Внутренняя страница | htmlbook.ru
Внутренними будем называть все веб-страницы сайта кроме главной. Они основаны на двухколоночном фиксированном макете, где в правой колонке располагается навигация (ссылки по сайту) и блок с интересной информацией, а в левой текст статьи.
Двухколоночный макет
Это самый простой из существующих макетов после одноколоночного, неудивительно, что для его построения существует несколько способов. Воспользуемся сочетанием свойств float и margin-right, которые уже неоднократно упоминались в книге. Для правой колонки необходимо установить float со значением right, а для левой margin-right со значением равным ширине правой колонке и расстоянию между колонками. В коде при этом плавающий элемент идёт первым, поэтому вначале следует правая колонка.
<aside>Правая колонка</aside> <article>Левая колонка</article>
В стиле для элемента <aside> указываем его ширину (width) и включаем выравнивание по правому краю с помощью float. Для элемента <article> только указываем margin-right.
Для элемента <article> только указываем margin-right.
aside { /* Правая колонка */
width: 200px; /* Ширина правой колонки */
float: right; /* Обтекание */
}
article { /* Левая колонка */
margin-right: 240px; /* Отступ справа */
}Навигация на сайте
Традиционно для создания различных меню применяется список, иными словами, комбинация тегов <ul> и <li>. Это связано с тем, что маркированный список сам по себе напоминает меню, к тому же легко модифицируется с помощью стилей. Навигация на нашем учебном сайте сделана в виде вертикального меню, поэтому логично будет воспользоваться списком. Только его придётся изменить под наши нужды — убрать маркеры и выделить текущий пункт меню градиентным фоном и рисованным маркером (рис. 6.13).
Рис. 6.13. Вид меню на сайте
Код меню на всех страницах сайта практически одинаков (пример 6.20), только меняется текущий пункт.
Пример 6.20. Код меню
<ul> <li><a href="index.html">Главная страница</a></li> <li><span>Допущения</span></li> <li><a href="simple-iteration.html">Метод простых итераций</a></li> <li><a href="random-number.html">Метод случайных чисел</a></li> <li><a href="dixotomia.html">Метод дихотомии</a></li> <li><a href="golden-section.html">Метод золотого сечения</a></li> </ul>
Здесь класс current предназначен для выделения текущего пункта меню фоновым рисунком. Дополнительный тег <span> нужен для установки рисунка маркера. Можно было пойти другим путём и включить маркер через свойство list style-image, но браузеры такой маркер по-разному позиционируют, поэтому воспользуемся универсальным решением и вставим маркер как фоновый рисунок. Для начала необходимо подготовить изображения. Нам понадобится градиентный рисунок размером 192х25 пикселов (рис. 6.14). Почему размер этого рисунка равен не 200 пикселов, как ширина колонки? Мы опять воспользуемся той хитростью, что у нас цвет у градиента справа совпадает с цветом фона и плавно переходит к нему.
Рис. 6.14. Градиент для меню
В качестве маркера для текущего пункта меню ставится небольшое изображение на прозрачном фоне (рис. 6.15).
Рис. 6.15. Маркер пункта меню
Стиль для создания меню показан в примере 6.21.
Пример 6.21. Меню
ul.menu {
list-style: none; /* Убираем маркеры */
margin: 40px 0; /* Отступ сверху и снизу */
padding: 0; /* Поля */
}
ul.menu li {
padding: 5px; /* Поля */
font-size: 0.8em; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
}
ul.menu a, ul.menu span {
padding: 5px; /* Поля */
}
ul.menu li span {
padding-left: 25px; /* Поле слева */
background: url(images/bullet.png) no-repeat 5px center; /* Маркер */
}
ul.menu li.current {
background: #f9f2e2 url(images/menu-gradient.png) repeat-y; /* Градиент */
} Маркер выводится фоном, поэтому текст накладывается на него сверху. Для правильного отображения текст приходится сдвигать вправо свойством padding-left. В параметрах свойства background рисунок устанавливается по центру вертикали и смещается вправо от края на пять пикселов.
Для правильного отображения текст приходится сдвигать вправо свойством padding-left. В параметрах свойства background рисунок устанавливается по центру вертикали и смещается вправо от края на пять пикселов.
Блок «Интересная информация»
Блок представляет собой цветной прямоугольник, внутри которого выводится заголовок и текст. Под блоком отображается небольшая тень (рис. 6.16).
Рис. 6.16. Вид блока
Такую тень можно вывести в виде обычного изображения или фоновой картинки. Мы стараемся сделать код более эффективным, поэтому, чем меньше тегов используется, тем лучше. По возможности оформление необходимо переносить в стили, так что тень будем выводить стилевым свойством background. В блоке кроме тени используется фоновый цвет, нужно учесть этот момент и сделать рисунок тени на белом фоне (рис. 6.17), чтобы при наложении он перекрывал фон.
Рис. 6.17. Изображение тени
Код для блока получается достаточно простым и содержит только заголовок и текст.
<div>
<h4><img src="images/interest-title.png" alt="Интересная информация"
></h4>
<p>Средний самец льва имеет длину около трех метров и весит
от 180 до 230 килограмм.</p>
<p>Львы питаются не только убитыми животными, они также не
брезгуют падалью.</p>
</div>Заголовок блока в виде рисунка помещён внутрь тега <h4>, что позволяет при отключении изображений вывести альтернативный текст увеличенного размера. Сам стиль показан ниже.
.interest {
background: #f2efe6 url(images/shadow.png) no-repeat 0 100%;
/* Параметры фона */
padding: 10px; /* Поля */
font-size: 0.9em; /* Размер шрифта */
}
.interest h4 {
margin: 0 0 -10px; /* Отступы в заголовке */
}Фоновый рисунок прижимается к нижнему краю блока, поэтому в параметрах background указываем left bottom или 0 100%, как в примере.
вёрсткаградиент
HTML по теме
- Тег <article>
- Тег <aside>
- Тег <ul>
CSS по теме
- float
- margin-right
- width
Изменение общедоступного веб-сайта путем редактирования исходного кода
SharePoint в Microsoft 365 Office для бизнеса Office 365 для малого бизнеса Еще. ..Меньше
..Меньше
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
Важно: Поддержка этой функции общедоступного веб-сайта SharePoint Online будет прекращена с 31 марта 2018 г. Ссылки на статьи о функциях, поддержка которых прекращена, будут удалены.
Если для изменения общего макета и внешнего вида своих общедоступных веб-страниц вы используете редактор веб-страниц или настроенную таблицу стилей, но добиться нужного результата никак не удается, одно из возможных решений — добавить на веб-страницу собственный код. Добавляя и редактируя код на HTML, JavaScript, JQuery и других языках, используемых для создания веб-страниц, вы можете настраивать общедоступный сайт в соответствии со своими вкусами и требованиями, чтобы он выглядел и работал именно так, как вы задумали.
Добавляя и редактируя код на HTML, JavaScript, JQuery и других языках, используемых для создания веб-страниц, вы можете настраивать общедоступный сайт в соответствии со своими вкусами и требованиями, чтобы он выглядел и работал именно так, как вы задумали.
-
Изменить макет страницы, заключив блок текста в рамку.
-
Придать нижнего колонтитула каждой страницы, добавив специальный стиль или размер шрифта.
-
Проверьте правильность и полноту своего кода, прежде чем добавлять его на сайт. Имейте в виду, что SharePoint не проверяет и не исправляет HTML-код, который вы вставляете на веб-страницу.

-
Войдите на свой общедоступный веб-сайт и перейдите на страницу, которую хотите изменить.
-
На вкладке Страница щелкните Изменить, а затем на вкладке Формат текста выберите команду Изменить источник.
-
Перейдите в то место страницы, где вы хотите вставить блок кода. Возможно, вам понадобится удалить код, который нужно заменить или убрать со страницы. Страница будет выглядеть примерно так, как показано здесь, а курсор будет обозначать точку вставки нового кода:
org/ListItem»>
-
Нажмите кнопку ОК.
-
После вставки кода убедитесь в том, что все получилось так, как вы ожидали.
-
Если страница выглядит правильно, щелкните Страница > Сохранить
Если возникают проблемы, которые вы не можете устранить, не сохраняйте страницу. Вместо этого щелкните Страница > Сохранить> Остановить изменение > Отмена.
-
Введите HTML-код.
Важно: При добавлении веб-страницу HTML-код не проверяется. Ошибки с кодом HTML может привести к веб-страницы для отображения неправильно.
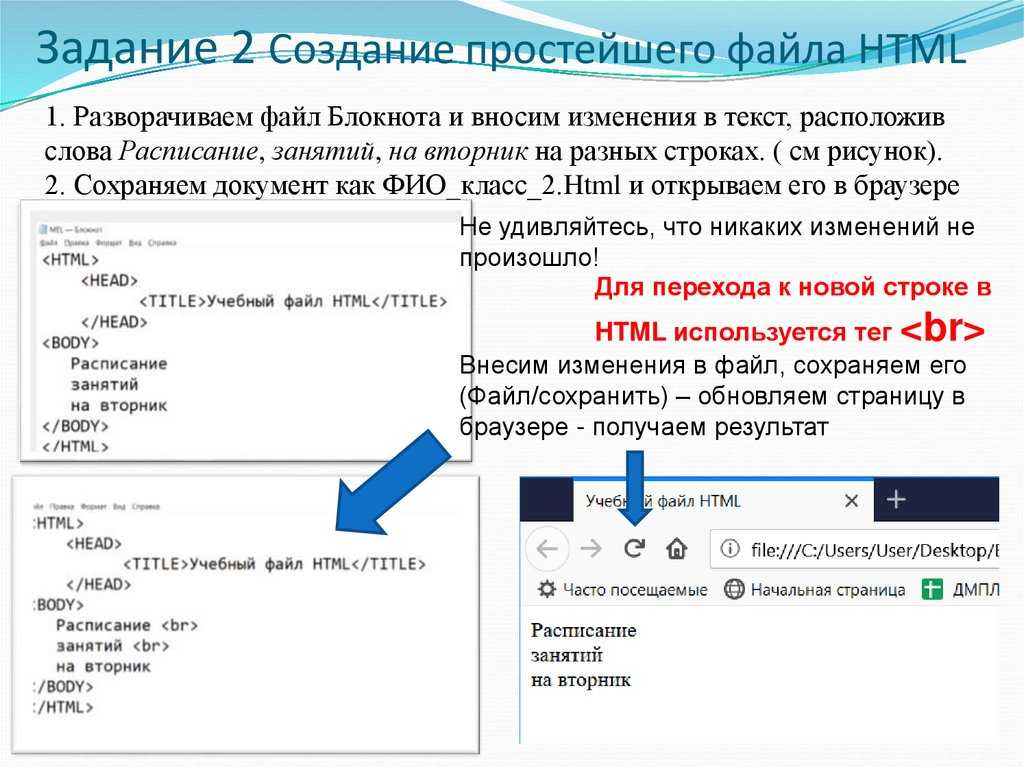
Как создать несколько страниц в HTML
Узнайте, как создать несколько страниц в HTML, выполнив три простых шага.
Шаг 1: Создайте папку
Первый шаг — добавить папку. Папка хранит все ваши страницы в одном месте и упрощает организацию вашего проекта.
Чтобы создать папку в Visual Studio Code, щелкните значок Explorer на левой боковой панели и щелкните значок новой папки.
Вы можете назвать папку как хотите, и в этом руководстве я называю ее бизнес-сайт только в качестве примера.
Шаг 2: Создайте файл HTML
Второй шаг — добавление файлов HTML. Файлы HTML будут служить страницей веб-сайта, и вы можете иметь столько страниц, сколько захотите. В этом руководстве мы сделаем только четыре веб-страницы.
В этом руководстве мы сделаем только четыре веб-страницы.
Для этого сначала добавьте в папку новый HTML-файл и назовите его index.html . Это будет ваша домашняя страница, и очень важно назвать ее индексом , потому что, когда веб-сервер впервые загружает ваш сайт, он будет искать index.html по умолчанию.
Затем добавьте три других HTML-файла и дайте имена файлам about.html , service.html и contact.html . Убедитесь, что все эти файлы находятся в одной папке.
Когда вы закончите, каталог вашего веб-сайта должен выглядеть так:
Шаг 3: Создайте панель навигации
Итак, вы почти закончили! Осталось только добавить панель навигации на все веб-страницы HTML, чтобы посетители могли перемещаться по вашему сайту.
Чтобы создать панель навигации, добавьте элементы nav внутрь элементов body . Внутри элементов nav создайте навигационную ссылку, добавив элементы a , и каждая ссылка должна иметь атрибут href , где значением является имя файла HTML.
Например, чтобы связать страницу контактов, сделайте следующее:
Контакт
Окончательный код должен выглядеть так в каждом файле HTML.
<голова>
<метакодировка="UTF-8" />
Бизнес-сайт
<тело>
<навигация>
Главная
О нас
Сервис
Контакт
Заключение
И вот все готово! Когда вы вернетесь в браузер и нажмете любую ссылку на панели навигации, вы попадете на целевую страницу. Благодаря этому вы научились создавать несколько страниц.
Я надеюсь, что вы найдете это руководство полезным и удачным программированием!
Получите мой бесплатная электронная книга для подготовки к техническому собеседованию или начала Изучение полнофункционального JavaScript
Вставка HTML-страницы в другую HTML-страницу · aplus.
 rs
rsВеб-разработчик
21 ноября 2006 г. Александр Вацич 3 минуты чтения
…или что использовать вместо iframe на страницах XHTML Strict.
На днях я добавил рекламу kayak.com на страницы архива, связанные с путешествиями. Эти объявления на самом деле являются полнофункциональными фрагментами поиска, которые позволяют вам напрямую искать базу данных kayak.com. Очень удобные вещи.
К сожалению, они написаны старомодным способом, с учетом причудливого режима, и, что еще хуже, они пишут суп вложенных табличных тегов прямо на странице — нет iframe штуковина, как это делает Google AdSense. Таким образом, когда мои файлы CSS были применены к нему, фрагмент развалился.
К счастью, сниппет всегда открывает новое окно, поэтому я быстро написал код в iframe, в котором отображается сниппет. Все это было прекрасно… за исключением того факта, что мои страницы соответствуют стандарту XHTML 1. 0 Strict, в котором
0 Strict, в котором iframe является запрещенным элементом. Веселый.
Правильный способ включения другой HTML-страницы в другую — с помощью объекта . Элемент, единственной целью которого является вставка любого постороннего объекта в красивую и структурированную веб-страницу.
Стандартный способ кодирования элемента объекта заключается в использовании соответствующего типа MIME и добавлении URL-адреса стороннего объекта. Естественно, это не работает в IE6 (и IE7), поэтому мне пришлось искать печально известное значение clsid для text/html .
Это оказалось непростой задачей, так как я не мог найти никакой ссылки на это, и после 10 минут попыток я сдался и открыл regedit, нашел ветку clsid и начал прокручивать стрелку вниз, пока не нашел то, что мне было нужно. Дальше было легко :
Это работало как шарм, но в IE (и 6, и 7) он отображается с уродливой рамкой и полосой прокрутки, хотя само содержимое было меньше, чем ширина и высота элемента объекта. Оказалось, что мне нужно указать это во включенной странице:
.... <тело> ....
Благодаря этому вы получаете бесшовную интеграцию внешнего .html (или .asp, .php или чего-то еще) в текущую веб-страницу.
[обновление, 24 ноября] Глядя на приведенный выше код, я думаю, что p с резервным содержимым на самом деле не нужен. Это было бы отображено, если бы по какой-то причине объект не мог быть отображен. Но обработчик данных объекта — это сам браузер, а не какой-то внешний плагин, поэтому он присутствует всегда. Достаточно всего объектов (таким образом, перечеркнутая линия в примере выше).

 html">Главная страница</a></li>
<li><span>Допущения</span></li>
<li><a href="simple-iteration.html">Метод простых итераций</a></li>
<li><a href="random-number.html">Метод случайных чисел</a></li>
<li><a href="dixotomia.html">Метод дихотомии</a></li>
<li><a href="golden-section.html">Метод золотого сечения</a></li>
</ul>
html">Главная страница</a></li>
<li><span>Допущения</span></li>
<li><a href="simple-iteration.html">Метод простых итераций</a></li>
<li><a href="random-number.html">Метод случайных чисел</a></li>
<li><a href="dixotomia.html">Метод дихотомии</a></li>
<li><a href="golden-section.html">Метод золотого сечения</a></li>
</ul>