Ссылки на другие файлы
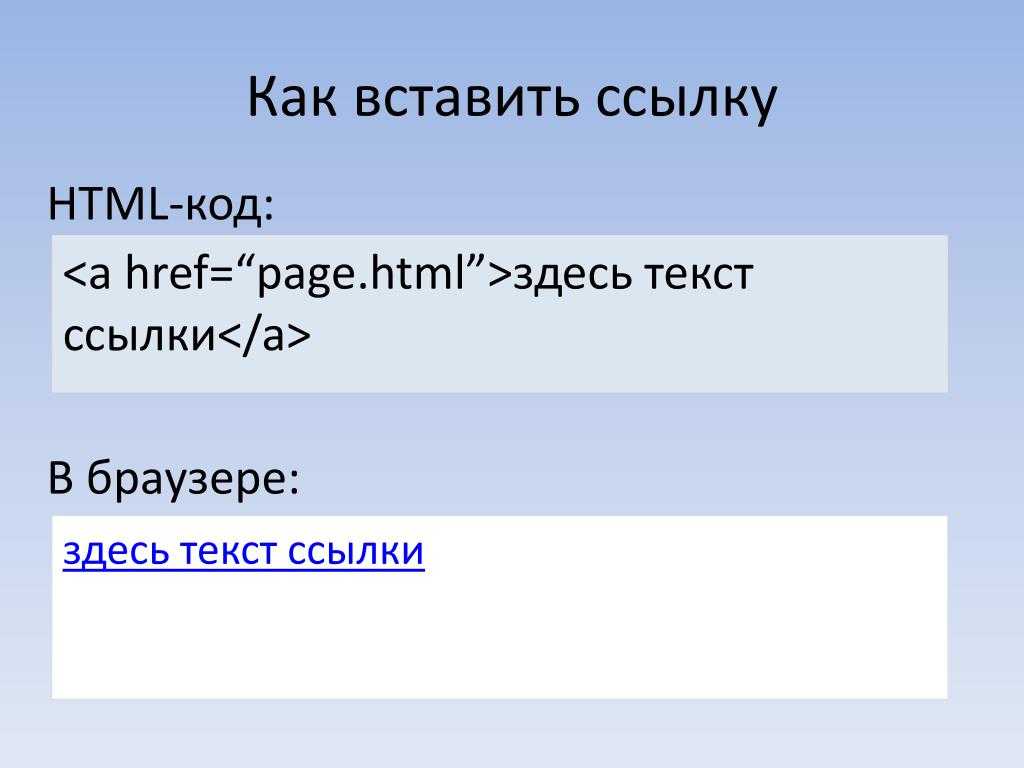
Большинство сайтов в Интернете состоит из нескольких десятков ,а то и сотен страниц. Чтобы связать их в единое целое применяются ссылки на ту или иную страницу. Ссылки создаются через открывающий тег <a> и закрывающий </a>.
Также в этот тег надо вписать адрес документа на которую делается ссылка gref.
Допустим у вас на сайте есть страница под названием foto.html.Пишем ссылку <a gref=»foto.html»>текст</a>.В слове текст вы должны написать то слово по которой произойдет ссылка. Эта ссылка будет работать если страница находиться в одной папке с сайтом, а если в другой папке на вашем компьютере то она выглядит так
<a href=»../foto.html»>текст</a>
Если она находиться на другом сервере,то вы должны прописать полный путь к ней например
<a gref=»http://sabangi.land.ru/index.html»>текст</a> .
В случае если вы хотите открыть определенный файл на сайте,то вместо index. html пишете имя файла <a gref=»http://sabangi.land.ru/имя файла»>текст </a>
html пишете имя файла <a gref=»http://sabangi.land.ru/имя файла»>текст </a>
Если вы хотите открыть в новом окне то-
<a gref=»http://sabangi.land.ru/index.html»target=»_blank»>
Так же вы можете сделать ссылкой картинку указав ее имя. <a href=»foto.jpg»>текст</a>
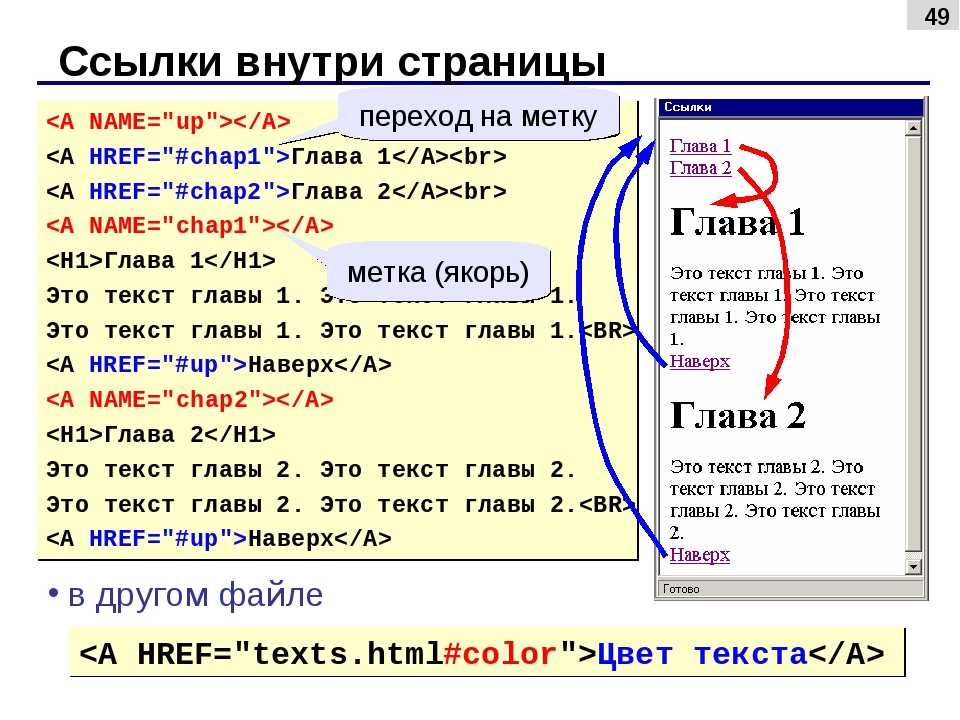
Иногда при большом объеме страницы,когда длинная полоса прокрутки,бывает необходимо указать на тот или иной фрагмент страницы или как чаще бывает сразу подняться в начало.Это делается с помощью якорей.
<a name=»имя якоря»></a>
В имя якоря надо написать первое слово фрагмента куда вы хотите перейти.Текст между <a> и
</a> писать не надо.
Та ссылка откуда вы хотите перейти к фрагменту выглядит так
<a href=»#фрагмент»>Имя ссылки</a>
Что бы было понятней сделаем ссылку на якорь в начало этой страницы. Первое слово страницы «Создание ссылок в HTML», перед началом слова «Создание ссылок в HTML» ставим якорь <a name=»Создание ссылок в HTML»></a>
а здесь пишем ссылку на якорь
<a href=»#Создание ссылок в HTML»>Перейти наверх</a>
Если надо указать текст который будет выводиться для подсказки к ссылке,то пишем параметр title <a gref=»?» title=»подсказка»>текст</a>
Ссылки выделяются цветом и подчеркиваются. Можно сделать ссылку без подчеркивания введя в страницу в тег <head> код css:
Можно сделать ссылку без подчеркивания введя в страницу в тег <head> код css:
<style type=»text/css»>
A { text-decoration: none;
} A:hover { text-decoration: underline;
color: red; } </style>
В HTML можно изменить цвет ссылок:
Цвет ссылок по умолчанию синий, (#0000FF)
link — определяет цвет ссылок на веб-странице.
alink — При клике на ссылку цвет меняется, (активная ссылка). Цвет по умолчанию красный, (#FF0000).
vlink — цвет пройденных ссылок. По умолчанию фиолетовый, (#800080).
Пример оформления ссылок:
<body link=»red» vlink=»#00ff00″ alink=»#ff0000″ bgcolor=»black»>
Можно изменить цвет ссылок через стили CSS.
Пример написания:
<style type=»text/css»>
#50C13C body { background: white; /* Цвет фона страницы */
}
a { color: red; /* Цвет ссылок */
}
a:active { color: #ffff00; /* Цвет активных ссылок */
}
a:visited { color: #50C13C; /* Цвет пройденных ссылок */
}
</style>
Как сделать ссылку в HTML — виды ссылок
Все страницы в интернет связанны гиперссылками. Ссылки являются важнейшей составляющей всего интернета, без которых его существование на сегодняшний день просто не возможно.
Ссылки являются важнейшей составляющей всего интернета, без которых его существование на сегодняшний день просто не возможно.
В данном уроке мы рассмотрим, как создаются ссылки, какие бывают виды ссылок и как сделать ссылку из изображения.
Материалы по теме:
- Как закрыть ссылки от индексации
- Быстрое введение в HTML5 для веб-мастеров
- Создание таблиц в html — фон таблицы — рамка таблицы — объединение ячеек
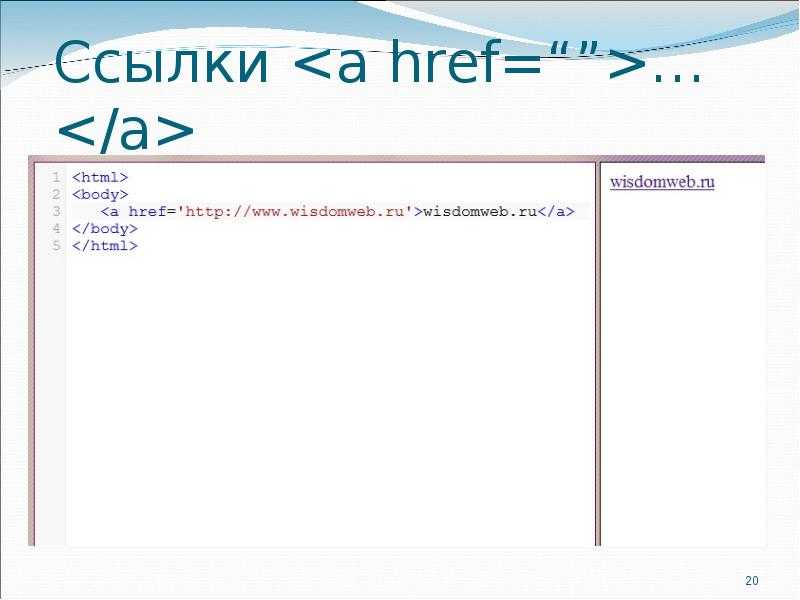
Ссылка в html задается при помощи тега <a> и парного закрывающего его тега </a>. Адрес ссылки задается при помощи атрибута href= «». Например, код ссылки на данный сайт будет выглядеть так:
<a href= "http://webmastermix.ru/">Проект для веб-мастеров</a>
адреса ссылки href= http://webmastermix.ru/ и
текста ссылки Портал для веб-мастеров.
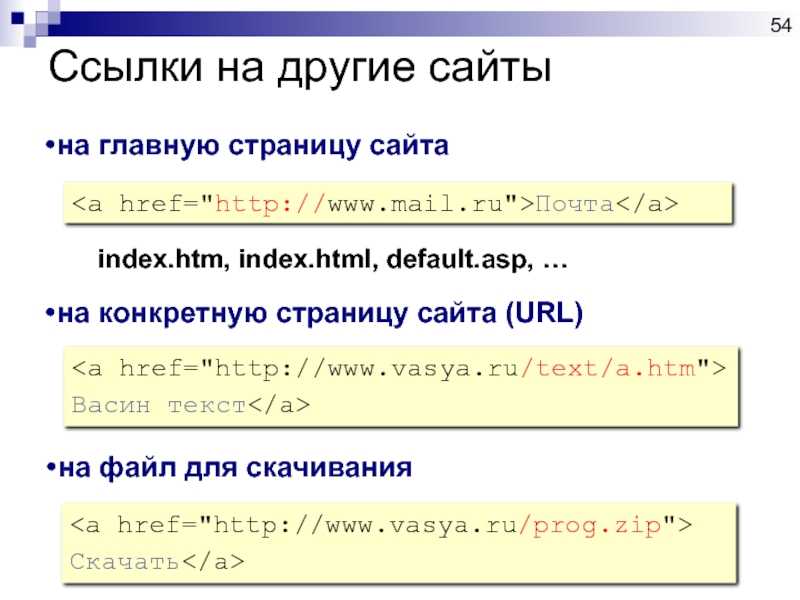
Текст ссылки называется якорем или анкором ссылки. Выше мы рассмотрели пример ссылки, которая ведет на главную страницу сайта. В данном случае, в адресе ссылки, мы не прописывали имя файла и его расширение. Для того чтобы дать ссылку на главную страницу сайта достаточно указать адрес сайта. В большинстве случаев главная страница имеет название index.html.
Выше мы рассмотрели пример ссылки, которая ведет на главную страницу сайта. В данном случае, в адресе ссылки, мы не прописывали имя файла и его расширение. Для того чтобы дать ссылку на главную страницу сайта достаточно указать адрес сайта. В большинстве случаев главная страница имеет название index.html.
Для того чтобы лучше понять как создаются и работают ссылки создайте в какой либо папке на вашем компьютере два html документа. Для этого откройте текстовый документ и сохраните его с именем и расширением index.html.
То же самое проделайте еще раз и сохраните файл с именем razdel.html Содержимое второго файла придумайте сами. Если вы еще не знаете, как создавать html документы то смотрите урок Основы HTML.
Теперь мы сделаем ссылку из страницы с названием index.html на страницу razdel.html. Ссылка будет выглядеть следующим образом:
<a href= "razdel.html">Посмотреть страницу</a>
Это в том случае если файл razdel.html лежит в одной папке с файлом index. html. Если же он лежит например в папке pages, то адрес будет выглядеть так:
html. Если же он лежит например в папке pages, то адрес будет выглядеть так:
<a href= "pages/razdel.html">Посмотреть страницу</a>
Весь код файла index.html будет выглядеть так:
<html> <head> <title>Моя первая страница </title> </head> <body> <a href= "razdel.html">Посмотреть страницу</a> </body> </html>
Можете открыть файл index.html в вашем браузере и перейти по ссылке, в результате откроется новая страница. Как вы заметили, в данном случае страница открылась в текущем окне. Можно сделать так чтобы при нажатии на ссылку новая страница открывалась в новом окне для этого в открывающий тег <a> нужно добавить атрибут target=»_blank» Это будет выглядеть следующим образом:
<a href= "razdel.html" target="_blank">Посмотреть страницу</a>
Попробуйте добавить данный атрибут к ссылке созданной ранее, затем обновите страницу и опять перейдите по ссылке. В результате ваша страница откроется в новом окне. Все ссылки, которые мы рассмотрели ранее, являются внешними.
Все ссылки, которые мы рассмотрели ранее, являются внешними.
Кроме их существуют еще и внутренние ссылки. Внутренние ссылки предназначены для навигации в пределах одного открытого документа. Это может пригодиться, если Вы, например, решили создать какой-то один большой документ, а вверху его поместить содержание. Или вам просто нужно быстро направить посетителя, к какой либо части вашей страницы.
Предположим, нам нужно сделать такую ссылку, нажав на которую, посетитель будет попадать в верхнюю часть данной страницы. Для этого первое слово или словосочетание на данной странице необходимо заключить в тег <a name=»»>первое слово</a>. Где в кавычках необходимо указать какое либо название.
К примеру, для той страницы где вы сейчас находитесь, можно сделать так:
<a name= "verh">Все страницы</a>
Этим мы определили якорь т. е. место куда будет попадать пользователь при нажатии на нашу ссылку. Теперь в том месте, где это нужно, необходимо указать саму ссылку. Делается это так:
Делается это так:
<a href= "#verh">Перейти вверх</a>
Заметьте что здесь в кавычках перед словом verh обязательно должен быть знак решетка #. Чтобы посмотреть, как это работает, можете нажать на следующую ссылку: Перейти вверх.
Ссылаться можно не только на файлы с расширением html но и на файлы с другими расширениями. Для этого в адресе ссылки необходимо прописывать соответствующее имя файла и расширение. Например, html ссылка на файл архива будет выглядеть так:
<a href= "vasharhiv.rar">Скачать архив</a>
Ссылка на файл .mp3 будет выглядеть следующим образом:
<a href= "music.mp3">Скачать мелодию</a>
Можете попробовать скопировать какой либо архив или музыкальный файл в папку с файлами, созданными ранее и дать на них ссылку. В этом случае при переходе по ссылке браузер предложит вам открыть или сохранить файл. Атрибут target=»_blank» так же можно применять к данным ссылкам.
Теперь рассмотрим, какие бывают виды ссылок. Различают следующие виды ссылок абсолютные и относительные. Абсолютные ссылки это ссылки, в которых указан полный адрес документа. Такие ссылки используются для связи с внешними ресурсами сети. Пример такой ссылки:
Различают следующие виды ссылок абсолютные и относительные. Абсолютные ссылки это ссылки, в которых указан полный адрес документа. Такие ссылки используются для связи с внешними ресурсами сети. Пример такой ссылки:
<a href= "http://webmastermix.ru/">Портал для веб-мастеров</a>
Относительная ссылка это ссылка, в которой отсутствует общая адресная часть. Такие ссылки используются в пределах одного сайта. Пример такой ссылки:
<a href= "razdel.html">Посмотреть страницу</a>
Ссылки могут также отличаться по префиксу протокола. (то с чего начинается ваша ссылка). Префикс зависит от назначения ссылки. Основные протоколы, с которыми вы можете столкнуться следующие:
http:// — самый распространенный протокол, при помощи его обеспечивается доступ к веб-страницам, ссылка выглядит так:
<a href= "http://webmastermix.ru/">Портал для веб-мастеров</a>
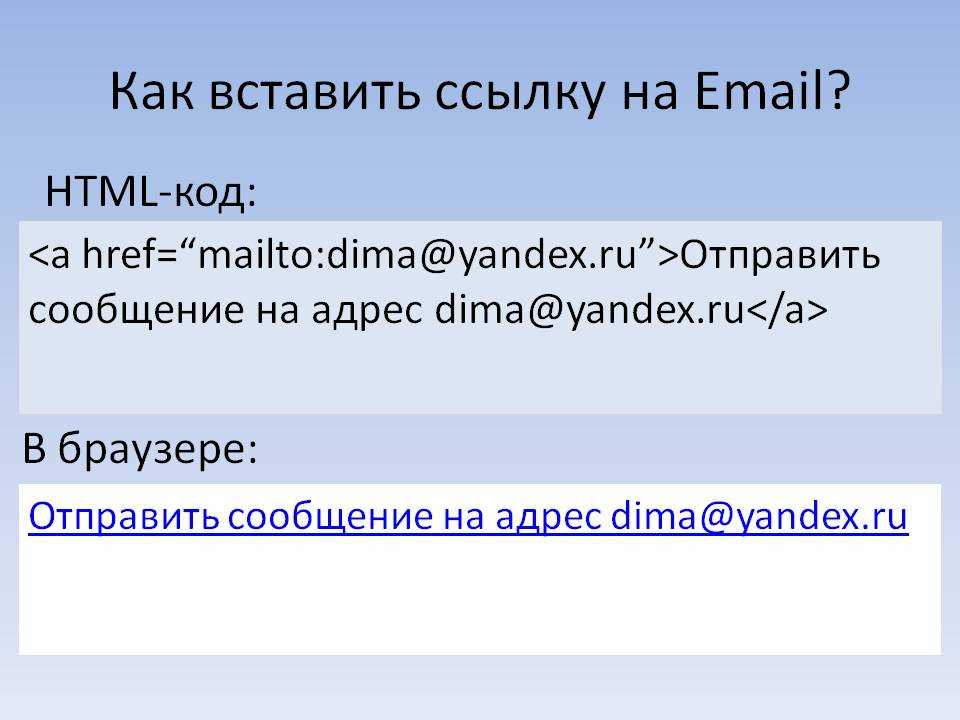
mailto: — протокол доступа к электронной почте. Его необходимо использовать, если вы хотите дать ссылку на электронную почту.
<a href= "mailto:адресс@почты.ru">Отправить письмо</a>
Кроме этих протоколов есть еще протокол ftp://, при помощи которого, осуществляется передача файлов по FTP с помощью программы FTP-клиента. А также протокол file:// — используется для указания ссылки на страницу расположенную на локальном компьютере.
Вам при создании веб страниц в основном придется иметь дело с первыми двумя протоколами. И последнее что нам осталось рассмотреть, в рамках данного урока, это как делать ссылку из изображения. На самом деле все очень просто. Вместо текста заключенного в теги <a></a> нужно вставить адрес изображения. Как вставлять изображение мы рассматривали в уроке Как вставлять картинки и производить их позиционирование в html.
Сохраните изображение, которое вы видите слева в ту папку, где лежат файлы, которые мы создавали ранее. Теперь мы сделаем это изображение ссылкой. Для этого в нашем файле index.html нужно прописать следующее:
<a href= "razdel.html"> <img src= "tigar_small.png"> </a>
Бродя по интернету вы могли видеть такой эффект когда при нажатии на ссылку в виде небольшого изображения загружается другое большое изображение. Для того чтобы сделать такой эффект необходимо в качестве адреса в ссылке указать адрес большого изображения.
Для того чтобы увидеть как это работает, сохраните второе изображение в ту папку где лежат ранее созданные файлы, а в файл index.html вставьте следующий код:
<a href= "tigar_big.jpg"> <img src= "tigar_small.png"> </a>
В результате если вы пройдете по ссылке в виде маленького изображения откроется большое изображение. К ссылке в виде изображения можно также применять атрибут target=»_blank», а также производить открытие не только файлов с расширением .html но и файлов с другими расширениями. Вот и все что касается того как делать ссылки в HTML.
Материал подготовлен порталом: webmastermix.ru
Рекомендуем ознакомиться:
- Подробности
Обновлено: 11 Ноябрь 2013
Создано: 13 Январь 2010
Просмотров: 127779
Что такое ссылка nofollow? Все, что вам нужно знать (без жаргона!)
Джошуа Хардвик
Руководитель отдела контента @ Ahrefs (или, говоря простым языком, я отвечаю за то, чтобы каждый пост в блоге, который мы публикуем, был EPIC).
СТАТИСТВА СТАТИКА
Ежемесячный трафик 1,708
Связывание веб -сайтов 470
твиты 73
Данные от Content Data Data 7 70007
.0002 Показывает, сколько разных веб-сайтов ссылаются на этот фрагмент контента. Как правило, чем больше веб-сайтов ссылаются на вас, тем выше ваш рейтинг в Google.
Показывает приблизительный месячный поисковый трафик к этой статье по данным Ahrefs. Фактический поисковый трафик (по данным Google Analytics) обычно в 3-5 раз больше.
Сколько раз этой статьей поделились в Твиттере.
Поделиться этой статьей
Подпишитесь на еженедельные обновления
Подписка по электронной почте
Подписаться
Содержание
Тег rel=»nofollow» — один из самых простых HTML-тегов, и его очень важно понимать, если вы занимаетесь SEO. Узнайте все, что вам нужно знать о ссылках nofollow, в этом руководстве.
Узнайте все, что вам нужно знать о ссылках nofollow, в этом руководстве.
В ссылках nofollow нет ничего нового. Они существуют уже 14 лет.
Если вам небезразлична эффективность вашего веб-сайта в поисковых системах, то знать, когда и когда не следует использовать nofollow-ссылки, не просто важно — это крайне важно .
В этом руководстве я объясню, как появились ссылки nofollow, как они помогают в SEO и как их правильное использование может защитить ваш сайт от страшного штрафа Google.
Но сначала давайте рассмотрим основы.
Что такое ссылки nofollow?
Ссылки nofollow — это гиперссылки с тегом rel=“nofollow”.
Эти ссылки не влияют на рейтинг целевого URL в поисковых системах, поскольку Google не передает по ним PageRank и не привязывает текст. На самом деле, Google даже не сканирует nofollow-ссылки.
Рекомендуем прочитать: Google PageRank НЕ умер: почему это все еще имеет значение
Nofollow и ссылки для перехода
Ссылки, по которым следуют и nofollow, выглядят одинаково для среднего пользователя сети.
Синий текст в этом предложении представляет собой ссылку , по которой следует . Синий текст в этом предложении — это ссылка nofollow . Разница между ними очевидна, только когда вы копаетесь в HTML-коде.
Подписка:
синий текст
Nofollowed:
синий текст
HTML-код идентичен, за исключением добавления тега rel=»nofollow».
Можно сделать nofollow для всех ссылок на веб-странице, разместив метатег robots со значением «nofollow» в заголовке. Тем не менее, тег nofollow используется чаще, так как он позволяет не следовать некоторым ссылкам на странице, оставляя при этом другие.
Не знаете, зачем вам это? Пришло время для краткого урока истории.
История
rel=»nofollow» Тег nofollow был впервые представлен Google в 2005 году для борьбы со спамом в комментариях.
Если вы блоггер (или читатель блога), вы до боли знакомы с людьми, которые пытаются поднять рейтинг своих веб-сайтов в поисковых системах, отправляя связанные комментарии в блогах, такие как «Посетите мой сайт фармацевтических товаров со скидкой». Это называется спамом в комментариях, нам он тоже не нравится, и мы тестируем новый тег, который его блокирует. Отныне, когда Google увидит атрибут (rel=»nofollow») в гиперссылках, эти ссылки не будут учитываться при ранжировании веб-сайтов в результатах поиска . Это не отрицательный голос для сайта, на котором был размещен комментарий; это просто способ убедиться, что спамеры не получают выгоды от злоупотребления общедоступными областями, такими как комментарии в блогах, обратные ссылки и списки рефереров.
Вскоре после этого Yahoo, Bing и несколько других поисковых систем также объявили о своей приверженности тегу nofollow.
В настоящее время WordPress по умолчанию добавляет тег nofollow к ссылкам комментариев, как и многие другие CMS. Поэтому, даже если вы никогда раньше не слышали о ссылке nofollow, будьте уверены, что любые спам-комментаторы в вашем блоге, скорее всего, не получат никаких преимуществ SEO от своих усилий.
Поэтому, даже если вы никогда раньше не слышали о ссылке nofollow, будьте уверены, что любые спам-комментаторы в вашем блоге, скорее всего, не получат никаких преимуществ SEO от своих усилий.
Однако, если вы беспокоитесь о том, что ваши комментарии могут не стать объектом nofollow, вот как это проверить:
- Найти комментарий
- Щелкните ссылку правой кнопкой мыши
- Нажмите «Проверить»
- Посмотрите на выделенный HTML-код код.
Если вы видите тег rel=nofollow, значит, это nofollow. В противном случае это следует.
Неудобно копаться в HTML-коде? Установите расширение nofollow для Chrome, которое заметно выделяет все nofollow-ссылки, когда вы просматриваете веб-страницы.
Понятно? Хороший. Вернемся к нашему уроку истории.
2009: Google борется со скульптурой PageRank
PageRank перемещается по веб-сайту через внутренние ссылки (ссылки с одной страницы сайта на другую).
Например, часть PageRank этой статьи переходит на другие страницы нашего сайта через такие гиперссылки, как эта. Как правило, более высокий PageRank соответствует более высокому рейтингу. Гэри Иллисес подтвердил это в прошлом году.
Как правило, более высокий PageRank соответствует более высокому рейтингу. Гэри Иллисес подтвердил это в прошлом году.
DYK, что спустя 18 лет мы все еще используем PageRank (и сотни других сигналов) для ранжирования?
Хотите знать, как это работает? по ссылкам с переходом, а не по ссылкам nofollow.
Так было всегда, но способ распределения PageRank между переходящими ссылками на странице с годами изменился.
До 2009 года это работало так:
Если у вас было три ссылки на странице и одна из них была nofollow, тогда общий PageRank был разделен между двумя ссылками, на которые читались.
К сожалению, некоторые люди начали использовать в своих интересах эту техническую особенность, чтобы манипулировать ранжированием, формируя поток PageRank вокруг своих сайтов.
Другими словами, они не будут переходить по ссылкам на свои неважные страницы, чтобы обеспечить максимальный перенос PageRank на свои «денежные» страницы.
Компания Google объявила об изменениях, призванных пресечь эту практику в зародыше, в 2009 году.:
Итак, что происходит, когда у вас есть страница с «десятью баллами PageRank» и десятью исходящими ссылками, а пять из этих ссылок не являются nofollow? […] Первоначально пять ссылок без nofollow приносили бы по два балла PageRank каждая […] Более года назад Google изменил способ расчета рейтинга PageRank, так что пять ссылок без nofollow приносили бы по одному баллу PageRank каждая.
Вот иллюстрация того, что было до и после:0051 вещь , «nofollow» для некоторых внутренних ссылок может помочь с приоритетом сканирования, потому что Google не сканирует nofollow-ссылки.
Роботы поисковых систем не могут войти или зарегистрироваться в качестве участника на вашем форуме, поэтому нет причин приглашать робота Googlebot переходить по ссылкам «зарегистрироваться здесь» или «войти».
Использование nofollow для этих ссылок позволяет роботу Googlebot сканировать другие страницы, которые вы хотели бы видеть в индексе Google.
Однако это довольно сложная тема, поэтому я не буду здесь углубляться в нее.
Рекомендуем прочитать: Что такое бюджет сканирования и должны ли оптимизаторы беспокоиться об этом?
Начиная с 2013 г.: Google борется с платными ссылками
Google классифицирует покупку или продажу ссылок, которые проходят через PageRank , как нарушение Руководства для веб-мастеров.
Таким образом, все платные ссылки должны иметь статус nofollow.
Так было на протяжении многих лет, даже задолго до 2013 года.
Однако, насколько я вижу, Google стал все больше беспокоиться о влиянии нераскрытых платных ссылок на их алгоритм примерно в это время… и с тех пор.
В этом видео 2013 года Мэтт Каттс углубляется в обоснование раскрытия платных ссылок. заработано ссылок, а не платных ссылок.
Люди рассматривают ссылки как редакционные голоса. Они ссылаются на что-то, потому что это вызывает в них страсть. Это что-то интересное. Они хотят поделиться им с друзьями. Есть какая-то причина, по которой они хотят выделить эту конкретную ссылку.
Проблема в том, что некоторые платные ссылки ничем не отличаются от заработанных. Подумайте о разнице между ссылкой в платном обзоре и ссылкой в бесплатном обзоре.
На первый взгляд обе ссылки будут выглядеть одинаково. Вот почему должен быть способ раскрыть платный Google.
Подумайте об этом так: есть два способа получить Оскар:
Вариант №1: Жить, чтобы действовать, постоянно оттачивать свое мастерство и усердно трудиться годами.
Вариант № 2: Купите 6 из них за 8,97 доллара на Amazon…Тег nofollow (на платных ссылках) для Google — то же, что наклейка за 8,97 доллара внизу фальшивого Оскара для ваших друзей: контрольный знак того, что вы не заработали это законным путем и, таким образом, не заслуживаете похвалы за свои дурацкие манипулятивные усилия.
Помогают ли ссылки nofollow в поисковой оптимизации?
Давайте кратко повторим, что Google говорит о том, как они обрабатывают ссылки nofollow:
Google не передает PageRank или якорный текст по этим ссылкам.
Все это кажется достаточно ясным, пока вы не прочитаете предыдущее предложение:
В общем, мы им не следуем. Это означает, что Google не передает PageRank или якорный текст по этим ссылкам.
В целом , я думаю, что это утверждение более расплывчато, чем должно быть, и подразумевает, что в некоторых случаях они переходят по ссылкам nofollow.
Что это могут быть за дела, никто не знает.
Некоторые считают, что все nofollow-ссылки все равно передают некоторый PageRank. Некоторые считают, что Google передает PageRank некоторым, но не всем nofollow-ссылкам. Другие считают, что люди слишком много читают о формулировках, которые не менялись большую часть семи лет.
Ранее в этом году мы изучили 44 589 результатов поисковой выдачи, чтобы выяснить, существует ли какая-либо корреляция между рейтингом Google и различными атрибутами обратных ссылок, одним из которых было количество переходов по обратным ссылкам.
Вот что мы нашли:
Корреляция количества обратных ссылок «dofollow» немного слабее, чем у общего количества обратных ссылок.
Вот что сказал об этом Тим:
Этот может быть признаком того, что Google ценит некоторые nofollow-ссылки с сильных страниц больше, чем переходные ссылки со слабых страниц. #whoknows
Отнеситесь к этому открытию с большой долей скептицизма. Основная цель этого исследования не заключалась в том, чтобы проанализировать влияние ссылок nofollow и подписок, и поэтому мы не предпринимали никаких усилий для выделения этого фактора.
Но даже если мы предположим, что ссылки nofollow не оказывают прямого воздействия на поисковую оптимизацию, они все равно могут оказывать косвенное воздействие, потому что:
1.
Они помогают разнообразить ваш ссылочный профиль
Профили естественных обратных ссылок разнообразны.
По некоторым ссылкам переходят, а по другим нет. Этот факт неизбежен, потому что некоторые люди неизбежно будут ссылаться на вас через ссылки nofollow… как бы вам ни хотелось, чтобы это было не так.
Кроме того, большинство обратных ссылок, которые вы получаете из следующих мест, являются nofollow: привет, 1998!)
Википедия (подсказка: любой может редактировать страницу Википедии) Pingbacks Каталоги Короче говоря, если веб-сайт использует только обратные ссылки или явно высокий процент обратных ссылок, то это явный признак чего-то происходит подозрительно.
Чтобы проверить соотношение количества ссылок, на которые вы переходите, и ссылок, на которые не подписаны, для любого веб-сайта или веб-страницы, используйте отчет Обзор в Ahrefs Site Explorer.
Site Explorer > введите любой домен, URL-адрес или подпапку > Обзор
Похоже, что 85% доменов, ссылающихся на блог Ahrefs (ссылающихся на веб-сайты), отслеживаются.
Хорошо это или плохо? Честно говоря, пока здесь есть какое-то разнообразие, это хороший знак.
Чего вы не хотите видеть, так это 100% «dofollow» или чего-то подобного, потому что это явный признак манипуляции. Исходя из опыта, я бы сказал, что 60-90% — это нормально, но этот диапазон не является окончательным. Если вы подозреваете нечестную игру, копайте глубже.
2. Они привлекают трафик, а трафик приводит к переходам по ссылкам
Ссылки полезны не только для целей SEO. Они также привлекают реферальный трафик.
Вот почему мы так активны на Quora.
Если вы раньше не слышали о Quora, это сайт вопросов и ответов, где каждый может ответить на вопросы, которые публикуют люди. В этих ответах Quora разрешает ссылки на соответствующие ресурсы.
Вот недавний ответ, опубликованный нашим менеджером по маркетингу Ребеккой Бек, где она ссылается на блог Ahrefs:
К сожалению, поскольку все исходящие ссылки на Quora имеют статус nofollow, эта ссылка не имеет прямого эффекта SEO.
Но вот что интересно:
Если мы проверим отчет Обратные ссылки в Ahrefs Site Explorer для ahrefs.com и отфильтруем только ссылки «dofollow», вот одна из многих обратных ссылок, которые мы видим:
Теперь давайте внимательнее посмотрите на страницу перехода (страница, с которой идет ссылка):
Единственная причина, по которой мы получили эту ссылку , последовала , потому что автор этой статьи наткнулся на ответ Ревекки на Quora. Другими словами, ссылка nofollow косвенно вела к ссылке с подпиской.
Так что помните: чтобы кто-то сделал ссылку на вас, должны произойти три события в следующем порядке:
- Они увидят ваш контент
- Они наслаждаются вашим контентом
- Они порекомендуют его другим (через других ссылки на своем сайте)
Поскольку ссылки nofollow могут помочь в этом первом шаге, они часто служат катализатором для последующих ссылок.
3. Они могут защитить от штрафов Google
Иногда есть законные причины платить за ссылки.
Если веб-сайт получает много трафика, покупка спонсируемого поста на этом сайте может иметь смысл. И если вы платите хорошие деньги за функцию, то вы, вероятно, захотите включить обратную ссылку, чтобы читатели могли легко найти ваш сайт.
Проблема? Google заявляет, что переход по платным ссылкам противоречит их Руководству для веб-мастеров.
Тем не менее, SEO-сообщество обычно делится на два лагеря:
- Те, кто верит, что Google может точно идентифицировать платные ссылки алгоритмически.
- Те, кто верит, что Google не может точно идентифицировать платные ссылки алгоритмически.
Какой из лагерей прав, это спор для другого дня.
А пока предположим, что лагерь № 2 верен и что Google изо всех сил пытается идентифицировать все платные ссылки. Это означает, что вы можете безопасно покупать и продавать ссылки сколько душе угодно, верно? Не так быстро.
У Google есть инструмент, который позволяет любому сообщить о веб-сайте, который покупает или продает ссылки.
Инструмент Google для сообщения о платных ссылках.
Перевод: возможно, вам следует опасаться не Google, а ваших конкурентов.
Подумайте об этом: если конкурент видит, что вы занимаете высокие позиции по его целевому ключевому слову, и он использует такой инструмент, как Site Explorer от Ahrefs, чтобы углубиться в ваши обратные ссылки, только для того, чтобы обнаружить такие ссылки, как :
Тогда почему бы им не сообщить вам?
Если это приведет к тому, что команда Google по борьбе с веб-спамом просмотрит ваш веб-сайт, обнаружит платные ссылки и наложит ручное наказание, то у них будет на одного конкурента меньше, чтобы конкурировать в поисковой выдаче.
Что приводит нас к следующему:
Как провести аудит вашего веб-сайта на предмет проблем, связанных со ссылками nofollow
Переход по обратным ссылкам, которые нарушают Руководство Google для веб-мастеров, является рискованным.
То же самое относится и к исходящим ссылкам на вашем сайте, которые должны быть закрыты.
Но дело не только в гневе Google (т.е. штрафах). Также может случиться так, что некоторые внутренние ссылки nofollow мешают вашей эффективности SEO.
Далее следует быстрый аудит, который поможет выявить и устранить любые подобные проблемы.
1. Ищите обратные ссылки с ключевыми словами
По большей части люди не будут использовать анкоры с точным соответствием при переходе на ваш сайт. Вот почему ссылки с точным соответствием могут быть признаком манипулирования обратными ссылками.
Чтобы найти их, используйте отчет «Якоря» в Ahrefs Site Explorer.
Site Explorer > введите свой домен > Якоря > фильтр dofollow
Здесь мы видим, что большинство якорей этого веб-сайта являются фирменными или общими (размыты в целях конфиденциальности), но есть девятнадцать веб-сайтов (ссылающихся доменов), которые ссылаются с помощью фраза «займы до зарплаты» в качестве якоря.
Если мы нажмем каретку, то в разделе Ссылающиеся домены мы сможем увидеть, что это за веб-сайты.
Затем, если мы снова нажмем курсор, мы сможем увидеть контекст всех ссылок из каждого домена.
Вот несколько приблизительных рекомендаций по работе с различными типами ссылок, которые вы найдете здесь:
- Ссылки, купленные на некачественных сайтах. Попросить удалить ссылку (предпочтительно) или сделать ее nofollow. Отклонить на уровне страницы или домена, если они этого не сделают.
- Гостевые посты био ссылки. Использовали ли вы ранее анкоры с ключевыми словами в биографиях авторов гостевых постов? Попросите человека, ответственного за этот сайт, заменить ссылку, богатую ключевыми словами, на брендированную. Или, если вы предпочитаете оставить привязанную ссылку, попросите, чтобы она была nofollow.
- Ссылки виджета. Измените HTML-код виджета, чтобы ссылка была nofollow. Попросите тех, кто уже внедрил ваш виджет, не переходить по ссылке.
- Ссылки на весь сайт. Попросить, чтобы ссылка стала nofollow или заменена на фирменный якорь.
Обратите внимание, что ссылки с точным соответствием не всегда указывают на некачественные или платные ссылки. Такие ссылки могут возникать естественным образом и при законных обстоятельствах.
Вот почему вы всегда должны тщательно исследовать ссылки, прежде чем отклонять их или просить запретить им подписку.
В противном случае вы можете причинить больше вреда, чем пользы.
2. Ищите спонсируемые обратные ссылки, на которые вы подписаны
Обратные ссылки из спонсируемых сообщений всегда должны иметь статус nofollow.
Это потому, что вы фактически платите за ссылку, поэтому она не должна пройти PageRank.
Чтобы найти такие ссылки, выполните поиск по слову «рекламный» в отчете Обратные ссылки для вашего веб-сайта в Ahrefs Site Explorer.
Site Explorer > Обратные ссылки > найдите «sponsored» > отфильтруйте «dofollow»
Обратитесь и попросите запретить любые такие ссылки.
3. Ищите исходящие ссылки, насыщенные ключевыми словами, на вашем веб-сайте
Знаете ли вы, что в 2017 году Forbes отслеживал все исходящие ссылки?
Этот шаг был предпринят после того, как они заметили, что некоторые из их авторов продавали ссылки из своих статей. Поскольку у них так много участников, они решили, что невозможно проверить все ссылки на сайте, и поэтому выбрали ленивый вариант nofollow для всех.
Почему это важно?
Потому что, если вы когда-либо принимали гостевые посты на своем сайте или размещали пользовательский контент, у вас могла возникнуть та же проблема.
Чтобы узнать, так ли это, взгляните на свои исходящие якоря в Ahrefs Site Explorer.
Site Explorer > введите свой домен > Исходящие ссылки > Якоря > добавьте фильтр «dofollow»
Ищите подозрительные слова и фразы, которые вы не ожидаете увидеть на своем сайте, и удаляйте или nofollow любые, которые кажутся манипулятивными ( например, анкоры с ключевыми словами в биографиях гостевых постов и т.
д.).
Что касается того, почему это важно, Google объясняет это лучше всего:
Если вы не можете или не хотите ручаться за содержание страниц, на которые вы ссылаетесь со своего сайта — например, ненадежные комментарии пользователей или записи в гостевой книге — вы должны nofollow по этим ссылкам. Это может отбить охоту у спамеров нацеливаться на ваш сайт и поможет вашему сайту непреднамеренно передать PageRank плохим соседям в Интернете.
4. Ищите рекламные ссылки для перехода на свой сайт
Вы когда-нибудь принимали рекламные публикации на своем веб-сайте? Вы установили nofollow по ссылке?
Если вы не уверены, возможно, стоит проверить.
Для этого выполните поиск в Google
site:yourwebsite.com «рекламный пост»Откройте все результаты один за другим и найдите рекламную ссылку.
Если вы установили расширение nofollow для Chrome, все ссылки nofollow на странице будут выделены, поэтому рекламную ссылку обязательно нужно выделить.
Если это не так, это ссылка для перехода.
Убедитесь, что это так, покопавшись в HTML.
Щелкните ссылку правой кнопкой мыши, нажмите «Проверить» и найдите тег rel=»nofollow».
Если его нет, то это ссылка для перехода и вам нужно добавить тег nofollow.
5. Ищите nofollow внутренние ссылки
Внутренние ссылки не должны быть nofollow, если только они не указывают на неважные страницы или страницы, которые вы хотите исключить из индексов поисковых систем.
Чтобы найти внутренние ссылки nofollow, используйте отчет Best by Links в Ahrefs Site Explorer.
Site Explorer > введите свой домен > Лучшее по ссылкам > переключитесь на внутренний > отсортируйте по столбцу «nofollow»
Если вы видите какие-либо страницы с внутренними ссылками nofollow, нажмите на число, чтобы узнать, откуда эти ссылки, и расследовать дальнейшие действия . Возможно, это имеет смысл (например, внутренние ссылки nofollow на страницу входа ).
Однако, если нет очевидной причины для того, чтобы ссылки были запрещены, удалите тег nofollow.
Здесь так и есть. По какой-то причине у нас есть ссылка nofollow из одного сообщения в блоге в другое.
Заключительные мысли
Ссылки Nofollow играют жизненно важную роль, когда дело доходит до SEO.
Надеюсь, это руководство вооружило вас знаниями, необходимыми для того, чтобы заставить работать nofollow-ссылки для вас… а не против вас.
Прежде чем я завершу это, у меня есть один последний — возможно, довольно очевидный — момент: если вы активно создаете ссылки на свой веб-сайт, то имеет смысл уделить первоочередное внимание созданию ссылок для перехода. Это те, которые передают PageRank и напрямую влияют на SEO.
В Site Explorer все наши отчеты, связанные с обратными ссылками, имеют фильтры «dofollow» и «nofollow».
Это упрощает расстановку приоритетов, когда вы анализируете профили обратных ссылок конкурентов на наличие воспроизводимых ссылок или составляете список «небоскребов» потенциальных клиентов или что-то еще.
Остались вопросы? Напишите мне в комментариях ниже или через Twitter.
Насколько полезен был этот пост?
Количество голосов: 20
Голосов пока нет! Будьте первым, кто оценит этот пост.
Вставить носитель
О вставке носителя
Добавление мультимедиа к вашему опросу может помочь вам создать передовой опыт для респондентов. На этой странице описано, как вставлять медиафайлы (например, аудио- и видеофайлы) из вашей библиотеки или с серверов аудио- или видеохостинга, таких как YouTube и SoundCloud, в ваши опросы.
Предупреждение: Для вставки мультимедиа требуется разрешение Разрешить всю HTML-разметку , которое должно быть включено для учетной записи. Разрешить JavaScript 9Разрешение учетной записи 0068 должно быть включено для правильного воспроизведения видео. Если у вас есть бесплатная учетная запись для опроса или лицензия CoreXM Standard, эти разрешения нельзя включить без обновления вашей учетной записи.
Если вы пользуетесь платной лицензией и у вас есть вопросы о разрешениях для вашей учетной записи, обратитесь к администратору бренда.
Поддерживаемые типы файлов
Хотя Qualtrics поддерживает загрузку большинства аудио- и видеофайлов, веб-браузеры не так снисходительны. Для большинства типов файлов респондентам вашего опроса потребуется установить соответствующий подключаемый модуль браузера для корректного просмотра мультимедиа.
По этой причине мы рекомендуем загружать медиафайлы на файлообменник, такой как YouTube или SoundCloud, а затем встраивать медиафайлы с помощью HTML или URL-адреса. Обе эти службы динамически загружают соответствующую версию вашего файла, которая будет работать на любом устройстве или браузере, которые использует ваш респондент, обеспечивая максимальную совместимость. Кроме того, и YouTube, и SoundCloud поддерживают частные медиа, если безопасность является проблемой.
Если вы по-прежнему хотите загружать свои файлы напрямую в Qualtrics, лучший тип файла будет зависеть от вашей аудитории.
Для аудиофайлов
Для аудиофайлов мы рекомендуем формат MP3 . WAV также широко поддерживается, но его большой размер файла может создать негативные впечатления для тех, у кого медленное подключение к Интернету.
Для видеофайлов
Лучший формат видеофайла меняется в зависимости от устройства и браузера, которые ваши респонденты используют для просмотра видео. Если вы не уверены, какой тип файла лучше всего подходит для вашей ситуации, мы рекомендуем опубликовать свое видео на YouTube или Vimeo и использовать функции общего доступа, чтобы встроить видео в свой опрос.
Совет: Вы не можете вставить частное видео YouTube. Если вы хотите разместить свое видео на YouTube, но не показывать его в результатах поиска, вместо этого загрузите его как «Не в списке».
Если вы не можете использовать YouTube, мы рекомендуем сохранить ваше видео в различных форматах файлов (наиболее популярными являются MP4, MOV и WMV), а затем создать версию вашего вопроса для каждого формата и использовать логику отображения, чтобы отобразить соответствующий вариант на основе на устройстве респондента и в браузере.
Использование логики отображения для отображения соответствующего типа файла
Здесь мы рассмотрим, как отображать различные типы файлов для респондентов в зависимости от того, поддерживают ли их браузер и устройство Flash Player.
- Добавьте в опрос вопрос со скрытой метаинформацией, который будет записывать данные о настройках браузера респондента. Этот вопрос должен стоять перед вопросами с вашими СМИ.
- Создайте один вопрос с версией файла Flash и другой вопрос с версией файла MP4.
Совет: Обратите внимание, что носитель не загружается для версии Flash на приведенном выше снимке экрана. Это происходит потому, что наш браузер не поддерживает Flash player; вот почему важно использовать несколько форматов файлов, если вы решите не размещать свои медиафайлы на файлообменнике.
- Выбрав вопрос о версии Flash, нажмите Показать логику .
- Для вашего логического условия выберите Вопрос, ваш вопрос метаинформации, версия Flash (ввод текста), не равно, -1 .

- Щелкните Сохранить .
- Добавить логику отображения для вопроса MP4, за исключением того, что логика отображения должна выглядеть так: Question, Your Meta Info Question, Flash Version (Text Entry), Is Equal to, -1 .
- Нажмите Сохранить .
При такой настройке респондент увидит ту версию носителя, которая лучше всего подходит для его браузера.
Подсказка: Вы можете делать аналогичные логические утверждения на основе операционной системы респондента. Например, мы знаем, что форматы Flash-видео (FLV, F4V и SWF) не работают на iOS, поэтому мы можем создать логику для показа этих видео только в том случае, если операционная система респондента не равна iOS.
Как добавить мультимедиа из вашей библиотеки
Вы можете загружать аудио- и видеофайлы размером 16 МБ или меньше в свою библиотеку и встраивать их непосредственно в опрос. Дополнительные сведения о совместимости файлов см.
в разделе о поддерживаемых типах файлов выше. В этом разделе основное внимание будет уделено вставке медиафайлов из вашей библиотеки после того, как вы их уже загрузили.
Совет: Если вам нужна помощь с загрузкой файлов в вашу библиотеку, см. Добавление файла в библиотеку.
- В редакторе опроса щелкните текст вопроса.
- Выберите Редактор расширенного содержимого .
- Нажмите Еще.
- Щелкните значок Вставить носитель , .
- Щелкните Выбрать файл из библиотеки .
- Выберите нужный файл из вашей библиотеки.
- Если вы хотите использовать новый файл, которого еще нет в вашей библиотеке, нажмите Загрузить новый файл .
Qtip: При загрузке нового файла вы выбираете файл на своем компьютере, а затем даете файлу категорию и описание.

- Предварительно просмотрите файл, чтобы убедиться, что он отображается правильно.
Подсказка: Для видеофайлов щелкните синий текст Advanced , который появляется под предварительным просмотром изображения, чтобы установить другую ширину и высоту видео.
- Нажмите Вставьте .
Добавление мультимедиа с помощью HTML
Вы можете использовать встроенный фрагмент HTML, предоставленный хостинговой компанией, для включения мультимедиа в свой опрос.
Внимание: Мы рекомендуем встраивать видео YouTube с помощью HTML.
Получение кода HTML
Большинство медиа-хостинговых компаний (например, YouTube) предоставляют код для встраивания медиаклипов на другие веб-сайты, и вы можете распознать его как подходящий код, если он начинается со слова «iframe».
- Нажмите Поделиться на видео Youtube, которое вы хотите встроить.
- Выберите параметр Встроить .
- Скопируйте представленный код.
Qtip: Этот код, который можно найти в разделе Поделиться большинства видео на youtube.com, можно использовать для встраивания видео в опрос, чтобы видео воспроизводилось даже в таких браузерах, как Safari, и мобильных браузерах, которые не хорошо работать с Flash.
Добавление мультимедиа с помощью HTML
- Щелкните вопрос, к которому вы хотите добавить медиаданные.
- Нажмите Просмотр HTML .
- Вставьте фрагмент кода HTML.
- Предварительный просмотр ваш опрос, чтобы убедиться, что медиа отображаются правильно.
Добавление мультимедиа с использованием URL-адреса
Если вы хотите разместить свои медиафайлы за пределами Qualtrics, либо на своих собственных серверах, либо через службу хостинга, выполните следующие действия, чтобы вставить медиафайл, используя его URL-адрес.
Предупреждение: Изменения, внесенные в размещенный контент, будут отражены здесь, поэтому обязательно используйте этот параметр только для собственного контента.
Совет: Вы можете вставлять медиаданные только с общедоступного URL-адреса. Если Qualtrics не может получить URL-адрес, медиаданные не будут отображаться в вашем опросе.
- Щелкните вопрос, в который вы хотите вставить медиаданные.
- Выберите Редактор расширенного содержимого .
- Нажмите Еще .
- Щелкните значок Вставить носитель , .
- Вставьте URL вашего медиафайла.
- При желании вы можете установить ширину и высоту видео, щелкнув Дополнительно синим цветом и введя нужные размеры.
- Нажмите Вставьте .
Qtip: Хотя этот метод отлично подходит для файлов, размещенных на ваших собственных серверах, другие службы хостинга могут не поддерживаться.
Если у вас возникли трудности с этим процессом, попробуйте добавить медиаданные с помощью фрагмента HTML-кода, предоставленного вашим веб-сайтом медиахостинга. Этот процесс описан выше.
Советы и рекомендации YouTube
Видео, размещенные на YouTube, предлагают довольно много вариантов настройки, которые могут быть полезны для вашего опроса. См. следующие разделы, чтобы узнать, что доступно.
Qtip: По состоянию на 25 сентября 2018 г. YouTube больше не поддерживает возможность удалять рекомендуемые видео. См. эту страницу для получения дополнительной информации.
Создание приватного видео
При использовании YouTube для размещения своего видео вы можете пометить свое видео как «Не включенное в список», чтобы люди не могли найти это видео за пределами вашего опроса. Чтобы изменить конфиденциальность вашего видео, просмотрите настройки конфиденциальности видео на YouTube.
Включение автозапуска
При вставке видео, размещенного на YouTube, вы можете включить автовоспроизведение, чтобы начать воспроизведение видео сразу после загрузки страницы.
В представлении «Источник» редактора форматированного содержимого вы увидите ссылку на свой клип. Добавьте « ?autoplay=1 » в конец ссылки, если не , еще один вопросительный знак (?) в ссылке на ваш клип. Если в ссылке на ваш клип уже есть вопросительный знак (?), добавьте вместо него « &autoplay=1 ». Это запустит видео, как только респондент откроет эту страницу опроса.
Подсказка: Найдите HTML-код в следующем общем формате: src=»https://www.youtube.com/embed/videoID». Вставка ?autoplay=1 после идентификатора видео и перед конечными кавычками.
Подсказка: Автозапуск работает только в настольных браузерах. Это не работает на мобильном телефоне.
Qtip: Если вы используете Chrome версии 66 или более поздней, в Chrome внесены изменения, поэтому автозапуск не будет работать, если в видео нет звука, если пользователь щелкнул или коснулся сайта или если пользователь проявил интерес в СМИ на сайте в прошлом.

 html"> <img src= "tigar_small.png"> </a>
html"> <img src= "tigar_small.png"> </a>
 Использование nofollow для этих ссылок позволяет роботу Googlebot сканировать другие страницы, которые вы хотели бы видеть в индексе Google.
Использование nofollow для этих ссылок позволяет роботу Googlebot сканировать другие страницы, которые вы хотели бы видеть в индексе Google.


 Они помогают разнообразить ваш ссылочный профиль
Они помогают разнообразить ваш ссылочный профиль







 д.).
д.). Если это не так, это ссылка для перехода.
Если это не так, это ссылка для перехода.

 Если вы пользуетесь платной лицензией и у вас есть вопросы о разрешениях для вашей учетной записи, обратитесь к администратору бренда.
Если вы пользуетесь платной лицензией и у вас есть вопросы о разрешениях для вашей учетной записи, обратитесь к администратору бренда.


 в разделе о поддерживаемых типах файлов выше. В этом разделе основное внимание будет уделено вставке медиафайлов из вашей библиотеки после того, как вы их уже загрузили.
в разделе о поддерживаемых типах файлов выше. В этом разделе основное внимание будет уделено вставке медиафайлов из вашей библиотеки после того, как вы их уже загрузили.


 Если у вас возникли трудности с этим процессом, попробуйте добавить медиаданные с помощью фрагмента HTML-кода, предоставленного вашим веб-сайтом медиахостинга. Этот процесс описан выше.
Если у вас возникли трудности с этим процессом, попробуйте добавить медиаданные с помощью фрагмента HTML-кода, предоставленного вашим веб-сайтом медиахостинга. Этот процесс описан выше.