Верстка каталогов. Программы для самостоятельной разработки каталога.
Подготовку файлов, которые Вы планируете выслать в типографию для печати каталогов необходимо вести только в специальных программах, которые предназначены для этих целей. используйте перечисленные ниже программные продукты и процесс оформления заказа будет значительно проще для Вас и для печатников. Типография в Москве «БиЗЗОН Реклама» предлагает обзор программ, которые позволяют подготовить верстку каталога самостоятельно.
Поддержка молодых и опытных дизайнеров
Если вы только начинаете обучение верстке и готовите к печати свой первый каталог рекомендуем на начальном этапе заручиться поддержкой профессионального пре-прессера типографии «БИЗЗОН Реклама». Вы абсолютно бесплатно получите полную методическую поддержку специалиста, который видит процесс верстки не только со стороны разработчика, но и со стороны производства. Поможет избежать ошибок, которые могут привести к серьезным последствиям, объяснит тонкости технических требований.
Трудности возникают не только у новичков, но и у матерых дизайнеров и верстальщиков. Поэтому, если Вам необходима профессиональная консультация, вы можете связаться с нами по телефону (499) 686-13-29 или написать свой вопрос напрямую на почту [email protected] или в чат на горячую линию.
Верстка каталога в Adobe InDesign
|
Наиболее удобной программой для верстки каталогов и других многополосных изданий является программа Adobe InDesign. Программа позволяет выстраивать шаблоны верстки, по которым в дальнейшем разверстывается весь материал, в дальнейшем формируется архив для передачи в типографию, состоящий из файла верстки, шрифтов и изображений. Также с помощью In Design можно записать PDF-файл по требованиям типографии, в этом случае отсутствует необходимость передавать исходники и мала вероятность возникновения проблем на препрессе.
|
Разверстать каталог самостоятельно в Adobe illustrator
|
Вторая программа этого же производителя – Adobe illustrator удобна в первую очередь при подготовке дизайна одностраничной продукции – плакатов, листовок, буклетов. Являясь программой работы с векторной графикой, она обладает весьма широким спектром возможностей для подготовки многополосников. Это ПО сейчас очень распространено в использовании в арсенале маркетологов и дизайнеров.
|
Знаменитая векторная графика от CorelDraw
|
Ну и третья программа, известная и распространенная среди любителей – CorelDraw. Многие профессионалы тоже часто используют эту программу.
|
Подготовка макетов каталогов в Adobe PhotoShop
|
Последняя программа, о которой необходимо упомянуть – это знаменитый PhotoShop. Программа, заслужившая свою популярность широчайшими возможностями по обработке растровой графики. Эти же ее возможности говорят о том, что программа не предназначена для верстки.
|
Не подходит для верстки каталогов и другой продукции
Ну и стоит отметить программы, в которых нельзя делать верстку. Нередки случаи, когда материал предоставляется в программах Word, Exel, PowerPoint и т.п. Данные программы не позволяют экспортировать материал в профессиональный формат, в котором в дальнейшем можно печатать, как правило, изображения в них облегченные и низкого разрешения. Если у вас нет возможности подготовить материалы в одной из специальных программ в соответствии с техническими требованиями наши верстальщики и дизайнеры помогут в решении данного вопроса. Отправьте ваши материалы на почту [email protected], в самые короткие сроки мы подготовим ваши материалы к печати. При этом стоить это будет дешевле, чем обращаться в рекламное агентство и при этом гарантирует качество полиграфического исполнения в при размещении заказ в нашей типографии. С ценами на дизайн и верстку полиграфической продукции можно ознакомиться тут.
Отправьте ваши материалы на почту [email protected], в самые короткие сроки мы подготовим ваши материалы к печати. При этом стоить это будет дешевле, чем обращаться в рекламное агентство и при этом гарантирует качество полиграфического исполнения в при размещении заказ в нашей типографии. С ценами на дизайн и верстку полиграфической продукции можно ознакомиться тут.
Примеры работ
Создание каталога товаров на сайте
Оглавление
Введение
Компонент каталог позволяет быстро поднять типовой каталог с использованием только MS SQL и верстки Bootstrap.
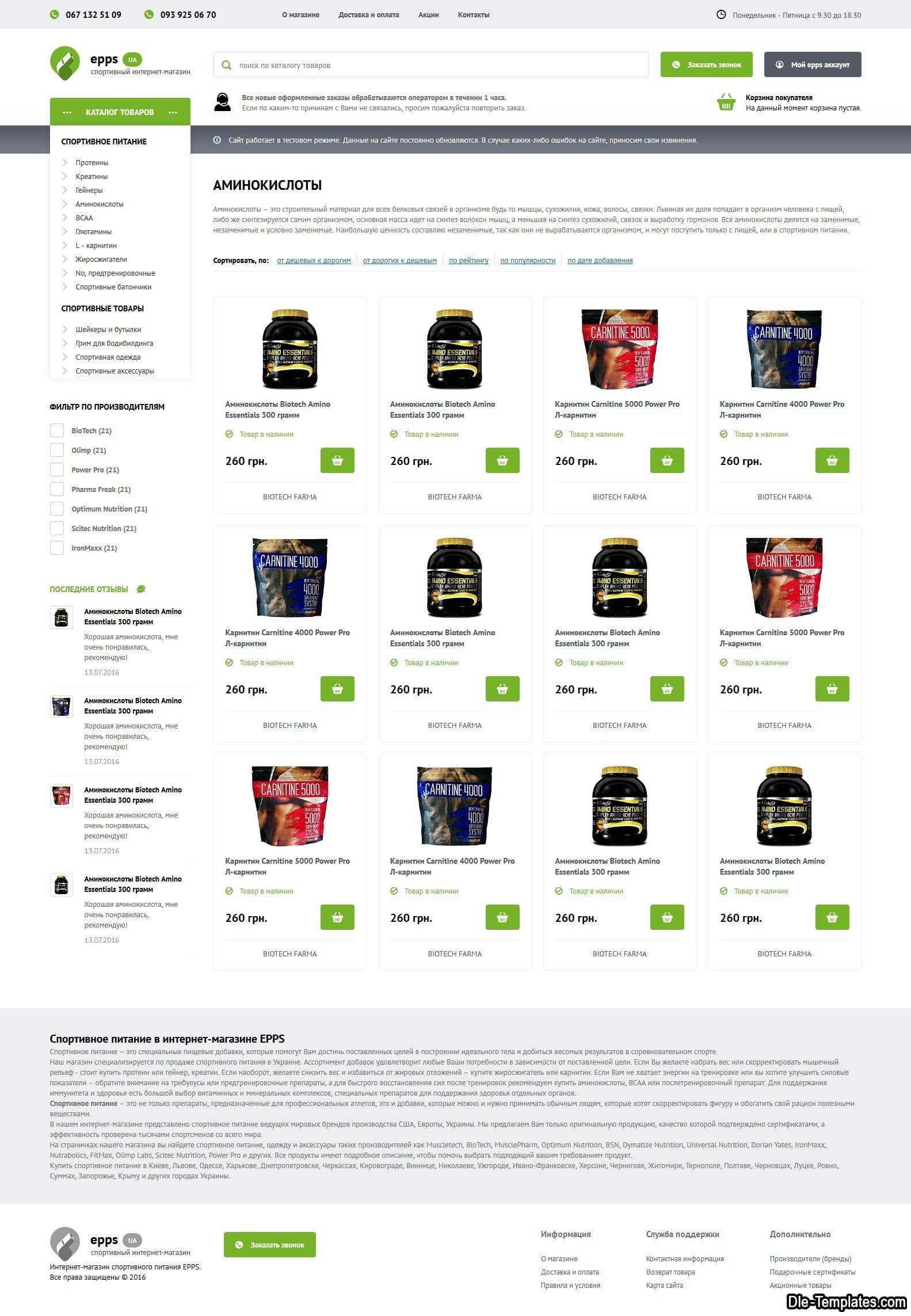
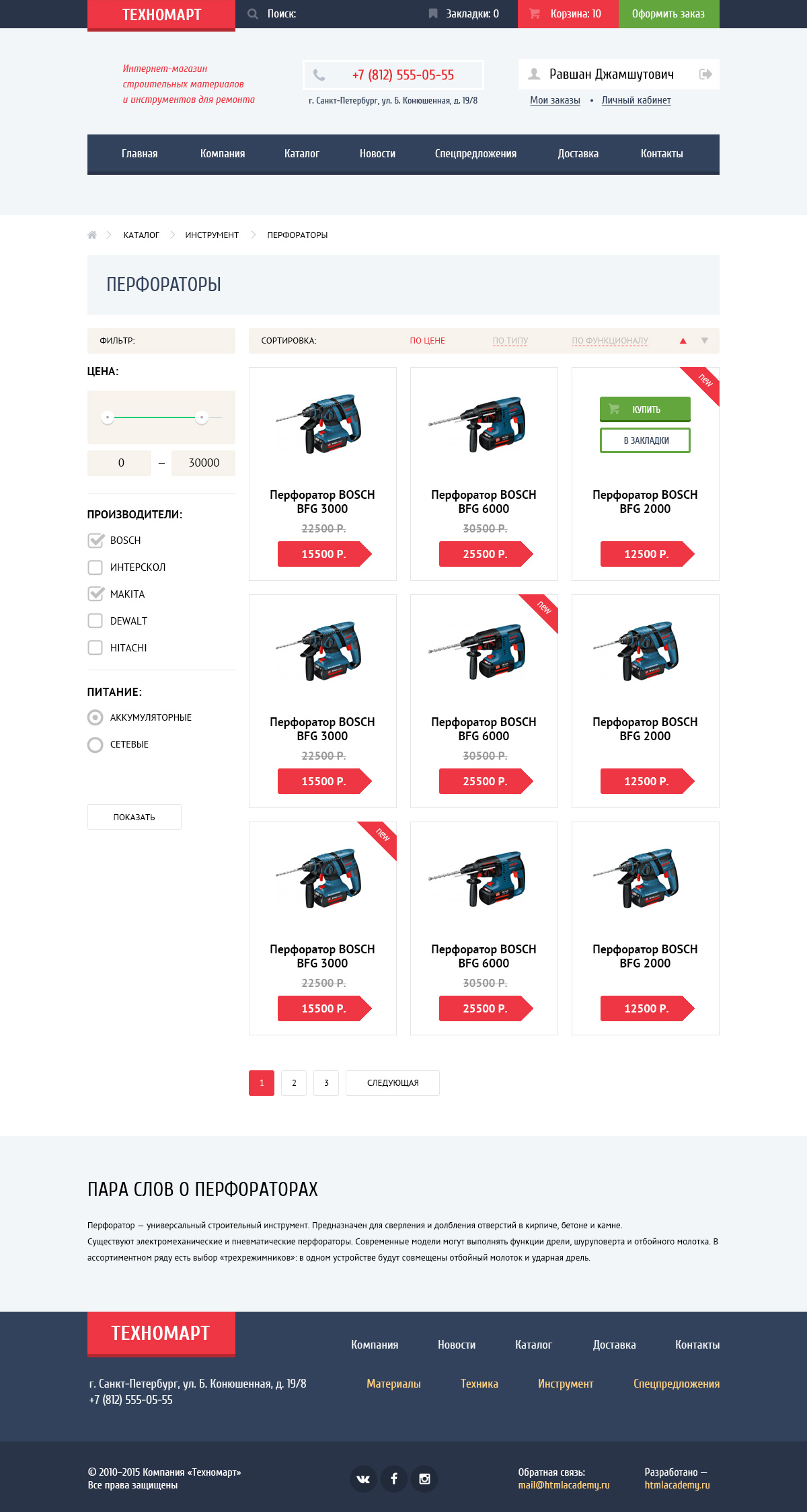
Вид каталога:
Карточка товара:
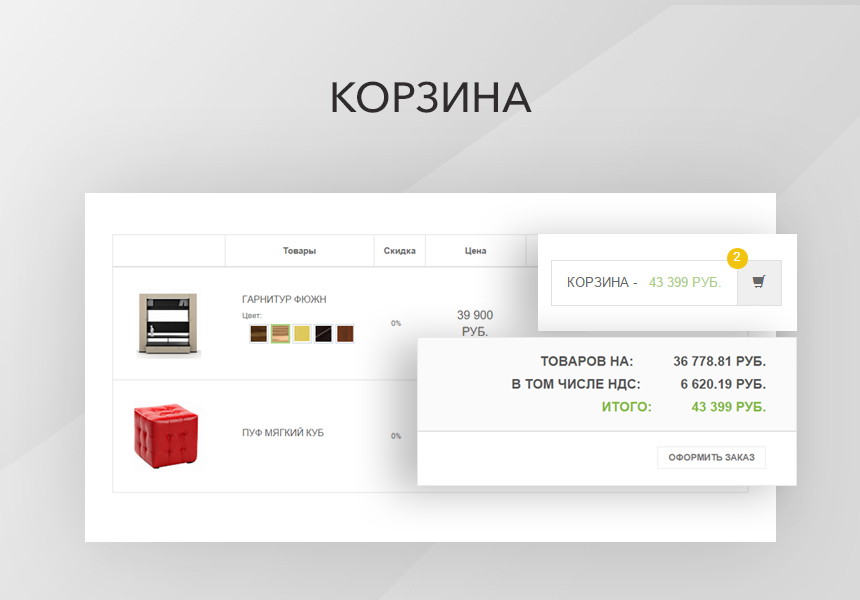
Корзина и заказ:
Возможности каталога
Каталог на демо имеет следующие возможности:
- Вложенные категории (без ограничений по вложенности).
- Фильтры для категорий. Фильтры наследуются от родительских категорий.
- Кастомизация вида каталога, элемента каталога и карточки каталога.
- Человекопонятный URL (ЧПУ).

- Вывод тегов выбранных фильтров.
- Гибкие настройки под SEO — h2, title, keywords, description, микроразметка. Все генерируется через процедуры SQL с учетом всех входящих параметров (выбранная категория, фильтры).
- Два вида каталога — плитка и панели.
- Адаптивность под мобильные устройства.
- Мультикорзина. Учет различных поставщиков. Отдельное оформление заказов для разных поставщиков.
- Избранное.
- Кеширование выборки каталога. Возможность настроить длительность кеширования.
- Форма заказа с возможностью адаптации под свои потребности.
- Форма быстрого заказа.
- Возможность сортировки по разным параметрам.
- Возможность менять бизнес-логику выборки через SQL.
- Рейтинг товара, количество заказов, отзывы.
- Страница поставщика, рейтинг поставщика.
- Характеристики товаров.
- Кастомизация при заказе — выбор определенных характеристик.
- Вывод остатков.
Адрес демо https://marketplace. web-automation.ru/catalog
web-automation.ru/catalog
Структура каталога
Основная номенклатура хранится в as_cat_products. Товары могут находиться в различных категориях (as_cat_categories). У категории есть свои атрибуты (они представлены в каталоге фильтрами) — as_cat_filters. Фильтры могут быть различных типов — текстовый, галочки, выбор, переключатель, диапазон (as_cat_filterTypes).
У товаров есть атрибуты (as_cat_productAttrs) и они соответствуют атрибутам категории (as_cat_categoryFilters). У каждого товарного предложения поставщика есть набор кастомизируемых атрибутов — майка синяя, красная, XL, S (as_cat_supplierProductAttrs).
Каждый поставщик (as_cat_suppliers) связан с определенными категориями каталога (as_cat_supplierCategories) и размещает в каталоге свои товары (as_cat_supplierProducts), связанные с единой номенклатурой. Поставщик использует общую номенклатуру и только указывает свои остатки и стоимость для определенной конфигурации атрибутов товара.
Корзина хранится в ord_carts, а заказы в ord_orders
Построение адресов URL каталога
Построение URL для поиска
Адрес поиска строится следующим образом /catalog/[catName-catID]/[catName-catID]/f/[filterCode-val1,val2. ..]/[filterCode-val1,val2…]
..]/[filterCode-val1,val2…]
Блоки с категориями показывают вложенность категорий.
Параметр /f/ говорит системе, что дальше идет блок фильтров. Значения фильтров указываются через запятую.
Пример адреса для поиска:
https://marketplace.web-automation.ru/catalog/spectekhnika-1012/pogruzchiki-1014/f/gruzopod_emnost-до%20300%20кг,до%20400%20кг/sostoyanie-Б-у
https://marketplace.web-automation.ru/catalog/spectekhnika-1012/ekskavatory-1015
Примечание:
- Нельзя кардинально поменять роутинг каталога. Движок использует опорные элементы для разбора адреса (/catalog, /p /f, фильтры через запятую).
- Нельзя использовать в выводимых значениях фильтров множественного выбора (например checks) символ «,» (она используется как разделитель значений при обработке в процедуре Search). Заменяйте его на «.» или другой символ.
- Если в фильтрах приходят спецсимволы (например, /\*), то они кодируются в URL через «-s{AsciiCode}-«. Далее на стороне сервера они восстанавливаются и выводятся в первоначальном виде на странице.
 Это мера необходима из-за того, что не все спецсимволы можно вставлять в URL.
Это мера необходима из-за того, что не все спецсимволы можно вставлять в URL.
Построение URL для карточки товара
Адрес товара строится следующим образом /catalog/[сatName-catID]/[catName=catID]/p/[prodName-prodID]
В начале адреса идет иерархия категорий, в которых находится товар.
Параметр /p/ говорит системе, что это товар.
После /p/ идет блок с идентификацией товара по prodID.
Примечание:
- адрес товара хранится в as_cat_products.url и задается при создании товара.
- можно убрать из адреса карточки товара элементы категорий, тогда адрес будет короче. В этом случае надо внести изменения в функцию cat_getProductURL и обновить поле URL у всех товаров.
Пример адреса товара: https://marketplace.web-automation.ru/catalog/spectekhnika-1012/pogruzchiki-1014/p/pogruzchik-honda-1155-1155
Управление бизнес-логикой и видом каталога
Управление логикой работы каталога осуществляется на странице /catSettings (доступна системному администратору)
На данной странице вы можете:
- Управлять категориями, атрибутами, товарами
- Делать импорт/экспорт через Excel
- Управлять процедурами для страницы поиска — search, preSearch и getSeoParameters
- Управлять процедурами для страницы карточки товара — getItem, getSeoParameters
- Управлять блоками разметки для страниц поиска и карточки товара
- Также на этой странице вы можете изменить бизнес-логику работы с корзиной (добавление в корзину, идентификация/создание корзины, получение корзины).

Атрибуты продуктов (фильтры)
Все возможные атрибуты продуктов лежат в as_cat_filters.
Атрибуты назначаются категории в таблице as_cat_categoryFilters, а продукты уже в свою очередь наследуют атрибуты всех родительских категорий.
Тип данных значений атрибута указывается в dataTypeID (строка, целое число, дробное число).
Заполнение атрибутов значениями для конкретного продукта идет в as_cat_productAttrs.В этой таблице заполняется одна из трех колонок согласно установленному типу атрибута.
Значение Атрибута как выбор значения из списка (справочника)
Если на атрибуте заполнено поле sqlGetValues, значит он имеет конечное число установленных значений, и для каждого продукта будет выбор из списка одного из этих значений.
В sqlGetValues указана хранимая процедура для выбора списка значений атрибута.
Соответственно в БД необходимо создать дополнительные таблицы-справочники по таким атрибутам в виде as_cat_cust_{имяАтрибута} (id, name)
В as_cat_productAttrs тогда будет заполнена колонка intValue - ID записи из таблицы указанной в sqlGetValues.
Атрибуты как фильтры
Атрибуты продуктов должны также быть среди фильтров поиска.
Поле visibleInFilter определяет будет ли введен атрибут в перечень фильтров.Есть следующие типы фильтров в каталоге:
- checks — галочки
- radio — радио-переключатели
- select — выбор из списка с поиском
- selectmultiple — множественный выбор из списка с поиском
- switch — переключатель да-нет
- text — строка для ввода
- color — выбор цвета
- range — выбор диапазона
- radiobuttons — кнопки для одиночного выбора
- checkbuttons — кнопки для множественного выбора
Поле typeID определяет тип фильтра.
Если вариант отображения - ползунок, то поле defValue необходимо обязательно заполнить по следующему шаблону - {минимум,максимум,шаг}
Для фильтра select необходимо в начале добавить элемент Не выбрано.
Чтобы назначить каждой категории свой набор фильтров, нужно прописать связи в as_cat_categoryFilters
Атрибуты отображаемые на обложке продукта
Если на атрибуте заполнен признак showForProductInList, то этот атрибут будет выводиться сразу на обложке товара в режиме отображения товаров Список
Добавление продуктов в корзину
При нажатии на соответствующую иконку на продукте, он попадает в корзину к пользователю, в количестве указанном в поле рядом.
Таблица корзин ord_carts. Если пользователь не авторизован, то поле username в ней будет равно null.
В таблице ord_cartItems лежат позиции, которые были добавлены в корзину.
О таблице ord_cartTypes
В ней лежит настройка того, какая корзина работает на каталоге
В поле cartInfoFormat можно задать формат вывода виджета корзины справа сверху на сайте.
Оформление заказа
Форма с кодом cartOrder, т. е. можно посмотреть её хранимки, и соответственно есть возможность её видоизменить.
В SaveItem прописано создание заказа. Все заказы хранятся в ord_orders, и через таблицу корзины выходят на позиции заказа (они же позиции корзины).
Как сделать, чтобы оформлялся единый заказ?
- Когда оформленный заказ идёт напрямую к поставщику, то кнопка Оформить заказ будет выставлена напротив каждого производителя в Корзине. В этом случае
- указываем ord_cartTypes.isSingleOrder = 0
- и в cartOrder будет передаваться itemID = ’{cartGuid}_{supplierID}’
- Чтобы сделать единую кнопку Оформить заказ в Корзине, например когда заказ должен уйти на Склад, то есть независимо от того у скольких поставщиков мы выбрали товар, то необходимо
- указать в ord_cartTypes.isSingleOrder = 1
- и в cartOrder будет передаваться itemID = ’{cartGuid}_0’
Добавление продуктов в Избранное
Добавить продукт в Избранное может только авторизованный пользователь, нажав на соответствующую иконку на продукте.
Физически запись об избранном продукте добавляется в ord_favorites.
Адрес Избранного https://marketplace.web-automation.ru/favorites
Основные Хранимые процедуры каталога
Поиск по каталогу — cat_search
На входе:
- @filters ExtendedDictionaryParameter READONLY, — коллекция фильтров с Key, Value
- @selectedCatID int, — текущая выбранная категория
- @sort nvarchar(24), — выбранная сортировка
- @page int, — текущая страница
- @username nvarchar(32), — текущий пользователь (если зарегистрирован)
- @langID int = 0 — язык интерфейса пользователя
- @parameters ExtendedDictionaryParameter readonly — опционально, содержит langID, falconGuid, url (только часть после /catalog/) и другие параметры в виде Key,Value2
На выходе:
SELECT 1 Товары
- ID — ID товара
- Name — наименование товара
- ShortDesc — краткое описание
- Price — стоимость
- SupplierCount — сколько поставщиков предлагают товар
- Url — URL товара
- Img — URL картинки товара
SELECT 2 Настройки вывода
- EmptyText — сообщение, что нет товаров
- OneToOneProduct — если 1, то режим работы без номенклатуры (каждое предложение от 1 поставщика)
- Title — заголовок страницы h2
- Text — текст описания к странице
- BannerImage — картинка баннера URL
- BannerText — текст к баннеру
- Sort — выбранная сортировка
- SortView — тип вывода элемента сортировки (по умолчанию кнопки).
 Если указать select — то выбор будет в виде выпадающего списка
Если указать select — то выбор будет в виде выпадающего списка - Page — текущая страница
- PageSize — размер пагинации
- Total — сколько всего найдено товаров
- MetaTitle — тег Title в Head
- MetaDescription — метатег Description
- MetaKeywords — метатег Keywords
- HeadSection — разметка в (например, для счетчиков или микроразметки)
- BodyBottomSection — разметка перед
- CustomMakeup — кастомная разметка основного каталога
- ListItemMakeup — кастомная разметка элемента в каталоге в виде
- ListPanelItemMakeup — кастомная разметка элемента в каталоге в виде Panel
- AttrTemplateMakeup — разметка для вывода атрибута товара в разметке List
- DefaultView — какой вид грузить по умолчанию? (list, panel)
- FilterStateEnabled — если 1, то у фильтров будут проставляться доступность/недоступность фильтров и показываться количество товаров.
- RightBreadcrumb — разметка для вставки в хлебные крошки справа (вспомогательные ссылки)
- RightBreadcrumbDropdownMakeup — некая HTML разметка всплывающей панели в хлебных крошках справа
- RedirectUrl, RedirectStatusCode — если указан адрес, то страница сделает редирект с указанным статусом (по умолчанию 301)
- itemsClass, itemClass — CSS классы для контейнеров всего каталога и 1 элемента (иногда требуется установить для этих блоков свои классы, например row).

SELECT 3 — Атрибуты товара, которые будут выводиться в поиске
- ProductID — ID товара к которому привязан атрибут
- AttrID — ID атрибута
- AttrCode — код атрибута
- Title — название атрибута
- Value — значение (если несколько, то через запятую)
- TypeCode — тип атрибута
- DataType — тип данных, которые хранит атрибут
- Category — категория атрибута
- CategoryOrd — порядок категории
- SqlGetValues — хранимая процедура, которая дает возможные варианты для списковых параметров
- CacheMinutes — как долго минут кешируется список возможных вариантов из хранимой процедуры. Если 0, то не кешируется.
SELECT 4 — Виды сортировок
- Key — код сортировки
- Value — название на странице
SELECT 5 — Состояния фильтров. Работают, если установлен FilterStateEnabled = 1. На базе этих данных в фильтрах отображается сколько товаров есть по данному фильтру при текущей конфигурации выбранных фильтров.
- FilterCode — код фильтра
- Value — значение фильтра
- Count — количество найденных товаров для данного значения данного фильтра.
Настройка SEO параметров для поиска — cat_search_getSeoParameters.
На входе:
- filters — выбранные фильтры
- selectedCatID — текущая категория
- langID — выбранный язык
- username — текущий пользователь
- title — заголовок h2. Выходной параметр
- metaTitle — тег title. Выходной параметр
- metaDescription — метатег Description. Выходной параметр
- metaKeywords — метатег Keywords. Выходной параметр
- bannerText — текст при баннере. Выходной параметр
- bannerImage — картинка баннера. Выходной параметр
- headSection — разметка в. Выходной параметр
- bodyBottomSection — разметка перед. Выходной параметр
- preBreadcrumbs — что поставить вперед в хлебные крошки перед структурой каталога в форме name||url. Выходной параметр
На выходе:
нет выходных SELECT
Получить детали для карточки товара — cat_getItem
На входе:
- itemID — ID товара
- langID — выбранный язык
- username — текущий пользователь
- parameters ExtendedDictionaryParameter readonly — опционально, содержит langID, falconGuid, url (только часть после /list/{code}/) и другие параметры в виде Key,Value2
На выходе:
SELECT 1 Настройки вывода
- OneToOneProduct — если 1, то включается режим Без номенклатуры
- AttrTemplateMakeup — кастом разметка для вывода списка атрибутов товара
- ID — ID товара
- Name — наименование
- ShortDesc — краткое описание
- Price — стоимость
- Rating — рейтинг товара
- ValutaSigh — обозначение валюты
- CustomMakeup — кастом разметка каталога
- MetaTitle — мета тег Title
- MetaDescription — мета тег Description
- MetaKeywords — мета тег Keywords
- HeadSection — секция разметки в head
- BodyBottomSection — секция разметки перед закрывающим тегом body
- PreBreadcrumbs — первый элемент в хлебных крошках
- RightBreadcrumb — разметка для вставки в хлебные крошки справа (вспомогательные ссылки)
- RightBreadcrumbDropdownMakeup — некая HTML разметка всплывающей панели в хлебных крошках справа
- RedirectUrl, RedirectStatusCode — если указан адрес, то страница сделает редирект с указанным статусом (по умолчанию 301)
SELECT 2 Категории товара (иерархия)
- ID — ID категории
- Code — код категории
- Name — название
- Level — уровень вложенности от корня
- Url — URL категории на сайте
- Icon — Font Awesome иконка
SELECT 3 Атрибуты
- AttrID — ID атрибута
- Title — название атрибута
- Value — Значение
- TypeCode — тип атрибута
- DataType — тип данных фильтра
- Category — категория (для группировки вывода атрибутов)
- CategoryOrd — Порядок категории
SELECT 4 Предложения поставщиков
- SupplierProductID — ID предложения
- Price — стоимость
- SupplierName — наименование поставщика
- SupplierLink — ссылка на страницу поставщика
Настройка SEO параметров для карточки товара — cat_getItem_getSeoParameters
На входе:
- itemID — ID товара
- langID — выбранный язык
- username — текущий пользователь
- parameters — дополнительные системные параметры (например, falconGuid)
- title — заголовок h2.
 Выходной параметр
Выходной параметр - metaTitle — тег title. Выходной параметр
- metaDescription — метатег Description. Выходной параметр
- metaKeywords — метатег Keywords. Выходной параметр
- headSection — разметка в. Выходной параметр
- bodyBottomSection — разметка перед. Выходной параметр
- preBreadcrumbs — что поставить вперед в хлебные крошки перед структурой каталога в форме name||url. Выходной параметр
На выходе:
нет выходных SELECT
Управлять этими процедурами можно на /catSettings
Панели товаров
На желаемой странице (например, на главной) можно вывести некую выборку продуктов из каталога
(например, новинки или наиболее популярные) в виде специальной панели.
Сниппет:
<div data-code="new" data-type="’card|slider’" data-colclass="col-12 col-sm-6 col-md-6"></div>
Указаны тип сниппета, код панели, и часть экрана для расположения.
По коду сниппета создаем соответствующую ХП для настройки отображения панели и выбора продуктов в неё:
CREATE PROCEDURE [dbo].cat_new_panel
@langID int,
@username nvarchar(256)
AS
BEGIN
select 'Новые товары' Title,
'http://ya.ru' Link,
'Это нижний HTML под панелью' BottomHtml,
5 CacheMinutes,
'' ItemMakeup,
'' Msg,
1 Result
select top 8 '111х' Name,
'222х' Link,
'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVR42mNMNkquBwADcQF5wZiBLwAAAABJRU5ErkJggg==' Img,
123 Price,
'444х' [Desc]
from as_cat_products
ENDВ ItemMakeup можно вставлять кастомизированную верстку для элемента.
Работает 2 режима — слайдер и панель товаров. Режим задается через data-type для сниппета.
How to по каталогу (catalog)
Как убрать категорию из каталога
Необходимо в панели управления у категории поставить признак Отключено (isDisabled=true).
Как сделать кастомную верстку для каталога
Для этого в SELECT 2 в cat_search указываем CustomMakeup - эта разметка может принимать следующие параметры:
{catalogCats} Вложенные категории
{catalogFilters} Колонка фильтров
{catalogFilterTags} Теги выбранных фильтров (с возможностью их сбросить)
{catalogViewButtons} Кнопки переключения вида
{catalogTitle} Заголовок (с выводимым количеством)
{catalogBanner} Баннер для категории (использует Search.Select2 поля BannerText и BannerImage)
{catalogSortPanel} Кнопки сортировки
{catalogItems} Элементы каталога
{catalogPaging} Пагинация
{catalogText} Текст о категории
По дефолту используется такая верстка (если она не указана в CustomMakeup):
<div>
<div> {catalogCats}
{catalogFilters} </div>
<div> {catalogViewButtons} {catalogTitle}
{catalogSortPanel} {catalogItems} {catalogPaging} {catalogText} </div>
</div>
Также можно указать кастомную верстку для элементов каталога для обоих видов (плитка и панель).
Для этого указываем в SELECT 2 в cat_search параметры ListItemMakeup, PanelItemMakeup:
{id} — Идентификатор номенклатуры товара
{name} — Наименование товара
{url} — URL страницы товара
{img} — ссылка на картинку
{supplierName} — наименование поставщика
{supplierLink} — ссылка на Поставщика
{price} — цена товара
{shortDesc} — краткое описание товара
{supplierCount} — количество поставщиков (если Товар к поставщику не 1 к 1)
{supplierProductID} — если Товар и Поставщик 1 к 1, то это ID товара поставщика (для использования в корзине).
{attrs} — атрибуты товара, которые помещены ForList=1
По умолчанию {attrs} выводится в 2 колонки. Это можно изменить если указать в SELECT 2 параметр AttrTemplateMakeup с нужной разметкой. По умолчанию он имеет такой вид:
<div>
{title}
</div>
<div>
{value}
</div>Аналогично для страницы 1 товара можно изменить дефолтовую разметку для атрибута в SELECT 1 параметр AttrTemplateMakeup в GetItem.По умолчанию:
<div>{title}</div>
<div>{value}</div>
Примечание: указывается в SELECT 2 в cat_search такую разметку для CustomMakeup и других разметок, чтобы отдельно редактировать HTML блок.
select dbo.as_htmlBlock(''catalogMakeup'', 0) CustomMakeup,
dbo.as_htmlBlock(''catalogListItemMakeup'', 0) ListItemMakeup,
dbo.as_htmlBlock(''catalogPanelItemMakeup'', 0) PanelItemMakeup
В GetItem:
select dbo.as_htmlBlock('catalogItemMakeup', @langID) CustomMakeup
Как кастомизировать страницу товара
Используем для этого кастомизированную верстку в параметре CustomMakeup в процедуре cat_GetItem
Параметры:
- {id} — id товара
- {name} — наименование товара
- {images} — картинки (галерея с возможностью показа увеличенной картинки)
- {price} — цена товара
- {offers} — предложения поставщиков по данному товару с возможностью добавить в корзину
- {attrs} — таблица атрибутов товаров
- {shortDesc} — краткое описание товара
- {attr-code1} — передача дополнительных отдельных атрибутов для отдельной вставки в верстке
По умолчанию верстка имеет следующий вид:
<div>
<div> {images} </div>
<div> {price} {name} {offers} {attrs}
<div> {shortDesc} </div>
</div>
</div>
Как сделать так, чтобы каталог работал по номенклатуре 1 к 1 с товаром поставщика
По умолчанию каталог работает как единая номенклатура. Для каждой позиции показываются предложения поставщиков на странице позиции (товара).
Для каждой позиции показываются предложения поставщиков на странице позиции (товара).
При этом кнопки Добавить товар нет на странице поиска товаров, и цены указаны как «От…».
Чтобы сделать представление 1 к 1 для позиций и предложений поставщиков (т.е. каждая позиция — это 1 предложение поставщика),
необходимо прописать в Процедурах Search и GetItem параметр настройки OneToOneProduct=1
Как скрыть цены в каталоге
Для этого в запросе укажите 0 для цен.
Как установить вид, который по умолчанию открывается в каталоге
По умолчанию ставится вид Плитка.
Укажите list или panel в DefaultView в SELECT 2 (процедура cat-search)
Как управлять внешним видом и расположением элементов каталога
Вывод элемента атрибута вы можете настроить через SQL (т.е. что выводится).
Расположение элемента вы можете задать через стили с position:absolute относительно элемента в каталоге.
Как сделать так, чтобы фильтрация происходила сразу при изменении одиночных элементов фильтра
Для body в Getlayout необходимо добавить класс instantCatalogFilter.
Как добавить микроразметку, стили или скрипты в каталог.
Используйте параметры headSection, bodyBottomSection в SELECT 2 в cat_search и аналогичные параметры в cat_getItem.
Вы можете туда вставлять коды OpenGraph и JSON LD описание страниц.
Как настроить кеширование в каталоге
Для этого установите в WebConfig в разделе AppSettings параметр catalogCacheMinutes. Данный параметр указывает сколько минут будет кешироваться результат выдачи в каталоге
(кешируются все запросы по каталогу).
<add key="catalogCacheMinutes" value="60"></add>
Где хранятся картинки товаров
Для хранения картинок используется подсистема менеджера ресурсов с кодом product.
Коллбеки на странице корзины
Вы можете использовать коллбеки на странице корзины: при загрузке скрипта корзины (init — после as.cart.init), после обновления суммы для поставщика (updateTotal), после обновления общей суммы (updateAllTotal).
as.cartcallbacks = as.cartcallbacks || {};
as.cartcallbacks["init"] = function(total, countTotal){
}
as.cartcallbacks["updateTotal"] = function(supplierID, noUpdateTotal){
}
as.cartcallbacks["updateAllTotal"] = function(total, countTotal){
}Страница каталога падает, если выбрать 20+ фильтров
Это происходит из-за того, что система имеет ограничение по количеству символов в URL.
Для решения этой проблемы необходимо увеличить количество возможных символов в URL в web.config в разделе
<httpruntime maxurllength="1024" relaxedurltofilesystemmapping="true"></httpruntime>
Подробнее: https://stackoverflow.com/questions/8245843/how-do-i-increase-the-maxurllength-property-in-the-config-in-asp-net-mvc-3
Как получить канонический адрес некоторой страницы в каталоге
Если это страница товара, то адрес хранится в поле url в as_cat_products (либо использовать функцию [cat_getProductURL](productID)).
Если это страница категории, то поле хранится в поле url в as_cat_categories (либо использовать функцию dbo. cat_getCatURL(catID)).
cat_getCatURL(catID)).
Если необходим адрес списка товаров с некоторыми фильтрами, то используйте функцию dbo.cat_getCatalogURL. Пример использования:
declare @isCanonical bit = 1 declare @page int = 5 declare @sort nvarchar(20) = 'name' declare @filters ExtendedDictionaryParameter -- from as_cat_filters insert into @filters ([Key], Value) select 'sostoyanie', 'Новое' union select 'inStock', '1' select dbo.[cat_getCatalogURL](1569, @filters, @sort, @page, @isCanonical)
Если isCanonical=1, то в адресе не будет участвовать номер страницы @page и сортировка @sort.
Falcon Space — функциональная веб-платформа разработки на узком стеке MS SQL/Bootstrap. Вводная по Falcon Space
Насколько полезной была статья?Google поиск по нашей документации
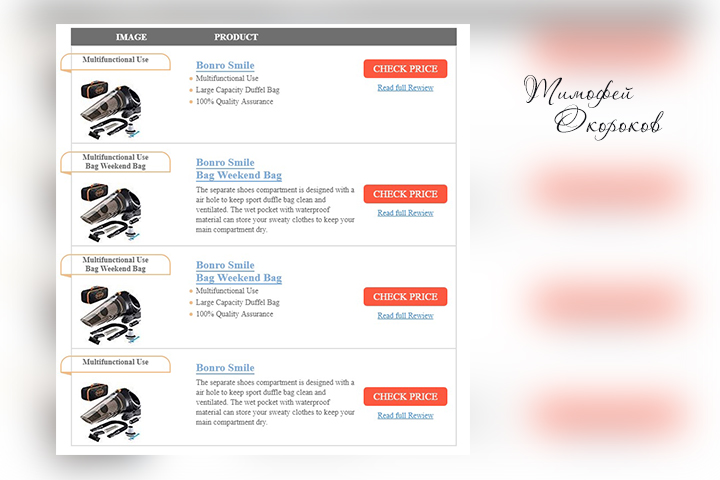
Примеры HTML-кода списка продуктов
- Дом
- Примеры HTML-кода
- Список продуктов
Легко создавайте HTML-код для своих проектов и веб-сайтов. Простое перетаскивание. Удобство для мобильных устройств. Чистый HTML. Более 10 000 примеров HTML-кода.
Простое перетаскивание. Удобство для мобильных устройств. Чистый HTML. Более 10 000 примеров HTML-кода.
Скачать для Windows Скачать для Mac
продукт
электронная коммерция
журнал
торговля
woocommerce
страница продукта
добродетельмарт
торговля электронная
90 010 отдельный объектКоллекция сладостей
Садовая мебель
Наушники Gear IconX
Коробка красоты
Бургер Меню
Озеленение наших домов
Магазин интерьеров
Исследуйте природу
Apple Watch Гермес
Пример Html-кода Modern Headphones
Самая большая коллекция шаблонов
СкачатьДетали интерьера
Лучшие предложения в этом сезоне
Веганское мороженое
Техно Магазин
Современная музыка и технологии
Океан Путешествие
Товары для дома
Предложения с ограниченным сроком действия
Полное и безболезненное лечение
Пример Html-кода Коллекция Женской Обуви
- Скачать
Магазин аксессуаров
Купить тушь для ресниц
Новая коллекция сумок
Купить наушники онлайн
Современные устройства
Купить косметику
Новая коллекция сумок
Весенняя коллекция
Студийные беспроводные наушники
Пример Html-кода Extraordinary Rooms
Экспорт в HTML и WordPress
СкачатьРоскошные яхты на продажу
Новая коллекция солнцезащитных очков
Салон красоты
Лучшие предложения в этом сезоне
Сравнение моделей
Пицца онлайн
Коллекция сумок
Новая коллекция
Новые тенденции Новые сумки
Пример Html-кода красочной мебели
Шаблоны для мобильных устройств
СкачатьНовые тенденции моды
Различные спа-процедуры
Категории шаблонов HTML
Стили блоков HTML
Шаблоны веб-сайтов со списком продуктов
Выделите свои лучшие предложения с помощью многостраничных и одностраничных шаблонов веб-сайтов продуктов. Конечно, вы сталкивались с целевыми страницами с впечатляющими фотосетками из трех частей, демонстрирующими интернет-магазин, магазин модной одежды или последние новинки ресторана во всей их красе. В сочетании с многоцелевой темой электронной коммерции и адаптивными шаблонами дизайна веб-сайта они создают идеальные страницы продуктов. Этот тип веб-дизайна очень выгоден. Он мгновенно представляет более одного продукта, не превращая целевую страницу веб-сайта или домашнюю страницу в список продуктов. Выберите из шаблонов bootstrap 4 и HTML, чтобы найти правильное сочетание стиля и функциональности. Создайте современный веб-сайт с бесплатными адаптивными шаблонами бизнес-сайтов с полностью адаптивным дизайном, бизнес-темами WordPress, шаблонами веб-сайтов электронной коммерции с неограниченным количеством цветовых схем, активами программного обеспечения для веб-дизайна, многоцелевыми макетами целевых страниц, портфолио темами WordPress и т. д. Шаблон веб-сайта электронной коммерции, Тема WooCommerce WordPress и HTML-шаблон электронной коммерции легко настраиваются и начинают работать с новым веб-сайтом для популярных категорий.
Конечно, вы сталкивались с целевыми страницами с впечатляющими фотосетками из трех частей, демонстрирующими интернет-магазин, магазин модной одежды или последние новинки ресторана во всей их красе. В сочетании с многоцелевой темой электронной коммерции и адаптивными шаблонами дизайна веб-сайта они создают идеальные страницы продуктов. Этот тип веб-дизайна очень выгоден. Он мгновенно представляет более одного продукта, не превращая целевую страницу веб-сайта или домашнюю страницу в список продуктов. Выберите из шаблонов bootstrap 4 и HTML, чтобы найти правильное сочетание стиля и функциональности. Создайте современный веб-сайт с бесплатными адаптивными шаблонами бизнес-сайтов с полностью адаптивным дизайном, бизнес-темами WordPress, шаблонами веб-сайтов электронной коммерции с неограниченным количеством цветовых схем, активами программного обеспечения для веб-дизайна, многоцелевыми макетами целевых страниц, портфолио темами WordPress и т. д. Шаблон веб-сайта электронной коммерции, Тема WooCommerce WordPress и HTML-шаблон электронной коммерции легко настраиваются и начинают работать с новым веб-сайтом для популярных категорий.
Фреймворк начальной загрузки для темы WordPress или HTML-шаблона удваивает превосходный, полностью адаптивный мобильный пользовательский интерфейс. Это особенно важно, так как социальные сети, потребляемые преимущественно со смартфонов, приносят большой трафик. Более того, Google реализовал дизайн материалов для разных платформ, изменив веб-дизайн Google и сделав шаблоны начальной загрузки еще более настраиваемыми. Настройте карты Google вместо изображений продуктов, чтобы сделать сайт вашей компании по недвижимости узнаваемым. Усовершенствованный шаблон электронной коммерции, адаптирующийся к корзине покупок, — это также способ быстро и легко начать продавать. Используйте новый шаблон интернет-магазина с более быстрым веб-дизайном, таким как макет целевой страницы продукта, и запустите сайт с минимальными изменениями. Лучший шаблон интернет-магазина со ссылками в социальных сетях, конструктором страниц WPBakery, создателем логотипа недвижимости, крутыми эффектами при наведении курсора, конструктором интернет-магазина и потрясающим дизайном материалов выглядит довольно универсальным. HTML-шаблон Bootstrap 4 и шаблон сайта электронной коммерции призваны привлечь внимание посетителя и запомниться с первого взгляда. Тема WordPress для продуктов питания и шаблон электронной коммерции включали несколько вариантов заголовков, всевозможные макеты страниц и т. д.
HTML-шаблон Bootstrap 4 и шаблон сайта электронной коммерции призваны привлечь внимание посетителя и запомниться с первого взгляда. Тема WordPress для продуктов питания и шаблон электронной коммерции включали несколько вариантов заголовков, всевозможные макеты страниц и т. д.
Шаблон веб-сайта продукта является промежуточным звеном между отдельной страницей продукта и страницей со списком. Используйте наш визуальный редактор и бесплатные шаблоны, чтобы придать вашему веб-сайту или мобильному приложению привлекательный вид. Конструктор страниц Nicepage drag & drop организует макеты страниц в соответствии с современными тенденциями дизайна. Наряду со свежими цветовыми схемами, сверхбыстрыми эффектами наведения и шаблонами электронной коммерции ваш интернет-магазин сам станет произведением искусства. Наконец, отзывчивый и SEO-оптимизированный дизайн веб-сайта обеспечит его частое присутствие и потрясающий внешний вид на всех устройствах. Шаблоны целевых страниц с розничным магазином с дизайном материалов позволяют создавать новые блоки и страницы с нуля. HTML-шаблон сайта и шаблон eCommerce bootstrap 4 имеют нейтральный фон и яркие вставки. В одной странице темы WordPress и шаблона интернет-магазина с градиентным дизайном умело использованы цветовые контрасты, позволяющие предоставить всю необходимую информацию в доступной и понятной любому посетителю.
HTML-шаблон сайта и шаблон eCommerce bootstrap 4 имеют нейтральный фон и яркие вставки. В одной странице темы WordPress и шаблона интернет-магазина с градиентным дизайном умело использованы цветовые контрасты, позволяющие предоставить всю необходимую информацию в доступной и понятной любому посетителю.
31+ Удивительные темы и шаблоны веб-сайтов HTML5
Шаблоны веб-сайтов Благодаря полной масштабируемости бесплатные шаблоны веб-сайтов html5 обеспечивают возможность просмотра веб-сайтов независимо от размеров экрана. Статические темы премиум-класса построены на универсальной платформе Bootstrap, которая обеспечивает бесконечную настройку и надежную работу. Предустановленные необходимые плагины, такие как полные слайдеры страниц, карусели каталогов продуктов, специальные страницы корзины покупок, формы jQuery и т. Д., Гарантируют, что вам придется потратить минимальное время на настройку шаблона. Вы также можете посетить Бесплатные адаптивные HTML5 шаблоны веб-сайтов.
Шаблон веб-сайта HTML5 для персональной страницы с эффектом параллакса — $75
Построенный на универсальной платформе Bootstrap, шаблон веб-сайта HTML5 для персональной страницы с эффектом параллакса обеспечивает бесконечную настройку с несколькими вариантами домашней страницы, стилем макета, предопределенными цветовыми вариантами, различными Google шрифты и т. д. Идеально подходит для визажистов, портфолио визажистов, веб-сайтов, посвященных макияжу, при создании на основе этого шаблона может помочь выделить онлайн-присутствие из толпы.
Бесплатный шаблон веб-сайта Kite HTML CSS
Скачать бесплатную демо-версию
Шаблон веб-сайта Adventure HTML CSS
Скачать бесплатную демонстрационную версию
Портфолио креативного блога HTML-шаблон $17
9001 0Адаптивный многоцелевой HTML5-шаблон с поддержкой Retina – 17 долларов США
Планируете сложный, но коммерческий шаблон, который можно использовать в различных целях? Отзывчивый многоцелевой шаблон HTML5 с поддержкой Retina Ready — это шаблон с множеством настроек, а также умной и надежной производительностью. Расширенное кодирование HTML и CSS И универсальная платформа Bootstrap также добавляют такие функции, как полностраничные слайдеры, карусели каталогов продуктов и т. д.
Расширенное кодирование HTML и CSS И универсальная платформа Bootstrap также добавляют такие функции, как полностраничные слайдеры, карусели каталогов продуктов и т. д.
HTML5-шаблон веб-сайта портфолио фотографа – $69
Проявите в себе лучшее эстетическое чувство с помощью HTML5-шаблона веб-сайта портфолио фотографа. Эта статическая тема премиум-класса может позволить фотографу разработать веб-сайт с минимальными затратами времени на создание портфолио. Бесконечная настройка с предустановленным необходимым плагином и многими другими пользовательскими виджетами делает его идеальным выбором для отображения фотографии.
Креативный многоцелевой шаблон HTML5 Bootstrap — $15
Один из лучших вариантов создания отзывчивого, но красивого веб-сайта для фотографов или фотографов-блогеров — это творческий многоцелевой шаблон HTML5 Bootstrap. Универсальная среда Bootstrap с кодированием HTML и CSS делает его идеальным выбором для многочисленных настроек. Богатые цветовые варианты, типографика, настраиваемые виджеты, слайдеры, создание каталогов — вот некоторые дополнительные функции.
Богатые цветовые варианты, типографика, настраиваемые виджеты, слайдеры, создание каталогов — вот некоторые дополнительные функции.
Бесплатная демо-версия
Белый фон Шаблон веб-сайта HTML5 для промышленности — $69
Планируете создать полностью адаптивный веб-сайт с поддержкой нескольких браузеров? Белый фон Шаблон веб-сайта HTML5 для промышленности предлагает все это и многое другое с настраиваемыми функциями, такими как ползунки, каталог, отображение продукта, интуитивно понятная навигация, хорошая документация, богатая типографика и т. используется для разработки любого коммерческого веб-сайта.
Многоцелевой шаблон веб-сайта HTML5 — 18 9 долларов США0226
Многоцелевой дизайн для демонстрации ваших продуктов для интернет-магазина лучше всего создавать с помощью многоцелевого шаблона веб-сайта HTML5. Простая навигация, создание каталога, отображение готовых изображений, фильтры, заголовки, ползунки, богатая типографика, предопределенные цвета и несколько макетов — назовите это, и вы получите функцию в этом шаблоне, которая сэкономит массу вашего времени при настройке темы. .
.
Шаблон веб-сайта HTML5 для игр и летних лагерей — $69
Хорошо продуманные макеты, множество коротких кодов HTML, несколько вариантов домашней страницы, предопределенные цветовые варианты — HTML5-шаблон для игр и летних лагерей идеально подходит для создания детского летнего лагеря. Позитивные изображения, такие как фотографии счастливых детей, делают остальной контент живым и привлекательным. Универсальный фреймворк начальной загрузки делает навигацию плавной.
Если вам нужно создать профессиональный многоцелевой шаблон для любого интернет-магазина, R адаптивный шаблон HTML5 для веб-дизайнера — это надежный вариант, предлагающий готовый шаблон с полностью адаптивным дизайном. Усовершенствованное кодирование HTML с помощью фреймворка начальной загрузки упрощает настройку. Множество возможностей компоновки с неограниченными вариациями и цветами также добавляются к списку функций.
Шаблон веб-сайта HTML5 с адаптивным архитектурным дизайном — $75
Адаптивный шаблон веб-сайта HTML5 с кодированием HTML5 и CSS3 помогает создать чистый и отзывчивый веб-сайт для различных архитектур. Различные макеты с различными цветовыми оттенками и шрифтами, SEO-оптимизированный контент, контактная форма PHP, отзывчивая галерея сортировки, кросс-браузерная совместимость делают его идеальным для разработки веб-сайта для отображения архитектурного портфолио.
Различные макеты с различными цветовыми оттенками и шрифтами, SEO-оптимизированный контент, контактная форма PHP, отзывчивая галерея сортировки, кросс-браузерная совместимость делают его идеальным для разработки веб-сайта для отображения архитектурного портфолио.
Сверхотзывчивый одностраничный HTML5-шаблон — $15
Ищете коммерческий шаблон с адаптивным макетом и бесчисленными функциями настройки? Сверхотзывчивый одностраничный HTML5-шаблон — это последний вариант для создания красивого, но профессионального дизайна на основе контента, оптимизированного для SEO, шрифтов Google, предопределенных цветовых вариантов, расширенного кодирования HTML и CCS. Короткие коды, таблица цен, демонстрационный контент — дополнительные функции.
Бесплатная демо-версия
Адаптивный медицинский HTML5-шаблон веб-сайта — $69
Адаптивный шаблон веб-сайта HTML5 для гостиничного бизнеса — 75 долларов США
Шаблон веб-сайта HTML5 современной электронной коммерции — 17 долларов США
Шаблон веб-сайта Industrial HTML5 — 69 долларов США
90 011
Современный многоцелевой HTML5-шаблон веб-сайта — $16
Минималистичный адаптивный шаблон веб-сайта на HTML5 и CSS3 в морском стиле — 69 долл.






 Это мера необходима из-за того, что не все спецсимволы можно вставлять в URL.
Это мера необходима из-за того, что не все спецсимволы можно вставлять в URL. 



 Если указать select — то выбор будет в виде выпадающего списка
Если указать select — то выбор будет в виде выпадающего списка
 Выходной параметр
Выходной параметр

 По умолчанию:
По умолчанию: