Вставить видео YouTube, RuTube в HTML код страницы. Инструмент привлечения рефералов
Как вставить видео Youtube и RuTube в HTML код страницы сайта?
Размещение видео ролика или клипа, взятого из YouTube или RuTube займет у вас несколько минут.
Это поможет Вам привлечь дополнительных посетителей на сайт, а если Вы занимаетесь раскруткой активного или пассивного бизнеса, то поможет найти потенциальных покупателей или привлечь к себе на проект рефералов. Видео, размещенное на страницах сайта, это хороший инструмент для продвижения своих бизнес идей.
По каждому серверу отдельно:
Заходим на Youtube.com, выбираем понравившейся видео сюжет (можно воспользоваться поиском) и шагаем по пунктам на картинке и описанию ниже:
— Жмем по очереди на кнопки «Поделиться», «Параметры», «Длинная ссылка»;
— Копируем ссылку;
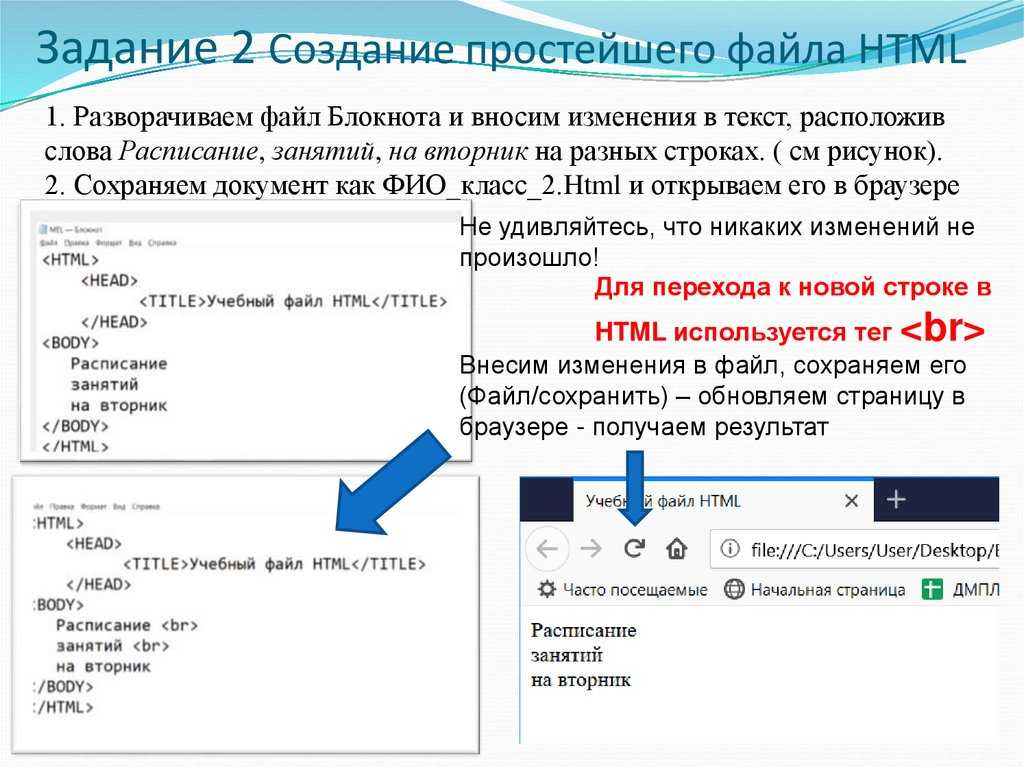
— Вставляем в HTML страницы следующий код, должен выглядеть так:
<iframe src=»http://www.
frameborder=»0″ allowfullscreen>
</iframe>
где
https://youtube.com/watch?v=x2O3Gin-uRs
— код, полученный у YouTube, а
embed/x2O3Gin-uRs
— переменная в нем — зависит от выбранного видео;
— Если YouTube предоставил Вам ссылку вида:
http://www.youtube.com/watch?v=AiLaifc0dCg
то меняем красное на зеленое
embed/
, это необходимо для того, чтобы видео отражалось во фрейме (iframe)
— Размер отрегулируйте сами, в зависимости от дизайна страницы. В коде стоит усредненный 500х300 пиксел.
Теперь все должно работать.
P.S.
 3), но это редко.
3), но это редко.Теперь будем размещать видео от RuTube на страницах сайта.
Здесь все гораздо проще:
— Заходим на RuTube.ru, выбираем видео;
— Нажимаем ссылку (кнопку) «Ссылка и код«;
— Открывается окно, копируем код из пункта «Код плеера«, который имеет примерно такой вид:
<OBJECT><PARAM name=»movie» value=»http://video.rutube.ru/c556fc0d40c2ef1ec8724a538a241903″></PARAM><PARAM
name=»wmode» value=»window»></PARAM><PARAM name=»allowFullScreen» value=»true»></PARAM><EMBED
src=»http://video.rutube.ru/c556fc0d40c2ef1ec8724a538a241903″ type=»application/x-shockwave-flash»
wmode=»window» allowFullScreen=»true» ></EMBED></OBJECT>
— Вставляем его в HTML код вашей страницы;
— Обратите внимание на размеры окна 470х353 в двух местах, при необходимости можете отрегулировать.
P.S.
Здесь оказалось все проще.
Чтобы вставить видео с других похожих серверов в HTML код страницы, порядок действий примерно такой же простой.
Добавление файлов, изображений, аудио и видео
Перейти к основному содержанию
Watch a video about adding content
The following narrated video provides a visual and auditory representation of some of the information included on this page. For a detailed description of what is portrayed in the video, open the video on YouTube, navigate to More actions, and select Open transcript.
Video: Add content to the course content page explains how to add content to your course by creating new content, copying content from other courses, uploading content, or adding content from your Content Collection.
youtube.com/embed/6GsDkyjhccg?autoplay=0&start=0&rel=0″>
Добавление файлов, изображений, аудио и видео
На странице Материалы курса можно искать файлы в облачном хранилище или на своем компьютере. В некоторых случаях учащиеся выбирают имя файла, чтобы загрузить и открыть его. Если браузер позволяет, некоторые медиафайлы открываются в новом окне или вкладке. Когда вы добавляете содержимое, учащиеся получают уведомления в своих лентах активности.
В большинстве браузеров можно выбрать, куда будут загружаться файлы из курсов. Например, в браузере Chrome выберите пункт Настройки > Дополнительные > Загрузки. Вы можете выбрать расположение для загрузки файлов по умолчанию или указать, чтобы браузер всегда спрашивал, куда нужно сохранить файл. В Safari есть такие же функции. Нажмите Настройки > Общие > Расположение для загрузки файлов. Чтобы узнать, как изменить настройки загрузки файлов в других браузерах, воспользуйтесь поиском в Интернете.
Поддерживаемые типы файлов: DOC, DOCX, HTM, HTML, MP4, MPG, PDF, PPT, PPTX, XLS, XLSX, RTF, TXT, ZIP и большинство форматов изображений.
Отправить файлы. Нажмите «+», чтобы отправить файлы. В меню нажмите Выгрузить и выберите файлы на компьютере. Файлы появятся в списке содержимого.
Откройте меню файла, чтобы изменить имя файла, сопоставить его с целями, заменить файл или добавить описание. Вы также можете развернуть или создать папку или учебный модуль, а затем выгрузить файлы.
Если в вашем учреждении используется Blackboard Ally, вы можете использовать это средство, чтобы обеспечить доступность материалов курса для всех учащихся. Рядом с файлами отображаются индикаторы и альтернативные форматы. Дополнительные сведения о Blackboard Ally см. ниже в этом разделе.
Добавление файлов из облачного хранилища. Можно добавить в курс файлы из облачного хранилища, например OneDrive® или Google Диска™. Вы можете выбрать несколько файлов из облачного хранилища, чтобы добавить их на свою страницу Материалы курса одним действием. Добавляемые файлы — это копии. При внесении изменений в файл в облачном хранилище вам нужно отправить новую копию в свой курс.
Подробнее об облачном хранилище
Загрузка файлов из коллекции материалов. Если файлы уже сохранены в коллекции материалов, можно создать на них ссылку в курсе.
Копирование и вставка ссылок из строки URL-адреса в изображения, PDF-файлы или другие файлы в коллекции материалов будут работать неправильно. Эти URL-адреса являются временными и позже будут отключены.
Подробнее о загрузке файлов из Content Collection
Можно выбрать информацию, которая будет доступна учащимся. Все содержимое скрыто от учащихся, пока вы не решите его отобразить. Для каждого элемента указано, скрыт ли он от учащихся. Чтобы изменить отображение, выберите его.
С помощью клавиатуры переключитесь на список видимости и нажмите клавишу ВВОД, чтобы открыть меню. С помощью клавиш Alt/Option + стрелки вверх и вниз выберите нужный параметр.
Добавление целей и стандартов. С помощью целей ваше учреждение и вы можете оценивать достижения учащихся в рамках программ и учебных планов. После успешной отправки файла в свой курс вы можете сопоставить его с одной или несколькими целями.
Учащиеся не видят цели, сопоставленные с файлом.
Легко переупорядочивайте, изменяйте и удаляйте содержимое. Наведите указатель на элемент, чтобы отобразился значок Переместить, и перетащите элемент на новое место в списке содержимого. Откройте меню и выберите Изменить или Удалить. Например, на панели можно изменить имя файла, ввести описание, которое отображается вместе с файлом на странице Материалы курса, или заменить файл.
С помощью клавиатуры можно перетащить элемент на новое место, переместить элемент в развернутую папку и переместить папку в другую развернутую папку.
- С помощью клавиши Tab перейдите к значку перемещения элемента.
- Для активации режима перемещения нажмите клавишу ВВОД.
- Выберите нужное расположение с помощью клавиш со стрелками.
- Нажмите клавишу ВВОД, чтобы перетащить элемент на новую позицию.

Файлы ZIP
На странице Материалы курса можно отправить пакет файлов со сжатием, который также называют файлом ZIP. Учащиеся скачивают ZIP-файл на компьютер и распаковывают его, чтобы просмотреть содержимое. В меню нажмите Выгрузить и выберите файл на компьютере.
Просмотр и улучшение специальных возможностей для содержимого
Ваше учреждение определяет, какие средства будут вам доступны.
Ваш класс состоит из различных учащихся, некоторые из которых имеют особые потребности. Добавляя содержимое с поддержкой специальных возможностей, вы можете быть уверены, что каждый учащийся выберет подходящий формат. Если в вашем учреждении используется Blackboard Ally, вы можете использовать это средство, чтобы обеспечить доступность материалов курса для всех учащихся.
Рядом с документами и тестами курса отображаются индикаторы поддержки специальных возможностей и альтернативные форматы.
Начало работы с Blackboard Ally
- Найдите содержимое, который хотите улучшить.

- Рядом с содержимым есть значок, показывающий балл специальных возможностей.
- Нажмите значок с баллом, чтобы узнать, как улучшить балл специальных возможностей.
- Ally откроет и покажет подсказки, как улучшить специальные возможности содержимого и оптимизировать его для альтернативных форматов.
Как улучшить применение специальных возможностей в материалах курсов
Учащиеся не видят балл специальных возможностей. Но они могут выбрать один из альтернативных форматов, которые Ally может создать. Следуя рекомендациям по созданию содержимого со специальными возможностями, вы можете оптимизировать создание альтернативных форматов в Ally.
Просмотр альтернативных форматов
После того как вы добавите файлы в курс, Ally создаст альтернативные форматы файлов на основе оригинала. Например, если исходный файл имеет формат PDF, Ally создаст файлы в аудиоформате, ePub и для брайлевских дисплеев. Эти форматы можно скачать вместе с исходным файлом, что очень удобно.
Альтернативные форматы создаются на основе типа исходного содержимого. Если у вас нет опции скачать материалы в альтернативном формате, это значит, что служба Ally не включена для этого курса или тип содержимого не поддерживается.
Найдите содержимое в курсе. Нажмите на меню рядом с ним и выберите Альтернативные форматы. Выберите версию, наиболее отвечающую вашим потребностям. Нажмите кнопку Скачать, чтобы сохранить файл в альтернативном формате на своем устройстве.
Подробнее об альтернативных форматах материалов курса
Добавление файлов в редакторе
Файлы можно добавлять в редакторе в определенных областях курса Ultra. Например, вы можете добавить изображение или документ, чтобы помочь учащимся понять ваши инструкции или первоначальный посыл.
Встроенное средство просмотра редактора поддерживает видео только в формате MP4. Возможно, вам будет нужно скачивать файлы других типов, например MOV или MPEG. Редактор не позволяет добавлять вложения в элементы календаря.
Выберите пункт Вставить/изменить локальный файл. Найдите файл на компьютере. Откроется окно, отображающее прогресс добавления файла. Вы также можете добавлять файлы из облачного хранилища, например OneDrive.
Вы можете изменить настройки файла, включая отображаемое имя, замещающий текст и режим отображения. Файл можно вставить в виде ссылки в редакторе или встроить непосредственно в другое добавленное содержимое на странице.
Чтобы изменить замещающий текст или режим отображения изображения, выберите файл в редакторе и щелкните значок Изменить вложение.
Вставка изображений в редакторе
В некоторых областях курса Ultra можно использовать функции редактора, чтобы добавлять изображения к текстовому содержимому. Вы можете добавлять изображения, размещенные в сети, или загружать файлы с локального диска.
Если вы добавляете большое изображение, включите его в виде отдельной текстовой ссылки. Таким образом учащиеся смогут перейти по ссылке и рассмотреть изображение, не закрывая текст.
В настоящее время редактор не позволяет добавлять изображения в элементы календаря.
Выберите пункт Добавить содержимое > Вставка/изменение изображения из Интернета. Введите или вставьте URL-адрес изображения, чтобы встроить изображение, размещенное в сети. Для этих целей необходимо использовать протокол http://. Включите описание изображения в поле Замещающий текст, чтобы пользователи, которые не могут просмотреть изображение, могли понять его смысл.
Добавьте файлы Office 365. Файлы корпоративного Office 365 можно встраивать непосредственно в содержимое. В файле Office 365 нажмите кнопку Предоставить общий доступ, чтобы создать ссылку на файл. Выберите разрешения для пользователя и нажмите Копировать ссылку. Ссылка будет скопирована в буфер обмена. Чтобы встроить содержимое, в редакторе нажмите Вставить/изменить медиа из Интернета. Вставьте ссылку в поле URL-адрес мультимедиа. Нажмите Вставить.
Чтобы изменить источник изображения или замещающий текст, выберите изображение в редакторе и нажмите значок Вставить/изменить изображение из Интернета.
Вставка мультимедийных файлов в редакторе
Чтобы вставить мультимедийный файл или файлы корпоративного Office 365 непосредственно в редактор, можно использовать параметр Вставить/изменить медиа из Интернета. Редактор автоматически встроит содержимое, чтобы оно отображалось вместе с остальными добавленными вами материалами. Учащиеся смогут просматривать содержимое, например видео, в том же окне, не переходя на сайт с медиафайлами.
Вы можете встроить содержимое из таких сайтов:
- VidGrid
- Panopto™
- FlipGrid
- SlideShare
- Prezi
- VoiceThread
- Khan Academy
- Kaltura
- SoundCloud
- Spotify®
- Genial.ly
- NearPod
- Quizlet
- EdPuzzle
- H5P
- Vimeo®
- YouTube™
- Office 365
- В меню редактора выберите пункты Добавить содержимое > Вставить/изменить мультимедиа из Интернета.
- Вставьте URL-адрес источника с сайта.

- Добавьте замещающий текст с описанием файла для пользователей программ чтения с экрана или для тех, кто не сможет загрузить содержимое.
- Нажмите кнопку Вставить. Файл будет автоматически встроен в редактор.
Вставка видео YouTube
Параметр Вставить видео YouTube позволяет просматривать и добавлять видео YouTube непосредственно в редакторе. Чтобы найти ссылку, не нужно выходить из своего курса. Видео можно отображать как ссылку или встроить его, чтобы оно отображалось вместе с другим включенным содержимым. Учащиеся могут просматривать видео в том же окне — нет необходимости переходить на YouTube.
Подробнее о вставке видео YouTube
Вставка записи отзыва в редакторе
Вы можете встраивать аудио- и видеозаписи своих отзывов в редактор во время оценивания попыток. Возможность записи появляется в редакторе отзывов для большинства оцененных элементов в вашем курсе. Учащиеся смотрят или слушают ваши отзывы вместе с любым включенным вами текстом.
Не все браузеры поддерживают эту функцию. Для оптимальной работы используйте Chrome или Firefox.
Подробнее о добавлении аудио- и видеоотзывов
Вставка файлов Content Market
Ваше учреждение определяет, какие средства будут вам доступны.
С помощью Content Market вы можете получить доступ к учебным материалам от доверенных поставщиков содержимого. Кроме того, вы можете использовать средства и ссылки, доступные для вашего учреждения.
Вы можете добавлять содержимое из Content Market непосредственно в редактор в заданиях, тестах и документах вашего курса. В меню редактора выберите Вставить содержимое > Вставить/изменить элемент LTI.
Выберите средство для запуска и перейдите к содержимому, которое хотите добавить. Или же нажмите значок «плюс» на карточке «Средства учреждения», чтобы полностью добавить средство в редактор. Добавленные в редактор элемент содержимого или инструмент отображаются в виде ссылки.
Подробнее о Content Market
Загрузка файлов из коллекции материалов
Коллекцию материалов можно использовать для упорядочения и повторного использования файлов в курсах. Эти файлы доступы для совместного использования по всему учреждению. Содержимое из коллекции материалов можно добавлять непосредственно на странице Материалы курса. Нажмите «+», чтобы добавить файлы. Чтобы просмотреть доступные файлы и загрузить их в курс, в меню выберите пункт Коллекция материалов.
Эти файлы доступы для совместного использования по всему учреждению. Содержимое из коллекции материалов можно добавлять непосредственно на странице Материалы курса. Нажмите «+», чтобы добавить файлы. Чтобы просмотреть доступные файлы и загрузить их в курс, в меню выберите пункт Коллекция материалов.
Кроме того, коллекцию материалов можно найти на панели Импорт содержимого. Для просмотра доступных файлов и загрузки их в курс выберите пункт Коллекция материалов. Чтобы ускорить процесс, можно выбрать для загрузки одновременно несколько файлов.
Выберите Обзор коллекции материалов, чтобы начать работу. Вы выйдете в коллекцию материалов, в которой хранятся файлы ваших других курсов. Кроме того, у вас есть доступ к файлам, которые были выгружены и открыты для общего использования вашим учреждением. Используйте функции просмотра для обзора содержимого.
Коллекцию материалов можно открыть в текущем или в новом окне в виде курсе Ultra при первом открытии. Выберите параметр, который лучше подходит для вас. Выбор можно изменить позже. Нажмите значок Настройки браузера в верхней части окна.
Выбор можно изменить позже. Нажмите значок Настройки браузера в верхней части окна.
Чтобы добавить нужный файл в курс, установите флажок рядом с именем файла. Вы можете продолжить просмотр и выбор файлов. Внизу окна отображается число выбранных файлов. Готовы загрузить? Выберите Отправить, чтобы просмотреть список выбранных элементов.
На странице «Средства» можно просмотреть коллекцию материалов без добавления файлов к курсу. Кроме того, можно добавлять ссылки на элементы в коллекции материалов.
Просмотр списка
Перед импортом в курс можно просмотреть список выбранных файлов. Просмотрите имя элемента, дату изменения и размер, чтобы убедиться, что это правильные файлы. Что-то забыли? В список можно добавлять дополнительные элементы. Выберите Вернуться к коллекции материалов, чтобы продолжить просмотр.
Чтобы удалить или отредактировать файл из списка, откройте меню нужного элемента. Выберите Удалить, если больше не нужно копировать файл в курс. Выберите Изменить, чтобы изменить имя или описание файла.
Нажмите кнопку Сохранить, чтобы добавить содержимое в курс. Файлы по умолчанию скрыты для учащихся, поэтому можно продолжать создание материалов курса.
Принцип работы файлов коллекции материалов
При добавлении файла из коллекции материалов в курс Ultra файл в курсе сохраняет ссылку на исходное расположение. Учитывайте приведенные особенности при добавлении файлов коллекции материалов в свой курс.
- Разрешения для файлов в коллекции материалов не влияют на возможность учащегося просматривать файл в вашем курсе. Видимостью таких файлов можно управлять так же, как и в случае другого содержимого в вашем курсе.
- Если файл, добавленный вами в курс, обновлен или перезаписан в коллекции материалов, эти изменения отразятся и в файле в курсе.
- Если файл, добавленный вами в курс, удален из коллекции материалов, файл в вашем курсе больше недоступен. Файл все еще отображается на странице Материалы курса, но при его открытии пользователем отображается ошибка.
 Можно открыть полный обзор перед удалением файлов коллекции материалов, чтобы понять, какие последствия это повлечет.
Можно открыть полный обзор перед удалением файлов коллекции материалов, чтобы понять, какие последствия это повлечет. - При удалении файла курса, добавленного вами из коллекции материалов, файл сохраняется в коллекции материалов. Файл удаляется только из вашего курса.
Выбор правильного кода внедрения
В этом разделе представлен обзор типов кода внедрения, доступных при публикации видео с помощью Brightcove Player.При публикации видео с помощью модуля «Медиа» вы можете использовать URL-адрес проигрывателя для предварительного просмотра видео или скопировать код iframe или встроенного кода для вставки на веб-страницу или в приложение.
Примечание. Нажмите кнопку Сократить рядом с URL-адресом предварительного просмотра, чтобы создать сокращенный URL-адрес предварительного просмотра. Стандарт 9Ссылка 0005 отображает код внедрения iframe, а ссылка Advanced отображает код внедрения на странице. С точки зрения Player Management API вы также увидите код проигрывателя Advanced , который называется реализацией embed_in_page .
С точки зрения Player Management API вы также увидите код проигрывателя Advanced , который называется реализацией embed_in_page .
код встраивания iframe (стандартный)
Типичный код внедрения iframe будет выглядеть следующим образом:
Некоторые преимущества использования кода внедрения iframe
- Нет коллизий с существующим JavaScript и/или CSS
- Автоматически реагирует
- iframe упрощает использование в приложениях социальных сетей или всякий раз, когда видео необходимо использовать во внешней среде; например, Facebook воспринимает угрозу безопасности гораздо меньше, когда используется iframe, а не
Теги связанный с ним JavaScript на их сайте (который Facebook не разрешает)
 Если выбранный проигрыватель настроен с помощью подключаемого модуля Campaign, код iFrame не будет отображаться, поскольку необходимо использовать код JavaScript. имеет заголовок
Если выбранный проигрыватель настроен с помощью подключаемого модуля Campaign, код iFrame не будет отображаться, поскольку необходимо использовать код JavaScript. имеет заголовок referrer-policy: no-referrer-when-downgrade . Это означает, что заголовок referrer будет отправлен в iframe с полным URL-адресом родительской страницы, поскольку оба протокола совпадают.Код для встраивания на страницу (дополнительно)
Типичный код встраивания на странице выглядит следующим образом:
Хотя интеграция кода публикации на странице может быть более сложной, использование кода на странице лучше всего, когда страница, содержащая проигрыватель, должна взаимодействовать с проигрывателем. Некоторые примеры того, когда следует использовать код для встраивания на страницу, включают:
Некоторые примеры того, когда следует использовать код для встраивания на страницу, включают:
- Код на содержащей странице должен прослушивать события игрока и действовать в соответствии с ними
- Плеер использует стили с родительской страницы
- Код iframe вызовет сбой логики приложения, например перенаправление с родительской страницы
Даже если в вашей окончательной реализации не используется код для встраивания iframe, вы все равно можете использовать код на странице с подключаемым модулем для JavaScript и отдельным файлом для CSS. Это инкапсулирует вашу логику, чтобы вы могли легко использовать ее в нескольких игроках.
Примечание. Если вы выбрали реализацию iframe при публикации из Studio, вы увидите параметр allowfullscreen , добавленный в iframe. Если вы когда-либо вручную размещали проигрыватель Brightcove Player, встроенный в страницу или реализующий iframe, в iframe вам также следует включить этот параметр для правильной работы полноэкранного режима. Если по какой-то причине вы вкладываете проигрыватель в несколько фреймов, эта опция должна быть добавлена ко всем фреймам.
Если по какой-то причине вы вкладываете проигрыватель в несколько фреймов, эта опция должна быть добавлена ко всем фреймам.Рекомендуется использовать стандартную (iframe) реализацию, если некоторая логика приложения не требует использования расширенного (внутристраничного) кода. Если вы используете модуль «Аудитория» для отслеживания участия зрителей, необходимо использовать расширенный (внутристраничный) код встраивания.
Как встроить видео в WordPress (с примерами)
Вордпресс Основы
30 ноября 2022 г.
Артурас Б.
4 мин. Чтение
Как и изображения, видео являются прекрасными инструментами для привлечения, вовлечения и возвращения посетителей на ваш сайт. Встраивание видео также может повысить рейтинг вашей страницы в поиске Google.
Таким образом, мы хотели бы поделиться некоторыми методами встраивания видео в WordPress и показать вам несколько плагинов, которые помогут вам с встраиванием видео. Давайте начнем.
Как вставлять видео в сообщения или на страницы
В этом разделе мы рассмотрим, как встроить видео YouTube . Имейте в виду, что очень похожие шаги применимы и к другим популярным платформам для обмена видео.
Имейте в виду, что очень похожие шаги применимы и к другим популярным платформам для обмена видео.
Метод oEmbed
oEmbed — это протокол, который позволяет встраивать видео, изображения, текст и многое другое путем ввода исходного URL-адреса медиафайла, который вы хотите встроить.
Это самый простой способ встроить видео в WordPress, и для этого вам не нужны знания программирования. Вот шаги:
- Перейти на YouTube.
- Найдите видео, которое хотите встроить.
- Наведите указатель мыши на строку URL-адреса и скопируйте URL-адрес видео.
- Теперь перейдите в визуальный редактор WordPress.
- Вставьте URL-адрес видео, и WordPress автоматически встроит видео.
Пример:
Конечный результат:
Метод Iframe
Второй метод позволяет настроить способ отображения видео в публикации или на странице. Вы можете сделать это, выполнив следующие шаги:
Вы можете сделать это, выполнив следующие шаги:
- Нажмите кнопку Поделиться над кнопкой подписки на видео YouTube.
- Щелкните Встроить .
- Вам будет представлен код iframe и несколько опций. Первое поле позволит вам встроить видео YouTube, которое начинается в определенное время. Чтобы настроить время, вам нужно сначала просмотреть видео и сделать паузу в нужное время. Вы также можете включить элементы управления проигрывателем, такие как воспроизведение/пауза, громкость и кнопка перемотки вперед, установив другие флажки.
- Скопируйте код Iframe и перейдите в визуальный редактор WordPress.
- Перейдите из визуального режима в текстовый и вставьте код для встраивания.
Если вы предпочитаете добавлять свои видео на боковую панель, а не вставлять их в сообщение, выполните следующие действия, чтобы узнать, как встроить видео в боковую панель WordPress:
- Войдите в свою панель управления WordPress, перейдите к Внешний вид — > Настройте и нажмите Виджеты .

- У вас может быть несколько областей боковой панели, куда вы хотите добавить свои видео. Выберите нужную боковую панель и нажмите кнопку Добавить виджет .
- Теперь введите «видео» в поле поиска.
- Нажмите кнопку Добавить видео и выберите Вставить из URL.
- Затем скопируйте и вставьте URL-адрес видео с YouTube в поле.
- После появления предварительного просмотра видео нажмите кнопку Добавить в виджет для подтверждения.
- Вы можете ввести название видео в виджет видео слева.
- Наконец, нажмите кнопку Сохранить и опубликовать , чтобы начать работу.
WordPress поддерживает автоматическое встраивание для платформ, отличных от YouTube. Вы также можете вставлять свои посты и твиты Facebook в свой WordPress. Ниже приведен список платформ, которые поддерживают функцию автоматического встраивания в WordPress.
- Vimeo
- Flickr
- Ежедневное движение
- Хулу
- Инстаграм
- Фотоведро
- Реддит
- Скрибд
- SlideShare
- Саундклауд
- Спотифай
- ТЭД
- Тамблер
- wordpress.tv
- Каталог плагинов WordPress
Почему вы не должны загружать видео на свой хостинг-аккаунт?
Почему бы просто не загрузить видео прямо на свой сайт? На это есть несколько причин, о которых мы поговорим ниже.
Свести к минимуму использование ресурсов сервера
Загрузка ваших видео займет ресурсы вашего сервера. Более того, если ваш сайт размещен на сервере общего хостинга, вы также повлияете на другие веб-сайты, которые используют те же ресурсы, что и вы. Для управления видео также могут потребоваться дополнительные плагины, которые, в свою очередь, также будут потреблять ваши ресурсы. В результате пострадает производительность вашего сайта, чего можно избежать, встраивая свои видео.
Получите больше трафика, видимости и репостов
YouTube является третьим по посещаемости веб-сайтом в мире. Таким образом, загрузка вашего видео на Youtube будет генерировать больше посетителей и трафика, чем загрузка его на ваш собственный сайт. Также проще управлять своими видео через YouTube.
Плагины для встраивания видео
Вы узнали, что процесс встраивания видео в WordPress прост для понимания и с ним легко работать. Тем не менее, приведенные ниже плагины для встраивания видео могут помочь вам лучше встраивать видео и управлять ими.
1. Videopack
Этот бесплатный плагин WordPress — идеальный выбор, если вы хотите превратить свой веб-сайт в видео-ориентированный. Используя этот плагин, вы получите доступ к нескольким различным видеопроигрывателям, таким как Video.js, Mediaelement.js, JW Player 6 или Adobe Strobe Media Playback Flash Player.
Видео будут изменены в размере и идеально впишутся в дизайн вашего веб-сайта независимо от того, какой проигрыватель вы выберете. Этот плагин также будет генерировать миниатюру видео.
Этот плагин также будет генерировать миниатюру видео.
2.
Presto PlayerPresto Player — это плагин WordPress премиум-класса, который может вывести видео на веб-сайте на совершенно новый уровень. Он может воспроизводить видео из различных источников и предоставляет удобный аудио- и видеоплеер, которым вы можете полностью управлять.
Presto Player обеспечивает поддержку видеоглав, подписок по электронной почте, призывов к действию, Google Analytics, автозапуск без звука, частные видео и интеграцию с ведущими LMS и платформами электронного маркетинга.
3. ARVE Advanced Responsive Video Embedder
Этот плагин может быть наиболее полным плагином для поддержки встраивания видео в WordPress. Этот оптимизированный для SEO плагин может указать заголовок, описание и дату загрузки встроенного видео, что поможет вам с индексацией.
Как следует из названия, также поддерживается адаптивное встраивание видео. Все это доступно без дальнейшего усложнения метода встраивания, поскольку вы можете вставить URL-адрес так же, как и с методом oEmbed.
4. YouTube Embed
Этот плагин для встраивания создан специально для тех, кто часто встраивает видео с YouTube. YouTube Embed имеет несколько интересных ключевых функций. Вы можете создавать собственные списки воспроизведения видео и рекомендовать их на основе истории поиска пользователя. Этот плагин также поддерживает динамическое изменение размера видео, которое идеально сочетается с любыми адаптивными темами.
Заключение
Видео обогащают ваш контент и повышают ценность вашего веб-сайта. Хотя вы можете загружать свои видео, рекомендуется вставлять видео. Поскольку вы только что изучили некоторые способы встраивания видео на свой веб-сайт и теперь знаете о списке плагинов для управления ими, почему бы не попробовать?
Есть ли у вас опыт вставки видео в WordPress? Поделитесь ими с нами в разделе комментариев ниже.
Узнайте, что еще вы можете делать с WordPress
Руководство по библиотеке мультимедиа WordPress
Как удалить «Powered by WordPress» из нижнего колонтитула
Как найти идентификатор сообщения WordPress
Как проверить версию WordPress
Как экспортировать пользователей WordPress
Как встроить Карты Google на WordPress
Артурас — опытный писатель технического контента.




 Можно открыть полный обзор перед удалением файлов коллекции материалов, чтобы понять, какие последствия это повлечет.
Можно открыть полный обзор перед удалением файлов коллекции материалов, чтобы понять, какие последствия это повлечет.