Пробел в html — три простых способа
Здравствуйте) Сегодня мы разберем самый задаваемый вопрос новичков — как сделать пробел в html? Если вы читаете эту статью вы скорее всего недавно узнали об html и хотите создавать крутые сайты, признаюсь честно даже я в начале своего пути web разработчика искал решение в интеренте.
Почему же мы не можем поставить несколько пробелов? Все дело в том что пробелы между словами в html обрабатываются иначе чем в текстовых редакторах, когда браузер интерпретирует html код он соединяет все пробелы в один. Это относится и к другим символам: табуляция, абзац и т.д.
Три способа как сделать пробел между строк.
Способ первый это использовать тег
<pre>Много текста с пробелами !!!</pre>
<pre>Много текста с пробелами !!!</pre> |
Текст в этом теге отображается со всеми символами, точно также как и в редакторе. На практике я его использую только для вставки кода в текст, чтобы сохранить форматирование.
Способ второй это использовать спец символ
Это я считаю самый лучший способ, где нужно вставил сколь необходимо и радуйся жизни. Но переусердствуйте, много таких символов это уже не есть хорошо. Для больших отступов используйте css padding и margin.
Способ третий и самый редкий, я его никогда не использовал свойство css white-space
Выглядит это следующим образом:
p { white-space: pre; }
p { white-space: pre; } |
По сути это тот же тег «pre» только через css свойство. Хочу подметить, свойство white-space поддерживается не всеми браузерами (в частности, IE6 и IE7 не поддерживают).
Думаю вы раз и навсегда разобрались с вопросом — как вставить пробел в html. Если вам понравилась статья, делитесь ей в соц. сетях, подписывайтесь на мой youtube канал и группы в вк и facebook. Пока!
comments powered by HyperCommentsКак вставить пробел в html
Как вставить пробел на страницу html? Рассмотрим все доступные способы
Чтобы пробел html отобразился «как пробел», его необходимо вставлять в виде специального кода, иначе множественные пробелы просто склеятся.
Ниже представлена таблица с кодами для вставки пробелов.
Таблица с кодами html пробелов
| u0020 | межсловный, его печатает кнопка Space | |
| u00A0 | межсловный, неразрывный | |
| u2009 | тонкий | |
| u202f | тонкий, неразрывный | |
|   | u200A | волосяной (очень короткий пробел) |
| | u200B | без ширины, при необходимости переносит слово |
| | u00AD | без ширины, при необходимости переносит слово, добавляя к нему дефис |
| ⁠ | u2060 | без ширины, неразрывный |
| равен двум стандартным пробелам | ||
| u2003 | равен четырем стандартным пробелам | |
|   | u2007 | равен ширине цифры, если все цифры одинаковой ширины, неразрывный |
|   | u2008 | равен ширине запятой |
| ␣ | u2423 | обозначение символа |
Отличительной особенностью неразрывного пробела являются то, что при переносе слова он как бы цепляется к предыдущему слову и может переноситься на новую строку только целиком.
Подводя итоги, я рекомендую пользоваться тремя вариантами кодами html-пробелов:
Бывают случаи, когда не хочется менять стили ради какого-то одного элемента, или необходимо вставить несколько пробелов в тексте из соображений эстетики или стилистики форматирования текста. И тут встает вопрос: «Как сделать пробел в HTML, чтобы текст красиво отображался, и при этом избежать избыточности кода?» Для этого рассмотрим виды пробелов и примеры их использования в HTML-коде.
Неразрывный пробел HTML
В случаях, когда нужно не отрывать части текста друг от друга, поможет неразрывный пробел, код которого выглядит следующим образом:
Это так называемый, «non breaking space».
Примеры использования неразрывного пробела:
Тонкий пробел
Код пробела HTML, который мы рассмотрели выше, является повсеместным. Но бывают случаи, когда обычный пробел оказывается слишком «большим». Тогда на смену ему приходит тонкий пробел. Это пробел, ширина которого составляет четверть кегля используемого шрифта. Обозначается тонкий пробел следующим образом:
и используется, по большей части, для разбиения разрядов чисел, например, «15 000 000 долларов» стоит записать так:
Примечание: Тонкий пробел может некорректно отображаться в старых версиях некоторых из браузеров, но во всех последних версиях работает на «ура».
Другие типы пробелов в языке HTML
Помимо наиболее актуальных видов, что мы рассмотрели выше, существуют и другие.
- — пробел длины буквы N;
- — пробел длины буквы M;
- — несоединяющий символ нулевой длины;
- — соединяющий символ нулевой длины.
Примечание: Если вам нужно поставить несколько пробелов подряд, обрамите текст тегом
Пробел при помощи CSS
Вариант создания табуляции (отступа) с помощью CSS можно решить с помощью следующего приёма:
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
Количество источников, использованных в этой статье: 7. Вы найдете их список внизу страницы.
Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества.
Из этой статьи вы узнаете, как вставлять пробелы и разрывы строк в HTML. Если нажать на пробел несколько раз, в HTML будет вставлен только один пробел, поэтому в этом случае придется использовать теги.





в начале текста и
в конце текста, чтобы отделить этот текст от любого другого неформатированного текста.
- Большинство браузеров разделяют абзацы одной пустой строкой, но стиль может измениться. [6]
Html как сделать пробелы между словами. Пробелы в HTML. Как вставить? Пробелы и пробельные символы в языке Html
Корректное добавление неразрывного пробела в HTML. Валидная верстка .
Если вы пробовали верстать сайты, то наверняка знаете, что при добавлении с клавиатуры нескольких пробелом в тексте, они не сохраняются. Браузеры воспринимают их как один пробел. Иногда это приводит к проблемам с версткой. Сейчас мы покажем вам, как добавить подряд несколько пробелов.
Использование спецсимволов
В языке разметки гипертекста, используется специальный символ, который интерпретируется браузерами как пробел. Вот он:
Набирать его нужно именно в таком виде, в котором он представлен выше. Если вам понадобится вставить несколько пробелов подряд, вставляйте несколько таких символов.
Как бы выглядел наш участок кода, если бы мы хотели добавить три пробела подряд.
Тестовый участоккода
Если бы мы открыли такую страничку в браузере, вот чтобы у нас получилось:
Тестовый участок кода
Тэг pre
Далеко не всегда текст можно отформатировать нужным образом, используя стандартные теги разметки. При этом, набирая его с клавиатуры, можно добиться нужного результата. Но в итоге, при просмотре страницы в браузере, все ручное форматирование слетит, и вы получите обычный текст. Тот же результат будет, если вы вручную добавите несколько неразрывных пробелов подряд, просто щелкая одноименную клавишу.
Как же быть в такой ситуации?
Вот пример текста с длинным пробелом. Мы получили это, заключив текст в тег PRE
Как видите, несколько подряд идущих переносов строк также сохраняются. Именно для этого и используется данный тэг. Он оставляет ручное форматирование для текста, который заключен в него.
Видео к статье :
Заключение
Используйте данные методы, исключительно для вставки специального форматирования текста. Не стоит этими методами добиваться расположения элементов на странице. Как скажем, добавлять несколько неразрывных пробелов, чтобы следующий элемент был правее на страницы. Для этого следует использовать таблицы стилей.
Здравствуйте, уважаемые читатели блога сайт. Чуть ранее мы уже успели поговорить о том, также узнали про оформление в нем . Сегодня у нас на очереди понятие пробела в ХТМЛ, а еще связанное с ним форматирование кода при его написании (для удобства последующего его чтения и восприятия).
Ну и в связи с тем, что мы затронем тему неразрывного пробела и мягкого переноса, нам придется акцентировать наше внимание на так называемых спецсимволах или мнемониках, используемых в языке Html, которые позволят вам добавить в код web документа множество дополнительных символов, вроде уже упомянутого выше. Но обо всем по порядку.
Пробелы и пробельные символы в языке Html
Прежде, чем переходить к вопросу форматирования текста с помощью специально предназначенных для этого тегов (абзаца, заголовков и т.д.) я хочу остановиться на том моменте, как в языке ХТМЛ интерпретируются пробелы, переносы строки (Enter) и табуляция, как осуществляется разбивка текста в окне браузера при изменении его размера.
Правда для такого рода визуального форматирования (которое не будет видно на вебстранице) чаще всего используют не сами пробелы, а именно символы табуляции и переноса строки. Есть такое правило — когда начинаете писать вложенный Html тег, то сделайте отступ с помощью табуляции (клавиша Tab на клавиатуре), а когда этот тег закрываете, то уберите отступ (сочетание клавиш Shift+Tab на клавиатуре).
Делать это нужно так, чтобы открывающий и закрывающий тэги были бы на одном вертикальном уровне (на одинаковом количестве табуляций от правого края страницы вашего Html редактора, например, Notepad++, о котором я писал ). Кроме этого советую непосредственно после написания открывающего элемента сделать несколько переносов строки и сразу же прописать закрывающий на том же уровне (количестве табуляций), чтобы потом не забыть это сделать.
Т.е. открывающий и закрывающий элементы должны стоять на одном уровне по вертикали, а внутренние теги сдвигаем на один знак табуляции и располагаем закрывающие и открывающие опять же на одном уровне.
Для простых веб документов это может показаться излишеством, но при создании более-менее сложных, их код станет гораздо более наглядным и читаемым за счет обилия пробелов, а также в нем будет гораздо проще заметить ошибки за счет симметричного расположения тегов.
Спецсимволы или мнемоники в Html коде
Так, а теперь давайте поговорим о так называемых специальных символах, удобство использования которых я анонсировал в начале этой статьи. Спецсимволы еще иногда называют мнемоники или подстановки. Они предназначены для того, чтобы решить довольно давно возникшую в языке гипертекстовой разметки проблему, связанную с используемыми кодировками.
Добавляем неразрывный пробел в HTML код
Корректное добавление неразрывного пробела в HTML. Валидная верстка.
Если вы пробовали верстать сайты, то наверняка знаете, что при добавлении с клавиатуры нескольких пробелом в тексте, они не сохраняются. Браузеры воспринимают их как один пробел. Иногда это приводит к проблемам с версткой. Сейчас мы покажем вам, как добавить подряд несколько пробелов.
Оглавление:
- Использование спецсимволов
- Тэг pre
- Заключение
- Наши рекомендации
- Стоит почитать
Использование спецсимволов
В языке разметки гипертекста, используется специальный символ, который интерпретируется браузерами как пробел. Вот он:
Набирать его нужно именно в таком виде, в котором он представлен выше. Если вам понадобится вставить несколько пробелов подряд, вставляйте несколько таких символов.
Как бы выглядел наш участок кода, если бы мы хотели добавить три пробела подряд.
Тестовый участок кода
Если бы мы открыли такую страничку в браузере, вот чтобы у нас получилось:
Тестовый участок кода
Тэг pre
Далеко не всегда текст можно отформатировать нужным образом, используя стандартные теги разметки. При этом, набирая его с клавиатуры, можно добиться нужного результата. Но в итоге, при просмотре страницы в браузере, все ручное форматирование слетит, и вы получите обычный текст. Тот же результат будет, если вы вручную добавите несколько неразрывных пробелов подряд, просто щелкая одноименную клавишу.
Как же быть в такой ситуации?
Разработчики HTML добавили на этот случай специальный тэг «PRE». Вот его синтаксис — <pre>текст</pre>. Давайте посмотрим, как он работает.
Вот пример текста с длинным пробелом. Мы получили это, заключив текст в тег PRE
Как видите, несколько подряд идущих переносов строк также сохраняются. Именно для этого и используется данный тэг. Он оставляет ручное форматирование для текста, который заключен в него.
Видео к статье:
Заключение
Используйте данные методы, исключительно для вставки специального форматирования текста. Не стоит этими методами добиваться расположения элементов на странице. Как скажем, добавлять несколько неразрывных пробелов, чтобы следующий элемент был правее на страницы. Для этого следует использовать таблицы стилей.
Наши рекомендации
Как очистить кэш браузера опера.
Для чего нужна адресная строка в браузере.
При скачивании файла пишет ошибка сети.
Стоит почитать
Зачем искать информацию на других сайтах, если все собрано у нас?
Как ставить пробел html
Если вы занимаетесь разработкой html-файлов, то наверняка замечали такую особенность, когда браузер игнорирует пробелы. В исходном коде их может стоять неограниченное количество, но в результате виден только один. Чаще всего такое ограничение только положительно сказывается при выводе информации. Ведь иногда можно поставить случайно несколько пробелов, в итоге документ получается неупорядоченным. А с помощью ограничения дистанция между словами будет всегда фиксированной. Но порой появляется потребность сделать двойной или тройной пробел, html позволит сделать неограниченное расстояние между словами на ваше усмотрение. Осуществить данную потребность можно несколькими способами, о которых мы и поговорим в этой статье.

Первый способ
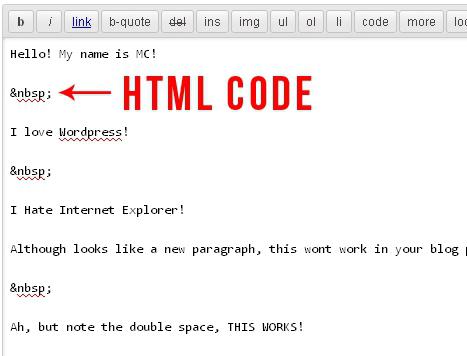
Когда есть необходимость сделать более длинное расстояние между определенными словами, можно использовать специальный код пробела html. Достаточно добавить запись « », которая увеличит дистанцию между символами. Такой код может использоваться как обычный пробел, только с тем исключением, что он всегда будет учитываться при выведении информации браузером. Этот специальный пробел html иногда используются для эмуляции красной строки или выделения отдельного фрагмента текста. Стоит немного рассказать о самом коде. Первый символ является знаком амперсанда. Он обозначает действие специального кода. В html есть множество других комбинаций, дающих различные эффекты. Например, «>» и «&gl» заменяют знаки «<» и «>». Их употребление необходимо, так как они обозначают начало и конец тега. В данном случае «nbsp» означает сокращенную форму команды «non-breaking space», что в переводе значит «неразрывный пробел». Для этой команды существует числовая з
 амена « », которая полностью повторяет эффект такого пробела. Стоит заметить тот факт, что если между словами будет стоять код « », то они всегда будут находиться на одной строке. Если они заходят за границы экрана, то появляется полоса прокрутки в браузере. Код « » – это полная эмуляция обычного пробела.
амена « », которая полностью повторяет эффект такого пробела. Стоит заметить тот факт, что если между словами будет стоять код « », то они всегда будут находиться на одной строке. Если они заходят за границы экрана, то появляется полоса прокрутки в браузере. Код « » – это полная эмуляция обычного пробела.Второй способ
Второй способ применяется для более масштабных целей. Пробел в html может ставиться с помощью тега <pre>. Он позволяет выводить текст без дополнительного форматирования. Если информация помещена в этот тег, то она будет представлена в исходном виде как в html-коде страницы. При этом учитываются не только пробелы, но и переносы строк. Но стоит заметить, что, как и в случае с кодом « », текст, заключенный в тег <pre>, будет выходить на одной строке, если не будет естественного перевода. Есть еще одно замечание. Все, что находится между открывающим и, соответственно, закрывающим тегом <pre>, будет иметь специфический шрифт
 .
.Третий способ
Данный способ нельзя назвать новым, ведь он просто предлагает альтернативу второму. Использовав каскадные таблицы стилей, можно добиться того же эффекта, что и от тега <pre>. Но при этом шрифт будет оставаться неизменным. Правило «white-space» со значением «pre» полностью эмулирует пробел html с использованием ранее описанного тега. Данная команда может применяться к любой области текста.
Заключение
Изложенные выше способы помогут вам поставить неоднократный пробел. HTML позволяет таким образом очень гибко и на свое усмотрение настраивать свои страницы. Но, как показывает практика, использовать множественный пробел приходится редко.
Пробелы в HTML
Всем доброго времени суток. На связи Алексей Гулынин. В прошлой статье мы разобрали что такое «страница 404». В данной статье я бы хотел рассказать, как вставить пробелы в HTML. Уверен, что вы хотя бы раз пробовали написать что-то вроде этого:
<html> <meta charset="utf-8"/> <head><title>Пробелы в HTML</title></head> <body> <p>Начало статьи продолжение следует...</p> </body> </html>
Если вы откроете данную страницу в браузере, то увидите, что никаких пробелов нет. Теги обрезали все пробелы. Так как же вставить пробелы в HTML? Существует несколько вариантов:
1) Использовать тег <pre>…</pre>. Как вы напишите текст в данном теге, так он и будет выведен в браузере, без всякого форматирования и удаления пробелов. Попробуйте набрать пример и проверить:
<html> <meta charset="utf-8"/> <head><title>Пробелы в HTML</title></head> <body> <p><pre>Начало статьи продолжение следует...</pre></p> </body> </html>
Теперь, если вы откроете данную страницу, то увидите, что пробелы появились.
2) Использовать сущность «&nbsp;». Данная сущность представляет собой одиночный пробел. Редко когда возникает необходимость поставить много пробелов, поэтому рекомендую данный способ вставки пробела в HTML. Можно вставлять несколько подряд. Пример:
<html> <meta charset="utf-8"/> <head><title>Пробелы в HTML</title></head> <body> <p>Начало статьи продолжение следует...</p> </body> </html>
Откройте в браузере и убедитесь, что пробелы появились. Также в данном пункте отмечу, что одиночный пробел можно вставлять ещё вот таким способом « ». Но его я никогда не использовал.
3) Использовать CSS. Более подробно с CSS вы можете познакомиться здесь. Делается это для данного примера так:
<html>
<meta charset="utf-8"/>
<head><title>Пробелы в HTML</title>
<style>
p {
white-space: pre;
}
</style>
</head>
<body>
<p>Начало статьи продолжение следует...</p>
</body>
</html>
Кратко разберу, что здесь написано. В заголовке документа, между тегами <head>…</head> мы определяем стили с помощью тега <style>. В данном случае свойство white-space определяет, как отображать пробелы между словами. Значение pre данного свойства как раз то, что нам нужно. Мы данное свойство используем для всех тегов <p>.
В данной статье вы узнали, как вставить пробелы в HTML.
В качестве домашнего задания наберите все эти примеры и убедитесь, что всё работает.
На связи был Алексей Гулынин, оставляйте свои комментарии, увидимся в следующих статьях.
Следующая статья >
Как поставить пробелы между текстом в html?
Как вы ставите пробелы между текстом в html? Например,
<p>a b c</p>
Что вы ставите, чтобы иметь пространство между b и c?
html css html5 css3Поделиться Источник weather api 26 февраля 2017 в 02:00
5 Ответов
4
Вы можете попробовать поставить между ними. Подобный этому:
<p>a b c</p>
Поделиться Foo 26 февраля 2017 в 02:05
4
Попробуйте использовать white-space со значением pre .
preпоследовательности whitespace сохраняются. Строки разбиваются только на символы новой строки в источнике и на элементы<br>.
p {
white-space: pre;
}<p>a b c</p>Используйте моноширинный шрифт, если вам нужно, чтобы каждый черный пробел занимал ровно одну ширину символа.
p {
white-space: pre;
font-family: monospace;
}<p>a b c</p>Поделиться Stickers 26 февраля 2017 в 02:31
1
Есть несколько способов.
Предварительная Метка
Один из них-использовать тег <pre> ,который будет отображать содержимое с неповрежденным whitespace.
Космические Объекты
Другой способ-добавить пространственные объекты, такие как (неразрывное пространство). Имейте в виду, что при таком подходе существует несколько пространственных сущностей, и эта конкретная сущность не переносит слова, что может быть не тем поведением, которое вы хотели.   отображает обычное пространство, которое браузер не должен сворачивать, и которое будет разбито на слова, как ожидалось.
Вот список различных пространств Юникода , которые вы можете использовать.
CSS
Кроме того, обычно не следует использовать объекты HTML для создания пространства между текстом, который не является частью одного однородного предложения. Это связано с тем, что в этом случае лучшим решением является использование margin или padding для разделения двух и сохранения каждого в своем собственном элементе.
Как упоминает другой ответ, CSS letter-spacing также является опцией, если интервал согласован, но больше обычного.
Вот пример всех этих подходов (CSS здесь не важно):
th, td {
border: 1px solid black;
padding: 3px;
}
th {
background-color: darkgrey;
color: white;
}
table {
border-collapse: collapse;
}
body {
font-family: sans-serif;
}<table>
<thead>
<tr>
<th colspan="2">HTML Spacing</th>
</tr>
<tr>
<th>Method</th>
<th>Result</th>
</tr>
</thead>
<tbody>
<tr>
<td>Normal</td><td><p>a b c</p></td>
</tr>
<tr>
<td>Pre Tag</td><td><pre>a b c</pre></td>
</tr>
<tr>
<td>Margin Left</td><td><span>a </span><span>b</span><span>c</span></td>
</tr>
<tr>
<td>Non-breaking Space</td><td><p>a b c</p></td>
</tr>
<tr>
<td>Em Space</td><td><p>a b       c</p></td>
</tr>
<tr>
<td>Letter-Spacing</td><td><span>a </span><span>bc</span></td>
</tr>
</tbody>
</table>Поделиться KthProg 26 февраля 2017 в 02:08
0
Используйте . Это не будет ломать линию тоже.
Поделиться Yogi 26 февраля 2017 в 02:12
0
Используйте свойство CSS word-spacing для установки пробела между словами. Вы также можете использовать <span> и применить поля или отступы.
Так:
span { margin-left:1em }
<p>a b <span>c</span></p>
Поделиться Rob 26 февраля 2017 в 02:24
Как удалить пробелы между текстом?
Почему trim не работает в VBA? for i = 3 to 2000 activesheet.cells(i,C).value = trim(Activesheet.cells(i,C).value) next i Он не может удалить пробелы между текстом. hiii how ‘ even after trying trim…
Xpath удаление пробелов между текстом
Я использую следующий XPath, чтобы выбрать некоторые данные из страницы html. Значение, которое я пытаюсь выбрать, имеет некоторые пробелы между ними: example=value1 value2 value3 Мое выражение…
Как поставить пробелы между целыми числами только в строке
У меня есть строка как New Delhi, Delhi 110016 Теперь я хочу поставить пробелы между каждой цифрой в приведенной выше строке, чтобы получить следующий результат:- Нью-Дели, Дели 1 1 0 0 1 6 Ребята,…
Как игнорировать пробелы между текстом editview Android
Я пытаюсь игнорировать пробелы в editview между текстом, Я не совсем уверен, как я могу это сделать. Я знаю, что могу использовать функцию обрезки, чтобы игнорировать пробелы до и после полного…
как поставить пробелы после чисел в строке js
У меня есть задача вернуть номер буквы в алфавите вместо заданных букв. Итак, если у меня есть слово Вау!- Я должен вернуть 23 15 23. проблема в том, что я не могу поставить пробелы между числами и…
Как поставить пробел между текстом и ImageView в EditText в android?
Я использую свойство EditText with drawableLeft и устанавливаю ImageView в правой части для ClearText. Мой вопрос заключается в том, как поставить разрыв между текстом и Imageview в EditText?…
Удалите пробелы между тегами в HTML
Я использую следующий код для удаления пробелов в html. Я только хочу удалить пробелы между тегами. Но ниже код заменяет все пробелы I.E удалите все пробелы между > и < //read the entire…
как сохранить пробелы между словами в iText5
В моем случае, я читаю строки из базы данных, а затем я хочу сделать PDF с itext5 . Строка может быть такой: я люблю апельсины и картофель Если вы можете видеть между словами как и апельсины есть 3…
Как удалить двойные пробелы между текстами при вводе текста html
Я пытаюсь понять, как удалить двойные пробелы, которые помещаются между текстами в текстовом поле HTML. [Например: Tom and Jerry-in here, после Tom ставятся два пробела]. Мне нужно удалить или…
Пробелы между столбцами в типе звездочета = «html» вывод таблицы
Я ищу метод (или альтернативу), чтобы получить пробелы между столбцами вывода stargazer html-table. Как stargazer::stargazer(mtcars, type = html) привести что не очень хорошо читать… Заранее…
