Как вставить ссылку в текст или как вставлять ссылку в слово?
Как вставить ссылку в текст?
В интернете все завязано на ссылках. Переходя из результатов поиска в поисковой системе, мы нажимаем на ссылку, просматривая различные сайты, мы пользуемся меню, которое тоже представляет собой ссылки. Ссылки можно вставить также в некоторые текстовые документы, например, в Верде имеется вставка «Гиперссылка», нажав на которую можно перейти на какой либо сайт. Создать подобные ссылки не сложно и далее разберем вопрос, как вставить ссылку в текст.
Для начала мы рассмотрим, как вставить ссылку в текст в виде гиперссылки в текстовом редакторе Word. И так, для создания такой ссылки в тексте нам необходимо перейти на вкладку «Вставка» и найти в меню «Гиперссылка».
Гиперссылка в Верде
После нажатия на данный пункт меню появляется окошко настройки гиперссылки. Слева мы имеем меню «Связать с», где нас в данном случае интересует первый вариант ссылки «файлом, веб страницей».
Окно настройки ссылки в Верде
Для веб сайтов ссылки записываются немного по другому, хотя их также просто можно создать через меню при оформлении статьи, если движок сайта имеет встроенный редактор. В тексте активные ссылки обычно подсвечиваются другим цветом и вы их не раз наверно замечали. Пример ссылки: Губка Боб. В данном случае анкор \»Губка Боб\» подсвечивается другим цветом, и при нажатии на него мышкой мы перейдем на сайт, адрес которого привязан к данному анкору. Вот как выглядит данная ссылка при оформлении ее на сайте:
[url=http://mygames.ru/spanch_bob/]Губка Боб[/url]
Пример вставки ссылки на DLE
Вставка ссылки
Пример создания ссылки
Чтобы вставить ссылку в текст в текстовом редакторе для дальнейшей вставки текста на страницы веб сайта, необходимо знать правила ее оформления. Первым делом необходимо выяснить, в каком формате ее необходимо записывать. Например, на большинстве форумов отключена возможность использования HTML тегов, и ссылки необходимо оформлять, используя коды BBCode. Используя BBCode ссылка формируется следующим образом:
Первым делом необходимо выяснить, в каком формате ее необходимо записывать. Например, на большинстве форумов отключена возможность использования HTML тегов, и ссылки необходимо оформлять, используя коды BBCode. Используя BBCode ссылка формируется следующим образом:
[url=ссылка на веб сайт]текст, видимый в основном тексте[/url]
, а если текстом является сама ссылка, запись упрощается
[url]http://www.phpbb.com/[/url]
.
Оформление сообщения на форуме
Описание BBCode
Большинство сайтов вместе с BBCode поддерживает также HTML теги. Используя HTML теги ссылка формируется следующим образом: .
Также статьи на сайте chajnikam.ru связанные с интернетом:
Как удалить сообщение в одноклассниках, чтобы его не прочитали?
Как восстановить пароль в одноклассниках, если забыл?
Как поменять пароль в одноклассниках если не помнишь старый?
Как удалить страницу одноклассники навсегда?
Найти:
Интернет
Общение в Интернете
Компьютер
Обработка видео
Обработка фотографий
Работа с VirtualDub
Работа с PDF
Microsoft Word
Microsoft Excel
AutoCAD
Видео уроки
Создание сайта
Hi Tech
Разное
Обучающие материалы
Покупки на AliExpress
Покупки на GearBest
Мобильные телефоны
Содержание
Как вставить ссылку в текст страницы или записи
Большую часть времени за компьютером мы проводим в интернете. Музыка, фильмы, книги, общение — во Всемирной паутине есть буквально всё, чем интересуются люди. Помимо поиска информации, немаловажной является возможность делиться этой самой информацией с другими. Специально для этого и были придуманы ссылки. В этой статье подробно рассмотрим, как вставить ссылку в текст страницы или записи. Давайте разбираться. Поехали!
Музыка, фильмы, книги, общение — во Всемирной паутине есть буквально всё, чем интересуются люди. Помимо поиска информации, немаловажной является возможность делиться этой самой информацией с другими. Специально для этого и были придуманы ссылки. В этой статье подробно рассмотрим, как вставить ссылку в текст страницы или записи. Давайте разбираться. Поехали!
Начнём с того, что разберёмся с добавлением ссылки на страницу сайта при помощи WordPress. Здесь алгоритм действий следующий:
- Установить курсор мыши в нужной области, где должна располагаться ссылка.
- Введите название для ссылки и выделите его.
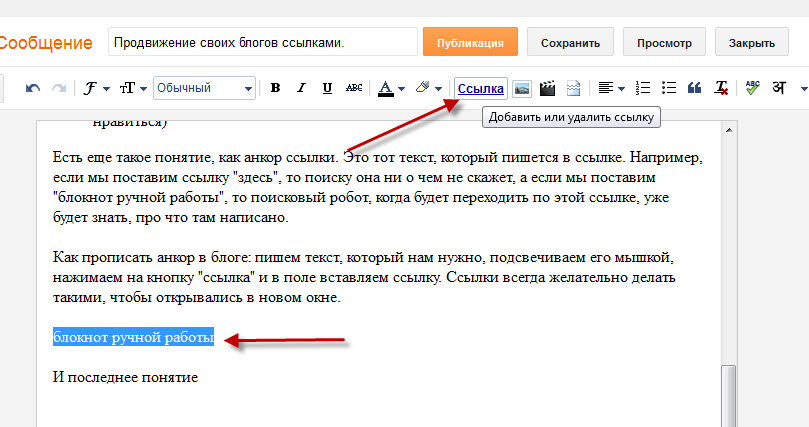
- Нажмите кнопку «Вставить/изменить ссылку» в панели инструментов WordPress.
- После того как откроется специальное окно, введите адрес в соответствующее поле и нажмите кнопку «Добавить…»
В случае, если необходимо, чтобы линк открывался не в той же вкладке, а в новом окне, отметьте птичкой пункт «Открывать в новом окне/вкладке».
Обратите внимание, что указываемый вами адрес линка обязательно должен содержать (без кавычек) «http://».
Теперь перейдём к добавлению ссылок в текстовом редакторе Microsoft Word. Чтобы быстро создать гиперссылку, достаточно ввести адрес страницы сайта и нажать пробел либо Enter и Word автоматически сделает её активной (адрес будет выделен синим цветом).
Для создания настраиваемой гиперссылки выполните такие действия:
- Выберите текст или картинку.
- Перейдите на вкладку «Вставка» и нажмите кнопку «Гиперссылка» в разделе «Ссылки». Либо просто кликните по объекту правой кнопкой мыши и выберите тот же пункт из меню.
- В пункте «Связать с» выберите файл или веб-страницу, в зависимости от того, на что создаётся линк.
- Введите адрес в соответствующее поле либо укажите необходимый файл в пункте «Папка».
При помощи кнопки «Подсказка» вы можете редактировать всплывающую надпись при наведении курсора на линк.
Также вы можете создать гиперссылку простым перетаскиванием. Открыв нужный документ, перейдите к веб-странице и кликните правой кнопкой мыши по объекту. Затем перетащите его на Панель задач и переместите курсор на документ, в который необходимо добавить линк. Отпустите клавишу в той области текста, где вы хотите расположить ссылку, и нажмите «Создать гиперссылку».
Затем перетащите его на Панель задач и переместите курсор на документ, в который необходимо добавить линк. Отпустите клавишу в той области текста, где вы хотите расположить ссылку, и нажмите «Создать гиперссылку».
Если возникла необходимость сослаться на конкретное место в документе, то это делается также просто:
- Задайте место для гиперссылки при помощи стиля заголовка.
- Отметьте область текста, на которую вы хотите ссылаться.
- Перейдите на вкладку «Вставка» и кликните по кнопке «Закладка».
- Укажите имя закладки и нажмите «Добавить».
Всё. Готово!
Очень часто возникает необходимость в добавлении ссылок в социальной сети ВКонтакте. И если с добавлением внешних линков всё понятно (копировать-вставить), то с внутренними всё гораздо сложнее и большая часть пользователей не имеет никакого представления о том, как это делается. На самом деле ничего сложного тут нет.
Для создания ссылок на Вики-страницы необходимо указать название или ID страницы вот в таких скобках: «[[ ]]». Чтобы редактировать текст линка, нужно вводить его после знака «|» (вертикальный слеш). Выглядит это так:
Чтобы редактировать текст линка, нужно вводить его после знака «|» (вертикальный слеш). Выглядит это так:
[[page0123456|Текст]]
Для добавления ссылки на страницу другой группы пропишите: club_id группы: название страницы. Выглядеть это должно так: «[[club12345:Новости]]».
Также вы можете создавать якоря — линки на определённые области страницы. В этом случае всё делается практически аналогично вышерассмотренному способу. Только указывать нужно не название страницы, а заголовок. Перед заголовком необходимо поставить «#» (диез, решётка). Заголовок является меткой якоря. Например, «[[#вторая глава|вторая глава]]».
В этом случае обязательно нужно указывать текст после вертикального слеша, чтобы линк отображался корректно. Также обратите внимание на то, что пользователи браузера Opera смогут пользоваться только теми якорями, у которых метки были прописаны латинскими буквами либо цифрами.
youtube.com/embed/nF0X9PRVOsA?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Теперь если возникнет необходимость сослаться на какой-то веб-сайт, файл или место в документе, вы легко справитесь с этой задачей. Оставляйте в комментариях свой отзыв об этой статье и задавайте любые вопросы по теме, которые могли возникнуть после прочтения материала.
Добавить ссылку в HTML-текст с примерами кода
Добавить ссылку в HTML-текст с примерами кода
Всем привет, в этом посте мы рассмотрим как решить задачу Add Link To Text Html на языке программирования.
текст ссылки
Проблема с добавлением ссылки в текстовый HTML-код может быть решена различными способами, все из которых перечислены в следующем списке.
текстовая ссылка Google html">
Перейти в Google
Посетите googel.com!
Это ссылка
Использование большого количества различных примеров позволило успешно решить проблему добавления ссылки в текстовый HTML-код.
Как добавить ссылку в текст в HTML?
Чтобы создать гиперссылку на HTML-странице, используйте теги и , которые используются для определения ссылок. Тег указывает, где начинается гиперссылка, а тег указывает, где она заканчивается. Любой текст, добавленный в эти теги, будет работать как гиперссылка. Добавьте URL-адрес ссылки в
Как вставить ссылку в текст?
Добавить гиперссылку к существующему тексту Выберите текст, который вы хотите превратить в гиперссылку, и щелкните его правой кнопкой мыши. В контекстном меню щелкните Гиперссылка. В диалоговом окне «Вставить гиперссылку» вставьте ссылку в поле «Адрес» и нажмите «ОК».
В контекстном меню щелкните Гиперссылка. В диалоговом окне «Вставить гиперссылку» вставьте ссылку в поле «Адрес» и нажмите «ОК».
Как сделать ссылку кликабельной?
Создание гиперссылки на место в Интернете Выберите текст или изображение, которое вы хотите отобразить в качестве гиперссылки. Нажмите Ctrl+К. Вы также можете щелкнуть правой кнопкой мыши текст или изображение и выбрать «Ссылка» в контекстном меню. В поле «Вставить гиперссылку» введите или вставьте ссылку в поле «Адрес».
Каков правильный HTML для создания гиперссылки?
Тег определяет гиперссылку, которая используется для ссылки с одной страницы на другую. Наиболее важным атрибутом элемента является атрибут href, который указывает место назначения ссылки.Как вставить URL?
Чтобы вставить веб-ссылку:
- Введите текст, который вы хотите использовать для ссылки.
- Выделите текст.
- Щелкните , Вставить гиперссылку.
- В поле URL-адрес связанной страницы или файла введите URL-адрес сайта, на который вы ссылаетесь (если он внешний).

- При желании выберите якорь.
- Введите заголовок.
- Нажмите Вставить.
Как сделать кнопку ссылкой в HTML?
Использование события onclick: атрибут события onclick срабатывает, когда пользователь нажимает кнопку. Когда мышь нажимает на кнопку, кнопка действует как ссылка и перенаправляет страницу в указанное место. Использование тега кнопки внутри тега : этот метод создает кнопку внутри тега привязки. 29 июля 2021 г.
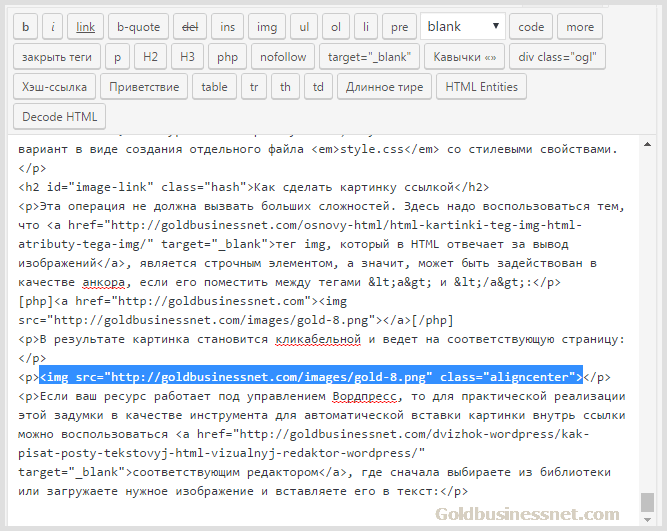
Как добавить ссылку на изображение в HTML?
Чтобы использовать изображение в качестве ссылки в HTML, используйте тег , а также тег с атрибутом href. Тег
предназначен для использования изображения на веб-странице, а тег — для добавления ссылки. Под атрибутом src тега изображения добавьте URL-адрес изображения. При этом также добавьте высоту и ширину.15 июня 2020 г.
Как сделать электронное письмо в формате HTML интерактивным?
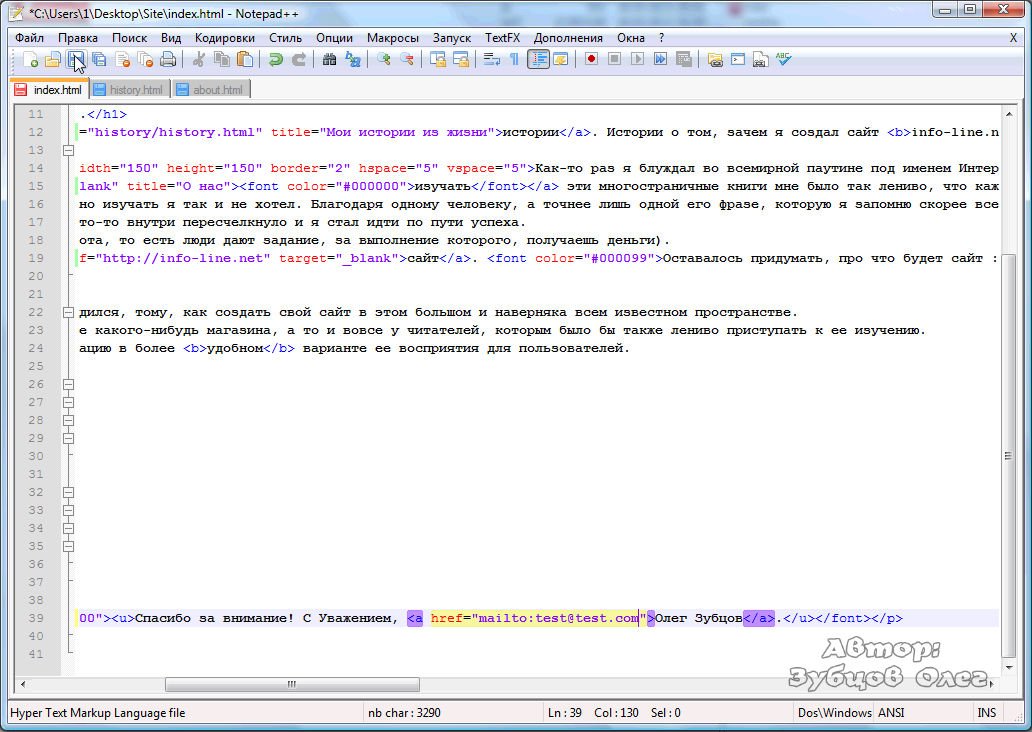
Как сделать ссылку на электронную почту в HTML
- Откройте HTML-файл и выберите, куда вставить ссылку электронной почты.

- Введите тег привязки «a href=» после символа «<", чтобы отобразить ссылку в HTML-коде.
- Включите тег «mailto:» после «=», чтобы отправить ссылку на адрес электронной почты.
Как сделать ссылку похожей на обычный текст в HTML?
как установить ссылку как обычный текст в html
- Вы можете сделать ссылку похожей на обычный текст, установив цвет и удалив подчеркивание текста и даже изменив курсор.
- а {
- цвет: черный;
- украшение текста: нет;
- курсор: авто;
- }
Что такое гиперссылка для сочетания клавиш?
Ctrl+K
Документация по инструменту Code.org
Документация по инструменту Code.org- Игровая лаборатория
- Фигуры для рисования
- Формы и параметры
- Спрайты
- Свойства спрайта
- Взаимодействие спрайтов
- Обнаружение столкновения
- Скорость
- Шаблон счетчика
- Цикл рисования
- Отладка с помощью Наблюдателей
- Вкладка «Анимация»
- Редактирование изображений
- Многокадровая анимация
- Лаборатория приложений
- Ответ на ввод пользователя
- Получение ввода с помощью getProperty
- Многоэкранные приложения
- Изменение экранов
- Проектирование экранов с кодом
- Шаблон счетчика
- Режим проектирования
- Элементы режима проектирования
- Импорт экранов
- Операторы if
- Хранилище данных таблицы App Lab
- Набор инструментов для изготовления
- Спортивная площадка
- Цветные огни
- Воспроизведение нот
- Аналоговые датчики
- Замена шкалы датчика
- Физический ввод
- Производство продукции
- Схемы и кнопки
- Цепи и светодиоды
- Акселерометр
- События акселерометра
- События совета
- События данных и изменений
- JavaScript
- Булевы значения и операторы сравнения
- Операторы if
- Операторы if-else
- Для циклов
- Временная петля
- Цикл по времени
- Переменные
- Именование переменных
- Массивы
- Изменение массивов
- Случайные числа
- Функции
- Узоры
- HTML
- Теги HTML
- Заголовки и параграфы
- Изображения в HTML
- Списки
- Гиперссылки
- Форматирование HTML
- КСС
- Таблицы стилей
- Свойства текста
- Стайлинг кузова
- Свойства макета
- Классы
- Выкройки
- Шаблоны счетчика с событием
- Переменная с шаблоном конкатенации строк
- Шаблон updateScreen()
- Проверка нескольких условий с помощью If-Else-If
- Шаблон доступа к произвольному списку
- Шаблон прокрутки списка
- Когда выполнять функцию
- Область действия переменной отладки: функции
- Шаблон фильтра списка
- Шаблон сокращения списка
- Прочее
- Поиск Creative Commons
- Какой тип диаграммы?
- Лаборатория искусственного интеллекта
- Введение в лабораторию искусственного интеллекта
- Использование данных с категориальными признаками
- Использование данных с числовыми функциями
- Выбор метки
- Выбор функций
- Точность в лаборатории искусственного интеллекта
- Создание опроса
- Сохранение и загрузка файлов CSV
- Импорт модели в App Lab
- Карты моделей в лаборатории искусственного интеллекта
Гиперссылки могут подключаться к локальным веб-страницам или внешним веб-страницам. Чтобы добавить навигацию на ваш веб-сайт, вам нужно будет добавить гиперссылки, которые соединяют ваши отдельные веб-страницы. Вы можете добавить гиперссылки на свою веб-страницу, используя 0316 элемент . Текст, который вы хотите отобразить в качестве гиперссылки, находится между открывающим и закрывающим тегами гиперссылки. Элемент
Чтобы добавить навигацию на ваш веб-сайт, вам нужно будет добавить гиперссылки, которые соединяют ваши отдельные веб-страницы. Вы можете добавить гиперссылки на свою веб-страницу, используя 0316 элемент . Текст, который вы хотите отобразить в качестве гиперссылки, находится между открывающим и закрывающим тегами гиперссылки. Элемент имеет атрибут href , который является местом для ссылки. Расположение локальной страницы — это просто путь к файлу этой страницы.
Предположим, что у вас есть веб-сайт со второй страницей с именем файла house.html , вы можете создать ссылку на эту страницу следующим образом: