Как отличить контентное изображение от декоративного — Блог HTML Academy
Давайте разберёмся, что такое контентное изображение, что такое декоративное и как их отличить друг от друга. От типа изображения зависит то, как оно будет добавлено на страницу.
Теория
Контентное изображение
Слово контент происходит от английского слова «content» — содержимое. С помощью таких изображений мы можем донести до пользователей полезную информацию. Чтобы добавить контентное изображение к себе на страницу, используйте в разметке <img>. Для изображений такого типа необходимо заполнять атрибут alt, который описывает то, что изображено на картинке.
Декоративное изображение
Из названия понятно, что этот тип изображений используется исключительно для оформления. Такие изображения не несут для пользователя полезной информации. Декоративные изображения следует реализовывать с помощью CSS.
Практика
В теории всё просто, но на деле мы можем столкнуться с неоднозначными ситуациями, в которых не так-то просто определить тип изображения. Давайте вместе рассмотрим различные ситуации на примерах.
Давайте вместе рассмотрим различные ситуации на примерах.
Очевидные случаи
Изображение товара в карточке товара, контентное
Карточка товара на сайте EdoqueКарточки товаров на сайте CadburyТакие изображения содержат информацию о внешнем виде товара. Если они по какой-либо причине не отобразятся, то пользователь потеряет часть информации о товаре.
Реализация: <img>
Логотип, контентное
Логотип на сайте Haribo-shopЛоготип на сайте EvercodelabПартнёрские логотипы на сайте SpeciaЛоготипы могут быть реализованы как текстом, так и изображением, поэтому нужно ориентироваться на конкретный макет. В приведённых выше примерах логотип представлен изображением, которое содержит важную информацию о названии сайта.
И также часто встречаются блоки с партнёрскими логотипами. В таких ситуациях логотипы являются контентными изображениями.
Реализация: <img>
Изображения и текст, контентное
Изображение в статье на сайте MeduzaИзображения товара на индивидуальной странице на сайте PichShopПримеры выше — изображения в статье. Данный случай ничем не отличается от карточки товара — у нас есть и описание, и изображение, несущие важную для пользователя информацию. Таким образом, изображение является контентным и должно быть сделано тегом
Данный случай ничем не отличается от карточки товара — у нас есть и описание, и изображение, несущие важную для пользователя информацию. Таким образом, изображение является контентным и должно быть сделано тегом <img>.
Реализация: <img>
Вспомогательная иконка, декоративное
Вспомогательные декоративные иконки на сайте MediaMarktВ примере иконки в меню имеют декоративный характер. Если вдруг они пропадут, информация не потеряется, и пользователь всё равно сможет понять в какой раздел ему нужно. Для реализации лучше всего использовать background-image для псевдоэлемента.
Реализация: background-image для псевдоэлемента
Другой пример из того же магазина. Изображение лишь дополняет подпись. Такие изображения лишь поясняют названия и являются декоративными.
Реализация: background-image для всего блока или для псевдоэлемента
Фоновое изображение, декоративное
Фоновая картинка с фруктами на сайте target=»_blank»rel=»nofollow noopener»EdoqueПитерское фоновое изображение на сайте Sobor. gorozhanko.ru
gorozhanko.ruНа примерах выше мы можем рассмотреть варианты декоративных фоновых изображений. Для реализации лучше всего подойдёт background-image для всего блока.
Реализация: background-image для всего блока
Спорные моменты
Изображение в промослайдере
Слайдер на сайте CadburyВ элементах слайдера нам часто встречаются изображения товаров. Они несут в себе важную визуальную информацию о товаре, поэтому в таком случае нам следует отнести их к контентному типу изображений.
Реализация: <img>
Однако, бывает и такое, что в слайдере изображения никак не относятся к тексту слайдов и служат только для декоративных целей, следовательно, относятся к декоративному типу изображений.
Реализация: background-image для всего блока
Карта с изображением
Карта в блоке с контактами. Макет Девайс.Под интерактивную карту принято добавлять изображение с картой, на случай если интерактивная карта не загрузилась. Каким же образом её добавлять? Карта несёт информацию об адресе. Например, в макете Девайс с нашего базового интенсива по HTML и CSS. В блоке «Контакты» только по карте можно понять адрес компании, ведь в тексте адрес не продублирован, а значит если изображение потеряется, пользователь потеряет информацию о местонахождении компании. Таким образом, изображения карт относятся к контентным изображениям.
Каким же образом её добавлять? Карта несёт информацию об адресе. Например, в макете Девайс с нашего базового интенсива по HTML и CSS. В блоке «Контакты» только по карте можно понять адрес компании, ведь в тексте адрес не продублирован, а значит если изображение потеряется, пользователь потеряет информацию о местонахождении компании. Таким образом, изображения карт относятся к контентным изображениям.
Реализация: <img> (атрибут alt должен описывать изображение, в данном случае — Карта офиса по адресу улица Строителей, 15)
Иконки соцсетей
Социальные кнопки на сайте HariboКнопки с социальными сетями представляют собой более интересный случай. С одной стороны, они являются декоративными, так как являются частью интерфейса сайта, однако, если их картинки не загрузятся — информация всё же пропадёт (пользователь будет не способен понять к какой социальной сети относится каждая ссылка). Таким образом, здесь применяется комплексный подход: внутри ссылки обязательно прописывается поясняющий текст. Изображение на этих кнопках-ссылках декоративные. Для доступного скрытия текста ссылки необходимо добавить класс
Изображение на этих кнопках-ссылках декоративные. Для доступного скрытия текста ссылки необходимо добавить класс .visually-hidden. Описание этого паттерна скрытия можно почитать в нашей статье. Таким образом, при потере CSS-файла, изображение пропадёт, а текст ссылки появится. При нормальной работе сайта пользователь увидит лишь изображение. Также необходимо не забывать про доступность — так как в разметке мы прописываем текст ссылки, то при чтении сайта скринридером, ссылки будут озвучены.
Реализация: background-image для ссылки
Вывод
Вопрос определения типа изображения способен запутать неокрепший ум начинающего верстальщика, поэтому советуем вам каждый раз, когда вы сталкиваетесь с необходимостью определить тип изображения, обращать внимание на все детали, а не идти самым простым путём.
Как ускорить фоновые изображения
Фоновые изображения обычно используются в местах с текстом или контентом сверху. Это может быть слайдер, избранное изображение поста в блоге (как показано ниже) или главное изображение.
Скорее всего, они загружаются медленно и могут повлиять на взаимодействие с пользователем из-за увеличения параметра Largest Contentful Paint (LCP), если они находятся в указанной выше части.
Оглавление
- Почему фоновые изображения работают медленно?
- Запросы с низким приоритетом
- Трудно ленивая загрузка и предварительная загрузка
- Как ускорить фоновые изображения?
- Использовать тег IMG с объектным соответствием
- Предварительно загрузить фоновое изображение
- Тег IMG с хаком «display: none»
- Добавить адаптивные изображения
- Встроенное фоновое изображение в HTML
- Дополнительное чтение
Почему фоновые изображения работают медленно?
Запросы с низким приоритетом
Если изображение находится во внешнем файле CSS, оно будет загружено только после загрузки и анализа файла CSS, а также когда класс CSS фактически используется в HTML.
Это может отражаться в вашей основной метрике веб-показателей, такой как Крупнейшая содержательная отрисовка (LCP) , если эти фоновые изображения находятся в верхней части.
Если это тег IMG, изображение загружается мгновенно при анализе HTML.
Тяжелая отложенная загрузка и предварительная загрузка
Теги IMG могут использовать встроенную отложенную загрузку браузера, которая не требует JavaScript.
Вы по-прежнему можете лениво загружать фоновые изображения, если они находятся в HTML как встроенный стиль. Такие плагины, как FlyingPress, автоматически обнаруживают и загружают их в ленивом режиме.
Однако, если фоновое изображение находится во внешнем файле CSS или во внутреннем, все становится сложнее, поскольку мы не можем понять, имеет ли элемент HTML фоновое изображение или нет.
Примечание. Если вы используете FlyingPress, у нас есть вспомогательный класс « lazy-bg» для ленивой загрузки фоновых изображений даже внутри файлов CSS.
Как ускорить фоновые изображения?
Используйте тег IMG с объектной подгонкой
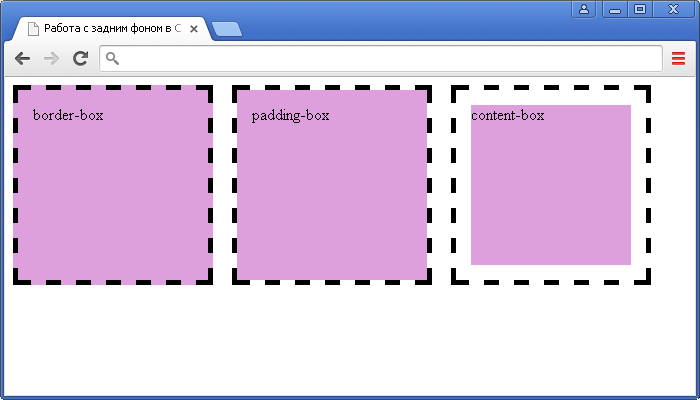
Фоновые изображения обычно используются в слайдерах с некоторым текстом/контентом в центре, или у вас есть фиксированный элемент div, и вы хотите разместить изображение, которое будет «заполнять» без изменения размера области ( размер фона: обложка ).
Раньше было очень сложно добиться этого с помощью тегов IMG. Поэтому использование фоновых изображений имело смысл.
Однако есть новое свойство CSS object-fit: cover , которое дает те же преимущества. Поддержка браузера также хороша.
Предварительно загрузить фоновое изображение
Независимо от того, используете ли вы фоновое изображение или тег IMG, если изображение находится в верхней части экрана, предварительно загрузите это изображение. Предварительная загрузка указывает браузеру загрузить это изображение с высоким приоритетом.
Тег IMG с хаком display: none
Фоновые изображения можно использовать вместе с background-color , background-repeat , background-attachment , background-position и 9 background-blend 9007 -mode и т. д.
д.
Поэтому в некоторых ситуациях лучше использовать background-image вместо тега IMG, чтобы использовать другие свойства CSS.
Вы можете добавить обычную метку IMG с отображением : нет . Это скажет браузеру немедленно загрузить изображение, но отобразить его с использованием фонового изображения.
Добавление адаптивных изображений
Вы добавляете srcset и размеры к обычным изображениям для доставки адаптивных изображений на основе устройства:
Точно так же вы можете сделать то же самое для фоновых изображений, используя image-set :
В противном случае вы получите одно и то же большое изображение для MacBook с разрешением 2880 пикселей и iPhone 6s с разрешением 750 пикселей!
Встроенное фоновое изображение в HTML
Если ваше фоновое изображение находится внутри внешнего файла CSS, встройте его в HTML. Таким образом, браузеру не нужно ждать загрузки этого CSS-файла, а затем загружать изображение.
Таким образом, браузеру не нужно ждать загрузки этого CSS-файла, а затем загружать изображение.
Дополнительная литература
- Свойство CSS background-image как антишаблон
- Более качественные фоновые изображения с Object-fit
Альтернативный текст для фоновых изображений, доступность альтернативного текста
Избегайте представления информационных изображений в фонах CSS
Если ваше изображение содержит важную информацию для конечного пользователя,
тогда он должен быть предоставлен в HTML <изображение> тег с правильным или текст. Спецификация CSS говорит следующее:
Из соображений доступности авторы не должны использовать фон изображения как единственный способ передачи важной информации. См. Интернет Руководство по доступности контента F3 [WCAG20] . Изображения недоступны в неграфических презентациях, и фоновые изображения могут быть отключены в высококонтрастные режимы отображения.Источник .
Не удается избежать использования изображений CSS или требуется альтернативный текст для «неважные» фотографии окружения и т. д.?
Спецификация CSS делает это «СЛЕДУЕТ», а не
«ОБЯЗАТЕЛЬНО», потому что бывают случаи, когда визуальный дизайн или
существующий код затрудняет преобразование его в HTML-изображение
без переделки интерфейса. В других случаях автор может захотеть
для предоставления альтернативного текста для фонового изображения, которое является
При предоставлении альтернативного текста для изображения CSS количество соображений
Если <дел> внутри тега есть какой-либо контент, то роль = "изображение" а также ария-этикетка может скрыть внутреннее содержимое из-за доступного
расчет имени
, или вспомогательные технологии могут просто игнорировать ария-этикетка .
Так что не помещайте фоновое изображение CSS в <дел> который содержит любой контент. Лучше всего использовать пустой <диапазон> и ария-этикетка с роль = "изображение"
Сделайте это:
<дел>
<диапазон
role="img" aria-label="[разместите здесь замещающий текст]>
[весь остальной контент]
Не делайте этого:
[все остальные
моего содержания]
Что делать, если автор должен иметь CSS-изображение в div, который содержит контент
Иногда в стеке CSS есть зависимости и возня с это может привести к нарушению дизайна и верстки сайта или запросу изменить код мог зависнуть в одобрении от различных заинтересованные стороны. В случаях, когда автор должен иметь фон изображение в

<дел >
<диапазон
role="img" aria-label="[разместите здесь замещающий текст]>
[весь остальной контент]
Это хак, потому что семантически альтернативный текст не включен.
элемент, который на самом деле имеет изображение. Однако с экрана
точка зрения читателя <дел> с фоновым изображением игнорируется, поэтому размещение <диапазон> сразу после него будет предоставлять эту информацию таким образом, что
будет казаться, что альтернативный текст находится в том же месте, что и
фоновая картинка.
Резюме
- Старайтесь не использовать CSS для важных информационных изображений
- Для фоновых изображений, созданных с помощью CSS, рекомендуется
предоставить альтернативный текст. При этом поместите изображение в собственное
пустой
aria-labelиrole="img.Это также верно, в ситуации где CSS должен использоваться для информационного содержания.


 Источник .
Источник .