HTML. Как добавить картинку и уменьшить размер | Жизнь — это движение! А тестирование
В статье приведены кусочки кода. Полную версию можно взять тут — https://bitbucket.org/okiseleva/html-and-css-learn/src. Папки — «add_image_in_html» и «images»Добавить картинку
Чтобы добавить в HTML код картинку, нужно указать элемент img с атрибутом src (путь к изображению).
Путь может быть относительный:
Или полный, по URL
<img src=»../images/000000.png»>
<img src=»http://bugred.ru/img/bug.png»>Элемент img — пустой, ему не нужен закрывающий тег.
Уменьшить размер
В файле add_image_in_html\size-image-before.html в HTML-код просто вставлена картинка. Даблкликом открываем файл — упс, фиговенько выглядит.
Так выглядит большая картинка в браузере
Дело в том, что браузер подгружает картинку и сам определяет ее размеры. Исходная картинка большая по размерам, он так ее и отображает. Но нас это не устраивает, как быть? Есть два варианта — указать большой картинке принудительный размер или использовать картинку поменьше.
Исходная картинка большая по размерам, он так ее и отображает. Но нас это не устраивает, как быть? Есть два варианта — указать большой картинке принудительный размер или использовать картинку поменьше.
Так намного лучше!
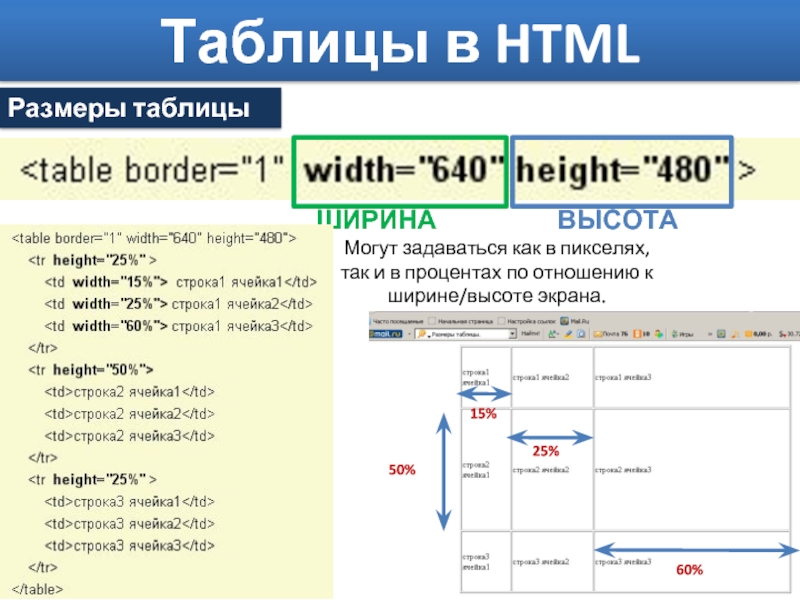
1. Принудительные размерыУказать можно оба размера:
width — длина
height — высота
<img src=»../images/000000.png»>А можно только один — второй система подгонит самостоятельно
Проблема в том, что браузер все равно сначала загрузит себе в память большую картинку, а потом уменьшает ее. Если интернет плохой, то увы, грузится «мелкая» картинка все равно будет долго
<img src=»../images/000000.png»>
Если указать только один размер, вы оставите для браузера такой же объем работы, как если бы вообще не указывали ни ширины, ни высоты. Плохо! Лучше уменьшать
2. Картинка помельче
Берем фотошоп простейший Paint, вставляем картинку и нажимаем «Изменить размер»
Исходная картинка в Paint большая
Выбираем размер в пикселях и указываем длину 200Меняем размер. ..
..
Ух ты, малыш какой стал!
А в код вставляем как простую картинку
<img src=»../images/000000.png»>Результат для взгляда пользователя ровно такой же, как с принудительными размерами, но при этом грузится быстро.
Что же делать, если хочется большой вариант показать? Делать превью! Но об этом в следующий раз
См также:
Как сделать превью картинок — следующий раз настал!
PS — добавила статью в полный список моих конспектов лекций по HTML & CSS
Как правильно оптимизировать картинки для сайта
Постараюсь сделать краткую инструкцию по правильному использованию изображений на сайте.
Речь пойдет не об элементах дизайна, а о картинках в виде контента (фото, галереи, скриншоты, инструкции, сканы документов и т.д.).
Главная проблема — Контент-менеджер или сам заказчик получает фото для размещения на сайте и сразу загружает их на сайт.
Это проблема №1, потому что никто не смотрит, что там за фотки, какого они размера, веса и как называются, а это всё важные моменты, потому что:
- Размер фото не должен превышать ширину того блока, в котором изображение будет находиться, то есть, если это фото размещенное внутри статьи и его размер внутри контента будет 300px, то совершенно не нужно загружать фото шириной 5000px, если же это фото для слайдера или галереи, которая может использовать попап, тогда максимальная ширина фото будет соответствовать ширине экрана, я обычно задаю 1920px.
- Вес фоток не должен измеряться в Мегабайтах, оптимально, чтобы размер фоток был до 200 КБ, но может быть и больше в зависимости от размера и формата изображения. Но если фото весит больше 1Мб, тогда это проблема.
- Название фото должно быть прописано только латиницей без пробелов и спецсимволов. Нельзя использовать кириллицу, пробелы и спецсимволы, из-за того, что на различных хостингах с таким форматом могут возникнуть проблемы, и почти на всех хостингах после архивации-разархивации (при переносе или восстановлении из бекапа) кириллица будет преобразована в какие-то непонятные знаки, и пути к файлам, сохраненные в базе данных или прописанных в коде не будут соответствовать обновленным именам файлов… Только латиница.

Теперь представим ситуацию, что мы получили от заказчика 20 фоток, которые нужно добавить в галерею. Мы могли бы просто взять и сразу их загрузить, но вы уже начали читать эту статью и начали думать.
20 фоток весят 93МБ? Наверное, стоит уменьшить их вес. Ширина некоторых фото 5000px? Зачем, если галерея сайта ограничивает размер фото до 1200px. Все фотки имеют разные названия и, чаще всего, это набор символов и цифр, сгенерированный камерой и ничем не полезный ни для пользователя, ни для поисковых систем? Тогда лучше использовать простой шаблон в названии фоток с привязкой к какому-то событию или названию статьи.
[vc_message color=»alert-success»]Если, нужно изменить одно или два изображения, тогда это будет проще и быстрее сделать с помощью Photoshop, через CTRL+ALT+i поменять размер и сохранить результат для WEB через CTRL+ALT+SHIFT+S.[/vc_message]
Но у нас 20 фоток (а бывает и больше), тогда нужен инструмент для пакетного изменения изображений.
С помощью программы FastStone Photo Resizer мы можем пакетно изменить размеры и названия для фоток. Скачать ее можно здесь faststone.org/FSResizerDownload.htm.
Краткая инструкция:
- Добавляем файлы для обработки (1), выбираем папку для обработанных файлов (2), задаем новое имя для файлов (3) и задаем настройки для ресайза (4)
- В настройках для данного сайта я задаю ресайз до 1200px, потому что там галерея ограничивает размер фото до 1200, а, обычно, для галерей я задаю размер 1920
- На выходе получаем такие результаты:
как видим, общий вес был 93МБ, а стал 6Мб, что для 20 файлов довольно таки неплохо.
Данный результат неплох, но не идеален. Для того, чтобы Google Page Speed не ругался на вес фоток, мы их еще немного оптимизируем.
Для финальной оптимизации изображений отлично подойдет 1 из 2 онлайн ресурсов tinypng.com или kraken.io. Я сейчас пользуюсь, в основном, первым.
И это позволяет нам сжать фотки еще на 46% сохранив при этом еще 3МБ
По итогу, наша страница будет загружать пользователю не 93Мб больших изображений, а загрузит всего навсего 3Мб фоток нужного размера. Плюс экономится место на вашем хостинге, потому что 10 таких галерей и дешевый хостинг уже будет забит почти на 1 Гигабайт, тогда как 10 галерей по 3МБ займет всего 30МБ.
В данной статье всего 4 картинки, но оптимизировав их через tinypng.com я уменьшил вес с 1370КБ до 350КБ, или на 75%, может и мелочь, но пользователю нужно будет загрузить на 1МБ меньше, значит страница загрузится быстрее.
[vc_message color=»alert-info»]Важно проверить качество изображений после всех процедур, так как могут появиться артефакты, тонкие линии могут размыться, а сложные рисунки с мелкими деталями могут поплыть. Поэтому, если вам качество графических материалов важнее их веса и скорости загрузки на сайте, тогда можно пропустить последний шаг. [/vc_message]
[/vc_message]
Чуть позже я еще напишу что-нибудь про альты и тайтлы, но неизвестно когда.
Как обрезать и изменять размер изображений
НАЧИНАЮЩИЙ · 17 МИН
Узнайте, как изменить размер изображения, обрезать и выпрямить его, а также добавить на холст изображения в Adobe Photoshop.
Что вам понадобится
Получить файлы
Примеры файлов для практики (ZIP, 8 МБ)
Открыть в приложении
Открыть этот урок в Photoshop.
Изменение размера изображения
Изменение размера изображения.
Что вы узнали: Чтобы изменить размер изображения
- Выберите Изображение > Размер изображения .

- Измеряйте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите кнопку ОК.
Установить разрешение
Изменение разрешения изображения.
Что вы узнали: Чтобы изменить разрешение изображения
- Выберите Изображение > Размер изображения . Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет присвоено каждому дюйму при печати изображения.
- Для печати оставьте значения ширины и высоты в дюймах.
- Отменить выбор Передискретизировать , чтобы сохранить исходное количество пикселей изображения.

- В поле Разрешение установите число пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменяет количество дюймов в полях ширины и высоты.
- Нажмите кнопку ОК.
Обрезка и выравнивание изображения
Используйте инструмент кадрирования.
Чему вы научились. Обрезка и выравнивание изображения
- Выберите инструмент Обрезка на панели Инструменты . Появится граница обрезки.
- Перетащите любой край или угол, чтобы настроить размер и форму границы обрезки.
- Перетащите внутрь границы обрезки, чтобы поместить изображение внутри границы обрезки.
- Перетащите за угол границы обрезки, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить обрезку.
Развернуть холст
Добавьте немного места на холст документа.
Что вы узнали: Чтобы изменить размер холста
- Выберите Изображение > Размер холста
- Чтобы добавить холст, введите ширину и высоту для добавления. Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Относительно , а затем выберите опорную точку на схеме холста. Стрелки указывают на стороны, где будет добавлен холст.
- Нажмите кнопку ОК.
Назад к: Знакомство с Photoshop | Далее: Работа со слоями 2 цветочные композиции
Kiana Underwood
Patterns by
Wil Ortanez
How Изменение размера и редактирование изображений в WordPress (правильный способ)
У вас проблемы с размерами изображений? Многие люди часто упускают из виду простую опцию WordPress для изменения размера изображений.
Управление изменением размера изображений в WordPress может оказать существенное влияние на скорость загрузки вашего сайта, а также на экономию места на сервере.
В этой статье мы расскажем, как именно использовать WordPress для изменения размера изображений, чтобы вы не увязли в медленной загрузке страницы.
- Зачем использовать WordPress для изменения размера изображений?
- Как изменить размер изображений в WordPress
- Как обрезать изображения в WordPress
- Как повернуть изображения в WordPress
- Как перевернуть изображения в WordPress
- Как восстановить измененные изображения в WordPress
Начнем?
Зачем использовать WordPress для изменения размера изображений?
Изменение размера изображений, которые вы добавляете в WordPress, важно по двум причинам:
- Чтобы ваш сайт не тормозил из-за загрузки больших изображений.
- Для экономии места на хост-сервере вашего сайта.
Если вы еще не предприняли шагов для повышения производительности своего веб-сайта, сжатие изображений — это хорошее место для начала.
Если вы используете высококачественные стоковые фотографии или работаете с изображениями, снятыми с вашей камеры, велика вероятность того, что файлы ваших изображений имеют довольно большой размер. Хотя эти большие файлы изображений могут быть удобны для печати, изображения меньшего размера лучше работают в Интернете, поскольку браузеры загружают их быстрее.
Хотя эти большие файлы изображений могут быть удобны для печати, изображения меньшего размера лучше работают в Интернете, поскольку браузеры загружают их быстрее.
Большинство тем WordPress оптимизированы для определенного набора размеров изображений, которые обычно: размер загруженных изображений до match — отличный способ обеспечить быструю загрузку изображений.
Не знаете, какого размера должны быть ваши изображения?
Во-первых, узнайте ширину вашей области контента в WordPress. Ваша область содержимого — это место, где отображается любой текст или изображения, которые вы добавляете на свой сайт.
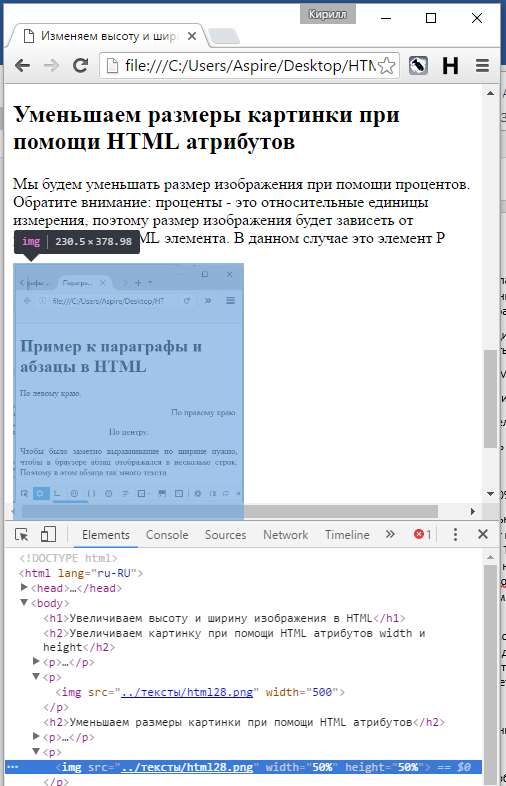
Вы можете сделать это в Chrome с помощью инструмента проверки. Щелкните правой кнопкой мыши любой контент на вашем сайте и выберите в меню Проверить .
Появится окно с кодом. Не беспокойтесь о том, как страшно это выглядит, вам не нужно ничего делать с кодом.
Наведите курсор на код, пока не увидите выделенный столбец, обычно синего цвета. Вы увидите всплывающую подсказку в верхней части выделенной области. Первое число — это ширина содержимого вашей темы.
Вы увидите всплывающую подсказку в верхней части выделенной области. Первое число — это ширина содержимого вашей темы.
В нашем случае ширина 695 пикселей . Это означает, что любое загружаемое нами изображение должно иметь ширину не более 695 пикселей.
Теперь у вас есть отправная точка для размера вашего изображения, давайте подробнее рассмотрим, как вы можете использовать WordPress для изменения размера изображений.
Как изменить размер изображений в WordPress
Использовать WordPress для изменения размера изображений довольно просто.
Чтобы начать, перейдите в раздел Media » Library в панели администратора WordPress.
Теперь загрузите или щелкните изображение, размер которого вы хотите изменить в WordPress.
Отсюда нажмите Редактировать изображение .
Под заголовком Scale Image вы можете ввести новые размеры вашего изображения. Если вы просто введете ширину, высота будет автоматически рассчитана на основе соотношения сторон изображения или наоборот.
Если вы просто введете ширину, высота будет автоматически рассчитана на основе соотношения сторон изображения или наоборот.
В первом поле введите ширину области содержимого. В нашем случае это было 695 пикселей .
Когда вы закончите, нажмите Масштаб , чтобы изменить размер изображения.
Чтобы использовать изображение с измененным размером, вернитесь на страницу сведений об изображении и скопируйте URL-адрес, как показано на снимке экрана ниже.
Вот оно! Теперь вы использовали WordPress для изменения размера изображения и можете использовать его где угодно.
Чтобы дать вам представление о том, как изменение размера изображения может повлиять на скорость загрузки страницы, давайте сравним скорость страницы исходного изображения и изображения с измененным размером.
Для этого примера мы использовали инструмент тестирования скорости веб-сайта Blog Tyrant.
Вот результат теста исходного размера изображения при добавлении к стандартному сообщению в блоге.
А вот результаты для изображения с измененным размером.
На первый взгляд разница может показаться незначительной. Но представьте себе веб-сайт с сотнями изображений. Даже самая маленькая разница во времени загрузки может иметь огромное влияние на вероятность того, что посетители останутся на вашей странице.
Тем не менее, WordPress предлагает больше, чем просто изменение размера изображения. Вы также можете использовать его для обрезки, поворота и переворачивания изображений. Узнаем как?
Как обрезать изображения в WordPress
Чтобы обрезать изображение в WordPress, мы выполним те же первые шаги, что и при изменении размера изображения.
Перейдите к Media » Library , щелкните изображение, которое вы хотите обрезать, и нажмите Edit Image .
Затем щелкните и перетащите мышью изображение, чтобы начать процесс обрезки.
Вы можете щелкнуть любой из маленьких квадратиков, чтобы отрегулировать обрезанную область или переместить область вокруг изображения. Если вы удовлетворены, нажмите Обрежьте значок , как показано ниже.
Если вы удовлетворены, нажмите Обрежьте значок , как показано ниже.
Теперь нажмите Сохранить .
Все просто: вы обрезали свое изображение!
Снова выберите URL-адрес на странице сведений об изображении, чтобы использовать обрезанное изображение.
Но что, если вы хотите повернуть изображение в другом направлении? Не волнуйтесь, WordPress может справиться и с этим. Мы покажем вам, как дальше.
Как повернуть изображение в WordPress
Чтобы узнать, как повернуть изображение в WordPress, следуйте этим инструкциям.
Сначала перейдите к Media » Library , выберите свое изображение и нажмите Edit Image .
Теперь нажмите кнопку Повернуть влево или Повернуть вправо , чтобы повернуть изображение на 90 градусов за раз.
Если вы ошиблись, не паникуйте. Нажатие кнопки Undo вернет изображение к последнему шагу.
Нажмите Сохранить , когда будете довольны.
Отличная работа! Повернуть изображение в WordPress довольно просто, не так ли? Теперь давайте посмотрим, как перевернуть изображение.
Как перевернуть изображения в WordPress
Переворот изображения в WordPress выполняется так же, как и поворот изображения.
Сначала перейдите к Media » Library на панели управления WordPress, выберите свое изображение и нажмите Edit Image .
Чтобы перевернуть изображение, нажмите кнопку Отразить по вертикали или кнопку Отразить по горизонтали .
Нажмите Сохранить , когда закончите.
Со всеми изменениями, которые вы внесли в свое изображение, что, если вы хотите вернуться к исходному изображению и начать все сначала? Продолжайте читать, чтобы узнать, как вы можете это сделать.
Как восстановить измененные изображения в WordPress
Все мы время от времени ошибаемся.
Если вы облажаетесь, используя WordPress для изменения размера ваших изображений, мы полностью вас поддержим. Есть простой способ вернуться к исходному изображению.
На изображении ниже мы явно обрезали изображение не в том месте и масштабировали изображение до слишком маленьких размеров.
Посмотрите на правую часть экрана редактирования изображения, и вы увидите заголовок с пометкой 9.0025 Восстановить исходное изображение .
При нажатии открывается кнопка, позволяющая восстановить исходный размер изображения.
Нажмите Восстановить образ , чтобы сбросить все ваши изменения.
Теперь ваше изображение точно такое, каким оно было при первой загрузке. Довольно удобно, правда?
Вот оно!
Сегодня вы узнали, как использовать WordPress для изменения размера изображений. Кроме того, как переворачивать, обрезать, поворачивать и сбрасывать их.
Вы также узнали, как найти идеальный размер изображения на основе области содержимого вашей темы WordPress.



