Добавление изображения в «Блокнот» | Жизнь одного тунеядца…
Содержание
- Шаг 1: Создание ASCII-графики
- Вариант 1: Text-Image
- Вариант 2: Ascii-art-generator
- Вариант 3: ASCIIart
- Шаг 2: Вставка в «Блокнот»
- Шаг 3: Настройка шрифта
- Вопросы и ответы
Шаг 1: Создание ASCII-графики
Вставка растрового или векторного изображения в стандартный текстовый редактор «Блокнот» в операционной системе Windows невозможна. Эта программа предназначена исключительно для работы с текстом. Но картинку можно создать из символов, такие объекты называются ASCII-графикой. В интернете есть множество сервисов для преобразования стандартного изображения в формате PNG, JPEG или GIF в текст. Далее будут рассмотрены популярные сайты, предоставляющие такую возможность.
Вариант 1: Text-Image
Text-Image — онлайн-генератор рисунков из символов. Процесс его применения прост — необходимо загрузить картинку на сайт и подобрать предпочтительные настройки обработки.
Перейти к онлайн-сервису Text-Image
- Откройте страницу генератора и кликните по кнопке «Выбор файла», размещенной сразу под надписью «Загрузите Изображение (PNG, JPEG, JPG)».
- В появившемся окне файлового менеджера перейдите в папку с нужной картинкой, выделите ее левой кнопкой мыши и щелкните по кнопке «Открыть».
- Вернувшись на страницу сервиса, измените значение параметра «Контраст Картинки», чтобы превью ниже приобрело более приемлемое визуальное оформление.
- При необходимости измените значение параметра «Ширина Рисунка», чтобы увеличить или уменьшить итоговый размер ASCII-графики.
Обратите внимание! Этот генератор отрисовывает изображение посредством точек. Поэтому он отлично подходит для обработки геометрических фигур высокой контрастности, но плохо преобразовывает реалистичные фотографии с полутонами.
Вариант 2: Ascii-art-generator
Ascii-art-generator — конвертер изображений в ASCII-графику, который имеет множество дополнительных параметров для тонкой настройки обработки рисунков. Позволяет изменять размер шрифта и высоту строки.
Позволяет изменять размер шрифта и высоту строки.
Перейти к онлайн-сервису Ascii-art-generator
- Откройте в браузере страницу генератора и кликните по кнопке «Выбор файла», находящейся напротив строки «Картинка».
- В появившемся окне файлового менеджера перейдите в директорию с нужным изображением, выделите его и щелкните по кнопке «Открыть».
- В строке «Ник» введите любое слово на английском языке. Именно оно будет являться ключом для доступа к странице обработанного рисунка.
- Кликните по кнопке «Создать рисунок из символов», чтобы запустить процесс генерации ASCII-графики.
- При необходимости сдвиньте ползунок «Яркость» в нужную сторону, чтобы добиться более четкой отрисовки. После этого кликните по кнопке «Применить/Обновить».
- Для увеличения или уменьшения размера получившегося изображения смените значения в поле «Размер шрифта». Также не забудьте применить изменения, нажав «Применить/Обновить».

- Чтобы настроить пропорции картинки, отредактируйте высоту строки, поменяв значения одноименного параметра. Повторно щелкните по кнопке «Применить/Обновить».
Обратите внимание! Сервис Ascii-art-generator для отрисовки изображения использует стандартные символы клавиатуры. Это обеспечивает высокую совместимость готового результата с различными текстовыми редакторами.
Вариант 3: ASCIIart
ASCIIart — продвинутый генератор ASCII-графики, который, помимо стандартных настроек, имеет дополнительные инструменты для обработки изображений. Позволяет даже делать цветные картинки из текста, но использовать их можно только в тех текстовых редакторах, которые поддерживают форматирование, а в «Блокноте» такой возможности нет.
Перейти к онлайн-сервису ASCIIart
- Откройте страницу сайта, перейдя по представленной выше ссылке. Кликните по кнопке «Выбор файла», находящейся в блоке «Load Image».
- В открывшемся окне файлового менеджера перейдите в папку, где находится картинка, выберите ее и нажмите «Открыть».

- Запустите процесс обработки изображения, щелкнув по кнопке «Go», которая тоже находится в блоке «Load Image».
- Перейдите чуть ниже и воспользуйтесь первым ползунком, чтобы сделать получившуюся графику более четкой («Sharpness») или затененной («Shading»). После этого кликните по кнопке «Regenerate» для применения эффекта.
- Измените третий ползунок для настройки диапазона отрисовки. Этот параметр позволяет скрыть темные элементы картинки и проявить более светлые. После настройки снова кликните «Regenerate».
Результат обработки изображения будет находиться чуть ниже на странице, в блоке «Basic Text: Markdown, Reddit, Manifold, etc». Именно он подойдет для вставки в «Блокнот».
Обратите внимание! Сайт ASCIIart для генерации графики использует нестандартные символы. Это позволяет добиться высокой точности рисунка, но не всегда он может корректно отображаться в текстовом редакторе. Важно подобрать подходящий шрифт.
Важно подобрать подходящий шрифт.
Шаг 2: Вставка в «Блокнот»
Чтобы вставить получившуюся картинку в «Блокнот», достаточно скопировать все символы с одного из ранее представленных сайтов. Стоит отметить, что некоторые из них предоставляют специальную кнопку для мгновенного помещения ASCII-графики в буфер обмена. В других же сервисах копирование происходит автоматически при нажатии на получившееся изображение. В крайнем случае можно воспользоваться стандартным выделением текста с зажатой левой кнопкой мыши.
Вставка в «Блокнот» выполняется тоже стандартным методом. Для этого достаточно установить курсор в нужной строке, нажать праву кнопку мыши и в появившемся контекстном меню выбрать опцию «Вставить». В качестве альтернативы можно воспользоваться горячими клавишами Ctrl + V.
Шаг 3: Настройка шрифта
После вставки ASCII-графики в «Блокнот» получившееся изображение может отображаться некорректно. Происходит это из-за выбранного шрифта. В зависимости от его типа каждый символ занимает определенную ширину. Если рисунок создавался с учетом фиксированного значения, тогда необходимо установить в текстовом редакторе моноширинный шрифт. В любом другом случае подойдет стандартный. Пример неверно подобранных значений продемонстрирован на изображении ниже.
Если рисунок создавался с учетом фиксированного значения, тогда необходимо установить в текстовом редакторе моноширинный шрифт. В любом другом случае подойдет стандартный. Пример неверно подобранных значений продемонстрирован на изображении ниже.
Чтобы в «Блокноте» изменить шрифт для настройки корректного отображения картинки, необходимо сделать следующее:
- Раскройте меню «Формат» и в появившемся списке выберите пункт «Шрифт».
- В новом окне выберите шрифт из одноименного списка. Моноширинными являются следующие: «Consolas», «Courier», «Courier New» и «Lucida Console».
- При необходимости измените начертание на «обычный» или «полужирный» и выберите подходящий размер каждого знака. Делается это в соответствующих полях, показанных на изображении ниже. После завершения настройки кликните по кнопке «ОК».
- Если после изменений параметров шрифта результат неудовлетворительный, попробуйте выбрать другой, пока не будет подобран нужный.

Важно! Некоторые генераторы ASCII-графики не подходят для преобразования изображений, которые впоследствии будут вставлены в «Блокнот». Они зачастую используются для различных социальных сетей, таких как ВКонтакте, Facebook или Одноклассники. Их параметры обработки заведомо настроены для корректного отображения на перечисленных площадках.
Глава 6 Осваиваем «Блокнот». Компьютер для тех, кому за…
Глава 6
Осваиваем «Блокнот»
Что такое программа «Блокнот» и почему именно на нее мы решили вначале обратить сове внимание? Блокнот или Notepad — это простейшее средство для работы с текстом, которое присутствует на всех системах Windows. Иначе говоря, независимо от того, какая версия операционной системы установлена на вашем компьютере, Блокнот у вас непременно есть! А пользоваться им очень просто — сейчас вы в этом убедитесь.
Блокнот позволяет вводить текст и сохранять его на жестком диске как обычный текстовый файл. Однако форматирование (абзацы, рисунки) сохраняться не будут.
Блокнот удобен тем, что он пригоден не только для быстрой записи какой-то конкретной информации и сохранения ее в простом текстовом файле с расширением TXT. Утилита позволяет изменять форматы файлов с целью их дальнейшего использования в иных целях:
• HTML — для просмотра в интернете;
• BAT, VBS — для выполнения последовательности команд.
Кроме этого, с помощью Блокнота можно открывать файлы с расширениями LOG, INF, INI. Из полезных свойств программы стоит также отметить возможность сохранения файлов в разных кодировках (Юникод, UTF-8, ANSI), вставки в текст системного времени и даты, поиска фраз и слов в текущем тексте.
По умолчанию, Блокнот создает, открывает и сохраняет документы с расширением TXT. Имя файла по умолчанию — «Безымянный». Блокнот — незаменимый помощник для любого, даже самого неопытного, пользователя. Сюда вы можете копировать тексты из интернета или из других программ. Чтобы сделать это, достаточно «выделить» понравившийся текст, «скопировать» его правой кнопкой мышки и «вставить» в Блокнот. Повторимся, что чтобы выделить текст мышкой, нужно нажать левую кнопку и, не отпуская, ее перемещать курсор по тексту, закрашивая его.
С текстом вы можете сделать все, что угодно: хотите, сохраните его в папке, у себя на компьютере, хотите — отправьте по интернету. Делайте все, что придет вам в голову.
Итак, вернемся к программе Блокнот: на ее верхней панели программы расположены вкладки «Файл», «Правка», «Формат». Рассмотрим каждую из них подробнее.
Рассмотрим каждую из них подробнее.
Файл — «Создает», «Открывает», «Сохраняет», «Выводит в печать» документы в «Блокноте».
Чтобы создать новый документ — нажмите «Файл» ? выберите «Создать» и начинайте печатать. А можете и не нажимать на «Создать». Поскольку вы уже открыли Блокнот, то можете сразу начать набирать нужный вам текст, только не забудьте сохранить его! Если документ новый, то выберите для сохранения «Сохранить как…». В открывшемся окне выберите папку, куда будете сохранять, в строке «Имя файла» напишите название документа и нажимайте «Сохранить».
Чтобы открыть ранее сохраненный на вашем компьютере документ, то нажмите «Файл» — выберите «Открыть». Снова откроется окно с папкой «Документы», находите свой ранее сохраненный документ и либо двойным щелчком открываете этот документ сами, либо щелкните один раз по этому документу, чтобы выделить его и затем внизу окна нажмите «Открыть».
Впрочем, открыть файл можно и более простым способом — найти свой документ в папке «Документы» и двойным щелчком откройте его. Во всех случаях результат будет одинаковым — в новом окне вы откроете ранее сохраненный документ и сможете вносить в него изменения. Только не забудьте вновь сохранить его! Если вы, в ранее сохраненном документе делаете какие-то изменения, то нажмите вкладку «Файл» и выбираете ? «Сохранить».
Во всех случаях результат будет одинаковым — в новом окне вы откроете ранее сохраненный документ и сможете вносить в него изменения. Только не забудьте вновь сохранить его! Если вы, в ранее сохраненном документе делаете какие-то изменения, то нажмите вкладку «Файл» и выбираете ? «Сохранить».
Чтобы вывести свой документ в печать, щелкните в меню Блокнота «Файл» ? выберите «Печать». Далее действуем по следующему принципу: в открывшейся вкладке «Общие» — выберите принтер и его параметры, а затем нажмите кнопку «Печать». Если хотите изменить вид печатаемого документа, щелкните меню «Файл» и выберите пункт «Параметры» страницы.
Вкладка «Правка» — «Вырезает», «Удаляет», «Копирует», «Вставляет» — уже «выделенный» текст. А также отменяет последнее действие, сделанное в Блокноте, и позволяет проводить замену в автоматическом режиме.
Если вам надо выделить весь текст, напечатанный в документе, то нажимаете «Правка», выбираете «Выделить все» и дальше опять нажимаете «Правка», выбираете то, что собирались сделать с этим текстом, — вырезать, копировать или удалять.
Также в Блокноте можно отменить последнее действие. Это полезно, если вы что-то вырезали, удалили и т. д. и сразу же передумали, то нажмите «Правка» и выберите «Отменить». Эту же команду можно выполнить и правой клавишей мыши — просто выберите из контекстного меню «Отменить».
Отметим, что в Блокноте (в отличие от других текстовых редакторов) эта команда отменяет только последнее действие. Если вы, после отмены, еще раз нажмете кнопку «Отменить» — программа вернет прежде отмененное действие.
У блокнота есть и еще одна полезная функция — «Поиск» — она нужна, если вам надо найти в документе какой-то знак или слово. Для этого щелкните в меню «Правка» и выберите пункт «Найти». В результате откроется вкладка, где в белом поле «Что» нужно будет ввести слово, знак или текст, который требуется найти. В группе «Направление» выбираем «Вверх», чтобы искать от текущей позиции курсора до начала документа или «Вниз» чтобы искать от текущей позиции курсора до конца документа. И нажмите кнопку «Найти далее». Слово или знак будет найдено и выделено.
Слово или знак будет найдено и выделено.
Также поступаем в том случае, если наша задача состоит в том, чтобы заменить одно слово или символ на другое. В меню «Правка» выберите «Заменить». В строку «Что» — вписываете слово (или знак), которое хотите заменить, а в строку «Чем» — то слово, которым хотите заменить. Нажимаем «Заменить». Или
«Заменить все», если слово, которое вы хотите заменить, — повторяется в тексте несколько раз.
Вкладка «Формат» отвечает за изменение шрифта и его размера. То есть, когда мы хотим изменить шрифт, начертание или размер шрифта, то нажмите «Формат» и строку «Шрифт».
Теперь в открывшемся окне вы можете выбрать шрифт на свое усмотрение. В разделе «Начертание» можете выбрать начертание (жирный, курсив). В разделе «Размер» можете выбрать размер шрифта (12, 14, 16 и т. д.).
Если вы выводите свой документ в печать, но ни один из шрифтов в этой вкладке вам не понравился — можете выбрать другие. Для этого щелкните по ссылке «Показать дополнительные шрифты». Откроется окно с множеством других шрифтов.
Откроется окно с множеством других шрифтов.
У Блокнота есть и еще одна особенность — если вы (не для печати, а для обычной работы в Блокноте) изменили шрифт только для одного документа, то, закончив работу, верните шрифт в первоначальное положение. В противном случае в следующий раз программа «Блокнот» выйдет с измененным шрифтом.
Есть у Блокнота и еще несколько полезных функций. Например, чтобы установить время и дату в Блокноте — надо поставить курсор в нужное вам место и нажать вкладку «Правка». Внизу вкладки выберите «Время и дата». Дата установится в указанное место вот в таком формате и без вариантов. А можно и не пользоваться «Правкой», а поставить курсор в нужное вам место и нажать функциональную клавишу F5.
Если у вас появились какие-то вопросы по работе в программе Блокнот — вы можете найти ответ в «Справке». Для этого нажмите в меню «Справка» и выберите вкладку «Просмотреть справку» — вы увидите ссылки на все возможные вопросы.
Если вам недостаточно информации — внизу есть ссылки «Дополнительные параметры поддержки» и «Справка в Интернете». Можете воспользоваться и этими кнопками для получения дополнительной информации.
Можете воспользоваться и этими кнопками для получения дополнительной информации.
Данный текст является ознакомительным фрагментом.
Глава 7 Осваиваем WordPad
Глава 7 Осваиваем WordPad Как и Блокнот, WordPad присутствует во всех версиях Windows. Программа WordPad имеет более широкие возможности, чем Блокнот, но в то же время значительно уступает многофункциональным пакетам обработки текста, подобным Microsoft Word.При этом WordPad обладает более
Глава 8 Осваиваем графический редактор Paint
Глава 8
Осваиваем графический редактор Paint
Paint — это программа, которую можно отнести к разряду классических. Многие поколения пользователей делали свои первые «пробы пера» в компьютерной графике, используя именно этот редактор. Хотя некоторым данная программа кажется
Хотя некоторым данная программа кажется
Глава 10 Осваиваем Word: как создать и сохранить документ
Глава 10 Осваиваем Word: как создать и сохранить документ Microsoft Word — это программа для работы с текстовыми документами, их обработки, редактирования и распечатки. На данный момент существует несколько выпусков, при этом, каждая новая версия отличается от предыдущей
Глава 11 Осваиваем Exel: как создать таблицу
Глава 11 Осваиваем Exel: как создать таблицу Microsoft Excel — это программа для работы с электронными таблицами. Помимо всего прочего в программе Microsoft Excel имеется возможность использовать готовые формулы для упрощения вычислений. Запустить программу можно, щелкнув по значку на
Глава 12 Осваиваем PowerPoint: как создать презентацию
Глава 12
Осваиваем PowerPoint: как создать презентацию
PowerPoint — программа для создания и проведения презентаций, являющаяся частью Microsoft Office. Большинство презентаций делают именно в этой программе. После того, как вы откроете окно PowerPoint, мы увидим открывшееся окно
Большинство презентаций делают именно в этой программе. После того, как вы откроете окно PowerPoint, мы увидим открывшееся окно
Глава 16 Игры на компьютере — осваиваем азы, учимся пользоваться
Глава 16 Игры на компьютере — осваиваем азы, учимся пользоваться Зачем нужны игры на компьютере? На первый взгляд может показаться, что игры вам совершенно не нужны, но иногда хочется отвлечься от обычной дневной суеты и сделать это можно с помощью компьютера. Вы можете
Блокнот
Блокнот Программа Блокнот, содержащаяся в группе Стандартные Главного меню, – это простейший текстовый редактор (рис. 6.12). С его помощью можно создавать, сохранять, редактировать и распечатывать текстовые документы. Рис. 6.12. Окно программы БлокнотОкно программы Блокнот
Блокнот
Блокнот
Блокнот – простейшая программка для работы с текстовыми документами. Хотя общепризнанным текстовым редактором является Word, позволяющий создавать документы со сложными объектами и форматированием, вы можете пользоваться Блокнотом, чтобы быстро сделать
Хотя общепризнанным текстовым редактором является Word, позволяющий создавать документы со сложными объектами и форматированием, вы можете пользоваться Блокнотом, чтобы быстро сделать
Блокнот
Блокнот Вы можете получить доступ к дополнительным свойствам шрифта, используемого в Блокноте. Используются параметры типа DWORD Зачеркнутый стиль — параметр ·lfStrikeOut· со значением 1 в разделе HKCUSOFTWAREMicrosoftNotepadПодчеркнутый стиль — ·lfUnderline· со значением 1 в разделе
Блокнот
Блокнот Блокнот – простейшая программа для работы с текстовыми документами. Хотя общепризнанным текстовым редактором является Word, позволяющий создавать документы со всякими графическими наворотами и сотней шрифтов на странице, вы можете пользоваться Блокнотом, если
Глава 7 Блокнот-шифровальщик
Глава 7 Блокнот-шифровальщик Постановка задачи Разработать программу, повторяющую функции стандартного блокнота с дополнительной возможностью шифрования и дешифрования
Глава 11 Осваиваем всемирную паутину
Глава 11
Осваиваем всемирную паутину
Из этой главы вы узнаете:© Как запустить Internet Explorer 8. ® Как открывать веб-страницы и переходить по ссылкам.® Как «запомнить» ссылки.© Как найти информацию в Интернете.© Как сохранить веб-страницу или рисунки с нее.© Как скачивать
® Как открывать веб-страницы и переходить по ссылкам.® Как «запомнить» ссылки.© Как найти информацию в Интернете.© Как сохранить веб-страницу или рисунки с нее.© Как скачивать
Глава 13 Осваиваем электронную почту
Глава 13 Осваиваем электронную почту Из этой главы вы узнаете:® Как зарегистрировать почтовый ящик.® Как получать и отправлять почту через веб-сайт.® Что такое вложение.© Как установить и настроить программу Почта Windows Live.Чтобы пользоваться электронной почтой, прежде
Глава 4 Самостоятельно осваиваем работу с клавиатурой и мышью
Глава 4 Самостоятельно осваиваем работу с клавиатурой и мышью 4.1. Как не запутаться в кнопках клавиатуры В этой главе мы поговорим только о назначении стандартных клавиш, которые есть на любой клавиатуре, как бы она ни выглядела. А о назначении дополнительных клавиш вы
Как использовать Notepad++ для вставки изображений в HTML — PeterElSt
Чтобы вставить изображение в HTML с помощью Notepad++, вам нужно открыть в программе файл HTML . Затем нажмите на меню «Вставка» и выберите «Изображение». Появится диалоговое окно. В поле «Изображение» введите URL-адрес изображения, которое вы хотите вставить. Вы также можете использовать кнопку «Обзор», чтобы найти изображение на вашем компьютере. Наконец, нажмите кнопку «ОК», чтобы вставить изображение.
Затем нажмите на меню «Вставка» и выберите «Изображение». Появится диалоговое окно. В поле «Изображение» введите URL-адрес изображения, которое вы хотите вставить. Вы также можете использовать кнопку «Обзор», чтобы найти изображение на вашем компьютере. Наконец, нажмите кнопку «ОК», чтобы вставить изображение.
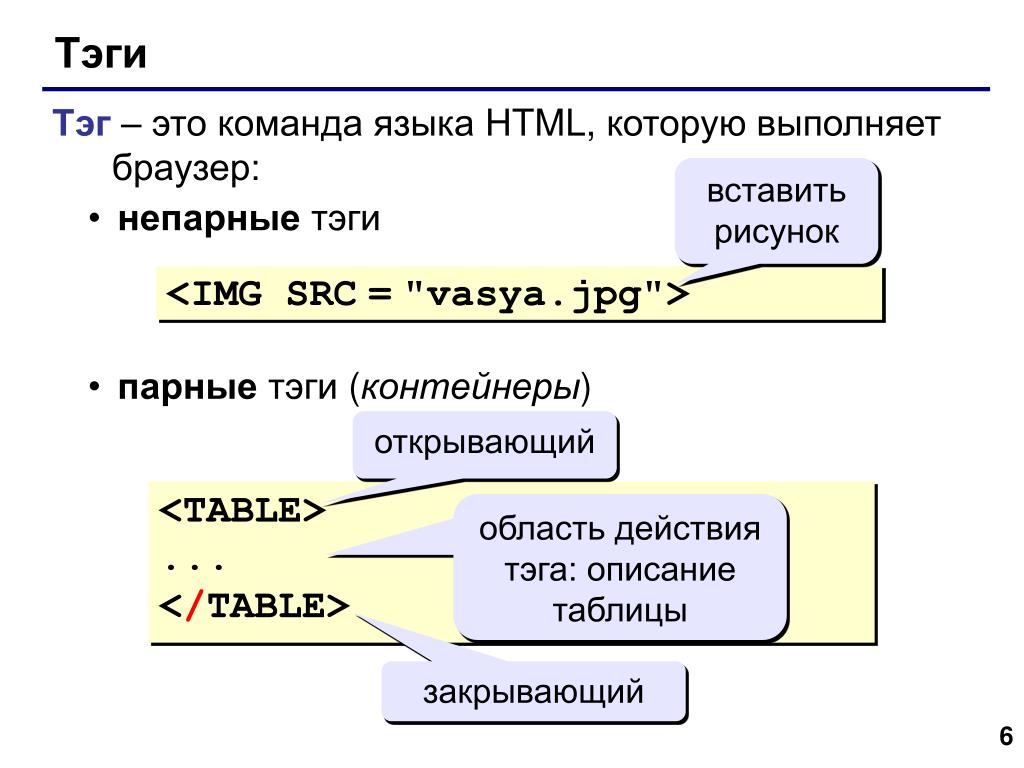
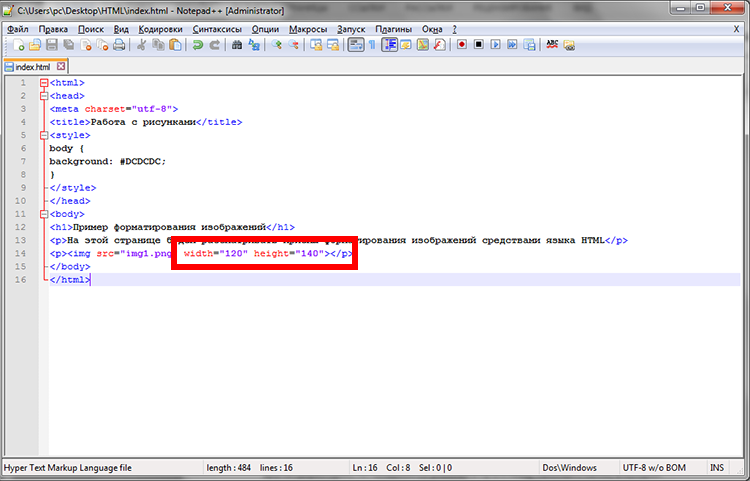
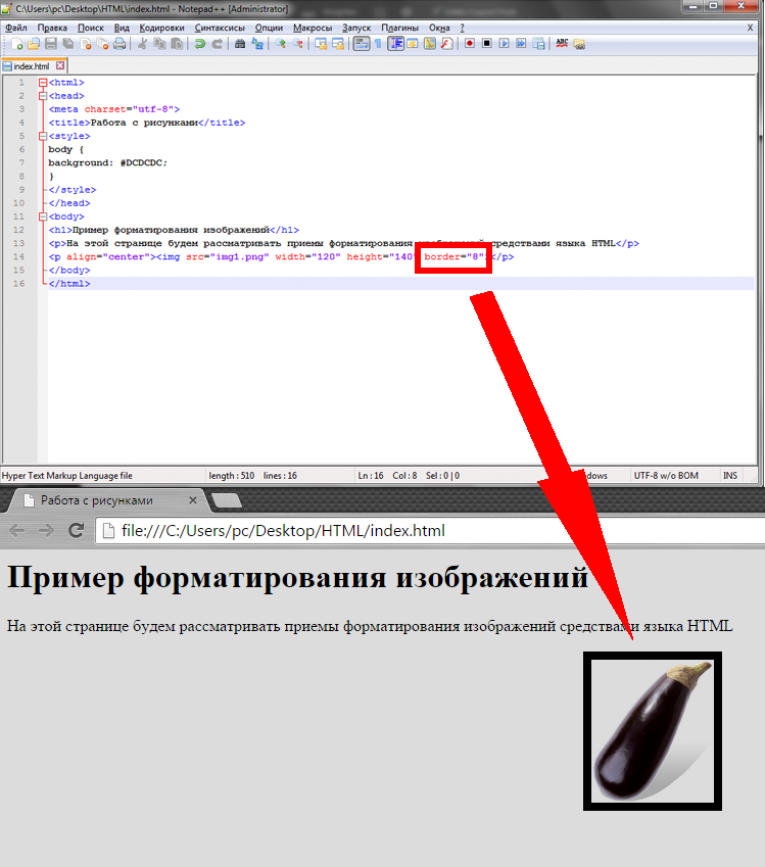
При использовании наших браузеров или документов HTML мы должны использовать теги для вставки или отображения элементов HTML. Путь к нашему файлу изображения (который мы хотим вставить в HTML) можно указать с помощью атрибута SRC в теге IMG. Мы можем изменить нашу высоту и ширину, используя атрибуты высоты и ширины тега изображения. При использовании HTML-изображений будет использоваться только закрывающий тег. Если вы хотите включить более одного изображения, вы можете использовать изображение ниже. Чтобы назначить наши файлы изображений Имя и расширение, мы должны использовать SRC. Чтобы вставить изображение в HTML с помощью Блокнота, мы должны сначала определить путь к изображению в нашем изображении.
С помощью Блокнота мы можем сделать изображение доступным в нашем HTML-документе. Чтобы вставить изображение в HTML, мы должны включить тег URL-адреса HTML-изображения. Мы используем атрибут SRC, чтобы вернуть путь к нашей фотографии (имя файла с расширением, если присутствуют ваша фотография и HTML-файлы ).
Как вставить изображения в HTML?
Кредит: www.wikihow.it
Существует несколько различных способов вставки изображений в html. Один из способов — использовать тег img src. Этот тег сообщает браузеру, где найти изображение. Другой способ — использовать свойство background- image . Это свойство устанавливает изображение в качестве фона для элемента.
У вас не возникнет проблем, если вы ничего не знаете о HTML. Вы можете использовать его, чтобы легко вставлять изображения в сообщение блога или на веб-страницу. В большинстве случаев это не так сложно, если вы знаете несколько основ. Чтобы упростить все, я пометил тегов HTML , чтобы вы могли быстро определить, какой из них есть какой. Если вы хотите изменить атрибуты или детали изображения в HTML, вам потребуется немного больше времени. Выучить HTML легко, но вы также должны знать, как его структурировать, если не хотите вдаваться в подробности. При создании цифровой работы вы должны знать основы, чтобы выжить.
Чтобы упростить все, я пометил тегов HTML , чтобы вы могли быстро определить, какой из них есть какой. Если вы хотите изменить атрибуты или детали изображения в HTML, вам потребуется немного больше времени. Выучить HTML легко, но вы также должны знать, как его структурировать, если не хотите вдаваться в подробности. При создании цифровой работы вы должны знать основы, чтобы выжить.
Как загрузить Jpeg в HTML?
При использовании этого URL первым словом будет *imgsrc. Вы можете сделать это, используя свое имя и JPG или Расширение JPEG . Проверьте сведения об изображении и, если оно находится в той же папке или в том же месте, используйте только имя.
Как внедрить HTML-файл
Элемент link> является распространенным способом встраивания HTML-файла. Чтобы упростить синтаксис этого элемента, введите [br] в следующем порядке. Ссылка rel=import” href=file.html Атрибут rel определяет тип файла MIME. В этом случае мы используем импорт, который является типом импорта. URL-адрес файла определяется атрибутом href’, который добавляется к каждому файлу. Мы также можем перезагрузить страницу, используя атрибуты обновления и перезагрузки.
URL-адрес файла определяется атрибутом href’, который добавляется к каждому файлу. Мы также можем перезагрузить страницу, используя атрибуты обновления и перезагрузки.
Если мы хотим встроить HTML-файл в другое место, мы можем использовать элемент «iframe». Вот синтаксис этого элемента: br. Ширина iframe должна быть равна 100%, но также должна быть равна 100% высоте. URL-адрес файла указывается с помощью атрибута src. Рамка отличается атрибутами ширины и высоты. Атрибуты frameborder%27 и frameborderless%27 можно использовать для изменения границы кадра и кадра без полей соответственно.
Как получить HTML-код для изображения?
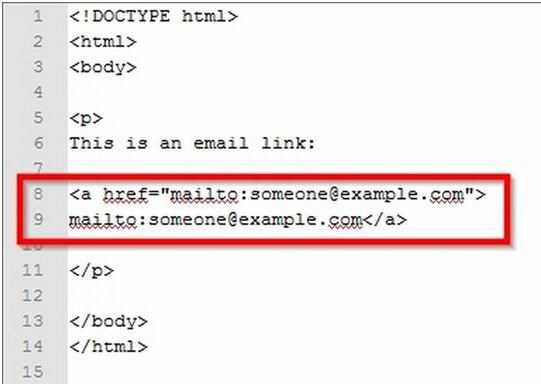
Вы можете использовать эту команду, чтобы найти тег изображения и конкретный URL-адрес файла JPG , который вы хотите сохранить: img scr=»URL файла JPG. Когда вы поместите код изображения в нужное место, файл JPG будет включен в документ HTML. После открытия документа в веб-браузере появится изображение.
Имя входного файла может быть файлом, изображением или приложением.
 Множественный атрибут для входных файлов
Множественный атрибут для входных файлов Вы можете указать количество файлов, которые можно загружать одновременно, используя множественный атрибут. Если вы хотите, вы можете изменить его на 1, 2 или 3. Если вы установите его на 1, это позволит вам загружать не более одного файла за раз. Изменив его на 2, вы можете загружать два файла одновременно. Максимальное количество файлов может быть загружено за один раз, если вы установите ограничение на загрузку до трех. Используя множественный атрибут, вы также можете указать порядок, в котором будут загружаться файлы. Атрибут порядка можно использовать для указания способа загрузки файлов. Вы можете указать атрибут заказа, добавив в него следующую информацию: загрузку, имя и размер. Атрибут name можно использовать для указания имени файла. Атрибут size используется для описания размера файла. После загрузки файлов пользователь имеет возможность просматривать и редактировать их. Вы можете указать имя файла, выбрав тип входного файла и имя входного файла. В дополнение к атрибуту типа вы можете указать тип файла. Тип ввода для файла обычно представляет собой файл, изображение или программу.
В дополнение к атрибуту типа вы можете указать тип файла. Тип ввода для файла обычно представляет собой файл, изображение или программу.
Можем ли мы вставить изображение в Блокнот?
Изображение нельзя вставить в Блокнот, так как это текстовый редактор. Однако существует множество других программ, которые можно использовать для вставки изображений в документы, например, Microsoft Word или Adobe Photoshop.
Вставка Лучший способ избежать плагиата — начать с понимания того, что это такое.
Выделив текст и нажав кнопку Вставить, вы можете легко вставить его в документ после его копирования.
Как вставить изображение в Notepad++?
Чтобы вставить изображение в Notepad++, сначала откройте файл изображения в программе редактирования изображений . Затем скопируйте изображение в буфер обмена. Затем откройте Notepad++ и перейдите в то место, куда вы хотите вставить изображение. Наконец, вставьте изображение в документ Notepad++.
Наконец, вставьте изображение в документ Notepad++.
Как отобразить изображение на веб-странице с помощью HTML
Введение
HTML означает язык гипертекстовой разметки. HTML — это не язык программирования, это язык разметки. Использование HTML для создания веб-страницы очень просто и легко. HTML был разработан для отображения в веб-браузере, а элементы HTML являются строительными блоками веб-страницы. Элементы HTML представлены тегами < >.
Требования
- Операционная система (любая операционная система)
- Текстовый редактор (Пример: нотопед или любой редактор кода)
- Бруузер (Пример: Google Chrome)
Тег изображения используется для вставки изображения. Он содержит только один атрибут и не имеет закрывающего тега. URL-адрес изображения может быть определен атрибутом src.
Синтаксис изображения HTML,

Расположение изображения
т. е. «tee.jpg».) Изображение в папке HTML было в формате «jpg». Расширение изображения очень важно.
е. «tee.jpg».) Изображение в папке HTML было в формате «jpg». Расширение изображения очень важно.
Пример кода
- <голова>
-
Простая веб-страница - <тело>
- <центр>
-
- ЭТО МОЯ ПЕРВАЯ ВЕБ-СТРАНИЦА
-



