как разместить текст слева / справа в html?
Можно ли разместить текст в html слева и справа
Я хочу, чтобы он размещал текст слева и справа на одной строке.
Мой код HTML:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>RPG Clicker</title>
<link rel="stylesheet" type="text/css" href="interface.css" />
</head>
<body>
<left>Level: <span>1</span></left>
<right>Gon level: <span>0</span></right>
</body>
</html>
Демонстрация
htmlПоделиться Источник Abild 13 августа 2015 в 11:51
5 ответов
Поделиться
1
Попробуйте следовать :
<span>Right</span>
<span>Left</span>
Поделиться Aakash Shah 13 августа 2015 в 11:58
1
В html нет тега <left> или <right> . Чтобы достичь того, что вы хотите сделать, вам придется сделать это с CSS.
Чтобы достичь того, что вы хотите сделать, вам придется сделать это с CSS.
.align-left {
float: left;
width:33%;
}
.align-center {
text-align: center;
display: inline-block;
width:34%;
}
.align-right {
float: right;
text-align: right;
width:33%;
}<html>
<head>
</head>
<body>
<span>Level: <span>1</span></span>
<span>Text</span>
<span>Gon level: <span>0</span></span>
</body>
</html> Поделиться Niko 13 августа 2015 в 12:28
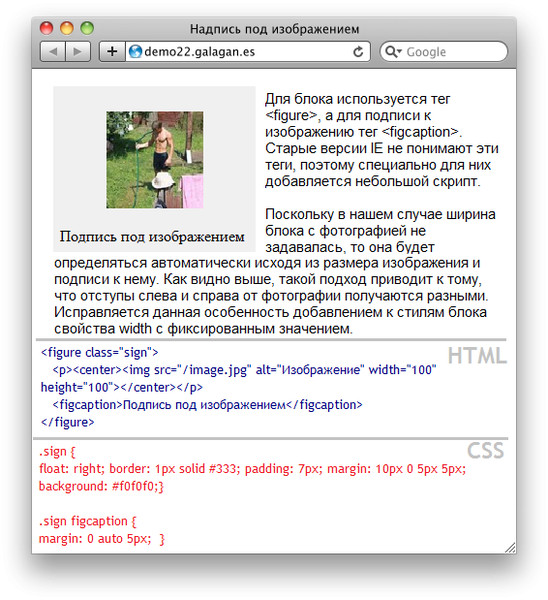
- Текст слева и изображение справа
Я пытаюсь сделать текст слева и изображение справа в div. Я нашел много примеров в Stackoverflow, где изображение находится слева, а текст справа, затем я попытался переключить их, но не смог заставить это работать.
 Я нашел это на stackoverflow , но для меня это не имеет смысла. Я пробовал это…
Я нашел это на stackoverflow , но для меня это не имеет смысла. Я пробовал это… - CSS: поместите текст слева и справа вокруг центрированного изображения.
Я хочу разместить текст слева и справа вокруг центрированного изображения. Видеть: <div style=position:relative; display: table; margin: 2em auto;> <span>TEXTSAMPLE 12345</span> <img src=http://placehold.it/350×150 style=height: 4em;> <span>12345</span>…
0
Вы можете использовать любой из них:
- таблица с одной строкой и двумя столбцами, левая выровнена по левому краю, правая выровнена по правому краю;
- сеточная система CSS с «row» и двумя «columns»: выровняйте второй столбец по правому краю (см. Начальная загрузка ;
- div с
float: right; text-align: right;, который вы помещаете перед своим выровненным по левому краю содержимым.
Поделиться zopieux
13 августа 2015 в 11:57
0
попробуйте использовать это:
<left>Level: <span>1</span></left>
<center>Text</center>
<right>Gon level: <span>0</span></right>
вы можете получить более подробную информацию о поплавках и положении от w3schools.com
Поделиться Zain Aftab 13 августа 2015 в 12:03
Похожие вопросы:
Как выровнять текст/паргафию как слева, так и справа в HTML?
Как я могу выровнять текст/паргафию как слева, так и справа в HTML? Как в офисных программах.
Изображение справа, текст слева работает, но изображение слева, текст справа-нет (для веб-сайта)
Я создаю веб-сайт и пытаюсь получить лучшую настройку css (responsive/works во всех браузерах) для создания раздела, где изображение находится справа или слева от блока текста.
Как выровнять текст нижнего колонтитула справа и слева?
Я пытаюсь выровнять текст слева и справа от нижнего колонтитула. Проблема в том, что текст справа падает на строку ниже текста слева. Я хочу, чтобы они были на одной линии. Любая помощь будет…
Как разместить заголовок узла слева или справа от узла в графе D3 Sankey?
Вот пример, на который я ссылаюсь: http:/ / bl.ocks.org/d3noob/c9b90689c1438f57d649 Узлы второго уровня имеют свой титул справа. Как я могу разместить их слева от узлов? Пожалуйста, помогите.
PHP split текст слева и справа базируется на шаблоне
Как split текст слева и справа от.? пример: строка: 43.35 слева: 43 справа: 35 строка: PHP.MYSQL слева: PHP справа: MYSQL
Текст слева и изображение справа Я пытаюсь сделать текст слева и изображение справа в div. Я нашел много примеров в Stackoverflow, где изображение находится слева, а текст справа, затем я попытался переключить их, но не смог.
 ..
.. CSS: поместите текст слева и справа вокруг центрированного изображения.
Я хочу разместить текст слева и справа вокруг центрированного изображения. Видеть: <div style=position:relative; display: table; margin: 2em auto;> <span>TEXTSAMPLE 12345</span>…
Как центрировать текст в нижнем колонтитуле (HTML), но иметь значки слева или справа в нижнем колонтитуле
Я пытаюсь создать макет страницы для моего задания. и было интересно, можно ли центрировать текст copyright by jerry — 2017, имея такие значки, как linked Facebook или Twitter, слева или справа от…
Изображения слева , текст справа
Поэтому я хочу создать веб-страницу, где слева будут изображения, а справа-текст. Я пробовал использовать поля и выравнивание текста, но эти вещи, похоже, не работают. Вот мой HTML. .content {…
HTML: как выровнять мое видео справа и разместить текст слева?
У меня есть следующий код в моем файле html: <video src=finalvid. mp4 preload=auto width=320 heigth=240 align=right controls loop> </video> Во-первых, я пытаюсь выровнять его справа….
mp4 preload=auto width=320 heigth=240 align=right controls loop> </video> Во-первых, я пытаюсь выровнять его справа….
Основы редактирования текста в HTML — Изучение веб-разработки
Одна из основных задач HTML — придавать тексту структуру и смысл, семантику, так, чтобы браузер смог отобразить текст корректно. Эта статья покажет, как можно использовать HTML, чтобы упорядочить текст на странице путём добавления заголовков и абзацев, выделения слов, создания списков и многое другое.
| Предварительные требования: | Базовое знакомство с HTML , описанное в Начало работы с HTML. |
|---|---|
| Задача: | Изучить базовые способы разметки текста путём добавлением на страницу структуры и значения — создать абзацы, заголовки, списки, акценты и цитаты.. |
Большинство структурированных текстов состоят из параграфов и заголовков, независимо от того, читаете ли вы рассказ, или газету, или учебник, журнал и т. д.
д.
Упорядоченный контент делает чтение более лёгким и приятным.
В HTML каждый абзац заключён в элемент <p>, подобно:
<p>Я параграф, да, это я.</p>Каждый заголовок заключён в элемент заголовка <h2> (en-US):
<h2>Я заголовок истории.</h2>Имеется шесть элементов заголовка: <h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US) и <h6> (en-US). Каждый элемент представляет разный уровень контента в документе;
<h2> представляет главный заголовок, <h3> представляет подзаголовки, <h4> представляет под-подзаголовки и так далее.Создание иерархической структуры
Например, в рассказе <h2> будет представлять заглавие рассказа, <h3> обозначит название каждой главы, <h4> будет обозначать подзаголовки в каждой главе и так далее.
<h2> Сокрушительная скука </ h2>
<p> Крис Миллс </ p>
<h3> Глава 1: Тёмная ночь </ h3>
<p> Это была тёмная ночь. Где-то кричала сова. Дождь обрушился на ... </ p>
<h3> Глава 2: Вечное молчание </ h3>
<p> Наш главный герой ничего не мог, когда шёпот из тёмной фигуры ... </ p>
<h4> Призрак говорит </ h4>
<p> Прошло ещё несколько часов, когда внезапно призрак выпрямился и воскликнул: «Пожалуйста, помилуй мою душу!» </ p>
Всё это действительно зависит от вас — что именно будут представлять собой элементы, пока существует иерархия. Вам просто нужно иметь в виду несколько хороших правил при создании таких структур.
- Предпочтительнее использовать
<h2>только один раз на странице — это заголовок самого верхнего уровня, и все остальные заголовки располагаются ниже его в иерархии. - Убедитесь, что вы используете заголовки в правильном порядке в иерархии.
 Не используйте
Не используйте <h4>для создания подзаголовков при одновременном использовании<h3>для представления под-подзаголовков — это не имеет смысла и приведёт к странным результатам. - Из шести доступных уровней заголовка вы должны стремиться использовать не более трёх на странице, если только вы не чувствуете, что это необходимо. Документы с большим количеством уровней (то есть с глубокой иерархией) становятся громоздкими и трудными для навигации. В таких случаях рекомендуется распределять контент по нескольким страницам, если это возможно.
Зачем нам необходима структура?
Чтобы ответить на этот вопрос, давайте посмотрим на text-start.html — отправную точку нашего примера для этой статьи (хороший рецепт хумуса). Вы должны сохранить копию этого файла на своём локальном компьютере, так как вам понадобится это для упражнений позже. Сейчас тело этого документа содержит несколько фрагментов контента — они не отмечены каким-либо образом, но они разделены разрывами строк (был нажат Enter / Return для перехода на следующую строку).
Однако, когда вы откроете документ в своём браузере, вы увидите, что текст выглядит как один большой кусок!
Это связано с тем, что нет элементов для создания структуры контента, поэтому браузер не знает, где здесь заголовок и где абзац. Более того:
- Пользователи, просматривающие веб-страницу, быстро сканируют её в поиске подходящего контента, часто просто просматривая только заголовки (мы обычно тратим очень мало времени на веб-странице). Если они не смогут увидеть ничего полезного в течение нескольких секунд, они, скорее всего, расстроятся и отправятся куда-нибудь ещё.
- Поисковые системы, индексирующие вашу страницу, считают содержание заголовков важными ключевыми словами для влияния на ранжирование поиска страницы. Без заголовков ваша страница будет плохо работать с точки зрения SEO (Search Engine Optimization — поисковая оптимизация).
- Сильно слабовидящие люди часто не читают веб-страницы — они слушают их вместо этого. Это делается с помощью программного обеспечения, называемого программой чтения с экрана.
 Это программное обеспечение предоставляет способы быстрого доступа к данному текстовому контенту. Среди различных используемых методов они предоставляют схему документа, считывая заголовки, позволяя своим пользователям быстро находить нужную им информацию. Если заголовки недоступны, они будут вынуждены слушать весь документ вслух.
Это программное обеспечение предоставляет способы быстрого доступа к данному текстовому контенту. Среди различных используемых методов они предоставляют схему документа, считывая заголовки, позволяя своим пользователям быстро находить нужную им информацию. Если заголовки недоступны, они будут вынуждены слушать весь документ вслух. - Чтобы стилизовать контент с помощью CSS или сделать его интересным с помощью JavaScript, вам нужно, чтобы элементы обёртывали соответствующий контент, чтобы CSS и JavaScript смогли эффективно работать.
Поэтому нужно дать структурную разметку нашему контенту.
Активное изучение: создание структуры для нашего контента
Давайте рассмотрим это на живом примере. В приведённом ниже примере добавьте элементы в исходный текст в поле «Редактируемый код», чтобы он отображался как заголовок и два абзаца в поле «Результат».
Если вы допустили ошибку, вы всегда можете сбросить её с помощью кнопки Сбросить. Если вы застряли, нажмите кнопку Показать решение, чтобы увидеть ответ.
Почему мы нуждаемся в семантике?
Семантика проявляется всюду вокруг нас — мы полагаемся на опыт, который рассказывает нам, какова функция бытовых предметов; когда мы что-то видим, мы знаем, какова его функция. Так, например, мы ожидаем, что красный свет на светофоре означает «стоп», а зелёный свет означает «идти». Жизнь станет очень сложной, если применяется неправильная семантика (какие-либо страны используют красный цвет для обозначения «идти»? Надеюсь, что нет.)
В подобном ключе нам нужно убедиться, что мы используем правильные элементы, придавая нашему контенту правильное значение, функцию или внешний вид. В этом контексте элемент <h2> (en-US) также является семантическим элементом, который даёт тексту, который он обёртывает, роль (или значение) «заголовка верхнего уровня на вашей странице».
<h2>Это заголовок верхнего уровня</h2>По умолчанию браузер придаст ему большой размер шрифта, чтобы он выглядел как заголовок (хотя вы можете стилизовать его как угодно, используя CSS). Что ещё более важно, его семантическое значение будет использоваться несколькими способами, например, поисковыми системами и программами чтения с экрана (как упоминалось выше).
Что ещё более важно, его семантическое значение будет использоваться несколькими способами, например, поисковыми системами и программами чтения с экрана (как упоминалось выше).
С другой стороны, вы можете сделать любой элемент похожим на заголовок верхнего уровня. Рассмотрим следующее:
<span>Это заголовок верхнего уровня?</span>Это элемент <span>. У него нет семантики. Вы используете его, когда хотите применить к контенту CSS (или сделать что-то с ним с помощью JavaScript), не придавая ему никакого дополнительного значения (об этом вы узнаете позже). Мы применили CSS, чтобы он выглядел как заголовок верхнего уровня, но поскольку он не имеет семантического значения, он не получит никаких дополнительных преимуществ, описанных выше. Рекомендуется использовать соответствующий элемент HTML на практике.
Теперь обратим наше внимание на списки. Списки есть везде вокруг нас — от вашего списка покупок до списка направлений, которым вы подсознательно следуете, чтобы каждый день добраться домой, и списка инструкций, которые вы выполняете в этом руководстве! Списки используются всюду в Интернете, и мы рассмотрим три разных типа списков.
Неупорядоченные
Неупорядоченные списки используются для элементов, для которых порядок не имеет значения, — возьмём, к примеру, список покупок:
молоко яйца хлеб хумус
Каждый неупорядоченный список начинается с элемента <ul> (unordered list) — он обёртывает все элементы списка: молоко, яйца, хлеб, хумус.
Последний шаг состоит в том, чтобы обернуть каждый элемент списка в элемент <li> (элемент списка):
<ul>
<li>молоко</li>
<li>яйца</li>
<li>хлеб</li>
<li>хумус</li>
</ul>Активное изучение: разметка неупорядоченного списка
Попробуйте отредактировать образец ниже, чтобы создать свой собственный неупорядоченный список HTML.
Упорядоченные
Упорядоченные списки — это списки, в которых порядок элементов имеет значение, — возьмём в качестве примера маршрут следования:
Двигайтесь до конца дороги Поверните направо Езжайте прямо через первые два перекрёстка с круговым движением Поверните налево на третьем перекрёстке Школа справа от вас, 300 метров вверх по дороге
Структура разметки такая же, как для неупорядоченных списков, за исключением того, что вы должны обернуть элементы списка в элемент <ol> (ordered list), а не <ul>:
<ol>
<li>Двигайтесь до конца дороги</li>
<li>Поверните направо</li>
<li>Езжайте прямо через первые два перекрёстка с круговым движением</li>
<li>Поверните налево на третьем перекрёстке</li>
<li>Школа справа от вас, в 300 метрах вверх по дороге</li>
</ol>Активное изучение: разметка упорядоченного списка
Попробуйте отредактировать образец ниже, чтобы создать свой собственный упорядоченный список HTML.
Активное изучение: разметка собственной страницы рецептов
Итак, в этот момент в статье у вас есть вся необходимая информация, чтобы разметить наш пример страницы рецепта. Вы можете либо сохранить локальную копию исходного файла text-start.html и выполнить в нём работу, либо сделать это в приведённом ниже примере. Делать это локально, вероятно, будет лучше, так как тогда вы сможете сохранить работу, которую вы делаете, тогда как если вы её добавите в редактируемый пример, она будет потеряна при следующем открытии страницы. У обоих способов есть плюсы и минусы.
Если вы застряли, вы всегда можете нажать кнопку Показать решение или проверить наш пример text-complete.html в нашем реестре github.
Вложенные списки
Вполне нормально вложить один список в другой. Возможно, вы захотите, чтобы один список располагался внутри другого. Давайте возьмём второй список из нашего примера рецепта:
<ol>
<li>Очистите чеснок от кожуры и крупно нарежьте. </li>
<li>Удалите стебель и семена у перца; крупно нарежьте перец.</li>
<li>Добавьте все ингредиенты в пищевой комбайн.</li>
<li>Измельчите все ингредиенты до состояния пасты.</li>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ol>
</li>
<li>Удалите стебель и семена у перца; крупно нарежьте перец.</li>
<li>Добавьте все ингредиенты в пищевой комбайн.</li>
<li>Измельчите все ингредиенты до состояния пасты.</li>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ol> Поскольку последние две строки очень тесно связаны с тем, что было до них (они читаются как вспомогательные инструкции или варианты, которые подходят под этой маркой), может иметь смысл вложить их в свой собственный неупорядоченный список и поместить этот список внутри текущего. Это будет выглядеть так:
<ol>
<li>Очистите чеснок от кожуры и крупно нарежьте.</li>
<li>Удалите стебель и семена у перца; крупно нарежьте перец.</li>
<li>Добавьте все ингредиенты в пищевой комбайн.</li>
<li>Измельчите все ингредиенты до состояния пасты. <ul>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ul>
</li>
</ol>
<ul>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ul>
</li>
</ol>Попробуйте вернуться к предыдущему примеру активного обучения и обновить второй список.
В обиходе мы часто подчёркиваем определённые слова, чтобы изменить смысл предложения и мы часто хотим отметить некоторые слова как важные или разные в некотором роде. HTML предоставляет различные семантические элементы, позволяющие нам добавлять текстовые материалы с такими эффектами, и в этом разделе мы рассмотрим несколько наиболее распространённых.
Акцент
Когда мы хотим добавить акцент в разговорный язык, мы подчёркиваем определённые слова, тонко изменяя смысл того, что мы говорим. Точно так же на письменном языке мы склонны подчёркивать слова, выделяя их курсивом. Например, следующие два предложения имеют разные значения.
Я рад, что ты не опоздал.
Я рад, что ты не опоздал.
В первом предложении звучит искреннее облегчение, что человек не опоздал. Во втором, напротив, звучит сарказм или пассивная агрессия: так выражена досада от того, что человек немного опоздал.
В таких случаях в HTML используется элемент <em> (выделение). Кроме того, чтобы сделать документ более интересным для чтения, они распознаются программами, считывающими с экрана, и произносятся другим тоном. Браузеры стилизуют это по умолчанию курсивом, но вы можете не использовать этот тег, чтобы получить курсив. Для выделения курсивом вы можете использовать элемент <span> и CSS, или, возможно, элемент <i> (en-US) (смотрите ниже).
<p>Я <em>рад</em>, что ты не <em>опоздал</em>.</p>Важное значение
Чтобы подчеркнуть важные слова, мы склонны подчёркивать их в устной речи и выделять жирным на письменном языке. Например:
Например:
Эта жидкость очень токсична.
Я рассчитываю на вас. Не опаздывай!
В таких случаях в HTML используется элемент <strong> (важное значение). Помимо того, что документ становится более полезным, они распознаются программами, считывающими с экрана, и говорят другим тоном. Браузеры стилизуют это как полужирный текст по умолчанию, но вы можете не использовать этот тег, чтобы получить жирный шрифт. Для получения жирного шрифта вы можете использовать элемент <span> и CSS, или, возможно, элемент <b> (смотрите ниже).
<p>Эта жидкость <strong>очень токсична</strong>.</p>
<p>Я рассчитываю на тебя. <strong>Не </strong>опаздывай!</p>При желании вы можете вложить важные и акцентированные слова друг в друга:
<p>Эта жидкость <strong>очень токсична</strong> —
если ты выпьешь её, <strong>то можешь<em>умереть</em></strong>. </p>
</p>Активное изучение: Давайте будем важны!
В этом разделе активного обучения мы предоставили редактируемый пример. Внутри него мы хотели бы, чтобы вы попытались добавить акцент и большую важность для слов, которые, по вашему мнению, им нужны, просто для того, чтобы попрактиковаться.
Курсив, жирный шрифт, подчеркивание…
Элементы, которые мы обсуждали до сих пор, имеют чёткую привязку к семантике. Ситуация с<b>, <i> (en-US) и <u> несколько сложнее. Они появились в эпоху, когда CSS поддерживался плохо или вообще не поддерживался, чтобы люди могли писать жирный текст, курсив или подчёркнутый текст. Такие элементы, которые влияют только на внешний вид, а не на семантику, известны как элементы представления и больше не должны использоваться, поскольку, как мы видели ранее, семантика очень важна для доступности людям с ограниченными возможностями, SEO и так далее.HTML5 переопределил <b>, <i> и <u> с новыми, несколько запутанными, семантическими ролями.
Вот хорошее правило: предпочтительней использовать <b>, <i> или <u> для передачи значения, традиционно передаваемого жирным шрифтом, курсивом или подчёркиванием, при условии, что нет более подходящего элемента. Тем не менее, всегда важно сохранить менталитет доступности. Концепция курсива не очень помогает людям, использующим устройства для чтения с экрана, или людям, использующим систему письма, отличную от латинского алфавита.
- <i> (en-US) используется для передачи значения, традиционно передаваемого курсивом: иностранные слова, таксономические обозначения, технические термины, мысли …
<b>используется для передачи значения, традиционно передаваемого жирным шрифтом: ключевые слова, названия продуктов, предложения …<u>используется для передачи значения, традиционно передаваемого подчёркиванием: имя собственное, орфографическая ошибка …
Предупреждение о подчёркивании: люди сильно ассоциируют подчёркивание с гиперссылками. Поэтому в Интернете лучше всего подчеркнуть только ссылки. Используйте элемент <u>, когда он семантически подходит, но подумайте о том, чтобы использовать CSS для изменения подчёркивания по умолчанию для чего-то более подходящего в Интернете. Пример ниже иллюстрирует, как это можно сделать.
Поэтому в Интернете лучше всего подчеркнуть только ссылки. Используйте элемент <u>, когда он семантически подходит, но подумайте о том, чтобы использовать CSS для изменения подчёркивания по умолчанию для чего-то более подходящего в Интернете. Пример ниже иллюстрирует, как это можно сделать.
<p>
Колибри обыкновенный (<i>архилоус обыкновенный</i>) —
наиболее часто встречающийся вид колибри в северо-восточной Америке.
</p>
<p>
Случился прилив иностранных слов, таких как <i lang="uk-latn">vatrushka</i>,
<i lang="id">nasi goreng</i> и <i lang="fr">soupe à l'oignon</i>.
</p>
<p>
Когда-нибудь я узнаю, как <u>гаварить</u> без ошибок.
</p>
<ol>
<li>
<b>Отрежьте</b> два ломтика хлеба.
</li>
<li>
<b>Добавьте</b> кусочек помидора и лист латука между ломтями хлеба.
</li>
</ol>Вот и всё! Эта статья должна была дать вам хорошее представление о том, как начать разметку текста в HTML, и познакомить вас с некоторыми из наиболее важных элементов в этой области. В этой области есть намного больше семантических элементов, и мы рассмотрим их в нашей статье «Больше семантических элементов» позже в курсе. В следующей статье мы подробно рассмотрим, как создавать гиперссылки, возможно, самый важный элемент в Интернете.
В этой области есть намного больше семантических элементов, и мы рассмотрим их в нашей статье «Больше семантических элементов» позже в курсе. В следующей статье мы подробно рассмотрим, как создавать гиперссылки, возможно, самый важный элемент в Интернете.
CSS свойства text-decoration, vertical-align, text-align, text-indent для оформления текста в Html
Обновлено 10 января 2021- Text-decoration, text-align, text-indent в CSS
- Vertical-align — вертикальное выравнивание
- Text-transform, letter-spacing, word-spacing и white-space
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжаем изучать основы стилевой разметки CSS и у нас на очереди свойства text-decoration, vertical-align, text-align, text-indent и ряд других, которые помогают оформлять внешний вид текстов в Html коде.
В прошлой статье мы рассмотрели свойства font-family, font-weight, font-size и font-style в CSS коде, которые предназначаются для настройки внешнего вида шрифтов при современной блочной верстке сайтов.
Ну, а еще раньше мы во всех подробностях рассмотрели все типы селекторов в CSS, узнали как их можно группировать и какие приоритеты расставляет браузер при их интерпретации. Правда, все это было разбито на несколько статей, поэтому чтобы не запутаться я советую изучать материалы в том порядке, как это приведено в справочнике.
Text-decoration, text-align, text-indent в CSS
Как же в Css работать с текстом? Вполне логично будет предположить, что для этой цели существуют специально предназначенные правила. Давайте начнем с text-align, которое является фактически заменой атрибута align (он использовался в чистом Html 4.01 по версии валидатора для выравнивания содержимого, например, абзацев P или заголовков).
Он имеет всего четыре возможных значения:
Смысл остается таким же, как и был раньше. Text align — это горизонтальное выравнивание строк. Применяется это правило исключительно только для блочных элементов (параграфы, заголовки и т.п. ), т.е. тех тегах, в которых может появиться несколько строк. Т.к. в строчных элементах строк может быть только одна, то и смысла использования в них text-align особого нет.
), т.е. тех тегах, в которых может появиться несколько строк. Т.к. в строчных элементах строк может быть только одна, то и смысла использования в них text-align особого нет.
Понятно, что значения этого правила означают выравнивание, соответственно: по левому краю (left), по правому краю (right), по центру (center) и по ширине страницы (Justify — одновременно по левому и правому краю за счет увеличения расстояния между словами). Само собой, что значение Justify стоит использовать для элементов хотя бы с несколькими строками текста, иначе видимого эффекта от этого не будет.
Для примера, я выровнял предыдущий абзац по ширине (видите у него ровные границы и слева, и справа), используя:
text-align:justify;
По умолчанию горизонтальное выравнивание текста осуществляется по левому краю, т.е. специально писать text-align:left не нужно, если, конечно же, раньше вы не задавали другое выравнивание. Этот абзац я, кстати, выровнял по центру (center) опять же для наглядного примера, но тут, я думаю, все и так понятно.
Следующее Css правило text-indent позволяет задать красную строку, например, для текста в теге абзаца P. Отступ красной строки можно задать с помощью указания величины (как со знаком плюс, так и со знаком минус, используя размеры (пиксели, em или ex) допустимые в CSS) или с помощью процентов:
От чего считаются проценты в text-indent? От ширины области, которая отведена под текст. Т.е. Css правило text-indent:50% задаст красную строку равную половине длины этой самой строки. Ну, а этот абзац как раз и служит примером такого правила.
А можно, например, задать отрицательное значение красной строки в text-indent и тогда мы получим примерно то, что вы видите в этом абзаце. Для достижения данного результата я написал для тега абзаца P вот такое вот CSS правило:
text-indent:-1em;
Ну, а обычное использование text-indent (для задания стандартной красной строки) может выглядеть так: text-indent:40px; (кстати, применено к этому параграфу). Это правило, так же как и рассмотренное раньше text-align, применяется только для блочных элементов, т. е. там, где может появиться несколько строк (абзацы, заголовки и т.п.).
е. там, где может появиться несколько строк (абзацы, заголовки и т.п.).
Так, теперь давайте перейдем к text-decoration (оформление с помощью горизонтальной линии), которое применяется уже ко всем Html элементам (и строчным, и блочным).
Оно может иметь всего четыре значения:
Т.е. можно использовать с помощью text-decoration: надчеркивание (overline), перечеркивание (line-through) или подчеркивание (underline), ну, или вообще ничего не использовать (none). Некоторые Html элементы уже имеют по умолчанию оформление горизонтальной линией, например, гиперссылки (тег A) (они по умолчанию подчеркиваются).
Поэтому выделять что-то еще подчеркиванием (кроме гиперссылок) не есть хорошо, ибо у пользователей в подсознании записано, что раз подчеркнуто (а еще и цветом выделено) — значит по этому можно кликнуть для перехода. Но выделяя подчеркиванием обычный текст, вы вводите пользователя в заблуждение и последующее за ним разочарование вашим ресурсом (он то думал, а оказалось что. ..).
..).
Если текст гиперссылки нужно будет сделать неподчеркнутым (например, в меню), то используйте для text decoration элемента гиперссылки значение none.
Нюансом в использовании Css правила text-decoration является то, что можно будет прописать сразу три (иди два) значения для любого Html элемента (опуская none) и в результате вы получите надчеркнуто-подчеркнуто-перечеркнутый фрагмент текста (прикольно звучит и смотрится, не правда ли?):
text-decoration:underline overline line-through;
Значения для text decoration (если вы хотите использовать сразу несколько из них) нужно писать через символ пробел.
Vertical-align — вертикальное выравнивание
Дальше у нас идет вертикальное выравнивание — vertical-align. Практически для всех элементов в Html коде оно означает выравнивание между собой строчных элементов с текстом относительно их базовой линии. Правда, для тегов таблицы Td и Th это означает немного другое — выравниваться по вертикали будет весь контент, который находится в этих ячейках.
Для Css правила vertical-align можно использовать следующие значения:
Строки по умолчанию выравниваются по базовой линии. Вот смотрите, я применил к этому фрагменту текста увеличение шрифта и эти два фрагмента выровнялись по базовой (нижней) линии. А вертикальное выравнивание с помощью vertical-align как раз и предназначено именно для изменения способа выравнивания строк.
Например, если я для того же увеличенного фрагмента текста пропишу vertical-align:baseline, то никаких изменений не произойдет, т.к. значение baseline используется для этого Css правила по умолчанию.
Кстати, в качестве значений для него можно использовать и числа, а надпись vertical-align:0 будет означать тоже самое, что и vertical-align:baseline, т.е. значение baseline эквивалентно нулю. Следовательно, если мы хотим указать какой-либо сдвиг в вертикальном выравнивании, то этот сдвиг будем указывать относительно базовой линии (или же нуля).
Можно написать так:
vertical-align:10px;
И получим сдвиг фрагмента с увеличенным шрифтом вверх на 10 пикселей относительно базовой линии. Если напишем отрицательное значение:
Если напишем отрицательное значение:
vertical-align:-10px;
То получим сдвиг фрагмента вниз относительно базовой линии. Из примеров видно, что из-за сдвига увеличилась высота строки, чтобы текст помещался в ней без наезда на соседнюю строку. Сдвиг можно также задавать в Em и Ex, ну, и в процентах, которые будут считаться от высоты линии этого элемента (помните в прошлой статье мы научились ее задавать с помощью line-height).
Для вертикального выравнивания содержимого ячеек таблиц в vertical-align следует использовать значения Top и Bottom для получения, соответственно, выравнивания содержимого по верхней и нижней границе ячейки (ну, а middle в ячейке таблицы используется как значение вертикального выравнивания по умолчанию).
А для шрифтовых элементов можно использовать text-top, text-bottom, middle. Давайте для примера применим к этому фрагменту текста значение:
vertical-align:middle;
Что получилось в результате? По базовой линии обычного текста выровнялась средняя линия увеличенного фрагмента, т. е. мы получили вертикальное выравнивание по средней линии. Для text-top и text-bottom будет все аналогично. Вот так text-top, а так text-bottom.
е. мы получили вертикальное выравнивание по средней линии. Для text-top и text-bottom будет все аналогично. Вот так text-top, а так text-bottom.
Значения Css свойства vertical-align sub и super соответствуют под- и надиндексу, которые имели место быть в чистом Html (до использования CSS свойств для визуального оформления).
Text-transform, letter-spacing, word-spacing и white-space
Дальше у нас на очереди text-transform — трансформация символов. Оно так же применяется к любым Html элементам (и блочным, и строчным) и может иметь всего четыре значения:
None используется по умолчанию и означает, что символы в тексте изменяться никак не будут — как написано в Html, так и будут отображаться. Значение Uppercase для text-transform позволит трансформировать все буквы фрагмента в заглавные (пример показан в этом предложении, где использовалось правило text-transform:uppercase, а изначально буквы были написаны строчные).
Значение lowercase для Css правила text-transform позволит вам трансформировать все символы фрагмента в строчные, ну, а значение capitalize сделает все первые буквы слова заглавными (пример в этом предложении — text-transform:capitalize). Т.е. с помощью text-transform можно сделать все что угодно с обычным текстом, а потом запросто все вернуть обратно.
Поэтому, если у вас, например, стоит задача сделать все заголовки написанными только заглавными буквами, то в Html пишите их обычно, а заглавными их сделаете уже в CSS через text-transform:uppercase. Потом, если вы решите что-то поменять назад, то достаточно внести только маленькое изменение в стили, а не в содержимое всех 100500 заголовков на вашем сайте.
Дальше давайте рассмотрим CSS правила, которые позволят нам изменять расстояния между символами и словами — letter-spacing и word-spacing. Оба эти правила могут иметь два типа значений:
По умолчанию и letter-spacing, и word-spacing имеют значение Normal, ну или это тоже самое, что ноль (т. е. расстояние между символами и словами никак не изменяется). Величину же изменения расстояния в этих правилах можно будет указывать только в пикселах, либо Em или Ex, но никак не в процентах.
е. расстояние между символами и словами никак не изменяется). Величину же изменения расстояния в этих правилах можно будет указывать только в пикселах, либо Em или Ex, но никак не в процентах.
Однако, можно использовать как положительные (разрежение символов или слов), так и отрицательные значения (сближение символов или слов). Например, можно «вот так разредить символы в этой фразе» с помощью следующего Css правила:
letter-spacing:0.4em;
Или же можно «вот так сблизить символы в этой фразе» с помощью:
letter-spacing:-1px;
Тоже самое можно сказать и про word-spacing с одной лишь только разницей, что при этом расстояние будет изменяться уже между словами, как, например, в этой фразе, при помощи вот такой вот CSS конструкции:
word-spacing:4em;
Аналогично можно использовать в word-spacing отрицательные значения для уменьшения расстояния между словами.
Ну, и последнее на сегодня Css правило, которое позволяет определенным образом оформлять текст в Html коде — это white-space. Отвечает оно за отображение пробельных символов на веб странице, которые имели место быть при написании Html кода.
Отвечает оно за отображение пробельных символов на веб странице, которые имели место быть при написании Html кода.
Как вы помните из статьи про символы пробела в Html, браузер при разборе кода объединяет все пробелы, символы переноса строк и табуляции в один единственный пробел, и осуществляет перенос строк на веб странице именно по пробельным символам, которые имели место быть в коде.
Так вот, white space может принимать одно из трех значений:
Понятно, что по умолчанию используется значение Normal и в этом случае все отображается так, как я описал чуть выше. А вот при использовании значения Pre мы получим полную аналогию с использованием тега Pre в чистом Html, т.е. на вебстранице текст будет отображен со всеми теми лишними пробельными символами, которые имели место быть при написании кода и переносы браузер уже по ним сделать не сможет.
Ну, а значение nowrap просто запретит браузеру переносить по тем пробельным символам, которые он найдет внутри фрагмента с CSS правилом white-space:nowrap. Попробовать, как все это работает, вы сможете и сами, создав простенький Html файлик и заключив любой фрагмент текста в подобные теги:
Попробовать, как все это работает, вы сможете и сами, создав простенький Html файлик и заключив любой фрагмент текста в подобные теги:
<div>фрагмент подопытного текста</div>Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Text CSS уроки для начинающих академия
Этот текст стилизован под некоторые свойства форматирования текста. Заголовок использует свойства выравнивания текста, преобразования текста и цвета. Абзац имеет отступ, выравнивается, и задается пробел между символами. Подчеркивание удаляется из этого цветного.
Цвет текста
Свойство color используется для задания цвета текста.
Цвет задается:
- a color name — like «red»
- a HEX value — like «#ff0000»
- an RGB value — like «rgb(255,0,0)»
Посмотрите на значения цвета CSS для полного списка возможных значений цвета.
Цвет текста по умолчанию для страницы определяется в селекторе Body.
Пример
body {color: blue;
}
h2 {
color: green;
}
Примечание: Для CSS, совместимого с W3C: Если вы определите свойство color , необходимо также определить background-color.
Выравнивание текста
Свойство text-align используется для задания выравнивания текста по горизонтали.
Текст может быть выровнен по левому или правому краю, центрирован или выровнен.
Следующий пример показывает выравнивание по центру, а левый и правый выровненный текст (выравнивание по левому краю по умолчанию, если направление текста слева направо, а выравнивание по правому краю по умолчанию, если направление текста справа налево):
Пример
h2 {text-align: center;
}
h3 {
text-align: left;
}
h4 {
text-align: right;
}
Если свойство text-align имеет значение «выравнивание», каждая строка растягивается так, чтобы каждая строка имела одинаковую ширину, а левое и правое поля были прямыми (как в журналах и газетах):
Пример
div {
text-align: justify;
}
Оформление текста
Свойство text-decoration используется для задания или удаления элементов оформления из текста.
Значение text-decoration: none; часто используется для удаления подстрочных ссылок:
Пример
a {
text-decoration: none;
}
Другие значения text-decoration используются для декорирования текста:
Пример
h2 {text-decoration: overline;
}
h3 {
text-decoration: line-through;
}
h4 {
text-decoration: underline;
}
Примечание: Не рекомендуется подчеркивание текста, который не является ссылкой, так как это часто путает читателя.
Преобразование текста
Свойство text-transform используется для указания прописных и строчных букв в тексте.
Его можно использовать для того чтобы превратить все в прописные или строчные буквы, или прописную букву первой буквы каждого слова:
Пример
p.uppercase {text-transform: uppercase;
}
p.lowercase {
text-transform: lowercase;
}
p. capitalize {
capitalize {
text-transform: capitalize;
}
Отступ текста
Свойство text-indent используется для указания отступа первой строки текста:
Пример
p {
text-indent: 50px;
}
Интервал между буквами
Свойство letter-spacing используется для указания пробела между символами в тексте.
В следующем примере показано, как увеличить или уменьшить пространство между символами:
Пример
h2 {letter-spacing: 3px;
}
h3 {
letter-spacing: -3px;
}
Высота линии
Свойство line-height используется для задания промежутка между строками:
Пример
p.small {line-height: 0.8;
}
p.big {
line-height: 1.8;
}
Направление текста
Свойство direction используется для изменения направления текста элемента:
Пример
p {
direction: rtl;
}
Интервал между словами
Свойство word-spacing используется для указания промежутка между словами в тексте..jpg)
В следующем примере показано, как увеличить или уменьшить интервал между словами:
Пример
h2 {word-spacing: 10px;
}
h3 {
word-spacing: -5px;
}
Тень текста
Свойство text-shadow добавляет тень к тексту.
В следующем примере указывается положение горизонтальной тени (3px), положение вертикальной тени (2px) и цвет тени (красный):
Пример
h2 {
text-shadow: 3px 2px red;
}
Другие примеры
Отключение переноса текста внутри элемента
В этом примере демонстрируется отключение переноса текста внутри элемента.
Вертикальное выравнивание изображения
В этом примере показано, как задать вертикальное выравнивание изображения в тексте.
Все свойства текста CSS
| Свойство | Описание |
|---|---|
| color | Задает цвет текста |
| direction | Задает направление текста/направление письма |
| letter-spacing | Увеличивает или уменьшает расстояние между символами в тексте |
| line-height | Установка высоты линии |
| text-align | Задает выравнивание текста по горизонтали |
| text-decoration | Указывает украшение, добавляемое в текст |
| text-indent | Задает отступ первой строки в текстовом блоке |
| text-shadow | Указывает эффект тени, добавляемый к тексту |
| text-transform | Управляет капитализацией текста |
| text-overflow | Указывает, как переполненное содержимое, которое не отображается, должно сигнализироваться пользователю |
| unicode-bidi | Используется вместе со свойством Direction для установки или возврата текста, который должен быть переопределен для поддержки нескольких языков в одном документе |
| vertical-align | Задание вертикального выравнивания элемента |
| white-space | Указывает, как обрабатываются пробелы внутри элемента |
| word-spacing | Увеличивает или уменьшает расстояние между словами в тексте |
Текст возле картинки.
 Самоучитель HTML
Самоучитель HTMLВ этой главе мы научимся управлять текстом возле картинки. Т.е. изучим обтекание картинки текстом и научимся прерывать обтекание.
Давайте начнем с расположения текста возле картинки. Давайте создадим новый документ grafika_2.html:
<html>
<head>
<title>текст возле картинки</title>
</head>
<body>
<img src="images/moto.jpg" alt="Супер сайт">Текст... Текст... Текст... Текст
</body>
</html>только вы текста вставте побольше, символов 200-500. просмотрим(откроется в новой вкладке) что у нас получилось.
Текст по умолчанию располагается по нижней линии картинки и то только одна строка, остальные переносятся под картинку.
Но эти умолчания можно изменить если задать атрибуту ALIGN нужное значение:
align=»bottomtop» текст по верхней линии картинки
align=»middle» текст по центру картинки
align=»bottom» текст внизу картинки
Не знаю зачем это нужно, не зависимо какой атрибут мы зададим и зададим ли вообще, но все равно только одна строчка будет расположена вокруг картинки, а остальные будут перенесены под картинку!!!
Чтобы текст не переносился нужно значение атрибуту ALIGN задавать right или left. Задавать можно одной картинке только один раз этот атрибут, второй и следующие просто игнорируются.
Задавать можно одной картинке только один раз этот атрибут, второй и следующие просто игнорируются.
У тега IMG есть еще полезные атрибуты:
vspace— атрибут который задает расстояние в пикселях от картинки к тексту по вертикали;
hspace — атрибут задает расстояние между текстом и рисунком, но по горизонтали.
<img src=»images/moto.jpg» alt=»Супер сайт» hspace=»5″ vspace=»10″>
А что делать если картинка большая,а текста возле нее нужно всего немного?
Можно конечно «играться» тегом BR, подставлять их 2, 3, 5, 10 или 20 штук, но у этого тега как раз для таких случаев есть прекрасный атрибут clear, который принудительно обрывает обтекание картинки текстом.
Атрибут clear может принимать следующие значения:
<br clear=»all»> прерывает все обтекание;
<br clear=»left»> прерывает обтекание слева;
<br clear=»right»> прерывает обтекание справа.
<html>
<head>
<title>текст возле картинки</title>
</head>
<body>
<img src="images/moto. jpg" alt="Супер сайт">текст возле картинки
<br clear="all"> текст под картинкой
</body>
</html>
jpg" alt="Супер сайт">текст возле картинки
<br clear="all"> текст под картинкой
</body>
</html>Как выровнять текст слева и справа в одной строке документа Word?
Как выровнять текст слева и справа в одной строке документа Word?
Иногда вам нужно выровнять текст слева и справа на одной строке, как показано на следующем снимке экрана в документе Word. Но как бы вы могли справиться с этой задачей в файле Word?
Выровнять текст слева и справа на одной строке документа Word
Выровнять текст слева и справа на одной строке документа Word
Чтобы выполнить эту задачу быстро и легко, выполните следующие действия шаг за шагом:
1. В файле Word, в который вы хотите вставить текст и выровнять его по левому и правому краю, затем нажмите Главная, В Пункт группе, нажмите Параметры абзаца значок, см. снимок экрана:
снимок экрана:
2. В Пункт диалоговое окно, выберите левый из центровка раскрывающийся список, а затем щелкните Tabs кнопку, см. снимок экрана:
3. В выскочившем Tabs диалоговом окне выполните следующие операции:
(1.) Введите номер вкладки в Положение табуляции текстовое поле, которое означает позицию, в которой вы хотите, чтобы текст справа заканчивался;
(2.) Проверить Правильно опция в разделе Выравнивание;
(3.) Затем щелкните Набор кнопка;
(4.) Наконец, нажмите OK кнопку, чтобы закрыть это диалоговое окно.
4. После завершения вышеуказанных настроек теперь вы можете вводить текст правой рукой. Пожалуйста, нажмите таб , чтобы перейти вправо, где вы установили на предыдущем шаге, а затем введите текст в строку, чтобы ввести новую строку, нажмите Enter и таб ключ, см. снимок экрана:
снимок экрана:
5. После ввода текста правой рукой поместите курсор в то место слева, куда вы хотите вставить текст, введите текст первой строки как обычно, нажмите кнопку вниз стрелку на клавиатуре, чтобы ввести новую строку (или вы можете поместить курсор в следующую начальную строку и ввести непосредственно). Теперь вы получите нужный результат, см. Снимок экрана:
Рекомендуемые инструменты для повышения производительности Word
Kutools For Word — Более 100 расширенных функций для Word, сэкономьте 50% времени
- Сложные и повторяющиеся операции можно производить разово за секунды.
- Вставляйте сразу несколько изображений из папок в документ Word.
- Объединяйте и объединяйте несколько файлов Word из папок в одну в желаемом порядке.
- Разделите текущий документ на отдельные документы в соответствии с заголовком, разрывом раздела или другими критериями.

- Преобразование файлов между Doc и Docx, Docx и PDF, набор инструментов для общих преобразований и выбора и т. Д.
html — Делайте обтекание текстом только при наличии изображения
Я пытаюсь выровнять текст справа или слева от изображения. Это легко достигается с помощью float или flex. Тем не менее, я пытаюсь сделать это с вертикальным выравниванием.
То, что я вижу, я могу создать впечатление, что текст перемещается влево или вправо, используя вертикальное выравнивание.
У меня проблема, когда объем текста превышает ширину контейнера, текст разрывается (как и ожидалось) на новую строку. Но вместо того, чтобы быть новой строкой прямо под оригиналом и по-прежнему справа / слева от рисунка, разрыв вставляет текст под изображением.
Какой-то очень тривиальный код демонстрирует это
<img src="https://www.google.co.uk/images/branding/googlelogo/2x/googlelogo_color_120x44dp.png"/> Please enter lots of words
https://jsfiddle. net/metkc72p/
net/metkc72p/
Я не хочу использовать float или flex, поскольку цель этого состоит в том, чтобы понять ограничения.
Мой вопрос только в том, могу ли я что-нибудь сделать с этим неуклюжим расщеплением.
Изображение демонстрирует это хорошо. Первое — это то, чего я пытаюсь достичь, второе — то, что я сейчас получаю!
1
MyDaftQuestions 5 Янв 2018 в 15:08
3 ответа
Лучший ответ
Ваше изображение и ваш текст являются встроенными элементами.
С точки зрения браузера, изображение и текст находятся на одной строке.
С вашей точки зрения, представьте, что изображение — это просто другое слово в строке, но с font-size: 3em.
Из-за более высокой высоты изображения текст вынужден переноситься намного ниже, что приводит к высокому разрыву внутри абзаца.
Но если текст и изображение имеют одинаковый размер, то обтекание выглядит более естественным.
img {
height: 15px;
}<img src="https://www.google.co.uk/images/branding/googlelogo/2x/googlelogo_color_120x44dp.png"> Here is some content... I'm hoping there is enough content so that it runs over multiple 'lines' (rows) so you can see where the text breaks, it ends up underneath
the image. I'd expect there to be 3 or 4 rows of text until it breaks like this, and not break at the firstпересмотренный демо
Если вы не хотите, чтобы текст переносился под изображение, используйте другой метод, например flexbox:
body {
display: flex;
}<img src="https://www.google.co.uk/images/branding/googlelogo/2x/googlelogo_color_120x44dp.png"> Here is some content... I'm hoping there is enough content so that it runs over multiple 'lines' (rows) so you can see where the text breaks, it ends up underneath
the image. I'd expect there to be 3 or 4 rows of text until it breaks like this, and not break at the first
I'd expect there to be 3 or 4 rows of text until it breaks like this, and not break at the first1
Michael Benjamin 10 Янв 2018 в 17:44
div {
float: left;
width: 50%;
}<div>
<img src="https://www.google.co.uk/images/branding/googlelogo/2x/googlelogo_color_120x44dp.png"/>
</div>
<div>
Here is some content... I'm hoping there is enough content so that it runs over multiple 'lines' (rows) so you can see where the text breaks, it ends up underneath the image. I'd expect there to be 3 or 4 rows of text until it breaks like this, and not break at the first
</div>Используйте div и передайте width и float в div. Проверьте эту скрипку
https://jsfiddle. net/metkc72p/6/
net/metkc72p/6/
0
Shafeeque 5 Янв 2018 в 12:50
Вы должны использовать свойство float: left. Вы можете увидеть это здесь: https://jsfiddle.net/metkc72p/5/
-1
pyhazard 5 Янв 2018 в 12:41
Выравнивание, стили шрифтов и горизонтальные правила в HTML-документах
Выравнивание, стили шрифтов и горизонтальные правила в HTML-документахВ этом разделе спецификации обсуждаются некоторые элементы HTML и атрибуты, которые могут использоваться для визуального форматирования элементов. Многие из них устарело.
15.1 Форматирование
15.1.1 Фон цвет
Определения атрибутов
- bgcolor = цвет [CI]
- Не рекомендуется.
 Это
атрибут устанавливает цвет фона для тела документа или ячеек таблицы.
Это
атрибут устанавливает цвет фона для тела документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона холста для тела документа. (элемент BODY ) или для таблиц (элемент ТАБЛИЦА , TR , TH и Элементы TD ). Дополнительные атрибуты для указания цвета текста могут быть используется с элементом BODY .
Этот атрибут устарел в пользу таблиц стилей для указания информации о цвете фона.
15.1.2 Выравнивание
Возможно выравнивание элементов блока (таблицы, изображения, объекты, абзацы, и т. д.) на холсте с атрибутом align . Хотя это атрибут может быть установлен для многих элементов HTML, его диапазон возможных значений иногда отличается от элемента к элементу. Здесь мы только обсуждаем значение атрибут выравнивания для текста.
Определения атрибутов
- выровнять = слева | по центру | справа | по ширине [CI]
- Не рекомендуется.
 Это
атрибут определяет горизонтальное выравнивание своего элемента относительно
окружающий контекст. Возможные значения:
Это
атрибут определяет горизонтальное выравнивание своего элемента относительно
окружающий контекст. Возможные значения:- слева : текстовые строки отображаются заподлицо слева.
- по центру : текстовые строки выровнены по центру.
- справа : текстовые строки отображаются заподлицо справа.
- по ширине : текстовые строки выравниваются по обоим полям.
Значение по умолчанию зависит от основного направления текста.Для текста слева направо по умолчанию align = left , а для текста справа налево значение по умолчанию это align = right .
УСТАРЕВШИЙ ПРИМЕР:
В этом примере заголовок центрируется на холсте.
Как вырезать по дереву
Используя CSS, например, вы можете добиться такого же эффекта, как показано ниже:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "текст / css"> h2 {выравнивание текста: центр} <ТЕЛО>Как вырезать из дерева
Обратите внимание, что это будет центрировать все объявления h2 . Вы можете уменьшить
объем стиля, установив Атрибут class элемента:
Вы можете уменьшить
объем стиля, установив Атрибут class элемента:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "текст / css"> h2.wood {выравнивание текста: центр} <ТЕЛО>Как вырезать из дерева
УСТАРЕВШИЙ ПРИМЕР:
Аналогичным образом, чтобы выровнять абзац на холсте по правому краю с помощью HTML , выровняйте атрибут, который вы могли иметь:
...Много текста абзаца ...
, что с CSS будет:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "текст / css"> P.mypar {text-align: right} <ТЕЛО>... Много текста абзаца ...
УСТАРЕВШИЙ ПРИМЕР:
Чтобы выровнять ряд абзацев по правому краю, сгруппируйте их с помощью DIV элемент:
... текст в первом абзаце...
... текст во втором абзаце ...

... текст в третьем абзаце ...
В CSS свойство text-align наследуется от родительского элемента, вы поэтому можно использовать:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "текст / css"> DIV.mypars {выравнивание текста: справа} <ТЕЛО>... текст в первом абзаце ...
...text во втором абзаце ...
... текст в третьем абзаце ...
Чтобы центрировать весь документ с помощью CSS:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "текст / css"> ТЕЛО {text-align: center} <ТЕЛО> ... тело по центру ...
Элемент CENTER точно эквивалентно указанию элемента DIV с выравниванием атрибут установлен на «центр». Элемент CENTER устарел.
15.1.3 Плавающие объекты
Изображения и объекты могут отображаться непосредственно «в строке» или могут быть перемещены в одно целое. стороны страницы, временно изменяя поля текста, который может вытекать на
по обе стороны от объекта.
стороны страницы, временно изменяя поля текста, который может вытекать на
по обе стороны от объекта.
Перемещение объекта
атрибут выровнять для объектов, изображений, таблиц, фреймов и т. д., вызывает объект, перемещаемый по левому или правому краю. Плавающие объекты в целом начать новую строку.Этот атрибут принимает следующие значения:
- left: Перемещает объект к текущему левому полю. Последующий текст течет по правой стороне изображения.
- right: Перемещает объект к текущему правому полю. Последующий текст перемещается по левой стороне изображения.
УСТАРЕВШИЙ ПРИМЕР:
В следующем примере показано, как перемещать IMG до текущего левого поля холста.
Некоторые атрибуты выравнивания также допускают «центральное» значение, которое не вызывает плавающее, но центрирует объект в пределах текущих полей. Однако для P и DIV , значение «center» приводит к тому, что содержимое центрируемый элемент.
Обтекание объекта текстом
Другой атрибут, определенный для элемента BR , управляет обтекание плавающих объектов текстом.
Определения атрибутов
- прозрачный = нет | слева | справа | все [CI]
- Не рекомендуется. Указывает, где следующая строка должна отображаться в визуальном браузере после строки
разрыв, вызванный этим элементом. Этот атрибут учитывает плавающие
объекты (изображения, таблицы и т. д.). Возможные значения:
- нет: Следующая строка начнется нормально. Это по умолчанию значение.
- осталось: Следующая строка начнется с ближайшей строки ниже любой плавающие объекты на левом поле.
- справа: Следующая строка начнется с ближайшей строки ниже любой плавающие объекты на правом поле.
- все: Следующая строка начинается с ближайшей строки ниже любой плавающие объекты на любом из полей.
Рассмотрим следующий визуальный сценарий, в котором текст перетекает справа от изображение до тех пор, пока линия не будет разорвана на BR :
********* ------- | | ------- | изображение | -
| | *********
Если для атрибута clear установлено значение none , строка следующий BR начнется сразу под ним на правом краю изображение:
********* ------- | | ------- | изображение | -
| | ------ *********
УСТАРЕВШИЙ ПРИМЕР:
Если очистить атрибут установлен на слева или все , следующая строка будет выглядеть следующим образом:
********* ------- | | ------- | изображение | -
| | ********* -----------------
Используя таблицы стилей, вы можете указать, что все разрывы строк должны вести себя так для объектов (изображений, таблиц и т. д.) плавающий против левого поля. С помощью CSS вы можете добиться этого следующим образом:
<СТИЛЬ type = "текст / css">
BR {clear: left}
Чтобы указать это поведение для конкретного экземпляра BR элемент, вы можете объединить информацию о стиле и Атрибут id :
<ГОЛОВА>
...
<СТИЛЬ type = "текст / css">
BR # mybr {clear: left}
<ТЕЛО>
...
********* -------
| | -------
| стол | -
| |
*********
-----------------
...
Следующие элементы HTML определяют информацию о шрифте. Хотя они не все устарели, их использование не рекомендуется в пользу таблиц стилей.
15.2.1 Элементы стиля шрифта:
TT , I , B , БОЛЬШОЙ , МАЛЫЙ , Элементы STRIKE , S и UНачальный тег: требуется , Конечный тег: требуется
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (информация о языке), dir (текст направление)
- название (элемент название)
- стиль (встроенный стиль информация)
- onclick , ondblclick , onmousedown , onmousedown , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown onkeyup (внутренние события)
Отображение элементов стиля шрифта зависит от пользовательского агента.Следующее только информативное описание.
- TT: Отображает как телетайп или моноширинный текст.
- I: Отображает текст курсивом.
- B: Отображает полужирный шрифт.
- BIG: Отображает текст «крупным» шрифтом.
- МАЛЕНЬКИЙ: Отображает текст «мелким» шрифтом.
- СТРАЙК и S: Устарело. Зачеркнутый текст в стиле.
- U: Устарело. Отображает подчеркнутый текст.
Следующее предложение показывает несколько типов текста:
жирный , курсив , жирный курсив , текст телетайпа и большой и маленький текст.
Эти слова можно было бы передать следующим образом:
Используя стиль, можно добиться гораздо большего разнообразия эффектов шрифта. листы.Чтобы указать синий курсивный текст в абзаце с помощью CSS:
<ГОЛОВА>
<СТИЛЬ type = "текст / css">
P # mypar {стиль шрифта: курсив; цвет синий}
... Много синего курсива ...
Элементы стиля шрифта должны быть правильно вложены. Отрисовка вложенного стиля шрифта элементы зависят от пользовательского агента.
15.2.2 Модификатор шрифта элементы:
FONT и BASEFONTFONT и BASEFONT устарели.
См. Переходное DTD для формальное определение.
Определения атрибутов
- размер = cdata [CN]
- Не рекомендуется. Это
атрибут устанавливает размер шрифта. Возможные значения:
- Целое число от 1 до 7. Устанавливает фиксированный размер шрифта, рендеринг зависит от пользовательского агента. Не все пользовательские агенты могут отображать все семь размеры.
- Относительное увеличение размера шрифта.Значение «+1» означает на один размер больше. В значение «-3» означает на три размера меньше. Все размеры относятся к шкале от 1 до 7.
- цвет = цвет [CI]
- Не рекомендуется. Это атрибут устанавливает цвет текста.
- лицо = cdata [CI]
- Не рекомендуется. Это атрибут определяет список имен шрифтов, разделенных запятыми, которые пользовательский агент должен ищите в порядке предпочтения.
Атрибуты, определенные в другом месте
Элемент FONT изменяет размер шрифта и цвет текста в его содержание.
Элемент BASEFONT устанавливает базовый размер шрифта (с использованием атрибута size ). Изменения размера шрифта достигнуты с помощью FONT относительно базового размера шрифта, установленного BASEFONT . Если BASEFONT не используется, базовый размер шрифта по умолчанию — 3.
УСТАРЕВШИЙ ПРИМЕР:
Следующий пример покажет разницу между семью размерами шрифта.
доступно с FONT :
size = 1 size = 2 size = 3 size = 4 size = 5 size = 6 size = 7
Это может быть представлено как:
Ниже показан пример влияния относительных размеров шрифта с использованием базовый размер шрифта 3:
Базовый размер шрифта не применяется к заголовкам, за исключением случаев, когда они изменен с использованием элемента FONT с относительным изменением размера шрифта.
15.3 Правила:
HR элементНачальный тег: требуется , Конечный тег: запрещено
Определения атрибутов
- выровнять = слева | в центре | справа [CI]
- Не рекомендуется. Это
атрибут определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения:
- слева : правило отображается на одном уровне с левым.
- по центру : линейка по центру.
- справа : правило отображается заподлицо.
По умолчанию align = center .
- без оттенка [CI]
- Не рекомендуется. Когда установлен, этот логический атрибут запрашивает, чтобы пользовательский агент отображал правило в однотонный, а не в виде традиционной двухцветной «канавки».
- размер = пикселей [CI]
- Не рекомендуется. Это атрибут определяет высоту правила. Значение по умолчанию для этого Атрибут зависит от пользовательского агента.
- ширина = длина [CI]
- Не рекомендуется. Это атрибут определяет ширину правила. Ширина по умолчанию — 100%, т.е. правило распространяется на все полотно.
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (информация о языке), dir (текст направление)
- название (элемент название)
- стиль (встроенный стиль информация)
- onclick , ondblclick , onmousedown , onmousedown , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
Элемент HR вызывает отображение горизонтальной линейки визуальным пользователем. агенты.
Размер вертикального пространства, вставленного между правилом и содержимым, которое окружает это зависит от пользовательского агента.
УСТАРЕВШИЙ ПРИМЕР:
Этот пример центрирует правила, изменяя их размер до половины доступной ширины.
между полями. Верхняя линейка имеет толщину по умолчанию, а нижняя
два установлены на 5 пикселей. Нижняя линейка должна отображаться сплошным цветом.
без штриховки:
Эти правила могут быть представлены следующим образом:
Выравнивание, стили шрифтов и горизонтальные правила в HTML-документах
Выравнивание, стили шрифтов и горизонтальные правила в HTML-документахВ этом разделе спецификации обсуждаются некоторые элементы HTML и атрибуты, которые могут использоваться для визуального форматирования элементов.Многие из них устарело.
15.1 Форматирование
15.1.1 Фон цвет
Определения атрибутов
- bgcolor = цвет [CI]
- Не рекомендуется. Это атрибут устанавливает цвет фона для тела документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона холста для тела документа. (элемент BODY ) или для таблиц (элемент ТАБЛИЦА , TR , TH и Элементы TD ).Дополнительные атрибуты для указания цвета текста могут быть используется с элементом BODY .
Этот атрибут устарел в пользу таблиц стилей для указания информации о цвете фона.
15.1.2 Выравнивание
Возможно выравнивание элементов блока (таблицы, изображения, объекты, абзацы, и т. д.) на холсте с атрибутом align . Хотя это атрибут может быть установлен для многих элементов HTML, его диапазон возможных значений иногда отличается от элемента к элементу.Здесь мы только обсуждаем значение атрибут выравнивания для текста.
Определения атрибутов
- выровнять = слева | по центру | справа | по ширине [CI]
- Не рекомендуется. Это
атрибут определяет горизонтальное выравнивание своего элемента относительно
окружающий контекст. Возможные значения:
- слева : текстовые строки отображаются заподлицо слева.
- по центру : текстовые строки выровнены по центру.
- справа : текстовые строки отображаются заподлицо справа.
- по ширине : текстовые строки выравниваются по обоим полям.
Значение по умолчанию зависит от основного направления текста. Для текста слева направо по умолчанию align = left , а для текста справа налево значение по умолчанию это align = right .
УСТАРЕВШИЙ ПРИМЕР:
В этом примере заголовок центрируется на холсте.
Как вырезать по дереву
Используя CSS, например, вы можете добиться такого же эффекта, как показано ниже:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "текст / css"> h2 {выравнивание текста: центр} <ТЕЛО>Как вырезать из дерева
Обратите внимание, что это будет центрировать все объявления h2 .Вы можете уменьшить объем стиля, установив Атрибут class элемента:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "текст / css"> h2.wood {выравнивание текста: центр} <ТЕЛО>Как вырезать из дерева
УСТАРЕВШИЙ ПРИМЕР:
Аналогичным образом, чтобы выровнять абзац на холсте по правому краю с помощью HTML , выровняйте атрибут, который вы могли иметь:
...Много текста абзаца ...
, что с CSS будет:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "текст / css"> P.mypar {text-align: right} <ТЕЛО>... Много текста абзаца ...
УСТАРЕВШИЙ ПРИМЕР:
Чтобы выровнять ряд абзацев по правому краю, сгруппируйте их с помощью DIV элемент:
... текст в первом абзаце...
... текст во втором абзаце ...
... текст в третьем абзаце ...
В CSS свойство text-align наследуется от родительского элемента, вы поэтому можно использовать:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "текст / css"> DIV.mypars {выравнивание текста: справа} <ТЕЛО>... текст в первом абзаце ...
...text во втором абзаце ...
... текст в третьем абзаце ...
Чтобы центрировать весь документ с помощью CSS:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "текст / css"> ТЕЛО {text-align: center} <ТЕЛО> ... тело по центру ...
Элемент CENTER точно эквивалентно указанию элемента DIV с выравниванием атрибут установлен на «центр». Элемент CENTER устарел.
15.1.3 Плавающие объекты
Изображения и объекты могут отображаться непосредственно «в строке» или могут быть перемещены в одно целое. стороны страницы, временно изменяя поля текста, который может вытекать на по обе стороны от объекта.
Перемещение объекта
атрибут выровнять для объектов, изображений, таблиц, фреймов и т. д., вызывает объект, перемещаемый по левому или правому краю. Плавающие объекты в целом начать новую строку.Этот атрибут принимает следующие значения:
- left: Перемещает объект к текущему левому полю. Последующий текст течет по правой стороне изображения.
- right: Перемещает объект к текущему правому полю. Последующий текст перемещается по левой стороне изображения.
УСТАРЕВШИЙ ПРИМЕР:
В следующем примере показано, как перемещать IMG до текущего левого поля холста.
Некоторые атрибуты выравнивания также допускают «центральное» значение, которое не вызывает плавающее, но центрирует объект в пределах текущих полей. Однако для P и DIV , значение «center» приводит к тому, что содержимое центрируемый элемент.
Обтекание объекта текстом
Другой атрибут, определенный для элемента BR , управляет обтекание плавающих объектов текстом.
Определения атрибутов
- прозрачный = нет | слева | справа | все [CI]
- Не рекомендуется. Указывает, где следующая строка должна отображаться в визуальном браузере после строки
разрыв, вызванный этим элементом. Этот атрибут учитывает плавающие
объекты (изображения, таблицы и т. д.). Возможные значения:
- нет: Следующая строка начнется нормально. Это по умолчанию значение.
- осталось: Следующая строка начнется с ближайшей строки ниже любой плавающие объекты на левом поле.
- справа: Следующая строка начнется с ближайшей строки ниже любой плавающие объекты на правом поле.
- все: Следующая строка начинается с ближайшей строки ниже любой плавающие объекты на любом из полей.
Рассмотрим следующий визуальный сценарий, в котором текст перетекает справа от изображение до тех пор, пока линия не будет разорвана на BR :
********* ------- | | ------- | изображение | -
| | *********
Если для атрибута clear установлено значение none , строка следующий BR начнется сразу под ним на правом краю изображение:
********* ------- | | ------- | изображение | -
| | ------ *********
УСТАРЕВШИЙ ПРИМЕР:
Если очистить атрибут установлен на слева или все , следующая строка будет выглядеть следующим образом:
********* ------- | | ------- | изображение | -
| | ********* -----------------
Используя таблицы стилей, вы можете указать, что все разрывы строк должны вести себя так для объектов (изображений, таблиц и т. д.) плавающий против левого поля. С помощью CSS вы можете добиться этого следующим образом:
<СТИЛЬ type = "текст / css">
BR {clear: left}
Чтобы указать это поведение для конкретного экземпляра BR элемент, вы можете объединить информацию о стиле и Атрибут id :
<ГОЛОВА>
...
<СТИЛЬ type = "текст / css">
BR # mybr {clear: left}
<ТЕЛО>
...
********* -------
| | -------
| стол | -
| |
*********
-----------------
...
Следующие элементы HTML определяют информацию о шрифте. Хотя они не все устарели, их использование не рекомендуется в пользу таблиц стилей.
15.2.1 Элементы стиля шрифта:
TT , I , B , БОЛЬШОЙ , МАЛЫЙ , Элементы STRIKE , S и UНачальный тег: требуется , Конечный тег: требуется
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (информация о языке), dir (текст направление)
- название (элемент название)
- стиль (встроенный стиль информация)
- onclick , ondblclick , onmousedown , onmousedown , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown onkeyup (внутренние события)
Отображение элементов стиля шрифта зависит от пользовательского агента.Следующее только информативное описание.
- TT: Отображает как телетайп или моноширинный текст.
- I: Отображает текст курсивом.
- B: Отображает полужирный шрифт.
- BIG: Отображает текст «крупным» шрифтом.
- МАЛЕНЬКИЙ: Отображает текст «мелким» шрифтом.
- СТРАЙК и S: Устарело. Зачеркнутый текст в стиле.
- U: Устарело. Отображает подчеркнутый текст.
Следующее предложение показывает несколько типов текста:
жирный , курсив , жирный курсив , текст телетайпа и большой и маленький текст.
Эти слова можно было бы передать следующим образом:
Используя стиль, можно добиться гораздо большего разнообразия эффектов шрифта. листы.Чтобы указать синий курсивный текст в абзаце с помощью CSS:
<ГОЛОВА>
<СТИЛЬ type = "текст / css">
P # mypar {стиль шрифта: курсив; цвет синий}
... Много синего курсива ...
Элементы стиля шрифта должны быть правильно вложены. Отрисовка вложенного стиля шрифта элементы зависят от пользовательского агента.
15.2.2 Модификатор шрифта элементы:
FONT и BASEFONTFONT и BASEFONT устарели.
См. Переходное DTD для формальное определение.
Определения атрибутов
- размер = cdata [CN]
- Не рекомендуется. Это
атрибут устанавливает размер шрифта. Возможные значения:
- Целое число от 1 до 7. Устанавливает фиксированный размер шрифта, рендеринг зависит от пользовательского агента. Не все пользовательские агенты могут отображать все семь размеры.
- Относительное увеличение размера шрифта.Значение «+1» означает на один размер больше. В значение «-3» означает на три размера меньше. Все размеры относятся к шкале от 1 до 7.
- цвет = цвет [CI]
- Не рекомендуется. Это атрибут устанавливает цвет текста.
- лицо = cdata [CI]
- Не рекомендуется. Это атрибут определяет список имен шрифтов, разделенных запятыми, которые пользовательский агент должен ищите в порядке предпочтения.
Атрибуты, определенные в другом месте
Элемент FONT изменяет размер шрифта и цвет текста в его содержание.
Элемент BASEFONT устанавливает базовый размер шрифта (с использованием атрибута size ). Изменения размера шрифта достигнуты с помощью FONT относительно базового размера шрифта, установленного BASEFONT . Если BASEFONT не используется, базовый размер шрифта по умолчанию — 3.
УСТАРЕВШИЙ ПРИМЕР:
Следующий пример покажет разницу между семью размерами шрифта.
доступно с FONT :
size = 1 size = 2 size = 3 size = 4 size = 5 size = 6 size = 7
Это может быть представлено как:
Ниже показан пример влияния относительных размеров шрифта с использованием базовый размер шрифта 3:
Базовый размер шрифта не применяется к заголовкам, за исключением случаев, когда они изменен с использованием элемента FONT с относительным изменением размера шрифта.
15.3 Правила:
HR элементНачальный тег: требуется , Конечный тег: запрещено
Определения атрибутов
- выровнять = слева | в центре | справа [CI]
- Не рекомендуется. Это
атрибут определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения:
- слева : правило отображается на одном уровне с левым.
- по центру : линейка по центру.
- справа : правило отображается заподлицо.
По умолчанию align = center .
- без оттенка [CI]
- Не рекомендуется. Когда установлен, этот логический атрибут запрашивает, чтобы пользовательский агент отображал правило в однотонный, а не в виде традиционной двухцветной «канавки».
- размер = пикселей [CI]
- Не рекомендуется. Это атрибут определяет высоту правила. Значение по умолчанию для этого Атрибут зависит от пользовательского агента.
- ширина = длина [CI]
- Не рекомендуется. Это атрибут определяет ширину правила. Ширина по умолчанию — 100%, т.е. правило распространяется на все полотно.
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (информация о языке), dir (текст направление)
- название (элемент название)
- стиль (встроенный стиль информация)
- onclick , ondblclick , onmousedown , onmousedown , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
Элемент HR вызывает отображение горизонтальной линейки визуальным пользователем. агенты.
Размер вертикального пространства, вставленного между правилом и содержимым, которое окружает это зависит от пользовательского агента.
УСТАРЕВШИЙ ПРИМЕР:
Этот пример центрирует правила, изменяя их размер до половины доступной ширины.
между полями. Верхняя линейка имеет толщину по умолчанию, а нижняя
два установлены на 5 пикселей. Нижняя линейка должна отображаться сплошным цветом.
без штриховки:
Эти правила могут быть представлены следующим образом:
Выравнивание, стили шрифтов и горизонтальные правила в HTML-документах
Выравнивание, стили шрифтов и горизонтальные правила в HTML-документахВ этом разделе спецификации обсуждаются некоторые элементы HTML и атрибуты, которые могут использоваться для визуального форматирования элементов.Многие из них устарело.
15.1 Форматирование
15.1.1 Фон цвет
Определения атрибутов
- bgcolor = цвет [CI]
- Не рекомендуется. Это атрибут устанавливает цвет фона для тела документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона холста для тела документа. (элемент BODY ) или для таблиц (элемент ТАБЛИЦА , TR , TH и Элементы TD ).Дополнительные атрибуты для указания цвета текста могут быть используется с элементом BODY .
Этот атрибут устарел в пользу таблиц стилей для указания информации о цвете фона.
15.1.2 Выравнивание
Возможно выравнивание элементов блока (таблицы, изображения, объекты, абзацы, и т. д.) на холсте с атрибутом align . Хотя это атрибут может быть установлен для многих элементов HTML, его диапазон возможных значений иногда отличается от элемента к элементу.Здесь мы только обсуждаем значение атрибут выравнивания для текста.
Определения атрибутов
- выровнять = слева | по центру | справа | по ширине [CI]
- Не рекомендуется. Это
атрибут определяет горизонтальное выравнивание своего элемента относительно
окружающий контекст. Возможные значения:
- слева : текстовые строки отображаются заподлицо слева.
- по центру : текстовые строки выровнены по центру.
- справа : текстовые строки отображаются заподлицо справа.
- по ширине : текстовые строки выравниваются по обоим полям.
Значение по умолчанию зависит от основного направления текста. Для текста слева направо по умолчанию align = left , а для текста справа налево значение по умолчанию это align = right .
УСТАРЕВШИЙ ПРИМЕР:
В этом примере заголовок центрируется на холсте.
Как вырезать по дереву
Используя CSS, например, вы можете добиться такого же эффекта, как показано ниже:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "текст / css"> h2 {выравнивание текста: центр} <ТЕЛО>Как вырезать из дерева
Обратите внимание, что это будет центрировать все объявления h2 .Вы можете уменьшить объем стиля, установив Атрибут class элемента:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "текст / css"> h2.wood {выравнивание текста: центр} <ТЕЛО>Как вырезать из дерева
УСТАРЕВШИЙ ПРИМЕР:
Аналогичным образом, чтобы выровнять абзац на холсте по правому краю с помощью HTML , выровняйте атрибут, который вы могли иметь:
...Много текста абзаца ...
, что с CSS будет:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "текст / css"> P.mypar {text-align: right} <ТЕЛО>... Много текста абзаца ...
УСТАРЕВШИЙ ПРИМЕР:
Чтобы выровнять ряд абзацев по правому краю, сгруппируйте их с помощью DIV элемент:
... текст в первом абзаце...
... текст во втором абзаце ...
... текст в третьем абзаце ...
В CSS свойство text-align наследуется от родительского элемента, вы поэтому можно использовать:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "текст / css"> DIV.mypars {выравнивание текста: справа} <ТЕЛО>... текст в первом абзаце ...
...text во втором абзаце ...
... текст в третьем абзаце ...
Чтобы центрировать весь документ с помощью CSS:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "текст / css"> ТЕЛО {text-align: center} <ТЕЛО> ... тело по центру ...
Элемент CENTER точно эквивалентно указанию элемента DIV с выравниванием атрибут установлен на «центр». Элемент CENTER устарел.
15.1.3 Плавающие объекты
Изображения и объекты могут отображаться непосредственно «в строке» или могут быть перемещены в одно целое. стороны страницы, временно изменяя поля текста, который может вытекать на по обе стороны от объекта.
Перемещение объекта
атрибут выровнять для объектов, изображений, таблиц, фреймов и т. д., вызывает объект, перемещаемый по левому или правому краю. Плавающие объекты в целом начать новую строку.Этот атрибут принимает следующие значения:
- left: Перемещает объект к текущему левому полю. Последующий текст течет по правой стороне изображения.
- right: Перемещает объект к текущему правому полю. Последующий текст перемещается по левой стороне изображения.
УСТАРЕВШИЙ ПРИМЕР:
В следующем примере показано, как перемещать IMG до текущего левого поля холста.
Некоторые атрибуты выравнивания также допускают «центральное» значение, которое не вызывает плавающее, но центрирует объект в пределах текущих полей. Однако для P и DIV , значение «center» приводит к тому, что содержимое центрируемый элемент.
Обтекание объекта текстом
Другой атрибут, определенный для элемента BR , управляет обтекание плавающих объектов текстом.
Определения атрибутов
- прозрачный = нет | слева | справа | все [CI]
- Не рекомендуется. Указывает, где следующая строка должна отображаться в визуальном браузере после строки
разрыв, вызванный этим элементом. Этот атрибут учитывает плавающие
объекты (изображения, таблицы и т. д.). Возможные значения:
- нет: Следующая строка начнется нормально. Это по умолчанию значение.
- осталось: Следующая строка начнется с ближайшей строки ниже любой плавающие объекты на левом поле.
- справа: Следующая строка начнется с ближайшей строки ниже любой плавающие объекты на правом поле.
- все: Следующая строка начинается с ближайшей строки ниже любой плавающие объекты на любом из полей.
Рассмотрим следующий визуальный сценарий, в котором текст перетекает справа от изображение до тех пор, пока линия не будет разорвана на BR :
********* ------- | | ------- | изображение | -
| | *********
Если для атрибута clear установлено значение none , строка следующий BR начнется сразу под ним на правом краю изображение:
********* ------- | | ------- | изображение | -
| | ------ *********
УСТАРЕВШИЙ ПРИМЕР:
Если очистить атрибут установлен на слева или все , следующая строка будет выглядеть следующим образом:
********* ------- | | ------- | изображение | -
| | ********* -----------------
Используя таблицы стилей, вы можете указать, что все разрывы строк должны вести себя так для объектов (изображений, таблиц и т. д.) плавающий против левого поля. С помощью CSS вы можете добиться этого следующим образом:
<СТИЛЬ type = "текст / css">
BR {clear: left}
Чтобы указать это поведение для конкретного экземпляра BR элемент, вы можете объединить информацию о стиле и Атрибут id :
<ГОЛОВА>
...
<СТИЛЬ type = "текст / css">
BR # mybr {clear: left}
<ТЕЛО>
...
********* -------
| | -------
| стол | -
| |
*********
-----------------
...
Следующие элементы HTML определяют информацию о шрифте. Хотя они не все устарели, их использование не рекомендуется в пользу таблиц стилей.
15.2.1 Элементы стиля шрифта:
TT , I , B , БОЛЬШОЙ , МАЛЫЙ , Элементы STRIKE , S и UНачальный тег: требуется , Конечный тег: требуется
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (информация о языке), dir (текст направление)
- название (элемент название)
- стиль (встроенный стиль информация)
- onclick , ondblclick , onmousedown , onmousedown , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown onkeyup (внутренние события)
Отображение элементов стиля шрифта зависит от пользовательского агента.Следующее только информативное описание.
- TT: Отображает как телетайп или моноширинный текст.
- I: Отображает текст курсивом.
- B: Отображает полужирный шрифт.
- BIG: Отображает текст «крупным» шрифтом.
- МАЛЕНЬКИЙ: Отображает текст «мелким» шрифтом.
- СТРАЙК и S: Устарело. Зачеркнутый текст в стиле.
- U: Устарело. Отображает подчеркнутый текст.
Следующее предложение показывает несколько типов текста:
жирный , курсив , жирный курсив , текст телетайпа и большой и маленький текст.
Эти слова можно было бы передать следующим образом:
Используя стиль, можно добиться гораздо большего разнообразия эффектов шрифта. листы.Чтобы указать синий курсивный текст в абзаце с помощью CSS:
<ГОЛОВА>
<СТИЛЬ type = "текст / css">
P # mypar {стиль шрифта: курсив; цвет синий}
... Много синего курсива ...
Элементы стиля шрифта должны быть правильно вложены. Отрисовка вложенного стиля шрифта элементы зависят от пользовательского агента.
15.2.2 Модификатор шрифта элементы:
FONT и BASEFONTFONT и BASEFONT устарели.
См. Переходное DTD для формальное определение.
Определения атрибутов
- размер = cdata [CN]
- Не рекомендуется. Это
атрибут устанавливает размер шрифта. Возможные значения:
- Целое число от 1 до 7. Устанавливает фиксированный размер шрифта, рендеринг зависит от пользовательского агента. Не все пользовательские агенты могут отображать все семь размеры.
- Относительное увеличение размера шрифта.Значение «+1» означает на один размер больше. В значение «-3» означает на три размера меньше. Все размеры относятся к шкале от 1 до 7.
- цвет = цвет [CI]
- Не рекомендуется. Это атрибут устанавливает цвет текста.
- лицо = cdata [CI]
- Не рекомендуется. Это атрибут определяет список имен шрифтов, разделенных запятыми, которые пользовательский агент должен ищите в порядке предпочтения.
Атрибуты, определенные в другом месте
Элемент FONT изменяет размер шрифта и цвет текста в его содержание.
Элемент BASEFONT устанавливает базовый размер шрифта (с использованием атрибута size ). Изменения размера шрифта достигнуты с помощью FONT относительно базового размера шрифта, установленного BASEFONT . Если BASEFONT не используется, базовый размер шрифта по умолчанию — 3.
УСТАРЕВШИЙ ПРИМЕР:
Следующий пример покажет разницу между семью размерами шрифта.
доступно с FONT :
size = 1 size = 2 size = 3 size = 4 size = 5 size = 6 size = 7
Это может быть представлено как:
Ниже показан пример влияния относительных размеров шрифта с использованием базовый размер шрифта 3:
Базовый размер шрифта не применяется к заголовкам, за исключением случаев, когда они изменен с использованием элемента FONT с относительным изменением размера шрифта.
15.3 Правила:
HR элементНачальный тег: требуется , Конечный тег: запрещено
Определения атрибутов
- выровнять = слева | в центре | справа [CI]
- Не рекомендуется. Это
атрибут определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения:
- слева : правило отображается на одном уровне с левым.
- по центру : линейка по центру.
- справа : правило отображается заподлицо.
По умолчанию align = center .
- без оттенка [CI]
- Не рекомендуется. Когда установлен, этот логический атрибут запрашивает, чтобы пользовательский агент отображал правило в однотонный, а не в виде традиционной двухцветной «канавки».
- размер = пикселей [CI]
- Не рекомендуется. Это атрибут определяет высоту правила. Значение по умолчанию для этого Атрибут зависит от пользовательского агента.
- ширина = длина [CI]
- Не рекомендуется. Это атрибут определяет ширину правила. Ширина по умолчанию — 100%, т.е. правило распространяется на все полотно.
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (информация о языке), dir (текст направление)
- название (элемент название)
- стиль (встроенный стиль информация)
- onclick , ondblclick , onmousedown , onmousedown , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
Элемент HR вызывает отображение горизонтальной линейки визуальным пользователем. агенты.
Размер вертикального пространства, вставленного между правилом и содержимым, которое окружает это зависит от пользовательского агента.
УСТАРЕВШИЙ ПРИМЕР:
Этот пример центрирует правила, изменяя их размер до половины доступной ширины.
между полями. Верхняя линейка имеет толщину по умолчанию, а нижняя
два установлены на 5 пикселей. Нижняя линейка должна отображаться сплошным цветом.
без штриховки:
Эти правила могут быть представлены следующим образом:
Выравнивание, стили шрифтов и горизонтальные правила в HTML-документах
Выравнивание, стили шрифтов и горизонтальные правила в HTML-документахВ этом разделе спецификации обсуждаются некоторые элементы HTML и атрибуты, которые могут использоваться для визуального форматирования элементов.Многие из них устарело.
15.1 Форматирование
15.1.1 Фон цвет
Определения атрибутов
- bgcolor = цвет [CI]
- Не рекомендуется. Это атрибут устанавливает цвет фона для тела документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона холста для тела документа. (элемент BODY ) или для таблиц (элемент ТАБЛИЦА , TR , TH и Элементы TD ).Дополнительные атрибуты для указания цвета текста могут быть используется с элементом BODY .
Этот атрибут устарел в пользу таблиц стилей для указания информации о цвете фона.
15.1.2 Выравнивание
Возможно выравнивание элементов блока (таблицы, изображения, объекты, абзацы, и т. д.) на холсте с атрибутом align . Хотя это атрибут может быть установлен для многих элементов HTML, его диапазон возможных значений иногда отличается от элемента к элементу.Здесь мы только обсуждаем значение атрибут выравнивания для текста.
Определения атрибутов
- выровнять = слева | по центру | справа | по ширине [CI]
- Не рекомендуется. Это
атрибут определяет горизонтальное выравнивание своего элемента относительно
окружающий контекст. Возможные значения:
- слева : текстовые строки отображаются заподлицо слева.
- по центру : текстовые строки выровнены по центру.
- справа : текстовые строки отображаются заподлицо справа.
- по ширине : текстовые строки выравниваются по обоим полям.
Значение по умолчанию зависит от основного направления текста. Для текста слева направо по умолчанию align = left , а для текста справа налево значение по умолчанию это align = right .
УСТАРЕВШИЙ ПРИМЕР:
В этом примере заголовок центрируется на холсте.
Как вырезать по дереву
Используя CSS, например, вы можете добиться такого же эффекта, как показано ниже:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "текст / css"> h2 {выравнивание текста: центр} <ТЕЛО>Как вырезать из дерева
Обратите внимание, что это будет центрировать все объявления h2 .Вы можете уменьшить объем стиля, установив Атрибут class элемента:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "текст / css"> h2.wood {выравнивание текста: центр} <ТЕЛО>Как вырезать из дерева
УСТАРЕВШИЙ ПРИМЕР:
Аналогичным образом, чтобы выровнять абзац на холсте по правому краю с помощью HTML , выровняйте атрибут, который вы могли иметь:
...Много текста абзаца ...
, что с CSS будет:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "текст / css"> P.mypar {text-align: right} <ТЕЛО>... Много текста абзаца ...
УСТАРЕВШИЙ ПРИМЕР:
Чтобы выровнять ряд абзацев по правому краю, сгруппируйте их с помощью DIV элемент:
... текст в первом абзаце...
... текст во втором абзаце ...
... текст в третьем абзаце ...
В CSS свойство text-align наследуется от родительского элемента, вы поэтому можно использовать:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "текст / css"> DIV.mypars {выравнивание текста: справа} <ТЕЛО>... текст в первом абзаце ...
...text во втором абзаце ...
... текст в третьем абзаце ...
Чтобы центрировать весь документ с помощью CSS:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "текст / css"> ТЕЛО {text-align: center} <ТЕЛО> ... тело по центру ...
Элемент CENTER точно эквивалентно указанию элемента DIV с выравниванием атрибут установлен на «центр». Элемент CENTER устарел.
15.1.3 Плавающие объекты
Изображения и объекты могут отображаться непосредственно «в строке» или могут быть перемещены в одно целое. стороны страницы, временно изменяя поля текста, который может вытекать на по обе стороны от объекта.
Перемещение объекта
атрибут выровнять для объектов, изображений, таблиц, фреймов и т. д., вызывает объект, перемещаемый по левому или правому краю. Плавающие объекты в целом начать новую строку.Этот атрибут принимает следующие значения:
- left: Перемещает объект к текущему левому полю. Последующий текст течет по правой стороне изображения.
- right: Перемещает объект к текущему правому полю. Последующий текст перемещается по левой стороне изображения.
УСТАРЕВШИЙ ПРИМЕР:
В следующем примере показано, как перемещать IMG до текущего левого поля холста.
Некоторые атрибуты выравнивания также допускают «центральное» значение, которое не вызывает плавающее, но центрирует объект в пределах текущих полей. Однако для P и DIV , значение «center» приводит к тому, что содержимое центрируемый элемент.
Обтекание объекта текстом
Другой атрибут, определенный для элемента BR , управляет обтекание плавающих объектов текстом.
Определения атрибутов
- прозрачный = нет | слева | справа | все [CI]
- Не рекомендуется. Указывает, где следующая строка должна отображаться в визуальном браузере после строки
разрыв, вызванный этим элементом. Этот атрибут учитывает плавающие
объекты (изображения, таблицы и т. д.). Возможные значения:
- нет: Следующая строка начнется нормально. Это по умолчанию значение.
- осталось: Следующая строка начнется с ближайшей строки ниже любой плавающие объекты на левом поле.
- справа: Следующая строка начнется с ближайшей строки ниже любой плавающие объекты на правом поле.
- все: Следующая строка начинается с ближайшей строки ниже любой плавающие объекты на любом из полей.
Рассмотрим следующий визуальный сценарий, в котором текст перетекает справа от изображение до тех пор, пока линия не будет разорвана на BR :
********* ------- | | ------- | изображение | -
| | *********
Если для атрибута clear установлено значение none , строка следующий BR начнется сразу под ним на правом краю изображение:
********* ------- | | ------- | изображение | -
| | ------ *********
УСТАРЕВШИЙ ПРИМЕР:
Если очистить атрибут установлен на слева или все , следующая строка будет выглядеть следующим образом:
********* ------- | | ------- | изображение | -
| | ********* -----------------
Используя таблицы стилей, вы можете указать, что все разрывы строк должны вести себя так для объектов (изображений, таблиц и т. д.) плавающий против левого поля. С помощью CSS вы можете добиться этого следующим образом:
<СТИЛЬ type = "текст / css">
BR {clear: left}
Чтобы указать это поведение для конкретного экземпляра BR элемент, вы можете объединить информацию о стиле и Атрибут id :
<ГОЛОВА>
...
<СТИЛЬ type = "текст / css">
BR # mybr {clear: left}
<ТЕЛО>
...
********* -------
| | -------
| стол | -
| |
*********
-----------------
...
Следующие элементы HTML определяют информацию о шрифте. Хотя они не все устарели, их использование не рекомендуется в пользу таблиц стилей.
15.2.1 Элементы стиля шрифта:
TT , I , B , БОЛЬШОЙ , МАЛЫЙ , Элементы STRIKE , S и UНачальный тег: требуется , Конечный тег: требуется
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (информация о языке), dir (текст направление)
- название (элемент название)
- стиль (встроенный стиль информация)
- onclick , ondblclick , onmousedown , onmousedown , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown onkeyup (внутренние события)
Отображение элементов стиля шрифта зависит от пользовательского агента.Следующее только информативное описание.
- TT: Отображает как телетайп или моноширинный текст.
- I: Отображает текст курсивом.
- B: Отображает полужирный шрифт.
- BIG: Отображает текст «крупным» шрифтом.
- МАЛЕНЬКИЙ: Отображает текст «мелким» шрифтом.
- СТРАЙК и S: Устарело. Зачеркнутый текст в стиле.
- U: Устарело. Отображает подчеркнутый текст.
Следующее предложение показывает несколько типов текста:
жирный , курсив , жирный курсив , текст телетайпа и большой и маленький текст.
Эти слова можно было бы передать следующим образом:
Используя стиль, можно добиться гораздо большего разнообразия эффектов шрифта. листы.Чтобы указать синий курсивный текст в абзаце с помощью CSS:
<ГОЛОВА>
<СТИЛЬ type = "текст / css">
P # mypar {стиль шрифта: курсив; цвет синий}
... Много синего курсива ...
Элементы стиля шрифта должны быть правильно вложены. Отрисовка вложенного стиля шрифта элементы зависят от пользовательского агента.
15.2.2 Модификатор шрифта элементы:
FONT и BASEFONTFONT и BASEFONT устарели.
См. Переходное DTD для формальное определение.
Определения атрибутов
- размер = cdata [CN]
- Не рекомендуется. Это
атрибут устанавливает размер шрифта. Возможные значения:
- Целое число от 1 до 7. Устанавливает фиксированный размер шрифта, рендеринг зависит от пользовательского агента. Не все пользовательские агенты могут отображать все семь размеры.
- Относительное увеличение размера шрифта.Значение «+1» означает на один размер больше. В значение «-3» означает на три размера меньше. Все размеры относятся к шкале от 1 до 7.
- цвет = цвет [CI]
- Не рекомендуется. Это атрибут устанавливает цвет текста.
- лицо = cdata [CI]
- Не рекомендуется. Это атрибут определяет список имен шрифтов, разделенных запятыми, которые пользовательский агент должен ищите в порядке предпочтения.
Атрибуты, определенные в другом месте
Элемент FONT изменяет размер шрифта и цвет текста в его содержание.
Элемент BASEFONT устанавливает базовый размер шрифта (с использованием атрибута size ). Изменения размера шрифта достигнуты с помощью FONT относительно базового размера шрифта, установленного BASEFONT . Если BASEFONT не используется, базовый размер шрифта по умолчанию — 3.
УСТАРЕВШИЙ ПРИМЕР:
Следующий пример покажет разницу между семью размерами шрифта.
доступно с FONT :
size = 1 size = 2 size = 3 size = 4 size = 5 size = 6 size = 7
Это может быть представлено как:
Ниже показан пример влияния относительных размеров шрифта с использованием базовый размер шрифта 3:
Базовый размер шрифта не применяется к заголовкам, за исключением случаев, когда они изменен с использованием элемента FONT с относительным изменением размера шрифта.
15.3 Правила:
HR элементНачальный тег: требуется , Конечный тег: запрещено
Определения атрибутов
- выровнять = слева | в центре | справа [CI]
- Не рекомендуется. Это
атрибут определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения:
- слева : правило отображается на одном уровне с левым.
- по центру : линейка по центру.
- справа : правило отображается заподлицо.
По умолчанию align = center .
- без оттенка [CI]
- Не рекомендуется. Когда установлен, этот логический атрибут запрашивает, чтобы пользовательский агент отображал правило в однотонный, а не в виде традиционной двухцветной «канавки».
- размер = пикселей [CI]
- Не рекомендуется. Это атрибут определяет высоту правила. Значение по умолчанию для этого Атрибут зависит от пользовательского агента.
- ширина = длина [CI]
- Не рекомендуется. Это атрибут определяет ширину правила. Ширина по умолчанию — 100%, т.е. правило распространяется на все полотно.
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (информация о языке), dir (текст направление)
- название (элемент название)
- стиль (встроенный стиль информация)
- onclick , ondblclick , onmousedown , onmousedown , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
Элемент HR вызывает отображение горизонтальной линейки визуальным пользователем. агенты.
Размер вертикального пространства, вставленного между правилом и содержимым, которое окружает это зависит от пользовательского агента.
УСТАРЕВШИЙ ПРИМЕР:
Этот пример центрирует правила, изменяя их размер до половины доступной ширины.
между полями. Верхняя линейка имеет толщину по умолчанию, а нижняя
два установлены на 5 пикселей. Нижняя линейка должна отображаться сплошным цветом.
без штриховки:
Эти правила могут быть представлены следующим образом:
javascript — текст слева и справа на странице HTML
javascript — текст слева и справа на странице HTML — qaruПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 13к раз
Я хочу, чтобы вывод HTML был похож на этот —
Мое первое предложение Мое второе предложение Итак, мой код —
Мое первое предложение
Мое второе предложение
, а на выходе —
. Мое первое предложениеМое второе предложение Итак, я добавил к элементу «margin-left: 100px», а затем результат был в следующей строке —
Мое первое предложение
Мое второе предложение Пожалуйста, помогите мне разобраться в этом.Скорее всего, какой-то другой CSS перезаписывает его, и мне нужно знать, как я могу получить то, что я хочу. Мой текущий код выглядит так —
Мое первое предложение
Мое второе предложение
Создан 08 ноя.
Анкур РайАнкур Рай27711 золотой знак44 серебряных знака1414 бронзовых знаков
5 я вижу 3 варианта (вы уже использовали float) с display и text-align / text-align-last .Выбор составляет около , сколько лет браузеру , который вы собираетесь поддерживать
пролет,
a {
дисплей: встроенный блок;
/ * необязательно * /
}
/ * новейший браузер * /
h4.flex {
дисплей: гибкий;
justify-content: пробел между;
}
/ * проверьте это на canisue.com * /
h4.tAl {
выравнивание текста: выравнивание;
выравнивание текста последний: выравнивание;
}
/ * самые старые браузеры, такие как IE8 * /
h4.ta] {
белое пространство: nowrap;
}
* /
Мое первое предложение
Мое второе предложение
Мое первое предложение
Мое второе предложение
Мое первое предложение
Мое второе предложение

 Я нашел это на stackoverflow , но для меня это не имеет смысла. Я пробовал это…
Я нашел это на stackoverflow , но для меня это не имеет смысла. Я пробовал это…
 Не используйте
Не используйте  Это программное обеспечение предоставляет способы быстрого доступа к данному текстовому контенту. Среди различных используемых методов они предоставляют схему документа, считывая заголовки, позволяя своим пользователям быстро находить нужную им информацию. Если заголовки недоступны, они будут вынуждены слушать весь документ вслух.
Это программное обеспечение предоставляет способы быстрого доступа к данному текстовому контенту. Среди различных используемых методов они предоставляют схему документа, считывая заголовки, позволяя своим пользователям быстро находить нужную им информацию. Если заголовки недоступны, они будут вынуждены слушать весь документ вслух. </li>
<li>Удалите стебель и семена у перца; крупно нарежьте перец.</li>
<li>Добавьте все ингредиенты в пищевой комбайн.</li>
<li>Измельчите все ингредиенты до состояния пасты.</li>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ol>
</li>
<li>Удалите стебель и семена у перца; крупно нарежьте перец.</li>
<li>Добавьте все ингредиенты в пищевой комбайн.</li>
<li>Измельчите все ингредиенты до состояния пасты.</li>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ol>  <ul>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ul>
</li>
</ol>
<ul>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ul>
</li>
</ol> </p>
</p> jpg" alt="Супер сайт">текст возле картинки
<br clear="all"> текст под картинкой
</body>
</html>
jpg" alt="Супер сайт">текст возле картинки
<br clear="all"> текст под картинкой
</body>
</html>
 I'd expect there to be 3 or 4 rows of text until it breaks like this, and not break at the first
I'd expect there to be 3 or 4 rows of text until it breaks like this, and not break at the first Это
атрибут устанавливает цвет фона для тела документа или ячеек таблицы.
Это
атрибут устанавливает цвет фона для тела документа или ячеек таблицы. Это
атрибут определяет горизонтальное выравнивание своего элемента относительно
окружающий контекст. Возможные значения:
Это
атрибут определяет горизонтальное выравнивание своего элемента относительно
окружающий контекст. Возможные значения:
