seodon.ru | Учебник HTML — Изображения для фонов
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
Изображения в качестве фонов используются в HTML не менее часто, чем просто изменения цвета фона, которые мы с вами уже проходили. И это вполне логично, ведь с помощью изображений можно сделать неоднотонный и более красочный фон.
Обычно, в качестве образца для фона применяются небольшие по размеру и объему (в килобайтах) рисунки, а все потому, что фоновые изображения браузеры обрабатывают иначе, чем обычные рисунки. Они берут эту маленькую картинку и замащивают ей, как кирпичиками, весь участок HTML-страницы или всю ее целиком.
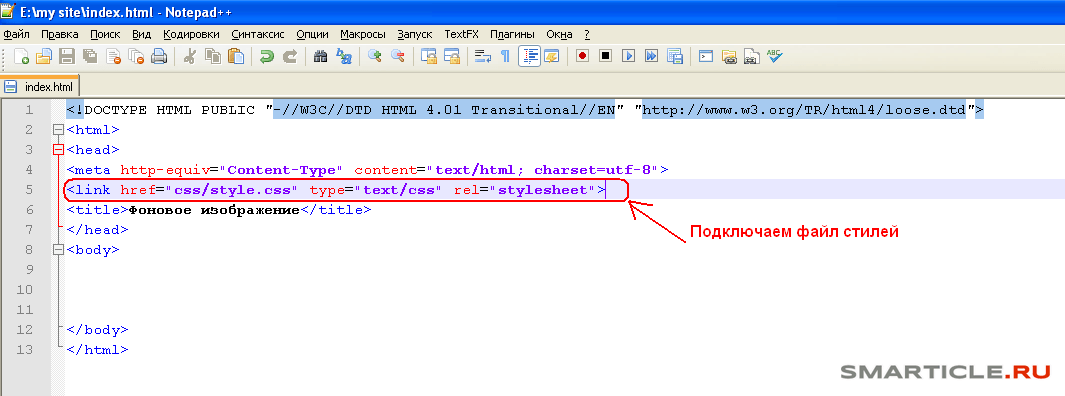
В прошлых версиях HTML у некоторых тегов существовал специальный атрибут background, который позволял делать фоновое изображение. Но в том-то и дело, что только у некоторых, причем далеко не у всех, например у блочного тега <DIV> его не было. Сегодня я вам покажу способ, который можно применить абсолютно к любым HTML-тегам и опять мы используем стили (CSS), а точнее атрибут style.
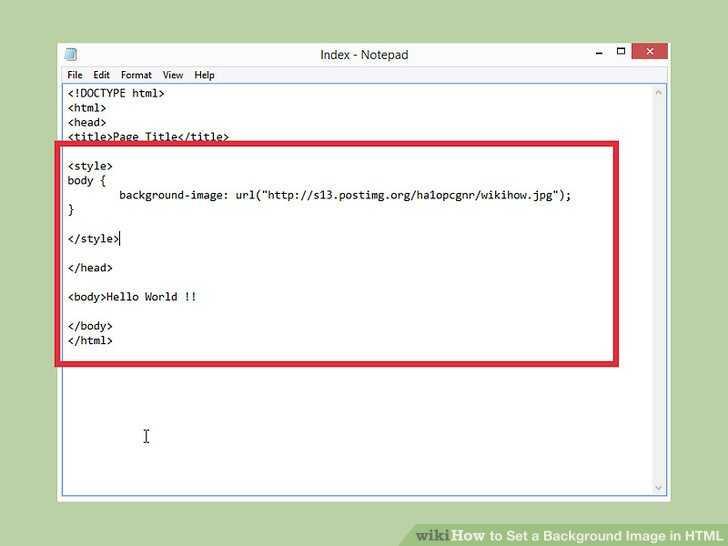
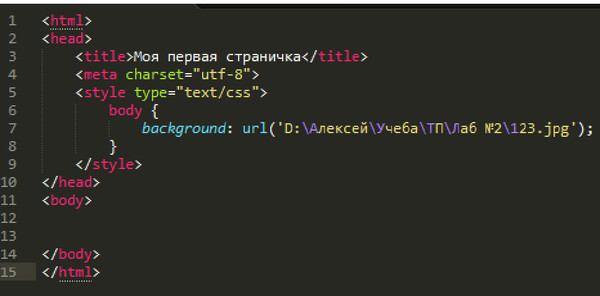
<тег>…</тег>
Обязательно заключайте адрес картинки в одинарные кавычки, как показано. И если вы хотите сделать фоновый рисунок для всей страницы, то используйте style внутри тега <BODY>.
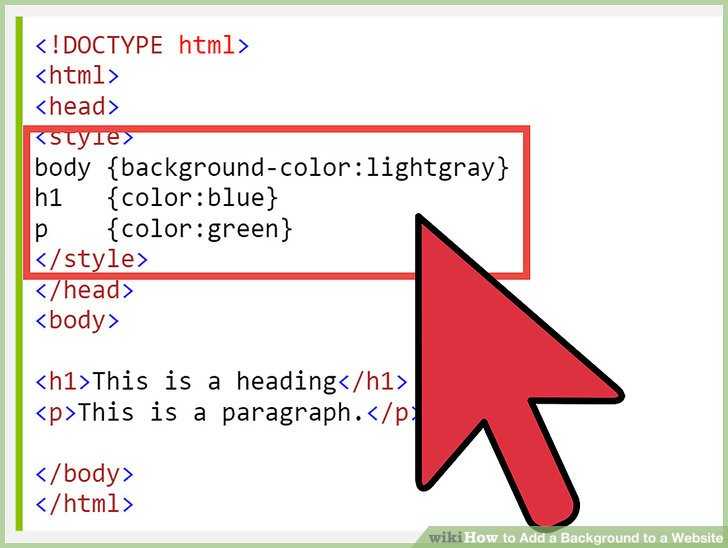
А скажите мне, это значение style вам ничего не напоминает? Да-да, вы уже сталкивались с подобным в уроке по изменению цвета текста и фона, только там мы меняли просто фоновый цвет HTML-элементов. А теперь давайте соединим наши знания и запишем все это вместе:
<тег>…</тег>
Обратите внимание, что точку с запятой посередине ставить не надо, так как оба значения относятся к фону. Вы спросите: «А для чего это делать, ведь браузер не сможет одновременно показывать фоновый цвет и фоновое изображение»? И будете совершенно правы! При такой записи браузер в первую очередь показывает фон-изображение, а не цвет. А теперь представьте, что у вас фоновое изображение — это рисунок в темных тонах, а цвет текста на странице вы сделали белым.
Поэтому всегда, слышите, ВСЕГДА указывайте фон-цвет и фон-изображение вместе, как показано в последнем варианте.
Пример создания фоновых изображений в HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Фоновые изображения в HTML</title> </head> <body> <p>Созвездия в заоблачной дали<br>Раздумьям тщетным многих обрекли.<br>Одумайся, побереги рассудок -<br>Мудрейшие и те в тупик зашли.<br><b>Омар Хайам.</b></p> </body> </html>
Созвездия в заоблачной дали
Раздумьям тщетным многих обрекли.
Одумайся, побереги рассудок —
Мудрейшие и те в тупик зашли.
Омар Хайам.
В данном примере для фона я использовал вот это изображение: Если же будет отключен показ изображений, то фон станет просто черным.
Домашнее задание.
- Создайте заголовок статьи и шесть параграфов. Подчеркните текст заголовка и выделите его цветом #9999CC.
- Сделайте в последнем параграфе ссылку на любой сайт и установите на странице цвет #9999CC для ссылок при наведении курсора мыши.
- Установите на всей странице изображение-фон.
- Установите для всех параграфов другую картинку в качестве фона. Но сделайте так, чтобы у первых трех параграфов цвет внешних полей (отступов) совпадал с фоном страницы, а у остальных — с фоном самих параграфов.
- Вставьте на страницу изображение и выровняйте его по левому краю, но так, чтобы его обтекали только последние три параграфа.
- Установите у изображения внешние поля по 10px снизу и справа, а также 5px слева.
Посмотреть результат → Посмотреть ответ
| Изображения | ← Содержание → | Изображения — ссылки |
Как сделать видео фоном сайта
Всем привет. Сегодня хотел бы вам рассказать о таком интересном эффекте, как видеофон для сайта. Кому-то покажется это полной ерундой, но на некоторых проектах это действительно неплохо сочетается с общим дизайном. Конечно, у этого эффекта много как плюсов, так и минусов и все зависит от задач, но то, что видеофон на сайте позволит выделиться среди конкурентов — факт.
Сегодня хотел бы вам рассказать о таком интересном эффекте, как видеофон для сайта. Кому-то покажется это полной ерундой, но на некоторых проектах это действительно неплохо сочетается с общим дизайном. Конечно, у этого эффекта много как плюсов, так и минусов и все зависит от задач, но то, что видеофон на сайте позволит выделиться среди конкурентов — факт.
Давайте посмотрим примеры подобных сайтов. Большинство из них, неоправданно долго грузятся — и это главный минус видеофона. Но это не всегда так. Все зависит от того, как оптимизировано видео, какой оно продолжительности и так далее. Можно и css код раздуть до безобразных размеров, а можно грамотно оптимизировать и сократить вес в 2-3 раза. (Кстати, об оптимизации css кода можно почитать в этой статье)
Итак пример:
Как видите, эффект очень интересный, но при условии что страничка быстро грузится. Если нет, то овчинка не стоит выделки и лучше обойтись просто картинкой в высоком разрешении, чем заставлять пользователя ждать так долго.
Кроме того, проанализируйте свой трафик, и если окажется, что много пользователей с мобильных устройств, то тем более не стоит использовать видеофон, так как мобильный интернет, пока еще, не настолько быстр. Казалось бы, очевидные вещи повторяешь много раз, но все равно находятся такие, кто этого не понимает.
Как сделать видео фоном сайта?
Разбираясь в вопросе ,как добиться эффекта с видеофоном, в свое время, я обнаружил несколько способов. Одни из них проще, другие сложнее, некоторые требуют javascript, а другие нет. Сегодня я расскажу вам о том, как добиться подобного эффекта без всяких там скриптов. Приступим…
Сразу прошу извинить за качество видео. Оно 720p, так что большие мониторы — вам привет! Прошу камнями не кидать, это только в качестве примера, а вы все равно будете подбирать под те разрешения, на которые ориентирован проект.
Итак, помните статью, в которой мы говорили про то, как вставить видео на сайт при помощи тегов html5? Сегодня знания от туда нам пригодятся. А в этой статье я не буду подробно описывать каждую строчку.
А в этой статье я не буду подробно описывать каждую строчку.
HTML разметка
Сразу после тега </body> вставьте фоновое видео на сайт следующим образом. Если хотите подробнее разобраться, читайте статью, о которой я упоминал выше.
<video autoplay loop> <source src="video/video2.mp4" type="video/mp4"> <source src="video/video1.webm" type="video/webm"> <source src="video/video3.ogv" type="video/ogg"/> </video> <p>Smartlanding</p>
CSS разметка
Для того, чтобы видео занимало всю ширину экрана и фон был неизменным на всем сайте — добавьте следующие стили:
video{
position:fixed;
z-index:-1;
min-width:100%;
min-height:100%;
overflow:hidden;
}
p{
font-family: 'courgette';
color:#fff;
font-size: 80px;
text-align: center;
padding-top: 20%;
text-shadow: 0 1px 1px #000a33;
}
Но, если хотите сделать видеофон только, например, первого экрана, то измените значение position на absolute. Буду искать еще способы подключения видео в качестве фона, так как не люблю я это абсолютное позиционирование. Даже текст подвинул padding_ом. Но страничка грузится намного быстрее чем те, которые были в примере.
Буду искать еще способы подключения видео в качестве фона, так как не люблю я это абсолютное позиционирование. Даже текст подвинул padding_ом. Но страничка грузится намного быстрее чем те, которые были в примере.
Если вам известны другие способы реализации подобного эффекта, то пишите в комментариях — обсудим.
Скачать исходник
HTML img vs CSS background-image
Джоуи
Подано под CSS
Итак, вы смотрите на дизайн-композицию с изображением и пытаетесь выбрать между использованием HTML <img> Тег или фоновое изображение CSS.
Сначала вы можете подумать: «А разве это имеет значение?»
В конце концов, существует множество ситуаций, когда оба варианта приведут к одному и тому же визуальному результату.
Но вы здесь, так что вы хотите принять взвешенное решение .
Вот пошаговый процесс выбора между ними.
Шаг 1: Доступность
Фоновые изображения CSS могут быть видны, но представляют проблемы с доступностью.
Например, <img> Теги имеют возможность добавлять замещающий текст и атрибут title, которые могут быть восприняты программами чтения с экрана. Это важно не только для конечных пользователей, но и для индексации в результатах поиска Google. Вот выдержка из официального блога Google для веб-мастеров, посвященная разумному использованию альтернативных атрибутов:
Поскольку робот Googlebot не видит изображения напрямую, мы обычно концентрируемся на информации, представленной в атрибуте «alt». Не стесняйтесь дополнять атрибут «alt» «title» и другими атрибутами, если они представляют ценность для ваших пользователей!
Хотите доступность и лучшее SEO? Используйте файл <img> бирка .
Остальные соображения относятся к изображениям-как-чистым-визуальным-дизайнам-улучшениям .
Шаг 2. Фоновое изображение CSS и производительность
Если вы ссылаетесь на один и тот же URL-адрес для изображения, технически запрос один и тот же, поэтому время, необходимое для загрузки, должно быть одинаковым. Однако проблема производительности на самом деле сводится к моменту выполнения запроса.
Если у вас есть куча больших фоновых изображений, объявленных в вашем CSS, браузеру потребуется больше времени для анализа файла CSS и извлечения изображений, что задержит загрузку всей страницы.
С <img> , запросы выполняются по мере анализа HTML, поэтому любой контент, предшествующий тегу в документе, будет информацией, которую пользователи могут начать читать.
Кроме того, встроенные изображения ( <img> или <picture> ) могут использовать такие инструменты, как заполнение изображения и отложенная загрузка для еще большего повышения производительности.
Шаг 3.
 Возможности манипулирования фоновым изображением CSS
Возможности манипулирования фоновым изображением CSSЕсли вы используете один или несколько относительно небольших файлов изображений для эстетических улучшений, а преимущества в производительности незначительны, рассмотрите возможности манипулирования с помощью CSS.
Фоновые изображения можно использовать вместе с background-color , background-repeat , background-attachment
background-position и background-blend-mode . Это открывает множество возможностей, если возникнет необходимость в манипуляции.Если вы накладываете текст поверх изображения, гораздо проще создать прототип с фоновым изображением CSS.
Заключение
HTML <img> Теги следует использовать для обеспечения доступности и SEO. В противном случае рассмотрите скорость, производительность и манипулирование, когда изображение является чисто визуальным улучшением дизайна.
Как эффективно использовать фоновые изображения в электронных письмах
Правильно подобранное фоновое изображение может преобразить дизайн вашего информационного бюллетеня и мгновенно придать ему современный и привлекательный вид «обложки Vogue».
Тем не менее, многие маркетологи избегают использования фонового изображения в электронных письмах, опасаясь, что оно будет больше похоже на страницу MySpace 2007 года, чем на страницу из журнала.
Хотя фоновые изображения электронной почты могут быть сложными, они также очень недооценены!
Присоединяйтесь к нам, и мы покажем вам, как правильно делать фоны для информационных бюллетеней. Посмотрите примеры простых, но потрясающих дизайнов электронных писем, в которых используется фоновое изображение, и изучите передовые методы работы.
Фоновые изображения в электронных письмах помещаются в элемент «фон» в HTML-коде электронного письма. Довольно очевидно, не так ли?
Что делает фоны электронной почты такими захватывающими, так это то, что они могут полностью изменить дизайн вашей электронной почты .
Поскольку изображение находится в фоновом режиме, вы можете создавать контент, накладывая новые блоки сверху (например, текст, видео, кнопки и т. д.).
д.).
Инструменты электронного маркетинга, такие как MailerLite, могут автоматически добавлять фоновые изображения. Все, что вам нужно сделать, это загрузить фоновое изображение в формате JPG, PNG или GIF, которое вы хотите использовать, без необходимости кодирования!
(Псс… для тех из вас, кто предпочитает кодировать самостоятельно, мы вкратце поговорим о кодировании фонового изображения позже).
Зачем мне использовать фон новостной рассылки?
Часто электронные письма состоят из одного большого изображения. Это может быть проблематично. Если это изображение не загружается в почтовом клиенте, ваша рассылка будет пустой. Вы можете избежать этого, используя вместо этого фоновое изображение.
Фоновые изображения могут повысить конверсию, а также:
Дайте вашим электронным письмам отполированный образ
Преобразование электронного письма в красивый маленький веб -сайт
Сделайте свой информационный бюллетень от конкурентов
Влияние.
 Макет и элемент
Макет и элементСуществует множество различных способов использования фона (больше отличных примеров бюллетеня приведены ниже). Эмпирическое правило заключается в том, чтобы выбрать изображение, которое дополняет другие элементы дизайна и лучше всего соответствует концепции дизайна вашего информационного бюллетеня.
В MailerLite вы можете добавить фоновое изображение для всего макета и фоновые изображения для отдельных элементов, например текстовых блоков.
Вы можете увидеть разницу ниже. Comcast (слева) использует фоновое изображение, которое охватывает весь макет электронной почты, а фотограф Kanacia James (справа) использует текстовый блок с фоновым изображением и текстом поверх него.
Изображение предоставлено: Comcast (слева), Kanacia James (справа)Что бы вы ни делали, не делайте информационный бюллетень одним большим файлом изображения.
В приведенном ниже примере текст наложен поверх фонового изображения, что делает дизайн похожим на иллюстрированную страницу книги.
Изображение предоставлено: План сбережений Орегонского колледжа Даже без предыстории люди поймут, о чем рассылка.
Даже без предыстории люди поймут, о чем рассылка.Трудно гарантировать, что каждый почтовый клиент будет отображать ваши изображения. Если они этого не сделают, вся электронная почта не будет отображаться, и ваше сообщение исчезнет. Если это просто фоновое изображение электронной почты, которое не загружается, любые текстовые элементы, которые вы наложили сверху, все равно будут видны.
Кроме того, большие электронные письма с большим количеством изображений с большей вероятностью будут помечены как спам почтовыми клиентами ваших подписчиков. Такие инструменты, как MailerCheck, позволяют вам тестировать доставляемость электронной почты и предсказывать расположение входящих сообщений перед отправкой.
Рекомендация по статье
Передовой опыт создания пуленепробиваемых фоновых изображений
Фоновые изображения придадут вашему информационному бюллетеню свежий слой краски.
 Но прежде чем вы потянетесь за валиком, вам нужно убедиться, что ваши стены загрунтованы. Вот четыре рекомендации, которые следует учитывать при добавлении фона новостной рассылки.
Но прежде чем вы потянетесь за валиком, вам нужно убедиться, что ваши стены загрунтованы. Вот четыре рекомендации, которые следует учитывать при добавлении фона новостной рассылки.1. Знайте, какие почтовые клиенты поддерживают фон
Как и в случае с изображениями в целом, некоторые почтовые клиенты делают технически невозможным их правильное отображение (из-за проблем со свойствами CSS). Когда мы запустили нашу фоновую проверку электронной почты Litmus, мы увидели следующие результаты:
Настольные клиенты
Outlook 2016, 2019 и Outlook Office 365 (все Win 10) не отображают общее фоновое изображение, но показывают фон в блоках изображений
Почта Windows 10 не показывает фоновое изображение и фон в блоках изображений
Все другие настольные клиенты отображают изображения правильно (включая Apple Mail и Outlook для Mac)
Мобильные клиенты
Веб-клиенты
Только Freenet.
 de и T-online.de не показывают общего фоновое изображение, но показывает фон в блоках изображений
de и T-online.de не показывают общего фоновое изображение, но показывает фон в блоках изображенийВо всех других клиентах электронные письма отображаются отлично (включая AOL Mail и Yahoo! Mail). Если вы не ориентируетесь на немецкий рынок, вам не о чем беспокоиться.
Вердикт: Проверьте отчеты по электронной почте, чтобы узнать, какими клиентами пользуются ваши подписчики. Есть лишь несколько почтовых клиентов, которые не могут показывать изображения, у большинства вообще нет проблем.
2. Размер фонового изображения
При добавлении фонового изображения важно учитывать размер файла. Чем больше ваше электронное письмо, тем больше данных оно получает от читателя и тем выше вероятность того, что ваше электронное письмо не будет полностью отображено.
Мы рекомендуем хранить каждое изображение с максимальным размером файла 1 МБ.
Что касается ширины, мы рекомендуем 640 пикселей для элементов и 1200 пикселей для полной ширины.

Так как размеры экранов сильно различаются, трудно гарантировать правильное отображение на всех экранах, поэтому лучше выбрать дизайн, который хорошо выглядит и в мозаичном виде. Вы можете использовать встроенный редактор изображений для изменения размера изображений в MailerLite.
3. Подготовьте резервную копию (текст ALT и цвет)
Обязательно используйте цвет фона и вставьте текст ALT в качестве резервной копии на случай, если фоновое изображение вашего электронного письма не отображается в папке «Входящие». Цвет фона может быть любым, подходящим для вашего дизайна (если сомневаетесь, выберите нейтральный цвет, например светло-серый).
Совет: Узнайте больше о том, как использовать цветов в маркетинговых электронных письмах .
Текст ALT представляет собой описательное предложение, например «фоновое изображение облаков». Он отображается вместо изображения, которое не было загружено или не прочитано программным обеспечением для диктовки, и помогает людям понять, о чем изображение, когда они его не видят.

4. Выделите текст и призыв к действию
Ваш текст и призыв к действию должны привлекать внимание, а не фон. Избегайте заглушать ваше сообщение шаблоном занятости.
В MailerLite вы можете добавить цвет фона к отдельным блокам содержимого (например, к текстовым блокам и кнопкам), чтобы важная информация выделялась на фоне остальных изображений.
Примеры хорошо сделанных фонов для информационных бюллетеней
Ключ к фоновым изображениям заключается в том, чтобы использовать их так, чтобы они подчеркивали другие элементы содержимого электронной почты и делали информационный бюллетень еще лучше.
На практике это часто означает, что ваш фон простой, но с изюминкой, такой как узор, градиент или анимированный GIF. Если, конечно, вы не хотите идти ва-банк!
Ниже мы покажем вам различные способы использования фона электронной почты, чтобы придать вашему дизайну уникальный вид.
Вы видели наши готовые шаблоны?
Look 1: Transformative
Это приглашение на вебинар от Mintel прекрасно показывает, как фоновое изображение может полностью изменить внешний вид вашего информационного бюллетеня.
 Представьте себе такое же приглашение без фона. Как-то скучно, да?
Представьте себе такое же приглашение без фона. Как-то скучно, да?От: Минтел
Тема: [ВЕБИНАР] Откройте для себя глобальные тенденции в области красоты и личной гигиены 2030 года
Кредит изображения: МинтелЕще один пример — фотоколлектив и торговая площадка Moment. К текстовому блоку добавили фон, что тоже возможно в MailerLite.
При использовании изображения в качестве фона обязательно сделайте шрифт контрастным и достаточно крупным, чтобы текст легко читался. Момент сократил количество слов и сделал шрифт огромным.
От: Момент
Тема: Советы по фотосъемке мирных протестов
Кредит изображения: МоментОбраз 2: сезонный стиль
Клиент MailerLite Лиза Прескотт переключает свои информационные бюллетени в зависимости от сезона. Для этого она использовала запасной серый цвет фона и загрузила фоновую картину с соснами. Пастельно-розовый цвет передает тепло и идеально сочетается с ее брендом.

От: Лиза Прескотт
Тема: Готовы ли вы смотреть SLAMMIN на ваших ПРАЗДНИЧНЫХ СОБЫТИЯХ?
Изображение предоставлено: Лиза Прескотт (разработано в MailerLite)То же самое можно увидеть в этом информационном бюллетене от Clean Creations. Этот информационный бюллетень, посвященный Дню матери, излучает весеннее настроение благодаря цветочным изображениям, выбранным в качестве фона для бюллетеня.
От: Чистые творения
Тема: Нужны идеи подарков на День Матери?!
Изображение предоставлено: Clean Creations (разработано в MailerLite)Look 3: Audacious
Jetsetter Vintage делает большое и смелое заявление в этом информационном бюллетене. Художественный фон и изображение заголовка GIF удивительно хорошо сочетаются друг с другом, поскольку они имеют одну и ту же цветовую палитру.
От: Jetsetter Vintage
Тема: Винтажная графика, которую вы никогда не видели
Изображение предоставлено: Jetsetter Vintage (разработано в MailerLite)Образ 4: Элегантный
Художественный магазин и студия дизайна 83 апельсина выбрали узор плитки, который мгновенно делает информационный бюллетень похожим на страницу из журнала по декорированию.
 Фон делает информационный бюллетень более элегантным и интересным.
Фон делает информационный бюллетень более элегантным и интересным.От: 83 апельсина
Тема: Успевайте дарить подарки 🌲 + Новинки от нашей студии дизайна айдентики
Изображение предоставлено: 83 апельсина (создано в MailerLite)Вы хотите создавать информационные бюллетени, как показано выше? Наше исчерпывающее руководство по дизайну информационных бюллетеней научит вас необходимым навыкам.
Как оформлять электронные письма, которые будут читать люди
Образ 5: Цветовые блоки
Автор романов этого информационного бюллетеня Ларк Эйвери показывает вам, как использовать цветовые блоки в дизайне вашего информационного бюллетеня. 3 разных цвета делают простой текстовый информационный бюллетень более интересным с эстетической точки зрения.
От: Ларк Эйвери
Тема: Рекомендуем к прочтению! Жаворонки и конкурс
Изображение предоставлено: Lark Avery (разработано в MailerLite)Внешний вид 6: Анимированные GIF-файлы
Если ваш дизайн в основном белый или другого нейтрального цвета, анимированный GIF-файл в вашем электронном письме может добавить волнения.

Наш клиент See Mom Click использовал анимированный GIF-файл с фейерверком в качестве фона электронной почты. Поскольку фейерверки приходят и уходят, нейтральный макет кажется более живым.
От: См. Мама Нажмите
Тема: 11 предложений Черной пятницы, чтобы начать праздничные покупки 🛍️
Изображение предоставлено: See Mom Click (разработано в MailerLite)Look 7: Gradient
Один взгляд, и вы уже знаете, о каком социальном канале идет речь в этом бюллетене.
Ты прав, Instagram! Пользователь MailerLite, Zteep Tea, использовал градиентный фон с той же цветовой схемой. Цвета, которые постепенно меняются, удерживают внимание читателя при прокрутке вниз.
От: Zteep
Тема: IG LIVE Tonight: как приготовить чай латте
Изображение предоставлено: Zteep Tea (разработано в MailerLite)Другой клиент MailerLite, DGTIL Communications, использует более мягкий градиент для фона своего информационного бюллетеня.
 Выбранный ими цвет хорошо сочетается с остальным содержимым информационного бюллетеня, связывая все воедино и придавая законченный вид.
Выбранный ими цвет хорошо сочетается с остальным содержимым информационного бюллетеня, связывая все воедино и придавая законченный вид.От: DGTIL Communications
Тема: Снимок DGITL: июнь 2020 г.
Изображение предоставлено: DGTIL Communications (разработано в MailerLite)Внешний вид 8: Текстура
Это электронное письмо от автора Helena Hunting мгновенно вызывает теплые летние ощущения благодаря выбранному ею фоновому изображению. Светлые половицы создают атмосферу уютного пляжного домика. Идеально подходит для летнего романа.
От: Хелена Хантинг
Тема: Готовы к летней интрижке? Совершенно новые БЕСПЛАТНЫЕ летние истории!
Изображение предоставлено: Хелена Хантинг (разработано в MailerLite)Look 9: Spacey
Если ваш информационный бюллетень продвигает книги об инопланетянах, вы хотите получить немного космический дизайн фона.
Автор Рэвин Уайлд переносит своих читателей в другое измерение, используя фоновое изображение ниже.
 То, что обычно было бы обычным электронным письмом, теперь стало намного более уникальным.
То, что обычно было бы обычным электронным письмом, теперь стало намного более уникальным.От: Рэвин Уайлд
Тема: БЕСПЛАТНАЯ книга за этот месяц! 👽 📚
Изображение предоставлено: Рэвин Уайлд (разработано в MailerLite)Добавление фоновых изображений в информационный бюллетень по электронной почте в MailerLite
Самый простой способ добавить фон к вашему электронному письму — использовать редактор перетаскивания . Технически подкованные дизайнеры могут предпочесть использовать HTML для создания фона информационного бюллетеня.
Добавление фона сообщения электронной почты с помощью редактора перетаскивания
На боковой панели выберите Настройки шаблона и выберите Фон кружок дизайна под Фон и многое другое .
Здесь вы можете добавить фоновое изображение, а также резервный цвет.
Добавление фона для электронной почты с помощью HTML
Если вы используете загрузку шаблона электронной почты в формате HTML, вы несете ответственность за кодирование фонового изображения.
 Это можно сделать разными способами, например, используя атрибуты фона таблицы, встроенные стили CSS или встроенный CSS.
Это можно сделать разными способами, например, используя атрибуты фона таблицы, встроенные стили CSS или встроенный CSS.Если вы являетесь клиентом MailerLite, вы можете отправить пользовательских электронных писем в формате HTML , загрузив zip-файл, импортировав через URL-адрес или напрямую вставив код. С помощью автоматического встроенного редактора CSS вы можете улучшить код. Фон информационного бюллетеня можно просмотреть на компьютере и мобильном устройстве.
Поскольку большинство клиентов MailerLite используют наш редактор перетаскивания для добавления фоновых изображений, мы не будем вдаваться в подробности самой HTML-части. Тем не менее, это HTML-руководство по электронной почте для фоновых изображений будет, если вам интересно.
Бесплатные ресурсы изображений для фона электронной почты
Если вы не графический дизайнер, у вас может не быть каталога готовых фоновых изображений для новостной рассылки по электронной почте, а использование изображений, найденных в Интернете, может поставить вас в тупик, если вы этого не сделаете.
 t иметь правильные лицензии.
t иметь правильные лицензии.К счастью, существует множество бесплатных фоновых ресурсов электронной почты с их собственными лицензиями, которые позволяют вам использовать их изображения как в личных, так и в коммерческих целях, например:
Давайте подведем итоги!
Шаблоны электронной почты с фоновым изображением могут сделать вашу маркетинговую кампанию по электронной почте более привлекательной, уникальной и мгновенно придать ей другой вид.
Убедитесь, что фон электронной почты дополняет, а не заменяет другие элементы информационного бюллетеня. Отличный фон подчеркивает содержимое электронной почты и призыв к действию, а не отвлекает их внимание.
Когда вы добавляете фоновое изображение, спросите себя:
Дополняет ли фоновое изображение другие элементы дизайна моего информационного бюллетеня?
Будет ли выделяться текст и призыв к действию?
Будут ли платформы электронной почты подписчиков поддерживать фоновые изображения?
Оптимизирован ли размер изображения файла?
Отвечает ли фоновое изображение?
Я добавил текст ALT в качестве резервной копии?
Шрифт крупный и контрастирует с изображением?
Помните об этих вопросах, когда будете добавлять фоновое изображение в свою электронную почту, и вы создадите информационный бюллетень, который будет всплывать!
Пробовали ли вы использовать фон информационного бюллетеня? Вставьте URL-адрес предварительного просмотра в комментарии, нам любопытно посмотреть.


 Макет и элемент
Макет и элемент Даже без предыстории люди поймут, о чем рассылка.
Даже без предыстории люди поймут, о чем рассылка. Но прежде чем вы потянетесь за валиком, вам нужно убедиться, что ваши стены загрунтованы. Вот четыре рекомендации, которые следует учитывать при добавлении фона новостной рассылки.
Но прежде чем вы потянетесь за валиком, вам нужно убедиться, что ваши стены загрунтованы. Вот четыре рекомендации, которые следует учитывать при добавлении фона новостной рассылки. de и T-online.de не показывают общего фоновое изображение, но показывает фон в блоках изображений
de и T-online.de не показывают общего фоновое изображение, но показывает фон в блоках изображений

 Представьте себе такое же приглашение без фона. Как-то скучно, да?
Представьте себе такое же приглашение без фона. Как-то скучно, да?
 Фон делает информационный бюллетень более элегантным и интересным.
Фон делает информационный бюллетень более элегантным и интересным.
 Выбранный ими цвет хорошо сочетается с остальным содержимым информационного бюллетеня, связывая все воедино и придавая законченный вид.
Выбранный ими цвет хорошо сочетается с остальным содержимым информационного бюллетеня, связывая все воедино и придавая законченный вид. То, что обычно было бы обычным электронным письмом, теперь стало намного более уникальным.
То, что обычно было бы обычным электронным письмом, теперь стало намного более уникальным. Это можно сделать разными способами, например, используя атрибуты фона таблицы, встроенные стили CSS или встроенный CSS.
Это можно сделать разными способами, например, используя атрибуты фона таблицы, встроенные стили CSS или встроенный CSS. t иметь правильные лицензии.
t иметь правильные лицензии.