Урок 5
Урок 5На Главную Далее Словарь тегов Назад
Этот урок будет посвящен графике. Мы научимся вставлять картинки в документ, делать их фоновым рисунком.
Чтобы вставить картинку в вашу страницу, вам нужна сама картинка которую (желательно) поместить в одну папку с вашым веб-документом.
А в документе прописать такой тег: <img src=»имя картинки.тип»> Например:<img src=»primer.jpg»>
У этого тега есть свои атрибуты:
Border=»3″ — рамка покруг картинки
width=»400″ — ширина картинки
height=»150″ — высота картинки
align=»right» — расположение текста по отношению к картинке(right, bottom-текст внизу картинки,top-сверху,middle-посередине)
vspace=»20″ — расстояние от картинки до текста по вертикали
hspace=»40″ — расстояние от картинки до текста по горизонтали
alt=»коментарий» — коментарий картинки
usemap=»#karta» — ссылка на карту
<html>
<head>
<title>Картинка<title>
</head>
<div align=»center»>
<img src=»2.
 jpg» align=»left»>
jpg» align=»left»> </div>Пианино (итал. pianino — маленькое фортепиано) — струнно-клавишный музыкальный инструмент, разновидность фортепиано, в котором струны, дека и механическая часть расположены вертикально, а не горизонтально, вследствие чего пианино занимает гораздо меньше места, чем рояль. Первое пианино было изобретено американцем Дж. Хокинсом в декабре 1800 года; независимо от него пианино также сконструировал австриец М. Мюллер — чуть позже, в январе 1801. Но современную форму пианино приобрело лишь в середине XIX века (чугунная рама, перекрёстные струны, механика с нижним и верхним расположением демпферов).
</body>
</html>
Как вы видите, я разместил картинку слева относительно текста.
Картинку, возможно сделать фоновым рисунком вашего веб-документа. Для этого требуется в теге <body> прописать атрибут background=»имя картинки.jpg».
<html>
<head>
<title>Картинка<title>
</head>
<body text=»FFFF00″ background=»2.
 jpg»>
jpg»><div align=»center»>
Пианино (итал. pianino — маленькое фортепиано) — струнно-клавишный музыкальный инструмент, разновидность фортепиано, в котором струны, дека и механическая часть расположены вертикально, а не горизонтально, вследствие чего пианино занимает гораздо меньше места, чем рояль. Первое пианино было изобретено американцем Дж. Хокинсом в декабре 1800 года; независимо от него пианино также сконструировал австриец М. Мюллер — чуть позже, в январе 1801. Но современную форму пианино приобрело лишь в середине XIX века (чугунная рама, перекрёстные струны, механика с нижним и верхним расположением демпферов).</div>
</body>
</html>
Допустим вам требуется напечатать часть текста справа от картинки, а часть текста под ней, как я сделал ниже.

Первое пианино было изобретено американцем Дж. Хокинсом в декабре 1800 года; независимо от него пианино также сконструировал австриец М. Мюллер — чуть позже, в январе 1801. Но современную форму пианино приобрело лишь в середине XIX века (чугунная рама, перекрёстные струны, механика с нижним и верхним расположением демпферов).
Чтоб это сделать мы применяем тег <br> с атрибутом clear=»left».
У атрибута clear есть несколько значений — all, left, right.
All — завершить обтекание объекта текстом.
Right — завершить обтекание текстом объекта, выровненного по правому краю.
В моем случае я задал clear=»left», т.к. наша картинка выровнена по левому краю.
Вот код:
<html>
<head>
<title>Картинка<title>
</head>
<body bgcolor=»FFFF00″>
<div align=»left»>
<img src=»2.jpg» align=»left» Border=»3″ vspace=»10″ hspace=»10″>
Пианино (итал. pianino — маленькое фортепиано) — струнно-клавишный музыкальный инструмент, разновидность фортепиано, в котором струны, дека и механическая часть расположены вертикально, а не горизонтально, вследствие чего пианино занимает гораздо меньше места, чем рояль.
pianino — маленькое фортепиано) — струнно-клавишный музыкальный инструмент, разновидность фортепиано, в котором струны, дека и механическая часть расположены вертикально, а не горизонтально, вследствие чего пианино занимает гораздо меньше места, чем рояль.
<br clear=»left»>
Первое пианино было изобретено американцем Дж. Хокинсом в декабре 1800 года; независимо от него пианино также сконструировал австриец М. Мюллер — чуть позже, в январе 1801. Но современную форму пианино приобрело лишь в середине XIX века (чугунная рама, перекрёстные струны, механика с нижним и верхним расположением демпферов).
</div>
</html>
CSS еженедельник #2: Изображение слева, текст справа | Павел Лаптев
Еженедельник CSS #2: Изображение слева, текст справа | Павел Лаптев | Medium2 минуты чтения
·
18 августа 2018 г.
Изображение слева и текст справа — это распространенный шаблон, но не используйте его слишком часто, и когда одна из подруг спросит меня, как она могла это сделать, я не мог сразу сказать. Но это простой вопрос, начальный уровень с несколькими методами. Итак, давайте посмотрим, как мы можем решить «изображение слева и текст справа».
Но это простой вопрос, начальный уровень с несколькими методами. Итак, давайте посмотрим, как мы можем решить «изображение слева и текст справа».
В этом примере у нас есть два элемента внутри контейнера — img и элемент div с элементами h2 и p внутри него. float: left — старый и простой метод. Этот метод позволяет вашему тексту плавать вокруг изображения. Medium использует этот метод.
.container {
&__image {
ширина: 250 пикселей;
поплавок: левый;
}
&__text {
display: inline;
}
} Мы также можем сделать этот макет без плавающего эффекта, используя встроенный блок и проценты, как два столбца.
.container {
&__image {
display: inline-block;
вертикальное выравнивание: сверху;
ширина: 46%;
}
&__text {
display: inline-block;
ширина: 46%;
@media (максимальная ширина: 620 пикселей) {
ширина: 100%;
}
}
} Нам нужно добавить vertical-align: top , чтобы расположить изображение сверху. Сделайте ширину каждого элемента меньше 50%, чтобы предотвратить разрыв строки.
Сделайте ширину каждого элемента меньше 50%, чтобы предотвратить разрыв строки.
Сделайте этот макет с помощью flexbox. Не забудьте указать object-fit: содержит для предотвращения растяжения изображения и, как и в случае с float: left , нам нужно расположить изображение сверху с помощью align-self: flex-start .
Да, мы могли бы сделать это и с помощью сетки, но для меня это все равно, что разбить орех кувалдой, так что до встречи на следующей неделе 🙂 0004 1,5 K Подписчики
Ботан и визуальный маньяк
Еще от Павла Лаптева
Лаптев Павел
в
Prototypr
Дизайн токенов с Figma
Пару дней назад сделал бесплатный UI Kit в Figma несуществующего интернет-журнала Wunderz ине. Сделал для демонстрации. И сегодня я…
Чтение: 6 мин. · 7 января 2019 г.
Павел Лаптев
Белки в сети — Гудини спешит на помощь 🚑 🚀
9 0092 Здравствуй, зусаммен! Сегодня я хочу рассказать о своем опыте работы с CSS Houdini, что это такое и как это работает. В частности покажу и расскажу…
В частности покажу и расскажу…
Чтение на 9 мин·8 апреля 2021 г.
Павел Лаптев
в
Inborn Experience (UX в AR/VR)
Прототипирование VR/AR для всех
90 003Еще раз привет, ребята! Сегодня я хочу поговорить с вами о современном прототипировании VR/AR. Мы поговорим о Framer.js, A-Frame и AR.js…
15 минут чтения·27 ноября 2017 г.
Павел Лаптев
Японская типографика в Интернете — советы и рекомендации
9 0092 Привет друзья! Сегодня я хочу рассказать, как добавить японский язык на сайт.
Чтение: 5 мин·19 июня 2017 г.
Просмотреть все от Павла Лаптева
Рекомендовано на Medium
Jennifer Bland
Горизонтальная прокрутка с помощью CSS Сетка
В этой предыдущей статье я показал, как сделать горизонтальную прокрутку с помощью flexbox. Недавно меня спросили, как сделать такую же прокрутку, но…
·3 минуты чтения·19 декабря 2022 г.
Михал Малевич
Существует ПЯТЬ уровней навыков пользовательского интерфейса.
Только уровень 4+ позволяет нанять вас.
·Чтение через 6 мин·25 апреля
Christina Sa
in
UX Planet
Пример использования UX-дизайна, благодаря которому меня наняли
900 92 Получить работу в сфере UX-дизайна сложно, но есть один конкретный случай. Учеба помогла мне выделиться из толпы. Я разработал нетрадиционный…
·8 мин чтения·16 марта
Росс Горбаченко
Советы по созданию более качественных кнопок
Вот несколько советов по созданию эффективных кнопок, которые будут четкими, видимыми и привычными для пользователей.
·6 минут чтения·5 января
The PyCoach
в
Искусственный угол
Вы используете ChatGPT неправильно! Вот как опередить 99% пользователей ChatGPT
Освойте ChatGPT, изучив технологию быстрого доступа.

·чтение через 7 мин·17 марта
Christine Vallaure
в
UX Planet
Полное руководство по цвету в UX/UI дизайне
Советы, теория и лучшие практики для начинающих и продвинутых
·1 1 мин чтения · 20 июня 2021 г.
См. дополнительные рекомендации
Статус
Писатели
Карьера
Конфиденциальность
Преобразование в речь
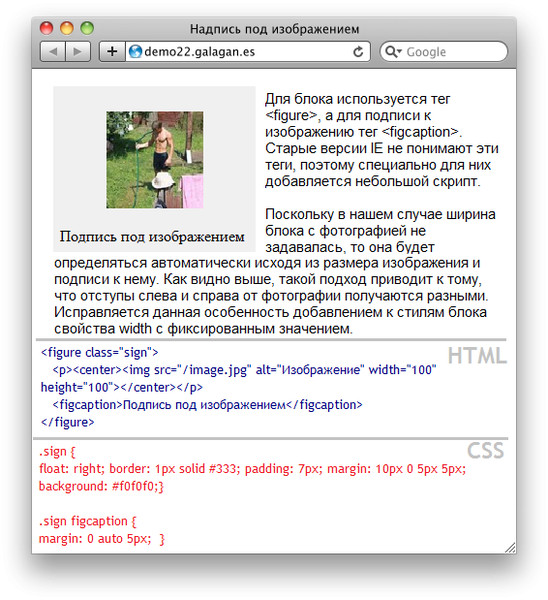
>Текст и изображения — Использование свойства Float в CSS — TheSassWay.com
текст справа от изображение с помощью CSS, вы можете использовать свойство float. Свойство float можно использовать для размещения элементов слева или справа от других элементов. В этом случае мы хотим использовать его для размещения нашего текста справа от изображения.
Для этого сначала нужно добавить к изображению свойство float со значением right. Это приведет к тому, что изображение будет плавать справа от экрана, а текст будет обтекать его.
Далее мы добавим класс к тексту, который мы хотим поместить справа от изображения. В этом классе мы добавим свойство float со значением left. Это заставит текст плавать слева от изображения.
Вот CSS для этого примера:
.image {
float: right;
}
.text {
float: left;
padding-right: 20px;
}
А вот HTML:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec автор диам nec sem dignissim tempor. Fusce eget justo eget nibh ultrices ultrices. Sed egestas metus eget lorem ultrices ultrices. Integer congue mi at leo malesuada, nec dignissim elit dignissim.
Что мне сделать, чтобы поместить текст рядом с изображением в Css? Свойство CSS y, которое можно установить с помощью свойства CSS float, позволяет размещать текст рядом с изображением в HTML. Это свойство также можно использовать для выравнивания изображения по левому, центральному или правому краю страницы.
Использование свойства float в CSS позволит вам разместить изображение и текст на одной строке, не нарушая разрыва строки. Если вы хотите, чтобы изображения и строки находились в одном месте, используйте метод CSS flexbox.
Как разместить текст справа от изображения в CSS?
Авторы и права: Stack Overflow
Как поместить текст справа от изображения в HTML? Если ваш текст расположен слишком близко к изображению, используйте style=»float:left; стиль = «поплавок: вправо; или отступы (до 10 × 10) в качестве стиля для левой или правой стороны.
Справа налево: Html Направление текста
Можно ли собрать всю вселенную в одной комнате? Введите html или br в поле DOCTYPE HTML. Dir.html директория. head> br> #metacharset=utf-8 Стрелку слева направо следует читать следующим образом. Голова назначается /head.
Dir.html директория. head> br> #metacharset=utf-8 Стрелку слева направо следует читать следующим образом. Голова назначается /head.
*body* *br* Я приписываю этот стиль div id=main”>br>. С правой стороны есть этот текст.
/div> br> Размер изображения: *img src=cat.jpg. Размер изображения: *br>Моя кошка URL: *br> jQuery.js script src=jquery.js //script src=bootstrap.js //script style=js’>>/script>’br’ //script src= bootstrap.js //стиль сценария=js’>>/сценарий **/тело
Как разместить текст справа в CSS?
Предоставлено: wikiHow
Если вы хотите поместить текст справа от элемента с помощью CSS, вы можете использовать свойство text-align, установленное на «right». Например:
p {
text-align: right;
}
Этот текст выровнен по центру Этот текст выровнен по центру
Чтобы получить текст по центру, вы используете * text-align: center; чтобы получить цвет текста, вы используете * text-color: center.
Как выровнять текст по правому краю изображения в HTML?
Авторы и права: wikiHow
Свойство text-align также можно использовать для выравнивания изображения по левому, центральному или правому краю страницы. Код HTML содержит тег *div] и встроенный стиль CSS. Вот несколько примеров того, как выровнять изображение по левой, центральной и правой сторонам. Изображение будет выровнено по левому блоку текста.
Код HTML содержит тег *div] и встроенный стиль CSS. Вот несколько примеров того, как выровнять изображение по левой, центральной и правой сторонам. Изображение будет выровнено по левому блоку текста.
Свойство float можно использовать для указания того, какие элементы следует позиционировать и форматировать. Это свойство также можно использовать для размещения текста рядом с изображением. Как показано на изображении ниже, HTML должен быть простым для чтения. Для этого примера мы создадим стиль, использующий встроенный CSS. Добавить текст к изображению очень просто, используя свойства display и vertical-align. Отображение — это структура HTML-элемента. Отображаемый элемент может быть встроенным, встроенным или блочным. Когда мы используем значение top, элемент будет выровнен по верху самого высокого элемента в строке.
Изображение должно отображаться в контейнере сетки. С помощью этой команды вы сможете направлять изображение в сетке.
Изображение центрируется с помощью свойства place-items. Он определяется как любой объект, центрированный по вертикали или горизонтали.
Он определяется как любой объект, центрированный по вертикали или горизонтали.
HTML-изображение с текстом справа
Авторы и права: tutorial.eyehunts.com
Добавлять изображения в HTML-документ относительно просто. Изображения должны храниться в папке на веб-сервере. Тег для добавления изображения — «img». Тег «img» пуст, что означает, что он содержит только атрибуты и не имеет закрывающего тега. Атрибут «src» сообщает веб-браузеру, где найти изображение. Значением атрибута «src» является URL-адрес изображения. Атрибут «alt» используется для указания альтернативного текста для изображения, если изображение не может быть отображено. Значение атрибута «alt» — это текст, который будет отображаться. Атрибуты «width» и «height» используются для указания ширины и высоты изображения.
Как расположить элементы рядом друг с другом в CSS
style:float:left; ширина: 200 пикселей; отступ: 10 пикселей; ширина: 200 пикселей; отступ: 10 пикселей; Чтобы ввести текст, нажмите левую кнопку. Для получения дополнительной информации, пожалуйста, посетите наш веб-сайт или воспользуйтесь окном поиска. Доступна опция щелчка левой кнопкой мыши. Для каждого символа есть место. Левый столбец — p, правый столбец — p. Style.html:строка:поплавок:право; ширина: 200 пикселей; отступ: 10 пикселей; Я смотрю вверх слева. При вводе включите слова br и div. «right» — это аббревиатура для float:right, а «br» — это аббревиатура для «br». .right ширина изображения: 200 пикселей; высота: 12. Щелкните правой кнопкой мыши, чтобы просмотреть правую боковую панель.
Для получения дополнительной информации, пожалуйста, посетите наш веб-сайт или воспользуйтесь окном поиска. Доступна опция щелчка левой кнопкой мыши. Для каждого символа есть место. Левый столбец — p, правый столбец — p. Style.html:строка:поплавок:право; ширина: 200 пикселей; отступ: 10 пикселей; Я смотрю вверх слева. При вводе включите слова br и div. «right» — это аббревиатура для float:right, а «br» — это аббревиатура для «br». .right ширина изображения: 200 пикселей; высота: 12. Щелкните правой кнопкой мыши, чтобы просмотреть правую боковую панель.
Обтекание текста вокруг изображения Css
CSS предоставляет свойство под названием «плавать», которое позволяет вам указать, как вы хотите, чтобы ваш контент обтекал изображение. Чаще всего это используется для обтекания изображения текстом, как показано в примере ниже.
Обтекание изображения текстом — отличный способ выделить веб-сайт из толпы. Квадратная форма на изображении — одна из многих форм, которые теперь можно использовать. Обтекание изображения текстом можно выполнить с помощью CSS, используя свойство float. Два изображения будут помещены в div с абзацем на каждом. Чтобы настроить текст вокруг обоих изображений, скопируйте и вставьте следующий код CSS в свой браузер. Вот пример: изображение плывет вправо, а текст абзаца появляется слева. В примере 4 мы делим текст на две части: абзац и div.
Обтекание изображения текстом можно выполнить с помощью CSS, используя свойство float. Два изображения будут помещены в div с абзацем на каждом. Чтобы настроить текст вокруг обоих изображений, скопируйте и вставьте следующий код CSS в свой браузер. Вот пример: изображение плывет вправо, а текст абзаца появляется слева. В примере 4 мы делим текст на две части: абзац и div.
В этот контейнер div мы включаем изображение и абзац. Поле в 20 пикселей, значение 20 пикселей и значение центра 20 пикселей используются для выравнивания основного текста. Класс должен быть указан для класса изображения, который будет определен как свойство с плавающей запятой. Эта статья проведет вас через процесс обтекания текстом изображения в CSS. В этой статье подробно рассмотрено все, что вам нужно знать об переносе текста. Используя float, мы смогли сместить изображение в ту или иную сторону.
Как обтекать изображение текстом с помощью Html
Обтекание изображения текстом с кодом разметки BR CLEARMAIN=left в HTML.
Как поместить текст поверх HTML-изображения
Чтобы поместить текст поверх HTML-изображения, вам потребуется использовать свойства position и z-index. Свойство position используется для указания типа метода позиционирования, используемого для элемента. Свойство z-index используется для указания порядка элементов в стеке.
Свойство позиции CSS для текста поверх изображения
Свойство позиции CSS можно использовать для размещения текста поверх изображения в HTML. Для этого изображение и текст могут быть заключены в HTML «div». Установите «относительную» позицию div и «абсолютную» позицию текста.
Если вы хотите расположить текст поверх изображения, используйте плагин карусели Bootstrap. Вам нужно будет добавить class=»carousel-caption» в свой HTML-тег, чтобы добавить текст поверх изображения в этом плагине. Затем, если хотите, вы можете сделать свой jQuery top:% custom css. Он будет иметь выровненные по вертикали изображения, если в CSS используется класс carousel-caption.
Text Over Image Css Responsive
Text Over Image Адаптивный CSS означает, что размер и положение текста будут автоматически регулироваться в соответствии с размером и положением изображения. Это полезно для обеспечения того, чтобы текст всегда был разборчивым и видимым, независимо от устройства или размера экрана.
Text Background Image Css
Свойство CSS используется для размещения изображения в качестве фона в текстовом файле. Фоновое изображение создается с помощью свойства background-image. Свойство -webkit-text-fill-color используется для придания тексту прозрачного цвета, а фоновое изображение будет отображаться сквозь текст при вырезании.
Как добавить фоновое изображение в Css?
Используя метод background:url(), мы можем установить фоновое изображение в CSS, используя свойство background. Функция URL() будет действовать как фон для изображения, сохраняя путь к файлу изображения. Есть несколько других свойств, связанных с фоном, но свойство фона используется чаще всего.
