Как поменять шрифты на сайте?
Всем привет, сегодня я вам расскажу как можно поставить новый шрифт, которой не находится в стандартной web библиотеке. Для примера мы будем использовать библиотеку от Google, а так же другие источники. Для начала, как изменить шрифт на своём сайте… Для этого нужно использовать свойство «font-family» (это CSS).
Мы пишем следующие:
font-family: Шрифт;
(если название шрифта состоит из нескольких слов, мы его заключаем в кавычки. Вот так «Название шрифта»)
Стандартные шрифты
Начнём со стандартных шрифтов.
1. Arial
2. Verdana
3. Times
4. Times New Roman
5. Georgia
6. Trebuchet MS
7. Sans
8. Sans
9. Comic Sans MS
10. Courier New
11. Webdings
12. Garamond
13. Helvetica
Тоже стандартные шрифты, но не для всех ОС:
1. Palatino Linotype / Palatino
2. Tahoma
3. Impact
4. Century Gothic
5.
 Arial Black
Arial Black6. Arial Narrow
7. Copperplate / Copperplate Gothic Light
8. Gill Sans / Gill Sans MT
Для того что бы их использовать, нужно только указать название в свойстве css.
Это всё что касается стандартных шрифтов.
Как поменять шрифт на сайте ?
Шрифты от Google
Также можно добавлять шрифты из специальных интернет библиотек. Самой популярной, такой библиотекой является Google Fonts.
Она бесплатная, и не требует дополнительного программного обеспечения.
Чтобы установить шрифты с Google Fonts, вам нужно:
- Перейти на данный сайт https://fonts.google.com/
- Выбрать шрифт нажав на значок плюса рядом с названием шрифта.
- После выбора всех нужных шрифтов, нажимаем на скрытую панель снизу сайта
- Появится окно, в котором нам нужно будет скопировать код. Это можно сделать двумя способами:
- скопировать вот этот код, и вставить его в html документ в тег head, а название шрифта разместить в стандартное для этого свойство CSS как показано ниже.

- для второго способа вам необходимо скопировать другой код и вставить его в CSS файл. Импорт-код необходимо разместить на самом верху (это важно). А так же как и в прошлом способе, необходимо разместить название шрифта в специальное для этого свойство(font-family).
Добавление из других источников.
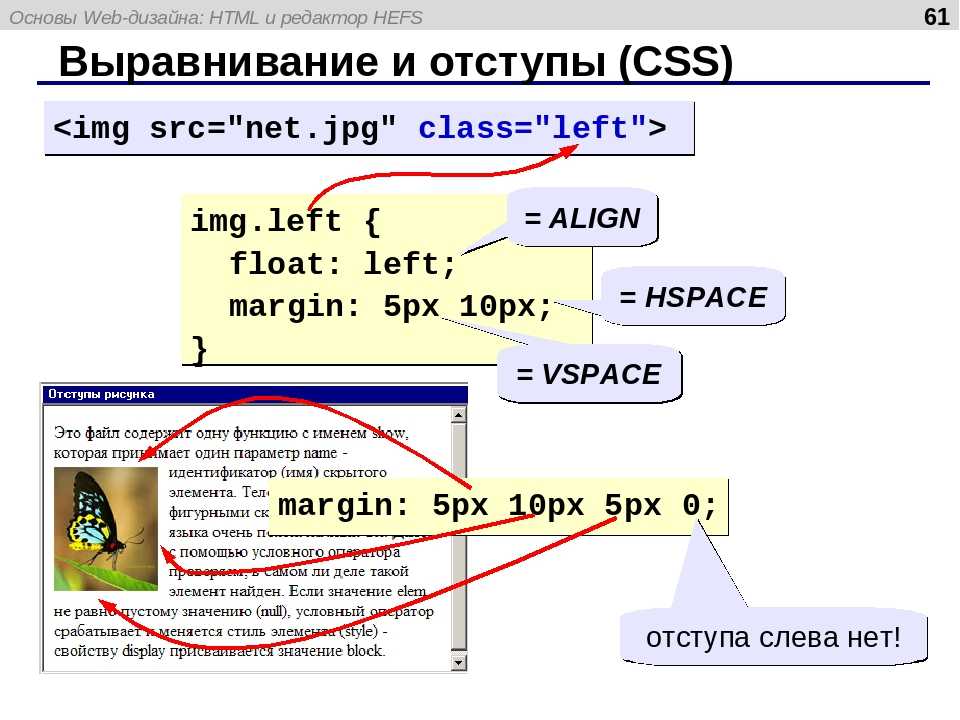
Вначале загружаем сам файл шрифта с помощью правила @font-face. Внутри него пишем название гарнитуры шрифта через параметр font-family и путь к файлу через src. Дальше используем шрифт как обычно. Так, если нам требуется задать шрифт заголовка, то для селектора h2, как показано в примере, задаём свойство font-family с именем загруженного шрифта.
Это всё что касается добавления шрифтов и изменения шрифтов.
Если у вас есть вопросы, задавайте их в комментариях, я обязательно на них отвечу.
Параметры текста в HTML: шрифты, курсив, жирный и другие
Скачать материалы:
Скачать 6-ой видеоурок по HTML Размер: 3. 18 MB, скачали: 466 раз.
18 MB, скачали: 466 раз.
- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
Приветствую вас в еще одном видеоуроке из курса по HTML от сайта info-line.net. В этом видеоуроке мы разберем еще несколько дополнительных параметров и стилей для текста. Не будем долго рассуждать и перейдем сразу к коду — там вы сами все увидите.
Как изменить шрифт?
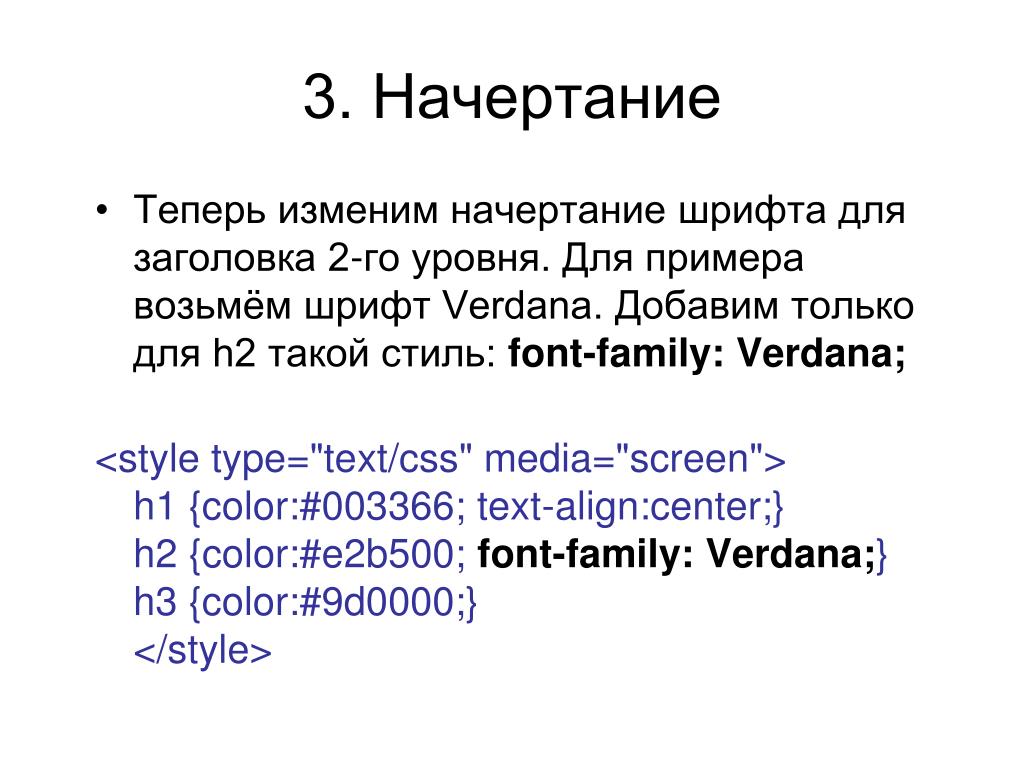
Приступим к редактированию какого-нибудь нашего текста. Возьмем текст «Текст заголовка h3». Для начала, давайте изменим ему шрифт. Поставим «Verdana». Если через запятую указать шрифты, то это означает, что если у человека на компьютере нет шрифта Verdana, то будет использоваться шрифт Arial. Впрочем, именно поэтому не стоит использовать редкие шрифты. Зачастую их нет на компьютере у пользователя.
<font face="Verdana, Arial" color="#CC0000"><h3>Текст заголовка h3</h3></font>
Как сделать текст курсивом?
Теперь давайте уберем тег <h3> и выделим текст курсивом. Используем теги <i></i>.
Используем теги <i></i>.
<font face="Verdana" color="#CC0000"> <i>Текст курсивом<i><font>
Как сделать текст жирным?
Давайте текст, который прописан у нас курсивом, сделаем жирным, используя теги
<font size="6" color="#0000FF"><b>Синий цвет</b></font>
Как сделать текст подчеркнутым?
А текст заголовка h4сделаем подчеркнутым, используя теги <u></u>.
<h4><u>Текст заголовка h4</u> </h4>
Давайте сохраним наш документ и перейдем в браузер. Как видите, «текст заголовка h4» у нас подчеркнутый, «текст курсивом» изображен курсивом, и «синий цвет» изображен жирным.
Как сделать текст перечеркнутым?
Переходим обратно в код. Давайте сделаем наш центрированный текст перечеркнутым, применяя теги <s></s>.
<center><s>Центрированный текст без использования тега p</s> </center>
Как сделать текст моноширным?
А текст, помещенный в тег <div> сделаем моноширным (буквы одинаковой ширины), используя теги <tt></tt>.
<div title="текст"><tt>Какой-нибудь текст, помещенный в тег div</tt> </div>
Сохраняем страницу и переходим в браузер. Как видим, «Какой-нибудь текст, помещенный в тег div» стал моноширным, а «Центрированный текст без использования тега p» — перечеркнутым.
Как написать текст в верхнем или нижнем индексе?
Давайте перейдем в код и еще поэкспериментируем с текстом. Допустим, мы хотим написать математическую задачку типа «два плюс два равно два в квадрате». Как нам написать «в квадрате»? Очень просто – используя теги <sup></sup>, что означает «верхний индекс». Если нам понадобится написать нижний индекс, то в этом случае мы воспользуемся тегами <sub></sub>.
<div title="текст"><tt>2+2=2<sup>2</sup></tt></div> <h4><u>Текст заголовка H<sub>3</sub></u> </h4><font face="Verdana" color="#CC0000"> <i>Текст курсивом<i><font>
Переходим в браузеры (скачать браузеры можно из первого урока) и проверяем. Как видите, выражение записано правильно и у текста «Текст заголовка h4» цифра «3» изображена в нижнем индексе.
Как сделать текст большим и маленьким?
Есть еще два тега, изменяющие текст. Они довольно редко используются, однако я вам их покажу. Например, мы хотим сделать «Синий цвет» чуть меньше. Используем теги <small></small>.
<font size="6" color="#0000FF"><b><small>Синий цвет</small></b></font>
А «Центрированный текст без использования тега p» — чуть больше. Используем теги <big></big>.
<center><s><big>Центрированный текст без использования тега p</big></s> </center>
В переводе «big» означает «большой», а «small» — «маленький».
Сохраняем, переходим в браузер, обновляем страницу. Как видите, «Центрированный текст без использования тега p» стал больше, а «Синий цвет» — меньше.
На этом мы заканчиваем этот видеоурок и переходим к домашнему заданию. Оно будет следующее: вам необходимо написать статью (любую статью, например о том, как вы узнали о нашем сайте info-line.net) с использованием цветов текста и фона, параграфов и заголовков, тегов выравнивания текста, а также тех, тегов, которые мы только что разобрали. Следующий видеоурок будет посвящен разбору домашнего задания. До встречи в следующем видеоуроке! 😉
Как изменить шрифт в HTML
следующий → ← предыдущая В HTML мы можем изменить шрифт двумя способами:
1. Использование тега HTML Использование тега HTMLЕсли мы хотим изменить шрифт текста с использованием тега Html, который должен отображаться на веб-странице, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить шрифт: Шаг 1: Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в котором мы хотим использовать тег Html. <Голова> <Название> Изменить шрифт с помощью тега HTML <Тело> Привет JavaTpoint! Шаг 2: Теперь переместите курсор в начало того текста, шрифт которого мы хотим изменить. Затем введите пустой тег Html в этот момент. Однострочный текст и операторы Шаг 3: Затем вы должны закрыть тег шрифта в конце текста, шрифт которого мы хотим изменить. Однострочный текст и операторы Шаг 4: Теперь мы должны добавить атрибут тега шрифта с именем » face «. Итак, введите атрибут лица в начальном теге . Затем мы должны указать имя шрифта. Итак, введите имя шрифта в атрибуте лица, как описано в следующем блоке. <Голова> <Название> Изменить шрифт с помощью тега HTML <Тело> Привет JavaTpoint! Шаг 5: И, наконец, мы должны сохранить HTML-код и запустить его. После выполнения мы увидим в браузере следующий вывод: 2. Использование атрибута стиля Если мы хотим изменить шрифт текста, используя атрибут стиля, который должен отображаться на веб-странице, мы должны выполнить шаги, указанные ниже. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим использовать атрибут стиля. <Голова> <Название> Изменить шрифт с помощью тега CSS <Тело> JavaTpoint — лучший сайт для обучения. Шаг 2: Теперь переместите курсор в начало того текста, шрифт которого мы хотим изменить. Затем введите атрибут стиля CSS в теге (абзац). Любой текст Любой текст Шаг 4: И, наконец, сохраните следующий HTML-код, который изменяет шрифт с помощью атрибута стиля CSS. <Голова> <Название> Изменить шрифт с помощью тега CSS <Тело> JavaTpoint — лучший сайт для обучения. Когда мы запустим приведенный выше HTML-код, мы увидим следующий вывод в браузере: Следующая темаКак изменить цвет текста в HTML ← предыдущая следующий → |
Как изменить размер шрифта в Html с помощью примеров кода
Как изменить размер шрифта в HTML с примерами кода
Решение проблемы «Как изменить размер шрифта в HTML» будет продемонстрировано на примерах в этой статье.
<тело>
Заголовок
Это демонстрационный текст
Решение той же проблемы, как изменить размер шрифта в HTML, также можно найти в другом методе, который будет обсуждаться ниже с некоторыми примерами кода.
<диапазон>
<голова>Размер шрифта HTML <тело>Заголовок
Это демонстрационный текст
Это крупный текст.Это текст меньшего размера. Это очень маленький текст.
размер шрифта: 20 пикселей; "Размер по умолчанию: +-16px;"
Это текст большего размера.
Как мы видели, проблема «Как изменить размер шрифта в HTML» была решена с использованием ряда сценариев.
Как изменить шрифт текста в HTML?
Чтобы изменить тип шрифта исключительно с помощью HTML, используйте свойство CSS font-family. Установите для него нужное значение и поместите его в атрибут стиля. Затем добавьте этот атрибут стиля к элементу HTML, например к абзацу, заголовку, кнопке или тегу span.08-Jun-2022
Как получить размер шрифта в HTML?
Показать активность на этом посту.
- , если элемент html имеет встроенный стиль, вы можете использовать расширение . стиль. fontSize, чтобы получить размер шрифта!
- , когда элемент html не имеет встроенного стиля, вы должны использовать метод Window.
 getComputedStyle() для получения размера шрифта!
getComputedStyle() для получения размера шрифта!
Как изменить размер шрифта в HTML и CSS?
Установка размера текста в пикселях дает вам полный контроль над размером текста:
- h2 { размер шрифта: 40 пикселей; } h3 { размер шрифта: 30px; } p { размер шрифта: 14px;
- h2 { размер шрифта: 2.5em; /* 40px/16=2.5em */ } h3 { размер шрифта: 1.875em; /* 30px/16=1.875em */ } p {
- body { размер шрифта: 100%; } h2 { размер шрифта: 2.5em; } ч3 {
Как изменить размер шрифта?
Чтобы уменьшить или увеличить размер шрифта: На устройстве откройте приложение «Настройки». Найдите и выберите Размер шрифта. Чтобы изменить предпочтительный размер шрифта, переместите ползунок влево или вправо.
Как уменьшить размер текста в HTML?
Элемент HTML находится внутри тега. Тег используется для уменьшения текста на один размер (то есть: от x-large до большого, от большого к среднему, от среднего к маленькому). Тег не может сделать текст меньше минимального размера шрифта браузера.
Тег не может сделать текст меньше минимального размера шрифта браузера.
Что такое тег размера шрифта в HTML?
Тег использовался в HTML 4 для указания начертания шрифта, размера шрифта и цвета текста.
Как изменить размер и цвет шрифта в HTML?
Вы можете изменить цвет и размер текста прямо внутри его тега с помощью свойств цвета и размера шрифта. Это известно как встроенный CSS. Вы делаете это с атрибутом стиля в HTML.19-Aug-2021
Как изменить шрифт в HTML CSS?
Как изменить шрифт с помощью CSS
- Найдите текст, шрифт которого вы хотите изменить.
- Окружите текст элементом SPAN: этот текст набран Arial.
- Добавьте атрибут к тегу span: Этот текст находится в Arial.
- В атрибуте стиля измените шрифт, используя стиль семейства шрифтов.
- Сохраните изменения, чтобы увидеть результат.
Как изменить шрифт?
Открыть настройки. Коснитесь «Экран».



 Используя эти шаги, мы можем легко изменить шрифт.
Используя эти шаги, мы можем легко изменить шрифт.
 Это текст меньшего размера.
Это очень маленький текст.
Это текст меньшего размера.
Это очень маленький текст.
 getComputedStyle() для получения размера шрифта!
getComputedStyle() для получения размера шрифта!