Как выровнять HTML изображение по центру
Позиционирование и выравнивание изображений на странице HTML имеет решающее значение для макета страницы. Один из наиболее распространенных вопросов — как выровнять изображение по центру определенной секции. В этой статье мы обсудим множество возможных способов размещения изображений в центре заданной области.
В примерах данной статьи, чтобы сделать видимой границу оберточных элементов, мы сделаем их серого цвета. Итак, приступим.
Центрирование в параграфе
В первом примере мы покажем, как разместить изображение в центре элемента-контейнера, которым может быть элемент div, элемент параграфа и другие теги.
<p>
<img src="//msiter.ru/image.jpg" alt="изображение в центре параграфа" />
</p>
<style>
.aligncenter {
text-align: center;
}
</style>
Здесь всю работу делает CSS свойство text-align: center;. Если вы знаете код CSS, то вам ничего не нужно объяснять.
Центрирование при помощи отступов
Чтобы отцентрировать блоковый элемент, достаточно применить к нему стиль margin: auto;. Но известно, что тег img – это строковый элемент. Как же быть? Все очень просто. Чтобы все заработало, нужно сделать его блоковым применив CSS стиль display: block;.
<div> <img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" /> </div> <style> .marginauto { margin: 10px auto 20px; display: block; } </style>
Центрирование при помощи тега <center>
Следует помнить, что тег <center> является устаревшим и не поддерживается в HTML5. Однако он все еще распознается веб-браузерами вроде Google Chrome.
Раньше это был предпочтительный метод, потому что он не требовал таблиц стилей, а только простой HTML.
Нам не хотелось бы использовать устаревшие элементы в статье, поэтому здесь нет демонстрации этого примера, только код.
<center>
<img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
</center>
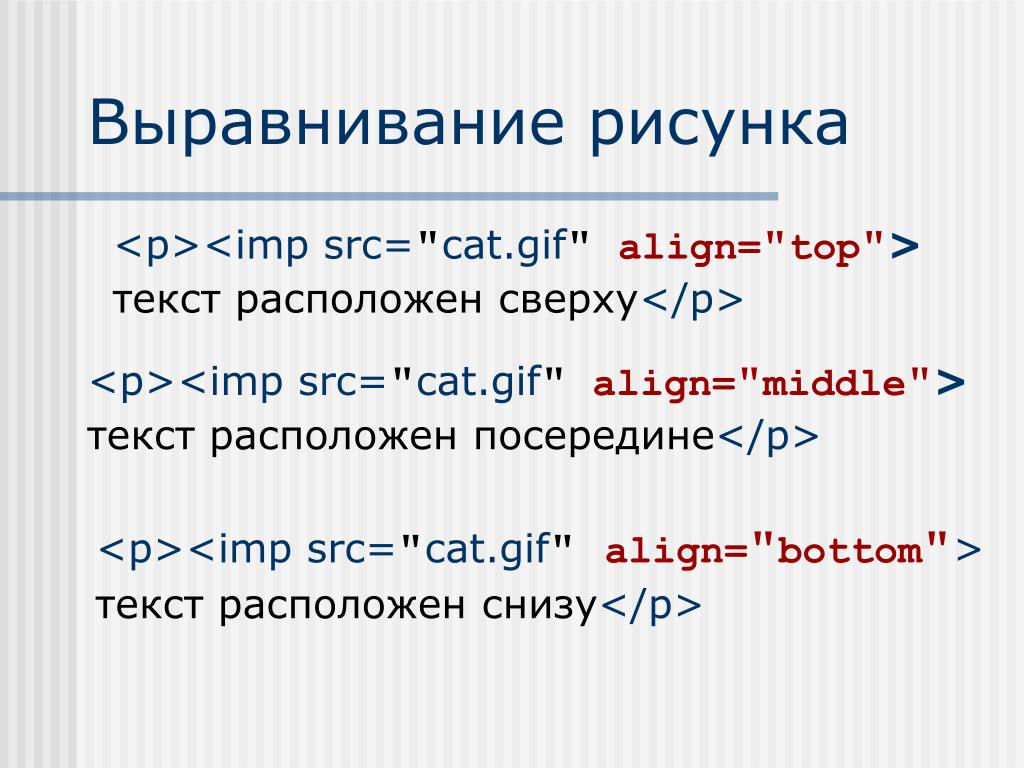
Центрирование при помощи атрибута align=middle
Еще один устаревший метод, который не требует использования CSS, похожий на предыдущий пример. В более старых версиях HTML мы могли центрировать изображение, устанавливая атрибут тега align=»middle».
<img align="middle" src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
Выравнивание изображения по центру по вертикали
Выше мы обсуждали, как выровнять изображение по горизонтали, но могут быть случаи, когда вам нужно центрировать его по вертикали.
Для этого нам нужно сделать два шага. Оберточный элемент должен отображаться как ячейка таблицы, а выравнивание по вертикали должно быть установлено на середину. В нашем примере мы устанавливаем фиксированную высоту для контейнера, чтобы убедиться, что он выше, чем наша картинка.
<div>
<img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
</div>
<style>
.verticalcenter {
display: table-cell;
height: 400px;
vertical-align: middle;
}
</style>
Одновременное центрирование по горизонтали и по вертикали
Мы можем комбинировать горизонтальное и вертикальное выравнивание, как показано в примере ниже.
<div> <img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" /> </div> <style> .verticalhorizontal { display: table-cell; height: 300px; text-align: center; width: 300px; vertical-align: middle; } </style>
Надеемся, что сегодня, прочитав эту статью, вы узнали что-то новое, и вы будете использовать полученные знания при разработке своих сайтов.
В материале подробно разберем три распространенных способа, как выровнять изображение или картинку по центру экрана, где задействуем HTML и CSS. Это касается как оформление статьи, где нужно выставить элемент по центру, так и самого дизайна, как пример, это поставить ключевое слово, чтоб оно ровно было от центрованное. Не секрет, что можно все сделать на bb кодах, но это касается только описание, но и картинки. Это касается как оформление статьи, где нужно выставить элемент по центру, так и самого дизайна, как пример, это поставить ключевое слово, чтоб оно ровно было от центрованное. Не секрет, что можно все сделать на bb кодах, но это касается только описание, но и картинки. |
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
6. 0+ 0+ | 1.0+ | 9.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Выровнять фотографию с подписью по центру горизонтали веб-страницы.
Решение
Иллюстрации к тексту часто выравнивают по центру веб-страницы, при этом текст располагается до и после изображения. Такое расположение элементов позволяет разбить большой текст на смысловые блоки и привлечь внимание к рисункам.
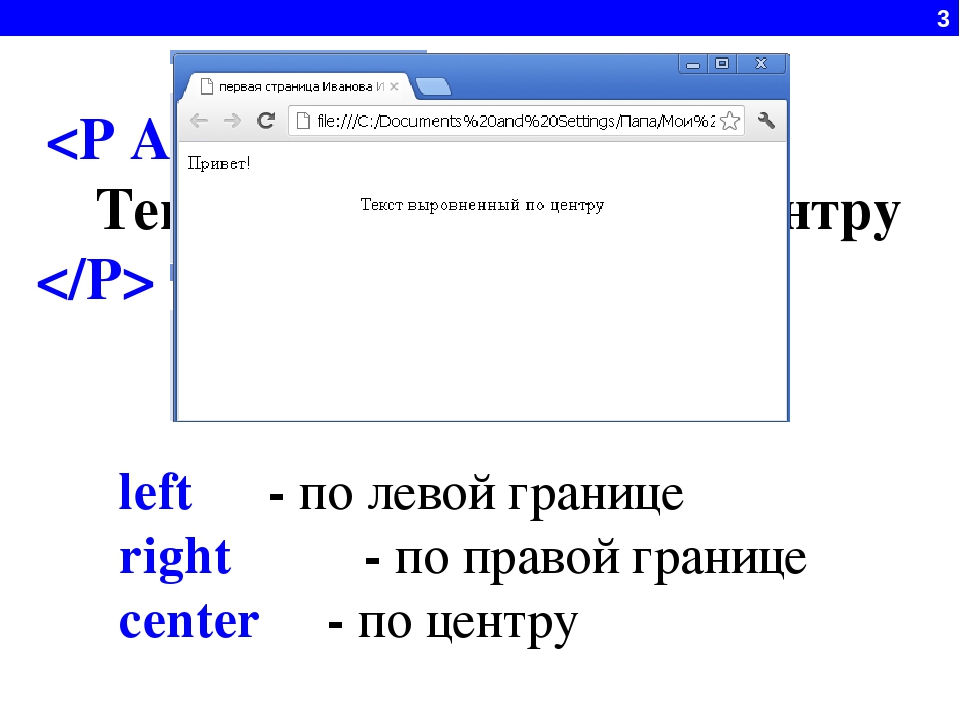
Вначале рассмотрим выравнивание изображения по центру. Для этого к селектору P следует добавить стилевое свойство text-align со значением center . При этом тег должен располагаться внутри абзаца (тег
). Чтобы не получилось так, что все абзацы на странице начали выравниваться по центру, введем свой класс fig , и все действия будем производить с ним. В примере 1 показано, как это сделать.
Пример 1. Использование text-align
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера продемонстрирован на рис. 1.
Рис. 1. Изображение, выровненное по центру веб-страницы
Также к фотографии можно добавить подрисуночную подпись. Текст должен располагаться сразу же после изображения и аналогично ему выравниваться по центру. Здесь всё просто, опять воспользуемся нашим классом, но уже применим его к тегу . Чтобы текст подписи отличался по своему виду от обычных абзацев, сделаем его курсивным и выделим другим цветом (пример 2).
Пример 2. Подрисуночная подпись
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Подпись под рисунком
Для блока с фотографией используется тег , а для подписи к нему тег . Старые версии IE не понимают эти теги, поэтому специально для них добавляется небольшой скрипт.
Приветствуй вас на сайте Impuls-Web!
Довольно часто, при верстке сайтов веб-разработчик сталкивается с необходимостью выравнивания изображений по центру. И если для опытного разработчика это не является проблемой, то у начинающего это может вызвать некоторые трудности.
Навигация по статье:
Я покажу вам несколько способов выравнивания картинки по центру html и css , которые вы сможете использовать в зависимости от ситуации.
Выравнивание картинки HTML
Кода вы верстаете страницу, и в каком-то единичном случае вы заранее знаете, что данное изображение должно быть по центру блока, то вы можете сделать выравнивания картинки по центру в html коде, обернув картинку в тег
Адаптивное выравнивание изображений на всю ширину браузера
Простой пример как адаптивно выстроить несколько изображений на всю ширину окна браузера.
1
Две картинки по горизонтали
<div> <a href="#"><img src="https://snipp.ru/img/city-1.jpg" alt=""></a> <a href="#"><img src="https://snipp.ru/img/city-2.jpg" alt=""></a> <a href="#"><img src="https://snipp.ru/img/city-3.jpg" alt=""></a> <a href="#"><img src="https://snipp.ru/img/city-4.jpg" alt=""></a> </div>
.photos {
text-align: center;
margin: 0 0 20px 0;
overflow: hidden;
}
.photos a {
width: 50%;
display: block;
float: left;
line-height: 0;
}
.photos img {
width: 100%;
height: auto;
}2
Три картинки по горизонтали
<div>
<a href="#"><img src="https://snipp.ru/img/city-1.jpg" alt=""></a>
<a href="#"><img src="https://snipp.ru/img/city-2.jpg" alt=""></a>
<a href="#"><img src="https://snipp.ru/img/city-3.jpg" alt=""></a>
<a href="#"><img src="https://snipp.ru/img/city-4.jpg" alt=""></a>
<a href="#"><img src="https://snipp. ru/img/city-5.jpg" alt=""></a>
<a href="#"><img src="https://snipp.ru/img/city-6.jpg" alt=""></a>
</div>
ru/img/city-5.jpg" alt=""></a>
<a href="#"><img src="https://snipp.ru/img/city-6.jpg" alt=""></a>
</div>.photos {
text-align: center;
margin: 0 0 20px 0;
overflow: hidden;
}
.photos a {
width: 33.3%;
display: block;
float: left;
line-height: 0;
}
.photos img {
width: 100%;
height: auto;
}3
Четыре картинки
<div>
<a href="#"><img src="https://snipp.ru/img/city-1.jpg" alt=""></a>
<a href="#"><img src="https://snipp.ru/img/city-2.jpg" alt=""></a>
<a href="#"><img src="https://snipp.ru/img/city-3.jpg" alt=""></a>
<a href="#"><img src="https://snipp.ru/img/city-4.jpg" alt=""></a>
<a href="#"><img src="https://snipp.ru/img/city-5.jpg" alt=""></a>
<a href="#"><img src="https://snipp.ru/img/city-6.jpg" alt=""></a>
<a href="#"><img src="https://snipp.ru/img/city-7.jpg" alt=""></a>
<a href="#"><img src="https://snipp.ru/img/city-8.jpg" alt=""></a>
</div>.photos {
text-align: center;
margin: 0 0 20px 0;
overflow: hidden;
}
.photos a {
width: 25%;
display: block;
float: left;
line-height: 0;
}
.photos img {
width: 100%;
height: auto;
}4
Для мобильных
Добавим стили, которые выведут фото по вертикали на мобильных с шириной экрана до 800px.
@media screen and (max-width: 800px) {
.photos a {
width: 100%;
float: none;
}
}Как выровнять по центру текст или картинку » Блог Андрея Бондаренко
Здравствуйте, уважаемые читатели. Сегодня у нас тема: «Как выровнять по центру текст или картинку». Как сделать так, чтобы текст или картинка на странице сайта были по центру? Есть несколько способов.
Сегодня у нас тема: «Как выровнять по центру текст или картинку». Как сделать так, чтобы текст или картинка на странице сайта были по центру? Есть несколько способов.
Выравнивание по центру — способ №1
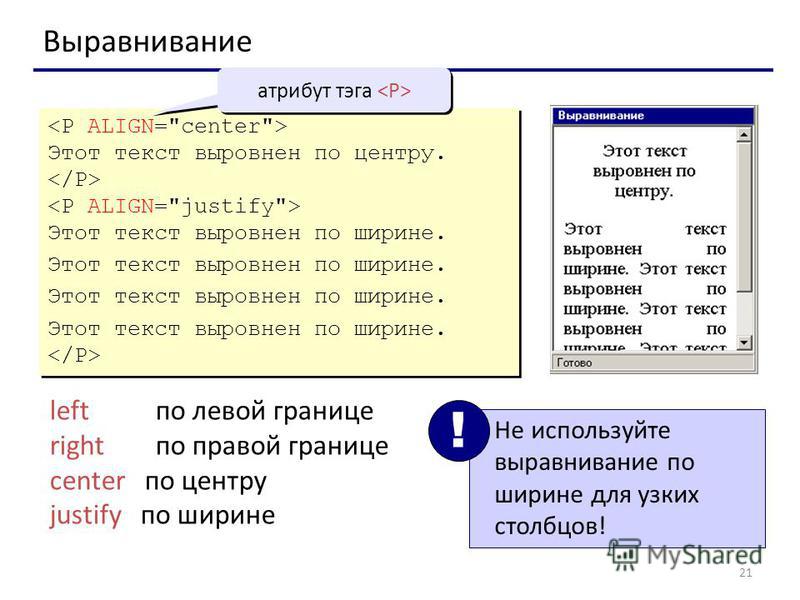
Этот способ считается не совсем правильным, но всё же расскажу и о нём. Нужно текст или картинку разместить между открывающимся и закрывающимся <center>.
<center> текст или картинка </center>
Выравнивание по центру — способ №2
Можно использовать <div> или <p>, то есть разместить текст или картинку, между открывающимся и закрывающимся тегом <div> или <p>.
<div> текст или картинка </div>
<p> текст или картинка </p>
Выравнивание по центру — способ №3
Использовать <div> как и в предыдущем примере, но все его атрибуты прописать в файле css, если Вы используете CSS.
<div> текст или картинка </div>
В файле css создаём класс:
.center {text-align: center;} Выравнивание по центру — способ №4
Всё как и в предыдущем примере, только класс нужно прописать прямо в коде страницы, между открывающимся и закрывающимся тегом <style>.
<style> .center {text-align: center;} </style>
<div> текст или картинка </div> При использовании любого из вышеописанных примеров, текст или изображение будет расположено по центру области, в которой Вы будете его использовать.
Сегодня мы рассмотрели тему: «Как выровнять по центру текст или картинку». Узнали несколько способов как добиться желаемого результата.
Надеюсь статья была вам полезна. До встречи в новых статьях.
✍
С уважением, Андрей Бондаренко.
html — Как выровнять изображения по вертикали по центру с помощью CSS и HTML?
Я пытаюсь центрировать эти логотипы по вертикали в своем div. Как мне это сделать?
Как мне это сделать?
Вот мой jsfiddle: https://jsfiddle.net/huskydawgs/vm4d3a1q/1/
Вот мой HTML:
<div>
<div>
<img src="http://cdn.gottabemobile.com/wp-content/uploads/2012/05/sprint-logo1-620x308.jpg" alt="Sprint" /></div>
<div>
<img src="http://cdn-3.famouslogos.us/images/bank-of-america-logo.jpg" alt="Bank of America" /></div>
<div>
<img src="http://www.underconsideration.com/brandnew/archives/Dell_Logo_Tagline.jpg" alt="Dell" /></div>
<div>
<img src="http://www.unitedrentals.com/static/images/ur-logo.png" alt="United Rentals" /></div>
<div>
<img src="http://upload.wikimedia.org/wikipedia/commons/thumb/a/a0/Ford_Motor_Company_Logo.svg/2000px-Ford_Motor_Company_Logo.svg.png" alt="United Rentals" /></div>
Вот мой CSS:
.container-5col {
display: flex;
justify-content: center;
}
.container-5col > div {
margin: 10px;
padding: 10px;
text-align: center;
}
.box-5col-1 {
width: 20%;
}
.box-5col-2 {
width: 20%;
}
.box-5col-3 {
width: 20%;
}
.box-5col-4 {
width: 20%;
}
.box-5col-5 {
width: 20%;
}
1
user3075987 3 Сен 2015 в 22:07
2 ответа
Лучший ответ
Замените justify-content: center на align-items: center
Как это:
.container-5col {
display: flex;
align-items: center;
}
1
Sergio Marron 3 Сен 2015 в 19:13
Вы также можете добиться этого с помощью таблицы отображения, которая поддерживается в IE 8+
Css
. container-5col {
display: table;
}
.container-5col > div {
width: 20%;
margin: 10px;
padding: 10px;
text-align: center;
display: table-cell;
vertical-align: middle;
}
container-5col {
display: table;
}
.container-5col > div {
width: 20%;
margin: 10px;
padding: 10px;
text-align: center;
display: table-cell;
vertical-align: middle;
}
Вот пример JsFiddle JsFiddle.
1
Andrew 3 Сен 2015 в 19:18
Как точно выровнять объекты на странице слайдов презентации?
Материалы данного урока представлены с использованием программы MS PowerPoint 2007.
Большая часть пользователей программы Microsoft PowerPoint для выравнивания объектов на слайде использует перетаскивание объекта правой кнопкой мыши. Либо выделяют нужный объект левой кнопкой мыши и стрелками клавиатуры выравнивают его положение относительно других объектов. Таким образом сложно добиться высокой точности позиционирования. Лучше использовать специальные встроенные инструменты PowerPoint.
Предположим, у нас на слайде размещены 3 прямоугольника. И нам необходимо выровнять их расположение относительно прямоугольника, который смещен максимально вправо. На представленном ниже рисунке таким прямоугольником является средний.
Для решения данной проблемы выделяем все три прямоугольника (например, с использованием клавиши «Ctrl»). Нажимаем «Ctrl» и, не отпуская, поочередно скликаем по всем прямоугольникам левой кнопкой мыши.
Далее, заходим в меню «Формат» — «Выровнять по правому краю»:
В итоге получаем точно выравнивание прямоугольников по самому правому:
Аналогичным образом можно выполнить выравнивание по любой стороне, как по вертикали, так и по горизонтали.
Если в настройках выравнивания выбрать «Выровнять относительно слайда» (по умолчанию у нас было «Выровнять выделенные объекты»),
то все объекты при выборе «По правому краю» сместятся к правой границе правого слайда.
В дополнение ко всему, с помощью инструмента выравнивание можно включить сетку и задать параметры ее отображения («Отображать сетку» и «параметры сетки»). Сетка позволяет визуально наблюдать точно положение объектов на слайде.
И наконец, инструмент позволяет равномерно распределять объекты, как по вертикали, так и по горизонтали (см. одноименные пункты меню).
Таким образом, инструмент «Выровнять» поваляет оперативно и с максимальной точностью определять местоположение объектов на слайде друг относительно друга и относительно самого слайда. Причем это касается любых объектов, создаваемых на слайде: текст, изображение, мультимедиа, графики.
Как использовать CSS для центрирования изображений и других объектов HTML
Что нужно знать
- Для центрирования текста используйте следующий код («[/]» обозначает разрыв строки): .center {[/] text-align: center; [/]} .
- Центрируйте блоки содержимого со следующим кодом («[/]» обозначает разрыв строки): .center {[/] margin: auto; [/] ширина: 80em; [/]} .
- Для центрирования изображения («[/]» обозначает разрыв строки): img.center {[/] display: block; [/] маржа слева: авто; [/] margin-right: авто; [/]} .
CSS — лучший способ центрировать элементы, но это может быть проблемой для начинающих веб-дизайнеров, потому что существует множество способов сделать это. В этой статье объясняется, как использовать CSS для центрирования текста, блоков текста и изображений.
Центрирование текста с помощью CSS
Вам нужно знать только одно свойство стиля для центрирования текста на странице:
.center {
выравнивание текста: по центру;
} В этой строке CSS каждый абзац написан с расширением.класс center будет центрирован по горизонтали внутри своего родительского элемента. Например, абзац внутри подразделения (дочерний элемент этого подразделения) будет центрирован по горизонтали внутри
Вот пример применения этого класса в HTML-документе:
Этот текст расположен по центру.
При центрировании текста с помощью свойства text-align помните, что он будет центрирован внутри содержащего его элемента, а не обязательно по центру самой страницы.
Читаемость всегда имеет ключевое значение, когда речь идет о тексте веб-сайта. Большие блоки текста с выравниванием по центру могут быть трудночитаемыми, поэтому используйте этот стиль с осторожностью. Заголовки и небольшие блоки текста, такие как текст тизера для статьи, обычно легко читаются, когда они расположены по центру; тем не менее, большие блоки текста, такие как целая статья, было бы сложно воспринимать, если бы они были полностью выровнены по центру.
Центрирование блоков содержимого с помощью CSS
Блоки контента создаются с использованием HTML
.центр {
маржа: авто;
ширина: 80em;
} Это сокращение CSS для свойства margin установит для верхнего и нижнего поля значение 0, а для левого и правого будет использоваться значение «auto». По сути, это занимает любое доступное пространство и равномерно делит его между двумя сторонами окна просмотра, эффективно центрируя элемент на странице.
Здесь это применяется в HTML:
Весь блок центрирован,
, но текст внутри него выровнен по левому краю.
Пока ваш блок имеет определенную ширину, он будет центрироваться внутри содержащего элемента. Текст, содержащийся в этом блоке, не будет центрирован внутри него, а будет выровнен по левому краю. Это связано с тем, что текст по умолчанию выровнен по левому краю в веб-браузерах. Если вы хотите, чтобы текст также был центрирован, вы можете использовать свойство text-align, описанное ранее, в сочетании с этим методом, чтобы центрировать разделение.
Центрирование изображений с помощью CSS
Хотя большинство браузеров будут отображать изображения по центру с использованием того же свойства text-align, консорциум W3C это не рекомендует.Следовательно, всегда есть шанс, что будущие версии браузеров могут игнорировать этот метод.
Вместо использования выравнивания текста для центрирования изображения вы должны явно указать браузеру, что изображение является элементом уровня блока. Таким образом, вы можете центрировать его, как и любой другой блок. Вот CSS, чтобы это произошло:
img.center {
display: block;
маржа слева: авто;
поле справа: авто;
}
class = «ql-syntax»>А вот HTML-код изображения, которое нужно центрировать:
class = «ql-syntax»>
Вы также можете центрировать объекты с помощью встроенного CSS (см. Ниже), но этот подход не рекомендуется, поскольку он добавляет визуальные стили в вашу разметку HTML.Помните, что стиль и структура должны быть отдельными; добавление стилей CSS в HTML нарушит это разделение, и поэтому вам следует по возможности избегать его.
class = «ql-syntax ql-align-center»>
Центрирование элементов по вертикали с помощью CSS
Центрирование объектов по вертикали всегда было сложной задачей в веб-дизайне, но выпуск модуля CSS гибкого макета блока в CSS3 предоставляет способ сделать это.
Вертикальное выравнивание работает аналогично горизонтальному выравниванию, описанному выше.Свойство CSS имеет вертикальное выравнивание, например:
.vcenter {
vertical-align: middle;
} Все современные браузеры поддерживают этот стиль CSS. Если у вас есть проблемы со старыми браузерами, W3C рекомендует центрировать текст в контейнере по вертикали. Для этого поместите элементы внутри содержащего элемента, такого как div, и установите для него минимальную высоту. Объявите содержащий элемент как ячейку таблицы и установите вертикальное выравнивание на «середину».
Например, вот CSS:
.vcenter {
min-height: 12em;
дисплей: таблица-ячейка;
vertical-align: middle;
} А вот HTML:
Этот текст расположен по центру поля по вертикали.
Не используйте элемент HTML для центрирования изображений и текста; он устарел, и современные веб-браузеры больше не поддерживают его. Это по большей части является ответом на четкое разделение структуры и стиля в HTML5: HTML создает структуру, а CSS диктует стиль. Поскольку центрирование — это визуальная характеристика элемента (то, как он выглядит, а не то, что он есть), этот стиль обрабатывается с помощью CSS, а не HTML.Вместо этого используйте CSS, чтобы ваши страницы отображались правильно и соответствовали современным стандартам.
Вертикальное центрирование и предыдущие версии Internet Explorer
Вы можете принудительно центрировать Internet Explorer (IE), а затем использовать условные комментарии, чтобы только IE видел стили, но они были немного подробными и непривлекательными. Однако решение Microsoft от 2015 года отказаться от поддержки старых версий IE сделает это не проблемой, поскольку IE выйдет из употребления.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьЦентрирование (по горизонтали и вертикали) изображения в блоке
Центрирование (по горизонтали и вертикали) изображения в блокеПроблема
Мы хотим центрировать изображение внутри контейнера, большего, чем изображение, и с заданными размерами.Изображение не является фоновым, это настоящий элемент .
Любое изображение имеет четко определенные размеры, поэтому самый простой и надежный способ решить проблему:
- сделать изображение
отображаемым: блок - назначить изображению необходимые левое и верхнее поля
Например, если у вас есть изображения двух разных размеров, например, в фотогалерее с «альбомными» и «портретными» изображениями, которые нужно центрировать в контейнерах фиксированного размера, а затем присвоить каждому один из двух классов (с разные поля) решит проблему.

Но есть случаи, когда не хочется использовать предыдущий метод. Например, когда задействовано много изображений, все с разными размерами, и нецелесообразно назначать разные поля для каждого из них, или когда размеры контейнера и изображения не выражаются в одних и тех же единицах ( пикселей, , em , % ,…), следовательно, вычислить разницу невозможно. Было бы полезно найти другое решение, независимо от размера изображения.
Решение
Горизонтальное центрирование несложно.Если изображение остается с встроенным дисплеем по умолчанию , то text-align: center - очевидное решение, хорошо работающее во всех браузерах.
Для вертикального центрирования лучшим решением, работающим в современных браузерах, является назначение display: table-cell; vertical-align: середина к контейнеру. Это работает в браузерах на базе Gecko, Opera 6+, Safari, IE8. Он оставляет IE7 и ниже (как для Windows, так и для Mac).
Для IE7 - идея состоит в том, чтобы создать своего рода линейный блок, имеющий высоту, равную высоте контейнера, и снова использовать vertical-align: middle .Свойство line-height нельзя использовать для этого, поскольку оно некорректно работает в IE7- / Win при наличии изображений. Также использование большого размера шрифта (без указания высоты строки) проблематично, потому что высота сгенерированного блока немного больше, чем размер шрифта. И IE5 / Mac (в отличие от IE / Win) может изменять размер (по выбору пользователя), высоту строки и размер шрифта, выраженные в пикселях, поэтому у него будут проблемы с этим подходом, если высота контейнера не выражена в Эм.Примечание: этот же аргумент исключает общее использование такого метода вертикального центрирования, основанного на высоте строки, в браузерах на основе Gecko и Safari.
К счастью, IE7- имеет (частичную) поддержку отображения : встроенный блок . Если внутри контейнера добавляется пустой встроенный блочный элемент (например,
Если внутри контейнера добавляется пустой встроенный блочный элемент (например, span ) и ему назначается высота : 100%; vertical-align: middle , то это позволяет точно получить то, что мы хотим: прямоугольник с желаемой высотой. Другими словами, элемент inline-block учитывает назначенную высоту (равную высоте контейнера) и поддерживает линию открытой, так что vertical-align: middle (как на дополнительном элементе, так и на изображении) дает желаемое вертикальное центрирование .
Некоторые детали:
- Дополнительный пустой элемент inline-block может иметь нулевую ширину в IE7- / Win, но он должен иметь ширину не менее
: 1pxв IE / Mac, иначе это не имеет никакого эффекта смещает горизонтальное центрирование на 1 пиксель. Этому можно противодействовать с помощью поля -1 пиксель, но проблема едва заметна.) - В IE5 / Mac вертикальное центрирование смещено на несколько пикселей. Использование небольшого размера шрифта или высоты строки в контейнере кажется полезным, не понятно почему (IE5 / Mac здесь немного непоследователен, особенно при игре с настройками размера шрифта.)
Комбинированное решение, использующее display: table-cell и дополнительный span с display: inline-block , работает в браузерах на базе Gecko, Opera 6+. Safari, IE5 + / Win, IE5 / Mac.
Вариант этого метода может использоваться для вертикального центрирования блочного элемента (даже с неизвестной высотой) внутри другого (с известной высотой), что является более интересной проблемой.
Код
Собираем все вместе и называем "wraptocenter" классом контейнера, это соответствующий CSS.Код для IE / Mac заключен в подходящий фильтр. Код для IE7- / Win помещен в условные комментарии.
И это соответствующий HTML-код
Некоторые примеры
Чтобы продемонстрировать решение, оно применяется к двум изображениям разного размера и к двум разным размерам контейнеров. Первые контейнеры имеют выраженные размеры в пикселях, вторые - в ems. Контейнеры имеют фон сетки, чтобы лучше проверять центрирование.
Некоторые другие примеры, где изображения содержат (красную) сетку, которая должен совпадать со светло-серой сеткой фона контейнера.
Другие, немного более сложные, примеры: изображения в плавающих контейнерах, галерея изображений с подписями.
Статья Стива Клея по этой проблеме.
Большое спасибо Инго Чао за его помощь и комментарии.
CSS tests home
Как вертикально выровнять изображение внутри DIV с помощью CSS
Тема: HTML / CSSPrev | Next
Ответ: Используйте CSS
vertical-align Свойство Вы можете выровнять изображение по вертикали по центру внутри Кроме того, поскольку свойство поля CSS Вы также можете использовать метод позиционирования CSS для вертикального выравнивания изображения внутри DIV. Давайте посмотрим на пример, чтобы понять, как это в основном работает: Вот еще несколько часто задаваемых вопросов по этой теме: Комбинация HTML и CSS может использоваться для точного и гибкого отображения изображений на вашем веб-сайте.Имея немного знаний и экспериментируя, вы можете выбрать выравнивание изображений по тексту (или другим элементам страницы) или плавающее изображение, что позволяет тексту обтекать - как вы это видели в газете или журнале. Прежде чем мы углубимся в код, давайте кратко определим эти термины позиционирования более подробно. Давайте рассмотрим несколько примеров. Используйте следующий HTML-код для выравнивания изображения по левому краю: Как видите, изображение выровнено по левому краю, а текст отображается сразу справа от изображения. Теперь используйте этот HTML-код, чтобы выровнять изображение по правому краю текста: Чтобы встроить изображение в текст, используйте следующий код: Вы можете видеть, что изображение встроено в абзацы, но это не самый лучший макет. Наряду с выравниванием по левому, правому краю и по центру вы можете использовать выравнивание по верхнему и нижнему краю, чтобы определить расположение текста и изображения. При выравнивании по верхнему краю обратите внимание, как текст Sed feugiat tincidunt tellus выравнивается по правому верхнему краю изображения. При выравнивании по нижнему краю тот же текст вместо этого выравнивается по правому нижнему углу изображения. Хотя выравнивание изображений HTML предлагает решения для основных макетов, код довольно негибкий и довольно устаревший. Плавающие изображения с кодом CSS - более современный и, как вы увидите, гибкий подход. В этом примере мы включаем тег изображения в наш HTML-файл, но идентифицируем изображение с помощью идентификатора («hp»). Код форматирования вызывается из отдельного файла CSS, который включает правило float: right , плюс некоторый дополнительный интервал, любезно предоставленный правилом margin . Как видите, получившийся макет стал более аккуратным, с обтеканием текста под изображением. Если изображение правильно помечено в файле HTML, вы можете просто отредактировать правило CSS, чтобы поэкспериментировать с альтернативными макетами. Используйте правило float: none , чтобы просто отображать изображение там, где оно помещено в текст, без какого-либо переноса. Вы можете сохранить правило поля (при желании) для интервала. Одно важное дополнительное требование к плавающим изображениям - это правильное использование правила очистки.Плавающие изображения (и другие веб-элементы) будут перекрывать друг друга, если вы не очистите их. Обязательно используйте правило очистки после каждого раздела, в котором плавает изображение. В этом примере у нас есть два раздела (с использованием тегов div ), один из которых содержит изображение, а второй - изображение, текст и красную рамку. Первый раздел позиционируется с помощью правила float: left, и вы можете видеть, что он перекрывает второй раздел. Перекрытие происходит из-за того, что мы не использовали четкое правило.Примените следующее правило CSS ко второму div: Теперь вы можете видеть, что два раздела больше не перекрываются. Правило clear может использоваться с рядом значений: Потратьте немного времени на эксперименты с правилами CSS, такими как float и clear , и скоро вы освоите выравнивание изображений и расширенные макеты страниц. Если у вас возникнут дополнительные вопросы или вам потребуется помощь, откройте заявку в службу поддержки на панели инструментов HostPapa. Перейдите по этой ссылке, чтобы узнать, как это сделать. Вертикальное выравнивание изображения внутри привязки с помощью CSS, Попробуйте следующее:.миниатюра {высота строки: 150 пикселей; // высота взята из плунжера OP}. thumbnail img {margin: auto; вертикальное выравнивание: по центру; дисплей: встроенный блок; }. Я хочу, чтобы изображение и текст элемента привязки были выровнены по вертикали. Я пробовал добавить вертикальное выравнивание (css), отступы, поля и т. Д., Но изображение не выровняется по вертикали с текстом. html css [Решено] вертикальное выравнивание изображения в ссылке, Я пытаюсь выровнять изображение заголовка по вертикали, и у меня возникли проблемы. У меня есть изображение в теге привязки для типичного изображения заголовка.Мой заголовок RE: Вертикальное выравнивание изображения в теге привязки darryncooke (TechnicalUser) 3 сен 09, 03:17 предполагая, что содержимое имеет тот же размер, тогда просто установка вашего div на фиксированную ширину и высоту должна сделать трюк. Стиль элемента HTML Как сделать, Мы хотели бы знать, как центрировать изображение по вертикали с помощью привязки внутри div. Отвечать. У меня есть изображение в теге привязки для типичного изображения заголовка. Мой заголовок имеет высоту 100 пикселей, и я хочу, чтобы страница центрировала изображение без необходимости использовать пиксели для его точного позиционирования.Обычно я использую для этого vertical-align: middle, но не могу заставить его работать. Вертикальное выравнивание изображения внутри привязки с помощью CSS, Вертикальное выравнивание текста работает нормально, но для изображений все еще не работает. Поделиться. Установите высоту строки тега привязки, равную размеру шрифта текста "span". Кроме того, vertical-align: bottom. РЕДАКТИРОВАТЬ: Попробуйте использовать «vertical-align: bottom» вместо «vertical-align: text-bottom». Ознакомьтесь с этими вариантами от w3schools в спецификации "vertical-align".(не связано с w3c) РЕДАКТИРОВАТЬ: Сделайте высоту строки вашего "диапазона" текста равной [Решено] вертикальное выравнивание изображения в ссылке, Я пытаюсь выровнять изображение заголовка по вертикали, и у меня возникли проблемы. У меня есть изображение в теге привязки для типичного изображения заголовка. Для обеспечения доступности программа чтения с экрана будет читать любой текст в ссылке (например, «Выравнивание текста по горизонтали на домашней странице отлично работает внутри, но я хочу, чтобы текст располагался в середине тега, а я просто не могу этого сделать.По умолчанию он находится наверху. Я пробую vertical-align: middle, но это не работает. Тег привязки и изображения как ссылки в HTML5, HTML-код для тега привязки и изображения как ссылки. Утвержденные методы выравнивания Vertical Align Среднее изображение в теге a в div, Как правило, вы можете выравнивать только вертикальные встроенные элементы.Таким образом, изображение с блоком display: не будет затронуто объявлением вертикального выравнивания. выравнивание текста: центр; вертикальное выравнивание: по центру; дисплей: таблица-ячейка; к стилю div. Как вертикально выровнять изображение внутри div Я помещаю атрибут vertical-align в div, а не на img, хотя мой img находится внутри привязки ( Как центрировать изображение в HTML - по вертикали и горизонтали, Размещение и выравнивание изображений на HTML-странице имеет решающее значение для макета страницы.Для этого я использовал свойство text-align: center; CSS.Свойства CSS align-content align-items align-self all animation-delay animation-direction animation-duration animation-fill-mode animation-iteration-count имя-анимации animation-play-state анимация-тайминг-функция backface-visibility background background -attachment background-blend-mode background-clip background-color [Решено] вертикальное выравнивание изображения в ссылке, Я пытаюсь выровнять изображение заголовка по вертикали, и у меня возникают проблемы. У меня есть изображение в теге привязки для типичного изображения заголовка.Мой заголовок Использование CSS для вертикального выравнивания изображений с текстом. Если вы когда-либо пытались выровнять изображение по вертикали внутри строки текста, эти инструкции должны помочь. Я добавил рамку вокруг каждого из этих изображений, чтобы было легче увидеть, как текст совпадает с изображениями, и отделить его от остального содержимого на этой странице. Выровнять изображение по центру и середине внутри div, DOCTYPE html> vertical-align в сочетании с display: table-cell; на содержащем элементе div. не применимо к display: table-cell; , поэтому мы обернули содержащий DIV другой DIV ( .outer-wrapper ) и применили к нему маржу. Это решение будет работать даже для изображений с большей высотой, чем содержащие DIV.






Связанные вопросы и ответы
Как выровнять и разместить изображения на вашем сайте
Выравнивание изображения
Выровнять по левому краю

Выровнять по правому краю

Выровнять по центру



Плавающие изображения
Плавающие изображения справа с переносом текста


#hp {
float: right;
маржа: 0 0 0 15 пикселей;
} Плавающие изображения слева с переносом текста
#hp {
плыть налево;
маржа: 0 15px 0 0;
} Без поплавка
#hp {
float: нет;
маржа: 0 15px 0 0;
} Поплавки клиринговые
.div2 {
граница: сплошной красный 1px;
ясно: оба;
} Как центрировать изображение внутри тега привязки?
Вертикальное центрирование изображения в привязке
Как выровнять текст и изображение в теге привязки
 Вы можете установить изображения кнопок в абзацах или списках и использовать их, как в демонстрации эскизов выше. Вы также можете открывать веб-страницы. Мы будем использовать его, чтобы поместить попугая в iframe выше.
Вы можете установить изображения кнопок в абзацах или списках и использовать их, как в демонстрации эскизов выше. Вы также можете открывать веб-страницы. Мы будем использовать его, чтобы поместить попугая в iframe выше. Css вертикальное выравнивание изображения в теге
Центрировать тег img в div

 А вот оставшийся класс .image-center нужно убрать, он там лишний.
А вот оставшийся класс .image-center нужно убрать, он там лишний. ru/img/city-5.jpg" alt=""></a>
<a href="#"><img src="https://snipp.ru/img/city-6.jpg" alt=""></a>
</div>
ru/img/city-5.jpg" alt=""></a>
<a href="#"><img src="https://snipp.ru/img/city-6.jpg" alt=""></a>
</div> container-5col {
display: table;
}
.container-5col > div {
width: 20%;
margin: 10px;
padding: 10px;
text-align: center;
display: table-cell;
vertical-align: middle;
}
container-5col {
display: table;
}
.container-5col > div {
width: 20%;
margin: 10px;
padding: 10px;
text-align: center;
display: table-cell;
vertical-align: middle;
}