Перемещение строк, столбцов и ячеек
После настройки таблицы может потребоваться переместить или реорганизовать ячейки, строки или столбцы. Ниже вы узнаете, как это сделать.
Совет. Строки можно перемещать автоматически с помощью рабочего процесса. Дополнительные сведения см. в статье Автоматическое перемещение или копирование строк между таблицами.
Необходимые разрешения
Для действий со строками и ячейками нужно быть владельцем, администратором или редактором таблицы. Для действий со столбцами нужно быть владельцем или администратором таблицы. Для перемещения строк в другую таблицу у вас должен быть тот же уровень доступа к ней, что и к исходной таблице. Дополнительные сведения о разрешениях совместного доступа в Smartsheet см. в статье Уровни разрешений совместного доступа.
Перед началом работы
Перед перемещением или копированием строки в другую таблицу убедитесь, что конечная таблица содержит столбцы с теми же именами и тех же типов. В противном случае данные будут вставлены в новые столбцы справа от существующих. Вам придется прокрутить таблицу вправо, скопировать данные и вставить их в необходимые столбцы.
В противном случае данные будут вставлены в новые столбцы справа от существующих. Вам придется прокрутить таблицу вправо, скопировать данные и вставить их в необходимые столбцы.
Если при перемещении данных будет превышен максимальный размер конечной таблицы,отобразится сообщение о невозможности действия. Дополнительные сведения о максимальном размере таблиц см. в статье Требования к системе для использования Smartsheet.
Перемещение содержимого в таблице
Перемещение одной строки
- Щёлкните номер строки и перетащите его вверх или вниз в таблице.
Появится тёмная горизонтальная линия, указывающая на то, куда будет перемещена строка после того, как вы отпустите кнопку мыши.
- Чтобы переместить строку, отпустите кнопку мыши.
СОВЕТ. Чтобы переместить строку внутри таблицы, можно также вырезать и вставить её. Щёлкните номер строки и нажмите клавиши CTRL+X (Windows) или CMD+X (macOS), чтобы скопировать строку. Затем щёлкните номер строки, в которую необходимо выполнить перемещение, и нажмите клавиши CTRL+V (Windows) или CMD+V (Mac), чтобы вставить строку.

Перемещение нескольких смежных строк
- Щёлкните номер верхней строки диапазона, который нужно переместить.
- Прокрутите таблицу до нижней строки.
- Удерживая клавишу SHIFT, щёлкните номер нижней строки, чтобы выделить все строки в диапазоне.
- Перетащите номер одной из выделенных строк, чтобы переместить их все.
Перемещение нескольких несмежных строк
- Удерживая клавишу CTRL (в Windows) или CMD (в Mac), щёлкните номера нужных строк, чтобы выделить их.
- Перетащите номер одной из строк, чтобы переместить их все.
Примечание. Если к таблице применён фильтр, строки могут следовать не по порядку.
Перемещение ячеек
Чтобы переместить одну или несколько ячеек, наведите курсор на границу ячейки (он должен принять вид четырёхсторонней стрелки), а затем перетащите ячейки в нужное место.
ПРИМЕЧАНИЕ. При перемещении данные в ячейках перезаписываются. Нажмите клавиши CTRL+Z (Windows) или CMD+Z (Mac), чтобы отменить действие.
Перемещение столбца
- Щёлкните заголовок столбца и перетащите его влево или вправо в таблице.
СОВЕТ. Тёмная вертикальная линия указывает, где будет размещён столбец после того, как вы отпустите кнопку мыши. В процессе перетаскивания следите за курсором. Если он примет вид красного кружка, это значит, что переместить столбец в данное место невозможно.
- Чтобы переместить столбец, отпустите кнопку мыши в тот момент, когда перемещение допустимо.
Примечания.
- Для перемещения столбцов необходимо быть владельцем таблицы или лицензированным соавтором, имеющим доступ к таблице с правами администратора.
- Столбцы нельзя перемещать в другие таблицы.
- Чтобы переместить несколько столбцов одновременно, удерживайте клавишу SHIFT или CTRL и щёлкните заголовки необходимых столбцов. После этого перетащите заголовок любого из выделенных столбцов.
К началу
Перемещение строки в другую таблицу
- Наведите курсор мыши на номер строки, а затем щёлкните Ещё , чтобы открыть меню строки.

СОВЕТ. Чтобы переместить несколько строк сразу, предварительно выделите их в соответствии с инструкциями выше. После этого щёлкните стрелку раскрывающегося списка справа от номера любой выделенной строки и выберите пункт Перенести в другую таблицу.
- Выберите конечную таблицу в списке или введите часть её имени для поиска, а затем нажмите кнопку ОК.
Строка располагается внизу конечной таблицы, откуда её можно перетащить в нужное место. Все вложения и комментарии строки автоматически переместятся в конечную таблицу. Для ячеек в строке сохраняется история (если щёлкнуть ячейку правой кнопкой мыши и выбрать пункт «Просмотр истории ячейки», появится сообщение «Строка была перемещена из другой таблицы»).
ПРИМЕЧАНИЯ.
- Напоминания, связанные со строкой в исходной таблице, не переносятся в конечную таблицу.
- Если в исходной таблице есть столбцы, которых нет в конечной, при перемещении строки они будут созданы в конечной таблице.
 Для перемещения строк с созданием столбцов требуются права администратора конечной таблицы.
Для перемещения строк с созданием столбцов требуются права администратора конечной таблицы.
Устранение проблем
Если в конечной таблице есть хотя бы один проверяемый файл, в неё на данный момент можно перемещать только строки с проверяемыми файлами. Мы знаем о проблеме и работаем над её скорейшим устранением.
Если вы не хотите терять информацию в исходной таблице, скопируйте её, а не перемещайте. Дополнительные сведения см. в статье Копирование строк в другую таблицу.
При перемещении строк не сохраняются предшественники и формулы, но их можно скопировать и вставить в другую таблицу. Дополнительные сведения см. в статье Советы по копированию и вставке.
Если в исходной и конечной таблицах есть столбцы с одинаковыми именами и только в одной из них такой столбец является системным, отобразится сообщение «Не удалось переместить или скопировать эту строку. В конечной таблице должны быть те же системные столбцы, что и в исходной».
Чтобы решить проблему, переименуйте столбец или измените его тип в соответствии со вторым столбцом.
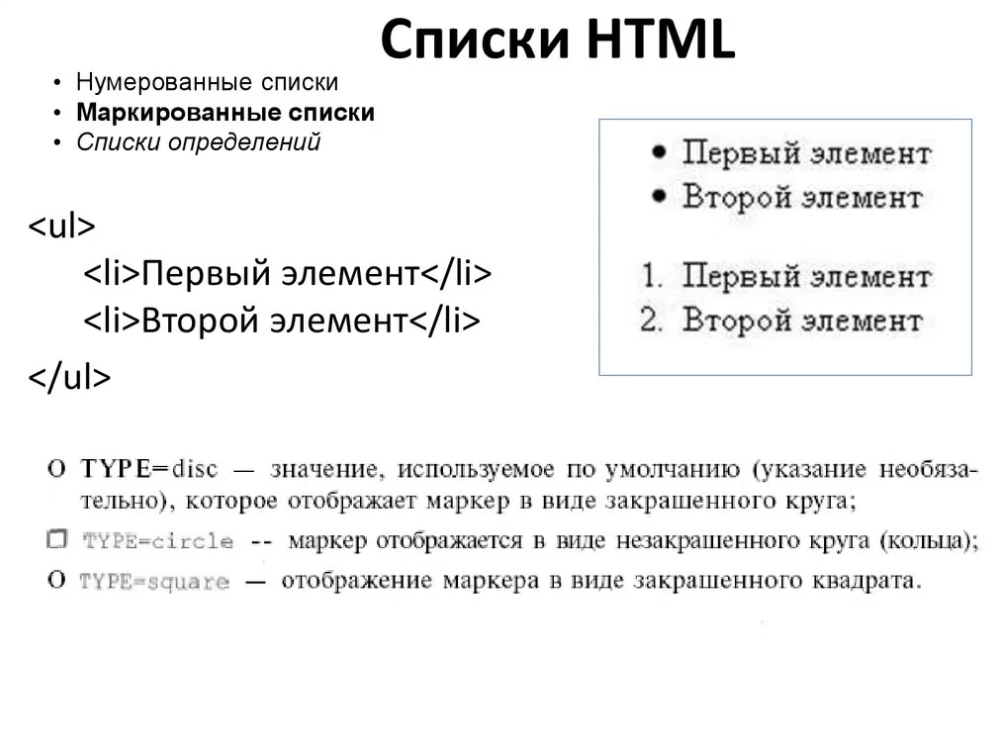
Css поднять текст вверх • Вэб-шпаргалка для интернет предпринимателей!
Содержание
- 1 Text-decoration, text-align, text-indent в CSS
- 2 Vertical-align — вертикальное выравнивание
- 3 Text-transform, letter-spacing, word-spacing и white-space
- 3.1 Краткая информация
- 3.2 Версии CSS
- 3.3 Описание
- 3.4 Синтаксис
- 3.5 Значения
- 3.6 Объектная модель
- 3.7 Браузеры
- 4 Задача вертикального центрирования
- 5 Метод line-height
- 6 Центрирование изображения с помощью line-height
- 7 Метод таблиц CSS
- 8 Абсолютное позиционирование и отрицательные поля
- 9 Абсолютное позиционирование и растягивание
- 10 Равные отступы сверху и снизу
- 11 Плавающий div
- 12 Заключение
- 13 5 последних уроков рубрики «CSS»
- 13.0.1 Забавные эффекты для букв
- 13.0.2 Реализация забавных подсказок
- 13.0.3 Анимированные буквы
- 13.0.4 Солнцезащитные очки от первого лица
- 13.
 0.5 Раскрывающаяся навигация
0.5 Раскрывающаяся навигация
- 13.1 Рекомендуем к прочтению
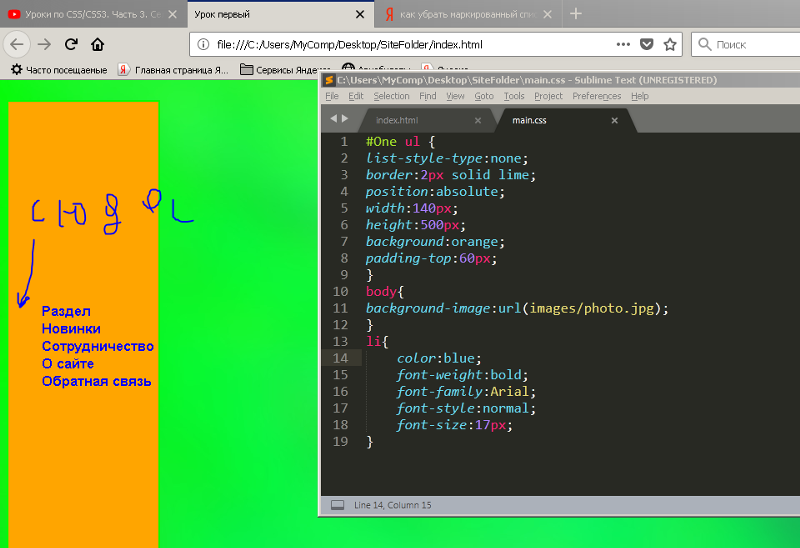
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжаем изучать основы стилевой разметки CSS и у нас на очереди свойства text-decoration, vertical-align, text-align, text-indent и ряд других, которые помогают оформлять внешний вид текстов в Html коде.
В прошлой статье мы рассмотрели свойства font-family, font-weight, font-size и font-style в CSS коде, которые предназначаются для настройки внешнего вида шрифтов при современной блочной верстке сайтов.
Ну, а еще раньше мы во всех подробностях рассмотрели все типы селекторов в CSS, узнали как их можно группировать и какие приоритеты расставляет браузер при их интерпретации. Правда, все это было разбито на несколько статей, поэтому чтобы не запутаться я советую изучать материалы в том порядке, как это приведено в справочнике.
Text-decoration, text-align, text-indent в CSS
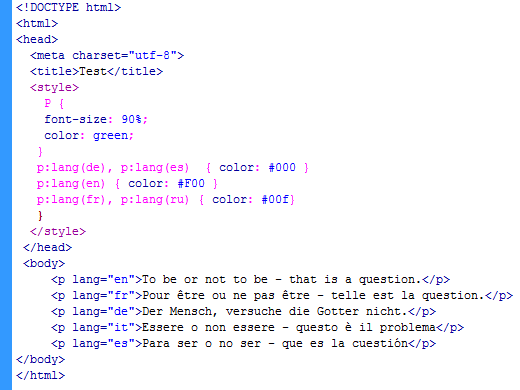
Как же в Css работать с текстом? Вполне логично будет предположить, что для этой цели существуют специально предназначенные правила. Давайте начнем с text-align, которое является фактически заменой атрибута align (он использовался в чистом Html 4.01 по версии валидатора для выравнивания содержимого, например, абзацев P или заголовков).
Давайте начнем с text-align, которое является фактически заменой атрибута align (он использовался в чистом Html 4.01 по версии валидатора для выравнивания содержимого, например, абзацев P или заголовков).
Он имеет всего четыре возможных значения:
Смысл остается таким же, как и был раньше. Text align — это горизонтальное выравнивание строк. Применяется это правило исключительно только для блочных элементов (параграфы, заголовки и т.п.), т.е. тех тегах, в которых может появиться несколько строк. Т.к. в строчных элементах строк может быть только одна, то и смысла использования в них text-align особого нет.
Понятно, что значения этого правила означают выравнивание, соответственно: по левому краю (left), по правому краю (right), по центру (center) и по ширине страницы (Justify — одновременно по левому и правому краю за счет увеличения расстояния между словами). Само собой, что значение Justify стоит использовать для элементов хотя бы с несколькими строками текста, иначе видимого эффекта от этого не будет.
Для примера, я выровнял предыдущий абзац по ширине (видите у него ровные границы и слева, и справа), используя:
По умолчанию горизонтальное выравнивание текста осуществляется по левому краю, т.е. специально писать text-align:left не нужно, если, конечно же, раньше вы не задавали другое выравнивание. Этот абзац я, кстати, выровнял по центру (center) опять же для наглядного примера, но тут, я думаю, все и так понятно.
Следующее Css правило text-indent позволяет задать красную строку, например, для текста в теге абзаца P. Отступ красной строки можно задать с помощью указания величины (как со знаком плюс, так и со знаком минус, используя размеры (пиксели, em или ex) допустимые в CSS) или с помощью процентов:
От чего считаются проценты в text-indent? От ширины области, которая отведена под текст. Т.е. Css правило text-indent:50% задаст красную строку равную половине длины этой самой строки. Ну, а этот абзац как раз и служит примером такого правила.
А можно, например, задать отрицательное значение красной строки в text-indent и тогда мы получим примерно то, что вы видите в этом абзаце. Для достижения данного результата я написал для тега абзаца P вот такое вот CSS правило:
Ну, а обычное использование text-indent (для задания стандартной красной строки) может выглядеть так: text-indent:40px; (кстати, применено к этому параграфу). Это правило, так же как и рассмотренное раньше text-align, применяется только для блочных элементов, т.е. там, где может появиться несколько строк (абзацы, заголовки и т.п.).
Так, теперь давайте перейдем к text-decoration (оформление с помощью горизонтальной линии), которое применяется уже ко всем Html элементам (и строчным, и блочным).
Оно может иметь всего четыре значения:
Т.е. можно использовать с помощью text-decoration: надчеркивание (overline), перечеркивание (line-through) или подчеркивание (underline), ну, или вообще ничего не использовать (none). Некоторые Html элементы уже имеют по умолчанию оформление горизонтальной линией, например, гиперссылки (тег A) (они по умолчанию подчеркиваются).
Некоторые Html элементы уже имеют по умолчанию оформление горизонтальной линией, например, гиперссылки (тег A) (они по умолчанию подчеркиваются).
Поэтому выделять что-то еще подчеркиванием (кроме гиперссылок) не есть хорошо, ибо у пользователей в подсознании записано, что раз подчеркнуто (а еще и цветом выделено) — значит по этому можно кликнуть для перехода. Но выделяя подчеркиванием обычный текст, вы вводите пользователя в заблуждение и последующее за ним разочарование вашим ресурсом (он то думал, а оказалось что. ).
Если текст гиперссылки нужно будет сделать неподчеркнутым (например, в меню), то используйте для text decoration элемента гиперссылки значение none.
Нюансом в использовании Css правила text-decoration является то, что можно будет прописать сразу три (иди два) значения для любого Html элемента (опуская none) и в результате вы получите надчеркнуто-подчеркнуто-перечеркнутый фрагмент текста (прикольно звучит и смотрится, не правда ли?):
Значения для text decoration (если вы хотите использовать сразу несколько из них) нужно писать через символ пробел.
Vertical-align — вертикальное выравнивание
Дальше у нас идет вертикальное выравнивание — vertical-align. Практически для всех элементов в Html коде оно означает выравнивание между собой строчных элементов с текстом относительно их базовой линии. Правда, для тегов таблицы Td и Th это означает немного другое — выравниваться по вертикали будет весь контент, который находится в этих ячейках.
Для Css правила vertical-align можно использовать следующие значения:
Строки по умолчанию выравниваются по базовой линии. Вот смотрите, я применил к этому фрагменту текста увеличение шрифта и эти два фрагмента выровнялись по базовой (нижней) линии. А вертикальное выравнивание с помощью vertical-align как раз и предназначено именно для изменения способа выравнивания строк.
Например, если я для того же увеличенного фрагмента текста пропишу vertical-align:baseline, то никаких изменений не произойдет, т.к. значение baseline используется для этого Css правила по умолчанию.
Кстати, в качестве значений для него можно использовать и числа, а надпись vertical-align:0 будет означать тоже самое, что и vertical-align:baseline, т.е. значение baseline эквивалентно нулю. Следовательно, если мы хотим указать какой-либо сдвиг в вертикальном выравнивании, то этот сдвиг будем указывать относительно базовой линии (или же нуля).
Можно написать так:
И получим сдвиг фрагмента с увеличенным шрифтом вверх на 10 пикселей относительно базовой линии. Если напишем отрицательное значение:
То получим сдвиг фрагмента вниз относительно базовой линии. Из примеров видно, что из-за сдвига увеличилась высота строки, чтобы текст помещался в ней без наезда на соседнюю строку. Сдвиг можно также задавать в Em и Ex, ну, и в процентах, которые будут считаться от высоты линии этого элемента (помните в прошлой статье мы научились ее задавать с помощью line-height).
Для вертикального выравнивания содержимого ячеек таблиц в vertical-align следует использовать значения Top и Bottom для получения, соответственно, выравнивания содержимого по верхней и нижней границе ячейки (ну, а middle в ячейке таблицы используется как значение вертикального выравнивания по умолчанию).
А для шрифтовых элементов можно использовать text-top, text-bottom, m >этому фрагменту текста значение:
Что получилось в результате? По базовой линии обычного текста выровнялась средняя линия увеличенного фрагмента, т.е. мы получили вертикальное выравнивание по средней линии. Для text-top и text-bottom будет все аналогично. Вот так text-top , а так text-bottom .
Значения Css свойства vertical-align sub и super соответствуют под- и надиндексу, которые имели место быть в чистом Html (до использования CSS свойств для визуального оформления).
Text-transform, letter-spacing, word-spacing и white-space
Дальше у нас на очереди text-transform — трансформация символов. Оно так же применяется к любым Html элементам (и блочным, и строчным) и может иметь всего четыре значения:
None используется по умолчанию и означает, что символы в тексте изменяться никак не будут — как написано в Html, так и будут отображаться. Значение Uppercase для text-transform позволит трансформировать все буквы фрагмента в заглавные ( пример показан в этом предложении , где использовалось правило text-transform:uppercase, а изначально буквы были написаны строчные).
Значение lowercase для Css правила text-transform позволит вам трансформировать все символы фрагмента в строчные, ну, а значение capitalize сделает все первые буквы слова заглавными ( пример в этом предложении — text-transform:capitalize). Т.е. с помощью text-transform можно сделать все что угодно с обычным текстом, а потом запросто все вернуть обратно.
Поэтому, если у вас, например, стоит задача сделать все заголовки написанными только заглавными буквами, то в Html пишите их обычно, а заглавными их сделаете уже в CSS через text-transform:uppercase. Потом, если вы решите что-то поменять назад, то достаточно внести только маленькое изменение в стили, а не в содержимое всех 100500 заголовков на вашем сайте.
Дальше давайте рассмотрим CSS правила, которые позволят нам изменять расстояния между символами и словами — letter-spacing и word-spacing. Оба эти правила могут иметь два типа значений:
По умолчанию и letter-spacing, и word-spacing имеют значение Normal, ну или это тоже самое, что ноль (т. е. расстояние между символами и словами никак не изменяется). Величину же изменения расстояния в этих правилах можно будет указывать только в пикселах, либо Em или Ex, но никак не в процентах.
е. расстояние между символами и словами никак не изменяется). Величину же изменения расстояния в этих правилах можно будет указывать только в пикселах, либо Em или Ex, но никак не в процентах.
Однако, можно использовать как положительные (разрежение символов или слов), так и отрицательные значения (сближение символов или слов). Например, можно «вот так разредить символы в этой фразе» с помощью следующего Css правила:
Или же можно «вот так сблизить символы в этой фразе» с помощью:Тоже самое можно сказать и про word-spacing с одной лишь только разницей, что при этом расстояние будет изменяться уже между словами, как, например, в этой фразе, при помощи вот такой вот CSS конструкции :
Аналогично можно использовать в word-spacing отрицательные значения для уменьшения расстояния между словами.
Ну, и последнее на сегодня Css правило, которое позволяет определенным образом оформлять текст в Html коде — это white-space. Отвечает оно за отображение пробельных символов на веб странице, которые имели место быть при написании Html кода.
Как вы помните из статьи про символы пробела в Html, браузер при разборе кода объединяет все пробелы, символы переноса строк и табуляции в один единственный пробел, и осуществляет перенос строк на веб странице именно по пробельным символам, которые имели место быть в коде.
Так вот, white space может принимать одно из трех значений:
Понятно, что по умолчанию используется значение Normal и в этом случае все отображается так, как я описал чуть выше. А вот при использовании значения Pre мы получим полную аналогию с использованием тега Pre в чистом Html, т.е. на вебстранице текст будет отображен со всеми теми лишними пробельными символами, которые имели место быть при написании кода и переносы браузер уже по ним сделать не сможет.
Ну, а значение nowrap просто запретит браузеру переносить по тем пробельным символам, которые он найдет внутри фрагмента с CSS правилом white-space:nowrap. Попробовать, как все это работает, вы сможете и сами, создав простенький Html файлик и заключив любой фрагмент текста в подобные теги:
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
6. 0+ 0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | baseline |
|---|---|
| Наследуется | Нет |
| Применяется | К встроенным элементам или ячейкам таблицы. |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visudet.html#propdef-vertical-align |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|
Описание
Выравнивает элемент по вертикали относительно своего родителя, окружающего текста или ячейки таблицы.
Синтаксис
vertical-align: baseline|bottom|middle|sub|super|text-bottom|text-top|top|inherit | значение | проценты
Значения
В качестве значения также можно использовать проценты, пикселы или другие доступные единицы. Положительное число смещает элемент вверх относительно базовой линии, в то время как отрицательное число опускает его вниз. При использовании процентов, отсчет ведется от значения свойства line-height , при этом 0% аналогично значению baseline .
При использовании процентов, отсчет ведется от значения свойства line-height , при этом 0% аналогично значению baseline .
Для выравнивания по вертикали в ячейках таблицы применяются следующие значения.
baseline Выравнивает базовую линию ячейки с базовой линией первой текстовой строки или другого вложенного элемента. bottom Выравнивает по нижнему краю ячейки. middle Выравнивает по середине ячейки. top Выравнивает содержимое ячейки по ее верхнему краю.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства vertical-align
Объектная модель
[window.]document.getElementBy >elementID «).style.verticalAlign
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Центрирование элементов по вертикали с помощью CSS является задачей, которая представляет определенную трудность для разработчиков. Однако имеется несколько методов ее решения, которые достаточно просты. В данном уроке представлено 6 вариантов вертикального центрирования содержания.
В данном уроке представлено 6 вариантов вертикального центрирования содержания.
Начнем с общего описания задачи.
Задача вертикального центрирования
Горизонтальное центрирование выполняется очень просто и легко. Когда центрируемый элемент является строчным, используем свойство выравнивания относительно родительского элемента. Когда элемент блочный — задаем ему ширину и автоматическую установку левого и правого полей.
Большинство людей, используя свойство text-align: , обращаются к свойству vertical-align для центрирования по вертикали. Все выглядит достаточно логично. Если вы использовали табличные шаблоны, то наверняка активно использовали атрибут valign , который укрепляет веру в то, что vertical-align правильный путь к решению задачи.
Но атрибут valign работает только в ячейках таблицы. А свойство vertical-align очень на него похоже. Оно также действует на ячейки таблицы и некоторые строчные элементы.
Значение свойства vertical-align действует по отношению к родительскому строчному элементу.
- В строке текста выравнивание производится по отношению к высоте строки.
- В ячейке таблицы используется выравнивание по отношению к величине, вычисляемой специальным алгоритмом (обычно получается высота строки).
Но, к сожалению, свойство vertical-align не действует в блочных элементах (например, параграфах внутри элемента div ). Такое положение может привести к мысли, что решения задачи вертикального выравнивания нет.
Но есть другие методы центрирования блочных элементов, выбор которых зависит от того, что центрируется по отношению к внешнему контейнеру.
Метод line-height
Данный метод работает, когда вы хотите центрировать вертикально одну строчку текста. Все что нужно сделать — это задать высоту строки больше, чем размер шрифта.
По умолчанию свободное пространство будет распределено равномерно сверху и снизу текста. И строка будет отцентрирована вертикально. Часто высоту строки делают равной высоте элемента .
Данный метод работает во всех браузерах, хотя использовать его можно только для одной строки. Значение 200 px в примере выбрано произвольно. Можно использовать любые величины больше размера шрифта текста.
Значение 200 px в примере выбрано произвольно. Можно использовать любые величины больше размера шрифта текста.
Центрирование изображения с помощью line-height
А что если содержание представляет собой картинку? Будет ли выше описанный метод работать? Ответ заключается в еще одной строчке кода CSS.
Значение свойства line-height должно быть больше высоты изображения.
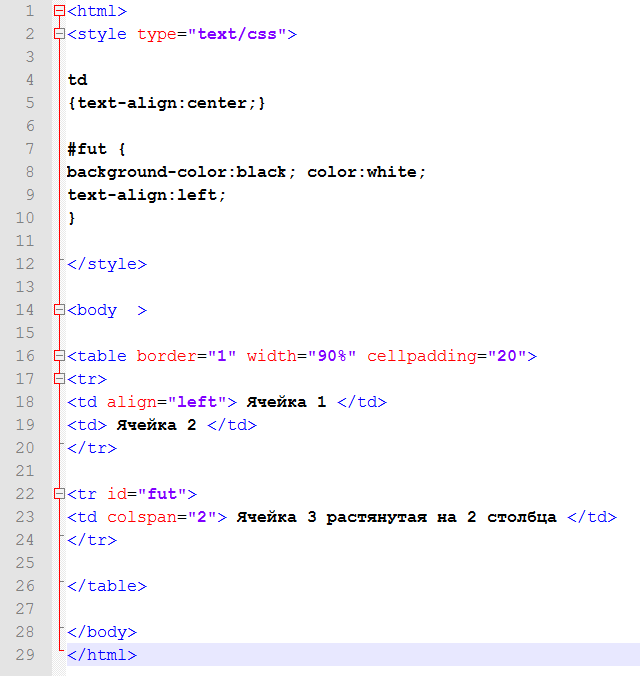
Метод таблиц CSS
Выше упоминалось, что свойство vertical-align применяется для ячеек таблицы, где отлично действует. Мы можем вывести наш элемент как ячейку таблицы и использовать для него свойство vertical-align для вертикального центрирования содержания.
Примечание: Таблица CSS не является тем же, что и HTML таблица.
Мы устанавливаем табличный вывод для родительского элемента div , а вложенный элемент div выводим как ячейку таблицы. Теперь можно использовать свойство vertical-align для внутреннего контейнера. Все, что находится в нем, будет центрироваться по вертикали.
В отличие от описанного выше метода, в данном случае содержание может быть динамическим, так как элемент div будет изменять размер в соответствии со своим содержанием.
Недостатком данного метода является то, что он не работает в старых версиях IE. Приходится использовать свойство display: inline-block для вложенного контейнера.
Абсолютное позиционирование и отрицательные поля
Данный метод также работает во всех браузерах. Но он требует, чтобы центрируемому элементу задавалась высота.
В коде примера выполняется одновременное центрирование по горизонтали и вертикали:
Сначала устанавливаем тип позиционирования элементов. Затем для вложенного элемента div устанавливаем значения свойств top и left равными 50%, что соответствует центру родительского элемента. Но в центр попадает левый верхний угол вложенного элемента. Поэтому нужно поднять его вверх (на половину высоты) и сдвинуть влево (на половину ширины), и тогда центр совпадет с центром родительского элемента. Так что знание высоты элемента в данном случае необходимо. Затем задаем элементу отрицательные значения верхнего и левого полей равными половине высоты и ширины соответственно.
Так что знание высоты элемента в данном случае необходимо. Затем задаем элементу отрицательные значения верхнего и левого полей равными половине высоты и ширины соответственно.
Данный метод работает не во всех браузерах.
Абсолютное позиционирование и растягивание
В коде примера выполняется центрирование по вертикали и горизонтали.
Идея данного метода заключается в том, чтобы растянуть вложенный элемент до всех 4 границ родительского элемента с помощью установки свойствам top, bottom, right, и left значения 0.
Установка автоматического формирования полей по всем сторонам приведет к заданию равных значений по всем 4 сторонам и выведет наш вложенный элемент div по центру родительского элемента.
К сожалению, данный метод не работает в IE7 и ниже.
Равные отступы сверху и снизу
В данном методе явно задаются равные отступы сверху и снизу от родительского элемента.
В коде CSS примера отступы сверху и снизу задаются для обоих элементов. Для вложенного элемента установка отступов будет служить для вертикального центрирования. А отступы родительского элемента будут центрировать вложенный элемент в нём.
А отступы родительского элемента будут центрировать вложенный элемент в нём.
Для динамического изменения размеров элементов используются относительные единицы измерения. А для абсолютных единиц измерения придется проделать расчеты.
Например, если родительский элемент имеет высоту 400 px, а вложенный элемент — 100px, то необходимы отступы 150px сверху и снизу.
150 + 150 + 100 = 400
Использование % позволяет расчеты оставить браузеру.
Данный метод работает везде. Обратной стороной является необходимость в расчетах.
Примечание: Данный метод работает за счет установки внешних отступов элемента. Вы можете также использовать поля внутри элемента. Решение о применении полей или отступов нужно принимать в зависимости от специфики проекта.
Плавающий div
Данный метод использует пустой элемент div , который плавает и помогает управлять положением нашего вложенного элемента в документе. Обратите внимание, что плавающий div размещается до нашего вложенного элемента в коде HTML.
Мы смещаем пустой div влево или вправо и задаем для него высоту 50% родительского элемента. Таким образом, он будет заполнять верхнюю половину родительского элемента.
Так как данный div является плавающим, то он удаляется из обычного потока документа, и нам нужно отменить обтекание текстом для вложенного элемента. В примере используется clear: both , но вполне достаточно использовать тоже направление, что и смещение плавающего пустого элемента div .
Верхняя граница вложенного элемента div находится непосредственно под нижней границей пустого элемента div . Нам нужно сместить вложенный элемент вверх на половину высоты плавающего пустого элемента. Для решения задачи используется отрицательное значение свойства margin-bottom для плавающего пустого элемента div .
Данный метод также работает во всех браузерах. Однако его использование требует дополнительного пустого элемента div и знаний о высоте вложенного элемента.
Заключение
Все описанные методы просты в использовании. Трудность заключается в том, что ни один из них не подходит для всех случаев. Нужно анализировать проект и выбирать тот, который подходит наилучшим образом под требования.
Трудность заключается в том, что ни один из них не подходит для всех случаев. Нужно анализировать проект и выбирать тот, который подходит наилучшим образом под требования.
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: http://www.vanseodesign.com/css/vertical-centering/
Перевел: Сергей Фастунов
Урок создан: 21 Сентября 2011
Просмотров: 569241
Правила перепечатки
5 последних уроков рубрики «CSS»
Забавные эффекты для букв
Небольшой эффект с интерактивной анимацией букв.
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime.js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Эксперимент: анимированные SVG буквы на базе библиотеки anime.js.
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
Раскрывающаяся навигация
Экспериментальный скрипт раскрывающейся навигации.
Форматирование символов в InDesign
- Руководство пользователя InDesign
- Знакомство с InDesign
- Введение в InDesign
- Новые возможности InDesign
- Системные требования
- Общие вопросы
- Использовать библиотеки Creative Cloud
- Новые возможности InDesign
- Рабочее пространство
- Основы рабочего пространства
- Ящик для инструментов
- Установить предпочтения
- Сенсорная рабочая область
- Комбинации клавиш по умолчанию
- Восстановление документа и отмена
- Расширение захвата
- Основы рабочего пространства
- Введение в InDesign
- Создание и компоновка документов
- Документы и страницы
- Создание документов
- Работа с родительскими страницами
- Работа со страницами документа
- Установка размера страницы, полей и выхода за обрез
- Работа с файлами и шаблонами
- Создать файлы книги
- Добавить базовую нумерацию страниц
- Количество страниц, глав и разделов
- Преобразование документов QuarkXPress и PageMaker
- Поделиться контентом
- Понимание основного рабочего процесса с управляемыми файлами
- Сохранить документы
- Сетки
- Сетки
- Формат сетки
- Вспомогательные материалы
- Линейки
- Документы и страницы
- Добавить содержимое
- Текст
- Добавить текст во фреймы
- Текст вставки
- Функции арабского языка и иврита в InDesign
- Создать тип по пути
- Пули и нумерация
- Глифы и специальные символы
- Текстовая композиция
- Текстовые переменные
- Создание QR-кодов
- Редактировать текст
- Выровнять текст
- Обтекание объектов текстом
- Закрепленные объекты
- Связанный контент
- Формат абзацев
- Символы формата
- Найти/Изменить
- Проверка орфографии и языковые словари
- Типографика
- Использование шрифтов в InDesign
- Кернинг и трекинг
- Форматировать текст
- Форматировать текст
- Работа с пакетами стилей
- Вкладки и отступы
- Проверить текст
- Отследить и просмотреть изменения
- Добавление редакционных примечаний в InDesign
- Импорт комментариев PDF
- Добавить ссылки
- Создать оглавление
- Сноски
- Создать индекс
- Концевые сноски
- Подписи
- Стили
- Стили абзацев и символов
- Сопоставление, экспорт и управление стилями
- Стили объектов
- Буквицы и вложенные начертания
- Работа со стилями
- Ведущий
- Таблицы
- Форматирование таблиц
- Создание таблиц
- Стили таблиц и ячеек
- Выбор и редактирование таблиц
- Обводка и заливка таблицы
- Интерактивность
- Гиперссылки
- Динамические PDF-документы
- Закладки
- Кнопки
- Формы
- Анимация
- Перекрестные ссылки
- PDF-файлы структуры
- Переходы между страницами
- Фильмы и звуки
- Формы
- Графика
- Понимание путей и форм
- Рисование с помощью инструмента «Карандаш»
- Рисование с помощью инструмента «Перо»
- Применить настройки линии (штриха)
- Составные контуры и формы
- Редактировать пути
- Пути обрезки
- Изменить внешний вид угла
- Выравнивание и распределение объектов
- Связанная и встроенная графика
- Интеграция активов AEM
- Цвет и прозрачность
- Применить цвет
- Использовать цвета из импортированной графики
- Работа с образцами
- Краски смешанные
- Оттенки
- Понимание плашечных и триадных цветов
- Смесь цветов
- Градиенты
- Сведение прозрачного изображения
- Добавить эффекты прозрачности
- Текст
- Общий доступ
- Работа с документами InDesign Cloud
- Облачные документы InDesign | Общие вопросы
- Общий доступ и совместная работа
- Поделиться для обзора
- Просмотр общего документа InDesign
- Управление отзывами
- Публикация
- Размещение, экспорт и публикация
- Публикация в Интернете
- Копировать, вставить графику
- Экспорт контента для EPUB
- Опции Adobe PDF
- Экспорт содержимого в HTML
- Экспорт в Adobe PDF
- Экспорт в формат JPEG
- Экспорт HTML
- Обзор DPS и AEM Mobile
- Поддерживаемые форматы файлов
- Печать
- Печать буклетов
- Следы принтера и кровотечения
- Печать документов
- Чернила, разделение и частота растра
- Надпечатка
- Создание файлов PostScript и EPS
- Предпечатные файлы перед передачей
- Печать эскизов и документов большого размера
- Подготовка PDF-файлов для поставщиков услуг
- Подготовка к печати цветоделений
- Размещение, экспорт и публикация
- Расширить InDesign
- Автоматизация
- Объединение данных
- Плагины
- Расширение Capture в InDesign
- Сценарий
- Автоматизация
- Устранение неполадок
- Исправленные проблемы
- Сбой при запуске
- Проблема папки предпочтений только для чтения
- Устранение проблем с файлами
- Невозможно экспортировать PDF
- Восстановление документа InDesign
Использование
Сдвиг базовой линии для перемещения выбранного символа вверх или вниз относительно
до базовой линии окружающего текста. Этот вариант особенно
полезно, когда вы вручную устанавливаете дроби или корректируете положение
встроенной графики.
Этот вариант особенно
полезно, когда вы вручную устанавливаете дроби или корректируете положение
встроенной графики.
Выберите текст.
На панели символов или панели управления введите числовое значение смещения базовой линии . Положительный значения перемещают базовую линию персонажа выше базовой линии остальных линии; отрицательные значения перемещают его ниже базовой линии.
Чтобы увеличить или уменьшить значение, щелкните в поле «Сдвиг базовой линии», а затем нажмите клавишу со стрелкой вверх или вниз. Удерживая нажатой клавишу Shift, нажимайте клавишу со стрелкой вверх или вниз, чтобы изменить значение с большими приращениями.
Чтобы изменить значение по умолчанию
приращение для сдвига базовой линии, укажите значение для сдвига базовой линии
в разделе «Единицы и приращения» диалогового окна «Настройки»
коробка.
Выбрать текст.
Выберите Надстрочный или Подстрочный индекс на панели символов меню или в Панели управления.
При выборе Надстрочный или Подстрочный К выделенному тексту применяются значение сдвига базовой линии и размер шрифта.
применяемые значения представляют собой проценты от текущего размера шрифта и интерлиньяжа, и основаны на настройках в диалоговом окне «Параметры типа». Эти значения не отображаются в полях «Сдвиг базовой линии» или «Размер» Панель символов при выделении текста.
Вы можете изменить размер и положение верхних и нижних индексов по умолчанию с использованием Расширенные настройки типа.
Вес подчеркивания и зачеркивания по умолчанию зависит от размера типа.
Джефф Уитчел предоставляет видео руководство по подчеркиванию в пользовательском подчеркивании в InDesign.
Подчеркивание или зачеркивание
Выбрать текст.
Выберите «Подчеркнуть» или «Зачеркнуть» на панели «Символ».
 меню или Панель управления.
меню или Панель управления.
Изменить подчеркивание или зачеркивание options
Создание пользовательского подчеркивания особенно полезно, когда вы хотите создать ровное подчеркивание ниже символов разного размера или для создания специальных эффектов, таких как в качестве подсветки фона.
До и после корректировки подчеркиванияИз меню панели символов или панели управления выберите «Параметры подчеркивания» или «Параметры зачеркивания».
Выполните любое из следующих действий, а затем нажмите ОК:
Выберите Подчеркивание включено или Зачеркивание включено чтобы включить подчеркивание или зачеркивание для текущего текста.
В поле «Вес» выберите вес или введите значение для определения толщина линии подчеркивания или зачеркивания.
В поле «Тип» выберите один из вариантов: подчеркивание или зачеркивание. опции.
В поле «Смещение» определите вертикальное положение линия.
 Смещение измеряется от базовой линии. Отрицательные значения
переместить подчеркивание выше базовой линии и зачеркивание ниже
базовый уровень.
Смещение измеряется от базовой линии. Отрицательные значения
переместить подчеркивание выше базовой линии и зачеркивание ниже
базовый уровень.Выберите Overprint Stroke, если хотите убедиться, что что мазок не выбивает нижележащие краски на отпечатке Нажмите.
Выберите цвет и оттенок. Если вы указали любую строку тип, отличный от сплошного, выберите цвет зазора или оттенок зазора для изменения внешний вид области между штрихами, точками или линиями.
Выберите Overprint Stroke или Overprint Gap, если подчеркивание или зачеркивание будет напечатано поверх другого цвета, а вы хотите избежать ошибок, которые могут возникнуть из-за неправильного совмещения при печати.
Чтобы изменить подчеркивание или зачеркивание
параметры в стиле абзаца или символа, используйте параметры подчеркивания
или раздел «Параметры зачеркивания» в появившемся диалоговом окне.
при создании или редактировании стиля.
InDesign может автоматически вставлять лигатуры , которые являются типографскими символами замены для определенной буквы пары, такие как «fi» и «fl», когда они доступны в данном шрифт. Символы, которые InDesign использует при выборе параметра «Лигатура». выбраны отображаются и печатаются как лигатуры, но полностью доступны для редактирования, и не заставляйте средство проверки орфографии ошибочно помечать слово.
Отдельные символы (вверху) и комбинации лигатур (внизу)При использовании шрифтов OpenType, когда вы выбираете «Лигатуры» в меню панели «Символ», меню панели управления или контекстном меню, InDesign создает любую стандартную лигатуру, определенную в шрифте, как определено дизайнер шрифтов. Тем не менее, некоторые шрифты содержат более богато украшенные необязательные лигатуры, которые можно создать, выбрав команду «Дискретные лигатуры».
Выберите текст.
: Выберите «Лигатуры» во всплывающем окне.
 Кроме того, вы можете использовать меню панели символов или меню панели управления, чтобы выбрать лигатуры.
Кроме того, вы можете использовать меню панели символов или меню панели управления, чтобы выбрать лигатуры.
Вы может применять цвета, градиенты и штрихи к символам и продолжать для редактирования текста. Используйте панель «Образцы» и панель «Обводка», чтобы применить цвета, градиенты и штрихи для текста или изменение цвета символов настройки при создании или редактировании стиля.
ОбразцыA. Образец влияет на заливку или обводку Б. Образец влияет на контейнер или текст C. Процент оттенка
Выполните одно из следующих действий:
Чтобы применить изменения цвета к тексту внутри кадр, используйте инструмент «Текст», чтобы выберите текст.
Чтобы применить изменение цвета ко всему тексту во фрейме, используйте инструмент «Выделение», чтобы выберите кадр. При применении цвета к тексту, а не к контейнер, убедитесь, что вы выбрали Форматирование влияет на текст значок в на панели «Инструменты» или на панели «Образцы».

На панели «Инструменты» или на панели «Образцы» выберите, вы хотите применить изменение цвета к заливке или обводке. если ты выберите Обводка, изменение цвета влияет только на контур символов.
Выполните любое из следующих действий:
На панели «Образцы» щелкните цвет или образец градиента.
На панели «Обводка» укажите толщину или другую обводку. опции. (См. Инсульт опции панели.)
Вы также можете применить градиент к тексту, перетащив выделенный текст с помощью инструмента «Образец градиента» или инструмент «Градиентное растушевывание».
Для создания обратного типа вы можете изменить текст цвет заливки на белый или [Бумага] и цвет заливки рамки на темный цвет. Вы также можете создать обратный шрифт, используя правило абзаца. за текстом; однако, если правило черное, вам нужно изменить тип к белому.
Используйте панель «Эффекты», чтобы добавить прозрачность
эффекты, такие как тени, к тексту.
Майк Рэнкин обеспечивает примеры эффектов прозрачности в InDesign Eye Candy, часть I.
Используйте инструмент «Выделение», чтобы выберите текстовую рамку.
Выберите «Объект» > «Эффекты» > [эффект] .
Выберите «Текст» в меню «Настройки для».
Вы можете выбрать Объект, если хотите использовать выбранные вами эффекты применить к обводке и заливке текстового фрейма, а также к тексту внутри него.
Укажите атрибуты эффекта и нажмите OK.
Если вы хотите изменить режим наложения или непрозрачность текста настройки, внесите эти изменения на панели «Эффекты».
Назначение языка тексту определяет, какой используется словарь орфографии и расстановки переносов. Назначение языка не изменяет фактический текст.
Делать любой из следующих:
Чтобы применить язык только к выбранным текст, выберите текст.

Чтобы изменить словарь по умолчанию, используемый в InDesign, выберите язык без открытых документов.
Чтобы изменить словарь по умолчанию для определенного документ, откройте документ, выберите «Правка» > «Отменить выбор». Все, а затем выберите язык.
На панели «Символ» выберите соответствующий словарь. в меню Язык.
InDesign использует Proximity (и WinSoft для некоторых языков) словари как для орфографии, так и для расстановки переносов. Эти словари позволяет указать другой язык всего за один символ текста. Каждый словарь содержит сотни тысяч слов со стандартными разрывами слогов. Изменение языка по умолчанию делает не влияет на существующие текстовые фреймы или документы.
Вы можете настроить языковые словари, чтобы гарантировать, что любой уникальный словарный запас, который вы используете распознается и обрабатывается правильно.
Как словари влияют на расстановку переносов A. «Glockenspiel» на английском языке B. «Glockenspiel»
на традиционном немецком C. «Колокольчики»
на реформатском немецком языке
«Glockenspiel» на английском языке B. «Glockenspiel»
на традиционном немецком C. «Колокольчики»
на реформатском немецком языке
Команды All Caps или Small Caps изменяются внешний вид текста, но не сам текст. И наоборот, Команда «Изменить регистр» изменяет настройку регистра выделенного текста. Этот различие важно при поиске или проверке текста. За Например, предположим, что вы напечатали в документе «пауки» и применили все Заглавные буквы к слову. Использование поиска/замены (с учетом регистра) для поиска «ПАУКИ» не будет найден экземпляр «пауки» к которому были применены все заглавные буквы. Для улучшения поиска и проверки орфографии результаты, используйте команду «Изменить регистр», а не «Все прописные».
Анн-Мари Concepcion предоставляет статью о малых заглавных буквах в Small Caps и OpenType All Small Caps.
Изменить текст на Все прописные или Малые Крышки
InDesign
может автоматически изменить регистр выделенного текста. Когда
вы форматируете текст как маленькие заглавные буквы, InDesign автоматически использует маленькие заглавные буквы
разработан как часть шрифта, если таковой имеется. В противном случае InDesign синтезирует маленькие заглавные буквы с использованием уменьшенных версий обычных заглавных букв.
Размер синтезируемых заглавных букв задается в настройках типа.
диалоговое окно.
Когда
вы форматируете текст как маленькие заглавные буквы, InDesign автоматически использует маленькие заглавные буквы
разработан как часть шрифта, если таковой имеется. В противном случае InDesign синтезирует маленькие заглавные буквы с использованием уменьшенных версий обычных заглавных букв.
Размер синтезируемых заглавных букв задается в настройках типа.
диалоговое окно.
Если вы выбираете All Caps или Small Caps в шрифте OpenType, InDesign создает более элегантный тип. Если вы используете шрифт OpenType, вы также можно выбрать «Все маленькие заглавные» в меню панели «Символ» или Панель управления. (См. Применить Атрибуты шрифта OpenType.)
Выберите текст.
Выберите «Все заглавные» или «Маленькие заглавные» на панели «Символ» меню или в Панели управления. Если текст изначально был набран все прописные, выбор Small Caps не изменит текст.

Укажите размер для маленьких крышек
Выбрать Правка > Настройки > Расширенный тип (Windows) или InDesign > Настройки > Расширенный тип (Mac OS).
Для малых заглавных введите процент от исходного шрифта размер текста, который будет отформатирован как маленькие заглавные буквы. Затем нажмите ОК.
Изменить капитализацию
Выберите текст.
Выберите один из следующих вариантов в разделе «Тип» > Подменю «Изменить регистр»:
Чтобы изменить все символы на строчные, выберите Нижний регистр.
Чтобы сделать первую букву каждого слова заглавной, выберите Название дела.
Чтобы перевести все символы в верхний регистр, выберите Верхний регистр.
Чтобы сделать первую букву каждого предложения заглавной, выберите Случай предложения.
Команда Sentence Case предполагает, что точка (. ),
восклицательный знак (!) и знак вопроса (?)
обозначьте окончания предложений. Применение Sentence Case может привести к неожиданным
регистр меняется, когда эти символы используются другими способами, например,
аббревиатуры, имена файлов или URL-адреса в Интернете. Кроме того, имена собственные
могут стать строчными, когда они должны быть прописными.
),
восклицательный знак (!) и знак вопроса (?)
обозначьте окончания предложений. Применение Sentence Case может привести к неожиданным
регистр меняется, когда эти символы используются другими способами, например,
аббревиатуры, имена файлов или URL-адреса в Интернете. Кроме того, имена собственные
могут стать строчными, когда они должны быть прописными.
Вы можно указать пропорцию между высотой и шириной шрифта, относительную к исходной ширине и высоте символов. Немасштабированные символы имеют значение 100%. Некоторые семейства типов включают настоящий расширенный . шрифт , который разработан с большим горизонтальным распространением, чем стиль простого типа. Масштабирование искажает шрифт, поэтому как правило, предпочтительнее использовать шрифт, который разработан как сжатый или расширен, если он доступен.
Масштабирование шрифтов по горизонтали A. Немасштабированный тип B. Немасштабированный
введите сжатым шрифтом C. Scaled
печатать сжатым шрифтом
Scaled
печатать сжатым шрифтом
Настройка вертикального или горизонтального масштабирования
Выберите текст, который вы хотите масштабировать.
На панели символов или панели управления введите числовое значение, чтобы изменить процент вертикального масштабирования или Горизонтальное масштабирование .
Масштабирование текста путем изменения размера текста рамка в InDesign
Делать любой из следующих:
Используя инструмент «Выделение», удерживайте нажатой клавишу Ctrl (Windows) или Command (Mac OS), а затем перетащите угол текстовый фрейм, чтобы изменить его размер.
С помощью инструмента «Масштаб» измените размер рама.
(см. шкалу объектов.)
Определение внешнего вида чешуйчатых текстовые значения
При изменении масштаба кадра
текст внутри рамки также масштабируется. Например, когда вы удваиваете
размер текстового фрейма, текст также увеличивается вдвое; 20 баллов
текст увеличивается до 40 пунктов.
Например, когда вы удваиваете
размер текстового фрейма, текст также увеличивается вдвое; 20 баллов
текст увеличивается до 40 пунктов.
Дэвид Блатнер предоставляет статью о масштабированных текстовых фреймах в Создание текстовой рамки увеличительного стекла в InDesign.
Вы можно изменить параметр настроек, чтобы указать, как отображается масштабированный текст в панелях:
По умолчанию, если выбран параметр «Применить к содержимому», поля «Размер шрифта» на панели «Управление» и в списке «Панель символов». новый размер текста (например, 40 pt). Если вы выберете Настройка масштабирования Процентное значение, в полях «Размер шрифта» отображается как исходный масштабированный размер текста, например «20 pt (40)».
Значения масштабирования на панели «Трансформация» говорят вам о горизонтальном и процент по вертикали, на который был масштабирован кадр. По умолчанию, с выбранным параметром «Применить к содержимому» значения масштабирования отображаются в масштабе 100 % после текст масштабируется.
 Если вы выберете параметр «Настройка процента масштабирования»,
значения масштабирования отражают масштабированный кадр, поэтому удвоение масштаба
кадра отображается как 200%.
Если вы выберете параметр «Настройка процента масштабирования»,
значения масштабирования отражают масштабированный кадр, поэтому удвоение масштаба
кадра отображается как 200%.
Отслеживание изменений шкалы к кадрам полезно, если вам нужно вернуть кадр и текст внутри до исходного размера. Полезно также узнать, насколько вы изменили размер кадра. Отслеживание изменений масштаба к фреймам и текст внутри этих фреймов:
Выбрать Правка > Настройки > Общие (Windows) или InDesign > Настройки > Общие (Mac OS).
Выберите «Настроить масштабирование в процентах» и нажмите «ОК».
Примечание следующее:
Предпочтение «Настройка процента масштабирования» применяется к кадрам, которые вы масштабируете после включения параметра на, а не на существующие кадры.
Предпочтение «Настройка процента масштабирования» остается в тексте. Масштабированный размер точки продолжает отображаться в круглых скобках, даже если вы отключаете параметр «Настройка процента масштабирования» и масштабируете кадр снова.

Чтобы удалить масштабированный размер точек с панели «Преобразование», выберите «Переопределить масштабирование» как 100% на панели «Преобразование». Выбор этот параметр не меняет внешний вид масштабируемой рамки.
Если вы редактируете текст или масштабируете фрейм внутри связанных фреймов когда выбран параметр «Настройка процента масштабирования», текст масштабируется, даже если он перемещается в другой кадр. Однако, если Применить К содержимому выбран любой текст, который перетекает в другой фрейм. в результате редактирования больше не масштабируется.
Выбрать текст.
На панели «Символ» введите числовое значение для параметра «Перекос». Положительный значения наклонены вправо; отрицательные значения наклоняют тип к оставил.
Обратите внимание, что применение угла к шрифту не приводит к
настоящие курсивные символы.
Больше похожего
- Применение атрибутов шрифта OpenType
- Шрифты OpenType
- Применение цвета
- Добавление правил (строк) над или под абзацами
- Применение градиентов к тексту
- Эффекты прозрачности
- Словари переносов и орфографии
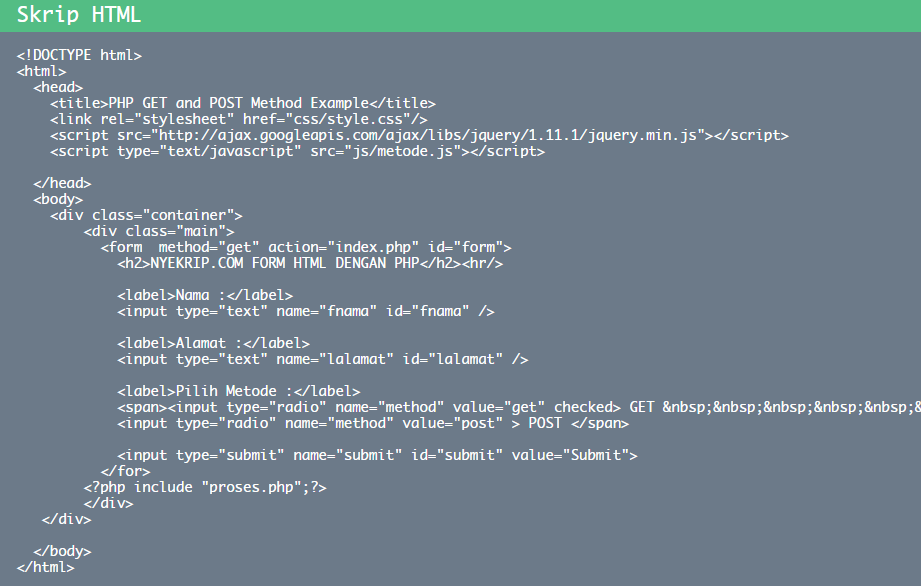
Подробное руководство по скрытому тексту с помощью CSS/HTML и поисковых систем
Представления полностью принадлежат авторам его или ее собственные (за исключением маловероятного случая гипноза) и не всегда могут отражать взгляды Моза. Введение от Rand: Приглашенный постер Эрик Энге (из Stone Temple Media) был настолько любезен, что приложил огромные усилия для этого впечатляющего руководства. В связанных новостях, он дал блестящее интервью с Мэттом Каттсом, которое нельзя пропустить, которое было выпущено только сегодня вечером. Большое спасибо, Эрик, мы надеемся, что в будущем мы представим еще много ваших работ.
Скрытый текст — одна из проблем, с которой сталкиваются веб-мастера и поисковые системы. Спамеры продолжают использовать скрытый текст для добавления ключевых слов на свои страницы с целью искусственного повышения их рейтинга. Поисковые системы пытаются выяснить, когда спамеры делают это, а затем принимают соответствующие меры. Для обычного веб-мастера, работающего каждый день, одной из проблем является то, что существует множество способов непреднамеренно создать скрытый текст, и никто не хочет быть наказанным за то, что он не собирался делать. Чтобы начать наш взгляд на скрытый текст, давайте изучим руководство Google для веб-мастеров по скрытому тексту, чтобы увидеть итог:
Если будет установлено, что ваш сайт содержит скрытый текст и ссылки, которые вводят в заблуждение, ваш сайт может быть удален из индекса Google и не будет отображаться на страницах результатов поиска
Очевидно, что мы все хотим избежать этой участи. . Обратите внимание на использование слова «воспринимается» в приведенном выше фрагменте. Не похоже на простую черно-белую проблему, не так ли? На самом деле это не так, поэтому давайте рассмотрим некоторые формы скрытого текста.
Не похоже на простую черно-белую проблему, не так ли? На самом деле это не так, поэтому давайте рассмотрим некоторые формы скрытого текста.
Несколько способов создания скрытого текста
Существует множество способов создания скрытого текста. Некоторые из них можно сделать без использования CSS, и их обычно довольно легко обнаружить:
- Сделайте цвет текста и фона идентичными (или практически идентичными) — это оригинальный метод, используемый спамерами для создания скрытого текста. Это легко обнаружить, и я не знаю никакого законного использования этой техники.
- Установите для размера шрифта текста значение 0 или отрицательное число. Это также легко обнаружить, и я не могу придумать никакого законного использования для этого.
- Используйте тег Noscript. Вот пример кода для этого:
На самом деле это всего лишь «псевдоскрытый текст».
 Хотя можно сделать текст, содержащийся в тегах noscript, отличным от того, что содержится в Javascript, около 3% пользователей увидят его, и этого более чем достаточно, чтобы генерировать жалобы на спам в поисковые системы. Другими словами, размещение большого количества ключевых слов в тегах noscript сопряжено с изрядным риском.
Хотя можно сделать текст, содержащийся в тегах noscript, отличным от того, что содержится в Javascript, около 3% пользователей увидят его, и этого более чем достаточно, чтобы генерировать жалобы на спам в поисковые системы. Другими словами, размещение большого количества ключевых слов в тегах noscript сопряжено с изрядным риском. - Текст ниже сгиба. Это также метод «псевдо скрытого текста» — предоставление контента, которого на самом деле нет для пользователей. Таким образом, хотя он и виден, текст явно находится за пределами «ориентированной на действие» области страницы и находится значительно ниже сгиба, и пользователю нужно прокрутить вниз, чтобы увидеть его. Текст вполне может быть напрямую связан с основной целью сайта, и в этом случае целью будет «наполнение ключевыми словами». Алгоритмически это трудно обнаружить, но при рассмотрении человеком я бы предположил, что это будет рассматриваться как сигнал низкого качества.
Методы скрытия текста на основе CSS
Методы CSS для создания скрытого текста более интересны, потому что сканерам поисковых систем гораздо труднее обнаружить их, если они не сканируют и не интерпретируют CSS. В настоящее время большинство сканеров этого не делают. Вот несколько способов использования CSS для скрытия текста:
В настоящее время большинство сканеров этого не делают. Вот несколько способов использования CSS для скрытия текста:
- Укажите атрибут display:none. Вот пример кода для этого:Этот текст скрыт
При использовании display:none указанный текст не отображается на экране, и создается впечатление, что элемента просто нет (это не влияет на размещение любых других элементов на странице). Одним из примеров использования этого атрибута является динамическое создание печатных версий ваших статей. Вы можете взять существующую HTML-версию страницы и создать страницу для печати, воспроизведя страницу, но применив атрибут display:none к элементам навигации и рекламы на странице. Это отличный метод, который позволяет вам довольно легко алгоритмически создавать печатные страницы для ваших статей. Этот метод также используется для создания меню, таких как меню DHTML.
- Укажите атрибут видимости: скрыто. Вот пример фрагмента для этого:Этот текст скрыт
Этот метод отличается от метода display:none.
 Хотя это также делает текст невидимым, пространство, которое занимал бы текст, по-прежнему используется в макете страницы. Пространство просто отображается как пустая область.
Хотя это также делает текст невидимым, пространство, которое занимал бы текст, по-прежнему используется в макете страницы. Пространство просто отображается как пустая область. - Используйте команду z-index, чтобы поместить текст на слой ниже текущего видимого слоя. Команда z-index ничем не отличается от любого другого свойства. Вот пример того, как это может выглядеть:
.скрытый текст
{
позиция: абсолютная
верх: 120 пикселей;
слева: 250 пикселей;
z-индекс: 0;
}.видимый текст
{
позиция: абсолютная
верх: 120 пикселей;
слева: 250 пикселей;
z-индекс: 1;
}Элемент div «visibletext» виден просто потому, что он имеет больший z-индекс, чем элемент div «hiddentext». Конечно, для обнаружения этой техники не требуется слишком много сканирования CSS.
- Замена изображения Фарнера. Обычно это делается с помощью CSS, чтобы поместить изображение поверх текста HTML.
 Это работает просто потому, что текст не кажется невидимым при сканировании HTML. Однако после того, как текст будет нарисован, если вы поместите изображение на то же место, текст будет закрыт изображением. Одно из возможных законных применений этого — сделать текст доступным в HTML для слабовидящих и для поисковых систем, при этом отображая более выглядящую версию текста на изображении. Сьюзен Москва из Google прокомментировала это в ветке групп Google и сказала: «Если вы намерены исключительно улучшить визуальное взаимодействие с пользователем (например, заменив некоторый текст более красивым изображением того же текста), вам не о чем беспокоиться. »
Это работает просто потому, что текст не кажется невидимым при сканировании HTML. Однако после того, как текст будет нарисован, если вы поместите изображение на то же место, текст будет закрыт изображением. Одно из возможных законных применений этого — сделать текст доступным в HTML для слабовидящих и для поисковых систем, при этом отображая более выглядящую версию текста на изображении. Сьюзен Москва из Google прокомментировала это в ветке групп Google и сказала: «Если вы намерены исключительно улучшить визуальное взаимодействие с пользователем (например, заменив некоторый текст более красивым изображением того же текста), вам не о чем беспокоиться. » - Используйте CSS, чтобы расположить текст за пределами экрана. Пример кода будет выглядеть следующим образом:
.hiddentext
{
позиция: абсолютная
верх: 0px;
слева: -5000px;
}Это еще одна старая, но полезная вещь. В пересмотренной версии этого было бы определение метки для таблицы, чтобы людям, использующим программы чтения с экрана (с ослабленным зрением), было проще использовать таблицу:
.
 hiddentext
hiddentext
{
положение: абсолютное;
слева: 0px;
верх:-500px;
ширина: 1 пиксель;
высота: 1 пиксель;
переполнение: скрыто;
}Затем этот вариант можно использовать в качестве класса для тегов меток в таблице. Таким образом, результат доступен для чтения с экрана, но не загромождает экран для пользователей с нормальным зрением. Однако, хотя намерение здесь может быть чистым, существует риск того, что поисковые системы неправильно интерпретируют ваше намерение.
Методы скрытия текста на основе Flash
- Масштабируемая замена Flash Inman (sIFR). sIFR — это метод, который использует Javascript для чтения текста HTML и вместо этого отображает его во Flash. Важным фактом, на который следует обратить внимание, является то, что этот метод гарантирует идентичность HTML-контента и Flash-контента. Одним из замечательных применений этого является отображение текста сглаженным шрифтом.
 Это может значительно улучшить представление вашего сайта. На недавнем мероприятии Search Engine Marketing New England (SEMNE) Дэн Кроу, глава группы сканирования Google, сказал, что до тех пор, пока этот метод используется умеренно, все в порядке. Однако широкое использование sIFR можно интерпретировать как сигнал низкого качества сайта.
Это может значительно улучшить представление вашего сайта. На недавнем мероприятии Search Engine Marketing New England (SEMNE) Дэн Кроу, глава группы сканирования Google, сказал, что до тех пор, пока этот метод используется умеренно, все в порядке. Однако широкое использование sIFR можно интерпретировать как сигнал низкого качества сайта. - SWFОбъект. В отличие от sIFR, этот метод не гарантирует, что HTML и содержимое во Flash совпадают. SWFObject вообще не ссылается на текст в HTML. Он просто рисует предварительно скомпилированный Flash-ролик вместо HTML. На том же мероприятии SEMNE, о котором упоминалось в предыдущем пункте, Дэн Кроу указал, что эта техника «опасна». Несмотря на то, что этот метод может использоваться по вполне законным причинам (например, с той же целью, что и описанная выше для sIFR), у Google нет возможности это обнаружить. Что еще хуже, поскольку существует утвержденная методика, она просто выглядит плохо, когда вы используете неутвержденную методику.

Непреднамеренное создание скрытого текста
Это может произойти несколькими способами. Один из наиболее распространенных методов заключается в том, что некоторые из этих методов встроены в вашу систему управления контентом (CMS). На самом деле это довольно распространено. В частности, некоторые из методов, основанных на CSS, используются системами CMS. Например, многие системы CMS используют метод display:none для реализации раскрывающихся меню или других виджетов, которые пользователь щелкает, а затем «расширяет» для отображения большего количества текста. Папки вкладок были бы отличным примером этого. Иногда метод display:none используется в системах пользовательского контента, где страница обычно показывает количество комментариев к сообщению, но предпочитает скрывать текст «0 комментариев», если комментарии еще не были сделаны.
Еще один распространенный способ создания скрытого текста возникает, когда они начинают предоставлять улучшения для слабовидящих. Как и в приведенном выше примере использования скрытых меток в таблице, это происходит потому, что вы пытаетесь разместить текст в месте, которое для пользователя с нормальным зрением будет выглядеть загроможденным. Решение, которое люди используют для обслуживания обеих аудиторий, заключается в том, чтобы скрыть текст от зрячих пользователей.
Как и в приведенном выше примере использования скрытых меток в таблице, это происходит потому, что вы пытаетесь разместить текст в месте, которое для пользователя с нормальным зрением будет выглядеть загроможденным. Решение, которое люди используют для обслуживания обеих аудиторий, заключается в том, чтобы скрыть текст от зрячих пользователей.
Обнаружение скрытого текста
Так как же Google справляется с обнаружением всех этих типов скрытого текста и определяет, является ли цель законной или нет? незаконнорожденный? Недавний пост под названием «Использование скрытого текста номер один в Google» дает вам основания думать, что это не так просто, как кажется. Тем не менее, есть некоторые методы, которые Google явно назвал плохими или просто интуитивно кажутся плохими. Это:
- Белый текст на белом фоне
- Установка размера шрифта на 0 или отрицательное число
- SWFОбъект
- Указать атрибут видимости:скрытый
- Использование команды z-index — кто-нибудь, скажите мне, если я плохо отзываюсь об этой технике, но она пахнет неприятностями для меня
Просто держитесь подальше от этих приемов, потому что, применяя их, вы просто напрашиваетесь на пощечину. Есть некоторые методы, которыми можно злоупотреблять, но в некоторых случаях они могут быть приемлемыми:
Есть некоторые методы, которыми можно злоупотреблять, но в некоторых случаях они могут быть приемлемыми:
- Используйте CSS, чтобы расположить текст за пределами экрана. Это одна из тех вещей, которыми можно злоупотреблять или использовать на законных основаниях для улучшения работы пользователей с ослабленным зрением, как мы обсуждали выше.
- Используйте тег Noscript. Для этого есть реальное приложение для тех пользователей, у которых отключен Javascript. Это около 3% или около того пользователей веб-серфинга.
- Текст ниже сгиба. Как отмечалось ранее, это не совсем скрытый текст, но его намерение нехорошее, и это, вероятно, будет рассматриваться как сигнал низкого качества.
- Укажите атрибут display:none. Конечно, этим методом можно злоупотреблять, но он также широко используется для многих типов вещей в качестве метода кодирования с законными намерениями.
- Замена изображения Фарнера. Я перечислил этот метод здесь, несмотря на то, что в Руководстве Google это указано как нет-нет.
 Однако нельзя не упомянуть комментарии Сьюзан Москвы выше.
Однако нельзя не упомянуть комментарии Сьюзан Москвы выше. - СИФР. Прелесть этого в том, что он по определению показывает тот же текст, что и HTML, но, тем не менее, используйте его умеренно.
Как вас обнаружили
- Использование ключевых слов, не связанных с остальным контентом, является верным сигналом
- Добавление слишком большого количества ключевых слов в ваш «законно» скрытый текст. Слишком много текста там вообще могло вдохновить кого-то присмотреться
- Использовать законную технику, но использовать ее слишком часто, поэтому возникает флаг «Исследуй меня»
- Используйте большое количество скрытого текста, казалось бы, законными способами, а также используйте несколько других необычных приемов. Это также поднимет флаг «Исследуй меня».
- Попросите конкурента сообщить о вас. Это в интересах вашего конкурента, и это происходит постоянно. Google гарантирует, что все сообщения о спаме, прошедшие проверку подлинности, будут проверены.

- Попросите человека проверить ваш сайт. Однако такое случается, плюсов в этом нет, только минусы.
Позиция Google в отношении скрытого текста
Всегда хорошо начинать с Руководства Google по скрытому тексту, но вам нужно заглянуть немного глубже. Обратите внимание на комментарии Бергхаузена, Дэна Кроу и Сьюзан Москвы, на которые я ссылался выше, а также на следующие утверждения сотрудников Google:
В следующей ветке Google Groups гуглер Susan Moskwa сказала следующее:
Конечно, как и во многих методах, есть оттенки серого между «это явно обманчиво и неправильно» и «это вполне приемлемо». Мэтт сказал, что скрытие текста делает вас еще на шаг ближе к серой области. Но если вы используете совершенно законный сайт, вам не нужно об этом беспокоиться. Если, с другой стороны, на вашем сайте уже используется множество других полутеневых методов, скрытый текст начинает выглядеть как еще один элемент в этом списке.Это похоже на то, как 1 песчинка не заметна, но много песчинок вместе начинают выглядеть как пляж.
С этим связана недавняя публикация Мэтта Каттса в Threadwatch
Если вы используете CSS для скрытия текста, не удивляйтесь, если это назовут спамом. Я не говорю, что наведение курсора или текст DHTML или наличие логотипа, но также наличие текста являются спамом; Я ответил на последний вопрос на конференции, когда сказал: «Представьте, как это будет выглядеть для посетителя, конкурента или кого-то, проверяющего отчет о спаме. должно быть хорошо. Если текст, который вы решите показать, будет «Выставочные маркеры дешево онлайн со скидкой купить онлайн Маркеры Expo распродажа …», тогда я был бы более осторожен, потому что это может выглядеть плохо.0004
И в моем последнем интервью с Мэттом Каттсом мы говорили о скрытом тексте.
Обычно со скрытым текстом обычный человек может посмотреть на него и сразу сказать, что это скрытый текст.Конечно, вы можете придумать отличные случаи, когда это не так, но в подавляющем большинстве случаев это относительно очевидно. Таким образом, для этого обычно требуется удаление на 30 дней.
Затем, если сайт удалит скрытый текст или сделает запрос на пересмотр сразу после этого, он может быть короче. Но если они продолжат оставлять этот скрытый текст, то наказание может стать длиннее.
Резюме
Все эти утверждения говорят о том, что Google действительно пытается обнаружить намерение и не собирается блокировать сайт только из-за того, что кто-то использует скрытый текст способом, который кажется законным. Это открывает дверь для тех, кто хочет злоупотребить этим. Если кто-то вставляет несколько слов в текст, который выглядит законно, здесь или там, это трудно обнаружить алгоритмически. Однако это люк и несчастный случай, ожидающий своего часа. Многие веб-мастера, решившие придерживаться этой техники, вполне могут ходить по линии других техник. Google и другие поисковые системы сообщают об этом настоящим злоумышленникам. Кроме того, конкуренты стремятся выставить те сайты, которые находятся за чертой.
Google и другие поисковые системы сообщают об этом настоящим злоумышленникам. Кроме того, конкуренты стремятся выставить те сайты, которые находятся за чертой.
Посмотрите комментарий в моем недавнем интервью с Мэттом Каттсом. Мы говорили о сообщении в блоге относительно малоизвестного блога о ранжировании конкурентов по термину «панель доступа» с использованием скрытого текста. Мэтт Каттс довольно быстро заметил это, и Google был готов принять меры. Однако оказывается, что сайт, который был «раскрыт», ответил и удалил скрытый текст, поэтому, как Мэтт указал в нашем интервью, он удалил оскорбительный текст. Дело в том, что ваш конкурент хочет пожаловаться на вас за плохие поступки. Эта мотивация должна быть сильным сдерживающим фактором для злоупотребления этими методами.
В конечном счете, намерение является одним из наиболее важных факторов. Не используйте эти методы для злоупотребления системой. Слишком много хорошего превращается в очень плохое. Кроме того, используйте их общеупотребительными способами.



 Для перемещения строк с созданием столбцов требуются права администратора конечной таблицы.
Для перемещения строк с созданием столбцов требуются права администратора конечной таблицы. 0.5 Раскрывающаяся навигация
0.5 Раскрывающаяся навигация меню или Панель управления.
меню или Панель управления. Смещение измеряется от базовой линии. Отрицательные значения
переместить подчеркивание выше базовой линии и зачеркивание ниже
базовый уровень.
Смещение измеряется от базовой линии. Отрицательные значения
переместить подчеркивание выше базовой линии и зачеркивание ниже
базовый уровень. Кроме того, вы можете использовать меню панели символов или меню панели управления, чтобы выбрать лигатуры.
Кроме того, вы можете использовать меню панели символов или меню панели управления, чтобы выбрать лигатуры.


 Если вы выберете параметр «Настройка процента масштабирования»,
значения масштабирования отражают масштабированный кадр, поэтому удвоение масштаба
кадра отображается как 200%.
Если вы выберете параметр «Настройка процента масштабирования»,
значения масштабирования отражают масштабированный кадр, поэтому удвоение масштаба
кадра отображается как 200%.
 Хотя можно сделать текст, содержащийся в тегах noscript, отличным от того, что содержится в Javascript, около 3% пользователей увидят его, и этого более чем достаточно, чтобы генерировать жалобы на спам в поисковые системы. Другими словами, размещение большого количества ключевых слов в тегах noscript сопряжено с изрядным риском.
Хотя можно сделать текст, содержащийся в тегах noscript, отличным от того, что содержится в Javascript, около 3% пользователей увидят его, и этого более чем достаточно, чтобы генерировать жалобы на спам в поисковые системы. Другими словами, размещение большого количества ключевых слов в тегах noscript сопряжено с изрядным риском. Хотя это также делает текст невидимым, пространство, которое занимал бы текст, по-прежнему используется в макете страницы. Пространство просто отображается как пустая область.
Хотя это также делает текст невидимым, пространство, которое занимал бы текст, по-прежнему используется в макете страницы. Пространство просто отображается как пустая область. Это работает просто потому, что текст не кажется невидимым при сканировании HTML. Однако после того, как текст будет нарисован, если вы поместите изображение на то же место, текст будет закрыт изображением. Одно из возможных законных применений этого — сделать текст доступным в HTML для слабовидящих и для поисковых систем, при этом отображая более выглядящую версию текста на изображении. Сьюзен Москва из Google прокомментировала это в ветке групп Google и сказала: «Если вы намерены исключительно улучшить визуальное взаимодействие с пользователем (например, заменив некоторый текст более красивым изображением того же текста), вам не о чем беспокоиться. »
Это работает просто потому, что текст не кажется невидимым при сканировании HTML. Однако после того, как текст будет нарисован, если вы поместите изображение на то же место, текст будет закрыт изображением. Одно из возможных законных применений этого — сделать текст доступным в HTML для слабовидящих и для поисковых систем, при этом отображая более выглядящую версию текста на изображении. Сьюзен Москва из Google прокомментировала это в ветке групп Google и сказала: «Если вы намерены исключительно улучшить визуальное взаимодействие с пользователем (например, заменив некоторый текст более красивым изображением того же текста), вам не о чем беспокоиться. » hiddentext
hiddentext  Это может значительно улучшить представление вашего сайта. На недавнем мероприятии Search Engine Marketing New England (SEMNE) Дэн Кроу, глава группы сканирования Google, сказал, что до тех пор, пока этот метод используется умеренно, все в порядке. Однако широкое использование sIFR можно интерпретировать как сигнал низкого качества сайта.
Это может значительно улучшить представление вашего сайта. На недавнем мероприятии Search Engine Marketing New England (SEMNE) Дэн Кроу, глава группы сканирования Google, сказал, что до тех пор, пока этот метод используется умеренно, все в порядке. Однако широкое использование sIFR можно интерпретировать как сигнал низкого качества сайта.
 Однако нельзя не упомянуть комментарии Сьюзан Москвы выше.
Однако нельзя не упомянуть комментарии Сьюзан Москвы выше.
 Это похоже на то, как 1 песчинка не заметна, но много песчинок вместе начинают выглядеть как пляж.
Это похоже на то, как 1 песчинка не заметна, но много песчинок вместе начинают выглядеть как пляж. Конечно, вы можете придумать отличные случаи, когда это не так, но в подавляющем большинстве случаев это относительно очевидно. Таким образом, для этого обычно требуется удаление на 30 дней.
Конечно, вы можете придумать отличные случаи, когда это не так, но в подавляющем большинстве случаев это относительно очевидно. Таким образом, для этого обычно требуется удаление на 30 дней.