Часто задаваемые вопросы по SimDif
Задайте ваш вопрос :
Сколько сайтов я могу иметь в одной учетной записи SimDif?
Как добавить чат на моем сайте SimDif?
Как мне использовать собственное доменное имя с сайтом SimDif?
SEO #0 Пошаговое руководство по улучшению вашего SEO
Создайте сайт и управляйте им на телефоне, планшете и компьютере
Как мне изменить адрес страницы на моем сайте?
Как поделиться моим сайтом SimDif в социальных сетях?
Могу ли я создать приложение на SimDif?
Как я могу заплатить за сайт Smart или Pro в Apple App Store?
Как исправить проблему с «Применить» при копировании и вставке в SimDif
Как добавить музыку на мой сайт SimDif?
Как мне изменить фоновое изображение моего сайта SimDif?
Как сделать резервную копию моего сайта SimDif?
Как сделать так, чтобы мой сайт находили в Google и Яндекс?
Как добавить на страницы больше блоков?
Почему существует ограничение на количество блоков на странице?
Как вести блог на SimDif
Что я сделать, если я достиг максимальных 99 сообщений на странице блога?
Поделиться страницей блога SimDif в Facebook или Twitter
Как добавить кнопки призыва к действию на мой сайт SimDif?
Как добавить нужные кнопки на мой сайт SimDif?
Как добавить кнопки социальных сетей на мой сайт SimDif?
Как мне изменить адрес электронной почты для моей учетной записи SimDif?
Как мне изменить название моего сайта SimDif?
Могу ли я удалить контактную страницу моего сайта SimDif?
Как использовать Google Analytics на моем сайте SimDif?
Могу ли я сделать изображение ссылкой?
Как изменить цвета моего сайта SimDif?
Как модерировать комментарии в блоге в SimDif?
Как мне добавить ссылки на мессенджер на моем сайте SimDif?
Как мне изменить контактную форму на моем сайте?
Нужен ли моему сайту баннер с файлами cookie?
Как мне создавать сайты для моих клиентов с помощью SimDif?
Как создавать ссылки в тексте на моем сайте SimDif?
Может ли мой сайт SimDif иметь базу данных или систему управления пользователями?
Что такое SimDif SEO Directory?
Сколько времени нужно, чтобы новое доменное имя заработало с моим сайтом SimDif?
Как мне подключить домен от YorName к моему сайту SimDif?
Почему мои изменения не отображаются на сайте?
Могу ли я понизить версию своего сайта SimDif Smart или Pro?
Почему моя страница не отображается на моем опубликованном сайте SimDif?
Как сделать так, чтобы дизайн моего магазина в Ecwid соответствовал моему сайту SimDif?
Как получить адрес электронной почты для моего собственного доменного имени?
Как удалить мою учетную запись SimDif?
Как мне удалить свой сайт SimDif?
Как удалить страницу или блок в моем сайте SimDif?
Как научиться использовать SimDif?
Могу ли я добавить Facebook Pixel на мой сайт на SimDif?
Как добавить блок Часто задаваемых вопросов на обычную страницу?
Как создать страницу часто задаваемых вопросов (FAQ)?
Как изменить Фавикон моего сайта?
Как разрешить посетителям скачивать файлы с моего сайта?
Как изменить шрифты на моем сайте SimDif?
Как долго SimDif будет хранить мой бесплатный сайт?
SimDif использует шрифты Google. Соответствует ли мой веб-сайт GDPR?
Соответствует ли мой веб-сайт GDPR?
SEO # 3 Как написать хороший заголовок для моего сайта?
Как мне оплатить сайт Smart или Pro в Google Play?
Как мне подтвердить права на мой сайт SimDif для Google и Яндекса?
SEO #9 Как мне добавить свой сайт в SEO Директорию SimDif?
Как продублировать блоки и страницы моего сайта?
Как опубликовать мой сайт SimDif?
Как мне подтвердить свой адрес электронной почты в SimDif?
Как установить «альтернативный тег» изображения?
Как изменить изображение в шапке моего сайта SimDif?
Как мне удалить изображение с моего сайта?
Почему пропал мой сайт?
Как мне узнать, есть ли мой сайт в Google?
Могу ли я добавить подстраницы на моем сайте SimDif?
Как использовать мегакнопки SimDif с предпросмотром?
SEO #4 Как добавить ключевые слова на сайт?
Как изменить язык в SimDif?
Как сделать мой сайт SimDif многоязычным?
Я поменял свои A-записи. Как мне связать мой домен с моим сайтом SimDif?
Как мне связать мой домен с моим сайтом SimDif?
Почему SimDif медленно работает на моем телефоне?
Почему я не могу войти в SimDif?
Как я могу сделать логотип для своего бизнеса?
Как сделать логотип бесплатно?
Как мне выйти из SimDif?
Как отформатировать скопированный текст в SimDif?
SEO #6 Как добавить метатеги для SEO в SimDif?
Как мне добавить карту на сайт?
Как мне изменить тег «заголовок» моего сайта?
Как я могу зарабатывать деньги на своем сайте SimDif?
Почему я не могу удалить страницу контактов моего сайта SimDif?
Как переместить вкладку страницы или блок вверх или вниз в SimDif?
Как перемещать и изменять порядок вкладок в меню сайта?
SEO #5 Как выбрать хорошее название для сайта?
Как назвать или переименовать вкладку в меню?
Какой адрес у моего сайта в интернете?
Могу ли я добавить HTML или скрипты на свой сайт SimDif?
В чем разница между сайтом SimDif и социальными сетями?
Почему я не получаю электронные письма?
Зачем нужно заполнять метатеги для Facebook и Twitter?
SEO #7 Как мне добавить теги Open Graph на мой сайт SimDif?
Сколько страниц может быть у сайта на SimDif?
Как защитить паролем страницу на сайте SimDif?
Как мне изменить или сбросить свой пароль?
Альтернативные способы оплаты SimDif
Как оплатить сайт SimDif Smart или Pro без кредитной карты?
Могу ли я оплатить SimDif кредитной картой или банковским переводом?
Как создать кнопку PayPal на моем сайте SimDif?
Сколько товаров я могу продавать на своем сайте SimDif?
Могу ли я добавить умные кнопки PayPal на мой сайт в SimDif?
Как добавить фотогалерею на мой сайт SimDif?
Как добавить логотип на мой сайт SimDif?
Как посмотреть, как мой сайт SimDif будет выглядеть на компьютере?
Сколько стоит SimDif в моей стране?
Доменное имя входит в цену Pro сайта SimDif?
Как выгоднее всего приобрести пакеты Smart и Pro SimDif ?
SEO #8 Чем занимается помощник по оптимизации SimDif?
Почему мне нужно регулярно обновлять свой сайт?
Как купить доменное имя?
Могу ли я получить возврат денег?
Как мне продлить доменное имя?
Какого размера должно быть изображение в шапке сайта?
Как включить комментарии в блоге?
Ваше мнение очень важно для нас
Могу ли я добавить поиск на свой сайт SimDif?
Почему на моем веб-сайте отображается предупреждение «Небезопасно» в браузерах?
SEO #10 Как мне сообщить Google и Яндексу о моем новом сайте?
Как работает хостинг SimDif?
Как включить Google AdSense на моем сайте SimDif?
Как мне изменить изображение, которое появляется в Facebook или Twitter, когда я делюсь ссылкой на мой сайт SimDif?
Могу ли я создать логины для пользователей моего сайта SimDif?
В чем особенности Smart и Pro сайтов SimDif?
Как мне создать новый сайт в моей аккаунте SimDif?
Как поделиться своим сайтом в социальных сетях, например в Facebook?
Как мне добавить код Schema. org на мой сайт?
org на мой сайт?
Как мне отменить подписку?
Как переключаться между сайтами в моей учетной записи SimDif?
Как поделиться нужной страницей моего сайта SimDif в социальных сетях?
Как мне настроить дизайн моего сайта SimDif?
SEO # 1 Как написать хорошие заголовки для блоков?
SEO #2 Как написать хороший заголовок страницы?
Как перенести мое доменное имя на SimDif и получить бесплатный https?
Как передать доменное имя от YorName другому регистратору?
Как я могу оплатить Smart или Pro вне приложения SimDif?
Как мне удалить «.simdif.com» из адреса моего сайта?
Как убрать «Сделано с SimDif»?
Как мне обновить сайт SimDif со Smart до Pro?
Зачем мне нужно подтверждать свой адрес электронной почты?
4 способа связать ваш сайт с социальными сетями
Как добавить видео на мой сайт SimDif?
Как создать кнопку «Просмотр корзины» в PayPal?
SEO #11 Как узнать, сколько посетителей посещает мой сайт SimDif?
Могу ли я установить счетчик посетителей на моем сайте SimDif?
Как я могу получить бесплатный SSL-сертификат для своего сайта?
Почему мой сайт не находится в Google?
Почему мой сайт с доменом от YorName перестал работать через 2 недели?
Как я могу заплатить за несколько сайтов SimDif Smart или Pro?
Посмотреть все часто задаваемые вопросы
Как мне оптимизировать сайт для поисковых систем?
Как быть найденным в Google
Вы хотите, чтобы ваш сайт появлялся в результатах поиска, когда кто-то вводит его имя, а также когда кто-то ищет информацию о вашей деятельности в вашем городе или регионе. Поисковая оптимизация — это большая тема, но есть несколько простых вещей, которые вы можете сделать, чтобы ваш сайт был найден поисковыми системами. Как правильно начать?
Поисковая оптимизация — это большая тема, но есть несколько простых вещей, которые вы можете сделать, чтобы ваш сайт был найден поисковыми системами. Как правильно начать?
Помощник по оптимизации, руководства и ответы на часто задаваемые вопросы SimDif могут помочь вам создать сайт, который будет виден поисковыми системами
Красная кнопка в нижнем левом углу открывает полезное меню справки с мини-руководствами, видео и часто задаваемыми вопросами.
Когда вы почувствуете, что готовы к публикации сайта, помощник по оптимизации поможет вам завершить проверку наличия на сайте вещей, которые будут искать ваши посетители и Google.
Для получения дополнительных рекомендаций по поисковой оптимизации посетите наши ресурсы:
Пошаговая инструкция, которая поможет вам создать профессиональный сайт
Как добавить ключевые слова на свой сайт?
Что делает помощник по оптимизации?
Как выбрать правильное доменное имя для моего сайта?
Как правильно выбрать название для вашего сайта
Название веб-сайта может быть основано либо на вашем бренде, либо на ключевых словах, описывающих вашу деятельность, либо на том и другом.
В обоих случаях постарайтесь, чтобы ваше доменное имя было кратким, легким для запоминания и написания.
Если вы решили использовать ваш бренд в качестве доменного имени, обязательно используйте ключевые слова, которые четко описывают ваш бизнес или деятельность в заголовке вашей домашней страницы.
Если вы используете ключевые слова в доменном имени, сделайте его коротким и понятным. Например, simple-website-builder.com или vegan-pizza-moscow.com.
Подумайте о словах и фразах, которые люди будут использовать при поиске вашего сайта в Google.
Как мне добавить кнопки социальных сетей на сайт?
Направляйте посетителей в ваши профили в социальных сетях и на бизнес-страницы
Кнопки социальных сетей могут использоваться для связи ваших посетителей с вашими социальными сетями, такими как Facebook, Twitter, ВКонтакте, LinkedIn, Instagram и Youtube.
Эти кнопки доступны только на сайтах Smart и Pro.
Чтобы добавить эти кнопки на ваш сайт, выберите «Добавить новый блок» и «Специальный». Прокрутите вниз, и вы увидите «Кнопку социальных сетей».
Прокрутите вниз, и вы увидите «Кнопку социальных сетей».
Как сделать ссылку на цитату из текста в Chrome на Android
Доступность и широкое распространение информации привели к тому, что сегодня почти каждое сколь-нибудь значимое слово требует подтверждения. Когда мы говорим о чём-то неоднозначном, во что людям оказывается сложно поверить, у нас просят профувов, то есть доказательств. А поскольку основную часть информации мы черпаем из интернета, то и источниками для нас оказываются сайты, на которые можно скинуть ссылку. Наверное, можно просто скопировать URL-адрес и отправить сомневающемуся, надеясь – почём зря, — что он найдёт нужный фрагмент в тексте самостоятельно. Но с некоторых пор в Chrome появилась очень удобная функция отправки ссылок на конкретные цитаты.
В Chrome для Android появилась функция создания цитат карточками
Немногие знают, что в Chrome уже давно есть инструмент, позволявший дать ссылку на конкретный фрагмент страницы. Правда, всё это время она была доступна только в десктопной версии браузера. Сначала это было простое расширение, которое требовалось устанавливать принудительно.
Сначала это было простое расширение, которое требовалось устанавливать принудительно.
Google упростила двухфакторную аутентификацию благодаря Chrome для Android
Только потом механизм стал штатной функцией Chrome, позволявшей с удобством отсылать других пользователей к той части текста, которая подтверждает ваши слова. Но теперь похожая функция появилась и на Android, но в ещё более доработанном и удобном для восприятия виде.
Как отправить цитату в Chrome на Android
Нововведение появилось только в Chrome 93, которая вышла сегодня утром, поэтому обязательным условием его использование будет установка последнего обновления. Не пренебрегайте этим правилом, в противном случае, ничего не получится:
- Установите обновление Chrome 93 из Google Play;
- Откройте экспериментальное меню chrome://flags;
Этот флаг сначала нужно включить
- Найдите и включите параметр #webnotes-stylize;
- Откройте любой текст и выделите нужный фрагмент;
- Нажмите «Поделиться» и выберите «Создать карту»;
Выделите цитату, а потом создайте карточку
- Выберите стиль карточки цитирования и нажмите «Далее»;
- Отправьте ссылку своему собеседнику через мессенджер.

Как вернуть старый дизайн в Chrome для Android
Ссылка на фрагмент текста, которым вы хотите поделиться, отправляется сразу сетапом, состоящем из собственно URL-адреса, ведущего на нужный фрагмент, и карточки с цитатой. При желании вы можете изменить содержание сообщения и удалить из него либо карточку, либо ссылку. Просто скорректируйте послание уже в окне отправки и подтвердите пересылку.
Как отправить ссылку на фрагмент текста
Впрочем, если карточка вам не нужна, можно сразу отправить чисто ссылку без визуальных украшательств:
- Выделите нужный фрагмен в тексте;
- В выпадающем окне нажмите «Поделиться»;
Ссылку можно оформить и без карточки
- Нажмите на иконку ссылки, чтобы она загорелась синим;
- Нажмите «Копировать» и отправьте ссылку адресату.
Перед отправкой важно убедиться, что иконка ссылки напротив URL-адреса окрашена синий, а не подсвечена серым и не перечёркнута. Это значит, что включён режим создания ссылки на конкретный фрагмент текста. С этом режиме вы можете копировать только URL, а, если нужно скопировать только сам текст, нужно отключить создание ссылки.
С этом режиме вы можете копировать только URL, а, если нужно скопировать только сам текст, нужно отключить создание ссылки.
Кажется, нам всем пора отказаться от Google Chrome. И на Android, и на ПК
Ключевая фишка этого нововведения – это не просто ссылка, а автоматическое создание красочной карточки с цитатой, оформление которой вы можете выбрать самостоятельно. Поэтому пользователь, который требует от вас пруфов, получит не только возможность перейти по ссылке и найти нужный фрагмент в тексте самостоятельно, но ещё и увидеть саму цитату сразу.
Вот так выглядит карточка с цитатой и ссылкой
Это удобно в нескольких сценариях:
- Во-первых, когда нет возможности переходить по ссылке, и хочется сразу увидеть цитату, ознакомившись с её содержанием;
- Во-вторых, когда нужно выложить цитату в социальные сети, а выкладывать её просто текстом не хочется из-за непривлекательности;
- В-третьих, при создании презентаций. Вы просто создаёте карточку с цитатой, сохраняете её как картинку и вставляете в PowerPoint.

- Теги
- Компания Google
- Новичкам в Android
- Приложения для Андроид
Лонгриды для вас
Почему я не пользуюсь темной темой на Андроид и вам не советую
Сегодня почти на каждом смартфоне Андроид есть темная тема, и пользуются ей все, кому не лень. Впервые подобное оформление интерфейса было опробовано в Twitter, после чего к 2019 году этот режим уже работал и на Windows, и на iOS, и на Android. Несмотря на популярность темной темы, я ей не пользуюсь. Это связано не только с личными предпочтениями, но и с научными исследованиями, которые опровергают ее мифическую пользу. Давайте разбираться, что же не так в темном режиме.
Читать далее
Как скачать и установить WhatsApp на Huawei
Из-за санкций США на смартфонах Huawei нет многих приложений: например, Гугл Сервисы приходится скачивать отдельно, используя разные доступные обходные способы. Так что, пользователи не могут просто так взять и скачать Ватсап на Huawei из Google Play, предварительно не установив его на свой смартфон с HarmonyOS. Между прочим, без мессенджера многим не обойтись — он по-прежнему является одним из самых популярных среди пользователей. Сегодня мы расскажем о том, как установить WhatsApp на смартфон Huawei, минуя Google Play, а также о том, как его обновить.
Так что, пользователи не могут просто так взять и скачать Ватсап на Huawei из Google Play, предварительно не установив его на свой смартфон с HarmonyOS. Между прочим, без мессенджера многим не обойтись — он по-прежнему является одним из самых популярных среди пользователей. Сегодня мы расскажем о том, как установить WhatsApp на смартфон Huawei, минуя Google Play, а также о том, как его обновить.
Читать далее
Какие приложения для Андроид скачать в 2022 году. Google назвала самые лучшие
Традиционно в конце каждого года Google называет лучшие приложения из своего магазина Google Play. Компания оценивает внешний вид каждой программы, ее возможности и популярность среди пользователей. При этом каждое из выбранных приложений должно в полной мере раскрывать возможности устройств, на которых оно используется. В отличие от Apple, которая выбирает софт для каждого типа устройств, Google идет совсем другим путем и отмечает приложения по различным категориям.
Читать далее
Новый комментарий
Новости партнеров
Ваш друг прислал вам Телеграм Премиум в подарок. Как могут украсть аккаунт в 2022
5 игр для Айфона на новогодние каникулы
Что такое ключи безопасности Apple ID и как ими пользоваться
5 игр для Айфона на новогодние каникулы
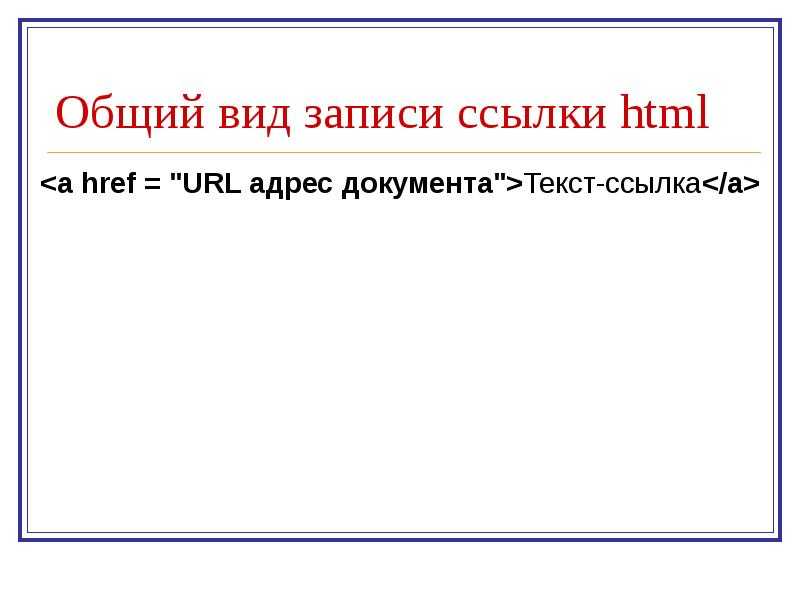
Преобразование URL-адреса в ссылку HTML
Если у вас есть текстовый список URL-адресов, вы можете автоматически преобразовать эти URL-адреса в гиперссылки HTML с помощью этого онлайн-инструмента.
Если вы когда-нибудь получите список из нескольких URL-адресов, которые вы хотите быстро преобразовать в HTML-ссылки для отображения на веб-странице, то этот инструмент предназначен для создания интерактивных ссылок.
Он преобразует список веб-адресов в гиперссылки, если они отформатированы одним из трех способов. Либо URL-адреса разделены запятыми или пробелами, либо каждый из URL-адресов находится на отдельной строке 9.0003
Либо URL-адреса разделены запятыми или пробелами, либо каждый из URL-адресов находится на отдельной строке 9.0003
Он достаточно универсален, так как берет множество различных источников информации для URL-адресов и преобразует их в html-код, который вы можете использовать для публикации.
Вы также можете использовать этот инструмент для создания кода, который заключает гиперссылки в тег абзаца HTML или размещает их в упорядоченном списке. Эти параметры упростят копирование и вставку списка URL-адресов на веб-страницу, если вам это нужно.
Преобразование нескольких URL-адресов в Hyperinks
Вставьте свои URL-адреса в поле ниже и нажмите кнопку.
URL-адреса будут отображаться в виде кода ссылки в поле внизу страницы.
Мои URL-адреса находятся на отдельных строках
Мои URL разделены запятыми.
Мои URL разделены пробелами.
Форматирование HTML-ссылок (необязательно)
Без специального форматирования
Оборачивать каждую ссылку в тег абзаца
Заключить все ссылки в
с
после каждой ссылки
Заключить каждую ссылку в тег div
Поместите все ссылки в маркированный список
Поместить все ссылки в нумерованный список
Link Target (необязательно) Нет Target_blank (новое окно)_self_parent_top
URL-адреса, преобразованные в HTML-код ссылки
Скопируйте код URL-ссылок из поля ниже.
Когда использовать инструмент преобразования URL в гиперссылку?
Есть пара ситуаций, когда этот онлайн-инструмент может пригодиться. Во-первых, у вас есть список всех веб-страниц на сайте, и вы хотите создать карту сайта на основе HTML для этих адресов. С помощью этого инструмента вы можете преобразовать URL-адреса в полезный HTML-код, который вы можете использовать для создания своей страницы.
Другая похожая ситуация, когда вы собрали кучу ссылок для страницы ресурса и вам нужно быстро их отформатировать. Это ускорит процесс преобразования ссылок.
Другие полезные инструменты преобразования текста в HTML
Вот еще несколько инструментов, которые преобразуют текстовую информацию того или иного рода в пригодный для использования HTML-код для вашего веб-сайта.
- Преобразование абзацев текста в абзацы HTML
- Преобразование данных электронной таблицы в таблицу HTML
Самые популярные инструменты для работы с текстом
- Удалить разрывы строк: удалите ненужные разрывы строк из текста.

- Алфавитный порядок: Расставьте в алфавитном порядке все виды текстового содержимого с помощью этого инструмента.
- Текст в HTML: автоматически превращать обычный текст в абзацы HTML.
- HTML в текст: удалите все теги HTML, оставив только текстовое содержимое.
- Онлайн-счетчик предложений: быстро подсчитайте количество предложений в вашем контенте.
- Генератор случайного выбора: случайным образом выберите вариант из списка вариантов.
- Генератор обратного текста: создавайте сообщения в социальных сетях или любой текст в обратном тексте.
- Удалить повторяющиеся строки: удалите все одинаковые строки в вашем контенте.
- Абзац в одну строку: преобразование любых нескольких абзацев в одну строку.
Алфавитный инструмент
- Алфавитный порядок
- Сортировать список по алфавиту
- Расставить слова по алфавиту
- Сортировать строки по алфавиту
Генераторы случайных чисел
- Генератор случайных слов
- Генератор случайных предложений
- Генератор случайных существительных
- Генератор случайных прилагательных
- Генератор случайных строк
- Генератор случайных букв
- Средство принятия случайных решений
- Генератор случайных чисел
- Генератор случайных паролей
- Генератор случайного выбора
Инструменты разрыва строки
- Удалить разрывы строк
- Удалить повторяющиеся строки
- Добавить разрывы строк
- Преобразование разрывов строк в абзацы
- Абзацы в одну строку
Инструменты для забавного текста
- Обратный текст
- Генератор повторного текста
- Крошечный текстовый генератор
- Генератор курсивного текста
Инструменты для изменения текста
- Сделать первую букву предложения заглавной
- Текст в верхнем или нижнем регистре
- Удаление пробелов онлайн
- Использовать каждое слово с заглавной буквы
- Удалить цифры из текста
Инструменты SEO и Word
- Счетчик слов
- Счетчик предложений онлайн
- Счетчик символов
- Инструмент капитализации заглавных букв
- Средство проверки длины мета-описания
Средства преобразования содержимого
- Преобразование документа Word в HTML
- Преобразование документа Word в текст
- Преобразовать обычный текст в HTML
- Преобразование URL-адресов в HTML-ссылки
- Преобразование текста CSV в таблицу HTML
- HTML в текст
Генераторы HTML-кода
- Генератор HTML-таблиц
- Генератор списков HTML
- Генератор HTML-текста
- Конструктор всплывающих окон Javascript
- Электронная почта HTML-код
- Удалить теги HTML
Сжатие HTML
- Сжатие кода HTML
- Распаковать код HTML
Средства кодирования HTML
- Средство кодирования символов HTML
- Кодировать URL-адрес
После создания сайта SharePoint в Microsoft 365 с помощью шаблона со специальными возможностями используйте правильное форматирование, стили и альтернативные описания, чтобы ваш сайт оставался доступным.
Примечание. При использовании SharePoint в Microsoft 365 мы рекомендуем использовать Internet Explorer в качестве браузера.
В этой теме
Добавить и отформатировать текст
Добавьте заголовки, чтобы ваш контент было легко сканировать
Добавьте таблицы и сделайте их доступными
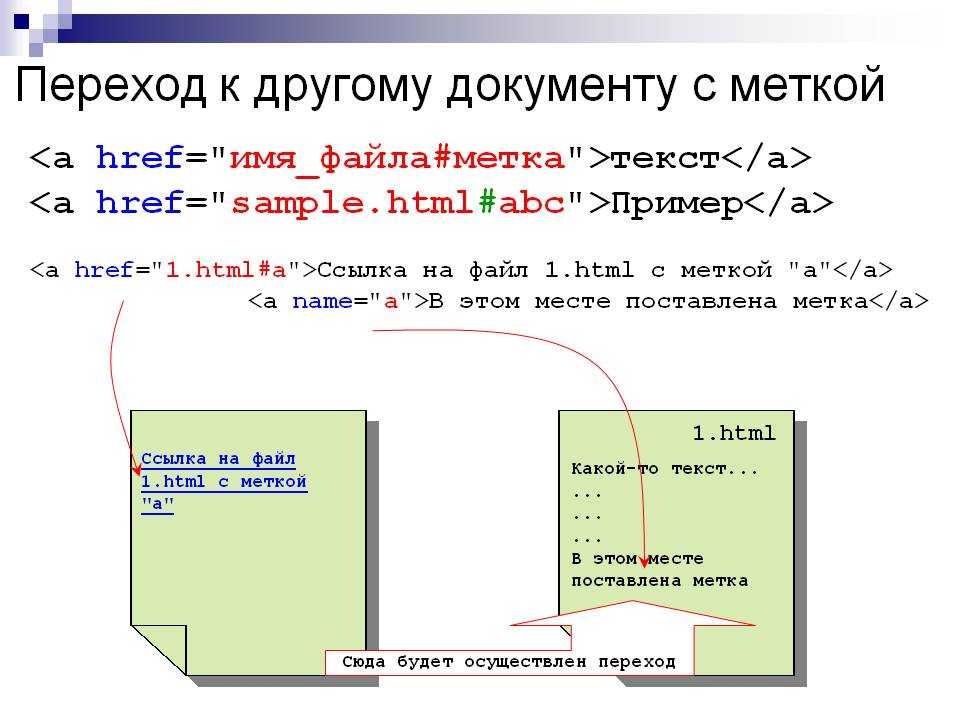
Вставьте доступные гиперссылки
Добавить и отформатировать текст
Ваш сайт SharePoint в Microsoft 365 уже содержит некоторые основные элементы, такие как панель поиска и область документов. Добавить собственный контент на сайт SharePoint в Microsoft 365 очень просто.
Добавить собственный контент на сайт SharePoint в Microsoft 365 очень просто.
Чтобы открыть ленту Редактирование и войти в режим Редактировать , на странице, которую вы хотите изменить, выберите ссылку Редактировать .
Чтобы добавить текст в существующую веб-часть, поместите в нее фокус, а затем на ленте Редактировать вырежьте, скопируйте, вставьте или отформатируйте текст, как в Word для Интернета.
Чтобы выбрать формат текста, откройте группу Стили .

Выберите стиль, который вы хотите использовать, поместите фокус в область редактирования и начните печатать.
Когда закончите, выберите Сохранить .
Некоторые примечания о специальных возможностях
Используйте простые шрифты и не более двух или трех начертаний шрифта.
Не устанавливать фиксированный размер шрифта. Установка фиксированного размера может мешать другим элементам на экране, особенно если кто-то делает экран больше или меньше.
 Например, это может быть проблема с компоновкой экрана, потому что текстовые строки могут перекрывать столбцы или текст может исчезать.
Например, это может быть проблема с компоновкой экрана, потому что текстовые строки могут перекрывать столбцы или текст может исчезать.По возможности избегайте использования жирного шрифта, курсива и подчеркивания. Вместо этого выберите вариант из стилей 9.Группа 0228. Параметры из Стили включают информацию как о том, как выглядит шрифт, так и о том, что он означает. Выделение, например, отображается курсивом, а программы чтения с экрана читают слово «выделение» вслух для людей, которые не видят курсива.
Используйте обычные заглавные буквы. Длинные сегменты заглавных букв труднее читать. Кроме того, средства чтения с экрана не считывают заглавные буквы иначе, чем строчные, поэтому слушатель не поймет, что вы имели в виду.

Добавьте заголовки, чтобы ваш контент было легко сканировать
Заголовки важны для доступности в документе. Пользователи, как правило, просматривают веб-контент и могут внимательно читать только тогда, когда контент особенно интересен. Кроме того, программы чтения с экрана используют заголовки, чтобы помочь людям просканировать. Без заголовков слепые пользователи должны слушать всю веб-страницу, слово за словом.
Чтобы открыть ленту Редактирование и войти в режим Редактировать , на странице, которую вы хотите изменить, выберите ссылку Редактировать .
org/ListItem»>Откройте группу Стили и выберите нужный уровень заголовка.
Совет. Заголовки иерархичны. Стиль Заголовок 1 является наиболее важным в документе и обычно является верхним заголовком. Заголовок 2 — это средний уровень. Заголовок 3 может использоваться для подзаголовков, и ему всегда предшествует в документе хотя бы один заголовок с применением стиля Заголовок 2 .
Когда закончите, выберите Сохранить .
Выберите текст, который вы хотите использовать в качестве заголовка.
Примечание. Используйте заголовки для создания оглавления, чтобы пользователи программ чтения с экрана могли легко просматривать страницу.
Используйте заголовки для создания оглавления, чтобы пользователи программ чтения с экрана могли легко просматривать страницу.
Добавить таблицы и сделать их доступными
Таблицы — отличный способ упорядочить информацию на странице. Легко убедиться, что ваши таблицы настроены так, чтобы предоставлять полезный контекст для программ чтения с экрана, например заголовки столбцов или подписи к таблицам.
Чтобы открыть ленту Редактирование и войти в режим Редактировать , выберите ссылку Редактировать .
Поместите фокус туда, где должна появиться таблица.

На вкладке Вставка откройте Группа Таблица и выберите количество строк и столбцов, которые вы хотите в новой таблице. После того, как вы нажмете последнее поле, на вашей странице появится таблица указанного размера.
Поместите фокус в верхнюю левую строку новой таблицы и выберите вкладку Design .
Примечание. Вкладка Design видна только тогда, когда курсор находится на элементе дизайна, например на таблице.
Установите флажок Строка заголовка .

Примечание. Чтобы упростить чтение таблицы, используйте цветные линии или линии сетки. Обе эти опции доступны на вкладке Design .
Когда закончите, выберите Сохранить .
Примечания о специальных возможностях для таблиц
Всегда назначайте строку заголовка и ставьте метки в каждом столбце. При необходимости вы также можете обозначить первую колонку .
Заголовки таблицы не должны быть пустыми.

Добавить краткое описание таблицы в качестве подписи.
Так же, как и шрифты, используйте пропорциональные размеры (в процентах) вместо абсолютных размеров для ширины столбцов и высоты строк. Не используйте значения в пикселях или точках. . Если пользователи просматривают ваш сайт через мобильное устройство или если они увеличивают ваш сайт, чтобы лучше рассмотреть детали, значения в пикселях или пунктах зафиксируют элемент в определенном размере.
Добавить доступные гиперссылки
- org/ListItem»>
Поместите фокус туда, где должна появиться гиперссылка.
Чтобы открыть диалоговое окно Вставить гиперссылку , на вкладке Вставить выберите Ссылка и Из адреса или нажмите Ctrl+K.
В поле Текст для отображения введите назначение ссылки.
Совет: Текст ссылки часто является названием веб-сайта или заголовком страницы.
 Отображаемый текст ссылки должен быть осмысленным в любом контексте и никогда не должен быть чем-то вроде «Нажмите здесь».
Отображаемый текст ссылки должен быть осмысленным в любом контексте и никогда не должен быть чем-то вроде «Нажмите здесь».В поле Адрес введите или вставьте URL-адрес.
Совет: Чтобы убедиться, что ссылка работает так, как вы хотите, выберите Попробовать ссылку .
Когда закончите, выберите OK .
Чтобы открыть ленту Редактирование и войти в режим Редактировать , выберите ссылку Редактировать .
Сопутствующая информация
Ресурсы для создания доступных сайтов в SharePoint Online
Сочетания клавиш в SharePoint Online
После создания сайта SharePoint с использованием специальных возможностей используйте правильное форматирование, стили и альтернативные описания, чтобы ваш сайт оставался доступным.
Примечание. При использовании SharePoint мы рекомендуем использовать Microsoft Edge в качестве браузера.
В этой теме
Добавить и отформатировать текст
Добавьте заголовки, чтобы ваш контент было легко сканировать
Добавьте разделы макета и сделайте их доступными
org/ListItem»>
Добавьте доступные гиперссылки
Добавить и отформатировать текст
Ваш сайт SharePoint уже содержит некоторые основные элементы, такие как Панель поиска и область Документы . Добавить собственный контент на сайт SharePoint очень просто.
Чтобы войти в режим Редактировать , на странице, которую вы хотите редактировать, выберите ссылку Редактировать .
Чтобы добавить текст в существующую веб-часть, поместите в нее фокус и затем выберите Кнопка «Редактировать веб-часть «.

Чтобы выбрать формат текста, откройте Rich Text Editor .
Выберите стиль, который вы хотите использовать, поместите фокус в область редактирования и начните печатать.
Некоторые примечания о специальных возможностях
Используйте простые шрифты и не более двух или трех начертаний шрифта.
Не устанавливать фиксированный размер шрифта.
 Установка фиксированного размера может мешать другим элементам на экране, особенно если кто-то делает экран больше или меньше. Например, это может быть проблема с компоновкой экрана, потому что текстовые строки могут перекрывать столбцы или текст может исчезать.
Установка фиксированного размера может мешать другим элементам на экране, особенно если кто-то делает экран больше или меньше. Например, это может быть проблема с компоновкой экрана, потому что текстовые строки могут перекрывать столбцы или текст может исчезать.По возможности избегайте использования жирного шрифта, курсива и подчеркивания. Вместо этого выберите вариант из группы Стили . Параметры из Стили включают информацию как о том, как выглядит шрифт, так и о том, что он означает.
Используйте обычные заглавные буквы. Длинные сегменты заглавных букв труднее читать. Кроме того, средства чтения с экрана не считывают заглавные буквы иначе, чем строчные, поэтому слушатель не понимает, что вы имели в виду.

Добавьте заголовки, чтобы ваш контент было легко сканировать
Заголовки важны для доступности в документе. Пользователи, как правило, просматривают веб-контент и могут внимательно читать только тогда, когда контент особенно интересен. Кроме того, программы чтения с экрана используют заголовки, чтобы помочь людям просканировать. Без заголовков людям, использующим программы чтения с экрана, приходится слушать всю веб-страницу, слово за словом.
Выберите ссылку Редактировать на странице, которую вы хотите отредактировать.
Выберите текст, который вы хотите использовать в качестве заголовка.

Откройте меню Стили и выберите нужный уровень заголовка.
Совет. Заголовки иерархичны. Стиль Заголовок 1 является наиболее важным в документе и обычно является верхним заголовком. Заголовок 2 — это средний уровень. Заголовок 3 может использоваться для подзаголовков, и ему всегда предшествует в документе хотя бы один заголовок в стиле Заголовок 2 .
Примечание. Используйте заголовки для создания оглавления, чтобы пользователи программы чтения с экрана могли легко просматривать страницу.
Добавить разделы макета и сделать их доступными
Разделы макета — отличный способ упорядочить информацию на странице. К разделам легко получить доступ, назначив заголовки текстовым разделам и подписи к изображениям и другим медиафайлам.
К разделам легко получить доступ, назначив заголовки текстовым разделам и подписи к изображениям и другим медиафайлам.
Чтобы добавить раздел макета, выберите ссылку Редактировать .
Поместите фокус туда, куда вы хотите добавить таблицу.
Выберите ссылку Добавить новый раздел или веб-часть .
Выберите макет раздела, который вы хотите использовать.

Добавьте содержимое в каждый раздел, выбрав ссылку Добавить новую веб-часть .
Добавить доступные гиперссылки
Выберите ссылку Редактировать раздела, в который вы хотите добавить гиперссылку.
Выберите Добавить новую веб-часть 9ссылка 0228.
Выберите ссылку в меню веб-части .






 Например, это может быть проблема с компоновкой экрана, потому что текстовые строки могут перекрывать столбцы или текст может исчезать.
Например, это может быть проблема с компоновкой экрана, потому что текстовые строки могут перекрывать столбцы или текст может исчезать.



 Отображаемый текст ссылки должен быть осмысленным в любом контексте и никогда не должен быть чем-то вроде «Нажмите здесь».
Отображаемый текст ссылки должен быть осмысленным в любом контексте и никогда не должен быть чем-то вроде «Нажмите здесь».
 Установка фиксированного размера может мешать другим элементам на экране, особенно если кто-то делает экран больше или меньше. Например, это может быть проблема с компоновкой экрана, потому что текстовые строки могут перекрывать столбцы или текст может исчезать.
Установка фиксированного размера может мешать другим элементам на экране, особенно если кто-то делает экран больше или меньше. Например, это может быть проблема с компоновкой экрана, потому что текстовые строки могут перекрывать столбцы или текст может исчезать.