Изменение размера строк и столбцов в текстовой таблице
Изменение размера строк и столбцов в текстовой таблице ContentsIndex 🔎︎
Можно менять ширину ячеек и столбцов таблицы, а также высоту её строк.
Кроме того, можно равномерно распределить строки и столбцы с помощью значков на панели инструментов Оптимизация панели Таблица .
Изменение ширины столбцов и ячеек
Изменение ширины столбца
Выполните одно из следующих действий.
Держите указатель мыши над разделительной линией столбца до тех пор, пока курсор не превратится в значок разделителя, а затем перетащите линию в новое положение.
org/ItemListUnordered» dir=»auto»>Удерживайте клавиши COMMANDCTRL, а затем щёлкните линию и перетащите её для пропорционального масштабирования всех ячеек, находящихся справа от линии или над ней.
Установите курсор в ячейку столбца, удерживайте клавишу OPTIONALT и нажимайте клавишу со стрелкой ВЛЕВО или ВПРАВО.
Для увеличения расстояния от левого края страницы до края таблицы удерживайте OPTIONALT+SHIFT и нажимайте клавишу со стрелкой ВПРАВО.

Держите указатель мыши над разделительной линией столбца на линейке до тех пор, пока курсор не превратится в значок разделителя, а затем перетащите линию в новое положение.
Чтобы определить поведение клавиш со стрелками, выберите LibreOffice — ПараметрыСервис — Параметры — LibreOffice Writer — Таблица и выберите требуемые параметры в области Управление с клавиатуры.
Изменение ширины ячейки
Удерживайте комбинацию клавиш OPTION+COMMANDALT+CTRL и нажимайте клавишу со стрелкой ВЛЕВО или ВПРАВО
Изменение высоты строки
Чтобы изменить высоту строки, установите курсор в ячейку строки, удерживайте клавишу OPTIONALT и нажимайте клавишу со стрелкой ВВЕРХ или ВНИЗ.
Изменение размера всей таблицы
Для изменения ширины и высоты таблицы необходимо выполнить следующее:
Щёлкните внутри таблицы. Для изменения размера таблицы перенесите границу между белой и серой областью линеек.

Click inside the table. Choose Table — Properties to open a dialog and set the properties to the numbers.
Для обтекания текстом таблиц и размещения двух таблиц рядом следует вставить таблицы во врезки. Щёлкните в таблице, дважды нажмите COMMANDCTRL+A для выбора всей таблицы, затем выберите Вставка — Врезка.
В отличие от таблиц в формате OpenDocument, таблицы внутри HTML-страниц не предусматривают всего набора свойств и команд.
Изменение строк и столбцов с помощью клавиатуры
Объединение и разбиение ячеек
Использование линеек
Please support us!
Изменение размеров таблицы html страницы
Ширина
таблицы задается атрибутом WIDTH. Значение
можно задавать как в абсолютных единицах
(WIDTH=250), так и в относительных (WIDTH=»80%»). Например, задав значение ширины в 600
пикселей, можно быть уверенным, что
таблица поместится в окне браузера при
любом разрешении монитора.
Например, задав значение ширины в 600
пикселей, можно быть уверенным, что
таблица поместится в окне браузера при
любом разрешении монитора.
То же самой можно делать и с высотой таблицы при помощи атрибута HEIGHT.
При задании чрезмерно малых величин ширины и высоты таблицы, браузер определяет минимальные значения, которые позволяют нормально отображать данные.
Все вышесказанное относится и к ячейкам таблицы. При этом вовсе не обязательно задавать размеры каждой отдельной ячейки. При изменении ширины ячейки все соседние ячейки в пределах столбца будут отображаться с учетом нового значения. То же справедливо и в отношении высоты ячейки.
Пример:
HTML-код: <table border=»1″> <tr> <td><p>Ширина 200 пикселей</p></td> </tr> </table> <br> <table border=»1″> <tr> <td><p>Ширина 60%</p></td> </tr> </table> | Отображение в браузере:
|
Слияние ячеек таблицы html-страницы
При
помощи атрибутов COLSPAN, ROWSPAN можно
объединять несколько соседних ячеек
столбца или строки в одну большую ячейку.
Атрибут COLSPAN тэгов <TH>, <TD> позволяет сделать слияние ячеек нескольких столбцов в пределах одной строки.
Атрибут ROWSPAN — ячеек из нескольких строк в пределах одного столбца.
Цифра, указываемая в этих атрибутах, указывает количество ячеек, которые будут подвергнуты слиянию.
Т.к. при выполнении операций слияния очень легко запутаться, то настоятельно рекомендую сделать предварительный эскиз таблицы на бумаге.
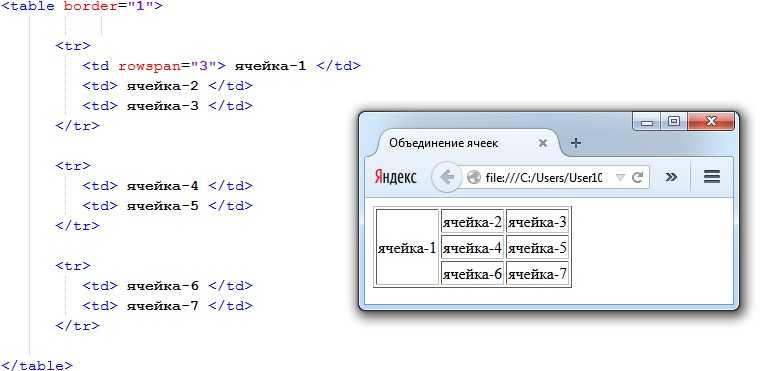
Пример:
<table border=»1″> <tr> <td rowspan=»3″>1111</td> <td colspan=»2″>22222</td> <td colspan=»2″>33333</td> </tr> <tr> <td>44444</td> <td colspan=»2″ rowspan=»2″>55555</td> <td>66666</td> </tr> <tr> <td>77777</td> <td>88888</td> </tr> <tr> <td colspan=»5″>99999</td> </tr> </table> | Отображение в браузере:
| ||||||||||||||||
Улучшение внешнего вида таблицы html-страницы
Атрибут
CELLSPACING дает возможность задавать размер
полосы чистого пространства, обрамляющих
таблицу извне. По умолчанию браузер
разделяет ячейки таблицы полосой в 2
пикселя.
По умолчанию браузер
разделяет ячейки таблицы полосой в 2
пикселя.
Атрибут CELLPADDING задает размеры полос чистого пространства внутри ячейки, отделяя ее содержимое от внешних границ. По умолчанию эта величина равна 1 пикселю.
Чтобы графические изображения, помещенные в соседние ячейки таблицы, выглядели как единое целое, надо задать атрибутам CELLSPACING, CELLPADDING нулевые значения.
HTML Ширина таблицы в процентах, строки таблицы разделены одинаково
спросил
Изменено 5 лет, 4 месяца назад
Просмотрено 195 тысяч раз
Когда я создаю таблицу в html, таблицу с шириной 100%, если я хочу, чтобы все ячейки (tds) были разделены на равные части, я должен ввести ширину % для каждой ячейки? Я «обязан» это делать?
Например:
| слопать гука | миб |




 Но подождите, есть лучший способ сделать это, он называется CSS:
Но подождите, есть лучший способ сделать это, он называется CSS: