HTML-код — Стандарты программирования — Работа у нас — Компания
1. HTML-код должен соответствовать спецификации HTML 5 / XHTML.
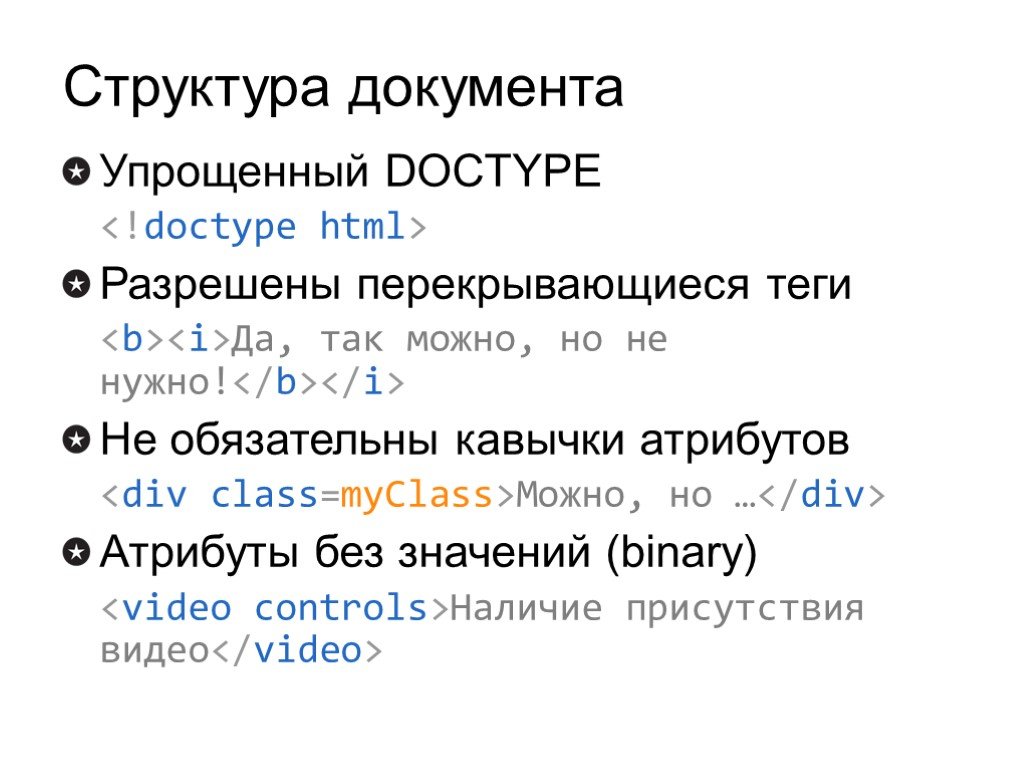
HTML-код по-возможности должен соответствовать спецификации HTML 5 и XHTML, а это означает, что:
- Все элементы должны быть закрыты. Теги, которые не имеют закрывающего тега
(например,
<img>или<br>) должны иметь на конце/(например,<br />). - Булевы атрибуты записываются в развёрнутой форме.
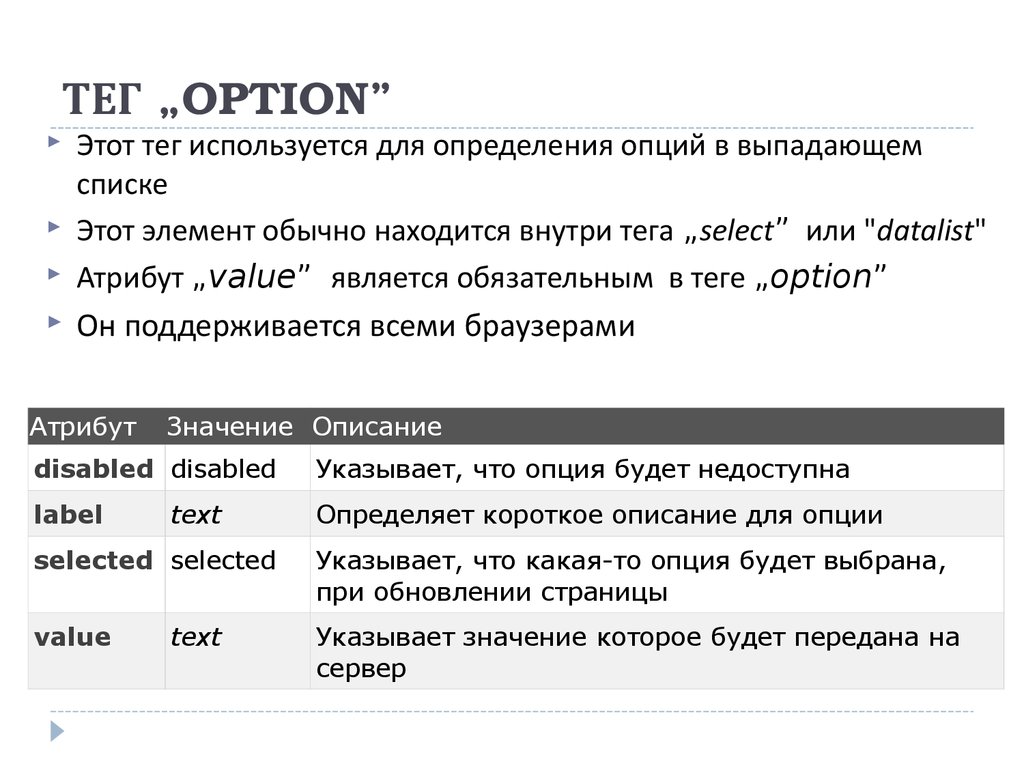
Например, следует писать
<option selected="selected">или<td="nowrap"> - Все значения атрибутов обязательно должны быть заключены в двойные кавычки.
- Имена тегов и атрибутов должны быть записаны строчными буквами (например,
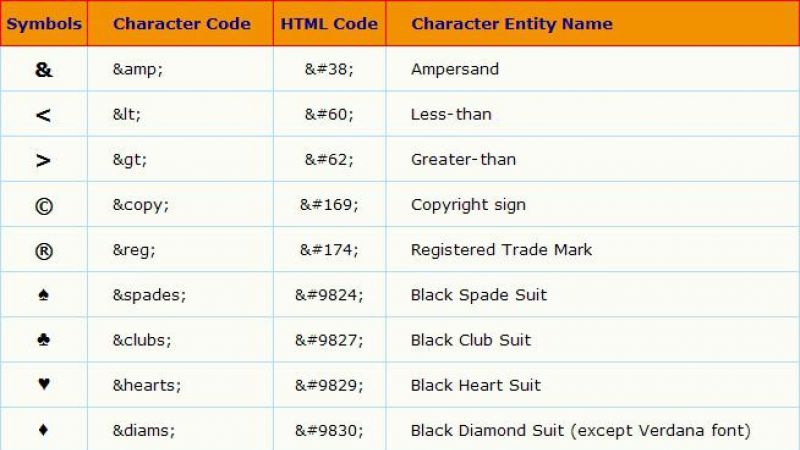
<img />вместо<IMG />). - HTML гораздо строже относится к ошибкам в коде; Символы «<«, «>» и «&»
должны быть записаны как <, > и & соответственно.

2. Тире всегда записывается как
—Тире всегда записывается как —. Использование дефиса вместо тире не допускается.
Более подробно тема раскрыта в параграфе Арт. Лебедева «Тире, минус и дефис, или Черты русской типографики».
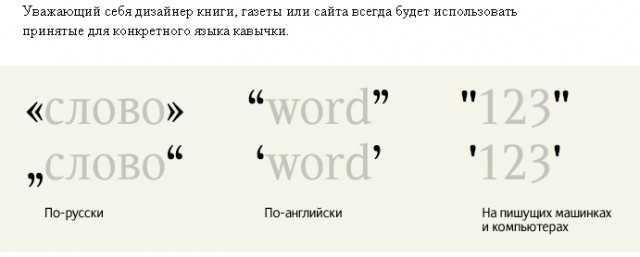
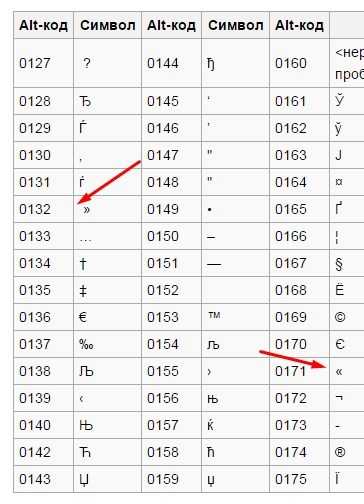
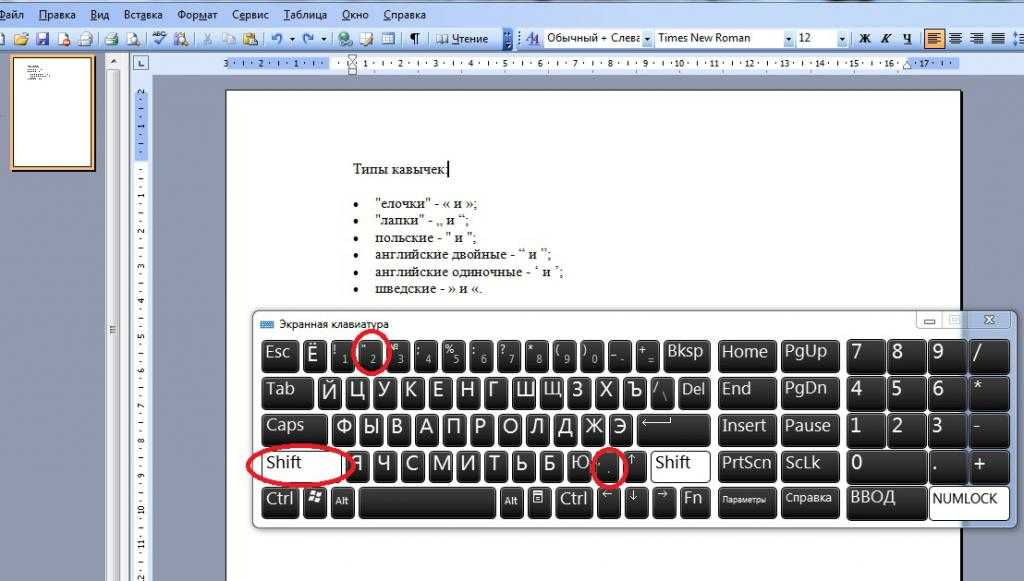
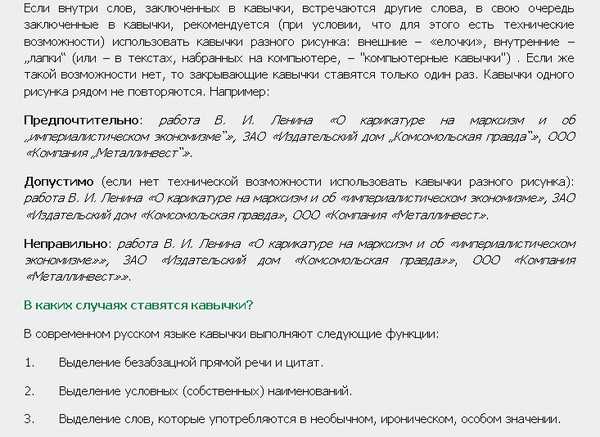
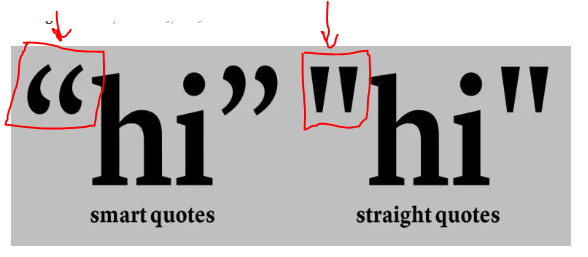
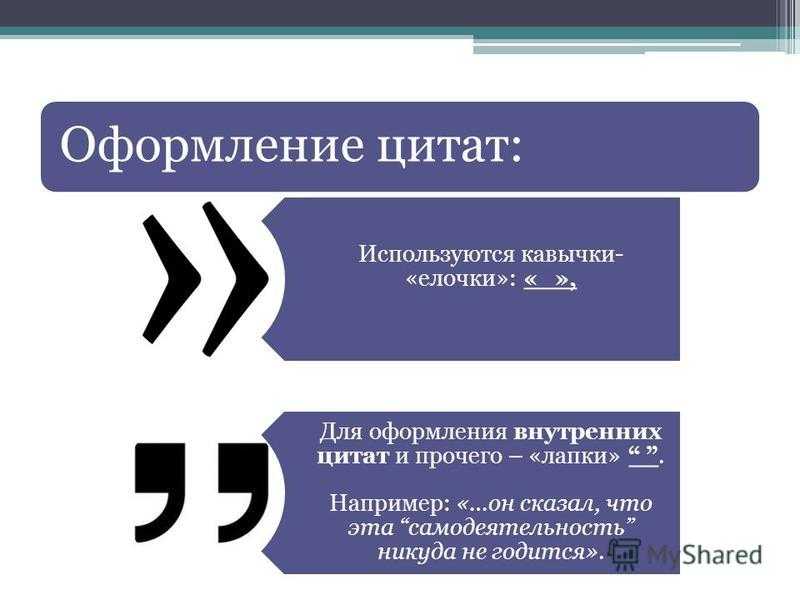
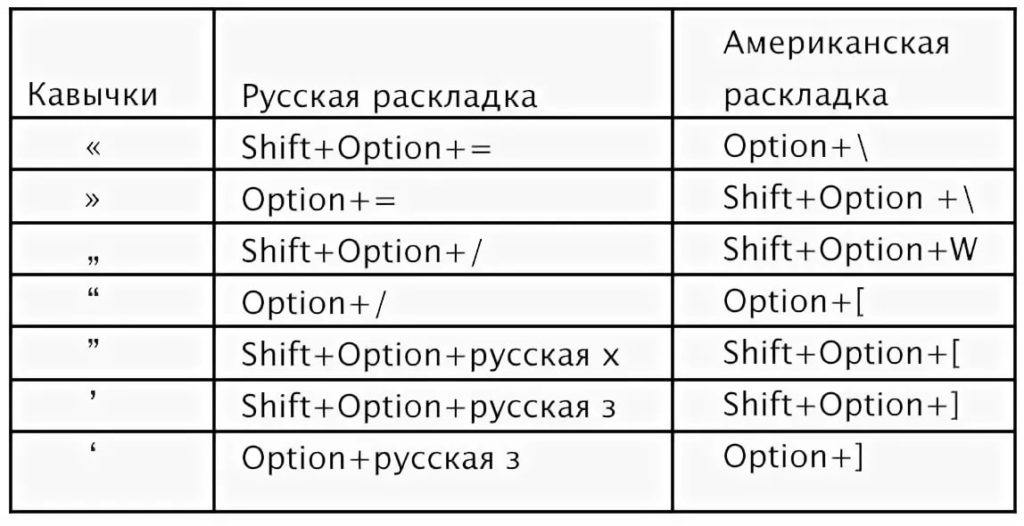
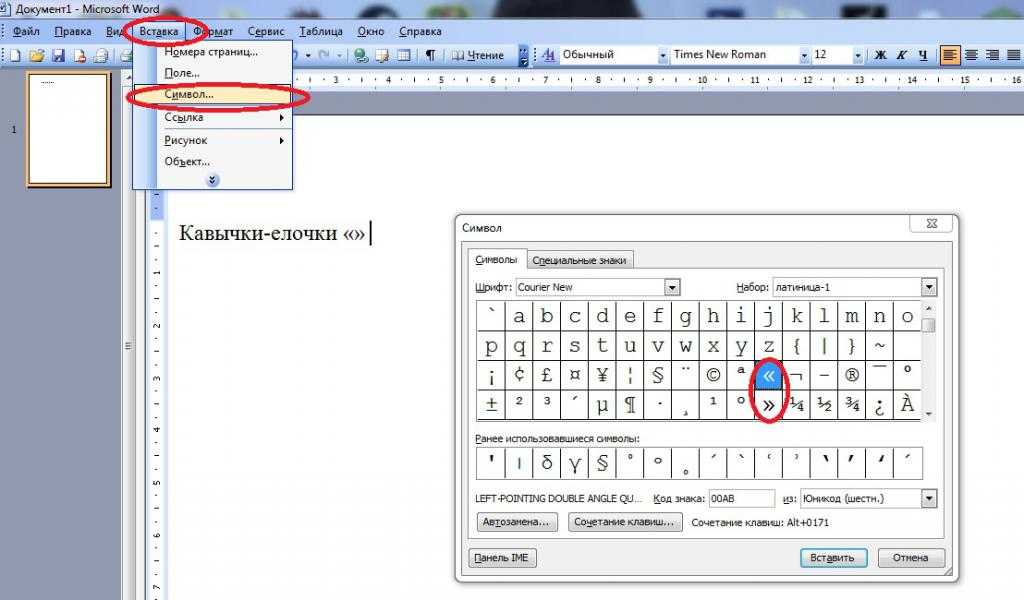
3. Кавычки-«ёлочки» вместо «английских двойных».
В HTML-документах, создаваемых для русскоязычной аудитории, желательно использовать кавычки-«ёлочки» (символы « и »). В документах, создаваемых для внутреннего использования (внутренняя документация, технические задания, должностные инструкции и т.п.) допускается использование «английских двойных» кавычек.
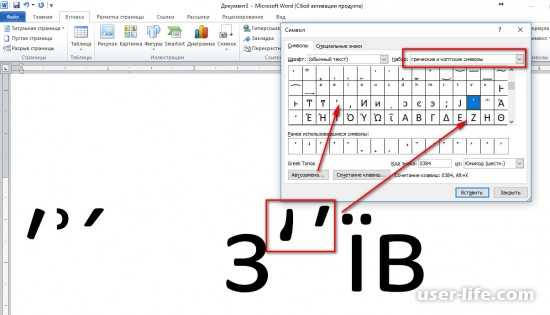
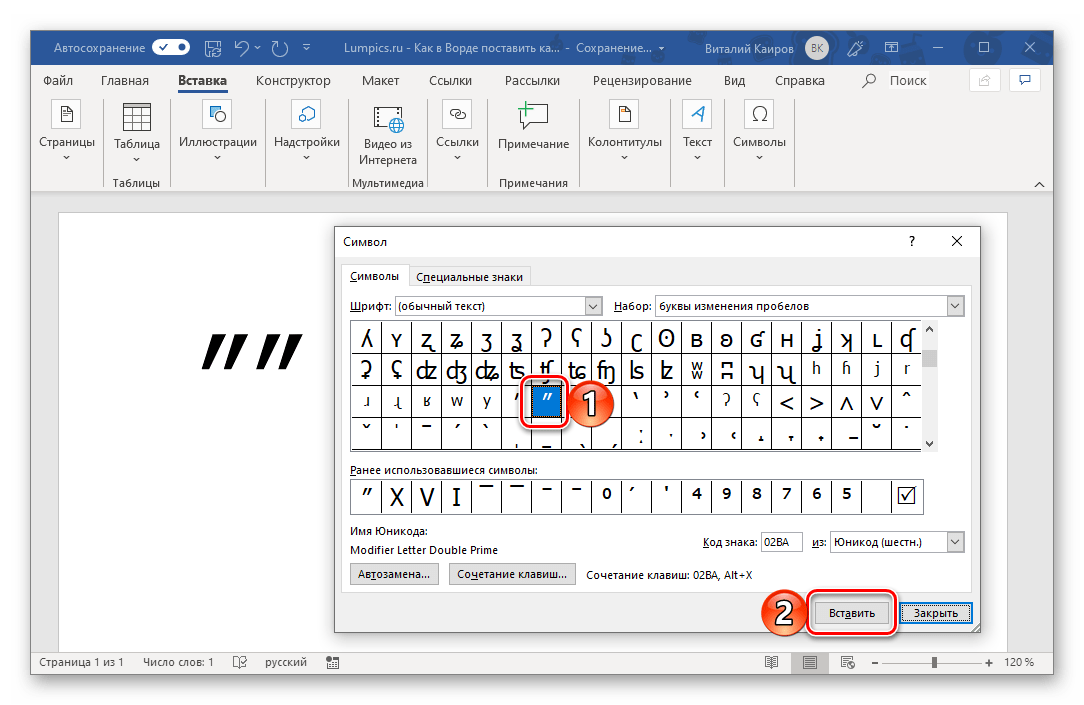
4. Не использовать спецсимволы, записанные в национальной кодировке
Не использовать знаки номера, копирайта, спец-кавычек и т.п., записанные в виде символов в национальной кодировке, скажем cp1251.
Далеко не во всех редакторах и операционных системах ваши символы будут корректно отображаться. Для вставки подобных знаков используются html-entities:
Для вставки подобных знаков используются html-entities:
Краткий справочник:
| © | © | знак охраны авторского права (copyright) |
| ® | ® | знак зарегистрированных прав |
| ™ | ™ | символ зарегистрированного товарного знака |
| « | « | левая кавычка (левая ёлочка) |
| » | » | правая кавычка (правая ёлочка) |
| — | — | тире |
| – | – | короткое тире для обозначения интервалов |
| − | − | минус |
| ± | ± | плюс/минус |
| ° | ° | знак градуса |
| < | < | знак «меньше» |
| > | > | знак «больше» |
| ≤ | ≤ | знак «меньше или равно» |
| ≥ | ≥ | знак «больше или равно» |
| & | & | амперсанд |
| | «несжимаемый» пробел | |
| ¹ | ¹ | 1 в верхнем индексе |
| ² | ² | 2 в верхнем индексе |
| ³ | ³ | 3 в верхнем индексе |
| № | № | знак номера |
| ¢ | ¢ | знак цента |
| £ | £ | знак фунта |
| ¥ | ¥ | знак йены |
| € | € | знак евро |
| § | § | знак параграфа |
| · | · | точка (знак умножения) |
| ¼ | ¼ | одна четверть |
| ½ | ½ | одна вторая |
| ¾ | ¾ | три четверти |
| • | • | буллет |
| … | … | многоточие |
| ‘ ’ | ‘ ’ | одинарные лапки |
| „ | „ | открывающая лапка |
| “ | “ | закрывающая лапка |
| ” | ” | закрывающая английская лапка |
| ▲ | ▲ | стрелки |
| △ | △ | — » — |
| ▴ | ▴ | — » — |
| ▵ | ▵ | — » — |
| ▶ | ▶ | — » — |
| ▷ | ▷ | — » — |
| ▸ | ▸ | — » — |
| ▹ | ▹ | — » — |
| ► | ► | — » — |
| ▻ | ▻ | — » — |
| ▼ | ▼ | — » — |
| ▽ | ▽ | — » — |
| ▾ | ▾ | — » — |
| ▿ | ▿ | — » — |
| ◀ | ◀ | — » — |
| ◁ | ◁ | — » — |
| ◂ | ◂ | — » — |
| ◃ | ◃ | — » — |
| ◄ | ◄ | — » — |
| ◅ | ◅ | — » — |
5.
 Для каждого чекбокса и радиокнопки должен быть label
Для каждого чекбокса и радиокнопки должен быть labelДля каждого элемента <input type="checkbox" ...>
и <input type="radio" ...> должен быть предусмотрен элемент <label>, для того, чтобы чекбокс / радиобаттон
срабатывал также по клику по метке:
<label><input type="checkbox" name="test" value="1" />Чекбокс 1</label> <label><input type="radio" name="test" value="1" />Кнопка 1</label>
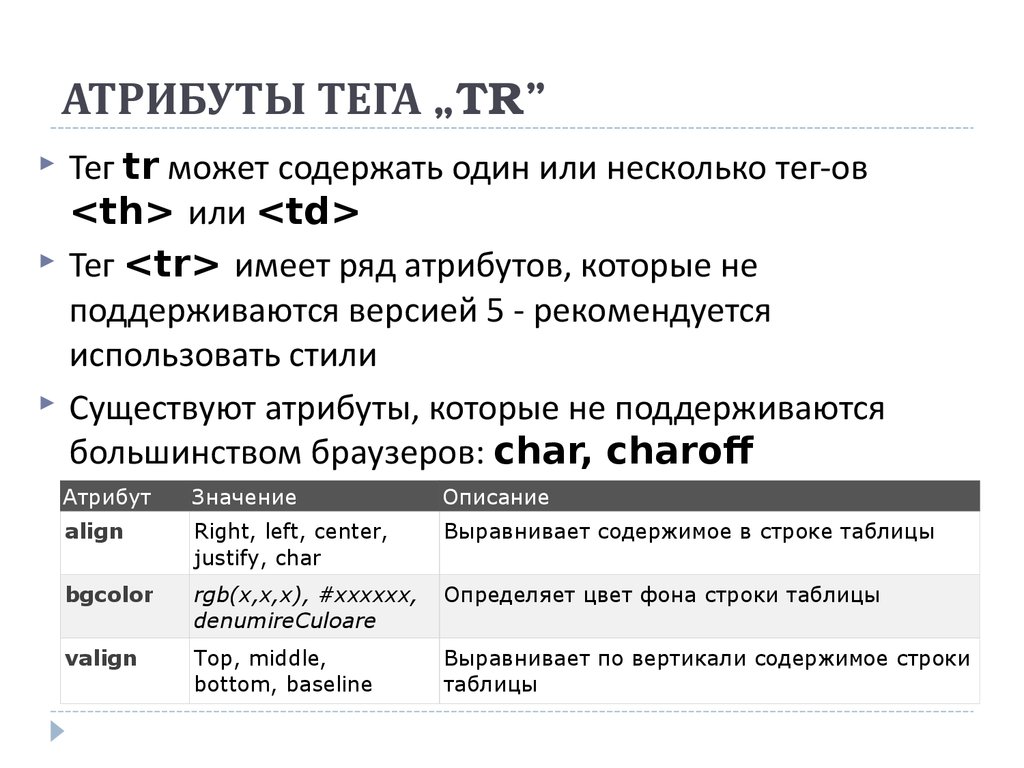
6. Грамотно используйте табличную форму представления информации
Вначале немного терминологии, касающейся таблиц.
Содержимое таблицы организуется в колонки (графы).
Таблица состоит из следующих основных элементов: нумерационного и
тематического заголовков (номер таблицы и её название), головки
(заголовочная часть таблицы), хвоста (вся остальная часть таблицы без головки),
боковика (первая слева графа таблицы) и прографки
(хвостовая часть таблицы без боковика).
Заполняя таблицу текстовыми или цифровыми данными полезно следовать правилам:
- Выносить данные общие для каждого элемента графы в её заголовок, а общие для каждого элемента строки в заголовок боковика.
- По возможности употреблять числа не более чем из четырёх значащих цифр. Для этого более многозначные числа следует округлять. Общий множитель следует вынести в заголовок. То же самое нужно сделать и с единицами измерения.
- Всегда перед знаком, отделяющим целую часть числа от дробной, должна быть цифра. То есть правильно писать «0.1», но не «.1».
- Проставлять вместо отсутствующих данных многоточие «…», «Нет свед.». Если данных в принципе быть не может, то лучше отметить это с помощью тире «—».
Взято отсюда.
7. Не загружайте незащищённое содержимое на страницах, отдаваемых по HTTPS
При посещении HTTPS-страниц, ссылающихся на «незащищённое» содержимое
(загружающих JavaScript, картинки или стили, отдаваемые по протоколу HTTP) большинство браузеров генерирует
предупреждение («Страница содержит небезопасное содержимое» и т. п.). Дабы этого избежать, избегайте комбинации
«src=»http:» на страницах, которые могут отдаваться по протоколу HTTPS.
п.). Дабы этого избежать, избегайте комбинации
«src=»http:» на страницах, которые могут отдаваться по протоколу HTTPS.
Если сайт, на содержимое которого мы ссылаемся, поддерживает подключение как по HTTP, так и по HTTPS, можно написать так:
//sitename/path
Если же удалённый сервер, на содержимое которого мы ссылаемся, не умеет отдавать содержимое по HTTPS, то вообще не включаем это содержимое на страницах, отдаваемых через HTTPS.
8. «Лесенка» для HTML-кода
Используйте отступы для выделения иерархии элементов HTML:
<form action="..." method="post">
<div>
<h4>Заголовок</h4>
...
</div>
</form>
Размер отступа не регламентируется, однако он должен быть отличен от нуля ;).
9. HTML-код должен проходить проверку w3c-валидатором
Используйте HTML-валидатор от w3c для проверки HTML-кода.
Для облегчения тестирования локальной версии сайта, дабы не выкладывать её в интернет для проверки, установите валидатор
локально.
Вернуться к списку
Свяжитесь с нами
quotes — CSS — Дока
- Кратко
- Пример
- Как пишется
- Подсказки
- На практике
- Алёна Батицкая советует
Кратко
Секция статьи «Кратко»CSS-свойство, позволяющее задать вид кавычек на сайте или в отдельном блоке. В каждом языке принято использовать определённый вид кавычек. Например, в русском используются кавычки-ёлочки «», а в английском кавычки-лапки “”.
Указанный в значении вид кавычек будет автоматически выставляться вокруг текста, обёрнутого в тег <q>, или при указании у свойства content псевдоэлементов : и : значений open или close.
Пример
Секция статьи «Пример»Этому свойству можно указать сразу несколько значений: 1 открывающая кавычка, 2 закрывающая кавычка, 3 открывающая кавычка вложенной цитаты, 4 закрывающая кавычка вложенной цитаты:
body { quotes: "«" "»" "„" "“";}span::before { content: open-quote;}span::after { content: close-quote;}
body {
quotes: "«" "»" "„" "“";
}
span::before {
content: open-quote;
}
span::after {
content: close-quote;
}
<p> <q>Скажи <span>церемония</span> по слогам</q>, — попросила она.</p>
<p> <q>Скажи <span>церемония</span> по слогам</q>, — попросила она. </p>
В итоге текст будет выглядеть так:
Открыть демо в новой вкладкеКак пишется
Секция статьи «Как пишется»Ключевые слова:
div { quotes: none; quotes: auto;}
div {
quotes: none;
quotes: auto;
}
Кавычки:
div { quotes: "«" "»"; quotes: "«" "»" "‹" "›";}
div {
quotes: "«" "»";
quotes: "«" "»" "‹" "›";
}
none — ключевое слово, сбрасывает любые настройки, кавычки не будут отображаться.
auto — кавычки будут соответствовать языку документа.
Подсказки
Секция статьи «Подсказки»💡 Попробуйте скопировать текст из интерактивного примера выше и вставить куда-нибудь, например, в блокнот. Во вставленном тексте не будет кавычек. Всё потому что их не существует физически в тексте, они расставлены при помощи стилей. Об этой особенности стоит помнить.
Об этой особенности стоит помнить.
На практике
Секция статьи «На практике»Алёна Батицкая советует
Секция статьи «Алёна Батицкая советует»🛠 Это свойство может быть очень полезно когда вы разрабатываете большой сайт, который будут наполнять контентом другие люди. Чтобы созданный дизайн соблюдался во всех мелочах вы можете принудительно прописать тот вид кавычек, который будет расставляться в текстах. Но при других обстоятельствах это свойство редко пригождается 🤷♀️
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
white
alt + ←
→
overflow
alt + →
CodeNewbie
Мэри Кэтрин Маккензи
18 декабря 2017 г.
В этом уроке вы узнаете, как сделать праздничную елку, используя фигуры, сделанные только из HTML и CSS. Мы будем использовать CodePen для создания деревьев. Вы можете остановиться на этом, если хотите просто оставить его для себя, или, если хотите, вы можете вытащить мой репозиторий с GitHub и добавить свое дерево в лес.
Этот учебник основан на учебнике CSS Christmas Tree от CSS Viking. Здесь вы найдете оригинал!
НАСТРОЙКА
Если вы не планируете взаимодействовать с моим репозиторием GitHub, вам нужен только браузер (я рекомендую Google Chrome). Вот и все!
Если вы планируете сделать запрос на включение в мой репозиторий (вы действительно должны это сделать! Это отличная практика для участия в открытом исходном коде, которая хорошо выглядит в вашем резюме), вам потребуется следующее:
- Git установлен на ваш компьютер : нам нужен git для контроля версий и для того, чтобы мы могли взаимодействовать с GitHub.
 — Если у вас Mac: возможно, он входит в стандартную комплектацию вашего компьютера. Чтобы проверить, откройте окно терминала и введите git. Если вы получите сообщение об ошибке, вам необходимо установить его. Если вы получите список команд, возвращенных вам, значит, вы установили git и готовы перейти к следующей инструкции! — Если у вас нет Mac или он не установлен, следуйте инструкциям для вашей операционной машины на: https://git-scm.com/book/en/v2/Getting-Started-Installing-Git
— Если у вас Mac: возможно, он входит в стандартную комплектацию вашего компьютера. Чтобы проверить, откройте окно терминала и введите git. Если вы получите сообщение об ошибке, вам необходимо установить его. Если вы получите список команд, возвращенных вам, значит, вы установили git и готовы перейти к следующей инструкции! — Если у вас нет Mac или он не установлен, следуйте инструкциям для вашей операционной машины на: https://git-scm.com/book/en/v2/Getting-Started-Installing-Git - Учетная запись GitHub : GitHub позволяет всем нам работать над одним и тем же проектом, не наступая друг другу на пятки. Если у вас его еще нет, перейдите на https://github.com/ и зарегистрируйтесь
- Текстовый редактор, установленный на вашем компьютере : нам понадобится место для редактирования нашего кода! Для загрузки доступно несколько бесплатных вариантов, включая Notepad++, Atom, Brackets и Sublime Text. Я буду использовать Sublime Text. Найдите любой из перечисленных и следуйте инструкциям по загрузке для вашей операционной системы.

РЕСУРСЫ
CodePen — CodePen позволяет нам экспериментировать с элементами HTML и CSS, не возясь с текстовым редактором.
Хранилище праздничных елок — Вот репозиторий GitHub, о котором я только что говорил! Здесь живет код. Вы разветвите и загрузите этот репозиторий на свой компьютер, чтобы получить код, с которым мы работаем. Я расскажу вам об этом в учебной части.
Веб-сайт Holiday Trees — это живое приложение, в котором будут жить все ваши деревья! Он настроен на автоматическое развертывание, поэтому каждый раз, когда я объединяю одно из ваших красивых деревьев с основной веткой моего репозитория GitHub, оно будет отображаться здесь.
Mozilla Developer Network (MDN) CSS. Если вы не уверены в каком-то свойстве или хотите получить дополнительные разъяснения по чему-либо, связанному с CSS, вам сюда. Используйте функцию панели поиска или ищите «MDN CSS», когда вы гуглите что-либо CSS. Старайтесь избегать w3Schools, потому что они не всегда самые последние.
CSS Tricks. Еще один замечательный веб-сайт, посвященный всем аспектам CSS, — CSS-Tricks. У них есть учебник для всего на свете.
СДЕЛАЕМ ДЕРЕВЬЯ!
Мы можем начать, открыв CodePen.io в вашем браузере. Если у вас нет учетной записи, это не обязательно для этого руководства, но может оказаться полезным, так как вы можете сохранить свой прогресс на потом, если у вас есть учетная запись. Как только вы доберетесь до CodePen, нажмите «Новая ручка» в правом верхнем углу.
Примечание. По мере продвижения я буду добавлять новые вещи к уже существующим. Новый материал будет в синем цвете .
Создайте HTML-контейнер
В ручке найдите поле с надписью «HTML», и туда мы поместим код для первой части этого руководства. Я скажу вам, когда нам нужно начать помещать вещи в контейнер CSS. Ничего не будет отображаться для вас, пока мы не перейдем к CSS, так что не волнуйтесь, если вы ничего не видите! Тебе еще не положено.
Сначала мы создадим контейнер div для всего дерева:
Не забудьте создать для этого дерева идентификатор с вашими инициалами или именем. Он должен быть уникальным, чтобы, когда мы объединяем все деревья на одной странице, наши стили не перекрывались. В данном случае мой идентификатор — «mkm», поэтому замените эти буквы своим именем или инициалами. Более того, замените его своим именем пользователя GitHub, чтобы вы знали, что оно уникально!
Добавить HTML для магистрали
Внутри класса дерева div создайте еще один элемент div с классом «trunk». Нам не нужно добавлять идентификатор к этому классу, поскольку он содержится в родительском элементе с уникальным идентификатором. Вы увидите, где это важно, когда мы перейдем к CSS.
Добавьте HTML для ветвей
Внутри класса div дерева и под классом div ствола создайте три div с классом «ветка». Они будут представлять собой отдельные треугольники, из которых состоят зеленые ветки дерева:
Нам нужен способ различать эти три ветви, поэтому добавьте классы «верхний», «средний» и «нижний», чтобы было по одной ветви каждого:
Добавьте свое имя
у нас есть все основные элементы дерева, к которым можно применить наш CSS, но нам все еще нужен способ отличить ваше дерево от других деревьев. Добавим ваше имя!
Добавим ваше имя!
Здесь, как вы заметили, я также добавил свое имя («МК») внутри блока div. Замените это своим именем или инициалами!
Стиль ствола
Ствол и ветви будут в основном треугольниками. Создание треугольника CSS интересно, потому что это не так просто, как создание блока, нам нужно будет внести некоторые коррективы, чтобы он стал треугольником. Мы ищем прозрачную коробку со стилизованными границами. Границы сходятся друг с другом под углом. Итак, если мы сделаем границу достаточно толстой, а некоторые стороны прозрачными, у нас останется треугольник. Вот короткая анимация, демонстрирующая суть: https://css-tricks.com/snippets/css/css-triangle/
Теперь мы переключаемся на поле CSS в вашем Pen и останемся здесь до конца времени, пока будем использовать CodePen.
Не забудьте заменить «#mkm» своим уникальным идентификатором, который вы использовали при создании своего первого HTML-контейнера! Ему должен предшествовать «#» — это то, что обозначает его как идентификатор — но то, что идет после него, должно быть вашим именем, инициалом или именем пользователя GitHub (в зависимости от того, что вы использовали в своем HTML). Если вы не измените его, чтобы он стал таким же, вы не увидите своего дерева!
Если вы не измените его, чтобы он стал таким же, вы не увидите своего дерева!
Здесь много чего происходит, поэтому давайте разберем это:
- цвет границы: коричневый прозрачный;
— Когда указано только два свойства, первое указывает на верх и низ, а второе — на право и лево. Таким образом, мы по-прежнему устанавливаем свойство для правой и левой границы (прозрачные), и оно по-прежнему реагирует на другие свойства границы.
- окантовка: сплошная;
— мы хотим, чтобы граница была сплошной, а не пунктирной или пунктирной
- ширина границы: 0 15px 200px;
— Здесь три свойства на четыре стороны. В данном случае это 0 для верхнего края, 15 пикселей для правого и левого и 200 пикселей для нижнего. Сначала это может показаться немного нелогичным, но это означает, что наш ствол будет иметь высоту 200 пикселей и ширину 15 пикселей, а не наоборот. Мы работаем с толщиной границы.
- положение: абсолютное;
— Позиционирование всегда сложно.
 «Абсолютный» означает, что когда мы даем ему смещение, это смещение от его родительского контейнера. Если родительского контейнера нет, он переходит в тело в качестве контейнера. Однако это положение означает, что он вырван из обычного «потока» объектов внутри контейнера. Нажмите здесь, чтобы узнать больше о позиционировании: https://developer.mozilla.org/en-US/docs/Web/CSS/position
«Абсолютный» означает, что когда мы даем ему смещение, это смещение от его родительского контейнера. Если родительского контейнера нет, он переходит в тело в качестве контейнера. Однако это положение означает, что он вырван из обычного «потока» объектов внутри контейнера. Нажмите здесь, чтобы узнать больше о позиционировании: https://developer.mozilla.org/en-US/docs/Web/CSS/position - внизу: 0px;
— это часть нашего позиционирования — мы говорим, что хотим это 0px от нижней части родительского контейнера
- слева: 43%
— также часть нашего позиционирования, мы хотим, чтобы наш ствол был примерно по центру в нашей коробке, но так как процент рассчитывается от левого края нашего ствола, а не от центра, мы должны сделать немного проб и ошибок, чтобы получить 43%. Я начал с 50%, а затем скорректировал на 1%, пока не получил то, что хотел.
- высота: 0px;
— Поскольку мы полагаемся на границу для создания треугольника, нам нужно, чтобы эта форма css имела высоту и ширину 0 пикселей, а высота и ширина, которые вы фактически видите, сообщается только через границу.

- ширина: 0px;
— Та же логика, что и для высоты выше.
Стиль ветвей
Каждая из ветвей имеет определенный стиль: все они зеленые, треугольной формы и центрированы над стволом. Мы можем поместить все эти «общие» стили в класс .branch, чтобы нам не приходилось переписывать эти атрибуты снова и снова для каждой ветки. При создании и размещении треугольников для ветвей используется та же идея, что и для ствола. Некоторые свойства были проверены методом проб и ошибок, так что не бойтесь менять значения и смотреть, как это выглядит!
Классы ответвлений нижний, средний и верхний должны дать вам подсказку о том, где должны заканчиваться эти ответвления. Мы также хотим, чтобы они располагались друг над другом, и каждый из них был немного меньше, чем тот, что под ним. Чтобы сделать это, мы настроим их расположение и закругление нижних углов.
Мы разберем класс .bottom, но те же идеи применимы к . middle и .top:
middle и .top:
bottom: 30px;
— Мы хотим, чтобы эта ветвь была ближе всего к нижней части всех ветвей, поэтому методом проб и ошибок я получил около 30 пикселей. Следующие два также были расположены методом проб и ошибок, так что не бойтесь пробовать множество разных чисел, чтобы получить другое дерево. Вы можете сделать их близко друг к другу и ближе к верхушке ствола, чтобы получить дерево в стиле доктора Зюсса!
граница-нижний-левый-радиус: 50% 20px;
. По сути, здесь мы говорим, что нижний левый угол границы должен быть закруглен, но не равномерно, нам нужен эллипс. «50%» говорит о горизонтальном радиусе, а «20px» сообщает о вертикальном радиусе. Вам действительно придется поиграть с этими двумя, чтобы понять их смысл. Та же логика применяется к радиусу нижней правой границы. Вот еще немного информации: https://developer.mozilla.org/en-US/docs/Web/CSS/border-bottom-left-radius
Создайте свое имя
Здесь мы добавляем ваше имя или инициалы к дереву, чтобы все знали, что оно ваше!
Этот элемент необходимо позиционировать абсолютно, и он должен быть такой же ширины (обратите внимание на границу!), что и контейнер.
Не стесняйтесь стилизовать его по своему усмотрению — сделайте его своим, сделайте его уникальным! Но убедитесь, что все помещается в пределах вашего контейнера. Для настройки вы можете изменить шрифт, цвет текста, цвет фона и границы. Я призываю вас сделать это самостоятельно!
Добавьте изюминку!
Я призываю вас добавить свою изюминку! Добавьте украшения, безделушки, звезды, подарки под елку — сделайте ее своей!
Погуглите такие вещи, как «Как сделать звездочку из CSS» или «Как сделать кружок из CSS», чтобы узнать, какие существуют учебные пособия, или ознакомьтесь со ссылками на ресурсы в начале этого поста.
Не забывайте хранить свои HTML-элементы внутри класса-контейнера, а когда вы делаете CSS, включать свой уникальный идентификатор в дополнение к имени класса, чтобы CSS точно знал, куда идти.
Та-да! У тебя есть дерево!
Поздравляем! Вы построили свое собственное дерево, используя только HTML и CSS!
Вот пример того, как может выглядеть ваше дерево. Если вы заметили, я добавил цветной фон. Вы можете проверить мой полный CodePen и весь мой код здесь.
Если вы заметили, я добавил цветной фон. Вы можете проверить мой полный CodePen и весь мой код здесь.
Итак, если вам просто нужен CodePen, смело останавливайтесь! Однако, если вы хотите сделать запрос на вытягивание и ваше дерево будет гордо отображаться на ферме (также известном как веб-сайт), продолжайте следовать инструкциям, чтобы сделать запрос на вытягивание и добавить его!
ДОБАВЛЕНИЕ ВАШЕГО ДЕРЕВА НА ВЕБ-САЙТ
Если вы не знакомы с git, GitHub и командной строкой, я настоятельно рекомендую сначала запустить TryGit. Это займет всего 15 минут и даст вам ускоренный курс по git и тому, как он взаимодействует с GitHub.
С этого момента мы будем использовать git в командной строке (или терминале), GitHub.com для взаимодействия с репозиторием и текстовый редактор по вашему выбору для взаимодействия с кодом, который мы получаем из GitHub. Держите CodePen открытым, потому что мы будем копировать и вставлять все, что вы только что сделали, в текстовый редактор.
Разветвление репозитория
«Разветвление» создает копию репозитория в вашей учетной записи, чтобы вы могли взаимодействовать с ним. Убедитесь, что вы вошли в свою учетную запись GitHub, и перейдите по ссылке https://github.com/mkmckenzie/holiday-trees. Нажмите «Развилка» в правом верхнем углу.
Перетащите разветвленный репозиторий на свой компьютер
Перетащите репозиторий на свой компьютер, чтобы увидеть и отредактировать код.
- Перейдите к своей разветвленной копии репозитория на GitHub (вы можете попасть в нее из своего профиля) и найдите на GitHub зеленую кнопку «Клонировать или скачать». Нажмите кнопку «Копировать в буфер обмена».
- В терминале или командной строке: — перейдите (cd) туда, где вы хотите разместить папку проекта (например, рабочий стол, документы/проекты кода и т. д.) — используйте команду git clone [вставьте сюда свой URL-адрес] — используйте команду ls, и вы должны увидеть имя репозитория — используйте команду cd [имя репозитория, которое вы видели, когда выполняли команду «ls»] для изменения каталогов в папку репозитория
Создайте новую ветку и переключитесь на It
Убедитесь, что вы находитесь в каталоге, в котором находится ваш проект на вашем терминале (так и должно быть, если вы следовали последней инструкции).
Создайте новую ветку с помощью команды: git checkout -b [имя новой ветки]
Вместо [имя новой ветки] используйте свой уникальный идентификатор, который мы использовали в HTML, поэтому в моем случае это будет: git checkout -b mkm, который создает новую ветку с именем «mkm» и переключается на нее.
Теперь вы находитесь в новой ветке, поэтому любые изменения, которые вы вносите, будут изолированы в этой ветке, а не в мастере напрямую. Подробнее о ветвлении можно прочитать здесь.
Открыть репозиторий в текстовом редакторе
Откройте следующий редактор по вашему выбору и откройте файлы, которые вы вытащили. Вам нужно открыть index.html и css/trees.css . Файл CSS находится в папке CSS.
Обратите внимание: также существует файл index.php. Не редактируйте этот файл! Найдите файл с .html в имени файла.
Вы увидите множество других файлов и папок, о них вам не нужно беспокоиться. Я скачал шаблон с сайта HTML5 Boilerplate, который предоставил мне базовую структуру и файлы, необходимые для веб-сайта, если вам интересно. Однако вам не нужно загружать их. Я уже сделал это для вас!
Я скачал шаблон с сайта HTML5 Boilerplate, который предоставил мне базовую структуру и файлы, необходимые для веб-сайта, если вам интересно. Однако вам не нужно загружать их. Я уже сделал это для вас!
Скопируйте свое дерево из CodePen и вставьте его в указанное место в файле
Следуйте инструкциям в комментариях к файлу index.html, скопируйте и вставьте HTML-код из CodePen внутрь файла index.html. Убедитесь, что вы вставили его под моим деревом (имя идентификатора «mkm») и оставьте комментарий () нетронутым.
Сделайте то же самое для файлаtrees.css — скопируйте свой CSS из CodePen и добавьте его в этот файл. Следуйте инструкциям в комментариях к этому файлу и добавьте свои в конец файла.
Сохраните ваши файлы! Убедитесь, что файлы index.html иtrees.css сохранены.
Проверьте свою работу
Откройте файл index.html в браузере. Вы можете сделать это, открыв выбранный вами браузер и выбрав «Файл» -> «Открыть файл» или дважды щелкнув файл в окне поиска. Вы должны увидеть свое полностью стилизованное дерево в последнем слоте. Убедитесь, что новые стили не повлияли на другие деревья.
Вы должны увидеть свое полностью стилизованное дерево в последнем слоте. Убедитесь, что новые стили не повлияли на другие деревья.
Если вы не видите свое дерево, дважды проверьте, сохранили ли вы оба файла, а затем обновите окно браузера. Если это не сработает, еще раз проверьте, все ли вы скопировали и вставили в нужное место.
Добавьте свои файлы в локальный репозиторий
Теперь, когда вы довольны своей работой, нам нужно добавить и зафиксировать ваши файлы в вашем локальном репозитории, чтобы мы могли отправить их на GitHub.
В командной строке/терминале убедитесь, что вы находитесь в своем репозитории, и используйте команду git status, чтобы проверить, не изменилось ли что-нибудь в вашем репозитории. Вы должны увидеть файлы зеленым цветом. Затем нам нужно добавить файлы в staging, чтобы подготовить их к фиксации в репозитории. Используйте команду git add. чтобы добавить все файлы в staging. Не забывайте о . здесь — это сокращение от «добавить все файлы». Теперь мы готовы зафиксировать наши файлы в репозитории. Используйте команду git commit -m «добавить дерево», чтобы зафиксировать их. Вы можете добавить любое сообщение в кавычки — просто опишите, какие изменения вы внесли. Теперь, когда вы снова выполняете git status, никакие файлы не должны отображаться. Это потому, что вы не вносили никаких изменений с момента последней фиксации, поэтому мы знаем, что все было сделано правильно.
Теперь мы готовы зафиксировать наши файлы в репозитории. Используйте команду git commit -m «добавить дерево», чтобы зафиксировать их. Вы можете добавить любое сообщение в кавычки — просто опишите, какие изменения вы внесли. Теперь, когда вы снова выполняете git status, никакие файлы не должны отображаться. Это потому, что вы не вносили никаких изменений с момента последней фиксации, поэтому мы знаем, что все было сделано правильно.
Теперь ваши изменения записаны в ваш локальный репозиторий git, но мы хотим отправить эти изменения на GitHub, чтобы все могли видеть ваше дерево.
Подтолкнуть свою ветку к разветвленной версии репозитория
В открытой командной строке/терминале дважды проверьте имя ветки, в которой вы находитесь, с помощью команды git branch – звездочка должна появиться рядом с название ветки, в которой вы находитесь. Нам понадобится имя ветки для отправки на GitHub.
Используйте команду git push origin [НАЗВАНИЕ ВАШЕЙ ВЕТКИ], чтобы отправить изменения. Так, например, имя моей ветки было mkm, поэтому я использовал команду git push origin mkm (без скобок).
Так, например, имя моей ветки было mkm, поэтому я использовал команду git push origin mkm (без скобок).
Ваша командная строка может запросить у вас имя пользователя и пароль GitHub, следуйте инструкциям в командной строке, пока отправка не будет завершена.
Сделать запрос на слияние
Перейдите в исходный репозиторий и обновите страницу. Вы должны увидеть оранжево-желтый баннер с зеленой кнопкой «Создать новый запрос на извлечение». Если вы видите это, нажмите эту кнопку.
Если вы не видите этот баннер, вам придется создать запрос на включение вручную. Для этого перейдите на вкладку «Pull Requests». Нажмите «Новый запрос на включение». Вам нужно будет сравнить разные вилки, поэтому щелкните ссылку в предложении ниже «Сравнить изменения», которая гласит: «… вы также можете сравнить разные вилки».
Оставьте «базу» как есть — она должна быть установлена на mkmckenzie/holiday-trees. Рядом с «head fork» щелкните раскрывающийся список и измените его на свою разветвленную версию репозитория. Он должен читаться «[ваше имя пользователя github]/holiday-trees», а затем изменить ветку (рядом с «сравнить») на имя ветки, в которую вы внесли свои изменения. У меня было «mkm», поэтому я бы изменил раскрывающееся меню «сравнить» на это.
Он должен читаться «[ваше имя пользователя github]/holiday-trees», а затем изменить ветку (рядом с «сравнить») на имя ветки, в которую вы внесли свои изменения. У меня было «mkm», поэтому я бы изменил раскрывающееся меню «сравнить» на это.
Теперь вы должны увидеть текстовое поле, в котором вы можете добавить примечание к вашему запросу на вытягивание. Я буду принимать только запросы на вытягивание, которые содержат следующее, поэтому, пожалуйста, добавьте примечание!
Требования:
Ваш родительский контейнер должен быть квадратным
Вы должны добавить что-то новое и уникальное в свое дерево
Вы должны добавить свое имя или инициалы в поле имени
Пример:
7
3 Контейнер 3 квадрат – 350x350px
Добавил звезду в топ!
Добавлены инициалы: MK
После добавления примечания завершите запрос на включение, нажав зеленую кнопку. Я получу уведомление, как только вы это сделаете, чтобы просмотреть и утвердить, или я оставлю комментарий, если вам нужно что-то исправить. Как только я объединю их с мастером, они появятся на сайте!
Как только я объединю их с мастером, они появятся на сайте!
Поздравляем! Вы создали дерево с помощью HTML и CSS и сделали запрос на вытягивание!
Это круто!
Надеюсь, вам понравился урок! Пожалуйста, оставьте комментарий, если у вас есть какие-либо вопросы, комментарии или отзывы.
С Новым годом!
Источники
CSS Viking — рождественская елка CSS
HTML5 Boilerplate — самый популярный интерфейсный шаблон в Интернете
Первоначально этот контент был опубликован в блоге Mary-Katherine.
Твит Электронная почта
Забавные цитаты о рождественской елке — Смешные, лучшие, прикольные
Огромный список замечательных цитат из ваших любимых людей, фильмов и шоу.
Вот несколько отличных цитат для вашего удовольствия.
Список цитат из сериалов и фильмов
Я люблю придумывать глупые цитаты из сериалов и фильмов, чтобы вставлять их в открытки и электронные письма. Жизнь проходит так быстро, но все же неплохо составить хороший список цитат.
Вот некоторые забавные цитаты о рождественской елке, которые у меня есть сейчас:
Жизнь проходит так быстро, но все же неплохо составить хороший список цитат.
Вот некоторые забавные цитаты о рождественской елке, которые у меня есть сейчас:
- Дух Рождества, который уходит вместе с засохшей елкой, так же бесполезен.
- Лучший из всех подарков на любой рождественской елке: присутствие счастливой семьи, укутанной друг в друга.
- Веселые цитаты о рождественской открытке Юмористические рождественские цитаты Веселые рождественские цитаты Рождественские юмористические цитаты
- Я не знаю, во что я верю. Я предполагаю, что это делает меня агностиком рождественской елки.
- Теперь я старая елка, у которой отмерли корни. Они просто приходят, и пока маленькие иглы падают, я заменяю их медальонами.
- Блестящая мишура, огоньки, стеклянные шары и леденцы свисают с сосен.
- Мне не нужна звезда на моем дереве, у меня уже есть одна звезда на небе, которая сияет на меня.

- Однажды я купил своим детям набор батареек на Рождество с пометкой «Игрушки в комплект не входят».
- Никогда не беспокойтесь о размере вашей новогодней елки. В глазах детей они все 30 футов ростом.
- Смешные рождественские цитаты Смешные рождественские цитаты Юмористические рождественские цитаты Саркастические рождественские цитаты Рождественские юмористические цитаты
- Нет ничего лучше, чем срезать себе живую новогоднюю елку со двора соседа.
- Если ты не будешь моим Валентином, я повешусь на твоей елке.
- Я не знаю, во что я верю. Я предполагаю, что это делает меня агностиком рождественской елки.
- Не измеряйте высоту своей елки. Измерьте изобилие любви, присутствующей в вашем сердце! Счастливого Рождества!
- Тот, кто верит, что мужчины равны женщинам, никогда не видел мужчину, пытающегося завернуть рождественский подарок.
- Дорогой Санта, я хочу на Рождество.
 .. твой список с именами непослушных девочек.
.. твой список с именами непослушных девочек. - Рождественские елки привозят из Вермонта односложные мужчины в теплой одежде; они кажутся чужими, более близкими к земле, молчаливо-презрительными, как цыгане. Они привозят свои деревья и ставят их на тротуары, так что полосы Бродвея внезапно превращаются в темные, пахнущие соснами проспекты.
- Никогда не беспокойтесь о размере вашей новогодней елки. В глазах детей они все 30 футов ростом.
- Надеюсь, я увижу тебя под своей елкой, потому что ты то, что я хочу на Рождество.
- Теперь я старая елка, у которой отмерли корни. Они просто приходят, и пока маленькие иглы падают, я заменяю их медальонами.
- Отправляйте свои посылки заранее, чтобы почта не потеряла их к Рождеству.
- Рождественская елка слишком часто заменяет собой алтарь в наших современных рождественских обрядах.
- Веселые цитаты из рождественской открытки Юмористические рождественские цитаты Саркастические рождественские цитаты Рождественские юмористические цитаты
- Идеальная новогодняя елка? Все елочки идеальны!
- Любовь — главный аспект елки, а не деньги или высота.

- Лучшие рождественские елки почти превосходят природу. Если бы некоторые из наших великолепных украшенных деревьев были выращены в отдаленном лесном массиве с огнями, которые зажигались бы каждый вечер с наступлением темноты, весь мир пришел бы посмотреть на них и восхититься тайной их великой красоты.
- До сих пор странно тратить деньги на новогодние елки. Когда мама была жива, мы ходили охотиться за деревьями». Во всяком случае, так она это называла. Я думаю, что другие люди могли бы использовать слово вторжение.
- Подставки под елки — дело рук дьявола, и они хотят твоей смерти.
- Я не знаю, во что я верю. Думаю, это делает меня агностиком к рождественской елке». Он улыбается. «Мне это нравится, а ты атеист Йом-Кипура.
- О, старые добрые времена, когда люди прекращали делать рождественские покупки, когда у них заканчивались деньги.
- Ёлка — символ любви, а не денег. Когда они все горят, в них есть некая слава, превосходящая все, что можно купить за все деньги мира.

- …свежесрезанные елки, пахнущие звездами, снегом и сосновой смолой — вдохните полной грудью и наполните свою душу зимней ночью…
- Лучший из всех подарков вокруг любой рождественской елки — это присутствие счастливой семьи, все в объятиях друг друга.
- Я никогда не думал, что это такое плохое деревце. это совсем не плохо, на самом деле. Может быть, ему просто нужно немного ЛЮБВИ.
- Красивая женщина — это новогодняя елка, — сказала мне мама в аэропорту. Этот парень вешает вещи на мои ветки, а его взгляд скользит от моего лица вниз по моему телу к бедрам, а затем снова к моему лицу. Идеи вылетают из его расширенных глаз и приземляются на меня, как крохотное декоративное бремя. Он дает мне, может быть, застенчивость, немного книжного ума и некую уступчивую сладость в постели. Меня заводят скользкие от масла глаза, и я сама вешаю несколько украшений, даря ему ловкие руки и чувство юмора.
- Лучшие рождественские елки почти превосходят природу.



 </p>
</p>
 — Если у вас Mac: возможно, он входит в стандартную комплектацию вашего компьютера. Чтобы проверить, откройте окно терминала и введите git. Если вы получите сообщение об ошибке, вам необходимо установить его. Если вы получите список команд, возвращенных вам, значит, вы установили git и готовы перейти к следующей инструкции! — Если у вас нет Mac или он не установлен, следуйте инструкциям для вашей операционной машины на: https://git-scm.com/book/en/v2/Getting-Started-Installing-Git
— Если у вас Mac: возможно, он входит в стандартную комплектацию вашего компьютера. Чтобы проверить, откройте окно терминала и введите git. Если вы получите сообщение об ошибке, вам необходимо установить его. Если вы получите список команд, возвращенных вам, значит, вы установили git и готовы перейти к следующей инструкции! — Если у вас нет Mac или он не установлен, следуйте инструкциям для вашей операционной машины на: https://git-scm.com/book/en/v2/Getting-Started-Installing-Git
 «Абсолютный» означает, что когда мы даем ему смещение, это смещение от его родительского контейнера. Если родительского контейнера нет, он переходит в тело в качестве контейнера. Однако это положение означает, что он вырван из обычного «потока» объектов внутри контейнера. Нажмите здесь, чтобы узнать больше о позиционировании: https://developer.mozilla.org/en-US/docs/Web/CSS/position
«Абсолютный» означает, что когда мы даем ему смещение, это смещение от его родительского контейнера. Если родительского контейнера нет, он переходит в тело в качестве контейнера. Однако это положение означает, что он вырван из обычного «потока» объектов внутри контейнера. Нажмите здесь, чтобы узнать больше о позиционировании: https://developer.mozilla.org/en-US/docs/Web/CSS/position

 .. твой список с именами непослушных девочек.
.. твой список с именами непослушных девочек.

