Плагин HTML5 Video Player для браузера Opera — установка и использование
Adobe Flash Player был и остается наиболее востребованным плагинов для работы интернет-площадок, воспроизведения видео- и аудиофайлов. Однако время идет, и на смену «старожиле» приходит более совершенный HTML5 Video Player для браузера Opera. Также в процессе повествования мы рассмотрим установочный процесс и практическое использование расширения.
Коротко о главном
Opera – популярный браузер, с недавних пор перешедший на движок собственного производства. С 1995 года проект активно развивался, хотя и демонстрировал взлеты с падениями.
HTML5 Video Player – популярное расширение, при помощи организуется просмотр видео и фильмов в одноименном стандарте. Оно совместимо с видеохостингом YouTube.
Установочный процесс
Несмотря на легкость добавления новых плагинов на компьютер, для многих пользователей это становится непосильной задачей. Поэтому долг повествователя требует удовлетворения любопытства благодарных читателей.
Для претворения задуманного в жизнь предназначена следующая пошаговая инструкция:
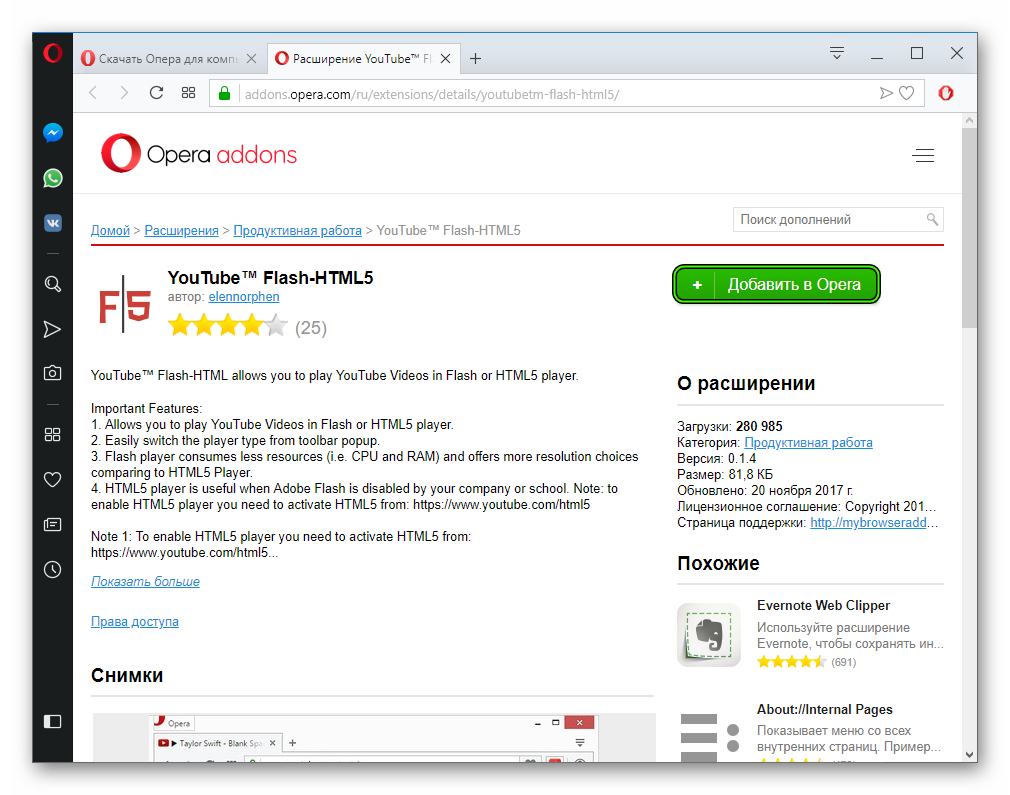
- Запускаем Оперу и открываем страницу https://addons.opera.com/ru/extensions/details/youtubetm-flash-html5/.
- На ней нужно кликнуть по опции инсталляции плагина.

- Ожидаем окончания процедуры.
- Перезапускаем браузер.
Практическое использование
Для активации встроенного функционала достаточно выполнить следующую последовательность действий:
- Запускам интернет-обозреватель и переходим на видеосервис YouTube.
- Открываем интересующее видео.
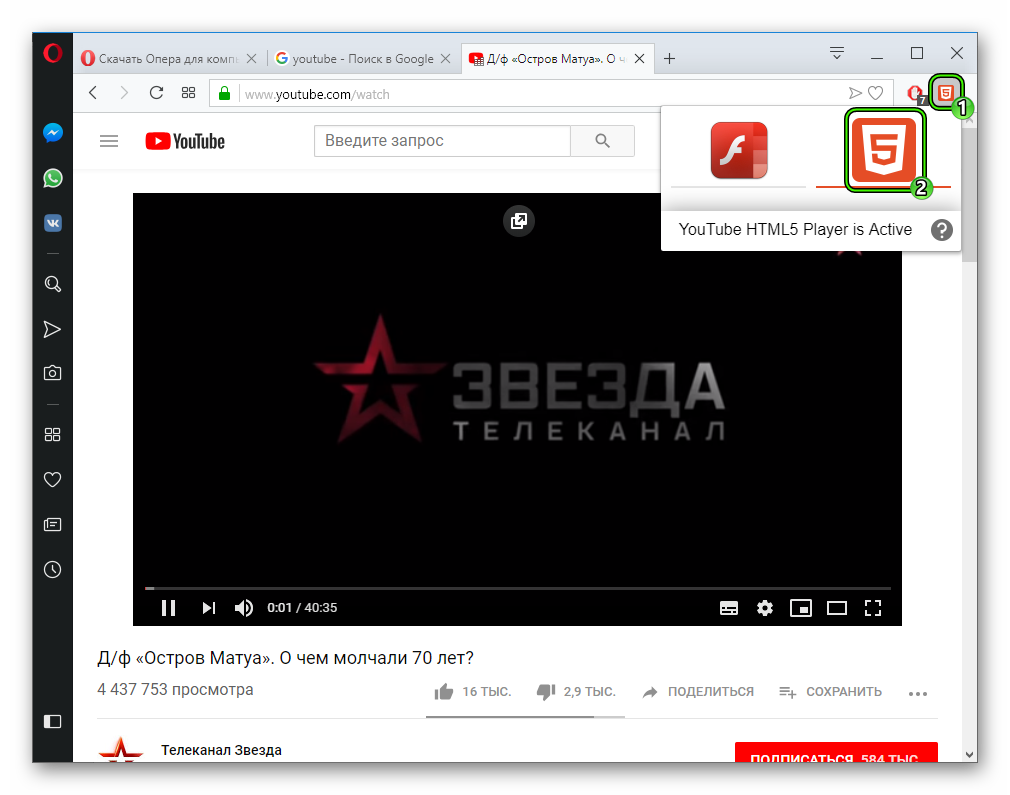
- Кликаем на иконку плагина.
- Затем нажимаем на правую кнопку.

- Дожидаемся перезагрузки страницы и продолжаем просмотр ролика.
Главное отличие ХТМЛ5 от Флеша – меньшая нагрузка на стационарную платформу и большая производительность при работе с видео.
Подведем итоги
HTML5 Video Player – популярное расширение для активации уже встроенной возможности воспроизведение видео при помощи нового плагина. Это сделано, дабы пользователям не пришлось влезать в секретные настройки Opera и не делать там опасных поправок.
+ Добавить HTML5 Video Player в Opera
Opera подружилась с HTML5-видео на YouTube (EPIC FAIL) / Habr
На самом деле, суть данного текста легко умещается в заголовке. Но есть и вторая сторона — ради которой, собственно, и было решено заголовком не ограничиваться. Суть ее проста — в наибольшей, живейшей и приятнейшей степени новость затрагивает пользователей нетбуков.
Регулярно в статьях и комментариях высказывают идею, что-де до массового HTML5 должны пройти чуть ли не года. Обсуждается нецелосообразность использования HTML5 в проектах, ориентированных на корпоративных пользователей — старые версии браузеров не собираются сдавать свои позиции.
На фоне всего этого тихой сапой появляются и уходят в тень новости про новую версию FFMPEG, про бета-версию Оперы за номером 10.60 с поддержкой видео в контейнере WebM, про использование этого WebM сервисом YouTube… Стоп, стоп, стоп! Вы до конца понимаете значимость этих «рядовых» событий?
Для тех, кто не совсем в курсе, приведу коротенькую копипасту из википедии:
В пятую версию языка HTML был добавлен специальный тег для отображения видео. В качестве стандарта предлагалось использовать свободное ПО: видеокодек Theora, аудиокодек Vorbis и медиаконтейнер Ogg. Однако некоторые игроки рынка были недовольны качеством Theora и отсутствием аппаратного ускорения для него, поэтому из спецификации HTML5 в 2007 году было удалено упоминание конкретных стандартов… В итоге появилось две «конкурирующие» реализации HTML5-видео:
Theora/Vorbis/Ogg (поддерживаются Mozilla, Opera и Фондом Викимедия) и
H.264/AAC/MPEG-4 (поддерживается Apple, Google и Microsoft).
Для прекращения «войны форматов» Google купила компанию On2 (разработчика VP3, предшественника Theora и нового более качественного видео-кодека VP8). На Google I/O 2010 код VP8 был открыт под лицензией, сходной с BSD и представлен набор из видео-/аудиокодеков и медиаконтейнера под общим именем «WebM»… О поддержке кодека уже заявили компании Microsoft, Skype, AMD, nVidia, ARM, Broadcom, Digital Rapids, Freescale, Imagination, Logitech, Marvel, MIPS, Qualcomm, Texas Instruments, Veri Silicon, ViewCast.
Что это означает для меня и миллионов пользователей нетбуков на процессорах Atom? Эпоха непобедимых тормозов флеш-видео закончилась, наступило время высококачественного и нересурсоемкого HTML5-видео. Да, тег video — это лишь малая частичка новшеств HTML5. Да, полную поддержку всех фич «пятой» версии на примере реальных сайтов мы увидим еще не скоро. Но по крайней мере, в этой части новый стандарт прочно встает на ноги, опираясь на «законодателя мод» — сервис YouTube. И есть небезосновательная надежда, что доля «старого» flash-видео в сети в ближайшее время будет неуклонно падать.
Автор заявляет, что он тупой идиот и всех ввел в заблуждение, сам приняв желаемое за действительное. А если серьезно…
Объясните мне, идиоту — почему на ютубе 3 разных плеера в Опере? Тот, на котором гордо красуются надписи WebM и HTML5 — на самом деле тормозит, в нем отсутствует кеширование видео и может быть даже что-то еще в нем плохо — не стал смотреть, расстроился и выключил. Есть такой же, но без надписей — его я ошибочно принял за WebM, в нем наблюдается приятная плавность работы. И есть старый, флешовый, тормозит и интерфейс ни с чем не спутаешь. Вопрос — во втором случае, какой формат видео используется?
Все-все-все, простите, и самому обидно, и другим дал ложные надежды. Всем участникам дискуссии плюсую карму в качестве компенсации. И да, нелегко далось решение написать это тут.
Как включить/отключить HTML5 Video Player в браузере Opera
В последние годы HTML5 video player для браузера Opera включен в состав обозревателя. С его помощью можно смотреть ролики на YouTube и других сайтах с видео-контентом. Однако с конца 2016 года, когда YouTube переходил с flash-проигрывателя на HTML5, у многих пользователей были проблемы с просмотром контента.
Причина сложившейся тогда ситуации была в недостаточной поддержкой браузерами новых возможностей HTML или слабым оборудованием — проигрыватель flash потребляет меньше ресурсов. Как отключить HTML5 в Opera или другом браузере, заменить этот проигрыватель на flash? Эту проблему решало несколько дополнений в магазине обозревателя, например, Disable Youtube HTML5 Player.

На русском языке таких расширений не было, но работа их была настолько проста, что отсутствие русификации не вызывало затруднений в настройке. На сегодняшний день эти расширения актуальны только для старых машин со устаревшими ОС и версиями обозревателя Opera. Из-за проблем с безопасностью, использовать их для серфинга не рекомендуется. На современных браузерах корректная работа этих расширений не гарантирована.
Установка Disable YouTube HTML5 player
Единственная функция этого дополнения — переключение в браузере с HTML на флеш-плеер. Для его установки нужно:
- В меню найти пункт Расширения → Загрузить расширения.

- В строку Поиск дополнений скопировать «Disable Youtube HTML5 Player» и нажать Enter.

- Нужное расширение будет первым в списке. Нужно кликнуть на него, перейти на следующую страницу и кликнуть по кнопке Добавить в Opera.

- После того, как браузер скачает и установит дополнение на верхней панели появится его значок.

- Замена плеера происходит автоматически, но для этого в системе должен быть установлен Adobe Flash Player, и в обозревателе разрешен доступ к нему.
Чтобы включить HTML player, нужно отключить дополнение. Для этого кликните по нему правой кнопкой и в контекстном меню выберите управление расширением. В открывшемся окне выключите его, переместив ползунок влево.
Использовать отключение проигрывателя, основанного на возможностях HTML5 можно только в случае крайней необходимости. На современных машинах и обозревателях в этом нет необходимости.
Плагины для воспроизведения видео в Opera

Просмотр видео онлайн стал уже довольно обычным явлением. Практически все популярные браузеры поддерживают основные форматы потокового видео. Но, даже если разработчики и не предусмотрели воспроизведение определенного формата, у многих веб-обозревателей существует возможность установки специальных плагинов для решения данной задачи. Давайте рассмотрим основные плагины для воспроизведения видео в браузере Opera.
Предустановленные плагины браузера Opera
Плагины в браузере Опера делятся на два вида: предустановленные (те, которые уже встроены в браузер самим разработчиком), и требующие установки. Поговорим вначале о предустановленных плагинах для просмотра видео. Их всего два.
Adobe Flash Player

Несомненно, самым популярным плагином для просмотра видео через Оперу является Flash Player. Без него воспроизведение видео в формате flash на многих сайтах будет просто невозможным. Например, это касается популярной социальной сети «Одноклассники». К счастью, Flash Player предустановлен в браузер Opera. Таким образом, его не нужно дополнительно инсталлировать, так как плагин входит в базовую сборку веб-обозревателя.
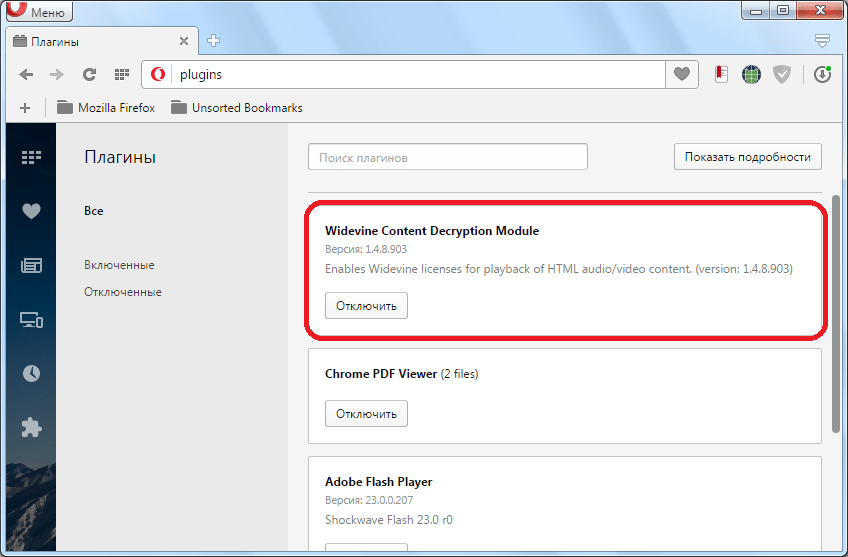
Widevine Content Decryption Module

Плагин Widevine Content Decryption Module, как и предыдущий плагин, дополнительно устанавливать не нужно, так как он предустановлен в Оперу. Его особенностью является то, что этот плагин позволяет транслировать видео, которое защищено от копирования по технологии EME.
Плагины, требующие установки
Кроме того, существует множество плагинов, которые требуют установки на браузер Opera. Но, дело в том, что новые версии Оперы на движке Blink не поддерживают такую установку. В то же время, существует много пользователей, продолжающих использовать старую Оперу на движке Presto. Именно на такой браузер есть возможность установить плагины, речь о которых пойдет ниже.
Shockwave Flash

Как и Flash Player, Shockwave Flash является продуктом производства компании Adobe. Вот только его главное назначение – это проигрывание видео на страницах интернета в виде flash-анимации. С помощью него можно просматривать видеоролики, игры, рекламу, презентации. Данный плагин устанавливается автоматически вместе с одноименной программой, которую можно скачать на официальном сайте Adobe.
RealPlayer

Плагин RealPlayer не только предоставляет возможность просмотра видео различных форматов через браузер Opera, но и скачивание его на жесткий диск компьютера. Среди поддерживаемых форматов, такие редкие, как rhp, rpm и rpj. Устанавливается он вместе с основной программой RealPlayer.
QuickTime

Плагин QuickTime является разработкой компании Apple. Поставляется он вместе с одноименной программой. Служит для просмотра видео различных форматов, и музыкальных треков. Особенностью является возможность просмотра роликов в формате QuickTime.
DivX Web Player

Как и у предыдущих программ, при установке приложения DivX Web Player, в браузер Opera инсталлируется одноименный плагин. Он служит для просмотра потокового видео в популярных форматах MKV, DVIX, AVI, и других.
Windows Media Player Plugin

Плагин Windows Media Player является инструментом, который позволяет интегрировать браузер с одноименным медиапроигрывателем, изначально встроенным в операционную систему Windows. Данный плагин разрабатывался специально для браузера Firefox, но позже был адаптирован и для других популярных браузеров, включая Оперу. С его помощью, можно просматривать в интернете видео различных форматов, включая WMV, MP4 и AVI, через окно браузера. Также, имеется возможность воспроизводить видеофайлы, уже загруженные на жесткий диск компьютера.
Мы рассмотрели самые популярные плагины для просмотра видео через браузер Опера. В настоящее время, основным из них является Flash Player, но в версиях браузера на движке Presto можно было устанавливать также большое количество других плагинов для воспроизведения видео в интернете.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТПочему в Opera не работает Adobe Flash Player – решение
Несмотря на старания разработчиков, их программные детища часто дают сбои и работаю некорректно. Да, большинство неполадок возникают из-за конечных потребителей и их персональных машин, но ведь небольшой процент багов ведь остается. Сегодня мы поговорим о том, почему не работает Флеш Плеер в Опере. Также рассмотрим несколько вероятных причин проблемы и методов ее разрешения.
Коротко о главном
Adobe Flash Player – популярный плагин, на хрупких плечах которого находится поддержание работоспособности всего Интернета. Как бы пафосно это ни звучало, сегодня большинство сайтов используют возможности этого расширения.
Официальные же разработчики заявили, что поддержка проекта продлится до 2020 года, после чего детище компании прекратит свое существование.
Причины возникновения
На официальном сайте Оперы и просто в Сети существует немало причин, почему в Opera не работает Flash Player. Мы рассмотрим несколько эффективных методов борьбы с данной неполадкой. Пробуйте поочередно каждый из них, чтобы все исправить.
Отключение режима «Турбо»
Разработчики внедрили озвученный выше функционал для повышения скорости работы пользователей в Интернете за счет сжатия веб-страниц.
Однако это также деструктивно влияет на работоспособность Флеша. Пошаговая инструкция по деактивации функционала представлена ниже:
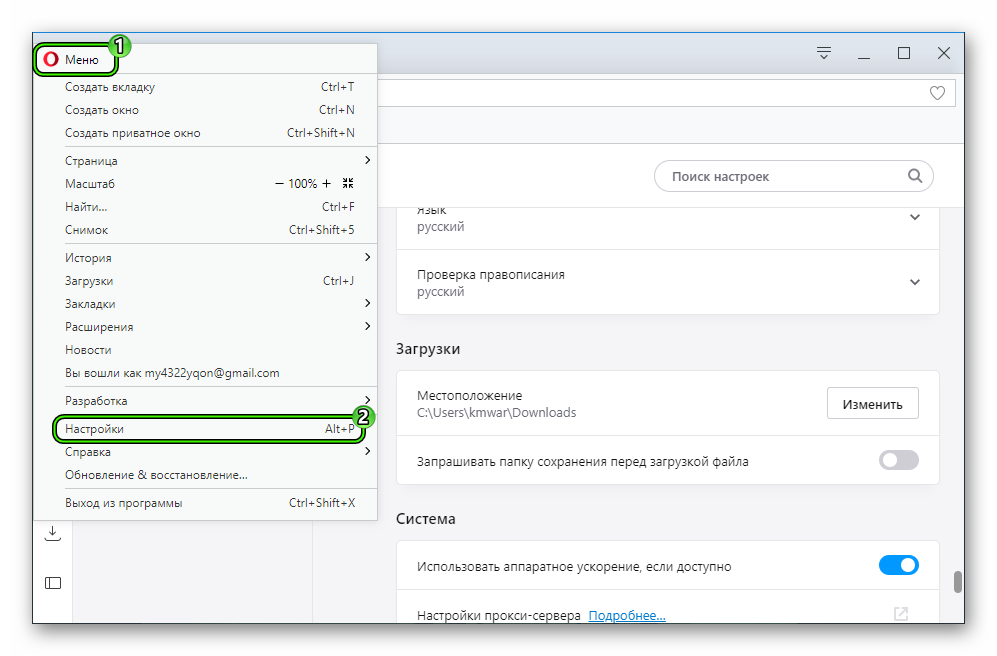
- Запускаем Оперу и переходим в меню пользовательских настроек (клик ЛКМ по главной кнопке в правом верхнем углу экрана).
- Далее, выбираем раздел «Настройки».

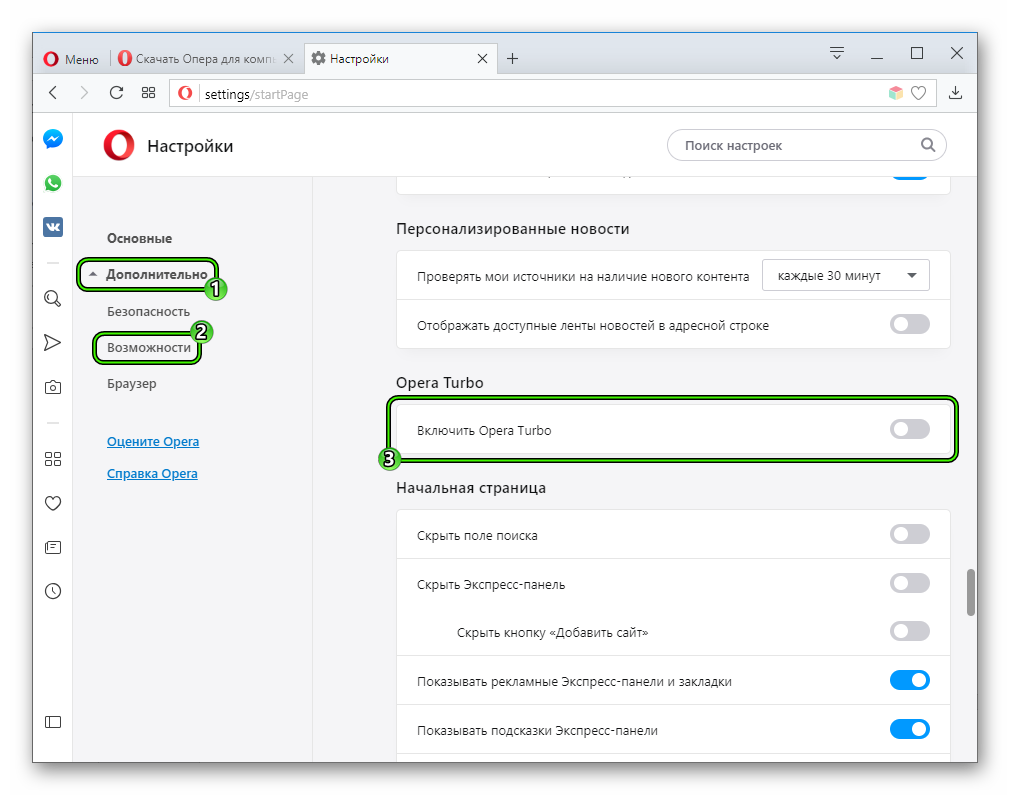
- Переходим в «Дополнительно – Возможности».
- Листаем страницу до соответствующего блока.
- Деактивируем опцию «Включить…».

Отключение конфликтующих дополнений
Часто проблема с работоспособностью Флеша заключается в блокировании части его функционала собратьями по цеху. Дабы избежать такой ситуации в дальнейшем рекомендуем воспользоваться следующей последовательностью действий:
- Запускаем браузер и переходим в системное меню путем клика на соответствующую кнопку в левом верхнем углу экрана.
- Далее, выбираем пункт «Расширения – Расширения».
- В новом окне ищем наиболее подозрительные плагины и прекращаем их деятельность.
- Когда вы обнаружите элемент, который не дает воспроизводиться Флеш-контенту, удалите его. Для этого наведите на него курсор мыши и кликните по «крестику».
Глобальное обновление
Иногда проблема с Плеером возникает из-за устаревших версий программы и самого плагина. Для нивелирования проблемы достаточно скачать на официальном сайте актуальную версию ПО и установить его.
Очистка пользовательского кэша
Во время интернет-серфинга накапливается огромное количество мусора и временных файлов, которые со временем становятся завсегдатаями в системных папках.
Для решения этого вопроса достаточно воспользоваться следующей пошаговой инструкцией:
- Жмем Win + R, чтобы вызвать инструмент «Выполнить».
- Вводим в диалоговое окно команду %appdata%\Adobe и жмем «ОК».

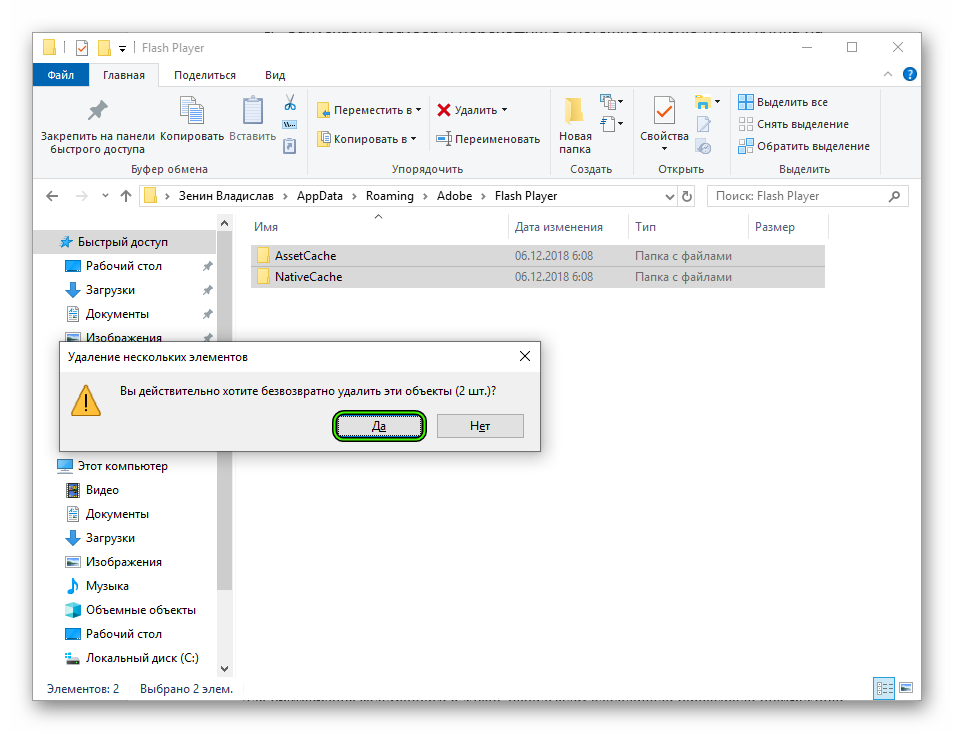
- В результате находим папку Flash Player, откуда удаляем все файлы.

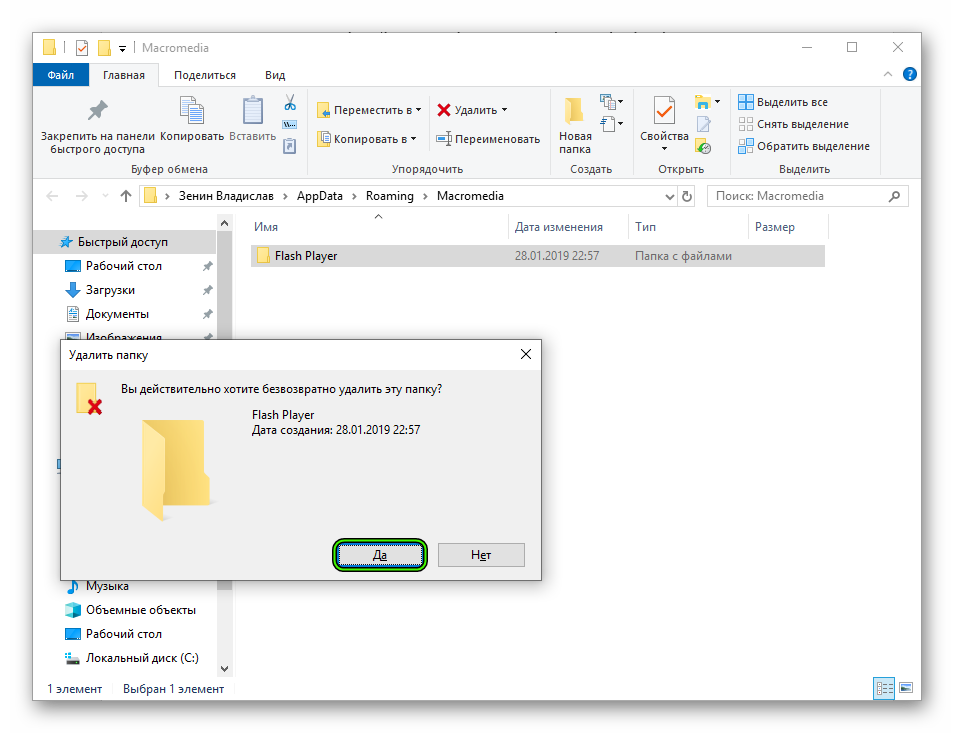
- Следующий запрос касается хранилища под названием %appdata%\Macromedia.

- Также избавляемся от мусора и перезагружаем ПК.
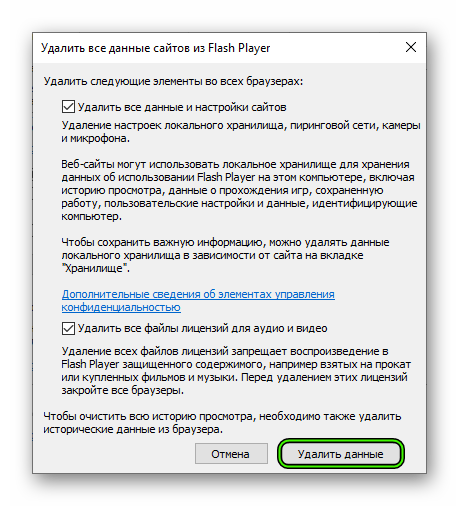
Чистка данных Flash Player
Для претворения задуманного в жизнь используем следующую пошаговую инструкцию:
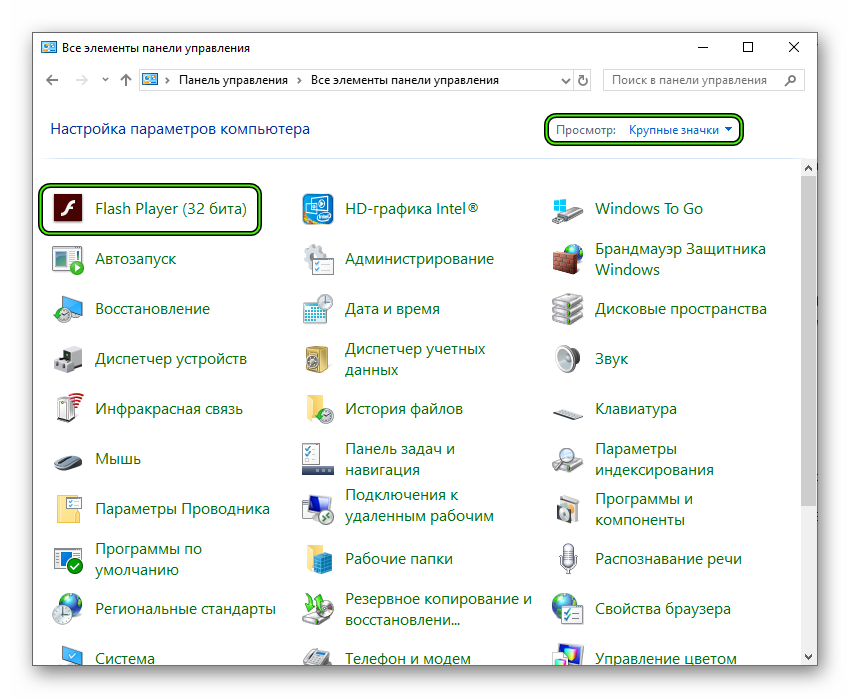
- Переходим на Панель Управления. Переводим в режим отображения «значки»
- Здесь кликаем на элемент с наименованием нашего плагина.

- Вызываем опцию «Удалить все…».
- Отмечаем все пункты галочками и выполняем чистку.

Подведем итоги
Существует множество причин возникновения проблем с Adobe Flash Player, при этом еще больше вариантов разрешения сложной ситуации. Здесь поможет комплексный подход, который займет больше времени, но обеспечит 100% положительный результат.
Flexbox, ES5, HTML5-парсер / Opera corporate blog / Habr
Мы обновили сервера Opera Mini до новой версии нашего движка Presto. Это значит, что раскладки на Flexbox и единицы измерения rem будут работать, как вы и ожидали.
Как вы уже наверняка знаете, Opera Mini отрисовывает страницы на серверах Opera, и они потом в сильно сжатом формате отправляются обратно в клиенты на устройствах. Это значит, что все пользователи сразу же увидят страницы, отрисованные обновлёнными серверами Mini — им не понадобится обновлять программы. Автоматическое обновление для 260 миллионов пользователей всего за одни выходные. Ого.
Что нового
HTML5-парсер
Сервера Mini теперь используют Ragnarök, нашу собственную реализацию алгоритма для HTML5-парсера. Этот алгоритм — как HTML-ниндзя: очень мощный, но всегда действует незаметно. Когда мы впервые внедрили его в Opera для компьютеров, то обнаружили, что 20% проблем с совместимостью сайтов исчезли. Так что это, казалось бы, незаметное улучшение должно повысить совместимость сайтов.
Новые типы полей из HTML5
Наши сервера теперь поддерживают типы полей из HTML5 (
tel, date, number и т.д.) Мы планируем обновить сами клиенты позднее, чтобы эти поля заработали в поддерживаемых ОС. До тех пор они будут подменяться на <input type="text">CSS Flexbox
Flexbox (или CSS Flexible Box Model, если официально) — это новый способ создания гибких раскладок в браузере, достаточно отзывчивый, чтобы страницы хорошо адаптировались даже без медиавыражений. Блоки растягиваются или сжимаются, чтобы занять свободное место, делят пространство поровну, создавая раскладки-сетки для произвольных ширин. Блоки с содержимым можно визуально менять местами, не трогая исходный HTML-код — например, навигацию слева от содержимого на большом экране (в исходном коде находящуюся до него) можно переместить после содержимого на узких экранах.
Подробнее:
Единицы измерения rem
Единица измерения
rem равна рассчитанному значению font-size корневого элемента. Если вы используете эту единицу в вашем коде, то изменение font-size для элемента <html> изменит все остальные свойства, выраженные в rem.ECMAScript 5
Следующие свойства теперь поддерживаются:
Это делает нашу поддержку ES5 полной.
Что же работает в Opera Mini?
До сих пор на кластерах Opera Mini работала версия Opera Presto, аналогичная версии Opera 11 для компьютеров. Теперь она обновлена до версии, аналогичной Opera 12 для компьютеров, с некоторыми отключёнными возможностями, главным образом, связанными с архитектурными особенностями, например:
- API только для JavaScript не работают в Opera Mini из-за её архитектуры. Другие части JavaScript, однако, работают. Читайте подобнее об Opera Mini и JavaScript.
- Некоторые CSS-возможности отключены: например, скруглённые уголки (
border-radius) и градиенты выключены потому, что после отрисовки на сервере их придётся отправлять в растровом виде на клиент, что вместо сжатия в итоге увеличит изначальный объём страницы. - Веб-шрифты тоже не подгружаются, вместо этого используются системные шрифты устройства. Это происходит потому, что многие устройства не позволяют устанавливать другие шрифты; системные шрифты заведомо лучше оптимизированы для конкретного устройства и выглядят лучше, а также веб-шрифты могут быть довольно большими, что замедляет отрисовку.
- CSS- и SVG-анимации не работают, вместо них отображается только первый кадр.
Стоит иметь в виду
- Если вы используете CSS-градиенты в качестве фона для текста или кнопок, установите подходящее значение для
background-color, которое достаточно хорошо контрастирует с текстом, чтобы его можно было прочитать без этого градиента. - Не полагайтесь на иконочные шрифты, поскольку веб-шрифты не подгружаются. Используйте вместо этого SVG, этот формат можно сделать адаптивным, см. доклад о том, как медиавыражения позволяют оптимизировать SVG-иконки для нескольких размеров.
- Если вы полагаетесь на какую-то базу данных IP-адресов для определения местоположения пользователя, обратите внимание, что тот IP-адрес, который вы найдёте в заголовках, принадлежит нашим прокси для сжатия. Оригинальный IP-адрес пользователя передаётся в заголовке
X-Forwarded-For. - Задайте себе вопрос «Должны ли все сайты выглядеть одинаково во всех браузерах?» и не забывайте, что причина, по которой пользователь пришёл на ваш сайт — это его содержимое.
Тестирование
Мы протестировали всё очень внимательно, но если вам захочется посмотреть, как выглядят ваши страницы, для этого есть несколько способов.
Загрузите Opera Mini
Конечно же, вы можете установить Opera Mini прямо на ваше устройство. Направьте вашего карманного друга на m.opera.com и загрузите Opera Mini для Android, iOS, Windows Phone или даже для самой простой мобилки — Opera Mini работает на более чем 3000 разных устройств.
Если вы используете версию для iOS, то не забудьте переключить её в режим Mini, чтобы направить трафик через сервера Opera Mini. Нажмите на красную «O» и выберите «Opera Mini». Opera Mini для iOS также сжимает видео. Читайте подробнее об Opera Mini для iOS.
Тестирование на компьютере
Для разработки и тестирования может быть полезно установить Opera Mini на ваш компьютер. Для этого вам понадобится Java и MicroEmulator, в котором вы сможете запустить экземпляр Opera Mini для J2ME-телефонов. В руководстве «Installing Opera Mini on Your Computer» есть вся нужная информация.
Вы также можете установить Opera Mini на Chromebook. Нет, вы не ослышались.
Тестирование локальных сайтов с ngrok
Многие разработчики используют ngrok для того чтобы безопасно открывать локальные сервера в глобальную сеть. Как говорит сайт: «ngrok создаёт туннель из публичного интернета subdomain.ngrok.com до порта на вашем локальном компьютере. Вы можете поделиться этой ссылкой с кем угодно, чтобы он мог посмотреть на вашу работу — не нужно никакого деплоя». Вы просто направляете Opera Mini на subdomain.ngrok.com, чтобы протестировать ваш сайт. Код ngrok открыт, проект предлагает и платный сервис.
В завершение
После месяцев планирования и тестирования мы бесконечно рады поделиться магией ES5, HTML5-парсера, Flexbox и торжеством единицы
rem с более чем четвертью миллиарда пользователей. Тем временем, мы продолжаем работать над тем, чтобы сделать Opera Mini быстрее и доступнее ещё большему числу пользователей — чтобы убедиться в том, что доступ в интернет есть у каждого.О поддержке HTML5 видео в современных браузерах / Habr
Свершилось то, чего многие ожидали — крупнейшие видеосервисы (YouTube, Vimeo) предоставили в режиме бета-тестирования возможность воспроизводить ролики средствами HTML5. Казалось бы, всё прекрасно, и Flash-у пора уйти на заслуженный покой. Ан нет — оказалось всё не так гладко.А разгадка одна — кодеки. Разработчики браузеров и поставщики контента не сошлись во мнении, какой кодек для видео использовать. На самом деле, эта проблема обсуждалась и ранее, и консенсуса по ней так и нет. В итоге из черновой спецификации HTML5 были удалены упоминания о конкретном кодеке.
Кодеки
На звание кодека для HTML5 video в данный момент претендуют два кодека — Ogg Theora и H.264.
Ogg Theora
В основе Ogg Theora лежит кодек VP3, разработанный On2 Technologies. В 2002 году, On2 Technologies передали код VP3 под свободной BSD-подобной лицензией в руки Xiph.org Foundation, а также отказались от патентов на кодек (технически, не отказались, а просто передали право их использовать всем, но это по сути то же самое). С тех пор, Xiph.org продолжает развитие этого кодека.
Использовать Ogg Theora можно везде, всегда, без лицензионных или патентных отчислений.
H.264
H.264 — это лицензируемый стандарт сжатия видео. Его использование требует платы в странах, где действует патенты на него (в первую очередь, это США). Однако, на сегодняшний день, это один из самых лучших способов сжимать видео. Именно H.264 является стандартом де-факто сжатия HD-видео, к примеру. H.264 заметно эффективнее Ogg Theora по соотношению качество/битрейт.
Если кратко, H.264 — лучше, но даже его open-source реализации не могут быть использованы свободно в странах, где действуют патенты на него.
Реализации в современных браузерах
Здесь я упоминаю только те браузеры, в которых HTML5 video работает уже сейчас.
Mozilla Firefox
Реализация использует библиотеку liboggplay, а это означает, что могут использоваться только Ogg Theora для видео и Ogg Vorbis для аудио. Т.е. кодек фиксирован, и чтобы сделать поддержку чего-то ещё, нужно по сути переписать реализацию.
Google Chrome
Реализация использует статически привязанный ffmpeg. ffmpeg поддерживает кучу разных кодеков, включая и Ogg Theora, и H.264, и вообще практически всё, что сейчас реально используется.
К слову, ffmpeg в данный момент используется почти повсеместно — например, в CCCP и K-Lite Codec Pack, а также в mplayer и VLC используется именно ffmpeg.
Казалось бы, всё замечательно. Но! ffmpeg, хоть и open source, не может быть свободным в США. Для распространения программы, использующей ffmpeg, нужно платить отчисления. Google себе это может позволить, и имеет право выпускать билды со встроенным ffmpeg. Но совсем не такая ситуация с дистрибутивами Linux. Те из них, что выпускаются в США, не смогут включить в свои репозитории Chrome с поддержкой ffmpeg, так как это потребует платы отчислений. В первую очередь это касается такого небезызвестного дистрибутива, как Fedora.
Safari
Использует фреймворк QuickTime, что позволяет воспроизводить что угодно, если установлен соответствующий QuickTime-кодек.
Наверное, из современных реализаций эта наиболее правильная, т.к. имеет модульную архитектуру изначально. Но это всё сильно завязано на Mac OS, поэтому к остальным системам и браузерам неприменимо.
Суровая реальность
Теперь поговорим о поставщиках контента. Свобода
А мало того, использование H.264 выгоднее и нам, конечным пользователям. Мы же не платим лицензионные отчисления, а, тем не менее, получаем лучшее качество видео при меньшем количестве загруженных данных (привет жителям не-столиц с хилыми каналами в интернеты).
Всё плохо?
Сейчас — да. Но! Есть выход. Для декодирования видео в браузере нужно использовать модульный подход, не привязываясь к определённому кодеку. Мало того, в каждой операционной системе уже и так есть модульная инфраструктура кодеков. В Windows — это DirectShow, в Mac OS X — это QuickTime, в Linux — это gstreamer. А gstreamer ещё и кроссплатформенный, между прочим, и уже используется в кроссплатформенных программах, к примеру, Songbird для воспроизведения музыки использует именно gstreamer на всех платформах.
Использование gstreamer решит все проблемы с кодеками в браузерах один раз и навсегда. В частности, не будет никаких проблем с патентами, так как браузер будет распространятся без защищённых патентами кодеков, но на системе пользователя он сможет найти установленный плагин для этого кодека, и использовать его.
А мало того, в gstreamer предусмотрена возможность использовать кодеки, установленные в родном для данной системы фреймворке (для Windows — DirectShow, для Mac OS — QuickTime).
Светлое будущее, наступит ли оно?
Mozilla Firefox
Собственно, вот. Но, судя по комментариям там, сейчас такая интеграция планируется только для Fennec. Честно говоря, я искренее недоумеваю по этому поводу. Поддержка H.264 для Firefox нужна, и быстро, иначе есть большой риск остаться за бортом.
Я не знаю, как довести до разработчиков Firefox мысль о том, что модульная архитектура необходима прямо сейчас. Всё, что пришло в голову — проголосовать за этот баг, и оставить отзыв о неработающем веб-сайте (Help — Report Broken Web Site…) по адресу youtube.com/html5 со ссылкой на этот баг.
Google Chrome
Беда. Я пытался вникнуть в причину отказа, но она мне показалось не слишком веской. В принципе, тут нечего добавить. Можно почитать обсуждение, оно довольно жаркое. Ещё можно проголосовать за этот баг (отметить звёздочкой). Мало ли…
Opera
Внезапно, маленькая, но очень упорная, норвежская компания показывает себя с очень хорошей стороны. Читаем, радуемся.
Другие браузеры
Неповоротливые гиганты легко могут оказаться позади маленьких, почти не используемых в широких массах браузеров, таких как Epiphany, Midori, Aurora. Все они используют WebKit. Epiphany и Midori используют GtkWebKit, в нём планируется (или уже сделана) поддержка HTML5 video через gstreamer. Aurora использует QtWebKit, в нём для HTML5 планируется (или уже частично сделано) использование Phonon, который, с свою очередь, может использовать разные бэкэнды, в том числе и gstreamer.
Однако, на текущий момент, ни в одном из них работающей поддержки HTML5 нет. Остаётся верить в их скорое светлое будущее, ведь оно вполне реально.
Вместо послесловия
Искренне надеюсь, что именно 2010 год станет годом смерти Flash, и триумфа HTML5.