Как вставить ютуб видео на сайт в 2 Клика
Одним из лучших способов заинтересовать пользователя и улучшить поведенческие факторы – это использовать видеоконтент на страницах вашего сайта…….
Очень часто в дополнение к основному сайту создается канал на YouTube – это не только отличное средство монетизации, но и источник потенциальных клиентов.
Внимание !
В самом конце мы рассмотрим: ↓↓↓
- Как добавить видео на WordPress сайт
- На Joomla Сайт
Содержание
- Лучшие методы
- Простой способ добавления ролика
- Размещаем ролик при помощи тега <video>
- На WordPress
- На Joomla
Даже если вы не владеете навыками работы с HTML и CSS, то в этом материале вы найдёте очень простые инструкции, как вставить видео на сайт всего в несколько кликов.
Но, в первую очередь, давайте разберёмся, зачем вставлять ролики из YouTube на страницу:↓↓↓
- Улучшает восприятие информации;
- Дополняет содержимое страницы;
- Повышаются поведенческие факторы.

Помимо этого, вы можете привлечь посетителей сайта на свой канал, где они могут ознакомиться с другими роликами.
Простой способ добавления ролика
В данном случае мы будем использовать фрейм, который возьмем непосредственно на YouTube.
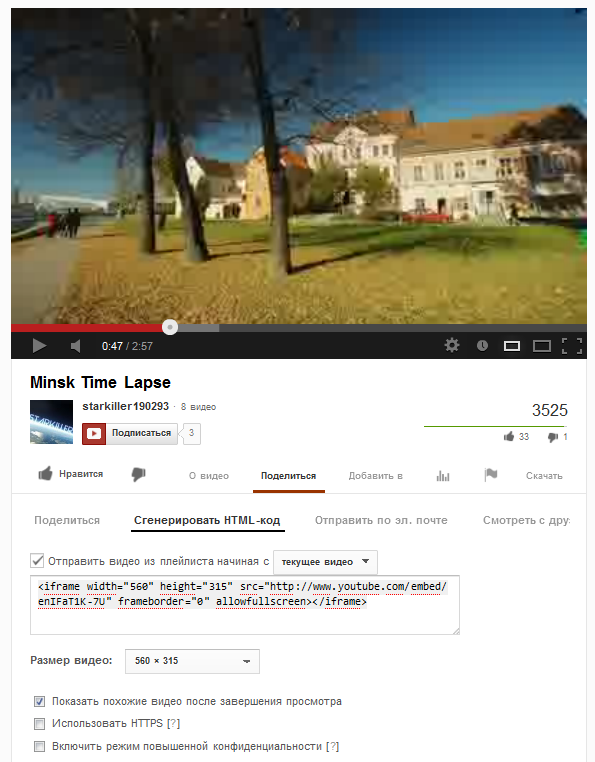
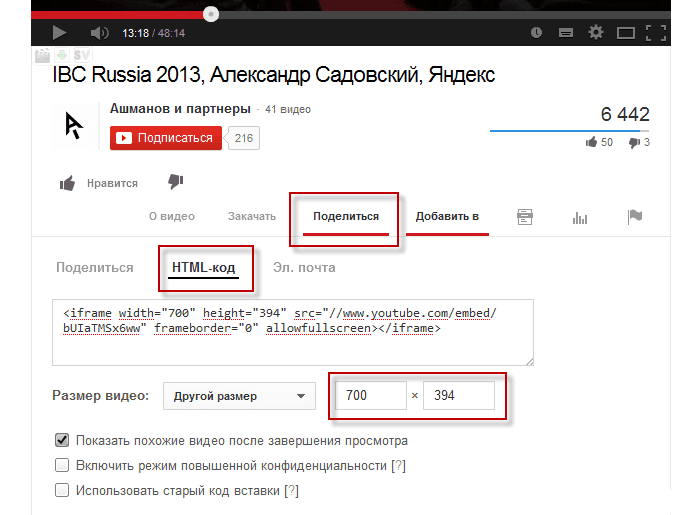
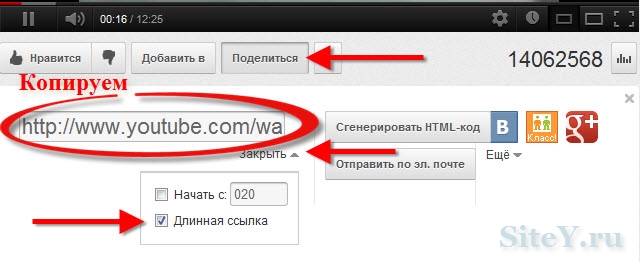
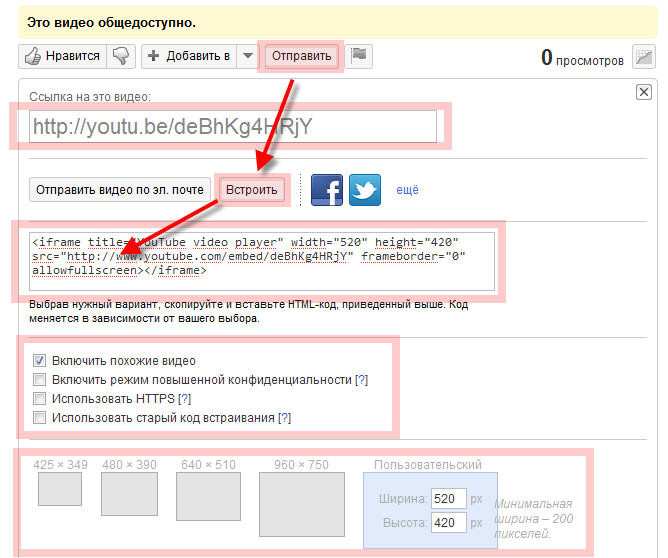
1) Для этого вы должны перейти на страницу с видео и под ним найти вкладку “Поделиться“, где выбрать раздел “HTML код”
Здесь вы получите код, который и нужно вставить в любой раздел сайта между тегами <body>… </body>.
→ Это можно выполнить – через панель управления хостинга или непосредственно на компьютере отредактировать файл html и залить его на сервер !!!
Аналогичная процедура применяется на сайтах с любыми CMS – можно встраивать видео через визуальный редактор.
Результат будет такой ↓
Общий вид кода выглядит так: ↓↓↓
<iframe width=”430″ height=”275″ src=”https://www. youtube.com/_fdgM” frameborder=”5″ allowfullscreen> </iframe>
youtube.com/_fdgM” frameborder=”5″ allowfullscreen> </iframe>
P.S – Iframe – это тег, создающий контейнер на сайте, который импортирует содержимое сторонних страниц.
В данном случае вы можете самостоятельно настроить некоторые атрибуты: ↓↓↓
- width – определяет длину плеера в пикселях;
- height – устанавливает высоту;
- src – ссылка на импортируемый контент;
- frameboder – для установки границ;
- allowfullscreen – разрешение для полноэкранного режима.
Размещаем ролик при помощи тега <video>
Этот код вы можете добавлять на любую страницу, при этом видеоплеер будет выглядеть стандартно.
Давайте рассмотрим общий вид кода для добавления на сайт: ↓↓↓
<video width=”540″ height=”320″ controls=”controls” poster=”foto.png”> <source src=”besty. mp4″ type=’video/mp4; codecs=”avc1.42E01E, mp4a.40.2″‘> </video>
mp4″ type=’video/mp4; codecs=”avc1.42E01E, mp4a.40.2″‘> </video>
Обратите внимание, что любые атрибуты вы можете настроить самостоятельно: ↓↓↓
- loop – функция, которая активирует повторение воспроизведения по окончании ролика;
- controls – появляются органы управления;
- src – путь к видео;
- poster – изображение, которое отображается во время загрузки;
- width и height – для выбора размеров;
- autoplay – атрибут активирует запуск видео сразу после загрузки браузера.
На WordPress
Одним из самых простых методов добавления видео используется в WordPress.
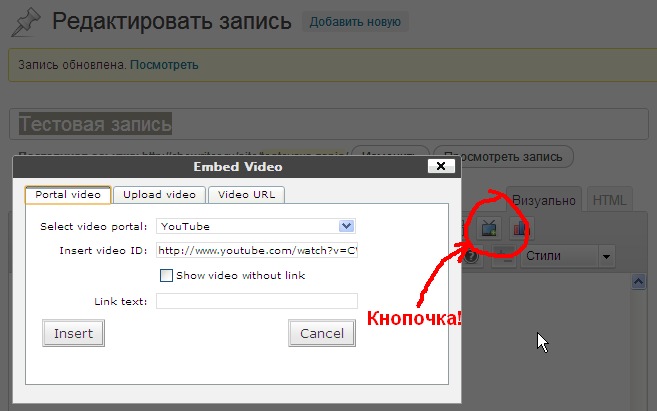
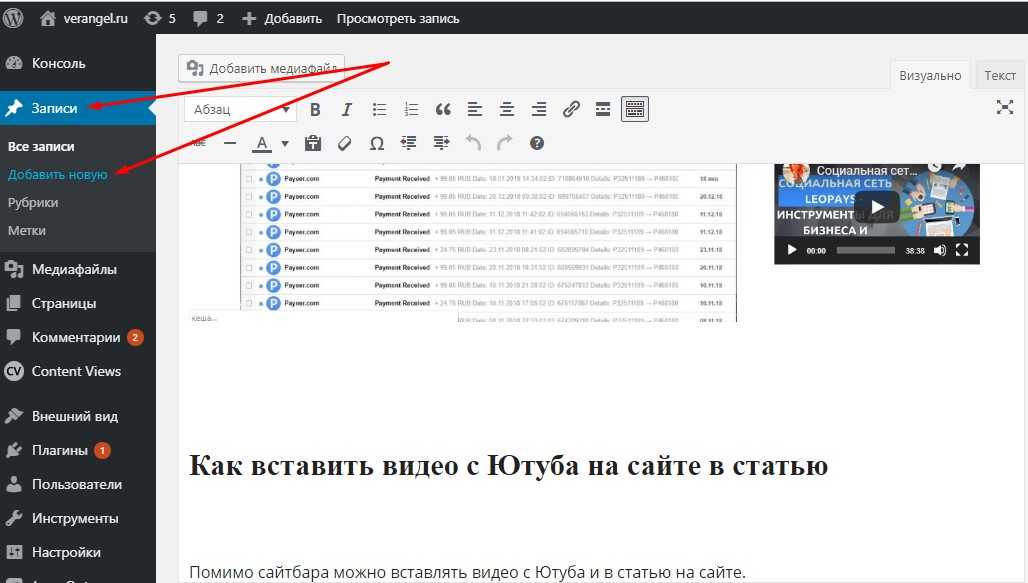
- Для этого вам нужно зайти в админку
- Нажать “Добавить запись”
- и непосредственно в форме добавления нажать “Вставить”.
Вот и все
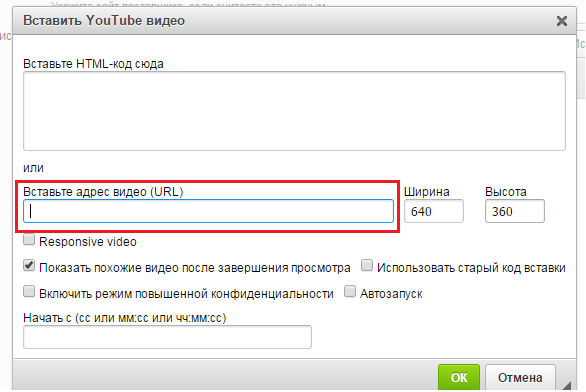
Выглядит эта кнопка в виде значка YouTube – в форму, которая появилась, нужно просто добавить ссылку на ролик.
Также есть специальные плагины для WordPress, при помощи которых можно добавлять видео на сайт.
Среди наиболее популярных можно выделить JW Player, Video.js, Spider Video Player.
На Joomla
Что касается системы управления контентом Joomla, то здесь все немного сложнее.
Самый простой метод – это вставить код видео напрямую из Ютуба.
Также есть ещё один практичный способ – AllVideos, Vidbox, AllVideos Reloaded.
Устанавливаются эти утилиты очень быстро и значительно упростят процесс, как вставить видео с Ютуба на Joomla
Я очень советую ↓↓↓
Таким образом, в этой статье мы очень кратко изложили практически все способы добавления видео на любой сайт.
Вставить видео с YouTube в WordPress
От автора
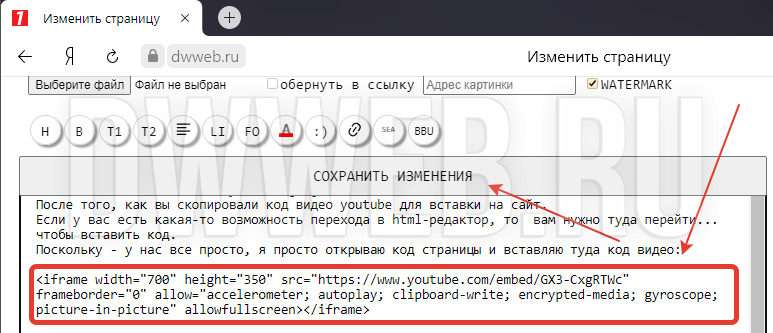
Статья устарела, но все короткие коды продолжат работать. В версиях WordPress от 4+, вставка iframe кода видео с YouTube не требуется. Достаточно вставить в визуальном редакторе URL адрес видео из пункта “Поделись” на YouTube.
В версиях WordPress от 4+, вставка iframe кода видео с YouTube не требуется. Достаточно вставить в визуальном редакторе URL адрес видео из пункта “Поделись” на YouTube.
Из статьи вы узнаете, не только как вставить видео с YouTube в WordPress, но и как самостоятельно менять его размер, как менять время начала и окончание просмотра видео и отключать похожие видео из ролика. Некоторые из предложенных вариантов вставки видео, применимы для всех видео хостингов интернет (vimeo и т. д.)
Вставить видео с YouTube через код Html iframe
Код [Html iframe] это отдельная интернет-страница, которую можно встроить в другую страницу при помощи тегов iframe. Код iframe имеет атрибуты и значения, которые позволяют сделать рамку для этой страницы, задать ее размер и цвет, включить или выключить прокрутку, изменить размер страницы.
Синтаксис тега <iframe>...</iframe>.
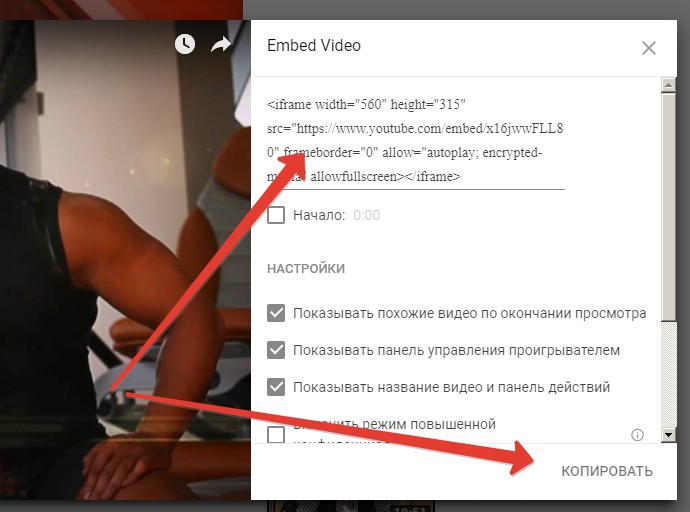
Код [Html iframe] для видео генерируется на YouTube автоматически. Найти его можно на странице видео, на кнопке «Поделись» → «HTML код».
Найти его можно на странице видео, на кнопке «Поделись» → «HTML код».
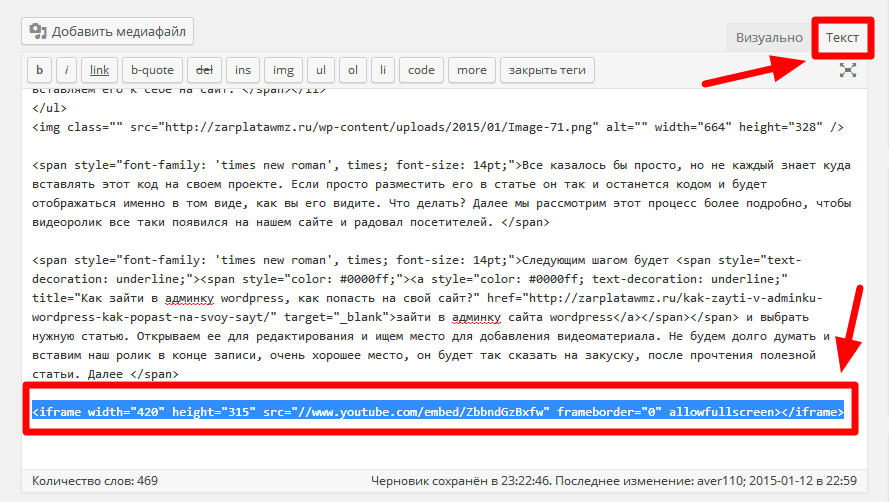
Чтобы вставить видео с YouTube в WordPress, достаточно скопировать Html код в тегах iframe на странице нужного видео и вставить его в текстовом редакторе («Текст») в любое место статьи. Количество кодов [Html iframe] на одной странице неограниченно.
Размер видео окна можно поменять непосредственно по месту, в текстовом редакторе WordPress, изменив нужные значения в коде.
height=”высота”;width=”ширина”;scrolling=”прокрутка yes/no”;border-рамка.
Приведу пример кода [Html iframe] со всеми атрибутами, которые возможны.
<iframe src="http://youtu.be/M50TQRjGjks" name="myiFrame" scrolling="yes" frameborder="1" marginheight="4px" marginwidth="5px" height="400px"></iframe>
Как составить код Html iframe для любого видео по его URL
В принципе, по URL видео, размещенного на любом видео хостинге, вы самостоятельно можете составить код [Html iframe], хотя бы по шаблону примера выше. Или воспользоваться любым on-line генератором IFRAME, который легко найти в поисковике.
Или воспользоваться любым on-line генератором IFRAME, который легко найти в поисковике.
Особенности вставки видео с YouTube через код Html iframe
При вставке видео в статью при помощи тегов <iframе> нельзя переключать режим редактора WordPress. Код iframe вставляется только в текстовом редакторе.
Вставить видео с YouTube в WordPress по URL
Чтобы вставить видео с Youtube в WordPress, способами отличными от перечисленных выше, нужен уникальный URL адрес видео на видео хостинге. Посмотреть URL видео на YouTube можно, открыв видео и кликнув на вкладку «Поделиться». Адрес видео нужно скопировать.
Вставить видео с YouTube в WordPress
Самая простое решение для вставки видео YouTube в статьи сайта WordPress это в визуальном редакторе WP, в отдельной строке и без пробелов с обеих сторон, вставить полный URL адрес видео в статью. При этом нужно снять с URL видео ссылку.
Как вставить видео с YouTube в WordPress с помощью шорткодов
В коде WordPress есть мощный инструмент, который позволяет вставлять в статьи сторонние документы, вставлять в тексты объекты, различные коды, галереи, видео, слайдеры не длинными кодами, а специальными короткими кодами, shortcode.
Чтобы вставить видео с YouTube в WordPress есть специальный шорткод:
youtube= URL нужного видео с http(s) (всё в квадратных скобках)
Для вставки видео с других видео хостингов есть свои, отличительные шорткоды.
Возникает вопрос, а чем собственно шорткод лучше простой вставки URL видео в текст. Хотя бы тем, что при помощи шорткода видео можно вставить в текст статьи, не думая о переносе строк, пробелах сзади и спереди URL. Также в версиях WordPress ранее 3.5 ,чтобы вставлять URL видео в текст, нужно было включить чекбокс “Auto-embeds” в Панель -> Параметры-> Медиафайлы. Также в шорткодах можно изменять параметры видео.
Вставить видео с нужными размерами
Чтобы в шорткоде задать ширину и высоту в явном виде:
youtube = [URL нужного видео с http]&w=320&h=240 (всё в квадратных скобках […]
Чтобы указать только ширину:
youtube = [URL нужного видео с http]&w=320 (всё в квадратных скобках)
Изменить параметры вставленного видео
Скрыть похожие видео, которые появляются после просмотра видео
youtube = [URL нужного видео с http] &rel=0 (всё в квадратных скобках)
Изменить начало видео в определенный момент
youtube = [URL нужного видео с http]&start=80 (всё в квадратных скобках)
,где 80 это секунда с которой нужно начать видео.
Чтобы указать время начала и окончания видео
youtube = [URL нужного видео с http] &start=80&end=115 (всё в квадратных скобках)
, где начинается видео с 80-й секунды, а заканчивается на 115-ой секунде.
Примечание: URL нужного видео с http, это URL адрес видео ролика, который вы копируете на YouTube.
Еще один способ вставить видео с YouTube в WordPress короткий код embed
Код embed это очень простой и эффективный способ вставки видео в статьи. Синтаксис вставки простой: обернуть URL видео в теги embed……….. /embed .
embedURL видео/embed (оба тега в квадратных скобках []…[])
Примечание: Во всех шорткодах все пишется без пробелов, в латинском регистре.
На этом все, теперь вы знаете как, вставить видео с YouTube в WordPress.
©www.wordpress-abc.ru
Еще статьи
Похожие посты:
- How to start making money on YouTube
- Видео на WordPress сайте: полная информация
- Как редактировать CSS сайта WordPress
- Битые ссылки на WordPress сайте: что такое, как найти, исправление
- Перенос сайта с Blogger на WordPress
- Первые плагины сайта WordPress
- 27 лучших плагина WordPress, которые вы должны использовать в этом году
- Установка WordPress на хостинг, создание базы MySQL, сайт на WP
- Настройки параметров WordPress, общие настройки, настройки написания и чтения, список Ping сайтов
Как легко вставлять видео в сообщения блога WordPress
Вы хотите вставлять видео в сообщения блога WordPress? Видео оживляют ваш веб-сайт и являются отличным способом повысить вовлеченность пользователей.
WordPress упрощает встраивание видео с видеохостингов, таких как YouTube, Vimeo, Facebook, Twitter и многих других.
В этом руководстве для начинающих мы покажем вам, как легко вставлять видео в сообщения блога WordPress, страницы и виджеты боковой панели.
Зачем вставлять видео в сообщения блога WordPress?
Добавление видео в ваш блог WordPress — отличный способ привлечь внимание посетителя и повысить вовлеченность и конверсию.
Видео помогают увеличить время, которое пользователи проводят на вашем веб-сайте, а некоторые посетители могут даже предпочесть смотреть видео, а не читать письменный текст.
Здесь, в WPBeginner, мы встраиваем видео в наши самые популярные учебные пособия по WordPress.
Стоит ли загружать видео напрямую в WordPress?
Можно, но мы не рекомендуем этого делать.
Большинство небольших блогов используют общие учетные записи хостинга WordPress, и видео могут занимать много ресурсов сервера. Если ваше видео получает много трафика, то ваш сайт, скорее всего, выйдет из строя.
Если ваше видео получает много трафика, то ваш сайт, скорее всего, выйдет из строя.
Во-вторых, вы теряете трафик от пользователей YouTube и других видеохостингов.
YouTube — это не только крупнейший видеохостинг, но и вторая по популярности поисковая система в мире и вторая по популярности социальная сеть сразу после Facebook.
Если вы не хотите загружать свои видео на YouTube, вы можете использовать другие платформы, такие как Vimeo, Jetpack Video, Wistia и другие.
Подробнее читайте в нашем посте о том, почему вам никогда не следует загружать видео в WordPress.
Тем не менее, давайте пошагово покажем вам, как можно вставлять видео в посты блога WordPress. Просто используйте быстрые ссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать.
- Встраивание видео в сообщения блога WordPress с помощью редактора блоков
- Встраивание видео в сообщения блога WordPress с помощью старого классического редактора
- Встраивание видео в виджеты боковой панели WordPress
- Использование плагинов для встраивания видео WordPress для встраивания видео
Видеоруководство
youtube.com/embed/Ana8LrTQbb8?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent» frameborder=»0″ allowfullscreen=»»/>Я предпочитаю письменные инструкции, просто продолжайте читать.
Метод 1. Встраивание видео в сообщения и страницы блога WordPress с помощью редактора блоков
В WordPress есть замечательная функция, называемая автоматическим встраиванием, которая позволяет вашему веб-сайту автоматически получать код для встраивания из популярных сервисов видеохостинга, таких как YouTube, Vimeo и т. д.
Все, что вам нужно сделать, это вставить URL-адрес видео в редактор WordPress.
Например, вы можете скопировать URL-адрес YouTube для видео, которое хотите встроить.
Затем отредактируйте сообщение или страницу WordPress, на которую вы хотите добавить видео, и просто вставьте URL-адрес в область содержимого.
Как только вы вставите URL-адрес видео, WordPress получит код для встраивания и отобразит видео YouTube в редакторе контента.
Теперь вы можете сохранить свое сообщение, нажав кнопку «Обновить» или «Опубликовать», чтобы увидеть встроенное видео в своем живом сообщении.
Разве это не было легко?
После того, как вы добавили видео, вы можете изменить его настройки, щелкнув видео в редакторе и внеся изменения на всплывающей панели инструментов.
Вы можете настроить ширину видео, изменить выравнивание и многое другое. Вы также можете добавить подпись и сохранить соотношение сторон видео на мобильных устройствах.
WordPress может автоматически встраивать только видеосервисы из белого списка. Для других веб-сайтов вам все равно придется получить код для встраивания, а затем вставить его в свои сообщения в блоге.
Here is a list of white-listed video services for auto embeds in WordPress:
- Amazon
- Animoto
- Cloudup
- CollegeHumor
- Crowdsignal
- Dailymotion
- Flickr
- Hulu
- Imgur
- Issuu
- Kickstarter
- Meetup.
 com
com - Mixcloud
- ReverbNation
- Скринкаст
- Scribd
- Slideshare
- SmugMug
- Someecards
- SoundCloud
- Speaker Deck
- Spotify
- TED
- Tumblr
- VideoPress
- Vimeo
- WordPress.tv
- YouTube
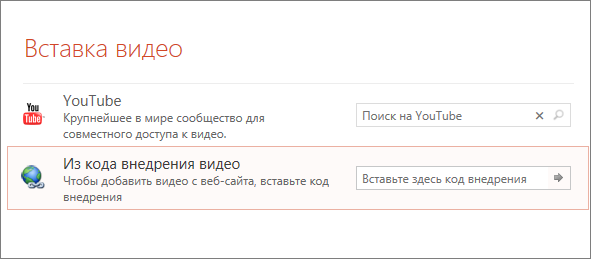
If you want чтобы добавить видео с веб-сайта, не входящего в этот список, вам потребуется полный HTML-код для встраивания видео.
Просто скопируйте HTML-код, предоставленный веб-сайтом видео, и вставьте его в блок «HTML» в редакторе.
Чтобы узнать больше, ознакомьтесь с нашим руководством для начинающих о том, как редактировать HTML в редакторе кода WordPress.
Способ 2. Встраивание видео в WordPress с помощью старого классического редактора
Если вы все еще пользуетесь старым классическим редактором WordPress, вы можете вставлять видео таким же образом.
Просто скопируйте URL-адрес видеохостинга, например YouTube, и вставьте его в редактор. Если вы используете визуальный редактор, то вы увидите превью видео.
Если вы используете визуальный редактор, то вы увидите превью видео.
Однако вы не сможете использовать настройку ширины и другие параметры, которые вы можете использовать в новом редакторе блоков WordPress.
Убедитесь, что вы нажали кнопку «Обновить» или «Опубликовать», чтобы изменения вступили в силу.
Так же, как запись или страница WordPress, вы также можете вставлять видео в виджеты боковой панели WordPress.
Просто перейдите в раздел Внешний вид » Виджеты в области администрирования WordPress, а затем щелкните значок «Плюс» для добавления блока.
После этого найдите «Видео» в строке поиска.
Затем вы можете нажать на блок для типа видео, которое вы хотите добавить. Например, YouTube, Vimeo, TED и другие.
Затем вам нужно вставить URL-адрес вашего видео в поле, нажать кнопку «Встроить», и оно будет автоматически добавлено в область виджетов.
Затем все, что вам нужно сделать, это нажать кнопку «Обновить», и видео-виджет появится на вашем веб-сайте.
Теперь вы можете посетить свой веб-сайт, чтобы посмотреть видео вживую. Размер видео будет автоматически масштабироваться в зависимости от размера области виджета.
Чтобы узнать больше, ознакомьтесь с нашим руководством по добавлению и использованию виджетов в WordPress.
Способ 4. Использование плагинов WordPress Video Embed для встраивания видео
По умолчанию вам не нужно использовать плагин для встраивания видео в WordPress. Однако вы можете использовать плагины для улучшения просмотра видео на вашем веб-сайте.
Ниже приведены несколько плагинов, которые вы можете попробовать.
1. Smash Balloon YouTube Feed Pro
Smash Balloon YouTube Feed Pro — один из лучших плагинов видеогалереи YouTube для WordPress на рынке.
Позволяет автоматически вставлять все видео с вашего канала YouTube в настраиваемый формат галереи. Он автоматически импортирует новые видео, объединяет каналы, может добавлять прямые трансляции, встраивать плейлист YouTube и многое другое.
Кроме того, он включает лайки, репосты, комментарии и реакции, которые могут помочь повысить вашу социальную значимость.
Существует также бесплатная версия подключаемого модуля канала YouTube, который вы можете использовать, чтобы просто добавить канал канала YouTube в WordPress.
Чтобы узнать больше, ознакомьтесь с нашим руководством о том, как показывать последние видео с канала YouTube в WordPress.
Вы также можете использовать плагин канала Smash Balloon YouTube с плагином Social Wall, который объединяет весь ваш контент из социальных сетей из Facebook, Instagram, Twitter и YouTube на одной странице.
2. Панель подписки YouTube
Панель подписки YouTube показывает кнопку подписки YouTube под вашим видео YouTube, встроенным в WordPress. Он также получает количество ваших подписчиков на YouTube, чтобы добавить социальное доказательство и побудить больше пользователей подписаться на ваш канал.
Сначала мы создали его для продвижения YouTube-канала WPBeginner на этом сайте. Многие из наших пользователей просили нас поделиться тем, как мы это сделали, поэтому мы решили выпустить его в виде бесплатного плагина.
Многие из наших пользователей просили нас поделиться тем, как мы это сделали, поэтому мы решили выпустить его в виде бесплатного плагина.
3. Отложенная загрузка видео
Отложенная загрузка видео решает проблему загрузки скриптов встраивания видео с внешних веб-сайтов, что влияет на скорость и производительность загрузки страницы веб-сайта.
Вместо этого код для встраивания загружается только тогда, когда пользователь нажимает кнопку воспроизведения.
Кстати, вам не понадобится этот плагин, если вы используете плагин Smash Balloon YouTube Feed, потому что он имеет встроенное кэширование и отложенную загрузку для видеоплеера.
Мы надеемся, что эта статья помогла вам научиться легко вставлять видео в сообщения блога WordPress. Вы также можете ознакомиться с нашим руководством о том, как зарегистрировать доменное имя, и нашими экспертами, выбравшими лучшие услуги телефонной связи для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Вы также можете найти нас в Твиттере и Facebook.
Как добавить видео YouTube на свой веб-сайт
Поиск
Вставка видео в веб-страницу была настоящей проблемой на заре существования Интернета. Вы могли выбирать из разных форматов, у других посетителей могло не быть установленного надлежащего программного обеспечения для просмотра видео, а пропускная способность по-прежнему была ограничена, так как многие люди все еще использовали коммутируемый доступ. Перенесемся в 2011 год. Тогда у большинства людей был широкополосный доступ, и, хотя все еще существовало множество форматов видео, наиболее часто используемым способом передачи видео на ваш веб-сайт был проигрыватель Flash и файл .flv, который предоставляется через внешний хост, например как Ютуб. Вперед к сегодняшнему дню, теперь видео обычно размещают на веб-сайтах, в социальных сетях и т.
Кстати, если вы заинтересованы в просмотре видео на основе HTML5 на YouTube, мы написали статью специально на эту тему, включающую конкретные инструкции для этого. И если вы заинтересованы в редактировании видео на YouTube и добавлении аннотаций, у нас есть статья и для этого.
Добавление видео YouTube на ваш сайт
Теперь встроить видео на веб-страницу стало так же просто, как вырезать и вставить. Когда вы посещаете сайт, на котором размещены видеоролики, например YouTube, на странице отображается окно с видео. Вы можете смотреть видео прямо на странице, или Flash player позволяет просматривать видео на весь экран, просто нажав кнопку на плеере. Сколько стоит добавить видео с YouTube на свой сайт? Нада — ничего. Они предоставляют услугу, а также пропускную способность, поэтому видео размещается на их серверах и использует их пропускную способность! Трудно победить такую сделку!
Вот пример видео YouTube, которое непосредственно встроено в эту страницу.
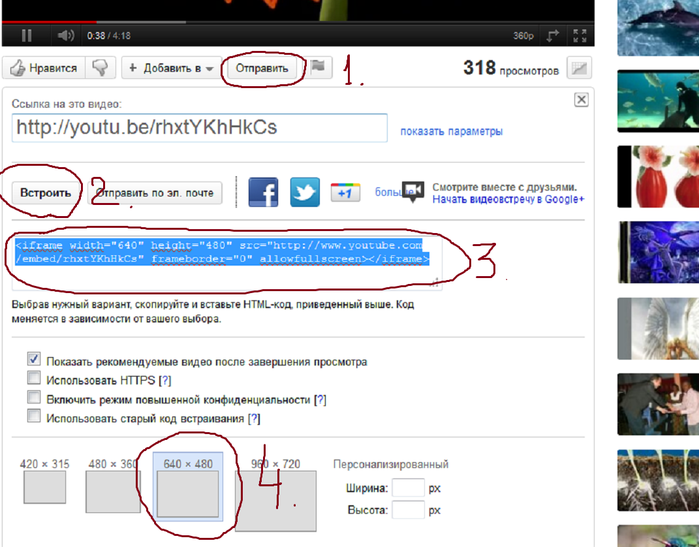
Как вы это делаете? Когда вы найдете видео, которое хотите добавить на свою страницу на YouTube, посмотрите под видео кнопку «Поделиться», как показано ниже.
Когда вы нажимаете кнопку «Поделиться», HTML-код, используемый для встраивания ссылки на видео, отображается непосредственно под ней, однако это не то, что нам нужно — мы хотим напрямую встроить видео на страницу. Мы делаем это, нажимая кнопку «Встроить», которая также отображается под видео, как показано ниже.
После нажатия кнопки «Встроить» вы увидите HTML-код для встраивания видео, как показано ниже.
Если щелкнуть мышью внутри нового кода для встраивания (в поле формы), весь текст в этом поле будет выделен. Затем щелкните правой кнопкой мыши в этом поле и выберите «Копировать» в раскрывающемся списке вашего браузера, который появится, когда вы щелкните правой кнопкой мыши в поле, как показано здесь:
Вот как выглядит код для встраивания для видео выше:
width="640" src="http://www.youtube.com/embed/W-Q7RMpINVo"
frameborder="0" allowFullScreen >
Затем откройте исходный код своей веб-страницы и с помощью своего любимого инструмента, такого как NotetabPro или Expression Web, вставьте его на свою страницу (либо щелкните правой кнопкой мыши еще раз в нужном месте и выберите Вставить, либо поместите курсор мыши в нужное место и одновременно нажмите Control и V на клавиатуре.Таким образом, код 0260 embed будет размещен на вашей веб-странице. Сохраните страницу, загрузите ее на свой веб-сервер с помощью FTP-клиента и просмотрите ее в своем браузере!
Работает в Firefox, MSIE, Chrome, Opera и практически в любом более новом браузере. В старом коде для встраивания видео на YouTube использовался Flash, который был предустановлен в большинстве старых браузеров, а если нет, браузер обычно предлагает посетителю загрузить соответствующее программное обеспечение. Сегодня YouTube фактически использует HTML5, который поддерживают почти все современные браузеры без необходимости загружать дополнительный проигрыватель. Если вы видите видео выше, значит, вы можете использовать любое видео с YouTube. Есть и другие поставщики видео, и большинство из них используют тот же метод, позволяющий пользователям вставлять видео.
Если вы видите видео выше, значит, вы можете использовать любое видео с YouTube. Есть и другие поставщики видео, и большинство из них используют тот же метод, позволяющий пользователям вставлять видео.
Изменение внешнего вида и функций окна видео YouTube
Хорошие ребята из YouTube не только сочли нужным позволить веб-разработчикам, блогерам и даже обычным людям вставлять видео непосредственно на свои веб-сайты, но и сделали некоторые опции доступны, так что вы можете настроить внешний вид и поведение окна видео. Вы можете установить флажок для каждой опции непосредственно под местом, где появляется код для встраивания.
Это позволяет вам включать похожие видео (как вы часто видите, когда сами смотрите видео), использовать HTTPS — более безопасный протокол или включать расширенный режим конфиденциальности YouTube, который позволяет пользователям просматривать видео без сохранения какой-либо информации в связанных файлах cookie. к видео, которые пользователь просматривал. Вы также можете использовать код встраивания «старого стиля», если хотите.
Вы также можете использовать код встраивания «старого стиля», если хотите.
Еще одна полезная функция, которую они предоставляют, расположена еще ниже кода встраивания на странице с видео. Это возможность выбрать размер видеоокна, который вы хотите использовать. YouTube позволяет выбрать один из четырех размеров, а также пользовательский размер, как показано ниже:
скопируйте и вставьте его на свою веб-страницу.
Добавление видео YouTube на страницы социальных сетей, блоги и т. д.
Некоторых из вас может заинтересовать добавление видео с YouTube на страницы или стены вашего профиля в социальных сетях, блоги или другие страницы. YouTube делает это еще проще, чем добавление видео вручную, как показано выше. Вы просто выполняете ту же процедуру, что и ранее, и нажимаете кнопку «Поделиться», как и раньше. Если вы надеетесь добавить видео в учетную запись Facebook, Twitter или Google+, просто нажмите на значок сайта социальной сети:
Когда вы это сделаете, откроется окно, которое позволит вам предоставить разрешение на получить доступ к своей учетной записи в социальной сети, и это позволит вам добавить комментарий и выбрать людей или списки, которым будет разрешено его просматривать. Если вы хотите добавить его на другие сайты, YouTube позволяет вам добавить его на следующие сайты:
Если вы хотите добавить его на другие сайты, YouTube позволяет вам добавить его на следующие сайты:
- Твиттер
- Google+
- реддит
- orkut
- тамблер
- пинтрест
- связан в
- Живой Журнал
- копать
- Блогер
- StumbleUpon
Чтобы получить доступ к кнопкам социальных сетей для этих сайтов, нажмите ссылку «Показать больше» рядом со значками социальных сетей, показанными выше, и вам будет представлено следующее:
Процесс такой же, как и для добавления видео на Facebook — просто щелкните значок, войдите в систему и разрешите доступ к своей учетной записи в социальной сети, а затем отправьте его. Он будет добавлен на вашу стену, в профиль или в блог просто так – проще не бывает.
Заключение: теперь вы знаете, как вставлять видео на свои страницы
Как видите, добавить видео на свой сайт не только просто, но и универсально! Так что выходите и начинайте добавлять видео на свои сайты! Развлекайся!
Связанные HTML-статьи
Если вам понравилась эта статья, вам также могут понравиться следующие, которые перенесут вашу веб-страницу на HTML5
Как встроить видео с помощью HTML5
Встроить видео на сайт с помощью HTML5 очень просто.


 com
com youtube.com/embed/W-Q7RMpINVo"
youtube.com/embed/W-Q7RMpINVo"