Учебник HTML. Урок 3. Добавление текста, абзацы, спецсимволы, мета данные | DesigNonstop
Полезности / Учебники
75211
09-04-2013
В этом уроке мы узнаем, как использовать HTML для добавления на веб-страницы текста и заголовков. Познакомимся поподробнее с абзацем, потом выясним с помощью каких тегов можно визуально выделять текст. Узнаем о существовании специальных символов и способах их отображения. Далее посвятим время способам написания математических формул. Поговорим немного о применении разных языков на одной станице. И под конец займемся изучением тегов для включения метаданных и еще раз повторим все упомянутые теги. Настоятельно рекомендую для правильного усвоения материала сразу же пробовать все на практике, как описано в уроке.
Абзацы
Возможно, вы удивитесь, но вы уже научились добавлять абзацы HTML в Уроке 2. В документе HTML новый абзац вставляется при каждом добавлении текста, заключенного в тег <р>. Давайте еще раз взглянем на код.
Давайте еще раз взглянем на код.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <head> <title>Moя XHTML страница</title> </head> <body> <р>Это моя первая XHTML страница.</p> </body> </html>
Браузер, получая для обработки такой код, определяет, что вы хотите отобразить на экране указанный текст. Для браузера не имеет значения, на сколько строк разбит этот текст в кодах документа, — он обращает внимание только на теги HTML. В приведенном далее HTML коде текст одного абзаца разбит на несколько строк и даже содержит одну пустую строку, однако браузер все равно распознает этот текст как один отдельный абзац, заключенный в теги <р> и </р>. Тег дает указание браузеру вставить вначале пустую строку и лишь затем отображать заключенный в этом теге текст</p>.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <head> <title>Набор абзаца в HTML</title> </head> <body> <р>Это первая строка. Однако будет ли эта строка второй?</p> <р>Нет, это вторая строка.</p> </body> </html>
Браузер игнорирует вставленную в кодах пустую строку и вместо нее добавляет пустые строки перед текстом, заключенным в тегах <р>
Следует помнить также, что браузер выполняет еще одно действие в отношении текста абзаца: переход на новую строку при достижении края окна. Другими словами, как только текст абзаца достигает края окна браузера, последующие символы автоматически переносятся в новую строку, независимо от положения тега <р>.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <head> <title>Набор абзаца в HTML</title> </head> <body> <p>Буря мглою небо кроет<br /> Вихри снежные крутя<br /> То, как зверь, она завоет<br /> То заплачет, как дитя </p> <p>То по кровле обветшалой<br /> Вдруг соломой зашумит<br /> То, как путник запоздалый<br /> К нам в окошко застучит </p> </body> </html>
Этот новый тег дает указание браузеру начать отображение набранного за ним текста со следующей строки, не добавляя при этом никаких пустых строк. Браузер распределил текст по строкам и абзацам в соответствии с расставленными в документе HTML тегами.
Браузер распределил текст по строкам и абзацам в соответствии с расставленными в документе HTML тегами.
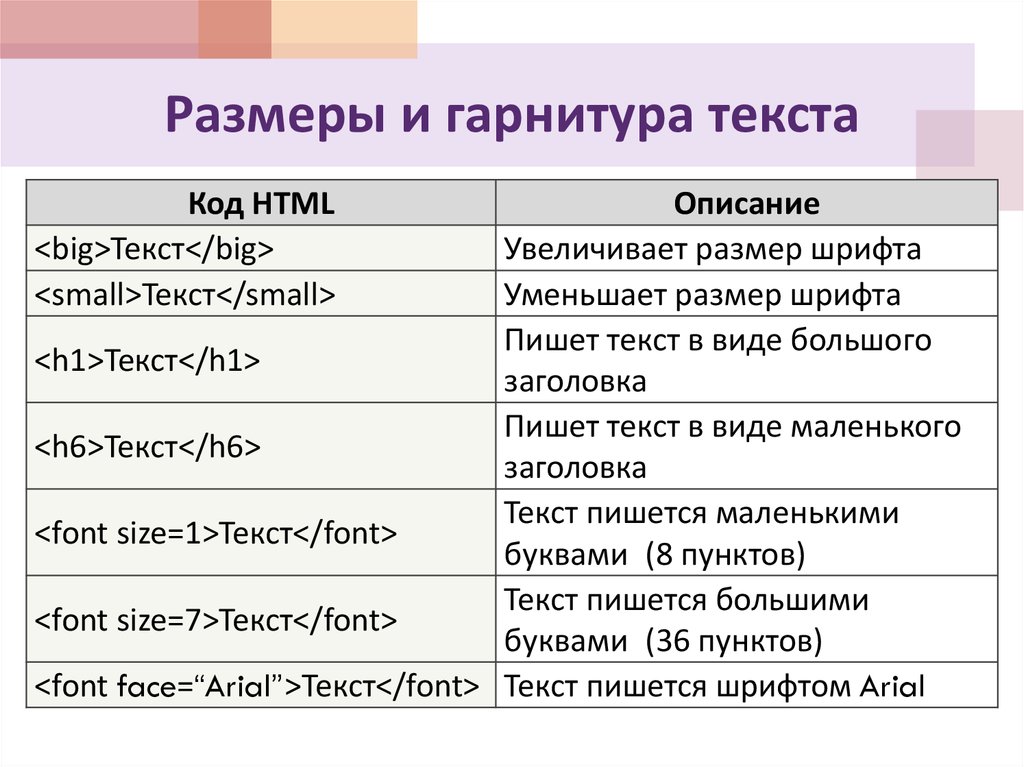
Визуальное выделение текста
Вы уже знаете, как добавлять текст на веб-страницу, и далее речь пойдет о том, как применить к нему форматирование. Во многих случаях возникает необходимость визуального выделения отдельных текстовых фрагментов с целью привлечь к ним внимание зрителей. HTML позволяет быстро применить к требуемым символам некоторые стандартные типы форматирования, такие, как полужирное начертание или курсив, используя для этого предустановленные наборы тегов. Все эти теги применяются парами (открывающий и закрывающий тег соответственно), заключая в себя текст, подлежащий форматированию. Наберите в своем текстовом редакторе приведенные далее коды, чтобы увидеть, какой результат оказывает применение тех или иных тегов.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <head> <title>Выделение текста</title> </head> <body> <p>Увеличивает на один пункт размер шрифта <big>тег big</big>.</p> <p>Так выглядит резульата применения тега <b>тега bold</b> и <strong>strong</strong>.</p> <p>А это результат применения тега <i>тега italic</i> и <em>emphasis</em>.</p> <p>Имитирует машинописную гарнитуру <tt>тег teletype</tt>.</p> <p>Уменьшает на один пункт размер шрифта <small>тег small</small>.</p> </body> </html>
Такой вот наглядный результат получается на практике после применения парных тегов <big>, <b>, <strong>, <i>, <em>, <tt>, <small>.
В HTML предусмотрены и другие теги, предназначенные для форматирования текста, однако их применение делает коды HTML-документов трудными для чтения и восприятия, и в языке XHTML их заменили таблицы стилей.
Разработчики веб-страниц используют таблицы стилей (называемые также стилевыми таблицами) для определения инструкций, задающих правила форматирования для отдельного документа или группы документов. В частности, таблицы стилей применяются теперь вместо некоторых старых тегов HTML, которые ранее использовались для форматирования текста.
Заголовки
Разбивка текста на абзацы не является единственным способом форматирования веб-страниц. В HTML предусмотрен целый набор тегов, позволяющих задавать заголовки шести различных уровней- начиная с <h2> и заканчивая <h6>. Все эти теги очень просты в использовании, например:
<h2>Заголовок первого уровня</h2>
Закрывающий тег заголовка задает также завершение абзаца. Другими словами, после каждого заголовка автоматически вставляется пустая строка, визуально отделяющая его от следующего далее текста.
Обратите внимание, что для заголовка HTML четвертого уровня задан тот же размер шрифта, что и для обычного текста веб-страницы, тогда как заголовки пятого и шестого уровней набраны шрифтом еще меньшего размера.
Специальные символы
Довольно часто возникает необходимость в отображении на веб-страницах различных специальных символов, и это неудивительно, ведь многие символы (такие, как +, —, % или &) постоянно встречаются и в обычных текстах. К сожалению, не все браузеры воспроизводят эти символы корректно, поэтому в HTML предусмотрена возможность обозначения их с помощью соответствующих цифровых или текстовых кодов.
Математические записи
Хотя HTML изначально разрабатывался учеными, в нем не предусмотрена возможность создания математических или других научных записей любого сколько-нибудь значительного уровня сложности. В HTML имеются два тега, позволяющие записывать отдельные простые выражения. Это теги <sub> (нижний индекс) и <sup> (верхний индекс). Так код, приведенный ниже:
CO<sub>2</sub> = Carbon Dioxide A<sup>2</sup> + B<sup>2</sup> = C<sup>2</sup>
На практике выглядит так:.
Если необходимо воспроизвести на веб-странице более сложные выражения, вам придется проявить некоторую изобретательность. Наиболее очевидное решение состоит в записи требуемых выражений в специально предназначенной для таких целей программе с последующим преобразованием этих записей в графическое изображение. Далее полученное изображение можно вставить в страницу HTML. Такой метод работает, однако получаемый результат нельзя назвать оптимальным. Поскольку запись представлена в графическом виде, браузер не сможет распознавать ее текстовые элементы и учитывать их в процессе индексирования или поиска информации.
Далее полученное изображение можно вставить в страницу HTML. Такой метод работает, однако получаемый результат нельзя назвать оптимальным. Поскольку запись представлена в графическом виде, браузер не сможет распознавать ее текстовые элементы и учитывать их в процессе индексирования или поиска информации.
Выбор языка
Не обязательно знать английский язык, чтобы использовать HTML для создания HTML-страниц. Адреса URL, гиперссылки, теги HTML и элементы форматирования документов не принадлежат к какому-либо языку (с лингвистической точки зрения), чего, разумеется, нельзя сказать о размещаемой на веб-странице текстовой информации. Если вы пишете на стандартном английском языке, никаким специальным образом обозначать этот факт в HTML-документе не требуется. Однако, если вы набираете текст на каком-либо другом языке, необходимо указать этот язык для браузера. В приведенных ниже примерах показано, как в HTML объявляется об использовании русского и французского языков.
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
Почему так важно обозначать язык? Если не воспользоваться атрибутом lang, браузер не сможет определить, на каком именно языке набрана текстовая информация. Некоторые поисковые машины используют значение атрибута lang для поиска и отбора только тех страниц, которые написаны на каком-то заданном языке. Речевые синтезаторы учитывают эту информацию для корректного воспроизведения текста. Даже некоторые утилиты проверки орфографии, получив сведения о языке написания текста, могут выполнять поиск имеющихся в нем ошибок.
Применение разных языков на одной странице
Хотя в предыдущих примерах атрибут lang использовался как часть тега <html>, размещаемого в начале документа, вполне возможна ситуация, при которой в пределах веб-страницы на одном языке необходимо добавить текстовый фрагмент, набранный на другом языке. Например, включить абзац на французском в англоязычный документ. Определение атрибута lang для тега <р> позволяет решить данную задачу. Взгляните на приведенный далее пример.
Определение атрибута lang для тега <р> позволяет решить данную задачу. Взгляните на приведенный далее пример.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <head> <title>Mu11ti-Language Document</title> </head> <body> <p>Put your English text here.</p> <p lang="fr">Mettez votre texte francais ici.</p> <p lang="ru">А здесь русский текст.</p> </body> </html>
Теги для включения метаданных
И наконец, необходимо разобраться с тегом <head>. Пока что вы видели внутри данного тега только тег <title>, позволяющий указать заголовок веб-страницы, однако этим возможности тега <head> вовсе не ограничиваются. Обратите внимание, что набранная за пределами тега <title> информация тега <head> обычно не отображается в создаваемом документе. Предусмотренный для нее тег <meta> можно применять для указания метаданных, таких, как сведения об авторе данной страницы, используемые в процессе поиска ключевые слова, или краткое описание страницы, отображаемое как результат поиска. Тег <meta> позволяет также разработчику веб-страницы давать необходимые указания браузеру. Ограничения на количество добавляемых тегов <meta> не существует. Рассмотрим подробнее каждый из них.
Предусмотренный для нее тег <meta> можно применять для указания метаданных, таких, как сведения об авторе данной страницы, используемые в процессе поиска ключевые слова, или краткое описание страницы, отображаемое как результат поиска. Тег <meta> позволяет также разработчику веб-страницы давать необходимые указания браузеру. Ограничения на количество добавляемых тегов <meta> не существует. Рассмотрим подробнее каждый из них.
Поисковая информация
Поисковые машины добавляют фрагменты содержимого веб-страниц в свои каталоги. Когда посетитель Интернета выполняет поиск информации по какому-нибудь слову, поисковая машина ищет это слово в своем каталоге и возвращает ссылки на Web-страницы, в которых это слово встречается. Данный механизм работает отлично. Но предположим, что вы занимаетесь продажей недвижимости и потратили немало усилий на разработку собственной веб-страницы, где, помимо прочих, встречаются слова дом, квартира, продажа, кредит и т.п., однако выражения «уютное гнездышко» там нет.
Если потенциальный клиент будет искать информацию по этому выражению, вашу веб-страницу он не найдет. Что ж, вы можете использовать тег <meta> для добавления в HTML-документ слов и выражений, обозначающих названия продуктов, месторасположение, технические термины, слова-синонимы, по которым потенциальные посетители вашей веб-страницы могут осуществлять поиск информации. Существует три тега, которые помогают увеличить вероятность обнаружения поисковой машиной вашей Web-страницы.
Keywords (Ключевые слова) Ключевыми называются слова, по которым, вероятнее всего, может осуществляться поиск вашей веб-страницы, или синонимы слов, встречаемых в документе.
Description (Описание) Обычно этот тег применяется для добавления краткого описания веб-страницы (не более одного абзаца). Некоторые поисковые машины извлекают заданную в этом теге информацию и подают ее как сведения о найденной странице, однако другие браузеры для этих же целей просто извлекают несколько первых строк HTML-документа.
Author (Автор) Тот, кто осуществляет поиск информации по вашему имени, найдет созданную вами веб-страницу, если вы укажете свое имя, воспользовавшись этим тегом.
Метаданные для поисковых машин задаются парами атрибутов: name и contents. В приведенном далее коде HTML метаданные включены для каждого из только что перечисленных тегов <meta>. Не забывайте о том, что теги <meta> отображаются только в разделе <head> HTML-файла.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <head> <title>Моя HTML страница</title> <meta name="keywords" contents="слова, которые могут применяться для поиска вашей страницы" /> <meta name="description" contents="краткое описание документа" /> <meta name="author" contents="Bame имя" /> </head> <body> <p>Здесь текст, который должен отображаться в окне браузера.</p> </body> </html>
Обновление и перенаправление
В некоторых случаях возникает необходимость заменить одну страницу другой или перенаправить ссылку. Например, иногда для веб-страницы создается заставка, некоторое время отображаемая на экране. Вы можете воспользоваться тегом <meta>, чтобы дать указание браузеру сменить содержание страницы через заданный промежуток времени, добавив в документ HTML приведенный далее код.
<meta http-equiv="refresh" content="время в секундах, URL-адрес новой страницы" />
Страница-заставка — это начальная страница, появляющаяся перед основной и служащая для отображения некоторой вводной информации или графики (например, логотипа компании). Если содержание вашей веб-страницы постоянно обновляется и вы хотите, чтобы посетители видели только ее наиболее свежую версию, можете указать собственный URL-адрес данной страницы в теге refresh. Когда браузер видит тег refresh, он обращается за новой информацией по указанному адресу через заданный промежуток времени.
<meta http-equiv="refresh" content="время в секундах, URL-адрес данной страницы" />
Поскольку не все браузеры поддерживают данную возможность, вам, как разработчику веб-страницы, следует добавить на страницу-заставку какой-либо текстовый или графический элемент, позволяющий посетителю самостоятельно выполнить переход к следующей странице.
Дата истечения срока
Если ваша веб-страница постоянно обновляется, вы можете указать в теге <meta> дату истечения срока ее актуальности, чтобы быть уверенным, что браузер своевременно осуществит загрузку ее более свежей версии (вместо отображения старой версии, которая по-прежнему может быть сохранена в его памяти). Взгляните на приведенный далее код:
<meta http-equiv="expires" content="Wed, 03 April 2013 00:00:00 GMT" />
Если указать браузеру URL-адрес такой веб-страницы, он вначале просмотрит свои файлы журналов, чтобы определить, не сохранена ли в них копия данной страницы. Если да, он обработает заданную в метаданных информацию, чтобы проверить, по-прежнему ли данная копия является актуальной. Если указанная дата истечения срока уже прошла, браузер, прежде чем отобразить на экране эту веб-страницу, обратится за ее более свежей версией.
Если да, он обработает заданную в метаданных информацию, чтобы проверить, по-прежнему ли данная копия является актуальной. Если указанная дата истечения срока уже прошла, браузер, прежде чем отобразить на экране эту веб-страницу, обратится за ее более свежей версией.
Теги HTML, рассмотренные в этом уроке
<p> </p> — Обозначает пределы одного текстового абзаца. Перед абзацем вставляется пустая строка
<b> </b> — Задает для текста полужирный стиль начертания
<strong> </strong> — Задает для текста полужирный стиль начертания
<big> </big> — Увеличивает на один пункт размер шрифта
<br /> — Разрыв строки. Инициирует переход к следующей строке
<em> </em> — Задает для текста курсивный стиль начертания
<i> </i> — Задает для текста курсивный стиль начертания
<h2> </h2> — Создает заголовок первого уровня
<h3> </h3> — Создает заголовок второго уровня
<h4> </h4> — Создает заголовок третьего уровня
<h5> </h5> — Создает заголовок четвертого уровня
<h5> </h5> — Создает заголовок пятого уровня
<h6> </h6> — Создает заголовок шестого уровня
<meta /> — Идентифицирует информацию о документе
<small> </small> — Уменьшает на один пункт размер шрифта
<sub> </sub> — Задает нижний (подстрочный) индекс
<sup> </sup> — Задает верхний (надстрочный) индекс
<tt> </tt> — Задает для текста равноширинный шрифт (т. е. шрифт с одинаковой фиксированной шириной символов)
е. шрифт с одинаковой фиксированной шириной символов)
По материалам книги Дидре Хейз «Освой самостоятельно HTML«.
Добавление и форматирование текста на веб-страницах
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как добавлять и форматировать текст в режиме интерактивного просмотра, в представлении кода или путем извлечения текста и связанных свойств из файлов PSD.
Добавление текста в документ
Чтобы добавить текст в документ Dreamweaver, можно ввести его непосредственно в области «Окно документа» или вырезать и вставить. Можно также импортировать текст из других документов.
Вставить текст в документ Dreamweaver можно одной из двух команд — «Вставить» или «Специальная вставка». Команда «Специальная вставка» позволяет указать формат вставляемого текста различными способами. Например, если требуется вставить в документ Dreamweaver текст из форматированного документа Microsoft Word, но все форматирование необходимо убрать для применения к вставленному тексту собственного CSS-стиля, то можно выделить текст в Word, скопировать его в буфер обмена и воспользоваться командой «Специальная вставка» для выбора варианта вставки только текста.
При вставке текста из других приложений с помощью команды «Вставить» можно задать установки вставки, которые будут использоваться по умолчанию.
Примечание.
С помощью сочетаний клавиш «Ctrl» + «V» (Windows) или «Command» + «V» (Macintosh) в представлении «Код» всегда вставляется только текст (без форматирования).
Чтобы добавить текст в документ, выполните одно из следующих действий:
- Извлекайте текст из композиций PSD с помощью панели Extract. Подробные сведения см. в разделе Копирование текста из файлов PSD.
- Введите текст непосредственно в области «Окно документа».
- Скопируйте текст из другой программы, перейдите в Dreamweaver, расположите курсор в представлении «Дизайн» в окне документа и выберите в меню «Правка > Вставить» или «Правка > Специальная вставка».
При выборе команды «Правка» > «Специальная вставка» доступны несколько вариантов форматирования.
Текст можно также вставить с помощью следующих сочетаний клавиш.
Вариант вставки
Комбинация клавиш
Вставить
«Ctrl» + «V» (Windows)
«Command» + «V» (Macintosh)
Специальная вставка
«Ctrl» + «Shift» + «V» (Windows)
«Command» + «Shift» + «V» (Macintosh)
Вставка специальных символов
Некоторые специальные символы представлены в HTML именем или числом, которое называется сущностью. HTML содержит имена сущностей для таких символов, как знак авторских прав (&copy;), амперсанд (&amp;) или зарегистрированная торговая марка (&reg;).
Каждая сущность имеет как имя (например, &mdash;), так и числовой эквивалент (например, &#151;).
HTML содержит имена сущностей для таких символов, как знак авторских прав (&copy;), амперсанд (&amp;) или зарегистрированная торговая марка (&reg;).
Каждая сущность имеет как имя (например, &mdash;), так и числовой эквивалент (например, &#151;).
Примечание.
В HTML угловые скобки «<>» используются в самом коде, и может понадобиться выразить собственно символы «больше» или «меньше», не интерпретируя их как код. В этом случае используйте &gt; как символ «больше» (>), а &lt; — как символ «меньше» (<).
К сожалению, многие старые браузеры должным образом не отображают значительную часть именованных сущностей.
В области «Окно документа» расположите курсор в месте, где необходимо вставить специальный символ.
Выполните одно из действий, описанных ниже.
Примечание.

Доступно множество других символов. Чтобы вставить их, выберите меню «Вставка» > «HTML» > «Символ» > «Другой…» или нажмите кнопку «Символы» в категории «HTML» на панели «Вставка» и выберите пункт «Другие символы». Выберите символ в диалоговом окне «Вставить другой символ» и нажмите кнопку «ОК».
Добавление пробела между символами
HTML позволяет вставить между символами только один пробел; чтобы добавить в документ дополнительные пробелы, необходимо использовать неразрывные пробелы. Можно задать в настройках автоматическое добавление в документ неразрывных пробелов.
Вставка неразрывного пробела
Выполните одно из следующих действий:
Выберите меню «Вставка» > «HTML» > «Специальные символы» > «Неразрывный пробел».
Нажмите сочетание клавиш «Ctrl» + «Shift» + «Пробел» (Windows) или «Option» + «Пробел» (Macintosh).
На панели «Вставка» выберите «HTML», нажмите кнопку «Символы» и выберите неразрывный пробел.

Настройка добавления неразрывных пробелов
Выберите меню «Правка > Настройки» (Windows) или «Dreamweaver > Настройки» (Macintosh).
В категории «Общие» убедитесь, что установлен флажок «Разрешить несколько последовательных пробелов».
Добавление интервалов между абзацами
Dreamweaver работает подобно множеству других текстовых процессоров: при нажатии клавиши Enter (Windows) или Return (Macintosh) создается новый абзац. Веб-браузеры автоматически вставляют между абзацами пустую строку. Можно добавить отдельную пустую строку между абзацами, вставив разрыв строки.
Добавление символа конца абзаца
Нажмите клавишу Enter (Windows) или Return (Macintosh).
Добавление разрыва строки
Выполните одно из следующих действий:
Нажмите сочетание клавиш «Shift» + «Enter» (Windows) или «Shift» + «Return» (Macintosh).

Выберите «Вставка» > «HTML» > «Специальные символы» > «Конец строки».
На панели «Вставка» выберите «HTML», нажмите кнопку «Символы» и выберите конец строки.
Создание маркированных и нумерованных списков
Можно создавать нумерованные (сортированные), маркированные (несортированные) списки, а также списки определений на основе существующего или нового текста в области «Окно документа».
В списках определений не используются начальные символы типа маркеров или номеров, и они часто применяются для глоссариев или описаний. Списки также могут быть вложенными. Вложенные списки — это списки, содержащие другие списки. Например, можно вложить упорядоченный или маркированный список внутрь другого нумерованного или отсортированного списка.
В диалоговом окне «Свойства списка» можно настроить внешний вид всего списка или отдельного его элемента. Можно задать стиль нумерации, сбросить нумерацию или настроить параметры стиля маркеров для отдельных элементов списка или для всего списка.
Создание нового списка
В документе Dreamweaver расположите курсор в месте, где необходимо добавить список, после чего выполните одно из следующих действий:
В инспекторе свойств HTML нажмите кнопку «Отсортированный список» или «Элемент списка».
Выберите «Вставка» > «HTML» и выберите необходимый тип списка — «Несортированный список» (маркированный список), «Отсортированный список» (нумерованный список).
В области «Окно документа» появится начальный символ элемента указанного списка.
Введите текст элемента и нажмите клавишу Enter (Windows) или Return (Macintosh), чтобы создать очередной элемент списка.
Чтобы завершить создание списка, дважды нажмите клавишу Enter (Windows) или Return (Macintosh).
Создание списка на основе существующего текста
Выберите последовательность абзацев, из которых нужно сделать список.

Выберите «Вставка» > «HTML» > «Несортированный список», «Упорядоченный список» или «Элемент списка».
Создание вложенного списка
Выберите элементы списка, которые необходимо вложить.
Щелкните правой кнопкой мыши и выберите «Список» > «Отступ».
Dreamweaver сделает отступ в тексте и создаст отдельный список с исходными атрибутами списка в HTML.
Новый тип или стиль списка можно применить к тексту с отступом с помощью той же процедуры, которая описана выше.
Задание свойств для всего списка
В области «Окно документа» создайте как минимум один элемент списка. Новый стиль будет автоматически применяться к добавляемым в этот список элементам.
Когда курсор находится в тексте элемента списка, щелкните правой кнопкой мыши и выберите «Список» > «Свойства».
 Система откроет диалоговое окно «Свойства списка».
Система откроет диалоговое окно «Свойства списка».Задайте нужные параметры для списка:
Тип списка
Указывает свойства списка, в то время как «Элемент списка» указывает отдельный его элемент. Во всплывающем меню можно выбрать маркированный, нумерованный список, список в виде каталога или меню. В зависимости от выбранного типа списка в диалоговом окне отображаются разные параметры.
Стиль
Определяет стиль используемых в нумерованном или маркированном списке номеров или маркеров. Этот стиль распространяется на все элементы списка, для которых не указан новый стиль.
Запустить счетчик
Задает значение для первого элемента нумерованного списка.
Чтобы подтвердить выбор, нажмите кнопку «ОК».
Задание свойств для элемента списка
В области «Окно документа» расположите курсор в тексте элемента списка, который необходимо изменить
Щелкните правой кнопкой мыши и выберите «Список» > «Свойства».

В разделе «Элемент списка» задайте нужные параметры:
Создать стиль
Указывает стиль для выбранного элемента списка. Стили в меню «Создать стиль» относятся к типу, отображаемому в меню «Тип списка». Например, если в меню «Элемент списка» отображается тип «Маркированный список», в меню «Создать стиль» доступны только варианты маркеров.
Установить значение счетчика
Задает число, с которого начинается нумерация элементов списка.
Чтобы задать параметры, нажмите кнопку «ОК».
Поиск и замена текста
Информацию о поиске и замене текста см. в разделе Поиск и замена текста.
Определение аббревиатур и акронимов
HTML поддерживает теги, позволяющие определять аббревиатуры и акронимы, которые могут использоваться на странице для поисковых механизмов, средств проверки орфографии, программ языкового перевода или синтезаторов речи. Например, можно указать, что аббревиатура ИМ в странице означает «инженер-механик», а ВОЗ — «Всемирная организация здравоохранения».
Например, можно указать, что аббревиатура ИМ в странице означает «инженер-механик», а ВОЗ — «Всемирная организация здравоохранения».
Выберите аббревиатуру или акроним в тексте страницы.
Выберите меню «Вставка» > «HTML» > «Объекты текста» > «Аббревиатура» или «Вставка» > «HTML» > «Объекты текста» > «Акроним».
Введите полный текст аббревиатуры или сокращения.
Введите язык, например en — английский, ru — русский или uk — украинский.
Задание установок копирования и вставки
Можно указать особые установки вставки для использования по умолчанию в команде «Правка» > «Вставить» при вставке текста из других приложений. Например, если текст всегда требуется вставлять в чистом виде или с простым форматированием, можно задать установки по умолчанию в диалоговом окне «Параметры копирования/вставки».
Примечание.
Вставить текст в документ Dreamweaver можно одной из двух команд — «Вставить» или «Специальная вставка». Команда «Специальная вставка» позволяет указать формат вставляемого текста различными способами. Например, если требуется вставить в документ Dreamweaver текст из форматированного документа Microsoft Word, но все форматирование необходимо убрать для применения к вставленному тексту собственного CSS-стиля, то можно выделить текст в Word, скопировать его в буфер обмена и воспользоваться командой «Специальная вставка» для выбора варианта вставки только текста.
Примечание.
Установки, заданные в диалоговом окне «Параметры копирования/вставки», применяются только к материалу, вставляемому в представление «Дизайн».
Выберите меню «Правка» > «Настройки» (Windows) или «Dreamweaver» > «Настройки» (Macintosh).
Выберите категорию «Копировать/вставить».

Задайте следующие параметры и нажмите кнопку «ОК».
Только текст
Позволяет вставлять неформатированный текст. Если исходный текст форматирован, все форматирование, включая разрывы строк и абзацы, будет удалено.
Структурированный текст
Позволяет вставлять текст с сохранением структуры, но без простого форматирования. Например, можно вставить текст с сохранением структуры абзацев, списков и таблиц, но без сохранения полужирного, курсивного начертания и другого форматирования.
Структурированный текст с простым форматированием
Позволяет вставлять как структурированный, так и простой HTML-форматированный текст (например, абзацы и таблицы, а также текст с форматированием тегами b, i, u, strong, em, hr, abbr или acronym).
Структурированный текст с полным форматированием
Позволяет вставлять текст с сохранением всей структуры, HTML-форматирования и CSS-стилей.

Примечание.
Параметр «Полное форматирование» не может сохранять CSS-стили из внешней таблицы стилей или в том случае, если приложение, из которого копируется текст, не сохраняет стили при помещении текста в буфер обмена.
Сохранять разрывы строк
Позволяет сохранять разрывы строк во вставляемом тексте. При выборе параметра «Только текст» этот параметр отключается.
Удалить интервалы между абзацами Word
Если выбран параметр «Структурированный текст» или «Структурированный текст с простым форматированием» и необходимо убрать лишнее пространство между абзацами при вставке текста, выберите этот параметр.
Параметр «Преобразовать автоматические кавычки в прямые» преобразовывает автоматические кавычки в прямые.
Связанные материалы
- Видеоруководство: работа с текстом HTML
- Извлечение текста из файлов PSD
- Задание свойств CSS
- Просмотр кода
- Регулярные выражения
Вход в учетную запись
Войти
Управление учетной записью
Добавление текста на нашу HTML-страницу
В этом уроке мы узнаем о некоторых тегах HTML, которые помогают нам структурировать текст на наших веб-страницах.
Если вы до сих пор не следовали урокам, вам следует начать с начала курса. Для этого урока вам нужно, чтобы ваш «index.html» был открыт как в Блокноте, так и в вашем браузере, чтобы мы могли вносить в него изменения и обновлять браузер, чтобы увидеть их, как мы делали пару уроков назад.
Используйте кнопки ниже для навигации по уроку
Пришло время сделать нашу страницу более интересной. Замените текст в теге
следующим:Учебник по веб-сайту FOTC
Создание нашей первой страницы
< /h3>С помощью этих чрезвычайно простых инструментов можно создавать веб-сайты. Это отличная новость, так как каждый может научиться создавать веб-сайты.
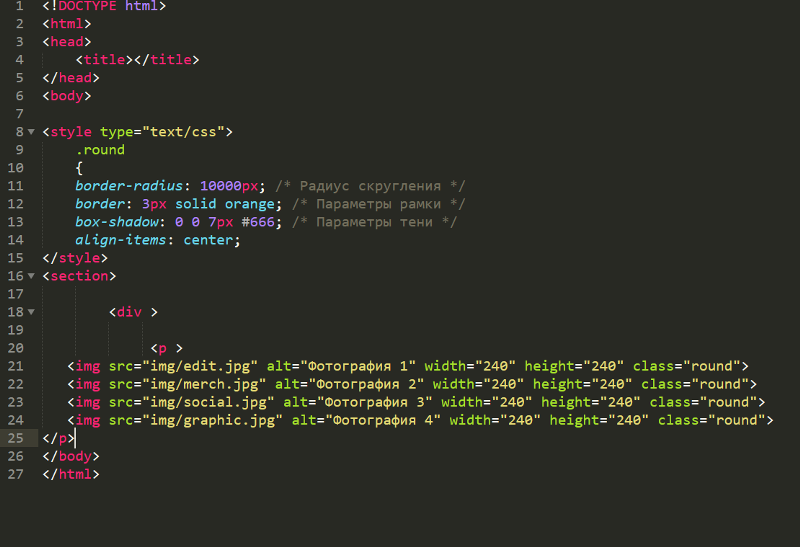
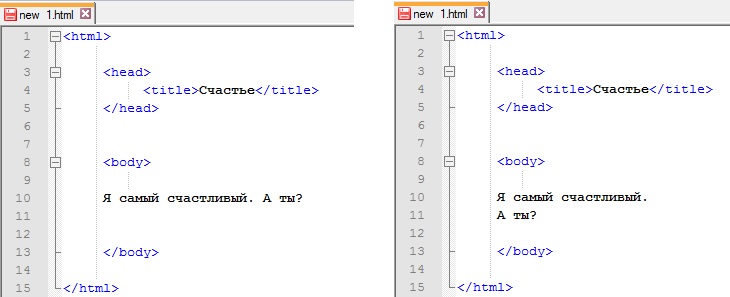
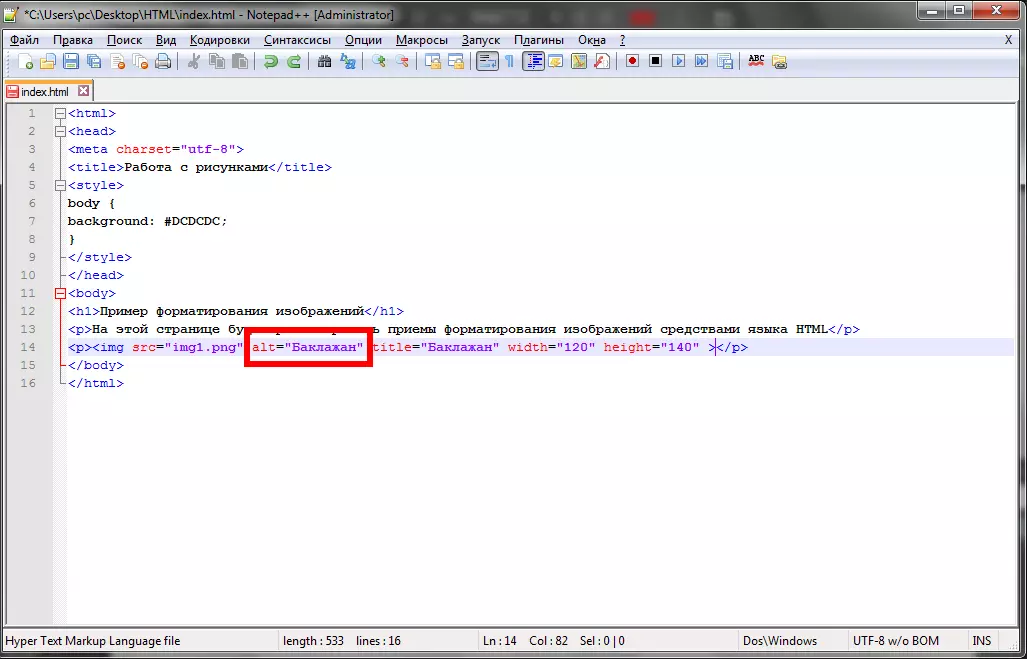
Вы заметите, что я сделал отступ для новых тегов. Это означает, что я нажал клавишу TAB в блокноте, чтобы оставить пробел в начале каждого тега. Это позволяет легко определить, какие теги вложены (содержатся) в другие теги. На этой диаграмме я отметил зеленым цветом углубления TAB.
Это позволяет легко определить, какие теги вложены (содержатся) в другие теги. На этой диаграмме я отметил зеленым цветом углубления TAB.
Когда наши веб-страницы становятся все более сложными, ОЧЕНЬ важно, чтобы HTML был как можно более удобочитаемым. Например, если бы я не сделал отступ в HTML, посмотрите, каким грязным он мог бы стать:
Учебное пособие по веб-сайту FOTC
Создание нашей первой страницы
С помощью этих чрезвычайно простых инструментов можно создавать веб-сайты. Это отличная новость, так как каждый может научиться создавать веб-сайты.
Этот HTML-код точно такой же, как и в предыдущем примере. Видите, насколько легче читать, когда мы правильно используем отступы?
Вы должны выработать привычку использовать отступы, чтобы сделать ваш HTML читабельным. Когда вы вернетесь, чтобы внести изменения в свой веб-сайт, или если это потребуется другому разработчику, вы поблагодарите себя за то, что потратили время на то, чтобы сделать ваш веб-сайт максимально чистым. С чистым HTML намного проще работать.
С чистым HTML намного проще работать.
Теперь пришло время сохранить наши изменения в Блокноте и нажать «Обновить» (F5) в браузере. Вы должны увидеть это:
Рассмотрим подробнее, что мы добавили.
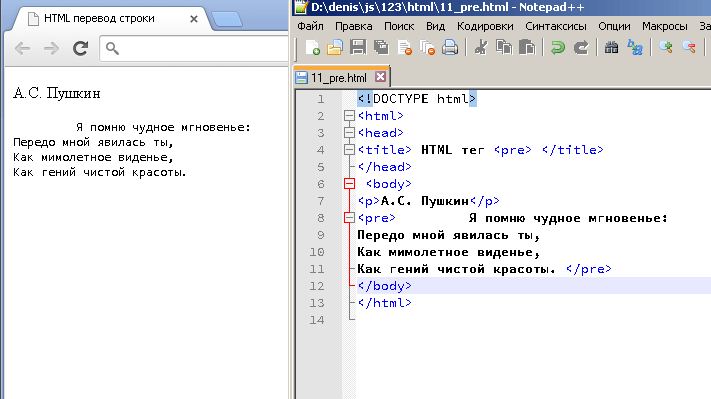
Сначала мы видим несколько новых тегов: Теги Эти теги известны как , группирующий элемента, потому что внутри них группируются связанные теги. Это очень похожие теги, но Тем временем тег Теги Они известны как теги title или header. Они определяют разные уровни заголовка на странице. Чем меньше число, тем важнее заголовок. Например, Как видите, заголовки автоматически отображаются браузером более крупным жирным шрифтом. Можно использовать теги заголовков для 6 различных уровней заголовков, от Тег Тег является сокращением от тега «абзаца». Как следует из названия, вы используете этот тег, когда у вас есть абзац текста. Собираем все вместе Теперь мы можем добавить еще немного текста на нашу страницу, теперь, когда мы понимаем новые теги, которые мы использовали. Можно сделать веб-сайты с помощью этих чрезвычайно простых инструментов. Это отличная новость, так как каждый может научиться создавать веб-сайты. Сейчас у нас есть только простая страница, но позже мы сделаем ее более сложной и интересной. На данный момент мы изучили несколько простых тегов для размещения текста на странице. Теперь у нас есть еще немного текста для игры. Вы можете видеть, как заголовки отображаются как заголовки и как абзацы автоматически разделяются. Могу ли я сделать это лучше, используя только HTML? Технически возможно стилизовать страницу с помощью чистого HTML. Почему я не могу оформить страницу с помощью HTML? Лучше не оформлять страницу с помощью HTML по нескольким причинам: В результате мы должны быть терпеливы. В настоящее время наши страницы выглядят уродливо, но это нормально — мы просто используем их для изучения основ HTML. Позже в ходе курса, когда мы освоим простой HTML, мы начнем использовать возможности CSS, чтобы наши страницы выглядели красиво! Вы можете отображать теги HTML как обычный текст в HTML на веб-сайте или веб-странице, заменив Обычно теги HTML не видны читателю в браузере. Они есть, но вы их не видите. Однако с помощью объектов HTML можно отображать теги HTML, являющиеся частью кода разметки HTML, невидимые в браузере. Пример Это абзац В языке HTML есть несколько специальных символов; они являются зарезервированным персонажем. зарезервированных символов в HTML — это < , > , ” и ”. Браузер никогда не отобразит их, так как они имеют какое-то значение в HTML. Объекты HTML — это фрагменты текста, используемые для отображения зарезервированных символов , невидимых символов (например, пробела) и других символов, не являющихся клавишными. Объекты начинаются с «&», за которым следует «имя объекта» или «номер объекта» и заканчиваются знаком «;», т.е. &имя сущности; или &номер объекта; Просмотрите полные списки объектов HTML. Самый быстрый способ заменить множество знаков <(меньше) и >(больше) — использовать онлайн-конвертер HTML-тегов в сущности. Другой метод, который вы можете использовать, — это функция поиска и замены, доступная во всех текстовых редакторах. В моем случае я использую редактор Sublime Text. Чтобы использовать эту функцию, используйте «CTRL + H» или нажмите «НАЙТИ» в строке меню, а затем нажмите «Заменить». Добавьте символ, который вы хотите заменить, в поле поиска и объект, который вы хотите заменить, в поле замены. Затем нажмите заменить или заменить все. Надеюсь, теперь вы сможете отображать свой HTML-код в веб-браузере. Вы уже заметили, что отступ в вашем HTML-коде исчез. тега HTML. Пример.,
и
 Использование этого тега станет более понятным, когда мы начнем оформлять нашу страницу с помощью CSS.
Использование этого тега станет более понятным, когда мы начнем оформлять нашу страницу с помощью CSS. и
может указывать основной заголовок на вашей странице, а
может использоваться для указания субтитров различных частей вашей страницы.
как самого большого до
как самого маленького.
 Замените текст
Замените текстУчебник по веб-сайту FOTC
Создание нашей первой страницы
Что мы уже узнали?
 Вы можете добавить теги, которые сделают текст жирным или курсивом, или изменят шрифт или цвет. Однако это очень плохая идея . В результате я даже не собираюсь показывать вам теги, которые могут это сделать, поскольку вы никогда не должны стилизовать свою страницу, используя только HTML .
Вы можете добавить теги, которые сделают текст жирным или курсивом, или изменят шрифт или цвет. Однако это очень плохая идея . В результате я даже не собираюсь показывать вам теги, которые могут это сделать, поскольку вы никогда не должны стилизовать свою страницу, используя только HTML .
Как отображать теги HTML в виде обычного текста в HTML · Практический совет для разработчиков
< на < или &60; и > с > или &62; для каждого тега HTML , который вы хотите сделать видимым.
Итак, если вы хотите отобразить: <p> Это параграф </p> .
Как показать теги HTML: объекты HTML
Зарезервированные символы в HTML
Список объектов HTML
Как быстро заменить множество
< и > быстро Вы копируете и вставляете свой HTML-код, конвертируете его и копируете полученный текст.
Вы копируете и вставляете свой HTML-код, конвертируете его и копируете полученный текст. Как сохранить форматирование кода и отступы
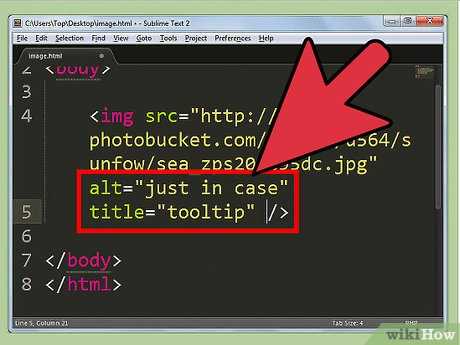
Однако вы можете сохранить отступ, используя теги pre HTML. Поэтому оберните код, который вы хотите отобразить в Интернете, используя теги ( pre html). <пред>
Здесь находится ваш HTML-код.
И может быть отступ.
Могу ли я использовать HTML-тег

 w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Выделение текста</title>
</head>
<body>
<p>Увеличивает на один пункт размер шрифта
<big>тег big</big>.</p>
<p>Так выглядит резульата применения тега
<b>тега bold</b> и <strong>strong</strong>.</p>
<p>А это результат применения тега
<i>тега italic</i> и <em>emphasis</em>.</p>
<p>Имитирует машинописную гарнитуру
<tt>тег teletype</tt>.</p>
<p>Уменьшает на один пункт размер шрифта
<small>тег small</small>.</p>
</body>
</html>
w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Выделение текста</title>
</head>
<body>
<p>Увеличивает на один пункт размер шрифта
<big>тег big</big>.</p>
<p>Так выглядит резульата применения тега
<b>тега bold</b> и <strong>strong</strong>.</p>
<p>А это результат применения тега
<i>тега italic</i> и <em>emphasis</em>.</p>
<p>Имитирует машинописную гарнитуру
<tt>тег teletype</tt>.</p>
<p>Уменьшает на один пункт размер шрифта
<small>тег small</small>.</p>
</body>
</html> w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr"> </p>
</body>
</html>
</p>
</body>
</html>



 Система откроет диалоговое окно «Свойства списка».
Система откроет диалоговое окно «Свойства списка».