27 слайдеров CSS и HTML для сравнения изображений, карточек и многого другого
Мы продолжаем разработку кода CSS и HTML, который можно реализовать на нашем веб-сайте, чтобы придать ему особый штрих, который позволит отличить его от остальных. Благодаря элементу управления + c и элементу управления + v мы можем у нас есть код, который сделает Интернет готовым для публикации в разработке после нескольких дней или недель тестирования.
Пришло время для 27 слайдеров в HTML и CSS, которые позволят нам подготовить то пространство, в котором мы обычно интегрируем большой объем контента в несколько квадратов пикселей. Эти ползунки варьируются от карты, сравнительный, полноэкранный, отзывчивый и самый простой, но в то же время очень элегантный. Мы собираемся использовать 27 ползунков, которые никого не оставят равнодушным, особенно покупателя или пользователя, которые проходят через ваш сайт, чтобы прочитать контент, купить продукт или просто использовать сравнительный ползунок, чтобы сравнить изображение до и после.
Индекс
- 1 Скрины на карточках
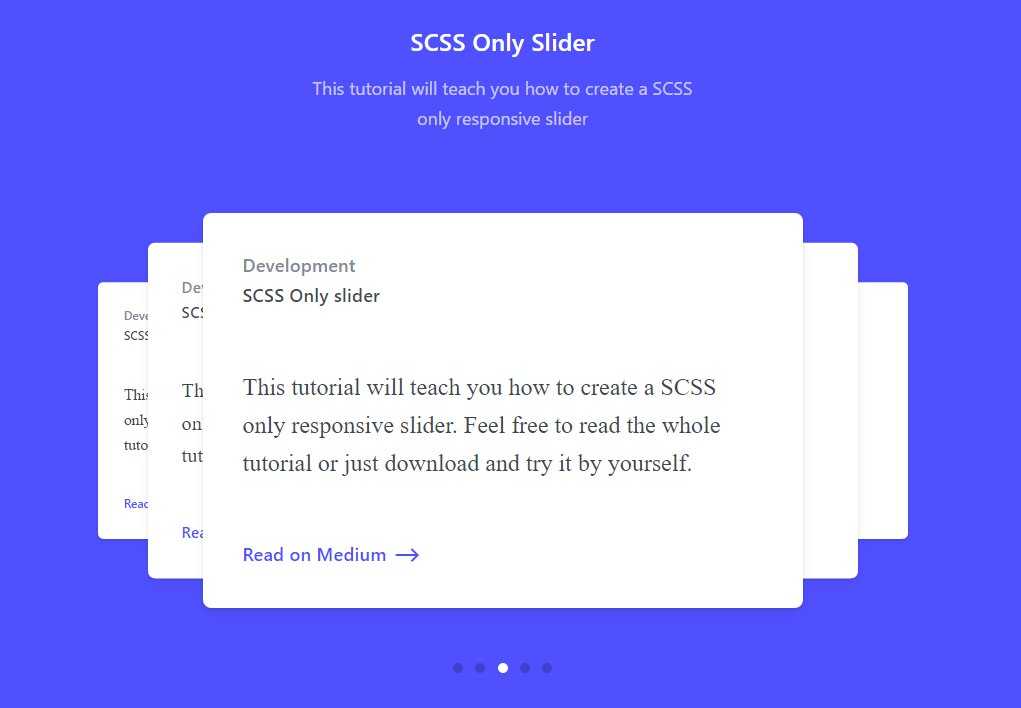
- 2 Слайдер информационных карточек
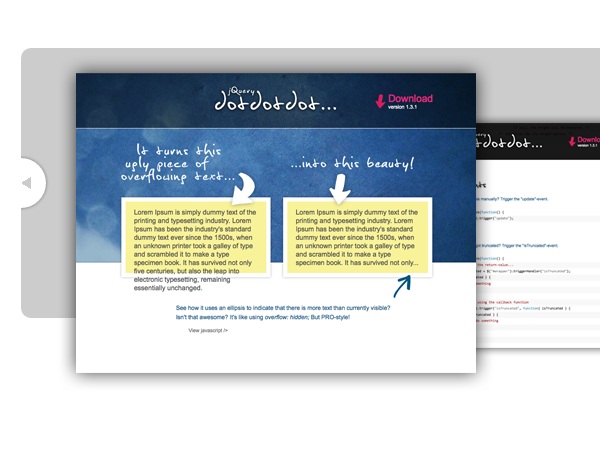
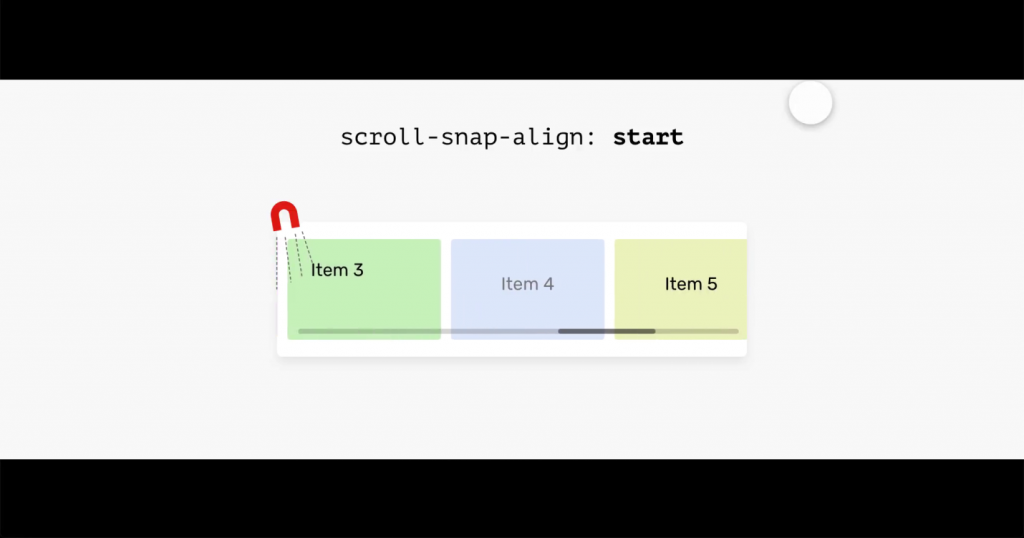
- 3 Слайдер сравнительного изображения
- 4 Сравнительный слайдер без JavaScript
- 5 Трехслойный слайдер для сравнения изображений
- 6 Слайдер изображений Vanilla JS
- 7 Разделить экран по диагонали
- 8 Полноэкранный слайдер
- 9 Горизонтальный слайдер с параллаксом
- 10 Плавный слайдер 3D перспективы
- 11 Полноэкранный слайдер героя
- 12 Слайдер VELO.JS с рамками
- 13 Адаптивный вертикальный слайдер CSS с миниатюрами
- 14 Flexbox слайдера изображений
- 15 Размытие в движении с фильтрами SVG
- 16 Анимированный слайдер
- 17 Слайдер изображений с паттернами SVG
- 18 Ползунок простого слоя
- 19 Ползунок на чистом CSS
- 20 Кексы только CSS слайдер
- 21 Эффект анимации слайдера
- 22 Слайдер слайдера
- 23 Слайдер Parallax New York
- 24 Всплывающее окно слайдера
- 25 Слайдер с эффектом ряби
- 26 Слайдер с предварительным просмотром изображения
- 27 Ползунки переходы
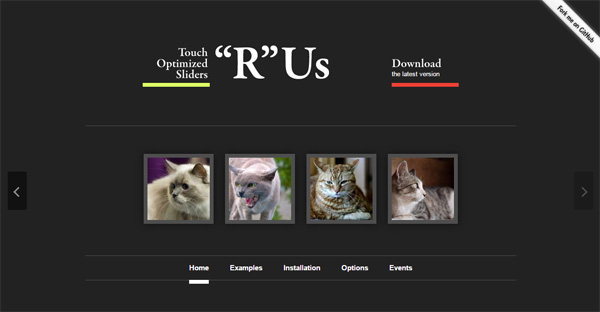
Очень интуитивно понятный слайдер в HTML и CSS, который работает с возьмите серию карточек на свой сайт которые передаются от одного к другому с великолепной анимацией. Именно анимация и фоновый градиент придают этот тонкий штрих этому HTML- и CSS-коду, который также выделяется небольшим количеством JavaScript. Элегантный — так можно описать этот качественный слайдер.
Именно анимация и фоновый градиент придают этот тонкий штрих этому HTML- и CSS-коду, который также выделяется небольшим количеством JavaScript. Элегантный — так можно описать этот качественный слайдер.
Подпишитесь на наш Youtube-канал
Этот слайдер информационной карточки также представляет собой код в HTML, CSS и JavaScript. Это скорее о серия карт это не привлекает особого внимания к анимации, хотя ее простота — ее величайшая ценность. Еще один слайдер из этого списка.
Этот слайдер Большой полезности и наверняка вы видели это на множестве веб-сайтов, где фотографии до и после сравниваются с вертикальной полосой, скользящей по горизонтали. Это отличный помощник для сравнения, поэтому мы сделали его одним из важнейших в этом списке ползунков.
Отличное качество этого слайдера в том, что поставляется без JavaScript, поэтому вам нужно будет только реализовать код CSS и HTML на своем веб-сайте, чтобы провести еще одно сравнение. Вам нужно будет использовать черный ящик внизу изображения, чтобы сдвинуть его с одной стороны на другую, чтобы увидеть сравнение изображений. Не такой интуитивно понятный, как предыдущий, но очень полезный без JavaScript.
Вам нужно будет использовать черный ящик внизу изображения, чтобы сдвинуть его с одной стороны на другую, чтобы увидеть сравнение изображений. Не такой интуитивно понятный, как предыдущий, но очень полезный без JavaScript.
Само название говорит само за себя, слайдер изображений, позволяет сравнивать до трех одновременно
. Приведенный пример: один показывает голову в профиль, другой показывает мышцы, а другой ползунок показывает кости. Для своей работы он использует HTML, CSS и JavaScript.Еще один сравнительный слайдер изображений с большой кнопкой с помощью которого можно перемещать изображение с одной стороны на другую. Минималистичный, с небольшим количеством JavaScript и отличным визуальным оформлением. Одно из самых ярких для сравнения изображений.
Este слайдер сравнительного изображения Он создан Envato Tuts и отличается тем, что слайдер расположен по диагонали, чтобы вызывать другие типы ощущений при сравнении двух изображений. Он использует JavaScript, CSS и HTML, чтобы быть высококачественным сравнительным слайдером.
Он использует JavaScript, CSS и HTML, чтобы быть высококачественным сравнительным слайдером.
Мы дошли до части полноэкранных слайдеров, чтобы познакомиться с
Для любители эффекта параллакса этот слайдер с Swiper.js, HTML и CSS. Помимо возможности скользить с помощью двух кнопок, расположенных с каждой стороны, на правой стороне у нас есть в миниатюре все изображения полной карусели. Другой и качественный визуальный слайдер, который не оставит равнодушным ни одного посетителя нашего сайта.
Адаптивный слайдер, который следить за движениями указателя мышь. Он способен вызвать большой эффект перспективы, который может вызвать у посетителя смешанные чувства. Если вы знаете, как его правильно использовать, вы можете придать нашему сайту оригинальный и тонкий штрих.
Полноэкранный слайдер с изображением героя в HTML, CSS и JavaScript. Есть эффект отскока в каждой анимации это дает это, и в целом мы сталкиваемся с качественным полноэкранным слайдером, как и остальная часть списка.
Один из самых выдающихся полноэкранных слайдеров с просто фантастической анимацией перехода. Мы рекомендуем вам увидеть его в действии, чтобы подумать о том, как реализовать его в Интернете. Используйте эффекты скорости Чтобы улучшить эту анимацию, в которой используются кнопки со стрелками, щелчок по навигации и даже прокрутка, просто идеально.
Переходим к ползункам Адаптивный CSS для мобильных устройств отличное качество, подобное этому. Справа у вас будет ряд миниатюр, при нажатии которых начнется вертикальное падение анимации. Отличный эффект, когда используется только CSS, чтобы оставить слайдер из лучших из этого списка.
Другой Адаптивный слайдер изображений, созданный с помощью JavaScript и что быть довольно элегантным — более чем просто. Коротко, просто и минималистично, не более того. Ему есть место в этом списке слайдеров Flexbox.
Коротко, просто и минималистично, не более того. Ему есть место в этом списке слайдеров Flexbox.
Эксперимент, моделирующий действие размытие движения каждый раз, когда слайд активирован. Он использует фильтр размытия SVG по Гауссу и некоторые ключи анимации CSS. Код, используемый в JavaScript, предназначен исключительно для данного примера и функциональности слайдера.
Анимированный слайдер отзывчивый с помощью JavaScript, HTML и CSS. У нас есть стрелки с правой стороны, которые позволяют нам перемещаться по изображениям с изящной и лаконичной анимацией. На каждой из слайдов достигается отличный эффект, позволяющий выделить себя. Очень актуально в анимации.
Еще один из тех экспериментов, которые пытаются переносить шаблоны svg чтобы создать несколько изображений маски для слайдера CSS. Создает поразительный эффект размытия с отличной отделкой. Еще один из тех ползунков, которые вызывают у посетителя нашего сайта добрые чувства.
Ползунок с одним больше чем выдающаяся анимация который предлагает этот волновой эффект каждый раз, когда мы нажимаем на значок, чтобы сдвинуть новое изображение. Выполненный в HTML, CSS и JavaScript, он становится еще одним слайдером изображений.
Еще один из простейших слайдеров — чистый CSS. Одно из его преимуществ — поставить внизу слева ряд точек которые будут служить кнопками для доступа к каждому из изображений, которые будут проходить перед нами без какой-либо специальной анимации.
El самый сладкий слайдер в списке и что это только в CSS и HTML. Это один из самых особенных блюд из всего списка, в котором справа представлены различные варианты кексов. Нажмите на один из них, и появится кекс с прекрасной анимацией, которая заканчивается великолепным эффектом отскока. Без сомнения, один из лучших.
Один из самых элегантных слайдеров в анимации и какой удается поразить нас при первом изменении. С первого момента появления анимации ее код HTML, CSS и JavaScript удивляет. Еще один из лучших элементов стиля минимализма.
С первого момента появления анимации ее код HTML, CSS и JavaScript удивляет. Еще один из лучших элементов стиля минимализма.
Un слайдер перехода, который использует простой класс добавления и он характеризуется очень плавной анимацией, чтобы стать одним из фаворитов в этом списке. Если вы хотите выделиться в мобильной версии Интернета, это одно из необходимых условий. Отлично визуально.
Одно из самых больших преимуществ этого слайдер параллакса в CSS в том, что его можно многое настроить. Это означает, что вы можете изменить шрифт, его размер, цвет и скорость анимации. Первая буква каждого города в новой строке массива JavaScript появляется на новом слайде. Еще один из ценных слайдеров этого поста.
С в минималистичном стиле представлен данный слайдер в котором каждая часть изображения выходит с каждым слайдом. Очень творческий и отличный от того, что видно в списке слайдеров, и это стоит на своем месте.
Un полноэкранный слайдер с высоким эффектом с плоскими цветами, чтобы получить весь его сок. JavaScript, HTML и CSS для другого слайдера с привлекательным эффектом.
SLIDER GSAP с предварительным просмотром будущих слайдов который будет представлен пользователю. Идеально подходит для моделирования на модном или дизайнерском сайте.
Мы заканчиваем список качественный слайдер с помпезным эффектом и серию анимаций, которые сделают наш сайт особенным. Эффект параллакса можно активировать.
Не пропустите это другой список кодов CSS для кнопок.
Как создать слайдер изображений с нуля в HTML / CSS / JS
Хотите создать слайдер изображений с нуля для использования на любом веб-сайте?
В этом руководстве вы узнаете, как создать простой веб-сайт, отображающий слайд-шоу изображений. Этот код не идеален, но недавно я использовал этот метод для создания сверхбыстрого слайд-шоу без использования чего-либо, кроме базового файла js и 56 изображений с высоким разрешением. Этот метод загружает одно изображение за раз в зависимости от ввода пользователя, и если вы будете следовать этому руководству, в конце у вас должно быть полностью функционирующее слайд-шоу с супер базовым дизайном и знаниями, чтобы внедрить его на свой собственный веб-сайт!
Этот метод загружает одно изображение за раз в зависимости от ввода пользователя, и если вы будете следовать этому руководству, в конце у вас должно быть полностью функционирующее слайд-шоу с супер базовым дизайном и знаниями, чтобы внедрить его на свой собственный веб-сайт!
Вы можете найти весь код на GitHub!
Перво-наперво, настройте новую папку. Я назову свой «img-slider», но вы можете называть свой как хотите.
Затем добавьте еще 3 папки к той, которая называется «js», «css» и «img».
Идите вперед и откройте эту первую папку в текстовом редакторе по вашему выбору, я использую Sublime Text, и создайте новый файл с именем index.html в корне вашего проекта.
затем создайте файл «style.css» в папке css и файл «init.js» в папке js.
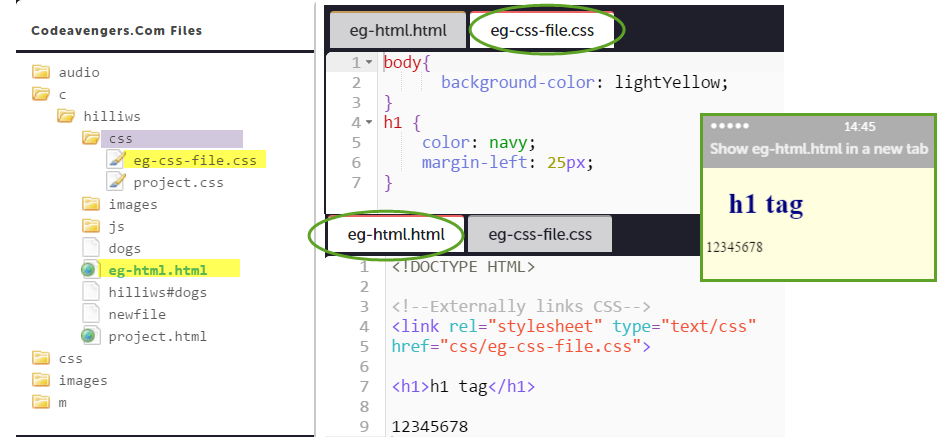
Теперь у вас должен быть проект, который выглядит примерно так:
Итак, давайте продолжим и добавим базовый код в этот файл index.html:
Теперь продолжайте и добавьте свои изображения в папку img, не имеет значения, сколько, какой размер или какой формат, но название очень важно.
Чтобы это сработало, вам нужно переименовать все изображения следующим образом:
Теперь давайте свяжем одно из этих изображений и проверим, все ли работает!
Затем откройте этот файл index.html в своем браузере, и вы должны увидеть что-то вроде этого:
Теперь пришло время для javascript, первое, что нужно сделать, это настроить массив, содержащий имена img, поскольку мы хотим начать с 1, первое имя будет «null», второе: «img_1.jpeg» и так далее. Я буду использовать 4 случайных изображения из Интернета, все они в формате JPEG, но в этом нет необходимости. Если вы не переименовывали изображения, как описано ранее, сделайте это сейчас.
Итак, в вашем файле «init.js» настройте функцию, которая будет обрабатывать работу ползунка:
Этой функции будет передано значение «n» в качестве параметра, таким образом мы сообщим ей, переходить ли к следующему или предыдущему слайду, используя 1 или 0 соответственно.
По сути, функциональный слайд будет находить изображение на сайте с помощью jQuery, а затем изменять его SRC для отображения следующего изображения.
Для этого нам нужно сначала получить имя изображения из SRC и разделить его, чтобы получить число из этого имени изображения, затем, в зависимости от ввода пользователя и нашей позиции в списке, мы будем двигаться вперед или назад по списку (увеличивая или уменьшив число в имени изображения), затем с нашим новым числом мы перестроим путь к файлу нового изображения и вставим его в код html, изменив отображаемое изображение на новое.
Давайте нырнем!
Чтобы упростить задачу позже, мы собираемся сохранить имя изображения, используя такую переменную:
Эта новая строка кода найдет изображение и получит его имя из пути к файлу, затем она отделит «img_» от имени нашего изображения, оставив нам номер и расширение, которые сохраняются в переменной imgName. . Для первого изображения в папке оно будет изменяться с «img_1.jpeg» на «1.jpeg».
Когда все готово, мы можем приступить к написанию логики для этой функции. Поскольку мы перейдем либо к предыдущему изображению, либо к следующему, нам понадобится здесь оператор if / else, чтобы проверить, равно ли n 0 или 1. В нашем html-коде у нас будут кнопки с функциями onclick, соответствующими этим значениям. , но об этом мы поговорим позже.
В нашем html-коде у нас будут кнопки с функциями onclick, соответствующими этим значениям. , но об этом мы поговорим позже.
А пока создайте простой оператор if / else для проверки значения n:
Сначала давайте создадим логику для перехода к предыдущему слайду, нам нужно убедиться, что если мы на первом изображении, мы не пытаемся перейти к img_0, поскольку он не существует, поэтому сначала мы должны увидеть если мы на первом изображении. Добавьте это в свой код:
imgName сохраняет значение «1.jpeg» для нашего первого изображения, поэтому, если мы разделим его и настроим таргетинг на «.», мы можем получить массив, содержащий [«1», «jpeg»]
Этот код получает целочисленное значение из первого элемента в нашем вновь созданном массиве, который будет получать числовое значение 1. Поскольку мы находимся на первом изображении, мы не пройдем этот тест, и программа перейдет к еще часть.
А теперь приступим к работе над этой частью. Это весь мозг операции здесь, где мы фактически меняем текущее изображение на новое. Сначала нам нужно получить доступ к изображению в DOM, используя тот же код, что и ранее:
Сначала нам нужно получить доступ к изображению в DOM, используя тот же код, что и ранее:
Как только программа захватит этот объект, мы собираемся заменить его нашими новыми данными. В настоящее время в html-коде то, что мы получили выше, выглядит так: “<img class=”slider-img” src=”img/img_1.jpeg”>”
Данные, хранящиеся в imgName, будут выглядеть так:
это: [“<img class=”slider-img” src=”img/”, “1.jpeg”>”]
Итак, мы хотим заменить внешний HTML-код этого изображения обновленной версией строки, содержащей нашу новую информацию. чтобы перейти к предыдущему изображению, если мы начинаем с 1, нам нужно перейти к 4. В html мы хотим, чтобы наш конечный результат выглядел так: “<img class=”slider-img” src=”img/img_4.jpeg”>”
Чтобы создать эту строку кода, нам понадобится первый элемент переменной imgName для большей части html-кода, который мы объединим с именем нашего нового изображения. Имя нового изображения будет извлечено из созданного ранее массива с именем imgNames. Сначала мы получим числовое значение позиции текущего изображения в списке, в нашем случае это 1. Чтобы перейти к предыдущему слайду, мы хотим перейти к изображению 4, поэтому мы добавим 3 к индексу, если мы находимся на изображении 1. и нажмите кнопку «предыдущий». Код для всего этого будет выглядеть так:
Имя нового изображения будет извлечено из созданного ранее массива с именем imgNames. Сначала мы получим числовое значение позиции текущего изображения в списке, в нашем случае это 1. Чтобы перейти к предыдущему слайду, мы хотим перейти к изображению 4, поэтому мы добавим 3 к индексу, если мы находимся на изображении 1. и нажмите кнопку «предыдущий». Код для всего этого будет выглядеть так:
imgName[0] + imgNames[parseInt(imgName[1].split(‘.’)[0]) + 3] + “\”>”;
Это даст нам правильный образ.
Добавьте это в свой код:
$(‘div#slider.slider img.slider-img’)[0].outerHTML = imgName[0] + imgNames[parseInt(imgName[1].split(‘.’)[0]) + 3] + “\”>”;
Эта красная стрелка показывает, куда он должен идти:
Теперь скопируйте ту же строку кода в часть if:
Если вы помните, мы строим логику «предыдущего слайда», когда начинаем с первого слайда, это было сложно, но вы сделали это! Ура! Теперь нам нужно построить логику «предыдущего слайда», когда вы не на первом слайде. Это код, который вы только что скопировали во второй раз, изображенный на рисунке 1, и вместо добавления 3 (поскольку мы не были на первом слайде) все, что нам нужно, это вычесть 1. Ближе к концу этой строки кода (обведено красным) выше), вы хотите изменить его с
Это код, который вы только что скопировали во второй раз, изображенный на рисунке 1, и вместо добавления 3 (поскольку мы не были на первом слайде) все, что нам нужно, это вычесть 1. Ближе к концу этой строки кода (обведено красным) выше), вы хотите изменить его с + 3 на - 1, чтобы при переходе на img_2 он вернулся к img_1.
Здорово! Самое сложное позади. Теперь нам просто нужно скопировать ту же логику в оператор else, потому что, когда мы хотим перейти к следующему слайду, скопируйте содержимое синей области в красную область в вашем собственном коде:
Теперь, поскольку эта часть нашего кода обрабатывает логику «Следующий слайд», нам действительно нужен эффект, противоположный тому, что мы получили выше. Достичь этого очень просто. Вместо тестирования, чтобы увидеть, находимся ли мы на первом слайде, нам нужно проверить последний слайд, в строке 12 на рисунке 2 вы увидите тесты кода на эквивалентность 4, если у вас в папке 56 изображений, это 4 должно быть 56. Затем вместо ВЫЧИТАНИЯ единицы в строке 13 (рис. 2) вы захотите ДОБАВИТЬ один, а вместо ДОБАВЛЕНИЯ 3 в строке 15 (рис. 2) вы захотите ВЫЧИТАТЬ 3.
Затем вместо ВЫЧИТАНИЯ единицы в строке 13 (рис. 2) вы захотите ДОБАВИТЬ один, а вместо ДОБАВЛЕНИЯ 3 в строке 15 (рис. 2) вы захотите ВЫЧИТАТЬ 3.
Вам может быть интересно, откуда в моем коде цифра «3». Это число должно быть равно общему количеству изображений в вашей папке минус 1. Если у вас 56 изображений, это число должно быть 55.
Увы, неприятный взлом javascript завершен. Пришло время добавить функциональности на нашу HTML-страницу с помощью двух простых кнопок, использующих функции onClick, например:
Теперь обновите окно браузера, в котором вы тестировали изображение ранее, и вы должны получить что-то вроде этого
Слайд-шоу
drive.google.com
Успех! Вы только что создали слайд-шоу изображений с помощью HTML и JS, НО, прежде чем идти, почему бы не добавить несколько простых CSS и немного очистить вещи?
Давайте сделаем это немного менее хаотичным. Каждый раз, когда мы видим ‘div#slider.slider img., мы должны использовать вместо этого переменную. Назовем это  slider-img’
slider-img’ selector.
Добавь это:
Еще одна неприятная вещь в этом файле. Давайте возьмем каждый экземпляр parseInt(imgName[1].split(‘.’)[0])out и поместим его в переменную с именем imgNum.
Сделаем еще один шаг:
Создайте новую функцию с именем getPath(), которая будет обрабатывать некоторые повторения в коде.
А теперь займемся еще некоторыми уродливыми вещами!
Измените этот код:
Чтобы выглядеть так:
Теперь у вас должно получиться что-то вроде этого:
Мы можем использовать встроенный оператор if, чтобы сделать его еще более читаемым!
Ура! Здесь все прибрано, давайте сделаем еще ОДНУ вещь!
Откройте этот файл style.css и добавьте этот код:
ИЛИ вы можете использовать свою любимую основу, чтобы сделать малышку красивой.
Поздравляю! Ваш готовый проект должен выглядеть примерно так:
Надеюсь, вам это понравилось так же, как и мне!
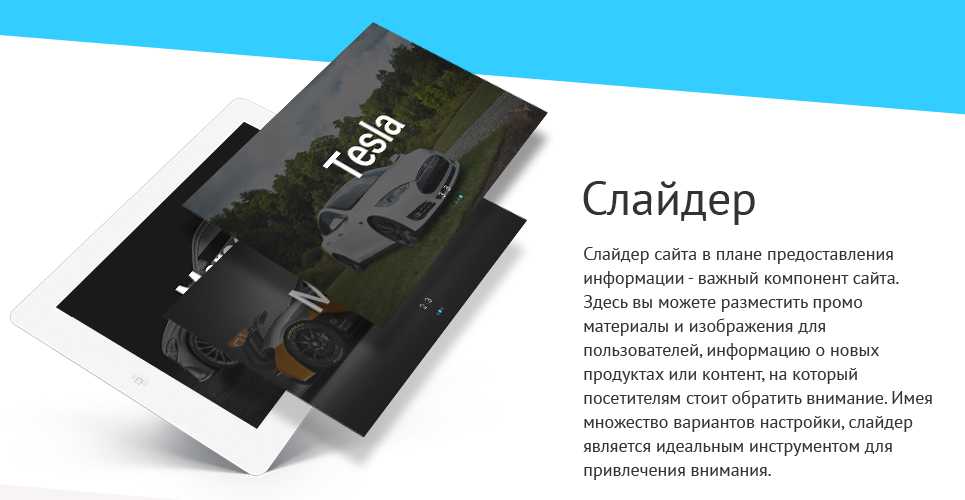
Создаем страницу с красивым слайдером
В этом уроке мы создадим страницу со слайдером, который сможет листать Ваши фотографии с таким эффектом, с каким Вы захотите. Такой слайдер будет смотреться очень эффектно и на главной странице, и в шапке сайта. Причем сделать его будет совсем не сложно! Сделав однажды и поняв принцип, Вы сможете использовать эту технику в своих работах как Вы пожелаете.
Такой слайдер будет смотреться очень эффектно и на главной странице, и в шапке сайта. Причем сделать его будет совсем не сложно! Сделав однажды и поняв принцип, Вы сможете использовать эту технику в своих работах как Вы пожелаете.
1. Создадим новый документ в фотошопе размером 1200px на 700px. Заливаем фон цветом #e6f1e7. Далее идем в меню Filter – Noise – Add Noise и устанавливаем значение на 5% при выбранном значении Uniform.
Далее поставим две вертикальные направляющие: одну на значение 120px, вторую на значение 1080px. Таким образом получаем рабочую площадь в 960px.
2. Выбираем инструмент прямоугольного выделения и выделяем прямоугольную область вверху нашего документа шириной 1200px и высотой около 15px. Создаем новый слой под названием ‘Top bar’, переходим на данный слой и заливаем выделенную область цветом #199924. После чего сочетанием клавиш Ctrl+F присваиваем нашему выделенному слою то же значение Noise что и на основном фоне.
3. Из дополнительных материалов откроем в фотошопе pattern.jpg. Открываем Edit – Define Pattern. Нажимаем Ok.
Переходим в наш основной документ, создаем выделение так же как и в прошлый раз 1200px на 15px. Выбираем инструмент заливки, ему выбираем параметр pattern (В левом верхнем углу). Там же выбираем нашу картинку для заливки. Создадим новый слой и назовем его pattern. Перейдем на него и зальем нашу выделенную область. Поменяем непрозрачность(Opacity)на 25%.
4. Создаем надпись «Слайдер». Для этого выбираем инструмент текст. В данном примере использовались следующие параметры: размер 48px, шрифт – Segoe Script (жирный), цвет шрифта #6e6868. Далее применим к тексту эффект: Inner Shadow со следующими параметрами Distance и Size по 2px. И непрозрачность на 45%. У нас должен получиться эффект текста как бы вдавленного в станицу.
5. Теперь создадим вдавленную вертикальную линию. Выбираем инструмент Line Tool и на новом слое рисуем вертикальную линию высотой 30px с цветом #e0e0e0. Копируем данный слой и таким образом получаем вторую точно такую же линию, перемещаем ее на 1px правее первой и меняем ее цвет на #ffffff. После этого можно объединить 2 новых слоя с линиями(сначала растерезируем слои: щелкаем правой кнопкой мыши по каждому слою и выбираем Rasterize Layer, выделяем оба слоя с помощью Shift, щелкаем правой кнопкой мыши и выбираем Merge Layers) и назвaть слой «Разделитель».
Копируем данный слой и таким образом получаем вторую точно такую же линию, перемещаем ее на 1px правее первой и меняем ее цвет на #ffffff. После этого можно объединить 2 новых слоя с линиями(сначала растерезируем слои: щелкаем правой кнопкой мыши по каждому слою и выбираем Rasterize Layer, выделяем оба слоя с помощью Shift, щелкаем правой кнопкой мыши и выбираем Merge Layers) и назвaть слой «Разделитель».
6. После разделительной линии завершаем наш логотип надписью «на ваш сайт». В примере использован шрифт – Myriad Pro 18px курсив, цвета #7d7777. Вы можете эксперементировать со шрифтами, их цветами и стилями в зависимости от дизайна вашего сайта и от ваших предпочтений.
7. Создаем навигацию. Инструментом «Текст», используя тот же самый шрифт с теми же самыми параметрами что и в предыдущем шаге напишем названия страничек нашего сайта и поместим слои с текстом в папку «Навигация». Для того, чтобы текст был выровнен используем направляющую. Поставим горизонтальную напраляющую, разделив ею наш логотип примерно пополам, и по этой направляющей выровняем текст навигации. Создаем прямоугольное выделение вокруг первого пункта навигации. Создаем новый слой и заливаем выделение с помощью pattern (выбирая нашу картинку заливки точно так же как и в пункте 3). Присвоим слою непрозрачность в 25%. Новый слой назовем «Activ nav» и расположим его под слоем с первым пунктом навигации. После этого изменим цвет текста активного пункта на #199924. Таким образом мы создали стиль кнопке навигации активной страницы.
Поставим горизонтальную напраляющую, разделив ею наш логотип примерно пополам, и по этой направляющей выровняем текст навигации. Создаем прямоугольное выделение вокруг первого пункта навигации. Создаем новый слой и заливаем выделение с помощью pattern (выбирая нашу картинку заливки точно так же как и в пункте 3). Присвоим слою непрозрачность в 25%. Новый слой назовем «Activ nav» и расположим его под слоем с первым пунктом навигации. После этого изменим цвет текста активного пункта на #199924. Таким образом мы создали стиль кнопке навигации активной страницы.
8. Приступим к созданию самого слайдера. Создадаим прямоугольное выделение, отступив от логотипа такое расстояние, чтобы он находился где-то примерно посередине между «Top bar» и новым выделением. Прямоугольное выделение должно иметь 960px в ширину и 370px в высоту. Создаем новый слой, назовем его «Slider Bg» и зальем выделение тем же цветом что и «Top bar». Присвоим Noise равный 5% так же как и в шаге 1.
9. Выберите Ваши фотографии для слайдера. Только убедитесь, чтобы их размер был более 1000px x 400px. Откройте их в Photoshop и разблокируйте слои. Далее переходим в наш основной документ и ставим 2 вертикальные направляющие. Каждая будет отстоять от главных вертикальных направляющих на 15px внутрь. Создаем новое прямоугольное выделение шириной равной расстоянию между нашими новыми направляющими и высотой 385px. Таким образом мы создали прямоугольное выделение внутри фона нашего слайдера выше, но уже его. При необходимости выровняйте его таким образом, чтобы оно смотрелось симметрично относительно фона нашего слайдера.
Выберите Ваши фотографии для слайдера. Только убедитесь, чтобы их размер был более 1000px x 400px. Откройте их в Photoshop и разблокируйте слои. Далее переходим в наш основной документ и ставим 2 вертикальные направляющие. Каждая будет отстоять от главных вертикальных направляющих на 15px внутрь. Создаем новое прямоугольное выделение шириной равной расстоянию между нашими новыми направляющими и высотой 385px. Таким образом мы создали прямоугольное выделение внутри фона нашего слайдера выше, но уже его. При необходимости выровняйте его таким образом, чтобы оно смотрелось симметрично относительно фона нашего слайдера.
10. Возвращаемся к нашей фотографии для слайдера. Выделяем ее сочетанием клавиш Ctrl+A, идем в Edit – Copy Merged. Возвращаемся на документ со слайдером Edit – Paste Special – Paste Into.
Изображение вставилось. При необходимосте подрегулируйте размер с помощью инструмента «Свободной Трансформации» Ctrl+T. Применим к слою эффект обводки в 1px, цвет: #999999. Назовем слой «Main image».
Назовем слой «Main image».
11. Создаем тень от фотографии. Для этого создадим новый слой с названием «Shadow». На этом слое создаем прямоугольное выделение размером: 945px x 338px. Расположим его примерно по центру и закрасим в черный цвет. Снимаем выделение (Ctrl+D). Далее размоем наш черный прямоугольник по Гаусу. Filter – Blur – Gaussian Blur. Выставляем значение на 7,4 и жмем Ok. Непрозрачность слоя выставляем на 70%.
12. Добавим текстуру полосок под наш слайдер такую же как и под «Top bar». Для этого создаем новый слой и размещаем его под всеми нашими слоями с элементами слайдера. Назовем слой «Strips» и создадим прямоугольное выделение по ширине всего документа и высотой немного выходящей за наш слайдер сверху и снизу. Выбираем инструмент заливки и заливаем выделение с помощью pattern как и в шаге 3. Ставим непрозрачность документа на 25%.
13. Теперь создадим нижнюю тень от картинки. Создаем прямоугольное выделение по ширине всей фотографии и высотой около 45px. Создаем новый слой и называем его «Down shadow». Слой расположим под слоями слайдера. Зальем наше выделение черным цветом. Снимим выделение и сочетанием клавиш Ctrl+T применим трансформацию. Нажимаем правой кнопкой мыши по прямоугольнику и выбираем Perspective. После чего двигаем левую верхнюю точку получившегося выделения к центру. У нас получится трапеция. Опять щелкаем правой кнопкой мыши по прямоугольнику и выбираем Warp. Теперь аккуратно сдвигаем центральные точки немного наверх пока не получится естестненный ровный прогиб. Нажимаем Enter для того, чтобы применить трансформацию. Далее делаем размытие по Гаусу точно так же как и в шаге 11. Но теперь непрозрачность слоя выставляем на 40%. Тень готова. Подрегулируйте ее положение так, чтобы она выглядела выходящей прямо из под фотографии.
Создаем новый слой и называем его «Down shadow». Слой расположим под слоями слайдера. Зальем наше выделение черным цветом. Снимим выделение и сочетанием клавиш Ctrl+T применим трансформацию. Нажимаем правой кнопкой мыши по прямоугольнику и выбираем Perspective. После чего двигаем левую верхнюю точку получившегося выделения к центру. У нас получится трапеция. Опять щелкаем правой кнопкой мыши по прямоугольнику и выбираем Warp. Теперь аккуратно сдвигаем центральные точки немного наверх пока не получится естестненный ровный прогиб. Нажимаем Enter для того, чтобы применить трансформацию. Далее делаем размытие по Гаусу точно так же как и в шаге 11. Но теперь непрозрачность слоя выставляем на 40%. Тень готова. Подрегулируйте ее положение так, чтобы она выглядела выходящей прямо из под фотографии.
14. Дизайн нашей странички закончен.
Теперь нам нужно нарезать изображения для верстки. Создадим на рабочем столе папку под названием images. В нее мы будем сохранять все нарезанные изображения. Теперь вернемся в Фотошоп и скроем все слои, оставив только слои: фона, top bar, pattern и strips. Далее с помощью прямоугольного выделения выделим область от верха до низа страницы, шириной 115px. Идем в Edit – Copy Merged, создаем новый документ(Ctrl+N), вставляем(Ctrl+V) и сохраняем для веб (File – Save for Web) в папку images как bg.jpg.
Теперь вернемся в Фотошоп и скроем все слои, оставив только слои: фона, top bar, pattern и strips. Далее с помощью прямоугольного выделения выделим область от верха до низа страницы, шириной 115px. Идем в Edit – Copy Merged, создаем новый документ(Ctrl+N), вставляем(Ctrl+V) и сохраняем для веб (File – Save for Web) в папку images как bg.jpg.
15. Чтобы выделить наш логотип, скрываем все слои кроме слоя с надписями самого логотипа и разделителем. Далее процедура та же: прямоугольным выделением выделяем область вокруг логотипа и точно так же его сохраняем, но только в формате png-24. У нас получится файл logo.png. Отправляем в ту же папку. По такому же принципу вырежим и сохраним слой activ nav. Slider bg сохраним в формате jpg. Down shadow выделим и сохраним в формате png-24. Убедитесь перед выделением, что слой с фоном скрыт.
Верстка страницы со слайдером
1. Теперь у нас все готово для того, чтобы приступить к этапу верстки нашей странички со слайдером. Откройте Adobe Dreamweaver или другой редактор, подходящий для верстки. Откройте новый HTML5 документ, либо вручную пропишите тип HTML5 документа. Между тегамисоздадим ссылку на таблицу стилей, которую мы будем создавать немного позже. Таблицу стилей назовем style.css. Сохраним документ под именем index.html.
Откройте Adobe Dreamweaver или другой редактор, подходящий для верстки. Откройте новый HTML5 документ, либо вручную пропишите тип HTML5 документа. Между тегамисоздадим ссылку на таблицу стилей, которую мы будем создавать немного позже. Таблицу стилей назовем style.css. Сохраним документ под именем index.html.
<!DOCTYPE HTML><br /> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Slider</title> <link rel="stylesheet" href="style.css"> </head> <body> </body> </html>
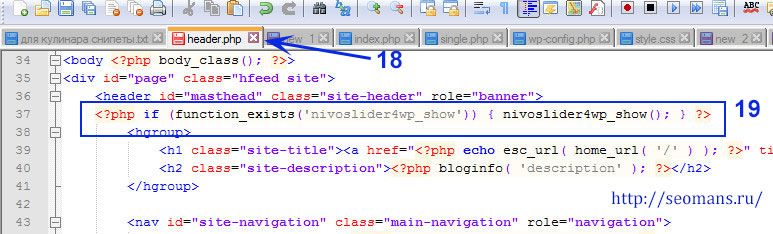
2. С помощью тега section создадим внутри тега контейнер и присвоим ему id=”wrapper”. Так мы сможем контролировать ширину нашей страницы.
<body> <section> </section> </body>
3. Сейчас мы используем еще один HTML5 тег: тег хедера. Разместим его внутри нашего контейнера. Внутри него разместим пустой див с id=”logo”. Это позволит нам воздействовать на него через таблицу стилей, которую мы скоро создадим. Это позволит оставаться нашей страничке более легкой.
Внутри него разместим пустой див с id=”logo”. Это позволит нам воздействовать на него через таблицу стилей, которую мы скоро создадим. Это позволит оставаться нашей страничке более легкой.
<header> <div></div> </header>
4. Внутри тега хедера разместим еще один HTML5 тег – тег навигации. Внутри него, с помощью ненумерованного списка размещаем кнопки навигации. Активной кнопке присвоим class=”current” для того, чтобы ее стиль отличался от остальных.
<nav> <ul> <li><a href="#">Главная</a></li> <li><a href="#">О нас</a></li> <li><a href="#">Блог</a></li> <li><a href="#">Услуги</a></li> <li><a href="#">Контакты</a></li> </ul> </nav>
5. Теперь после нашего тега с хедером разместим тег section и назовем его slider_wrap, в котором будет распологаться слайдер. Внутри создадим div id=”slider_bg” в нем будет расположен наш зеленый фон слайдера. Далее создадим div id=”shadow”, где и будет тень от слайдера:
Внутри создадим div id=”slider_bg” в нем будет расположен наш зеленый фон слайдера. Далее создадим div id=”shadow”, где и будет тень от слайдера:
<section> <div> <div></div> </div> </section>
6. Пока мы не перешли к CSS свойствам давайте включим в наш <div id=”slider_bg”> еще один тег <div id=”wow_slider”>. Он будет использоваться для наших картинок, так как их размер больше зеленого фона. Он так же будет содержать наш сгенерированный HTML, который мы позже увидим.
<div> <div> </div> <div></div> </div>
Создаем css стили
1. Создадим новый css-файл с именем ‘style.css’, сохраним его и откроем в нашем редакторе.
Пропишем стили для тегов body wrapper и logo, указывая в качестве бэкграундов вырезанные из дизайна картинки. У меня получился следующий код:
body{
background:#e7e7e6 url(images/bg. jpg) repeat-x;
font-family:Verdana, Geneva, sans-serif; font-size:12px;
}
#wrapper{
width:1000px;
margin:0 auto;
}
#logo{
background:url(images/logo.png) no-repeat;
height:50px;
width:350px;
float:left;
margin:52px 0 0 18px;
}
jpg) repeat-x;
font-family:Verdana, Geneva, sans-serif; font-size:12px;
}
#wrapper{
width:1000px;
margin:0 auto;
}
#logo{
background:url(images/logo.png) no-repeat;
height:50px;
width:350px;
float:left;
margin:52px 0 0 18px;
}
2. Теперь займемся стилями для навигационной панели. У меня получилось так (если вы делаете свой дизайн отличный от моего, то редактируйте цвета и все остальное так, как подходит Вам):
nav{
float:right;
margin-top: 55px;
}
nav li{ list-style:none; font-size:18px; font-family:Myrid Pro; font-weight:600;
float:left; width:80px; height:35px;
margin-left:10px; padding-right:10px;
}
nav li a{
text-decoration:none;
color:#7d7777;
display:block;
width:80px;
height:30px;
text-align:center;
}
nav li a:hover, nav li.current a{
background:url(images/act_nav.png) no-repeat;
display:block;
color:#199924;
}
3. Зададим стили для слайдера:
Зададим стили для слайдера:
#slider_wrap{
float:left;
height:428px;
margin-top:50px;
}
#slider_bg{
background:url(images/sliderBg.jpg) no-repeat;
width:960px;
height:367px;
margin:20px 20px 0 20px;
float:left;
}
Здесь мы опускаем его на 50px и выравниваем по левой стороне.
4. Wow_slider и тень.
В wow_slider будут располагаться наши картинки. Зададим стили для него и для нашей нижней тени:
#wow_slider{
width:935px;
height:388px;
margin:-10px 10px;
}
#shadow{
background:url(images/downShadow.png) no-repeat;
width:952px;
height:96px;
float:left;
margin:-10px 0 0 20px;
}
Теперь все выглядит именно так как и было задумано. Не хватает только картинок.
Загружаем WOW.
1. Теперь идем на сайт wowslider.com и загружаем плагин WOW-слайдера. Сайт на английском языке, но интуитивно все понятно. В крайнем случае воспользуйтесь переводчиком. Загруженный файл распакуйте, он установится у вас на компьютере.
В крайнем случае воспользуйтесь переводчиком. Загруженный файл распакуйте, он установится у вас на компьютере.
2. Теперь нажимаем на зеленый плюсик и выбираем картинки для нашего слайдера. То колличество, которое вам нужно. В моем примере из 3.
3. Теперь нажимаем Properties —Images. Выбираем Custom size и прописываем значение 935 х 388, так же выбираем эффект, который нравится.
4. Теперь нажимаем Publish ——- Insert to page —-Browse —– Выбираем наш html-файл.В открывшемся окне слева сбоку выбираем самый последний div из структуры документа, нажимаем Insert before а потом Publish. Программа сама сгенерирует весь необходимый код и файлы и вставит код в документ.
Возвращаемся в наш редактор, находим вставленный код (он будет где-то почти в конце) и помещаем его а тег div id=”wow_slider”
5. Наш слайдер должен уже работать. Осталась пара мелочей. Найдите созданный программой файл style. css. Он находится в новой автоматически созданной папке. Зайдите в него и в #wowslider-container1 пропишите еще одну тень:
css. Он находится в новой автоматически созданной папке. Зайдите в него и в #wowslider-container1 пропишите еще одну тень:
box-shadow: -1px 3px 10px #000;
Ну вот и все! Слайдер получается шикарный! Можете использовать у себя на сайте и радовать пользователей!
Пример слайдера HTML
Создайте адаптивный слайдер изображений HTML в кратчайшие сроки! Посмотрите видео, чтобы узнать, как!
Демонстрация HTML-слайдера и примеры
Узнайте больше о том, как этот занимательный HTML-слайдер может перемещаться по странице!
HTML-код слайдера
Код для вставки между тегами
:css" />
HTML-код для вставки между тегами
в том месте, где должен отображаться HTML-слайдер изображений:<дел> <раздел><ул>
 Тип вертолета
Тип вертолета Машина, способная летать за счет поддержки с воздуха
Машина, способная летать за счет поддержки с воздуха Немоторизованный летательный аппарат тяжелее воздуха, запускаемый с ног
Немоторизованный летательный аппарат тяжелее воздуха, запускаемый с ног Воздушный шар
Воздушный шар Космический аппарат, получающий тягу от ракетного двигателя
Космический аппарат, получающий тягу от ракетного двигателя jpg" alt="Вертолет"/>1
jpg" alt="Вертолет"/>1
 2
2
 3
3
 4
4
 5
<дел>
5
<дел>

 jpg) repeat-x;
font-family:Verdana, Geneva, sans-serif; font-size:12px;
}
#wrapper{
width:1000px;
margin:0 auto;
}
#logo{
background:url(images/logo.png) no-repeat;
height:50px;
width:350px;
float:left;
margin:52px 0 0 18px;
}
jpg) repeat-x;
font-family:Verdana, Geneva, sans-serif; font-size:12px;
}
#wrapper{
width:1000px;
margin:0 auto;
}
#logo{
background:url(images/logo.png) no-repeat;
height:50px;
width:350px;
float:left;
margin:52px 0 0 18px;
} Оба они появляются, когда вы проводите курсором мыши по изображению, и исчезают, когда не используются, чтобы не мешать обзору.
Оба они появляются, когда вы проводите курсором мыши по изображению, и исчезают, когда не используются, чтобы не мешать обзору. Изначально вроде работает, но при загрузке следующего изображения в нем обрезается низ. Похоже, это примерно то, насколько страница прокручивается.
Изначально вроде работает, но при загрузке следующего изображения в нем обрезается низ. Похоже, это примерно то, насколько страница прокручивается. com/help/slider-background-page-49.html
com/help/slider-background-page-49.html 
 ……………… В другой попытке со 100 изображениями импорт был успешным, но во время настройки из вашего
по умолчанию в полноэкранном шаблоне произошло то же самое.
……………… В другой попытке со 100 изображениями импорт был успешным, но во время настройки из вашего
по умолчанию в полноэкранном шаблоне произошло то же самое.
 Там вы можете увидеть, зарегистрирована ваша версия или нет.
Также вы можете удалить водяной знак только в купленной и зарегистрированной версии. Попробуйте, следуя этой инструкции: http://wowslider.com/help/remove-the-watermark-26.html
Там вы можете увидеть, зарегистрирована ваша версия или нет.
Также вы можете удалить водяной знак только в купленной и зарегистрированной версии. Попробуйте, следуя этой инструкции: http://wowslider.com/help/remove-the-watermark-26.html  Именно поэтому я подготовил туториал по созданию простого слайдера изображений с объяснением каждого шага.
Именно поэтому я подготовил туториал по созданию простого слайдера изображений с объяснением каждого шага. Если проводить аналогию с домом, то это каркас. Грубо говоря, вы строите разметку, на которую потом ляжет дизайн.
Если проводить аналогию с домом, то это каркас. Грубо говоря, вы строите разметку, на которую потом ляжет дизайн. Здесь все просто: у нас есть основной блок (тег
Здесь все просто: у нас есть основной блок (тег  Переходим к основному языку интерфейса, который способен вдохнуть жизнь в визуальное решение:
Переходим к основному языку интерфейса, который способен вдохнуть жизнь в визуальное решение:
 Текст минимального значения выравнивается по левому краю, а максимальное значение совпадает по правому краю. Текущее значение (выходной элемент) всегда сохраняется в горизонтальном диапазоне компонента, поэтому оно не будет переполняться. Демонстрация предполагает, что какой-то шаблон JS будет автоматически генерировать разметку, поэтому заполнение всех многочисленных переменных CSS/атрибутов HTML не требует ручной работы.
Текст минимального значения выравнивается по левому краю, а максимальное значение совпадает по правому краю. Текущее значение (выходной элемент) всегда сохраняется в горизонтальном диапазоне компонента, поэтому оно не будет переполняться. Демонстрация предполагает, что какой-то шаблон JS будет автоматически генерировать разметку, поэтому заполнение всех многочисленных переменных CSS/атрибутов HTML не требует ручной работы.