Вставка изображений — ONLYOFFICE
В редакторе документов можно вставлять в документ изображения самых популярных форматов. Поддерживаются следующие форматы изображений: BMP, GIF, JPEG, JPG, PNG.
Вставка изображения
Для вставки изображения в текст документа:
- установите курсор там, где требуется поместить изображение,
- перейдите на вкладку Вставка верхней панели инструментов,
- нажмите значок Изображение на верхней панели инструментов,
- для загрузки изображения выберите одну из следующих опций:
- после того, как изображение будет добавлено, можно изменить его размер, свойства и положение.
К изображению также можно добавить подпись. Для получения дополнительной информации о работе с подписями к изображениям вы можете обратиться к этой статье.
Перемещение и изменение размера изображений
Для изменения размера изображения перетаскивайте маленькие квадраты , расположенные по его краям. Чтобы сохранить исходные пропорции выбранного изображения при изменении размера, удерживайте клавишу Shift и перетаскивайте один из угловых значков.
Чтобы сохранить исходные пропорции выбранного изображения при изменении размера, удерживайте клавишу Shift и перетаскивайте один из угловых значков.
Для изменения местоположения изображения используйте значок , который появляется после наведения курсора мыши на изображение. Перетащите изображение на нужное место, не отпуская кнопку мыши.
При перемещении изображения на экране появляются направляющие, которые помогают точно расположить объект на странице (если выбран стиль обтекания, отличный от стиля «В тексте»).
Чтобы повернуть изображение, наведите курсор мыши на маркер поворота и перетащите его по часовой стрелке или против часовой стрелки. Чтобы ограничить угол поворота шагом в 15 градусов, при поворачивании удерживайте клавишу Shift.
Примечание: список сочетаний клавиш, которые можно использовать при работе с объектами, доступен здесь.
Изменение параметров изображения
Некоторые параметры изображения можно изменить с помощью вкладки Параметры изображения на правой боковой панели. Чтобы ее активировать, щелкните по изображению и выберите значок Параметры изображения справа. Здесь можно изменить следующие свойства:
Чтобы ее активировать, щелкните по изображению и выберите значок Параметры изображения справа. Здесь можно изменить следующие свойства:
- Размер — используется, чтобы просмотреть текущую Ширину и Высоту изображения. При необходимости можно восстановить размер изображения по умолчанию, нажав кнопку По умолчанию. Кнопка Вписать позволяет изменить размер изображения таким образом, чтобы оно занимало все пространство между левым и правым полями страницы.
Кнопка Обрезать используется, чтобы обрезать изображение. Нажмите кнопку Обрезать, чтобы активировать маркеры обрезки, которые появятся в углах изображения и в центре каждой его стороны. Вручную перетаскивайте маркеры, чтобы задать область обрезки. Вы можете навести курсор мыши на границу области обрезки, чтобы курсор превратился в значок , и перетащить область обрезки.
- Чтобы обрезать одну сторону, перетащите маркер, расположенный в центре этой стороны.

- Чтобы одновременно обрезать две смежных стороны, перетащите один из угловых маркеров.
- Чтобы равномерно обрезать две противоположные стороны изображения, удерживайте нажатой клавишу Ctrl при перетаскивании маркера в центре одной из этих сторон.
- Чтобы равномерно обрезать все стороны изображения, удерживайте нажатой клавишу Ctrl при перетаскивании любого углового маркера.
Когда область обрезки будет задана, еще раз нажмите на кнопку Обрезать, или нажмите на клавишу Esc, или щелкните мышью за пределами области обрезки, чтобы применить изменения.
После того, как область обрезки будет задана, также можно использовать опции Обрезать, Заливка и Вписать
, доступные в выпадающем меню Обрезать. Нажмите кнопку Обрезать еще раз и выберите нужную опцию:- При выборе опции Обрезать изображение будет заполнять определенную форму.
 Вы можете выбрать фигуру из галереи, которая открывается при наведении указателя мыши на опцию Обрезать по фигуре. Вы по-прежнему можете использовать опции Заливка и Вписать, чтобы настроить, как изображение будет соответствовать фигуре.
Вы можете выбрать фигуру из галереи, которая открывается при наведении указателя мыши на опцию Обрезать по фигуре. Вы по-прежнему можете использовать опции Заливка и Вписать, чтобы настроить, как изображение будет соответствовать фигуре. - При выборе опции Заливка центральная часть исходного изображения будет сохранена и использована в качестве заливки выбранной области обрезки, в то время как остальные части изображения будут удалены.
- При выборе опции Вписать размер изображения будет изменен, чтобы оно соответствовало высоте или ширине области обрезки. Никакие части исходного изображения не будут удалены, но внутри выбранной области обрезки могут появится пустые пространства.
- Чтобы обрезать одну сторону, перетащите маркер, расположенный в центре этой стороны.
- Поворот — используется, чтобы повернуть изображение на 90 градусов по часовой стрелке или против часовой стрелки, а также чтобы отразить изображение слева направо или сверху вниз.
 Нажмите на одну из кнопок:
Нажмите на одну из кнопок:- чтобы повернуть изображение на 90 градусов против часовой стрелки
- чтобы повернуть изображение на 90 градусов по часовой стрелке
- чтобы отразить изображение по горизонтали (слева направо)
- чтобы отразить изображение по вертикали (сверху вниз)
- Стиль обтекания — используется, чтобы выбрать один из доступных стилей обтекания текстом — в тексте, вокруг рамки, по контуру, сквозное, сверху и снизу, перед текстом, за текстом (для получения дополнительной информации смотрите описание дополнительных параметров ниже).
- Заменить изображение — используется, чтобы заменить текущее изображение, загрузив другое Из файла, Из хранилища или По URL.
Некоторые из этих опций можно также найти в контекстном меню. Меню содержит следующие пункты:
- Вырезать, копировать, вставить — стандартные опции, которые используются для вырезания или копирования выделенного текста/объекта и вставки ранее вырезанного/скопированного фрагмента текста или объекта в то место, где находится курсор.

- Порядок — используется, чтобы вынести выбранное изображение на передний план, переместить на задний план, перенести вперед или назад, а также сгруппировать или разгруппировать изображения для выполнения операций над несколькими из них сразу. Подробнее о расположении объектов в определенном порядке рассказывается на этой странице.
- Выравнивание — используется, чтобы выровнять изображение по левому краю, по центру, по правому краю, по верхнему краю, по середине, по нижнему краю. Подробнее о выравнивании объектов рассказывается на этой странице.
- Стиль обтекания — используется, чтобы выбрать один из доступных стилей обтекания текстом — в тексте, вокруг рамки, по контуру, сквозное, сверху и снизу, перед текстом, за текстом — или для изменения границы обтекания. Опция Изменить границу обтекания доступна только в том случае, если выбран стиль обтекания, отличный от стиля «В тексте». Чтобы произвольно изменить границу, перетаскивайте точки границы обтекания.
 Чтобы создать новую точку границы обтекания, щелкните в любом месте на красной линии и перетащите ее в нужную позицию.
Чтобы создать новую точку границы обтекания, щелкните в любом месте на красной линии и перетащите ее в нужную позицию. - Поворот — используется, чтобы повернуть изображение на 90 градусов по часовой стрелке или против часовой стрелки, а также чтобы отразить изображение слева направо или сверху вниз.
- Обрезать — используется, чтобы применить один из вариантов обрезки: Обрезать, Заливка или Вписать. Выберите из подменю пункт Обрезать, затем перетащите маркеры обрезки, чтобы задать область обрезки, и нажмите на одну из этих трех опций в подменю еще раз, чтобы применить изменения.
- Реальный размер — используется для смены текущего размера изображения на реальный размер.
- Заменить изображение — используется, чтобы заменить текущее изображение, загрузив другое Из файла
- Дополнительные параметры изображения — используется для вызова окна ‘Изображение — дополнительные параметры’.

Когда изображение выделено, справа также доступен значок Параметры фигуры . Можно щелкнуть по нему, чтобы открыть вкладку Параметры фигуры на правой боковой панели и настроить тип, толщину и цвет Контуров фигуры, а также изменить тип фигуры, выбрав другую фигуру в меню Изменить автофигуру. Форма изображения изменится соответствующим образом.
На вкладке Параметры фигуры также можно использовать опцию Отображать тень, чтобы добавить тень к изображеню.
Изменение дополнительных параметров изображения
Чтобы изменить дополнительные параметры изображения, щелкните по нему правой кнопкой мыши и выберите из контекстного меню пункт Дополнительные параметры изображения. Или нажмите ссылку Дополнительные параметры на правой боковой панели. Откроется окно свойств изображения:
Вкладка Размер содержит следующие параметры:
- Ширина и Высота — используйте эти опции, чтобы изменить ширину и/или высоту изображения.
 Если нажата кнопка Сохранять пропорции (в этом случае она выглядит так: ), ширина и высота будут изменены пропорционально, сохраняя исходное соотношение сторон изображения. Чтобы восстановить реальный размер добавленного изображения, нажмите кнопку Реальный размер.
Если нажата кнопка Сохранять пропорции (в этом случае она выглядит так: ), ширина и высота будут изменены пропорционально, сохраняя исходное соотношение сторон изображения. Чтобы восстановить реальный размер добавленного изображения, нажмите кнопку Реальный размер.
Вкладка Поворот содержит следующие параметры:
- Угол — используйте эту опцию, чтобы повернуть изображение на точно заданный угол. Введите в поле нужное значение в градусах или скорректируйте его, используя стрелки справа.
- Отражено — отметьте галочкой опцию
Вкладка Обтекание текстом содержит следующие параметры:
При выборе стиля обтекания вокруг рамки, по контуру, сквозное или сверху и снизу можно задать дополнительные параметры — расстояние до текста со всех сторон (сверху, снизу, слева, справа).
Вкладка Положение доступна только в том случае, если выбран стиль обтекания, отличный от стиля «В тексте». Вкладка содержит следующие параметры, которые различаются в зависимости от выбранного стиля обтекания:
- В разделе По горизонтали можно выбрать один из следующих трех способов позиционирования изображения:
- Выравнивание (по левому краю, по центру, по правому краю) относительно символа, столбца, левого поля, поля, страницы или правого поля,
- Абсолютное Положение, определяемое в абсолютных единицах, то есть Сантиметрах/Пунктах/Дюймах (в зависимости от того, какой параметр указан на вкладке Файл -> Дополнительные параметры…), справа от символа, столбца, левого поля, поля, страницы или правого поля,
- Относительное положение, определяемое в процентах, относительно левого поля, поля, страницы или правого поля.

- В разделе По вертикали можно выбрать один из следующих трех способов позиционирования изображения:
- Выравнивание (по верхнему краю, по центру, по нижнему краю) относительно строки, поля, нижнего поля, абзаца, страницы или верхнего поля,
- Абсолютное Положение, определяемое в абсолютных единицах, то есть Сантиметрах/Пунктах/Дюймах (в зависимости от того, какой параметр указан на вкладке Файл -> Дополнительные параметры…), ниже строки, поля, нижнего поля, абзаца, страницы или верхнего поля,
- Относительное положение, определяемое в процентах, относительно поля, нижнего поля, страницы или верхнего поля.
- Опция Перемещать с текстом определяет, будет ли изображение перемещаться вместе с текстом, к которому оно привязано.
- Опция Разрешить перекрытие определяет, будут ли перекрываться два изображения, если перетащить их близко друг к другу на странице.

Вкладка Альтернативный текст позволяет задать Заголовок и Описание, которые будут зачитываться для людей с нарушениями зрения или когнитивными нарушениями, чтобы помочь им лучше понять, какую информацию содержит изображение.
Вернуться на предыдущую страницу
Попробуйте бесплатно
Попробуйте и примите решение
Не нужно ничего устанавливать,
чтобы увидеть все функции в действии
Добавление изображения на веб-страницу с помощью HTML
19 сентября, 2020 12:02 пп 938 views | Комментариев нетDevelopment | Amber | Комментировать запись
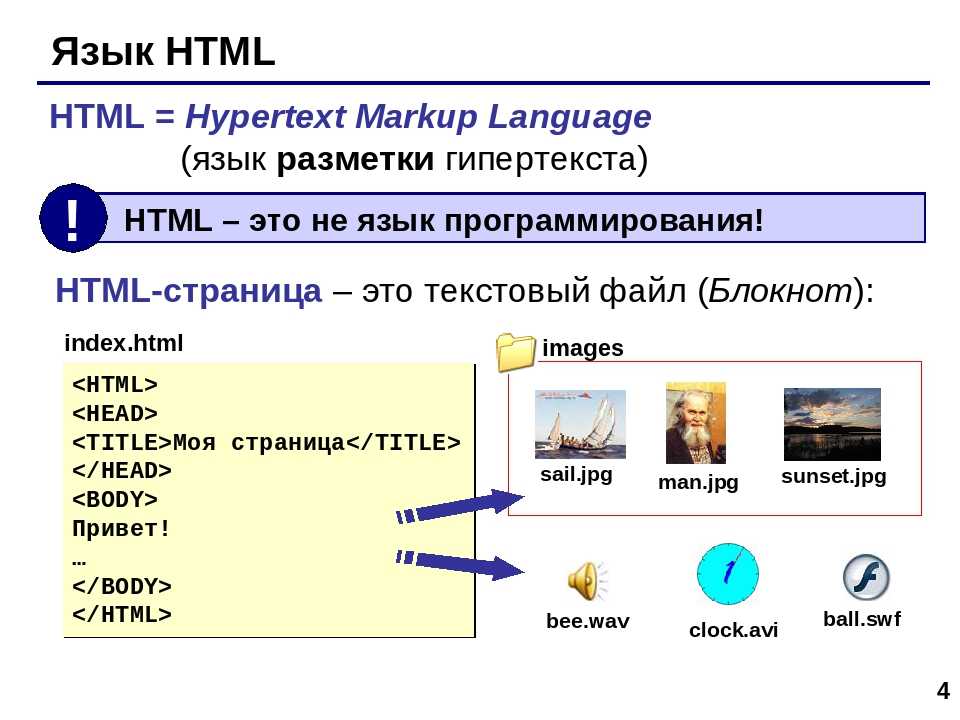
Эта серия мануалов поможет вам создать и настроить веб-сайт с помощью HTML, стандартного языка разметки, используемого для отображения документов в браузере. Для работы с этими мануалами не требуется предварительный опыт программирования.
Для работы с этими мануалами не требуется предварительный опыт программирования.
В результате выполнения этой серии у вас будет веб-сайт, готовый к развертыванию в облаке, также вы получите базовые знания HTML. Умение писать HTML – хорошая основа для изучения более сложных аспектов веб-разработки, таких как CSS и JavaScript.
Примечание: Найти все мануалы этой серии можно по тегу html-practice.
В этом мануале вы узнаете, как добавлять изображения на веб-сайт с помощью HTML. Мы также покажем, как добавлять alt-текст к изображениям, чтобы сделать их доступными для посетителей, использующих скринридеры.
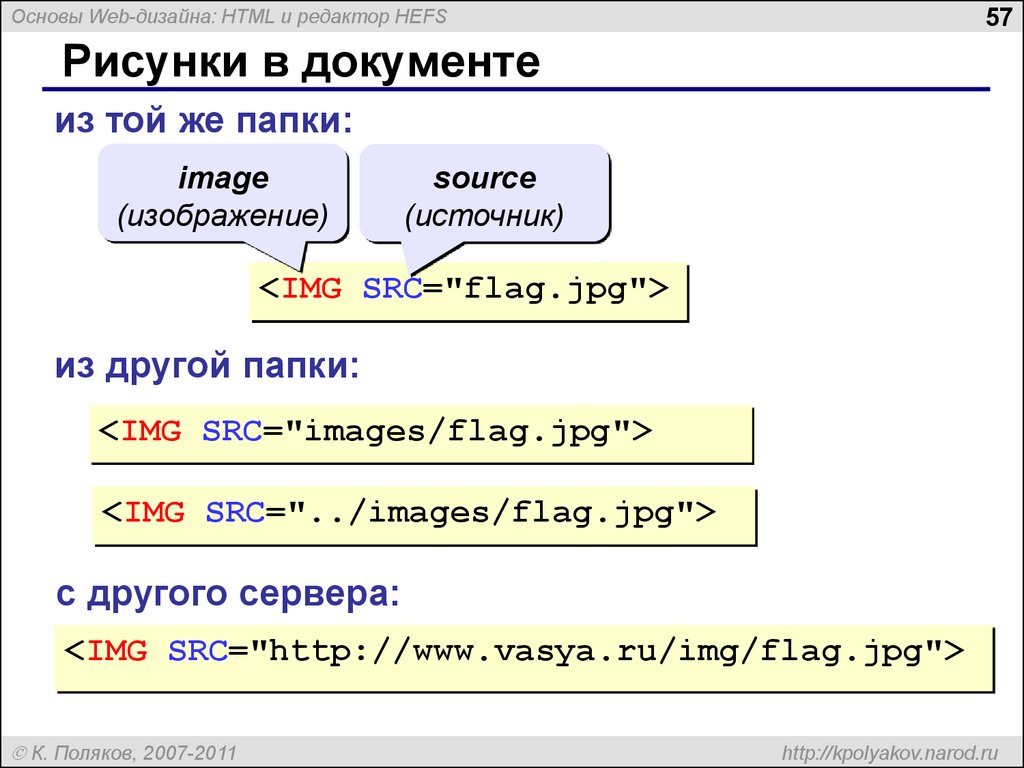
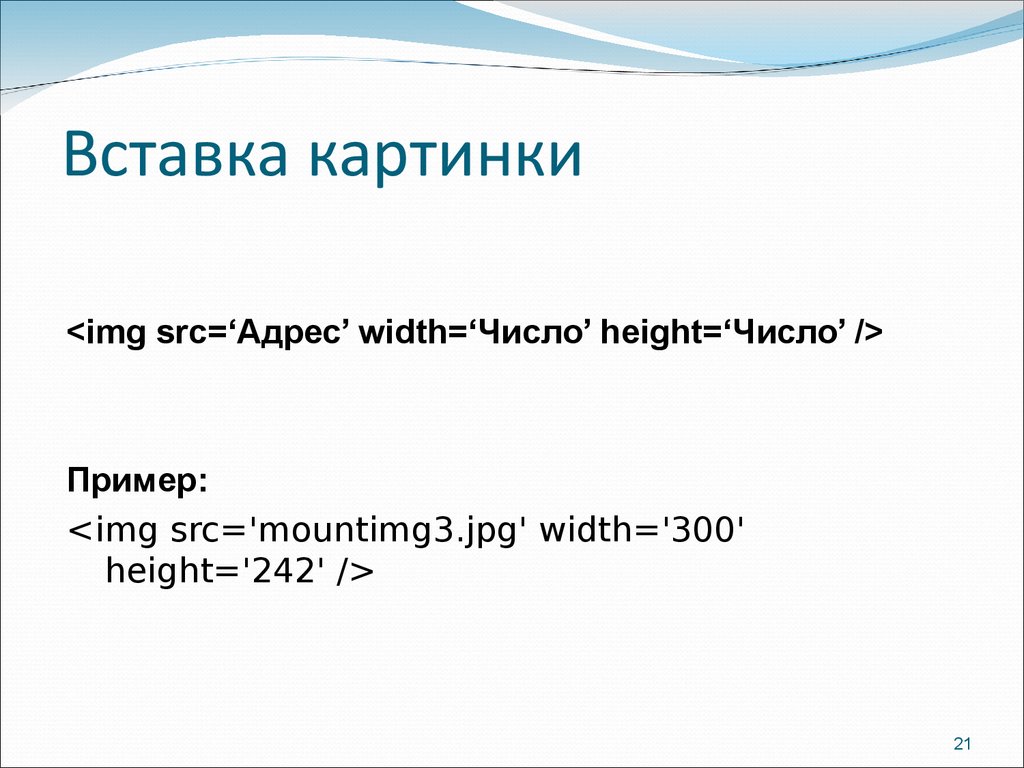
Изображения добавляются в HTML-документ с помощью элемента <img>. Для элемента <img> требуется атрибут src, который определяет расположение файла, где хранится изображение. Элемент изображения записывается так:
<img src="Image_Location">
Обратите внимание, что у элемента <img> нет закрывающего тега </img>. Чтобы попробовать добавить элемент <img>, загрузите для примера наш логотип и поместите его в каталог своего проекта html-practice.
Чтобы попробовать добавить элемент <img>, загрузите для примера наш логотип и поместите его в каталог своего проекта html-practice.
Чтобы загрузить изображение, перейдите по ссылке и нажмите CTRL+левая кнопка мыши (на Mac) или правая кнопка мыши (на Windows) на изображении и выберите «Сохранить изображение как», а затем сохраните его как logo.svg в каталог вашего проекта.
Затем удалите содержимое вашего файла index.html и вставьте в него строку <img src = ”Image_Location”>.
Примечание: Если вы не работали с этой серией мануалов последовательно, рекомендуем обратиться к статье Подготовка HTML-проекта.
Затем скопируйте путь к файлу изображения и замените Image_Location расположением вашего сохраненного изображения. Если вы используете текстовый редактор Visual Studio Code, вы можете скопировать путь к файлу, нажав CTRL + левая кнопка мыши (на Mac) или правая кнопка мыши (в Windows) по файлу изображения logo.svg в левой панели, после чего выбрав «Copy Path».
Примечание: Убедитесь, что вы скопировали относительный путь, а не абсолютный (или полный) путь к файлу изображения. Относительный путь отображает расположение файла относительно текущего рабочего каталога, а абсолютный показывает расположение файла относительно корневого каталога. В этом тестовом случае работать будут оба пути, однако если бы вы решили загрузить сайт в Интернет, сработал бы только относительный путь. Поскольку конечная цель этой серии мануалов – создать веб-сайт, который можно разместить в интернете, мы будем использовать относительные пути при добавлении элементов <img> в документ.
Сохраните файл index.html и перезагрузите его в браузере. Вы должны получить страницу с логотипом.
Технически в качестве путей к файлам вы также можете использовать ссылки на изображения, размещенные в интернете. Чтобы понять, как это работает, попробуйте заменить относительный путь изображения ссылкой на наш логотип:
<img src="https://www. 8host.com/blog/wp-content/themes/wp-8host-new/img/logo.svg">
8host.com/blog/wp-content/themes/wp-8host-new/img/logo.svg">
Сохраните файл и перезагрузите его в браузере. Изображение должно по-прежнему загружаться, но на этот раз оно загружается из его сетевого расположения, а не из локального каталога проекта. Ради эксперимента попробуйте добавить ссылки на другие изображения из сети с помощью атрибута src в теге <img>.
Все же при создании веб-сайта обычно рекомендуется размещать изображения в каталоге своего проекта, чтобы обеспечить устойчивость сайта. Если изображение, загруженное по ссылке из интернета, будет удалено или перемещено, оно больше не будет отображаться на вашем сайте.
HTML позволяет добавлять альтернативный текст к изображениям, чтобы сделать сайт доступным для посетителей, использующих программы для озвучивания написанного на экране текста. Такой alt-текст должен описывать изображение. Он добавляется атрибутом alt:
<img src="https://www.8host.com/blog/wp-content/themes/wp-8host-new/img/logo. svg" alt="This is an 8host logo, which consists of black 8 and host in front of a blue cloud." >
svg" alt="This is an 8host logo, which consists of black 8 and host in front of a blue cloud." >
Теперь вы знаете, как вставлять изображения в свой HTML-документ и как добавлять alt-текст для скринридеров. Если вам интересно узнать, как изменить размер и стиль изображения, следите за руководствами этой серии. В следующем руководстве мы покажем, как добавлять ссылки в документ HTML.
Tags: HTML, HTML-practice, Visual Studio Codeизображений | Справочник по дизайну электронной почты
Встраивание изображений в сообщения — причина №1, по которой люди хотят отправлять электронные письма в формате HTML. Правильный способ обработки изображений в электронном письме в формате HTML — разместить их на веб-сервере, а затем загрузить их в свое электронное письмо, используя абсолютные пути в коде. Короче говоря, вы не можете отправить графику вместе с вашим сообщением. Вы размещаете графику на сервере, а затем код в ваших электронных письмах в формате HTML загружает их при загрузке сообщения.
Файлы изображений в электронной почте HTML
Когда вы кодируете теги изображений в электронной почте в формате HTML, используйте абсолютные ссылки на источники, например:
И не с использованием относительных ссылок на источники, например:
(Если вы используете встроенный конструктор электронной почты Mailchimp, мы бесплатно разместим вашу графику на нашем сервере. Не нужно никуда отправлять файлы по FTP или кодировать какие-либо теги изображений)
Дизайн для изображений по умолчанию Выкл.
Большинство почтовых программ теперь по умолчанию блокируют все изображения в электронной почте в формате HTML. Вы, наверное, заметили, что вам нужно щелкнуть правой кнопкой мыши по электронному письму или нажать кнопку, чтобы отобразить их. Создавайте дизайн с учетом этого — ваше сообщение все равно должно восприниматься без изображений.
Интерактивные изображения
Насколько это возможно и релевантно, важно убедиться, что изображения в вашем электронном письме являются интерактивными ссылками. Изображения обеспечивают более привлекательный для читателей способ перехода по ссылке, а на мобильных дисплеях изображения гораздо легче нажимать пальцем, чем текстовые ссылки.
Фокус изображения (широкие и узкие кадры)
Используйте узкие кадры, чтобы сосредоточить внимание читателя на определенной части изображения. Изображения продуктов, например, выигрывают от узкого фокуса:
Замена текста
Поскольку большинство почтовых клиентов по умолчанию блокируют изображения, использование изображений для текста может создать проблемы:
- Электронные письма с изображениями выглядят как спам.
- Ваш контент невидим, поэтому люди не узнают ваше сообщение, пока не загрузят изображения.
- Вы излишне увеличиваете размер файла электронной почты.
Несколько советов, если вы используете замену изображения в тексте:
- Старайтесь заменять только заголовки, а не большие фрагменты текста.

- Лучше придерживаться .png или других форматов без потерь. Это сделает текст четким.
- В эпоху дисплеев Retina вам приходится учитывать, как ваши изображения выглядят на экранах высокой четкости.
- Текущее эмпирическое правило заключается в том, что изображение должно быть в два раза больше исходного размера, чтобы сохранить его точность на экране HD (ваше изображение заголовка 600x600px должно быть 1200x1200px).
Анимированные GIF-файлы
Анимированные GIF-файлы можно использовать, чтобы оживить ваши электронные письма. Они также могут эффективно привлекать внимание к определенному элементу и даже хорошо работать в качестве призыва к действию. И самое главное, анимированные GIF-файлы пользуются широкой поддержкой среди почтовых клиентов, как веб-клиентов, так и настольных; ни анимация CSS3, ни видео не поддерживаются должным образом, что делает GIF-файлы лучшим вариантом для добавления анимации в электронную почту.
Outlook2007/2010/2013, естественно, клиент, который не поддерживает анимированные GIF-файлы. Однако он показывает первый кадр анимации, обеспечивая хороший запасной вариант. Имейте в виду, что анимированные GIF-файлы, как правило, становятся очень большими, поэтому рекомендуется делать их простыми и использовать с осторожностью.
Однако он показывает первый кадр анимации, обеспечивая хороший запасной вариант. Имейте в виду, что анимированные GIF-файлы, как правило, становятся очень большими, поэтому рекомендуется делать их простыми и использовать с осторожностью.
Какой тег используется для отображения изображения на HTML-странице?
Какой тег используется для отображения изображения на странице HTML?
Какой тег используется для отображения изображения на странице HTML?
Обзор
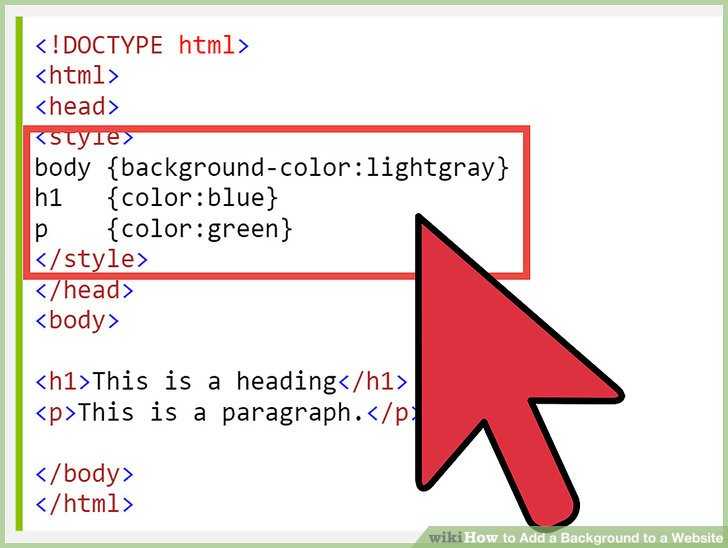
Изображения могут отображаться на странице HTML с помощью тега . Изображения не вставляются непосредственно в HTML-страницу, а вместо этого встраиваются в HTML и связываются с веб-страницей через URL-адрес, который браузер интерпретирует и загружает изображение при анализе HTML. Тег
создает место для вставляемого изображения. Это пустой тег с двумя атрибутами и без закрывающего тега.
Два атрибута тега :
src: указывает путь или URL-адрес эталонного изображения.
 alt: указывает альтернативный текст для изображения
alt: указывает альтернативный текст для изображения
Страница может также принимать другие атрибуты, такие как стиль или ширина и высота, для указания размера отображаемого изображения.
Синтаксис
Общий синтаксис для встраивания изображения в HTML следующий:
Мы также можем использовать такие атрибуты, как стиль или ширина и высота следующим образом:
Добавление изображения на веб-сайт
В следующих примерах описывается использование тега для добавления изображений на веб-сайт HTML:
Здесь мы добавляем изображение между двумя элементами div. Мы взяли изображение с внешнего веб-сайта, ссылка на который указана в атрибуте src тега .
<тело>
<дел>
Это div перед изображением
 com/free_preview/r/redflower_01b_lowres_p.png" alt="sampleflowerimage">
<дел>
Это div после изображения
com/free_preview/r/redflower_01b_lowres_p.png" alt="sampleflowerimage">
<дел>
Это div после изображения


 Вы можете выбрать фигуру из галереи, которая открывается при наведении указателя мыши на опцию Обрезать по фигуре. Вы по-прежнему можете использовать опции Заливка и Вписать, чтобы настроить, как изображение будет соответствовать фигуре.
Вы можете выбрать фигуру из галереи, которая открывается при наведении указателя мыши на опцию Обрезать по фигуре. Вы по-прежнему можете использовать опции Заливка и Вписать, чтобы настроить, как изображение будет соответствовать фигуре. Нажмите на одну из кнопок:
Нажмите на одну из кнопок:
 Чтобы создать новую точку границы обтекания, щелкните в любом месте на красной линии и перетащите ее в нужную позицию.
Чтобы создать новую точку границы обтекания, щелкните в любом месте на красной линии и перетащите ее в нужную позицию.
 Если нажата кнопка Сохранять пропорции (в этом случае она выглядит так: ), ширина и высота будут изменены пропорционально, сохраняя исходное соотношение сторон изображения. Чтобы восстановить реальный размер добавленного изображения, нажмите кнопку Реальный размер.
Если нажата кнопка Сохранять пропорции (в этом случае она выглядит так: ), ширина и высота будут изменены пропорционально, сохраняя исходное соотношение сторон изображения. Чтобы восстановить реальный размер добавленного изображения, нажмите кнопку Реальный размер.




 <дел>
Это div после изображения
<дел>
Это div после изображения
 abcteach.com/free_preview/r/redflower_01b_lowres_p.png" alt="sampleflowerimage">
<дел>
Это div после изображения
abcteach.com/free_preview/r/redflower_01b_lowres_p.png" alt="sampleflowerimage">
<дел>
Это div после изображения
 <дел>
Это div после изображения
<дел>
Это div после изображения
