Как изменить цвет фона в html
Главная » HTML
Автор admin Просмотров 14.6к. Обновлено
Давайте начнем с рассмотрения того, как сделать нашу первую HTML- страницу такой, какой мы хотим ее видеть.
В HTML мы можем установить цвет фона, используя относительный атрибут тега body. Итак:
<body bgcolor="blue">
Содержание
- Палитра цвета
- Цвет в HTML: Цвет фона
- HTML таблица цветов
- Цвет фона и настройки экрана
Палитра цвета
В данной таблица цветов вы можете переводить выбранный вами цвет в RGB код (для создания цвета в графическом редакторе) и HEX код (для обозначения цвета в HTML).
Цвет в HTML: Цвет фона
bgcolor означает «цвет фона». Многие цвета доступны с использованием соответствующих ключевых слов на английском языке.
Многие цвета доступны с использованием соответствующих ключевых слов на английском языке.
В качестве альтернативы предпочтительнее использовать стиль CSS, так как цвет фона является эстетической особенностью страницы:
<body>
Однако не рекомендуется вводить цветовую нотацию, ссылаясь на этот тип синтаксиса, поскольку мы не можем точно знать, какой цветовой оттенок соответствует компьютеру пользователя. Во многих случаях предпочтительнее использовать соответствующую шестнадцатеричную цветовую кодировку, которая позволяет нам — среди прочего — также выбирать нестандартные цветовые тона. С шестнадцатеричной записью наш пример становится:
<body bgcolor="#0000FF">
HTML таблица цветов
Вы можете скачать палитру цветов которая сожержит более 100 цветов с названиями и кодами
Вот таблица с обозначениями некоторых цветов (многие из них также доступны в «темном» и «светлом» вариантах, например: “darkblue”, “lightblue” ):
| цвет | ключевое слово | шестнадцатеричное обозначение |
|---|---|---|
| оранжевый | orange | #ffa500 |
| синий | blue | #0000ff |
| белый | white | #ffffff |
| желтый | yellow | #ffff00 |
| серый | gray | #808080 |
| коричневый | brown | #a52a2a |
| черный | black | #000000 |
| красный | red | #ff0000 |
| зеленый | green | #008000 |
| фиолетовый | violet | #ee82ee |
Кстати цвет фона ячейки в таблице задан вот таким образом
<td bgcolor="#ffffff">#ffffff</td>
Количество доступных цветов зависит от видеокарты. Сегодня мы переходим от минимального разрешения 256 цветов к разрешению, которое обеспечивает миллионы цветов.
Сегодня мы переходим от минимального разрешения 256 цветов к разрешению, которое обеспечивает миллионы цветов.
Цвет фона и настройки экрана
Поскольку нет способа узнать, какая видеокарта у пользователя (или как он ее установил), веб-дизайнеры давно ссылаются на «безопасную палитру» из 256 цветов, на которую пользователь, безусловно, способен дисплей. Это называется безопасная веб- палитра.
Однако следует сказать, что подавляющее большинство компьютеров настроено отображать как минимум тысячи цветов, поэтому использование «безопасной веб-палитры» уже не так строго необходимо (это было в первые годы существования Интернета).
Как сделать фон сайта цветом?
Статьи › Яндекс Браузер › Как поставить свой фон в Яндекс Браузере?
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега <body>. Цвет можно указывать в шестнадцатеричном значении или по его имени. Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
- Как сделать фон страницы цветным?
- Как сделать задний фон в HTML?
- Как изменить цвет заднего фона в CSS?
- Как изменить цвет фона и текста в HTML?
- Как сделать цвет в HTML?
- Как изменить фон на сайте?
- Как сделать цветной фон на сайте HTML?
- Как вставить задний фон?
- Как можно поменять задний фон?
- Как сделать фоновый цвет в CSS?
- Как сделать фон в HTML CSS?
- Как сделать желтый фон в HTML?
- Как задать фон и цвет всей страницы?
- Как изменить цвет страницы?
- Как вырезать фон по цвету?
- Как поставить картинку на фон сайта в HTML?
Как сделать фон страницы цветным?
Изменение цвета фона
Перейдите в конструктор > цвет страницы. Выберите нужный цвет.
Как сделать задний фон в HTML?
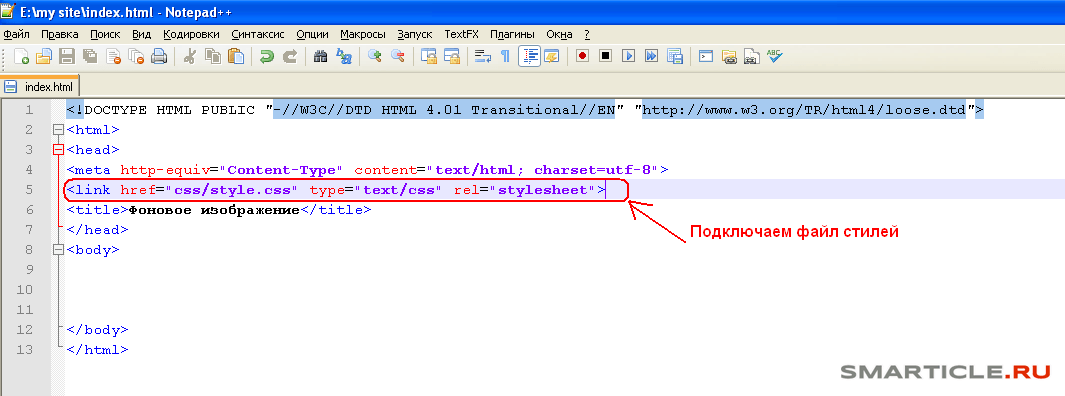
Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background, которое в свою очередь добавляется к селектору body.
Как изменить цвет заднего фона в CSS?
Background-color — задает цвет фона. По умолчанию не наследуется, но его можно сделать наследуемым, если в качестве значения указать значение inherit. background-image — задает фоновое изображение. Значением свойства является URL графического файла.
Как изменить цвет фона и текста в HTML?
Для изменения цвета фона под текстом используется универсальное свойство background, которое следует добавить к селектору h2. Цвет заголовка меняется с помощью свойства color, которое также добавляется к этому селектору (пример 1).
Как сделать цвет в HTML?
Цвет шрифта на сайте можно задать при помощи HTML-кода. Для этого существует тег font.Тег font имеет всего три атрибута:
- color — задает цвет текста;
- size — устанавливает размер текста;
- face — задает семейство шрифтов.
Как изменить фон на сайте?
Как изменить фон
Откройте сайт в классической версии Google Сайтов на компьютере. Управление сайтом. В меню слева выберите Темы, цвета и шрифты. Измените фон и нажмите Сохранить в верхней части страницы.
Управление сайтом. В меню слева выберите Темы, цвета и шрифты. Измените фон и нажмите Сохранить в верхней части страницы.
Как сделать цветной фон на сайте HTML?
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега <body>. Цвет можно указывать в шестнадцатеричном значении или по его имени. Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Как вставить задний фон?
Вставка изображения с компьютера:
- Щелкните правой кнопкой мыши нужный слайд и выберите команду Формат фона.
- В категории Заливка выберите пункт Рисунок или текстура и вставьте рисунок.
- В разделе Вставить из выберите место, откуда нужно получить изображение:
Как можно поменять задний фон?
Шаг 1. Отделите нужное от ненужного:
- Откройте фото и выберите функцию «Замена фона»
- Зеленой кистью отметьте объект, который надо оставить
- Красной кистью обозначьте фон
- Избавьтесь от оставшегося фона и верните случайно удаленные нужные фрагменты
- Выберите новый фон: цвет, картинку из каталога или с ПК
Как сделать фоновый цвет в CSS?
Что касается фона, то при помощи CSS его можно задавать не только странице, но любым другим элементам, например, заголовкам и абзацам. За фон отвечает свойство background: background-color ㅡ цвет фона. Свойство не наследуется по умолчанию, однако это можно исправить, указав в значение inherit.
За фон отвечает свойство background: background-color ㅡ цвет фона. Свойство не наследуется по умолчанию, однако это можно исправить, указав в значение inherit.
Как сделать фон в HTML CSS?
Для задания фонового цвета (именно сплошного цвета, не градиента и не картинки) используется свойство background-color. После него нужно поставить двоеточие и написать сам цвет. Это можно сделать по-разному. Например, с помощью ключевых слов, hex-кода, форматов rgb, rgba, hsl.
Как сделать желтый фон в HTML?
Цвет фона HTML страницы и отдельных элементов
Строка style=«color:Yellow; background-color:#66cc66» в теге <body> делает цвет фона HTML страницы зеленым, текст — желтым.
Как задать фон и цвет всей страницы?
Для изменения цвета фона всей веб-страницы применяется свойство background-color (или универсальное background), которое добавляется к селектору body, а для цвета текста используется свойство color, как показано в примере 1.
Как изменить цвет страницы?
Чтобы изменить цвет фона страницы, откройте документ и перейдите на вкладку Конструктор, в группе «Фон страницы» нажмите кнопку Цвет страницы. Затем выберите необходимый цвет страницы из галереи (палитры) цветов, как показано на скриншоте ниже.
Затем выберите необходимый цвет страницы из галереи (палитры) цветов, как показано на скриншоте ниже.
Как вырезать фон по цвету?
Открываем в верхней панели вкладку «Выделение/Select», затем — «Цветовой диапазон/Color Range». Теперь пипеткой выберите цветовой диапазон фона. С зажатой клавишей Shift можно выбрать несколько оттенков, ползунки цветового разброса помогут уточнить цвета. Вот и все — нажимаем Delete, чтобы удалить фон.
Как поставить картинку на фон сайта в HTML?
Фон на веб-странице:
- Установка фонового рисунка на веб-страницу традиционно происходит через атрибут background тега <body>.
- Добавление рисунка происходит путем установки адреса картинки через ключевое слово url.
Как изменить цвет фона в HTML? — 5 лучших методов, которые сделают вас отличным веб-разработчиком
- Как изменить цвет фона в HTML: свойство background-color
- О чем эта статья?
- Каким элементам HTML можно назначить цвет фона?
- Как изменить цвет фона в HTML — bgcolor элементов HTML
- Имена цветов HTML и цветовые коды
- Как изменить цвет фона в HTML с помощью атрибута bgcolor — устаревший метод
- Научитесь программировать и измените свою карьеру!
Как изменить цвет фона в HTML: свойство background-color
Вот возможное решение для изменения цвета фона страницы в HTML:
<стиль>
тело {
цвет фона: PeachPuff;
}
О чем эта статья?
Мы можем установить цвет фона всей страницы и многих ее элементов HTML. Чтобы сделать все это, мы будем использовать одно и то же свойство CSS. У нас есть два варианта размещения этой информации в коде.
Чтобы сделать все это, мы будем использовать одно и то же свойство CSS. У нас есть два варианта размещения этой информации в коде.
В статье рассматриваются эти параметры и то, как вы можете определить цвета, которые вы выбираете, как вы можете ссылаться на них, а также показано несколько примеров того, как изменить цвет фона в HTML.
Каким элементам HTML можно назначить цвет фона?
Мы можем изменить цвет фона многих элементов при создании веб-сайта:
- Вся страница
- Заголовки
- Абзацы <р>
- Таблицы <таблица>
- Части страницы
Мы можем установить цвет фона любого из этих элементов, и мы можем сделать это в разделе или разделе кода HTML, в теге, который создает элемент, который вы хотите изменить цвет фона. Об обоих методах мы поговорим в этой статье.

Как изменить цвет фона в HTML — bgcolor элементов HTML
Мы можем изменить цвет фона с помощью свойства CSS background-color двумя способами.
Вы можете добавить форматирование CSS вверху вашего HTML-кода, в разделе
, или вы можете использовать встроенное форматирование CSS, что означает, что мы можем установить цвет фона в теге элемента, который мы хотим изменить.Свойство CSS background-color в разделе head
Если мы поместим форматирование CSS в раздел, нам придется использовать селекторы, чтобы выбрать, к какому элементу применить форматирование. В приведенном ниже примере мы хотим отформатировать тело, то есть цвет фона всей страницы.<голова> <стиль> тело { цвет фона: PeachPuff; }<тело>
Свойство цвета фона
Вы можете установить цвет фона с помощью названий цветов или цветовых кодов.
Встроенный CSS:
Мы можем установить цвет фона с помощью атрибута стиля в выбранном теге.
 Мы можем использовать этот метод на , и это изменит цвет фона всей страницы, или мы можем использовать метод практически для любого HTML-элемента, например заголовков , абзацев
Мы можем использовать этот метод на , и это изменит цвет фона всей страницы, или мы можем использовать метод практически для любого HTML-элемента, например заголовков , абзацев
, таблиц < table> или части страницы. Пример:Установка цвета фона заголовка
Установка цвета фона абзаца
Установка цвета фона таблицы
Имена цветов HTML и коды цветов
После того, как мы решили, какой цвет использовать в качестве фона, мы также должны выбрать формат цвета. HTML знает названия 140 цветов, таких как OliveGreen, PowderBlue, Black и т. д.
Если мы не хотим использовать название цвета или выбираем тот, который не входит в число 140 именованных цветов, использовать цветовые коды.
Вы можете узнать больше об этой теме в нашей статье под названием Цветовые коды HTML.

Название цвета и цветовой код одного и того же цвета
Цвет можно определить тремя способами:
Имя ШЕСТИГР. RGB Пичпафф #FFDAB9 (255, 218, 185) Как изменить цвет фона в HTML с помощью атрибута bgcolor — устаревший метод
Существует HTML-атрибут bgcolor, который может определять цвет фона HTML-элемента или всей страницы, если вы поместите его в тег .
Это решение устаревает из-за растущей популярности CSS, поскольку нам пришлось бы вручную устанавливать цвет фона каждого элемента, если бы мы использовали этот метод.
HTML5 больше не поддерживает атрибут bgcolor . Вы все еще можете найти этот метод на некоторых веб-сайтах, но мы рекомендуем использовать атрибут стиля.
<тело bgcolor="#734545">
bgcolor устарел
Этот метод не поддерживается HTML5, поэтому вам следует выбрать один из других методов, если вы хотите установить цвет фона.

Если вы хотите увидеть больше руководств по программированию, посетите наш канал YouTube, , где у нас есть множество видеоуроков на английском языке.
В нашей серии Учебников по программированию, вы найдете полезные материалы, которые помогут улучшить навыки программирования и ускорить процесс обучения.
HTML и CSS:
- Цветовые коды HTML
- Как создать идеальные HTML-таблицы
- Лучший способ создать HTML-таблицу с помощью HTML и CSS
- Как создать идеальные фоновые изображения CSS
- Как центрировать изображение в HTML?
- Как изменить цвет фона в HTML?
JavaScript:
- Лучший способ использования метода JavaScript Foreach
Java:
- Лучший способ использования Java Arrays и Arraylists
Другие материалы:
9.
9000 2 9000 2 Другие материалы:
Другие материалы: - 9000. в 2021 году
- Игры по программированию, в которые можно играть, чтобы учиться без усилий
Научитесь программировать и измените свою карьеру!
100% ОНЛАЙН ИДЕАЛЬНО ДЛЯ НАЧИНАЮЩИХ ПОДДЕРЖИВАЮЩЕЕ СООБЩЕСТВО САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕНе уверены, что программирование для вас? С CodeBerry вам понравится.
Теги: цвет фона html код, фоновое изображение html, фоновое изображение, код цвета, код цвета html, CSS, фон CSS, цвет фона CSS, цвет css, html изменить цвет фона, html код, html css, html css фон цвет, текст html, цвет текста html
Как сделать фоновое изображение в HTML
- Атрибут фона HTML используется для установки фонового изображения для страницы HTML.

- Но HTML5 не поддерживает атрибут фона, поэтому вместо него мы можем использовать CSS.
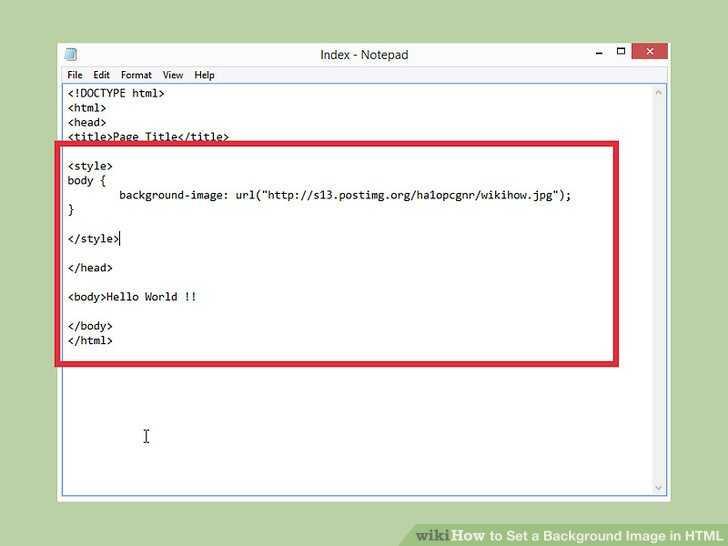
- CSS-свойство background-image используется для установки фонового изображения в HTML.
Синтаксис для установки фонового изображения в HTML
Синтаксис для установки фонового изображения в HTML с использованием CSS
Разница между HTML4.01 и HTML 5:
HTML 4.01:
- HTML4 поддерживает атрибут фона.
HTML 5:
- HTML5 не поддерживает атрибут фона.
Пример кода для установки фонового изображения в HTML:
Tryit
<голова>Wikitechy установил фоновое изображение в HTML <тело background="icon.


 Мы можем использовать этот метод на , и это изменит цвет фона всей страницы, или мы можем использовать метод практически для любого HTML-элемента, например заголовков , абзацев
Мы можем использовать этот метод на , и это изменит цвет фона всей страницы, или мы можем использовать метод практически для любого HTML-элемента, например заголовков , абзацев 

 Другие материалы:
Другие материалы: 
