27 слайдеров CSS и HTML для сравнения изображений, карточек и многого другого
Мы продолжаем разработку кода CSS и HTML, который можно реализовать на нашем веб-сайте, чтобы придать ему особый штрих, который позволит отличить его от остальных. Благодаря элементу управления + c и элементу управления + v мы можем у нас есть код, который сделает Интернет готовым для публикации в разработке после нескольких дней или недель тестирования.
Пришло время для 27 слайдеров в HTML и CSS, которые позволят нам подготовить то пространство, в котором мы обычно интегрируем большой объем контента в несколько квадратов пикселей. Эти ползунки варьируются от карты, сравнительный, полноэкранный, отзывчивый и самый простой, но в то же время очень элегантный. Мы собираемся использовать 27 ползунков, которые никого не оставят равнодушным, особенно покупателя или пользователя, которые проходят через ваш сайт, чтобы прочитать контент, купить продукт или просто использовать сравнительный ползунок, чтобы сравнить изображение до и после.
Индекс
- 1 Скрины на карточках
- 2 Слайдер информационных карточек
- 3 Слайдер сравнительного изображения
- 4 Сравнительный слайдер без JavaScript
- 5 Трехслойный слайдер для сравнения изображений
- 6 Слайдер изображений Vanilla JS
- 7 Разделить экран по диагонали
- 8 Полноэкранный слайдер
- 9 Горизонтальный слайдер с параллаксом
- 10 Плавный слайдер 3D перспективы
- 11 Полноэкранный слайдер героя
- 12 Слайдер VELO.JS с рамками
- 13 Адаптивный вертикальный слайдер CSS с миниатюрами
- 14 Flexbox слайдера изображений
- 15 Размытие в движении с фильтрами SVG
- 16 Анимированный слайдер
- 17 Слайдер изображений с паттернами SVG
- 18 Ползунок простого слоя
- 19 Ползунок на чистом CSS
- 20 Кексы только CSS слайдер
- 21 Эффект анимации слайдера
- 22 Слайдер слайдера
- 23 Слайдер Parallax New York
- 24 Всплывающее окно слайдера
- 25 Слайдер с эффектом ряби
- 26 Слайдер с предварительным просмотром изображения
- 27 Ползунки переходы
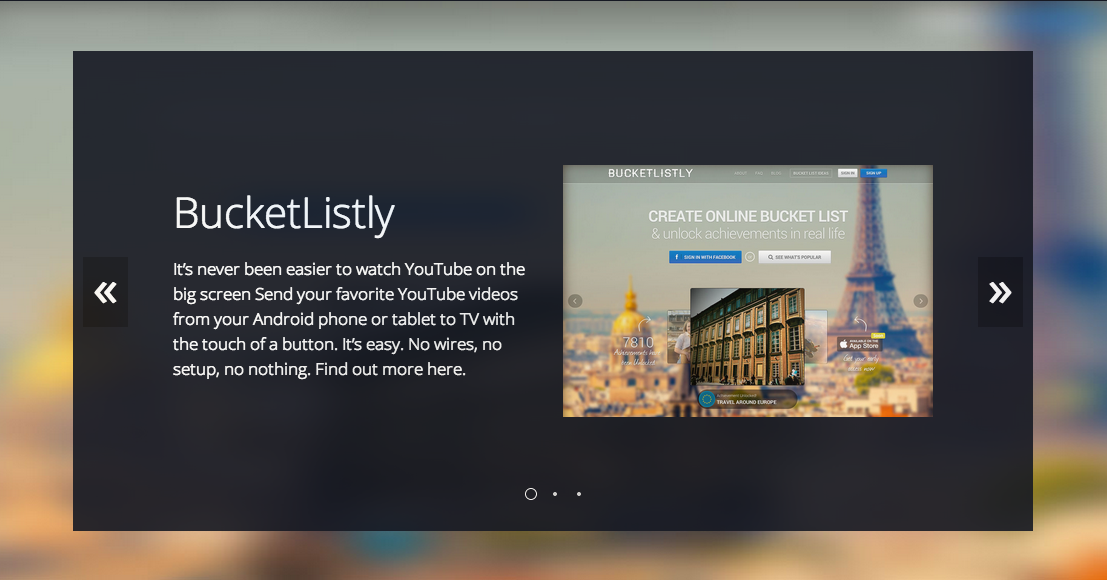
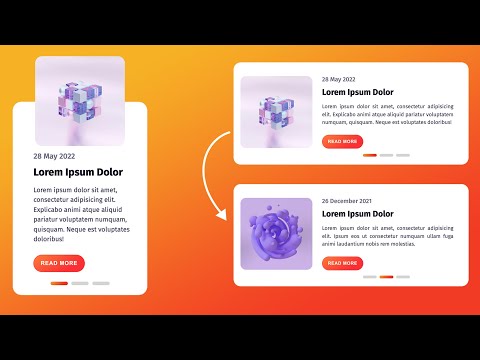
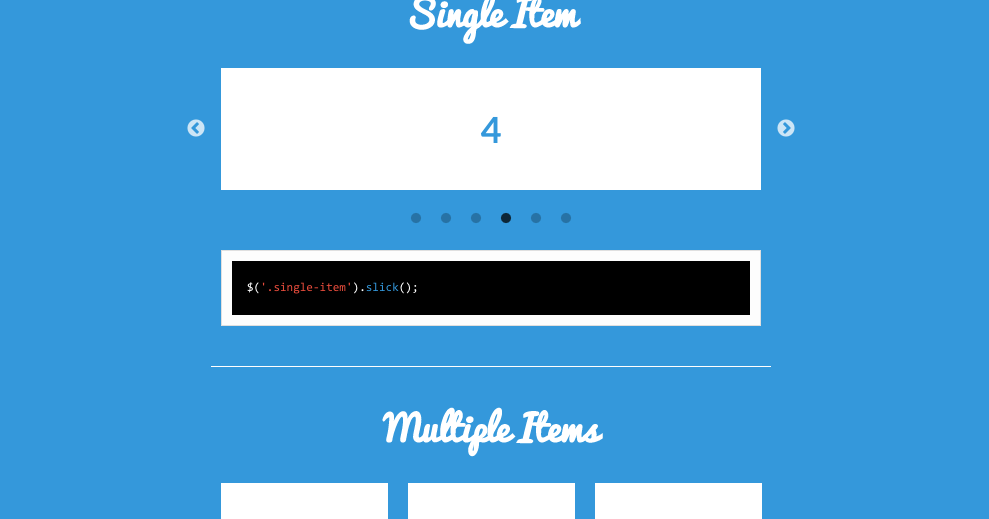
Очень интуитивно понятный слайдер в HTML и CSS, который работает с возьмите серию карточек на свой сайт которые передаются от одного к другому с великолепной анимацией. Именно анимация и фоновый градиент придают этот тонкий штрих этому HTML- и CSS-коду, который также выделяется небольшим количеством JavaScript. Элегантный — так можно описать этот качественный слайдер.
Именно анимация и фоновый градиент придают этот тонкий штрих этому HTML- и CSS-коду, который также выделяется небольшим количеством JavaScript. Элегантный — так можно описать этот качественный слайдер.
Подпишитесь на наш Youtube-канал
Этот слайдер информационной карточки также представляет собой код в HTML, CSS и JavaScript. Это скорее о серия карт это не привлекает особого внимания к анимации, хотя ее простота — ее величайшая ценность. Еще один слайдер из этого списка.
Этот слайдер Большой полезности и наверняка вы видели это на множестве веб-сайтов, где фотографии до и после сравниваются с вертикальной полосой, скользящей по горизонтали. Это отличный помощник для сравнения, поэтому мы сделали его одним из важнейших в этом списке ползунков.
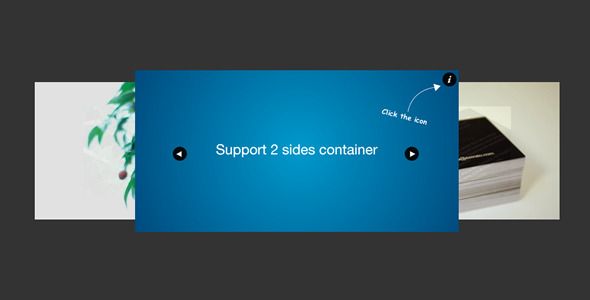
Отличное качество этого слайдера в том, что поставляется без JavaScript, поэтому вам нужно будет только реализовать код CSS и HTML на своем веб-сайте, чтобы провести еще одно сравнение. Вам нужно будет использовать черный ящик внизу изображения, чтобы сдвинуть его с одной стороны на другую, чтобы увидеть сравнение изображений. Не такой интуитивно понятный, как предыдущий, но очень полезный без JavaScript.
Вам нужно будет использовать черный ящик внизу изображения, чтобы сдвинуть его с одной стороны на другую, чтобы увидеть сравнение изображений. Не такой интуитивно понятный, как предыдущий, но очень полезный без JavaScript.
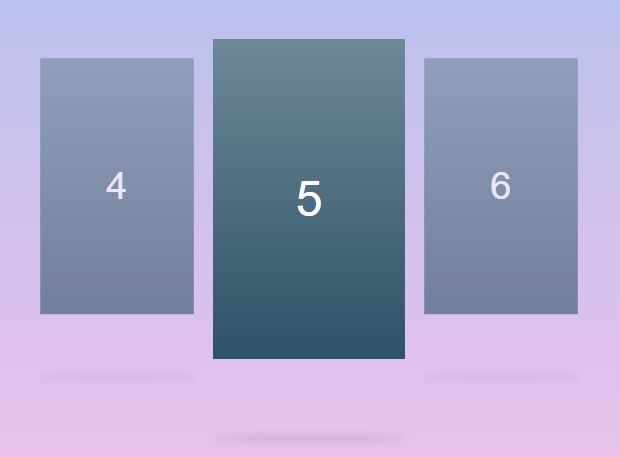
Само название говорит само за себя, слайдер изображений, позволяет сравнивать до трех одновременно
. Приведенный пример: один показывает голову в профиль, другой показывает мышцы, а другой ползунок показывает кости. Для своей работы он использует HTML, CSS и JavaScript.Еще один сравнительный слайдер изображений с большой кнопкой с помощью которого можно перемещать изображение с одной стороны на другую. Минималистичный, с небольшим количеством JavaScript и отличным визуальным оформлением. Одно из самых ярких для сравнения изображений.
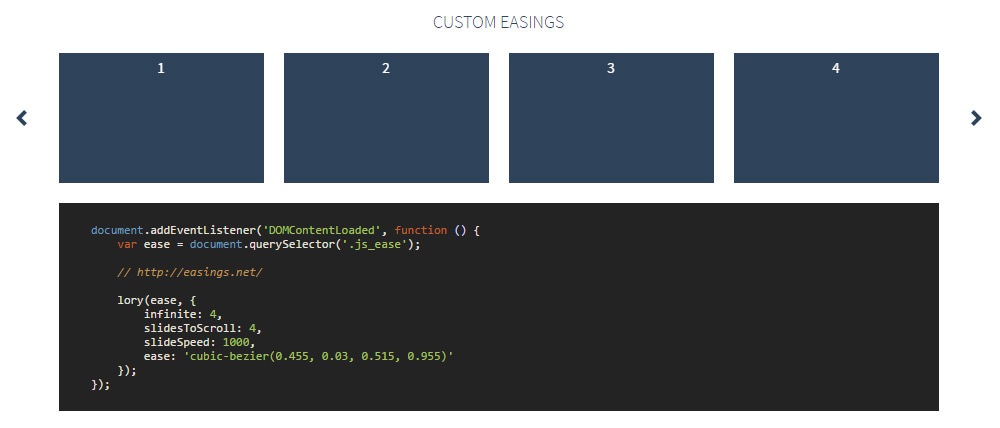
Este слайдер сравнительного изображения Он создан Envato Tuts и отличается тем, что слайдер расположен по диагонали, чтобы вызывать другие типы ощущений при сравнении двух изображений. Он использует JavaScript, CSS и HTML, чтобы быть высококачественным сравнительным слайдером.
Он использует JavaScript, CSS и HTML, чтобы быть высококачественным сравнительным слайдером.
Мы дошли до части полноэкранных слайдеров, чтобы познакомиться с Ползунок Transition характеризуется переходом
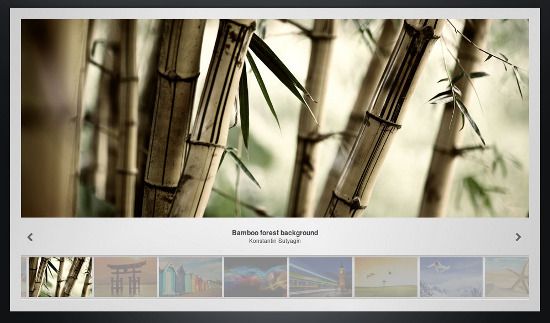
Для любители эффекта параллакса этот слайдер с Swiper.js, HTML и CSS. Помимо возможности скользить с помощью двух кнопок, расположенных с каждой стороны, на правой стороне у нас есть в миниатюре все изображения полной карусели. Другой и качественный визуальный слайдер, который не оставит равнодушным ни одного посетителя нашего сайта.
Адаптивный слайдер, который следить за движениями указателя мышь. Он способен вызвать большой эффект перспективы, который может вызвать у посетителя смешанные чувства. Если вы знаете, как его правильно использовать, вы можете придать нашему сайту оригинальный и тонкий штрих. Код JavaScript, CSS и HTML не пропущен.
Код JavaScript, CSS и HTML не пропущен.
Полноэкранный слайдер с изображением героя в HTML, CSS и JavaScript. Есть эффект отскока в каждой анимации это дает это, и в целом мы сталкиваемся с качественным полноэкранным слайдером, как и остальная часть списка.
Один из самых выдающихся полноэкранных слайдеров с просто фантастической анимацией перехода. Мы рекомендуем вам увидеть его в действии, чтобы подумать о том, как реализовать его в Интернете. Используйте эффекты скорости Чтобы улучшить эту анимацию, в которой используются кнопки со стрелками, щелчок по навигации и даже прокрутка, просто идеально.
Переходим к ползункам Адаптивный CSS для мобильных устройств отличное качество, подобное этому. Справа у вас будет ряд миниатюр, при нажатии которых начнется вертикальное падение анимации. Отличный эффект, когда используется только CSS, чтобы оставить слайдер из лучших из этого списка.
Другой Адаптивный слайдер изображений, созданный с помощью JavaScript
 Коротко, просто и минималистично, не более того. Ему есть место в этом списке слайдеров Flexbox.
Коротко, просто и минималистично, не более того. Ему есть место в этом списке слайдеров Flexbox.Эксперимент, моделирующий действие размытие движения каждый раз, когда слайд активирован. Он использует фильтр размытия SVG по Гауссу и некоторые ключи анимации CSS. Код, используемый в JavaScript, предназначен исключительно для данного примера и функциональности слайдера.
Анимированный слайдер отзывчивый с помощью JavaScript, HTML и CSS. У нас есть стрелки с правой стороны, которые позволяют нам перемещаться по изображениям с изящной и лаконичной анимацией. На каждой из слайдов достигается отличный эффект, позволяющий выделить себя. Очень актуально в анимации.
Еще один из тех экспериментов, которые пытаются
переносить шаблоны svg чтобы создать несколько изображений маски для слайдера CSS. Создает поразительный эффект размытия с отличной отделкой. Еще один из тех ползунков, которые вызывают у посетителя нашего сайта добрые чувства.
Ползунок с одним больше чем выдающаяся анимация который предлагает этот волновой эффект каждый раз, когда мы нажимаем на значок, чтобы сдвинуть новое изображение. Выполненный в HTML, CSS и JavaScript, он становится еще одним слайдером изображений.
Еще один из простейших слайдеров — чистый CSS. Одно из его преимуществ — поставить внизу слева ряд точек которые будут служить кнопками для доступа к каждому из изображений, которые будут проходить перед нами без какой-либо специальной анимации.
El самый сладкий слайдер в списке и что это только в CSS и HTML. Это один из самых особенных блюд из всего списка, в котором справа представлены различные варианты кексов. Нажмите на один из них, и появится кекс с прекрасной анимацией, которая заканчивается великолепным эффектом отскока. Без сомнения, один из лучших.
Один из самых элегантных слайдеров в анимации и какой удается поразить нас при первом изменении. С первого момента появления анимации ее код HTML, CSS и JavaScript удивляет. Еще один из лучших элементов стиля минимализма.
С первого момента появления анимации ее код HTML, CSS и JavaScript удивляет. Еще один из лучших элементов стиля минимализма.
Un слайдер перехода, который использует простой класс добавления и он характеризуется очень плавной анимацией, чтобы стать одним из фаворитов в этом списке. Если вы хотите выделиться в мобильной версии Интернета, это одно из необходимых условий. Отлично визуально.
Одно из самых больших преимуществ этого слайдер параллакса в CSS в том, что его можно многое настроить. Это означает, что вы можете изменить шрифт, его размер, цвет и скорость анимации. Первая буква каждого города в новой строке массива JavaScript появляется на новом слайде. Еще один из ценных слайдеров этого поста.
С в минималистичном стиле представлен данный слайдер в котором каждая часть изображения выходит с каждым слайдом. Очень творческий и отличный от того, что видно в списке слайдеров, и это стоит на своем месте.
Un полноэкранный слайдер с высоким эффектом с плоскими цветами, чтобы получить весь его сок. JavaScript, HTML и CSS для другого слайдера с привлекательным эффектом.
SLIDER GSAP с предварительным просмотром будущих слайдов который будет представлен пользователю. Идеально подходит для моделирования на модном или дизайнерском сайте.
Мы заканчиваем список качественный слайдер с помпезным эффектом
Не пропустите это другой список кодов CSS для кнопок.
Как сделать слайдер с помощью animation и keyframes? HTML и CSS
Вопрос задан
Изменён 1 год 8 месяцев назад
Просмотрен 304 раза
Слайдер из 8 картинок. Нужно, чтоб автоматически каждая картинка 3 секунды стояла на месте и листалась в течение 2 секунд. И так 8 раз. Здесь нужно правильно прописать код
Нужно, чтоб автоматически каждая картинка 3 секунды стояла на месте и листалась в течение 2 секунд. И так 8 раз. Здесь нужно правильно прописать код
@keyframes slider, но не знаю как правильно.
<div>
<figure>
<img src="static/1.jpg">
<img src="static/2.jpg">
<img src="static/3.jpg">
<img src="static/4.jpg">
<img src="static/5.jpg">
<img src="static/6.jpg">
<img src="static/7.jpg">
<img src="static/8.jpg">
</figure>
</div>
#slider{
overflow: hidden;
width: 800px;
height: 500px;
border: 2px solid rebeccapurple;
margin: 0 auto;
}
#slider figure{
position: relative;
width: 800%;
margin: 0;
left: 0;
animation: 40s slider infinite;
}
#slider figure img{
float: left;
width: 20%;
}
@keyframes slider{
0% { left: 0; }
20% { left: 0; }
33.3% { left: -100%; }
53.3% { left: -100%; }
66. 6% { left: -200%; }
86.6% { left: -200%; }
66.6% { left: -300%; }
79.9% { left: -300%; }
100% { left: 0; }
}
6% { left: -200%; }
86.6% { left: -200%; }
66.6% { left: -300%; }
79.9% { left: -300%; }
100% { left: 0; }
}
- html
- css
- анимация
- слайдер
Получилось. 3 секунды картинка стоит на месте, за 2 секунды перелистывается.
3 / 40 x 100 = 7.5
2 / 40 x 100 = 5
0% + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 = 100%
Поправлены два селектора CSS на следующее:
#slider figure img
{
float: left;
width: 800px;
}
@keyframes slider
{
0% { left: 0; }
7.5% { left: 0; }
12.5% { left: -100%; }
20% { left: -100%; }
25% { left: -200%; }
32.5% { left: -200%; }
37.5% { left: -300%; }
45% { left: -300%; }
50% { left: -400%; }
57.5% { left: -400%; }
62.5% { left: -500%; }
70% { left: -500%; }
75% { left: -600%; }
82.5% { left: -600%; }
87.5% { left: -700%; }
95% { left: -700%; }
100% { left: 0; }
}
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
— HTML: язык гипертекстовой разметки
элементы типа диапазон позволяют пользователю указать числовое значение, которое должно быть не меньше заданного значения и не больше другого заданного значения. Однако точное значение не считается важным. Обычно это представляется с помощью ползунка или дискового элемента управления, а не текстового поля ввода, такого как тип ввода числа.
Однако точное значение не считается важным. Обычно это представляется с помощью ползунка или дискового элемента управления, а не текстового поля ввода, такого как тип ввода числа.
Поскольку этот вид виджета неточен, его следует использовать только в том случае, если точное значение элемента управления не важно.
Если браузер пользователя не поддерживает тип диапазон , он отступит и обработает его как ввод текста .
Проверка
Проверка шаблона недоступна; однако выполняются следующие формы автоматической проверки:
- Если значение
- Значение не может быть меньше
мин. По умолчанию 0. - Значение не может превышать
max. По умолчанию 100. - Значение будет кратно
шагу. По умолчанию 1.
По умолчанию 1.
Значение
Атрибут значение содержит строку, содержащую строковое представление выбранного числа. Значение никогда не бывает пустой строкой ( "" ). Значение по умолчанию находится на полпути между заданным минимумом и максимумом, если только максимум не меньше минимума, и в этом случае по умолчанию устанавливается значение 9.0003 мин атрибут. Алгоритм определения значения по умолчанию:
defaultValue =
диапазонЭлем.макс < диапазонЭлем.мин
? диапазонЭлем.мин.
: диапазонЭлем.мин + (диапазонЭлем.макс - диапазонЭлем.мин) / 2;
При попытке установить значение ниже минимального, оно устанавливается на минимальное. Точно так же попытка установить значение выше максимального приводит к тому, что оно будет установлено на максимальное значение.
В дополнение к атрибутам, общим для всех элемента, входы диапазона предлагают следующие атрибуты.
list
Значением атрибута list является id элемента , расположенного в том же документе.
предоставляет список предопределенных значений, которые можно предложить пользователю для этого ввода. Любые значения в списке, несовместимые с типом , не включаются в предлагаемые варианты. Предоставленные значения являются рекомендациями, а не требованиями: пользователи могут выбрать из этого предопределенного списка или указать другое значение.
См. добавление галочек ниже для примера того, как параметры в диапазоне обозначаются в поддерживаемых браузерах.
макс.
Наибольшее значение в диапазоне допустимых значений. Если значение , введенное в элемент, превышает это значение, элемент не проходит проверку ограничения. Если значение атрибута max не является числом, то элемент не имеет максимального значения.
Это значение должно быть больше или равно значению мин атрибут. См. атрибут HTML max .
мин.
Наименьшее значение в диапазоне допустимых значений. Если значение
Если значение элемента меньше этого значения, элемент не проходит проверку ограничения. Если для min указано значение, которое не является допустимым числом, входные данные не имеют минимального значения.
Это значение должно быть меньше или равно значению атрибута max . См. атрибут HTML min .
Примечание: Если значения min и max равны или значение max меньше значения min , пользователь не сможет взаимодействовать с диапазоном.
step
Атрибут step — это число, указывающее степень детализации, которой должно соответствовать значение. Действительны только значения, соответствующие указанному шаговому интервалу ( мин , если указано, значение в противном случае или соответствующее значение по умолчанию, если ни одно из них не указано).
Атрибут шага также может быть установлен на любое строковое значение . Это значение шага
Это значение шага означает, что интервал шага не подразумевается, и любое значение разрешено в указанном диапазоне (за исключением других ограничений, таких как min и max ). См. Шаг настройки для любого примера значения , чтобы узнать, как это работает в поддерживаемых браузерах.
Примечание: Когда значение, введенное пользователем, не соответствует пошаговой конфигурации, пользовательский агент может округлить значение до ближайшего допустимого значения, предпочитая округлять числа в большую сторону, когда есть два одинаково близких варианта.
Значение шага по умолчанию для диапазона входов равно 1, что позволяет вводить только целые числа, , если не , основание шага не является целым числом; например, если вы установите min на -10 и значение на 1,5, то шаг , равный 1, позволит использовать только такие значения, как 1,5, 2,5, 3,5,… в положительном направлении и -0,5, -1,5, -2,5,… в отрицательном направлении. См. атрибут шага HTML
См. атрибут шага HTML .
orient
Аналогично нестандартному свойству CSS -moz-orient, влияющему на и элементов, атрибут ориентация определяет ориентацию ползунка диапазона. Значения включают по горизонтали , что означает, что диапазон отображается по горизонтали, и по вертикали , где диапазон отображается по вертикали.
Примечание: Следующие атрибуты ввода не применяются к диапазону ввода: accept , alt , checked , dirname , formaction , formenctype , formmethod , formnovalidate , formtarget , height , maxlength , minlength , несколько , шаблон , заполнитель , только чтение , требуется , размер и источник . Любой из этих атрибутов, если он включен, будет игнорироваться.
Любой из этих атрибутов, если он включен, будет игнорироваться.
Хотя тип номера позволяет запрашивать у пользователя значение в тех случаях, когда пользователю может быть даже все равно — или он не знает — какое именно выбранное числовое значение. позволяет пользователям вводить число с необязательными ограничениями, заставляющими их значение быть между минимальным и максимальным значением, он требует, чтобы они вводили конкретное значение. 9Диапазон 0003 Тип ввода
Несколько примеров ситуаций, в которых обычно используются входы диапазона:
- Элементы управления звуком, такие как громкость и баланс или элементы управления фильтрами.
- Элементы управления конфигурацией цвета, такие как цветовые каналы, прозрачность, яркость и т. д.
- Элементы управления конфигурацией игры, такие как сложность, расстояние видимости, размер мира и т. д.
- Длина пароля для паролей, сгенерированных менеджером паролей.
Как правило, если пользователя больше интересует процент расстояния между минимальным и максимальным значениями, чем само фактическое число, ввод диапазона является отличным кандидатом. Например, в случае регулятора громкости домашней стереосистемы пользователи обычно думают «установить громкость на полпути к максимуму» вместо «установить громкость на 0,5».
Например, в случае регулятора громкости домашней стереосистемы пользователи обычно думают «установить громкость на полпути к максимуму» вместо «установить громкость на 0,5».
Указание минимума и максимума
По умолчанию минимальное значение равно 0, а максимальное — 100. Если это не то, что вам нужно, вы можете легко указать другие границы, изменив значения мин и/или макс атрибутов. Это могут быть любые значения с плавающей запятой.
Например, чтобы запросить у пользователя значение от -10 до 10, вы можете использовать:
Настройка степени детализации значения
По умолчанию степень детализации равна 1, что означает, что значение всегда является целым числом. Чтобы контролировать степень детализации, вы можете изменить атрибут шага . Например, если вам нужно, чтобы значение было на полпути между 5 и 10, вы должны установить значение 9.0003 шаг от до 0,5:
Установка атрибута шага
Установка шага «любой»
Если вы хотите принять любое значение, независимо от того, до скольких знаков после запятой оно простирается, вы можете указать значение любое для атрибута шага :
HTML
Значение:
JavaScript
константное значение = document.querySelector("#value") константный ввод = document.querySelector("#pi_input") значение.textContent = ввод.значение input.addEventListener («ввод», (событие) => { значение.textContent = событие.цель.значение })
В этом примере пользователь может выбрать любое значение от 0 до π без каких-либо ограничений на дробную часть выбранного значения. JavaScript используется, чтобы показать, как значение изменяется, когда пользователь взаимодействует с диапазоном.
Добавление делений
Чтобы добавить деления к элементу управления диапазоном, включите атрибут списка , присвоив ему идентификатор элемента , который определяет серию делений на элементе управления. Каждая точка представлена с помощью элемента со значением , установленным в значение диапазона, в котором должна быть нарисована метка.
HTML
<список данных>
Результат
Использование одного и того же списка данных для нескольких элементов управления диапазоном
Чтобы избежать повторения кода, вы можете повторно использовать тот же для нескольких элементов и других типа.
Примечание: Если вы также хотите отобразить метки, как в примере ниже, вам потребуется список данных для каждого входного диапазона.
HTML
<список данных>
Результат
Добавление меток
Вы можете пометить деления, задав элементам label атрибуты. Однако содержимое ярлыка не будет отображаться по умолчанию. Вы можете использовать CSS, чтобы отобразить метки и правильно их расположить. Вот один из способов сделать это.
Вы можете использовать CSS, чтобы отобразить метки и правильно их расположить. Вот один из способов сделать это.
HTML
<список данных>
CSS
список данных {
дисплей: гибкий;
flex-направление: столбец;
выравнивание содержимого: пробел между;
режим письма: вертикальный-lr;
ширина: 200 пикселей;
}
вариант {
заполнение: 0;
}
ввод[тип="диапазон"] {
ширина: 200 пикселей;
маржа: 0;
}
Результат
Создание элементов управления вертикальным диапазоном
По умолчанию браузеры отображают входные данные диапазона в виде ползунков с ручкой, перемещаемой влево и вправо.
Чтобы создать вертикальный диапазон, в котором ручка скользит вверх и вниз, установите CSS внешний вид свойство на слайдер-вертикаль и включает нестандартный атрибут ориентация для Firefox.
Контроль горизонтального диапазона
Рассмотрим этот контроль диапазона:
Этот элемент управления является горизонтальным (по крайней мере, в большинстве, если не во всех основных браузерах; другие могут отличаться).
Использование свойства внешнего вида
Свойство внешнего вида имеет нестандартное значение slider-vertical , что делает слайдеры вертикальными.
Мы используем тот же HTML, что и в предыдущих примерах:
Мы ориентируемся только на входные данные с типом диапазона:
input[type="range"] {
внешний вид: слайдер-вертикаль;
}
Использование атрибута ориентация
Только в Firefox существует нестандартное свойство ориентация .
Используйте тот же HTML, что и в предыдущих примерах, мы добавляем атрибут со значением по вертикали :
режим письма: bt-lr
Свойство режим письма обычно не следует использовать для изменения направления текста в целях интернационализации или локализации, но его можно использовать для специальных эффектов.
Мы используем тот же HTML, что и в предыдущих примерах:
Мы ориентируемся только на входы с типом диапазона, изменяя режим записи со значения по умолчанию на bt-lr или снизу вверх и слева направо:
input[type="range"] {
режим письма: bt-lr;
}
Собираем все вместе
Так как каждый из приведенных выше примеров работает в разных браузерах, вы можете поместить их все в один пример, чтобы заставить его работать в разных браузерах:
Мы сохраняем атрибут ориентация со значением вертикальный для Firefox:
Мы нацеливаемся только на ввод s с типом из диапазона и ориентация , установленная на вертикальный , изменив режим записи со значения по умолчанию на bt- lr или снизу вверх -сверху и слева направо, для версий Edge до Blink, и добавьте внешний вид : slider-vertical , который поддерживается в браузерах Blink и Webkit:
input[type="range"][orient="vertical "] {
режим письма: bt-lr;
внешний вид: слайдер-вертикаль;
}
| Значение | Строка, содержащая строковое представление
выбранного числового значения; использовать значение как число чтобы получить значение в виде числа. |
| События | изменить и ввод |
| Поддерживаемые общие атрибуты | автозаполнение , список , макс , мин и шаг |
| Атрибуты IDL | список , значение и значение как число |
| Интерфейс DOM | |
| Методы | шаг вниз() и stepUp() |
| Неявная роль ARIA | ползунок |
| Спецификация |
|---|
| Стандарт HTML # range-state-(type=range) |
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.
- HTML-формы
-
HTMLInputElement, основанный на -
<тип ввода="число"> -
validState.rangeOverflowиvalidState.rangeUnderflow - Управление несколькими параметрами с помощью ConstantSourceNode
- Стилизация элемента диапазона
- Совместимость свойств CSS
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
67 ярких примеров дизайна слайдера диапазона CSS (БЕСПЛАТНЫЕ демонстрации)
Ползунок шестерни
Креативный двухдиапазонный ползунок, который имитирует зубчатое колесо на каждом конце при скольжении ползунка.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демо
Ползунок диапазона CSS
Фрагмент кода из 3-х ползунков одного диапазона с индикатором значения и разным значением шага.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демонстрацию
Ползунок двойного диапазона
Этот фрагмент кода представляет собой минималистичный ползунок двойного диапазона с желтой темой и индикаторами значений.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
JQuery
Посмотреть код и демонстрацию
Ползунок диапазона Verly
Очень творческий, но не очень полезный ввод диапазона, имитирующий висячую полосу.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Verly Range Slider
Посмотреть код и демонстрацию
Выходные данные ползунка диапазона
CodePen с простым ползунком диапазона, который имеет пузырек, указывающий значение в верхней части маркера.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демо
Ползунок бюджета
Пример кода красивого трехмерного ползунка диапазона, показывающего ваш бюджет.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
JQuery
Посмотреть код и демонстрацию
Ползунок эквалайзера диапазона
Этот фрагмент кода представляет собой набор входов диапазона, которые имитируют эквалайзер с привлекательным дизайном.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Ползунок диапазона куба
Ползунок творческого диапазона, который указывает значение, подсвечивая набор светло-зеленых 3D-кубов.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демо
Нейморфный дизайн слайдера с диапазоном на чистом CSS
Впечатляющий дизайн слайдера с одним диапазоном в неоморфном стиле и без использования JavaScript.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Ползунок диапазона вращения телефона
Этот фрагмент кода представляет собой трехмерный телефон, который вращается с помощью простого ползунка диапазона.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
GSAP
90 002 Посмотреть код и демонстрациюПолзунок диапазона GSAP SVG
Красивый изогнутый ползунок диапазона с изменением цвета в зависимости от положения ручки.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
JQuery
GSAP
Посмотреть код и демонстрацию
Настраиваемый ползунок диапазона
Простой собственный и настраиваемый ползунок диапазона с розовым дизайном, использующий только ввод HTML и чистый CSS.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Динамический фон сетки с помощью ползунка диапазона
Этот фрагмент кода представляет собой динамический фон сетки, который изменяет размер сетки с помощью простого ползунка диапазона с индикатором значения сетки.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демо
Индикатор ползунка CSS
Этот CodePen отображает ползунок ввода с индикатором округленного значения, который отображается каждый раз при изменении значения ползунка диапазона.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демо
Слайдер шара SVG
Этот фрагмент кода имеет один входной диапазон с прекрасной анимацией для пузырькового индикатора, который отображается каждый раз при изменении значения.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демо
Плоские ползунки диапазона
Фрагмент кода 3 ползунков диапазона с плоским дизайном и красной темой с использованием только CSS.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Многодиапазонные входы
В этом фрагменте кода мы находим набор из 4 высококачественных настраиваемых ползунков диапазонов с различным дизайном.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демо
Многодиапазонный ползунок пользовательского интерфейса jQuery
CodePen с многодиапазонным ползунком ввода с индикаторами в обоих обработчиках, созданных с помощью jQuery.
Состав:
HTML
CSS
JavaScript
Зависимости:
JQuery
Посмотреть код и демонстрацию
Ползунок диапазона цветов градиента
Этот фрагмент кода отображает один ползунок диапазона, он отображает градиент для указания активного значения ввода.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
CoffeeScript
90 002 Посмотреть код и демонстрациюПолзунок диапазона в форме ручки
Этот CodePen представляет собой ползунок диапазона в виде ручки с одним элементом ввода HTML и почти без JavaScript.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демо
Чистый диапазон ввода CSS
Чистый минималистичный ползунок диапазона CSS с красной темой и индикатором, показывающим текущее значение.
Сделано с помощью:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Ползунок диапазона с индикатором значения
Фрагмент кода базового ползунка диапазона, созданного с использованием HTML, CSS и JavaScript, с индикатором значения, который следует за контроллером.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демо
Ползунок ценового диапазона
Ползунок двойного диапазона с простым дизайном, который может устанавливать значения через текстовые поля.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Pug
Stylus
JQuery
900 02 Посмотреть код и демонстрациюПолзунок диапазона времени JQuery
Этот CodePen создан с использованием библиотеки jQuery и отображает ползунок двойного диапазона для установки диапазона времени.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
JQuery
Посмотреть код и демонстрацию
Ползунок пользовательского диапазона CSS
Креативный и красочный ползунок диапазона, который в зависимости от своего значения меняет цвет, а индикатор, показывающий значение, меняет размер.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демо
Ползунок двухточечного диапазона
Фрагмент кода простого ползунка двойного диапазона, показывающий 2 значения, заданные по краям ползунка.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
JQuery
Bootstrap
Посмотреть код и демо
Ввод диапазона Neumorphism
Если вам нужен пример дизайна слайдера с одним диапазоном в стиле Neumorphism с использованием только CSS и HTML, это ваш выбор.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Ползунок индикатора веса диапазона
Этот фрагмент кода представляет собой ввод ползунка диапазона с простой конструкцией для установки веса и с индикатором округленного значения в обработчике.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демо
Ползунок с несколькими диапазонами CSS3
Ползунок с несколькими диапазонами, использующий только CSS и HTML, с элегантным дизайном и эффектом наведения на контроллеры для отображения настроенного значения.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Ползунок диапазона с обратной связью
Ползунок диапазона с градиентным цветом и ручкой, которая показывает значение ввода и меняет свой цвет в зависимости от зоны, в которой он находится.
Зависимости:
SCSS
JQuery
Посмотреть код и демонстрацию
Ползунок вертикального диапазона
Фрагмент кода простого, но хорошо продуманного вертикального ползунка с привлекательной оранжевой темой.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демо
Компактный ползунок диапазона
Этот фрагмент кода представляет собой простой, но красивый встроенный ползунок ввода с тонким эффектом наведения.
Сделано с помощью:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Ползунок скользящего диапазона
Фрагмент кода ползунка творческого диапазона с регулятором в виде пингвина с красивой анимацией при изменении значения.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Stylus
Посмотреть код и демонстрацию
Скругленный ползунок диапазона
Скругленный ползунок диапазона температур с привлекательным дизайном и индикатором значения, который обновляется в соответствии со значением ползунка.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демо
Стильный ползунок диапазона
Фрагмент кода, показывающий встроенный ползунок ввода диапазона с ярким дизайном.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Ползунок диапазона пользовательского интерфейса
Этот простой ползунок ввода диапазона создан только с использованием HTML и CSS и имеет индикатор значения.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Ползунок радиального диапазона
Ползунок радиального диапазона 360 градусов с розовой темой и индикатором точного значения градуса в центре компонента пользовательского интерфейса.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
Haml
CoffeeScript
90 002 JQueryПосмотреть код и демонстрацию
Ползунок диапазона SVG
Пример кода одного ползунка диапазона с простым дизайном и индикатором значения на краю.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
GSAP
Просмотреть код и демонстрация
Ползунок диапазона Material Design
Ползунок диапазона с индикатором значения на контроллере с зеленой темой, вдохновленной стилем Material Design.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Мопс
Стилус
Мопс
900 02 CoffeeScriptJQuery
Посмотреть код и демонстрацию
Элементы управления ползунками Chrome
Фрагмент кода с набором из 5 ползунков с одинаковым дизайном, но разными цветами и элегантным дизайном.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демонстрацию
Границы ползунка диапазона с плавающей запятой
Фрагмент кода ввода ползунка с десятичными значениями и индикатором для отображения значения.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
rangeslider.js 900 09
Посмотреть код и демонстрацию
Ползунок с двойным диапазоном React JS
Этот ползунок двойного диапазона можно настроить с помощью контроллеров или текстовых полей, в которых отображается значение ползунка.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
React JS
Посмотреть код и демо 9000 9
Ввод диапазона
Ползунок одного диапазона с привлекательным дизайном, большим индикатором значения и анимацией в обработчике, когда он активен.
Состав:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демонстрацию
Адаптивный слайдер
Коллекция из 4 слайдеров диапазона, один двойной и одинарный, с разными цветовыми темами и красивой анимацией при перемещении ручки.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демо
Ползунок диапазона одноколесного велосипеда
Креативный ползунок диапазона, в котором ручка представляет собой одноколесный велосипед с приятной анимацией каждый раз, когда вы его перемещаете.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демо
3D-ползунок диапазона цен
В этом фрагменте кода показан один 3D-ползунок диапазона для настройки вашего бюджета.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
JQuery
Посмотреть код и демонстрацию
Ползунок диапазона HTML
CodePen с одним входным ползунком диапазона и с индикатором значения на дескрипторе.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Меньше
JQuery
Посмотреть код и демонстрацию
Ползунок диапазона громкости
Этот фрагмент кода показывает индикатор диапазона громкости приятного желтого цвета и дизайн в стиле неоморфизма.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
Мопс
Посмотреть код и демо
Ползунок диапазона куба
Этот фрагмент творческого кода показывает один ползунок диапазона в форме трехмерных кристальных кубов.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демо
Диапазон кредита
Ввод диапазона для отображения суммы кредита с фиолетовым градиентом, отображающим активную зону, и красивой активной анимацией на ручке.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демо
Ползунок диапазона со значением в кружке
Очень простой ползунок с одним диапазоном, который имеет кружок со значением в маркере и отображается каждый раз при изменении значения.
Состав:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демонстрацию
Ползунок диапазона с фиксированными значениями
Фрагмент кода, показывающий ползунок диапазона с доступными фиксированными значениями и плоской конструкцией.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демо
Ползунок с двумя диапазонами
Этот CodePen демонстрирует минималистичный ползунок с двумя диапазонами и лаконичным дизайном.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демо
Ползунок диапазона на чистом CSS
Ползунок диапазона на чистом CSS с красивым дизайном и большим индикатором значения.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Ползунок пользовательского диапазона
Ползунок пользовательского диапазона с простым дизайном и пузырьком на ручке, указывающим его значение.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демо
Ползунок диапазона с несколькими ручками
Ползунок с несколькими диапазонами с приятной анимацией на ручке при наведении или нажатии на нее и очень стильной фиолетовой темой.
Сделано из:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демонстрацию
Многодиапазонный ползунок времени
Фрагмент кода многодиапазонного ползунка для установки периода с градиентным цветом в активной зоне.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Stylus
Посмотреть код и демонстрацию
Ползунок двойного диапазона
Фрагмент кода ползунка двойного диапазона для выбора квадратных метров, с красивым и простым дизайном.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
JQuery
Посмотреть код и демонстрацию
Ползунок диапазона React
Ползунок диапазона, созданный с помощью React.js, с индикатором значения на краю.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демо
Ползунок двойного диапазона AngularJS
Этот CodePen показывает ползунок двойного диапазона с настраиваемыми значениями, созданными с помощью AngularJS.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Angularjs
JQUERY
Просмотр Код и демонстрация
Ползунок с несколькими диапазонами с Alpine.js и Tailwind CSS
Ползунок с двумя диапазонами с индикаторами значений на каждом краю компонента, созданный с помощью Tailwind.css и Alpine.js.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Alpine.js
Tailwind CSS
Посмотреть код и демонстрацию
Ползунок диапазона с пузырем лайков
Этот фрагмент кода представляет собой ползунок диапазона, который указывает количество лайков в пузыре в обработчике.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Pug
SCSS
JQuery
90 002 Посмотреть код и демонстрациюИзменение темы с помощью ползунка диапазона
CodePen с ползунком одного диапазона, который изменяет тему пользовательского интерфейса в зависимости от значения ползунка.

 6% { left: -200%; }
86.6% { left: -200%; }
66.6% { left: -300%; }
79.9% { left: -300%; }
100% { left: 0; }
}
6% { left: -200%; }
86.6% { left: -200%; }
66.6% { left: -300%; }
79.9% { left: -300%; }
100% { left: 0; }
}
 По умолчанию 1.
По умолчанию 1. querySelector("#value")
константный ввод = document.querySelector("#pi_input")
значение.textContent = ввод.значение
input.addEventListener («ввод», (событие) => {
значение.textContent = событие.цель.значение
})
querySelector("#value")
константный ввод = document.querySelector("#pi_input")
значение.textContent = ввод.значение
input.addEventListener («ввод», (событие) => {
значение.textContent = событие.цель.значение
})