Как изменить размер шрифта PDF
Если вы хотите изменить размер шрифта PDF, , вам понадобится подходящий программный инструмент для работы. Например, даже если для просмотра документов PDF можно использовать такие браузеры, как Google Chrome, они не являются редакторами PDF. Это именно то, что вам нужно, чтобы изменить размер текста в PDF-документе или изменить размер шрифта в заполняемом PDF-документе и т. д. В этой статье показаны два способа изменения размера шрифта текста в документах PDF, а также в заполняемых формах PDF. Итак, давайте углубимся и узнаем, как увеличить или уменьшить размер шрифта в файлах PDF с помощью редактора PDF под названием Wondershare PDFelement — Редактор PDF-файлов.
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Способ 1: Как изменить размер шрифта в текстовом поле PDF
PDFelement — мощный редактор PDF, он предоставляет все инструменты PDF, необходимые для редактирования, преобразования, создания, защиты, совместного использования, оптимизации и печати файлов PDF. Помимо этого обширного набора базовых и расширенных задач PDF, PDFelement также может помочь вам оцифровать всю рабочую нагрузку документа и полностью отказаться от бумажной документации. В следующем разделе показано, что вам нужно сделать, чтобы изменить размер шрифта PDF с помощью мощных возможностей редактирования PDFelement.
Помимо этого обширного набора базовых и расширенных задач PDF, PDFelement также может помочь вам оцифровать всю рабочую нагрузку документа и полностью отказаться от бумажной документации. В следующем разделе показано, что вам нужно сделать, чтобы изменить размер шрифта PDF с помощью мощных возможностей редактирования PDFelement.
Шаг 1. Откройте файл PDF.
Первый шаг — открыть документ. Вы можете использовать опцию «Открыть файлы» на домашней странице программного обеспечения или просто перетащить файл в интерфейс и; он автоматически распознает тип файла и откроет PDF.
Шаг 2. Войдите в режим редактирования.
Щелкнув вкладку «Редактировать» и в верхней части окна программного обеспечения под именем файла, а затем переключив режим редактирования на «Редактировать» на панели инструментов под главным меню, вы войдете в режим редактирования.
Шаг 3. Выберите текст, который нужно изменить.
Теперь выберите текст, щелкнув текстовый блок, и выберите конкретный текст, размер шрифта которого вы хотите изменить.
Шаг 4. Измените размер шрифта с помощью функции увеличения и уменьшения.
Размер шрифта можно изменить, просто щелкнув символ «+» или «-» в разделе «Свойства», отображаемом на правой панели инструментов.
Шаг 5. Измените размер шрифта, выбрав размер.
Размер шрифта PDF также можно изменить, выбрав размер в раскрывающемся списке. Как видите, есть несколько размеров шрифта на выбор.
Этот метод можно использовать для изменения размера шрифта PDF в любом документе PDF. При изменении размера текста в документе вам не нужно беспокоиться о выравнивании окружающего текста или изображений вокруг редактируемого содержимого. PDFelement позаботится о том, чтобы отрегулировать содержимое вокруг вашего редактирования, чтобы это никак не повлияло на общее содержимое.
Для изменения размера шрифта в PDF-формах с заполняемыми полями можно использовать другой метод. Это описано в следующем разделе.
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Способ 2: Как изменить размер шрифта в PDF-форме
В этом процессе мы покажем вам, как изменить размер шрифта PDF в заполняемой форме, используя метод правой кнопки мыши для доступа к свойствам текста.
Шаг 1. Распознайте поля формы
После открытия файла щелкните вкладку «Форма» вверху, а затем кнопку «Распознавание формы» на панели инструментов в виде ленты под ней. PDFelement обработает файл, чтобы все поля формы в документе были распознаны.
Шаг 2. Выберите свойства текстовых полей.
Вы можете щелкнуть правой кнопкой мыши по любому полю и выбрать опцию «Свойства», которая откроет новое окно.
Шаг 3. Измените размер шрифта в заполняемой PDF-форме
Перейдите на вкладку «Внешний вид», щелкните раскрывающееся меню «Размер шрифта» в разделе «Текст», выберите желаемый размер шрифта и нажмите «Закрыть».
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Этот метод можно использовать для изменения размера шрифта в формах PDF и других интерактивных документах. Даже если документ недоступен для редактирования, PDFelement преобразует его с помощью функции распознавания полей формы, поэтому вы можете легко выбрать и изменить размер шрифта.
Это не единственное, что вы можете делать с PDFelement. Помимо решения проблемы изменения размера шрифта PDF, это универсальное программное приложение может выполнять множество других задач PDF, как описано в следующем разделе.
- Редактирование PDF: вы уже видели, как легко редактировать текст в PDF-документе; Кроме того, вы можете редактировать любой другой тип содержимого в файле PDF, будь то изображение, встроенное видео, комментарий, нижний колонтитул, водяной знак или даже гиперссылка. Это дает вам полный контроль над содержимым ваших файлов PDF.
- Преобразование и создание PDF: создание PDF-файла из пустой страницы или из сотен других типов файлов — и преобразование PDF в популярные форматы, такие как Word и HTML — с PDFelement очень просто. Самое приятное то, что вам не нужно беспокоиться о том, что макеты будут перепутаны или элементы содержимого будут каким-либо образом изменены; исходный формат сохраняется именно таким, каким он должен быть, когда происходит преобразование в другой тип файла.

- Обзор и комментарии: совместная работа с файлами PDF упрощается благодаря простым в использовании инструментам аннотации и разметки. Сообщайте свои отзывы и заметки четко и без путаницы. Вы также можете добавлять прикрепленные файлы, такие как документы или даже видео, в качестве комментариев.
- Управление формами: эффективно управляйте формами с помощью средств создания, преобразования форм и других инструментов, специально разработанных для большей гибкости. Используйте расширенные инструменты, такие как распознавание полей формы (как показано в процессе, описанном в этой статье) и выделение полей формы, чтобы упростить заполнение форм.
- Безопасность для PDF-файлов: пароли могут использоваться для шифрования PDF-файлов, чтобы ограничить доступ и назначить определенные права на изменение и копирование. Водяные знаки можно использовать для защиты от нарушений авторских прав, а функция редактирования в PDFelement Pro позволяет скрыть конфиденциальную информацию перед распространением документа среди более широкой аудитории.

- Организуйте свои PDF-документы: нужно объединить или разделить PDF-файл? Вам нужно изменить порядок страниц, удалить или добавить страницы или извлечь определенные диапазоны страниц? Нет проблем, это все для вас. Управляйте своими файлами и их страницами любым способом с помощью обширных инструментов управления страницами и файлами.
- Распознавание текста: он может похвастаться одним из самых точных механизмов распознавания текста, который поддерживает более 20 различных языков. Идеально подходит для транснациональных компаний, которые борются с языковым разрывом.
- Пакетный процесс: многие функции, такие как шифрование, преобразование, распознавание текста, извлечение данных, добавление водяных знаков и т. д., Могут выполняться одновременно для нескольких файлов.
- Другие функции: он также предлагает интересные функции, такие как печать, совместное использование электронной почты, оптимизация размера файлов, цифровая подпись, нумерация Бейтса, извлечение и экспорт данных формы CSV, выборочное распознавание текста, выравнивание PDF-файлов, загрузка в облако и другие задачи, которые выполняются с PDF-файлами ежедневно.

Как изменить размер шрифта
Если Вам приходится часто присматриваться и щуриться, чтобы что-то прочитать на компьютере, имеет смысл попробовать изменить размер букв. Их можно как уменьшить, так и увеличить.
Существует два варианта. Первый изменяет размер шрифта частично, в определенных программах. Например, в программе для интернета (браузере) или в программе для печати текста (Microsoft Word).
Второй вариант более существенный – он изменят размер везде. На экране компьютера, во всех программах, в кнопке Пуск, в папках и во многих других местах.
Как изменить размер букв в определенных программах (частично)
Во многих программах компьютера, в которых можно открыть и почитать какой-то текст, можно увеличить или уменьшить его размер. Фактически это изменение масштаба, а не правка самого файла. Грубо говоря, можно просто приблизить или наоборот отдалить текст, не меняя его.
Как это сделать. Самый распространенный способ – найти данную функцию в отдельно взятой программе. Но это не очень-то удобно и не всегда просто. Поэтому существует альтернативный «быстрый» вариант, работающий в большинстве компьютерных программ.
Но это не очень-то удобно и не всегда просто. Поэтому существует альтернативный «быстрый» вариант, работающий в большинстве компьютерных программ.
Нажимаем на одну из клавиш CTRL на клавиатуре и, не отпуская ее, прокручиваем колесико на мышке. Каждая такая прокрутка увеличивает или уменьшает текст на 10-15%. Если «крутить» колесико на себя, то размер шрифта будет уменьшаться, а если от себя, то увеличиваться.
Как только размер Вас устроит, отпустите кнопку CTRL. Тем самым Вы закрепите результат и вернете колесику на мышке прежние функции.
Кстати, вместо колесика можно использовать кнопку + для увеличения и — для уменьшения. То есть зажимаете CTRL, после чего нажимаете, а затем отпускаете клавишу + или — на клавиатуре. Одно такое нажатие изменяет размер на 10-15%.
Несколько примеров. Допустим, я часто пользуюсь интернетом для поиска информации — читаю новости и статьи. На разных ресурсах размер текста отличается – это зависит только от самого сайта.
По большей части размер букв меня устраивает, и я не испытываю неудобства при чтении. Но иногда попадаются сайты, на которых шрифт очень мелкий для меня – приходится наклоняться близко к экрану, щуриться. Это неудобно и неполезно.
Вот в таких случаях можно быстро увеличить шрифт. Зажимаю кнопку Ctrl на клавиатуре и несколько раз прокручиваю колесико на мышке, тем самым изменяя размер текста.
Это работает в 90% случаев: на сайтах, в почте, в социальных сетях. Можете сами проверить, увеличив размер шрифта в статье, которую сейчас читаете.
Кстати, чтобы вернуться к изначальному размеру, нужно зажать кнопку Ctrl на клавиатуре и затем один раз нажать на клавишу с цифрой 0. Правда, такой «возврат» работает не во всех программах, а только в браузерах.
Другой пример. Допустим, я печатаю документ в программе Microsoft Word. Текст в нем должен быть определенного размера, но для меня он слишком мал. Просто увеличить шрифт в самой программе я не могу – это нарушит правила оформления, а работать с таким мелким текстом одно мучение.
Зажав кнопку Ctrl и покрутив колесико на мышке, я могу увеличить масштаб документа. Тем самым я просто приближу его к себе, но НЕ изменю. Текст останется прежнего размера, зато я его буду видеть увеличенным.
То же самое касается фотографий и картинок, которые мы открываем на компьютере. Точно таким же способом их можно «приблизить» или «отдалить».
Важно! Некоторые программы запоминают размер, который был настроен. То есть открыв в такой программе что-то другое, оно сразу же будет показано в измененном размере.
Поэтому не пугайтесь, если документ, книга или страница в интернете откроется в нестандартном размере — слишком большом или слишком маленьком. Просто измените его этим же самым способом (CTRL и колесико на мышке).
Как изменить размер шрифта на компьютере (везде)
Можно увеличить или уменьшить шрифт не только в отдельных программах, но и сразу во всем компьютере. В этом случае поменяются еще и все надписи, значки, меню и многое другое.
Покажу на примере. Вот стандартный экран компьютера:
А это тот же самый экран, но с увеличенным размером шрифта:
Для того чтобы получить такой вид, нужно всего лишь изменить одну настройку в системе. Если вдруг результат не понравится, всегда можно вернуть все как было тем же самым образом.
В разных версиях Windows эта процедура производится по-разному. Поэтому я приведу четыре инструкции для популярных систем: Windows 10, 7, 8 и XP.
Windows 10
- Щелкните правой кнопкой мыши по Рабочему столу (экрану) и из списка выберите «Параметры экрана».
- В разделе «Масштаб и разметка» нажмите на значение 100% и выберите 125%.
Windows 7
- Нажмите на кнопку «Пуск» и откройте «Панель управления».
- Щелкните по надписи «Оформление и персонализация».
- Нажмите на надпись «Экран».
- Укажите нужный размер шрифта (мелкий, средний или крупный) и нажмите на кнопку «Применить».

- В появившемся окошке щелкните по «Выйти сейчас». Не забудьте перед этим сохранить все открытые файлы и закрыть все открытые программы.
Система перезапустится, и после этого шрифт везде в компьютере поменяется.
Windows 8
- Откройте «Пуск» и выберите «Панель управления».
- Найдите значок «Экран» (обычно он внизу) и откройте его.
- Укажите нужный размер (мелкий, средний или крупный) и нажмите на кнопку «Применить» внизу справа.
- В маленьком окошке нажмите «Выйти сейчас». Не забудьте перед этим сохранить все открытые файлы и закрыть все программы.
Система перезапустится, и шрифт везде в компьютере поменяется.
Windows XP
- Щелкните правой кнопкой мышки по пустому месту Рабочего стола.
- Из списка выберите пункт «Свойства».
- Откройте вкладку «Оформление» (вверху).
- Внизу, в части под названием «Размер шрифта» из выпадающего списка выберите нужный размер – обычный, крупный шрифт или огромный шрифт.

- Нажмите на кнопку «Применить» и через несколько секунд настойки системы поменяются.
- Нажмите на кнопку «ОК» для закрытия окошка.
Автор: Илья Кривошеев
От чего зависит номер или размер шрифта. Типы и размеры шрифта
Размер шрифта на сайте можно задать как при помощи HTML, так и с помощью CSS. Рассмотрим оба варианта.
Задание размера шрифта с помощью HTML
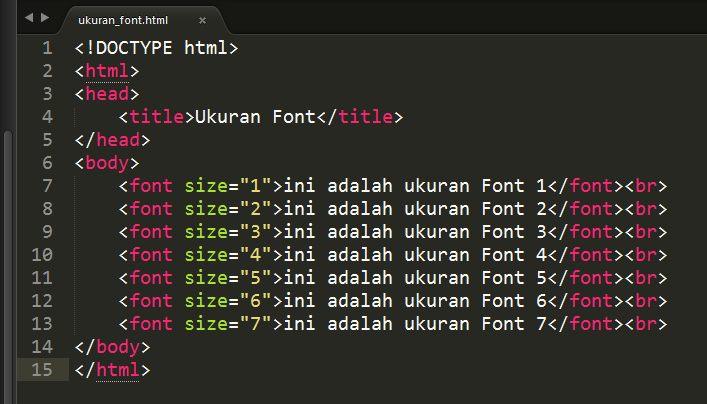
Размер шрифта на странице можно определить при помощи тега font HTML. В статье мы уже рассматривали тег font и его атрибуты. Одним из атрибутов этого тега является size , который и позволяет установить размер шрифта. Применяется он следующим образом:
Конструктор сайтов «Нубекс»
Size может принимать значения от 1 до 7 (по умолчанию равен 3, что соответствует 13,5 пунктам для шрифта Times New Roman). Другой вариант задания атрибута — “+1” или “-1”. Это означает, что размер будет изменен относительно базового на 1 пункт больше или меньше, соответственно.
Приведенный способ довольно прост в использовании и незаменим при необходимости изменения размера шрифта небольшого куска текста. В остальных случаях рекомендуется определять стиль текста с помощью CSS.
Устанавливаем размер шрифта при помощи CSS
В CSS для изменения размера шрифта применяется свойство font-size , которое применяется следующим образом:
Меняем размер шрифта при помощи CSSШрифты HTML-блока div класса nubex получают размер 14px при помощи свойства font size.
В приведенном примере размер шрифта устанавливается в пикселях. Но существуют и другие способы задания размера:
- large, small, medium — задают абсолютный размер (маленький, средний, большой). Также могут применяться значения экстра-маленький (x-small, xx-small), экстра-большой (x-large, xx-large).
- larger, smaller — задают относительный размер (меньше или больше относительно родительского элемента).
- 100% — задается относительный размер (в процентах относительно родительского).
 Например:
h2 {
font-size: 180%;
}
Это означает, что размер тега h2 будет составлять 180% от базового размера шрифта.
Например:
h2 {
font-size: 180%;
}
Это означает, что размер тега h2 будет составлять 180% от базового размера шрифта. - Другие варианты задания относительного размера:
- 5ex — означает, что размер составит 5 высот буквы x от базового шрифта;
- 14pt — 14 пунктов;
- 22px — 22 пикселя;
- 1vw — 1% от ширины окна браузера;
- 1vh — 1% от высоты окна браузера;
Начиная знакомство с таинством создания цифровых шрифтов, важно разобраться с матчастью. В буквальном смысле слова. Для плодотворной работы шрифтовой дизайнер должен понимать, как измеряются шрифты и в каких единицах.
Давайте разбираться.
А то знаний маловато!
Физика и лирика
Когда–то давным–давно буквы отливались на металических или деревянных брусках, и их размеры были довольно статичными. Высота литерной площадки называлась кеглем, а измеряли ее в пунктах (в СНГ 1 пункт равен 0,376 мм).
Литера с лигатурой ſi. 12-й кегль, шрифт Клода Гарамона
В современной полиграфии померить буквы после их печати можно при помощи полиграфической линейки. Она распечатывается на прозрачной пленке, прикладывается к готовому изделию и служит для измерения размера шрифта, толщины обводки, угла наклона растра и других метрик.
Тут тебе и сантиметры, и дюймы и все те же пункты.
Полиграфическая линейка.Однако, когда дело касается цифровой среды, на арену выходят виртуальные величины измерения.
Размер шрифта в векторе
Как правило, цифровые шрифты являются векторными, и все их метрики задаются в некоторых условных единицах, не имеющих размерности.
Основные метрики шрифта «Новая Гельветика Тонкая» в окне настроек шрифтового редактора «Фонтлаб 5».
Конкретная система измерения в данном случае не нужна и не важна, поскольку векторный формат представления данных подразумевает свободное масштабирование и легкий перенос данных из одной системы в другую.
При этом в векторном представлении все же присутствует точка отсчета и мера, а точнее соразмерность отдельных элементов друг другу.
Глиф G из шрифта «Новая Гельветика Тонкая» в окне глифа программы «Фонтлаб 5».
Для связи безразмерного мира векторных знаков с миром реальным, в котором шрифт используется и измеряется в пикселях, сантиметрах или других осязаемых величинах, существует специальный параметр «UPM шрифта».
Окно настроек шрифта в редакторе «Фонтлаб 5». Обратите внимание, что параметр UPM является глобальным и влияет на все глифы в шрифте.
UPM (Units Per Em) - это количество условных единиц на кегельную (литерную) площадку.
В данном случае кегельная площадка тоже условная. Потому что этот объект, перебравшись из физического мира в цифровой, утратил свои реальные габариты бруска и стал эдакой оговоренной эталонной единицей измерения для расчетов других параметров. Мы в виртуальной среде, поэтому для простоты можете представлять себе кегельную площадку как некий абстрактный безразмерный прямоугольник, на котором располагается глиф шрифта.
Другими словами, UPM - это плотность тех самых единиц, в которых измеряются различные метрики векторного шрифта: размеры глифов, их полуапрошей, отступов для кернинговых пар и другие.
Здесь можно провести аналогию с разрешением монитора и физическими пикселями, из которых он состоит. Чем больше у.е. вмещается в наш прямоугольник, тем выше наша степень свободы, выше «доступное разрешение».
Будьте осторожны, изменяя значение UPM с 1000 на какое-то другое. Ходят слухи, что не все компьютерные программы корректно работают со шрифтами, у которых значение этого параметра отличается от стандартного.
Прямо на процесс создания или хранения векторных шрифтов параметр UPM не влияет. Он становится важен только тогда, когда шрифт попадает в конкретную систему координат.
Например, в окно тестирования/предпросмотра шрифта или в Фотошоп.
Размер шрифта в Фотошопе
О, как обманчивы могут быть привычные вещи! Многие дизайнеры и простые обыватели годами работают в Фотошопе, но так никогда и не задумывались, а как измеряется шрифт в этой программе.
Чтобы понять, что происходит с векторными метриками шрифта в Фотошопе, давайте разберемся, а что же означают пиксели в параметре «размер шрифта»?
Окно настройки шрифта в программе Адобе Фотошоп.
Когда вы выбираете размер шрифта, например, в «16 px», на самом деле вы устанавливаете это значение для параметра PPM.
PPM (Pixels Per Em) - это количество пикселей на кегельную площадку.
Другими словами, это плотность все той же условной кегельной площадки, но в пикселях.
То есть, ни одна из вертикальных метрик шрифта не станет при этом равной 16 пикселям! Ни высота строчных, ни высота прописных, ни расстояние между верхними и нижними выносными элементами.
Шрифт Helvetica, PPM = 16 пикселей, сглаживание в режиме Strong. Высота прописных букв равна 12 пикселям, а строчных - 9 пикселей.
Так что же в действительности изменяет параметр «размер шрифта»? Вы уже догадались? Молодцы, совершенно верно.
Коэффициент масштабирования
Изменяя «размер шрифта» в Фотошопе, мы, ни много ни мало, изменяем коэффициент масштабирования при переносе условных единиц из безразмерного мира векторов в мир размерных пикселей. Он служит «мостиком» при переходе условных векторных метрик в пиксели.
Происходит это следующим образом.
Как вы уже поняли, величины UPM и PPM связаны между собой элементом «M», общим множителем - неопределенным размером условной кегельной площадкой. Отсюда получаем простую формулу:
Х у.е. в 1 пикселе = UPM / PPM
Используя эту формулу, условные единицы, которыми мы оперировали в векторном редакторе шрифта, можно выразить в пикселях. И наоборот.
Аналогичные преобразования можно провести для сантиметров, пунктов и любых других единиц измерения, которые используются в предметной области применения шрифта.
Живой пример
В процессе создания шрифта «5 копеек » (5 Cent Regular), было важно добиться абсолютной четкости линий при «размере шрифта» (PPM) в 5 пикселей в Фотошопе или в любой другой программе.
Шрифт «5 Cent Regular» - это, пожалуй, самые большие «5 копеек» в дело пиксельной типографики
Это требование предполагало точное попадание в пиксель - размеры и метрики в итоговом рендеринге должны были ровняться целому числу пикселей. А именно, исходя из минимально возможных значений, толщина линий при заданном PPM должна быть ровна одному пикселю.
Значение UPM для шрифта предполагалось стандартное, в 1000 единиц.
Дано:
PPM в Фотошопе = 5 пикселей
UPM шрифта = 1000 у.е.
Задача : Найти количество Х у.е. для рендеринга в 1 пиксель.
Решение:
X у.е. в 1 пикселе = UPM / PPM = 1000 / 5 = 200.
Ответ: 200 у.е.
Таким образом все линии, отступы и даже кернинг в шрифте были сделаны со значениями, кратными 200 у.е.
Все по 200!
Вывод о пользе
Понимая значение метрик PPM и UPM, а также формулу зависимости между ними, можно с требуемой точностью управлять метриками при разработке цифрового шрифта.
Под таким понятием, как «шрифт », понимается графическое изображение таких элементов чертежей, как буквы и цифры. Это слово имеет немецкое происхождение и в дословном переводе означает почерк или надпись, а также, то его значение, которое обычно используется в обиходе.
Нормами и правилами составления технических документов и их оформления установлено, что на них должен использоваться только тот шрифт, который имеет некие стандартные размеры. Его отличительными чертами являются строгость и четкость, которые должны быть такими, чтобы не затруднять читаемость. Очертания технических шрифтов всегда прямые, и поэтому они относятся к тому их классу, который не предполагают наличия каких-либо засечек, и во многом по этой причине наиболее удобны для зрительного восприятия и чтения. Нанесение технического шрифта производится таким образом, чтобы по отношению к основанию строки он располагался под углом около 75 градусов. В то же самое время действующими на сегодняшний день нормами и правилами допускается использование шрифтов и без наклона.
Действующий на сегодняшний день ГОСТ 2.304 – 81 гласит о том, что для чертежного шрифта предусмотрено десять размеров, а именно: 1,8 ; 2,5 ; 3,5 ; 5 ; 7 ; 10 ; 14 ; 20 ; 28 ; 40 . При этом под размером подразумевается та величина, которая определяет высоту заглавной (прописной) буквы. При этом измеряется она по отношению к основанию строки, перпендикулярно ей. Этот параметр шрифта обозначается буквой (h ) и является его размером. Что касается таких букв, как Щ , Ц , Д , то нижние их элементы, а также верхний элемент буквы Й выполняются за счет расстояний между строками. | |
Толщина линий также является одним тех параметров, которые имеет чертежный шрифт. Толщина линий обозначается буквой (d ), а ее размер равен 0,1h . . | |
Литерой (g ) обозначается ширина прописных букв, а равняется она 6d или 0,6h , причем этот размер примерно соответствует величине (h ), который имеет шрифт ближайшего наименьшего номера. | |
Для подавляющего большинства строчных букв параметр (с ), обозначающий их высоту, равен 0,7h . Этот размер приблизительно равен тому, который имеет шрифт самого ближайшего наименьшего номера. К примеру, у того шрифта, который имеет номер 10 , строчная буква будет высотой 7 миллиметров, а этот же параметр для строчной буквы номер 7 – 5 миллиметров. Что касается нижних и верхних элементов, которые имеют строчные буквы, то они имеют размер 3d , который выполняется расстояниями между строками. | |
Ширина строчных букв обозначается символом (g ), а её величина равна 5d . Исключение составляют буквы а , м , ц , ъ ширина которых ровна 6d ; для букв з ,с – 4d; а для букв ж , т , ф , ш , щ , ы , ю – 7d . | |
Специальная вспомогательная сетка была разработана для того, чтобы начинающие чертежники научились наносить шрифт вручную. Она образовывается тонкими вспомогательными линиями, между которых должны быть вписаны буквы. Тот шаг, который имеют вспомогательные линии сетки, зависит от того, какое значение имеет параметр (d ) (то есть толщина линий самого шрифта). | |
В таблицу сведены такие параметры шрифта, как высота, толщина и ширина его линий, а также, то минимальное расстояние, которое должно быть между словами и между буквами.
| Параметры шрифта | Обозначение | Относительный размер | Размер в мм | ||||
| 3.5 | 5 | 7 | 10 | 14 | |||
| Высота прописных букв | h | 3.5 | 5 | 7 | 10 | 14 | |
| c | 0.7h | 2.5 | 3.5 | 5 | 7 | 10 | |
| Расстояние между буквами | a | 0.2h | 0.7 | 1.0 | 1.4 | 2.0 | 2.8 |
| Минимальное расстояние между основаниями строк | b | 1.7h | 6.0 | 8.5 | 12.0 | 17.0 | 24.0 |
| Минимальное расстояние между словами | e | 0.6h | 2.1 | 3.0 | 4.2 | 6.0 | 8.4 |
| d | 0. 1h 1h | 0.35 | 0.5 | 0.7 | 1.0 | 1.4 | |
Графическое представление букв и других знаков называется шрифтом. Все вместе они представляют собой единую стилистическую и композиционную систему, которая предназначена для того, чтобы отображать информацию визуально.
Выражаясь более простым языком, шрифтом является такой набор цифр, букв и специальных символов, которые единообразны с точки зрения стилистики и выполняются со строгим соблюдением пропорций между их размерами.
Такие параметры, как размер (кегль), ширина (широкая, узкая, нормальная), насыщенность (жирная, полужирная, светлая), начертание (курсивное, прямое) являются основными характеристиками шрифтов.
К дополнительным характеристикам шрифтом относятся удобочитаемость, емкость, контраст, различимость и четкость. Они также имею немаловажное значение.
Комплект шрифта — это совокупность всех строчных и прописных букв, цифр и пунктуационных знаков, имеющих одинаковый размер и начертание (рис. 18.13). Шрифты могут быть прямыми и курсивными. К прямому шрифту относятся буквы прямой формы в отличие от курсивного шрифта, в котором буквы имеют наклонную форму. Латиница (Roman) обозначает группу шрифтов, имеющих засечки.
18.13). Шрифты могут быть прямыми и курсивными. К прямому шрифту относятся буквы прямой формы в отличие от курсивного шрифта, в котором буквы имеют наклонную форму. Латиница (Roman) обозначает группу шрифтов, имеющих засечки.
Семейства шрифтов объединяют два и более вида шрифтов, представляющих собой различные варианты шрифта, имеющие одинаковое начертание (рис. 18.14). Тем не менее каждый вид сохраняет неотъемлемые характеристики основной формы букв. Варианты могут включать курсив, узкий (thin), светлый, полужирный (semibold), жирный, средний (medium), узкий (condensed), широкий, контурный и другие виды шрифта. В некоторых семействах представлены только некоторые из этих вариантов, в то время как другие семейства предлагают больший
Рис. 18.13. Примеры двух вариантов начертания шрифта «Bookman», нормального и жирного
выбор вариантов начертания. Семейство шрифтов предоставляет разнообразные, но гармоничные начертания шрифта, которые можно использовать в рекламе.
Размер шрифта
Наборщики пользуются едиными единицами измерения шрифта. Если вы собираетесь общаться с людьми, занимающимися производством, вам необходимо знать базовые единицы измерения. Во всех англоязычных странах в качестве единиц измерения, используемых в печатном производстве, приняты пункт и цицеро. Давайте познакомимся с ними поближе.
Пункт
Пункт (пт) используется для измерения размера шрифта (высоты букв). В одном дюйме (2,54 см) 72 пункта (0,351 мм). Полезно знать, что высота шрифта размером 36 пунктов составляет примерно полдюйма, а шрифта размером 18 пунктов — примерно 1/4 дюйма. На рис. 18.15 поясняются основные термины, используемые для обозначения высоты шрифта. Размер шрифта может составлять от 6 до 120 пунктов. Размер шрифта основного текста обычно находится в диапазоне от 6 до 14 пунктов. Для большинства изданий используются шрифты размером 9,10 или 11 пунктов. Шрифты, размер которых превышает 14 пунктов, называются выделительными шрифтами или шрифтами заголовка. Однако эти размеры — всего лишь условность: как правило, размер шрифта основного текста газетной рекламы составляет примерно 18 пунктов, кроме того, встречаются рекламные обращения, в которых размер заголовка примерно равен размеру основного текста. Рисунок 18.16 дает наглядное представление об основных размерах шрифта.
Однако эти размеры — всего лишь условность: как правило, размер шрифта основного текста газетной рекламы составляет примерно 18 пунктов, кроме того, встречаются рекламные обращения, в которых размер заголовка примерно равен размеру основного текста. Рисунок 18.16 дает наглядное представление об основных размерах шрифта.
Наряду с измерением высоты шрифта пункты используются для измерения интервала между строками, линиями и кромками.
Инструкция
Размер шрифта определяется в пунктах, и у каждого размер а есть свое название («Цицеро», «Агат», «Терция»). Получить более полную информацию и сравнить различные размер ы шрифтов можно с помощью таблицы . В более привычных пользователю приложениях используется числовое обозначение размер а шрифта.
Человек, который часто набирает текст, может определить размер шрифта визуально. Если Вы не так часто работаете с текстовыми документами, узнать размер шрифта того или иного слова (фрагмента текста) можно с помощью инструментов программы.
Если слово или фрагмент текста были набраны с применением различных размер ов шрифтов, поле на панели инструментов будет пустым. В данном случае последовательно ставьте курсор в те части текста, которые визуально отличаются друг от друга, и также смотрите их размер на панели инструментов.
В редакторах Microsoft Office Word и Excel панель для работы со шрифтами находится на вкладке «Главная» в разделе «Шрифт», расширенные настройки размер а и стиля шрифтов можно вызвать не только с этой вкладки. Кликните правой кнопкой мыши по фрагменту текста и выберите в контекстном меню пункт «Шрифт». Также, если вы выделите фрагмент текста, сразу же будет доступна мини-панель, которая всплывет над выделенной частью текста.
В графических редакторах контекстное меню для работы со шрифтами становится доступным при использовании инструмента «Текст». Данный инструмент традиционно обозначается латинской буквой «Т». Принцип в графических приложениях аналогичен описанному выше.
Обратите внимание
Если текст перенесен на бумажный носитель, измерять буквы линейкой и умножать получившуюся величину на значение пункта в миллиметрах (или вычислять по другим формулам) было бы не совсем корректно, так как в разных стилях шрифта размеры букв различаются.
Зачастую, просматривая изображения в интернете, веб-серфер сталкивается с оригинальными подписями к ним. Еще оригинальней порою кажется шрифт, при помощи которого это было сделано. Подобрать нужный шрифт стало возможным при помощи интернет-сервиса WhatTheFont.
Вам понадобится
- Компьютер с подключением к сети Интернет.
Инструкция
Интернетизобилует большим количеством разнообразных полезных сервисов, один из которых WhatTheFont. С его помощью вы узнаете название искомого шрифт а в несколько кликов. По своей сути этот сервис уникален и существует не первый год, что говорит о постоянном развитии сервиса. Теперь вам не нужно сидеть часами перед экраном вашего монитора, просматривая кучу страниц со шрифт ами.
С выполнением поиска шрифт а и его определения на странице сервиса разберется даже , который хоть немного работал с компьютером. Вам необходимо сделать скриншот с изображения, на котором есть образец искомого шрифт а. Для этого следует воспользоваться клавишей PrintScreen, которая, как правило, находится среди блока навигационных клавиш (чуть выше кнопок со стрелками). Обратите внимание, что на ноутбуках и нетбуках расположение этой клавиши иное.
Откройте любой графический редактор и вставьте изображение из буфера обмена. В качестве простейшего редактора возможно использовать MS Paint, который запускается из меню «Пуск» и раздела «Стандартных программ». В открытом окне редактора нажмите сочетание клавиш Ctrl + V, чтобы вставить продукт буфера обмена. Сохраните изображение в любой папке, например, на рабочем столе — для быстрого доступа.
Если вы знаете точный адрес изображения, изготовлением скриншотов заниматься не стоит. Чтобы его узнать и скопировать, необходимо нажать правую кнопку мыши на картинке и выбрать пункт «Скопировать адрес изображения» (для каждого браузера название этого пункта различно).
На странице сервиса нажмите кнопку Upload a file, чтобы загрузить изображение с жесткого диска, в вашем случае это картинка на рабочем столе. А скопированный адрес изображения необходимо вставить в пустое поле Or specify a URL. Затем нажмите кнопку Continue.
В следующем окне перед вами появится несколько загруженных вами изображений, в которых будут выделены разные буквы. Под каждым изображением есть пустое поле, в него нужно вставить выделенную на картинке букву. Нажмите кнопку Continue.
В итоговом окне вы получите список похожих шрифт ов, из которых можно выбрать самостоятельно искомый шрифт .
Стандартные шрифты, используемые системой для отображения названий папок и программ, расположенных на рабочем столе , по умолчанию рассчитаны на пользователей с нормальным зрением. Если вам трудно разобрать стандартный шрифт, его можно с легкостью изменить, выполнив ряд несложных действий.
Инструкция
Для того чтобы изменить размер на рабочем столе , кликните в любом свободном месте рабочего стола правой кнопкой мыши. Перед вами появится выпадающее меню, в котором необходимо выбрать пункт «Свойства» (самая нижняя строка) и кликнуть на него левой кнопкой мыши.
Перед вами появится выпадающее меню, в котором необходимо выбрать пункт «Свойства» (самая нижняя строка) и кликнуть на него левой кнопкой мыши.
Откроется окно свойств рабочего стола, в котором вам необходимо выбрать вкладку «Оформление», нажав на нее один раз левой кнопкой мыши.
Перейдя на нужную вкладку, вы увидите в верхней части окна визуальное отображение текущего оформления. Ниже расположены те опции, которые вы можете настроить в соответствии со своими пожеланиями и нуждами.
Выберите раздел «Размер шрифта» (он находится с левой стороны в нижней части окна). В выпадающем меню вы можете установить нормальный, большой или очень большой размер шрифта: Normal, Large Fonts, Extra large Fonts, соответственно. Каждый раз при выборе того или иного пункта в верхней части окна будет отображаться визуальная выбранного оформления.
Когда вы определите необходимый размер шрифта, нажмите на кнопку «Применить», расположенную в правой нижней части окна. Дождитесь, пока система перенастроит параметры отображения шрифта и нажмите кнопку «OK».
Для того чтобы вернуться к ранее использованному шрифту, повторите все действия, выбрав в выпадающем меню вкладки «Размер шрифта» первоначальный вид шрифта, нажмите кнопку «Применить» и «OK», чтобы закрыть окно свойств рабочего стола.
Обратите внимание
Изменить размер шрифта также можно, изменив разрешение экрана, но при этом изменятся и размеры иконок на рабочем столе.
Полезный совет
На этой же вкладке вы можете дополнительно настроить цветовую схему и стиль оформления окон. Кликнув на кнопке «Эффекты», можно настроить отображение теней, метод сглаживания экранных шрифтов и прочее. С помощью кнопки «Дополнительно» можно установить цвета для различных частей окон, заголовков, кнопок управления окном, полосы прокрутки и строки меню.
Источники:
- как увеличить шрифт на ноутбуке
В приложении Microsoft Office можно установить единый размер шрифта для всего документа. Для этого существует функция выделения всего текста сочетанием клавиш или кнопки быстрого изменения размер а шрифта .
Инструкция
По умолчанию в Office 2007 установлен шрифт Calibri, размер 12. Чтобы изменить размер шрифта и установить необходимый вам, в Office 2007 нужно воспользоваться полем «Шрифт», расположенном слева на вкладке «Главная».
Латиницей в поле указан текущий размер шрифта . Например, Book Antiqua, рядом находится стрелочка. Нажмите на нее. Откроется список шрифтов, установленных . Шрифтов установлено довольно много. При необходимости можно установить дополнительные шрифты.
Чтобы установить шрифт для определенной части текста, выделите ее, зажав левую кнопку мыши и ведя указатель вниз. Нажмите на стрелочку в поле со шрифтом и выберите нужный шрифт. При этом вид букв должен поменяться. Если этого не происходит, значит, вы выбрали неподходящий шрифт, который
Как изменить размер шрифта WordPress
- Фейсбук
- Твиттер
Размер вашего шрифта может влиять на то, как люди просматривают ваш сайт. В конце концов, вы бы не хотели, чтобы что-то было слишком маленьким для чтения на разных устройствах. Это может привести к тому, что люди перестанут пытаться читать текст и покинут ваш сайт. Изменение размера шрифта WordPress может способствовать тому, что посетители будут тратить больше времени на чтение вашего контента.
В конце концов, вы бы не хотели, чтобы что-то было слишком маленьким для чтения на разных устройствах. Это может привести к тому, что люди перестанут пытаться читать текст и покинут ваш сайт. Изменение размера шрифта WordPress может способствовать тому, что посетители будут тратить больше времени на чтение вашего контента.
В этом уроке мы покажем вам несколько способов изменить размер шрифта. Это относительно простой процесс, но мы покажем вам несколько методов и отличных инструментов, которые придадут вашему контенту больше силы, скрытой за его смыслом.
Почему следует изменить шрифт
Типографика может придать совершенно новый вид практически любому веб-сайту. Это может быть что угодно, от размера до цвета слов, которые вы используете. Это способ обозначить уровень профессионализма и часто является частью привлечения определенного типа аудитории.
Некоторые макеты WordPress могут выглядеть красиво на настольном компьютере. Однако они могут выглядеть совершенно по-другому при просмотре на мобильном устройстве, таком как смартфон или планшет.
Вот почему вы всегда должны тестировать свои веб-сайты на этих устройствах. Вы можете обнаружить, что шрифт слишком мелкий или выглядит ужасно на мобильных устройствах.
Другие изменения типографики могут дать представление о том, чем занимается компания, и общий тон контента. Например, больший размер шрифта при использовании Comic Sans может создать более веселую и веселую атмосферу, в отличие от чего-то вроде Times New Roman меньшего размера.
Некоторые из этих достопримечательностей можно развить, используя бесплатные шрифты на своем веб-сайте или найдя идеальную типографику, которая соответствует вашей нише.
Существует несколько способов изменить размер шрифта в WordPress. Давайте пройдемся по ним вместе.
Как изменить размер шрифта в WordPress
Способ 1. Использование редактора WordPress Gutenberg для изменения размера шрифта
Редактор блоков Gutenberg имеет некоторые встроенные функции изменения размера шрифта. Все, что вам нужно сделать, это получить доступ к паре правильных блоков. Давайте вместе быстро проанализируем ситуацию.
Давайте вместе быстро проанализируем ситуацию.
Шаг 1: Откройте новую запись или страницу
Откройте новую запись или страницу, чтобы получить доступ к редактору. Для этой демонстрации мы откроем новую страницу. Просто нажмите «Страницы» и «Добавить новую».
Шаг 2: Выберите нужный блок
Теперь, когда вы находитесь на новой странице, выберите нужный блок и измените размер шрифта в WordPress. Здесь можно использовать два основных блока: блок «Заголовок» или блок «Пользовательский HTML».
Нажмите на символ +, чтобы добавить новый блок. Найдите блок «Заголовок».
Шаг 3. Измените размер шрифта с помощью заголовка или пользовательского блока HTML
Нажмите на этот блок и добавьте его на свою страницу. Когда вы это сделаете, вы можете нажать на стиль «Заголовок» и выбрать нужный уровень шрифта заголовка.
Использование заголовков для изменения размера и добавления SEO В некоторых случаях вы можете просто захотеть, чтобы ваши слова выглядели крупнее, чтобы создать заголовок. В этом случае вы можете изменить текст на фактический заголовок. Это не только придаст тексту более четкий вид, но также внесет свой вклад в ваши методы SEO.
В этом случае вы можете изменить текст на фактический заголовок. Это не только придаст тексту более четкий вид, но также внесет свой вклад в ваши методы SEO.
Вы можете сделать то же самое для блока «Пользовательский HTML». Идите вперед, найдите это и добавьте на страницу, используя тот же метод, что и выше.
Отсюда вы можете начать вводить нужный HTML-код и использовать этот блок для добавления любого размера шрифта, который вы хотите. Хороший пример:
.Демонстрация размера шрифта
Просто измените номер размера шрифта на любой, который вы хотите, и проверьте его.
Способ 2. Использование подключаемого модуля Advanced Editor Tools
Плагин Advanced Editor Tools предоставляет еще один очень простой способ изменить размер шрифта в WordPress. Многие из вас могут помнить этот плагин, когда он назывался TinyMCE Advanced. После установки плагин предоставляет блок «Классический абзац» для редактора Гутенберга.
Шаг 1: Установите и активируйте плагин
Чтобы использовать этот плагин для изменения размера шрифта в WordPress, вам сначала необходимо установить и активировать его. Вы можете сделать это, перейдя на страницу «Плагины» панели администратора WordPress.
Просто используйте доступное поле поиска и найдите плагин по имени. Когда вы увидите всплывающее окно, установите и активируйте его оттуда.
Шаг 2: Откройте новую страницу
Теперь, когда плагин установлен и активирован, пришло время открыть новую страницу, чтобы вы могли ее использовать. Нажмите «Страницы» > «Добавить новую», расположенную в левой части меню панели администратора.
Шаг 3. Найдите блок «Классический абзац»
Теперь, когда у вас открыта новая страница, вы хотите найти в блоках блок «Классический абзац». Он был автоматически добавлен, так как вы активировали плагин.
Когда найдете, добавьте на свою страницу.
Отсюда вы можете использовать редактор так же, как в стиле классического редактора, и изменять шрифт в WordPress с помощью предоставленных инструментов.
Способ 3: Добавление пользовательского CSS в тему
Наш последний метод изменения размера шрифта в WordPress не сложен, но вам нужно знать, как добавить пользовательский CSS в вашу тему.
Примечание: Большинство новых тем WordPress имеют это в настройщике. Однако, если вы используете более старую тему, этот метод может быть недоступен в том виде, в котором он изложен.
Шаг 1. Откройте настройщик темы
Чтобы добавить пользовательский CSS, вам сначала нужно открыть настройщик темы. Вы можете сделать это, нажав «Внешний вид» > «Настроить», расположенный в левой части меню панели инструментов.
Шаг 2. Откройте вкладку «Дополнительные CSS»
Теперь, когда окно настройки темы открыто, вам нужно прокрутить вниз, пока не найдете вкладку «Дополнительные CSS».
Шаг 3: Добавьте код CSS
Опять же, вам нужно знать, как добавить пользовательский код CSS. Однако, если вы это сделаете, вы можете добавить это здесь и изменить не только размер шрифта в WordPress, но также изменить цвет шрифта, заголовок и все остальное, что вы хотите.
Код CSS, который вы вводите, обычно определяется элементами вашей темы. Не все используют одни и те же среды кодирования CSS. Однако что-то вроде следующего должно работать практически в любой теме:
п
{
размер шрифта: 14px;
}
В этом примере я бы изменил размер шрифта всего на веб-сайте в пределах абзаца « p » на 14 пикселей. Просто измените «14» на любой номер, который вам нужен для вашего сайта.
Вы можете сделать то же самое для заголовков, используя элементы h2, h3, h4 и другие элементы, используемые на вашем сайте.
Если вы хотите изменить размер шрифта более конкретных элементов, вам нужно заменить «p» в приведенном выше коде на свойство CSS. И это, скорее всего, будет зависеть от темы.
Использование инструментов разработчика в Google Chrome может помочь вам найти те конкретные элементы, которые вы хотите изменить.
Другие плагины для изменения размера шрифта WordPress
Одна из прекрасных особенностей WordPress — это количество разработчиков, которые решают проблему по-своему с помощью плагинов. Вот некоторые из них, которые могут вас заинтересовать, когда дело доходит до изменения размера шрифта ваших сообщений или страниц.
Вот некоторые из них, которые могут вас заинтересовать, когда дело доходит до изменения размера шрифта ваших сообщений или страниц.
Некоторые разработчики считают, что предоставление посетителям контроля над процессом изменения размера более удобно. Zeno Font Resizer — один из таких плагинов, который дает такую возможность. Используя виджет боковой панели, те, кто заходит на ваш сайт, могут выбрать меньший или больший шрифт в зависимости от своих личных предпочтений.
Доступность Изменение размера шрифтаНе все посетители вашего веб-сайта видят его так, как вы. Вот тут и приходит на помощь программа Accessibility Font Resizer. Плагин позволяет упростить чтение вашего веб-сайта и дает посетителям вашего сайта возможность изменять размер шрифта вашего текста. Он прост, понятен, удобен в использовании, гибок и не замедлит работу вашего сайта.
Заключение
Хотя некоторые темы предлагают потрясающий внешний вид, нет ничего плохого в настройке размера шрифта WordPress. Хотите ли вы, чтобы ваши сообщения и страницы хорошо выглядели на мобильных устройствах, или хотите, чтобы ваши гости могли читать текст, все зависит от личных предпочтений в дизайне.
Хотите ли вы, чтобы ваши сообщения и страницы хорошо выглядели на мобильных устройствах, или хотите, чтобы ваши гости могли читать текст, все зависит от личных предпочтений в дизайне.
Усовершенствуйте свой контент, исследуя, что вы можете сделать с введенными вами словами.
Какие дополнения у вас есть для акцентирования вашего контента? Какой размер шрифта по умолчанию идеально подходит для вашего сайта?
- Фейсбук
- Твиттер
Люди не меняют размер шрифта 16 пикселей по умолчанию в своем браузере (если хотите!)
Я очень рад, что все еще читаю статьи, которые пропагандируют использование пропорциональных единиц CSS, таких как em и rem в 2016 году. Но часто встречаются тролли [1] , которые комментируют эти статьи и говорят, что мы, пользующиеся пропорциональными единицами, тупые, потому что в этом нет необходимости. Вот пример.
К сожалению, в умах большинства веб-разработчиков существуют две вводящие в заблуждение городские легенды.
Размер шрифта по умолчанию в браузерах всегда 16px
Постоянная ссылка на заголовок Размер шрифта по умолчанию в браузерах всегда 16pxНет, это не так!
Часто, правда, но не всегда.
Вот несколько контрпримеров, которые я собрал для реальных устройств/браузеров:
| Устройство/браузер | Размер шрифта по умолчанию |
|---|---|
| Opera Mini 4.5 | 13px |
| Palm webOS 2.0 и сенсорная панель webOS | 14px |
| Opera Mini 7 | 17px |
| АОЛ 9 | 20 пикселей |
| Cybook Odyssey (электронная книга) | 21px |
| Ежевика 6.0 | 22px |
| NetFront NX | 23px |
| Разжечь 3 [2] | 26px |
Эти устройства довольно старые, потому что я проводил исследование в 2013 году, но я уверен, что такие устройства все еще существуют. Я признаю, что не могу доказать это реальными данными.
Я признаю, что не могу доказать это реальными данными.
Эти размеры шрифта по умолчанию были установлены поставщиками устройств или браузеров, поскольку это был лучший размер для чтения. Когда вы устанавливаете размер шрифта в пикселей единиц, вы выбрасываете их работу, чтобы удовлетворить их пользователей/клиентов, в мусорное ведро.
Люди не меняют размер шрифта по умолчанию в своем браузере
Постоянная ссылка на заголовок Люди не меняют размер шрифта по умолчанию в своем браузере Я делаю — и у меня есть друзья, которые тоже — меняют настройки браузера на размер шрифта по умолчанию. Я даже выступил с докладом о em и этой замечательной функции [3] в 2013 году на Paris Web, ведущей веб-конференции во Франции!
Я согласен, что нас не так много [4] для этого, может быть, даже меньше, чем несколько лет назад.
Но так ли это:
- потому что действительно больше не нужно,
- , потому что браузеры скрывают эту действительно ценную функцию в своих «расширенных» настройках,
- или потому, что веб-разработчикам наплевать на людей, которым это нужно?
Мое скромное мнение таково:
- все еще нужен для этого, может быть, даже больше, поскольку люди, использующие Интернет, становятся старше,
- , но слишком много веб-сайтов действительно обманчивы, совершенно не заботясь о предпочтениях и потребностях пользователей, используя размеры шрифта
px, что делает эту функцию бесполезной, - затем пользователи меняют свои привычки и используют глобальный зум, даже если это сложнее и результат иногда менее практичен [5] ,
- затем браузеры скрывают или удаляют эту функцию, потому что видят в статистике использования, что она больше не используется,
- затем человек, которым действительно нужна эта функция, не находят ее, даже не знают о ее существовании,
- затем большинство веб-разработчиков, которые также являются веб-пользователями, также не знают, что эта функция существует и что есть люди, которые были бы рады ее использовать, поэтому они ничего не делают для ее поддержки.

Мы — большинство веб-разработчиков — коллективно убили эту функцию, не позволив ей работать должным образом. Мы должны попытаться сосредоточиться на потребностях пользователей, а не на технической реализации (или ее отсутствии), прежде чем говорить, что это бесполезно.
Таким образом, нам может быть не так уж необходимо — или даже просто хотеть — изменить размер шрифта по умолчанию в наших браузерах, но:
- , используя
пикселейединиц, вы отказываете нам в этом праве, - с помощью блока
emвы удовлетворите всех [6] .
Итак, если вы используете px для размера шрифта, я надеюсь, что это только потому, что вы не знали, что это значит, и я также надеюсь, что вы измените.
И пожалуйста, пожалуйста, не говорите мне, что использовать em s или rem s сложно. Это не. Вообще. Просто нужно мыслить иначе и использовать соответствующие инструменты. Прочтите это еще раз и потренируйтесь.
Прочтите это еще раз и потренируйтесь.
Обновление от 15 июня 2018 г.
Постоянная ссылка на заголовок Обновлениеот 15 июня 2018 г. Пользователи ДЕЙСТВИТЕЛЬНО меняют размер шрифта.
Я часто называю себя троллем, это не так резко, когда я это говорю… 😉 ↩︎
Да, люди используют Kindle и аналогичные устройства для чтения электронных книг для просмотра веб-страниц. ↩︎
На французском, извините, если не понимаете. ↩︎
Удовлетворение потребностей каждого лежит в основе принципа универсального доступа в Интернете, первого из принципов разработки W3C ↩︎
Подумайте о веб-сайтах, которые еще не адаптируются, где масштабирование приводит к беспорядочной горизонтальной прокрутке. ↩︎
Я никогда не слышал, чтобы пользователи жаловались на размеры шрифтов, определенные в
ems, только разработчики. ↩︎
Относительный размер шрифта CSS — DZone Web Dev
Нравится (5)
Твитнуть
84. 28К
Просмотров
28К
Просмотров
Одна из самых больших путаниц в веб-дизайне вызвана не чем иным, как свойством размера шрифта.
Наряду с этим свойством путаницу обычно вызывают столбцы CSS.
Если вас интересуют свойства макета, ознакомьтесь с этой статьей о часто используемом свойстве — position.
В CSS можно использовать несколько модулей, которые могут только вызвать у дизайнера дополнительную головную боль. В этой статье мы разъясним использование этих единиц и любые неправильные представления.
Единица PX
Самая распространенная и популярная единица измерения — пикселей (px) ед. Большинство людей начинают с единицы измерения в пикселях, потому что это дает вам полный контроль над размером текста . Если размер шрифта не указан, размер по умолчанию для обычного текста, такого как абзац, составляет 16 пикселей.
Основная проблема с использованием единиц измерения пикселей заключается в том, что они не масштабируются и изменение размера шрифта на разных размерах экрана может быть затруднено.
Кроме того, единица px не имеет отношения ни к чему. Поэтому, если вы хотите изменить размер, например, всей страницы в зависимости от размера экрана, вам придется изменить размер шрифта каждого элемента в отдельности.
Единица EM
Единица em представляет собой масштабируемую единицу размера шрифта . Это , связанное с размером шрифта родительского контейнера . Один em (1em) равен текущему размеру шрифта. Так, например, если родительский элемент имеет размер шрифта 16px, то 1em равен 16px, 2em равен 32px и так далее.
Сделать ваш дизайн адаптивным станет намного проще, если вы используете единицы измерения em вместо пикселей .
Но есть одна вещь, о которой нужно позаботиться. При использовании ems вы должны будьте осторожны с вложением .
Допустим, вы создали раздел и установили для него размер шрифта 2ems. Теперь вы хотите добавить в раздел абзац с размером шрифта 1em. Размер шрифта абзаца связан с размером шрифта раздела. Если вложение продолжается или если оно используется в нескольких сегментах проекта, вы можете быстро потерять из виду, что относительно чего, и полностью потеряться.
Размер шрифта абзаца связан с размером шрифта раздела. Если вложение продолжается или если оно используется в нескольких сегментах проекта, вы можете быстро потерять из виду, что относительно чего, и полностью потеряться.
Теперь пришло время представить модуль rem.
Единица REM
Единица rem — это еще один масштабируемый размер шрифта, но, в отличие от единицы em, он связан с корневым элементом (HTML), а не с родительским элементом . Отсюда оно и получило свое название (корень em = rem).
Это означает, что если вы используете модуль rem для элементов, вы можете быстро изменить размер шрифта всего проекта, просто отрегулировав размер корневого шрифта. Этот способ быстр, прост и позволяет избежать каких-либо сложностей со вложением , которые могут возникнуть при использовании модуля em.
Итак, какое устройство следует использовать?
Лучший способ ответить на этот вопрос — использовать пример.
Во-первых, мы будем использовать блок px .
html {размер шрифта: 100% } // обычно 16 пикселей
div {размер шрифта: 16px; }
div>p {размер шрифта: 14px; } Здесь видно, что размер шрифта задается индивидуально для каждого элемента, и между собой они никак не связаны.
Далее мы будем использовать модуль em для того же сегмента кода.
html {размер шрифта: 100%}
div { размер шрифта: 0,875 em; } // 14 пикселей
div>p {размер шрифта: 2em; } // 28px В этом примере очевидна разница между единицами измерения px и em. И, относительная единица em очевидна. Просто изменив размер шрифта контейнера div, мы увидим, что размер шрифта абзаца изменился соответствующим образом.
Наконец, используя блок rem .
html {размер шрифта: 100%}
div {размер шрифта: 1rem; } // 16 пикселей
div>p {размер шрифта: 1.






 Например:
h2 {
font-size: 180%;
}
Это означает, что размер тега h2 будет составлять 180% от базового размера шрифта.
Например:
h2 {
font-size: 180%;
}
Это означает, что размер тега h2 будет составлять 180% от базового размера шрифта.