Поместить текст в картинку HTML/CSS
Всем привет!
Начал потихоньку разбираться с HTML и CSS сразу подкатила небольшая работка. Так как я только учусь всех нюансов не знаю. Имеется меню в котором текст должен быть написан на звездочках, звездочки(они разного цвета) являются картинками и требуется поместить ссылку в них. Уже пытался это сделать с помощью position: relative и absolute. Выравнивал текст по первой ссылке и получалось так, что 1 ссылка становилась ровно в центр, а остальные 4 съезжали влево с помощью padding исправить это не удавалось, так как кол-во букв разное и все равно в какую-то сторону ссылки съезжали.
Кусочек кода HTML:
<nav>
<li><img src="img/star1.png" alt=""><a href="#">Avaleht</a></li>
<li><img src="img/star1.png" alt=""><a href="#">Broneeri</a></li>
<li><img src="img/star1.png" alt=""><a href="#">Reeglid</a></li>
<li><img src="img/star1.
png" alt=""><a href="#">Hinnad</a></li>
<li><img src="img/star1.png" alt=""><a href="#">Galerii</a></li>
</nav>
Здесь картинки одинаковые, так как 5 с разными цветами прикладывать я думаю не имеет смысла.
CSS:
nav {
float: right;
}
nav li {
float: left;
display: block;
position: relative;
}
nav img {
height: 150px;
width: 150px;
}
nav li a {
position: absolute;
top: 50px;
right: 15px;
color: #fff;
text-decoration: none;
text-transform: uppercase;
text-shadow: 5px 6px 10px #000000;
font-size: 27px;
font-family: "Roboto", sans-serif;
}
Может это у меня руки не из того места растут, но вроде я делаю все правильно. Возможно это можно выровнять через child, но я уверен есть более простой способ.
Картинка:
У меня получается вот такая вот фигня:
P.S. каждая ссылка должна быть в центре звезды.
- html
- css
img {
width: 100px;
height: 100px;
float: left;
}
a {
display: inline-block;
position: absolute;
top: 40px;
left: 25px;
}
li {
display: inline-block;
position: relative;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <html> <head> </head> <body> <nav> <li><img src="http://pngimg.com/uploads/star/star_PNG41531.png" alt=""><a href="#">Avaleht</a></li> <li><img src="http://pngimg.com/uploads/star/star_PNG41531.png" alt=""><a href="#">Broneeri</a></li> <li><img src="http://pngimg.com/uploads/star/star_PNG41531.png" alt=""><a href="#">Reeglid</a></li> <li><img src="http://pngimg.com/uploads/star/star_PNG41531.png" alt=""><a href="#">Hinnad</a></li> <li><img src="http://pngimg.com/uploads/star/star_PNG41531.png" alt=""><a href="#">Galerii</a></li> <li><img src="http://pngimg.com/uploads/star/star_PNG41531.png" alt=""><a href="#">Galerii</a></li> <li><img src="http://pngimg.
com/uploads/star/star_PNG41531.png" alt=""><a href="#">Galerii</a></li> </nav> </body> </html
4
Зарегистрируйтесь или войдите
Регистрация через GoogleРегистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Добавление текста
Добавление текста СодержимоеВ рисунки или презентации можно добавлять несколько типов текста:
Текст в текстовом поле
Текст, размер знаков в котором изменяется в соответствии с размерами рамки.
Текст, добавляемый в любой рисованный объект двойным щелчком объекта
Текст, копируемый из документа Writer
Текст, вставляемый из текстового документа или документа HTML
Добавление текстового поля
Click the Text icon and move the mouse pointer to where you want to enter the text box.
Измените текстовое поле до требуемого размера.
Введите или вставьте текст в текстовое поле.
Дважды щёлкните текст для изменения или форматирования его свойств, например, размера или цвета шрифта. Щёлкните границу текстового поля для изменения свойств объекта, например, цвета границы или расположения поверх или позади других объектов.
Согласование текста с рамкой
Создайте текстовое поле, как описано выше.
Выделите текстовый объект и выберите параметры Формат — Текст. Будет открыто диалоговое окно Текст.
Во вкладке Текст отключите флажок Выровнять высоту по тексту, включите флажок Подогнать по рамке. Нажмите ОК.
Теперь можно изменить размер текстового окна для изменения размера и формы символов.
Текст, привязанный к графическому объекту
Можно добавить текст к любому графическому объекту, щёлкнув дважды этот графический объект.
Для определения позиции текста используйте настройки по пути Формат — Текст.
For example, click the arrow next to the Callouts icon to open the Callouts toolbar.
Выберите выноску и установите указатель мыши в то место, где должна начинаться выноска.
Перетащите, чтобы нарисовать выноску.
-
Введите текст.
Копирование текста
Выделите текст в документе Writer.
Скопируйте текст в буфер обмена (команды Правка — Копировать).
Щёлкните страницу или слайд, куда требуется вставить текст.
Вставьте текст, используя команды Правка — Вставить или Правка — Вставить как.
При помощи Вставить как возможно выбрать формат текста при вставке. В зависимости от формата можно копировать разные атрибуты текста.
Импорт текста
Щёлкните страницу или слайд, куда требуется импортировать текст.
Выберите команду Вставка — Файл.
Выберите текстовый (*.txt) или HTML файл и нажмите Вставить. Появится диалоговое окно Вставить текст dialog. Щёлкните ОК для вставки текста.
Пожалуйста, поддержите нас!
Как добавить текст к изображениям с помощью HTML
Содержание
Концепция добавления текста к изображениям в веб-разработке существует уже давно. Подавляющее большинство веб-сайтов полагаются на это, чтобы сообщить о своих бизнес-предложениях.
Подавляющее большинство веб-сайтов полагаются на это, чтобы сообщить о своих бизнес-предложениях.
Принято считать, что для размещения текста поверх изображений нужны инструменты для редактирования изображений. Наоборот, это можно сделать с помощью HTML и ImageKit. ImageKit — это инструмент оптимизации и преобразования изображений, который предлагает преобразования в реальном времени, включая размещение текста поверх изображений.
В этой статье мы рассмотрим добавление различных форм текста на изображения с помощью HTML с использованием примеров кода. Наконец, мы также увидим, как использование ImageKit может помочь вам легко и масштабно размещать текст на изображениях без зависимости от дизайнера или разработчика.
Но зачем размещать текст на изображениях?
Существует так много причин, по которым люди размещают текст на изображениях, вот некоторые из них:
✅ Чтобы привлечь внимание пользователей
Баннеры блогов и миниатюры видео — классические примеры текста на изображениях. Они в основном используются для привлечения внимания пользователей и предоставления контекстной информации о содержимом.
Они в основном используются для привлечения внимания пользователей и предоставления контекстной информации о содержимом.
✅ Чтобы выделить текущие предложения
Интернет-магазины используют текстовые метки и выноски для объявления текущих предложений и скидок на изображениях продуктов.
✅ Для защиты изображений
Защитите изображения от несанкционированного использования или нарушения авторских прав, поместив водяные знаки, например прозрачный логотип в правом нижнем углу изображения.
Необходимые условия для размещения текста на изображении
Чтобы понять, как разместить текст поверх изображения, вам понадобятся два основных и бесплатных ресурса:
- Базовое понимание HTML и CSS
- Учетная запись ImageKit.io
Два простых метода размещения текста на изображениях как изменить размер фотографий с помощью ImageKit. В этой статье мы будем часто упоминать изменение размера изображения, поэтому вы должны понимать, что это такое и как ImageKit помогает с этим.

В этой статье мы будем использовать одно изображение этого городского пейзажа и то, как изображения размещаются поверх него в разных положениях и форматах.
https://ik.imagekit.io/fvilrnl1zve/hero.png
1. Изменение размера изображения с помощью ImageKit (программирование не требуется)
обозначает высоту. Например, на изображении ниже w указывает ширину изображения, 1200, а h указывает высоту, 300.
https://ik.imagekit.io/fvilrnl1zve/hero.png?tr=w-1200,h -300
Если вы хотите изменить размер изображения до другого размера, вы можете заменить ширину 1200 другим значением, скажем, 600, что уменьшит ширину изображения до 600, что составляет половину от предыдущей. Таким же образом можно изменить высоту изображения. Выезд документы для получения дополнительных объяснений и примеров.
В этом случае вы можете изменить высоту и ширину изображения, изменив значения в URL-адресе на tr=w-1200,h-300.
Теперь, когда мы увидели, как изменить размер изображения, давайте разберемся с размещением изображений в тексте. Существует так много методов, которые помогают размещать текст на изображениях на веб-сайтах и в приложениях в целом, но в этой статье мы увидим, как этого можно добиться с помощью HTML, а позже посмотрим, как может помочь ImageKit.
Существует так много методов, которые помогают размещать текст на изображениях на веб-сайтах и в приложениях в целом, но в этой статье мы увидим, как этого можно добиться с помощью HTML, а позже посмотрим, как может помочь ImageKit.
2. Размещение текста на изображениях с помощью HTML
В методе HTML текст можно поместить на изображение двумя способами:
- Используя атрибуты положения
- Используя псевдоклассы CSS
1. Используя атрибуты положения
это:
Мы стремимся ежедневно загружать образовательный контент.

<дел>
Добро пожаловать в наш блог
Мы можем использовать атрибуты position для размещения нашего текста на изображении
https://codepen. io/olawanlejoel/embed/ZEJEEaV
io/olawanlejoel/embed/ZEJEEaV
В приведенном выше примере вы заметите, что мы добавили к нашему тексту прозрачный фон, чтобы текст был заметен. виден читателям. Хотя нам не нужно добавлять прозрачный фон под наш текст, мы можем решить добавить градиент к изображению, чтобы текст мог выделяться. Таким образом, нам нужно будет использовать наше изображение в качестве фонового изображения:
Давайте также изменим положение текста с помощью CSS. Разместим текст внизу и внизу справа.
https://codepen.io/olawanlejoel/pen/BadGQgx
2. Использование псевдоклассов CSS
Другой метод размещения текста на изображениях с помощью HTML и CSS — использование CSS ::after и ::before псевдоэлементы вместе со свойством CSS содержимого для управления содержимым для наложения текста, что означает, что весь текст (тексты) будет храниться только в CSS.
https://codepen.io/olawanlejoel/pen/zYdYxPK
Наложение текста с помощью ImageKit
ImageKit — это CDN изображений с автоматической оптимизацией изображений и видео, преобразованием в реальном времени и возможностями облачного хранения. Он обеспечивает простой способ управления и доставки изображений в Интернете и мобильных приложениях. Кроме того, он работает как облачная система DAM, хранящая все ваши медиаресурсы в централизованном месте с надлежащей структурой папок.
Он обеспечивает простой способ управления и доставки изображений в Интернете и мобильных приложениях. Кроме того, он работает как облачная система DAM, хранящая все ваши медиаресурсы в централизованном месте с надлежащей структурой папок.
Когда дело доходит до преобразования изображений, ImageKit позволяет изменять размер, обрезать, поворачивать, изменять формат изображения, добавлять текст и накладывать изображения с помощью параметров URL.
Кроме того, ImageKit предлагает несколько преимуществ в преобразовании изображений по сравнению с HTML.
| HTML | ImageKit |
|---|---|
| Зависит от браузера и не работает в мобильных приложениях и на других платформах. | Устройство и платформа агонисты. Работает везде, где вы хотите, чтобы он работал. |
| Такие платформы, как Facebook, Twitter, электронная почта и т. д., не поддерживают HTML-код для сжатия изображений. | Позволяет преобразовывать изображения в любой размер или формат, совместимый со всеми платформами и службами. |
| Требуется сильная зависимость от разработчиков. Или требует, чтобы маркетологи и дизайнеры хорошо разбирались в HTML-программировании, что невозможно. | Удобен в использовании и не требует технических знаний. Любой пользователь-непрофессионал может легко преобразовать изображения, не полагаясь на разработчиков. |
Зачем использовать ImageKit
ImageKit предлагает несколько возможностей оптимизации изображений, в том числе автоматическую оптимизацию изображений с CDN, более 50 преобразований изображений, обрезку на основе ИИ, интегрированную медиатеку с расширенными тегами изображений, бесплатный хостинг изображений и интеллектуальное сжатие, среди многих других.
Начало работы с ImageKit
Чтобы без труда начать размещать текстовые наложения на изображениях, вам потребуется учетная запись ImageKit. Вы можете создать учетную запись здесь, если у вас ее нет. ImageKit предлагает щедрый бесплатный план, который дает вам до 20 ГБ пропускной способности БЕСПЛАТНО каждый месяц!
Размещение текста на изображениях с помощью ImageKit
Размещение текста на изображениях с помощью ImageKit может быть достигнуто путем добавления некоторых параметров к URL-адресу, точно так же, как мы сделали, когда обрезали изображение, добавив tr=w-1200,h-300 к URL-адресу. .
.
Добавление параметров к URL можно выполнить двумя способами:
https://ik.imagekit.io/fvilrnl1zve/hero.png?tr=w-1200,h-300 https://ik.imagekit.io/fvilrnl1zve/tr:w-1200,h-300/hero.png
Любой подход работает хорошо, но в этом обсуждении мы будем работать с первым подходом.
➡️ Шаг 1
Давайте добавим текст «Добро пожаловать в наш блог» с размером шрифта 25px и черным цветом, который имеет шестнадцатеричный код #000000. Мы будем использовать параметры ot-Welcome to our Blog,ots-25,otc-000000 в URL-адресе.
Это будет
➡️️️ Шаг 2
Давайте добавим прозрачный белый фон, т. е. #FFFFFF80, под текстом, чтобы читатели могли его легко увидеть. Мы добавим в URL параметр otbg-FFFFF80.
Это будет:
https://ik.imagekit.io/fvilrnl1zve/hero.png?tr=w-1200,h-300,ot-Добро пожаловать в наш блог,ots-25,otc-000000,otbg -FFFFFF80
️➡️ Шаг 3
Последнее, что нужно сделать, это добавить отступ в 40 пикселей к тексту, чтобы между текстом и фоновым изображением было пространство. Мы добавим в URL параметр otp-40.
Мы добавим в URL параметр otp-40.
Это будет:
https://ik.imagekit.io/fvilrnl1zve/hero.png?tr=w-1200,h-300,ot-Добро пожаловать в наш блог,ots-25,otc-000000,otbg -FFFFFF80,otp-40
Конечным результатом изображения будет:
Размещение текста на изображении: другие варианты использования
Теперь давайте рассмотрим другие варианты использования, в которых размещение текста на изображениях было бы полезно. К ним относятся:
- Карточки блога
- Создание миниатюр
- Вариант использования баннера веб-сайта
- Текстовый водяной знак на изображениях
- Вариант использования для электронной коммерции
Баннеры блога
Баннеры блога — это изображения, сопровождающие статью. Это может быть простое изображение, но текст на нем считается идеальным, поскольку он дает контекст для статьи и помогает увеличить рейтинг кликов. Далее те же баннеры блога можно использовать в качестве социальных карточек.
Социальные карточки — это превью изображений, которые вы видите в социальных сетях, таких как Facebook, Twitter, LinkedIn и т. д., когда публикуете блог или веб-страницу. Большинство платформ CMS позволяют использовать баннер блога в качестве социальной карты для Facebook и Twitter.
Давайте посмотрим, как создать баннер для блога с помощью ImageKit.
В этом блоге определенные параметры используются для определения характеристик изображения и текста. Для облегчения понимания имейте в виду следующие параметры URL:
- параметр w & h для размеров ширины и высоты
- ot для текстового содержимого
- otbg для фона содержимого, т. е. сплошной цвет, непрозрачный фон, прозрачность и т. д.
- otp для определения позиции текста или координат
Итак, для получения результирующего имиджевого блога параметры должны быть:
https://ik.imagekit.io/fvilrnl1zve/Blog_Banner.jpg?tr=w-1200,h-400,ot-Understanding%20the %20Concept%20of%20Design,ots-45,otc-000000,otbg-FFFFFF80,otp-40,ox-753,oy-200
Миниатюры
Миниатюры — это уменьшенные изображения большего изображения, используемые для представления видео или изображение. Они помогают распознавать и организовывать изображения, выполняя ту же роль, что и обычный текстовый указатель слов. Вы можете легко создать любую миниатюру с помощью ImageKit, который поможет доставить удовольствие вашим читателям без ущерба для времени загрузки страницы или SEO.
Они помогают распознавать и организовывать изображения, выполняя ту же роль, что и обычный текстовый указатель слов. Вы можете легко создать любую миниатюру с помощью ImageKit, который поможет доставить удовольствие вашим читателям без ущерба для времени загрузки страницы или SEO.
Типичные места, где вы можете найти эскизы, включают:
- Онлайн-галереи изображений
- Домашние страницы блогов
- Видеоплатформы, такие как YouTube или OTT-сервисы
- Интернет-магазины демонстрируют свои продукты, например, обзор портфолио продуктов.
Пример миниатюры, как на изображении ниже, которую можно легко получить, используя следующие параметры: 150,ot-Выходные%20Утренние%20Работа,ots-90,otc-000000,otw-500,otbg-FFFFFF80,otp-40,otia-left
Веб-баннер или основное изображение веб-сайта, которое знакомит пользователей со всем, что представляет собой веб-сайт, когда они заходят на него. Это может быть статичное изображение, видео-анимация или карусель.
С помощью ImageKit проще создавать баннеры для веб-сайтов различных размеров. Чаще всего эти изображения обычно имеют кнопку призыва к действию, которую можно добавить на сайт на этапе веб-разработки. Однако с помощью ImageKit вы можете легко накладывать тексты на любом этапе, что дает полную гибкость при изменении копии веб-сайта или даже его положения на изображении.
Изображение ниже представляет собой простой пример, который был легко получен с помощью:
https://ik.imagekit.io/fvilrnl1zve/web-banner.jpg?tr=w-1200,h-500,ot-Welcome%20to %20Jay%20Commerce,ots-50,otw-400,otc-000000,ox-753,oy-200,otia-right,ott-bold
Текстовый водяной знак на изображениях
Текстовый водяной знак — это текст, который появляется на изображение и, как правило, светлее, чем остальная часть изображения. Обычно они представляют собой полупрозрачную строку текста, символ, миниатюру или логотип на изображении, чтобы было ясно, что права на конкретное изображение принадлежат вашему бренду и что его нельзя использовать без разрешения.
ImageKit позволяет легко добавлять водяные знаки к изображениям, как показано в примере ниже, с помощью функции преобразования наложения .
https://ik.imagekit.io/fvilrnl1zve/francois-olwage-dFFjVeYqMX8-unsplash_NGi4HCiGD5.jpg?tr=w-394,h-540,ot-Black%20boy%20Photography,otc-FFFFFF,otp-8_8, ox-105,oy-480,ots-15
Этикетки/этикетки товаров
На веб-сайтах электронной коммерции вы часто будете видеть определенные рекламные или информационные этикетки на изображениях продуктов, таких как изображение ниже. Обычно вам понадобится графический дизайнер для создания определенных изображений и веб-разработчик для размещения изображения на действующем веб-сайте. Это трудоемкий и утомительный процесс. Но не так с ImageKit. ImageKit позволяет размещать метки или теги в режиме реального времени, не требуя вмешательства дизайнера или разработчика.
Например, на изображении ниже метка «Самые популярные» была добавлена с использованием текста о возможностях обработки изображений ImageKit. Как мы видели в предыдущих примерах, вы можете изменить цвет фона текста и другие параметры.
Как мы видели в предыдущих примерах, вы можете изменить цвет фона текста и другие параметры.
https://ik.imagekit.io/fvilrnl1zve/Untitled_design_8vwRNLtuFe.png?tr=w-394,f-png,h-540,ot-MOST%20POPULAR,otc-FFFFFF,otbg-FF0000 или-4, otp-8_8,ox-135,oy-480,ott-bold,ots-30
Коротко
В этой статье мы показали, как разместить изображение с помощью HTML и ImageKit. Мы также увидели, как ImageKit упрощает оптимизацию изображений по сравнению с HTML-кодированием. Мы также работали над некоторыми популярными вариантами использования размещения текста на изображениях в баннерах блогов, миниатюрах изображений, тегах продуктов электронной коммерции и т. д. Размещение изображений на тексте может изменить правила игры для электронной коммерции и медиа-компаний, которые хотят вставлять текстовую информацию как наложение поверх их изображений.
Конечно, делать это вручную будет утомительной и трудоемкой задачей. Именно здесь такие инструменты, как ImageKit, оказываются полезными. С помощью ImageKit вы можете легко размещать текст на изображениях и преобразовывать их несколькими способами, чтобы они работали на ваш бизнес. Одним из основных преимуществ использования ImageKit является то, что вы можете использовать этот URL-адрес в мобильных, настольных, iOS и Android-приложениях и при этом получать те же результаты.
С помощью ImageKit вы можете легко размещать текст на изображениях и преобразовывать их несколькими способами, чтобы они работали на ваш бизнес. Одним из основных преимуществ использования ImageKit является то, что вы можете использовать этот URL-адрес в мобильных, настольных, iOS и Android-приложениях и при этом получать те же результаты.
Если вы еще не подписались на ImageKit, СЕЙЧАС самое подходящее время.
Начните работу с нашим бессрочным тарифным планом.
https://imagekit.io/blog/css-image-overlay/ https://docs.imagekit.io/features/image-transformations/overlay
Guides: добавьте форматированный текст / HTML-контент и изображения в гид
Элемент Rich Text/HTML-контента — это ваш универсальный инструмент практически для всего. Он позволяет добавлять текст, изображения, таблицы и даже код. Все, что вы можете сделать в HTML, вы также можете сделать в поле форматированного текста.
- Элементы содержимого Rich Text/HTML , а не включены в вашу библиотеку ресурсов ( Контент > Активы ), поэтому их можно повторно использовать только путем повторного использования всей коробки, в которой они находятся.

- Если вы добавляете ссылки, базы данных, книги из каталога, виджеты или что-то еще, для чего вы можете использовать один из стандартных типов ресурсов, вы должны использовать этот тип ресурсов. Помните, что активы форматированного текста не включены в вашу библиотеку ресурсов. Это поможет вам оптимизировать повторное использование контента в ваших руководствах.
Добавление нового элемента содержимого Rich Text/HTML в руководство
- При редактировании руководства нажмите кнопку Добавить / изменить порядок в нижней части поля, куда вы хотите добавить это.
- Выберите Rich Text/HTML из раскрывающегося меню.
- В окне Добавить Rich Text/HTML используйте встроенный текстовый редактор, чтобы добавить и отформатировать текст. Ознакомьтесь с нашим руководством по использованию редактора форматированного текста, чтобы получить полный обзор функций.

- Хотите добавить или отредактировать базовый код HTML? Нажмите кнопку Source , чтобы переключиться между представлениями.
- Во время работы вы можете в любой момент нажать кнопку Сохранить , чтобы сохранить прогресс.
- Если вы добавляете это в коробку с другими элементами контента, используйте раскрывающийся список Позиция , чтобы выбрать, куда должен поместиться ваш новый элемент контента. (Не беспокойтесь: вы всегда можете изменить их порядок позже.)
- По завершении нажмите кнопку Сохранить и закрыть кнопка .
- Вставка из Microsoft Word или других веб-сайтов : содержимое, скопированное из Word или других веб-сайтов, почти всегда будет включать сочетание посторонних тегов HTML и встроенных стилей CSS.
 Это может конфликтовать со стилями страницы по умолчанию, а также затруднит вам самостоятельное оформление текста.
Это может конфликтовать со стилями страницы по умолчанию, а также затруднит вам самостоятельное оформление текста.- Во избежание проблем рекомендуем вставлять как обычный текст.
- В Chrome, Edge или Firefox: нажмите Ctrl + Shift + V (Windows) или Cmd + Shift + V 903ac
- В Safari нажмите Cmd + Option + Shift + V .
- Будет удалено все скопированное форматирование, останется только текст.
- Часто это дает наилучшие результаты, так как затем вы можете использовать редактор форматированного текста, чтобы применить форматирование к тексту самостоятельно.
- Во избежание проблем рекомендуем вставлять как обычный текст.
- Вставка изображений : мы не рекомендуем вставлять изображения в элементы содержимого Rich Text/HTML.
- Если содержимое было скопировано с другой веб-страницы, изображение будет добавлено с использованием исходного URL-адреса.
 В результате, если исходное изображение будет удалено по какой-либо причине, вы получите неработающее изображение в своем руководстве.
В результате, если исходное изображение будет удалено по какой-либо причине, вы получите неработающее изображение в своем руководстве. - Вместо этого загрузите изображение в библиотеку диспетчера изображений, а затем вставьте его с помощью редактора форматированного текста.
- Если содержимое было скопировано с другой веб-страницы, изображение будет добавлено с использованием исходного URL-адреса.
Как использовать редактор форматированного текста
Редактор форматированного текста — это редактор WYSIWYG (что видишь, то и получаешь), работающий подобно текстовому процессору. При редактировании элемента содержимого Rich Text/HTML это позволит вам легко добавлять и форматировать текст, изображения и таблицы. Чтобы выполнить расширенные настройки, вы даже можете переключиться на Режим Source для просмотра базового HTML-кода.
Функции редактора форматированного текста
Узнайте больше о различных функциях редактора форматированного текста ниже.
- Модели
- Форматы абзаца
- Шрифты
- Цвета текста
- Полужирное, курсивное и зачеркнутое форматирование
- Удалить форматирование текста
- Копировать, вырезать и вставлять текст
- Отменить и повторить изменения
- Выравнивание абзаца
- Нумерованные и маркированные списки
- Отступ абзацев и списков
- Цитаты
- Звенья и анкеры
- Изображения
- Таблицы
- Горизонтальные линии
- Специальные символы
- Полноэкранный режим
- Редактор исходного кода
Стили
Меню Стили позволяет применять к тексту несколько различных встроенных стилей, например Компьютерный код или Клавиатурная фраза .
- Выделите текст, который хотите отформатировать, затем выберите нужный стиль в раскрывающемся списке Стили . Каждый параметр в списке будет отображаться с использованием этого стиля, поэтому вы можете предварительно просмотреть, как он выглядит.
Стили сгруппированы в две основные категории:
- Стили блоков : если выбрать один из них, они будут применены ко всему абзацу.
- Встроенные стили : их можно применять к отдельным словам в строке текста.
Вернуться к списку функций
Форматы абзаца
Меню Формат абзаца позволяет отформатировать выбранные абзацы как заголовки, обычный текст или форматированный текст.
- Выберите абзацы, которые вы хотите отформатировать, затем выберите нужный формат в раскрывающемся списке «Формат абзаца» (по умолчанию будет отображаться «Обычный»).
 Каждый параметр в списке будет отображаться в этом формате, поэтому вы можете просмотреть, как он выглядит.
Каждый параметр в списке будет отображаться в этом формате, поэтому вы можете просмотреть, как он выглядит.
В большинстве случаев «Обычный» формат лучше всего подходит для обычного форматированного текста, а «Форматированный» лучше всего подходит для представления нескольких строк простого текста (например, блока кода).
Вернуться к списку функций Доступны несколько наиболее распространенных шрифтов, в том числе Arial, Courier New, Tahoma и Times New Roman.
- Выберите текст, который вы хотите отформатировать, затем выберите стиль шрифта, который вы хотите применить, в меню Шрифт . Стиль шрифта по умолчанию в LibGuides — Arial.
- Используйте меню Размер шрифта , чтобы выбрать размер текста (в этом меню будет отображаться текущий размер шрифта). Размер шрифта по умолчанию в LibGuides — 12 пикселей.
Вернуться к списку функций
Цвета текста
Редактор форматированного текста позволяет настраивать как цвет текста и цвет фона выделенного текста.
- Чтобы изменить цвет текста, выделите текст, который хотите отформатировать. Затем нажмите кнопку Text Color и выберите цвет для применения.
- Чтобы изменить цвет фона текста (чтобы он выглядел выделенным), выделите текст, который хотите отформатировать. Затем нажмите кнопку Цвет фона и выберите цвет для применения.
Вернуться к списку функций
Форматирование жирным шрифтом, курсивом и зачеркиванием
- Чтобы выделить текст жирным шрифтом, выделите текст и нажмите кнопку Полужирный (она выглядит как буква B).
- Чтобы выделить текст курсивом, выделите его и нажмите кнопку Курсив (она отображается как курсивная буква I).
- Чтобы зачеркнуть текст, выделите его и нажмите Зачеркнутый кнопка (т.
 е. буква S с горизонтальной линией посередине).
е. буква S с горизонтальной линией посередине).
Вернуться к списку функций буква Х). Это особенно полезно, если вы вставили текст в редактор форматированного текста и не можете изменить его стили. Когда вы нажмете эту кнопку, она очистит следующие форматы:
- Стиль шрифта
- Размер шрифта
- Цвета текста и фона
- Жирный шрифт, курсив и перечеркнутые форматы
- Выравнивание абзаца и отступ
Вернуться к списку функций
Копирование, вырезание и вставка текста
- Чтобы вырезать текст, выделите его и нажмите кнопку Вырезать ( ).
- Чтобы скопировать текст, выделите его и нажмите Копировать ( ) кнопка.
- Вы также можете щелкнуть правой кнопкой мыши текст и выбрать в контекстном меню пункт Вырезать или Копировать .

Как насчет вставки?
В целях безопасности современные браузеры не позволяют таким приложениям, как редактор форматированного текста, получать прямой доступ к содержимому буфера обмена. Вместо этого используйте следующие команды клавиатуры, чтобы использовать функцию вставки вашего браузера:
- Чтобы вставить содержимое буфера обмена с форматированием , нажмите Ctrl + V (Windows или Linux) или Cmd + V (Mac).
- Чтобы вставить содержимое буфера обмена в виде обычного текста (без форматирования) :
- В Chrome, Edge или Firefox: нажмите Ctrl + Shift + V (Windows или Linux) или Cmd + Shift + V (Mac)
- В Safari нажмите Cmd + Option + Shift + V .
- Вставка из Microsoft Word или других веб-сайтов : содержимое, скопированное из Word или других веб-сайтов, почти всегда будет включать сочетание посторонних тегов HTML и встроенных стилей CSS.
 Это может конфликтовать со стилями страницы по умолчанию, а также затруднит вам самостоятельное оформление текста.
Это может конфликтовать со стилями страницы по умолчанию, а также затруднит вам самостоятельное оформление текста.- Во избежание проблем рекомендуем вставлять как обычный текст.
- Будет удалено все скопированное форматирование, останется только текст.
- Часто это дает наилучшие результаты, так как затем вы можете использовать редактор форматированного текста, чтобы применить форматирование к тексту самостоятельно.
- Вставка изображений : мы не рекомендуем вставлять изображения в элементы содержимого Rich Text/HTML.
- Если содержимое было скопировано с другой веб-страницы, изображение будет добавлено с использованием исходного URL-адреса. В результате, если исходное изображение будет удалено по какой-либо причине, вы получите неработающее изображение в своем руководстве.
- Вместо этого загрузите изображение в библиотеку диспетчера изображений, а затем вставьте его с помощью редактора форматированного текста.

Вернуться к списку функций
Отмена и повтор изменений
- Чтобы отменить последнее изменение, нажмите кнопку Отменить ( ).
- Отменять слишком много раз? Вы можете отменить отмену, нажав кнопку Redo ( ).
Вернуться к списку функций
Выравнивание абзаца
- Чтобы выровнять текст по левому полю, выделите текст и нажмите кнопку Выровнять по левому краю ( ). Это выравнивание по умолчанию.
- Чтобы расположить текст по центру, выделите текст и нажмите кнопку Центрировать ( ).
- Чтобы выровнять текст по правому полю, выделите текст и нажмите Кнопка «Выровнять по правому краю» ( ).

- Чтобы выровнять текст по ширине, выделите текст и нажмите кнопку Выровнять по ширине ( ).
Вернуться к списку функций
Нумерованные и маркированные списки
- Чтобы вставить нумерованный список, нажмите кнопку Вставить/удалить нумерованный список ( ) .
- Чтобы преобразовать существующий текст в нумерованный список, выделите текст и нажмите кнопку Вставить/удалить нумерованный список Кнопка .
- Чтобы удалить элементы из списка, выделите текст и нажмите кнопку Вставить/удалить нумерованный список .
- Чтобы настроить начальный номер и тип списка, щелкните правой кнопкой мыши любой элемент списка и выберите Свойства нумерованного списка .
- Чтобы вставить маркированный список, нажмите кнопку «Вставить/удалить маркированный список» ( ).

- Чтобы преобразовать существующий текст в маркированный список, выделите текст и нажмите кнопку «Вставить/удалить маркированный список».
- Чтобы удалить элементы из списка, выделите текст и нажмите кнопку «Вставить/удалить маркированный список».
- Чтобы настроить тип маркированного списка, щелкните правой кнопкой мыши любой элемент списка и выберите Свойства маркированного списка.
Вернуться к списку функций
Отступ абзацев и элементов списка
- Чтобы уменьшить отступ текста или элемента списка (т. е. сдвинуть его влево), выберите его и нажмите кнопку «Уменьшить отступ» ( ).
- Чтобы увеличить отступ текста или элемента списка (т.е. сдвинуть его вправо), выберите его и нажмите кнопку Увеличить отступ ( ).
Вернуться к списку функций
Цитаты
Если вы хотите включить цитату в свой элемент контента Rich Text/HTML, вы можете применить специальное форматирование, чтобы выделить его среди остального текста.
- Выберите текст, который вы хотите отформатировать, затем нажмите кнопку Block Quote ( ). Это отформатирует текст в элементе
Ниже приведен пример текста в кавычках:
Формат блочной цитаты применяется ко всем абзацам, поэтому его нельзя использовать для встроенных цитат.
Это форматирование можно применить к нескольким абзацам для форматирования более длинных цитат.
Вернуться к списку функций
Ссылки и привязки
Вы можете легко превратить текст в интерактивные ссылки с помощью редактора форматированного текста. ( Обратите внимание, : ссылки, добавленные в ваш форматированный текст, имеют номер , а не , который можно отслеживать в статистике ресурсов LibGuides. Если вы хотите отслеживать статистику кликов по ссылке, вместо этого рассмотрите возможность добавления ресурса ссылки на свою страницу. )
)
- Чтобы добавить или изменить связанный текст, выделите текст и нажмите Ссылка (вы также можете изменить существующую ссылку, щелкнув ее правой кнопкой мыши и выбрав Редактировать ссылку ). Существует три типа ссылок, которые вы можете создать:
- URL-адрес : введите полный URL-адрес веб-страницы, на которую вы хотите перейти. Используйте параметры на вкладке «Цель», если вы хотите настроить цель окна (например, текущее окно или новое окно).
- Ссылка на якорь в тексте : если вы вставили якоря в свой элемент содержимого Rich Text/HTML (подробнее об этом ниже), вы можете выбрать один для ссылки.
- Электронная почта : введите адрес электронной почты, на который вы хотите установить ссылку. Вы также можете добавить необязательную строку темы и основной текст для новых сообщений.
- Чтобы удалить ссылку, поместите курсор в любое место ссылки и нажмите кнопку Отключить (или щелкните ссылку правой кнопкой мыши и выберите Отменить связь ).
 Это оставит текст, но удалит гиперссылку.
Это оставит текст, но удалит гиперссылку.
- Чтобы вставить привязку, поместите курсор в то место, где вы хотите разместить привязку, и нажмите кнопку Якорь Кнопка (флажок).
- Затем вам будет предложено дать вашему якорю уникальное имя, которое позволит вам создать ссылку на этот якорь.
- После сохранения якоря рядом с ним появится значок красного флажка при редактировании элемента содержимого Rich Text/HTML.
- Зачем использовать якоря? Якорь — это, по сути, заполнитель, позволяющий создать прямую ссылку на определенный раздел страницы.
Вернуться к списку функций
Изображения
- Чтобы вставить изображение, поместите курсор в нужное место и нажмите кнопку Изображение ( ).
- В окне Свойства изображения нажмите кнопку Обзор сервера .

- В окне Image Manager выберите или загрузите новое изображение.
- Чтобы загрузить и вставить новое изображение, нажмите Загрузить новое изображение . Вы можете загрузить любой файл JPG, JPEG, GIF, PNG или ICO размером до 5 МБ.
- Чтобы вставить существующее изображение, нажмите значок Повторно использовать это изображение ( ) под его миниатюрой
- Вернувшись в окно Свойства изображения , вы можете настроить изображение, используя параметры на вкладке Информация об изображении .
- URL-адрес : содержит URL-адрес вашего изображения из вашей библиотеки Image Manager.
- Альтернативный текст : мы настоятельно рекомендуем добавить описательный альтернативный текст, чтобы ваше изображение было доступно для пользователей программ чтения с экрана.

- Ширина и Высота : настройте размеры изображения.
- Когда значок замка заблокирован, при вводе ширины или высоты автоматически вычисляется другой размер, чтобы изображение сохраняло соотношение сторон.
- Вы можете щелкнуть значок замка, чтобы включить или выключить соотношение сторон.
- Чтобы восстановить размеры по умолчанию, нажмите значок Сбросить размер .
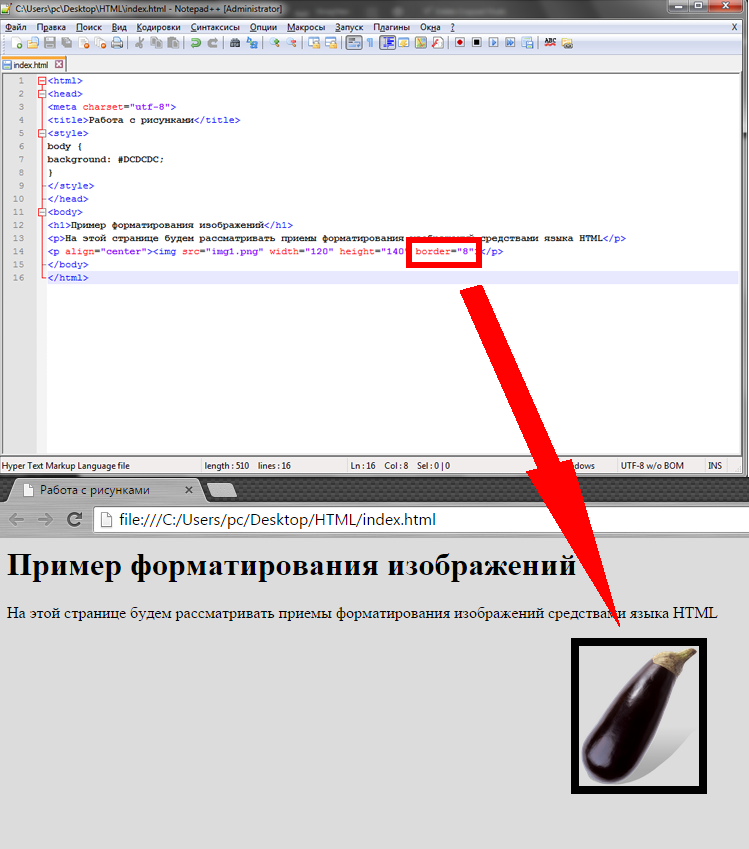
- Граница : введите значение, чтобы применить рамку вокруг изображения. Чем больше значение, тем толще граница.
- HSpace и VSpace : введите значение в эти поля, чтобы применить поля вокруг изображения.
- Используйте HSpace , чтобы применить поля к левой и правой сторонам.
- Используйте VSpace , чтобы применить поля сверху и снизу.
- Выравнивание : используйте это, чтобы выровнять изображение по левому или правому краю элемента содержимого Rich Text/HTML.

- Если вы хотите, чтобы ваше изображение было связано с URL-адресом, нажмите на вкладку Ссылка .
- URL-адрес : введите URL-адрес страницы, на которую вы хотите сделать ссылку.
- Цель : выберите, открывать ли ссылку в текущем или новом окне.
- Нажмите OK , чтобы вставить изображение. (Не забудьте сохранить элемент содержимого Rich Text/HTML!)
Редактирование существующего изображения
- Чтобы отредактировать изображение, которое вы уже добавили в свой элемент содержимого Rich Text/HTML, просто щелкните его правой кнопкой мыши и выберите Свойства изображения в контекстном меню.
Вернуться к списку функций
Таблицы
Редактор форматированного текста включает конструктор таблиц, который упрощает создание таблиц и управление ими в ваших руководствах. Таблицы лучше всего использовать для организации и представления данных и информации, а не для размещения содержимого. Старайтесь не использовать таблицы как способ создания столбцов внутри блока. Вместо этого рассмотрите возможность использования сетки Bootstrap или сетки CSS.
Таблицы лучше всего использовать для организации и представления данных и информации, а не для размещения содержимого. Старайтесь не использовать таблицы как способ создания столбцов внутри блока. Вместо этого рассмотрите возможность использования сетки Bootstrap или сетки CSS.
- Чтобы вставить таблицу, поместите курсор в то место, где вы хотите разместить таблицу, и нажмите Таблица ( ) кнопка.
- В окне Свойства таблицы используйте параметры на вкладке Свойства таблицы , чтобы настроить таблицу.
- Ряды : введите количество строк, которые вы хотите добавить (вы также можете добавить больше строк позже).
- Столбцы : введите количество столбцов, которые вы хотите добавить (вы также можете добавить больше столбцов позже).
- Заголовки : указать, являются ли первая строка и/или первый столбец таблицы заголовками.

- Заголовок : введите необязательный заголовок для таблицы. Это будет отображаться над таблицей в элементе
- Для получения дополнительной информации о создании таблиц со специальными возможностями см. WebAIM.
- Сводка : введите необязательную сводку для вашей таблицы (она будет включена в
элемент
сводкаатрибут).- Класс : выберите один из множества доступных классов CSS, чтобы применить его к таблице. Каждый класс позволяет легко применять встроенные стили к вашей таблице без дополнительного кода CSS.
- При желании вы можете настроить параметры на вкладке «Устаревшие свойства» для точной настройки стилей таблицы. Однако для достижения наилучших результатов мы настоятельно рекомендуем вместо этого использовать доступные классы CSS.
- Нажмите кнопку OK , чтобы вставить таблицу.
 (Не забудьте сохранить изменения в элементе содержимого Rich Text/HTML!)
(Не забудьте сохранить изменения в элементе содержимого Rich Text/HTML!)Вернуться к списку функций
Горизонтальные линии
Горизонтальные линии (также известные как горизонтальные линейки) помогают визуально разделять фрагменты текста в элементах содержимого Rich Text/HTML.
- Чтобы вставить горизонтальную линию, поместите курсор в нужное место и нажмите кнопку Кнопка «Вставить горизонтальную линию» . Это добавит элемент
Вернуться к списку функций
Специальные символы
Чтобы вставить в текст специальные символы, например символы или буквы с акцентом: Символ ( Ω ).
- Выберите из таблицы символ, который хотите вставить.
Вернуться к списку функций
Полноэкранный режим
- Чтобы освободить больше места на экране для работы с содержимым, нажмите кнопку Развернуть ( ).

- Это расширит текстовый редактор, чтобы заполнить все окно браузера. (Это , а не переводит ваш браузер в полноэкранный режим.)
- Нажмите кнопку еще раз, чтобы вернуть размер редактора по умолчанию.
Вернуться к списку функций
Просмотр исходного кода
Помимо использования функции WYSIWYG (что видишь, то и получаешь) редактора форматированного текста, у вас также есть возможность просматривать и редактировать HTML-код. Это может быть полезно для опытных пользователей, которые хотят точно настроить HTML-атрибуты, добавить элементы или настроить стили напрямую.
- Чтобы переключиться между представлениями WYSIWYG и HTML, нажмите кнопку Source .
Представление Source редактора форматированного текста лучше всего использовать для изменения макета и стилей текста.
 Например, вы можете добавить такие вещи, как
Например, вы можете добавить такие вещи, как элементаилиатрибута класса. Как вы понимаете, это очень мощный инструмент.Однако редактирование кода HTML не лишено рисков. Прежде чем вносить какие-либо изменения, обратите внимание на следующее:
- Проверьте свой код перед сохранением . Незакрытые элементы (например,
- Избегайте встраивания виджетов в элементы содержимого Rich Text/HTML . Мы настоятельно рекомендуем встраивать такие элементы, как видео YouTube, окна поиска или другие виджеты с помощью Активы мультимедиа/виджета . Если что-то в коде виджета вызывает проблемы с вашей страницей, это позволит вам отредактировать или удалить виджет, выбрав Content > Assets . У вас нет такой роскоши с элементами содержимого Rich Text/HTML, поскольку они не добавляются в вашу библиотеку ресурсов.

- Не добавлять вызовы jQuery . Если вам необходимо встроить код в элемент содержимого Rich Text/HTML, ищите виджеты, включающие
элемента


 googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<html>
<head>
</head>
<body>
<nav>
<li><img src="http://pngimg.com/uploads/star/star_PNG41531.png" alt=""><a href="#">Avaleht</a></li>
<li><img src="http://pngimg.com/uploads/star/star_PNG41531.png" alt=""><a href="#">Broneeri</a></li>
<li><img src="http://pngimg.com/uploads/star/star_PNG41531.png" alt=""><a href="#">Reeglid</a></li>
<li><img src="http://pngimg.com/uploads/star/star_PNG41531.png" alt=""><a href="#">Hinnad</a></li>
<li><img src="http://pngimg.com/uploads/star/star_PNG41531.png" alt=""><a href="#">Galerii</a></li>
<li><img src="http://pngimg.com/uploads/star/star_PNG41531.png" alt=""><a href="#">Galerii</a></li>
<li><img src="http://pngimg.
googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<html>
<head>
</head>
<body>
<nav>
<li><img src="http://pngimg.com/uploads/star/star_PNG41531.png" alt=""><a href="#">Avaleht</a></li>
<li><img src="http://pngimg.com/uploads/star/star_PNG41531.png" alt=""><a href="#">Broneeri</a></li>
<li><img src="http://pngimg.com/uploads/star/star_PNG41531.png" alt=""><a href="#">Reeglid</a></li>
<li><img src="http://pngimg.com/uploads/star/star_PNG41531.png" alt=""><a href="#">Hinnad</a></li>
<li><img src="http://pngimg.com/uploads/star/star_PNG41531.png" alt=""><a href="#">Galerii</a></li>
<li><img src="http://pngimg.com/uploads/star/star_PNG41531.png" alt=""><a href="#">Galerii</a></li>
<li><img src="http://pngimg.


 Это может конфликтовать со стилями страницы по умолчанию, а также затруднит вам самостоятельное оформление текста.
Это может конфликтовать со стилями страницы по умолчанию, а также затруднит вам самостоятельное оформление текста. В результате, если исходное изображение будет удалено по какой-либо причине, вы получите неработающее изображение в своем руководстве.
В результате, если исходное изображение будет удалено по какой-либо причине, вы получите неработающее изображение в своем руководстве. Каждый параметр в списке будет отображаться в этом формате, поэтому вы можете просмотреть, как он выглядит.
Каждый параметр в списке будет отображаться в этом формате, поэтому вы можете просмотреть, как он выглядит. е. буква S с горизонтальной линией посередине).
е. буква S с горизонтальной линией посередине).
 Это может конфликтовать со стилями страницы по умолчанию, а также затруднит вам самостоятельное оформление текста.
Это может конфликтовать со стилями страницы по умолчанию, а также затруднит вам самостоятельное оформление текста.


 Это оставит текст, но удалит гиперссылку.
Это оставит текст, но удалит гиперссылку.



 (Не забудьте сохранить изменения в элементе содержимого Rich Text/HTML!)
(Не забудьте сохранить изменения в элементе содержимого Rich Text/HTML!)
 Например, вы можете добавить такие вещи, как
Например, вы можете добавить такие вещи, как