что это такое простыми словами, где применяется и что значит – SkillFactory
Notepad++, он же Notepad Plus Plus — это текстовый редактор, который можно использовать и для работы с текстами, и для написания и редактирования кода. Он похож на обычный «Блокнот», но функциональнее.
Не стоит путать Notepad++ с обычным Notepad: так называют «Блокнот», программу, которая по умолчанию есть в операционной системе Windows. «Блокнот» очень простой, по сравнению с ним Notepad++ куда мощнее и удобнее.
Иногда Notepad++ используют в качестве редактора кода. Так он стал известен среди разработчиков. Сейчас, несмотря на обилие IDE и специализированных редакторов, Notepad++ все еще используют для специфических языков программирования и сред.
Название придумали по аналогии с языком C++: тот был похож на C, но расширял его возможности. То же самое можно сказать про «Блокнот» и Notepad++ — его расширенный вариант. По-русски название читается как «ноутпад-плас-плас», реже его читают как «нотепад-плюс-плюс».
Функциональность Notepad++ — нечто среднее между редактором текста и кода. Его можно использовать для множества задач, он довольно универсален. Вот несколько примеров, для чего может пригодиться редактор.
Для заметок. Notepad++ поддерживает языки разметки, на которых пишут технические заметки и документацию, например Markdown или LaTeX. Он знает их синтаксис и выделяет все по правилам. Поэтому техническому специалисту, привыкшему описывать все с помощью специальных языков, будет удобно писать заметки с помощью этого инструмента.
Для текстового контента. Также Notepad++ — текстовый редактор, а это значит, что в нем можно писать разнообразные тексты. В отличие от обычного «Блокнота», он поддерживает вкладки: пользователь может одновременно открыть несколько текстов в разных вкладках. Выше и возможности для форматирования. В Notepad++ по умолчанию включена поддержка Markdown — разметки, с помощью которой можно изменять текст. Можно создавать заголовки и списки, делать участки текста полужирными или наклонными — все базовые возможности есть.
Можно создавать заголовки и списки, делать участки текста полужирными или наклонными — все базовые возможности есть.
Для записи кода. Причина, по которой редактором пользуются айтишники, — в нем можно писать код. Он поддерживает и узнаёт множество языков программирования, от популярных до очень редких. К тому же Notepad++ гибко настраивается и в нем есть множество возможностей, удобных разработчикам. Он фактически повторяет часть функциональности профессиональных IDE или редакторов кода, но при этом куда меньше весит и требует мало оперативной памяти.
Кто пользуется Notepad++Среди пользователей редактора — IT-специалисты, инженеры и другие профессионалы, но не только. Им могут пользоваться и представители других профессий, связанных с текстами, расчетами или контентом. Notepad++ универсален. Он подходит для рабочих записей, художественных и технических текстов, HTML-разметки и многого другого. Более того, он расширяемый. Поэтому и вариантов его применения масса.
Для полноценной разработки редактор используют редко. Но он отлично подходит для быстрого редактирования кода или контента, добавления заметок и других похожих задач. Часто им пользуются веб-разработчики, пишущие на JavaScript или PHP, а также верстальщики для создания разметки на HTML и CSS.
Возможности Notepad++Notepad++ имеет те же возможности, что обычный текстовый редактор. В нем можно писать и редактировать тексты, сохранять их в разных форматах, проводить поиск и замену — это отличает его от «Блокнота», где нет такой функциональности. Но кроме того, у Notepad++ есть ряд особенностей, которые делают его удобным для программистов и веб-специалистов.
Обилие форматов и кодировок. Notepad++ поддерживает огромное количество форматов, в которых можно сохранить файл. Это не только текстовые форматы, но и те, в которых сохраняется код на разных языках. Кроме непосредственно программ, он позволяет сохранять верстку, разметку для текстов и другие данные. В нем по умолчанию поддерживается несколько десятков форматов для разных технологий.
В нем по умолчанию поддерживается несколько десятков форматов для разных технологий.
Кроме того, в редакторе по умолчанию есть поддержка наиболее популярных кодировок. В разных системах символы кодируются по-разному. Если скопировать текст в одной кодировке в редактор или браузер, который поддерживает другую, получится нечитаемый набор символов. Notepad++ можно переключать между кодировками, чтобы работать с разным контентом. Для некоторых кодировок доступен перевод из одной в другую. Это может быть важно для веба.
Подсветка синтаксиса. Эта возможность делает Notepad++ ближе к редактору кода, чем к текстовому. Редакторы кода умеют подсвечивать определенные конструкции в коде: так он легче читается, в нем проще найти нужные моменты. Это называется подсветкой синтаксиса.
В Notepad++ есть поддержка и подсветка синтаксиса внушительного количества языков. При написании кода можно выбрать в меню синтаксис, которым вы пользуетесь: там есть десятки вариантов, в том числе для редких языков.
Notepad++ автоматически начнет подсвечивать и показывать конструкции, характерные для выбранного языка.
Например, удобная функция — подсветка открывающих и закрывающих конструкций. Она поможет не ошибиться с тем, где заканчивается тот или иной блок кода.
Автодополнение. Автоматическое дополнение — возможность многих редакторов кода. Когда человек набирает какое-то слово из фразы, редактор подсказывает, как можно ее завершить. В качестве вариантов для завершения он выбирает слова, которые уже использовались в этом файле.
Для работы с текстами эта возможность почти бессмысленна: словарный запас у людей большой, причем одно и то же слово может быть в разных формах. Но в коде синтаксические конструкции используются строго в едином формате и часто повторяются. Поэтому для написания кода возможность автодополнения удобна. Представьте: достаточно написать первые две буквы переменной, которая уже описывалась выше, — и редактор сам предложит закончить ее название.
Такая функция есть в большинстве редакторов кода, не только в Notepad++. То же самое можно сказать про подсветку синтаксиса.
Поддержка регулярных выражений. Регулярные выражения (regexp) — это символьные выражения, с помощью которых можно искать и редактировать подстроки в тексте. Например, * означает «любое количество любых символов», а ? — «ноль символов или один любой символ».
Регулярные выражения активно используются в программировании при работе с текстовыми данными и кодом. Встроенный поиск Notepad++ поддерживает не только обычный ввод символов, но и регулярные выражения. С помощью этого инструмента можно быстро редактировать большие объемы текста — например, заменить все большие буквы на маленькие или вставить в функцию новый аргумент.
Запуск кода. В отличие от IDE, Notepad++ «из коробки» не умеет запускать код и выводить результаты его работы в консоль. Такие возможности можно добавить с помощью расширений, но и они будут довольно ограниченны.
Во вкладке «Запуск» есть возможность открыть написанный код с помощью компилятора или интерпретатора, установленного на компьютер. Понадобится выбрать путь к компилятору — Notepad++ «передаст» ему код, а остальное тот сделает сам.
JavaScript можно запустить через браузер — он автоматически откроет и запустит написанный код. Этот язык работает в браузере, поэтому его можно запускать и без установки интерпретатора.
Обилие плагинов для разных целей. Важное преимущество Notepad++ — в его расширяемости. Наличие плагинов и дополнительных модулей — не редкость для редакторов кода, но в текстовых редакторах встречается редко. Благодаря плагинам функциональность Notepad++ можно изменять почти как угодно: их много, они создаются под разные цели и находятся в свободном доступе.
Вот несколько примеров плагинов для редактора:
- FTP-клиент, позволяющий соединяться через Notepad++ с файловым сервером;
- спеллчекер для проверки орфографии с возможностью загружать разные словари;
- анализатор, позволяющий искать в коде определенные шаблоны;
- плагин для голосового управления редактором;
- плагин для вывода сообщений компилятора при сборке и запуске кода.

В реальности их десятки — от узкоспециализированных инструментов до общих расширений, облегчающих работу с Notepad++.
Что не может делать Notepad++Тем не менее редактор довольно ограничен по сравнению с профессиональными инструментами для написания кода. Его стоит рассматривать как улучшенный «Блокнот», а не как полноценную IDE. Многого из того, что есть в средах программирования, там нет. Более того, возможности текстовых редакторов вроде Word или Google Docs он тоже не повторяет.
Вот несколько примеров вещей, которые не может Notepad++.
Работать с проприетарными форматами. Проприетарными называются форматы, строго зарезервированные для какого-то коммерческого продукта. Например, для Photoshop это формат PSD, для Word — DOC и DOCX, и так далее. Они считаются «родными» для конкретной программы, а вот остальное ПО их обычно поддерживает ограниченно.
Notepad++ — свободная программа с открытым исходным кодом. Она распространяется по лицензии GPL. Такой формат подразумевает, что ПО полностью бесплатное и не пользуется «платными» инструментами.
Она распространяется по лицензии GPL. Такой формат подразумевает, что ПО полностью бесплатное и не пользуется «платными» инструментами.
Большинство форматов, в которых сохраняют код, свободные. Их в Notepad++ использовать можно, более того, они есть в нем по умолчанию. А вот среди текстовых форматов довольно много проприетарных, например RTF или DOCX. В таких форматах текст из этого редактора сохранить не получится.
Форматировать текст через визуальный редактор. При работе с обычными текстовыми редакторами пользователь видит меню, в котором можно отформатировать текст. Например, нажать на кнопку в верхней панели, чтобы текст стал полужирным, создать таким образом заголовок или вставить картинку.
Программа с таким интерфейсом называется визуальным редактором или WYSIWYG-редактором (аббревиатура от What You See Is What You Get — что видишь, то и получишь). Это удобно, если вы работаете с текстами, но в редакторах кода такие возможности встречаются редко. В Notepad++ их тоже нет.
В Notepad++ их тоже нет.
Тем не менее форматировать текст в нем можно: через Markdown, LaTeX и другие языки разметки. Но чтобы он выглядел как надо, понадобится открыть его через специальные программы, обрабатывающие разметку на выбранном языке. Возможности сразу увидеть отформатированный текст в Notepad++ нет.
Открывать слишком большие файлы. Редактор создавался для промежуточной работы с кодом и для внесения правок. Он легкий и небольшой. Открывать в нем большие файлы проблематично: можно столкнуться со встроенным ограничением на их размер. В версии x32 максимальный объем файла — 4 Гб, но 2 Гб из этого объема система резервирует на процессы. Остается 2 Гб, но фактический возможный размер еще меньше, потому что для каждого байта текста передается дополнительная информация.
В версии x64 можно работать с более крупными файлами, но Notepad++ может тормозить при их открытии и редактировании. Поэтому для больших объемов данных этот инструмент не подходит.
Работать с Git. Git — популярная система контроля версий, которая позволяет создавать «сохранения» для каждой версии кода. Их можно разветвлять, откатывать и сливать в одно. Системой активно пользуются программисты, чтобы создавать обновления кода, работать в команде, а при необходимости возвращаться к старым версиям. Это помогает избежать критичных ошибок и иметь под рукой предыдущие версии программ.
Notepad++ не поддерживает Git и не может с ним интегрироваться. Это отличает его от современных IDE и редакторов кода: они зачастую умеют контролировать версии непосредственно через собственный интерфейс. А вместо команд в консоли в редакторах можно нажать несколько кнопок. Notepad++ так не может. Для использования Git понадобится открывать консоль и работать с системой контроля версий через нее.
Запускаться под macOS или Linux. Notepad++ написан на языке C++ с помощью стандартной библиотеки шаблонов STL и Win32 API. Из-за последнего он существует только для Windows. В остальных операционных системах придется использовать другие редакторы. Это не очень удобно, потому что разработчики часто пользуются Linux или macOS. В теории можно воспользоваться эмуляторами или специальными программами, позволяющими запускать Windows-программы в других системах. Но это неудобно и сводит на нет важные плюсы Notepad++ — легкость, компактность и мобильность.
В остальных операционных системах придется использовать другие редакторы. Это не очень удобно, потому что разработчики часто пользуются Linux или macOS. В теории можно воспользоваться эмуляторами или специальными программами, позволяющими запускать Windows-программы в других системах. Но это неудобно и сводит на нет важные плюсы Notepad++ — легкость, компактность и мобильность.
Можно ли использовать Notepad++ вместо IDE
В теории это возможно, если вы пишете несложные программы. Notepad++ довольно примитивен по сравнению с продвинутыми средами разработки и мощными редакторами кода. Но для простых задач его должно хватить.
Профессиональные разработчики в основном используют для программирования специализированные среды, а Notepad++ им нужен как вспомогательный инструмент. Как основной его могут применять верстальщики — но и они предпочитают писать разметку в редакторах кода.
Тем не менее это легковесный, удобный и бесплатный редактор, который отлично подойдет для просмотра и редактирования кода — или текстовых файлов.
Хотите узнать больше про инструменты, которые есть в IT? Записывайтесь на курсы: мы поможем разобраться и выбрать новую профессию.
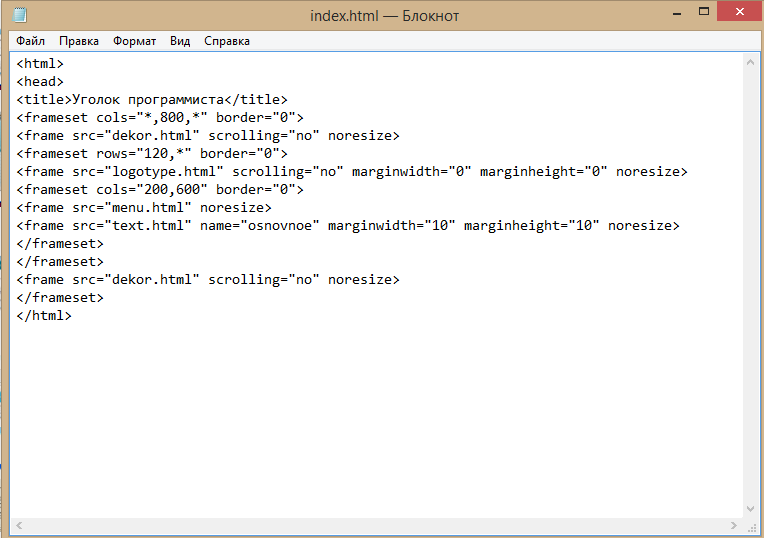
Как создать html страницу в блокноте
Главная » База знаний » Разработка сайтов (Дизайн, Юзабилити, CMS, Конструкторы сайтов) » Как создать html страницу в блокноте
Разработка своего веб-сайта на самом деле не такая трудная, какой может показаться на первый взгляд, если изучить основы языка HTML можно сделать простую веб-страницу в обычном блокноте, имеющимся на любом компьютере. Каждый веб-программист начинает учиться строению сайтов с создания в блокноте HTML-страниц, и Вы также можете изучить эту нетрудную науку. Рассмотрим как создать html страницу в блокноте:
1. Тег считается главным тегом сайта, внутри которого содержится весь прочий код, который составляет веб-страницу. Окончание кода обозначают закрывающимся тегом .
2. Можно сохранить текстовый документ в формате html. При сохранении переименовать файл в index. html. Когда откроете полученный файл при помощи любого браузера, Вы увидите пустую страницу, в которой будет написан заголовок сайта, который Вы введете в предыдущем пункте.
html. Когда откроете полученный файл при помощи любого браузера, Вы увидите пустую страницу, в которой будет написан заголовок сайта, который Вы введете в предыдущем пункте.
3. Теперь Вы в любое время можете открыть созданный файл при помощи блокнота и заниматься редактированием его кода для последующего наполнения страницы. Затем, нужно изучить главные html-теги для форматирования страниц. Тег
применяйте, чтобы перенести текст на строку ниже, тегииприменяйте, чтобы определить заголовок страницы. Важнейшим тегом является, который должен содержать тело документа.
4. Теперь, когда создана база страницы, начните наполнять ее текстом. Вы можете взять любой текст, который вы хотели бы поместить на свой сайт, копируйте его и вставьте после тегасразу в документ. Затем сохраните этот файл.
5. После этого необходимо отформатировать текст, то есть разбить на абзацы при помощи тега
и выровнять его параметром align с значениями right, left, center и justify. Каждый текст в HTML выравнивается по умолчанию по левому краю. Некоторые важные моменты и заглавия можете выделить жирным шрифтом, при это заключив какую-то часть текста в теги . Если хотите, чтобы текст был наклонным, то заключите его в теги .
Каждый текст в HTML выравнивается по умолчанию по левому краю. Некоторые важные моменты и заглавия можете выделить жирным шрифтом, при это заключив какую-то часть текста в теги . Если хотите, чтобы текст был наклонным, то заключите его в теги .
6. Чтобы страница выглядела привлекательнее и ярче, нужно дополнить тексты любыми изображениями: выбрать подходящую картинку или же фотографию, уменьшить ее в каком-нибудь редакторе и сохранить в папке с файлами для Вашего будущего сайта. Ввести тег в такое место кода, в котором должна быть расположена иллюстрация. Взамен picture ввести имя сохраненной картинки. Если хотите, можете выровнять эту картинку при помощи описанного раннее параметра align. Сохраните этот документ и откройте его в браузере для того, чтобы убедиться в том, что текст и изображение показываются на странице.
Комментарии
Еще по теме:
Графика — как эффективный элемент сайта 18-01-2017Улучшаем сниппет с помощью микроразметки 08-01-2017 Навигация по типу «хлебные крошки» 01-01-2017Последние новости:
04-09-2018 Как не сесть за Репост?
21-08-2018 Как получить внешние ссылки из социальных сетей?
21-08-2018 Что такое биржа ссылок? Как купить временные и вечные ссылки?
07-08-2018 Как получить внешние ссылки с сайтов с отзывами?
27-07-2018 Как получить внешние ссылки с тематических сайтов?
20-07-2018 Как получить внешние ссылки на тематических форумах?
15-07-2018
Как получить внешние ссылки? Каталоги. Карты. Справочники. Порталы.
Карты. Справочники. Порталы.
05-07-2018 Что такое внешние ссылки?
02-07-2018 Что такое скрытый текст?
28-06-2018 Как найти дубли?
Мы используем как собственные файлы cookie, так и файлы cookie третьих сторон с целью анализа, а также для показа рекламы с учетом ваших предпочтений, в соответствии с вашими привычками просмотра сайтов и вашего профиля. Чтобы получить более подробную информацию, посмотрите наши Политику конфиденциальности и Согласие на обработку персональных данных.Вставка изображения в HTML с помощью Блокнота [шаг за шагом]







 Включите DOCTYPE (вот HTML5):
Включите DOCTYPE (вот HTML5):