Конспект «Ссылки и изображения» — Ссылки и изображения — HTML Academy
Ссылки
Что такое ссылка
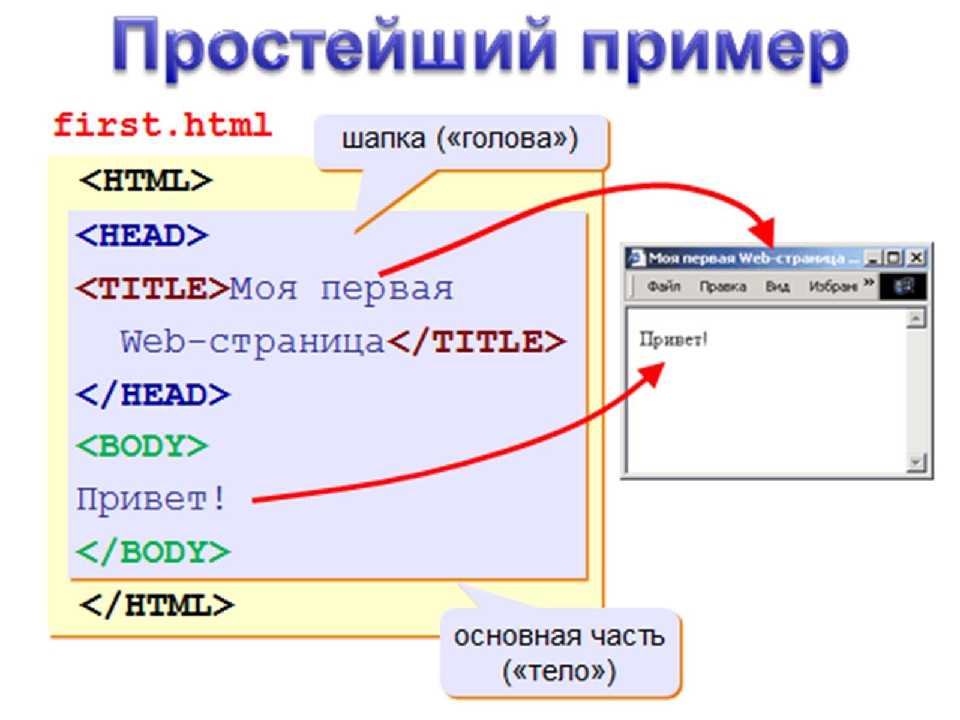
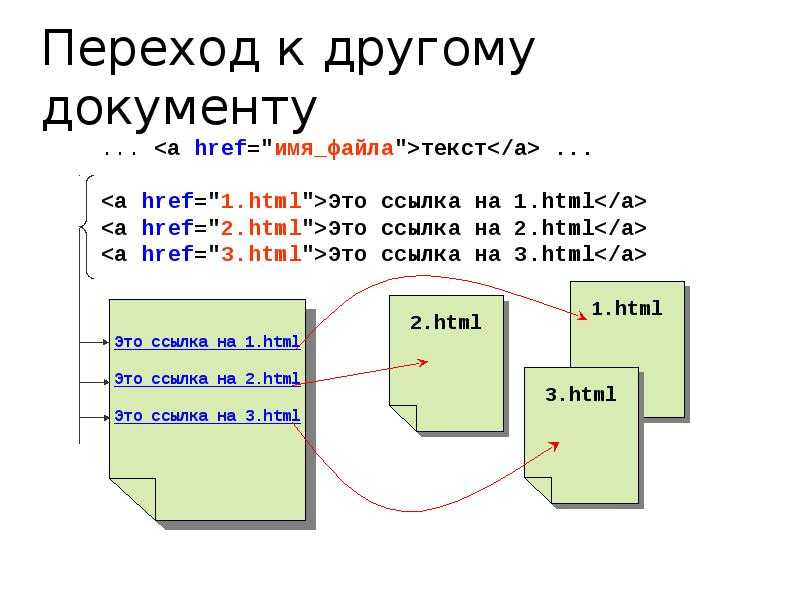
Типичная ссылка представляет собой участок текста, щёлкая на который, вы переходите на другую страницу, открываете изображение, начинаете скачивать файл или перемещаетесь к какому-то месту на текущей странице.
Ссылки создаются с помощью тега <a>. Например:
<a href="https://htmlacademy.ru">HTML Academy</a>
Тег <a> можно использовать вообще без адреса, то есть без атрибута href. Такой тег обозначает «ссылку-заглушку», которая в других условиях может стать обычной ссылкой. Часто ссылки-заглушки используют, чтобы показать, что мы находимся на текущей странице:
<ul> <li><a>1 страница</a></li> <li><a href="2">2 страница</a></li> <li><a href="3">3 страница</a></li> </ul>
Когда мы удаляем атрибут href у ссылки, то лучше оставить подсказку о том, почему мы это сделали.
title. Подсказка появится, когда курсор задержится над ссылкой некоторое время.- 1 страница
- 2 страница
- 3 страница
Абсолютные ссылки
Если нужно сделать ссылку на другой сайт в интернете, то необходимо использовать «обычный» адрес. Этот «обычный» или полный адрес называется абсолютным. Выглядит он, например, так:
https://site.ru/blog/index.html
Абсолютные адреса содержат минимум три части: протокол, имя сервера и путь.
Относительные ссылки
Когда файл по ссылке должен открываться локально на компьютере, используются относительные адреса. В отличие от «обычных» адресов, в нём нет адреса сайта. Например:
day-2.html
Относительные адреса работают не только для файлов на компьютере, но и для страниц в сети. Если выложить два каких-то файла в интернет (не меняя их взаимное расположение), то их ссылка друг на друга всё равно будет работать.
Если в адресе нет имени сервера или протокола, то это относительный адрес.
Ссылки на файл
По ссылкам можно не только переходить, но и скачивать файлы. Для этого необходимо просто в атрибуте href прописать ссылку на этот файл. А для того чтобы предотвратить открытие файлов прямо в браузере, у тега <a> существует атрибут download.
<a href="file.pdf" download>Браузер скачает меня, а не будет читать</a>
Ссылки-якоря
Ссылка-якорь — это обычная ссылка, в адресе которой используется символ #, после которого следует идентификатор элемента. Идентификатор создаётся с помощью атрибута id у того тега, к которому надо перейти при щелчке по ссылке.
<a href="#part1">Глава 1</a>
Ссылка-якорь используется для прокрутки к заданной части страницы, в том числе используется и в абсолютных адресах.
Изображения
Подключение изображений
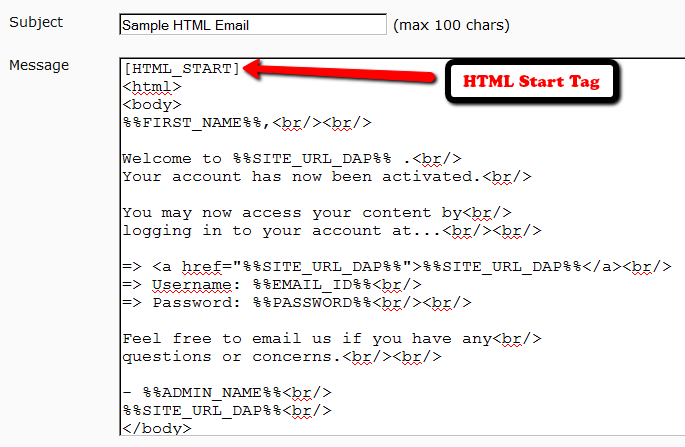
Для подключения изображений существует тег <img>, для него не требуется закрывающего тега, а путь к картинке задаётся в атрибуте src. Например:
Например:
<img src="logo.png">
Форматы изображений
Существует несколько основных форматов изображений: JPEG, PNG, SVG и GIF.
Формат SVG переводится как масштабируемая векторная графика. Качество таких изображений не меняется при изменении размеров, да и вес у них небольшой. Отлично подходит для малоцветных схем, логотипов и иконок. Чаще всего используется в случаях, когда необходимо масштабировать изображение без потерь, изменять цвет элементов изображения, анимировать части изображения.
Формат JPEG подходит для фотографий, рисунков с большим количеством разноцветных деталей, изображений с плавным переходом яркости и контраста. При сжатии изображения ухудшается его качество.
Формат PNG позволяет сохранять изображения, в которых требуется особенная чёткость. Главная особенность этого формата — поддержка прозрачности. Подходит для изображений с прозрачностью и полупрозрачностью, когда необходима повышенная точность полноцветных изображений и для изображений с резкими переходами цветов.
Формат GIF используется для простейших анимаций. В последнее время GIF-изображения становятся всё менее используемыми и заменяются на другие, более оптимальные форматы.
Размеры изображения
Для управления шириной или высотой изображения, используются атрибуты width и height. Размеры в этих атрибутах задаются без единиц измерения.
<img src="logo.png">
Если задать только один из размеров, ширину или высоту, то вторую размерность браузер вычислит самостоятельно исходя из пропорций изображения. Если задать картинке одновременно и высоту, и ширину, то браузер может нарушить пропорции исходного изображения.
Атрибут alt
В случаях, когда картинка не может отобразиться, для того, чтобы было понятно, что на ней изображено, существует альтернативный текст. Также альтернативный текст помогает сайтам оставаться доступными, например, для категории пользователей, которая не имеет возможности видеть картинки.
Альтернативный текст изображения задаётся с помощью атрибута alt. Например:
<img src="cat.png" alt="Кот, который гуляет сам по себе">
Figure и figcaption
Тег <figure> подходит для любого иллюстративного или демонстрационного материала, которым можно дополнить содержание документа: схемы, графики, примеры кода, таблицы и так далее. При удалении такого материала основное содержание не должно пострадать, иначе это не дополнительный материал и тег <figure> не подходит для его разметки.
Для разъясняющего комментария к такому иллюстративному материалу существует тег <figcaption>, который размещается первым или последним элементом внутри <figure>. Например:
<figure> <img src="image.jpg" alt="Альтернативный текст"> <figcaption>Подпись к содержимому</figcaption> </figure>Подпись к содержимому
Изображение-ссылка
Ссылки можно делать не только с помощью текста, но и с помощью изображений. Для этого нужно обернуть тег
Для этого нужно обернуть тег <img> в тег <a>. Например:<a href="http://keksby.ru"> <img src="cat.png" alt="Кекс"> </a>
Продолжить
Ссылки — HTML5 CSS3
Для создания ссылок в html используется тег <a>. Он идет в паре с закрывающим тегом </a>. Между ними может присутствовать текст или картинка.
Существует три способа использования данного тега:
1. для создания абсолютной ссылки. В этом случае в адресном поле указывается значение URL, куда ведет ссылка. Такой адрес доступен отовсюду, где есть подключение к сети интернет.
Параметр HREF
Что бы ссылка заработала ей нужен адрес, куда она будет вести. Для задания адреса используется параметр href. С его помощью, как уже говорилось выше, можно создавать абсолютные и относительные ссылки.
Синтаксис
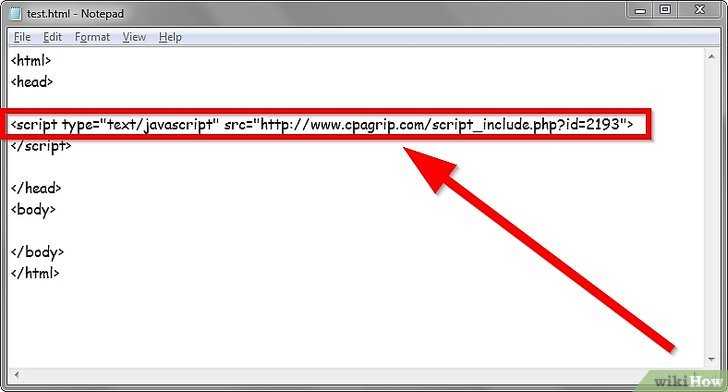
Параметр href находится внутри тега <a>. За ним следует знак равенства и в кавычках адрес.
< a href=»http://www.
Параметр NAME. Якорь в html документе
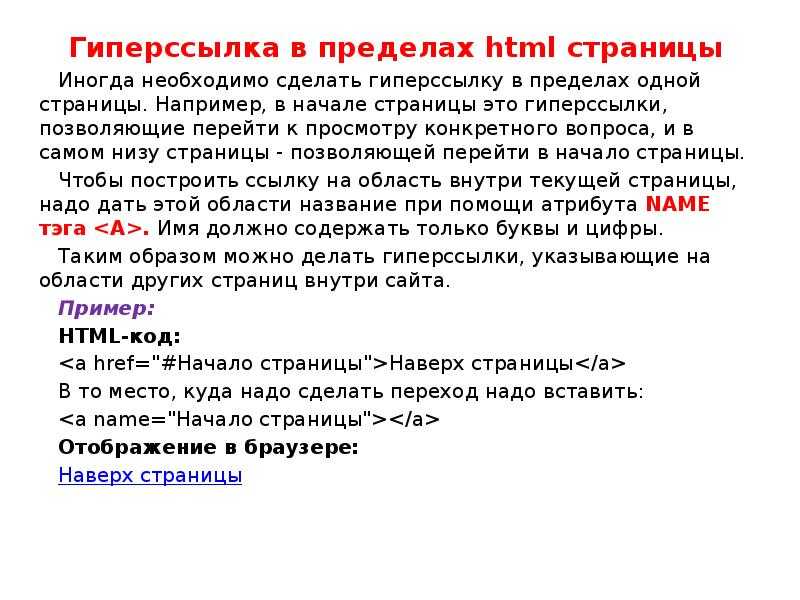
Для создания якоря html используется атрибут name (имя). Сначала вы ставите якорь с уникальным именем, а затем в другом месте своего документа ставите ссылку на данный якорь.
Синтаксис.
Создание html якоря делается с помощью тега <a>, внутри которого прописывается параметр name. Затем знак равно и в кавычках уникальное имя якоря. При этом между открывающим и закрывающим тегами можно не писать никакого текста.
В ссылке на якорь необходимо поставить знак # и указать имя якоря.
<a name=»top»></a>
Еще один важный параметр TITLE
С помощью title вы даете своей ссылке название, оно возникает, когда курсор находится над ссылкой.
<a title=»текст подписи к ссылке»>…текст самой ссылки…</a>
И последний параметр TARGET
Используя target, вы можете управлять тем, как будет открываться ссылка. По умолчанию она открывается в том же окне. Но, изменяя значения target, вы можете заставить браузер открыть ее в новом окне.
Значения для Target:
_blank — открывает ссылку в новом окне браузера _self — открывает в текущем окне
<a target=»значение параметра»>…</a>
<a href=»http://www.web.md/» target=»_blank» title=»web.
Как сделать картинку ссылкой в html
Для вывода изображений в html используется тег <img>. Выглядит это таким образом:
<img src=»адрес картинки» >
Для того чтобы создать ссылку используется тег <a>. Таким вот образом:
<a href=»адрес ссылки» >Название ссылки, если необходимо</a>
Чтобы картинку сделать ссылкой, необходимо всего лишь объединить эти два тега.
<a href=»адрес ссылки» ><img src=»адрес картинки» ></a>
Тег картинки вставляется внутрь тега ссылки. Таким образом, картинка работает как ссылка, если на нее навести курсор мыши и нажать, произойдет переход по ссылке.
Так и в короткой форме, например: kartinka.jpg. Этот вариант доступен, если рисунок у вас лежит в той же папке, что и html файл.
Код html:
<a href=»http://web.md»><img src=»link_img.png»></a>
Результат в браузере:
|
Как добавить ссылку в историю Instagram (и настроить ее)
Хотите добавить ссылку в свою историю Instagram? У нас есть хорошие новости, а затем новости получше. (И в качестве бонуса у нас есть новый приятный хак для Instagram Story!)
Хорошая новость заключается в том, что, хотя Instagram отказался от функции пролистывания вверх, вы по-прежнему можете добавлять ссылки в Stories, используя наклеек со ссылками в Instagram.
Еще лучше то, что минимум 10 000 подписчиков официально закончился, когда дело доходит до добавления ссылки в вашу историю. Теоретически КАЖДЫЙ теперь имеет доступ к ссылкам на стикеры в Instagram. (Подробнее об обновлении читайте здесь.)
Что приводит нас к другим хорошим новостям: у нас есть простой лайфхак, позволяющий настроить наклейку со ссылкой, чтобы она соответствовала вашему бренду и дизайну. Читайте дальше для всех шагов.
Подождите, что это за функция свайпа в Instagram?
Что такое наклейка со ссылкой на Instagram?
Как использовать наклейку со ссылкой в Instagram
Кто может использовать наклейку со ссылкой на Instagram?
Как настроить дизайн стикера со ссылкой в Instagram
Другие способы привлечения трафика на ваш сайт из Instagram
Получите бесплатный пакет из 72 настраиваемых шаблонов для Instagram Stories
. Экономьте время и выглядите профессионально, стильно продвигая свой бренд.
Экономьте время и выглядите профессионально, стильно продвигая свой бренд.Подождите, а что за функция прокрутки в Instagram?
Функция пролистывания вверх в Instagram помогла брендам и влиятельным лицам охватить свою аудиторию и привлечь больше подписчиков, позволяя им добавлять ссылки непосредственно в свои истории Instagram.
Зрители могли провести вверх по истории или нажать стрелку в нижней части экрана, чтобы получить доступ к ссылке, не выходя из приложения Instagram или вернувшись к биографии, чтобы найти эту «ссылку в биографии».
Но в августе 2021 года Instagram объявил об отказе от функции прокрутки вверх. Почему?
Есть несколько теорий. Возможно, у Instagram есть секретные планы заставить Stories двигаться вертикально, как TikTok, а не горизонтально? Тайна остается неразгаданной. (На самом деле, Instagram , привел свои причины, к которым мы вернемся через секунду.)
Несмотря на это, конечным результатом является то, что теперь пользователи могут включать ссылки в свои истории Instagram, вместо этого добавляя наклейку со ссылкой.
Что такое наклейка со ссылкой на Instagram?
Наклейка со ссылкой на Instagram заменяет функцию смахивания вверх, позволяя пользователям добавлять внешнюю ссылку в историю Instagram.
Наклейки со ссылками на истории — это самый простой способ привлечь трафик к внешнему контенту и продуктам в Instagram. Вы также можете отслеживать переходы по ссылкам с помощью аналитики Instagram.
Instagram сообщает, что когда дело доходит до ссылок, стикер имеет три основных преимущества по сравнению с функцией пролистывания вверх:
- Стикеры знакомы и популярны среди пользователей, которые используют их для музыки, вопросов, мест и опросов и т. д.
- Наклейки позволяют более творчески управлять тем, как выглядит история, чем ссылки, прокручиваемые вверх.
- И самое главное, стикеры позволяют зрителям взаимодействовать с историей, в то время как функция пролистывания вверх не позволяла отвечать или реагировать.
Проще говоря: стикеры со ссылками в Instagram, как и свайпы вверх, являются важным инструментом любой бизнес-стратегии в Instagram.
Как использовать наклейку со ссылкой на Instagram
Истории Instagram доступны только в течение 24 часов, но добавление ссылки на вашу историю Instagram полезно для увеличения ваших конверсий, повышения органического взаимодействия и облегчения доступа ваших подписчиков к контенту. вы хотите поделиться.
Источник: Instagram
Вот как добавить наклейку со ссылкой в историю Instagram. (Спойлер: такая же, как и любая наклейка.)
- В приложении Instagram коснитесь плюсика
- Выберите Story (вместо Post, Reel или Live).
- Создайте свою историю, используя все доступные средства массовой информации.
- Коснитесь значка стикера в верхнем ряду.
- Введите URL-адрес
- Введите текст стикера или призыв к действию (например, нажмите, чтобы прочитать)
- Поместите наклейку на свою историю
- Сожмите, чтобы изменить размер
- Нажмите, чтобы просмотреть доступные цветовые схемы (синий, черный, белый, бежевый и т.
 д.)
д.)
- Затем отправьте в свою историю, и все готово!
Это будет выглядеть примерно так:
Кто может использовать наклейку со ссылкой на Instagram?
По состоянию на октябрь 2021 года каждый должен иметь доступ к наклейке со ссылкой в своих историях Instagram (а не только к аккаунтам с более чем 10 000 подписчиков).
Конечно, как всегда, развертывание на миллиарде учетных записей требует времени, и мы слышали от многих людей (включая нашу собственную социальную команду в Hootsuite!), у которых стикер все еще не появляется в их учетных записях. . Если это относится к вашей учетной записи, все, что мы можем посоветовать, — это поддерживать приложение Instagram в актуальном состоянии и молиться. Это проявится в конце концов.
И если вы один из немногих счастливчиков, у которых есть контакты в штаб-квартире Instagram, может быть, отправьте этим контактам заметку?
Как настроить дизайн стикера со ссылкой на Instagram
Если вы обнаружите, что наклейка со ссылкой на Instagram не соответствует эстетике вашего бренда, вы будете рады узнать, что вы можете настроить ее еще больше, выполнив несколько простых шагов.
Посмотрите видео ниже, чтобы узнать, как настроить наклейку со ссылкой в Instagram.
Вот как настроить дизайн стикера со ссылкой на Instagram Story:
- Создайте свою историю Instagram и добавьте стикер со ссылкой, как обычно
- Перейти к выбранному дизайнерскому приложению
- Создайте фирменную наклейку, привлекательную визуально, с четким призывом к действию (например, «Подробнее» или «Нажмите здесь!»)
- Экспортируйте его на свой телефон как файл PNG с прозрачным фоном
- Вернитесь к черновику истории в Instagram и добавьте свою наклейку из фотоальбома или файлов телефона
- Поместите пользовательскую наклейку прямо поверх наклейки со ссылкой
Вуаля! Вот и все: у вас будет идеальный эстетический контроль над вашей Историей, и люди по-прежнему смогут просматривать ее.
Совет для профессионалов: Не забывайте отслеживать показатели сторис, чтобы оптимизировать рейтинг кликов. Если вы не получаете столько нажатий, сколько хотите, убедитесь, что у вас есть четкий призыв к действию и что вы не перегружаете один пост в Instagram слишком большим количеством информации.
Все еще в тупике? Прочтите наши пять других причин, по которым ваши истории могут не конвертироваться.
Другие способы привлечения трафика на ваш веб-сайт из Instagram
Обмен ссылками с вашей аудиторией полезен, независимо от того, ставите ли вы целью построение отношений или конвертацию. Если у вас еще нет доступа к наклейке со ссылкой, вот несколько альтернатив:
Ссылка в биографии
Возможно, вы уже делаете это, но вы можете добавить призыв к действию и ссылку в разделе биографии своего профиля в Instagram. Некоторые пользователи IG предпочитают размещать одну конкретную ссылку, которую они хотят, в своей биографии или использовать инструменты сокращения ссылок для настройки.
Вы также можете использовать инструменты, позволяющие размещать несколько ссылок на одной целевой странице (меньше обновлений ссылок, больше конверсий!). Это называется деревом ссылок Instagram, и его очень легко сделать.
Просто не забудьте сказать «ссылка в биографии» в подписи к публикации (мы провели эксперимент, и не волнуйтесь, это не повредит вашей заинтересованности, если вы это скажете).
Используйте свои личные сообщения
Разместите свою историю и сообщите своим подписчикам, что они могут написать вам прямую ссылку. Это очень просто для них и отличный способ построить отношения с вашей аудиторией, поскольку они могут чувствовать себя еще более личными, когда они получают ссылку непосредственно от вас.
Дополнительный совет: используйте наклейку DM Me : ваши подписчики смогут связаться с вами одним касанием!
Создайте опрос
Поделитесь своим содержимым, а затем создайте опрос, который спрашивает людей, хотят ли они получить ссылку.
Готовы начать привлекать трафик на свой сайт из Instagram? Используйте Hootsuite, чтобы планировать истории, публикации и карусели, вовлекать аудиторию и анализировать эффективность — наряду со всеми другими вашими социальными сетями.
Начало работы
Расти в Инстаграм
Легко создавайте, анализируйте и планируйте публикации в Instagram, истории и ролики с помощью Hootsuite. Экономьте время и получайте результат.
Бесплатная 30-дневная пробная версия
npm-ссылка | npm Docs
Synopsis
npm link [
] псевдоним: ln
Description
итеративно тестировать без необходимости постоянного перестроения.
Связывание пакетов — это двухэтапный процесс.
Во-первых, npm ссылка в папке пакета без аргументов создаст
символическая ссылка в глобальной папке {prefix}/lib/node_modules/ что
ссылки на пакет, в котором выполнялась команда npm link . Это будет
также свяжите любые бины в пакете с {prefix}/bin/{name} . Обратите внимание, что npm link использует глобальный префикс (его значение см. в префиксе npm -g ).
Затем, в другом месте, npm link package-name создаст
символическая ссылка от глобально установленного имени пакета на node_modules/ из
текущая папка.
Обратите внимание, что имя пакета взято из package.json , не из
имя каталога.
Имя пакета может иметь префикс области действия. Видеть прицел . Область действия должна предваряться символом @ и
после косой черты.
При создании архивов для npm publish связанные пакеты
«снимаются» в их текущее состояние путем разрешения символических ссылок, если
они включены в bundleDependencies .
Например:
cd ~/projects/node-redis # перейти в каталог пакета
npm link # создать глобальную ссылку
cd ~/projects/node-bloggy # перейти в другой каталог пакета.
npm link redis # link-install the package
Теперь любые изменения в ~/projects/node-redis будут отражены в ~/projects/node-bloggy/node_modules/node-redis/ . Обратите внимание, что ссылка
должно относиться к имени пакета, а не к имени каталога для этого пакета.
Вы также можете объединить два шага в один. Например, чтобы сделать приведенный выше вариант использования короче:
cd ~/projects/node-bloggy # перейдите в каталог вашего основного проекта
npm link ../node-redis # создайте ссылку на каталог вашей зависимости
Вторая строка эквивалентна выполнению:
(cd ../node-redis; npm link)
npm link redis
То есть сначала создается глобальная ссылка, а затем
цель установки в ваш проект 9Папка 0201 node_modules .
Обратите внимание, что в данном случае вы имеете в виду имя каталога, node-redis , а не имя пакета redis .
Если ваш связанный пакет ограничен (см. область действия ), ваш
команда link должна включать эту область, например.
npm link @myorg/privatepackage
Предостережение
Обратите внимание, что зависимости пакетов, связанные таким образом, сохраняются в package.json 93.0.1 зависимость с файлом :../path/to/node-redis , который вы
наверное не хочу! Кроме того, другие пользователи или разработчики на вашем
проект столкнется с проблемами, если у них не настроены папки
точно такие же как у вас.
Если вы добавляете новую зависимость в качестве ссылки, вы должны добавить ее в
соответствующие метаданные, запустив npm install .
Если вы хотите, чтобы сохранил файл : ссылка в вашем package. и  json
json package-lock.json , вы можете использовать ссылку npm для этого.
Использование рабочей области
npm link свяжет соответствующий пакет как
зависимость от указанной рабочей области (областей). Обратите внимание, что на самом деле это может быть
связанный с папкой родительского проекта node_modules , если нет
конфликтные зависимости.
ссылка npm --workspace <имя> создаст глобальную ссылку на указанный
рабочее место(я).
Конфигурация
Сохранить - По умолчанию:
True, если при использованииNPM Update, где он по умолчанию по умолчанию2. зависимости.
При использовании с командой
npm rmудаляет зависимость отpackage.json.Также предотвратит запись в
package-lock.json, если установлено значениеfalse.
save-exact- По умолчанию: false
- Тип: Boolean
Зависимости, сохраненные в package.json, будут настроены с точной версией вместо использования оператора диапазона semver по умолчанию npm.
глобальный- По умолчанию: false
- Тип: логический
Работает в «глобальном» режиме, поэтому пакеты устанавливаются в
префикспапку вместо текущего рабочего каталога. Видеть папки для получения дополнительной информации о различиях в поведении. Пакеты- устанавливаются в папку
{prefix}/lib/node_modules, а не текущего рабочего каталога. - Файлы корзины связаны с
{Prefix}/Bin - Man Pages связаны с
{префикс}/Share/Man
Установка- ABLEAD
»
. «поднятый», «вложенный», «неглубокий» или «связанный»
Устанавливает стратегию установки пакетов в node_modules. поднятый
(по умолчанию): установка без дублирования на верхнем уровне и дублирование по мере необходимости.
внутри структуры каталогов. вложенный: (ранее --legacy-bundling) установить в
место, без подъема. мелкий (ранее --global-style) устанавливать только напрямую
депы на высшем уровне. связанный: (экспериментальный) установить в node_modules/.store,
ссылка на месте, неподъемная.
поднятый
(по умолчанию): установка без дублирования на верхнем уровне и дублирование по мере необходимости.
внутри структуры каталогов. вложенный: (ранее --legacy-bundling) установить в
место, без подъема. мелкий (ранее --global-style) устанавливать только напрямую
депы на высшем уровне. связанный: (экспериментальный) установить в node_modules/.store,
ссылка на месте, неподъемная.
legacy-bunding - По умолчанию: false
- Тип: Boolean
- УСТАРЕЛО: этот параметр устарел в пользу
--install-strategy=nested
Вместо установки пакетов в node_modules установите пакеты в
так же, как они зависят. Это может привести к очень глубокому
структуры каталогов и установки дубликатов пакетов, поскольку нет
дедупликация. Устанавливает --install-strategy=nested .
глобальный стиль - По умолчанию: false
- Тип: логический
- УСТАРЕЛО: этот параметр устарел в пользу
--install-strategy=shallow
Устанавливать только прямые зависимости на верхнем уровне node_modules , но поднимать
на более глубоких зависимостях. Устанавливает
Устанавливает --install-strategy=shallow .
strict-peer-deps - По умолчанию: false
- Тип: логическое
0038
конфликт peerDependencies будет рассматриваться как ошибка установки, даже
если бы npm мог разумно угадать соответствующее разрешение на основе неравноправного
отношения зависимости.
По умолчанию конфликтующие peerDependencies глубоко в графе зависимостей будут
быть решена с использованием ближайшей спецификации неравноправной зависимости, даже если
это приведет к тому, что некоторые пакеты получат зависимость от однорангового узла снаружи
диапазон, установленный в их пакете peerDependencies объект.
При выполнении такого переопределения печатается предупреждение, объясняющее
конфликт и вовлеченные пакеты. Если установлено --strict-peer-deps , то
это предупреждение считается ошибкой.
package-lock - По умолчанию: true
- Тип: Boolean
Если установлено значение false, то при установке игнорируются файлы package-lock.. Этот
также предотвратит запись  json
json package-lock.json , если сохранить верно.
Эта конфигурация не влияет на npm ci .
опустить - По умолчанию: 'dev', если для переменной среды
NODE_ENVустановлено значение «производство», иначе пусто. - Тип: "dev", "необязательный" или "одноранговый" (можно задать несколько раз)
Типы зависимостей, которые следует исключить из дерева установки на диске.
Обратите внимание, что эти зависимости все еще разрешены и добавлены в package-lock.json или npm-shrinkwrap.json . Они просто не
физически установлен на диск.
Если тип пакета присутствует в обоих списках --include и --omit , то
он будет включен.
Если результирующий список исключений включает 'dev' , тогда среда NODE_ENV переменной будет присвоено значение «производство» для всех сценариев жизненного цикла.
игнор-скрипты - По умолчанию: false
- Тип: Boolean
Если true, npm не запускает сценарии, указанные в файлах package.json.
Обратите внимание, что команды явно предназначены для запуска определенного сценария, например npm start , npm stop , npm restart , npm test и npm run-script будут по-прежнему запускать свой предполагаемый сценарий, если игнор-скрипты установлены, но они
будет ли , а не запускать какие-либо пре- или пост-скрипты.
аудит - По умолчанию: true
- Тип: Boolean
При значении «true» отчеты аудита отправляются вместе с текущей командой npm в
реестр по умолчанию и все реестры, настроенные для областей. См.
документация для npm аудит для получения подробной информации о том, что
поданный.
bin-links - По умолчанию: true
- Тип: Boolean
Указывает npm создать символические ссылки (или . прокладки в Windows) для пакета
исполняемые файлы. cmd
cmd
Установите значение false, чтобы этого не делать. Это можно использовать для обхода тот факт, что некоторые файловые системы не поддерживают символические ссылки, даже на якобы Unix системы.
fund - По умолчанию: true
- Тип: Boolean
При значении true отображается сообщение в конце каждой установки npm признавая количество зависимостей, ищущих финансирование. См. н/мин
фонд для деталей.
сухой ход - По умолчанию: false
- Тип: Boolean
Указывает, что вы не хотите, чтобы npm вносил какие-либо изменения и что он должен
только сообщить, что он сделал бы. Это может быть передано в любой из
команды, которые изменяют вашу локальную установку, например, install , update , dedupe , деинсталлировать , а также упаковать и опубликовать .
Примечание. Это НЕ учитывается другими командами, связанными с сетью, например dist-tags , владелец и т. д.
рабочая область - По умолчанию:
- Тип: строка (может быть задана несколько раз)
Разрешить запуск команды в контексте настроенных рабочих областей текущий проект при фильтрации путем запуска только рабочих областей, определенных этот вариант конфигурации.
Допустимые значения для конфигурации рабочей области :
- Имена рабочих областей
- Путь к каталогу рабочей области
- Путь к родительскому каталогу рабочей области (приведет к выбору всех рабочие области в этой папке)
Если установлено для команды npm init , это может быть установлено в папку
рабочее пространство, которое еще не существует, чтобы создать папку и настроить ее как
новое рабочее пространство в рамках проекта.
Это значение не экспортируется в среду для дочерних процессов.
рабочие области - По умолчанию: null
- Тип: null или Boolean
Установите значение true для запуска команды в контексте всех настроенных рабочие пространства.
Явная установка значения false приведет к тому, что такие команды, как , установить , будут
полностью игнорировать рабочие области. Если не указано явно:
- Команды, которые работают с деревом
node_modules(установка, обновление и т. д.) свяжет рабочие области в папкуnode_modules. — Команды, которые делают другие вещи (тестирование, выполнение, публикация и т. д.) будут работать с корневым проектом, , если одна или несколько рабочих областей не указаны в конфигурациирабочей области.
Это значение не экспортируется в среду для дочерних процессов.
include-workspace-root - По умолчанию: false
- Тип: логический
Включить корень рабочей области, когда рабочие области включены для команды.

.jpg) Для этого достаточно указать адрес рисунка, без всяких URL (Мои документы/Папка моего сайта/ picture.jpg)
Для этого достаточно указать адрес рисунка, без всяких URL (Мои документы/Папка моего сайта/ picture.jpg) web.md/»> Абсолютная ссылка</a>
web.md/»> Абсолютная ссылка</a> Название ссылки в title может отличаться от текста самой ссылки, не путайте их. Это параметр, конечно, можно не использовать, но иногда он очень пригождается.
Название ссылки в title может отличаться от текста самой ссылки, не путайте их. Это параметр, конечно, можно не использовать, но иногда он очень пригождается. md»>Главная страница сайта</a>
md»>Главная страница сайта</a>
 д.)
д.)