Как сделать шрифт больше на сайте?
Статьи › Дзен › Как увеличить текст в Дзене?
Вы также можете воспользоваться сочетаниями клавиш.
- Чтобы увеличить масштаб страницы: В Windows и Linux нажмите Ctrl + Плюс (+). В macOS — ⌘ + Плюс (+).
- Чтобы уменьшить масштаб страницы: В Windows и Linux нажмите Ctrl + Минус (-).
- Чтобы перейти в полноэкранный режим: В Windows и Linux нажмите F11.
- Как увеличить масштаб на сайте?
- Как увеличить размер текста в HTML?
- Как выбрать размер шрифта на сайте?
- Как сделать шрифт крупнее?
- Как изменить шрифт страницы в Интернете?
- Как приблизить на сайте?
- Как сделать большие буквы в HTML?
- Что такое font-size в HTML?
- Как задать размер в HTML?
- Как проверить размер текста на сайте?
- Как выбрать шрифт и его размер?
- Как правильно выбрать шрифт для сайта?
- Как увеличить размер шрифта в CSS?
- Как увеличить размер шрифта больше чем 72?
- Как изменить масштаб страницы HTML?
- Как изменить разрешение страницы?
- Как сделать масштаб?
- Как добавить свой шрифт в HTML?
- Как изменить шрифт в HTML CSS?
- Как увеличить толщину текста в CSS?
- Как изменить масштаб сайта в HTML?
- Как сделать масштаб больше?
- Как изменить масштаб интерфейса?
- Как увеличить масштаб интерфейса?
Как увеличить масштаб на сайте?
Google Chrome:
- Запустите программу на ПК.

- Справа вверху жмите на значок настройки и управления (три точки).
- Войдите в строчку Масштаба и выберите нужный размер (для увеличения и уменьшения жмите на плюс и минус соответственно, а для полноэкранного режима — на кнопку с квадратным окошком.
Как увеличить размер текста в HTML?
Для изменения размера шрифта необходимо использовать свойство font-size. Его значением могут быть: абсолютный размер, относительный размер, конкретное значение, проценты. Также оно наследуется от родителя.
Как выбрать размер шрифта на сайте?
Размер текста в вебе не должен быть меньше 12 пикселей. Лучший выбор — в пределах 14–18 px для основного текста. Не слишком большой и в то же время удобочитаемый. Причем, если уж мы выбрали размер 16 px, он должен оставаться 16 px на всех страницах сайта и не скакать плюс-минус 1 px от блока к блоку.
Как сделать шрифт крупнее?
Как изменить размер шрифта:
- Откройте настройки устройства.

- Нажмите Экран.
- Нажмите Дополнительно.
- Выберите Размер шрифта.
- Задайте нужный размер с помощью ползунка.
Как изменить шрифт страницы в Интернете?
Как изменить размер шрифта или масштаб для всех веб-страниц:
- Откройте Google Chrome на компьютере.
- В правом верхнем углу окна нажмите на значок с тремя точками Настройки.
- Выберите Внешний вид.
- Внесите необходимые изменения:
Как приблизить на сайте?
Как изменить масштаб страницы:
- Чтобы увеличить масштаб, нажмите Ctrl + Плюс (+).
- Чтобы уменьшить масштаб, нажмите Ctrl + Минус (-).
- Чтобы сбросить масштаб, нажмите Ctrl + 0.
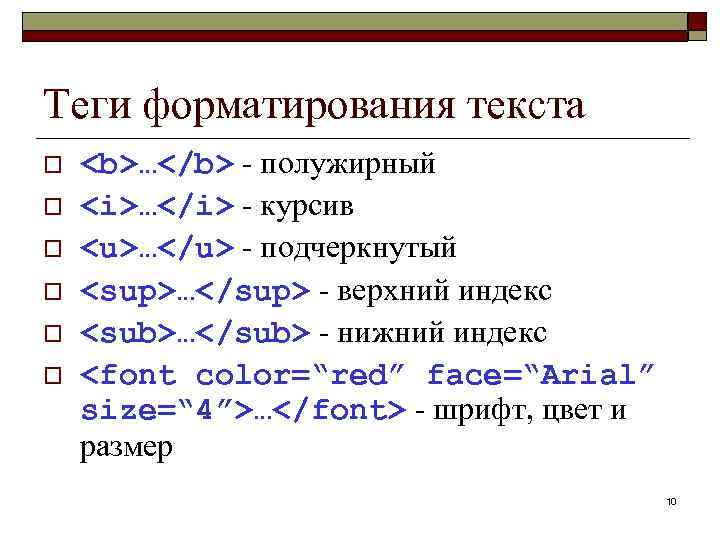
Как сделать большие буквы в HTML?
Свойство text-transform, регистр символов:
- lowercase — все строчные;
- uppercase — все заглавные;
- capitalize — каждое слово начинается с большой буквы;
- none — отменяет изменение регистра.

Что такое font-size в HTML?
Font-size — размер шрифта, в частности, определяющий высоту букв. line-height — высота строки.
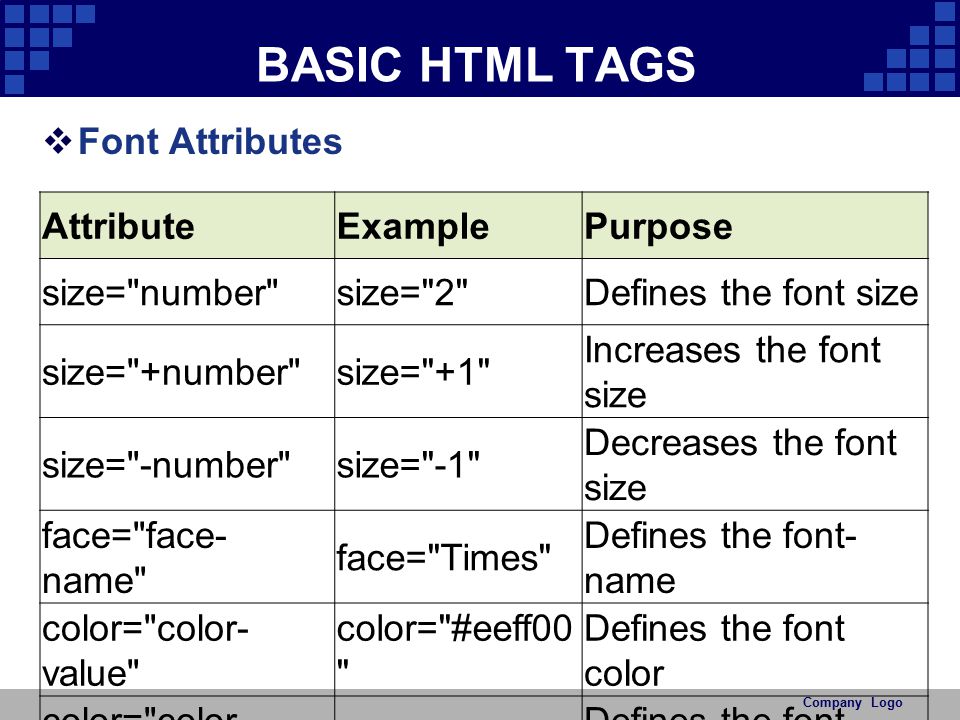
Как задать размер в HTML?
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки.
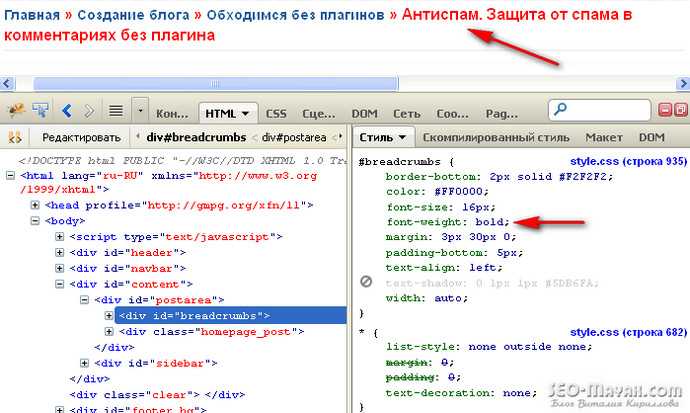
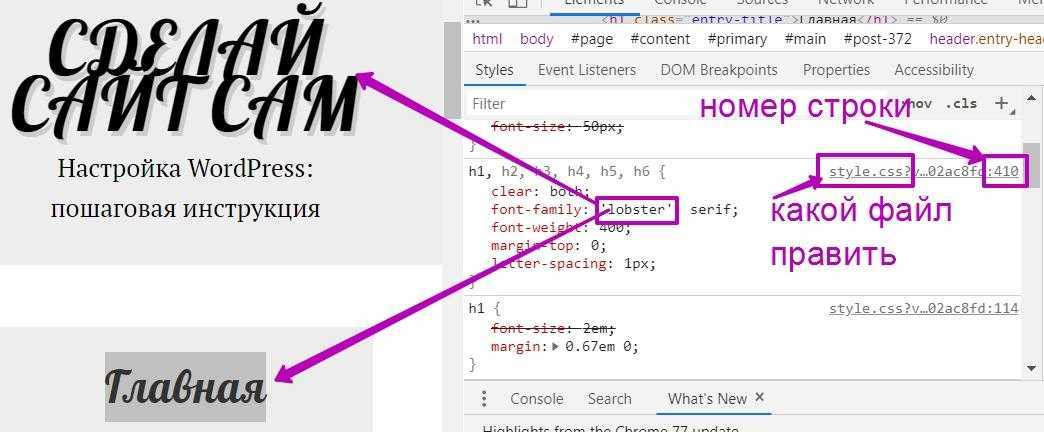
Как проверить размер текста на сайте?
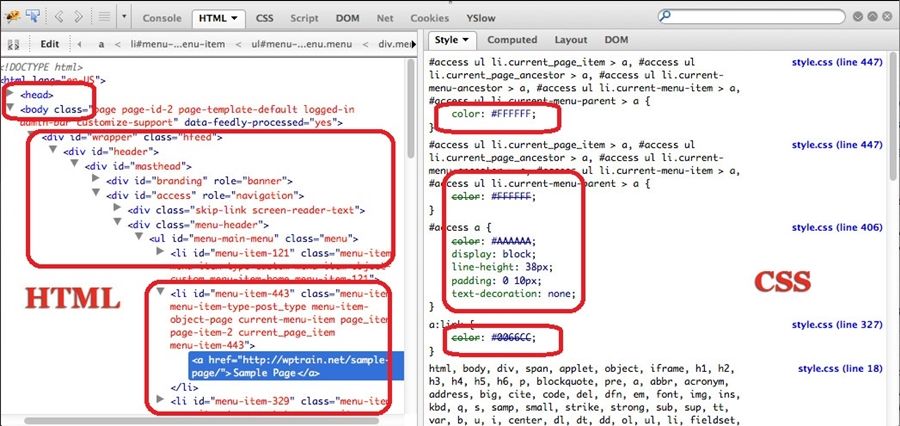
Смотрим в коде страницы
Кликаем правой кнопкой мыши в любом месте страницы интересующего сайта и выбираем «Посмотреть код» (или Ctrl+Shift+I для Google Chrome). Выделяем нужный фрагмент сайта и ищем атрибут font-family.
Как выбрать шрифт и его размер?
Изменение размера шрифта выделенного текста
Выделите текст или ячейки с текстом, который нужно изменить. Чтобы выделить весь текст в документе Word, нажмите клавиши CTRL+A. На вкладке Главная в поле Размер шрифта выберите нужный размер шрифта.
Как правильно выбрать шрифт для сайта?
Для сайта оптимально выбрать два шрифта — один для заголовков, другой для текста. Это удобно для пользователей, им будет сразу ясно, где заголовок, а где текст. И дизайн самого сайта будет выглядеть более целостно.
Это удобно для пользователей, им будет сразу ясно, где заголовок, а где текст. И дизайн самого сайта будет выглядеть более целостно.
Как увеличить шрифт в браузере на компьютере?
Зажмите клавишу «Ctrl» и нажимайте клавишу «+» для увеличения масштаба. Зажмите клавишу «Ctrl» и нажимайте клавишу «-» для уменьшения масштаба.
Как увеличить размер шрифта в CSS?
Размером шрифта можно управлять с помощью свойства font-size. Здесь для определения размера используется единица rem. Если значение rem для <html> не задано, то оно принимается за 1rem, и все остальные размеры задаются относительно него.
Как увеличить размер шрифта больше чем 72?
Как сделать размер шрифта больше 72 точек:
- Выделите текст, цвет которого требуется изменить.
- На вкладке «Формат» в области «Инструментыдля текстовых полей» введите размер шрифта в поле «Размер шрифта». Например, введите 592.
- Нажмите клавишу ВВОД.
Как изменить масштаб страницы HTML?
В браузере можно сделать так: нажать последовательно CTRL и —. После этого масштаб страницы уменьшится с сохранением ширины документа.
После этого масштаб страницы уменьшится с сохранением ширины документа.
Как изменить разрешение страницы?
Вы можете управлять разрешениями для конкретных сайтов:
- Откройте приложение Chrome на телефоне или планшете Android.
- Перейдите на сайт.
- Слева от адресной строки нажмите на значок замка Разрешения.
- Нажмите на нужное разрешение. Чтобы изменить параметр, выберите его.
Как сделать масштаб?
- Ctrl + Плюс — увеличить масштаб,
- Ctrl + Минус — уменьшить масштаб,
- Ctrl + 0 — вернуть исходный масштаб (сбросить настройки).
Как добавить свой шрифт в HTML?
Вначале загружаем сам файл шрифта с помощью правила @font-face. Внутри него пишем название гарнитуры шрифта через параметр font-family и путь к файлу через src. Дальше используем шрифт как обычно.
Как изменить шрифт в HTML CSS?
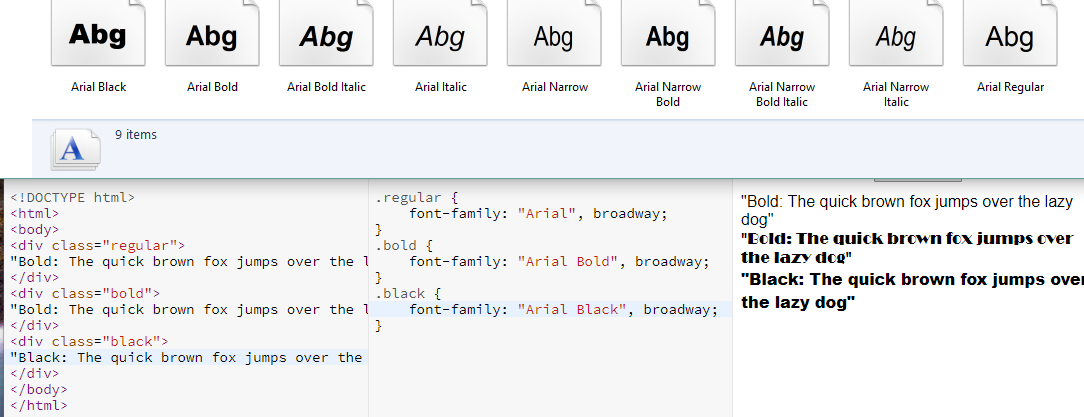
Изменить используемый шрифт позволяет CSS свойство font-family. Это свойство принимает через запятую список шрифтов, которые мы хотим использовать. Когда указано несколько шрифтов, то браузер будет считывать их слева направо до первого шрифта, который он сможет использовать.
Это свойство принимает через запятую список шрифтов, которые мы хотим использовать. Когда указано несколько шрифтов, то браузер будет считывать их слева направо до первого шрифта, который он сможет использовать.
Как увеличить толщину текста в CSS?
Для того чтобы шрифт стал жирным, в CSS есть свойство font-weight. Значение которые принимает свойство могут быть от 100 до 900 с шагом 100 или текстовые — bold|bolder|lighter|normal. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900.
Как изменить масштаб сайта в HTML?
В браузере можно сделать так: нажать последовательно CTRL и —. После этого масштаб страницы уменьшится с сохранением ширины документа.
Как сделать масштаб больше?
Увеличить масштаб карты
При наличии мыши с центральным колесом надо прокрутить колесо к себе или от себя (в зависимости от настройки), при этом при вращении колеса мыши масштабируется образ экрана и только при отпускании колеса произойдет реальное построение в окончательном масштабе.
Как изменить масштаб интерфейса?
Решение. Уменьшите настройку масштаба Windows до 100%:
- Перейдите к панели управления в Windows.
- Выберите вкладку «Оформление и персонализация».
- Выберите Увеличение или уменьшение текста и других элементов в разделе «Отображение».
- Из трех вариантов выберите Мелкий — 100%.
Как увеличить масштаб интерфейса?
Кликните правой кнопкой мыши по рабочему столу и выберите Параметры экрана. Найти этот раздел можно также другим способом: нажмите Win + I и перейдите в раздел Система — Дисплей. Найдите пункт Масштаб и разметка. Из выпадающего меню выберите нужный вам параметр.
Изменение тем, шрифтов, текста и контраста в специальных возможностях
- Статья
- Чтение занимает 10 мин
Область применения:Visual StudioVisual Studio для Mac Visual Studio Code
Шрифты и цвета в Visual Studio можно изменять различными способами. Например, можно изменить заданную по умолчанию темную тему (также называемую «темным режимом») на светлую тему, синюю тему, тему с дополнительным контрастом или тему, которая соответствует вашим параметрам системы. Также можно изменить шрифт по умолчанию и размер текста в IDE в и редакторе кода.
Например, можно изменить заданную по умолчанию темную тему (также называемую «темным режимом») на светлую тему, синюю тему, тему с дополнительным контрастом или тему, которая соответствует вашим параметрам системы. Также можно изменить шрифт по умолчанию и размер текста в IDE в и редакторе кода.
Совет
Ознакомьтесь с записью блога Обновленный пользовательский интерфейс Visual Studio 2022, чтобы получить дополнительные сведения о корректировках коэффициента контрастности цвета и о новом шрифте Cascadia Code, который мы добавили, чтобы сделать среду Visual Studio более доступной для всех.
Шрифты и цвета в Visual Studio можно изменять различными способами. Например, вы можете изменить синюю тему по умолчанию на темную тему (так называемый «темный режим»). При необходимости вы также можете включить контрастную тему. и изменить шрифт по умолчанию и размер текста в IDE в и редакторе кода.
Изменение цветовой темы
Изменить цветовую тему фрейма интегрированной среды разработки и окон инструментов в Visual Studio можно следующим образом:
В строке меню выберите Сервис>Параметры.

В списке параметров выберите Среда>Общие.
В списке Цветовая тема выберите тему по умолчанию Синяя, Светлая, Темная или Blue (Extra Contrast) (Синяя [дополнительный контраст]).
Можно также выбрать тему, используемую Windows, выбрав параметр Использовать системные настройки
Примечание
При изменении цветовой темы шрифты текста и их размер в интегрированной среде разработки возвращаются к значениям по умолчанию или ранее настроенным значениям.
Совет
Требуется больше тем? Ознакомьтесь с широким набором настраиваемых тем в магазине Visual Studio Marketplace. Дополнительные сведения о примерах новых настраиваемых тем Visual Studio 2022 на основе VS Code см. в записи блога Новая коллекция тем Visual Studio.
В строке меню выберите Сервис>Параметры.

В списке параметров выберите Среда>Общие.
В списке Цветовая тема
выберите тему по умолчанию Синяя, Светлая, Темная или Blue (Extra Contrast) (Синяя (дополнительный контраст)).Примечание
При изменении цветовой темы шрифты текста и их размер в интегрированной среде разработки возвращаются к значениям по умолчанию или ранее настроенным значениям.
Совет
Можно создавать и редактировать собственные темы Visual Studio с помощью соответствующего расширения. Выберите один из следующих двух вариантов в зависимости от используемой версии Visual Studio:
- Конструктор цветовых тем для Visual Studio 2019.
- Редактор цветовых тем для Visual Studio 2017
Изменение шрифтов и размера текста
Шрифт и размер текста можно изменить для всех окон фреймов IDE и инструментов или только для определенных окон и текстовых элементов. Кроме того, шрифт и размер текста можно изменить в редакторе.
Кроме того, шрифт и размер текста можно изменить в редакторе.
Изменение шрифта и размера текста в интегрированной среде разработки
В строке меню выберите Сервис>Параметры.
В списке параметров выберите Среда>Шрифты и цвета.
В списке Показать параметры для
Примечание
Если требуется изменить шрифт только для окон инструментов, в списке Параметры для выберите Все окна текстовых инструментов.
Чтобы изменить шрифт и размер текста для интегрированной среды разработки, измените значения параметров Шрифт и Размер.
Выберите соответствующий элемент в области Отображаемые элементы и затем измените параметры Основной цвет элемента и Фоновый цвет элемента.

В строке меню выберите Сервис>Параметры.
В списке параметров выберите Среда>Шрифты и цвета.
В списке Показать параметры для
выберите Среда.Примечание
Если требуется изменить шрифт только для окон инструментов, в списке Параметры для выберите Все окна текстовых инструментов.
Чтобы изменить шрифт и размер текста для интегрированной среды разработки, измените значения параметров Шрифт и Размер.
Выберите соответствующий элемент в области Отображаемые элементы и затем измените параметры Основной цвет элемента и Фоновый цвет элемента.
Изменение шрифта и размера текста в редакторе
В строке меню выберите Сервис>Параметры.

В списке параметров выберите Среда>Шрифты и цвета.
В списке Показать параметры для
Чтобы изменить шрифт и размер текста для редактора, измените значения параметров Шрифт и Размер.
Выберите соответствующий элемент в области Отображаемые элементы и затем измените параметры Основной цвет элемента и Фоновый цвет элемента.
В строке меню выберите Сервис>Параметры.
В списке параметров выберите Среда>Шрифты и цвета.
В списке Показать параметры для выберите Текстовый редактор.
Чтобы изменить шрифт и размер текста для редактора, измените значения параметров Шрифт и Размер.

Выберите соответствующий элемент в области Отображаемые элементы и затем измените параметры Основной цвет элемента и Фоновый цвет элемента.
Дополнительные сведения об изменении шрифтов и цветов в специальных возможностях см. в разделе Настройка параметров специальных возможностей на этой странице. Дополнительные сведения о всех элементах пользовательского интерфейса, для которых можно изменить шрифт и цветовые схемы, см. в этой статье.
Настройка языковых параметров редактора
В редактор кода можно внести ряд изменений для удобства работы с выбранным языком программирования. Например, можно изменить форматирование скобок в C#, чтобы они появлялись в текущей строке или на новой строке, и т. д. Сведения о настройке редактора кода см. в разделе Настройка параметров редактора для определенного языка.
Настройка параметров специальных возможностей
В мире нейроразнообразия мы стремимся поддерживать разные категории учащихся, а также пользователей с ослабленным зрением. Поэтому предлагаем следующие варианты шрифтов и цветовых тем:
Поэтому предлагаем следующие варианты шрифтов и цветовых тем:
- Можно использовать шрифт Cascadia Code с более пропорциональными буквами, цифрами и символами, чтобы их можно было легко отличить друг от друга. Шрифт Cascadia Code также включает лигатуры кода.
- Параметр высокой контрастности можно использовать для всех приложений и пользовательского интерфейса на компьютере. Цветовую тему с дополнительной контрастностью можно использовать только для Visual Studio.
Использование шрифта Cascadia Code
Новый шрифт Cascadia Code включает шрифт Cascadia Mono, который по умолчанию используется в Visual Studio 2022. Оба этих шрифта более удобные для чтения, однако шрифт Cascadia Code также включает лигатуры кода, которые преобразуют последовательность символов в глиф. Лигатуры кода (или глифы) позволяют пользователям с легкостью понять, что они означают.
На следующем снимке экрана показан пример шрифта Cascadia Mono по умолчанию и перечислены наборы символов, включающие математические символов, которые могут встретиться в процессе работы над кодом.
На следующем снимке экрана показан пример шрифта Cascadia Code, где тот же ряд символов, показанных ранее, теперь преобразован в лигатуры кода или глифы.
Обратите внимание, что в последней строке текста на снимке экрана шрифта Cascadia Code показано, как уменьшается пробел между повторяющимися символами, что также упрощает их восприятие.
Порядок переключения между шрифтами Cascadia:
Перейдите кшрифтам и цветамсреды>параметров>инструментов>.
В раскрывающемся списке Шрифт выберите либо шрифт Cascadia Code, либо шрифт Cascadia Mono, а затем нажмите кнопку ОК.
При слабом зрении можно использовать специальные параметры цветовой темы. Параметр высокой контрастности можно использовать для всех приложений и пользовательского интерфейса на компьютере. Дополнительный параметр контрастности также можно использовать только для Visual Studio.
Использование высокой контрастности Windows
Чтобы переключить режим высокой контрастности Windows, используйте одну из следующих процедур:
В Windows или любом приложении Майкрософт нажмите сочетание клавиш Левая клавиша ALT+Левая клавиша SHIFT+PRTSCN.
В ОС Windows последовательно выберите Пуск>Параметры>Специальные возможности. Затем в разделе Зрение в Windows 10 и более поздних версиях выберите Высокая контрастность.
Предупреждение
Параметр высокой контрастности Windows влияет на все приложения и пользовательский интерфейс на компьютере.
Чтобы переключить режим дополнительной контрастности в Visual Studio, используйте следующие процедуры:
В строке меню Visual Studio последовательно выберите Сервис>Параметры, а затем в списке параметров выберите Среда>Общая.

В раскрывающемся списке Цветовая тема выберите тему Blue (Extra Contrast) (Синий (дополнительный контраст)), а затем нажмите кнопку ОК.
Совет
Если вам требуется параметр специальных возможностей для цветов или шрифтов, но в настоящее время в Visual Studio он недоступен, сообщите нам, выбрав раздел Предложить функцию на странице сообщества разработчиков Visual Studio. Дополнительные сведения об этом форуме и возможностях его использования см. в статье Предложить функцию для Visual Studio.
Дополнительные специальные возможности в Visual Studio
Visual Studio также включает функции, помогающие людям с ограниченными возможностями письма. Например, Visual Studio поддерживает раскладки клавиатуры Дворака, что упрощает ввод часто используемых символов.
Также можно настроить сочетания клавиш по умолчанию, доступные в Visual Studio. Дополнительные сведения см. на следующих страницах:
- Определение и настройка сочетаний клавиш
- Практическое руководство.
 Работа только с клавиатуры
Работа только с клавиатуры - Сочетания клавиш в Visual Studio
Visual Studio также включает автоматическое завершение методов и параметров. Дополнительные сведения см. в статье IntelliSense в Visual Studio.
Существуют и другие способы настройки специальных возможностей Visual Studio. Например, можно изменить поведение всплывающих окон, текстовых окон инструментов, кнопок панели инструментов, индикаторов полей и т. д.
Примечание
Отображаемые диалоговые окна и команды меню могут отличаться от описанных здесь. Они зависят от текущих параметров или выпуска. Чтобы изменить параметры, выберите в меню Сервис пункт Импорт и экспорт параметров . Дополнительные сведения см. в разделе Сброс параметров.
Изменение поведения всплывающих окон
Visual Studio отображает всплывающие окна в редакторе. Эти всплывающие окна содержат сведения, которые упрощают написание кода, например параметры для завершения функции или оператора. Такие окна могут быть удобны для лиц, испытывающих затруднения при вводе с клавиатуры. Тем не менее, некоторые пользователи могут обнаружить, что окна перехватывают фокус в редакторе кода, и это может вызывать проблемы.
Такие окна могут быть удобны для лиц, испытывающих затруднения при вводе с клавиатуры. Тем не менее, некоторые пользователи могут обнаружить, что окна перехватывают фокус в редакторе кода, и это может вызывать проблемы.
Вот как отключить всплывающие окна:
В меню Сервис выберите пункт Параметры.
Выберите Текстовый редактор>Все языки>Общие.
Снимите флажки Отображать автоматически список членов и Сведения о параметрах.
Вы можете изменить порядок окон в интегрированной среде разработки (IDE) так, как вам удобно. Любое окно инструментов можно закрепить, сделать плавающим, скрыть или скрывать автоматически. Дополнительные сведения об изменении макетов окон см. в этой статье.
Изменение параметров текстовых окон инструментов
Вы можете изменить параметры для текстовых окон инструментов, таких как командное окно, окно Интерпретация и окно вывода, используя меню Средства>Параметры>Среда>Шрифты и цвета.
Если в раскрывающемся списке Показать параметры для выбран пункт [Все окна текстовых инструментов], значение по умолчанию указано как По умолчанию в раскрывающихся списках Основной цвет элемента и Цвет фона элемента. Нажмите кнопку Настроить, чтобы изменить эти параметры.
Вы также можете изменить параметры отображения текста в редакторе. Ниже описывается порядок действий.
В меню Сервис выберите пункт Параметры.
Выберите Среда>Шрифты и цвета.
Выберите нужный пункт в раскрывающемся списке Показать параметры для.
Чтобы изменить размер шрифта для текста в редакторе, выберите Текстовый редактор.
Чтобы изменить размер шрифта для текста в текстовых окнах инструментов, выберите [Все окна текстовых инструментов].

Чтобы изменить размер шрифта для текста в подсказках, выберите Всплывающая подсказка редактора.
Чтобы изменить размер шрифта для текста во всплывающих окнах завершения операторов, выберите Завершение операторов.
В списке Отображаемые элементы выберите Обычный текст.
В поле Шрифт выберите новый тип шрифта.
В поле Размер выберите новый размер шрифта.
Совет
Чтобы сбросить размер шрифта для текстовых окон инструментов и редакторов, выберите По умолчанию.
Нажмите кнопку ОК.
Изменение цвета для текста, индикаторов полей, пустого пространства и элементов кода
Вы можете изменить цвета по умолчанию для текста, индикаторов полей, пустого пространства и элементов кода в редакторе. Ниже описывается порядок действий.
В меню Сервис выберите пункт Параметры.

В папке Среда выберите Шрифты и цвета.
В поле Показать параметры для выберите Текстовый редактор.
В списке Отображаемые элементы выберите элемент, отображение которого необходимо изменить, например Обычный текст, Поле индикаторов, Видимое пустое пространство, Имя атрибута HTML или XML-атрибут.
Выберите настройки отображения в следующих полях: Основной цвет элемента, Фоновый цвет элемента и Полужирный.
Нажмите кнопку ОК.
Совет
Чтобы задать высокую контрастность цветов для всех окон приложений в операционной системе, нажмите левую клавишу ALT+левую клавишу SHIFT+PRINT SCREEN. Если программа Visual Studio запущена, закройте и снова откройте ее, чтобы применить режим высокой контрастности.
Добавление текста на кнопки панели инструментов или изменение текста
Для повышения удобства панели инструментов можно добавить текст для кнопок панели.
Назначение текста кнопкам панели инструментов
В меню Сервис выберите пункт Настроить.
В диалоговом окне Настройка выберите вкладку Команды.
Выберите Панель инструментов и имя панели инструментов с кнопками, которым нужно назначить текст.
В списке выберите команду, которую требуется изменить.
Выберите Изменить выделенный объект.
Выберите Изображение и текст.
Изменение отображаемого текста кнопки
Еще раз выберите Изменить выделенный объект.
Во вставке рядом с полем Имя добавьте новый заголовок для выбранной кнопки.
Поддержка специальных возможностей
Дополнительные сведения о функциях, продуктах и услугах, которые повышают доступность работы в Windows для людей с ограниченными возможностями, см. в разделе Продукты и службы корпорации Майкрософт, поддерживающие специальные возможности. Дополнительные сведения о том, как получить документацию по продуктам Майкрософт в форматах с поддержкой специальных возможностей, см. в разделе Документация в альтернативных форматах на странице Продукты и службы корпорации Майкрософт, поддерживающие специальные возможности.
в разделе Продукты и службы корпорации Майкрософт, поддерживающие специальные возможности. Дополнительные сведения о том, как получить документацию по продуктам Майкрософт в форматах с поддержкой специальных возможностей, см. в разделе Документация в альтернативных форматах на странице Продукты и службы корпорации Майкрософт, поддерживающие специальные возможности.
Сведения о специальных возможностях, представленные на этой странице, предназначены только для пользователей, которые приобрели лицензии на продукты корпорации Майкрософт в США. Если вы приобрели продукт за пределами США, можно просмотреть список адресов и телефонных номеров службы технической поддержки корпорации Майкрософт на веб-сайте Microsoft Accessibility. Можно обратиться в представительство, чтобы узнать, доступен ли тип продуктов и услуг, описанных на этой странице, в определенном регионе. Информация о специальных возможностях доступна на других языках.
См. также раздел
- Возможности редактора кода
- Персонализация интегрированной среды разработки и редактора Visual Studio
Как изменить размер шрифта в HTML?
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 15 мар, 2021
Улучшить статью
Сохранить статью
В этой статье мы узнаем, как изменить размер шрифта в HTML. Это можно использовать в ситуациях, когда текст должен быть выделен из-за его важности или уменьшен для подписи. Этого можно добиться, используя следующие подходы.
Это можно использовать в ситуациях, когда текст должен быть выделен из-за его важности или уменьшен для подписи. Этого можно добиться, используя следующие подходы.
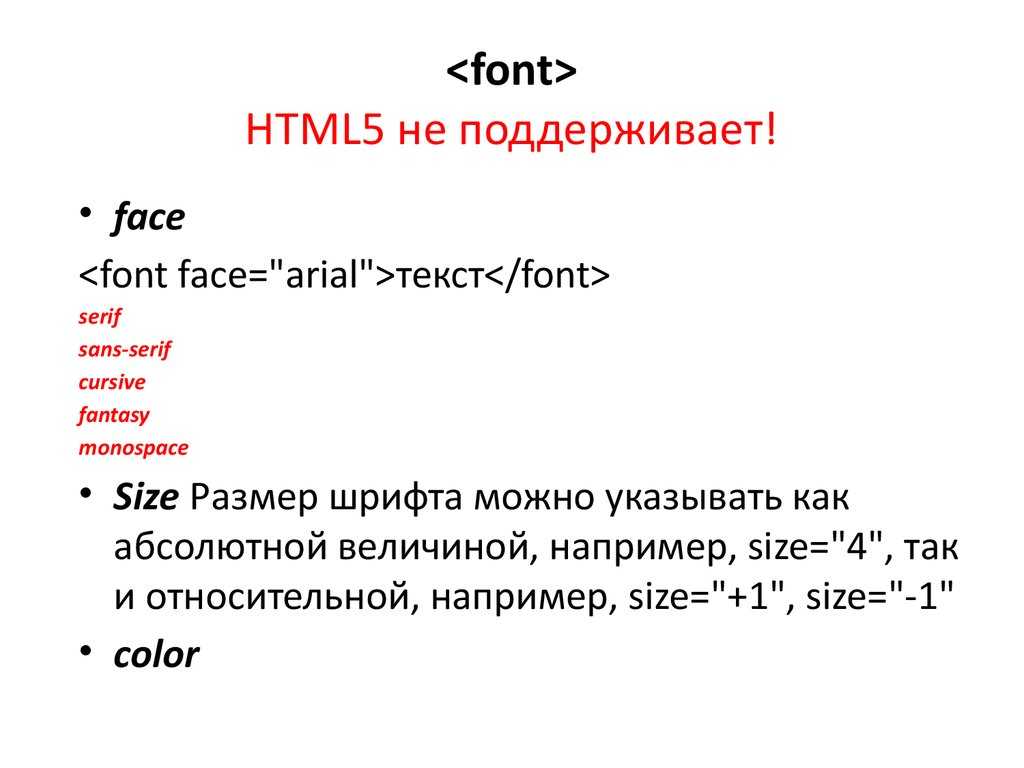
Подход 1: Тег в HTML можно использовать для внесения изменений в шрифт, заключенный в теги. Он имеет различные атрибуты, которые можно использовать для указания размера, цвета или начертания шрифта. Этот тег устарел в HTML5, поэтому этот подход может не работать в современных браузерах.
Синтаксис:
Ваш текст
Пример:
HTML
|
. Тег 0026 в HTML можно использовать для увеличения размера шрифта на один уровень, заключенный в теги. У него нет никаких атрибутов. Этот тег устарел в HTML5, поэтому этот подход может не работать в современных браузерах.
Тег 0026 в HTML можно использовать для увеличения размера шрифта на один уровень, заключенный в теги. У него нет никаких атрибутов. Этот тег устарел в HTML5, поэтому этот подход может не работать в современных браузерах.
Синтаксис:
Ваш текст
Пример:
HTML
|
Выход:
Подход 3: ИСПОЛЬЗОВАНИЕ. он используется на. Использование этого атрибута переопределяет любой глобальный набор стилей.
Синтаксис:
Ваш текст
Пример:
HTML
8 |
Вывод:
Подход 4: Использование отдельного CSS для выбора нужного текста и использование свойства font-size для изменения размера шрифта. Значение размера можно задать с помощью единиц длины или ключевых слов, таких как x-маленький, маленький или большой.
Значение размера можно задать с помощью единиц длины или ключевых слов, таких как x-маленький, маленький или большой.
Синтаксис:
<стиль>
п
{
размер шрифта: крупный;
}
Пример:
HTML
|
Результат:
Узнайте, как изменить размер шрифта в HTML на более крупный
Код добавлен в буфер обмена!
Время чтения 1 мин
Опубликовано 19 марта 2019 г.
Обновлен 1 октября 2019 г.
Содержание
- 1. HTML BIG: Основные советы
- 2. Как использовался
- 3. Броузерная поддержка
HTML. big: Основные советы
- HTML
-
- Браузеры установили ограничения на то, насколько этот элемент может увеличивать размер шрифта HTML.
Pros
- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
Main Features
- Nanodegree programs
- Suitable for enterprises
- Paid certificates of completion
EXCLUSIVE: 75% OFF
Pros
- Easy to navigate
- No technical issues
- Seems to care about its users
Main Features
- Huge variety курсов
- 30-дневная политика возврата средств
- Бесплатные сертификаты об окончании
ОТ 12,99$
Pros
- Отличный пользовательский опыт
- предлагает качественный контент
- очень прозрачный с их ценами
Основные функции
- Бесплатные сертификаты о завершении
- Основаны на науке о данных
HTML











 Работа только с клавиатуры
Работа только с клавиатуры

 0048
0048