Как сделать ссылку на сайт
10.01.2016Евгений Кузьменко1 комментарий
В рубрикеДля сайта
Приветствую! Если вы решили посвятить остаток своей земной жизни работе над веб-проектами, вам абсолютно необходимо разобраться с вопросом как создать ссылку на страницу сайта и зачем это кому-то может быть нужно.
Содержание:
- Что такое гиперссылка
- Какие виды ссылок бывают
- Как делать гиперссылки
- Как в HTML сделать гиперссылку
- Как сделать ссылку на сайт в виде картинки или видеоролика
- Как сделать ссылку на сайт в HTML редакторе NVU
Что такое гиперссылка
Довольно примечательное определение дано в свободной энциклопедии Wikipedia.
- Гипертекст – это пакет документов, созданных на языке разметки гипертекста HTML и связанные с помощью гиперссылок.
- Гиперссылка – это один из элементов гипертекста.
Не правда ли, сразу вспоминается знаменитая история про Сепульки, Сепуление и Сепулярий.
Если выражаться на человекопонятном языке, то гиперссылка – это функциональный элемент, с помощью которого пользователь может переходить от одной веб-страницы к другой в интерфейсе браузера.
Какие виды ссылок бывают
Гиперссылки на web-странице могут обеспечить переход не только на другой сайт, но и на внутренние страницы своего ресурса, а также быстрый переход к любому месту на той же странице.
Какая польза и кому нужно? Пользователям интернета гиперссылки обеспечивают максимальное удобство поиска нужной информации, мгновенные перемещения по самым удаленным закоулкам всемирной сети, легкую и удобную навигацию по сайту.
Для веб-мастеров и блогеров ссылки имеют совершенно другое, более прагматическое значение.
- Входящие ссылки рассматриваются поисковыми системами как положительный фактор ранжирования и способствуют успешному продвижению ресурса в ТОП10 выдачи, помогают привлекать посетителей, обеспечивать бизнес клиентами.

- Исходящие ссылки на качественные и авторитетные интернет-ресурсы улучшают общее информационное качество контента и тоже помогают поисковому провидению и раскрутке проекта.
- Ссылки для переходов по внутренним страницам сайта улучшают поведенческие факторы, которые сегодня стали наиболее влиятельными и обеспечивают повышение позиции сайта в поисковой выдаче лучше, чем внешние входящие ссылки.
Как делать гиперссылки
Для веб-мастера знание как сделать ссылку на сайт или на внутреннюю страницу является таким же жизненно необходимым навыком, как умение обращаться с коробкой передач для автомобилиста.
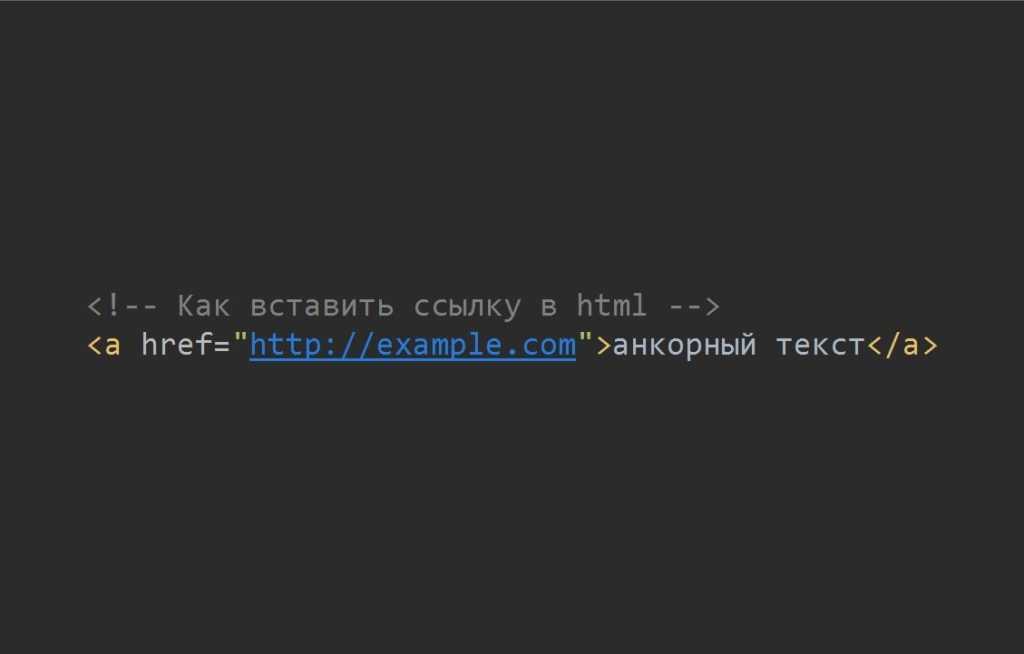
Гиперссылка задается тегом <a> и в самом простой форме выглядит так:
- <a href=“имя файла или адрес страницы”>
С помощью различных атрибутов веб-мастер может задать множество параметров поведения ссылки.
- Аргумент TARGET определяет, в текущем или новом окне браузера будет открыт целевой документ.
- Можно задать в ссылке атрибуты, которые будут определять поведение ссылки после перехода. Обычно для удобства пользователей ссылка меняет цвет после клика, это помогает посетителям сайта всегда знать, какие страницы сайту уже были просмотрены и не тратить время на повторные переходы.
- Другие атрибуты определяют внешнее оформление ссылки. Традиционно ссылка на странице сайта подчеркивается синей чертой, что тоже помогает людям сразу увидеть где находятся активные гиперссылки.
Ссылка в формате текста, например – “ читать дальше”, называется анкорной. А если вместо текста прямо указан URL целевой страницы – это безанкорная ссылка.
Гиперссылками могут быть фотографии, рисунки и видеоролики. Такой формат ссылки обычно используется в качестве рекламы. Посетитель сайта увидит красивую картинку с полезным товаром, кликнет по ссылке и попадет в интернет-магазин, на котором можно сделать покупку.
Кликабельные рекламные баннеры имеют колоссальное преимущество перед традиционными уличными и придорожными плакатами. Представляете себе, как бы увеличились продажи в гипермаркетах, если бы любой похожий мог прикоснуться рукой к рекламе на улице и мгновенно перенестись прямо к прилавку, в объятия продавца. А в интернете такие чудеса являются привычным делом.
Как в HTML сделать гиперссылку
У начинающего веб-мастера сразу возникает пугающий вопрос – неужели придется заучивать наизусть все эти бесконечные HTML-теги и атрибуты, чтобы правильно прописывать ссылки на страницах сайтов?
К счастью, давно созданы визуальные редакторы HTML, в которых работа с веб-страницами почти ничем не отличается от всем привычного создания текстовых документов в Microsoft Office.
Веб-мастер печатает текст на странице, добавляет изображения, вставляет ссылки. Затем форматирует все элементы при помощи набора инструментов. Все эти изменения преобразуются редактором в HTML-код.
Как сделать ссылку на сайт в виде картинки или видеоролика
Алгоритм примерно одинаков для создания всех типов ссылок.
- Установите курсор в то место на веб-странице, где должна быть ссылка.
- Найдите в меню HTML-редактора значок гиперссылки и нажмите.
- Откроется интерфейс редактирования ссылки.
- Впишите текст анкора.
- Укажите адрес целевого элемента.
- Добавьте всплывающую подсказку и альтернативный текст.
- Настройте желаемые внешний вид и поведение ссылки.
Если нужно сделать гиперссылкой изображение, сначала выделите картинку, а потом нажмите на значок ссылки в меню и действуйте по приведенному выше алгоритму.
Как сделать ссылку на сайт в HTML редакторе NVU
Иногда возникает необходимость вставить оформленную HTML-тегами и атрибутами ссылку в обычный текстовый документ. С такой проблемой нередко сталкиваются копирайтеры.
Как сделать ссылку на сайт таком случае? Неужели все-таки придется обложиться справочниками и вручную прописывать все атрибуты и теги?
Не придется. На помощь приходит смекалка и визуальный HTML-редактор NVU.
- Создайте пустую страницу в режиме Normal.
- Нажмите на панели инструментов кнопку Link.
- В открывшемся интерфейсе задайте все желаемые параметры ссылки.
- Атрибуты, стиль, связанные скрипты ссылки настраиваются в подменю Advanced Edit.
- Нажмите OK.
- На экране появится подчеркнутый сплошной синей линией текст анкора.
- Выделите ссылку и переключите программу в режим Source.
- Нажмите сочетание клавиш Ctrl+C.
Вот готовая ссылка, ведущая на официальный сайт NVU, которая откроется в новой вкладке браузера.
- <a href=»http://www.nvu.com/» target=»_blank»>Скачать NVU бесплатно</a>
Теперь вы знаете как сделать ссылку на сайт и можете с уверенностью называть себя настоящим веб-мастером. Удачи!
С уважением, Евгений Кузьменко.
Тегиnvuгиперссылкакак сделатьссылка
html — Как сделать список Li ссылкой?
Вопрос задан
Изменён 2 месяца назад
Просмотрен 16k раз
Как сделать список Li ссылкой с помощью стилей CSS, чтобы клик был не по самой ссылке, а по блоку списка?
<ul> <li><a href="#">ссылка</a></li> <li><a href="#">ссылка</a></li> <li><a href="#">ссылка</a></li> <li><a href="#">ссылка</a></li> <li><a href="#">ссылка</a></li> <li><a href="#">ссылка</a></li> </ul>
- html
- css
4
Сделал сам буквально двумя стилями
li {
background: #ddd;
border: 1px solid #ddd;
padding: 5px;
margin: 5px;
width: 200px;
list-style-type: none;
}
. menu li {
cursor: pointer;
}
.menu li > a {
display: block;
text-decoration: none;
}
menu li {
cursor: pointer;
}
.menu li > a {
display: block;
text-decoration: none;
}<ul> <li><a href="#">ссылка</a></li> <li><a href="#">ссылка</a></li> <li><a href="#">ссылка</a></li>
1
Решение в этом ответе заставляет курсор менять свой вид над элементом списка, но кликабельной остаётся только зона ссылки внутри элемента списка.
Это нагляднее можно увидеть, если убрать правило CSS, меняющее вид курсора, и увеличить внутренние отступы у элемента списка.
Правильным решением будет убрать внутренние отступы у элемента li, добавить их элементу а, увеличить ширину элемента li на величину убранных внутренних отступов слева и справа:
li {
background: #ddd;
border: 1px solid #ddd;
margin: 5px;
width: 210px;
list-style-type: none;
}
. menu li {
cursor: pointer;
}
.menu li > a {
display: block;
padding: 5px;
text-decoration: none;
}
menu li {
cursor: pointer;
}
.menu li > a {
display: block;
padding: 5px;
text-decoration: none;
}<ul> <li><a href="#">ссылка</a></li> <li><a href="#">ссылка</a></li> <li><a href="#">ссылка</a></li> <li><a href="#">ссылка</a></li> <li><a href="#">ссылка</a></li> <li><a href="#">ссылка</a></li> </ul>
Не обязательно здесь CSS использовать.
<ul>
<a href="#">главная ссылка</a>
<li><a href="#">ссылка</a></li>
<li><a href="#">ссылка</a></li>
<li><a href="#">ссылка</a></li>
<li><a href="#">ссылка</a></li>
<li><a href="#">ссылка</a></li>
<li><a href="#">ссылка</a></li>
</ul>1
Я бы задал li ширину — заполнение по содержимому и, на всякий случай, overflow:hidden — если li будет с округлением углов.
li{
border:1px solid red;
list-style-type:none;
width:fit-content; /*---*/
border-radius:10px;
overflow:hidden; /*---*/
a{
display:inline-block; /*---*/
padding:15px 80px; /*---*/
text-decoration:none;
background-color:yellow;
}
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
как правильно связать CSS с HTML · Практический совет для разработчиков
Правильный способ связать файл CSS с файлом HTML — добавить css"> между тега HTML в верхней части HTML-страницы. Однако есть много крошечных ошибок, которые вы можете сделать, что может привести к тому, что ваш HTML и CSS не будут правильно связаны. Это:
- Использование неправильного тега HTML чтобы связать HTML с CSS.
- Размещение Ссылка CSS не в той части веб-страницы.
- Несоответствие имени файла и ссылки имя значения href
- Пробелы в имени файла CSS
- Расположение файла HTML и CSS в одной или разных папках
- Синтаксические ошибки в вашем CSS-файле
Давайте рассмотрим каждую ошибку, которую вы можете совершать, и то, как правильно связать HTML с CSS.
1. Использование неправильного тега HTML для связи HTML с CSS.
Иногда вы можете встретить людей, пытающихся использовать теги HTML, чтобы связать ваш CSS с HTML. Это не может работать.
Вы можете использовать HTML-теги только тогда, когда вы пишете свой CSS в разделе заголовка самого HTML-документа, не связывая файл CSS.
Правильный тег HTML для связывания файла CSS с файлом HTML использует . «main.css» — это имя файла CSS. Обратите внимание, что HTML-тег является самозакрывающимся тегом и не может использоваться парами, как HTML-теги или .
2. Размещение ссылки CSS в неправильной части веб-страницы.
Вы не сможете связать HTML и CSS, если разместите HTML-тег в любой другой части веб-страницы, кроме тега заголовка.
Итак, посмотрите, где вы разместили HTML-тег ссылки, и измените его соответствующим образом.
3. Несоответствие имени файла и имени значения href ссылки
Убедитесь, что имя файла CSS совпадает с именем, указанным в значении href в HTML-теге . Если вы используете другое имя, браузер будет смотреть на ссылку, которую вы назначили для вашего HTML-файла. Если он там ничего не находит, он ничего не делает. Если они не совпадают, то вы нашли виновника.
Если он там ничего не находит, он ничего не делает. Если они не совпадают, то вы нашли виновника.
Все, что вам нужно сделать, это изменить значение href на правильное имя файла CSS.
4. Пробелы в имени файла CSS
Если у вас есть пробелы в имени файла CSS имени file.css , браузер не сможет правильно интерпретировать пробелы в значении href .
Чтобы это работало, вы можете:
- замените пробелы в значении href на
%20. т. е. - замените пробелы в имени файла CSS на
дефис (-) или подчеркивание (_)как в имени файла, так и в значении ссылки href, чтобы разделить слова.
5. Расположение файлов HTML и CSS в одной или разных папках
Если файлы HTML и CSS находятся в разных папках, у вас могут возникнуть проблемы с их связыванием. Вы можете решить эту проблему с помощью:
- Использование правильного пути к файлу CSS.
 Поэтому, если файл CSS находится в папке, отличной от пути HTML, вам необходимо определить имя пути и добавить его к значению href ссылки. например.
Если файл css находится в папке с именем
Поэтому, если файл CSS находится в папке, отличной от пути HTML, вам необходимо определить имя пути и добавить его к значению href ссылки. например.
Если файл css находится в папке с именем styles, который находился в той же папке, что и файл HTML, правильный путь будет - Перемещение CSS и HTML в одну папку. Когда вы перемещаете их в одну и ту же папку, значение ссылки href будет просто именем файла css:
6. Синтаксические ошибки в файле CSS
Если у вас есть ошибка в файле CSS, это может привести к тому, что ваши стили CSS не будут применены к коду HTML. Самый простой способ исправить это:
- Используйте текстовый редактор с подсветкой синтаксиса. Подсветка синтаксиса поможет вам определить, где ваш код неверен.
- Используйте онлайн-инструмент проверки CSS. Онлайн-инструмент проверки CSS скажет вам, где вы допустили ошибку в своем коде CSS.

Если вы будете следовать этому руководству, вы всегда сможете соединить свои файлы HTML и CSS вместе.
Всем привет! Я Авик Ндугу .
Я опубликовал более 100 сообщений в блогах по HTML, CSS, Javascript, React и другим связанным темам. Когда я не пишу, я люблю читать, ходить в походы и слушать подкасты.
Легкий доступ к URL-адресу видео или HTML-коду для добавления видео в любом месте
Хотите легкий доступ к URL-адресу видео или HTML-коду видео, чтобы поделиться им в любом месте, где вы работаете? Что ж, если вы используете Google Chrome, вы можете сделать это прямо из своего веб-браузера с расширением BombBomb для Google Chrome. Расширение BombBomb для Chrome значительно расширяет возможности обмена видео на наиболее часто используемых вами онлайн-платформах, включая Gmail, LinkedIn и другие.
Расширение предоставляет платформу для простой записи экрана, доступа к видеотеке и возможности добавления видеопризыва к действию (CTA). Он даже включает в себя ключевые функции, расширяющие возможности обмена видео. И благодаря этому вы сможете оптимизировать свой рабочий процесс и осмысленно общаться со своими получателями везде, где вы их больше всего привлекаете.
Он даже включает в себя ключевые функции, расширяющие возможности обмена видео. И благодаря этому вы сможете оптимизировать свой рабочий процесс и осмысленно общаться со своими получателями везде, где вы их больше всего привлекаете.
Получите URL-адрес вашего видео или HTML-код для добавления видео в любое место с помощью расширения BombBomb для Chrome
Расширение BombBomb для Google Chrome предлагает максимальную гибкость для записи видео, отправки видео-сообщений по электронной почте, доступа к ссылкам на видео и обмена ими, а также копирования HTML-коды видео прямо из вашего браузера. В результате вы сэкономите драгоценное время, поскольку не будете переключаться с вкладки на вкладку или с экрана на экран.
BombBomb Возможности расширения Google Chrome, которые вам понравятся
Расширение BombBomb для Google Chrome содержит множество функций, которые сделают вашу жизнь проще. Кроме того, они помогут вам сэкономить время и чаще общаться с самыми важными людьми.
Кроме того, они помогут вам сэкономить время и чаще общаться с самыми важными людьми.
Взгляните на некоторые функции расширения Chrome, которые позволят вам с легкостью делиться своими видео.
Запишите свой экран
Прежде чем вы нажмете запись в расширении Chrome, у вас есть возможность записать себя или использовать средство записи экрана BombBomb. С помощью устройства записи экрана вы можете одновременно записывать себя и свой экран. Это делает объяснение глубоких тем или сложной информации простым и понятным.
Мгновенное название видео
После записи видео вы можете присвоить ему название при сохранении. Это упрощает персонализацию вашего видеообращения. Например, такие заголовки, как «Увидимся завтра, Джейдин!» или «Соня, назначь встречу!» привлекает внимание получателя, поэтому он с большей вероятностью нажмет кнопку воспроизведения.
Названия видео также помогают вам отслеживать видео, сохраненные в вашей видеотеке, поэтому вы можете легко найти их, чтобы просмотреть видеоаналитику или использовать их снова, если они являются вечнозелеными видео.
Добавить призывы к действию в видео
Нужен ваш получатель что-то сделать? После того, как вы записали видео, вы можете мгновенно включить кликабельный призыв к действию в видео. CTA заставит вашего зрителя сделать следующий шаг, который вам нужно сделать. Например, вы можете использовать его, чтобы заставить получателя посетить вашу веб-страницу или запланировать звонок.
Совет : Во избежание ошибок всегда копируйте и вставляйте URL-адрес, которому должен следовать ваш получатель, в поле «Ссылка на баннер». (Эта статья может помочь вам узнать больше.)
Поделитесь своими видео где угодно
Выяснение того, как найти URL-адрес видео, может занять много времени. Но с расширением Chrome еще никогда не было так просто делиться своими видео прямо в инструментах, с которыми вы работаете каждый день, таких как Slack, LinkedIn или предпочитаемый вами инструмент управления взаимоотношениями с клиентами (CRM).
Вместо того, чтобы загружать свои видео на такие платформы, как YouTube и Vimeo, скопируйте видео в формате HTML с анимированным предварительным просмотром в сообщения электронной почты, отправляемые через поставщика услуг электронной почты или CRM. Вы также можете скопировать и поделиться ссылкой на видео или отправить свое видео прямо из BombBomb.
Вы также можете скопировать и поделиться ссылкой на видео или отправить свое видео прямо из BombBomb.
Посмотрите, кто смотрит, когда и как долго
Подумайте об этом — если вы не знаете, воспроизводят ли ваши видео получатели, как вы узнаете, с кем связаться?
С помощью расширения BombBomb для Chrome вы можете отслеживать взаимодействие с видео прямо из самого расширения. С помощью видеоаналитики BombBomb вы можете узнать, смотрели ли получатели ваше видео, сколько раз они его смотрели и как долго.
Совет : BombBomb Analytics поможет вам отслеживать как вовлеченные, так и невовлеченные контакты. Узнайте, как здесь.
Доступны и классические функции BombBomb
Расширение BombBomb для Google Chrome также предлагает классические функции BombBomb, которые вам нравятся. В расширении вы найдете…
Gmail
С расширением BombBomb Chrome у вас есть BombBomb Powerwheel в вашем окне создания Gmail. Это позволяет записывать, отправлять и отслеживать видео прямо из Gmail.
Это позволяет записывать, отправлять и отслеживать видео прямо из Gmail.
Видеотека
Доступ ко всей вашей видеотеке из расширения Chrome. Это позволяет мгновенно отправлять или делиться любым видео, которое вы записали, прямо из браузера Chrome.
Re/Actions
Получатели вашего видео могут ставить лайки и комментировать ваши видео, отвечать прямо со страницы вашего видео и отвечать видео, если захотят.
Неограниченный обмен
Количество видео, которые вы можете создать с помощью BombBomb, не ограничено. Записывайте, загружайте и делитесь неограниченным количеством видео столько, сколько вам хочется или нужно.
Как добавить URL-адрес видео или HTML-код видео
Теперь, когда вы знакомы с функциями расширения BombBomb для Google Chrome, давайте поговорим о том, как получить URL-адрес видео или HTML-код для добавления видео в любом месте. Все, что вам нужно, это…
• Google Chrome
• Аккаунт BombBomb
• Расширение BombBomb для Google Chrome
Шаги…
правый угол вашего экрана.
2. Чтобы создать новое видео, нажмите «Записать себя» или «Записать свой экран». Затем нажмите кнопку «Запустить регистратор». После этого следуйте инструкциям, чтобы создать и сохранить видео в свою видеотеку. После сохранения видео вам будет предложено скопировать ссылку на видео или HTML-код. Отсюда вы также можете отправить свое видео прямо из BombBomb.
3. Чтобы получить доступ к URL-адресу видео или HTML для видео, которое вы ранее записали, просто нажмите «Видео» на том же значке BombBomb. Здесь у вас есть доступ ко всей вашей видеотеке.
4. Чтобы получить доступ к URL-адресу вашего видео из вашей видеотеки, щелкните три точки справа от видео, которым вы хотите поделиться. После этого нажмите «Копировать ссылку». Это скопирует вашу ссылку на видео прямо в буфер обмена. Отсюда вы можете поделиться им в социальной сети или в виде ссылки в любом месте в Интернете.
5. Если вы хотите скопировать HTML-код видео из своей видеотеки, щелкните три точки справа от видео, которым хотите поделиться.


 menu li {
cursor: pointer;
}
.menu li > a {
display: block;
text-decoration: none;
}
menu li {
cursor: pointer;
}
.menu li > a {
display: block;
text-decoration: none;
} menu li {
cursor: pointer;
}
.menu li > a {
display: block;
padding: 5px;
text-decoration: none;
}
menu li {
cursor: pointer;
}
.menu li > a {
display: block;
padding: 5px;
text-decoration: none;
} Поэтому, если файл CSS находится в папке, отличной от пути HTML, вам необходимо определить имя пути и добавить его к значению href ссылки. например.
Если файл css находится в папке с именем
Поэтому, если файл CSS находится в папке, отличной от пути HTML, вам необходимо определить имя пути и добавить его к значению href ссылки. например.
Если файл css находится в папке с именем 