Как вставить видео с Youtube на свой сайт и настроить дополнительные функции проигрывателя
25-03-2021 Рубрика: HTML, CSS, PHP и т.д.; Создание и настройка сайта; Социальные сети
Приветствую друзья. Сегодня я расскажу, как вставлять видео с Youtube на свой сайт. Честного говоря, я считал, что публиковать ролики на своих страницах умеет каждый начинающий вебмастер, ведь сложного в этом ничего нет. Но, на нескольких форумах я встретил такой вопрос, а затем вспомнил, что, в начале своей вебмастерской карьеры забил все 2 гигабайта своего хостинга видео файлами, вместо того, чтобы выкладывать их в Ютуб и вставлять на блог уже оттуда (не знал я, что так можно).
Поэтому, я и решил, что не будет лишним сделать подробную инструкцию. Кому-то она поможет не повторить моих ошибок, а моему блогу не помешает дополнительный полезный контент.
Тем более, данный урок гармонично впишется в мою серию статей о том, как записать видео с экрана, как выложить видео в Ютуб и как накрутить просмотры на Youtube. Будет у вас полный курс по видео контенту.
Будет у вас полный курс по видео контенту.
Для чего вставлять видео на сайт
Я знаю немало людей, которые ограничиваются размещением своих роликов на видео хостинги. В принципе, это тоже неплохой вариант, тем более, что сейчас в том же Ютубе размещается платная реклама и на ней можно неплохо зарабатывать (даже свой сайт не нужен).
Но, все-таки, свой сайт действует более эффективно, так как позволяет использовать разные виды контента.
1. Улучшение поведенческих факторов
Вставка видео на сайт позволяет разнообразить его содержимое. Разнообразие сделает ваш ресурс более интересным. Посетители будут меньше утомляться, что приведет к большей глубине просмотров, увеличит время нахождения пользователей на страницах и т.д.
2. Увеличение конверсии
На фоне скучных текстов конкурентов, ресурс с видео роликами вызывает больший уровень доверия, так как чувствуется, что его владельцы более серьезно относятся к своему проекту. Это повышает процент подписок на рассылки и продажи.
Это повышает процент подписок на рассылки и продажи.
3. Дополнительная аудитория
Все мы воспринимаем информацию по разному, кто-то предпочитает текст, а кто-то отдает свое предпочтение видео контенту. Если мы используем на своем сайте разные варианты подачи информации, то привлекаем к нему и первых и вторых.
Как можно вставить видео на сайт
Существует два способа вставить на сайт свое видео.
- Выложить файл с роликом на свой хостинг, подключить видео плеер и транслировать кадры прямо со своего сервера. Для обычного сайта этот вариант не самый лучший, так как такие файлы занимают много места (десятки и сотни мегабайт), а их трансляция одновременно большому числу зрителей создаст вашему серверу немалую нагрузку.
- Разместить клип на видео хостинге (Youtube, Rutube), а для трансляции на страницах, использовать специальный код. В таком варианте все нагрузки ложатся на сервера видео хостинга, вы экономите место и снижаете нагрузку на сервер.
 Кроме того, Ютуб имеет огромную аудиторию и это дополнительный канал продвижения.
Кроме того, Ютуб имеет огромную аудиторию и это дополнительный канал продвижения.
Как вставить видео с Ютуба на сайт
Итак, со способами вставки мы определились, теперь давайте перейдем к конкретной инструкции.
Еще один плюс использования Youtube, о котором я не сказал выше – возможность вставки не только своих роликов, но и чужих. Если вы будете вставлять чужие ролики, то вам даже не понадобится регистрация в Ютубе.
1. Стандартные настройки кода
Первым делом открываем страницу того ролика, который будем вставлять.
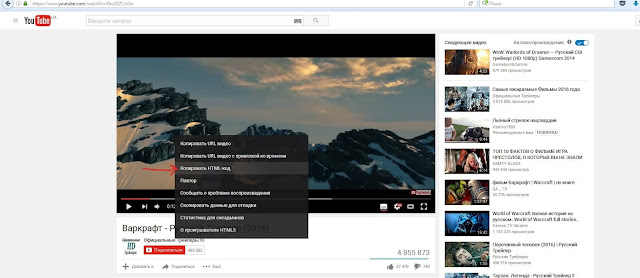
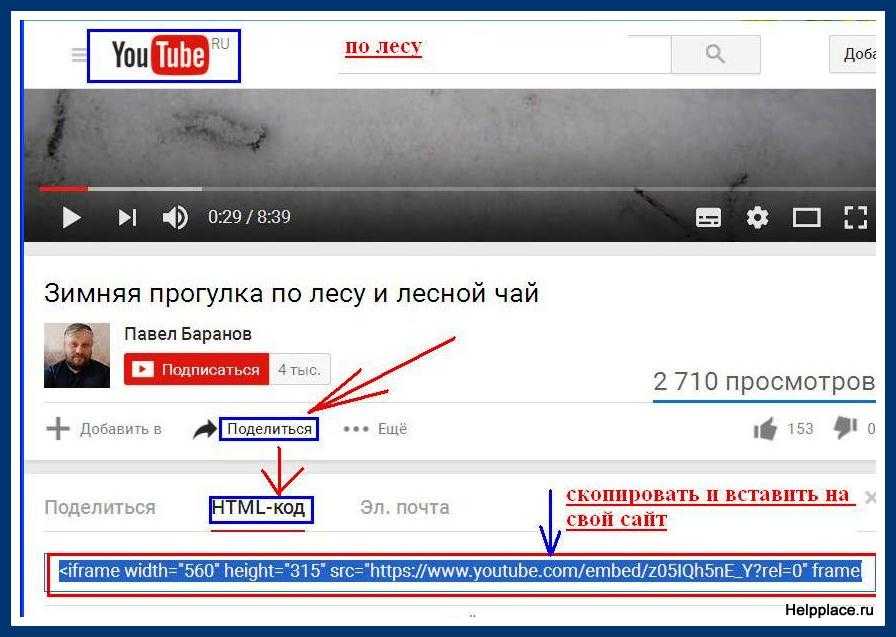
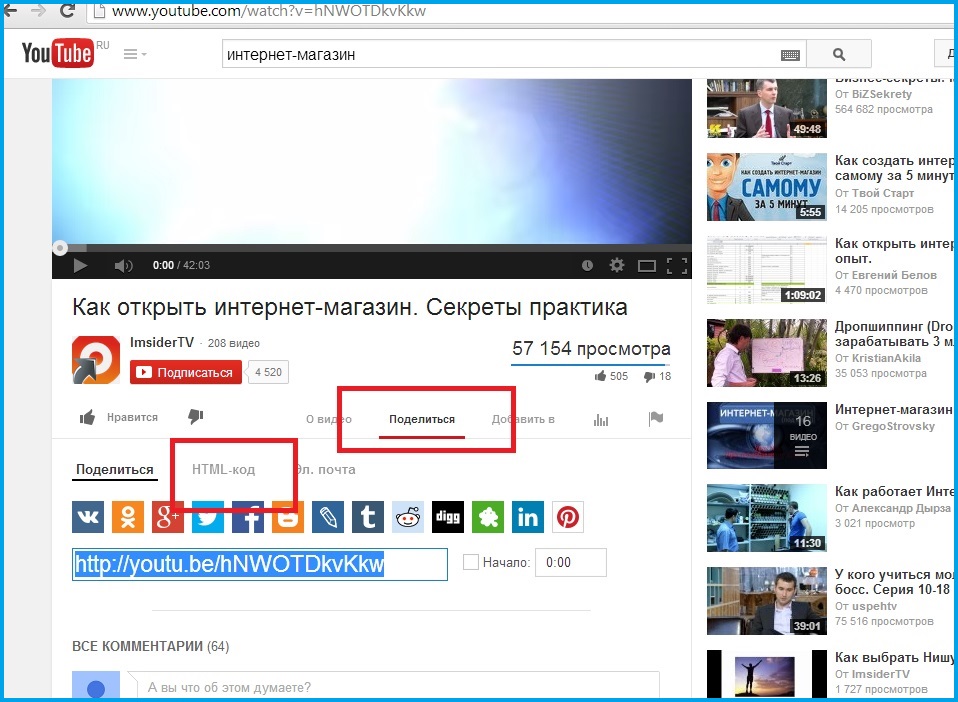
Под каждым видео есть блок с настройками и описанием. В этом блоке необходимо найти ссылку «Поделиться» и нажать на нее.
В раскрывшейся панели нажимаем пиктограмму в виде двух стрелок и подписью «Встроить».
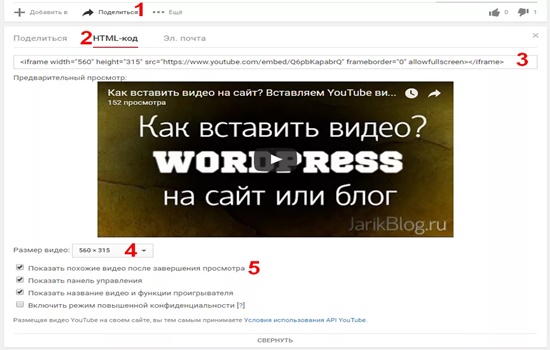
Youtube сразу выдает вам готовый код для вставки видео одного из стандартных размеров. Этот код можно скопировать и перейти к следующему шагу или сделать еще пару настроек (ниже).
Из настроек в текущей версии осталось только время с которого начнется показ ролика, опция встраивающая в видео кнопки управления и режим повышенной конфиденциальности.
Галочки напротив показа панели управления и показа названия видео обеспечивают встроенное видео всеми элементами. Если их убрать, то не будет показываться панель с кнопками (пауза, воспроизведение, полоса прокрутки).
Повышенный режим конфиденциальности я никогда не включал, на сам проигрыватель он никак не влияет, а связан он со сбором информации о пользователях самой системой.
После настройки всех пунктов у нас будет готовый код для встраивания, но не все знают, что есть еще настройки, которые можно менять только руками в самом коде, о них ниже.
2. Дополнительные (скрытые) настройки
Размер проигрывателя на странице
Раньше его можно было задать еще на сайте Ютуба, на этапе формирования кода, теперь всё приходится делать руками, благо эта настройка интуитивно понятна.
Ширину задает width, высоту height. Значение можно задать любые, но лучше соблюдать пропорции, к примеру, по умолчанию стоит 560 на 315 — это пропорционально 640 на 360. Если хотите растянуть плеер на всю ширину элемента, куда вы будете встраивать плеер, то укажите width=»100%».
Автоматическое воспроизведение видео с Youtube
Включить или отключить автоматическое воспроизведение видео на Youtube можно с помощью элемента «&autoplay=». Если после знака равно стоит 1, то видео будет автоматически запускаться, если такого элемента нет или он равен 0, то автозапуска не будет. Добавляется элемент таким образом:
<iframe src="https://www.youtube.com/embed/dHhKIs1LXJ0&autoplay=1" frameborder="0" allowfullscreen></iframe>
Запуск видео с определенного момента
Можно настроить проигрыватель таким образом, чтобы ваш ролик запускался не с начала, а с указанной заранее секунды. Для этого добавляется «#t=». После знака равенства указывается время (отдельно минуты, отдельно секунды). Выглядеть будет вот так:
<iframe src="https://www.youtube.com/embed/dHhKIs1LXJ0#t=2m30s" frameborder="0" allowfullscreen></iframe>
Добавление субтитров
Русские субтитры включаются следующим кодом «&cc_lang_pref=ru&cc_load_policy=1». В инструкции от Youtube говорится, что язык субтитров переключается с помощью значения cc_lang_pref. RU означает русские, но мой эксперимент показал, что и при FR (французский) все равно показываются русские субтитры. Код выглядит вот так:
В инструкции от Youtube говорится, что язык субтитров переключается с помощью значения cc_lang_pref. RU означает русские, но мой эксперимент показал, что и при FR (французский) все равно показываются русские субтитры. Код выглядит вот так:
<iframe src="https://www.youtube.com/embed/dHhKIs1LXJ0«&cc_lang_pref=ru&cc_load_policy=1" frameborder="0" allowfullscreen></iframe>
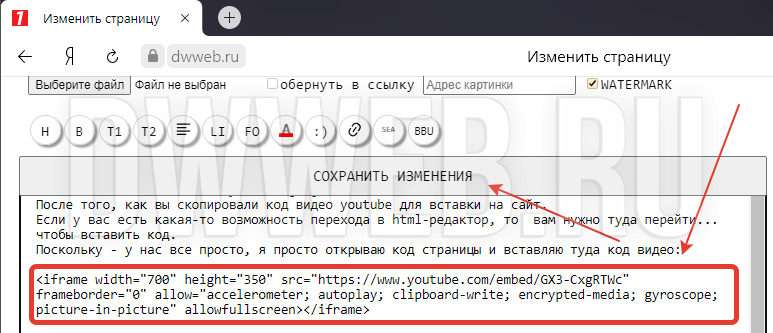
Когда код полностью готов, переходим к его вставке на страницу.
3. Как вставить код видео с Youtube на HTML сайт
Для установки открываете HTML файл вашего сайта в текстовом редакторе (notepad+, akelpad или др.). Находите в коде место, где должно выводиться видео и добавляете, полученный ранее, код. После сохранения на вашей странице появится проигрыватель с теми настройками, которые вы сделали.
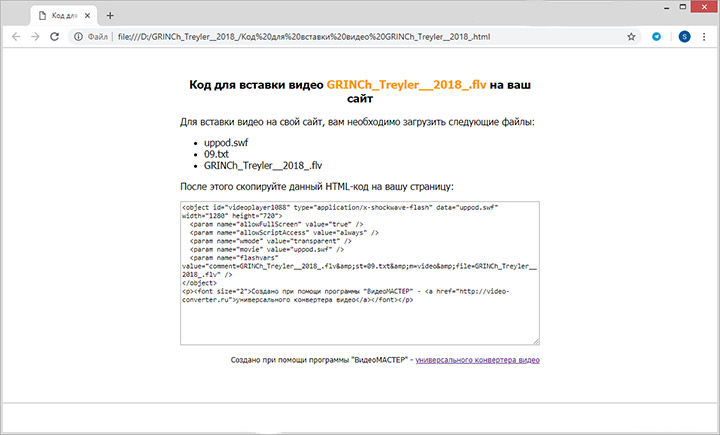
Нашел специально страницу, которую делал давно на HTML со встроенным видео, вот как там выглядит такой код:
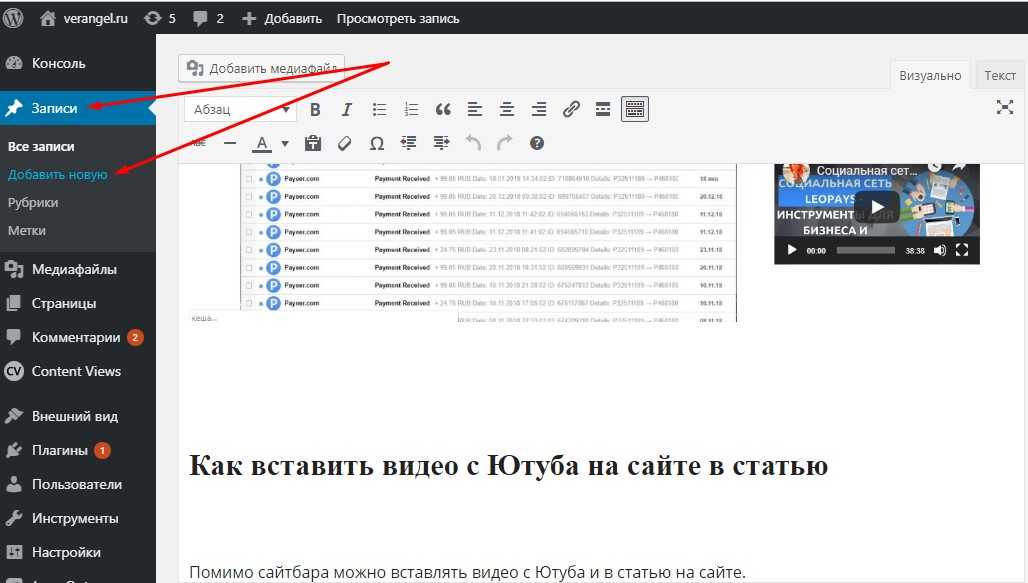
4. Установка кода с Ютуб на WordPress
Процедура вставки кода на WordPress ничем не отличается, разве что делается все проще. Не нужны текстовые редакторы.
Не нужны текстовые редакторы.
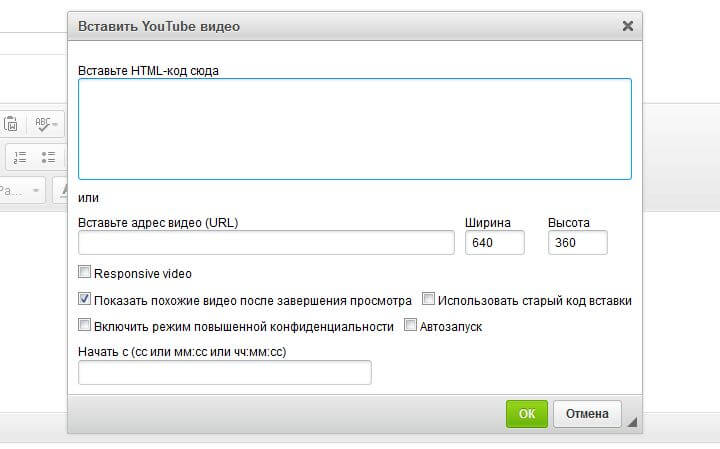
Для вставки видео в статью открываете встроенный редактор WordPress, переключаете его в режим «Текст». Находите нужное место в статье и вставляете туда код проигрывателя. Сохраняете и все работает.
Вставлять в виджеты еще проще, так как там нет визуального редактора и, всегда идет работа только с кодом. Открываете редактор виджетов, вставляете код, сохраняете.
Немного сложнее будет реализовать вставку ролика в те элементы сайта, которые не предназначены для редактирования из админки. Для этого придется вносить изменения в файлы темы, туда стоит лезть, только если вы понимаете что к чему, иначе, можно попортить свой шаблон.
5. Как вставить видео на Ucoz, Blogspot, Livejournal
Вставка плеера на эти блог-платформы ничем не отличается от того, что описано выше. По разному будет выглядеть только встроенный редактор, который вам необходим для правки записи в HTML режиме.
Как поменять размер видео в готовом коде
Если размер видео, который у вас получился после настройки кода не подошел к вашему сайту (например, вы сменили дизайн и ширина сайдбара у вас уменьшилась) не обязательно идти в Youtube и делать новый код. Можно вручную поменять цифры, отвечающие за ширину и высоту проигрывателя (width=»560″ height=»315″), только пропорции подберите подходящие.
Можно вручную поменять цифры, отвечающие за ширину и высоту проигрывателя (width=»560″ height=»315″), только пропорции подберите подходящие.
Точно также вы можете руками поправить все характеристики плеера, описанные выше.
На этом у меня все. Удачи.
Как вставить видео в html с ютуба
Размещение видео с видео хостинга YouTube
Тяжело представить себе современный интернет без самого популярного видео хостинга YouTube, который по данным сайта alexa.com на конец 2016 года явлется вторым сайтом в мире по количеству посетителей! Речь в этой статье пойдет о том как с использованием языка HTML добавить видео контент c этого знаменитого видео хостинга на Ваши страницы.
Встраивание проигрывателя во фрейм
Для начала предалагаю рассмотреть пример, в котором используется рекомендованный способ добавления видео. И так, для добавления видео на страницу сделайте по порядку следующие действия:
- Если вы хотите использовать на сайте ваше видео, то необходимо его предварительно загрузить на YouTube, для этого необходимо иметь аккаунт Google и провести минимальные настройки своего канала (будем считать что этот шаг Вами пройден).

- Запишите ID видео (последние символы в адресной строке ?v=VIDEO_ID).
- Определите размеры <iframe> элемента на вашей веб-странице (атрибуты width и height ). Хочу сразу подчеркнуть, что встраивать проигрыватель с помощью элемента <iframe> является лучшей практикой, таким образом вы предоставите пользователю оптимальные условия просмотра вне зависимости от типа его устройства или формата воспроизводимого файла). Если вы пропустили тему, посвященную фреймам в HTML, то рекомендую Вам к ней вернуться для изучения. Примечание из официальной документации: Окно просмотра встроенного проигрывателя должно быть не меньше 200 x 200 пикселей. Если в проигрывателе отображаются элементы управления, окно должно быть достаточно большим, чтобы полностью отобразить элементы управления, не сжимая окно просмотра меньше минимального размера. Минимальный размер окна просмотра для проигрывателей формата 16:9 составляет 480 х 270 пикселей.

- Добавьте путь к видео, используя атрибут src и записанный ранее ID необходимого видео (https://www.youtube.com/embed/VIDEO_ID). Справочно: Раньше региональные блокировки видео можно было обходить тем, что вместо /embed/ можно было указать /v/.
Давайте рассмотрим пример добавления видео с YouTube:
В этом примере элементом <iframe> мы разместили фрейм на странице и задали для него ширину 320 пикселей (атрибут width ) и высоту 240 пикселей ( height ). В атрибуте src мы указали путь к странице с видео, указали ID видео (выделен курсивом) и добавили дополнительные параметры плеера YouTube (подробное описание доступно в официальной документации):
- autoplay = «1» (видео автоматически запускается).
- loop = «1» (проигрыватель будет воспроизводить видео по кругу, в бесконечном цикле).
- start = «28» (определяет с какой секунды начнется воспроизведение видео, значение должно быть положительным целым числом).

- color = «white» (бегунок просмотренного отмеряет белым цветом, по умолчанию — красным).
Результат нашего примера:
Рис. 52 Добавление видео с YouTube во фрейм.
Есть еще один способ, который позволяет формировать HTML код для размещения плеера YouTube с интересующим нас видео. Для этого необходимо найти на YouTube это видео, пролистать под описание к видео, найти и нажать на кнопку «Поделиться». После этого нам будет доступно меню в котором необходимо выбрать вкладку «HTML-код». У нас есть два варианта: сразу скопировать готовый код сформированный по умолчанию, либо нажать на вкладку «Еще» и провести более расширенную настройку:
Рис. 53 Настройка фрейма на сайте YouTube.
В расширенных настройках, к примеру, можно включить режим повышенной конфиденциальности, который указывает, что YouTube должен сохранять информацию о посетителях вашей веб-страницы, только если они посмотрят ролик.
Обратите внимание, что YouTube добавляет такие атрибуты как frameboarder , который отвечает за наличие, либо отсутствие рамки вокруг фрейма и атрибут allowfullscreen , который позволяет перевести плеер в полноэкранный режим. Обращаю ваше внимание, что этих атрибутов нет в спецификации HTML 5, не смотря на это атрибут frameboarder убирает границы фрейма, но при валидации документа быдет указана ошибка. В HTML 5 рекомендуется границы элемента добавлять, либо убирать средствами CSS, подробно об этом мы изучим в учебнике CSS в статье «Границы элемента в CSS».
Обращаю ваше внимание, что этих атрибутов нет в спецификации HTML 5, не смотря на это атрибут frameboarder убирает границы фрейма, но при валидации документа быдет указана ошибка. В HTML 5 рекомендуется границы элемента добавлять, либо убирать средствами CSS, подробно об этом мы изучим в учебнике CSS в статье «Границы элемента в CSS».
Встраивание проигрывателя на страницу
Давайте рассмотрим следующий способ добавления видео с YouTube на страницы, но в этот раз мы будум добавлять видео не во фрейм, а на саму страницу. Для этого нам необходимо использовать HTML тег <object> или <embed>.
Хочу сразу обратить Ваше внимание, что этот способ считается устаревшим и отсутствует в официальной документации. Но если по какой-то причине вы не можете использовать фреймы, то этот способ подойдет для Вас.
Элемент <object> — это универсальный способ внедрения в страницу мультимедийного контента — видео, flash-роликов, апплетов, изображений и даже веб-страниц. Он может содержать несколько элементов <param>, которые используются, чтобы определить параметры для плагинов, встроенных в элемент <object>.
Он может содержать несколько элементов <param>, которые используются, чтобы определить параметры для плагинов, встроенных в элемент <object>.
Внутри элемента <object> также можно поместить резервный контент, который отображается, если не поддерживается мультимедийный файл. Атрибуты и параметры меняются в зависимости от типа объекта и иногда уникальны для сторонних плагинов, отображающих мультимедийный контент.
Элемент <embed> определяет контейнер для внешнего приложения, мультимедийного файла или интерактивного контента (плагин). Предполагается, что содержимое элемента не может быть распознано браузером и требуют подключения внешних плагинов или специальных программ.
Он не входил в стандарт HTML 4, но поддерживался браузерами, официальный статус он обрёл лишь в спецификации HTML 5. Спецификация HTML 4.0 рекомендовала использовать тег <object> для загрузки внешних файлов, поэтому веб-мастера помещали тег <embed> внутрь тега элемент <object>, который применялся в качестве запасного варианта в элементе <object>, чтобы обеспечить поддержку более широкого круга браузеров и обеспечить валидность документа. В HTML 5 такой необходимоcти нет (элемент проходит валидацию).
В HTML 5 такой необходимоcти нет (элемент проходит валидацию).
Давайте рассмотрим пример их использования:
В этом примере мы разместили видео с видео хостинга YouTube с использованием тега <object> и <embed> alt=»html5″ />. Ширину и высоту видео задали с использовнием атрибутов width и height . Обратите внимание, что тег <object> парный и путь к видео необходимо указывать атрибутом data , a тег <embed> alt=»html5″ /> имеет синтаксис схожий с размещением обычного изображения (тег <img>) — использует атрибут src и не требует закрывающего тега.
Результат нашего примера:
Рис. 54 Размещение видео на странице с использованием тегов <object> и <embed>.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
- Используя полученные знания составьте следующую страницу:
Практическое задание № 27.
- Чтобы получить значение цвета, который использует YouTube вы можете сделать PrintScreen экрана и в графическом редакторе, используя инструмент палитра (пипетка) получить значения цвета. Например, в Paint можно получить значение цвета в системе RGB. Как задавать цвета в системе RGB вы можете повторить в статье учебника «HTML Цвета». Кроме того, для этих целей существует множество плагинов для браузера.
- Укажите для боковой панели значение ширины равной 50% это позволит Вам получить два одинаковых блока с видео клипами и сделать наш пример адаптивным.
- Для выполнения задания Вам потребуются знания из статьи учебника «Теги разметки страницы».
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что результат вашего примера соответствует готовому примеру.
Добавляем YouTube видео на сайт
Вы решили добавить видео с YouTube на свой сайт? Это хорошая идея, ведь оно поможет обогатить ваш контент и даст посетителям больше информации. Добавление YouTube видео в разделы сайта «О нас» и «О продукте» значительно облегчает изучение информации о вашей компании и деятельности. Давайте разберем как это правильно сделать.
Добавление YouTube видео в разделы сайта «О нас» и «О продукте» значительно облегчает изучение информации о вашей компании и деятельности. Давайте разберем как это правильно сделать.
Почему не HTML тег video?
Стандарт HTML 5 имеет встроенный тег video , который позволяет вам добавлять видео на веб-страницу, указав его расположение в теге source . Однако есть риск, что браузер пользователя не будет поддерживать формат вашего видео, да и добавление нескольких источников довольно хлопотно.
Знание того, как встроить видео YouTube в HTML страницу, избавит вас от многих проблем. Мы будем использовать iframe вместо тега video :
Как вставить видео YouTube на сайт
Для того, чтобы добавить видео с YouTube на сайт, откройте страницу и найдите кнопку Поделиться под видеоплеером:
Когда вы нажмете на нее, вы увидите несколько вариантов как поделиться видео, в том числе через различные платформы социальных сетей. Самой первой кнопкой в списке будет Встроить . Нажмите на ее, чтобы вставить видео с Youtube на сайт.
Нажмите на ее, чтобы вставить видео с Youtube на сайт.
YouTube сгенерирует код для вставки автоматически. Тег iframe будет иметь URL исходного видео, высоту и ширину плеера и еще несколько атрибутов:
В нашем случае код будет выглядеть следующим образом:
Все, что вам нужно сделать — это нажать Копировать и вставить этот код в HTML вашей страницы.
Настройка YouTube видео в HTML5
Теперь, когда вы знаете, как вставлять видео YouTube в формате HTML, вы должны также понять , как модифицировать его под ваши цели. Добавляя некоторые параметры в конце URL адреса видео, вы можете влиять на поведение плеера. Для этого добавьте знак вопроса ? в конце URL, а затем добавить один или несколько параметров и их значения.
Параметр autoplay позволяет начать автоматическое воспроизведение YouTube видео при загрузке страницы. Добавьте autoplay=1 в конец URL чтобы включить автовоспроизведение или autoplay=0 чтобы выключить.
Параметр loop позволяет зациклить видео, цикл будет длиться, пока пользователь останавливает его вручную. Использование loop=1 запустит видео снова после того, как она закончится, а loop=0 остановит видео после первого воспроизведения.
Использование loop=1 запустит видео снова после того, как она закончится, а loop=0 остановит видео после первого воспроизведения.
Параметр playlist установит плейлист на вашем сайте, несколько YouTube видео будут воспроизведены один за другим в последовательном порядке. Это позволит создать личный список воспроизведения на вашем сайте.
Посмотрите еще несколько параметров, которые вы можете использовать в таблице ниже:
Вставка видео с YouTube на сайт
YouTube оказывает огромную услугу всем сайтам, предоставляя возможность размещения своих видео на других ресурсах. Конечно же, таким образом, убивается сразу два зайца – видеохостинг YouTube расходится далеко за свои пределы, в то время как сайт имеет возможность транслировать видео, не забивая и не перегружая свои сервера. В данной статье пойдет речь о том, как вставить видео на сайт с Ютуба.
Поиск и настройка кода для вставки видео
Перед тем, как лезть в дебри кодинга и рассказывать, как вставлять проигрыватель Ютуба в сам сайт, стоит рассказать, где брать этот самый проигрыватель, а точнее, его HTML-код. Помимо этого, нужно знать, как его настроить, чтобы сам плеер смотрелся органично на вашем сайте.
Помимо этого, нужно знать, как его настроить, чтобы сам плеер смотрелся органично на вашем сайте.
Шаг 1: Поиск HTML-кода
Для вставки ролика к себе на сайт вам необходимо знать его HTML-код, который и предоставляет сам YouTube. Во-первых, вам необходимо перейти на страницу с видео, которое вы хотите позаимствовать. Во-вторых, пролистать страницу чуть ниже. В-третьих, под роликом вам необходимо нажать на кнопку «Поделиться», после чего перейти во вкладку «HTML-код».
Вам остается всего лишь взять этот код (скопировать, «CTRL+C»), и вставить («CTRL+V»)его в код своего сайта, в желаемое место.
Шаг 2: Настройка кода
Если размер самого видео вам не подходит и вы хотите его изменить, то Ютуб эту возможность предоставляет. Вам следует всего лишь нажать на кнопку «Еще», чтобы открыть специальную панель с настройками.
Здесь вы увидите, что можно изменить размер видео, используя выпадающий список. Если же вы хотите задать размеры вручную, то в списке выберете пункт «Другой размер» и введите его самостоятельно. Заметьте, что по заданию одного параметра (высоты или ширины), второй подбирается автоматически, тем самым сохраняя пропорции ролика.
Если же вы хотите задать размеры вручную, то в списке выберете пункт «Другой размер» и введите его самостоятельно. Заметьте, что по заданию одного параметра (высоты или ширины), второй подбирается автоматически, тем самым сохраняя пропорции ролика.
Здесь вы можете задать также ряд других параметров:
- Показать похожие видео после завершения просмотра.
Установив галочку напротив этого параметра, после просмотра ролика на вашем сайте до конца, зрителю предоставят выборку из других роликов, схожих по тематике, но не зависящих от вашего предпочтения. - Показать панель управления.
Если галочку убрать, то на вашем сайте проигрыватель будет без основных элементов: кнопки паузы, регулировки громкости и возможности промотать время. К слову, рекомендуется этот параметр всегда оставлять включенным для удобства пользователя. - Показать название видео.
Убрав этот значок, пользователь, посетивший ваш сайт и включивший на нем ролик, не увидит его названия.
- Включить режим повышенной конфиденциальности.
Данный параметр никак не повлияет на отображение проигрывателя, однако если его активировать, Ютуб будет сохранять информацию о пользователях, которые посетили ваш сайт в том случае, если они просмотрели этот ролик. В целом никакой опасности это не несет, поэтому можете убирать галочку.
Вот и все настройки, которые можно провести на сайте YouTube. Вы можете смело брать измененный HTML-код и вставлять его на свой сайт.
Варианты вставки видеоролика на сайт
Многие пользователи, решая создать свой сайт не всегда знают, как вставлять ролики с Ютуба на него. А ведь данная функция позволяет не только разнообразить веб-ресурс, но и улучшить технические стороны: нагрузка на сервера становится в разы меньше, так как она полностью идет на сервера Ютуба, а в довесок к этому на них остается куча свободного места, ведь некоторые видеозаписи достигают громадного размера, исчисляемого в гигабайтах.
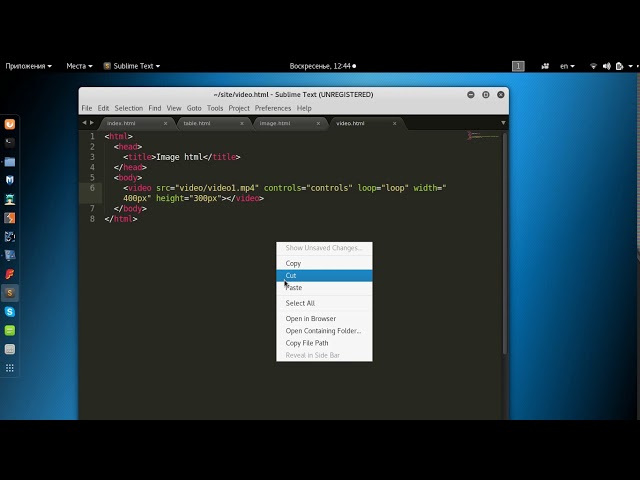
Способ 1: Вставка на HTML-сайт
Если ваш ресурс написан на HTML, то для вставки видео с Ютуба вам нужно открыть его в каком-то текстовом редакторе, например, в Notepad++. Также для этого вы можете использовать и обыкновенный блокнот, который есть на всех версиях Windows. После открытия найдите во всем коде место, куда хотите поместить видео, и вставьте ранее скопированный код.
Также для этого вы можете использовать и обыкновенный блокнот, который есть на всех версиях Windows. После открытия найдите во всем коде место, куда хотите поместить видео, и вставьте ранее скопированный код.
На изображении ниже вы можете просмотреть пример такой вставки.
Способ 2: Вставка в WordPress
Если вы хотите поместить ролик с Ютуба на сайт с помощью WordPress, то делается это еще проще, чем на HTML-ресурсе, так как нет необходимости использовать текстовый редактор.
Итак, чтобы вставить видео, откройте сначала сам редактор WordPress, после чего переключите его в режим «Текст». Отыщите место, в котором вы хотите разместить видео, и вставьте туда HTML-код, который вы взяли с Ютуба.
К слову, в виджеты видео можно вставлять аналогичным способом. А вот в элементы сайта, которые не могут быть отредактированы с аккаунта администратора, вставить ролик на порядок сложнее. Чтобы это сделать, нужно редактировать файлы темы, что крайне не рекомендуется делать пользователям, которые не разбираются во всем этом.
Способ 3: Вставка на сайты Ucoz, LiveJournal, BlogSpot и им подобные
Здесь все просто, нет никакого отличия от тех способов, которые приведены ранее. Вам стоит лишь обратить внимание на то, что сами редакторы кода могут отличаться. Вам всего-навсего нужно его найти и открыть в HTML-режиме, после чего вставить HTML-код проигрывателя YouTube.
Ручная настройка HTML-кода плеера после его вставки
Как настроить вставляемый проигрыватель на сайте YouTube было рассмотрено выше, но это далеко не все настройки. Вы можете задать некоторые параметры вручную, изменяя сам HTML-код. Также данные манипуляции можно проводить как во время вставки видео, так и после нее.
Изменение размера плеера
Может случиться так, что после того, как вы уже настроили проигрыватель и вставили его на свой сайт, открывая страницу, вы обнаруживаете то, что его размер, мягко говоря, не соответствует желаемому результату. К счастью, можно все исправить, внеся правки в HTML-код проигрывателя.
Необходимо знать лишь два элемента и то, за что они отвечают. Элемент «width» — это ширина вставляемого проигрывателя, а «height» — высота. Соответственно, в самом коде вам нужно заменить значения этих элементов, которые указаны в кавычках после знака равно, для изменения размера вставляемого плеера.
Главное, будьте внимательны и подбирайте нужные пропорции, чтобы плеер в итоге не был сильно растянут или, наоборот, сплюснут.
Автоматическое воспроизведение
Взяв HTML-код с Ютуба, вы можете его немного переделать, чтобы при открытии вашего сайта у пользователя видео воспроизводилось автоматически. Для этого необходимо использовать команду «&autoplay=1» без кавычек. К слову, данный элемент кода нужно вписывать после самой ссылки на видео, как это показано на изображении ниже.
Если вы передумаете и захотите отключить автовоспроизведение, то значение «1» после знака равно (=) замените на «0» или же полностью удалите этот элемент.
Воспроизведение с определенного места
Также вы можете настроить воспроизведение с определенного момента. Это очень удобно, если нужно посетившему ваш сайт пользователю показать фрагмент в видео, о котором идет речь в статье. Чтобы все это сделать, в HTML-коде в конце ссылки на ролик необходимо добавить следующий элемент: «#t=XXmYYs» без кавычек, где XX – это минуты, а YY – секунды. Обратите внимание, что все значения необходимо записывать в слитной форме, то есть без пробелов и в числовом формате. Пример вы можете посмотреть на изображении ниже.
Чтобы отменить все сделанные изменения, вам необходимо удалить данный элемент кода или же поставить время на самое начало – «#t=0m0s» без кавычек.
Включение и отключение субтитров
И напоследок еще одна хитрость, как с помощью внесения корректив в исходный HTML-код ролика можно добавить отображение русскоязычных субтитров при воспроизведении видео на вашем сайте.
Для отображения субтитров в видео вам нужно использовать два элемента кода, вставленных последовательно. Первый элемент – «&cc_lang_pref=ru» без кавычек. Он отвечает за выбор языка субтитров. Как можно заметить, в примере стоит значение «ru», что означает – выбран русский язык субтитров. Второй – «&cc_load_policy=1» без кавычек. Он позволяет включать и отключать субтитры. Если после знака равно (=) стоит единица, то субтитры будут включены, если ноль, то, соответственно, выключены. На изображении ниже вы можете увидеть все самостоятельно.
Первый элемент – «&cc_lang_pref=ru» без кавычек. Он отвечает за выбор языка субтитров. Как можно заметить, в примере стоит значение «ru», что означает – выбран русский язык субтитров. Второй – «&cc_load_policy=1» без кавычек. Он позволяет включать и отключать субтитры. Если после знака равно (=) стоит единица, то субтитры будут включены, если ноль, то, соответственно, выключены. На изображении ниже вы можете увидеть все самостоятельно.
Заключение
По итогу можно сказать, что вставка видео с YouTube на сайт – это довольно простое занятие, с которым сможет справиться абсолютно каждый пользователь. А способы настройки самого проигрывателя позволяют задать те параметры, которые необходимы именно вам.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12464 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как вставить видео на сайт с Ютуба
Содержание
- Поиск и настройка кода для вставки видео
- Шаг 1: Поиск HTML-кода
- Шаг 2: Настройка кода
- Варианты вставки видеоролика на сайт
- Способ 1: Вставка на HTML-сайт
- Способ 2: Вставка в WordPress
- Способ 3: Вставка на сайты Ucoz, LiveJournal, BlogSpot и им подобные
- Ручная настройка HTML-кода плеера после его вставки
- Изменение размера плеера
- Автоматическое воспроизведение
- Воспроизведение с определенного места
- Включение и отключение субтитров
- Заключение
- Вопросы и ответы
YouTube оказывает огромную услугу всем сайтам, предоставляя возможность размещения своих видео на других ресурсах. Конечно же, таким образом, убивается сразу два зайца – видеохостинг YouTube расходится далеко за свои пределы, в то время как сайт имеет возможность транслировать видео, не забивая и не перегружая свои сервера.
Поиск и настройка кода для вставки видео
Перед тем, как лезть в дебри кодинга и рассказывать, как вставлять проигрыватель Ютуба в сам сайт, стоит рассказать, где брать этот самый проигрыватель, а точнее, его HTML-код. Помимо этого, нужно знать, как его настроить, чтобы сам плеер смотрелся органично на вашем сайте.
Шаг 1: Поиск HTML-кода
Для вставки ролика к себе на сайт вам необходимо знать его HTML-код, который и предоставляет сам YouTube. Во-первых, вам необходимо перейти на страницу с видео, которое вы хотите позаимствовать. Во-вторых, пролистать страницу чуть ниже. В-третьих, под роликом вам необходимо нажать на кнопку «Поделиться», после чего перейти во вкладку «HTML-код».
Вам остается всего лишь взять этот код (скопировать, «CTRL+C»), и вставить («CTRL+V»)его в код своего сайта, в желаемое место.
Шаг 2: Настройка кода
Если размер самого видео вам не подходит и вы хотите его изменить, то Ютуб эту возможность предоставляет. Вам следует всего лишь нажать на кнопку «Еще», чтобы открыть специальную панель с настройками.
Вам следует всего лишь нажать на кнопку «Еще», чтобы открыть специальную панель с настройками.
Здесь вы увидите, что можно изменить размер видео, используя выпадающий список. Если же вы хотите задать размеры вручную, то в списке выберете пункт «Другой размер» и введите его самостоятельно. Заметьте, что по заданию одного параметра (высоты или ширины), второй подбирается автоматически, тем самым сохраняя пропорции ролика.
Здесь вы можете задать также ряд других параметров:
- Показать похожие видео после завершения просмотра.
Установив галочку напротив этого параметра, после просмотра ролика на вашем сайте до конца, зрителю предоставят выборку из других роликов, схожих по тематике, но не зависящих от вашего предпочтения. - Показать панель управления.
Если галочку убрать, то на вашем сайте проигрыватель будет без основных элементов: кнопки паузы, регулировки громкости и возможности промотать время. К слову, рекомендуется этот параметр всегда оставлять включенным для удобства пользователя.
- Показать название видео.
Убрав этот значок, пользователь, посетивший ваш сайт и включивший на нем ролик, не увидит его названия. - Включить режим повышенной конфиденциальности.
Данный параметр никак не повлияет на отображение проигрывателя, однако если его активировать, Ютуб будет сохранять информацию о пользователях, которые посетили ваш сайт в том случае, если они просмотрели этот ролик. В целом никакой опасности это не несет, поэтому можете убирать галочку.
Вот и все настройки, которые можно провести на сайте YouTube. Вы можете смело брать измененный HTML-код и вставлять его на свой сайт.
Варианты вставки видеоролика на сайт
Многие пользователи, решая создать свой сайт не всегда знают, как вставлять ролики с Ютуба на него. А ведь данная функция позволяет не только разнообразить веб-ресурс, но и улучшить технические стороны: нагрузка на сервера становится в разы меньше, так как она полностью идет на сервера Ютуба, а в довесок к этому на них остается куча свободного места, ведь некоторые видеозаписи достигают громадного размера, исчисляемого в гигабайтах.
Способ 1: Вставка на HTML-сайт
Если ваш ресурс написан на HTML, то для вставки видео с Ютуба вам нужно открыть его в каком-то текстовом редакторе, например, в Notepad++. Также для этого вы можете использовать и обыкновенный блокнот, который есть на всех версиях Windows. После открытия найдите во всем коде место, куда хотите поместить видео, и вставьте ранее скопированный код.
На изображении ниже вы можете просмотреть пример такой вставки.
Способ 2: Вставка в WordPress
Если вы хотите поместить ролик с Ютуба на сайт с помощью WordPress, то делается это еще проще, чем на HTML-ресурсе, так как нет необходимости использовать текстовый редактор.
Итак, чтобы вставить видео, откройте сначала сам редактор WordPress, после чего переключите его в режим «Текст». Отыщите место, в котором вы хотите разместить видео, и вставьте туда HTML-код, который вы взяли с Ютуба.
К слову, в виджеты видео можно вставлять аналогичным способом. А вот в элементы сайта, которые не могут быть отредактированы с аккаунта администратора, вставить ролик на порядок сложнее. Чтобы это сделать, нужно редактировать файлы темы, что крайне не рекомендуется делать пользователям, которые не разбираются во всем этом.
Чтобы это сделать, нужно редактировать файлы темы, что крайне не рекомендуется делать пользователям, которые не разбираются во всем этом.
Способ 3: Вставка на сайты Ucoz, LiveJournal, BlogSpot и им подобные
Здесь все просто, нет никакого отличия от тех способов, которые приведены ранее. Вам стоит лишь обратить внимание на то, что сами редакторы кода могут отличаться. Вам всего-навсего нужно его найти и открыть в HTML-режиме, после чего вставить HTML-код проигрывателя YouTube.
Ручная настройка HTML-кода плеера после его вставки
Как настроить вставляемый проигрыватель на сайте YouTube было рассмотрено выше, но это далеко не все настройки. Вы можете задать некоторые параметры вручную, изменяя сам HTML-код. Также данные манипуляции можно проводить как во время вставки видео, так и после нее.
Изменение размера плеера
Может случиться так, что после того, как вы уже настроили проигрыватель и вставили его на свой сайт, открывая страницу, вы обнаруживаете то, что его размер, мягко говоря, не соответствует желаемому результату. К счастью, можно все исправить, внеся правки в HTML-код проигрывателя.
К счастью, можно все исправить, внеся правки в HTML-код проигрывателя.
Необходимо знать лишь два элемента и то, за что они отвечают. Элемент «width» — это ширина вставляемого проигрывателя, а «height» — высота. Соответственно, в самом коде вам нужно заменить значения этих элементов, которые указаны в кавычках после знака равно, для изменения размера вставляемого плеера.
Главное, будьте внимательны и подбирайте нужные пропорции, чтобы плеер в итоге не был сильно растянут или, наоборот, сплюснут.
Автоматическое воспроизведение
Взяв HTML-код с Ютуба, вы можете его немного переделать, чтобы при открытии вашего сайта у пользователя видео воспроизводилось автоматически. Для этого необходимо использовать команду «&autoplay=1» без кавычек. К слову, данный элемент кода нужно вписывать после самой ссылки на видео, как это показано на изображении ниже.
Если вы передумаете и захотите отключить автовоспроизведение, то значение «1» после знака равно (=) замените на «0» или же полностью удалите этот элемент.
Воспроизведение с определенного места
Также вы можете настроить воспроизведение с определенного момента. Это очень удобно, если нужно посетившему ваш сайт пользователю показать фрагмент в видео, о котором идет речь в статье. Чтобы все это сделать, в HTML-коде в конце ссылки на ролик необходимо добавить следующий элемент: «#t=XXmYYs» без кавычек, где XX – это минуты, а YY – секунды. Обратите внимание, что все значения необходимо записывать в слитной форме, то есть без пробелов и в числовом формате. Пример вы можете посмотреть на изображении ниже.
Чтобы отменить все сделанные изменения, вам необходимо удалить данный элемент кода или же поставить время на самое начало – «#t=0m0s» без кавычек.
Включение и отключение субтитров
И напоследок еще одна хитрость, как с помощью внесения корректив в исходный HTML-код ролика можно добавить отображение русскоязычных субтитров при воспроизведении видео на вашем сайте.
Читайте также: Как включить субтитры в YouTube
Для отображения субтитров в видео вам нужно использовать два элемента кода, вставленных последовательно. Первый элемент – «&cc_lang_pref=ru» без кавычек. Он отвечает за выбор языка субтитров. Как можно заметить, в примере стоит значение «ru», что означает – выбран русский язык субтитров. Второй – «&cc_load_policy=1» без кавычек. Он позволяет включать и отключать субтитры. Если после знака равно (=) стоит единица, то субтитры будут включены, если ноль, то, соответственно, выключены. На изображении ниже вы можете увидеть все самостоятельно.
Первый элемент – «&cc_lang_pref=ru» без кавычек. Он отвечает за выбор языка субтитров. Как можно заметить, в примере стоит значение «ru», что означает – выбран русский язык субтитров. Второй – «&cc_load_policy=1» без кавычек. Он позволяет включать и отключать субтитры. Если после знака равно (=) стоит единица, то субтитры будут включены, если ноль, то, соответственно, выключены. На изображении ниже вы можете увидеть все самостоятельно.
Читайте также: Как настроить субтитры в YouTube
Заключение
По итогу можно сказать, что вставка видео с YouTube на сайт – это довольно простое занятие, с которым сможет справиться абсолютно каждый пользователь. А способы настройки самого проигрывателя позволяют задать те параметры, которые необходимы именно вам.
Как встроить видео с YouTube в свои веб-проекты
Подпишитесь на мою рассылку и не пропустите мои новые статьи
Воспроизвести эту статью
Ваш браузер не поддерживает элемент audio.
СОДЕРЖАНИЕ
- Hello Buddy 👋,
- Пример 📺
- Пререквизита ✍
- 1. YouTube Video ID
- 2. youtube Video Embed Code
- Take-aways
- . приятель 👋,
Вы когда-нибудь задумывались, как видео YouTube встраиваются в веб-страницу? Не беспокойтесь больше! Эта статья содержит два разных метода с пошаговым руководством о том, как встроить любое видео с Youtube на свою веб-страницу, используя только HTML и CSS.
Пример 📺
Предпосылки ✍️
В этой статье я буду использовать HTML-тег iframe, вот синтаксис:
Тег iframe используется для отображения веб-страницы или документа на другой веб-странице.
Атрибут iframe src принимает ссылку на внешний ресурс, который вы хотите внедрить.
Атрибут title важен для программ чтения с экрана, поэтому рекомендуется включать заголовок в теги iframe.

Подробнее о теге iframe можно узнать из W3schools
Без лишних слов, приступим
Два метода, которые мы будем изучать:
Метод Youtube Video ID.
Код для вставки видео на Youtube.
1. Идентификатор видео на Youtube
Каждое видео на Youtube имеет уникальный идентификатор, нам нужен только идентификатор видео, которое мы хотим встроить на наш веб-сайт.
Вы можете получить идентификатор любого видео Youtube из строки URL-адреса браузера следующим образом:
или щелкните правой кнопкой мыши видео Youtube, которое вы хотите встроить, и нажмите скопируйте URL-адрес видео , как показано ниже:
Это создаст ссылку на YouTube ниже:
https://youtu.be/25E6FPy9SPc
Этот метод удобен, когда у вас есть массив идентификаторов видео Youtube, и вам нужно отобразить их в пользовательском интерфейсе с помощью JavaScript.

Интересующий нас идентификатор видео на Youtube — 25E6FPy9SPc , и это единственное, что нам нужно получить с Youtube.
На Youtube также есть специальная ссылка для встраивания видео, которая выглядит так:
https://www.youtube.com/embed/videoID
Наш пример видео на Youtube выглядит так:
https://www.youtube.com/embed/25E6FPy9SPc
Теперь, когда у нас есть URL-адрес видео, мы можем создать новый тег iframe и вставить ссылку для встраивания в атрибут src в нашем HTML-файле, как показано ниже.
Вывод приведенного выше кода будет следующим:
Вы можете стилизовать iframe, обернув его родительским контейнером и установив iframe на 100% высоты и ширины родительского контейнера.

Поэкспериментируйте с кодом:
Take-Aways
- iframe используется для встраивания видео с YouTube
- Используйте формат URL-адреса
https://www.youtube.com/embed/videoIDдля вставки видео Youtube на свой веб-сайт - Оберните свой iframe родительским контейнером для простоты отклика
- Заголовок iframe важен для чтения с экрана
Подведение итогов
В этой статье вы узнали о двух методах встраивания видео Youtube на свою веб-страницу.
Я рад, что вы дочитали эту статью до конца. Если вам понравилась эта статья и вы узнали что-то новое, я буду рад связаться с вами.
Давайте на связи
- Twitter @unclebigbay143
- LinkedIn @unclebigbay
До встречи в следующей статье. До свидания 🙋♂️
Если вы нашли мой контент полезным и хотите поддержать мой блог, вы также можете купить мне кофе ниже, мой блог живет на кофе 🙏.

Как встроить видео с YouTube, не показывая связанные видео
Еще в 2018 YouTube изменил способ работы своих кодов для встраивания на сторонних сайтах. Это произошло довольно тихо и без особого объявления, но это довольно важное изменение в поведении встраивания YouTube, поэтому мы подумали, что лучше изучить, как это меняет отношения ваших сайтов с YouTube и как вы могли бы использовать встраивание видео в будущем
Вот как настройки встраивания видео, используемые по умолчанию, когда вы выбрали вставку кода видео в любое видео на YouTube до октября 2018 года. (см. ниже) — извинения за скриншот качества здесь — мы взяли его для ознакомления с этой техникой, как она была единственная запись, которая у нас была о том, как это было раньше.)
Вот как это выглядит сейчас (см. ниже)
Как видите, два из четырех первоначальных параметров управления кодом встраивания были удалены, включая крайне важный ‘ Показывать рекомендуемые видео после окончания видео.
 ” Снятие флажка с параметра «Показать рекомендуемые видео», чтобы гарантировать, что ваше видео только что закончилось и не показывало никаких ссылок на другие видео. Это больше не работает.
” Снятие флажка с параметра «Показать рекомендуемые видео», чтобы гарантировать, что ваше видео только что закончилось и не показывало никаких ссылок на другие видео. Это больше не работает.Так что же в этом такого? Что ж, это означает, что если вы встраиваете видео на свой собственный веб-сайт, вы только что потеряли простой способ контролировать, будут ли похожие видео показываться пользователю после завершения воспроизведения встроенного видео. Ссылки на похожие видео могут вызвать у вас проблемы, если вы позволите им беспрепятственно запускаться. Возможно, вы этого не понимаете, но YouTube выберет похожие видео и персонализирует те, которые он показывает, на основе недавних привычек и предпочтений пользователей YouTube, а также контекста видео, которое вы встроили. Если у вас есть клиенты, которые изучают определенную категорию продуктов и смотрят разные видео, это может привести к тому, что заметные визуальные ссылки на видео вашего конкурента будут отображаться в окне встраивания видео на веб-сайте вашего бренда.
 Это не идеальный результат.
Это не идеальный результат.Давайте просто рассмотрим, как это выглядит и работает на практике, на примере одного из наших собственных видеороликов.
Стандартное встраивание — вот как выглядит код встраивания для тех из вас, кому любопытно.
Если вы проиграете видео выше до конца, вы заметите, что получаете много похожих видео, которые YouTube считает важными для вас. Нажав на любую из этих опций, вы откроете новую вкладку браузера, которая перенесет вас с нашего веб-сайта на YouTube.
Хорошо, теперь давайте взглянем на стандартный код встраивания, в котором мы вручную добавили старый «?rel=0 » к URL-адресу встраивания
(мы выделили дополнительный код ?rel=0 , чтобы вы могли видеть где это будет вставлено. )
)С этим видео, когда мы дойдем до конца, вы заметите, что отображаются только другие видео с канала Target Internet.
Что с этим делать? Что ж, у вас есть еще пара вариантов.
Вариант 1 Используйте код «?rel=0»
Добавление ?rel=0 в конец ссылки на видео на YouTube было именно тем, что исходный вариант «показывать рекомендуемые видео после окончания видео» использовался для добавления когда вы сняли флажок с этого поля управления. На самом деле он все еще работает, но не так, как раньше. До октября 2018 года видео просто заканчивалось и возвращалось начальный экран тона.
 Теперь он будет отображать похожие видео с того же канала, что и видео, которое вы встроили. Таким образом, если в вашем блоге много встроенных видео и вы используете прием rel?=0, вы вполне можете начать получать гораздо больше трафика, покидая ваш сайт на страницах со встроенными видео с YouTube. Если вы только что добавили стандартный код встраивания по умолчанию в свои сообщения, вы вряд ли заметите большую разницу, но мы надеемся, что в этой статье освещаются некоторые проблемы, связанные с использованием встраивания YouTube для воспроизведения ваших собственных видео. помните — если вы встроили видео с других каналов YouTube, вы все равно будете получать другие рекомендуемые видео с их канала. Мы не нашли способа остановить это, но если вы знаете такой, пожалуйста, свяжитесь с нами.
Теперь он будет отображать похожие видео с того же канала, что и видео, которое вы встроили. Таким образом, если в вашем блоге много встроенных видео и вы используете прием rel?=0, вы вполне можете начать получать гораздо больше трафика, покидая ваш сайт на страницах со встроенными видео с YouTube. Если вы только что добавили стандартный код встраивания по умолчанию в свои сообщения, вы вряд ли заметите большую разницу, но мы надеемся, что в этой статье освещаются некоторые проблемы, связанные с использованием встраивания YouTube для воспроизведения ваших собственных видео. помните — если вы встроили видео с других каналов YouTube, вы все равно будете получать другие рекомендуемые видео с их канала. Мы не нашли способа остановить это, но если вы знаете такой, пожалуйста, свяжитесь с нами.Мы обнаружили, что вы не можете добавить код ‘?Rel=0’, если вы включили режим повышения конфиденциальности при получении кода для встраивания с Youtube. Если бы вы сделали это, код выглядел бы примерно так:
, но не тратьте время зря. Это не будет иметь никакого эффекта.
Используйте специальный платный видеохостинг, такой как Vimeo, для любых ваших видео, которые вы хотите встроить, и вы вернете себе полный контроль. Мы используем видеохостинг Vimeo Pro в Target Internet, и это здорово. Если в ваш блог уже встроены сторонние видео, вы можете найти эти видео на Vimeo и использовать код встраивания Vimeo для воспроизведения видео вместо YouTube. У многих брендов есть канал Vimeo, и на самом деле с этим изменением в том, как работает код для встраивания видео на YouTube, мы утверждаем, что наличие видео всех ваших брендов, доступных через Vimeo, а также на YouTube, стало вполне обоснованным соображением для любого бренда, серьезно относящегося к поощрение обмена видео без проблем с связанными видео, закрадывающимися в сделку без приглашения.

Выше вы видите то же самое видео, загруженное на Vimeo. Поскольку у нас есть учетная запись Vimeo Pro, мы можем настроить пользовательский видеоплеер, который мы можем применить к этому видео или ко всем нашим встраиваниям видео, и у него есть отличные функции, которыми вы можете управлять, встроенные в пользовательский проигрыватель Vimeo. Вы можете загрузить собственный прозрачный логотип PNG, который будет использоваться вашим плеером, и связать этот логотип с любой страницей, которую вы хотите. У вас также есть полный контроль над тем, как проигрыватель ведет себя в конце видео. В приведенном выше примере мы попросили его отображать другие наши видео, как это делает YouTube. Однако мы можем так же легко попросить его сделать ссылку на любую веб-страницу или множество других полезных вещей. Вариантов было так много, что мы не смогли запечатлеть их все на одном снимке экрана, поэтому мы сняли короткое видео, чтобы показать некоторые из доступных вариантов.
 Еще один вариант видеохостинга, который вы можете рассмотреть, — это Wistia, у которого есть несколько замечательных функций для пользовательских проигрывателей и встраивания, которые могут помочь вам сохранить контроль.
Еще один вариант видеохостинга, который вы можете рассмотреть, — это Wistia, у которого есть несколько замечательных функций для пользовательских проигрывателей и встраивания, которые могут помочь вам сохранить контроль.Стоит ли по-прежнему размещать видео на YouTube?
Так как YouTube является второй по величине поисковой системой в Интернете, ответ на этот вопрос абсолютно ДА! Не выплескивайте ребенка вместе с водой из ванны. Размещение вашего видеоконтента на YouTube — один из лучших способов обеспечить его доступность для людей, которые его ищут, и у нас есть несколько советов по оптимизации этого видеоконтента, чтобы его можно было найти в этом подкасте. Однако с этими изменениями вам, возможно, придется переосмыслить, как вы используете встраивание видео на свой собственный веб-сайт. Маркетологи тратят много времени, денег и ценных ресурсов на получение трафика на свои сайты. Все мы знаем, сколько видеоконтента может помочь пользователям конвертировать. Тем не менее, последнее, что вы хотите, — это чтобы часть этого трафика снова попала на YouTube, возможно, в решающий момент в процессе принятия решения о покупке.
 Ознакомьтесь с тем, как работают новые встраивания, и сделайте стратегический выбор того, как видео будут выглядеть на вашем веб-сайте. Как мы уже отмечали, вам не обязательно использовать YouTube для размещения видео на своем собственном веб-сайте.
Ознакомьтесь с тем, как работают новые встраивания, и сделайте стратегический выбор того, как видео будут выглядеть на вашем веб-сайте. Как мы уже отмечали, вам не обязательно использовать YouTube для размещения видео на своем собственном веб-сайте.Надеюсь, эта статья даст вам хорошее представление о том, как использовать видео на вашем веб-сайте. Важная вещь, которую, по нашему мнению, вы все должны сделать как минимум из этих изменений, — это отметить сейчас, как содержимое вашего веб-сайта использует встроенные видео YouTube, и принять твердое решение о том, как вы хотите, чтобы все работало в будущем. При правильной настройке вы можете избежать встраивания видео, непреднамеренно возвращающего посетителей вашего сайта на YouTube или к видеоконтенту вашего конкурента.
Как встроить видео с YouTube без отображения элементов управления
Вы хотите, чтобы видео YouTube, размещенное на вашем веб-сайте, отображалось не так:
К этому?
YouTube не позволяет легко скрыть элементы управления проигрывателем и фирменные изображения на встроенном проигрывателе.
К счастью для вас, мы здесь, чтобы помочь!
Как удалить элементы управления YouTube и бренд из встроенных видеоЕсли вы пытаетесь встроить видео YouTube в качестве баннера, вам не захочется видеть логотип YouTube или гигантскую кнопку воспроизведения в центре вашего веб-сайта. Вы также можете не захотеть, чтобы посетители видели логотип YouTube на панели управления или видели несвязанные видео, которые появляются после окончания воспроизведения вашего видео.
Это можно сделать, изменив биты кода встраивания видео YouTube. Вы можете безопасно изменить эти параметры проигрывателя без какого-либо опыта работы с HTML и добавить новые, используя это простое руководство.
Сначала мы рассмотрим сами параметры и то, что они делают. Затем мы покажем вам, как вставить их в ссылку для встраивания видео на YouTube.
Вот параметры, которые необходимо использовать для удаления фирменной символики YouTube и элементов управления из встроенных видео YouTube:
control=0
Это удаляет элементы управления в нижней части видео.

скромный брендинг
Удаляет логотип YouTube с панели управления. Если вы также используете параметр «controls=0», пользователи по-прежнему будут видеть «YouTube» в правом нижнем углу, где обычно находятся элементы управления.
rel=0
После завершения воспроизведения исходного видео проигрыватель будет показывать только похожие видео с того же канала. Без этого параметра YouTube будет отображать релевантные общедоступные видео, выбранные с помощью собственных алгоритмов.
autoplay=1
Этот параметр запускает воспроизведение видео, как только посетитель попадает на вашу веб-страницу.
loop=1
Этот параметр автоматически воспроизводит видео после его завершения.
Это весь «код», который вам нужно знать.Вот как изменить код встраивания YouTube
Поскольку это HTML-код, убедитесь, что в редакторе CMS установлено значение Text , а не Visual . Это может показаться обратным, но в WordPress, например, вкладка Visual не будет правильно отображать ваш HTML-код — только вкладка Text .

Для целей этого руководства мы будем использовать Despacito, видео №1 по количеству просмотров на YouTube. Вот как выглядит его код для встраивания:
1. Скопируйте URL-адрес видео YouTube и вставьте его в редактор (WYSIWYG), например Gutenberg в WordPress, вставка URL-адреса видео непосредственно в текст создаст встроенное видео. Мы собираемся изменить небольшие фрагменты этого кода и добавить в него новые команды. Таким образом, элементы управления и логотип YouTube исчезнут. из встроенного видео.
Убедитесь, что вы находитесь в «Текст».2. Найдите URL-адрес видео в коде встраивания
Эта часть будет выглядеть так: «src=http://www.youtube.com/…» . Там будет «?» в конце этого URL-адреса, за которым следуют различные параметры.
Здесь вы добавите свои пользовательские параметры.
После каждого параметра вы будете использовать точку с запятой для ввода следующего, нового параметра.3. Добавьте нужные параметры прямо в код
Вот тот же код встраивания YouTube, но с удаленными элементами управления, включенным скромным брендингом и включенным автовоспроизведением:

 Кроме того, Ютуб имеет огромную аудиторию и это дополнительный канал продвижения.
Кроме того, Ютуб имеет огромную аудиторию и это дополнительный канал продвижения.








 ” Снятие флажка с параметра «Показать рекомендуемые видео», чтобы гарантировать, что ваше видео только что закончилось и не показывало никаких ссылок на другие видео. Это больше не работает.
” Снятие флажка с параметра «Показать рекомендуемые видео», чтобы гарантировать, что ваше видео только что закончилось и не показывало никаких ссылок на другие видео. Это больше не работает. Это не идеальный результат.
Это не идеальный результат. )
) Теперь он будет отображать похожие видео с того же канала, что и видео, которое вы встроили. Таким образом, если в вашем блоге много встроенных видео и вы используете прием rel?=0, вы вполне можете начать получать гораздо больше трафика, покидая ваш сайт на страницах со встроенными видео с YouTube. Если вы только что добавили стандартный код встраивания по умолчанию в свои сообщения, вы вряд ли заметите большую разницу, но мы надеемся, что в этой статье освещаются некоторые проблемы, связанные с использованием встраивания YouTube для воспроизведения ваших собственных видео. помните — если вы встроили видео с других каналов YouTube, вы все равно будете получать другие рекомендуемые видео с их канала. Мы не нашли способа остановить это, но если вы знаете такой, пожалуйста, свяжитесь с нами.
Теперь он будет отображать похожие видео с того же канала, что и видео, которое вы встроили. Таким образом, если в вашем блоге много встроенных видео и вы используете прием rel?=0, вы вполне можете начать получать гораздо больше трафика, покидая ваш сайт на страницах со встроенными видео с YouTube. Если вы только что добавили стандартный код встраивания по умолчанию в свои сообщения, вы вряд ли заметите большую разницу, но мы надеемся, что в этой статье освещаются некоторые проблемы, связанные с использованием встраивания YouTube для воспроизведения ваших собственных видео. помните — если вы встроили видео с других каналов YouTube, вы все равно будете получать другие рекомендуемые видео с их канала. Мы не нашли способа остановить это, но если вы знаете такой, пожалуйста, свяжитесь с нами.
 Еще один вариант видеохостинга, который вы можете рассмотреть, — это Wistia, у которого есть несколько замечательных функций для пользовательских проигрывателей и встраивания, которые могут помочь вам сохранить контроль.
Еще один вариант видеохостинга, который вы можете рассмотреть, — это Wistia, у которого есть несколько замечательных функций для пользовательских проигрывателей и встраивания, которые могут помочь вам сохранить контроль. Ознакомьтесь с тем, как работают новые встраивания, и сделайте стратегический выбор того, как видео будут выглядеть на вашем веб-сайте. Как мы уже отмечали, вам не обязательно использовать YouTube для размещения видео на своем собственном веб-сайте.
Ознакомьтесь с тем, как работают новые встраивания, и сделайте стратегический выбор того, как видео будут выглядеть на вашем веб-сайте. Как мы уже отмечали, вам не обязательно использовать YouTube для размещения видео на своем собственном веб-сайте.