Картинки в HTML – шпаргалка для новичков
Прежде, чем ответить на вопрос «как вставить картинку в HTML?», следует отметить, что перегружать веб-страницы огромным количеством графического материала не стоит, поскольку это не только улучшит визуальное восприятие ресурса пользователем, но и увеличит время загрузки страницы.
При создании веб-сайтов чаще всего используют графические форматы PNG, GIF и JPEG, а для дизайнерских работ с изображениями — графический редактор Adobe Photoshop, обладающий богатыми возможностями для сжатия и изменения размера изображений без потери качества, что является невероятно важным для веб-разработки.
- Как вставить изображение в HTML?
- Назначение размеров картинки в HTML
- Расположение картинки в HTML
- Картинка-ссылка
- Как можно сделать картинку фоном в HTML?
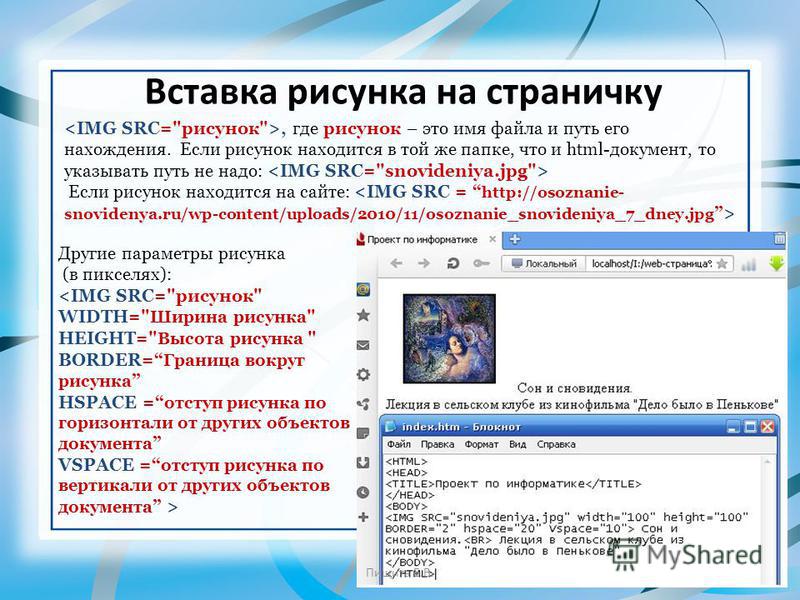
Для того чтобы вставить изображение на HTML-страницу, используется одиночный простой тег:
<img src=”xxx”>,
где xxx — адрес изображения. В том случае, если картинка находится в одной директории со страницей, тег будет выглядеть как:
В том случае, если картинка находится в одной директории со страницей, тег будет выглядеть как:
<img src=”image.png”>
Однако скоростной и стабильный интернет добрался ещё не во все уголки земного шара, и бывает так, что изображение на веб-сайте попросту не загружается. Для таких случаев существует понятие альтернативного текста.
Он показывается на месте картинки в момент его недоступности, загрузки или в режиме работы браузера «без картинок». Добавляется он с помощью атрибута alt тега <img>.
Пример добавления альтернативного текста к графическому файлу:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Альтернативный текст</title> </head> <body> <p><img src="images/example.png" alt="Альтернативный текст"></p> </body> </html>
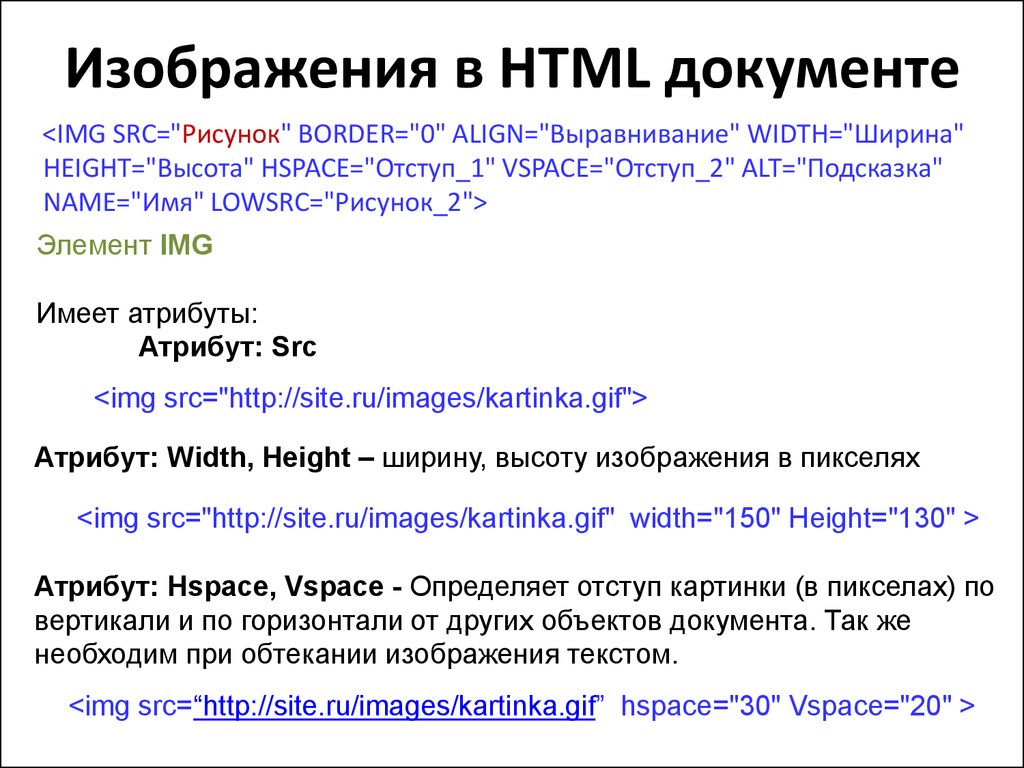
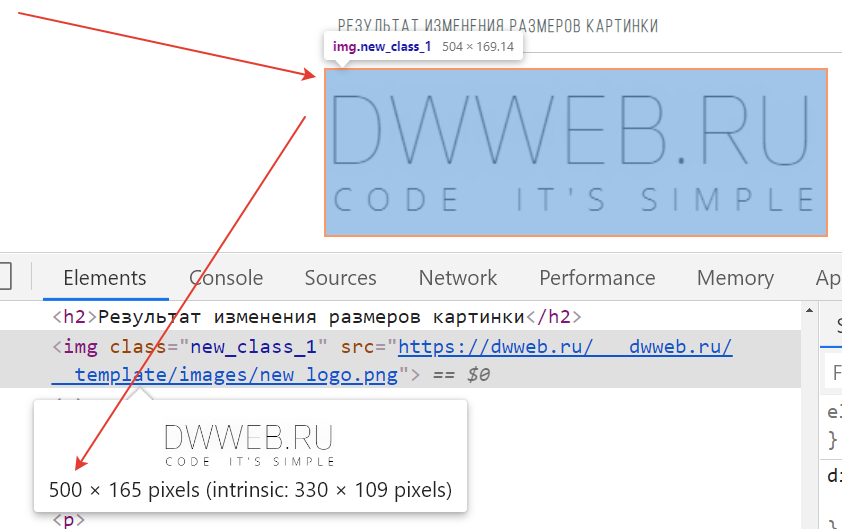
Для того чтобы изменить размеры отображения графического файла, используют теги height и width, где height — высота, а width — ширина, измеряемые в пикселях.
При использовании данных атрибутов браузер сначала выделяет место для графического контента, подготавливает общий макет страницы, отображает текст, после чего загружает саму картинку.
Рисунок помещается в прямоугольник с заданными размерами, а в том случае, если параметры меньше или больше исходных, картинка растягивается или сжимается.
Если атрибуты height и width не используются, браузер загружает изображение сразу, задерживая отображение текста и прочих элементов страницы.
Данные параметры можно указать как в пикселях (размер картинки постоянен и не зависит от разрешения экрана пользователя), так и в процентах (размер картинки зависит от разрешения экрана).
Например:
<img src=”example.png” width=”60” height=”40”>
или
<img src=”example.png” width=”50%” height=”10%”>
Следует помнить, что в тот момент, когда вы изменяете исходный размер изображения, необходимо сохранять его пропорции.
Для этого достаточно указать значение только одного из параметров (ширины или высоты), а значение второго браузер вычислит в автоматическом режиме.
Как и ко многим тегам HTML, к применим атрибут align, который выполняет выравнивание изображения:
<img src=”example.png” align=”top”> — картинка располагается выше текста;
<img src=”example.png” align=”bottom”> — картинка располагается ниже текста;
<img src=”example.png” align=”left”> — картинка располагается слева от текста;
<img src=”example.png” align=”right”> — картинка располагается справа от текста.
В HTML для создания ссылки используется тег <a>:
<a href=”адрес вашей ссылки”>Имя ссылки</a>
Для того чтобы задать графическую ссылку, необходимо всего лишь объединить тег изображения с тегом ссылки.
Делается это следующим образом:
<a href=”адрес ссылки”><img src=”адрес картинки”></a>
Как видите, графическая вставка может быть ссылкой и при клике переадресовывать на любой адрес, записанный в полном или сокращённом варианте.
Изображение можно не только вставлять на страницу в качестве видимого объекта, но и сделать фоновым. Для определения картинки как фона необходимо в теге прописать атрибут background=”xxx”, где xxx — адрес картинки, указанный таким же способом, как в примерах выше.
Для определения картинки как фона необходимо в теге прописать атрибут background=”xxx”, где xxx — адрес картинки, указанный таким же способом, как в примерах выше.
Для примера зададим такую текстурную картинку в роли фоновой:
Сохраните изображение в папке с заготовленной заранее страницей и пропишите следующие строки:
<html> <head><title>Страница с фоновой картинкой</head></title> <body background=”image.jpg”> <h2> Фон с текстом. </h2> </body> </html>
Фоновая картинка на странице задана.
На этом информация о тегах и атрибутах, необходимых для вставки изображения на HTML страницу сайта, исчерпана.
Желаем удачи!
Виталий Черкасовавтор
Картинки в HTML – шпаргалка для новичков
Прежде, чем ответить на вопрос «как вставить картинку в HTML?», следует отметить, что перегружать веб-страницы огромным количеством графического материала не стоит, поскольку это не только улучшит визуальное восприятие ресурса пользователем, но и увеличит время загрузки страницы.
При создании веб-сайтов чаще всего используют графические форматы PNG, GIF и JPEG, а для дизайнерских работ с изображениями — графический редактор Adobe Photoshop, обладающий богатыми возможностями для сжатия и изменения размера изображений без потери качества, что является невероятно важным для веб-разработки.
- Как вставить изображение в HTML?
- Назначение размеров картинки в HTML
- Расположение картинки в HTML
- Картинка-ссылка
- Как можно сделать картинку фоном в HTML?
Для того чтобы вставить изображение на HTML-страницу, используется одиночный простой тег:
<img src=”xxx”>,
где xxx — адрес изображения. В том случае, если картинка находится в одной директории со страницей, тег будет выглядеть как:
<img src=”image.png”>
Однако скоростной и стабильный интернет добрался ещё не во все уголки земного шара, и бывает так, что изображение на веб-сайте попросту не загружается. Для таких случаев существует понятие альтернативного текста.
Он показывается на месте картинки в момент его недоступности, загрузки или в режиме работы браузера «без картинок». Добавляется он с помощью атрибута alt тега <img>.
Пример добавления альтернативного текста к графическому файлу:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Альтернативный текст</title> </head> <body> <p><img src="images/example.png" alt="Альтернативный текст"></p> </body> </html>
Для того чтобы изменить размеры отображения графического файла, используют теги height и width, где height — высота, а width — ширина, измеряемые в пикселях.
При использовании данных атрибутов браузер сначала выделяет место для графического контента, подготавливает общий макет страницы, отображает текст, после чего загружает саму картинку.
Рисунок помещается в прямоугольник с заданными размерами, а в том случае, если параметры меньше или больше исходных, картинка растягивается или сжимается.
Если атрибуты height и width не используются, браузер загружает изображение сразу, задерживая отображение текста и прочих элементов страницы.
Данные параметры можно указать как в пикселях (размер картинки постоянен и не зависит от разрешения экрана пользователя), так и в процентах (размер картинки зависит от разрешения экрана).
Например:
<img src=”example.png” width=”60” height=”40”>
или
<img src=”example.png” width=”50%” height=”10%”>
Следует помнить, что в тот момент, когда вы изменяете исходный размер изображения, необходимо сохранять его пропорции.
Для этого достаточно указать значение только одного из параметров (ширины или высоты), а значение второго браузер вычислит в автоматическом режиме.
Как и ко многим тегам HTML, к применим атрибут align, который выполняет выравнивание изображения:
<img src=”example.png” align=”top”> — картинка располагается выше текста;
<img src=”example.png” align=”bottom”> — картинка располагается ниже текста;
<img src=”example.png” align=”left”> — картинка располагается слева от текста;
<img src=”example.png” align=”right”> — картинка располагается справа от текста.
В HTML для создания ссылки используется тег <a>:
<a href=”адрес вашей ссылки”>Имя ссылки</a>
Для того чтобы задать графическую ссылку, необходимо всего лишь объединить тег изображения с тегом ссылки.
Делается это следующим образом:
<a href=”адрес ссылки”><img src=”адрес картинки”></a>
Как видите, графическая вставка может быть ссылкой и при клике переадресовывать на любой адрес, записанный в полном или сокращённом варианте.
Изображение можно не только вставлять на страницу в качестве видимого объекта, но и сделать фоновым. Для определения картинки как фона необходимо в теге прописать атрибут background=”xxx”, где xxx — адрес картинки, указанный таким же способом, как в примерах выше.
Для примера зададим такую текстурную картинку в роли фоновой:
Сохраните изображение в папке с заготовленной заранее страницей и пропишите следующие строки:
<html> <head><title>Страница с фоновой картинкой</head></title> <body background=”image.jpg”> <h2> Фон с текстом. </h2> </body> </html>
Фоновая картинка на странице задана.
На этом информация о тегах и атрибутах, необходимых для вставки изображения на HTML страницу сайта, исчерпана.
Желаем удачи!
Виталий Черкасовавтор
Перемещение позиции изображения по значениям style.top и style.left в JavaScript
Мы можем назначить координаты для позиционирования изображения, изменив значение свойств style.left и style.top в JavaScript. Мы можем продолжать изменять эти значения, чтобы переместить изображение в другое место. Вот код для установки этих значений. document.getElementById('i1').style.left="200px";
document.getElementById('i1').style.top="100px"; Используя вышеуказанные концепции, мы попытаемся изменить положение изображения, перемещая его слева направо, сверху вниз и наоборот. Демонстрация движущегося изображения →
Код здесь
<голова>Демонстрация положения изображения style.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/7/8/5/7852e8d1148c06d3108237e8ad7f68f8.gif' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/7/8/5/7852e8d1148c06d3108237e8ad7f68f8.gif' /></noscript> top и style.left

 png” align=”left”> — картинка располагается слева от текста;
png” align=”left”> — картинка располагается слева от текста;