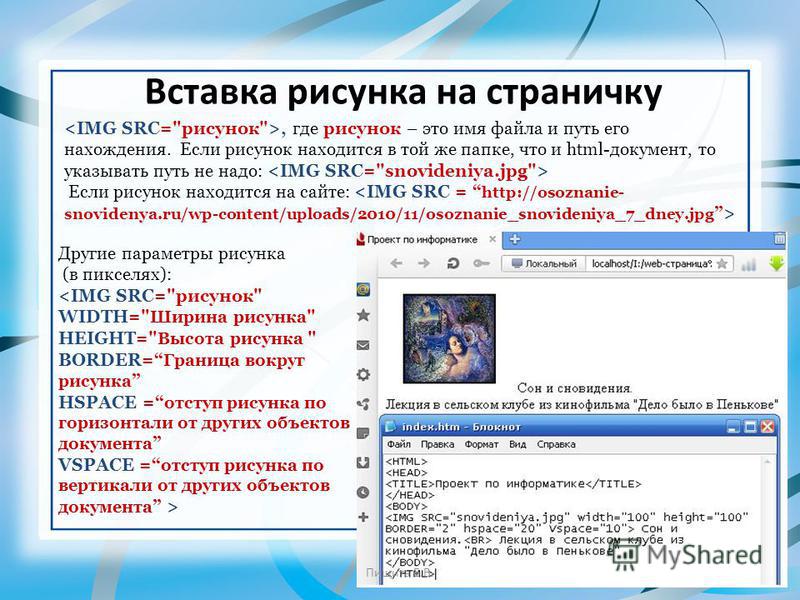
в текст, в картинку, в кнопку
Главная › Создание сайта › Html и CSS ›
23 июля 2016 0 комментариев
В этой статье вы научитесь правильно вставлять гиперссылку в HTML на своем сайте, изменять текст ссылки, устанавливать дополнительные параметры (открытие в новом окне, ссылка на якорь, ссылка в виде картинки и кнопки).
Что такое ссылка
Гиперссылка (англ. hyperlink) — часть веб-документа, которая ссылается на другой элемент на этой же странице, либо на любой другой. Объектами и элементами, куда ссылается гиперссылка могут быть: приложение, файл, каталог, заголовок, примечание, текст, изображение и др. Располагаться объекты могут как на локальном диске или компьютерной сети, так и в интернете.
Гиперссылки (ссылки) — одни из важнейших элементов сайтов и интернета. Благодаря им мы беспрепятственно перемещаемся по вебсайтам, социальным сетям и документам в интернете, можем сохранять на свой жесткий диск изображения, видеозаписи и другие документа.
Давайте перейдем непосредственно к действиям (коду).
Как вставить ссылку в HTML
Для того чтобы разместить ссылку на главную страницу сайта, используйте следующий HTML-код:
<a href=»https://blogwork.ru/»>Blogwork — Главная страница<a>
Результат:
Blogwork — Главная страница
Ссылка на внутреннюю страницу сайта в виде html-кода выглядит так:
<a href=»https://blogwork.ru/obo-mne/»>Blogwork — Внутренняя страница<a>
Результат:
Blogwork — Внутренняя страница
Для того чтобы вставить ссылку на pdf-документ, html-код выглядит так:
<a href=»https://blogwork.ru/wp-content/uploads/2016/07/If.pdf»>Blogwork — PDF<a>
Результат:
Для того чтобы вставить ссылку на картинку, html-код выглядит так:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»>Blogwork — PNG<a>
Результат:
Blogwork — PNG
Обратите внимание на параметр href. В каждой из ссылок он включает в себя адрес — местонахождение той страницы (ее части, или файла), куда попадет пользователь, нажав на эту ссылку.
Анкор, видимая часть ссылки — параметр, который заключен внутри тегов <a>АНКОР</a>. Это может быть текст, а может быть и картинка (кнопка). Текст в качестве анкора в примерах выше вы уже видели, давайте перейдем к кнопкам-картинкам.
Читайте также другие инструкции:
- Что такое HTML. Пояснение для новичков
- Как вставить картинку, фотографию, изображение в HTML — вставка картинки это просто!
- Как установить счетчик посещений на сайт? Устанавливаем счётчик LiveInternet, Яндекс.Метрика и Google Analytics: https://blogwork.ru/kak-ustanovit-schetchik-poseshhenij-na-sajt/
Как вставить картинку с ссылкой или ссылку на картинку
Чтобы вставить ссылку на сайт в виде изображения или кнопки, вам потребуются знание того как вставить картинку в html. Порядок действий такой: вставляем картинку в HTML и затем оборачиваем ее ссылкой, то есть помещаем тег img (который запрашивает картинку) внутри тега <a href=»ССЫЛКА»><img src=»ПУТЬ К КАРТИНКЕ»></a>
Да, вставить ссылку в картинку очень просто:
<a href=»https://blogwork. ru/wp-content/uploads/2015/07/snippet.png»><img src=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»></a>
ru/wp-content/uploads/2015/07/snippet.png»><img src=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»></a>
Ну а если вы хотите вставить ссылку не на картинку, а на другую статью на сайте, значит замените содержание параметра href на нужное — поместите туда ссылку на статью.
Более того, в тег a можно одновременно поместить и картинку, и текст:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»><img src=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»>Текст для картинки<a>
Текст для картинки
БОНУС №1 — ссылаемся на элемент страницы (подзаголовок)
Для осуществления навигации внутри одной страницы сайта, вы можете разметить ее якорями и ссылать на них. Для разметки используйте тег name или id (обратите внимание, id также может относиться к css-стилям и вам нужно использовать уникальные id, чтобы к заголовкам не присваивались стили; или наоборот — если есть такая потребность). Я разметил три первых подзаголовка h3 тегом name, присвоил им значения «1», «2», «3» соответственно.
Я разметил три первых подзаголовка h3 тегом name, присвоил им значения «1», «2», «3» соответственно.
Теперь нужно сослаться на них. Для примера сделаем это следующим образом:
<a href=»1″>Что такое ссылка<a>
<a href=»2″>Как вставить ссылку в HTML<a>
<a href=»3″>Как вставить картинку с ссылкой или ссылку на картинку<a>
Результат:
Что такое ссылка
Как вставить ссылку в HTML
Как вставить картинку с ссылкой или ссылку на картинку
Вы можете попробовать нажать любую из трех верхних ссылок и браузер переместит вас к соответствующему заголовку, а адрес страницы в браузере изменится на https://blogwork.ru/kak-vstavit-v-html-ssylku/#1. Не бойтесь, это не страшно. Есть анкоры которые используются в браузерах по умолчанию, например нажатие по ссылке #top автоматически прокрутит страницу в самый вверх — в начало сайта.
БОНУС №2 — добавление в HTML ссылки на электронную почту
Код:
<a href=»mailto:[email protected]»>Почта Центробанка РФ<a>
Результат:
Почта Центробанка РФ
Бонус №3 — задаем параметр для открытия ссылки в новой вкладке
Для этого используйте атрибут _blank в ссылке a, например:
<a href=»https://blogwork. ru/» target=»_blank»>Ссылка на главную страницу откроется в новой вкладке<a>
ru/» target=»_blank»>Ссылка на главную страницу откроется в новой вкладке<a>
Что получится:
Ссылка на главную страницу откроется в новой вкладке
В визуальном редакторе Вордпресса для этого можно просто отметить галочкой соответствующий пункт после нажатия кнопки «Вставить ссылку».
Бонус №4 — как задать заголовок для ссылки
Для того чтобы помимо названия у ссылки был свой заголовок (отображается при наведении мышью) — используйте атрибут title, например:
<a href=»https://blogwork.ru/» title=»Заголовок для вашей ссылки»>Главная страница<a>
Результат:
Главная страница
И снова в редакторе Вордпресса есть специальное поле, куда можно вписать заголовок ссылки.
На этом все — удачного размещения ссылок! Если что-то не получается, спрашивайте в комментариях.
Поделиться
Предыдущая Как вставить в html картинку
Следующая Как установить phpmyadmin
Ссылки. Гиперссылки в html.
 Учебник html
Учебник htmlГлава 5
Думаю, Вам уже понятно о чём пойдет речь в этой главе.. и Вы знаете, что из себя представляет ссылка, если нет, то нажмите сюда.. Существует несколько видов ссылок, а так же «механизмов» перехода по ним. В этой главе постараюсь подробно рассказать о том как прописать ссылки, а так же посвятить в тонкости дела по работе с ними.
Лирическое отступление:
Как-то в армии подходит ко мне начальник штаба и отдаёт приказ, цитирую:
Принеси мне вот тот документ, правда я не знаю где он и какой!! Что стоишь? Бегом давай!! Опаздываю я!!!
Так вот, к чему я это, чтобы браузер, как я тогда, не впал в ступор, ему необходимо знать: точное название документа, путь к документу, и место куда его принести, точнее где его открыть.
На данный момент с помощью блокнота мы создали только один HTML документ у меня он с именем index.html (зачем выбрал такое странное название index.html и зачем оно нужно смотрите в полезных советах) у Вас не знаю с каким, Вы сами имя придумывали, но думаю, Вы его помните и знаете где он лежит, если конечно Вы не мой начальник штаба :).
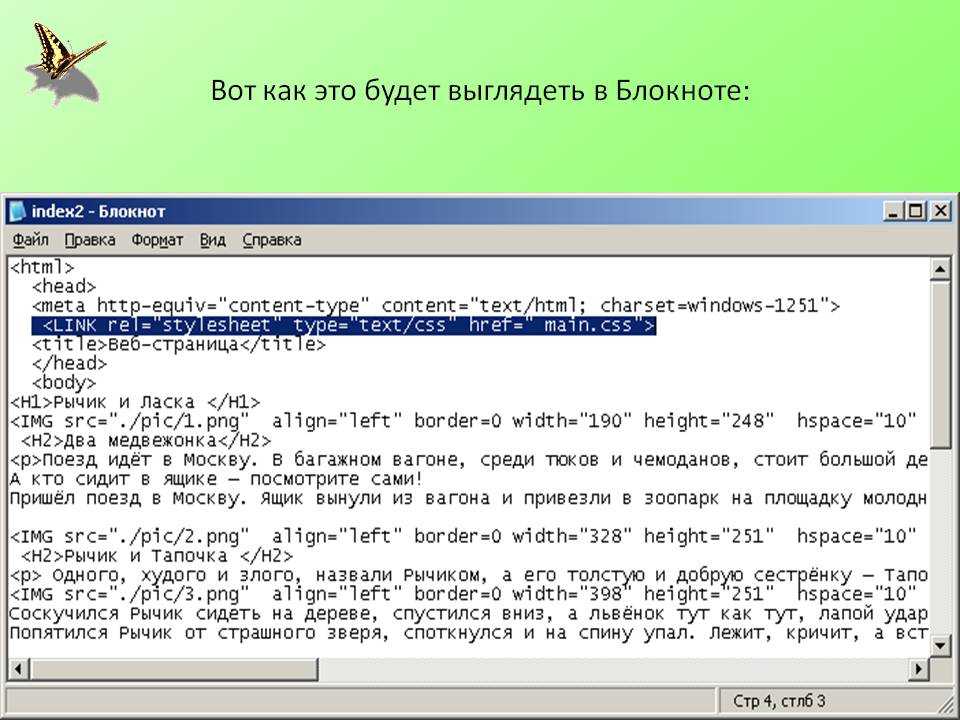
- Открываем блокнот.
- Пишем код на html языке. к примеру страничку с рядом фотографий.
- Сохраняем его как html страничку в ту же рабочею папку, где уже есть созданный нами первый документ. Давайте, что б не путаться назовем его primer.html, да и первый тоже пожалуй переименуйте в index.html
Теперь я знаю, что у Вас два html документа index.html и primer.html и что теперь у Вас есть минимальный набор для дальнейшего обучения.
Знакомимся тег <a> (от anchor- якорь), в него можно заключить текст или рисунок, которые станут ссылкой на те или иные документы. Атрибут тега <a> href задаёт имя и путь к документу на который указывает ссылка.
Всё вместе пишется так:
<a href=»primer. html»>Здесь мои фотки!!</a>
html»>Здесь мои фотки!!</a>
Как Вы наверное поняли primer.html это имя нашего второго html документа, а надпись «Здесь мои фотки!!» это кусочек текста из файла index.html.
По аналогии с рисунками тег <img> путь ссылки к открываемому документу прописывается теми же способами:
<a href=» stranica/primer.html»>Здесь мои фотки!!</a> — Такая запись подразумевает, что в директории, где расположен наш первый html документ есть папка stranica в которой расположен файл primer.html
<a href=»../primer.html»>Здесь мои фотки!!</a> — А это значит, что файл primer.html размещен на уровень выше от документа
<a href=»http://www.site.ru/primer.html»>Здесь мои фотки!!</a> — документ расположен на сайте www.site.ru..
Ну что давайте попробуем? Ниже приведен пример сразу двух документов в которых прописаны ссылки указывающие друг на друга.
Пример:
Файл index.html:
<html>
<head>
<title>Делаем ссылкой кусочек текста</title>
</head>
<body>
<div align=»center»>
<br><br><br><b>Скажи мне, милый ребёнок: в каком ухе у меня жужжит?</b>
<br><br><br>
В <a href=»primer.html»>правом</a> или <a href=»primer.html»>левом</a>?
</div>
</body>
</html>
<html>
<head>
<title>Перешли по ссылке сюда</title>
</head>
<body>
<br><br><br><br>
<div align=»center»><font size=»+2″>А вот и не угадал! У меня жужжит в обоих ухах. </font></div>
</font></div>
<br><br><br>
<div align=»center»><a href=» index.html»>Ну я так не играю…</a></div>
</body>
</html>
смотреть пример
Из примера видно, что ссылки выделяются цветом, по умолчанию синеньким — ссылка, а красненьким — уже посещенная ссылка, эти цвета можно изменить с помощью уже хорошо известного нам открывающего тега < body > и его атрибутов.
link — цвет ссылки.
alink — цвет нажатой, активной ссылки.
vlink — цвет посещенной ссылки.
Пишется так:
<body link=»#008000″ alink=»#ff0000″ vlink=»#ffff00″>
Продолжая говорить о цвете текстовой ссылки стоит упомянуть, что при необходимости можно принудительно выделять цветом как всю ссылку, так и отдельные её части (фразы слова буквы) знакомым тегом <font> </font> и его атрибутом color. Впрочем, это касается не только цвета так же отдельно можно задать размер, стиль и шрифт текста. Но помните, что манипуляции с цветом нужно проводить внутри тега <a>вот здесь</a>
Впрочем, это касается не только цвета так же отдельно можно задать размер, стиль и шрифт текста. Но помните, что манипуляции с цветом нужно проводить внутри тега <a>вот здесь</a>
Пример:
Файл index.html:
<html>
<head>
<title>Радуга</title>
</head>
<body link=»#008000″ alink=»#ff0000″ vlink=»#ffff00″>
<center>
<h4>Посмотрите на фразу которая поможет Вам запомнить места цветов в радуге</h4>
<br>
<a href=»primer2.html»>
<font size=»+1″ color=#ff0000>Р</font>
<font size=»+2″ color=#ff8c40>А</font>
<font size=»+3″ color=#ffff00>Д</font>
<font size=»+3″ color=#008000>У</font>
<font size=»+2″ color=#0000ff>Г</font>
<font size=»+1″ color=#800080>А</font>
</a>
</center>
</body>
</html>
Файл primer. html:
html:
<html>
<head>
<title>Радуга</title>
</head>
<body link=»#008000″ alink=»#ff0000″ vlink=»#ffff00″>
<center>
<font size=»+3″>
<font color=#ff0000>Каждый</font>
<font color=#ff8c40>охотник</font>
<font color=#ffff00>желает</font>
<font color=#008000>знать</font>
<font color=#40caff>где</font>
<font color=#0000ff>сидит</font>
<font color=#800080>фазан</font>
</font>
<br><br><br>
<a href=»index.html»>вернуться на главную</a>
</center>
</body>
</html>
смотреть пример
Такие вот дела…
Ссылкой может являться не только текст, но и рисунок. . Здесь принцип такой же как и в текстовой ссылке, просто вместо текста мы заключаем рисунок который хотим сделать ссылкой.
. Здесь принцип такой же как и в текстовой ссылке, просто вместо текста мы заключаем рисунок который хотим сделать ссылкой.
Вот так:
<a href=»primer3.html»><img src=»knopa.gif»></a>
Перед тем как привести очередной пример расскажу про то, как при переходе по ссылке открыть документ в новом окне браузера, до этого если Вы обратили внимание он у нас открывался в текущем, что не всегда удобно. Решает эту проблему атрибут target (цель) и его значение _blank.
Пишется так:
<a href=»primer3.html» target=»_blank»>открыть в новом окне</a>
Пример:
Файл index.html:
<html>
<head>
<title>кнопка</title>
</head>
<body>
<center>
<h2> Не в коем случае не нажимайте на эту кнопку!!!</h2>
<br>
<a href=»primer3. html» title=»Не нажимать!!!» target=»_blank»><img src=»graphics/knopa.gif» border=»0″ alt=»Не нажимать!!!» ></a>
html» title=»Не нажимать!!!» target=»_blank»><img src=»graphics/knopa.gif» border=»0″ alt=»Не нажимать!!!» ></a>
</center>
</body>
</html>
Файл primer.html:
<html>
<head>
<title>итог..</title>
</head>
<body>
<div align=»center»><font size=»+3″>Ракеты ушли… Америки больше нет…</font></div>
</body>
</html>
смотреть пример
Я надеюсь, Вы не додумались нажать большую красную кнопку? Ох уж этот русский менталитет.. 🙂
Что ещё можно почерпнуть из этого примера?
Во-первых. Мы применили уже знакомые атрибуты описания title=»Не нажимать!!!» для тега <a> и одновременно alt=»Не нажимать!!!» для тега <img> если Вы помните, эти атрибуты позволяют сделать нам всплывающие подсказки. Но зачем я их продублировал? Один для ссылки, а другой для рисунка, если сам по себе рисунок является ссылкой?.. долгая история, когда ни будь напишу статью: «Спецификации HTML, браузеры и головная боль..» — а сейчас скажу лишь то, что разные браузеры не всегда воспринимают те или иные теги и их атрибуты. А описание для ссылки картинки нам просто таки необходимо! Помните, я рассказывал, что есть люди, умышленно отключающие загрузку рисунков?- это для них.
Но зачем я их продублировал? Один для ссылки, а другой для рисунка, если сам по себе рисунок является ссылкой?.. долгая история, когда ни будь напишу статью: «Спецификации HTML, браузеры и головная боль..» — а сейчас скажу лишь то, что разные браузеры не всегда воспринимают те или иные теги и их атрибуты. А описание для ссылки картинки нам просто таки необходимо! Помните, я рассказывал, что есть люди, умышленно отключающие загрузку рисунков?- это для них.
Во-вторых. В примере использован атрибут тега <img> border=»0″ — рамка рисунка. 0 — это значит выключить рамку, так как она портит весь вид страницы в данном примере, но бывают случаи когда рамки рисунка вполне актуальны и так сказать вписываются в страницу. Здесь нужно помнить, что когда рисунок является ссылкой, его рамка окрашивается в цвета ссылки: link — цвет ссылки, alink — цвет нажатой, активной ссылки, vlink — цвет посещенной ссылки тега <body>.
Я тут Вас чуть-чуть с толку сбил, вроде бы договаривались вместе писать полноценный сайт, а я тут какие то мелкие примерчики выкладываю.. Не волнуйтесь! В конце главы покажу готовый сайт про Карлсона целиком. А сейчас думаю так будет удобнее Вам читать, и мне писать.. : Да и подразумеваю что Вы уже самостоятельно можете вставлять теги в нужные места.
Напишите мне письмо.. — строчка из того примера..
Для того что бы сделать текст или рисунок ссылкой на e-mail — почтовый ящик его нужно заключить в тег <a>, но не простой, а с использованием mailto
Пишем так:
<a href=»mailto:[email protected]»> Напишите мне письмо.. </a>
Эта непривычная запись будет говорить что, кликнув по тексту ссылке «Напишите мне письмо..» посетитель сайта попадет в свою почтовую программу, которая выдаст ему бланк для отправки письма, где в строчке Кому: уже будет указан нужный нам почтовый ящик karlson@kruha. ru
ru
Пример:
<html>
<head>
<title>e-mail</title>
</head>
<body>
<center><h3>
<a href=»mailto:[email protected]»> Напишите мне письмо.. </a>
</h3></center>
</body>
</html>
смотреть пример
Помимо этого в почтовом бланке можно заранее прописать следующие вещи:
?subject= — Тема пиcьма
&Body= — Текст сообщения
&cc= [email protected],[email protected] — Копии письма
&bcc= [email protected],[email protected] — Скрытые копии письма
Адреса ящиков для копий и скрытых копий письма пишутся через запятую.
Пример:
<html>
<head>
<title>e-mail</title>
</head>
<body>
<center><h3>
<a href=»mailto:karlson@kruha. ru?subject=А у вас молоко убежало.. &Body=Текст письма &[email protected] &[email protected]»>Напишите мне письмо.. </a>
ru?subject=А у вас молоко убежало.. &Body=Текст письма &[email protected] &[email protected]»>Напишите мне письмо.. </a>
</h3></center>
</body>
</html>
смотреть пример
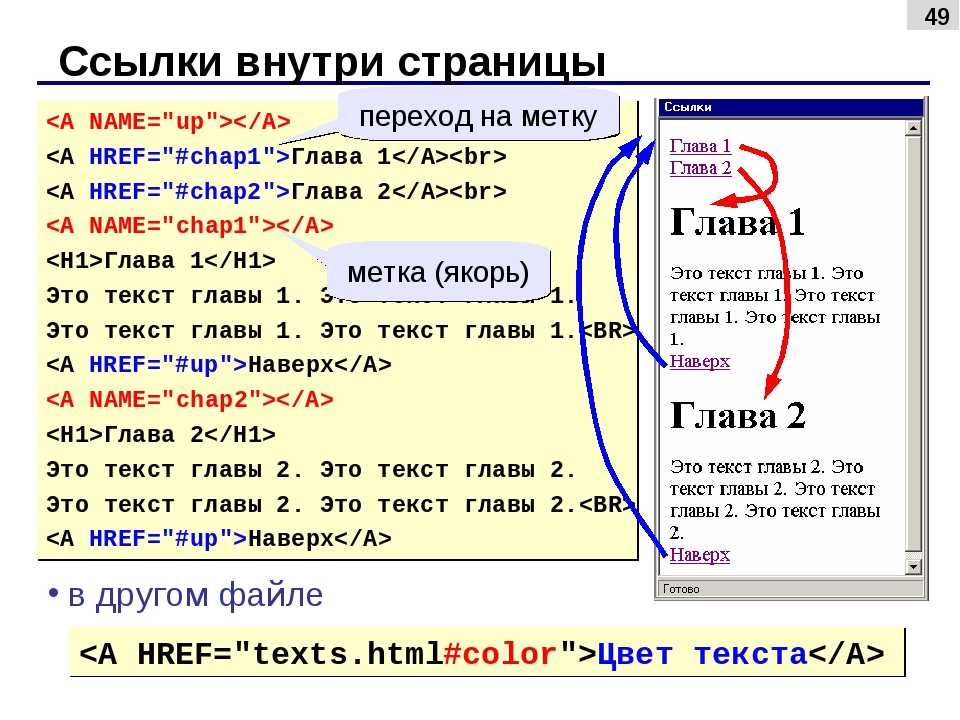
Закладки или якоря — это особый вид ссылок. Данные ссылки, как правило, не ведут к какому либо документу, а предназначены для навигации внутри страницы.
Предположим на странице в удобном месте находится некое содержание или меню.. по принципу:
Глава1
Глава2
Глава3
А далее идет большой текст с этими главами, так вот чтобы посетитель страницы нажав на одну из этих глав «перенёсся» в нужное место текста нам нужно сделать две вещи:
Присвоить индивидуальное имя каждой главе. Ищем, значит, в большом-большом тексте нужные главы и делаем их адресами ссылок закладок, присваиваем им имена.
Вот так:
<а name=»glava1″>Глава1 </а>
<а name=»glava2″>Глава2 </а>
<а name=»glava3″>Глава3 </а>
Имя можно присвоить любое необязательно glava1
А теперь собственно прописываем на них ссылки в нашем меню, содержании.
Вот так:
<a href=»#glava1″> Глава1</a>
<a href=»#glava2″> Глава3</a>
<a href=»#glava3″> Глава3</a>
Замете перед каждым именем ставим знак решётки #.
Ладно, думаю, на примере будет понятнее:
<html>
<head>
<title>Закладки</title>
</head>
<body>
<h3>А. С. ПУШКИН</h3>
<a href=»#skazka1″>Сказка о попе и работнике его Балде</a><br>
<a href=»#skazka2″>Сказка о рыбаке и рыбке</a><br>
<a href=»#skazka3″>Сказка о царе Cалтане</a>
<h4><a name=»skazka1″>Сказка о попе и работнике его Балде</a></h4>
<pre>
Жил-был поп,
Толоконный лоб.
… … …
</pre>
<h4><a name=»skazka2″>Сказка о рыбаке и рыбке</a></h4>
<pre>
Жил старик со своею старухой
У самого синего моря.
… … …
</pre>
<h4><a name=»skazka3″>Сказка о царе Cалтане</a></h4>
<pre>
Три девицы под окном
Пряли поздно вечерком.
… … …
</pre>
</body>
</html>
смотреть пример
Хотя, как я уже говорил, закладки используют для навигации внутри страницы, на них всё же можно ссылаться с других страниц или сайтов
<a href=»primer.html#glava1″> идем к главе1 с другой страницы сайта</a>
<a href=»http://www. site.ru/ primer.html#glava2″> разместив такую ссылку на любом другом сайте мы согласно указанному пути сначала попадаем на наш сайт www.site.ru надём там документ primer.html и сразу начинам читать главу2</a>
site.ru/ primer.html#glava2″> разместив такую ссылку на любом другом сайте мы согласно указанному пути сначала попадаем на наш сайт www.site.ru надём там документ primer.html и сразу начинам читать главу2</a>
Ну а теперь, как и обещал, выкладываю «большой» пример он тоже состоит из двух отдельных страниц:
Файл index.html:
<html>
<head>
<title>Мой первый сайт </title>
</head>
<body text=»#484800″ bgcolor=»#ffffff» background=»graphics/fon.jpg»>
<center>
<table cellpadding=»5″ cellspacing=»2″ border=»1″>
<tr>
<td colspan=»3″ bgcolor=»#b2ff80″>
<center><img src=»graphics/privet.jpg» alt=»Привет мир!!!»></center>
</td>
</tr>
<tr>
<td bgcolor=»#ffa0cf»>
<center><b><a href=» index. html»>Обо мне!!!</a></b></center>
html»>Обо мне!!!</a></b></center>
</td>
<td bgcolor=»#c0e4ff»>
<center><b><a href=» myfoto.html»>Здесь мои фотки!!</a></b></center>
</td>
<td bgcolor=»#c0e4ff»>
<center><b><a href=»mailto:[email protected]»>Напишите мне письмо..</a></b></center>
</td>
</tr>
<tr>
<td colspan=»3″ valign=»top» bgcolor=»#b2ff80″>
<img src=»graphics/foto.jpg» align=»left» hspace=»10″ alt=»Это моя фотка!!!»>
<p align=»justify»> Разрешите представиться Карлсон! … … …</p>
</td>
</tr>
</table>
</center>
</body>
</html>
Файл myfoto. html:
html:
<html>
<head>
<title>Мой первый сайт </title>
</head>
<body text=»#484800″ bgcolor=»#ffffff» background=»graphics/fon.jpg»>
<center>
<table cellpadding=»5″ cellspacing=»2″ border=»1″>
<tr>
<td colspan=»3″ bgcolor=»#b2ff80″>
<center><img src=»graphics/privet.jpg» alt=»Привет мир!!!»></center>
</td>
</tr>
<tr>
<td bgcolor=»#c0e4ff»>
<center><b><a href=» index.html»>Обо мне!!!</a></b></center>
</td>
<td bgcolor=»#ffa0cf»>
<center><b><a href=» myfoto.html»>Здесь мои фотки!!</a></b></center>
</td>
<td bgcolor=»#c0e4ff»>
<center><b><a href=»mailto:karlson@kruha. ru»>Напишите мне письмо..</a></b></center>
ru»>Напишите мне письмо..</a></b></center>
</td>
</tr>
<tr>
<td colspan=»3″ valign=»top» bgcolor=»#b2ff80″>
<img src=»graphics/foto1.jpg» align=»middle» vspace=»10″ hspace=»10″ alt=»Это моя фотка!!!»>
это я <br>
<img src=»graphics/foto2.jpg» align=»middle» vspace=»10″ hspace=»10″ alt=»Это моя фотка!!!»>
и это я <br>
<img src=»graphics/foto3.jpg» align=»middle» vspace=»10″ hspace=»10″ alt=»Это моя фотка!!!»>
снова я
</td>
</tr>
</table>
</center>
</body>
</html>
смотреть пример
Фух.. ну вроде всё.. Думаю, на этом примере с Карлсоном мы распрощаемся, разросся он через чур.. да и как сайт с точки зрения построения имеет законченный вид. ..
..
Он улетел — но обещал вернуться!.. 🙂
Вполне нормальный сайт-визитка получился.. конечно, дизайн не вдохновляет, но зато теперь у Вас будет стимул сделать лучше!! Теперь этот сайт можно выложить в свет, как это сделать читайте в статье «Публикация сайта»
Ну а мы пойдем дальше, впереди нас ждет еще много интересных всяких разных штук.
Одна из Ваших страничек на сайте обязательно должна называться index.html. Именно файл с таким названием на Вашем сайте будет искать программа робот, когда человек введет имя Вашего сайта. Так как страница index.html будет открываться первой, делайте её главной. Остальные страницы можете называть, как угодно… больше никаких нюансов с именами нет.
Про регистр.. Прописывая путь и имена документов помните, что, к примеру: Page.html, page.html и PAGE.html это имена разных документов! Это же касается имен закладок и рисунков. Всегда учитывайте регистр при написании кода, есть большая вероятность, что такие имена не будут распознаны тем или иным браузером.
 Возьмите за правило все писать и обзывать маленькими латинскими буквами, тогда риск человеческого фактора и капризов программ сведется к нулю.
Возьмите за правило все писать и обзывать маленькими латинскими буквами, тогда риск человеческого фактора и капризов программ сведется к нулю.Правило трех кликов..
Старайтесь формировать «дерево ссылок» таким образом, чтобы посетитель сайта мог из любой его страницы попасть в любое место сайта за минимальное число переходов по ссылкам. Больше трёх переходов к нужному месту на сайте это уже не есть хорошо.. Бесконечные загрузки ненужных человеку страниц могут привести к нервному расстройству и преждевременному закрытию сайта. Берегите время деньги и нервы людей.
Как вставить ссылку в HTML и оформить ее в CSS?
Категория: Полезное, Сайтостроение, Опубликовано: 2017-07-14
Автор: Юлия Гусарь
Неотъемлемой и очень важной частью любого сайта являются ссылки, и несмотря на то, где ссылка расположена, и какие функции она выполняет ее необходимо оформить в соответствующем стиле.
В сегодняшней статье я хотела бы вам рассказать, как вставить ссылку в HTML, и показать, как можно ее оформить.
Навигация по статье:
- Как вставить ссылку в HTML?
- Как открыть ссылку в новой вкладке HTML?
- Как делается картинка-ссылка HTML?
- Как сделать ссылку на скачивание файла HTML?
- Как сделать якорь на странице html?
- Как изменить цвет ссылки в html?
- Как сделать из ссылки кнопку?
Как вставить ссылку в HTML?
Итак, для создания простейшей ссылки нам необходимо воспользоваться атрибутом <a> и указать адрес, куда будет осуществляться переход при нажатии на ссылку.
HTML-код ссылки:
<a href=»//impuls-web.ru» >Как сделать ссылку на сайт?</a>
<a href=»//impuls-web.ru» >Как сделать ссылку на сайт?</a> |
Кроме атрибута href, который задает адрес перехода, тегу <a> можно задавать следующие атрибуты:
- download – указывает на файл для скачивания.
- name – якорь.

- title — всплывающая подсказка при наведении.
- accesskey — активация ссылки с помощью комбинации клавиш.
- coords – задает координаты расположение активной области.
- hreflang – определяет язык текста по ссылке.
- rel — отношения между ссылаемым и текущим документами.
- rev — отношения между текущим и ссылаемым документами.
- shape — указывает форму области ссылки для изображений.
- tabindex — последовательность переключения между ссылками при нажатии на клавишу Tab.
- target — имя окна или фрейма, куда браузер будет загружать документ.
- type — тип документа, на который осуществляется переход.
Большинство из данных атрибутов используются достаточно редко. Наиболее часто используемыми атрибутами являются href, download, target и name.
Как открыть ссылку в новой вкладке HTML?
Для открытия новой вкладке мы можем использовать атрибут target с атрибутом _blank.
HTML-код ссылки:
<a href=»//impuls-web.ru» target=»_blank»>Как сделать ссылку на сайт?</a>
<a href=»//impuls-web.ru» target=»_blank»>Как сделать ссылку на сайт?</a> |
Как делается картинка-ссылка HTML?
Если вам нужно сделать картинку-ссылку в HTML, то для этого вам нужно просто поместить тег <img> с адресом картинки в тег <a>.
HTML-код ссылки:
<a href=»//impuls-web.ru/ » target=»_blank»><img src=» //impuls-web.ru/s2.jpg» alt=»Текст» «/></a>
<a href=»//impuls-web.ru/ » target=»_blank»><img src=» //impuls-web.ru/s2.jpg» alt=»Текст» «/></a> |
При наведении на картинку, указатель мыши будет менять свою форму, а при клике по ней страница или документ будут открываться в новом окне.
Как сделать ссылку на скачивание файла HTML?
Если вы хотите сделать на своем сайте ссылку для скачивания какого либо файла, то можете использовать HTML-код ссылки:
<a href=» //impuls-web.ru/wp-content/uploads/Примеры текстов для политики конфиденциальности.rar» target=»_blank» download=»»>Скачать </a>
<a href=» //impuls-web.ru/wp-content/uploads/Примеры текстов для политики конфиденциальности.rar» target=»_blank» download=»»>Скачать </a> |
При клике по такой ссылке будет появляться всплывающее окошко с предложением сохранить файл на компьютере:
Как сделать якорь на странице html?
Не редко бывают случаи когда нужно сделать прокрутку на какое-то место на странице. Особенно часто такая задача встречается при создании посадочных страниц (Lending Page). Для этого мы можем использовать атрибут name.
Давайте рассмотрим как сделать якорь на странице html на примере создания кнопки для быстрого перехода наверх сайта.
В начале страницы, после открытия тега <body> делаем ссылку с атрибутом name, которая будет являться якорем, а в конце документа поставим ссылку с переходом на этот якорь.
HTML-код ссылки:
<body> <div><a name=»to-top»></a></div> <p>…</p> <div><a href=»# to-top»>К началу страницы</a></div> </body>
<body> <div><a name=»to-top»></a></div> <p>…</p> <div><a href=»# to-top»>К началу страницы</a></div> </body> |
Как изменить цвет ссылки в html?
Как правило, ссылки выделены синим цветом и подчеркиванием. Для того, что бы это изменить цвет ссылки в html вам нужно в файле стилей CSS задать для ссылки следующие свойства:
.link a{
color:#444; /* Задаем цвет. Можно задать шестнадцатеричным значением, в RGB и. т.д.*/
text-decoration: none; /* отменяем подчеркивание*/
}
т.д.*/
text-decoration: none; /* отменяем подчеркивание*/
}
.link a{ color:#444; /* Задаем цвет. Можно задать шестнадцатеричным значением, в RGB и.т.д.*/ text-decoration: none; /* отменяем подчеркивание*/ } |
Так же, кроме этого, ссылка, как правило имеет эффект при наведении и для того, что бы эти эффекты изменить, нужно дописать стили для ссылки с псевдоклассом :hover. Например:
.link a:hover{ color:#444; /* Задаем цвет при наведении указателя мышки */ text-decoration: none; /*Добавляем подчеркивание при наведении указателя мышки*/ }
.link a:hover{ color:#444; /* Задаем цвет при наведении указателя мышки */ text-decoration: none; /*Добавляем подчеркивание при наведении указателя мышки*/ } |
Как сделать из ссылки кнопку?
Одним из наиболее привлекательных вариантов оформления ссылки является ее стилизация под кнопку. Оформить ссылку в виде кнопки можно двумя простыми способами.
Оформить ссылку в виде кнопки можно двумя простыми способами.
- 1.Вы можете стилизовать ссылку под кнопку при помощи CSS-стилей. Для примера я оформила для вас кнопку «Подпобнее»:
HTML-код ссылки:
<div> <a href=» //impuls-web.ru » target=»_blank» >Подробнее </a> </div>
<div>
<a href=» //impuls-web.ru » target=»_blank» >Подробнее </a>
</div>
CSS-код ссылки:
.link a { display:block; width:100px; margin:auto; padding:10px 20px; background:#58B159; color:#fff!important; text-decoration:none; font-size:18px; } .link a:hover { color:#fff!important; text-decoration:none!important; }
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
.link a {
display:block;
width:100px;
margin:auto;
padding:10px 20px;
background:#58B159;
color:#fff!important;
text-decoration:none;
font-size:18px;
}
.
 link a:hover {
link a:hover {color:#fff!important;
text-decoration:none!important;
}
Вот что у нас получится в результате:
Подробнее
Данный способ позволяет сделать очень привлекательную кнопку, и довить для нее различные эффекты при наведении и нажатии, благодаря использованию обширного количества css-свойств.
- 2.Так же вы можете пойти другим путем и сделать кнопку-картинку, то есть в качестве кнопки у вас будет картинка в виде кнопки. Большое количество готовых кнопок картинок вы можете найти в Яндексе по запросу «кнопка».
Что бы сделать из скачанной картинки кнопки рабочую кнопку вам всего лишь нужно эту картинку обернуть в ссылку, как я это показывала в предыдущем разделе статьи про картинку-ссылку HTML.
Этот способ на много проще первого, но учтите, что вы не сможете добавить для такой кнопки различные эффекты при нажатии.
В данной статье я попыталась рассказать вам об основных вариантах использования тега <a> для создания ссылок и стилизации их под различные задачи. Надеюсь, данный материал будет для полезен для вас при создании ваших будущих проектов.
Надеюсь, данный материал будет для полезен для вас при создании ваших будущих проектов.
Если данная статья вам понравилась, не забудьте оставить комментарий и сделать репост в социальные сети. До встречи в следующих статьях!
С уважением Юлия Гусарь
Ссылки в HTML
Здравствуйте уважаемые начинающие веб-мастера.
В этой статье мы познакомимся с важнейшими элементами HTML — ссылками, и узнаем, как и для чего создаётся гиперссылка, якорная ссылка, ссылка на изображениях, и на обратную связь.
Ссылка – это инструмент, при помощи которого можно переходить с одной веб страницы, на другую, а так же перемещаться по странице, посредством одного клика мыши, причём это может быть абсолютно любая страница, доступная в интернете.
А так как основной задачей интернета является предоставление и поиск информации, то ссылка — это главный инструмент, как веб-мастера, так и пользователя. Так давайте научимся его создавать.
Для создания ссылки, применяется тег <a></a>, как видим парный, и являющийся встроенным элементом , а это значит, что его можно размещать в любой части текста, на картинке или метке.
Короче везде где есть строка, внутрь неё можно вставить ссылку.
С тегом <a>, всегда применяется атрибут href. Во всех видах ссылок. В значении его указывается адрес, на который ведёт данная ссылка.
Затем идёт анкор — текст ссылки, который отобразиться на экране, и этот текст, должен сообщать пользователю о том, куда эта ссылка ведёт.
Гиперссылка
Гиперссылка — это ссылка ведущая на отдельную страницу.
Давайте напишем ссылку на этот сайт.
<a href="https://starper55plys.ru" >Старпер55плюс</a>
Теперь добавим пару необходимых атрибутов.
Во-первых — target=»_blank», который подскажет браузеру открыть данную страницу в отдельном окне.
Во вторых — атрибут title=»О создании сайта», при помощи которого браузер, при наведении курсора мыши на ссылку, выведет окошечко с текстом «О создании сайта».
Теперь полностью, и вставим эту ссылку в текст.
Создаём ссылку на сайт <a href="https://starper55plys. ru" target=”_blank” title=”О создании сайта”>Старпер55плюс</a> Надеюсь получится неплохо.
ru" target=”_blank” title=”О создании сайта”>Старпер55плюс</a> Надеюсь получится неплохо.
Результат:
Создаём ссылку на сайт Старпер55плюс.
Мы написали код гиперссылки. Как видим, ссылка по умолчанию выделилась синим цветом. Все браузеры, увидев код ссылки, автоматически всегда выделяют её синим цветом, который потом можно менять, внося изменения в файл style.
Попробуйте по ней щёлкнуть и проверить, откроется ли главная страница этого сайта в отдельном окне.
Якорная ссылка
Якорные ссылки применяются обычно в случаях, когда нужно перевести посетителя на определённую часть какой либо страницы.
А также, если на одной странице размещена очень длинная статья, и возникает необходимость быстро перейти от одной части статьи к другой.
Сначала посмотрим вариант, для быстрой прокрутки страницы вверх.
Для этого в первом заголовке расположим идентификатор id со значением nev (якорь). Слово в значении может быть любым.
<h2>Название статьи</h2>
Теперь опустимся в самый низ, и в конце кода страницы, напишем код и текст самой ссылки.
<p><a href="#nev">Вверх</a></p>
Можно сделать несколько якорных ссылок, на разные места страницы.
Для этого в других ссылках нужно вместо значения nev, написать, допустим, test и в якоре, и в коде ссылки.
Теперь посмотрим, как делается якорная ссылка на другую страницу.
В этом случае, на требуемой странице, в нужном абзаце, размещается якорь, а в коде ссылки, в значении атрибута href, перед идентификатором nev, вставляется адрес этой страницы, который можно взять в адресной строке браузера.
Например вот так:
<a href=”https://starper55plys.ru/#nev”>Текст ссылки</a>
Теперь на странице сайта появиться ссылка, пройдя по которой, Вы окажитесь в месте отмеченном якорем.
Ссылка на изображениях
Вы ведь, наверное, много раз встречались с такой ситуацией, когда щёлкнув по картинке, Вам открывалась, какая либо, веб-страница. Давайте разберём, как это делается.
Давайте разберём, как это делается.
Для этого необходимо код картинки заключить в код ссылки.
<a href="https://starper55plys.ru">
<img src="https://starper55plys.ru" align="right"
title="Название" alt="Описание"
height="100" hspace="20" vspace="20" target="_blank"></a>
Давайте ещё раз повторим, какие теги и атрибуты мы тут использовали.
<a>— тег ссылок (он единственный, все ссылки везде заключены в тег «а»).
href — атрибут, всегда и обязательно применяемый в теге «а». В его значении указан адрес ресурса.
<img> — одиночный тег изображений.
src — обязательный атрибут тега изображений, указывает адрес изображения.
target=»_blank» — атрибут, предписывающий открывать ссылку в отдельном окне.
title=» описание» — атрибут предписывающий вывести окошко с описанием ресурса, куда ведёт ссылка, при наведении курсора на изображение.
width=»400″ — атрибут, указывающий ширину изображения
height=»400″ — атрибут, указывающий высоту изображения
alt=» Koala» — атрибут, выводящий на экран название картинки, если сама картинка, по каким либо причинам, не появилась
align=»left» — атрибут, указывающий, с какой стороны от текста (относительно текста), будет расположена картинка.
hspace=»50″ — атрибут, задающий горизонтальный отступ от текста
vspace=»50″ — атрибут, задающий вертикальный отступ от текста
Ссылка на обратную связь
Ссылка на обратную связь – это обычно ссылка на Email автора сайта. Удобство этой ссылки в том, что посетителю не придётся идти в свою почту, набирать там Ваш адрес, что занимает какое-то время.
Ему достаточно будет щёлкнуть по ссылке, и откроется страничка с полем для писем и вашим адресом, в вашем почтовом сервисе (не все же пользуются только почтой mail.ru).
Возможно Вам по каким-то причинам захочется, чтобы письма приходили к Вам по почте Windows Live, или какому другому сервису.
В общем, пригодится или нет, но ссылку эту желательно знать. Давайте посмотрим, как пишется её код
<a href=”mailto:адрес почты”>Обратная связь</a>
Пока по ссылкам всё. Желаю творческих успехов.
Неужели не осталось вопросов? Спросить
Перемена
А ведь в 19-м веке словосочетание «получить ссылку» имело совсем другое значение
Урок в школе:
— Моня, допустим у тебя шесть яблок, половину ты отдал Абраму. Сколько яблок у тебя осталось?
Сколько яблок у тебя осталось?
— Пять с половиной.
Картинки < < < В раздел > > > Таблицы
Запись опубликована в рубрике HTML основы. Добавьте в закладки постоянную ссылку.
Как привязать ссылку к тексту или другому элементу сайта
Ссылка устанавливается на следующие элементы сайта:
- на любой участок текста в виджете «Текст»;
- на виджет «Картинка»;
- на виджет «Галерея»;
- на виджет «Слайдер»;
- на виджет «Кнопка»;
- на виджет «Иконка»;
- на виджет «Цитата»;
- на виджет «Карточка»;
- на виджет «Таблица»;
- на виджет «PRO таблица»;
- на виджет «Этапы»;
- на виджет «Таймлайн»;
- на виджет «Прайс-лист».

- на виджет «Базовая кнопка».
В настройках вы можете выбрать один из трёх видов ссылки:
- Внешняя — ссылка на сторонний сайт.
- На страницу — ссылка на страницу вашего сайта, которую вы можете выбрать из списка.
- На всплывающее окно — при клике на элемент будет открываться всплывающее окно, которое вы можете выбрать из списка.
Примечание
Возможность установить ссылку на всплывающее окно доступна не для всех виджетов.
Также вы можете выбрать способ открытия ссылки при клике на неё: в текущем или в новом окне. Управление настройкой осуществляется переключателем «Открывать в новом окне».
Сохраните изменения после установки ссылки.
Как привязать ссылку к
текстуНажмите на нужный элемент сайта или выделите часть текста. Щелкните по кнопке «Ссылка», которая появляется над элементом или текстом.
Для виджета «Текст» доступны дополнительные типы ссылок, которые вы можете установить. Помимо внешней ссылки, ссылки на страницу вашего сайта, якорь или всплывающее окно, вы также можете установить ссылку на телефон, чтобы при клике на него с мобильного устройства посетитель мог вам позвонить, а также есть возможность разместить ссылку на E-mail.
Помимо внешней ссылки, ссылки на страницу вашего сайта, якорь или всплывающее окно, вы также можете установить ссылку на телефон, чтобы при клике на него с мобильного устройства посетитель мог вам позвонить, а также есть возможность разместить ссылку на E-mail.
Как привязать ссылку к виджету
«Картинка»Нажмите на изображение, в левой панели кликните на обведенный на скриншоте значок и установите настройки для ссылки:
Как привязать ссылку к виджету
«Галерея»Нажмите на виджет «Галерея», затем на изображение в нем, на которое хотите установить ссылку, после этого кликните на иконку цепи и установите ссылку.
Как привязать ссылку к виджету
«Слайдер»В слайдере вы можете назначить ссылку на текст в подложке и на кнопку. Для назначения ссылки на текст выделите часть текста и нажмите на иконку установки ссылки.
Для установки ссылки на кнопке в слайдере кликните на неё, затем нажмите на иконку карандаша, чтобы указать свою ссылку.
Как привязать ссылку к виджету
«Кнопка»Чтобы привязать ссылку к кнопке, нажмите на виджет, а затем на иконку цепи в панели настроек над ним. В открывшемся окне выберите, куда будет вести ссылка, укажите её и сохраните изменения.
Как привязать ссылку к виджету
«Иконка»Нажмите на иконку, кликните на значок цепи над виджетом и установите настройки для ссылки:
Для иконки доступна установка ссылки на внешнюю страницу, страницу сайта, якорь, всплывающее окно, а также возможность поставить специальную ссылку для телефона или e-mail.
Как привязать ссылку к виджету
«Цитата»В виджете «Цитата» вы можете установить ссылку на текст и на автора цитаты. Выделите текст и кликните на иконку установки ссылки.
Как привязать ссылку к виджету
«Карточка»Нажмите на виджет, после чего появится всплывающая подсказка, на ней кликните на значок карандаша. В открывшемся окне укажите, на какую внешнюю ссылку или страницу сайта будет происходить переход, а также вариант открытия ссылки в текущем/новом окне. Также здесь можно установить ссылку на всплывающее окно.
В открывшемся окне укажите, на какую внешнюю ссылку или страницу сайта будет происходить переход, а также вариант открытия ссылки в текущем/новом окне. Также здесь можно установить ссылку на всплывающее окно.
В тонких настройках в левой панели можно выбрать, какие элементы виджета будут кликабельны:
Как привязать ссылку к виджету
«Таблица»В этом виджете можно установить ссылку на любой текст в любой ячейке. Для установки ссылки выделите текст и кликните на иконку цепи для выбора ссылки.
Как привязать ссылку к виджету
«PRO таблица»Привязать ссылку в «PRO Таблице» можно только к типу ячейки «Кнопка». Кликните на виджет, чтобы открылись его настройки, затем нажмите правой клавишей мыши на ячейку, которая должна быть ссылкой, и выберите «Тип ячейки» — «Кнопка».
Двойным нажатием на кнопку откройте её настройки, нажмите на иконку карандаша и установите ссылку.
Как привязать ссылку к виджету
«Этапы»В виджете «Этапы» установка ссылки возможна на заголовок этапа. Выделите текст, нажмите на иконку цепи во всплывающей панели и установите ссылку.
Выделите текст, нажмите на иконку цепи во всплывающей панели и установите ссылку.
Как привязать ссылку к виджету
«Таймлайн»В виджете «Таймлайн» вы можете установить ссылку на заголовок этапа. Для установки ссылки выделите текст и нажмите на иконку цепи.
Как привязать ссылку к виджету
«Прайс-лист»В виджете «Прайс-лист» возможна привязка ссылки к кнопке. Кликните на неё, нажмите на иконку карандаша и укажите ссылку.
Как привязать ссылку к виджету
«Базовая кнопка»Нажмите на кнопку, после чего появится всплывающая подсказка, на ней кликните на значок карандаша.
Примечание:
Если кнопка «Ссылка» не появляется, значит сделать элемент или текст кликабельным невозможно.
Помогла ли вам статья?
Да Нет
Статья оказалась полезной для 101 человека
Как вставить ссылку в виде текста
Каждый пользователь, который работал в программе «Майкрософт Ворд», сталкивался с различного рода ссылками. В этой статьей речь пойдет как раз о них.
В этой статьей речь пойдет как раз о них.
Мы разберем разные способы, как вставлять ссылки в текст. К слову, их разновидностей довольно много, так что после прочтения статьи вы обязательно вынесете что-то новое для себя.
Давайте поговорим о том, как вставить ссылку в «Ворде», чтобы она вела на необходимый веб-ресурс. Именно этот вид ссылок, которые называются гиперссылками, пользователь наблюдает чаще всего.
Итак, создать гиперссылку довольно просто, сделать это можно двумя путями: ручным вводом и копированием из буфера обмена. Разберем каждый способ в отдельности.
Проще всего скопировать гиперссылку в документ. Для этого нужно ее сначала поместить в буфер обмена.
- Найдите нужную вам ссылку.
- Выделите ее и нажмите сочетание клавиш CTRL+C или же воспользуйтесь более привычным методом, нажав правую кнопку мыши для выделения и выбрав в меню пункт «Копировать».
- Откройте документ и вставьте в нужное место ссылку. Можно для этого использовать сочетание клавиш CTRL+V, а можно все сделать в контекстном меню, выбрав пункт «Вставить».

После этого нужно нажать ENTER — ссылка появится в тексте. Чтобы по ней перейти, перед нажатием левой кнопки мыши удерживайте клавишу CTRL.
Как вставлять ссылки в текст в «Ворде» с помощью копирования вы уже знаете, но как говорилось выше, есть два варианта создания ссылок такого рода. Сейчас поговорим о ручном методе.
К слову, сделать это довольно просто: нужно ввести в тексте ссылку на какой-нибудь источник и нажать клавишу ENTER — ссылка появится в тексте.
Изменение ссылки
Сейчас мы расскажем, как видоизменять ссылки, если их изначальный вид выглядит в тексте негармонично. На многих сайтах вы могли видеть ссылки в виде обычного текста, выделенного синим цветом. Нажав на них, вы попадаете на другой ресурс. Точно такие же ссылки можно создавать и в «Ворде».
Чтобы изменить ссылку, вам необходимо:
- Нажать ПКМ по гиперссылки.
- В меню выбрать «Изменить гиперссылку».
- В появившемся окне ввести текст гиперссылки в одноименном поле для ввода.
 Обратите внимание, что в нижней части окна располагается строка «Адрес» — именно здесь вы указываете ссылку на ресурс.
Обратите внимание, что в нижней части окна располагается строка «Адрес» — именно здесь вы указываете ссылку на ресурс.
После введения всех необходимых параметров можете нажимать кнопку «ОК», ссылка будет изменена. Теперь вы знаете не только, как вставлять ссылки в текст, но и как изменять их, чтобы придавать документу более благоприятный вид.
Создание ссылки на страницу документа
Вы уже знаете, как вставить ссылку в Word на интернет-ресурс, но это не единственный тип ссылок.
Для быстрой навигации по документу многие размещают содержание в начале. Его можно слегка модернизировать. Сейчас пойдет речь о том, как вставить ссылку на страницу в документе.
Для начала вам нужно перейти на уже привычную вкладку «Вставка», в группе инструментов «Ссылки» кликнуть по указателю «Закладка» — откроется одноименное окно. В нем надо ввести название закладки. К слову, разумно будет вписать первый пункт содержания и нажать «Добавить».
Поставьте курсор в том месте текста, куда надо вставить закладку, и нажмите на инструмент «Гиперссылка», который расположен выше кнопки «Закладка».
В появившемся окне вам необходимо выбрать связь — выбирайте «Местом в документе». Теперь разверните выпадающий список «Закладки» и выделите ту, которую вы создали. Напоследок впишите текст, который будет виден в документе, и нажмите ОК.
Создание ссылки электронной почты
Как вставлять ссылки в текст документа на интернет-ресурсы и страницы вы уже знаете.
Рассмотрим третий вариант использования этой опции, правда, он будет работать в том случае, если на компьютере установлен почтовый клиент. Давайте узнаем, как вставить ссылку в письмо.
Итак, для начала вам нужно нажать на кнопку «Гиперссылка» во вкладке «Вставка», только на этот раз в появившемся окне выбрать связь с электронной почтой.
Теперь в основной области окна появилась форма для создания ссылки в письмо. В поле «Текст» введите текст, который будет представлен в виде ссылки в документе «Ворд». В поле «Адрес электронной почты» вставьте E-mail получателя. После этого введите тему письма и вставьте само письмо. По завершении нажмите ОК.
По завершении нажмите ОК.
Вот мы и разобрали все способы создания ссылок в тексте документа Word.
Здравствуйте, уважаемые посетители!
Если вы задались вопросом, как сделать ссылку, чтобы дать своим посетителям возможность перейти на другие страницы, а может и на другой сайт (без поиска его адреса), то вы попали по адресу.
В данной статье я покажу, как добавить ссылку на сайт в виде простой гиперссылки, картинки, а также кнопки, которой можно задать свое оформление с помощью CSS стилей. Все 3 вариант очень часто используются и имеют довольно неплохой эффект при использовании посетителями.
Начнем с самого простого и дойдем до сложного.
Под обычной ссылкой я подразумеваю адрес страницы, который мы размещаем на сайте. Просто берем из адресной строки какой-то адрес и вставляем его на ресурс. Например,
Попробуйте кликнуть на ссылку. Как видите, это простой текст и при нажатии на него, перехода на другую страницу не происходит.
Такой вариант имеет место быть, но имеется существенный недостаток, если мы говорим об эффективности такой ссылки. Она не кликабельна, то есть на нее нельзя перейти простым нажатием мышки. Такой вариант довольно затруднительно воспринимается посетителями.
Она не кликабельна, то есть на нее нельзя перейти простым нажатием мышки. Такой вариант довольно затруднительно воспринимается посетителями.
Другим же делом является гиперссылка, которая по клику перенаправляет на другой документ в интернете, как внутренний (в пределах того же сайта), так и внешний (другой сайт). Пример такого линка можете видеть ниже. Попробуйте нажать на ссылку.
В новой вкладке должна открыться главная страница моего ресурса. Чтобы реализовать такой вариант, необходимо либо воспользоваться средствами вашего движка, или же в HTML коде прописать следующую строку.
Если у вас простой сайт, сделанный на HTML, то в редакторе страницы стоит прописать именно такой код, изменив мой адрес на свой и указать свой анкор. Выглядеть это будет следующим образом.
Это также очень важно, так желательно не выбрасывать посетителя с ресурса, а оставлять его. Используя данный атрибут, вы добъетесь того, что посетитель кликая по многим ссылкам на одной странице, не уйдет с текущей, но в то же время откроет много других страниц. Это немаловажно, если вы занимаетесь продвижением сайта.
Это немаловажно, если вы занимаетесь продвижением сайта.
Если же вы используете внешние ссылки, то желательно закрывать их в атрибут nofollow.
К ссылке можно добавить атрибут title, который является заголовочным тегом и даем поисковым системам понять, куда ведет ссылка. Также данный тег отображается (если прописан), когда наводим на ссылку в виде всплывающей подсказки.
Желательно добавлять тег title, чтобы посетители видели эту подсказку при наведении и понимали, куда переходят. Делается это просто, внутри открывающего тега , как на примере ниже.
При использовании движка, например WordPress, добавление ссылки на сайт происходит очень просто без каких либо правок в html режиме. В редакторе записи имеется специальная иконка со значком соединения.
На изображении я показал весь процесс добавление связи между текстом и другой страницей.
- Сначала выделяем фразу, которую нужно сделать ссылкой;
- Кликаем на значок добавления связи;
- Задаем параметры ссылки (адрес страницы, куда нужно перекинуть пользователя, а также заголовок ссылки, то есть анкор, если необходимо).

Заголовок ссылки можно не вписывать, так как он будет текстом, который выделили на первом этапе. На изображении я показал добавления ссылки из уже существующих страниц сайта. Можно делать так, тогда по клику на одну из записей со списка URL и заголовок будут вписаны автоматически.
URL можно вписывать и на внешний сайт. Если так и нужно, тогда вписываем полный (абсолютный) адрес страницы. Чтобы открывать страницу в новой вкладке, нет нужды прописывать атрибут руками. В движке предусмотрена такая возможность с помощью одного чек-бокса (см. изображение выше).
Немного выше я сказал про абсолютный адрес. Это значит, что внутри ссылки вписывается полный адрес страницы, на которую нужно сделать перенаправление вне зависимости от того, наш это ресурс или другой.
Также имеется относительный адрес, когда не обязательно прописывать полный адрес. Достаточно лишь прописать путь к какому-то каталогу или странице сайта, не указав при этом доменное имя. Работают такие ссылки только для страницы в рамках одного ресурса. На внешний проект вы так не сошлетесь.
На внешний проект вы так не сошлетесь.
Если вы хотите углубиться в процесс создания относительных адресов, настоятельно рекомендую ознакомиться с этой статьей на другом ресурсе. Там все очень круто расписано.
Ссылка картинка
Ссылки в виде картинок также имеют широкое распространение, хотя их нужно использовать только по назначению. Если мы простые ссылки на другие страницы внутри нашего сайта, то лучше не делать их картинками, так как не всегда понятно, что необходимо кликнуть по изображению, чтобы попасть на какую-то страницу.
Целесообразно это делать, когда вы хотите кого-то прорекламировать, например чей-то видео-курс. В таком случае вы даете обычную гиперссылку, а за ней сразу ссылку-картинку. В таком случае будет более понятно, что изображение ведет на сайт курса, где его можно приобрести.
Ссылка-картинка на WordPress добавляется точно таким же образом. Вы добавили картинку на страницу, затем кликнули на нее курсором мышки, чтобы сделать ее активной, а потом добавляете ссылку.
Если же брать html режим, то принцип построение структуры ссылки точно также, включая все атрибуты. Единственным отличием является анкор ссылки, который имеет вид кода самого изображение. В предыдущем же случае был простой текст.
На практике это будет выглядеть следующим образом.
7 лет с Вами!
Возрождение блога «Записки seo-специалиста»
Запуск спецкурса по продвижению инфосайта
У многих начинающих блоггеров часто возникают вопросы по созданию ссылок на внутренние страницы своих блогов и на документы чужих сайтов. В принципе ничего сложного нет — берешь адрес своего поста или страницы внешнего веб-ресурса, прописываешь их в тег и все вопросы решены. Но как показывает практика, правильно пользоваться элементом гипертекста не у всех получается, особенно с точки зрения поискового продвижения. В этом посте я расскажу о том, как вставить ссылку в текст любой страницы блога или сайта, познакомлю с различными составляющими тега , а также дам ряд рекомендаций по использованию ссылок в seo-тексте. Прочитав этот пост, Вы сможете самостоятельно выполнить правильную взаимосвязь страниц.
Прочитав этот пост, Вы сможете самостоятельно выполнить правильную взаимосвязь страниц.
Как создать ссылку на сайт
Ссылка — это специально выделенный элемент в тексте, который при нажатии его кнопкой мыши открывает другую страницу или закладку внутри исходного документа. Любой линк на другую страницу выглядит следующим образом:
— тег (элемент), обозначающий в коде ссылку;
адрес — это url документа сайта, который должен открыться при нажатии мышью перехода;
анкор — это текст самой ссылки, которую видит пользователь в тексте. Обычно при стандартных настройках он подчеркивается сплошной линией и выделяется цветом (например, у меня голубым).
Код для линка на внутреннюю закладку страницы немного другой:
идентификатор — якорь на текст документа, являющийся целью перехода по ссылке. Часто этот вариант линка используется для создания внутреннего меню на страницах с большим объемом контента, что позволяет быстро переходить на нужные разделы документа, не теряя времени на поиск нужной информации в тексте. Про этот вариант ссылки я рассказывать не буду. Если кого-то интересует данная информация, ее можно найти в Интернете.
Про этот вариант ссылки я рассказывать не буду. Если кого-то интересует данная информация, ее можно найти в Интернете.
Также ссылки делятся на внутренние и внешние. Первые осуществляют взаимосвязь внутренних страниц блога, вторые осуществляют переход на документы чужих сайтов.
Атрибуты для ссылок
Язык HTML имеет огромный перечень всевозможных дополнительных условий отображения перехода, ее взаимодействия с другими элементами страницы. Благодаря им блоггер может максимально использовать взаимосвязь документов своего блога, дополнять ссылки различной поясняющей информацией и позволяет ему использовать различный функционал при взаимодействии мыши и самой ссылки. Их все перечислять не имеет смысла — мой блог не является специальным разделом Википедии о коде HTML. Но я расскажу все важные и полезные атрибуты, которые пригодятся Вам для ведения своего блога и продвижения его в поисковых системах.
Атрибут со значением всегда пишется одинаково: сначала идет имя атрибута, затем знак равенства и затем значение атрибута в кавычках (кавычки — важный момент в правильном написании атрибута!). Атрибутов для тега может быть от одного и больше. Все они пишутся через пробел, а их последовательность не имеет значения.
Атрибутов для тега может быть от одного и больше. Все они пишутся через пробел, а их последовательность не имеет значения.
Открытие ссылки в новом окне (target=»значение»)
Когда посетитель приходит на Ваш блог или сайт, он перед собой видит только одну страницу. Если он захочет перейти на другой документ веб-ресурса (кликнув по ссылке), то вторая страница может появиться как в том же окне браузера, так и в новом. Для чего надо новое окно? Во-первых, чтобы пользователю было удобно и просто искать информацию по Вашему блогу. Согласитесь, имея стартовую страницу всегда открытой, посетитель всегда может перейти в ней на интересующий его документ по ссылке. Ему не надо все время искать ссылку на первую страницу, чтобы опять возобновлять свой поиск. Во-вторых, когда посетитель видит выбранный им новый документ Вашего блога в новом окне, он полностью на него переключается — читает информацию, смотрит картинки. Его мозг занят новым материалом, поступают новые данные. И обычно, когда открытый документ заинтересовывает его, посетитель блога может очень быстро забыть про первоначальную страницу. И если этот новый документ не открыт в новом окне, то есть вероятность, что он не вернется на прошлую страницу и не возобновит свой поиск. А значит он будет меньше находится на Вашем сайте, а с точки зрения поисковых систем это ухудшает поведенческие факторы.
И если этот новый документ не открыт в новом окне, то есть вероятность, что он не вернется на прошлую страницу и не возобновит свой поиск. А значит он будет меньше находится на Вашем сайте, а с точки зрения поисковых систем это ухудшает поведенческие факторы.
В языке HTML для атрибута target есть ряд значений. Для эффективного и удобного изучения материалов блога, я рекомендую пользоваться значением _blank. Именно оно позволяет новый документ сайта открыть в новом окне:
Описание ссылки (title=»описание»)
Если посетитель видит линк в тексте, он делает свой выбор — кликнуть по ней или читать текст дальше. Так как Вы ставите ссылки на своем блоге для разных целей (повышение популярности сайта, усиление продвигаемых страниц, улучшение метрик посещаемости и т.д.), то Вам важно, чтобы читатель обратил на них свое внимание. Благодаря анкору ссылки посетитель видит ее тему, но не более того. Потому что крайне сложно впихнуть в анкор описание той страницы, по которой будет осуществлен переход, не искажая текст предложения. Для усиления привлекательности ссылки существует атрибут title. Он описывает содержимое тега в виде всплывающей подсказки, которая появляется при наведении курсора мышки на ссылку:
Для усиления привлекательности ссылки существует атрибут title. Он описывает содержимое тега в виде всплывающей подсказки, которая появляется при наведении курсора мышки на ссылку:
А вот так выглядит этот атрибут в действии:
Определение отношений между документами (rel=»значение»)
Атрибут rel определяет отношения между открытой страницей сайта и документом, на который ведет переход. Есть много разных значений у этого атрибута. В своей практике я использую два из них:
nofollow. Значение этого атрибута дает ссылке команду не передавать вес страницы, на которой она расположена. Таким образом веб-мастер дает понять поисковым системам, что частичку авторитета своего сайта он не хочет отдавать другому внешнему сайту или не хочет усиливать новую страницу. Это отличный способ, чтобы в продвигаемых страницах Вашего блога показать нужные по контексту ссылки на другие полезные статьи без ущерба потери веса. Вот синтаксис ссылки с атрибутом rel и значением nofollow:
sidebar. Значение атрибута rel, которое я использую крайне редко. Благодаря этому значению атрибут rel позволяет читателю вместо перехода на новую страницу сайта по ссылке закрепить ее в браузере в панель закладок. Такой вариант бывает полезен:
Значение атрибута rel, которое я использую крайне редко. Благодаря этому значению атрибут rel позволяет читателю вместо перехода на новую страницу сайта по ссылке закрепить ее в браузере в панель закладок. Такой вариант бывает полезен:
На деле вид ссылки со значением sidebar получается следующий (при нажатии на переход):
Как создать ссылку на сайт в WordPress
В разных CMS есть свои способы создания ссылки на страницы веб-ресурса. Сейчас я покажу, как можно быстро сделать ссылку в визуальном редакторе WordPress.
1. Зайдите в редактор с уже открытым постом или статьей Вашего блога. Выделите текст будущей ссылки (анкор) в нужном предложении текста и нажмите кнопку на панели (для примера я взял старый пост своего блога):
2. В открывшемся окне напишите url той страницы, на которую читатель Вашего поста должен перейти, кликнув по ссылке. Если Вы собираетесь делать ссылку на страницу Вашего сайта, то ее адрес можно найти из списка внизу. Если документов очень много на Вашем блоге, ускорить поиск нужного url можно путем обычного поиска.
3. Для линка напишите в разделе «заголовок» ее описание (текст описания перехода на другую страницу атрибута title). Если Вы делаете ссылку на другую страницу Вашего сайта, в этом разделе будет автоматически ставиться название поста этого документа.
4. Если Вы желаете, чтобы после нажатия мышкой по созданной ссылке читатель увидел новый документ в новом окне, отметьте соответствующее поле. Далее жмете кнопку «добавить ссылку»:
В итоге у Вас должна появиться новая ссылка на другую страницу:
Если Вы хотите добавить в новую ссылку еще несколько атрибутов, то Вам необходимо зайти в том же редакторе во вкладку «HTML» и вручную написать недостающие описания элементов. Например, для моего примера в созданный линк я хочу добавить атрибут rel=»nofollow». Открываю редактор, нахожу новую ссылку и вставляю заданный атрибут тега :
Рекомендации и советы по созданию ссылок
Используйте изображение как ссылку . Кроме обычного текста на странице в качестве линка можно использовать любую картинку. Для этого нужно вместо анкора вставить тег картинки :
Для этого нужно вместо анкора вставить тег картинки :
Не ставьте много ссылок . Для поисковых систем ссылки — это переходы с текущей страницы на дополнительный контент по тому вопросу, который искали их посетители. Поэтому они понимают, что далеко не каждый сайт обладает огромным арсеналом страниц. Поэтому, чем меньше блог и чем меньше текста в текущем документе, тем меньше нужно ставить ссылок. Для большинства веб-ресурсов существует негласное правило — число ссылок на любой странице не более 100. Придерживайтесь этого правила.
Анкор ссылок должен быть понятным . В любом тексте одним из важных моментов является плавность повествования. Поэтому, когда Вы создаете очередную свою ссылку, обязательно проверьте читаемость нового анкора. Оцените плавность хода всего предложения — читатель не должен чесать себе затылок, пытаясь понять ход Ваших мыслей. Переход по ссылке должен быть продолжением, а не обрывом информации.
Цените терпение посетителей своих блогов . Если документ, на который ссылается Ваш текст, большой по объему (длинная статья, большая картинка, тяжелый файл для скачивания), обязательно предупредите посетителя. И ему будет приятна забота, и Вы не потеряете читателя.
Если документ, на который ссылается Ваш текст, большой по объему (длинная статья, большая картинка, тяжелый файл для скачивания), обязательно предупредите посетителя. И ему будет приятна забота, и Вы не потеряете читателя.
Проверяйте ссылки на внешние документы . Перед тем, как ссылаться на страницу чужого сайта, убедитесь в его благонадежности. Проверьте его на вирусы, просмотрите наличие платных переходов, убедитесь в отсутствии на нем спама и наличия фильтров. Если Вы проморгаете ГВС (говносайт по простому) и дадите ссылку на него, то после индексации ссылки поисковым роботом есть шанс получить санкции от поисковых систем. Если Вам все же нужно ссылаться на подозрительный документ, используйте атрибут rel со значением nofollow.
Удаляйте битые ссылки . Со временем, ссылки на различные документы (как на Вашем блоге, так и на чужих сайтах) могут вести в никуда — страницы веб-ресурсов могут быть удалены автором (из-за ненадобности, в связи с изменением структуры, с переездом на новый сайт, потеря актуальности текста этих страниц и т. д.). Ежемесячная проверка всех ссылок Вашего блога сэкономит Вам нервы и время. В качестве инструмента для проверки битых ссылок могу порекомендовать бесплатный сервис Broken link checker, платную программу Page Weight или бесплатную Xenu Link Sleuth.
д.). Ежемесячная проверка всех ссылок Вашего блога сэкономит Вам нервы и время. В качестве инструмента для проверки битых ссылок могу порекомендовать бесплатный сервис Broken link checker, платную программу Page Weight или бесплатную Xenu Link Sleuth.
Уделите особое внимание анкорам . Текст ссылки — это самый важный элемент с точки зрения внутренней перелинковки любого сайта. Перечислю самые важные моменты:
- создавайте информативные анкоры — не стоит злоупотреблять в текстах ссылок фразами «тут», «здесь», «статья» и т.д. Для любой ссылки важна полезность и естественность. Если анкор сделать не интересный и пустой, никто из читателей не будет кликать по переходу.
- пишите краткий, но точный анкор. Масло масленное хорошо тогда, когда от времени зависит результат — чем больше минут — тем больше результат. Но не для ссылок. Никто не будет читать анкоры длинной в абзац — у читателя или терпение лопнет, или он начало текста перехода забудет и не примет решение на переход;
- придерживайтесь стандартов при оформлении анкоров.
 Почти всегда люди идут по наименьшему сопротивлению — так устроен наш мозг, который любой ценой бережет нашу энергию. Поэтому привычка в этом случае играет положительную роль, а значит оформление ссылок должно быть стандартным. Не надо придумывать новые варианты отображения анкоров, не теряйте линию подчеркивания под ссылками, не делайте цвет их текста таким же, как и буквы постов;
Почти всегда люди идут по наименьшему сопротивлению — так устроен наш мозг, который любой ценой бережет нашу энергию. Поэтому привычка в этом случае играет положительную роль, а значит оформление ссылок должно быть стандартным. Не надо придумывать новые варианты отображения анкоров, не теряйте линию подчеркивания под ссылками, не делайте цвет их текста таким же, как и буквы постов; - каждый анкор должен быть уникальным. Не ленитесь придумывать каждый раз новый текст ссылок. Не идите по стопам горе-сеошников, которые не заморачиваются и везде не продвигаемые страницы ставят одни и те же анкоры. Они склеиваются — поисковые системы все видят. 🙂
Бонус — моя схема работы с внутренними ссылками
Итак, знания о создании внутренних ссылок Вы уже получили. Теперь самое время их использовать на практике.
В помощь предлагаю свою схему использования внутренних ссылок, которую использую для продвижения своих проектов — личного блога и ряда информационных сайтов. В этой схеме Вы узнаете о том, по каким принципам и по какому плану ставлю внутренние переходы. Все эти материалы находится в этой seo-шпаргалке:
В этой схеме Вы узнаете о том, по каким принципам и по какому плану ставлю внутренние переходы. Все эти материалы находится в этой seo-шпаргалке:
На этом мой небольшой ликбез по созданию и вставке ссылок на Ваш сайт закончен. Если будут у Вас возникать небольшие вопросы, пишите прямо в комментариях этого поста.
Основы HTML-связывания – инженерно-технические услуги
Обзор
Ссылка на текст или изображение на веб-странице позволяет вашим зрителям переходить с одной страницы на другую.
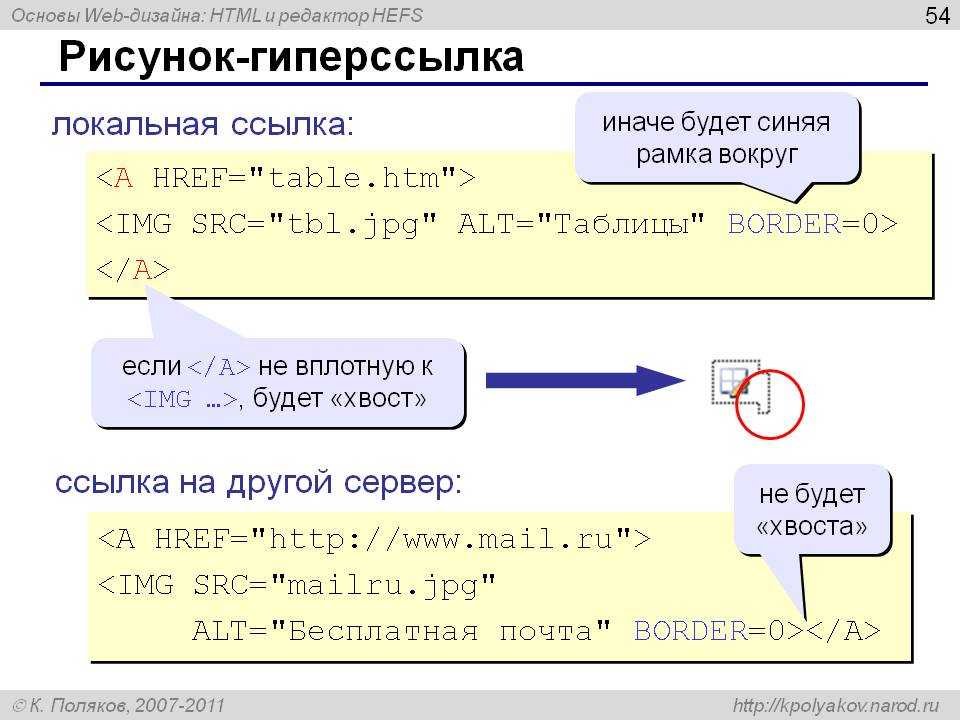
Все ссылки на странице будут иметь отличительный внешний вид, если это не будет переопределено браузером или с помощью каскадных таблиц стилей (CSS). Под текстом ссылки будет подчеркивание, обычно оно синего цвета. Также можно поставить тег вокруг тега изображения, чтобы сделать это изображение ссылкой.
Ссылка (или гиперссылка, как ее еще называют) создается с помощью специального тега , называемого «якорем». Он требует закрывающего тега и используется для выделения текста или содержимого HTML, которые должны быть связаны на странице. Тег
Он требует закрывающего тега и используется для выделения текста или содержимого HTML, которые должны быть связаны на странице. Тег также можно использовать для обозначения раздела веб-страницы в качестве цели для перехода по другой ссылке. Например, эта ссылка переместится в нижнюю часть этой страницы. Если используются атрибуты «имя» и «идентификатор», Тег является якорем, но если используется атрибут «href», то это ссылка. Оба атрибута можно использовать одновременно.
- Атрибуты для тега
- href — это наиболее часто используемый атрибут тега

- имя — этот атрибут создает якорь на вашей странице, на который может ссылаться другой тег
Ссылка на конец страницыТег привязки может выглядеть так:Это текст привязкиЭтот атрибут устарел в последней версии веб-стандартов в пользу атрибута «id». - id — создает уникальный идентификатор, отличающий тег от любого другого элемента на веб-странице. Поскольку атрибут name постепенно упраздняется в последних версиях браузеров, лучше всего использовать атрибуты name и id вместе, когда вы создаете привязку на своей странице, чтобы вы были в безопасности как со старыми, так и с новыми браузерами.
 Убедитесь, что оба атрибута имеют одинаковое значение. Пример этого показан выше в информации об атрибуте «имя».
Убедитесь, что оба атрибута имеют одинаковое значение. Пример этого показан выше в информации об атрибуте «имя». - цель — этот атрибут определяет, куда будет загружаться новая веб-страница при нажатии на ссылку. Возможные варианты: «_blank», «_parent», «_self», «_top» и имя фрейма. По умолчанию «_self». Если вы не используете фреймы (чего делать не следует), единственная причина использовать атрибут target — это параметр _blank.
- _blank — ссылка всегда будет открывать новое окно браузера. Это полезно, если вы полностью ссылаетесь на другой сайт, но все же хотите, чтобы ваш сайт был доступен на компьютере пользователя. Многих это раздражает, поэтому используйте его с осторожностью.
- _parent — используется только с фреймами, в противном случае действует как «_self» Код
- — это нормальная функция ссылки. Новая страница загрузится в том же окне, что и исходная страница.
- _top — Это гарантирует загрузку новой страницы в полноэкранном режиме окна.
 В основном используется для «вырыва» рамок. В противном случае он действует как «_self» .
В основном используется для «вырыва» рамок. В противном случае он действует как «_self» . - Имя фрейма — Если вы используете фреймы на своем сайте (их следует использовать редко, если вообще), то вы можете ввести имя фрейма, чтобы результирующая страница, на которую вы ссылаетесь, отображалась в соответствующем окне фрейма.
- href — это наиболее часто используемый атрибут тега
- Пример:
Go SomewhereЭтот тег создаст и ссылку, и привязку. Ссылка будет вести на страницу «somewhere.html», а якорь называется «linktome». Атрибут target заставляет ссылку открываться в новом окне браузера.
Отправить электронное письмо со ссылкой
Помимо ссылки на другую веб-страницу или в другом месте на странице, вы также можете создать ссылку на адрес электронной почты. В зависимости от возможностей браузера, операционной системы и установленного программного обеспечения это приведет к автоматической загрузке программы электронной почты зрителя, и адрес электронной почты будет помещен в поле «Отправить» в новом окне электронной почты.
Для этого введите адрес электронной почты в качестве значения атрибута «href» и добавьте перед ним «mailto:». Например: Электронная почта Джо Однако при этом возникает неприятный побочный эффект. Существуют программы, созданные «спамерами», которые сканируют веб-страницы в поисках адресов электронной почты на веб-странице. Если он найдет его, этот адрес электронной почты будет добавлен в базу данных спамера, и этот адрес начнет заполняться нежелательной почтой. К счастью, есть способы обойти это. Если вы заинтересованы, отправьте сообщение в ETS, чтобы узнать больше.
Относительные и абсолютные ссылки
Когда вы создаете ссылку, добавляя значение к атрибуту «href» тега , вы должны быть осторожны, чтобы это значение не создавало «неработающую» ссылку или ссылка недействительна. Это очень легко сделать, особенно если вы полагаетесь на HTML-редактор, который сделает эти ссылки за вас. Очень часто HTML-редактор создает ссылку, указывающую на место на компьютере, с которым вы работаете, а не на правильное место на веб-сервере.
Очень часто HTML-редактор создает ссылку, указывающую на место на компьютере, с которым вы работаете, а не на правильное место на веб-сервере.
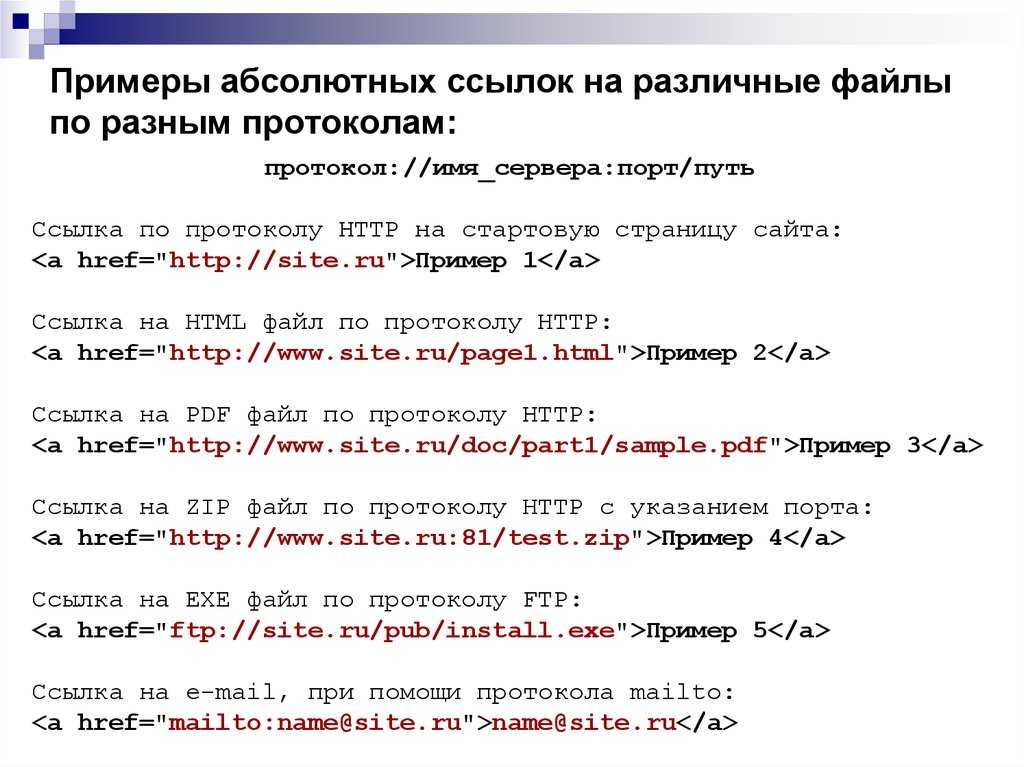
Существует два способа создания ссылки; относительное и абсолютное. Абсолютная ссылка полностью определяет местоположение страницы. Например: Это абсолютная ссылка, поскольку она включает все необходимое для поиска местоположения, включая протокол, сервер , каталог и имя файла. Абсолютные ссылки просты в использовании, и у вас редко возникают проблемы с ними. Этот метод необходимо использовать, если ваша ссылка указывает на место, которое находится за пределами веб-сервера, на котором находятся ваши страницы.
С другой стороны, относительные ссылки используют тот факт, что браузер уже знает, где находится текущий документ. Итак, все, что нужно, — это связь между текущим документом и расположением ссылки. Например: html"> является относительным, поскольку указывается только имя файла. Браузер знает местоположение текущего документа и поэтому предполагает, что файл «page.html» находится в том же каталоге, что и текущий документ. Что делать, если файл, на который вы ссылаетесь, находится не в том же каталоге? Затем вам нужно будет указать либо путь к подкаталогу, включая имена каталогов, либо использовать «../», чтобы перейти «вверх» каталога из того, в котором вы находитесь. Эта таблица может пролить некоторый свет на эту концепцию:
Эти методы можно использовать вместе, чтобы найти определенный файл в структуре вашего веб-каталога. Например: пойдет вверх на два каталога, а затем спустится на два каталога с именами «prefs» и «location», чтобы найти » index.html» веб-файл.
Расположение веб-каталогов
Распространенная проблема с созданием ссылки с помощью редактора HTML заключается в том, что ваши ссылки будут работать нормально, когда ваш веб-файл находится на вашем компьютере, но когда вы помещаете файлы на веб-сервер, ссылки все ломаются. Это связано с тем, что ваш редактор указывает ссылку на место на вашем компьютере, а не на правильное место, как это должно быть на сервере, как показано выше.
Это связано с тем, что ваш редактор указывает ссылку на место на вашем компьютере, а не на правильное место, как это должно быть на сервере, как показано выше.
В инженерной сети есть несколько мест, выделенных для обслуживания веб-страниц через Интернет. Эти места в основном представляют собой каталоги в сети, настроенные как места для «обслуживания» веб-страниц через Интернет. Главное, что нужно помнить в связи с этим, это то, что любой каталог или файл, который находится «вверху» от веб-каталога, невидим для Интернета. Или, другими словами, единственные файлы, видимые в Интернете, находятся в веб-каталоге, созданном для обслуживания веб-страниц, и любых его подкаталогах. И поэтому любая ссылка на место, которое не находится в этом каталоге, не будет работать. Браузер сообщит вам, что ссылка не найдена.
Например: все преподаватели, сотрудники и студенты инженерного колледжа имеют доступ к каталогу «public_html», который был выделен для обслуживания веб-страниц с вашего диска U:\. Таким образом, все файлы, размещенные в каталоге public_html, можно просматривать через Интернет. Но любой файл на вашем диске U:\ с номером , а не в вашем каталоге public_html нельзя увидеть или связать с ним через Интернет.
Таким образом, все файлы, размещенные в каталоге public_html, можно просматривать через Интернет. Но любой файл на вашем диске U:\ с номером , а не в вашем каталоге public_html нельзя увидеть или связать с ним через Интернет.
*Эта строка текста является якорем для ссылки в верхней части страницы. Эта ссылка снова вернется наверх.
Как сделать гиперссылку (создать интерактивные ссылки за 3 шага)
Вот вы ломаете голову и пытаетесь понять, как сделать гиперссылку.
Возможно, вы хотите разместить ссылку на официальный контент из своего нового блога. Или, возможно, вам нужно быстрое напоминание о том, как сделать кликабельную ссылку в HTML. Или, может быть, вам нужно добавить ссылку на историю Instagram или видео на YouTube.
В любом случае, мы вас прикроем.
Что такое гиперссылка?
Гиперссылки – это слова или изображения, по которым можно перейти к другому веб-контенту. Они могут подключаться практически к любому ресурсу в Интернете.
При нажатии они либо сразу перенаправят вас на веб-адрес, либо, для определенных типов файлов, дадут вам возможность открыть документ с помощью приложения (например, Adobe Reader для открытия PDF).
Гиперссылки ведут на:
- Другой веб-адрес (URL)
- Изображения
- Аудиофайлы
- Видео
- HTML-файлы
- Текстовые файлы или другие документы (например, PDF-файлы)
- Местоположение на той же веб-странице
Давайте рассмотрим несколько методов вставки гиперссылок.
Как сделать гиперссылку
Гиперссылки являются основой веб-навигации, и их использование является второй натурой для большинства из нас.
Они отображаются в сообщениях блогов, текстовых документах, PDF-файлах и электронных письмах.
Только когда приходит время вставлять ссылку в текст , мы обращаем на них внимание.
Существует два способа встраивания гиперссылок:
- С помощью визуального редактора
- С помощью HTML
Как сделать кликабельную ссылку в WordPress?
Давайте посмотрим, как встроить ссылку в текст с помощью визуального редактора на вашем сайте:
- Выделите текст, на который хотите сделать ссылку.

- Щелкните значок «Добавить ссылку» на панели редактирования текста или используйте сочетание клавиш Ctrl+K. Откроется поле, в котором вы вводите местоположение, на которое хотите создать ссылку.
- Введите в поле полный адрес (включая HTTPS) или местоположение существующего файла, к которому вы хотите перейти по ссылке, и нажмите Enter.
Теперь у вас есть текст с гиперссылкой.
Как вставлять ссылки в изображения:
- Выберите изображение, нажав на него.
- Теперь щелкните значок «Добавить ссылку» на панели (или Ctrl+K), чтобы открыть поле. Введите местоположение, на которое вы хотите сослаться (как в нашем предыдущем примере).
В этом примере я сделал ссылку на PDF-документ, хранящийся на моем Google Диске. Читатели могут открыть или загрузить страницу с помощью приложения по своему выбору.
Тот же процесс применяется независимо от того, редактируете ли вы публикацию или страницу в WordPress.
Как сделать ссылку активной в электронной почте
Вот как создать гиперссылку в Gmail:
- Выделите текст, на который хотите сделать ссылку.
- Щелкните значок «Добавить ссылку» на панели редактирования текста (или Ctrl+K).
- Вставьте или введите URL-адрес, на который вы хотите сделать ссылку, в поле и нажмите «ОК».
Теперь у вас есть гиперссылка.
Этот процесс аналогичен Microsoft Outlook и другим почтовым клиентам.
Как создать гиперссылку в Word
- Чтобы встроить ссылку в текст документа Microsoft Word, начните с выделения текста.
- Затем нажмите Вставить в верхней строке меню.
- Теперь нажмите: Ссылки → Ссылка → Вставить ссылку (появится окно).
Затем вы можете добавить URL-адрес в поле «Адрес» или ссылку на:
- Другой документ
- Другое место в том же документе
- Или адрес электронной почты 9 Google Doc, процесс очень похож.
- На мобильном устройстве откройте приложение Instagram.

- Коснитесь значка плюса (+) вверху и выберите «История».
- Загрузите изображение или видео.
- Коснитесь значка стикера и выберите «Ссылка».
- Введите URL-адрес, на который должна указывать ссылка в вашей истории Instagram.
- В Творческой студии YouTube перейдите к разделу «Сведения о видео» для своего видео.
- В «Описание» добавьте свою копию вместе со всеми гиперссылками, которые вы хотите, чтобы зрители могли видеть.
Если вы хотите удалить ссылки или запретить Office автоматически добавлять гиперссылки, см. раздел Удаление или отключение гиперссылок.
org/ListItem»>
 Выделите текст, который вы хотите превратить в гиперссылку, перейдите к Вставьте в строку меню и выберите Link .
Выделите текст, который вы хотите превратить в гиперссылку, перейдите к Вставьте в строку меню и выберите Link .Затем просто скопируйте и вставьте URL-адрес.
Как сделать кликабельную ссылку с помощью HTML?
При создании ссылки в HTML используйте элементы и для обозначения начала и конца ссылки.
Укажите цель, на которую вы ссылаетесь, используя атрибут href:
введите URL-адрес цели здесь »>
В качестве примера предположим, что вы хотите создать следующее:
У Smart Blogger есть популярный пост о ведении блога.
Вот как будет выглядеть код HTML в текстовом редакторе WordPress:
Для добавления гиперссылки к изображению используется следующий фрагмент:
Чтобы узнать больше о добавлении гиперссылок к изображениям с помощью HTML, см. из этого поста.
Как добавить ссылку в историю Instagram?
Как добавить ссылку в описание видео на YouTube?
Вот и все.
Happy Hyperlinking
Теперь вы знаете, как сделать гиперссылку.
В большинстве случаев вам не понадобится HTML, и вы можете просто добавить ссылку, щелкнув значок на панели инструментов редактирования текста.
Независимо от того, создаете ли вы на веб-странице гиперссылку на чужой блог или ссылку на PDF-файл или запись подкаста на своем сайте, теперь у вас есть информация для создания этого фундаментального элемента веб-навигации.

Получайте удовольствие от своей новой суперспособности!
Создание или изменение гиперссылки
Самый быстрый способ создать базовую гиперссылку в документе Office — нажать клавишу ВВОД или ПРОБЕЛ после ввода адреса существующей веб-страницы, например http://www.contoso.com. Office автоматически преобразует адрес в ссылку.
Помимо веб-страниц, вы можете создавать ссылки на существующие или новые файлы на вашем компьютере, на адреса электронной почты и на определенные места в документе. Вы также можете изменить адрес, отображаемый текст, стиль шрифта или цвет гиперссылки.
Примечания:
Эта статья относится к настольным версиям Word, Excel, Outlook и PowerPoint. В Office Online предлагается упрощенный набор функций гиперссылок. Если у вас есть настольная версия Office, вы можете отредактировать свой документ в ней, добавив дополнительные функции гиперссылок, или вы можете попробовать или купить последнюю версию Office.
Выберите текст или изображение, которое вы хотите отобразить в качестве гиперссылки.
Нажмите Ctrl+K.
Вы также можете щелкнуть правой кнопкой мыши текст или изображение и выбрать Ссылка в контекстном меню.
org/ListItem»>
В Вставьте гиперссылку введите или вставьте ссылку в поле Address .
Примечание. Если вы не видите поле Адрес , убедитесь, что Существующий файл или веб-страница выбраны в разделе Ссылка на .
При необходимости введите другой отображаемый текст для ссылки в поле Текст для отображения .
Примечание. Если вы не знаете адрес своей гиперссылки, нажмите Просматривайте веб-страницы , чтобы найти URL-адрес в Интернете и скопировать его.
Необязательно: Чтобы настроить всплывающую подсказку, которая появляется при наведении указателя на гиперссылку, щелкните Экранная подсказка в верхнем правом углу диалогового окна Вставить гиперссылку и введите нужный текст.
Вы можете добавить гиперссылку к файлу на вашем компьютере или к новому файлу, который вы хотите создать на своем компьютере.
Выберите текст или изображение, которое вы хотите отобразить в качестве гиперссылки.
Нажмите Ctrl+K.
В разделе Ссылка на выполните одно из следующих действий:
Чтобы создать ссылку на существующий файл, щелкните Существующий файл или веб-страницу под Ссылка на , а затем найдите файл в списке Поиск в списке или в списке Текущая папка .
org/ListItem»>
Чтобы создать новый пустой файл и создать ссылку на него, щелкните Создать новый документ в разделе Ссылка на , введите имя нового файла и либо используйте расположение, указанное в разделе Полный путь , либо перейдите к другому сохранению местоположение, нажав Изменить . Вы также можете выбрать Редактировать новый документ позже или открыть и Редактировать новый документ сейчас .
Необязательно: Чтобы настроить всплывающую подсказку, которая появляется, когда вы наводите указатель мыши на гиперссылку, щелкните Экранная подсказка в правом верхнем углу Вставить гиперссылку и введите нужный текст.
- org/ListItem»>
Нажмите Ctrl+K.
Вы также можете щелкнуть правой кнопкой мыши текст или изображение и выбрать Ссылка в контекстном меню.
до 9 лет0383 Ссылка на , нажмите Адрес электронной почты .
Либо введите нужный адрес электронной почты в поле Адрес электронной почты , либо выберите адрес в списке Недавно использованные адреса электронной почты .
org/ListItem»>
Выберите текст или изображение, которое вы хотите отобразить в качестве гиперссылки.
В поле Тема введите тему сообщения.
Примечание. Некоторые веб-браузеры и программы электронной почты могут не распознавать строку темы.
Необязательно: Чтобы настроить всплывающую подсказку, которая появляется при наведении указателя на гиперссылку, щелкните Экранная подсказка в верхнем правом углу диалогового окна Вставить гиперссылку и введите нужный текст.
Вы также можете создать гиперссылку на пустое сообщение электронной почты, просто введя адрес в документе. Например, введите [email protected] , и Office создаст для вас гиперссылку (если вы не отключили автоматическое форматирование гиперссылок).
Вы можете создавать гиперссылки на документ Word или сообщение электронной почты Outlook, содержащее стили заголовков или закладки. Вы также можете ссылаться на слайды или настраиваемые показы в презентациях PowerPoint и на определенные ячейки и листы в электронных таблицах Excel.
Советы:
Узнайте о добавлении закладок.
Чтобы добавить стиль заголовка, выберите текст заголовка, щелкните вкладку Главная в Word или вкладку Формат текста в Outlook и выберите стиль в группе Стили .
Создать гиперссылку на место в текущем документе
Выберите текст или изображение, которое вы хотите отобразить в качестве гиперссылки.
org/ListItem»>В разделе Ссылка на щелкните Поместить в этот документ .
В списке выберите заголовок (только для текущего документа), закладку, слайд, пользовательское представление или ссылку на ячейку, на которую вы хотите создать ссылку.
Нажмите Ctrl+K.
Вы также можете щелкнуть правой кнопкой мыши текст или изображение и выбрать Ссылка в контекстном меню.
Необязательно: Чтобы настроить всплывающую подсказку, которая появляется, когда вы наводите указатель мыши на гиперссылку, щелкните Экранная подсказка в правом верхнем углу Вставить гиперссылку и введите нужный текст.
Создать гиперссылку на место в другом документе
Выберите текст или изображение, которое вы хотите отобразить в качестве гиперссылки.
Нажмите Ctrl+K.
Вы также можете щелкнуть правой кнопкой мыши текст или изображение и выбрать Ссылка в контекстном меню.
В разделе Ссылка на щелкните Существующий файл или веб-страница .
org/ListItem»>Щелкните Закладка , выберите нужный заголовок, закладку, слайд, пользовательское представление или ссылку на ячейку, а затем щелкните ОК .
В поле Искать в щелкните стрелку вниз, найдите и выберите файл, на который вы хотите создать ссылку.
Необязательно: Чтобы настроить всплывающую подсказку, которая появляется при наведении указателя на гиперссылку, щелкните Экранная подсказка в верхнем правом углу диалогового окна Вставить гиперссылку и введите нужный текст.
Чтобы изменить адрес или отобразить текст добавленной гиперссылки, щелкните ссылку правой кнопкой мыши и выберите Редактировать гиперссылку .

Чтобы изменить внешний вид гиперссылки, например стиль, размер или цвет шрифта, щелкните ссылку правой кнопкой мыши и выберите Шрифт в контекстном меню или выберите вариант стиля на появившейся мини-панели инструментов.
Чтобы настроить всплывающую подсказку, которая появляется при наведении указателя на гиперссылку, щелкните ссылку правой кнопкой мыши, выберите Изменить гиперссылку , щелкните Экранная подсказка в правом верхнем углу диалогового окна и введите нужный текст.
См. также
Удалить или отключить гиперссылки
Создание гиперссылки в Publisher
Создание гиперссылки в OneNote
Гиперссылки в Word для Интернета
Как добавить ссылку в Html
следующий → ← предыдущая Здесь мы опишем, как связать текст двумя разными способами:
Связать текст с другой страницейЕсли мы хотим добавить или вставить ссылку в Html-документ для ссылки на другую Html-страницу с текущей рабочей страницей, мы должны выполнить шаги, указанные ниже. Используя следующие шаги, мы можем легко связать другую HTML-страницу. Шаг 1: Во-первых, мы должны ввести Html-код в любом текстовом редакторе или открыть существующий Html-файл в текстовом редакторе, в котором мы хотим добавить ссылку на другую HTML-страницу. <Голова> <Название> Добавьте ссылку в HTML для перехода на другую веб-страницу <Тело> Привет Пользователь! Шаг 2: Теперь переместите курсор в начало того текста, который мы хотим создать как ссылку. А затем введите якорь тег в этой точке. Тот текст, который мы хотим создать как ссылку Шаг 3: Затем вам нужно закрыть тег привязки в конце этого текста, который мы хотим создать в виде ссылки, как показано в следующем блоке. Тот текст, который мы хотим создать как ссылку Шаг 4: Теперь мы должны добавить атрибут тега привязки с именем «href» . Итак, введите атрибут href в начальных тег. И затем мы должны указать путь к той html-странице, которую мы хотим добавить. Итак, введите путь в атрибуте href , как описано в следующем блоке или HTML-коде. <Голова> <Название> Добавьте ссылку в HTML для перехода на другую веб-страницу <Тело> Привет Пользователь! Шаг 5: И, наконец, мы должны сохранить HTML-код в том же каталоге или в том же месте, где сохранена связанная HTML-страница, а затем запустить код. На следующем снимке экрана показан вывод приведенного выше HTML-кода: .Связать текст с разделом на той же страницеЕсли мы хотим связать текст с определенной частью той же страницы, выполните шаги, указанные ниже. Используя следующие шаги, мы можем легко связать другой раздел на той же странице. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим перейти к определенному разделу на той же HTML-странице. Шаг 2: Теперь поместите курсор в начало раздела, который мы хотим связать. И затем мы должны использовать тег привязки с атрибутом id. Раздел страницы, на который мы хотим связать Шаг 3: Теперь поместите курсор в начало того текста, который мы хотим создать как ссылку. Тот текст, который мы хотим создать как ссылку для доступа к определенной части Шаг 4: Затем вам нужно закрыть тег привязки в конце этого текста, который мы хотим создать как ссылку, как показано в следующем блоке. Тот текст, который мы хотим создать как ссылку для доступа к определенной части Шаг 5: Теперь мы должны добавить атрибут тега привязки с именем «href» . Итак, введите атрибут href внутри начального тега . И затем мы должны указать идентификатор этой конкретной части той же страницы. Итак, введите идентификатор, а затем знак # в атрибуте href. Как описано в следующем блоке или HTML-коде. <Голова> <Название> Добавьте ссылку для перехода к определенному prt на той же странице. <Тело> Привет Пользователь! Шаг 6: И, наконец, мы должны сохранить HTML-файл, а затем выполнить его. На следующем снимке экрана показан вывод приведенного выше HTML-кода: .Следующая темаКак сделать таблицу в HTML ← предыдущая следующий → |
Описательный текст ссылки | Доступные технологии
При добавлении текстовых ссылок на веб-страницу тщательно выбирайте слова для гиперссылки. Общее эмпирическое правило — всегда связывать ключевых слов . Связывание ключевых слов:
Общее эмпирическое правило — всегда связывать ключевых слов . Связывание ключевых слов:
- помогите улучшить поисковую оптимизацию
- предоставить более подробную информацию пользователям с функционирующим зрением, которые сканируют вашу веб-страницу
- предоставить контекст людям без функционирующего зрения, которые могут использовать экран считыватель или другие вспомогательные технологии
Ссылки, программы чтения с экрана и специальные возможности
Связанный текст должен иметь смысл вне контекста . Это связано с тем, что программы чтения с экрана часто переходят от ссылки к ссылке, пропуская
текст. Они будут читать каждую ссылку вслух в последовательном порядке.
Они будут читать каждую ссылку вслух в последовательном порядке.
Например, если текст вашей ссылки «Медная страна», программа чтения с экрана скажет ссылка «Медная страна» , и пользователь будет знать, что веб-страница, на которую он ссылается, скорее всего, посвящена Медью. Страна. Если вместо этого текст вашей ссылки будет «щелкнуть здесь», программа чтения с экрана скажет: ссылка, нажмите здесь , и пользователь не будет знать, о чем может быть связанная веб-страница.
Хороший пример
 Идеальное место для звонка
дом.
Идеальное место для звонка
дом.
Плохой пример
Еще одна функция, которой могут воспользоваться пользователи программ чтения с экрана, — это возможность заказать
ссылки на страницы по алфавиту . Это особенно полезно, если пользователь уже имеет в виду конкретную ссылку, например
в виде контактной формы или списка сотрудников. Важно сохранить самые важные ключевые слова
в начале текста вашей ссылки. «Список сотрудников» появится в алфавитном порядке, как и ожидалось. «Вид
наше штатное расписание» не будет.
Важно сохранить самые важные ключевые слова
в начале текста вашей ссылки. «Список сотрудников» появится в алфавитном порядке, как и ожидалось. «Вид
наше штатное расписание» не будет.
Советы по написанию текста ссылки
Используйте следующие советы, чтобы обеспечить доступность текста ссылки:
- Избегайте использования URL в качестве текста ссылки; особенно если он длинный или сложный
- URL-адреса могут быть трудночитаемыми людьми или программами чтения с экрана
- Делайте связанные фразы как можно короче, сохраняя при этом смысл вне контекста.
Это сэкономит время пользователям программ чтения с экрана, так как им нужно будет меньше говорить.
 Например,
Например,- «сделать подарок» предпочтительнее, чем «чтобы сделать подарок онлайн, нажмите здесь»
- «свяжитесь с нами» предпочтительнее «вы можете связаться с нами по»
- Связать хотя бы одно полное слово. Два слова обычно лучше.
- Ссылка, состоящая только из буквы или символа, будет трудно нажать и не будет обеспечить контекст
- Если вы должны добавить подсказки к вашей ссылке, поместите их в конец. Например,
- «Свяжитесь с нами (открывает всплывающее окно)» означает «Ссылка открывает всплывающее окно: свяжитесь с нами»
- Не добавляйте в текст слово «ссылка»
- Постарайтесь сделать так, чтобы каждая уникальная ссылка на вашей веб-странице использовала уникальный текст ссылки.

- Если у вас есть две разные ссылки в списках сотрудников, которые ведут на одну и ту же страницу, ничего страшного. Если они переходят на разные страницы, они должны быть разными, например, «цифровые услуги». персонал» и «персонал типографии»
- Если бы вы часто нажимали кнопку «Читать дальше», представьте, как это было бы неприятно для экрана. пользователь-читатель, который слышит «читать дальше» снова и снова без контекста
- Никогда не включайте пустые ссылки, используя href=»»
Связывание изображений
Для некоторых веб-страниц может быть уместно связать изображение с веб-страницей вместо
связывающий текст. В этих случаях средство чтения с экрана будет читать альтернативный вариант изображения.
text (тег ALT) в качестве текста ссылки. Тег ALT должен включать как содержание и функция изображения. Если изображение декоративное, то нужна только функция.
В этих случаях средство чтения с экрана будет читать альтернативный вариант изображения.
text (тег ALT) в качестве текста ссылки. Тег ALT должен включать как содержание и функция изображения. Если изображение декоративное, то нужна только функция.
Пример декоративного изображения
Пример информационного изображения
Дополнительные методы программирования
В некоторых случаях может потребоваться сохранить общий текст ссылки, например «[подробнее]». В этих случаях вы можете использовать aria-label или aria-labelledby для указания контекста ссылки.
для чтения с экрана.
В этих случаях вы можете использовать aria-label или aria-labelledby для указания контекста ссылки.
для чтения с экрана.
aria-label Пример
Большинство программ чтения с экрана будут читать вслух атрибут aria-label вместо текста ссылки. Например, ссылка «Подробнее», относящаяся к Медную страну можно закодировать следующим образом:
[подробнее]
aria-меченый Пример
Могут быть случаи, когда соседний заголовок может выступать в качестве идеального ярлыка для
общая ссылка. В этом случае вы можете связать этот заголовок с общей ссылкой, используя ария, помеченная .
В этом случае вы можете связать этот заголовок с общей ссылкой, используя ария, помеченная .
id="copper-country" > Медная страна
Технологический институт Мичигана и Медная страна напоминают маленький городок. Студенты и сообщество участники говорят, что он в самый раз — не такой большой, чтобы легко заблудиться, но и не слишком маленький, либо.
aria-labeledby=»copper-country» >[подробнее]
Вместо «ссылка, подробнее» программа чтения с экрана скажет « ссылка, Медная страна. »
Проверка текста ссылки
Использование программы чтения с экрана для озвучивания каждой ссылки на веб-странице — лучший тест, который вы можете сделать. делать. Однако, если у вас нет доступа к программе чтения с экрана, прочитайте связанный текст.
громко для каждой из ваших ссылок. Поймет ли тот, кого вы читаете, что
контент, на который вы ссылаетесь, основанный только на сказанных связанных словах?
делать. Однако, если у вас нет доступа к программе чтения с экрана, прочитайте связанный текст.
громко для каждой из ваших ссылок. Поймет ли тот, кого вы читаете, что
контент, на который вы ссылаетесь, основанный только на сказанных связанных словах?
Узнать больше
Чтобы узнать больше об описательном тексте ссылки:
- Вашингтонский университет: Использование значимого текста ссылки
- WebAIM: ссылки и гипертекст
- W3C: цель ссылки (в контексте)
Омни-CMS
Чтобы создать ссылку в содержании веб-страницы, выделите текст или изображение. а затем щелкните значок ссылки на панели инструментов или используйте сочетание клавиш Cmd/Ctrl + K.
а затем щелкните значок ссылки на панели инструментов или используйте сочетание клавиш Cmd/Ctrl + K.
Чтобы добавить атрибут aria-label или aria-labeledby , перейдите к исходному коду с помощью панели инструментов.
Чтобы добавить изображение с альтернативным текстом в тело страницы, прочитайте шаг 4 в разделе «Вставка изображения». Чтобы изменить альтернативный текст изображения, уже находящегося в теле веб-страницы, выберите изображение, а затем нажмите кнопку «Вставить/редактировать изображение» на панели инструментов.
HTML-ссылка — как вставить ссылку на веб-сайт с кодом HREF
Веб-сайт состоит из различной информации, которая находится в разных разделах и на разных страницах самого сайта.
Вы также можете найти информацию, относящуюся к этому сайту, на страницах разных веб-сайтов.
Все эти разделы и страницы связаны друг с другом в HTML с помощью атрибута href .
В этой статье мы рассмотрим термин Гиперссылка . Затем мы узнаем о различных способах создания гиперссылок, href , и как правильно использовать атрибут href для связи разделов и страниц.
В HTML существуют различные формы ссылок. В изображениях есть атрибут src , чтобы «связать» источник изображения.
Для таблиц стилей существует тег link с атрибутом href для «связывания» источника таблицы стилей.
Для тегов привязки имеется атрибут href для «ссылки» на указанный раздел или страницу. Якорные ссылки также называются гиперссылками.
Когда пользователь переходит по гиперссылке, он переходит на эту страницу. Гиперссылки — это элементы, которые ссылаются на другой документ, так что когда пользователь щелкает этот элемент, он перенаправляется на новый документ.
РЕКЛАМА
Как указано выше, вы можете связать различные страницы (внутри вашего веб-сайта или за его пределами) или разделы вашего веб-сайта.
В этой статье я расскажу о трех способах создания гиперссылок. Эти разные способы важно знать, потому что они определяют значения 9.0009 атрибут href .
Хорошо, давайте теперь рассмотрим эти три разных способа.
1. Когда вы хотите сделать ссылку на разделы страницы
Этот метод можно использовать, например, при создании страницы с оглавлением.
В этом случае вы можете не захотеть, чтобы ваши читатели прокручивали вниз до последнего раздела. Было бы неплохо, если бы они могли просто щелкнуть по нему в оглавлении, и браузер перенес бы их туда напрямую.
Этот тип ссылок встречается в одном и том же документе и просто переносит читателя в разные разделы. Мы узнаем, как создать гиперссылку для этого варианта использования, когда узнаем о атрибут href .
2.
 Когда вы хотите сделать ссылку на другую страницу веб-сайта
Когда вы хотите сделать ссылку на другую страницу веб-сайтаНа вашем сайте может быть домашняя страница, страница сведений, страница услуг и другие типы страниц. Этот метод помогает пользователям переходить с одной страницы на другую.
РЕКЛАМА
3. Если вы хотите сделать ссылку на внешние страницы
Иногда ваш веб-сайт может не содержать определенной информации, а она может быть на другом веб-сайте. В таких случаях вы можете сослаться на другой веб-сайт.
Для этого вы должны создать внешнюю гиперссылку, которая направляет пользователя на другой веб-сайт.
Это три основных способа связывания страниц. Давайте теперь посмотрим, как атрибут href может помочь вам включить их.
Как использовать атрибут
href href — это атрибут, используемый для ссылки на другой документ. Вы можете найти его в тегах ссылки и тегах привязки .
чс 9Атрибут 0010 используется в тегах привязки ( и ) для создания гиперссылок на веб-сайтах. Значение атрибута содержит URL-адрес, на который указывает гиперссылка. Вы можете использовать его так:
Значение атрибута содержит URL-адрес, на который указывает гиперссылка. Вы можете использовать его так:
Гиперссылка
Однако значения URL могут различаться в зависимости от того, на что вы указываете. Для трех способов, которые мы рассмотрели ранее, давайте посмотрим, как вы можете использовать href .
1. Как использовать
href для связи разделов в документе В этом случае значением будет id элемента, с которого начинается раздел. Это означает, что у нас будет что-то вроде этого:
Перейти ко второму разделу <раздел>Второй раздел
При нажатии гиперссылки «Перейти ко второму разделу» браузер прокручивается вниз до раздела с соответствующим идентификатором . Также меняется URL-адрес в строке URL-адреса браузера.
Например, если предыдущий URL-адрес был mywebsite. , новый URL-адрес будет  com
com mywebsite.com#second-option .
РЕКЛАМА
2. Как использовать
href для ссылки на страницы веб-сайта Чтобы использовать href таким образом, вам необходимо понимать, что такое относительные URL-адреса и абсолютные URL-адреса.
Относительные URL-адреса — это короткие URL-адреса, указывающие на документ на том же веб-сайте. Это больше похоже на то, где вы находитесь, как вы попадаете в это другое место на том же веб-сайте?
В отличие от абсолютных URL. Для них вас не интересует, где вы сейчас находитесь — вы предоставляете полную информацию, чтобы попасть в другое место, как если бы вы начинали с самого начала.
Для навигации между страницами, которые находятся на веб-сайте, вы можете использовать любой из этих URL-адресов, но обычно используются относительные URL-адреса.
Допустим, вы находитесь на домашней странице и хотите сослаться на страницу «О нас». Вот как для этого можно использовать атрибут
Вот как для этого можно использовать атрибут href :
О странице
С главной страницы (скажем, mywebsite.com ) указанная выше ссылка ведет на mywebsite.com/about .
Стоит отметить косую черту ( / ) перед ссылкой. / указывает браузеру добавить ссылку в корень сайта (который является доменом). Таким образом, корень — mywebsite.com , а ссылка добавляется так: mywebsite.com/about .
Если косая черта отсутствует ( ), браузер заменит текущий путь на /about .
Например, если бы мы сейчас были на mywebsite.com/projects/generator и у нас были бы следующие ссылки:
Около 1 Около 2
"About 1" переместится на mywebsite.com/projects/about (заменив текущий путь /generator ), а "About 2" перейдет на mywebsite. com/about
com/about
3. Как использовать
href для ссылки на страницы другого веб-сайтаПоскольку он находится на другом веб-сайте, мы не можем использовать относительные URL-адреса. Для этого нам нужно указать абсолютный источник документа, на который мы ссылаемся.
Например, предположим, что мы находимся на mywebsite.com и хотим сослаться на google.com , вот как мы это сделаем с href :
Если бы мы написали только google.com , браузер воспринял бы это как страницу веб-сайта, тем самым добавив его к mywebsite.com .
Заключение
В этой статье мы увидели, как атрибут href позволяет нам создавать различные типы ссылок. Эти различные ссылки показывают различные способы ссылки на документы/страницы на веб-сайте.
Научитесь программировать бесплатно.

 Возьмите за правило все писать и обзывать маленькими латинскими буквами, тогда риск человеческого фактора и капризов программ сведется к нулю.
Возьмите за правило все писать и обзывать маленькими латинскими буквами, тогда риск человеческого фактора и капризов программ сведется к нулю.
 link a:hover {
link a:hover {

 Обратите внимание, что в нижней части окна располагается строка «Адрес» — именно здесь вы указываете ссылку на ресурс.
Обратите внимание, что в нижней части окна располагается строка «Адрес» — именно здесь вы указываете ссылку на ресурс.
 Почти всегда люди идут по наименьшему сопротивлению — так устроен наш мозг, который любой ценой бережет нашу энергию. Поэтому привычка в этом случае играет положительную роль, а значит оформление ссылок должно быть стандартным. Не надо придумывать новые варианты отображения анкоров, не теряйте линию подчеркивания под ссылками, не делайте цвет их текста таким же, как и буквы постов;
Почти всегда люди идут по наименьшему сопротивлению — так устроен наш мозг, который любой ценой бережет нашу энергию. Поэтому привычка в этом случае играет положительную роль, а значит оформление ссылок должно быть стандартным. Не надо придумывать новые варианты отображения анкоров, не теряйте линию подчеркивания под ссылками, не делайте цвет их текста таким же, как и буквы постов;
 Убедитесь, что оба атрибута имеют одинаковое значение. Пример этого показан выше в информации об атрибуте «имя».
Убедитесь, что оба атрибута имеют одинаковое значение. Пример этого показан выше в информации об атрибуте «имя». В основном используется для «вырыва» рамок. В противном случае он действует как «_self»
В основном используется для «вырыва» рамок. В противном случае он действует как «_self»
 Выделите текст, который вы хотите превратить в гиперссылку, перейдите к Вставьте в строку меню и выберите Link .
Выделите текст, который вы хотите превратить в гиперссылку, перейдите к Вставьте в строку меню и выберите Link .





 Затем введите тег привязки
Затем введите тег привязки  Связать текст с другой HTML-страницей
Связать текст с другой HTML-страницей  Например,
Например,
 alt="Список сотрудников" />
alt="Список сотрудников" />