Как добавить изображение в строку заголовка
Многие веб-страницы добавляют логотип иконки или изображения в строку заголовка. Логотип иконки также называется favicon.
Favicon (иконка быстрого доступа, иконка веб-страницы, URL иконка) — это файл, содержащий одну или несколько маленьких иконок, которые указывают определенную веб-страницу.
Favicon используется в верхнем левом углу страницы. Favicons привлекают внимание и могут стать отличным способом для активности пользователей.
Favicon стандартизирован в HTML 4.01. Стандартная разработка использует элемент link с атрибутом rel в разделе документа <head>, который указывает формат, название и расположение файла. Файл может находится в любом каталоге веб-сайта и иметь любой формат файла изображения (ico, png, jpeg, gif).
- Чтобы изображение нормально отображалось в браузере, оно должно быть квадратной формы в любом из представленных форматов (ico, jpg, bmp, gif, png). Возможно также использование не квадратного изображения, но выглядеть оно будет не так профессионально.

- Вам потребуется конвертация изображения в формат .ico. Для этого можно использовать онлайн инструменты.
- Откройте онлайн инструмент и загрузите файл изображения, после чего изображение будет автоматически конвертировано.
- Скачайте изображение и сохраните файл .ico на компьютере.
- Переименуйте файл в favicon.ico,чтобы браузер смог автоматически распознать это название.
- Скачайте файл в хост, где расположены файлы вашего веб-сайта.
- Когда файл favicon.ico будет загружен, браузер автоматически выберет и покажет изображение в браузере.
- Чтобы изображение нормально отображалось в браузере, оно должно быть квадратной формы в любом из представленных форматов (ico, jpg, bmp, gif, png). Возможно также использование не квадратного изображения, но выглядеть оно будет не так профессионально.
- Загрузите изображение в хост, где расположены файлы вашего веб-сайта.

- Последним шагом необходимо указать изображение, которое хотите использовать как favicon в коде вашего веб-сайта:
Добавьте следующую ссылку в раздел <head>
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
Если новая иконка не отображается, очистите кэш браузера и попробуйте заново.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<link rel="shortcut icon" href="href="/favicon1.ico">
</head>
<body>
<h2 style = "color: #1c98c9;">
Иконка W3docs
</h2>
<p>
Иконка W3docs добавлена в строку заголовка
</p>
</body>
</html>Попробуйте сами!
Результат
- Favicon.ico — это название по умолчанию.
- Размеры иконок должны быть 16×16, 32×32, 48×48, 64×64 или 128×128 пикселей.

- Иконки должны иметь 8, 24 или 32-битный цвет.
- Для PNG используйте image/png.
- Для GIF используйте image/gif.
- Для JPEG используйте image/gif.
- Для ICO используйте image/x-icon.
- Для SVG используйте image/svg+xml
<link rel="icon" href="favicon.gif" type="image/gif">
Для разных платформ размер favicon должен быть изменен:
<table>
<tbody>
<tr>
<th>Platform</th>
<th>Name</th>
<th>Rel value</th>
<th>Favicon size</th>
</tr>
<tr>
<td>Google TV</td>
<td>favicon.png</td>
<td>icon</td>
<td>96×96</td>
</tr>
<tr>
<td>Opera Coast</td>
<td>favicon-coast.png</td>
<td>icon</td>
<td>228×228</td>
</tr>
<tr>
<td>Ipad Retina, iOS 7 or later</td>
<td>apple-touch-icon-152×152-precomposed. png</td>
<td>apple-touch-icon-precomposed</td>
<td>152×152</td>
</tr>
<tr>
<td>Ipad Retina, iOS 6 or later</td>
<td>apple-touch-icon-144×144-precomposed.png</td>
<td>apple-touch-icon-precomposed</td>
<td>144×144</td>
</tr>
<tr>
<td>Ipad Min, first generation iOS 7 or later</td>
<td>apple-touch-icon-76×76-precomposed.png</td>
<td>apple-touch-icon-precomposed</td>
<td>76×76</td>
</tr>
<tr>
<td>Ipad Mini,first generation iOS 6 or previous</td>
<td>apple-touch-icon-72×72-precomposed.png</td>
<td>apple-touch-icon-precomposed</td>
<td>72×72</td>
</tr>
<tr>
<td>Iphone Retina, iOS 7 or later</td>
<td>apple-touch-icon-120×120-precomposed.
png</td>
<td>apple-touch-icon-precomposed</td>
<td>152×152</td>
</tr>
<tr>
<td>Ipad Retina, iOS 6 or later</td>
<td>apple-touch-icon-144×144-precomposed.png</td>
<td>apple-touch-icon-precomposed</td>
<td>144×144</td>
</tr>
<tr>
<td>Ipad Min, first generation iOS 7 or later</td>
<td>apple-touch-icon-76×76-precomposed.png</td>
<td>apple-touch-icon-precomposed</td>
<td>76×76</td>
</tr>
<tr>
<td>Ipad Mini,first generation iOS 6 or previous</td>
<td>apple-touch-icon-72×72-precomposed.png</td>
<td>apple-touch-icon-precomposed</td>
<td>72×72</td>
</tr>
<tr>
<td>Iphone Retina, iOS 7 or later</td>
<td>apple-touch-icon-120×120-precomposed.
png</td>
<td>apple-touch-icon-precomposed</td>
<td>120×120</td>
</tr>
<tr>
<td>Iphone Retina, iOS 6 or previous</td>
<td>apple-touch-icon-114×114-precomposed.png</td>
<td>apple-touch-icon-precomposed</td>
<td>114×114</td>
</tr>
</tbody>
</table> Для устройств Apple с операционной системой iOS версия 1.1.3 или выше и для устройств Android можете создать дисплей на главном экране, используя в Safari кнопку Добавить на главный экран (Add to Home Screen). Для разных платформ добавьте ссылку в разделе документа head.
Смотрите, как можете добавить ее в ваш код.
<!-- default favicon --> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> <!-- wideley used favicon --> <link rel="icon" href="/favicon.png" type="image/png"> <!-- for apple mobile devices --> <link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-152x152-precomposed.png" type="image/png"> <link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-152x152-precomposed.png" type="image/png"> <!-- google tv favicon --> <link rel="icon" href="/favicon-googletv.png" type="image/png">
Что такое Alt и Title у картинок и как их правильно заполнить
Михаил Шумовский
27 сентября, 2022
Что такое Alt Что такое Title Что и как писать в атрибутах Alt и Title Чем отличаются Alt и Title Как прописать Alt и Title Как проверить Alt и Title на сайте
Мы в Telegram
В канале «Маркетинговые щи» только самое полезное: подборки, инструкции, кейсы.
Не всегда на серьёзных щах — шуточки тоже шутим =)
Подписаться
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Изображения в статье или на сайте помогают улучшить контент, сделать его более полезным и понятным для читателя. Но что, если пользователь по каким-то причинам их не видит? Тогда нужно рассказать о том, что на фото. Для этого используют Alt и Title.
Что такое AltAlt — один из атрибутов тега <img> в HTML. По сути, это альтернативное название картинки. Оно отображается, если картинка не прогружается.
Обычно картинку мы видим так:
Но если изображение не загружается у пользователя, он увидит только текст:
В коде страницы Alt выглядит так:
Атрибут Alt нужно прописывать, чтобы:
Показать читателю, что на картинке. Например, у человека плохой интернет, и картинка не прогружается — Alt поможет понять, что именно изображено.
Например, скриншот ниже — из статьи о том, как оплачивать подписку на VPN. Если бы изображение не подгрузилось, а у картинки не был прописан атрибут Alt, пользователь бы не понял, как выглядит перевод монет.
А так страницу увидит пользователь, если в статье есть Alt атрибуты:
Теперь стало понятнее: в переводе указано количество монет, которые нужно перевести, и адрес получателя.
Добавить ключевые слова. Атрибуты Alt поисковые роботы индексируют как обычный текст. Поэтому если в них будут ключевые слова и запросы, это поможет продвижению страницы в поисковой выдаче.
Вот что про Alt говорит Яндекс:
«Информация из этого атрибута поможет “картиночному” роботу в индексации. Поисковой системе проще понять значение изображения, если для него указан атрибут Alt».
Что такое TitleTitle изображения — ещё один атрибут тега <img> в HTML. Это дополнительный параметр, который видит пользователь при наведении курсора на картинку.
Роботы индексируют этот атрибут так же, как и Alt, но главная задача Title — объяснить пользователю, что изображено на иллюстрации. Получается, Alt описывает пользователю содержимое картинки, а Title объясняет изображение, которое читатель уже увидел.
Так выглядит заполненный Title:
Атрибут Title используют в двух случаях:
На изображении есть информация, которую нужно дополнительно прояснить. В Alt это неуместно — если пользователь не видит само изображение, ему не важны пояснение и детальное описание.
Нужно повысить рейтинг страницы. Т.к. поисковые роботы проверяют Title, описание с ключевыми словами поможет в ранжировании.
Title для изображений прописывают в виде текста или ссылки (если нужно перевести человека на другой ресурс с картинки). Вот так:
- Без ссылки. Атрибут указывается перед путём к нему: [img title=»содержание атрибута» src=»путь» /]
Со ссылкой. URL вписывают прямо внутри ссылки: [a title=»содержание атрибута» href=»ссылка на другую страницу»][img src=»путь» /][/a]
Что и как писать в атрибутах Alt и TitleЕсть несколько простых правил, которые помогут заполнить Alt и Title так, чтобы они были полезны и для SEO, и для пользователей.
Не заспамливать. Если альтернативное описание будет в духе «заказать дёшево окна Москва с доставкой под ключ», робот в лучшем случае проигнорирует его. В худшем — пометит как спам и снизит статью в поисковой выдаче.
Использовать ключевые слова. Они обрабатываются роботами и учитываются при индексации страницы. Но не забывайте про переспам: всё должно быть органично и понятно для читателя.
Не делать длинным. Оптимальная длина — до 250 символов. Если получается больше, лучше вынести это в основной текст, а на место атрибута придумать другую подпись.
Дублировать текст с изображения. Актуально для Alt: поисковые роботы пока не умеют распознавать текст, который представлен в виде изображения. Поэтому можно показать скриншот с информацией и кратко описать его в атрибуте.
Чем отличаются Alt и Title| Alt | Title | |
| Необходимость для сайта | Обязательно | По желанию |
| На что влияет | На индексацию статьи и полезное действие контента | На полезное действие контента |
| Правила создания | Полезный для читателя, описывает изображение. Не больше 250 символов. Должен содержать ключевой запрос. Не должен быть переспамлен | Полезный для читателя, дополняет изображение. Не больше 250 символов. Может содержать ключевой запрос. Не должен быть переспамлен |
Способ зависит от сайта. Если он написан на HTML, придётся добавлять теги вручную. Если ресурс создан на CMS, атрибуты прописываются в редакторе админки.
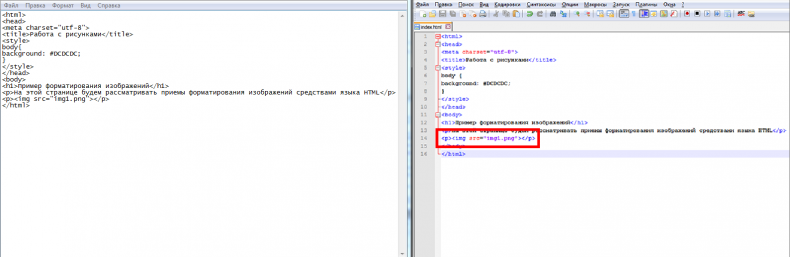
Создание тегов на вручную. Откройте файловую систему сайта на хостинге или по FTP. В коде сайта найдите иллюстрации по тегу <img> и пропишите Alt и Title.
Вот как это будет выглядеть:
<img src=»Путь к картинке» alt=»Альтернативное описание» title=»полезная информация»>
Создание тегов на CMS. Здесь всё проще. В текстовом редакторе нужно выбрать изображение и вписать информацию в теги. Как это можно сделать в CMS.S3, можно узнать из понятной видеоинструкции. В других CMS и редакторах всё выглядит примерно так же.
В других CMS и редакторах всё выглядит примерно так же.
Если вы хотите узнать, как прописаны атрибуты к изображениям на вашем сайте, это можно сделать несколькими способами.
Отключить отображение картинок. Так увидите, есть ли теги Alt. Чтобы отключить отображение картинок в Google Chrome, зайдите в «Настройки браузера» → «Конфиденциальность и безопасность» → «Настройки сайтов» → «Контент» → «Картинки» → «Запретить сайтам показывать изображения».
В браузере Firefox картинки отключаются по-другому.
Сначала в поисковую строку пишем about:config, переходим по ссылке и соглашаемся с рисками.
В новой поисковой строке вводим permissions.default.image и дважды щёлкаем по открывшейся строке.
Навести курсор на изображение. Подходит только для Title.
Проверить атрибуты Alt и Title через код. Для этого нужно:
- нажать клавиши Ctrl+Shift+C;
- кликнуть на изображение;
- проверить атрибуты.

Проверить атрибуты через сервисы. Сервисы-анализаторы сайтов проверят все теги страниц, в том числе Alt и Title. Для анализа подойдёт сайт PR-CY или его аналоги.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как добавить изображение с заголовком HTML-страницы?
спросил
Изменено 3 года, 11 месяцев назад
Просмотрено 89 тысяч раз
Как добавить изображение или логотип страницы с заголовком той страницы, которая отображается с заголовком в chrome, firefox или других браузерах?
Взято из Что такое Favicon. ico и как создать значок Favicon для вашего веб-сайта
ico и как создать значок Favicon для вашего веб-сайта
Как создать файл «Favicon.ico»
1.Создайте изображение размером 16X16 пикселей. Да, он очень маленький и в нем особо не нарисуешь. Вы также должны ограничить себя в стандартные цвета Windows 16, хотя я подозреваю, что 256 цветов будет работать нормально.
При желании вы также можете создать иконку размером 32×32 пикселя, которая будет масштабируется по размеру для меню «Избранное» и строки адреса. Ты можешь даже поместите значки размером 16X16 и 32X32 пикселей в один и тот же файл значков. Windows будет использовать первое для своих меню, а второе, когда пользователь открывает папку, настроенную для отображения больших значков. Это, вероятно на самом деле нет необходимости делать это, если вы не можете быть обеспокоены.
2. Сохраните изображение как файл ICO (конечно, с именем «favicon.ico»).
3. Загрузите его на свой сайт.
Вам не нужно загружать его в каждый каталог вашего сайта, если вы не хотите тратить место впустую — просто поставьте это в вашем корневом каталоге и веб-браузерах, которые поддерживают значки по-видимому, найдет его в конце концов. Вы также можете загрузить его в свой каталог изображений, но вам нужно будет изменить свои веб-страницы, если вы делать. Дополнительные сведения об этом см. далее в этой статье.
Помогите! Мой веб-хостинг не разрешает файлы ICO!
Если ваша хостинговая компания не разрешает файлы с расширением .ICO для загрузки, вы можете попытаться обойти это, загрузив его (в двоичный режим) с другим расширением (например, GIF). Как только это на вашем site, переименуйте его с помощью вашей FTP-программы, указав правильное расширение.
<голова>
То, что вы ищете, это фавикон.
Предпочтительный способ добавить это, согласно рекомендациям консорциума W3, — использовать профиль на вашей странице теги:
yoursite.com/ профиль"> <ссылка отн = "значок" тип = "изображение/png" href="http://example.com/myicon.png"> […]
Инструкции по добавлению на сайт см. здесь.
1
Вот код для установки фавикона для вашего сайта. Ваш фавикон будет отображаться вместе с указанным заголовком веб-страницы. Просто используйте следующие коды.
<голова>
<название> мое название
<ссылка rel="icon" href="http://i58.tinypic.com/302rtyg.png" type="image/png">
Вот очень простой сайт, который я использую для создания своих фавиконов: favicon.cc
Вот его преимущества:
Если вы похожи на меня и у вас есть несколько фавиконов, вам нужно просто создать каталог под названием «favicons», а затем поместить туда изображения.
Не забудьте присвоить каждому уникальное имя, например default.ico или blog.ico
Не забудьте загрузить свои иконки.
Вот как вы получаете доступ к фавиконам:
<голова>
<ссылка rel="icon" href="image_name.ico" />Поместите здесь заголовок html
Здесь ссылка указывает связь между текущим ресурсом, который является значком. .href дает адрес изображения для браузера. Изображение может быть любого типа, например: формат jpg
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
wamp — Как добавить изображение в строку заголовка с помощью html?
<ТИП ДОКТА! HTML>
<голова>
Войти
ico" type="image/x-icon">
<тело>
какой-то текст
Это код, который я написал для добавления изображения на новую панель вкладок браузера. Но это не работает. Я также использую сервер wamp, если wamp может вызывать проблемы.
- html
- wamp
Согласно Википедии, наиболее совместимым с браузером заклинанием является:
После этого вам просто нужно беспокоиться о том, действительно ли ваш браузер загружает значок. Что говорят логи сервера? Вы проверили консоль сетевой отладки браузера?
2
W3C говорит:
<ссылка отн = "значок"
тип = "изображение/png"
href="http://example.com/myicon. png">
[…]
[…]
png">
[…]
[…]
См. http://www.w3.org/2005/10/howto-favicon
Но имейте в виду: Некоторым браузерам требуется некоторое время, чтобы распознать фавикон — попробуйте удалить файлы cookie и снова открыть свой сайт! (И убедитесь, что значок находится на пути 🙂 )
Попробуйте следующее:
NB: href — это каталог вашего примера изображения. Ваше изображение находится в папке с именем «img», а имя вашего изображения — «iconimg», и если это png, используйте .png , если jpg то .jpg . Не забудьте сделать это в заголовке вашего файла, а не в теле.
Я попробовал в своем проекте angular7, написав эти строки, и сработало.
обратите внимание, что файл изображения должен быть в формате значка (.ico)
в вашем у вас есть заглавные буквы для html. вы написали это как ЭТО НЕ ПРАВИЛЬНО!!! ваш браузер не поймет его как html5.
вы написали это как ЭТО НЕ ПРАВИЛЬНО!!! ваш браузер не поймет его как html5.
1
Используйте следующие
1.) Выберите изображение, которое вы хотите установить в строке заголовка.
2.) Преобразуйте его в формат «.ico». (Вы можете использовать следующую ссылку в Интернете)
http://image.online-convert.com/convert-to-ico
3.) Сохраните файл как «favicon.ico» в той же папке, что и ваш файл .html
4.) Добавьте это в тег заголовка
Показать изображение в строке заголовка очень просто. пожалуйста, следуйте инструкциям:
а) сначала сохраните изображение где-нибудь в папке и назовите его favicon. б) затем используйте строку ниже внутри тега заголовка HTML-представления
в) Здесь вы должны знать путь к вашему файлу, куда вы сохранили изображение
г) сохраните URL вашего изображения вместо image_url д) сохранить вашу работу.




 png</td>
<td>apple-touch-icon-precomposed</td>
<td>152×152</td>
</tr>
<tr>
<td>Ipad Retina, iOS 6 or later</td>
<td>apple-touch-icon-144×144-precomposed.png</td>
<td>apple-touch-icon-precomposed</td>
<td>144×144</td>
</tr>
<tr>
<td>Ipad Min, first generation iOS 7 or later</td>
<td>apple-touch-icon-76×76-precomposed.png</td>
<td>apple-touch-icon-precomposed</td>
<td>76×76</td>
</tr>
<tr>
<td>Ipad Mini,first generation iOS 6 or previous</td>
<td>apple-touch-icon-72×72-precomposed.png</td>
<td>apple-touch-icon-precomposed</td>
<td>72×72</td>
</tr>
<tr>
<td>Iphone Retina, iOS 7 or later</td>
<td>apple-touch-icon-120×120-precomposed.
png</td>
<td>apple-touch-icon-precomposed</td>
<td>152×152</td>
</tr>
<tr>
<td>Ipad Retina, iOS 6 or later</td>
<td>apple-touch-icon-144×144-precomposed.png</td>
<td>apple-touch-icon-precomposed</td>
<td>144×144</td>
</tr>
<tr>
<td>Ipad Min, first generation iOS 7 or later</td>
<td>apple-touch-icon-76×76-precomposed.png</td>
<td>apple-touch-icon-precomposed</td>
<td>76×76</td>
</tr>
<tr>
<td>Ipad Mini,first generation iOS 6 or previous</td>
<td>apple-touch-icon-72×72-precomposed.png</td>
<td>apple-touch-icon-precomposed</td>
<td>72×72</td>
</tr>
<tr>
<td>Iphone Retina, iOS 7 or later</td>
<td>apple-touch-icon-120×120-precomposed.


 Вам не нужно загружать его в каждый каталог вашего сайта, если вы не хотите тратить место впустую — просто поставьте
это в вашем корневом каталоге и веб-браузерах, которые поддерживают значки
по-видимому, найдет его в конце концов. Вы также можете загрузить его в свой
каталог изображений, но вам нужно будет изменить свои веб-страницы, если вы
делать. Дополнительные сведения об этом см. далее в этой статье.
Вам не нужно загружать его в каждый каталог вашего сайта, если вы не хотите тратить место впустую — просто поставьте
это в вашем корневом каталоге и веб-браузерах, которые поддерживают значки
по-видимому, найдет его в конце концов. Вы также можете загрузить его в свой
каталог изображений, но вам нужно будет изменить свои веб-страницы, если вы
делать. Дополнительные сведения об этом см. далее в этой статье. png">
[…]
[…]
png">
[…]
[…]