Выключка по правому краю — Оди. О дизайне
Это завершающая статья про выключку. Поговорим о правом флаге — самом редком и самом спорном виде выравнивания.
Игорь Штанг
Графический и информационный дизайнер, автор курса «Типографика и верстка».
Сначала об очевидном. Правая выключка неестественна для нашей письменности и читать ее сложнее. Глазу трудно находить следующую строку, потому что она всегда начинается с произвольного отступа.
Зачем же тогда ее используют? Как ни странно, но чаще всего абсолютно низачем, просто потому что есть такая кнопка в редакторе. Случаев, когда правая выключка бывает уместна, не так уж много. Давайте разберемся, для каких целей она подходит, а для каких не очень. У меня получилось четыре пункта.
1. Выровнять правый край макета
Эта цель самая странная. Новичкам иногда кажется, что блок текста должен наглухо закрывать правую сторону макета, то есть быть абсолютно ровным с правой стороны. Никакого смысла в этом приеме нет: и макет красивее не становится, и удобочитаемость падает.
Здесь верхний текст нужно выключить по левому краю и на этом успокоиться:
То же самое с колонкой чисел:
Два рваных края смотрят друг на друга и образуют бесформенную дыру посередине:
Исправляем:
2. Показать связь текста с элементом справа
В интерфейсных формах подписи иногда выключают вправо, чтобы они были ближе к полям и контролам:
В таблицах так же связывают боковик с данными:
Связь между колонками становится заметнее, но внешний вид текста из-за этого портится. В большинстве случаев достаточно просто не отодвигать первую колонку слишком далеко от остальных:
Если мешают длинные строчки, это можно исправить. Например:
Уменьшить ширину колонки. Выступающий текст разобьется на несколько строк:
Сократить текст. В отдельных случаях могут понадобиться сноски:
Добавить линейки, отточия или другие связующие элементы. Они частично скроют дыры после коротких строк. Прием подходит для динамических данных, когда форму текста нельзя контролировать:
Другое дело — карты и схемы, здесь правая выключка бывает необходима. В компактной верстке выравнивание часто остается единственным способом связать подпись с объектом:
В компактной верстке выравнивание часто остается единственным способом связать подпись с объектом:
По правому краю принято выравнивать первую колонку в титрах и вообще в любых списках с именами. Это традиционное решение, тут ничего не скажешь:
Йозеф Мюллер-Брокманн. Фрагмент концертного плаката. 1953С помощью выключки можно обозначить связь подписи с иллюстрацией, прием достаточно редкий:
Страница из книги «Фрески Ярославля». Дизайнер Николай Калинин. 19693. Передать симметричную структуру
Иногда сама информация подталкивает к симметричной верстке, к сочетанию правой и левой выключки. Например, так показывают игровой счет:
sport24.ruИли оформляют листалки в интерфейсах:
Правый флаг здесь действительно оправдан, но не обязателен. Даже симметричную структуру можно передать несимметрично:
4. Сделать нестандартно
Иногда спрашивают: если правая выключка не очень, почему тогда она есть на образцово-показательных швейцарских плакатах? Отвечаю. Во-первых, не стоит принимать каждый швейцарский плакат за эталон. Во-вторых, правый флаг там встречается довольно редко. В-третьих, плакаты на то и нужны, чтобы экспериментировать. Это акцидентный набор, никаких правил для него не существует. Вот несколько примеров.
Во-первых, не стоит принимать каждый швейцарский плакат за эталон. Во-вторых, правый флаг там встречается довольно редко. В-третьих, плакаты на то и нужны, чтобы экспериментировать. Это акцидентный набор, никаких правил для него не существует. Вот несколько примеров.
Здесь дизайнер выстраивает текст по ступенькам:
Зигфрид Одерматт. 1981Тут с помощью выключки рисует невидимый прямоугольник (наверно):
Йозеф Мюллер-Брокманн. 1979А тут сами придумайте что:
Ганс Нойбург. 1965А как же числа в таблицах?
Числа в таблицах иногда действительно выключают по правой краю, чтобы они выровнялись по разрядам: единицы встали под единицами, десятки под десятками и т. д. Внешне это может выглядеть как правый флаг, но корректней называть такое выравнивание выключкой по знаку, а именно по запятой. Дело в том, после запятой может быть разное количество знаков, и тогда правый флаг сломает выравнивание:
О выключке по знаку я рассказал в отдельной статье.
Одну строчку можно
И последнее. Нет ничего страшного в том, чтобы поставить справа одну строчку текста, например, подпись, посвящение или эпиграф. Проблема правой выключки — рваный край, но тут его нет:
Когда строчек станет несколько,
аккуратней будет выглядеть левый флаг:
Выводы
- Не используйте правую выключку, если четко не понимаете, зачем она вам нужна. Основные виды выравнивания — по левому краю, по центру и по формату — читаются легче и выглядят привычней.
- Для правой выключки почти всегда можно найти более нейтральные альтернативы, даже в устоявшихся жанрах.
- Правый флаг используют в акциденции, но и здесь он обычно служит какой-то композиционной задаче.
- Одна строчка текста может стоять справа, потому что она не создает рваного края.
С любовью, Игорь
Все статьи про выключку
Памятка верстальщика
По формату
По левому краю
По центру
По знаку
html — Выровнять арабский текст в таблице по правому краю, если есть разрыв строки
Как выровнять текст второго диапазона по правому краю? Первый отрезок уже выровнен, но после разрыва строки второй пролет начинается слева
${arabicLabels. DVD_NAV}
${arabicLabels.SCREEN}
Вывод:
Я хочу, чтобы оба диапазона были выровнены правильно. На картинке один TR и два TD, слева на английском и справа на арабском. Мы заботимся о правильном ТД, о котором говорилось выше.
- html
- html-table
Использование свойства
direction Вы можете достичь этой цели, установив для свойства direction значение rtl (справа налево).
.право{
направление: rtl;
} <таблица><тд> DVD_NAV
ЭКРАН <тд> ا..............العربیة
Правила
Вы можете просто установить для свойства стиля text-align значение right .
Тем не менее, арабский язык является языком с письмом справа налево (я предполагаю, что именно поэтому вы хотите, чтобы он был выровнен по правому краю) и должен быть соответствующим образом оформлен с направлением : rtl; , который автоматически выровняет все правильно.
.арабский {
направление: rtl;
} <таблица><тд> DVD_NAV
ЭКРАН <тд> DVD_NAV
ЭКРАН
Не совсем понятно, о чем вы спрашиваете, но flex — отличный способ позиционировать элементы
#t1{
дисплей: гибкий;
flex-направление: столбец;
выравнивание текста: вправо;
} <таблица><тд> DVD_NAV ЭКРАН тест тест <тд> тест тест тест
3
Зарегистрируйтесь или войдите в систему
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как выровнять текст по правому краю в Блокноте — что такое Mark Down
Блокнот — это простой текстовый редактор, входящий в состав Microsoft Windows. Он имеет основные функции для редактирования текстовых файлов и подходит для большинства задач редактирования текста. Однако есть одна вещь, которой ему не хватает, — это возможность выравнивания текста по правому краю. Это может раздражать, если вы пытаетесь создать документ с аккуратно выровненными столбцами текста. К счастью, есть обходной путь, позволяющий выравнивать текст по правому краю в Блокноте. Во-первых, вам нужно открыть документ в Блокноте. Затем вам нужно выделить текст, который вы хотите выровнять по правому краю. Наконец, вам нужно нажать на меню «Формат» и выбрать опцию «Перенос слов». Это выровняет выбранный текст по правому краю.
Он имеет основные функции для редактирования текстовых файлов и подходит для большинства задач редактирования текста. Однако есть одна вещь, которой ему не хватает, — это возможность выравнивания текста по правому краю. Это может раздражать, если вы пытаетесь создать документ с аккуратно выровненными столбцами текста. К счастью, есть обходной путь, позволяющий выравнивать текст по правому краю в Блокноте. Во-первых, вам нужно открыть документ в Блокноте. Затем вам нужно выделить текст, который вы хотите выровнять по правому краю. Наконец, вам нужно нажать на меню «Формат» и выбрать опцию «Перенос слов». Это выровняет выбранный текст по правому краю.
Если текст неправильно выровнен по правому краю, щелкните правой кнопкой мыши в блокноте и выберите порядок чтения справа налево. Команды отступа можно использовать для выделения курсивом нескольких строк текста или всех строк абзаца. Как заменить строку Блокнота? Это так же просто, как нажать Ctrl h или Поиск -> Заменить вверху. Если вы хотите перезапустить последовательность номеров строк с каждым новым разрывом раздела, установите Word для перезапуска последовательности. Чтобы текст был выровнен по центру, внесите изменения в тег div, указав символ «div style=’text-align:center» внутри символа «>>». Сдвиньте выделенные строки вправо от длины вкладки, нажав клавишу табуляции.
Чтобы текст был выровнен по центру, внесите изменения в тег div, указав символ «div style=’text-align:center» внутри символа «>>». Сдвиньте выделенные строки вправо от длины вкладки, нажав клавишу табуляции.
Сдвиньте их влево, нажав shift-tab. Блокнот поставляется с очень простыми функциями редактирования. Единственное, что вам нужно сделать, это выделить текст из столбца.
Вы также можете использовать AltShift или AltMouse Drag вместо Alt+Shift. Это работает для любого текста, который уже был выровнен. Это достигается с помощью плагина Блокнота .
Выравнивание кода — это термин, который относится к этому. Вы можете выровнять текст по вертикали, выбрав нужные символы. Плагин устанавливается с помощью диспетчера плагинов Notepad. Что такое выравнивание текста по правому краю в Notepad++?
Как правильно выровнять блокнот?
Авторы и права: iamyourhackcreator.blogspot.com Блокнот можно превратить в файл журнала, открыв пустой файл Блокнота. Если вы новичок в Microsoft Word, рекомендуется выровнять текст перед началом работы.
Если вы новичок в Microsoft Word, рекомендуется выровнять текст перед началом работы.
Прямоугольный блок текста, отвечающий вышеуказанным критериям, может быть создан различными способами. Выберите нужные строки и несколько раз нажмите Shift-Tab, чтобы выровнять их с текстом, выровненным по левому краю. Дополнив строку пробелами вправо, курсор можно вставить в виртуальное пространство. В предыдущем совете мы предлагали использовать высокий вертикальный курсор (см. предыдущий совет) и нажимать пробел на клавиатуре, чтобы пролистывать вправо сразу много строк. С этим выражением текст в каждой строке смещается вправо на один символ, оставаясь в пределах прямоугольной области. Выберите текст, выровненный по левому краю и отцентрованный по предпочитаемому размеру с пробелами. Чтобы выровнять текст по правому краю экрана, щелкните его правой кнопкой мыши и выберите Порядок чтения справа налево.
Чаще всего встречается выравнивание по левому краю, по центру или по правому краю. Чтобы выровнять текст по левому краю, нажмите Ctrl L. Если вы хотите выровнять текст по правому краю, нажмите Ctrl R. Ctrl E используется для центрирования текста. При выравнивании текста следует помнить о нескольких вещах. Текст можно выровнять следующими способами: по левому краю, по центру или по правому краю. Кроме того, вы можете выровнять текст по середине абзаца или по всему документу. Третий вариант — выравнивание текста по левому, центральному или правому краю. При выравнивании текста следует помнить о нескольких вещах. Если вы хотите выровнять текст любым из этих способов, выберите Ctrl*L, Ctrl*R или Ctrl*E. Редактор Блокнота позволяет использовать выравнивание атрибута для настройки выравнивания текста.
Чтобы выровнять текст по левому краю, нажмите Ctrl L. Если вы хотите выровнять текст по правому краю, нажмите Ctrl R. Ctrl E используется для центрирования текста. При выравнивании текста следует помнить о нескольких вещах. Текст можно выровнять следующими способами: по левому краю, по центру или по правому краю. Кроме того, вы можете выровнять текст по середине абзаца или по всему документу. Третий вариант — выравнивание текста по левому, центральному или правому краю. При выравнивании текста следует помнить о нескольких вещах. Если вы хотите выровнять текст любым из этих способов, выберите Ctrl*L, Ctrl*R или Ctrl*E. Редактор Блокнота позволяет использовать выравнивание атрибута для настройки выравнивания текста.
Как выровнять текст в Блокноте
Атрибут выравнивания задает стиль для элемента встроенным способом. Тег Блокнота *p> включает свойство CSS text-align для выравнивания по центру, по левому и правому краю, которое можно установить с помощью атрибута. Выравнивание документа Word по правому и левому краю невозможно.
Выравнивание документа Word по правому и левому краю невозможно.
Как выровнять текст по правому краю?
Кредит: help.zoho.comЧтобы выровнять текст по правому краю, вы можете использовать свойство «право» в CSS. Это приведет к тому, что текст будет выровнен по правой стороне элемента, в котором он содержится.
Если вам нужен такой тип размещения, вы можете разместить таблицу с двумя или более ячейками. Когда вы знаете оба пути, вы можете выбрать, какой из них выбрать, в зависимости от ситуации. При использовании стандартного шаблона «Обычный» правое и левое поля равны 1 дюйму. Когда вы смотрите на правое поле линейки, линейка установлена на 6,5, а не на 7,5. При желании вы можете изменить вкладку, выровненную по правому краю, на то же положение, что и правое поле по умолчанию. Атрибут стиля можно использовать для указания выравнивания текста HTML.
Как выровнять текст в Html
При указании встроенного стиля атрибут стиля указывает, как его следует применять к элементу. Свойство CSS text-align для выравнивания по центру, левому и правому краям устанавливается в атрибут HTML *p. Когда дело доходит до выравнивания зубов, избегайте использования правильного стиля выравнивания , потому что это единственный распространенный стиль выравнивания. Выравнивание имеет решающее значение в процессе проектирования, поскольку оно определяет соответствующий контент для обработки в данном месте.
Свойство CSS text-align для выравнивания по центру, левому и правому краям устанавливается в атрибут HTML *p. Когда дело доходит до выравнивания зубов, избегайте использования правильного стиля выравнивания , потому что это единственный распространенный стиль выравнивания. Выравнивание имеет решающее значение в процессе проектирования, поскольку оно определяет соответствующий контент для обработки в данном месте.
Как выровнять текст в HTML-блокноте?
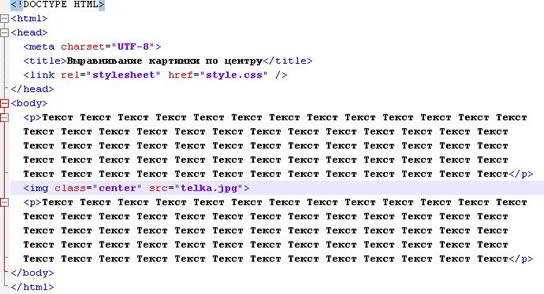
Авторы и права: wikiHowВстроенный стиль определяется атрибутом style. Свойство CSS text-align для выравнивания по центру, левому и правому краям имеет значение p>
, и этот атрибут используется в сочетании с HTML-тегом p>. Щелкнув правой кнопкой мыши на Блокноте и выбрав Порядок чтения, вы можете выровнять текст по правому краю. Чтобы объяснить концепцию выравнивания в HTML, нам нужно дать вам несколько инструментов, необходимых для запуска кода. Текстовый редактор и браузер присутствуют. Вы можете использовать встроенный стиль в теге. В голове есть письменный внутренний монолог. При этом для внешнего стиля используется отдельный файл CSS. Рассмотрим пример абзаца в окне браузера. Единственный способ сделать это — поместить его в центр диаграммы.
Вы можете использовать встроенный стиль в теге. В голове есть письменный внутренний монолог. При этом для внешнего стиля используется отдельный файл CSS. Рассмотрим пример абзаца в окне браузера. Единственный способ сделать это — поместить его в центр диаграммы.
Этого можно добиться с помощью центрального тега или встроенного стиля. CSS можно классифицировать как внутренний, внешний или и то, и другое, в зависимости от типа CSS, определенного в заголовке страницы. С другой стороны, внутренние теги работают таким же образом. Каждый абзац встроенного выравнивания
Чтобы выровнять класс, вы должны сначала указать его имя внутри тега абзаца. В отличие от некоторых абзацев, первые три абзаца располагаются по центру страницы.