Как создать жирный и курсивный заголовки в HTML
Главная » Веб-дизайн и разработка
Автор Глеб Захаров На чтение 3 мин. Просмотров 234 Опубликовано
Содержание
- Создание разделов дизайна на вашей странице
- Заголовки
- Это заголовок 2
- Это заголовок 3
- Это заголовок 4
- Советы для запоминания
- Жирный и Курсив
- Почему есть два набора тегов жирным шрифтом и курсивом
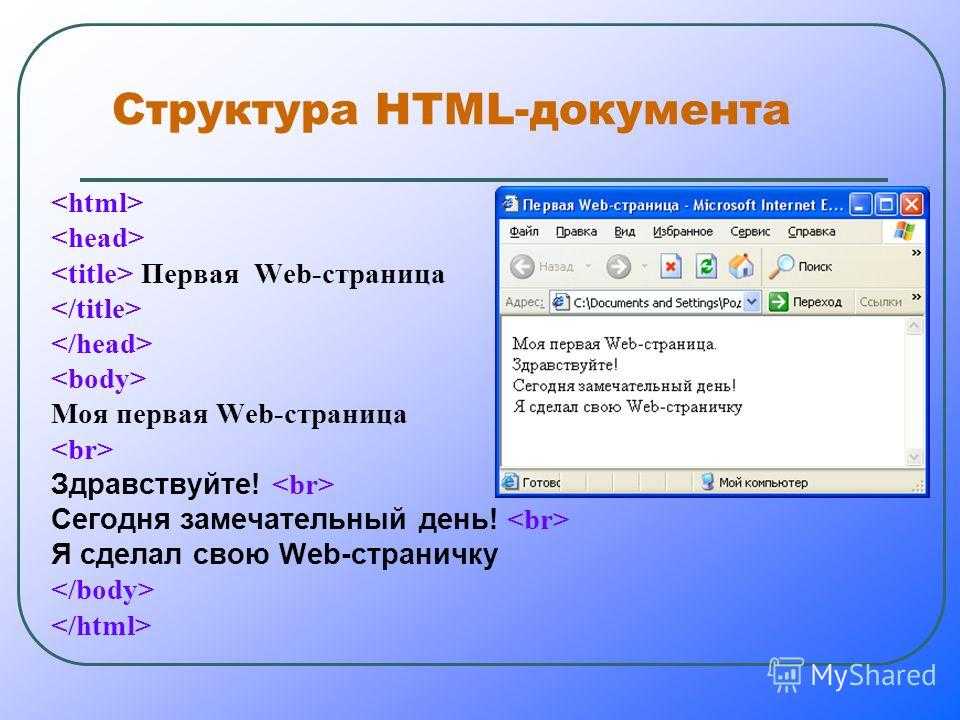
Создание разделов дизайна на вашей странице
Внедрите теги разметки стиля для курсива и полужирного шрифта в коде вашего HTML-заголовка, чтобы подчеркнуть ваш список тем.
Заголовки
Теги заголовков – это самый простой способ разделить ваш документ. Если вы думаете о своем сайте как о газете, тогда заголовки – это заголовки в газете.
Используйте следующие коды для создания HTML.
Это заголовок 1
Это заголовок 2
Это заголовок 3
Это заголовок 4
Это заголовок 5
Это заголовок 6
Советы для запоминания
- Постарайтесь сохранить заголовки в логическом порядке, h2 предшествует h3, а затем h4 и так далее.
- Не беспокойтесь о том, как выглядят заголовки – вы должны использовать CSS для стилизации заголовков, а не использовать заголовки не по порядку.
- Теги заголовков – это элементы уровня блока, поэтому они ставят для вас разрывы строк. Не помещайте P-теги в заголовочные теги.
Жирный и Курсив
Есть четыре тега, которые вы можете использовать для жирного и курсива:
- и для жирного
- и курсивом
Неважно, какой вы используете. Хотя некоторые предпочитают и , но многие люди находят «жирным» и «курсивом» легче запомнить.
Просто окружите свой текст открывающими и закрывающими тегами, чтобы сделать текст полужирным или курсивом:
полужирный
курсив
Вы можете вложить эти теги (что означает, что вы можете сделать текст жирным и курсивом), и не имеет значения, какой это внешний или внутренний тег.
Например:
Этот текст выделен жирным шрифтом
Этот текст выделен жирным шрифтом
Этот текст выделен курсивом
Этот текст выделен курсивом
Этот текст выделен жирным шрифтом и курсивом
Этот текст выделен жирным шрифтом и курсивом
Почему есть два набора тегов жирным шрифтом и курсивом
В HTML4 теги и считались тегами стиля, которые влияли только на внешний вид текста и ничего не говорили о содержимом тега, а их использование считалось плохой формой.
В HTML5 эти теги имеют определенные значения:
- обозначает текст, который не важнее окружающего текста, но типичным типографским представлением является полужирный текст, например ключевые слова в аннотации документа или названия продуктов в обзоре.
- обозначает текст, который не более важен, чем окружающий текст, но типичным типографским представлением является текст курсивом, такой как название книги, технический термин или фраза на другом языке.
- обозначает текст, который имеет большое значение по сравнению с окружающим текстом.
- обозначает текст, который имеет подчеркнутый удар по сравнению с окружающим текстом.
Как выделить курсивом в Instagram
Instagram значительно увеличил количество загрузок с момента своего появления, и по этой причине он стал одной из наиболее часто используемых социальных сетей. Он используется не только пользователями для загрузки личного контента, но и многими художниками и брендами для отображения коммерческого контента.
Он используется не только пользователями для загрузки личного контента, но и многими художниками и брендами для отображения коммерческого контента.
Загрузка интересного контента для ваших подписчиков — хороший шаг, чтобы связаться с ними, но всегда полезно сделать еще один шаг. Для этого один из лучших вариантов, с помощью которого можно дать больше, — это изменить типографику Instagram. В этой статье, Мы научим вас, как выделять курсивом в Instagram и даже накладывать собственный курсив на наши посты.
Индекс
- 1 Различные шрифты в Instagram; полужирный, курсив или зачеркнутый
- 2 Как изменить шрифт в Instagram
- 3 Изменить шрифт в историях Instagram
Различные шрифты в Instagram; полужирный, курсив или зачеркнутый
Whatsapp был первым приложением, которое представило опции для включения различных стилей шрифта, и теперь Instagram запрыгнул на подножку.
Чтобы использовать эти три варианта, у вас должно быть установлено последнее обновление приложения., вам потребуется всего несколько секунд, чтобы насладиться обновлениями и новостями социальной сети.
Подпишитесь на наш Youtube-канал
Когда обновление будет завершено, Вам нужно только войти в Instagram, и как в историях, так и в публикациях вы можете использовать любую из трех буквенных версий. то, что мы упоминали в начале, выделено жирным шрифтом, курсивом и зачеркнуто.
В случае, если текст будет выделен жирным шрифтом, вам нужно будет только начать и закончить предложение значком звездочки, например *Наслаждение пляжем*.
С другой стороны если вы хотите добавить к своей публикации букву, выделенную курсивом, вы будете следовать той же процедуре, что и в предыдущем случае, но вы замените звездочки на подчеркивания., то есть _Наслаждение пляжем_
Наконец, есть вариант перечеркнутого текста. В этом случае вместо звездочек или подчеркиваний будет использоваться то, что мы знаем как тильды., ~Наслаждение пляжем~
В этом случае вместо звездочек или подчеркиваний будет использоваться то, что мы знаем как тильды., ~Наслаждение пляжем~
Вы не только должны использовать одну версию, но вы можете использовать их все одновременно очень простым способом, все, что вам нужно сделать, это не забыть, чему соответствует каждый из значков.
Как изменить шрифт в Instagram
Теперь, если вы хотите сделать шаг вперед в этой социальной сети, это будет изменить довольно простую и функциональную типографику, используемую в Instagram, на персонализированную для нашего профиля. В этом случае мы хотим изменить его на курсивный шрифт.
Instagram использует нейтральную, универсальную и легко читаемую типографику, так как это социальная сеть, в которую мы можем добавлять как длинные, так и короткие тексты, вам нужен шрифт, который четкий и легко читаемый.
Если мы перейдем к историям, там мы найдем более широкий выбор стилей шрифта, которые мы можем добавить, такие как современный, неоновый, пишущая машинка и полужирный.
Настройка шрифта в Instagram — это более простой процесс, чем вы думаете.
Первое, что вы должны сделать, это найти и выбрать генератор шрифтов для социальной сети. Есть несколько генераторов, подобных этому небольшому списку, который мы оставляем ниже.
- мета-теги
- Шрифты Instagram
- СпейсГрам
- инстафонты
- жаргонный джем
Все платформы, которые мы вам назвали, выполняют одну и ту же функцию создания источников для последующего использования в Instagram.
В нашем случае мы обычно работаем с Мега Теги, первое, что мы назвали вас. Это платформа, которая Это позволяет вам заранее увидеть, как работает шрифт, и, таким образом, узнать, соответствует ли он тому, что вы ищете.
Mega Tags, как только вы написали нужный текст, предлагает вам возможность списка различных доступных источников. Как мы уже говорили ранее, в зависимости от ваших потребностей и индивидуальности вашего бренда, вы выберете тот или иной вариант.
Это действительно не было сложно. Если вы хотите снова использовать приложение для создания другого курсивного шрифта, мы советуем вам Создайте прямой доступ к любому из приложений, которые мы указали на главном экране.
Для пользователей Android есть приложение под названием Стильный текст бесплатен и позволяет вам делать то же самое, но без необходимости открывать браузер.. Вам просто нужно начать его загрузку, дать ему права доступа и написать слова, которые вы хотите отформатировать.
И как в предыдущем случае, когда вы найдете стиль в соответствии с тем, что вам нужно, вам просто нужно скопировать, открыть Instagram и вставить его.
Instagram Fonts — это генератор шрифтов, который позволяет вам вставлять курсивные шрифты без необходимости загружать какое-либо дополнительное приложение. Вам просто нужно написать свой текст и выбрать вариант курсивный на панели инструментов. И, как и в предыдущих случаях, скопируйте и вставьте.
Изменить шрифт в историях Instagram
Вы уже знаете, как изменить типографику для своих публикаций и профиля, но также есть уловки, чтобы иметь возможность персонализировать свои истории.
с Приложение Hype Text, вы можете придать уникальный и индивидуальный стиль историям вашего профиля.. После загрузки вы выберете изображение, которое хотите отредактировать, вы можете добавить только текст, фон или декоративные элементы, вариантов много.
Когда вы выбрали изображение, пришло время добавить текст
 Уже Закончив свой дизайн, вы должны сохранить свое творение.
Уже Закончив свой дизайн, вы должны сохранить свое творение.Hype Text представляет вам различные способы сохранения, он может быть на вашем устройстве или автоматически публиковаться в Instagram или других сетях. Загрузите его в свои истории и добавьте больше декоративных элементов.
Вот небольшой список другие приложения, с помощью которых вы можете изменить шрифт своего профиля.
- Mojito
- раскрываться
- Тип рекламы
- Прикольные шрифты
- раскрасить
- FancyKey
Вы это уже видели Изменение шрифта Instagram на курсив или другой шрифт — очень простая задача. Эти модификации придадут вашим постам изюминку и выделятся среди остальных.
Жирный и курсив в HTML5
Луи Лазарис / /
Обновлено:
Если бы вы использовали теги и в HTML5 так, как вы привыкли, все было бы в порядке. Как многие заявляли, HTML5 обратно совместим со старыми тенденциями в SEO, доступности и разметке, поэтому ваши страницы не сломаются и не будут считаться устаревшими или устаревшими.
Но это не значит, что некоторые из этих элементов не развиваются. Одним из хороших примеров является использование тегов для выделения того, что мы обычно называем «жирным» и «курсивным» текстом.
Здесь я описываю некоторые моменты, на которые следует обратить внимание при добавлении HTML-элементов, которые обычно ассоциируются с «жирным» или «курсивным» текстом.
(«сильное» фото предоставлено Брайаном Лари)
Элементы
и При кодировании сайтов с разметкой HTML4/XHTML нам рекомендуется использовать вместо . Элемент был оставлен в беде, поскольку мы могли стилизовать текст с помощью CSS и добавлять важность, используя .
Использование CSS для придания тексту визуально жирного вида и использование для придания тексту большей выразительности (для SEO или общей стратегии контента) было правильным способом. В HTML5 все похоже, но немного отличается. Теперь, согласно спецификации, 9Элемент 0016 используется для того, чтобы сделать текст «стилистически смещенным от обычной прозы, не придавая ему дополнительной важности». Так что это больше не означает «сделай это жирным шрифтом». Технически буква «б», используемая в элементе, больше не имеет ничего общего с «жирным шрифтом». Вы можете использовать для ключевых слов, основного предложения в статье (в спецификации используется эта статья BBC в качестве примера) или другого текста, который должен выделяться среди остальных, но который вы не хотите дополнительная важность.
<сильный> 9Элемент 0016, согласно спецификации, придает тексту «большую важность для его содержимого». Таким образом, тег помещает контент в контекст иерархии (которая почти такая же, как в HTML4). Таким образом, если у вас есть что-то, завернутое в двойные теги
Таким образом, если у вас есть что-то, завернутое в двойные теги , это будет иметь большее значение, чем что-то с одним тегом .
Если это слишком запутанно, вот простое резюме:
Используйте , если вы хотите, чтобы текст имел другой стиль без контекстной важности, но используйте , если вы хотите, чтобы текст имел дополнительное значение с точки зрения содержания или SEO.
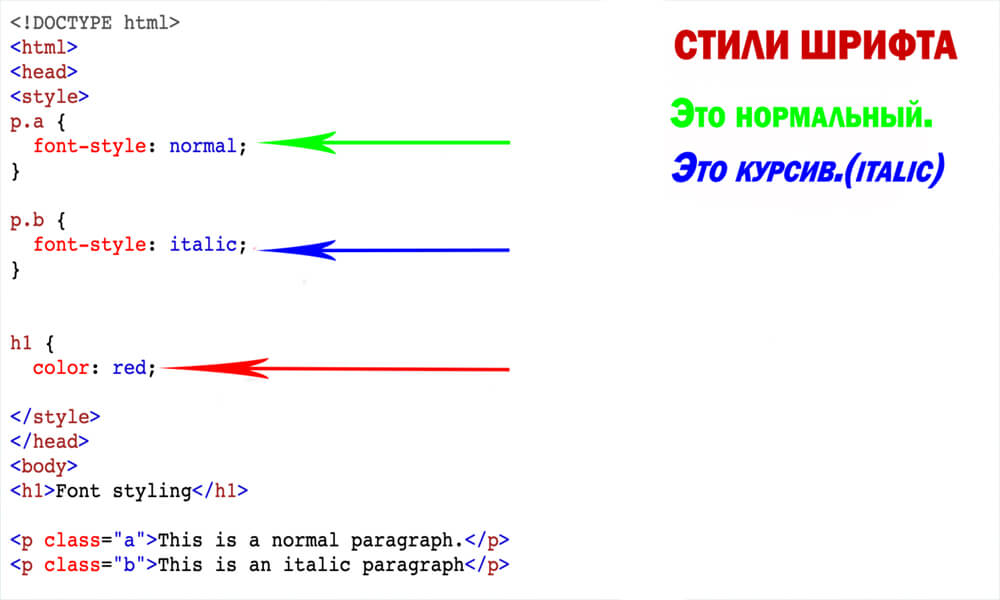
Элементы
и Аналогично, элемент теперь следует рассматривать немного по-другому. Это не только для «курсивного» текста (хотя он может быть курсивом, это на ваше усмотрение). Теперь он представляет собой текст, который «в другом голосе или настроении или иным образом отличается от обычной прозы» (что на самом деле является текстом, выделенным курсивом). Похоже на , он не имеет контекстуального значения по сравнению с окружающим содержимым. Согласно спецификации, вы можете использовать
Согласно спецификации, вы можете использовать для таксономических обозначений, идиом на иностранном языке (например, фраза argumentsum ad verecundiam ) или даже последовательность сновидений. И, если я не ошибаюсь, как это принято, заголовки публикаций должны быть смещены с использованием (ОБНОВЛЕНИЕ: после дальнейших исследований по этому вопросу я понял, что заголовки публикаций теперь смещены в HTML5 с использованием (хотя спецификация действительно не приводит это в качестве примера). теги, как описано здесь, поэтому для этой цели не следует использовать или .) ) используется для выделения фрагмента текста. В то время как используется для создания контекстной иерархии, — это просто способ подчеркнуть что-то, точно так же, как слова или фразы в разговорной речи. Например, во фразе «Спецификация HTML5 действительно сложна для понимания» вы можете подчеркнуть слово «есть», чтобы оно выглядело так: «Спецификация HTML5 действительно это трудно понять».
И снова, если что-то непонятно, вот простое объяснение:
Используйте , чтобы компенсировать настроение текста, но используйте , чтобы сделать текст выразительным.
Почему изменения?
Я надеюсь, что не использую здесь ошибку argumentsum ad verecundiam , но в HTML5 для веб-дизайнеров Джереми Кейт объясняет, почему мы должны учитывать эволюцию этих элементов:
Эти изменения… помогают повысить независимость HTML5 от устройств. Если вы думаете о словах «жирный» и «курсив», они имеют смысл только для визуального носителя, такого как экран или страница. Благодаря удалению визуальной предвзятости из определений этих элементов спецификация остается актуальной для невизуальных пользовательских агентов, таких как программы чтения с экрана.
Что вы думаете? Изменит ли это способ разметки контента? Или именно так вы использовали эти элементы до HTML5?
Всегда ли тег "Адрес" делает шрифты курсивными? - Общие - Форум
uzzer
#1
Я заметил, что тег «Адрес», примененный к div, делает шрифты внутри курсивными. Сначала я подумал, что это какая-то ошибка на моей стороне или какой-то баг. Затем я обнаружил эту тему форума (датируемую 2009 годом): тег
не выделен курсивом? - HTML-форум в WebmasterWorld - WebmasterWorld.Так делает ли тег «Адрес» шрифты курсивными по умолчанию?
кибердэйв (Дэйв С.)
#2
Привет @uzzer, спасибо за хороший вопрос. Да, это стандартное поведение для большинства браузеров. Взгляните на эту статью: HTML-тег адреса
Обратите внимание на строку «Текст в элементе обычно отображается курсивом».
Надеюсь, это поможет!
уззер
#3
Хм, как лучше всего это сделать?
Имеет ли смысл для Webflow предоставлять готовое исправление в рамках платформы?
кибердэйв (Дэйв С.)
#4
Привет @uzzer, я не думаю, что это ошибка Webflow, просто обычное поведение браузера. Вероятно, существует обходной путь для оформления содержимого по вашему желанию. Я с удовольствием посмотрю дальше на тестовом сайте и свяжусь с вами с дополнительной информацией.
И да, все, что может сделать Webflow для создания собственных решений, является предпочтительным методом.
