Вставка рисунков — Служба поддержки Майкрософт
Вставка таблиц, рисунков и подложек
Вставка таблиц, рисунков и подложек
Вставка таблиц, рисунков и подложек
Вставка изображений-
Вставка таблицы
Статья -
Вставка изображений
Статья -
Вставка значков
Статья -
Вставка текста WordArt
Статья -
Вставка подложки
Статья -
Отображение линейки
Статья -
Поворот рисунка или фигуры
Статья -
Обтекание текста вокруг рисунка
Статья
Далее: Сохранение и печать
- org/ItemList»>
-
Выполните одно из указанных ниже действий.
-
Выберите Вставка > Рисунки > Это устройство, чтобы добавить изображение на компьютер.
-
Выберите Вставка > Рисунки > Стоковые изображения, чтобы получить высококачественные изображения или фон.
-
Чтобы вставить рисунок из Интернета, на вкладке Вставка > Рисунки > Изображения из Интернета
-
Выберите рисунок и нажмите кнопку Вставка.
Изменение размера и перемещение рисунков
-
Чтобы изменить размер рисунка, выделите его и перетащите один из угловых маркеров.
-
Чтобы обеспечить обтекание текста вокруг рисунка, выделите его и выберите соответствующую команду.
Совет: Укажите вариант, отличный от В тексте, и вы сможете перемещать рисунок на странице. Для этого его необходимо будет выделить и перетащить.
Сведения о EPS?
EPS-файлы больше нельзя вставлять в документы Office. Дополнительные сведения см. в статье Поддержка образов EPS отключена в Microsoft 365.
Дополнительные сведения см. в статье Поддержка образов EPS отключена в Microsoft 365.
В этой статье
-
Щелкните в том месте документа, куда вы хотите вставить рисунок.
-
На вкладке Вставить нажмите кнопку Рисунки.
Выберите способ вставки изображений.
Браузер фотографий помогает просматривать наборы изображений на компьютере (например, фотографии в iPhoto или Photo Booth).
 Параметр Рисунок из файла позволяет найти фотографии в папках на компьютере.
Параметр Рисунок из файла позволяет найти фотографии в папках на компьютере.-
Когда вы найдете нужный рисунок, перетащите его из браузера фотографий в документ или щелкните Вставить в браузере файлов.
Совет: В документ будет вставлено изображение. Если размер файла изображения слишком велик, вы можете не вставлять картинку, а связать с ней свой документ. В диалоговом окне
Выберите рисунок установите флажок Связать с файлом.
Рисунки и фотографии можно вставлять в текст сообщений электронной почты, вместо того чтобы вкладывать их файлы. Для этого у сообщения должно быть форматирование HTML. Чтобы задать форматирование HTML, выберите Параметры > HTML.
-
Щелкните то место в тексте сообщения, куда вы хотите добавить рисунок.
-
На вкладке
-
Выберите способ вставки изображений.
Браузер фотографий помогает просматривать наборы изображений на компьютере (например, фотографии в iPhoto или Photo Booth). Параметр Рисунок из файла позволяет найти фотографии в папках на компьютере.

-
Когда вы найдете нужный рисунок, перетащите его из браузера фотографий в документ или щелкните
Открыть в браузере файлов.При необходимости измените размер рисунка, щелкнув один из маркеров, окружающих рисунок, и перетащив его. Щелкните маркер в верхней части рисунка, чтобы повернуть его.
-
Удерживая нажатой клавишу CONTROL, щелкните рисунок, а затем — Изменить рисунок.
- org/ListItem»>
Найдите новый рисунок на компьютере и нажмите кнопку
См. также
Обрезка рисунка
Перемещение, поворот и группирование рисунка, текстового поля и других объектов в Office для Mac
Изменение размера изображения, фигуры, WordArt и других объектов в Word 2016 для Mac
Настройка обтекания текста вокруг объектов в Word 2016 для Mac
Рисунки делают документы интереснее и понятнее.
Совет: Чтобы добавить рисунки в Word в Интернете, сперва переключитесь в режим правки, щелкнув Редактировать документ > Изменить в Word в Интернете
.
Вставка изображения
Выполните одно из следующих действий:
-
Вставка изображения с компьютера На вкладке Вставка нажмите кнопку Рисунки, найдите и выберите нужный рисунок, а затем нажмите кнопку Открыть.
-
Вставка изображения из Интернета: На вкладке Вставка нажмите кнопку Изображения из Интернета
Совет: Вы также можете вставить рисунок, скопировав его (CTRL+C) и вставив его (CTRL+V) в нужное место.
Добавление стилей и форматирования к рисунку
При вставке рисунка Word в Интернете помещает его в документ и выводит ленту Работа с рисунками с вкладкой Формат.
Совет: Чтобы открыть ленту Работа с рисунками, когда вы находитесь в режиме правки, выберите рисунок.
-
Чтобы изменить размер, стиль изображения или добавить замещающий текст, на вкладке Формат выберите параметры стиля, которые вы хотите применить к изображению.
Примечание: Если вы используете Word 2013 или Word 2016 для Windows, возможностей настройки рисунка гораздо больше. Вы можете его сжимать, обрезать, удалять его фон, применять к нему художественные эффекты, изменять его расположение на странице, помещать его перед текстом или за ним, усекать до определенного размера, а также изменять способ обтекания текстом. Нажмите Открыть в Word, чтобы начать работу.
Нажмите Открыть в Word, чтобы начать работу.
Работа в визуальном HTML-редакторе
- Инструменты форматирования
- Расширенное описание некоторых функций редактора
- Работа с цветом
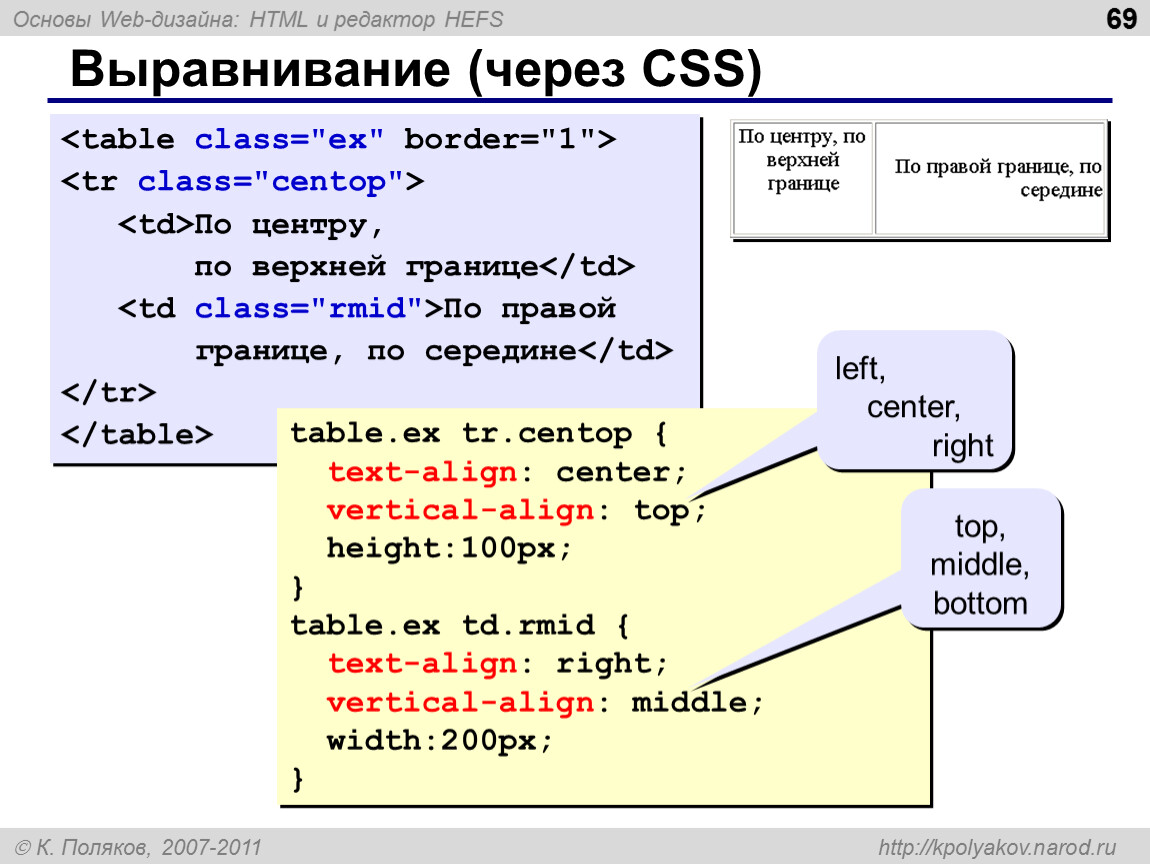
- Работа с таблицами
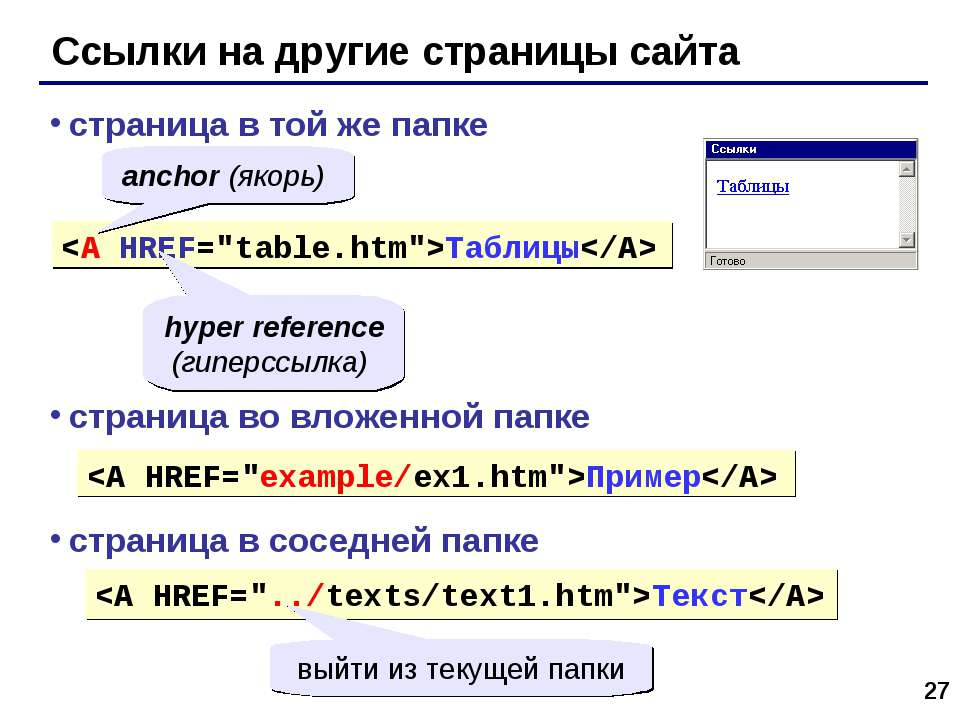
- Работа со ссылками
- Работа с изображениями
Редактор предназначен для удобного и быстрого форматирования контента на страницах, в карточках товаров и в описаниях категорий.
Панель форматирования — здесь можно оформить текст, не прибегая к использованию HTML-кода (но при необходимости такая возможность в редакторе доступна).
Окно для редактирования — здесь располагается редактируемый контент: текст и картинки.
Кнопка увеличения окна редактирования — нажмите на нее и потяните мышь, чтобы увеличить окно.
Инструменты форматирования
Важно: чтобы применить форматирование к определенному фрагменту контента, сначала выделите его мышью. Это касается и текстов, и картинок. Если нужно ввести текст сразу с определенным форматированием — сначала выберите нужное форматирование в панели, а затем вводите текст.
Это касается и текстов, и картинок. Если нужно ввести текст сразу с определенным форматированием — сначала выберите нужное форматирование в панели, а затем вводите текст.
При наведении мыши на любой элемент форматирования появляются подсказки на русском языке. Ниже представлены краткие описания функционала кнопок редактора.
Быстрые кнопки для выделения текста жирным или курсивом. Можно заменить кнопками CTRL+b (жирный), CTRL+i (курсив).
В этом меню расположены расширенные возможности для форматирования текстов. Подробные описания ниже.
В этом подменю можно задать тексту значения заголовков, соответствующие HTML-тегам от <h2> до <h6>. Эти теги важны для продвижения магазина — поисковые роботы учитывают эти теги. <h2> для них означает заголовок всей страницы, <h3> — подзаголовок страницы, <h4> — подзаголовок раздела и так далее, до <h6>.
Если в шаблоне магазина этим заголовкам заданы разные начертания (размер, цвет, гарнитура шрифта и т.д.), после сохранения можно будет увидеть разницу непосредственно на странице, которую редактировали.
Здесь располагается стандартный набор выделений: Полужирный, Курсив, Подчеркнутый, Зачеркнутый, Верхний индекс (X2), Нижний индекс (X2)
Выбор шрифта для текста. Этот выбор может быть расширен, если прописать в шаблоне дополнительные варианты шрифтов.
Здесь можно выбрать нужный размер шрифта, если текущий не подходит. Размер задается в пунктах: от 8 до 36. Другие значения можно задать через редактирование HTML-кода.
Кнопка полностью удаляет все форматирование, которое применили ранее или которое применилось, если текст был вставлен из буфера обмена (например, при копировании из Word или с другого сайта).
Эта кнопка позволяет задать тексту цвет. Можно выбрать из предустановленных вариантов или задать любой произвольный цвет при помощи кнопки «Пользовательский цвет» (значок палитры) в этом меню. Также можно удалить любые настройки цвета при помощи кнопки «Удалить цвет» (кнопка с «/»). В нижней части панели выбора цвета появляются цвета, которые вы уже использовали при редактировании. Подробнее о работе с цветом рассказывается ниже.
Также можно удалить любые настройки цвета при помощи кнопки «Удалить цвет» (кнопка с «/»). В нижней части панели выбора цвета появляются цвета, которые вы уже использовали при редактировании. Подробнее о работе с цветом рассказывается ниже.
Если нужно задать тексту цвет фона, используйте эту кнопку. Ее функции аналогичны функциям кнопки задания цвета, которая описана выше.
Используйте эту кнопку, чтобы задать тексту выравнивание. Возможные варианты: «По левому краю», «По правому краю», «По центру» и «По ширине».
Для создания маркированных списков используйте эту кнопку. Расположите каждый пункт будущего списка в столбик через перенос строки, затем выделите все пункты и нажмите на эту кнопку.
Нумерованный список — удобная функция, если нужно перечислить несколько преимуществ товара.
Таблицы — полезный инструмент для форматирования текстов и изображений. Подробнее о таблицах рассказывается ниже.
Вставка/удаление ссылки. Можно применять как к тексту, так и к изображениям. При вставке ссылки есть возможность как задать любую произвольную, так и выбрать из имеющихся. Подробнее о ссылках рассказывается ниже.
При вставке ссылки есть возможность как задать любую произвольную, так и выбрать из имеющихся. Подробнее о ссылках рассказывается ниже.
Вставка/редактирование изображений. Можно загружать новые изображения, а также выбирать из имеющихся. Подробнее инструмент описан далее.
Вставка/редактирование видео. Можно загружать новые видео, а также выбирать из имеющихся. Можно также загрузить изображение-превью.
Редактирование HTML-кода. Очень важный и полезный инструмент. Здесь отображается контент в виде простого текста с HTML-тегами. Рекомендуем изучить основы HTML, чтобы иметь возможность легко и быстро отредактировать контент.
Эти кнопки предназначены для отмены или возврата последних произведенных изменений. Работают так же, как в любом привычном редакторе текстов: кнопка «Отменить» отменяет последнее изменение, вплоть до момента начала редактирования, кнопка «Вернуть» возвращает отмененное действие.
Расширенное описание некоторых функций редактора
Работа с цветом
Это панель выбора цвета. Она одинакова для определения цвета текста и цвета фона. Здесь можно задать один из предустановленных цветов, один из ранее использованных цветов (расположены после предустановленных) и удалить (кнопка «/») цветовое оформление текста. Кнопка-палитра служит для задания любого произвольного или определенного при помощи кода цвета.
Она одинакова для определения цвета текста и цвета фона. Здесь можно задать один из предустановленных цветов, один из ранее использованных цветов (расположены после предустановленных) и удалить (кнопка «/») цветовое оформление текста. Кнопка-палитра служит для задания любого произвольного или определенного при помощи кода цвета.
При нажатии на кнопку-палитру появляется окно для задания произвольного или определенного кодом цвета. Поле слева служит для выбора оттенка, поле в центре — для выбора цвета, поля справа — для задания точных значений в шкале RGB или при помощи HTML-кода.
Работа с таблицами
При помощи этого инструмента можно создать таблицу максимальным размером 10 на 10 ячеек.
Если требуется больше 10 ячеек по горизонтали или по вертикали, нужно будет использовать HTML-редактор. «Тело» таблицы задается тегами <table><tbody>...</table></tbody>.
Внутри этих тегов располагаются теги строк и ячеек. Строки задаются тегами
Строки задаются тегами <tr>, между ними может располагаться любое количество ячеек. Они обозначаются тегом <td>. Из ячеек формируются столбцы. Сколько ячеек в строке, столько и столбцов. Пример кода:
<table>
<tbody>
<tr>
<td>Это контент ячейки первой строки</td>
<td>Это контент второй ячейки первой строки</td>
</tr>
<tr>
<td>Это контент ячейки второй строки</td>
<td>Это контент второй ячейки второй строки</td>
</tr>
</tbody>
</table>
В ячейки таблицы можно вставлять как текст, так и изображения. Для этого поместите курсор в нужную ячейку и начните набирать текст, либо нажмите на кнопку вставки изображения.
Свойства таблицы: Общее
Здесь можно задать простое форматирование для всей таблицы — ширину, высоту, отступ от внешнего края, отступ от внутреннего края, толщину рамки и общее выравнивание для таблицы (то есть расположение ее на странице: по центру, слева или справа), а также добавить или убрать заголовок таблицы.
Свойства таблицы: Расширенные
Здесь можно задать стиль границы, цвет рамки и цвет фона всей таблицы.
Параметры ячейки: Общее
Здесь можно задать основные параметры для каждой ячейки таблицы в отдельности: ширину, высоту, тип, горизонтальное и вертикальное выравнивание контента внутри ячейки. Можно выбрать, к чему будут применяться параметры: области или содержимому ячейки.
Параметры ячейки: Расширенные
Здесь по аналогии с расширенными свойствами таблицы можно задать каждой ячейке свой собственный стиль границы, а также цвет и толщину рамки и цвет фона.
Параметры строки: Общее
Здесь можно задать выравнивание для контента внутри строки, если для конкретных ячеек не задано собственное выравнивание, и выбрать положение строки: в шапке, теле или низу таблицы. Также можно задать высоту для всей строки.
Параметры строки: Расширенные
По аналогии с ячейками здесь задаются стили границы для строки, а также цвет для ее рамки и фона.
Работа со ссылками
При помощи этого инструмента можно задавать тексту и картинкам ссылки. Для этого выделите нужный элемент и нажмите иконку добавления ссылки.
Адрес ссылки — сюда можно вставить любой произвольный адрес, ведущий на страницу в интернете или на вашем сайте. Скопировать адрес ссылки можно из адресной строки вашего браузера.
Отображаемый текст — текст, который хотите сделать ссылкой. Если ссылка добавляется для картинки, это поле будет недоступно.
Заголовок — создает для ссылки всплывающую подсказку.
Открывать ссылку — позволяет выбрать, как браузер будет открывать ссылку — в новом окне (вкладке) или в том же.
Список ссылок — это ссылки на страницы, которые вы создали на своем сайте, а также на файлы, которые вы закачали в раздел «Файлы». Когда вы выбираете ссылку из списка, ее адрес подставляется в поле Адрес ссылки.
Работа с изображениями
Вкладка «Общее»
Здесь находятся параметры загрузки изображения.
Источник — ссылка на файл изображения в интернете. Таким образом можно вставить любую картинку, если известен ее полный адрес.
Кнопка загрузки — с помощью нее можно загрузить любое изображение с компьютера. Поддерживаются расширения JPG, JPEG, PNG, GIF.
Список изображений — список изображений, которые были загружены в магазин в раздел «Файлы».
Описание изображения — полезная функция, поскольку описание, соответствующее изображению, позволяет находить магазин в поиске по картинкам.
Название изображения — название изображения будет всплывать при наведении курсора на картинку.
Ширина и Высота — позволяют задать точный размер картинки на странице. Можно задавать его как жестко, так и с сохранением пропорций, указывая только один параметр — ширину или высоту.
Вкладка «Расширенные»
Позволяет задать продвинутые настройки для изображения.
Вертикальный и Горизонтальный интервал — позволяет задать картинке отступы (то есть расстояние, на которое она будет удалена от любых других объектов: других картинок, текстов, таблиц и так далее).
Толщина рамки — позволяет задать рамку для изображения. Значение указывает толщину рамки в пикселях.
Стиль границы — позволяет задать графический стиль границы.
Вкладка «Загрузить изображение»
Изображение с компьютера можно загрузить и в этой вкладке. Поддерживаются расширения JPG, JPEG, PNG, GIF.
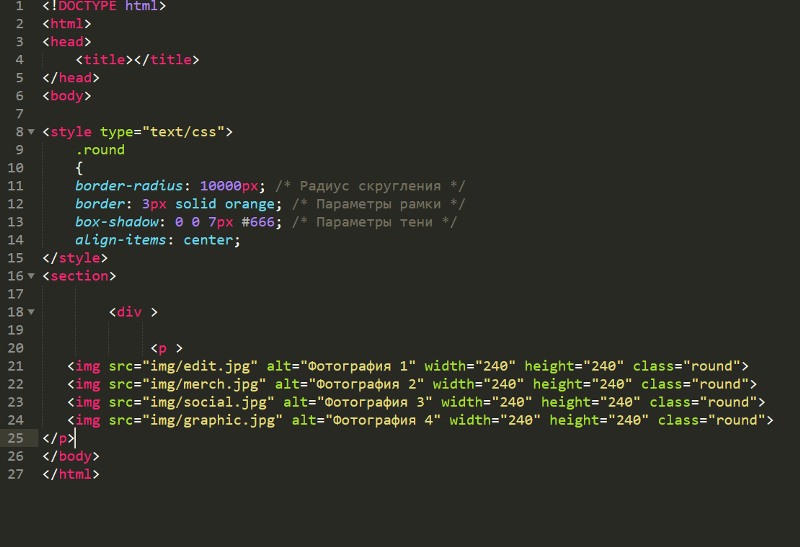
Центрирование изображений в HTML: краткое руководство
Точно так же, как мастер-художник тщательно балансирует каждый элемент на своем холсте, опытный веб-дизайнер должен тщательно расположить изображения, чтобы создать гармоничную и визуально привлекательную веб-страницу. Центрирование изображений играет решающую роль в достижении этого баланса, поскольку оно гарантирует, что визуальные элементы остаются в полной гармонии с окружающим текстом и элементами дизайна. Представьте себя канатоходцем, балансирующим между хаосом и порядком; центрирование изображения в HTML сродни поиску оптимального места, которое удерживает вас в вертикальном положении.
Центрирование изображений играет решающую роль в достижении этого баланса, поскольку оно гарантирует, что визуальные элементы остаются в полной гармонии с окружающим текстом и элементами дизайна. Представьте себя канатоходцем, балансирующим между хаосом и порядком; центрирование изображения в HTML сродни поиску оптимального места, которое удерживает вас в вертикальном положении.
через GIPHY
Важная информация: мы гордимся тем, что являемся аффилированными лицами некоторых инструментов, упомянутых в этом руководстве. Если вы нажмете на партнерскую ссылку и впоследствии совершите покупку, мы получим небольшую комиссию без каких-либо дополнительных затрат для вас (вы ничего не платите дополнительно). Для получения дополнительной информации прочитайте наш раскрытие сведений об аффилированных лицах.
Для получения дополнительной информации прочитайте наш раскрытие сведений об аффилированных лицах.
Центрирование изображений с помощью встроенных элементов: подход из учебника
Представьте, что вы находитесь на званом ужине и хотите завязать разговор с человеком, сидящим рядом с вами. Вы наклоняетесь, стараясь не вторгаться в их личное пространство, и начинаете болтать. Центрирование изображения с помощью встроенных элементов очень похоже на этот социальный танец; цель состоит в том, чтобы поместить изображение в поток текста, не нарушая его естественный ритм.
Для этого просто поместите изображение в тег и примените свойство CSS text-align: center к родительскому контейнеру. Вот пример:
<диапазон>
❗
В этом реальном сценарии изображение будет центрировано внутри родительского контейнера, а текст плавно обтекает его.
Мастерство блочных элементов: сила Flexbox и сетки
Представьте себе огромную шахматную доску , каждая фигура которой стратегически расположена для контроля и доминирования в игре. Точно так же блочные элементы позволяют точно размещать изображения на веб-странице, предоставляя вам уровень контроля, достойный гроссмейстера.
Два мощных инструмента для центрирования элементов блока — это Flexbox и CSS Grid . Они подобны супергероям веб-дизайна, спешащим на помощь, когда вам нужно выровнять и расположить элементы с точностью до пикселя.
Flexbox: гибкий блок
Flexbox — это модуль компоновки CSS, который упрощает распределение и выравнивание элементов внутри контейнера. Это как швейцарский армейский нож веб-дизайна, предоставляющий универсальное и адаптируемое решение для широкого спектра задач выравнивания.
Чтобы центрировать изображение с помощью Flexbox, просто примените следующие свойства CSS к родительскому контейнеру:
display: flex; выравнивание содержимого: по центру; выравнивание элементов: по центру;
CSS Grid: совершенная сеточная система
CSS Grid — это революционная система макетов, позволяющая с легкостью создавать сложные макеты. Это похоже на хорошо организованную городскую сетку, обеспечивающую четкую и логичную структуру для ваших элементов веб-дизайна.
Это похоже на хорошо организованную городскую сетку, обеспечивающую четкую и логичную структуру для ваших элементов веб-дизайна.
Чтобы центрировать изображение с помощью CSS Grid , выполните следующие действия:
- Примените свойство
display: gridк родительскому контейнеру. - Используйте свойство
place-items: center, чтобы выровнять изображение как по вертикали, так и по горизонтали внутри контейнера.
Вот пример центрирования изображения с помощью CSS Grid:
.parent-container {
отображение: сетка;
место-предметы: центр;
}
<дел>
❗
Точно так же ваше изображение будет идеально центрировано в родительском контейнере благодаря возможностям CSS Grid.
Распространенные ошибки: ошибки, которых следует избегать при центрировании изображений
Центрирование изображений в HTML может показаться простым, но есть несколько распространенных ошибок, которые могут поставить в тупик даже самых опытных веб-дизайнеров. Вот список потенциальных подводных камней, на которые стоит обратить внимание:
Вот список потенциальных подводных камней, на которые стоит обратить внимание:
- Использование устаревших методов: Когда-то веб-дизайнеры полагались на тег
alignдля центрирования изображений. Однако в настоящее время эти методы считаются устаревшими, и их следует избегать. Вместо этого используйте современные методы CSS, такие как Flexbox и Grid, чтобы получить более надежное и ориентированное на будущее решение. - Забыть родительский контейнер: Попытка центрировать изображение без четко определенного родительского контейнера подобна попытке найти дорогу в темноте без фонарика. Всегда следите за тем, чтобы ваше изображение было вложено в контейнер, чтобы у вас была точка отсчета для работы при применении свойств выравнивания.
- Пренебрежение адаптивным дизайном: В современном мире с множеством устройств очень важно, чтобы ваши изображения оставались центрированными и правильно выровненными, независимо от размера экрана.
 Используйте медиа-запросы и относительные единицы, такие как проценты, для создания гибкого и адаптируемого дизайна.
Используйте медиа-запросы и относительные единицы, такие как проценты, для создания гибкого и адаптируемого дизайна. - Игнорирование совместимости браузеров: Хотя современные браузеры поддерживают Flexbox и Grid, некоторые старые браузеры могут испытывать трудности с этими методами. Обязательно протестируйте свой дизайн в различных браузерах, чтобы обеспечить единообразие взаимодействия с пользователем.
Помня об этих распространенных ошибках и следуя рекомендациям, изложенным в этом руководстве, вы овладеете искусством центрирования изображений в HTML. Так что идите вперед и создавайте красивый, сбалансированный и гармоничный веб-дизайн, который выдержит испытание временем.
Устранение распространенных проблем с центрированием изображений
Даже самые опытные веб-разработчики иногда сталкиваются с проблемами при центрировании изображений. Давайте рассмотрим некоторые распространенные проблемы и их решения, чтобы помочь вам преодолеть любые препятствия на пути к центрированию изображения.
3.1 Мое изображение не центрируется: ужасное свойство отображения
Если вы применили все необходимые свойства CSS , а ваше изображение по-прежнему отказывается центрироваться, это может быть связано со свойством отображения изображения. По умолчанию для изображений установлено значение display: inline , что может вызвать проблемы при попытке отцентрировать их с помощью определенных методов.
Решение? Просто установите для свойства display изображения значение display: block . Это позволит вашему изображению красиво играть со свойствами выравнивания и обеспечит его центрирование, как предполагалось.
3.2 Помогите! Мое изображение центрировано, а текст нет
Когда вы имеете дело и с изображениями, и с текстом, важно обеспечить правильное центрирование обоих элементов. Если ваш текст не выравнивается с центрированным изображением, попробуйте применить свойство text-align: center к родительскому контейнеру:
.parent-container { выравнивание текста: по центру; }
❗
Это обеспечит центрирование текста по горизонтали, создавая гармоничный баланс между изображением и текстовыми элементами.
Нежелательные пробелы: обработка пространства вокруг центрированных изображений
Иногда вы можете обнаружить, что вокруг вашего центрированного изображения есть дополнительное пространство, вызывающее нежелательные пробелы в вашем дизайне. Чтобы устранить это пространство, попробуйте отрегулировать свойства margin и padding изображения:
img {
маржа: 0;
заполнение: 0;
}
❗
Установив поля и отступы на ноль, вы удалите все лишнее пространство вокруг изображения и создадите более целостный дизайн.
Приручение соотношения сторон: обеспечение правильного масштабирования
Когда вы работаете над центрированием изображений, очень важно убедиться, что они сохраняют соотношение сторон при масштабировании до различных размеров экрана. Для этого просто примените свойство
Для этого просто примените свойство max-width к своим изображениям:
img {
максимальная ширина: 100%;
высота: авто;
}
❗
Это обеспечит пропорциональное масштабирование ваших изображений, сохранение соотношения сторон и предотвращение любых искажений.
В заключение, центрирование изображений в HTML может показаться небольшой деталью, но это важный аспект веб-дизайна, который может улучшить или испортить взаимодействие с пользователем. Освоив различные методы и рекомендации, изложенные в этом руководстве, вы будете на пути к созданию визуально ошеломляющих, доступных и идеально выровненных проектов, которые впечатлят пользователей и поднимут ваши навыки веб-разработки на новый уровень.
Щелкните здесь, чтобы получить потрясающий курс HTML!💫
Ссылка скопирована!Новости и анализ арктического морского льда
Сезонное сокращение площади арктического морского льда было умеренным в течение большей части мая, а в последние несколько дней месяца оно ускорилось. Между тем, протяженность антарктического морского льда оставалась намного ниже предыдущего рекордно низкого уровня спутниковой эры для этого времени года.
Между тем, протяженность антарктического морского льда оставалась намного ниже предыдущего рекордно низкого уровня спутниковой эры для этого времени года.
Обзор условий
Рисунок 1a. Протяженность арктического морского льда на май 2023 года составляла 12,83 миллиона квадратных километров (4,95 миллиона квадратных миль). Пурпурная линия показывает 1981 до 2010 средняя степень за этот месяц. Данные индекса морского льда. О данных
Авторы и права: Национальный центр данных по снегу и льду
Изображение с высоким разрешением
Рисунок 1b. На приведенном выше графике показана протяженность арктического морского льда по состоянию на 4 июня 2023 г., а также ежедневные данные о протяженности льда за четыре предыдущих года и рекордно низкий год. 2023 год показан синим цветом, 2022 год — зеленым, 2021 год — оранжевым, 2020 год — коричневым, 2019 год — пурпурным и 2012 год — пунктирным коричневым цветом. Медиана с 1981 по 2010 год выделена темно-серым цветом. Серые области вокруг срединной линии показывают межквартильный и междецильный диапазоны данных. Данные индекса морского льда.
Данные индекса морского льда.
Предоставлено: Национальный центр данных по снегу и льду
Изображение с высоким разрешением
Средняя площадь арктического морского льда в мае 2023 года составляла 12,83 миллиона квадратных километров (4,95 миллиона квадратных миль) (рис. 1а), что является тринадцатым самым низким значением в мае в спутниковых записях. Средняя протяженность была на 460 000 квадратных километров (178 000 квадратных миль) ниже среднего показателя за период с 1981 по 2010 год и на 910 000 квадратных километров (351 000 квадратных миль) выше рекордно низкого майского значения, которое произошло в 2016 году. чем 19в среднем от 81 до 2010 г. (рис. 1б). С 1 по 24 мая площадь сократилась на 963 000 квадратных километров (372 000 квадратных миль) по сравнению с 1,12 миллиона квадратных километров (432 000 квадратных миль) за тот же интервал в среднем с 1981 по 2010 год. Однако в последнюю неделю месяца скорость потери льда увеличилась. В целом Арктика потеряла 452 000 квадратных километров (175 000 квадратных миль) льда с 24 по 31 мая, по сравнению со средним показателем с 1981 по 2010 год, составляющим 279 000 квадратных километров (108 000 квадратных миль) за тот же период. Позднее увеличение потерь степени снизило степень ниже междецильного диапазона после того, как большую часть месяца она провела чуть выше нижней части междецильного диапазона.
Позднее увеличение потерь степени снизило степень ниже междецильного диапазона после того, как большую часть месяца она провела чуть выше нижней части междецильного диапазона.
Условия в контексте
Рисунок 2a. На этом графике показано отклонение от средней температуры воздуха в Арктике на уровне 925 гПа в градусах Цельсия для мая 2023 года. Желтым и красным цветом показаны температуры выше среднего; синие и фиолетовые цвета указывают на более низкие, чем средние температуры.
Предоставлено NSIDC Лаборатория исследования системы Земли NOAA Лаборатория физических наук
Изображение с высоким разрешением
Рисунок 2b. На этом графике показано среднее давление на уровне моря в Арктике в миллибарах на май 2023 года. Желтым и красным цветом обозначено высокое атмосферное давление; синий и фиолетовый цвета указывают на низкое давление.
Предоставлено NSIDC. Лаборатория исследования системы Земли NOAA. Лаборатория физических наук.
Изображение с высоким разрешением. среднем по большей части Северного Ледовитого океана за месяц в целом, за исключением Баренцева, Карского морей и морей Бофорта, где температура была на 2–6 градусов Цельсия (от 4 до 11 градусов по Фаренгейту) выше средней (рис. 2а). Гудзонов залив также был теплее среднего, особенно в северо-западной части залива, где температура была на 8 градусов по Цельсию (14 градусов по Фаренгейту) выше среднего. В мае на большей части Северного Ледовитого океана преобладало давление ниже среднего уровня моря, на целых 10 миллибар ниже среднего к северу от моря Лаптевых (рис. 2b). Известно, что этот тип закономерностей обычно связан с более низкими средними температурами воздуха над Северным Ледовитым океаном. Напротив, необычно теплые условия в Гудзоновом заливе могут быть связаны с высоким давлением на уровне моря (антициклоническая циркуляция).
среднем по большей части Северного Ледовитого океана за месяц в целом, за исключением Баренцева, Карского морей и морей Бофорта, где температура была на 2–6 градусов Цельсия (от 4 до 11 градусов по Фаренгейту) выше средней (рис. 2а). Гудзонов залив также был теплее среднего, особенно в северо-западной части залива, где температура была на 8 градусов по Цельсию (14 градусов по Фаренгейту) выше среднего. В мае на большей части Северного Ледовитого океана преобладало давление ниже среднего уровня моря, на целых 10 миллибар ниже среднего к северу от моря Лаптевых (рис. 2b). Известно, что этот тип закономерностей обычно связан с более низкими средними температурами воздуха над Северным Ледовитым океаном. Напротив, необычно теплые условия в Гудзоновом заливе могут быть связаны с высоким давлением на уровне моря (антициклоническая циркуляция).
Май 2023 года по сравнению с предыдущими годами
Рисунок 3. Ежемесячная площадь морского льда в мае с 1979 по 2023 год показывает сокращение на 2,4 процента за десятилетие.
Предоставлено: Национальный центр данных по снегу и льду.
Изображение с высоким разрешением. за десятилетие по сравнению со средним показателем с 1981 по 2010 год (рис. 3). Исходя из линейного тренда, с 1979 мая было потеряно 1,42 миллиона квадратных километров (548 000 квадратных миль) льда. Это примерно в четыре раза превышает площадь Германии.
Площадь Антарктики остается низкой
Рисунок 4a. На приведенном выше графике показана протяженность антарктического морского льда по состоянию на 4 июня 2023 г., а также ежедневные данные о протяженности льда за четыре предыдущих года и рекордно высокий год. 2023 год показан синим цветом, 2022 год — зеленым, 2021 год — оранжевым, 2020 год — коричневым, 2019 год — пурпурным и 2014 год — пунктирным коричневым цветом. Медиана с 1981 по 2010 год выделена темно-серым цветом. Серые области вокруг срединной линии показывают межквартильный и междецильный диапазоны данных. Данные индекса морского льда.
Предоставлено: Национальный центр данных по снегу и льду
Изображение с высоким разрешением
Рисунок 4b. Площадь антарктического морского льда на май 2023 года составляла 8,36 миллиона квадратных километров (3,23 миллиона квадратных миль). Пурпурная линия показывает среднюю протяженность за этот месяц с 1981 по 2010 год. Данные индекса морского льда. О данных
Площадь антарктического морского льда на май 2023 года составляла 8,36 миллиона квадратных километров (3,23 миллиона квадратных миль). Пурпурная линия показывает среднюю протяженность за этот месяц с 1981 по 2010 год. Данные индекса морского льда. О данных
Предоставлено: Национальный центр данных по снегу и льду.78. Приближается антарктическая зима, поэтому май и июнь являются месяцами значительного увеличения площади, но в этом году площадь намного ниже, чем в среднем для мая (рис. 4а). Протяженность морского льда была особенно низкой в районах моря Беллинсгаузена, моря Уэдделла и западной части моря Росса; только центральная часть морей Амундсена и восточная часть морей Росса превышали типичную для конца мая протяженность льда (рис. 4b).
В среднем (с 1981 по 2010 год) в мае площадь Антарктики увеличивается на 3,25 миллиона квадратных километров (1,25 миллиона квадратных миль). В мае этого года увеличение составило всего 2,87 миллиона квадратных километров (1,11 миллиона квадратных миль). По состоянию на 31 мая площадь морского льда примерно на 700 000 квадратных километров (270 000 квадратных миль) ниже предыдущего дневного минимума, который наблюдался в 1980, 2017 и 2019. (Обратите внимание, что на значения 1986 года влияет период отсутствия данных со спутников, которые мы используем).
По состоянию на 31 мая площадь морского льда примерно на 700 000 квадратных километров (270 000 квадратных миль) ниже предыдущего дневного минимума, который наблюдался в 1980, 2017 и 2019. (Обратите внимание, что на значения 1986 года влияет период отсутствия данных со спутников, которые мы используем).
Протяженность морского льда в мае 2023 года продолжает оставаться в условиях очень низкой ледовитости, наблюдавшейся на протяжении большей части 2022 года, и в целом низкой ледовитости с 2016 года. до 4 градусов по Цельсию (7 градусов по Фаренгейту) над морем Уэдделла, простирающимся над полуостровом, а также регионом к северу от Земли Уилкса. Прохладные условия преобладали над морем Амундсена, примерно на 4 градуса по Цельсию ниже среднего (7 градусов по Фаренгейту). Графики атмосферного давления в мае указывают на особенно сильный минимум моря Амундсена (на 12 миллибар ниже 19 мбар).91 к среднему по 2020 г.), сместился несколько восточнее своего типичного местоположения. С 2023 года до настоящего времени условия почти не изменились за последние пять месяцев: температура воздуха на 2 градуса Цельсия выше среднего (4 градуса по Фаренгейту) над морем Уэдделла и полуостровом, а температура воздуха Амундсена на 9 миллибар ниже среднего.

 Параметр Рисунок из файла позволяет найти фотографии в папках на компьютере.
Параметр Рисунок из файла позволяет найти фотографии в папках на компьютере.

 Используйте медиа-запросы и относительные единицы, такие как проценты, для создания гибкого и адаптируемого дизайна.
Используйте медиа-запросы и относительные единицы, такие как проценты, для создания гибкого и адаптируемого дизайна.
 parent-container {
выравнивание текста: по центру;
}
parent-container {
выравнивание текста: по центру;
}