Размер шрифта
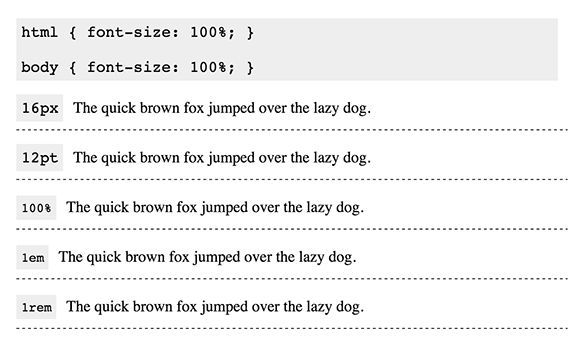
Чтобы задать размер шрифта, можно использовать значения трех типов. Это абсолютные (допустим, пикселы или дюймы), относительные (скажем, проценты или em) и ключевые слова (например, x-small, small, large, xx-large). Все три способа имеют свои недостатки и преимущества. Джеффри Зельдман и другие специалисты по CSS рекомендуют использовать ключевые слова, вызывающие меньше всего проблем. Но так как ключевые слова требуют более глубоких познаний CSS, чтобы отображать шрифты одинаковыми во всех браузерах, и предлагают лишь ограниченный набор размеров, мы будем использовать em для указания размера шрифтов.
Отметим, что сначала em может показаться вам странной единицей. На самом деле данные единицы являются просто пропорциональным значением — можно относиться к ним как к десятичным процентам, когда 0,9 em — это то же самое, что и 90% от базового размера.
В большинстве браузеров по умолчанию используется размер 1 em (эквивалент примерно 16 пикселам), и если вы зададите размер шрифта в 1 em, он будет таким же, Если вы хотите, чтобы шрифт определенного элемента составлял три четверти от базового, задайте его равным 0,75 em, половину базового, — равным 0,5 em.
Используя em, вначале следует задать базовый размер шрифта для всего документа с помощью body 100%, после чего можно указать размер шрифтов остальных элементов относительно этого базового размера.
Вначале изменим селектор body:
<style type=»text/css»>
body {font-family: verdana, arial, sans-serif; font-size: 100%;}
Несмотря на отсутствие видимого эффекта, теперь у нас есть базовый размер шрифта, от которого можно отталкиваться. Причиной, по которой мы указываем базовый размер в процентах, является то, что если IE видит размер в em, он неправильно обрабатывает последующие селекторы, делая шрифт больше или меньше нужного при изменении его размера.
Возможно, вы заметили, что размеры по умолчанию для распространенных элементов разметки, например h2-h6, p, ul и li, довольно крупные, и если нам требуется разместить на странице определенный объем текст, с этими размерами по умолчанию пользователю придется активно прокручивать ее вверх-вниз. Согласно маркетинговым исследованиям, прокрутка страниц нежелательна, кроме того, на наш взгляд такой большой размер шрифта лишь портит облик страницы.
В свою очередь, при использовании em можно по умолчанию задать чуть меньший размер шрифтов, ведь пользователи всегда могут его увеличить.
Предположим, мы хотим задать новый базовый размер в 12 пунктов. Для этого укажем размер для body, равный 76% от базового шрифта браузера по умолчанию (16 пунктов), что составит требуемые 12 пунктов.
Теперь, когда 1 em равняется 12 пунктам, 0,75 em — это 9 пунктов и т.д.
Для тега html некоторые разработчики задают размер шрифта в 125% (20 пунктов), а размер шрифта элемента body — 50%. Таким образом, для всех дочерних элементов 1 em = 10 pt, 0,9 em = 9 pt, 1,2 em = 12 рt и т.д., что существенно облегчает подсчет размера.
Помните, что вне зависимости от используемых единиц браузер преобразовывает их в пикселы, потому что именно так отображается информация на экране. Каждый браузер использует для этой операции слегка отличный алгоритм, поэтому чем более целыми будут используемые при вычислении значения, тем более целостным будет результат. Важность одинакового до пиксела отображения страницы в браузерах по-разному оценивается разными дизайнерами, но постарайтесь не забывать о наших советах при установке базового размера шрифта.
Важность одинакового до пиксела отображения страницы в браузерах по-разному оценивается разными дизайнерами, но постарайтесь не забывать о наших советах при установке базового размера шрифта.
В целом, если при указаний размера шрифтов вы используете пропорциональные значения для отдельных селекторов, то можете предоставить пользователям шрифты подходящих размеров, выглядящие привлекательно и в большинстве случаев устраняющие необходимость прокрутки. При этом сохраняется возможность увеличения размеров шрифтов пользователем.
В следующих примерах мы будем использовать базовый размер шрифта по умолчанию — 100%, а впоследствии при создании собственных сайтов вы сможете изменить, его нужным образом.
Итак, отталкиваясь от 100-процентного значения свойства font-size, зададим размер шрифта для каждого элемента с помощью em. Мы поступим так-потому, что использования 100% вместо 1em позволяет получить более согласованный результат при просмотре страницы во всех браузерах. Тем не менее, чтобы указать размер шрифта для элементов, мы воспользуемся em как более удобной единицей.
Данная строка относится к заголовку третьего уровня hЗ, мы зададим для нее размер в .8em. Вот что мы напишем:
<style type=»text/css»>
body {font-family: verdana, arial, sans-serif; font-size: 100%;}
</style>
Шрифт заголовка стал более мелким. (Экспериментальным путем мы определили, что его размер по умолчанию составлял 1,2 em или 16 х 1,2 = 19,2 pt). Теперь давайте зададим размер шрифта для остальных элементов разметки:
<style type=»text/ess»>
body {font-family: verdana, arial, sans-serif; fontsize:100%;}
h2 {tont-size:1em}
h4 {font-size:.8em}
p {font-size:.8em}
ol {font-size:.75em}
ul {font-size:.75em}
a {font-size:.7em}
</style>
Пару слов об этих правилах. Во-первых, мы не задаем стиль для пунктов меню (li), вместо этого мы задали стиль для нумерованного (ol) и ненумерованного (ul) списка, содержащих li. Если бы мы задали стиль непосредственно для li, оба списка отображались бы шрифтом одного размера, а при нашем подходе можно задать разный размер для обоих типов списка.
Если бы мы задали стиль непосредственно для li, оба списка отображались бы шрифтом одного размера, а при нашем подходе можно задать разный размер для обоих типов списка.
Как выбрать шрифты и цвета для мобильной версии сайта
34742 2
| How-to | – Читать 14 минут |
Прочитать позже
АУДИТ САЙТА — СКОРОСТЬ ЗАГРУЗКИ
Для удобства пользователей мобильных устройств необходимо делать ссылки и кнопки на сайте достаточно крупными. Также важно правильно подобрать размер шрифта для мобильного сайта, обращая при этом внимание на межстрочный интервал.
Содержание
Что такое мобильная типографика
Рекомендации по веб-типографии для мобильных устройств
Какой размер шрифта использовать на сайте
— Размер заголовков
— Размер основного текста
— Размер второстепенного текста
— Критические размеры текста
— Проверка текстов на самом устройстве
— Пустое пространство
— Отсутствие декоративных элементов
— Длина строки— Сочетания цветов
— Заголовки
Как узнать устройства, с которых просматривают сайт
Как установить в CSS размер шрифта для мобильных устройств
Какими должны быть размеры кнопок для мобильных устройств
Какие выбрать шрифты для мобильной версии
FAQ
Заключение
Что такое мобильная типографика
Мобильная типографика — это ответвление искусства оформления печатного текста, посвященное своду правил для максимально удобного восприятия напечатанной информации на портативных устройствах.
В данном примере слева сайт на мобильном устройстве отображается с достаточно разборчивыми шрифтами, вся информация помещается на экране по ширине.
На сайте справа текст слишком мелкий, используется неудачный вариант шрифта для информации об акции. Появляется горизонтальная полоса прокрутки, так как сайт не адаптирован под мобильные устройства:
Горизонтальная полоса прокрутки в мобильной версии
На мобильных устройствах контент должен подаваться таким образом, чтобы обеспечить легкую загрузку, разборчивость и читабельность. При этом не должен страдать функционал, чтобы пользователь мог осуществить все необходимые действия на смартфоне с такой же легкостью, как и на компьютере.
На примере слева все конверсионные кнопки расположены на видном месте, они достаточно крупного размера. На сайте справа слишком мелкие шрифты и не адаптивный дизайн:
Отсутствие адаптивного дизайна на сайте
Основной принцип мобильного веб-дизайна — предоставлять пользователю необходимый функционал, не перегружая его лишней информацией и призывами к действию. Контент в мобильной версии должен легко поглощаться на бегу, чтобы при необходимости вернуться к нему позже и ознакомиться более детально.
Контент в мобильной версии должен легко поглощаться на бегу, чтобы при необходимости вернуться к нему позже и ознакомиться более детально.
В варианте слева для основного текста используется разборчивый шрифт, длина строки и разделение на абзацы способствуют легкому восприятию материала. Справа текст не разделен на абзацы, шрифт слишком мелкий. Читать подобный контент с мобильного устройства очень сложно:
Отсутствие корректного форматирования текста
В мобильном дизайне необходимо обращать внимание на ряд элементов, которые рассмотрим далее.
Рекомендации по веб-типографии для мобильных устройств
Основные рекомендации по веб-типографике касаются следующих моментов:
- Шрифтов и их размера — они должны быть разборчивыми и соответствовать по стилистике контенту. При этом желательно не смешивать различные шрифты. Важно, чтобы текст был читабельным на любом устройстве.
- Интерлиньяжа, кернинга и трекинга — оптимального интервала между строчками, определенными парами букв и групп символов.

- Пустого пространства — помимо расстояния между строками, важно наличие отступов и абзацев, облегчающих восприятие текста.
- Длины строки — приемлемого количества символов в одной строке.
- Иерархии — сочетания заголовков и основного текста.
- Выравнивания — выбора правильного варианта из 4 возможных: по левому или правому краю, по центру либо по ширине.
- Контраста — подбора достаточно мягких сочетаний, ослабляющих контраст.
Более подробно об этом и других нюансах веб-типографики для мобильных устройств поговорим в следующем разделе.
Какой размер шрифта использовать на сайте
Рекомендации отличаются в зависимости от используемой операционной системы, однако в любом случае размер букв должен быть удобным для чтения:
Оптимальный размер шрифтов для мобильных устройств
Так как у всех разные устройства, уровень зрения, и условия просмотра, то стоит учесть, что единого идеального варианта вам все равно не удастся сделать. Поэтому нужна золотая середина, которую можно определить с помощью тестирования. Попросите коллег или пользователей посмотреть сайт на своем устройстве и дать обратную связь.
Поэтому нужна золотая середина, которую можно определить с помощью тестирования. Попросите коллег или пользователей посмотреть сайт на своем устройстве и дать обратную связь.
Также в зависимости от тематики сайта, стоит разобраться в каких условиях люди читают размещенные статьи, например, в общественном транспорте или пешком на работу. Это можно проследить в той же аналитике (просмотр времени посещения). Если основной трафик утром и вечером, значит, люди читают по дороге на работу и обратно.
Более подробные инструкции можно получать, используя информацию, размещенную на Material Design.
Размер заголовков
Важно правильно подобрать размеры для всех уровней заголовков, используемых в тексте, чтобы подчеркнуть иерархию. Если для основного текста используется размер 16 px, для заголовков можно применять такие параметры:
- 42 px — для основного заголовка h2;
- 36 px — для заголовков второго уровня;
- 30 px — для h4;
- 24 px — для h5;
- 20 px — для H5;
- 18 px — для H6.

Размер основного текста
Специалисты рекомендуют следующие диапазоны:
- для пользовательского ввода и основного текста: минимум 16 px;
- для менее важного текста: 14 px;
- межстрочный отступ — 24 px.
Размер второстепенного текста
Для второстепенного текста подойдет размер 13-14 пикселей, при этом желательно, чтобы этот размер отличался от основного текста более, чем на 1 px. В противном случае второстепенный текст будет слишком легко спутать с основным. При этом можно снизить яркость вторичного текста, используя более светлый серый оттенок.
Критические размеры текста
Минимальный текст, который можно использовать для мобильных устройств — 12px, однако он будет неудобен для пользователей со слабым зрением. Поэтому более предпочтительно остановиться на размере 14-16px. Слишком крупный шрифт может быть также неудобен пользователям, поэтому желательно протестировать внешний вид страниц на мобильных устройствах или с помощью специальных инструментов.
Проверка текстов на самом устройстве
Проверить, как выглядит текст на различных устройствах можно с помощью различных инструментов:
- Google Mobile Friendly — позволяет проверить адаптацию под мобильные устройства добавленного HTML-кода или страницы, размещенной по указанному URL-адресу;
- Bing mobile-friendliness — подходит для анализа адаптивности не только для Android-устройств, но и устройств с ОС Windows;
- Responsinator — позволяет посмотреть, как будет выглядеть сайт на устройствах с различными размерами экранов;
- Ipadpeek и iPhone Tester — данные эмуляторы позволяют проанализировать адаптацию под устройства Apple.
Пустое пространство
Между строками, абзацами, буквами и словами должны присутствовать интервалы, позволяющие с удобством читать текст:
Межстрочный интервал для удобного чтения на мобильном устройстве
Отсутствие декоративных элементов
Шрифты нужно выбирать без излишних декоративных элементов, которые могут затруднять чтение на маленьком экране. Также стоит учитывать, что на определенных операционных системах используются различные семейства шрифтов. Например, Apple традиционно использует шрифты San Francisco:
Также стоит учитывать, что на определенных операционных системах используются различные семейства шрифтов. Например, Apple традиционно использует шрифты San Francisco:
Семейство шрифтов San Francisco
Длина строки
Предпочтительно использовать не слишком большую длину строки, оптимально — 30-40 символов:
Оптимальная длина строки для мобильных устройств
Сочетания цветов
В мобильной версии должны присутствовать правильно подобранные сочетания цветов, которые содействуют восприятию информации. Достаточно часто используются монохромные цветовые сочетания:
Дизайн сайта в монохромной цветовой гамме
Проверить контрастность цветовых сочетаний на сайте можно с помощью онлайн-сервиса checkmycolours:
Сервис Checkmycolours для проверки цветовых сочетаний
Данный сервис дает подробный отчет об ошибках, которые делают надписи неразборчивыми из-за неправильно выбранных цветов фона и шрифта:
Список ошибок в цветовой гамме сайта
В сервисе можно сразу изменить цветовые сочетания и проверить полученный результат.
Заголовки
Для мобильных устройств лучше всего подходят заголовки одного уровня, которые позволяют разделить информацию на смысловые блоки без сложной иерархии. Такая структура оптимально подходит для быстрого чтения и поиска нужной информации:
Использование заголовков для структурирования текста
Как узнать устройства, с которых просматривают сайт
Прежде чем понять как должен выглядеть контент на сайте на мобильных устройствах, стоит проанализировать с каких устройств пользователи на него заходят. Это можно увидеть в Google Аналитике, раздел «Аудитория» — «Мобильные устройства» — «Устройства»:
Информация о мобильных устройствах аудитории сайта в Google Analytics
Кроме моделей, там можно узнать и разрешение экрана:
Информация о разрешении экрана мобильных устройств в Google Analytics
Проверить как ваш сайт выглядит на этих устройствах или определенных размерах можно в настройках Google Chrome, режим разработчика. Чтобы открыть данный режим нужно перейти в настройки, затем выбрать «Дополнительные инструменты» — «Инструменты разработчика»:
Чтобы открыть данный режим нужно перейти в настройки, затем выбрать «Дополнительные инструменты» — «Инструменты разработчика»:
Инструменты разработчика в Google Chrome
Здесь можно выбрать нужное устройство или указать разрешение:
Проверка отображения сайта на разных устройствах в инструментах разработчика
Как установить в CSS размер шрифта для мобильных устройств
Медиа-запросы — специальные коды, которые позволяют прописывать правила отображения для определенных диапазонов разрешений экрана в CSS.
Размер шрифта для мобильных устройств при этом должен позволять легко пользоваться сенсорным экраном, не вызывая неудобств при нажатии ссылок в тексте. Также необходимо подобрать подходящий межстрочный интервал, чтобы обеспечить читабельность текста.
Можно размещать медиа-запросы такими способами:
- внутри HTML-страницы, используя тег <style>. В данном примере для мобильных устройств с шириной экрана до 500px устанавливается шрифт 16 пикселей:
<style>
@media (max-width: 500px) {
body { font-size: 16px; }
}
</style>- во внешней таблице стилей CSS, такой вариант более предпочтителен:
@media (max-width: 500px) {
body { font-size: 16px; }
}Также можно добавить значение line-height, определяющее межстрочный интервал. Его можно установить в процентном отношении, пикселях, пунктах или использовать множителили, умножающие текущий размер текста. Например, значение 2 в данном примере означает, что для мобильных устройств устанавливается двойной межстрочный интервал:
Его можно установить в процентном отношении, пикселях, пунктах или использовать множителили, умножающие текущий размер текста. Например, значение 2 в данном примере означает, что для мобильных устройств устанавливается двойной межстрочный интервал:
@media (max-width: 600px) {
body {
line-height: 2;
}Какими должны быть размеры кнопок для мобильных устройств
Основное требование к кнопкам в мобильной версии — размер, позволяющий их с легкостью нажимать на сенсорном экране. Исследование показало, что наиболее предпочтительный размер кнопок с иконками для мобильных устройств находится в диапазоне от 42 до 72 пикселей (11-19 мм). Оптимальный вариант — 60 px (16 мм):
Оптимальный размер кнопок для мобильной версии
Если же целевая аудитория сайта — пожилые люди, то лучше использовать максимальный размер указанного диапазона — 72 px.
Используя различные размеры, можно указывать на степень приоритета кнопки. Например, использовать для кнопок с максимальным приоритетом размер 72 px, а с минимальным — 42 px. Также стоит устанавливать оптимальное расстояние между кнопками, которое вычисляется исходя из их размера:
Например, использовать для кнопок с максимальным приоритетом размер 72 px, а с минимальным — 42 px. Также стоит устанавливать оптимальное расстояние между кнопками, которое вычисляется исходя из их размера:
- 12-24 px (10-13 мм) — для больших кнопок;
- 24-36 px (6-10 мм) — для средних;
- 36-48 px (3-6 мм) — для маленьких.
Для кнопок с текстом используются аналогичные стандарты высоты (42-72 px), ширина при этом будет варьироваться. Расстояние между такими кнопками для оптимального визуального разделения должно быть минимум 12 px.
Помимо этого, стоит располагать конверсионные кнопки в центральной части экрана так, чтобы они были хорошо заметны:
Размер кнопок для мобильной версии
Какие выбрать шрифты для мобильной версии
Специалисты рекомендуют использовать стандартные системные шрифты для основного текста и кнопок. Например, Book Antiqua:
Шрифты семейства Book Antiqua
Еще одно популярное семейство шрифтов, отличающееся лаконичным стилем и разборчивым начертанием, — Helvetica:
Шрифты семейства Helvetica
Для подчеркивания индивидуального стиля компании стоит выделить заголовки брендовыми шрифтами, например, использовать Avenir Next:
Шрифт Avenir Next
Также для заголовков и выделения больших чисел подойдет шрифт Geogrotesque:
Шрифт Geogrotesque для заголовков
Не стоит использовать более трех шрифтов на одной странице в мобильной версии, поскольку из-за этого снижается скорость загрузки.
Как изменить размер шрифта на сайте
Чтобы изменить размер шрифта определенного фрагмента текста, можно использовать встроенные стили в HTML-коде, например, установить размер 16px с помощью такой записи:. Еще один вариант — задать тексту класс, а затем прописать для него CSS-стили. Для CMS, например WordPress, доступно изменение шрифтов в редакторе записей.
Как определить размер шрифта на сайте
Чтобы определить размер шрифта какого-либо текста на сайте, выделите данный фрагмент в браузере и нажмите сочетание клавиш Ctrl+Shift+I или «Просмотреть код» в контекстном меню. Затем в открывшемся коде найдите атрибут font-family и посмотрите, какой размер шрифта там задан.
Какого размера кнопки должны быть на сайте
Чтобы кнопки были комфортными для нажатия, можно ориентироваться на минимальный размер 40px на 40px, при этом в них должен использоваться шрифт не меньше 16 px. Не стоит также забывать про вертикальные и горизонтальные отступы, их можно установить в 16 px и 32 px соответственно. Кнопки с призывом к действию должны быть крупными и заметными, чтобы пользователи обращали на них внимание.
Не стоит также забывать про вертикальные и горизонтальные отступы, их можно установить в 16 px и 32 px соответственно. Кнопки с призывом к действию должны быть крупными и заметными, чтобы пользователи обращали на них внимание.
Заключение
В мобильной версии контент должен подаваться в удобном виде, способствующем быстрому чтению и легкому использованию всех необходимых функций.
Чтобы не возникало проблем с юзабилити, важные конверсионные кнопки должны располагаться на самом видном месте и иметь удобный размер для нажатия.
Для мобильной версии шрифты должны быть разборчивыми и читабельными, минимальный размер основного текста — 16 px.
Для основного текста должны использоваться стандартные системные шрифты, заголовки при этом могут выделяться более креативными брендовыми шрифтами.
Размер кнопок на мобильных устройствах должен находиться в диапазоне от 42 до 72 пикселей. При этом кнопки с максимальным приоритетом делаются крупнее остальных.
Аудит всего сайта или отдельной страницы в один клик. Полный список ошибок, отсортированный по критичности, пути их устранения и рекомендации. Любая периодичность проверки и автоматическая рассылка отчетов на почту.
| Запустить аудит сайта |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.13 из 5 на основе 19 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Что такое CDN и как его настроить
How-to
Анастасия Сотула
Как провести юзабилити-аудит сайта
How-to
Анастасия Сотула
Как создать внутренний поиск по словам на сайте
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
seodon.ru | Учебник HTML — Как изменить шрифт?
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
При создании сайта постоянно возникает необходимость изменения шрифта текста для самых разных частей и элементов HTML-страниц, ведь это не только добавляет сайту уникальность и стиль, но и повышает качество восприятия информации. В HTML для этого существуют специальные теги, о них мы и поговорим в данном уроке, который будет одним из самых больших в этом учебнике. Но, как я вам уже говорил ранее, не старайтесь все запоминать наизусть, не надо, главное — разобраться и понять о чем идет речь на каждом этапе урока.
Изменение стилей шрифтов
Изменять стили написания шрифтов в HTML можно далеко не одним способом и вы скоро в этом убедитесь. А теперь давайте рассмотрим несколько новых тегов:
А теперь давайте рассмотрим несколько новых тегов:
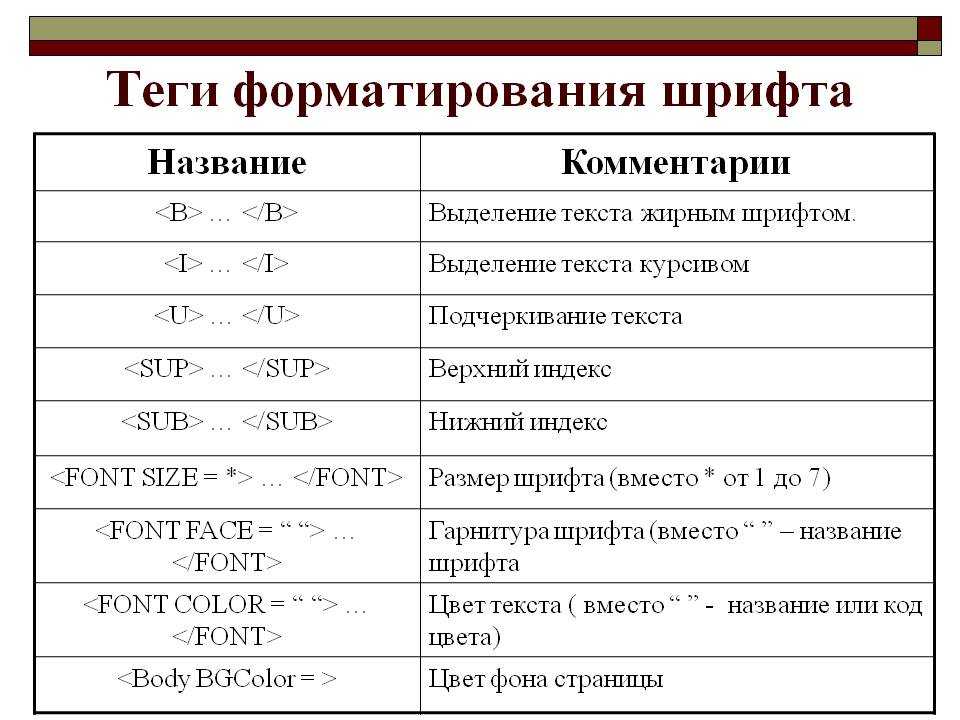
<B>…</B> и <STRONG>…</STRONG> — выделяют текст полужирным шрифтом.
<I>…</I> и <EM>…</EM> — выделяют текст курсивом.
<SUP>…</SUP> — выводит текст в верхнем индексе, например E = mc2.
<SUB>…</SUB> — выводит текст в нижнем индексе, например H2SO4.
Все эти теги являются встроенными (inline, уровня строки), то есть не создают переносы строк до и после себя, а располагаются на одной строке. Содержать они могут тоже только встроенные элементы, поэтому их свободно можно вкладывать друг в друга. Самое главное не забывайте о правильной вложенности: тег, открытый раньше — должен быть закрыт позже.
Думаю, вы заметили, что для выделения жирным и курсивом существует по два тега. Дело в том, что обычные браузеры отображают содержимое этих тегов одинаково, а вот невизуальные (голосовые) браузеры могут по особенному акцентировать текст внутри <STRONG> и <EM>. Поэтому, если вы хотите выделить какие-то слова или фразы, чтобы привлечь читателя, то лучше использовать именно эти теги, хотя, по большому счету, разницы нет.
Поэтому, если вы хотите выделить какие-то слова или фразы, чтобы привлечь читателя, то лучше использовать именно эти теги, хотя, по большому счету, разницы нет.
Вы спросите: «Но неужели указанные выше теги — это все, чем можно выделить текст в HTML»? Ну конечно же нет! Существуют еще теги <S> и <STRIKE>, подчеркивающие текст, а также тег <U>, отображающий зачеркнутый текст. Но, видите ли, эти теги являются устаревшими в HTML и их, как и атрибут align, возможно скоро перестанут понимать браузеры. Поэтому я вам покажу другой способ, который вы можете использовать без опаски. А заключается он в применении атрибута style, причем его допустимо указывать внутри любых тегов. Общий синтаксис следующий:
<тег>…</тег> — подчеркивает текст.
<тег>…</тег> — надчеркивает текст.
<тег>…</тег> — зачеркивает текст.
Пример изменения стилей шрифтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Изменение стилей шрифтов</title> </head> <body> <p><b>Жирный шрифт.</b> <i>Курсив.</i></p> <p><b><i>Жирный курсив.</i></b></p> <p><em>H<sub>2</sub>SO<sub>4</sub></em> - формула серной кислоты написанная курсивом.</p> <p>Подчеркнутый параграф текста.</p> <p>Обычный текст, <strong>зачеркнутый жирный.</strong> </p> </body> </html>
Результат в браузере
Жирный шрифт. Курсив.
Жирный курсив.
H2SO4 — формула серной кислоты написанная курсивом.
Подчеркнутый параграф текста.
Обычный текст, зачеркнутый жирный.
Теперь хотелось бы сделать одно пояснение по поводу атрибута style. Style — это абсолютно обычный атрибут тегов, но относится он к Каскадным таблицам стилей (CSS). В далеком прошлом все функции по структуризации HTML-страницы в целом и по внешнему представлению ее каждого элемента в отдельности (цвет, форма, положение на странице и т.д.) брал на себя язык HTML. Но потом разработчики языка решили разграничить эти функции и создали CSS. Соответственно многие теги или атрибуты тегов стали устаревшими. Поэтому, чтобы не забивать вам голову ненужной информацией, в данном учебнике я тоже заменил их стилями, то есть атрибутом style. Его общий синтаксис следующий:
Style — это абсолютно обычный атрибут тегов, но относится он к Каскадным таблицам стилей (CSS). В далеком прошлом все функции по структуризации HTML-страницы в целом и по внешнему представлению ее каждого элемента в отдельности (цвет, форма, положение на странице и т.д.) брал на себя язык HTML. Но потом разработчики языка решили разграничить эти функции и создали CSS. Соответственно многие теги или атрибуты тегов стали устаревшими. Поэтому, чтобы не забивать вам голову ненужной информацией, в данном учебнике я тоже заменил их стилями, то есть атрибутом style. Его общий синтаксис следующий:
<тег>…</тег>
Используя style вы совершенно ничего не потеряете, но зато научитесь писать грамотный HTML, а в качестве бонуса еще и CSS немного освоите.
Тег <SPAN> или что делать, когда нет нужных тегов
Ну что, пока все понятно? Хорошо, тогда вопрос. А что вы будете делать, если вам, например, надо зачеркнуть не весь параграф, а только половину текста, причем не делать его ни жирным, ни курсивом? Ну да не переживайте, тут вам поможет один очень удобный и нужный тег.
Итак, знакомьтесь — <SPAN>…</SPAN>. Этот тег тоже является встроенным (inline, уровня строки) и может содержать любые встроенные теги, но главное не это. Сам по себе <SPAN>, без атрибутов, не добавляет никаких изменений ни тексту, ни тегам находящимся внутри него. А создан он был специально для стилей, то есть, по сути, для атрибута style. Именно благодаря этому атрибуту, а вернее его разным значениям, у <SPAN> появляются те или иные свойства. Вот так, а теперь изучаем пример.
Пример использования тега SPAN
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Использование тега SPAN</title> </head> <body> <p><span>Обычный текст без изменений.</span></p> <p>Еще обычный текст. <span>Подчеркнутый.</span> <span>Зачеркнутый.</span> </p> </body> </html>
Результат в браузере
Обычный текст без изменений.
Еще обычный текст. Подчеркнутый. Зачеркнутый.
Меняем имя (гарнитуру) шрифта
Не знаете что такое имя шрифта? Наверняка многие из вас хоть когда-то набивали текст в Microsoft Word или OpenOffice Writer и видели такое меню:
Меню выбора шрифта в Microsoft Word.
Это и есть имена шрифтов, которые имеются на вашем компьютере и их используют не только Word или Writer, но и многие другие приложения, в том числе и браузеры. Имя (гарнитура) шрифта определяет сам его рисунок отличающий один шрифт от другого.
Я вам настоятельно не рекомендую применять какие-либо экзотические шрифты, так как их может не быть на компьютере человека, который зайдет к вам на сайт и тогда вместо букв он увидит разные непонятные символы или квадратики. Вот список самых распространенных шрифтов, которые практически наверняка есть на компьютере каждого пользователя:
| Шрифты | Семейство |
|---|---|
| ‘Comic Sans MS’ | cursive (рукописные) |
| Courier | monospace (моноширинные) |
| Arial, Helvetica, Verdana, Tahoma | sans-serif (рубленные, гротески) |
| Times, ‘Times New Roman’, Garamond | serif (с засечками, антиква) |
По умолчанию практически все браузеры используют шрифт ‘Times New Roman’, а чтобы его изменить используется все тот же атрибут style, который можно применить внутри любого тега. Общий синтаксис указания следующий:
Общий синтаксис указания следующий:
<тег>…</тег>
Если имя шрифта состоит из нескольких слов, то его необходимо закрывать в одинарные кавычки. Допускается указывать не одно, а несколько имен шрифтов через запятую и тогда, если первого шрифта на компьютере нет — будет использован второй, третий и т.д. Но в конце обязательно поставьте имя всего семейства шрифтов, в этом случае, если браузер не обнаружит ни одного шрифта, то применит шрифт максимально подходящий к этому семейству.
Чтобы изменить шрифт на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить шрифт для отдельной части текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения имени шрифтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение имени шрифтов</title>
</head>
<body>
<p>Это шрифт Arial, если его нет, то Verdana, а если
и его нет, то любой другой из sans-serif. </p>
<p>
Это Comic Sans MS или любой cursive.
</p>
<p>Это опять Arial, Verdana или любой sans-serif.
<span>
А это Courier или любой monospace.
</span>
</p>
</body>
</html>
</p>
<p>
Это Comic Sans MS или любой cursive.
</p>
<p>Это опять Arial, Verdana или любой sans-serif.
<span>
А это Courier или любой monospace.
</span>
</p>
</body>
</html>Результат в браузере
Это шрифт Arial, если его нет, то Verdana, а если и его нет, то любой другой из sans-serif.
Это Comic Sans MS или любой cursive.
Это опять Arial, Verdana или любой sans-serif. А это Courier или любой monospace.
Ну что, разобрались в примере? Сделаю одно пояснение, понимание которого вам серьезно облегчит жизнь в будущем, хотя думаю многие уже догадались. Итак, если теги вложены друг в друга и несколько из них осуществляют изменения одного типа (например, меняют имя шрифта), то теги-потомки переопределяют свойства тегов-предков. Если же вложенные теги осуществляют разные изменения, то они дополняют друг друга, вот и все.
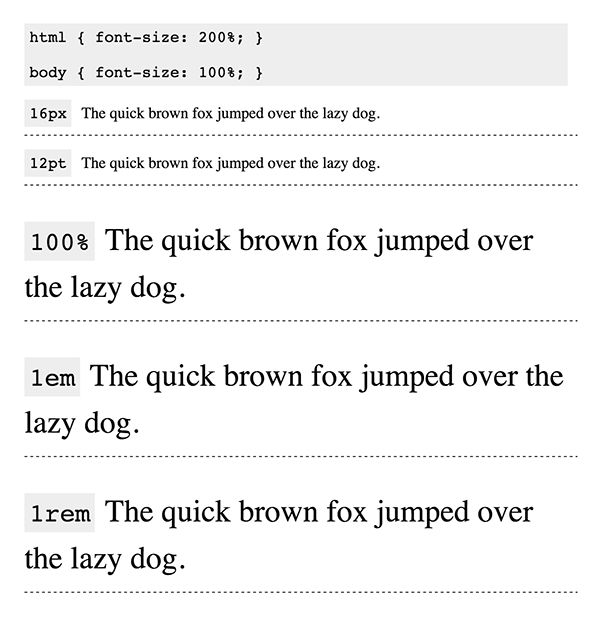
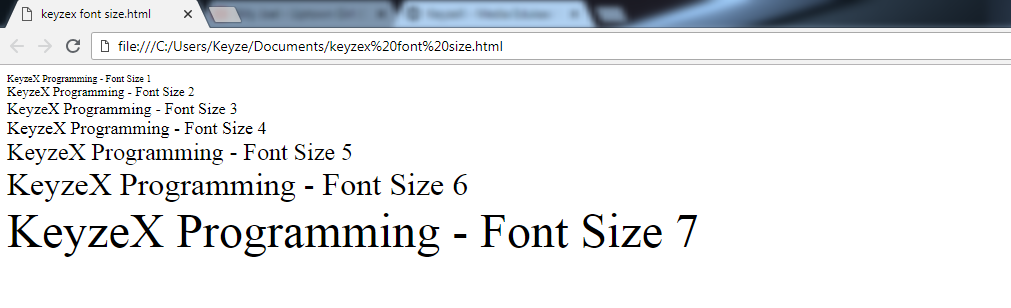
Меняем размер шрифта
Язык HTML ограничен всего семью размерами шрифтов, что, согласитесь, очень мало для хорошего сайта. Поэтому для изменения размеров все давно используют CSS, и сейчас вы тоже этому научитесь.
Поэтому для изменения размеров все давно используют CSS, и сейчас вы тоже этому научитесь.
В CSS есть порядка десяти единиц измерения, но мы с вами рассмотрим только три самых популярных — это пункты (pt), пиксели (px) и проценты (%). Итак:
- pt — Пункты. Один пункт равен 1/72 дюйма, а один дюйм — 2.54см. Следовательно, 1pt = 0,03527778см. Это абсолютная величина, так как размер заданный в пунктах не зависит ни от чего.
- px — Пиксели. Измеряется в пикселях монитора компьютера. Пиксель — это самая маленькая точка на мониторе и она является относительной величиной, так как ее размер зависит от текущего разрешения экрана и размера самого монитора.
- % — Проценты. Высчитывается в процентах, где за 100% берется значение родительского тега, а если оно не указано, то значение в браузере по умолчанию. Это тоже относительная величина, ведь размер шрифта родителя может быть абсолютно разный, да и размер шрифта в браузере пользователи могут свободно менять.

Чтобы указать размер шрифта используется атрибут style и его можно указать внутри любого тега. Общий синтаксис такой:
<тег>…</тег>
Как и в случае с именами шрифтов, чтобы изменить размер шрифта на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить шрифт для фрагмента текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения размера шрифтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение размера шрифта</title>
</head>
<body>
<p>Этот размер шрифта составляет 90% от размера
в браузере по умолчанию.
</p>
<p>
Этот размер составляет 90% уже от размера в теге BODY.
</p>
<h5>
Размер шрифта заголовка составляет 120% от размера в BODY. </h5>
<p>Это опять 90% от размера в браузере по умолчанию.
<span>
Размер этого шрифта 15 пунктов.
</span>
</p>
</body>
</html>
</h5>
<p>Это опять 90% от размера в браузере по умолчанию.
<span>
Размер этого шрифта 15 пунктов.
</span>
</p>
</body>
</html>Результат в браузере
Этот размер шрифта составляет 90% от размера в браузере по умолчанию.
Этот размер составляет 90% уже от размера в BODY.
Размер шрифта заголовка составляет 120% от размера в BODY.
Это опять 90% от размера в браузере по умолчанию. Размер этого шрифта 15 пунктов.
Размер шрифта зависит не только от его явного указания, но и от его имени (гарнитуры) — разные шрифты могут иметь совершенно разные высоту и ширину букв, а также межбуквенное расстояние.
Еще немного об атрибуте style
Самое время раскрыть вам еще один секрет этого чудесного атрибута, но опять сначала задам вам вопрос. Как бы вы поступили, если бы вам надо было установить для всего параграфа имя шрифта Arial с размером в 80%? А я вам скажу, вы бы написали что-то подобное:
Так.
<p> <span> Текст параграфа. </span> </p>
Вот так.
<p> <span> <span> Текст параграфа. </span> </span> </p>
Или вообще вот так.
<p> Текст параграфа. </p>
Я прав? Ну что ж, если первые два варианта в принципе верны, то последний вообще с ошибкой, так как, если помните, в одном теге не может быть двух одинаковых атрибутов. А теперь пора вспомнить, что style — не просто атрибут, а атрибут относящийся к CSS. Посмотрите-ка на это:
<p> Текст параграфа. </p>
Гораздо проще, да? Самое главное не забывать ставить между соседними стилями точку с запятой (;) и брать все это «хозяйство» в двойные кавычки (» «), иначе применится только первый стиль, а остальные браузер проигнорирует. Ну мы ведь всегда с вами проставляем двойные кавычки, правда?
Так, этот урок вышел очень насыщенным, поэтому сделайте домашнее задание и немного отдохните.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов, но заголовки разделов еще и подчеркните.
- Сделайте так, чтобы при наведении курсора мыши на заголовок статьи появлялась соответствующая надпись.
- Напишите один параграф в начале статьи и по два в каждом разделе.
- Установите для всей страницы шрифт Arial с размером 90% от размера в браузере по умолчанию.
- Установите для всех заголовков шрифт Times и пусть заголовок статьи будет с размером шрифта в 150%, а подзаголовки — 120%.
- Выделите в первом параграфе два слова жирным шрифтом и одно курсивом. Во втором — фразу из нескольких слов жирным курсивом. В третьем — подчеркните фразу выделенную курсивом. В четвертом — зачеркните половину фразы выделенной жирным.
- Напишите в последнем параграфе формулу спирта: C2H5OH.
Посмотреть результат → Посмотреть ответ
| Параграфы и заголовки | ← Содержание → | Меняем цвет текста и фона |
Как в html задать шрифт
Главная » Разное » Как в html задать шрифт
Как задать свой шрифт в html
Вам понадобится
- — файл шрифта в формате TTF.

Инструкция
Для использования набора шрифтов, установленных на компьютере, можно воспользоваться параметром font-family каскадных таблиц стилей. Для этого введите следующий код для нужного элемента:
Данная команда выведет заголовок второго уровня h4 текстом гарнитуры Arial.
Если вы хотите использовать собственный шрифт, его предварительно необходимо загрузить на хостинг и включить при помощи соответствующей команды. Файлы TTF включаются следующей командой:
Атрибут font-family в данном случае задает название гарнитуре шрифта, а src: url(font.ttf) указывает путь к файлу TTF.
После включения элемента можно использовать его для отображения текста:
Данная команда отвечает за вывод необходимого шрифта font курсивом в заголовке второго уровня. Если браузер пользователя не поддерживает обработку файлов TTF, будет использоваться указанный после первой запятой системный шрифт (в данном случае Verdana).
Некоторые браузеры не поддерживают загружаемый TTF. Например, Internet Explorer 8 для отображения текста использует формат EOT. Для таких обозревателей сконвертируйте исходный TTF при помощи многочисленных сервисов и включите полученную гарнитуру в параметр @font-face аналогичным образом.
Если вы хотите импортировать нужный вам файл с другого ресурса, воспользуйтесь командой @import, которую необходимо прописать вверху документа CSS:
@import url(http://адрес_шрифта)
Видео по теме
Обратите внимание
Файл, содержащий необходимый шрифт, не должен иметь большой размер, поскольку он способен замедлить загрузку страницы, что отразится на скорости показа содержимого.
Полезный совет
Существует большое количество интернет-ресурсов, позволяющих создать собственный шрифт или воспользоваться уже готовыми. Среди наиболее популярных стоит отметить сервис Google Web Fonts.
Источники:
- Конвертер TTF в EOT в 2018
- Google Web Fonts в 2018
Размер шрифта в html
От автора: приветствуем вас, читатели этого блога. Размер шрифта в html наряду с его цветом являются основными характеристиками текста, которые очень сильно влияют на восприятие информации, и как следствие на удобство сайта для пользователей. Это статья о том, как задать размер шрифта в html.
Как правильно менять размер текста
Дело в том, что html представляет очень скудные возможности в плане управления размером шрифта. Например, в нем есть теги small и big. Они позволяют вывести текст в чуть большего или меньшего размера, по отношению к обычному тексту на странице. Но таких возможностей мало, так как содержимое изменяется лишь немного, да и вообще использование таких тегов осуждается.
Так как увеличить размер шрифта в html правильно? Конечно, с помощью css. И не только увеличить, но и уменьшить, поскольку это тоже бывает необходимо.
Например, неважные слова на странице, вроде даты публикации страницы или другой служебной информации, обычно стараются сделать как можно меньше. Такому тексту можно определить шрифта меньший, чем у основного текста.
Такому тексту можно определить шрифта меньший, чем у основного текста.
Заголовки же, наоборот, должны быть как минимум в 2-3 раза больше основного содержимого. Также нужно позаботиться о правильном отображении подзаголовков. Здесь правило такое: ни в коем случае размер h5 не должен быть больше, чем у h4.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнее
В самом же контенте, как правило, не стоит использовать увеличение букв для привлечения внимания. Лучше выделить их каким-то фоном, дать им курсивное или жирное начертание, такое выделение намного лучше подойдет основному тексту и улучшит его восприятие. Ну да ладно, это было немного теории, а теперь переходим к сути.
Используем CSS
Нам необходимо свойство font-size. Оно позволяет задать размер букв в различных единицах измерения. В сайтостроении чаще всего прописывают пиксели и относительные единицы em, но давайте подробнее рассмотрим все варианты.
Ключевые слова. В css в качестве значения этому свойству можно прописывать ключевые слова smaller и larger, которые уменьшают и увеличивают шрифт по отношению к родительскому элементу. Можно сказать, что эффект будет аналогичным использованию тегов small и big.
Абсолютный размер с помощью ключевых слов. Другая группа ключей для этого свойства – xx-small, x-small, small, medium, large, x-large и xx-large позволяют задать абсолютное значение. Хотя на самом деле точно вычислить в пикселах его не получится, потому что многое будет зависеть от настроек браузеров. Можно с уверенностью сказать, что использование таких значений точно не сделает сайт кроссбраузерным.
Абсолютный размер с помощью единиц измерений. Наиболее часто шрифт задают в пикселах (px). В целом, это хорошее решение, но скорее всего вам придется немного менять величину букв на разных разрешениях. Например, на широких экранах увеличивать шрифт. Это можно сделать с помощью медиа-запросов, с помощью которых реализовывают адаптивный дизайн.
Относительный размер. По-хорошему, относительный вариант считается наилучшим способом указать размер шрифта в html, потому что он позволяет достичь идеальной читаемости и хорошего отображения текста на любых устройствах.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Относительную величину обычно задают с помощью em и процентов. Em представляет собой высоту шрифта у родительского элемента. Так можно задать, например:
body{ font-size: 12px; } а{ font-size: 1.2em; } h3{ font-size: 2.8em; } table td{ font-size: 0.9em; }
Таким образом, задав всего одно абсолютное значение, все остальные можно прописать относительно. Так, заголовки первого уровня станут в 2,8 раз выше обычного текста на странице, ссылки будут совсем чуть-чуть крупнее, а в ячейках таблицы текст наоборот будет меньше.
Какие плюсы это даст? Если вдруг в браузере измениться шрифт, то у всех элементов он измениться пропорционально и не будет риска, что что-то в вашей верстке сломается. Также относительный размер можно писать в процентах. Тут все тоже просто – 100% это размер шрифта родительского элемента. Соответственно, если у абзаца стоит размер 120%, а у цитат в абзаце – 150%.
Также относительный размер можно писать в процентах. Тут все тоже просто – 100% это размер шрифта родительского элемента. Соответственно, если у абзаца стоит размер 120%, а у цитат в абзаце – 150%.
Другие факторы, влияющие на текстовое содержимое
В основном, конечно, с помощью font-size можно четко задать размеры шрифтов, но есть еще несколько свойств, которые так или иначе влияют на его объем. Коротко о них:
Font-variant: small-caps – это свойство с таким значением выводит все буквы заглавными, но немного уменьшенными по сравнению с обычными. Вот такое вот нестандартное поведение.
Text-transform: uppercase – весь текст с таким свойством будет выводиться заглавными буквами, что соответствующим образом скажется на их величине.
Text-transform: lowercase – противоположная ситуация, в таком тексте вообще не будет заглавных букв.
Font-weight: bold – тут, я думаю, вам понятно. Это свойство делает текст жирным, а в таком начертании он становится немного крупнее.
Letter-spacing: значение в пикселях – этот параметр позволяет определить расстояние между символами. На сам размер символов никак не влияет, но изменяет именно ширину текста. Можно прописывать положительные и отрицательные значения.
Итог
Чтобы определить величину символов в тексте, используйте свойство font-size, которому можно задавать как абсолютные, так и относительные размеры. Также на это могут косвенно влиять другие свойства, которые так или иначе преобразовывают текст. На этом я на сегодня с вами прощаюсь, а вы не забывайте заглядывать на наш блог в поисках новой информации по сайтостроению.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Размер текста html | Вопросы и ответы. Все о дизайне и создании сайтов
Цвет шрифта html можно определить при помощи атрибутов CSS. Часто начинающие веб-разработчики и владельцы сайтов сталкиваются с вопросом изменения размеров и цвета шрифта при работе с HTML кодом.
Для изменения шрифтов служит тэг с атрибутом face. Указывать шрифты вы можете как по типу (к примеру, monospace), так и по названию (Tahoma, Arial и т.д.). Стоит отметить, что при выборе шрифта, лучше всего указывать несколько вариантов, дабы избежать ситуации, когда браузер пользователя не поддерживает какой-то из них. Рекомендуем вам забивать хотя бы один из известных и распространенных шрифтов, к примеру Arial, который поддерживается всеми браузерами. Кроме того, не стоит применять на одной странице более 2-3 разных шрифтов, это может значительно повлиять на внешний вид страницы и значительно ухудшить организацию ее структуры.
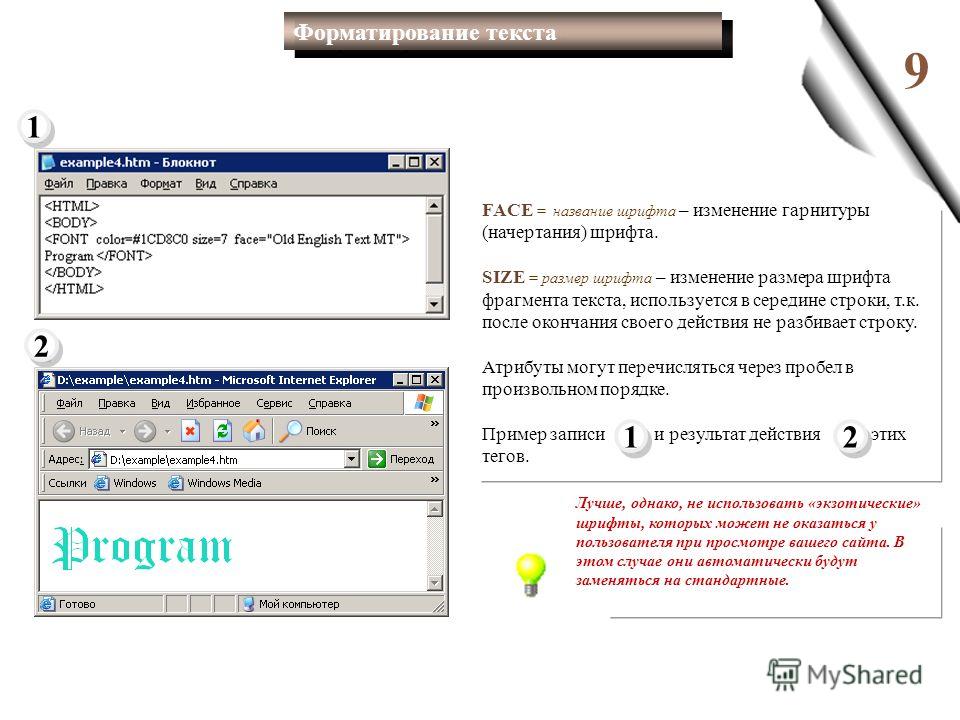
Для того, чтоб изменить размеры шрифта на HTML странице, используется атрибут size. Хочется сразу отметить, что чем крупнее шрифт вы используете, тем лучше будет восприниматься текст пользователями. Но, в тоже время, мелкий шрифт позволяет уместить в пределах одной страницы большие объемы информации. Целиком изменить размер шрифта на всей странице, вы сможете используя атрибут с тэгом . Изменить размер шрифта отдельного фрагмента, поможет атрибут size, примененный с тегом .
Изменить размер шрифта отдельного фрагмента, поможет атрибут size, примененный с тегом .
Как изменить цвет шрифта в html?
А придать большую привлекательность оформлению страницы, поможет использование шрифтов различного цвета. Для того, чтоб это сделать, необходимо использовать атрибут text вместе с тегом . Это подходит для изменения шрифта на всей странице, а вот изменить отдельный фрагмент текста, можно используя тэг с атрибутом color.
Смотрите также
- Display что это в css
- Как в word 2010 сделать оглавление
- Как в word вставить дату
- Как в html сделать степень
- Цвета в css
- Word как изменить размер колонтитула
- Php как проверить версию
- Как html перевести в pdf файл
- Как в html поставить пробел
- Как сделать фирменный бланк в word
- Как убрать форматирование справа от листа в word
размер текста и его трансформация
Размер текста имеет значение для оптимального восприятия информации посетителем. Многообразие браузеров и устройств отображения веб-ресурсов предъявляют требование адаптивной верстки. Идеи дизайнера могут апеллировать к трансформации текста для удобства его размещения или прочтения.
Многообразие браузеров и устройств отображения веб-ресурсов предъявляют требование адаптивной верстки. Идеи дизайнера могут апеллировать к трансформации текста для удобства его размещения или прочтения.
Во всех практических ситуациях, размещение текста на HTML-странице, его ориентация, трансформация, выбор шрифта и размеры играют важную роль для внешнего вида страницы, комфорта посетителя и рейтинга сайта.
Базовые правила CSS для текста
Основные теги HTML, в которых размещается текст: div и span. Эти элементы — основные, но не единственные кирпичики, из которых строится веб-страница. Можно указать размер текста в HTML и CSS. В первом случае используется атрибут тега style, во втором случае — правило стиля.
Размер текста задается через выбор шрифта и его размера. Кроме того, используются шрифты с различными размерами букв и строго пропорциональные шрифты, в которых, например, буква i занимает столько же места, сколько буква Ш.
Пример обычных правил:
- font-size: 14px;
- font-family: Arial.

Эти описания определяют через атрибут style тега или CSS: размер текста 14 пикселей, имя шрифта Arial. Такой вариант описания не привязывает элемент к родительскому, окну браузера или смежным элементам.
Простое описание каждого текстового элемента удобно, но занимает много места. Не всегда удобно использовать наследование описаний, но выделять общие правила и уточнять особенности каждого элемента — это классический, практичный и компактный стиль.
Использование значений таких правил через: %, em или rem и позволяет определять размер через изменение размера текста CSS — правила родительского элемента.
Стандарт CSS предлагает также ключевые слова: xx-small, x-small, small, medium, large, x-large и xx-large. Однако, разработчики чаще применяют удобное описание CSS: размер текста — это пиксель (px).
Трансформация текста
Правила CSS — не догма и не руководство к действию. Как ими манипулировать определяет разработчик. Большое значение здесь имеет опыт. Знания и умения, накопленные с течением времени, позволяют быстро и эффективно решать неординарные задачи.
Знания и умения, накопленные с течением времени, позволяют быстро и эффективно решать неординарные задачи.
Обычно размещение текста — забота координатора проекта, дизайнера, но не разработчика. Координатор и дизайнер могут не знать, что такое CSS и размер текста в практике кодирования.
Выбор разработчика определяет возможности по созданию нужного сайта, формированию нужного дизайна. Разработчик — это качество результата и время выполнения работы.
Возможности HTML и CSS
Динамика развития гипертекста — медленный и очень инерционный процесс. Практика создания сайтов — это значительно более высокая динамика. HTML5 и CSS3 — это масса новых возможностей, но иной разработчик может создать идеальную конструкцию правил и тегов по собственному опыту, без использования новых возможностей, и обеспечить идеальную работу веб-страницы в любых браузерах, на любых устройствах.
Браузер — это DOM (дерево объектов страницы) и язык программирования JavaScript. Создание современного сайта — это оптимальное сочетание HTML, CSS и JavaScript.
Идея просто использовать стандартные правила и решать только с их помощью, как изменить размер текста в CSS и его размещение средствами HTML, уже давно в прошлом. Интернет-программирование — это не инерционные стандарты гипертекста, это стремительное движение вперед. Важно накапливать опыт применения правил, создавать оптимальные знания и умения.
Порой тратить время на изучение новых возможностей HTML и CSS полезно, но еще более полезно переносить эти новые возможности на привычные «старые» конструкции. Это необходимо не столько на реальной практике, сколько нужно разработчику для создания опыта, который понадобится в будущем.
Тренировка ума — хорошая идея. Качественно разместить текст — это задача далеко не HTML и CSS. Это, прежде всего, содержание текста, его корректная формулировка, его фактический размер, распределение смысла и только затем — серия правил, которая идеально представит нужный смысл в нужном месте страницы посетителю.
Концентрация и формирование смысла
Никогда не было и никогда не будет объективных причин решать задачу так, как ее определил руководитель проекта, заказчик или иное лицо, управляющее работой разработчика.
Более того, координатору проекта, как и разработчику, следует понимать: правила CSS и размер текста — это совершенно разные понятия. Первое — это конструкция, в которую что-то как-то можно поместить. Второе — это динамика: до прихода посетителя (перемещения мышки) это один текст, одно содержание. В момент актуализации в нужном месте окна браузера должно появиться совсем другое содержание, совсем иной текст.
Если сознательно разделить нужные правила CSS, а размеры текста определить по моментам востребованности последнего, то сайт оживляется и дизайн приобретает динамичный стиль.
Открылась страница — посетитель увидел концентрацию смысла по категориям. Посетитель обратил внимание на определенное место веб-страницы, и она ответила взаимностью: раскрыла конкретный смысл актуализированной категории.
Живой сайт и динамичный смысл, чего больше желать посетителю? Разве что уважения к разработчику.
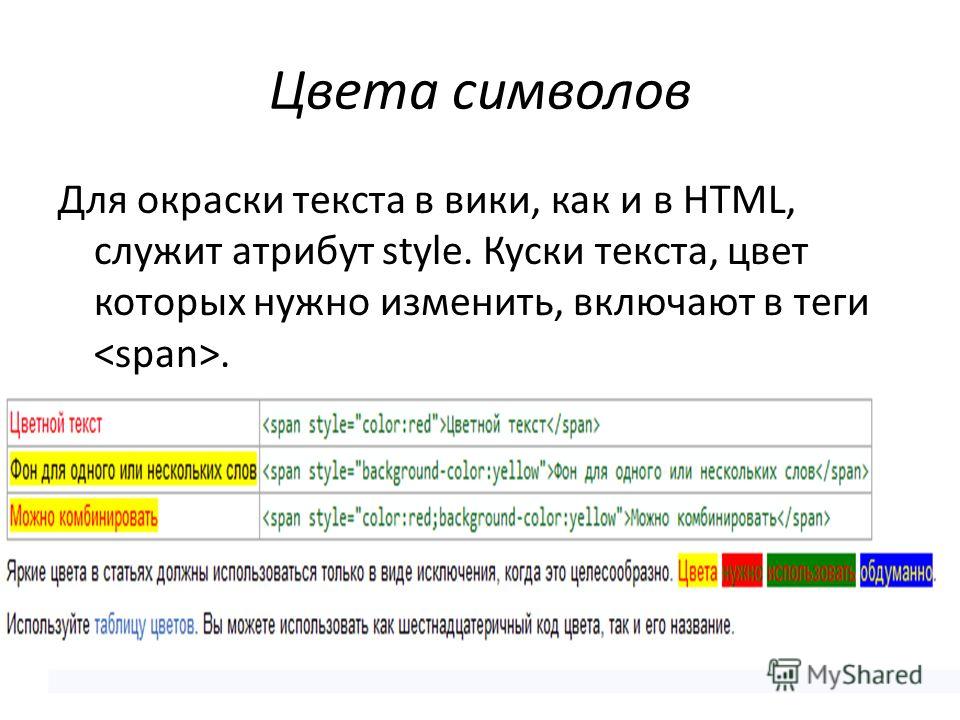
Изменение размера, цвета и шрифта выбранных слов (с использованием Font и Span): howto_in_ru — LiveJournal
Эта статья — о том, как изменить внешний вид вашего текста или какой-либо его части. К примеру, если вы захотите сделать определённое слово в записи красным. Если вам нужно изменить шрифт или другие параметры текста всего журнала в целом (а не только некоторых слов), то прочтите раздел справки Как изменить шрифт для всего моего журнала?.
К примеру, если вы захотите сделать определённое слово в записи красным. Если вам нужно изменить шрифт или другие параметры текста всего журнала в целом (а не только некоторых слов), то прочтите раздел справки Как изменить шрифт для всего моего журнала?.
Шрифт и другие параметры текста изменяют два различных HTML-тэга: <font> и <span>. У каждого из них есть свои достоинства и недостатки, так что выбирать один из них вам придётся самостоятельно. Ниже будут описаны оба тэга.
<font>
Плюсы:
1. Может быть использован для изменения внешнего вида текста вашей Биографии на странице «О пользователе» (вы можете изменить свою биографию здесь), а не только ваших записей в журнале.
2. Начинающим пользователям проще обращаться с этим тэгом, он интуитивно более понятен, чем <span>.
Минус:
1. Не рекомендован к использованию и может некорректно восприниматься перспективными версиями браузеров (хотя поддерживается всеми нынешними). Не поддерживается в XHTML.
Не поддерживается в XHTML.
<span>
Плюс:
1. Широко используется и будет поддерживаться браузерами значительно дольше, чем <font>. Поддерживается в XHTML.
Минусы:
1. Не может быть использован для изменения внешнего вида Биографии, хотя подходит для модификации текста ваших записей в журнале.
2. Менее удобен и понятен для неопытных пользователей, чем <font>.
Использование <font>
Size
Для изменения размера слов(а) вставьте в текст следующее:
<font size=»размер текста»>А тут — сам текст.</font>
При этом нужно заменить размер текста на требуемый размер. Значение этого параметра — целое число от 1 до 7. Вы также можете вписать «+» или «-» перед числом, если вы хотите увеличить или уменьшить (соответственно) текущий/стандартный размер текста на заданное вами число.
Цвет
Для изменения цвета слов(а) используйте следующее:
<font color=»код цвета»>А тут — сам текст. </font>
</font>
Вы должны заменить код цвета на шестнадцатиричный код того цвета, который вам необходим. Список некоторых цветовых кодов можно увидеть вот здесь.
Шрифт
Шрифт слов(а) изменяется вот так:
<font face=»шрифт»>А тут — сам текст.</font>
Вам следует вместо шрифт вписать название того шрифта, который вы хотите использовать (например, sans-serif). При желании вместо одного шрифта можно перечислить несколько, разделив их запятой. Если вы сделаете так, браузер отобразит первый шрифт из перечисленных, если он установлен на компьютере, где просматривается ваша страница; если он не установлен, браузер попытается вывести на экран второй и т. д.
Комбинации
Все вышеперечисленные параметры могут быть использованы в любых комбинациях в одном тэге. Например, следующий код выдаст на экран текст размера 4, голубого цвета и в шрифте comic sans ms:
<font size=»4″ color=»#0000ff» face=»comic sans ms»>Сам текст.</font>
Вот что отобразится:
Сам текст.
Использование <span>
Размер
Для изменения размера слов(а) вставьте в текст:
<span>А тут — сам текст.</span>
При этом размер текста нужно заменить на тот размер, который вы хотите использовать — на целое число от 1 и выше. Учтите, что тот размер, который вы используете в <span>, и тот, который работает в <font>, никак не соотносятся. В нашем примере размер измеряется в пунктах (или «pt» — от английского «point»). Обычный размер текста — 12 пунктов.
Цвет
Для изменения цвета слов(а) используйте:
<span>А тут — сам текст.</span>
При использовании этого тэга следует вместо код цвета вставить нужный шестнадцатиричный код цвета. Список некоторых цветовых кодов размещён вот здесь.
Шрифт
Шрифт слов(а) изменяется следующим образом:
<span>А тут — сам текст.</span>
Вы должны заменить шрифт на название того шрифта, который вы хотите увидеть (к примеру, sans-serif). Вместо одного шрифта можно перечислить несколько, разделяя их запятой; тогда браузер отобразит первый шрифт из перечисленных, если он установлен на компьютере, где просматривается ваша страница; если он не установлен, браузер попытается вывести на экран второй и т. д.
Вместо одного шрифта можно перечислить несколько, разделяя их запятой; тогда браузер отобразит первый шрифт из перечисленных, если он установлен на компьютере, где просматривается ваша страница; если он не установлен, браузер попытается вывести на экран второй и т. д.
Комбинации
Вы можете использовать любую комбинацию этих параметров в одном тэге. Например, следующая комбинация выдаст на экран текст размером в 16 пунктов, зелёного цвета и в шрифте trebuchet ms:
<span>Сам текст.</span>
Вот результат:
Сам текст.
С помощью тэга <span> текст можно модифицировать и гораздо более серьёзно. Как именно — можно увидеть в этой статье.
Спасибо janinedog.
Перевёл на русский ximaera.
Как изменить размер шрифта в HTML?
Посмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 15 мар, 2021
Посмотреть обсуждение
Улучшить статью
Сохранить статью
В этой статье мы узнаем, как изменить размер шрифта в HTML. Это можно использовать в ситуациях, когда текст должен быть выделен из-за его важности или уменьшен для подписи. Этого можно добиться, используя следующие подходы.
Это можно использовать в ситуациях, когда текст должен быть выделен из-за его важности или уменьшен для подписи. Этого можно добиться, используя следующие подходы.
Подход 1: Тег в HTML можно использовать для внесения изменений в шрифт, заключенный в теги. Он имеет различные атрибуты, которые можно использовать для указания размера, цвета или начертания шрифта. Этот тег устарел в HTML5, поэтому этот подход может не работать в современных браузерах.
Синтаксис:
Ваш текст
Пример:
HTML
|
Выход:
Подход 2:
Подход 2:
. Подход 2:
Подход 2:
.Тег 0027 в HTML может использоваться для увеличения размера шрифта на один уровень, заключенный в теги. У него нет никаких атрибутов. Этот тег устарел в HTML5, поэтому этот подход может не работать в современных браузерах.
Syntax:
Your Text
Example:
HTML
|
. тега, на котором он используется. Использование этого атрибута переопределяет любой глобальный набор стилей.
тега, на котором он используется. Использование этого атрибута переопределяет любой глобальный набор стилей.
Синтаксис:
Ваш текст
Пример:
HTML
5 0 49 P
|
Вывод:
Подход 4: Использование отдельного CSS для выбора требуемого размера текста и использование свойства
change-size2 шрифта 8. Значение размера можно задать с помощью единиц длины или ключевых слов, таких как x-маленький, маленький или большой.
Синтаксис:
<стиль>
п
{
размер шрифта: большой;
}
Пример:
HTML
|
Вывод:
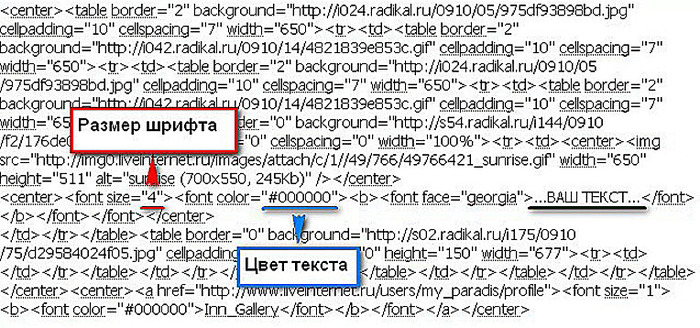
Атрибут размера HTML - DiscussionsforGeeks
View
Улучшить статью
Сохранить статью
- Последнее обновление: 15 Дек, 2021
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Атрибут размера HTML используется для указания размера размера текста, который присутствует внутри элемента .
Синтаксис:
Значения атрибута: Содержит одно значение число , определяющее размер текста. Размер шрифта находится в диапазоне от 1 до 7. Значение размера шрифта по умолчанию равно 3.
Примечание: Атрибут размера не поддерживается HTML 5.
Пример 1: Этот пример иллюстрирует использование свойство размера шрифта , значение которого в HTML находится в диапазоне от 1 до 7.
HTML
font size = "1" >GeeksforGeeks! |
Output:
size attribute
Example 2 : Этот пример иллюстрирует использование атрибута size внутри тега в HTML.
HTML
|
Вывод:
Тег с другим атрибутом цвета, типа и размера
Пример 3: Порядок отображения аналогичен использованию заголовка и абзаца HTML.
HTML
font >
|
Output:
tag with different face & size attribute
Supported Browsers:
- Google Chrome 93.0
- Internet Explorer 11.0
- Microsoft Edge 93.0
- Firefox 92.0
- Safari 14.
 1
1 - Opera 79.0
Рекомендуемые статьи
Страница :
Как изменить размер шрифта в html
html3 месяца назад
Мухаммад Хузайфа
HTML похож на документы MS-Word и Google, но разница в том, что HTML-документы отображают содержимое в браузере. Теперь, когда мы форматируем текст в документах MS-Word и Google, HTML также позволяет нам форматировать текст в документах HTML с помощью свойств CSS.
Итак, в этой статье мы увидим, как изменить размер шрифта в HTML:
- с помощью пикселей
- с использованием процента %
- в зависимости от размера экрана
- с использованием эфемерного значения единицы
Как изменить размер шрифта в HTML с помощью свойства font-size?
В HTML размер шрифта можно изменить с помощью свойства font-size CSS. Свойство font-size поддерживает список опций для изменения размера шрифта в соответствии с некоторыми критериями. В этом разделе описывается список возможных параметров свойства font-size для изменения размера шрифта в HTML.
В этом разделе описывается список возможных параметров свойства font-size для изменения размера шрифта в HTML.
– используя пиксели (px)
Мы можем изменить размер шрифта с помощью свойства CSS font-size и установить его значение в пикселях. Пиксель — это единица измерения, используемая веб-разработчиками для указания высоты, ширины, размера шрифта и т. д. 1 пиксель представляет 1/96-я часть дюйма на экране. В следующем практическом примере показано использование этого свойства со значениями пикселей. По умолчанию размер шрифта составляет 16 пикселей.
Код:
Это — это обычный размер шрифта в HTML-документе.
Размер шрифта изменяется на 30 пикселей с помощью свойства CSS font-size.
В этом коде мы пишем два абзаца и меняем размер одного абзаца на 25 пикселей, используя свойство CSS font-size.
Вывод:
Вывод показывает, что размер шрифта в пикселях успешно изменен.
— с использованием процента %
Мы также можем изменить размер шрифта, установив значение свойства размера шрифта CSS в процентах от размера тела HTML-документа, что означает, что когда мы задаем значение в процентах, оно будет идти. Давайте посмотрим на следующий пример, чтобы лучше понять.
Код:
Это — это обычный размер шрифта в документе HTML.
Размер шрифта изменяется в процентах с помощью свойства CSS font-size.
В этом коде мы создаем два абзаца и меняем размер второго абзаца с помощью свойства CSS font-size и устанавливаем его значение на 150 процентов.
Вывод:
Этот вывод показывает, что мы успешно изменили размер шрифта, указав значение в процентах.
– установить размер шрифта в соответствии с размером экрана
Размер шрифта также может изменяться динамически. Это означает, что размер шрифта динамически меняется в зависимости от размера экрана. Чтобы изменить размер шрифта в соответствии с экраном, мы используем vw (ширина окна просмотра) . В следующем примере показано использование значений vw в свойстве CSS font-size.
Код:
Это — это обычный размер шрифта в документе HTML.
Размер шрифта изменяется в процентах с помощью свойства CSS font-size.
В этом коде мы создаем два абзаца и меняем размер одного абзаца, используя значение vw, которое изменит размер текста в соответствии с размером экрана.
Вывод:
Вывод показывает, что абзац с обычным размером текста остается статичным, тогда как абзац, использующий значение vw для изменения размера шрифта, сам изменяет размер в соответствии с экраном.
— Использование эфемерного значения единицы измерения
Мы можем изменить размер шрифта, используя свойство CSS font-size и установив его значение равным em. Здесь говорят, что 1em равен текущему размеру шрифта тела HTML-документа. По умолчанию нормальный размер шрифта HTML-документа составляет 16 пикселей, поэтому мы можем сказать, что 1em = 16 пикселей. Следующий практический пример демонстрирует использование единицы em.
Код:
Это — это обычный размер шрифта в документе HTML.
Размер шрифта изменяется в процентах с помощью свойства CSS font-size.
В этом коде мы изменили размер абзаца с помощью свойства CSS font-size и установили его значение равным 2 em, что равно 32 пикселям. .
Выходные данные:
Эти выходные данные показывают, что мы изменили размер шрифта, используя значение em свойства CSS font-size.
Вот! Теперь вы можете успешно изменить размер шрифта в HTML, используя любой из вышеупомянутых методов.
Заключение
В HTML мы можем изменить размер шрифта, используя свойство CSS font-size и установив его значения в пикселях, процентах, ширине окна просмотра и эфемерных единицах измерения. В этой статье мы рассмотрели все наборы значений, которые можно использовать со свойством CSS font-size для изменения размера шрифта в HTML. Пиксели, проценты и em являются фиксированными значениями, тогда как параметр области просмотра манипулирует шрифтом в соответствии с размером экрана.
Об авторе
Мухаммад Хузайфа
Я выпускник факультета компьютерных наук, страстно желаю получать технические знания и делиться ими со всем миром. Мне нравится работать с самыми современными вычислительными языками. Моя цель — наилучшим образом служить
сообществу своей работой.
Посмотреть все сообщения
Полное руководство по изменению свойств по умолчанию
Размер шрифта таблицы HTML — это свойство, которое можно легко изменить и оформить с помощью определенных элементов HTML и свойств CSS. Есть несколько способов изменить размер шрифта в таблицах, и эта статья научит вас всему от начала до конца. Кроме того, стиль шрифта таблицы HTML является важным свойством, которое поможет выполнить работу.
Продолжайте читать эту статью, чтобы узнать все о том, что нужно для изменения шрифта таблицы в документах HTML.
Содержание
- Как изменить размер шрифта таблицы в документах HTML
- с использованием HTML -элементов
- - Создание полного HTML Syntax
- - Объяснение
- . Возможные значения свойства CSS Font-size
Как изменить размер шрифта таблицы в документах HTML
Чтобы изменить размер шрифта таблицы HTML в любом разделе вашего документа, вы должны использовать элементы и атрибуты HTML или свойства стиля CSS . Использование метода HTML требует добавления определенных элементов и атрибутов, которые будут обертывать таблицу HTML. С другой стороны, вы можете включать свойства CSS в любом месте вашего документа. Кроме того, имейте в виду, что значение 3 — это размер шрифта по умолчанию.
Использование метода HTML требует добавления определенных элементов и атрибутов, которые будут обертывать таблицу HTML. С другой стороны, вы можете включать свойства CSS в любом месте вашего документа. Кроме того, имейте в виду, что значение 3 — это размер шрифта по умолчанию.
Эксперты рекомендуют с использованием метода CSS , потому что он более практичен и прост в реализации. Тем не менее, мы собираемся объяснить и проиллюстрировать оба способа изменения шрифтов для HTML-таблиц. Причина, по которой CSS является предпочтительным методом, заключается в том, что изменение размера шрифта таблицы HTML считается визуальным изменением. Без лишних слов, давайте взглянем на первый метод.
Использование элементов HTML
– Создание полного синтаксиса HTML
Этот пример будет содержать две таблицы HTML, каждая из которых будет оформлена по-своему. Не забудьте включите закрывающий элемент HTML-шрифта , потому что это может испортить остальную часть вашего документа.
Два элемента шрифта HTML вкладывают таблицы в ваш документ, как показано в следующем примере :
|
Этот пример — все, что нужно для изменения размера и шрифта содержимого внутри HTML-таблицы. Однако причина, по которой этот метод больше не используется , заключается в том, что элемент шрифта HTML устарел в HTML5. Веб-разработчики стали использовать его все меньше и меньше, потому что свойства стилей CSS были более простым выходом . Вот почему в следующем разделе мы расскажем вам все о процессе изменения размера шрифта таблицы HTML с помощью свойств CSS.
— Объяснение
Чтобы изменить размер шрифта таблицы HTML с помощью HTML , необходимо добавить элемент шрифта . Внутри элемента шрифта HTML вы должны добавить атрибуты размера и шрифта HTML. Кроме того, предполагается, что конкретное значение должно быть включено. Вы можете указать значение от 1 до 7, где 1 указывает наименьший размер шрифта, а 7 — самый большой размер шрифта.
Вы можете включить определенный шрифт внутри атрибута лица HTML и изменить значение по умолчанию. Поскольку элемент шрифта HTML имеет открывающий и закрывающий теги, предполагается, что они обертывают таблицу HTML. Все элементы таблицы HTML должны быть включены в тело вашего документа.
Использование свойств CSS
Изменение визуального вывода HTML по умолчанию легко выполняется с помощью специальной таблицы стилей CSS. Свойства CSS можно добавить в тот же HTML-документ, хотя эксперты рекомендуют писать их отдельно. Причина, по которой они настолько универсальны, заключается в том, что вы можете стилизовать один элемент HTML, не затрагивая остальную часть документа.
Все, что вам нужно сделать, это создать класс CSS и написать свойства внутри. Кроме того, для каждого свойства CSS должно быть хотя бы одно значение. Чтобы изменить размер шрифта таблицы HTML, вы должны используйте свойство размера шрифта CSS . Более того, после того, как мы предоставим вам подробный пример, давайте взглянем на все значения свойства CSS font-size.
Более того, после того, как мы предоставим вам подробный пример, давайте взглянем на все значения свойства CSS font-size.
— Создание полного синтаксиса CSS
Этот пример будет содержать все необходимые элементы HTML, атрибуты, и свойства CSS , упомянутые ранее. Обязательно внимательно соблюдайте весь синтаксис .
Свойства стиля CSS добавляются в заголовок HTML-документа, как показано на следующем рисунке.0027 пример:
| высота: 28px; фон: черный; цвет: оранжевый; text-align: center;’> < — 190 пикселей — >
|
Этот пример содержит все, что вам может понадобиться при изменении размера шрифта таблицы HTML.
— Возможные значения свойства CSS Font-size
Поскольку свойство CSS font-size имеет решающее значение для изменения размера шрифта таблицы HTML, давайте узнаем кое-что еще. Есть многочисленные конкретные значения вы можете включить в синтаксис, но наиболее распространенным является процентное значение.
В следующем списке объясняются все возможные значения свойства CSS font-size:
- средний — это размер содержимого по умолчанию в любом элементе HTML
- small – используется для установки меньшего размера шрифта
- x-small — используется для установки очень маленького размера шрифта
- хх-маленький — используется для установки xx-small размера шрифта
- крупный – используется для установки большего размера шрифта
- x-large — используется для установки очень большого размера шрифта
- xx-large – используется для установки размера шрифта xx-large
- меньший — используется для установки меньшего размера шрифта, чем у родительского элемента
- больше — используется для установки большего размера шрифта, чем у родительского элемента
- % — используется для установки размера шрифта в процентах от родительского элемента
Как видите, существует множество значений размера шрифта , из которых вы можете выбирать. Чаще всего используется процентное значение, потому что вы можете быть очень конкретным при выборе размера.
Чаще всего используется процентное значение, потому что вы можете быть очень конкретным при выборе размера.
Изменение размера шрифта таблицы HTML для каждой строки
Можно изменить визуальный вывод только для определенных строк в таблице HTML. Это можно легко сделать, включив свойства стиля в открывающий HTML-тег. Синтаксис свойства стиля шрифта останется прежним, потому что по-прежнему требуется определенное значение. Мы собираемся включить различные свойства стиля для заголовков и строк таблицы HTML.
Следующий пример будет содержать таблицу с тремя строками, имеющими разные свойства:
< td> Ячейка таблицы 2
|
Как видите, в таблице HTML есть некоторые свойства стиля и открывающих тегов tr. Это называется встроенным CSS, поскольку свойства включены в одни и те же элементы HTML.
Это называется встроенным CSS, поскольку свойства включены в одни и те же элементы HTML.
Теперь, когда у вас есть все необходимые знания о создании таблицы HTML с размером шрифта , вы должны попробовать каждый метод и найти тот, который подходит вам больше всего.
Общее резюме и дополнительные примечания
Размер шрифта таблицы HTML — это свойство, которое можно легко изменить и оформить с помощью определенных элементов HTML и свойств CSS. В этой статье вы узнали все, что вам нужно знать об этом процессе, а также рассмотрели следующие важные моменты:
- Свойство font-size таблицы HTML обычно используется при изменении вывода по умолчанию .
- Существует два способа изменить размер шрифта
- Во-первых, вы можете использовать определенные HTML-элементы и атрибуты
- Имейте в виду, что элемент шрифта HTML больше не поддерживается в HTML5
- Эксперты предпочитают использовать определенные свойства CSS при изменении размера шрифта
- Обычным значением свойства CSS font-size является процент
- Вы можете включить свойства стиля в открывающие теги HTML
Изменение размера шрифта таблицы HTML — это навык, который вам следует знать при работе с более сложными документами. Внимательно прочитав это руководство, вы готовы приступить к изменению размера шрифта любого элемента внутри вашей таблицы.
Внимательно прочитав это руководство, вы готовы приступить к изменению размера шрифта любого элемента внутри вашей таблицы.
- Автор
- Последние сообщения
Должность решает все
Должность решает все: ваш ресурс для изучения и создания: CSS, JavaScript, HTML, PHP, C++ и MYSQL.
Последние сообщения от Position is Everything (посмотреть все)
Трюк с размером шрифта 62,5 %
Обновление от 26 июня 2022 г. : Первоначально в этой статье были объединены две темы: почему вы должны использовать rems для изменения размера шрифта и как работает трюк с размером шрифта 62,5 %. Я опубликовал первое отдельно: «Используйте Rems для размера шрифта, чтобы уважать предпочтения пользователя».
Как только вы привыкнете мыслить в rems, вы обнаружите, что на самом деле довольно легко выразить знакомые степени двойки в виде дробей 16 , основного размера шрифта каждого браузера. Но если вам нужно выразить какое-либо другое значение в бэрах — например, нечетные числа или очень большие числа — вам нужно будет сделать математику вручную, преобразовать ее с помощью CSS calc или использовать препроцессор, такой как Sass. Как вариант, можно облегчить себе жизнь, используя хитрость с корневым размером шрифта 62,5%.
Как вариант, можно облегчить себе жизнь, используя хитрость с корневым размером шрифта 62,5%.
Пропустить оглавление
Table of Contents
Во многих проектах и кодовых базах для интервалов и размеров шрифта используются числа, кратные двум (обычно для удобства и даже делимости). Так как 16 кратно двум, довольно просто перевести значение четного пикселя в бэр: 8px равно 0.5rem , 4px вдвое меньше ( 0.25rem ) и так далее, вплоть до 1px ( 0.125rem ).
Немного сложнее, если вам нужно использовать rems для выражения больших чисел или нечетных значений. Например, 5px в rems равно 0.3125rem . Это не то же самое, что super , который сложно обрабатывать вручную, но он становится немного более сложным. Вместо этого было бы неплохо, если бы мы могли мыслить пикселями, а также пользоваться преимуществами использования rems.
Люди лучше думают десятками, так как мы знакомы с десятичной системой счисления (с основанием 10). Если бы 1rem были равны 10px в какой-то альтернативной реальности, мы могли бы легко перевести любое количество пикселей в rems, разделив его на 9.0049 10 . Таким образом, 12px будет выражено как 1.2rem , 24px будет 2.4rem и так далее. Нам больше не нужно делить на 16 .
Но размер корневого шрифта браузеров не 10px — это 16px ! Итак, как мы можем сделать размером корневого шрифта 10px ? Что ж, один из способов сделать это — установить размер корневого шрифта в пикселях:
html {
размер шрифта: 10 пикселей;
}
Забудьте об этом подходе — не используйте пиксели для размера шрифта! Хотя это действительно работает, оно также блокирует пользователей жестко заданным корневым размером шрифта 10px . Если они позже изменят настройки размера шрифта в настройках своего браузера, размер корневого шрифта на вашем сайте не будет обновлен. В другой моей статье, указанной выше, более подробно рассказывается о том, почему это так важно, но достаточно сказать, что это недоступно.
Если они позже изменят настройки размера шрифта в настройках своего браузера, размер корневого шрифта на вашем сайте не будет обновлен. В другой моей статье, указанной выше, более подробно рассказывается о том, почему это так важно, но достаточно сказать, что это недоступно.
Наш единственный другой вариант — использовать проценты (хотя технически мы могли бы также использовать эм с). Поскольку 10px составляет 62,5% от 16px , мы можем установить размер корневого шрифта в следующем проценте:
html {
/* 62,5% размера шрифта браузера 16px составляет 10px */
размер шрифта: 62,5%;
}
.какой-то элемент {
/* 1,2 * 10 пикселей = 12 пикселей */
размер шрифта: 1.2rem;
}
Если бы мы просто остановились здесь, текст на нашей странице был бы неразборчиво мал и имел бы всего 10px . Мы можем исправить это, установив размер шрифта нашего тела равным 1.6rem , что вернет нас обратно к эффективному размеру шрифта 9. 0049 16px для всего видимого текста на странице:
0049 16px для всего видимого текста на странице:
html {
/* 10 пикселей */
размер шрифта: 62,5%;
}
тело {
/* 16 пикселей */
размер шрифта: 1.6rem;
}
В этот момент у вас могут возникнуть подозрения. Мы уменьшили размер основного шрифта, но затем снова увеличили его для основного текста — разве это не противоречит самой цели уменьшения размера основного шрифта в первую очередь?
Важно понимать, что размер корневого шрифта (в элементе html ) не обязательно должен совпадать с размером шрифта в корпус элемент. В данном случае у нас есть корневой размер шрифта 10px , потому что мы масштабировали размер шрифта html до 62,5% от размера шрифта браузера, но сделали мы это исключительно для удобства перевода пикселей в rems. Размер основного шрифта — всего видимого текста на странице — по-прежнему уменьшен до эффективного размера шрифта 16px , чтобы он соответствовал размеру шрифта браузера.
Это всего лишь два взгляда на одно и то же уравнение. Раньше нам пришлось бы выполнять этот расчет, чтобы выразить целевой размер шрифта в пикселях в бэрах:
12 пикселей в бэрах: 12 / 16 = 0,75 бэр
Но здесь мы можем выразить 12 как кратное 10 без изменения уравнения:
12 пикселей в бэрах: (1,2 × 10) / 16 = 0,75 бэр
Затем мы можем сгруппировать 10 с 16 и упростить эту дробь:
Сгруппировано: 1,2 × (10 / 16) = 0,75 бэр Упрощенно: 1,2 × 0,625 = 0,75 бэр
Обратите внимание, что правая часть уравнения остается такой же, как и была первоначально, но левая часть удобно выражает целевой размер шрифта как кратное 10 . Это просто более формальный способ прийти к тому же результату, который мы получили интуитивно.
Короче говоря, трюк с 62,5% просто упрощает выражение пикселей в бэрах.
Это доступно?
До сих пор мы рассматривали только случай, когда браузер имеет размер корневого шрифта по умолчанию 16px . Но что, если пользователь изменит настройки шрифта в своем браузере?
Но что, если пользователь изменит настройки шрифта в своем браузере?
Вспомним, что мы установили размер шрифта основного текста 1.6rem . Итак, у нас действительно есть это уравнение:
размер шрифта html = 62,5% размера шрифта браузера (0,625) размер основного шрифта = 0,625 × 1,6rem = 1 (т. е. 100% размера шрифта браузера)
Обратите внимание, что нам абсолютно все равно, какой размер шрифта в браузере. Поскольку 1,6 и 0,625 являются обратными значениями друг друга, они сокращаются в этом уравнении, каждый раз давая размер шрифта браузера. Наш CSS всегда будет учитывать предпочтения пользователя по размеру шрифта.
Я часто видел в Интернете дебаты о трюке с размером шрифта 62,5%, например, в ответ на этот спорный твит от аккаунта CSS Tricks. Большинство аргументов против этого утверждают, что вы никогда не должны изменять размер корневого шрифта, потому что это вредит доступности. это было бы истинным, если бы мы не увеличили размер основного шрифта обратно до 1. . 6rem
6rem
Пример. Пользователь предпочитает больший размер шрифта
Давайте рассмотрим пример. Предположим, что у нас есть такой CSS:
html {
размер шрифта: 62,5%;
}
тело {
размер шрифта: 1.6rem;
}
ч2 {
размер шрифта: 4.8rem;
}
Теперь предположим, что пользователь заходит в настройки своего браузера и устанавливает предпочитаемый размер шрифта 20px . Создает ли это какие-то проблемы для нас? Давайте посмотрим, как сработает математика для основного текста:
Размер шрифта браузера: 20 пикселей размер шрифта html: 0,625 × 20 пикселей = 12,5 пикселей Размер основного шрифта: 1,6 рем = 1,6 × 12,5 пикселей = 20 пикселей.
Размер основного шрифта соответствует размеру шрифта браузера, как и ожидалось.
Как насчет заголовка 4.8rem размером ? После того, как пользователь установит базовый размер шрифта 20px , этот заголовок будет иметь вычисленный размер шрифта 60px :
Размер шрифта заголовка = 12,5px × 4,8rem = 60px
Это может показаться странным, так как мы на самом деле хотели 4. равно  8rem
8rem 48px , но помните: это верно только тогда, когда мы предполагаем, что размер корневого шрифта равен 16px , что здесь не так. Если пользователь увеличивает предпочитаемый размер шрифта, все размеры шрифтов на основе rem будут увеличиваться пропорционально. Таким образом, в этом случае на самом деле хорошо размер шрифта заголовка равен 60px , потому что это означает, что соотношение между размером h2 и размером шрифта браузера было сохранено:
Раньше: 48px ÷ 16px = 3 После: 60px ÷ 20px = 3
Непонятно только одно: почему 62,5% изначально было выбрано для этого трюка преобразования. Конечно, это упрощает математику, потому что теперь мы делим на 10 вместо 16 всякий раз, когда хотим выразить пиксели в бэрах, но зачем останавливаться на достигнутом? Например, мы могли бы сделать 1rem эквивалентным 1px , если мы установим размер нашего корневого шрифта на 6,25% , что совпадает с 1/16 ( 0,0625 ). В этом случае мы получаем однозначное соответствие между пикселями и бэрами, и нам даже не нужно делать никаких математических вычислений:
В этом случае мы получаем однозначное соответствие между пикселями и бэрами, и нам даже не нужно делать никаких математических вычислений:
HTML {
/* 0,0625 * 16px = 1 (т.е. 1rem = 1px) */
размер шрифта: 6,25%;
}
тело {
/* разрешается в 16px */
размер шрифта: 16rem;
}
h3 {
/* разрешается в 24px */
размер шрифта: 24rem;
}
ч2 {
/* разрешается в 40px */
размер шрифта: 40rem;
}
Еще несколько примеров:
1rem * 0,0625 = 0,0625rem = 0,0625 * 16 = 1px 2 бэр * 0,0625 = 0,125 бэр = 0,125 * 16 = 2 пикселя 4 бэр * 0,0625 = 0,25 бэр = 0,25 * 16 = 4 пикселя 8 бэр * 0,0625 = 0,5 бэр = 0,5 * 16 = 8 пикселей
Я не пробовал, но и не вижу причин, почему это не сработает.
См. эту ветку Twitter для получения дополнительной информации.
Rems отлично подходит для адаптивного изменения размера шрифта, но иногда вы можете найти математику немного неудобной, если вам нужно перевести нечетные числа в rems или работать с очень большими числами. В этом случае вам может быть полезно использовать трюк с размером шрифта 62,5%, как описано в этой статье, поскольку он позволяет вам думать в знакомой системе с основанием 10 при использовании rems.
В этом случае вам может быть полезно использовать трюк с размером шрифта 62,5%, как описано в этой статье, поскольку он позволяет вам думать в знакомой системе с основанием 10 при использовании rems.
Предварительный просмотр в социальных сетях: фото Энни Спратт (Unsplash).
Размер шрифта CSS Свойство
❮ Пред. Следующий ❯
Свойство font-size определяет размер шрифта текста.
Размер шрифта можно определить следующими способами:
- абсолютный размер
- относительный размер
- длина
- процентов
Абсолютный размер шрифта включает следующие значения:
- хх-маленький
- х-маленький
- маленький
- маленький
- x-большой
- xx-большой
Относительный размер шрифта включает следующие значения:
- меньше
- больше
Длины могут быть относительными (em, ex, px) и абсолютными (in, cm, mm, pt, pc). Проценты задают абсолютный размер шрифта относительно размера шрифта родительского элемента.
Проценты задают абсолютный размер шрифта относительно размера шрифта родительского элемента.
размер шрифта: средний | хх-маленький | х-маленький | маленький | большой | х-большой | х-большой | меньше | больше | длина | начальная | наследовать;
Пример свойства font-size:
<голова>
Название документа
<стиль>
ч2 {
размер шрифта: 24pt;
}
h4 {
размер шрифта: 26px;
}
п {
размер шрифта: 1em;
}
а {
размер шрифта: 100%;
}
охватывать {
размер шрифта: x-маленький;
}
<тело>
Этот диапазон записывается со значением x-small.
Этот абзац написан шрифтом размером 1em.
Эта гиперссылка написана со 100% размером шрифта.
Для этого заголовка мы использовали размер шрифта x-small.
Для этого заголовка мы установили размер шрифта 24pt.

Попробуй сам "
Результат
Значения в процентах относятся к размеру шрифта родительского элемента. Код ниже показывает его использование:
Пример свойства font-size, указанного в процентах:
<голова>
Название документа
<стиль>
h4 {
размер шрифта: 125%;
}
<тело>
Для этого заголовка мы использовали размер шрифта x-small.
Этот диапазон записывается со значением x-small.
Этот абзац написан шрифтом размером 1em.
Единица em считается относительной единицей. Он основан на вычисленном значении размера шрифта родительского элемента. В приведенном ниже коде размер абзаца будет 32 пикселя, потому что 2x16=32, а размер шрифта заголовка будет 48 пикселов, потому что 3x16=48 пикселов. Этот метод очень полезен, потому что мы можем быть уверены, что все дочерние элементы всегда будут относиться друг к другу.
Пример свойства font-size со значением "em":
<голова>
Название документа
<стиль>
.контейнер {
размер шрифта: 16px;
}
п {
размер шрифта: 2em;
}
h3 {
размер шрифта: 3em;
}
<тело>
<дел>
Вот заголовок
Вот текст.
Попробуй сам "
В случае использования модуля rem размер шрифта зависит от значения HTML-элемента. В приведенном ниже примере единица rem наследуется от HTML-элемента, поэтому она равна 24px. Таким образом, заголовок будет иметь размер шрифта 24 пикселя, потому что 1,5x16 = 24 пикселя.
Пример свойства font-size со значением "rem":
<голова>
Название документа
<стиль>
HTML {
размер шрифта: 16px;
}
h3 {
размер шрифта: 1. 5rem;
}
<тело>
<дел>
5rem;
}
<тело>
<дел>
Вот заголовок
Вот текст.



 w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение стилей шрифтов</title>
</head>
<body>
<p><b>Жирный шрифт.</b> <i>Курсив.</i></p>
<p><b><i>Жирный курсив.</i></b></p>
<p><em>H<sub>2</sub>SO<sub>4</sub></em> - формула серной кислоты написанная курсивом.</p>
<p>Подчеркнутый параграф текста.</p>
<p>Обычный текст,
<strong>зачеркнутый жирный.</strong>
</p>
</body>
</html>
w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение стилей шрифтов</title>
</head>
<body>
<p><b>Жирный шрифт.</b> <i>Курсив.</i></p>
<p><b><i>Жирный курсив.</i></b></p>
<p><em>H<sub>2</sub>SO<sub>4</sub></em> - формула серной кислоты написанная курсивом.</p>
<p>Подчеркнутый параграф текста.</p>
<p>Обычный текст,
<strong>зачеркнутый жирный.</strong>
</p>
</body>
</html> </span>
</p>
</body>
</html>
</span>
</p>
</body>
</html> </p>
<p>
Это Comic Sans MS или любой cursive.
</p>
<p>Это опять Arial, Verdana или любой sans-serif.
<span>
А это Courier или любой monospace.
</span>
</p>
</body>
</html>
</p>
<p>
Это Comic Sans MS или любой cursive.
</p>
<p>Это опять Arial, Verdana или любой sans-serif.
<span>
А это Courier или любой monospace.
</span>
</p>
</body>
</html>
 </h5>
<p>Это опять 90% от размера в браузере по умолчанию.
<span>
Размер этого шрифта 15 пунктов.
</span>
</p>
</body>
</html>
</h5>
<p>Это опять 90% от размера в браузере по умолчанию.
<span>
Размер этого шрифта 15 пунктов.
</span>
</p>
</body>
</html>



 0050
0050 1
1 thomas
thomas
