Как сверстать email рассылку с картинками: проблемы и решения
Изображения способны не только максимально точно и наглядно передавать информацию. Правильно подобранная фотография или картинка может вызвать нужные эмоции, передать знания, побудить к действию и даже привести пользователя к покупке. Благодаря этому изображения, как формат контента, прочно закрепились в интернет-маркетинге. А в email-маркетинге всё чаще предпочтение отдается красиво сверстанным брендовым шаблонам email сообщений.
Какие же есть способы размещения картинок в письме, какие при этом могут возникать трудности и как их решить? Об этом далее в статье.
Зачем создавать HTML письмо с картинками?
Как вы думаете, какая рекламная рассылка сработает эффективнее: простое текстовое сообщение или HTML шаблон с красочными завлекающими изображениями? Определенно – вторая. И вот почему:
Поэтому сегодня более 70% массовых почтовых рекламных кампаний оформляются в брендовый красивый шаблон в HTML формате. Именно использование HTML дает возможность вставить изображение в письмо (а также видео, gif файл и другие виды визуального контента).
Именно использование HTML дает возможность вставить изображение в письмо (а также видео, gif файл и другие виды визуального контента).
Картинки не отображаются в письме:
решение проблемы
Бывают случаи, когда приходит на почту электронное письмо в формате HTML, а изображения в нем не отображаются вовсе или отображаются неправильно. При таком раскладе, нет никакого смысла в использовании HTML, оплате дополнительной пропускной способности и работы проектировщиков, если ваши получатели не будут видеть то, что они, как предполагается, должны видеть.
Чтобы картинки в письме не сыграли с вами злую шутку, важно изучить поведение активных подписчиков по отношению к вашей рассылке. Вы должны знать, какие почтовые клиенты они используют и какой тип изображений они чаще выбирают (кликают).
Проанализировав эти данные и собрав дополнительную информацию, вы поймете:
- на какие почтовые клиенты ориентироваться при создании картинок;
- какой должен быть оптимальный размер изображений для них;
- как они обрабатывают ALT-текст;
- и по какому принципу работает функция «не показывать картинки».

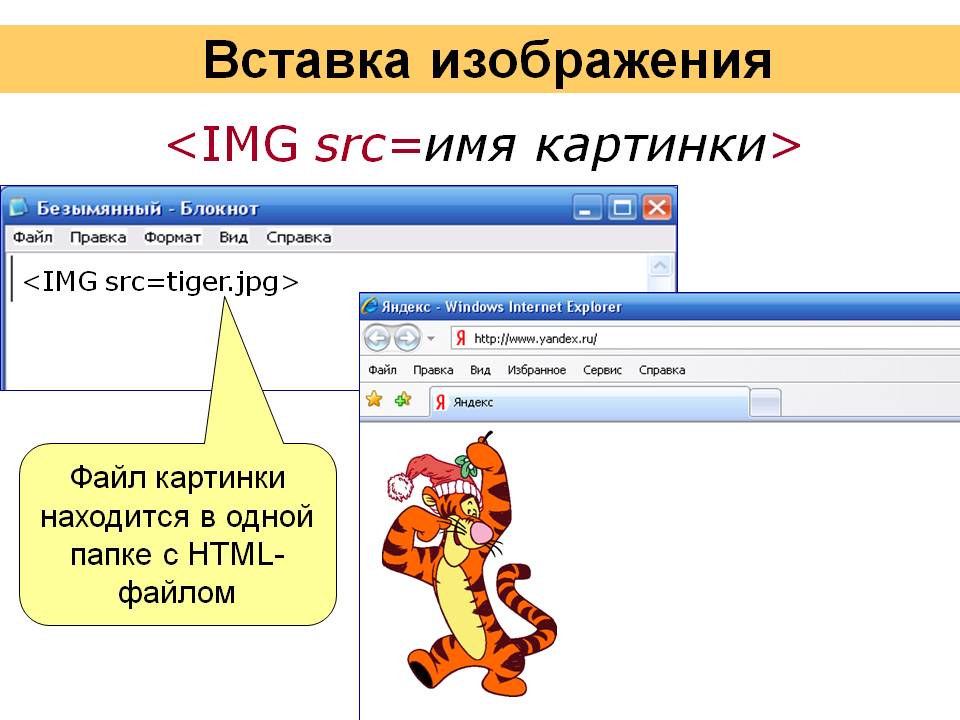
Как вставить картинку в письмо
Существует два способа добавить изображения к сообщению в HTML формате:
- Указать ссылку на картинку.
- Прикрепить картинку к письму.
Ссылка на изображение. Загрузка с сервера
Ссылка на изображение в ваших электронных письмах работает аналогично тому, как изображения появляются на любом сайте. Вы должны добавить строку к вашему HTML коду, которая определяет источник изображения для отображения.
Пример:
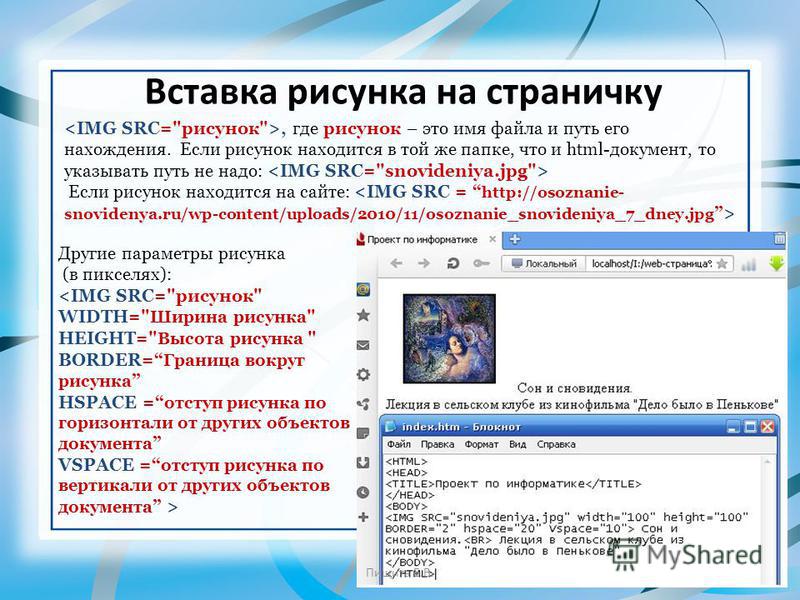
<img src=»http://www.yoursite.com/images/picture.jpg»>,
где значение «src» означает источник картинки.
Обратите внимание, что в примере указана абсолютная ссылка, и такой она должна быть. Относительная ссылка просто не сработает и изображение не загрузится с сервера.
Плюсы:
- Наличие картинки никак не влияет на размер письма.
- Вставить ссылку на картинку – это быстро и просто.
- Можно изменить картинку на сервере и она изменится в письме.

- Ваша картинка уже имеет определенный размер (ширину, высоту), которая не изменится почтовыми сервисами.
Минусы:
- Некоторые почтовые клиенты, например, Outlook, могут блокировать изображения, вызываемые ссылками.
- Если ваш сайт не работает или перезагружается в момент прочтения письма, картинка не отобразится.
- Если просмотр будет осуществляться без подключения к интернету, изображение не загрузится. Это случается, когда получатель подключен к интернету через модемную связь и использует программу почтового клиента.
Как прикрепить изображение к письму
Прикрепить картинку к письму = вставить изображение непосредственно в электронное письмо.
Это означает, что к вашему электронному письму прикреплен файл с этим изображением, и размер электронного письма резко увеличится (на это необходимо обращать внимание, когда вы платите за пропускную способность).
В HTML коде письма это будет выражено строкой: <img src=»picture. jpg»>.
jpg»>.
Плюсы:
- Изображение никуда не исчезнет из письма, что бы не происходило с вашим сайтом.
- Отображается всеми почтовыми программами.
- Вам не нужно вечно хранить все картинки на сервере.
Минусы:
- Вес письма значительно увеличится.
Размер картинки для email рассылки
Идеальный вариант, чтобы картинка, которая подгружается или внедряется в письмо, уже имела нужный размер. Тогда, в случае, если картинка не отобразится, её место займет пустой белый прямоугольник такого же формата – а значит верстка текста и письма в целом не пострадает.
Пример:
В противном случае, размеры картинки соблюдены не будут, что может негативно отразиться на общей верстке email сообщения:
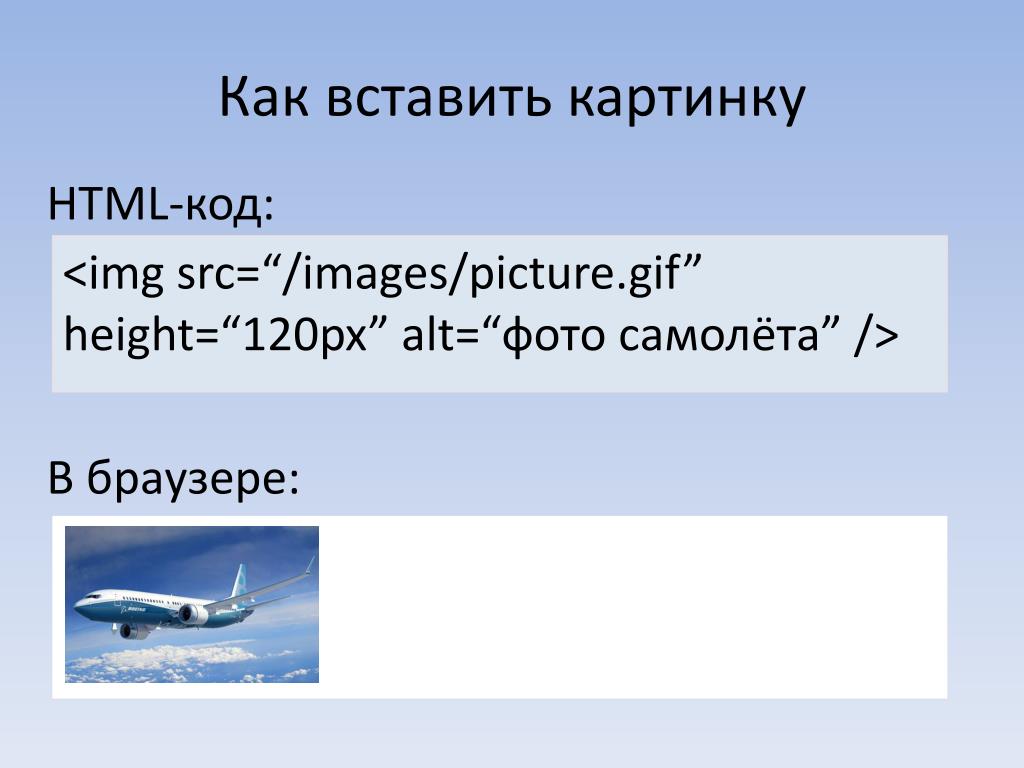
При использовании HTML атрибута «src» вы можете прописать вручную ширину и высоту изображения. Для этого используют параметры width (ширина) и height (высота).
Для этого используют параметры width (ширина) и height (высота).
Пример кода:
<img src=»http://www.yoursite.com/images/picture.jpg» width=»250″ alt=»Логотип»>
Примечание: при изменении размера картинки важно соблюдать пропорции. Чтобы не путаться в математических расчетах, можно добавить только один параметр – width (ширину). А нужную высоту почтовый сервис подберет автоматически при загрузке картинки.
Некоторые почтовые сервисы игнорируют прописанные вами вручную параметры картинки. Поэтому мы всё же советуем изначально подготовить изображение в нужных размерах, а потом добавлять его в письмо.
Вы, наверняка, обратили внимание на параметр alt=»Логотип» из примера выше.
Как правильно заполнять alt и title для картинок
ALT- текст – это фактически информация для пользователя о том, что должно быть на картинке, которую он по какой-то причине не видит.
Пример:
Насколько развернуто описывать картинку в alt-тексте, вы решаете сами. Просто посмотрите на готовое письмо, представьте, что в нём не отобразилась ни одна картинка и подумайте, поймет ли читатель, о чем речь.
Советы email-маркетологов на эту тему просты и логичны:
- Не писать на изображениях важную информацию, без которой будет непонятен смысл рассылки.
- Не отправлять всё письмо единой картинкой.
- Не использовать больших фоновых изображений: у одной части получателей такой фон просто не будет виден, у другой — будет повторяться по ширине и высоте письма.
Вставить картинку в HTML письмо с помощью
ePochta Mailer
Если вы не знаете HTML и не планируете его изучать, рекомендуем воспользоваться специальным программным обеспечением,
подобно ePochta Mailer. Такая программа для рассылок позволяет
легко и быстро добавлять изображения в письмо, без «копания» в коде.
3 шага добавления картинки
В процессе создания шаблона в ePochta Mailer вы подошли к этапу, когда нужно добавить изображение.
- Выбираете на панели программы меню «Вставить».
- Внутри этого меню выбираете опцию «Рисунок».
- В диалоговом окне, которое появится, с помощью кнопки «Обзор» загружаете изображение с компьютера в программу. Строку «Текст для замены» заполняете alt-текстом.
Работа с кодом: картинка средствами HTML
Если вы планируете загружать в письмо изображения со своего сайта, переходите на специальную вкладку “HTML код” в окне программы и добавляйте код по примеру
<img src=»http://www.yoursite.com/images/picture.jpg»>,
где src=»http://www.yoursite.com/images/picture.jpg» – источник картинки, абсолютная ссылка на изображение на вашем сайте.
И напоследок…
Установите все популярное программное обеспечение переписки по электронной почте на вашем компьютере — Outlook, The Bat!, Eudora, и т.
Перед отправкой рассылки, отправьте письмо на свои почтовые аккаунты. Удостоверьтесь, что при использовании различных почтовых клиентов, различных бесплатных почтовых учетных записей, различных web-браузеров и типов Интернет-подключений, ваше изображение правильно отображается.
<<Вернутся назад, в раздел «Полезные статьи»
4 способа вставить изображение в Word бесплатно
Многие воспринимают Microsoft® Word исключительно в качестве инструмента для создания текстов и забывают о возможности вставки изображений в документы Word. Вставка изображений в Word — очень важная функция, которая позволяет делать документы максимально иллюстративными. Важно отметить, что Word поддерживает различные форматы и работает даже с крупными изображениями. Например, если размер изображения слишком большой, вы всегда можете изменить его, сохраняя визуальные размеры документа. Если вы работаете с Word, желательно знать, как вставлять изображения в Word. В этой статье мы научим вас это делать, а также расскажем, как добавлять изображения в PDF с помощью PDFelement.
В этой статье мы научим вас это делать, а также расскажем, как добавлять изображения в PDF с помощью PDFelement.
Вставить картинку в Word совсем не сложно — достаточно выполнить всего несколько действий:
- Откройте новый документ Word и перейдите на вкладку «Вставка». Обратите внимание — все, что можно вставить в документ Word, находится на вкладке «Вставка».
- Нажмите область в документе в, которую вы хотите вставить изображение в Word, а затем нажмите «Изображения». Это позволит выбрать нужный файл среди изображений, хранящихся в системе.
- Выберите изображение, которое вы хотите вставить в документ. Обратите внимание, что для вставки нескольких изображений вы можете использовать клавишу Ctrl, удерживая эту клавишу нажатой для выбора всех необходимых изображений.
- Для вставки изображений в документ Word нажмите «Вставить», и выбранные изображения появятся в документе. Вы можете изменить размер, настроить качество изображения, откорректировать его цвет или добавить визуальные эффекты.

PDFelement намного эффективнее по сравнению с другими очень сильными конкурентами. В первую очередь на ум приходит Adobe. PDFelement позволяет получить функционал, сравнимый с Adobe, по гораздо меньшей цене. Поэтому он считается наиболее выгодным PDF-редактором.
Для вставки изображения в PDF-файл напрямую откройте PDF в PDFelement, выберите вкладку «Редактировать» и нажмите кнопку «Добавить изображение». Здесь вы можете узнать, как удалять изображения из PDF.
Советы: Формат Word или PDF
Мы знаем, как вставлять картинки в Word, теперь пришло время научиться вставлять картинки в PDF. При работе в офисе практически невозможно обойтись без PDF. В настоящее время это один из самых популярных форматов, который используется во всем мире для обмена и распространения цифровых документов. Основные причины популярности — возможность сохранять исходное форматирование документа, а также хорошая совместимость с другими платформами. Это дает ему огромное преимущество перед другими форматами документов, включая word, поэтому уметь создавать качественные PDF-документы очень полезно.
Важно отметить, что для работы с PDF, включая вставку изображений в файлы, нужен PDF-редактор. Трудно найти более совершенный PDF-редактор, чем PDFelement, и вот почему.
- Программа обладает отличным функционалом, поэтому считается универсальным решением для работы с PDF. С помощью приложения можно создавать PDF-файлы с нуля, конвертировать PDF в другие форматы, редактировать PDF так же легко, как текст, а также подтверждать подлинность документов электронной подписью. PDFelement помогает пользователям выделять часть PDF в отдельный файл, аннотировать, объединять, разделять и распечатывать PDF-документы. Немаловажно, что программа позволяет защищать ваши файлы паролем, а значит, ваши документы всегда будут в безопасности.
- Важно отметить, что PDFelement очень прост в использовании. Это значит, что вам не потребуется никаких технических навыков для использования этой программы. Программа сделана так, чтобы работать в ней было удобно любому пользователю. Дружественный пользовательский интерфейс и наличие опции перетаскивания делает приложение максимально простым в использовании.

- Еще одна причина, по которой PDFelement считается одним из лучших PDF-редакторов — первоклассная функция распознавания текста (OCR). OCR — это оптическое распознавание символов, которое используется для преобразования любого отсканированного PDF-файла в документ с возможностью поиска и редактирования. Благодаря этой функции вы можете быстро преобразовать PDF-файл, созданный на основе изображения, в удобный текст, не меняя внешний вид документа. Узнайте больше о том, как использовать PDFelement.
Как вставить и связать фото
Если вы печатаете абзацы текста и хотите немного их разбить, разумным вариантом будет вставка фотографии в модуль Text/HTML . Вы можете легко выбрать, чтобы ваш текст «обтекал» фотографию, а также сделать фотографию ссылкой. (Это позволит пользователям щелкнуть фотографию и перейти по определенному URL-адресу.)
- 1
Перетащите текстовый/HTML-модуль на страницу
Войдите на свой сайт и перейдите на страницу, на которой вы хотите разместить фотографию.
 Оказавшись там, нажмите Добавить содержимое > Базовые модули > затем щелкните, чтобы перетащить модуль Text/HTML на страницу.
Оказавшись там, нажмите Добавить содержимое > Базовые модули > затем щелкните, чтобы перетащить модуль Text/HTML на страницу.
- 2
Добавить текст в модуль
Обычно лучше напечатать или вставить текст в модуль, прежде чем добавлять какие-либо фотографии.
- 3
Загрузить фото
Следующим шагом является использование кнопки Изображение на панели инструментов WYSIWYG для добавления изображения в модуль.
- Нажмите, чтобы поместить курсор примерно в то место, где должна появиться фотография.
- Нажмите кнопку Image на панели инструментов WYSIWYG ( на изображении выше ), чтобы открыть диалоговое окно Image Properties .
- Нажмите Кнопка «Добавить изображение » в диалоговом окне «Свойства изображения».

- Выберите источник файла для вашего изображения.
- Загрузить — Выберите файл изображения с жесткого диска вашего компьютера
- Файлы сайта — выберите изображение, которое уже было загружено в файловый менеджер вашего веб-сайта eCatholic
- Стоковые фото — выберите изображение из библиотеки eCatholic Stock Photos*
( *Эта опция появится, только если у вас есть подписка eCatholic Stock Photos .)
После того, как вы выбрали файл, который хотите добавить, фотография откроется в Image Cropper.
ПРИМЕЧАНИЕ . Лучше всего загружать изображения размером менее 100 КБ. Загрузка больших изображений на ваш сайт займет больше времени.
- 4
Обрезать фото
Используйте инструменты диалогового окна Crop Image , чтобы обрезать и изменить размер фотографии ( показан ниже ).
 После завершения нажмите зеленую кнопку Сохранить в нижней части диалогового окна «Обрезать изображение».
После завершения нажмите зеленую кнопку Сохранить в нижней части диалогового окна «Обрезать изображение».
Присмотритесь к обрезчику изображений
Хотите узнать больше об инструментах Image Cropper? Ознакомьтесь с разделом Как обрезать изображения и изменить их размер, чтобы получить более подробную информацию об инструментах Image Cropper.
- 5
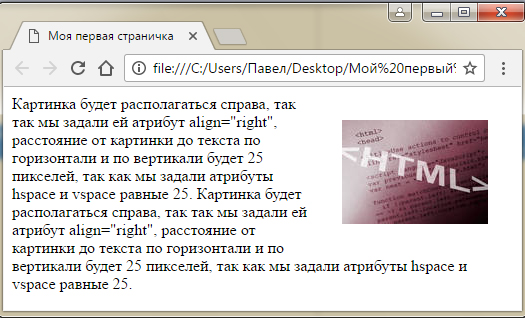
Установить выравнивание изображения
Затем вы вернетесь к Диалоговое окно свойств изображения . Используйте раскрывающееся меню Alignment , чтобы выбрать, к какому краю области содержимого вы хотите привязать фотографию.
ПРИМЕР : Если выбрать Right , изображение будет привязано к правому краю области содержимого; текст будет обтекать левый край фотографии.
По завершении нажмите зеленую кнопку OK . Ваше изображение появится в текстовом модуле!
- 6
Сделать изображение ссылкой (
опционально )Вы также можете создать ссылку внутри изображения.
 (т. е. когда посетители нажимают или касаются изображения, они будут перенаправлены на определенный URL-адрес.) Выполните следующие действия:
(т. е. когда посетители нажимают или касаются изображения, они будут перенаправлены на определенный URL-адрес.) Выполните следующие действия:- Нажмите на само изображение в текстовом модуле, чтобы оно было выбрано/выделено.
- Затем нажмите значок Link на панели инструментов WYSIWYG ( на изображении выше ), чтобы открыть диалоговое окно Link.
- В диалоговом окне «Ссылка» используйте раскрывающееся меню Тип ссылки , чтобы выбрать тип ссылки, которую вы хотите создать.
- В поле URL введите или вставьте адрес ссылки (например, http://www.ecatholic.com)
- Используйте вкладку Цель , чтобы указать, хотите ли вы, чтобы ссылка открывалась в новом окне ( необязательно )
По завершении нажмите зеленую кнопку OK . Наконец, рекомендуется выйти из системы и проверить ссылку.

Все еще нужна помощь? Связаться с нами Связаться с нами
Как вставить изображение в HTML — [Исходный код]
Самир Шайни 21 февраля 2022 г.
Копировать ссылку
Зачем нам нужно вставлять изображения в HTML?
В современном мире веб-сайт — ничто без изображения.
Мы видели, что на веб-сайтах конца 90-х или начала 2000-х было больше текста и меньше изображений.
Сегодня это не так, на каждой веб-странице есть множество изображений, которые изображают их продукт, их бизнес или блог в гораздо более привлекательной и описательной форме.
Используя графику и инфографику, веб-страницы могут наилучшим образом передать свое сообщение, не используя слишком много слов.
Даже в этом сообщении блога или других сообщениях в этом блоге мы часто используем много изображений с текстом, чтобы объяснить нашу тему.
Добавление изображений в HTML
Язык HTML предоставляет нам простой способ вставки изображений в HTML-страницу.
Мы используем элемент «img» для вставки изображений в HTML.
Тег img находится внутри тела HTML.
Давайте посмотрим, как можно использовать тег img в HTML-документе.
Вот как выглядит пустая структура HTML:
Теперь мы создадим тег img внутри тега body.
Тег img имеет два важных свойства. Наиболее важным является атрибут src.
Этот атрибут src (источник) указывает путь, по которому находится ваше изображение.
Этот путь может быть локальным или через Интернет.
Давайте воспользуемся изображением, размещенным в Интернете (например, код как логотип разработчика).
А вот как выглядит результат приведенного выше HTML. Как видите, мы вставили изображение в HTML-документ.
Как добавить изображение в HTML — исходный код
<голова> <мета-кодировка="UTF-8">
Метки
сайт
HTML
изображение
Последние сообщения
Автор: Самир Шайни
Дата публикации: 21 февраля 2022 г.
В этой записи блога мы собираемся создать причудливую панель навигации, используя HTML, CSS и Javascript. Это меню навигации будет не просто обычной панелью навигации, а полноэкранным меню навигации. Это будет адаптивное меню панели навигации, которое будет реагировать как на мобильные, так и на настольные дисплеи. Это будет очень весело кодировать это, а панели навигации, подобные этим, создают потрясающее впечатление о вашем веб-сайте в голове пользователя.
Читать далееАвтор: Самир Шайни Дата публикации: 21 февраля 2022 г.
Выпадающие списки, если вы видели их раньше на других веб-сайтах, чрезвычайно эффективны. Они предоставляют пользователю четкий список для выбора одного параметра из списка параметров, предоставляемых раскрывающимся меню. Они обеспечивают хороший общий пользовательский опыт. Примером выпадающего списка на обычном повседневном веб-сайте является выбор месяца. Используя выпадающий список, вы можете дать пользователю возможность выбрать месяц своего рождения.
Они обеспечивают хороший общий пользовательский опыт. Примером выпадающего списка на обычном повседневном веб-сайте является выбор месяца. Используя выпадающий список, вы можете дать пользователю возможность выбрать месяц своего рождения.
Автор: Самир Шайни Дата публикации: 19 февраля 2022 г.
Многие веб-сайты с богатым пользовательским интерфейсом используют полноэкранный видеофон для предоставления мультимедийного контента, который поддерживает их веб-сайт. Это может быть демонстрация продукта, отзывы пользователей и т.д. Полноэкранный фон видео выглядит потрясающе и достигает своей цели.
Читать далее Автор: Самир Шайни
Дата публикации: 19 февраля 2022 г.
Таймер обратного отсчета, который мы видели во многих местах, в том числе в наших мобильных телефонах, представляет собой таймер, который отсчитывает время в обратном направлении от заданного времени до нуля. Таймер обратного отсчета имеет несколько преимуществ и в реальной жизни. Это можно использовать в качестве сигнала тревоги, чтобы узнать, правильно ли приготовлена пища или нет, для отслеживания активности и многих других вещей. Хотя у нас есть таймер обратного отсчета в нашем мобильном телефоне, создание таймера обратного отсчета с нуля с использованием HTML, CSS и Javascript может быть очень увлекательным. Это может быть мини-проект, который вы можете добавить в свое портфолио.
Читать далееАвтор: Самир Шайни Дата публикации: 19 февраля 2022 г.
Герой-баннер — это изображение большого размера (иногда полноэкранное) в верхней части сайта.





 Оказавшись там, нажмите Добавить содержимое > Базовые модули > затем щелкните, чтобы перетащить модуль Text/HTML на страницу.
Оказавшись там, нажмите Добавить содержимое > Базовые модули > затем щелкните, чтобы перетащить модуль Text/HTML на страницу.
 После завершения нажмите зеленую кнопку Сохранить в нижней части диалогового окна «Обрезать изображение».
После завершения нажмите зеленую кнопку Сохранить в нижней части диалогового окна «Обрезать изображение». (т. е. когда посетители нажимают или касаются изображения, они будут перенаправлены на определенный URL-адрес.) Выполните следующие действия:
(т. е. когда посетители нажимают или касаются изображения, они будут перенаправлены на определенный URL-адрес.) Выполните следующие действия: