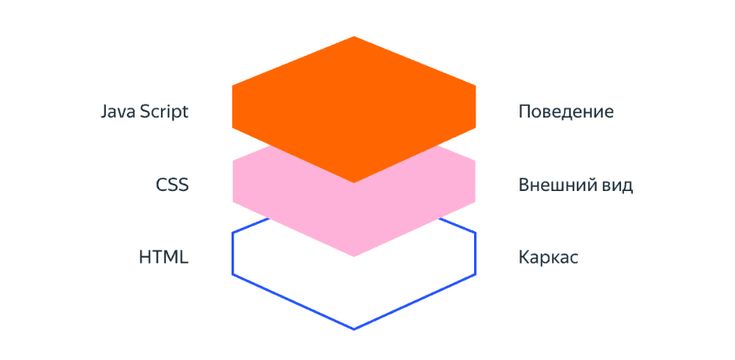
Каркас истории — Журнальный зал
(Рец. на кн.: Литературная жизнь России 1920-х годов: События. Отзывы современников. Библиография. Т.1: В 2 ч. М., 2005)
ЛИТЕРАТУРНАЯ ЖИЗНЬ РОССИИ 1920-х ГОДОВ. События. Отзывы современников. Библиография. Т. 1: В 2 ч. / Отв. ред. А.Ю. Галушкин. Ч. 1: Москва и Петроград. 1917—1920 гг.; Ч. 2: Москва и Петроград. 1921— 1922. — М.: ИМЛИ РАН, 2005. — 765 с., 702 с. – 1000 экз.
Жанр “летописей” и “хроник”, посвященных тому или иному периоду, традиционен для истории отечественной литературы. Однако рассматриваемый справочник кардинально отличается от подобных изданий не только объемом информации, но и концепцией; принятая в нем методика освещения фиксируемых событий дает возможность более объемно и объективно их воспринять. В сущности, речь идет не об обычном путеводителе, а своеобразной по форме исследовательской работе, базирующейся на множестве печатных и архивных материалов. Причем записи подкреплены не только библиографическими или архивными ссылками, но во многих случаях цитатами из соответствующих документов, благодаря чему литературный процесс мы видим глазами современников.
“Главной задачей настоящего проекта, — заявляют составители, — было динамическое социально-институционное описание жизни русскоязычного литературного сообщества России 1920-х гг.”. Их “интересовали не художественное произведение само по себе, а его социальное бытование (издательская судьба, критическая рецензия и др.), не создатель произведения, “творец”, а его общественно-литературная роль”. Доминантным поэтому стало “описание фактов деятельности таких литературных институтов, занимающихся передачей, истолкованием и пропагандой и т.п. произведения, как издательства, журналы, газеты, литературные организации и объединения, литературные вечера и диспуты, конкурсы, органы цензуры, критики и др.” (с. 3). При этом составители опирались “непосредственно на ценностные ориентиры (“литературные координаты”) участников литературного движения <…>. Этот подход <…> позволил придать литературной жизни того времени системный характер и избежать основных опасностей, с которыми сталкивается отечественная историко-литературная наука: ретроспективной “классикализации” и бессистемной историзации случайно попавших в поле зрения фактов” (с.
Не трудно заметить, да этого и не скрывают и сами составители, что используемое ими понятие “литературная жизнь” близко (хотя и несколько шире) к термину “литературный быт”, введенному в конце 1920-х гг. прошлого столетия Б.М. Эйхенбаумом и Ю.Н. Тыняновым.
Неизбежный выход за рамки проблем, охватываемых понятием “литературный быт” (“литература и поведение”, “литература и бытовой контекст”, “литературный факт”), объяснялся желанием составителей проследить за судьбами “творцов”.
При отборе фактов литературной жизни для включения их в “летопись” составители использовали “количественные критерии”, т.е. частотность упоминания в синхронных источниках. При этом они обращали внимание лишь на те события, которые отразились в печати или в дневниках современников.
В случаях сомнительности свидетельства, даже широко известного по позднейшим источникам, упомянутое событие в “летописи” не отражалось. Так, например, бывший член ЦИК Б.Ф. Малкин вспоминал в 1935 г., что на призыв секретариата ЦИК к сотрудничеству, обращенный к деятелям литера-туры и искусства, в Смольный пришли лишь несколько человек (А. Блок, Вс. Мейерхольд, В. Маяковский, Л. Рейснер)1. Других данных, подтверждающих это свидетельство, не существует. Известно только, что такого рода обращение Секретариата ЦИК было опубликовано в “Известиях” 7 ноября 1918 г. Но и оно не получило отражения в “Летописи”.
Так, например, бывший член ЦИК Б.Ф. Малкин вспоминал в 1935 г., что на призыв секретариата ЦИК к сотрудничеству, обращенный к деятелям литера-туры и искусства, в Смольный пришли лишь несколько человек (А. Блок, Вс. Мейерхольд, В. Маяковский, Л. Рейснер)1. Других данных, подтверждающих это свидетельство, не существует. Известно только, что такого рода обращение Секретариата ЦИК было опубликовано в “Известиях” 7 ноября 1918 г. Но и оно не получило отражения в “Летописи”.
Целенаправленно отбирались для книги иллюстрации (портреты писателей, обложки книг и журналов, афиши, снимки зданий, в которых происходили упомянутые события, и т.п.). Не всегда, правда, они отличаются четкостью полиграфического исполнения, но тем не менее помогают визуально воспринять фиксируемые события.
Предполагается, что издание будет состоять из шести томов. Первые три посвящаются освещению литературной жизни российских столиц 1917— 1929 гг., четвертый и пятый — литературной жизни российских регионов и новых государственных образований времен Гражданской войны 1917—1921 гг. ; том шестой будет отдан под разветвленную систему указателей — следует сразу же отметить, что каждой из частей первого тома придан тщательно составленный “Указатель имен” и “Список иллюстраций”.
; том шестой будет отдан под разветвленную систему указателей — следует сразу же отметить, что каждой из частей первого тома придан тщательно составленный “Указатель имен” и “Список иллюстраций”.
Любая “хроника” или “летопись” — это не история, а только ее каркас. В свое время, говоря о “хронике жизни и деятельности” В.В. Маяковского, Виктор Шкловский заметил, что “это железная сетка, в которую придет бетон — и будет здание”2. Как известно, в упомянутом случае до “бетона” дело не дошло. Не скоро, вероятно, будет написана и история советской литературы. Рецензируемое издание не только намечает ее вехи, оно дает в руки историков точные факты. Более того, приводимые факты дают основания для ряда выводов, которые можно сделать, не дожидаясь времени, когда каркас здания наконец обрастет стенами.
Первая часть “Летописи” начинается датой Октябрьской революции и завершается годом принятия партией ряда постановлений, устанавливающих рамки существования литературы в советских условиях.

В этих условиях партия нашла целесообразным официально разделить “творцов” на “чистых” и “нечистых” и открыто обосновать свою позицию в ряде статей Л.Д. Троцкого, опубликованных в центральном ее органе газете “Правда” осенью 1922 г.
Именно в 1922 г. был ликвидирован Пролеткульт, пытавшийся создать огражденную от влияний извне “истинно” пролетарскую культуру, и одновременно проведена широкая кампания по высылке за пределы страны и в отдаленные ее регионы литераторов, сопротивлявшихся партийному диктату. В этот достопамятный год были созданы первые группы писателей-коммунистов, которые впоследствии и проложили “столбовую дорогу пролетарского искусства”, возложив на себя роль “ячейки партии в литературе”, и, наконец, из числа писателей, оставшихся в России, были отобраны те, что должны были продолжить традиции классической русской литературы, отразить в пределах установленных властью рамок будни пореволюционной действительности. С легкой руки Троцкого названные “попутчиками”, они составили костяк писательского корпуса.
Но время сосуществования образовавшихся литературных лагерей было недолгим. Уже в марте 1931 г. К. Федин записал в дневнике: “Вся современная литература существует на началах “компромисса”. Она допускается при условии, если писатель безоговорочно подчиняется идеологии и “вождям” пролетарского искусства. Иначе литературы вовсе не было бы, т.е. “русской попутнической” литературы”3.
Судьба “попутнической литературы” определилась чуть раньше, в год “великого перелома”, когда закрылись практически все частные издательства и были распущены многие внепартийные общественные объединения, когда фактически над страной опустился “железный занавес” и почти прекратились поездки за границу. Наступал новый этап эволюции литературного процесса, и составители “Летописи” закономерно восприняли его как развилку в истории отечественной литературы.
Следуя декларируемой программе, составители “Летописи” включили в нее все, на их взгляд, заслуживающие внимания события, прямо или косвенно связанные с литературной жизнью Москвы и Петрограда. В возникшей мозаичной картине значительное от малого отличается, пожалуй, только тем, что в первом случае приводится большее количество цитат из источников, откуда заимствуются сведения о фиксируемых событиях, да и сами цитаты более пространны. В конечном счете, это дает возможность представить всю гамму разноречивых мнений современников. Косвенно этот прием отражается на полноте сведений, касающихся судьбы повременных изданий, закрываемых теми или иными органами власти (Ч. 1. С. 204, 205, 225 и т.д.). В редких случаях составители в качестве источника данных используют исследования наших современников (см., например, запись о создании литературной студии издательства “Всемирная литература” в феврале 1919 г. — Ч. 1. С. 349).
В возникшей мозаичной картине значительное от малого отличается, пожалуй, только тем, что в первом случае приводится большее количество цитат из источников, откуда заимствуются сведения о фиксируемых событиях, да и сами цитаты более пространны. В конечном счете, это дает возможность представить всю гамму разноречивых мнений современников. Косвенно этот прием отражается на полноте сведений, касающихся судьбы повременных изданий, закрываемых теми или иными органами власти (Ч. 1. С. 204, 205, 225 и т.д.). В редких случаях составители в качестве источника данных используют исследования наших современников (см., например, запись о создании литературной студии издательства “Всемирная литература” в феврале 1919 г. — Ч. 1. С. 349).
При этом всегда преследуется, в сущности, одна цель — представить разные точки зрения по поводу фиксируемого события или лишний раз подтвердить его достоверность. Чаще всего демонстрация разноречия мнений призвана служить доказательством имевшего места противостояния власти, особо сказывавшегося в критике. Пример тому — оценка второго номера “Красной нови” (Ч. 2. С. 177—178) или рецензия на книгу В. Львова-Рогачевского “Поэзия новой России: поэзия полей и городских окраин”, вышедшую в конце 1919 г. (Ч. 1. С. 493).
Пример тому — оценка второго номера “Красной нови” (Ч. 2. С. 177—178) или рецензия на книгу В. Львова-Рогачевского “Поэзия новой России: поэзия полей и городских окраин”, вышедшую в конце 1919 г. (Ч. 1. С. 493).
К сожалению, иногда, в ущерб полноте и объективности, составители от этого принципа отступают. Так, например, в указаниях на публичное чтение Е. Замятиным отрывков из своего ныне широко известного романа “Мы” (Ч. 2. С. 624) приводится только мнение М. Пришвина, заимствованное из его дневника, в котором провидческая антиутопия воспринимается как памфлет “в сущности говоря, безобидный и обывательский” (Ч. 2. С. 624), но не учитывается статья о Замятине А.К. Воронского, который считал, что роман “Мы” — “это не утопия, это художественный памфлет о настоящем и вместе с тем попытка прогноза в будущее <…>. С художественной стороны роман прекрасен, Замятин достиг здесь полной зрелости — тем хуже, ибо все это пошло на служение злому делу”4.
Отзыв в прессе, запись в дневнике и т. п. источники — весьма условные критерии характера реакции общества на конкретные явления литературной жизни, хотя и не менее показательные, чем демонстрации, декларации или манифесты определенной группы лиц. Практически всегда они носят односторонний характер, но другими источниками выражения общественного мнения составители не располагали: анкетирование в те годы проводилось лишь по частным вопросам и очень редко. Поэтому приходится пользоваться примерами, извлеченными из источников, опубликованных десятилетия спустя, уже нашими современниками, причем часто в сокращении, в виде цитат на страницах оригинальных исследований. Но это необходимо делать, так как в современной практике источниковедческие издания чрезвычайно редки. Так, например, чтобы показать, что по поводу упомянутой выше статьи Троцкого кроме официального отзыва А. Лейтеса имелось и другое мнение, составители приводят не опубликованную в свое время рецензию Н.Н. Пунина, весьма выразительно названную “Революция без литературы”.
п. источники — весьма условные критерии характера реакции общества на конкретные явления литературной жизни, хотя и не менее показательные, чем демонстрации, декларации или манифесты определенной группы лиц. Практически всегда они носят односторонний характер, но другими источниками выражения общественного мнения составители не располагали: анкетирование в те годы проводилось лишь по частным вопросам и очень редко. Поэтому приходится пользоваться примерами, извлеченными из источников, опубликованных десятилетия спустя, уже нашими современниками, причем часто в сокращении, в виде цитат на страницах оригинальных исследований. Но это необходимо делать, так как в современной практике источниковедческие издания чрезвычайно редки. Так, например, чтобы показать, что по поводу упомянутой выше статьи Троцкого кроме официального отзыва А. Лейтеса имелось и другое мнение, составители приводят не опубликованную в свое время рецензию Н.Н. Пунина, весьма выразительно названную “Революция без литературы”. Жаль только, что они при этом ссылаются на малоизвестную монографию, а не на такой популярный сборник, как исторический альманах “Минувшее”5.
Жаль только, что они при этом ссылаются на малоизвестную монографию, а не на такой популярный сборник, как исторический альманах “Минувшее”5.
Продекларированный принцип отбора материала используется составителями последовательно, благодаря чему картина развития событий не требует дополнительных разъяснений. Так, например, в рубрике “5 февраля 1922 г.” говорится об объявленной Госиздатом обязательной регистрации частных издательств и журналов. При этом сообщается, что ранее (2 февраля 1922 г.), как бы предупреждая это мероприятие, руководство Госиздата направило в Агит-пропотдел ЦК РКП(б) запрос о мерах борьбы с “частником”, на что последовал ответ о готовности обсудить проблему на ближайшем же заседании коллегии отдела.
Из приводимой ниже ссылки на письмо В.И. Ленина председателю редколлегии Госиздата становится ясно, что именно оно послужило поводом для беспокойства упомянутых структур. А уже затем указывается дата “21 и 23 февраля 1922 г. ”, когда проходило Объединенное совещание коллегии Агитпропа ЦК РКП(б) по данному поводу, и указывается дата принятого Оргбюро ЦК РКП(б) соответствующего постановления (Т. 2. С. 309, 326—328, 334, 339— 340). Таким образом, любой указанный в “Летописи” факт подтверждается ссылками на источник сведений.
”, когда проходило Объединенное совещание коллегии Агитпропа ЦК РКП(б) по данному поводу, и указывается дата принятого Оргбюро ЦК РКП(б) соответствующего постановления (Т. 2. С. 309, 326—328, 334, 339— 340). Таким образом, любой указанный в “Летописи” факт подтверждается ссылками на источник сведений.
Однако принятая система взаимосвязи рубрик в ряде случаев исходит только из формальных параметров, а не из сути развернувшихся событий. Дальнейшие шаги партийного руководства по регламентации такой области общественной жизни, как литература, рассматриваются сами по себе, хотя первоначальный толчок был им дан упомянутым выше письмом председателя Совнаркома. Ведь формально и записка Троцкого в Политбюро ЦК РКП(б) от 30 июля 1922 г. “О молодых писателях, художниках и пр.”, и Постановление ЦК по этому поводу документально не связаны между собой, хотя являются звеньями одной цепи.
Принятая методика оправдана жанром работы, исключающим всякое усложнение хода поиска. В то же время не исключены случаи, когда без установления связи между событиями нельзя адекватно оценить их значимость. Так, например, указание, что 21 июня 1922 г. в “Известиях” было опубликовано постановление Совнаркома от 6 июня того же года о создании Главного управления по делам литературы и издательств (Ч. 2. С. 445), никак не связано с рубрикой “21 марта 1922 г.”, в которой приводятся сведения о расширенном заседании коллегии Агитпропа ЦК РКП(б), посвященном объединению всех видов цензуры и созданию соответствующего государственного органа (Ч. 2. С. 357), которое затем было реализовано через советские органы.
В то же время не исключены случаи, когда без установления связи между событиями нельзя адекватно оценить их значимость. Так, например, указание, что 21 июня 1922 г. в “Известиях” было опубликовано постановление Совнаркома от 6 июня того же года о создании Главного управления по делам литературы и издательств (Ч. 2. С. 445), никак не связано с рубрикой “21 марта 1922 г.”, в которой приводятся сведения о расширенном заседании коллегии Агитпропа ЦК РКП(б), посвященном объединению всех видов цензуры и созданию соответствующего государственного органа (Ч. 2. С. 357), которое затем было реализовано через советские органы.
Не только создание Главлита было инициировано ЦК партии, он последовательно контролировал и его деятельность. Так, уже 14 декабря 1922 г. Секретариат ЦК РКП(б) обсуждал работу цензурного ведомства, приняв развернутое постановление по этому поводу (Ч. 2. С. 622—623). И опять все эти факты приводятся в отрыве друг от друга.
Подобная методика не дает возможности установить связь между отдельными событиями, связанными со сменовеховским движением в Москве и Петербурге. Факты первоначальной поддержки его партией приводятся неоднократно, как и реакция писательской общественности России. Указывается даже на отдельные случаи финансирования группы “Смена вех” и ее органа в Берлине, газеты “Накануне”, но все они не связаны между собой, поэтому нельзя проследить последовательность развития событий. Неискушенному читателю вряд ли придет в голову мысль, что между постановлением Политбюро ЦК РКП(б) от 20 октября 1922 г., разрешившим продажу эмигрантских изданий в России, согласно определенному списку с одновременным указанием органам ЧК не препятствовать их распространению (Ч. 2. С. 174), и началом обсуждения в печати сборника “Смена вех” (Ч. 2. С. 183) существует прямая связь. Следовало указать и на то, что Политбюро создало специальную комиссию под руководством Н. Крестинского, которая курировала это движение, данные о чем можно было почерпнуть из немецких и советских изданий 6.
Факты первоначальной поддержки его партией приводятся неоднократно, как и реакция писательской общественности России. Указывается даже на отдельные случаи финансирования группы “Смена вех” и ее органа в Берлине, газеты “Накануне”, но все они не связаны между собой, поэтому нельзя проследить последовательность развития событий. Неискушенному читателю вряд ли придет в голову мысль, что между постановлением Политбюро ЦК РКП(б) от 20 октября 1922 г., разрешившим продажу эмигрантских изданий в России, согласно определенному списку с одновременным указанием органам ЧК не препятствовать их распространению (Ч. 2. С. 174), и началом обсуждения в печати сборника “Смена вех” (Ч. 2. С. 183) существует прямая связь. Следовало указать и на то, что Политбюро создало специальную комиссию под руководством Н. Крестинского, которая курировала это движение, данные о чем можно было почерпнуть из немецких и советских изданий 6.
Стремление к предельной полноте не может не вызвать читательской благодарности. В ряде случаев составители персональных “летописей жизни” могли бы почерпнуть из рецензируемого издания неизвестные ранее факты. Так, например, в литературной хронике В.В. Маяковского не упоминаются выступления поэта в Доме печати 6 июня 1921 г. и в редакции “Красной нови” 18 августа 1922 г. (Ч. 2. С. 58, 496). А в летописи жизни С. Есенина упущено решение Наркомата РКИ от мая 1922 г., касающееся изданий имажинистов, в частности книги поэта “Исповедь хулигана” (Ч. 2. С. 85).
В ряде случаев составители персональных “летописей жизни” могли бы почерпнуть из рецензируемого издания неизвестные ранее факты. Так, например, в литературной хронике В.В. Маяковского не упоминаются выступления поэта в Доме печати 6 июня 1921 г. и в редакции “Красной нови” 18 августа 1922 г. (Ч. 2. С. 58, 496). А в летописи жизни С. Есенина упущено решение Наркомата РКИ от мая 1922 г., касающееся изданий имажинистов, в частности книги поэта “Исповедь хулигана” (Ч. 2. С. 85).
Нельзя не отметить стремление составителей повсеместно раскрывать инициалы и псевдонимы авторов, что не всегда удается сделать по доступным широкому читателю справочникам. Так, устанавливаются мало кому известные псевдонимы Вяч. Полонского (“Р. Головин”) и Г. Винокура (“Л. Кириллов”) (Ч. 2. С. 274), исправляются ошибки в документах (Ч. 2. С. 515) и т.д. Благодаря столь тщательной работе указатель имен издания можно использовать чуть ли не как своеобразный частотный словарь, с помощью которого легко установить степень активности действующих лиц в те достопамятные дни.
Опыт свидетельствует, что в справочниках, подобных рецензируемому, невозможно избежать неточностей и ошибок.
Так, например, неточно утверждение, что арестованный весной 1918 г. по делу так называемого Российского союза торговли и промышленности известный издатель И.Д. Сытин был освобожден “после хлопот М. Горького” (Ч. 1. С. 176). Обращение Сытина за помощью к Горькому не дошло до адресата, и тот узнал об аресте издателя со значительным опозданием. Публикация протеста писателя в “Новой жизни” (1918. 3 мая) совпала с днем освобождения издателя. Сытина освободили после установления его непричастности к деятельности указанного Союза7.
На с. 477 1-й части утверждается, что разрешение на издание сборника “Конница бурь” было дано “зав. политотделом Госиздата В.В. Воровским” (Ч. 1. С. 477). На самом деле Воровский был заведующим Госиздата, а Политотдел в этом издательстве был создан значительно позднее, во второй половине 1921 г. , когда Воровский в нем уже не работал.
, когда Воровский в нем уже не работал.
В комментарии к заметке, опубликованной в “Правде” 27 августа 1922 г., (Ч. 2. С. 504—505) об образовании издательства и журнала “Ватага” говорится, что эти намерения не осуществились. На самом деле речь идет о первоначальных наименованиях издательства “Круг” и альманаха “Наши дни”.
На с. 349 первой части тома приводится цитата из вызвавшего далеко идущие последствия заключения эксперта Агитпропа ЦК ВКП(б), обследовавшего петроградские литературные организации. Фамилия эксперта не указывается, хотя в оригинале документа она значится. Им был один из руководителей Пролеткульта В.Ф. Плетнев, что объясняет ее тон и выводы.
В справочнике указано, что 3 августа 1920 г. было принято постановление Наркомпроса “Об обязательной регистрации произведений печати”, в котором говорилось, что “при Госиздате создается Центральная книжная палата” (Ч. 1. С. 604). Но это постановление было следствием декрета Совнаркома от 20 июня 1920 г. о передаче библиографического дела в РСФСР Госиздату, о котором в книге не упоминается, хотя оно опубликовано в издании, довольно часто используемом в “Летописи”8. Кстати, с этого времени для более точного установления даты выпуска книги в свет можно было руководствоваться не “Книжной летописью”, а маркировкой о поступлении издания в Книжную палату. Расхождения между этими двумя источниками, хотя и несущественные, все же имеются. Так, составители “Летописи” датируют выпуск журнала “Красная новь” несколько неопределенно: “до 6 июля 1921 г.”, а в изданном Всесоюзной книжной палатой указателе “Периодическая печать СССР. 1917— 1949” (М., 1958. С. 37) выпуск первого номера журнала датируется июнем 1921 г.
о передаче библиографического дела в РСФСР Госиздату, о котором в книге не упоминается, хотя оно опубликовано в издании, довольно часто используемом в “Летописи”8. Кстати, с этого времени для более точного установления даты выпуска книги в свет можно было руководствоваться не “Книжной летописью”, а маркировкой о поступлении издания в Книжную палату. Расхождения между этими двумя источниками, хотя и несущественные, все же имеются. Так, составители “Летописи” датируют выпуск журнала “Красная новь” несколько неопределенно: “до 6 июля 1921 г.”, а в изданном Всесоюзной книжной палатой указателе “Периодическая печать СССР. 1917— 1949” (М., 1958. С. 37) выпуск первого номера журнала датируется июнем 1921 г.
Захарий Жданов, упомянутый без имени с вопросительным знаком на с. 217 1-й части и охарактеризованный как политический деятель в указателе имен, на самом деле возглавлял банкирский дом в Петрограде и политической деятельностью не занимался.
Не исключено, что исследователи, имевшие возможность более тщательно, чем составители “Летописи”, изучить те или иные сегменты литературного быта 1920-х гг. , найдут и другие неточности, однако в любом случае это не отменит высокой оценки рецензируемого издания, без которого отныне просто невозможно стало знакомство с начальным периодом советской литературы.
, найдут и другие неточности, однако в любом случае это не отменит высокой оценки рецензируемого издания, без которого отныне просто невозможно стало знакомство с начальным периодом советской литературы.
_______________
1) См.: Лит. наследство. М., 1958. Т. 65. С. 563.
2) Катанян В.А. Маяковский. Хроника жизни и деятельности. 5-е изд. М., 1985. С. 12.
3) Федин К. Дневник. 28 марта 1931 // Рус. литература. 1992. № 4. С. 175.
4) Воронский А.К. Литературные силуэты: Е. Замятин // Красная новь. 1922. № 6.
5) Минувшее. Сб. 8. М., 1992.
6) См.: Russische Emigration in Deitschland. 1918 bis 1941. Leben im europäischen Bürgerkrieg. Berlin, 1995. S. 411— 438; Книга: Исследования и материалы. М., 2001. Сб. 79. С. 197—227.
7) См.: Динерштейн Е. И.Д. Сытин. М., 1983. С. 172.
- Издательское дело в первые годы Советской власти: Сб. документов и материалов. М., 1972. С. 77.
Курс CSS. Урок 31. Создание простого каркаса на основе float.
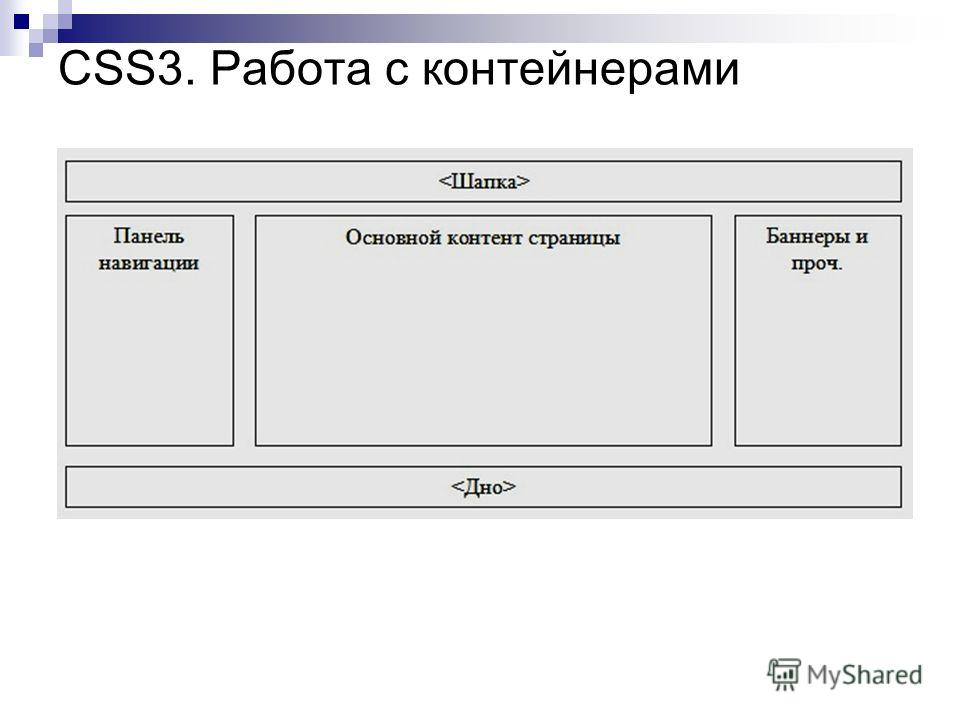
Курс CSS. Урок 31. Создание простого каркаса на основе float. Пусть на нашем сайте будут 4 блочные области: Шапка (Хидер, header), Меню в сторонке (СайдБар, sidebar), Содержание (Контент, content), Низ (Футер, footer). Будем стараться использовать академически правильный подход по разработке сайтов, который заключается в следующем: надо стараться как можно меньше подвергать изменениям сам HTML каркас и имеющие классы, а изменения вносить путем создания и внедрения новых классов.
© Перепечатка разрешается с установкой ссылки на ресурс http://kocby.ru
Курс CSS. Урок 31.
Создание простого каркаса на основе float.
На прошлом уроке мы подошли вплотную к тому, чтобы создать некое подобие каркаса сайта. Сегодня мы разовьем эту тему.
Сегодня мы разовьем эту тему.
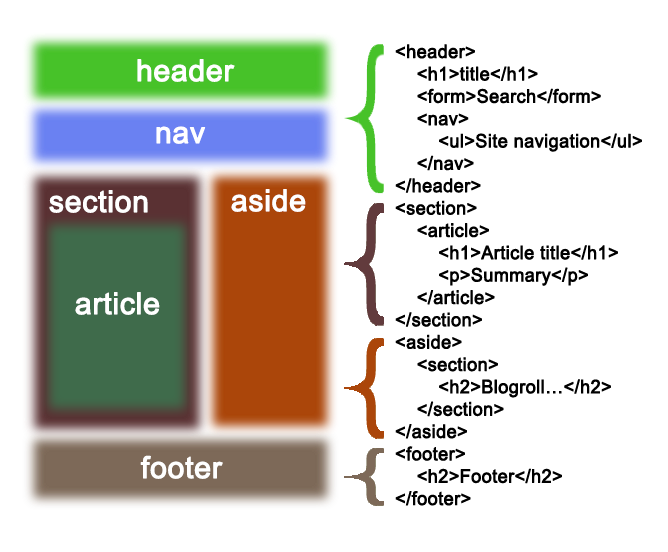
Пусть на нашем сайте будут 4 блочные области:
- Шапка (Хидер, header)
- Меню в сторонке (СайдБар, sidebar)
- Содержание (Контент, content)
- Низ (Футер, footer)
Создадим для этих блоков первоначальные стили-правила-классы следующим образом:
.wrapper_css_031 {
width:80%; /* width:800px; */
font: 10px Verdana, sans-serif;
text-align:center;
color: #000000;
background-color: #F9F9F9;
outline: 1px solid #CCCCCC;
padding: 10px;
margin: 0 auto;
}
.header_css_031 {
height:77px;
background-color: #F8AC18;
margin-bottom: 12px;
}
.sidebar_css_031 {
height:77px;
background-color: #EBEBEB;
margin-bottom: 12px;
}
.content_css_031 {
height:77px;
background-color: #C5161D;
margin-bottom: 12px;
}
.footer_css_031 {
height:77px;
background-color: #777777;
/* margin-bottom: 12px; */
}
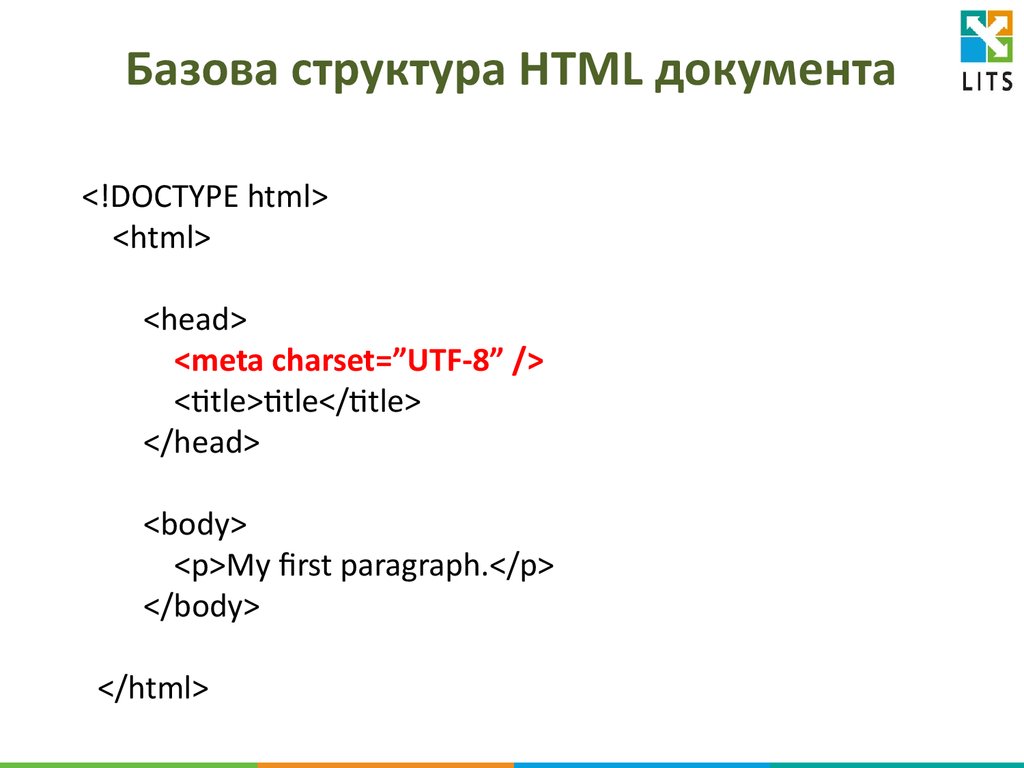
Код HTML будет следующим:
<div> <div>Шапка (Хидер, header)</div> <div>Меню в сторонке (СайдБар, sidebar)</div> <div>Содержание (Контент, content)</div> <div>Низ (Футер, footer)</div> </div>
И отобразится этот код на страничке следующим образом:
Содержание (Контент, content)
Теперь будем стараться использовать академически правильный подход по разработке сайтов, который заключается в следующем: надо стараться как можно меньше подвергать изменениям сам HTML каркас и имеющие классы, а изменения вносить путем создания и внедрения новых классов.
Давайте, весь процесс разобьем на 4 простейших шага, чтобы все было максимально интуитивно понятным.
Для начала уменьшим ширину элемента Меню в сторонке (СайдБар, sidebar):
.sidebar_css_031_width_20p {
width:20%; /* width:150px; */
}
Добавим новый класс блоку Меню в сторонке (СайдБар, sidebar).
После данного шага наш каркас станет таким:
Содержание (Контент, content)
Теперь уменьшим ширину элемента Содержание (Контент, content):
.content_css_031_width_79p {
width:79%; /* width:640px; */
}
Логика наша такая: 20%(СайдБар) + 79%(Содержание) = 99% (оставим 1% для элегантого зазора между СайдБар-ом и Содержанием.
Добавим новый класс блоку Содержание (Контент, content).
После данного шага наш каркас станет таким:
Содержание (Контент, content)
Теперь добавим элементу Содержание (Контент, content) margin-left:
.content_css_031_margin_left_21p {
margin-left: 21%; /* margin-left: 160px; */
}
Логика наша такая: надо подвинуть блок Содержание вправо.
Добавим новый класс блоку Содержание (Контент, content).
После данного шага наш каркас станет таким:
Содержание (Контент, content)
Завершающий нашу оперу аккорд: делаем наш СайдБар плавающим, чтобы выбить его из основного потока.
.sidebar_css_031_float_left {
float: left;
}
Логика наша такая: СайдБар станет плавающим и это позволит следующим за ним контентом занять его место по ширине родителя.
Добавим новый класс блоку СайдБар.
После данного шага наш каркас станет таким:
Содержание (Контент, content)
Обратите внимание, что на данном уроке мы научились не просто создавать простейшие каркасы для сайтов, но научились это делать академически правильно, соблюдая главное золотое правило CSS дизайнера: создавайте правила так, чтобы ваша логика была легко понятна другим участникам проекта. Это особенно важно, если вы работаете в крупной корпорации над большим проектом. Сотрудники, чья логика понятна, проста, логична и предсказуема, были, есть и будут на вес золота. Станьте и вы таким сотрудником. Паркуа па?
Станьте и вы таким сотрудником. Паркуа па?
Данные классы в файле стилей CSS будем также использовать в нашем очередном учебном тестовом примере.
css_031_001.html
← кликните, чтобы посмотреть, как выглядит пример на данном сайте…
css_031_001.zip
← скачайте пример, чтобы установить на свой сайт…
- ← назад…
- Главная
- … вперед →
***** Машина-Функционал для передвижения по страничкам курса CSS *****
Вы кликнули поясняющий рисунок, который показывает, как работает тот или иной функционал. Кликать эти рисунки не надо, нет смысла.
Эти рисунки надо просто смотреть, а тексты к ним читать. Кликать кнопки следует на самом функционале.
Если вы планируете вернуться сюда позднее…
Пожалуйста, запомните эту страничку —
URL: http://kocby.ru/css/p031.html
Спасибо за посещение этой странички и внимательное отношение к ее контенту и дизайну. Удачи и успеха!
10 лучших адаптивных фреймворков HTML5
Bootstrap — это популярный современный фреймворк для разработки интерфейсов и пользовательского интерфейса. Он многофункционален и будет иметь большинство вещей, которые вам понадобятся для разработки адаптивных сайтов и приложений. Bootstrap имеет адаптивный макет с 12 сетками, 13 настраиваемых плагинов jQuery для распространенных пользовательских интерфейсов, таких как карусели и модальные окна, настройщик Bootstrap и многое другое.
Он многофункционален и будет иметь большинство вещей, которые вам понадобятся для разработки адаптивных сайтов и приложений. Bootstrap имеет адаптивный макет с 12 сетками, 13 настраиваемых плагинов jQuery для распространенных пользовательских интерфейсов, таких как карусели и модальные окна, настройщик Bootstrap и многое другое.
Bootstrap хорошо задокументирован, и этот проект с открытым исходным кодом широко освещается в блогах и на учебных сайтах. Учебники по Bootstrap
- Начало работы с Bootstrap (twitter.github.io)
- Twitter Bootstrap 101: Введение (webdesign.tutsplus.com)
Инструменты и ресурсы Bootstrap
| Инструменты/ресурсы | Описание |
| Сапоги | с открытым исходным кодом, бесплатные темы Twitter Bootstrap |
| Встроенный Bootstrap | витрина веб-сайтов и приложений, использующих Bootstrap |
| Совместимость с браузером Bootstrap | Таблица, показывающая, какие браузеры поддерживает Bootstrap |
| Сборка Twitter Bootstrap | как создавался Bootstrap |
| WP-Bootstrap | — стартовая тема WordPress с открытым исходным кодом, созданная на основе фреймворка Bootstrap | .
| Шрифт Awesome | Иконочные шрифты, разработанные для Bootstrap |
| Официальная документация Bootstrap | |
Foundation — еще один популярный адаптивный интерфейсный фреймворк. С этой современной структурой HTML5 вы можете начать веб-дизайн либо с мобильных устройств, либо с больших экранов до мобильных размеров. Он имеет возможности быстрого прототипирования, адаптивную сетку и многое другое.
Foundation принадлежит ZURB, компании разработчиков продуктов, специализирующейся на предоставлении веб-решений. Foundation Tutorials
- Foundation Docs: Начало работы (zurb.com)
- Руководство для начинающих по Zurb Foundation (designshack.net)
- Погрузитесь в адаптивное прототипирование вместе с Foundation (alistapart.com)
- Быстрое прототипирование любого устройства с помощью основы (smashingmagazine.com)
- Быстрое создание прототипа для тестирования на любом устройстве (netmagazine.
 com)
com)
Инструменты и ресурсы Фонда
| Инструменты/ресурсы | Описание |
| Фонд: шаблоны HTML | Шаблоны дизайна макета HTML, которые вы можете легко использовать |
| Шрифты Foundation Icons | полезный набор иконок пользовательского интерфейса |
| Основа: трафареты Omnigraffle | шаблон для ваших каркасов |
| Официальные документы Фонда | |
Skeleton — это простой и чистый адаптивный шаблон CSS для веб-сайтов и приложений HTML5. В нем есть только то, что вам нужно, и ничего лишнего. Некоторые примечательные функции: адаптивная сетка макета, стандартные медиа-запросы для свойств стиля CSS для вашего устройства, класс CSS для адаптивных элементов изображения, которые масштабируются вместе с сеткой макета, шаблон PSD для макетов вашего веб-дизайна и инструмент HTML5 для старые веб-браузеры.
Если вы хотите быстро начать работу с адаптивным дизайном, обратите внимание на этот проект с открытым исходным кодом. Skeleton Tutorials
- Создайте адаптивную, удобную для мобильных устройств веб-страницу с помощью Skeleton (designshack.net)
- Skeleton Boilerplate: PSD в HTML (1stwebdesigner.com)
- Введение в Skeleton CSS Boilerplate (youtube.com)
Инструменты и ресурсы скелета
| Инструменты/ресурсы | Описание |
| Тема скелета WordPress | Стартовая тема WordPress, написанная с использованием Skeleton |
| Примеры каркаса и расширения | Витринаи список проектов, построенных с помощью Skeleton |
| Официальная документация Skeleton | |
В 2010 году HTML5 Boilerplate стал одним из первых, а впоследствии и наиболее популярных инструментов веб-разработки с открытым исходным кодом для быстрого создания и запуска веб-сайтов и веб-приложений HTML5. Это компиляция решений для веб-разработки, которые позволяют нашим сайтам поддерживать современные веб-браузеры. В HTML5 Boilerplate входит удобный для мобильных устройств HTML-шаблон, значки-заполнители, сбросы CSS для нормализации/стандартизации значений свойств таблицы стилей, стандартные медиа-запросы для популярных экранов просмотра, HTML5-шаблон для несовременных веб-браузеров и многое другое.
Это компиляция решений для веб-разработки, которые позволяют нашим сайтам поддерживать современные веб-браузеры. В HTML5 Boilerplate входит удобный для мобильных устройств HTML-шаблон, значки-заполнители, сбросы CSS для нормализации/стандартизации значений свойств таблицы стилей, стандартные медиа-запросы для популярных экранов просмотра, HTML5-шаблон для несовременных веб-браузеров и многое другое.
Руководства по HTML5 Boilerplate
- Официальное руководство по HTML5 Boilerplate (net.tutsplus.com)
- Пошаговое руководство HTML5 Boilerplate (youtube.com)
- Краткое руководство по HTML5 с Boilerplate (teamtreehouse.com)
Инструменты и ресурсы HTML5 Boilerplate
| Инструменты/ресурсы | Описание |
| Витрина HTML5 Boilerplate | Блог Tumblr с веб-сайтами и приложениями, использующими HTML5 Boilerplate |
| Мобильный шаблон | ответвление HTML5 Boilerplate специально для мобильных приложений |
| Сайты, использующие HTML5 Boilerplate | список веб-сайтов, использующих HTML5 Boilerplate |
| Официальная документация HTML5 Boilerplate | |
HTML5 KickStart, один из самых новых детей в этом блоке, представляет собой простой и удобный пакет файлов HTML, CSS и JavaScript, который обещает сэкономить часы работы разработчиков пользовательского интерфейса. HTML KickStart весит около 300 КБ и содержит в себе массу преимуществ: компоненты пользовательского интерфейса, такие как стильные кнопки и панели навигации, масштабируемые значки (с использованием шрифта Awesome), адаптивный макет сетки, компонент слайд-шоу с сенсорным экраном и так далее. Учебники HTML KickStart Tutorials
HTML KickStart весит около 300 КБ и содержит в себе массу преимуществ: компоненты пользовательского интерфейса, такие как стильные кнопки и панели навигации, масштабируемые значки (с использованием шрифта Awesome), адаптивный макет сетки, компонент слайд-шоу с сенсорным экраном и так далее. Учебники HTML KickStart Tutorials
- HTML Руководство по началу работы KickStart (99lime.com)
Инструменты и ресурсы HTML KickStart
| Инструменты/ресурсы | Описание |
| Официальная документация HTML KickStart | |
Montage — это платформа HTML5 с открытым исходным кодом для создания современных приложений. Эта библиотека JavaScript использует декларативную привязку, которая легко помогает синхронизировать данные приложения и пользовательский интерфейс. В Montage также есть функция Blueprints для ассоциативного связывания метаданных с объектами вашего приложения — довольно изящная функция для работы с множеством динамических элементов страницы.
Учебные пособия по монтажу
- Краткое руководство по монтажу (montagejs.org)
- Начало работы с Montage JS (youtube.com)
Инструменты и ресурсы для монтажа
| Инструменты/ресурсы | Описание |
| Приложения, созданные с помощью Montage | Галереяи демонстрация живых приложений, использующих Montage |
| Швабра | инструмент с открытым исходным кодом для минимизации файлов Montage и настройки пакетов Montage |
| Официальная документация Montage | |
7. SproutCore
SproutCore — это интерфейсная платформа для быстрого создания приложений HTML5. Он следует шаблону архитектуры MVC и обещает своим пользователям возможность создавать нативные пользовательские интерфейсы для Интернета. Учебники SproutCore
Учебники SproutCore
- Руководства SproutCore (sproutcore.com)
- Создание мобильных приложений с помощью SproutCore (ibm.com)
Инструменты и ресурсы SproutCore
| Инструменты/ресурсы | Описание |
| Витрина SproutCore | демонстрации и примеры в этом разделе веб-сайта SproutCore |
| Официальная документация SproutCore | |
8. Zebra
Zebra — это фреймворк с открытым исходным кодом, который использует холст HTML5 в качестве основы своих возможностей рендеринга. Zebra говорит, что его использование «не ракетостроение» и что вы можете начать работу за 5 минут. Учебники Zebra
- Приложение Zebra с простым пользовательским интерфейсом (github.com)
- Как создать палитру цветов с помощью Zebra (zebkit.
 com)
com)
Инструменты и ресурсы Zebra
| Инструменты/ресурсы | Описание |
| Шпаргалка по ООП | полезный ресурс для понимания концепции логики объектно-ориентированного программирования Zebra |
| Официальные документы Zebra | |
CreateJS — это набор библиотек и инструментов JavaScript с открытым исходным кодом для создания богатого интерактивного контента HTML5. Он состоит из 5 модульных библиотек JavaScript. Это поможет вам реализовать анимационные эффекты, поддержку аудио HTML5 на вашем сайте и многое другое.
Adobe, Microsoft и AOL спонсируют этот проект. Учебники по CreateJS
- Зона «Покажи и расскажи» / Дискуссия (createjs.com)
Инструменты и ресурсы CreateJS
| Инструменты/ресурсы | Описание |
| Демонстрации EaselJS | демонстрация возможностей одной из JS-библиотек CreateJS |
| Библиотеки CDN CreateJS | публичный CDN для обслуживания ваших файлов CreateJS |
| Официальная документация CreateJS | |
Less Framework — это современный интерфейсный фреймворк для создания адаптивных дизайнов. Подобно Skeleton (обсуждаемому выше), Less Framework фокусируется на том, чтобы быть простой и простой структурой сетки макета. Он имеет 4 готовых макета: «По умолчанию», «Планшет», «Мобильный» и «Широкий мобильный».
Подобно Skeleton (обсуждаемому выше), Less Framework фокусируется на том, чтобы быть простой и простой структурой сетки макета. Он имеет 4 готовых макета: «По умолчанию», «Планшет», «Мобильный» и «Широкий мобильный».
Учебные пособия по Less Framework
- Адаптивный веб-дизайн с HTML5 и Less Framework (sitepoint.com)
Меньше инструментов и ресурсов Framework
| Инструменты/ресурсы | Описание |
| Бескаркасная сетка | Концепция системы сетки, набор ресурсов и хорошая отправная точка для дизайнеров и разработчиков, использующих Less Framework | .
| Без сетки | полезное наложение сетки для помощи в разработке макетов |
| Без направляющих 4 | Руководства по популярным программам Adobe, которые помогут вам создавать макеты макетов |
| Официальная документация Less Framework | |
Сравнительная таблица
| Лицензия | Размер (МБ)* | CDN | Авторы | Твиттер | Основатель | Репо | Дата начала | |
| Twitter Bootstrap | Лицензия Apache v2. 0 0 | 3,15 | cdnjs BootstrapCDN | 235 | @twbootstrap 69 923 подписчика | Марк Отто, Джейкоб (толстый) | Гитхаб | август 2011 г. |
| Фундамент | Лицензия Массачусетского технологического института | 2,20 | Нет | 237 | @foundationzurb 11 326 подписчиков | ЗУРБ | Гитхаб | Сентябрь 2011 г. |
| Скелет | Лицензия Массачусетского технологического института | 0,03 | jsDelivr | 14 | @dhg 6 676 подписчиков | Дэйв Гамаш | Гитхаб | май 2011 г. |
| Шаблон HTML5 | Несколько лицензий с открытым исходным кодом | .09 | Нет | 157 | @h5bp 28 221 подписчик | Пол Айриш | Гитхаб | Апрель 2010 г. |
| HTML KickStart | Лицензия Массачусетского технологического института | 0,30 | jsDelivr | 11 | @htmlkickstart 308 подписчиков | Джошуа Гатке | Гитхаб | Февраль 2013 г. |
| Монтаж | Лицензия BSD | 0,89 | Нет | 24 | @montagejs 83 подписчика | Несколько | Гитхаб | Июль 2012 |
| SproutCore | Лицензия Массачусетского технологического института | 10,7 | Нет | 126 | @SproutCore 2,999 подписчиков | Строб Инк. | Гитхаб | 2010 |
| Зебра | LGPL | 6,82 | Нет | 4 | @sandtube 0 подписчиков | Андрей Вишневский | Гитхаб | ноябрь 2012 г. |
| CreateJS | Неизвестно | Различные размеры | Библиотеки CDN CreateJS | 14 | @CreateJS 2 972 подписчика | Несколько | Гитхаб | март 2012 г. |
| Без каркаса | Лицензия Массачусетского технологического института | 0,007 МБ | Нет | 2 | @lessframework 1461 подписчик | Джони Корпи | Гитхаб | июнь 2011 г. |
*Размер определяется как размер файла архива основного пакета на диске (в MS Windows)
Какие адаптивные рамки HTML5/шаблоны/инструменты вы используете?
Я выбрал эти 10 на основе количественных (т. е. активность разработчиков, популярность и т. д.), а также качественных (таких как репутация основателей и просто личные предпочтения) причин. Это мой лучший выбор.
Я хотел бы узнать ваше. Пожалуйста, , напишите отзыв о вашем любимом фреймворке веб-разработки HTML5 с открытым исходным кодом или шаблоне , а также, , поделитесь своим личным опытом с ним в комментариях ниже.
Пожалуйста, , напишите отзыв о вашем любимом фреймворке веб-разработки HTML5 с открытым исходным кодом или шаблоне , а также, , поделитесь своим личным опытом с ним в комментариях ниже.
Фреймворки адаптивного веб-дизайна
❮ Предыдущий Далее ❯
Существует множество бесплатных фреймворков CSS с адаптивным дизайном.
Использование W3.CSS
Отличный способ создать адаптивный дизайн — использовать отзывчивый таблица стилей, такая как W3.CSS
W3.CSS позволяет легко разрабатывать сайты, которые хорошо выглядят в любом размере!
Измените размер страницы, чтобы увидеть скорость отклика!
Лондон
Лондон — столица Англии.
Это самый густонаселенный город Великобритании. с агломерацией более 13 миллионов жителей.
Париж
Париж — столица Франции.
Район Парижа является одним из крупнейших населенных пунктов в Европе.
с населением более 12 миллионов человек.
Токио
Токио — столица Японии.
Это центр Большого Токио, и самый густонаселенный мегаполис в мире.
Пример
Демонстрация W3Schools
Измените размер этой адаптивной страницы!
Лондон
Лондон — столица Англии.
Это самый густонаселенный город Соединенного Королевства,
с
мегаполис с населением более 13 миллионов человек.
Париж
Париж столица Франции.
Район Парижа является одним из крупнейших населенных пунктов в Европе, 90 830 с населением более 12 млн. жителей.
Токио
Токио — столица Японии.
Это
является центром района Большого Токио,
и самым густонаселенным
мегаполис в мире.
Попробуйте сами »
Чтобы узнать больше о W3.CSS, прочитайте наш W3 Учебник по .CSS.
Bootstrap
Другой популярный фреймворк — Bootstrap. Он использует HTML и CSS для создания адаптивные веб-страницы:
Пример
<ссылка href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<скрипт src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js">
Моя первая страница Bootstrap
Изменить размер эту адаптивную страницу, чтобы увидеть эффект!
Столбец 1
Lorem ipsum dolor sit amet, consectetur adipisicing elit. ..
..
Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris…
908:30Столбец 2
Lorem ipsum dolor sit amet, consectetur adipisicing elit…
Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris…
Столбец 3
Lorem ipsum dolor sit amet, consectetur adipisicing elit…
Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris…
908:30
Попробуйте сами »
Чтобы узнать больше о Bootstrap, перейдите к нашему учебному пособию по Bootstrap.
Вы когда-нибудь слышали о W3Schools Spaces ? Здесь вы можете создать свой сайт с нуля или использовать шаблон и разместить его бесплатно.
Начните бесплатно ❯
* кредитная карта не требуется
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9004 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
27 FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.


 com)
com) com)
com)