Меню | HTML | CodeBasics
Вернёмся к примеру из прошлых уроков:
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<div> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</div>
</header>
В нём меню сайта размечено с помощью обычного тега <div> с идентификатором menu. Как известно, такое обозначение работает для разработчиков, но не для браузеров. Они не понимают, что это меню, а не просто обёртка для списка.
Для создания полноценного меню используется парный тег <nav>, задача которого — разметить область страницы с основным меню. Также различные устройства для чтения с экрана, которыми пользуются люди со слабым зрением, используют этот тег, чтобы определить, стоит ли его отображать на странице.
Заменим <div></div> на изученный тег <nav>:
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
Элемент nav, как и header не является уникальным для страницы. Его можно использовать для любого меню на странице, но есть несколько рекомендаций:
- Нет необходимости оборачивать каждое меню в элемент
nav. В основном такой областью указываются только основные меню. Дополнительные, такие как меню в футере, не оборачивают в тег<nav>, хотя это не запрещено. - Хороший пример дополнительного использования
nav— навигация по текущей странице.
navможет содержать не только ссылки, но также и текст, в котором есть ссылки. Ориентируйтесь на здравый смысл. Если навигация является основной для страницы или всего сайта, то оберните её в тег<nav>.
Задание
Создайте разметку «шапки» сайта. Расположите внутри картинку и меню из двух элементов. Используйте тег <nav> и маркированный список
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
Оборачивайте в элемент навигации только основные меню сайта или отдельной страницы.
 Дополнительные меню не нуждаются в обёртке в тег
Дополнительные меню не нуждаются в обёртке в тег <nav>Навигация может быть в любой области страницы, а не только в шапке сайте
← Предыдущий
Следующий →
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Как создать меню для сайта на wordpress
Сегодня речь пойдет о том, что такое меню для сайта и как его создать, не зная HTML, CSS или еще более страшные слова.
После того как установили тему для своего сайта и немного контента добавили, пришла очередь сразу добавить меню навигации для сайта. Чтобы читатели могли легко перемещаться по страницам.
Что такое меню для сайта?
Меню для сайта — это набор ссылок, которые помогают посетителям в навигации по страницам и разделам ресурса. Эти ссылки называются вкладками и обозначаются текстом или иконками.
Такой набор вкладок обязан быть у любого онлайн-ресурса и к их разработке надо подходить очень серьёзно. Именно от этого будет зависеть, насколько комфортно чувствует себя на вашем сайте посетитель. Как быстро будет находить именно то, что ему нужно. Чтобы открыть ту информацию, которую он ищет, у него не должно быть больше 3-х кликов.
Именно от этого будет зависеть, насколько комфортно чувствует себя на вашем сайте посетитель. Как быстро будет находить именно то, что ему нужно. Чтобы открыть ту информацию, которую он ищет, у него не должно быть больше 3-х кликов.
Меню может быть вертикальное и горизонтальное. Располагаться в шапке сайта, в подвале, сбоку.
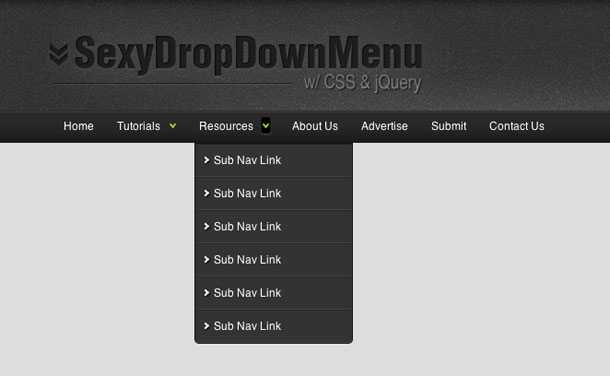
Главное меню обычно ставят на самом видном месте в шапке сайте.Меню для сайта может быть выпадающем или иметь вид значка так называемое «гамбургер» меню. Выпадающее меню, это многоуровневое меню, когда на сайте много разделов, страниц и контента.
Каким бы вы ни решили сделать меню для сайта, никогда не забывайте о посетителях и их удобстве, быстро находить нужную им информацию.
На общем фоне всего сайта меню должно сильно выделяться и отличаться, бросаться в глаза. Его должен заметить любой человек, едва зайдя в ваш онлайн-проект.
Желательно его располагать в стандартных местах, привычных посетителю.
Например: на большинстве сайтов меню располагают вверху или внизу шапки.
Это я говорю сейчас о главном. А второстепенное может быть и в боковой колонке, но тоже в самом верху боковой панели.
Очень важно обстоятельно подойти и к дизайну. Меню должно выделяться и при этом не быть пёстрым. Если вы не знаете, как оформить, посмотрите на популярные ресурсы и смоделируйте свой вариант.
Меню на сайте должно быть удобным
Меню не может быть слишком мелким, пользователь должен легко попадать на кнопки мышкой.
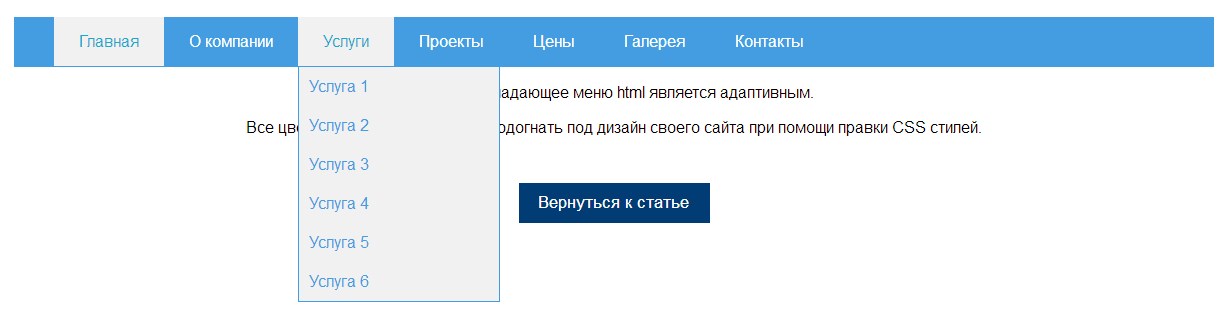
А также проверяйте, как выглядит на планшетах и телефонах. Меню должно быть адаптивным. Сворачивается ли в так называемый “гамбургер” – три полоски. При нажатии, на которые меню открывается в полный рост. Сейчас такое стали делать не только на телефонах, но и на экране компьютере, но мне кажется, что это неудобно для пользователей.
Если на вашем ресурсе предполагается сделать выпадающие списки, тогда не делайте их слишком длинными, чтобы при раскрытии они не закрывали полстраницы.
На мой взгляд, очень удобно для пользователя статичное, оно всегда на глазах и при минимальных действиях легко перейти на другую страницу или раздел.
👍 Пожалуйста прикрепите меня к PinterestКак добавить меню для сайта wordpress
На wordpress есть два способа настройки и редактирования меню. Первый это с панели управления wordpress и второй их настройщика wordpress.
Оба метода аналогичны, за исключением того, что через настройщика вы можете видеть изменения по мере их внесения.
Чтобы вас не путать, в этой статье расскажу, как работать с меню из панели управления, консоли сайта на wordpress.
Как создать новое меню на wordpress
- Перейти внешний вид -> Меню
- Нажмите Создайте новое меню -> и напишите название. Это название никто, кроме вас не видит.

- Нажмите синюю кнопку Создать меню
Как добавить элементы в меню для сайта
После того как вы создали своё первое меню, можно добавлять в него страницы, записи, рубрики или пользовательские ссылки.
В поле слева показаны типы контента, которые вы можете добавить в меню. Нажмите на вкладку ВСЕ и вам откроются все страницы, записи и рубрики вашего сайта, которые можно добавить в меню.
Поставьте галочку напротив каждой строки, которую хотите добавить в меню и нажмите Добавить в меню
После того как вы добавили элементы в своё меню, можно их поставить в нужном порядке или вложить их одно под другое. Так вы создадите раскрывающееся меню
Как прикрепить меню к определённому месту на сайте
Находите Настройки меню -> Область отображения
И ставите галочку напротив того места, где должно располагаться меню. Надо учесть, что в каждой теме может отличаться количество мест, куда можно поставить меню.
В конце не забываем нажать Сохранить.
Подведение итогов
В этом руководстве мы создали новое меню для сайта, научились добавлять в него страницы, записи, рубрики и располагать на сайте.
Передовой опыт навигации по веб-сайту — 9 советов и предупреждений по дизайну навигации
На каждом веб-сайте есть меню. Но некоторые намного лучше других.
Навигационное меню вашего сайта — это ключ к успеху в цифровом маркетинге. Это один из самых важных элементов на вашем веб-сайте, потому что он влияет на самые важные результаты:
- Навигация влияет на посещаемость посредством поискового рейтинга
- Навигация влияет на лидогенерацию по показателям конверсии и удобству использования
И если этих двух основных факторов недостаточно, навигация на вашем веб-сайте влияет практически на все остальные факторы успеха вашего веб-сайта:
- Навигация влияет на восприятие бренда.
 Эти ярлыки сообщают о вашем местоположении.
Эти ярлыки сообщают о вашем местоположении. - Навигация влияет на обновления веб-сайта. Некоторые стили меню сложнее обновить.
- Навигация влияет на доступность. Некоторые меню более сложны для пользователей с ограниченными возможностями.
- Навигация влияет на аналитику. Структура навигации может затруднить измерение потоков пользователей.
Небольшой выбор оказывает большое влияние на ваши результаты, особенно на вашу навигацию, поскольку она присутствует на каждой странице вашего веб-сайта. Так что тщательное планирование имеет ключевое значение.
Вот контрольный список лучших способов навигации по веб-сайту. Это дизайнерские идеи и советы, а также примеры того, что делать (и чего не делать) с меню вашего сайта.
1. Используйте описательные навигационные метки
«Что мы делаем» на самом деле не говорит о том, чем вы занимаетесь. Также как и «Продукты», «Услуги» или «Решения». Описательная навигация с использованием ключевых фраз лучше по двум причинам: ранжирование/трафик (SEO) и удобство использования/конверсии (UX).
Также как и «Продукты», «Услуги» или «Решения». Описательная навигация с использованием ключевых фраз лучше по двум причинам: ранжирование/трафик (SEO) и удобство использования/конверсии (UX).
- Описательные навигационные ярлыки хороши для поисковых систем
Никто не ищет «товары» или «услуги», поэтому эти ярлыки не помогают вашему рейтингу. Панель навигации является ключевым местом для указания релевантности для поисковых систем. Ваша навигация появляется на каждой странице, придавая этим ссылкам особое значение. - Описательные навигационные метки удобны для посетителей
Используйте основную навигацию как место, чтобы рассказать людям и поисковым системам о том, чем вы занимаетесь. Ваша панель навигации хорошо видна. Все это видят. Таким образом, он должен общаться мгновенно. Когда в нем перечислены названия ваших основных продуктов или услуг, с первого взгляда будет понятно, чем занимается ваша компания. Ваши посетители будут знать, что они в нужном месте.
Сравните разницу. Первый пример нечеткий. Нет ясности. Никакой дифференциации. Второй пример конкретный. Любой посетитель (или робот) может с первого взгляда сказать, чем занимается компания.
Объективы Dan Brown для информационной архитектуры«Я использую одну уловку, чтобы спросить, имеет ли смысл навигация на другом веб-сайте. Если навигация подходит для другого сайта, я знаю, что рассказываю не уникальную историю». |
Страницы с общими ярлыками также имеют недостаток SEO. Если у вас есть одна страница со списком всех ваших услуг, она никогда не будет ранжироваться. Это потому, что он не фокусируется на одной конкретной теме. Каждая страница на вашем веб-сайте имеет шанс ранжироваться, если она сосредоточена на теме, на ключевой фразе.
Если вы не знаете, что использовать, укажите несколько возможных вариантов в Google Trends. Он покажет вам относительную популярность любых двух поисковых запросов с течением времени. Он также показывает географические различия. Это быстрый способ использовать исследование ключевых фраз для принятия решений по карте сайта.
Он покажет вам относительную популярность любых двух поисковых запросов с течением времени. Он также показывает географические различия. Это быстрый способ использовать исследование ключевых фраз для принятия решений по карте сайта.
Вот почему архитектура вашего веб-сайта, а не только навигация, имеет ключевое значение для SEO. На веб-сайте, оптимизированном для поиска, есть страница для каждой услуги, каждого продукта, каждого члена команды и темы. Избегайте создания страницы «услуги», если для каждой услуги нет других, оптимизированных для поиска страниц.
Прежде всего, это хорошо для посетителей.
Описательные метки помогают посетителю предсказать, что он получит, если нажмет. Они направляют посетителя на более глубокие и конкретные страницы.
Каждый клик — это сегментация.
Каждый щелчок приводит посетителя на страницу, которая более конкретно ему подходит.
2. Избегайте навигационных меток на основе формата
Навигационные метки сообщают посетителям формат содержимого. Другие ярлыки сообщают посетителям тему контента. Вот несколько примеров, которые показывают разницу.
Другие ярлыки сообщают посетителям тему контента. Вот несколько примеров, которые показывают разницу.
Форматы:
- Артикул
- Видео
- Технические документы
- Вебинары
- Инфографика
Темы:
- Навигация в дикой местности
- Морская навигация
- Выживание и безопасность
- Советы по картографии
Может показаться естественным организовать содержимое по форматам. Если вы предложите это на маркетинговой встрече, все скажут, что это имеет смысл. Но эти ярлыки на самом деле не очень полезны для ваших посетителей.
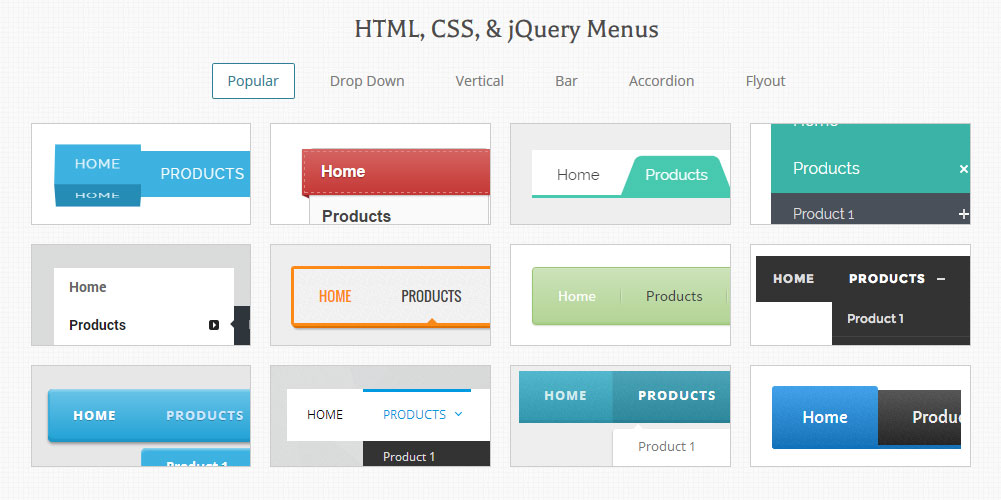
Сравните разницу в меню навигации. Спросите себя, какие из них более полезны для посетителя:
Разница огромна. Причина очевидна. Люди не заходят на веб-сайты в поисках видео или технических документов. Они посещают веб-сайты в поисках ответов и информации. Представьте, что вы говорите:
«Сегодня я хочу прочитать технический документ. Подойдет любая тема!»
Подойдет любая тема!»
Ярлыки, указывающие на формат, не являются описательными и, следовательно, менее полезными для посетителей. Вот почему Аврора Харли из Nielsen Norman Group рекомендует не использовать навигацию на основе формата.
Аврора Harley Nielsen Norman Group«Пользователям, интересующимся конкретной темой, обычно все равно, в каком формате им будет доставляться информация; они сосредоточены исключительно на поиске ответов на поставленный ими вопрос». |
Тематические исследования могут быть исключением. Когда посетитель ищет подробный пример решенной проблемы, он может искать тематические исследования. Это особый формат нижней части содержимого воронки, который может быть эффективным навигационным ярлыком.
Разумеется, тематические исследования также должны появляться на страницах услуг, для которых они актуальны. Не сворачивайте их все на одной странице.
Не сворачивайте их все на одной странице.
3. Избегайте маленьких выпадающих меню
Популярно, да. Но обычно это не лучшая идея. Исследования юзабилити показывают, что эти маленькие выпадающие меню могут раздражать.
Вот почему: посетители двигают глазами гораздо быстрее, чем двигают мышью. Когда они наводят указатель мыши на пункт меню, они уже решили щелкнуть… а затем вы дали им больше возможностей. Это сбой в сознании посетителя. Момент визуального трения.
Что еще более важно, раскрывающихся списков побуждают посетителей пропускать важные страницы. Если вы используете раскрывающиеся списки, вы можете легко увидеть эту проблему в своей аналитике.
Но исследования показывают, что один тип выпадающего меню хорошо работает в исследованиях юзабилити: «мегаменю», которое представляет собой очень большое выпадающее меню с множеством элементов, почти как мини-карта сайта. Они предлагают так много вариантов, что стоит того.
Если у вас большой сайт с большим количеством страниц и очень разнообразным набором продуктов или услуг, мегаменю может быть хорошей идеей. Кроме того, помимо самого меню, мегаменю дают вам возможность добавлять описательный текст, группы, значки, контент и призывы к действию.
Кроме того, помимо самого меню, мегаменю дают вам возможность добавлять описательный текст, группы, значки, контент и призывы к действию.
Вы только посмотрите сколько мы вписались в мегаменю на 6sense:
Объективы Dan Brown для информационной архитектуры«С большими экранами приходит и большая ответственность. Мегаменю — это не приглашение включить каждую последнюю ссылку на ваш сайт. Парадокс выбора говорит о том, что слишком много вариантов больше парализует пользователей, чем слишком мало. Вместо этого подумайте, как вы можете использовать это пространство, чтобы рассказать краткую историю о своем бизнесе». |
Курт Круз Креативный директор Orbit Media «Дополнительная мысль о небольших всплывающих меню — хотя мы не рекомендуем их для основной навигации, они могут быть эффективным инструментом для вторичной навигации, где большое мегаменю не имеет смысла. Мы также рекомендуем использовать в дизайне большое количество отступов и пробелов, чтобы пользователи случайно не убрали мышь. И не забудьте включить визуальный индикатор для ссылок, которые вылетают, а не нет, чтобы пользователи не удивлялись». |
4. Добавьте призыв к действию в заголовок
Посетители, которые готовы связаться с вами, будут искать способ связаться с вами в заголовке. Это обычное место. На самом деле, 55% маркетинговых веб-сайтов имеют кнопку контакта в правом верхнем углу , что делает его стандартом веб-дизайна.
Вы можете сделать эту кнопку более заметной, используя контрастный цвет. Взгляните на заголовок этого глобального веб-сайта кадровых ресурсов. Кнопка контакта на самом деле говорит «Начать», что больше похоже на призыв к действию (CTA).
Слова, которые вы выберете, могут иметь значение. И здесь специфичность коррелирует с рейтингом кликов. Конкретные описательные метки кнопок могут иметь значение. Сравните:
Если вам нужны дополнительные советы по повышению рейтинга кликов, у нас есть целая статья о том, как создать кнопку.
Проверка основного призыва к действию навигации
Вы можете использовать Google Optimize для проведения A/B-тестирования рейтинга кликов (CTR) вашего основного призыва к действию. Без какого-либо программного обеспечения или затрат вы можете создавать варианты и сравнивать их производительность с оригиналом в режиме реального времени.
Если вы никогда его не видели, вот как выглядит отчет Google Optimize. Мы регулярно проводим эти тесты в рамках нашей услуги по оптимизации веб-сайта.
Вы узнаете больше об использовании данных для улучшения навигации по сайту на последнем шаге ниже.
5. Группирует элементы, если их больше семи
Некоторые веб-сайты имеют буквально сотни ссылок на главной странице. Обычно это плохо. Ограничение количества ссылок в основной навигации полезно по двум причинам. Это те же самые две причины для использования описательных меток:
Обычно это плохо. Ограничение количества ссылок в основной навигации полезно по двум причинам. Это те же самые две причины для использования описательных меток:
Чем меньше элементов в вашей навигации, тем лучше для поисковых систем
Ваша домашняя страница имеет наибольший «авторитет» в глазах поисковой системы. Это связано с тем, что на вашу домашнюю страницу ссылается больше сайтов, чем на любую из ваших внутренних страниц. Этот авторитет перетекает на ваши внутренние страницы через вашу навигацию.
Если ваша навигация включает 50 элементов и объединена со всеми другими ссылками и кнопками на странице, ваша домашняя страница ведет в общей сложности на 100 страниц. Это означает, что количество полномочий, передаваемых с главной страницы на каждую из этих страниц, делится на 100. Вот как информационная архитектура влияет на SEO.
Если вы уменьшите количество ссылок вдвое, вы удвоите количество авторитетов, передаваемых с главной страницы, и повысите вероятность того, что ваши внутренние страницы будут занимать высокие позиции.
Сколько ссылок на вашей домашней странице? Проверьте счетчик ссылок WebFX, чтобы узнать.
Чем лаконичнее ваша навигация, тем больше авторитета будет у каждой внутренней страницы, что повышает вероятность ранжирования ваших внутренних страниц. (дополнительную информацию см. в разделе «Рекомендации по внутренней перелинковке»)
Чем меньше элементов в навигации, тем лучше для посетителей
Чем больше элементов в навигации, тем сложнее посетителям просматривать и обрабатывать информацию. Визуально восемь НАМНОГО больше, чем семь. Если у вас их слишком много, глаза посетителей могут сканировать важные предметы.
Если вам нужно использовать более семи предметов, подумайте о том, чтобы разбить их на группы.
Совет! Каждый раз, когда вы удаляете пункт меню (или любой другой элемент) со страницы, все оставшееся становится более заметным и с большей вероятностью будет замечено и рассмотрено.
Чтобы принимать трудные решения, нужна дисциплина. Ты можешь это сделать. Испытайте себя, чтобы сократить его до пяти!
Ты можешь это сделать. Испытайте себя, чтобы сократить его до пяти!
6. Порядок навигации по веб-сайту важен
Количество элементов имеет значение, но не менее важен и порядок этих элементов.
В навигации по веб-сайту, как и в любом списке, элементы в начале и в конце наиболее эффективны, потому что именно здесь внимание и удержание максимальны. Это называется эффектом последовательного положения и сочетает в себе два когнитивных искажения:
- Эффект первенства: Элементы в начале списка запоминаются легче.
- Эффект недавности: Элементы в конце списка (или события, которые только что произошли) легче запоминаются.
По этой причине все, что вы помещаете в начале или в конце нашей навигации, становится более заметным. Так что сделайте самые популярные элементы или те, которые наиболее важны для вашего бизнеса, первыми или последними элементами навигации.
7. Уберите значки социальных сетей из заголовка
Представьте, что вы управляете небольшим бутик-магазином. Вы нанимаете дизайнера интерьера, чтобы украсить это место. Когда они заканчивают, вы входите в парадную дверь, взволнованная новым видом. И первое, что вы видите, это… большие красочные указатели выхода.
Вы нанимаете дизайнера интерьера, чтобы украсить это место. Когда они заканчивают, вы входите в парадную дверь, взволнованная новым видом. И первое, что вы видите, это… большие красочные указатели выхода.
Вот что такое значки социальных сетей: знаки выхода. За некоторыми возможными исключениями им не место в шапке веб-сайта. Это навигация по сайту, которая снижает трафик, предлагая посетителю уйти.
Вы не только показываете им дверь, но и отправляете их в место с миллионом отвлекающих факторов. В тот момент, когда они нажмут, они увидят рекламу, конкурентов и уведомления. Их ждут веселые мероприятия, интересная обувь и милые котята.
Они не вернутся.
Вероятно, они забыли, что находятся на вашем сайте.
Эти маленькие значки очень заметны по трем причинам: цвет (высокий контраст), высокое положение (вверху страницы) и глобальность (на каждой странице).
Удивительно, но 13% веб-сайтов по-прежнему помещают иконки социальных сетей в свои заголовки. Мы настоятельно рекомендуем против этого. Почему? Потому что трафик трудно выиграть и легко потерять. И у Facebook уже много трафика.
Мы настоятельно рекомендуем против этого. Почему? Потому что трафик трудно выиграть и легко потерять. И у Facebook уже много трафика.
8. Навигация по сайту на мобильных устройствах
До сих пор все наши примеры относились к настольным веб-сайтам. Но, может быть, мы смотрим не на тот сайт? Проверьте свою аналитику, чтобы узнать, какой процент посетителей просматривает ваше мобильное меню.
В Universal Analytics отчет находится в разделе Аудитория > Мобильные устройства > Обзор. В GA4 вы можете найти его в разделе «Отчеты» > «Технологии» > «Технический обзор». Здесь я переместил соответствующие сводные карточки наверх.
Практически каждый маркетинговый веб-сайт имеет значительный процент посетителей с мобильных устройств. Эти посетители могут быть не так важны для результатов бизнеса (возможно, они в основном читатели блогов с низкой конверсией), но вам все равно нужно простое в использовании мобильное меню.
Обычно это означает «значок гамбургера», который представляет собой три маленькие линии в правом верхнем углу экрана мобильного устройства. Вот несколько примеров мобильной навигации:
Вот несколько примеров мобильной навигации:
При нажатии на значок гамбургера открывается меню, а при втором нажатии раскрываются категории разделов.
Это классическая задача адаптивного веб-дизайна — создать интуитивно понятное мобильное меню. Это должно быть легко для каждого посетителя на экране любого размера. Это требует тесного сотрудничества дизайнеров и программистов с последующим тестированием в реальных условиях.
Сделайте номер телефона доступным для нажатия в меню мобильных устройств
Если у вас есть номер телефона в заголовке вашего мобильного веб-сайта, посетители будут ожидать, что они смогут нажать, чтобы позвонить. Но веб-разработчики часто упускают возможность сделать это взаимодействие простым.
Единственная разница между текстовым номером телефона и номером телефона, по которому вы можете нажать, чтобы позвонить, заключается в небольшом фрагменте HTML-кода. Вот как выглядит этот код:
Хороший адаптивный мобильный веб-сайт заставляет ваш телефон звонить.
9. Оптимизируйте навигацию с помощью Analytics
Разработка навигации — это начало, а не конец. Цифровые чернила никогда не высыхают. Через несколько недель после создания навигации используйте Google Analytics, чтобы узнать, как ее используют посетители. Ищите пути улучшения.
Достаточно нескольких щелчков мышью, чтобы увидеть, как посетители используют ваше меню навигации. Вот процесс как для Universal Analytics, так и для GA4, который нам всем нужно будет использовать, начиная с июля 2023 года.
Как использовать Universal Analytics для измерения эффективности навигации по веб-сайту:
- Перейти к отчету «Поведение» > «Контент сайта» > «Все страницы»
- Перейдите к главной странице отчета (нажмите «/», которая будет одной из верхних строк отчета)
- В верхней части отчета щелкните вкладку «Сводка навигации».
Если ваш веб-сайт с низким трафиком, выберите более длинный диапазон дат. Если в вашей навигации много элементов, выберите 25 или 50 в раскрывающемся списке «Показать строки». Вот как должен выглядеть отчет:
Если в вашей навигации много элементов, выберите 25 или 50 в раскрывающемся списке «Показать строки». Вот как должен выглядеть отчет:
Внимание! Имейте в виду, что ваша домашняя страница может не быть точкой входа для многих посетителей. Веб-сайт, оптимизированный для поиска, имеет много точек входа. Многие (или даже большинство) посетителей не начинают с главной страницы.
Как использовать исследование Google Analytics 4 (GA4) для измерения эффективности навигации по веб-сайту. Покажу это подробнее для тех, кто еще не знаком с новой версией Analytics.
- В разделе «Исследования» нажмите «Исследование пути», поскольку наша цель — увидеть пути, по которым посетители проходят через сайт.
- По умолчанию исследования пути имеют «Имя события» в качестве начальной точки или «узла». Но мы ищем страницы, а не события. Поэтому нажмите «Начать сначала» в правом верхнем углу.
- Нам нужно указать Analytics использовать страницы в качестве отправной точки или узла.
 Поэтому перетащите «Заголовок страницы и класс экрана» в поле «Начальная точка».
Поэтому перетащите «Заголовок страницы и класс экрана» в поле «Начальная точка».
- Затем он спросит вас, какая страница является вашей отправной точкой. Выберите домашнюю страницу.
- Вуаля! Вот оно. Теперь вы смотрите на производительность вашей навигации.
Просматривая эти отчеты, вы можете мгновенно ответить на самые разные интересные и важные вопросы:
- На что чаще всего кликают?
- На что почти никогда не нажимают?
- Упускают ли из виду большие дела?
- Много ли кликают по мелочам?
- Насколько эффективны ваши призывы к действию?
Ответы на эти вопросы — первый шаг в процессе анализа и улучшения. Вот мысли, которые могут возникнуть у вас, и действия, которые вы можете предпринять
«Вау, 20% наших посетителей ищут работу!»
…затем вы создаете сегмент или фильтр, чтобы исключить этих посетителей при анализе маркетинга лидогенерации.
«Вау, люди действительно хотят видеть членов нашей команды».
…затем вы полируете эти биографии и начинаете показывать свой талант на своей домашней странице.
«Эй, никому нет дела до наших отраслевых страниц».
… затем вы превращаете этот раздел в «кейсы» и соответственно перерабатываете контент.
Основная идея состоит в том, чтобы удалить вещей, которые редко кликают, если они не важны, переименовать их, если они не важны, или переместить вещей, чтобы помочь посетителям добраться туда, куда они пытаются попасть. .
Составление графика (и изменение) вашего курса
Мы надеемся, что эти советы вдохновят вас на новые идеи для вашего меню. В идеале вы можете быстро реализовать свои идеи в системе управления контентом. Хороший сайт является гибким, позволяя вам настроить метки и порядок меню за считанные минуты.
Из каждого правила есть исключения. Не уверены, стоит ли вам внести изменения? Попросите вашего веб-стратега просмотреть вашу аналитику вместе с вами.
Не уверены, стоит ли вам внести изменения? Попросите вашего веб-стратега просмотреть вашу аналитику вместе с вами.
Как создать панель навигации в HTML
Изучение того, как создать панель навигации в HTML, поможет вам встать на ноги в создании и разработке веб-сайтов. Интернет становится основой как личных, так и профессиональных новостей с 4,66 миллиардами активных интернет-пользователей по всему миру, поэтому понимание HTML и его функций очень важно для молодого предпринимателя.
HTML является одним из ведущих языков кодирования в мире по состоянию на 2021 год, и 56% программистов говорят, что они используют HTML. Следуя этим простым и кратким шагам по созданию панели навигации в HTML, вы сможете создать простую панель навигации, цветовую схему и фон.
Найдите подходящий учебный лагерь
- Career Karma подберет для вас лучшие технологические учебные курсы
- Доступ к эксклюзивным стипендиям и подготовительным курсам
Выберите интересующий вас вопрос
Разработка программного обеспеченияДизайнОбработка и анализ данныхАналитика данныхПродажиUX-дизайнКибербезопасностьИмя
Фамилия
Электронная почта
Номер телефона
Продолжая, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности, а также соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
Что такое панель навигации в HTML?
Панель навигации или панель навигации в HTML — это раздел пользовательского интерфейса, обычно расположенный в верхней части веб-сайта, который позволяет пользователям просматривать информацию и получать к ней доступ. Панель навигации представлена в виде раскрывающегося меню или свернутой панели навигации с именами классов. Приложение с функциями навигации может также использовать HTML и CSS в качестве языка программирования для кодирования элементов приложения.
Использование для панели навигации в HTML
- Организация. Наличие навигационного меню на вашем веб-сайте гарантирует, что элементы списка для раскрывающегося меню будут скоординированы и логически сформулированы. Организованные навигационные ссылки визуально привлекательны для посетителей сайта.
- Простота использования. Навигация по неупорядоченному списку ссылок неудобна и может отвлечь трафик от вашего веб-сайта.
 Хорошо организованные навигационные панели, которые просты в использовании, обеспечивают удобство для людей, которые посещают ваш веб-сайт.
Хорошо организованные навигационные панели, которые просты в использовании, обеспечивают удобство для людей, которые посещают ваш веб-сайт. - Доступность. Красивые панели навигации упрощают доступ к информации, что упрощает взаимодействие с пользователем.
Создание панели навигации: шаг за шагом
- Открытие текстового редактора
- Создание тега
- Определение тега
- Определение тега 9530 40007 0Head Изменение дизайна
- <Головой {
- высота: 125вх;
- верхнее поле: 80 пикселей;
- отступ: 30px;
- background-size: обложка;
- семейство шрифтов: без засечек;
- }
- заголовок {
- цвет фона: синий;
- положение: фиксированное;
- слева: 0;
- справа: 0;
- верх: 5 пикселей;
- высота: 30 пикселей;
- дисплей: гибкий;
- элементы выравнивания: по центру;
- box-shadow: 0 0 25px 0 черный;
- }
- заголовок * {
- display: inline;
- }
- header li {
- margin: 20px;
- }
- заголовок li a {
- цвет: белый;
- украшение текста: нет;
- }
- Домашняя страница 00 li>
- Блог
- О нас
- Контакт
В этой части вы будете вносить изменения в отображение привязки цветовых кодов и свойство background-color. Вы можете изменить выравнивание внутри навигационных панелей и расположить их там, где вы хотите. Цветовой интервал также является дополнительным тегом класса, который вы можете редактировать.
6.
 Закройте теги
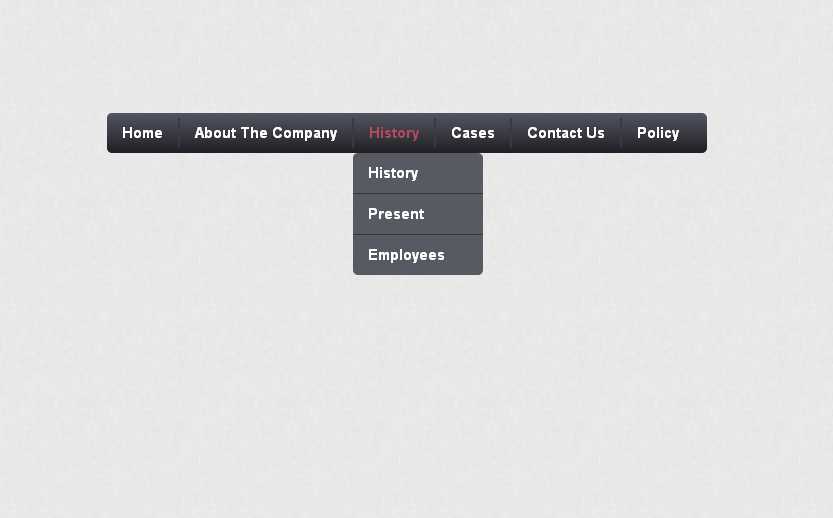
Закройте тегиНиже приведен пример кода того, как может выглядеть панель навигации. Простая панель навигации будет проста в навигации и проста для понимания.


 Дополнительные меню не нуждаются в обёртке в тег
Дополнительные меню не нуждаются в обёртке в тег 
 Эти ярлыки сообщают о вашем местоположении.
Эти ярлыки сообщают о вашем местоположении.
 Но, как отмечает Энди, взаимодействие с ними может быть обременительным для пользователей, поэтому старайтесь, чтобы их было не более одного или двух.
Но, как отмечает Энди, взаимодействие с ними может быть обременительным для пользователей, поэтому старайтесь, чтобы их было не более одного или двух.  Поэтому перетащите «Заголовок страницы и класс экрана» в поле «Начальная точка».
Поэтому перетащите «Заголовок страницы и класс экрана» в поле «Начальная точка». Хорошо организованные навигационные панели, которые просты в использовании, обеспечивают удобство для людей, которые посещают ваш веб-сайт.
Хорошо организованные навигационные панели, которые просты в использовании, обеспечивают удобство для людей, которые посещают ваш веб-сайт.