Html ссылка, изображение, якорь, файлы
Переходим к следующему уроку верстки страниц. Без чего не обходится ни одна страница в сети, правильно, без информации. Как верстать текст, контент мы познакомились в прошлом Уроке верстки, теперь пришло время поговорить еще об одном способе передачи информации и навигации по сети интернет. Речь пойдет о ссылках, как основных связующих элементах сайта, без которых нельзя сверстать меню или перелинковать сайт, о изображениях, якорях и файлах на сайте.
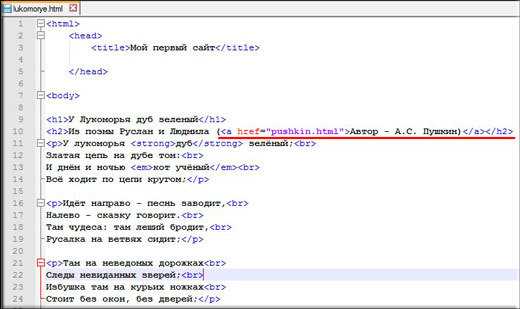
Надеюсь, что все знакомы с понятием ссылки, она указывает на любую страницу в сети. Ссылка на html-странице задается с помощью тега <a>. Между открывающимся и закрывающимся тегами расположено название ссылки, которое мы видим на странице, с помощью атрибута href задаем адрес ссылки, куда она ведет. Понятно, что без этого атрибута она не имеет никакого значения. С помощью атрибута title можно добавить ссылке всплывающую на некоторое время подсказку, она будет всплывать при наведении.
<a href="адрес ссылки" title="подсказка">Название ссылки</a>
Адрес ссылки бывает абсолютный и относительный. Различия в том, что абсолютный — это адрес страницы в интернете целиком, с протоколом, доменом (хостом) и полным путем к странице. Например, адрес ссылки http://freehtmlthemes.ru/blog/uroki-verstki абсолютный. Относительные адреса чаще всего начинаются со слеша и не имеют протокола и домена, тогда браузер должен преобразовать данный адрес, подставив протокол и хост текущей страницы. Например, ссылка с адресом blog/uroki-verstki будет относительной ссылкой. Такие виды адресов часто используют в меню и при подключении внешних css-файлов.
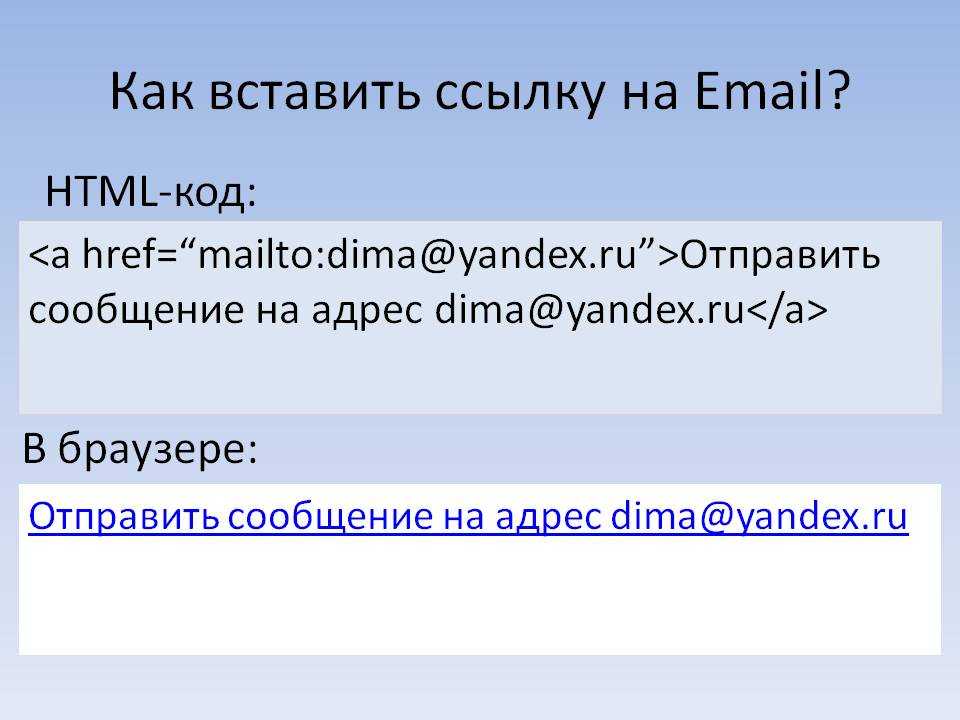
В ссылках можно указывать не только адреса информационных страниц на сайтах, но и адреса изображений и прочих файлов. Часто такие ссылки используются для размещения галереи или ссылки для скачивания документа. Когда в адресе ссылки указан путь к файлу, то чаще всего начинается его скачивание, однако, если браузер умеет такие файлы открывать, то начнется открытие файла в новом окне.
<a href="/assets/files/text.txt">Скачать файл</a> <a href="/assets/files/img.png">Открыть картинку</a>
HTML якорь, как поставить якорь на странице
Ссылки с якорем в адресе необходимы для навигации внутри страницы, на которой находится пользователь в данный момент. Чтобы поставить ссылку с якорем, необходимо сначала у блока или элемента, куда мы хотим переместиться поставить атрибут id (или идентификатор другими словами) с уникальным названием. А в атрибут href ссылки добавить название этого идентификатора после знака решетки. Пример:
<a href="#elem1">Ссылка якорь</a> ...... <div>Куда нужно переместиться</div>
Когда мы кликнем по этой ссылке, то страница прокрутится до элемента с указанным id, перезагрузки и перехода куда-либо не произойдет. Если добавить якорь к абсолютному адресу, то сначала произойдет переход на указанную страницу, а затем прокрутка до нужного места.
<a href="http://freehtmlthemes.ru#elem1">Ссылка якорь</a>
HTML картинка, как добавить картинку на страницу
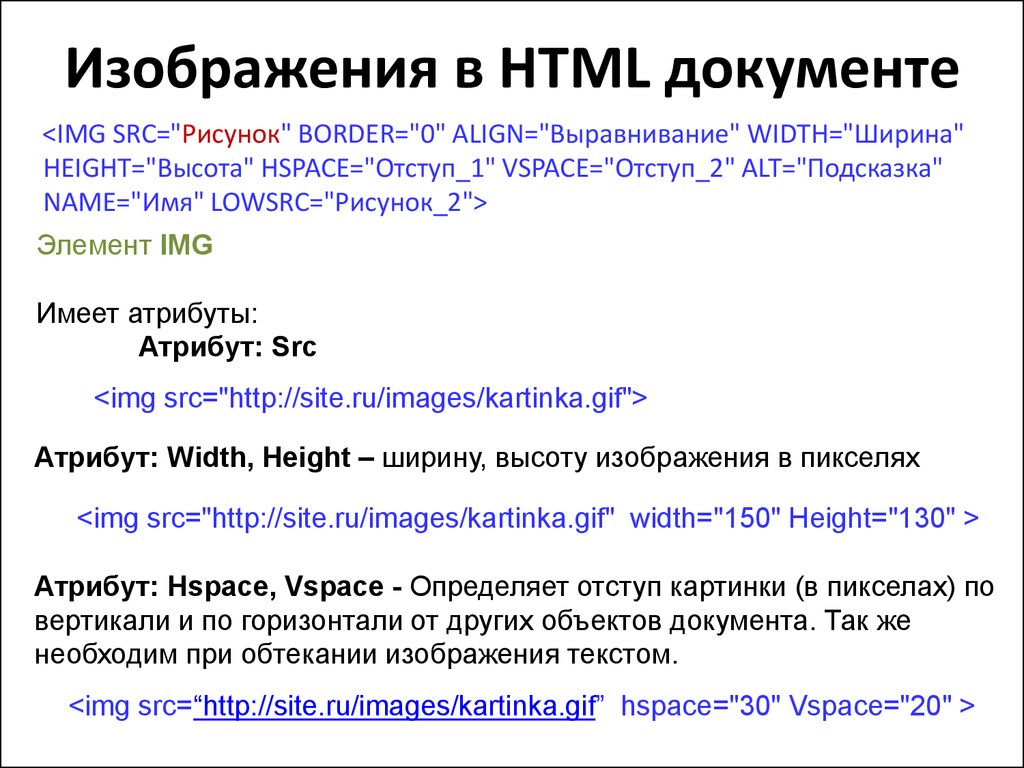
Верстка картинок элементарна, нужно просто использовать тег img с атрибутом src, где задать адрес картинки. Тег img одиночный, он не требует закрытия. С помощью атрибутов width и height можно управлять размерами изображения. Высоту и ширину можно задавать в пикселях или процентах, при чем когда задаем пиксели не пишем после значения px, а в случае с процентами указываем значок процентов. Если задаем одно значение, то второе высчитывается автоматически.
Еще у изображений есть важный для поисковиков атрибут alt или альтернативный текст картинки. Помимо значения для браузера он несет еще и визуальную функцию, когда изображения по каким-то причинам не загружаются, битые ссылки или не тянет интернет, то показывается этот альтернативный текст.
<img alt="альтернативный текст" src="/assets/files/img.png">
Верстаем галерею, ссылка картинка
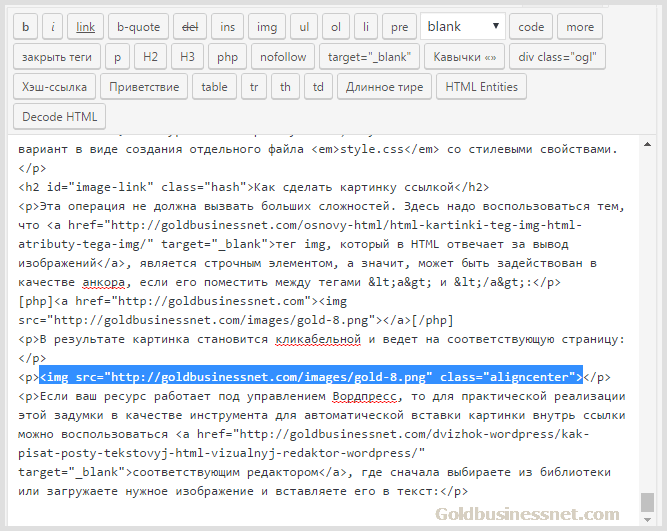
Внутри ссылки можно располагать не только текст, но и изображения, часто это нужно для верстки галереи, где по клику открывается большая картинка с помощью специальных плагинов. Внутри же ссылки расположена миниатюра.
Внутри же ссылки расположена миниатюра.
<a href="big-img.png"> <img src="small-img.png" alt="маленькая картинка"> </a>Дата публикации: .
← Урок 3. Разметка текста HTML. Абзацы, списки, заголовкиУрок 5. Верстка таблиц, теги table, tr, td →
Вернуться в Статьи
seodon.ru | Учебник HTML — Изображения
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
Мы уже изучили с вами как создаются обычные текстовые ссылки, а в этом уроке вы узнаете, как сделать ссылки — изображения. В основном такие ссылки используются в дизайне сайта для создания различных кнопок навигации, но естественно их можно применять где угодно, а точнее где вам нужно.
Как сделать в HTML ссылки — изображения?
Вы знаете, наверное, это будет одним из самых простых уроков. Потому что, чтобы сделать из картинки ссылку надо в тег <A> поместить тег <IMG>. Все.
Все.
Пример создания ссылок — изображений в HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Ссылки - картинки в HTML</title> </head> <body> <div> <a href="https://seodon.ru/"> <img src="image/button1.png" alt="Главная страница"> </a> </div> <div> <a href="https://spravka.seodon.ru/"> <img src="image/button2.png" alt="Справочники"> </a> </div> </body> </html>
Результат в браузере
Самое главное не забывайте указывать обязательные атрибуты тега <IMG> — alt и src. А также необязательные, но настоятельно рекомендуемые width и height, даже когда вы не меняете размеры изображений.
Как убрать рамку вокруг изображения — ссылки?
Некоторые браузеры по умолчанию рисуют вокруг изображений — ссылок небольшие рамки, по цвету совпадающие с цветом обычных ссылок на HTML-странице. В примере указанном выше вы их в любом случае не увидите, так как я убрал эти рамки на всей странице. Но как это примерно выглядит, вы можете посмотреть:
В примере указанном выше вы их в любом случае не увидите, так как я убрал эти рамки на всей странице. Но как это примерно выглядит, вы можете посмотреть:
Отображение рамок вокруг изображений.
Согласитесь не очень красиво. В старом HTML у тега <IMG> имелся специальный атрибут border, который мог убрать рамку, но в новом его нет, поэтому снова используем стили (CSS). Итак, убрать у изображения рамку можно несколькими способами, я покажу вам два (если решите когда-то вплотную взяться за CSS, то узнаете еще один).
Первый. Можно указать в теге <IMG> атрибут, как мы это делали, когда убирали рамки у линий в уроке Горизонтальные линии.
Но лучше использовать второй вариант и убрать их сразу на всей HTML-странице. Для этого надо в «шапке» документа (<HEAD>) установить тег <STYLE type=»text/css»>…</STYLE>, как мы делали в уроке по изменению цвета ссылок, и написать внутри него такую строку:
img {border:0}
Здесь мы говорим браузеру, что у всех тегов <IMG> на странице не должно быть рамок, а точнее их толщина должна составлять ноль.
Кстати, если в «шапке» страницы у вас уже имеется <STYLE>, например с информацией о цвете ссылок, то еще один тег указывать не обязательно, можно просто добавить в нем это строку и все. Хотя можете и указать, если хочется.
Пример убирания рамок у изображений — ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Убираем рамки у ссылок-картинок</title>
<style type="text/css">
a:link {color:#006699}
a:visited {color:#990066}
img {border:0}
</style>
</head>
<body>
<div>
<a href="https://seodon.ru/">
<img src="image/button1.png" alt="Главная страница"></a>
<a href="https://spravka.seodon.ru/">
<img src="image/button2.png" alt="Справочники"></a>
</div>
</body>
</html>Результат в браузере
Домашнее задание.
- Установите на всей странице размер шрифта 85% и фон-изображение.
- Создайте в начале страницы четыре ссылки-изображения расположенные в один ряд и уберите их рамки. Куда ведут ссылки — решайте сами.
- Ниже напишите заголовок статьи и три подзаголовка. Пусть заголовок статьи располагается по центру.
- Напишите под первым и вторым подзаголовками по два параграфа, а под третьим — длинную цитату из двух параграфов.
- Сделайте так, чтобы фон подзаголовков и параграфов, включая пустые поля, был обычным белым цветом.
- Сделайте так, чтобы сверху и снизу каждого раздела была горизонтальная линия, ее параметры выберите сами.
- В самом низу HTML-страницы напишите обычные текстовые ссылки, которые дублируют ссылки-изображения и пусть они располагаются по центру.
- Измените цвета текстовых ссылок на те, которые посчитаете нужными, а вот их фон пусть совпадает с фоном всей страницы.
Посмотреть результат → Посмотреть ответ
| Изображения для фонов | ← Содержание → | Таблицы |
html — Размещение ссылки под изображением
Я пытаюсь разместить ссылку под изображением, и по какой-то причине ссылка продолжает идти сбоку (справа) от изображения. Изображение отображается нормально, и ссылка работает, но мне просто нужно, чтобы она находилась под картинкой.
Изображение отображается нормально, и ссылка работает, но мне просто нужно, чтобы она находилась под картинкой.
Есть идеи?
HTML:
CSS:
.изображения {
положение: абсолютное;
слева: 10 пикселей;
верх: 200 пикселей;
размер шрифта: 120%;
}
Я новичок в HTML/CSS, поэтому, если кто-нибудь может объяснить простыми словами, я был бы очень признателен. Я пробовал много разных вещей, таких как span, align и т. Д., И это просто не сработает!
Если я использую оператор p вместо ULR (h ref), текст действительно идет под изображением, поэтому я сбит с толку!
- html
- css
- изображение
- текст
- выравнивание
1
Изображения по умолчанию встроены в элемент 8, но рассматриваются как встроенный блок ). Все, что вам нужно сделать, это установить изображение как элемент блочного уровня с помощью:
Все, что вам нужно сделать, это установить изображение как элемент блочного уровня с помощью: img { display: block; }
изображение {
дисплей: блок;
} <дел>Тест
Вы можете использовать display flex, чтобы сделать это столбцом. Объяснение: https://www.w3schools.com/css/css3_flexbox_container.asp
.images {
положение: абсолютное;
слева: 10 пикселей;
верх: 200 пикселей;
размер шрифта: 120%;
дисплей: гибкий;
flex-направление: столбец;
} <дел>Тест
1
Вы можете добавить тег линии разрыва под тегом изображения.
<класс div = "изображения">
com" >Тест



 Они также являются отличным способом создать ссылку на другую страницу. Используя комбинацию тегов привязки с атрибутом href и тегами изображения, мы можем создать изображение, которое работает как ссылка между двумя страницами. Это можно сделать, выполнив следующие действия:
Они также являются отличным способом создать ссылку на другую страницу. Используя комбинацию тегов привязки с атрибутом href и тегами изображения, мы можем создать изображение, которое работает как ссылка между двумя страницами. Это можно сделать, выполнив следующие действия: 

 Пользователи привыкли ожидать, что если они нажмут на изображение, откроется новая вкладка с местом назначения ссылки (именно это и делает синтаксис target=”_blank”). Итак, оставьте тег
Пользователи привыкли ожидать, что если они нажмут на изображение, откроется новая вкладка с местом назначения ссылки (именно это и делает синтаксис target=”_blank”). Итак, оставьте тег