Вывод веб-дизайна: 40 кнопок CSS, руководства и фрагменты кода
Кнопки и меню на чистом CSS больше не нуждаются в графике, они создаются из красоты написанного кода. Создание этого может быть затруднено в связи с широкой совместимостью браузера. К счастью, есть учебные пособия, готовые фрагменты кода и множество примеров на выбор. И это становится еще лучше, поскольку мы представляем вам лучшие примеры в этой статье. Чего вы не получите в следующей статье, так это фотошопа. Все следующие кнопки доступны как для частного, так и для коммерческого использования. Поскольку условия обслуживания могут быть изменены, вам следует просмотреть их еще раз, прежде чем использовать кнопки. Получайте удовольствие…
Разработчик: Sergio Camalich
Веб-сайт: tympanus.net
Sergio показывает разработку целого ряда кнопок. Они объясняются в учебнике и демо-версии. Исходный код можно скачать.
© Sergio Camalich
Анимированная CSS3 Кнопка
Разработчик: Mike
Веб-сайт: nublue. co.uk
co.uk
В этом руководстве для начинающих вы сможете проследить разработку анимированных кнопок магазина. Например, цена может отображаться снова, как только указатель мыши пользователя наводится на кнопку.
© Mike
CSS Deck
Разработчик: Bartos Lazarski
Веб-сайт: cssdeck.com
CSS Deck предлагает широкий выбор генераторов CSS, среди которых я хочу представить вам эту прекрасную кнопку магазина. Код HTML и CSS можно легко скопировать.
© Bartos Lazarski
Разработчик: Valeriu Timbuc
Веб-сайт: designmodo.com
Valeriu Timbuc предлагает нам овальные пуговицы разных цветов. Части HTML и CSS объясняются в пошаговом руководстве.
© Valeriu Timbuc
Разработчик: Джошуа Джонсон
Веб-сайт: designshack.net
В этом уроке Джошуа Джонсон покажет вам, как кнопка может отображать два дополнительных поля при наведении курсора. Сначала объясняется концепция, а затем CSS-код.
Сначала объясняется концепция, а затем CSS-код.
© Joshua Johnson
Разработчик: Mary Lou
Веб-сайт: tympanus.net
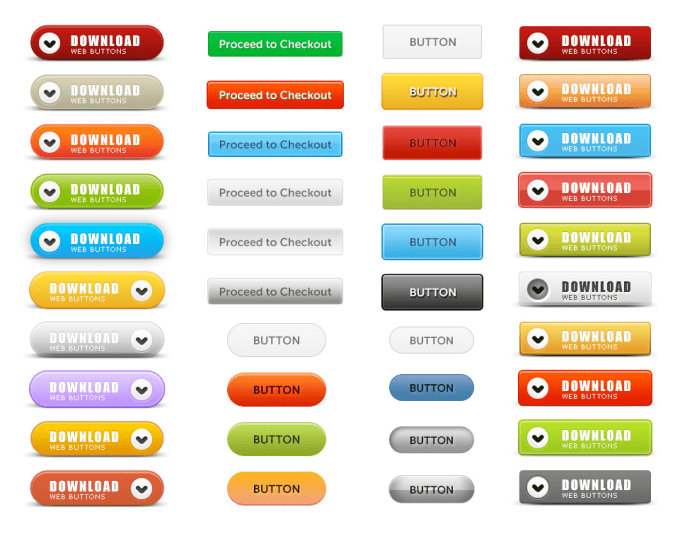
В этом уроке представлена кнопка с различными цветовыми вариантами и разными значками, привлекающими внимание. Прорабатываются семь примеров с полным кодом CSS.
© Mary Lou
40+ кнопок CSS от codepen
Разработчик: Codepen
Веб-сайт: saaraan.com
В этой коллекции представлено до 40 различных кнопок, начиная с простых 2D кнопок и заканчивая до сложных версий, таких как круглая кнопка здесь.
© Codepen
Разработчик: Martin Angelov
Веб-сайт: tutorialzine.com
Кнопка пузыря Мартина Ангелова показывает небольшие анимации при наведении курсора. В соответствии с названием некоторые пузырьки быстро перемещаются по поверхности кнопки.
© Martin Angelov
BonBon
Разработчик: simurai
Веб-сайт: simurai. com
com
Симпатичные кнопки CSS в конфетном стиле. Экспериментальная демонстрация с 3D-фигурами и эффектами блеска.
© simurai
Разработчик: Anli
Веб-сайт: azmind.com
В этом уроке показаны круглые социальные кнопки со значками по центру. Отличительной чертой является цветной контур кнопки.
© Анли
Кнопки CSS3 со стеклянным краем
Разработчик: Роб Алан
Веб-сайт: robalan.com
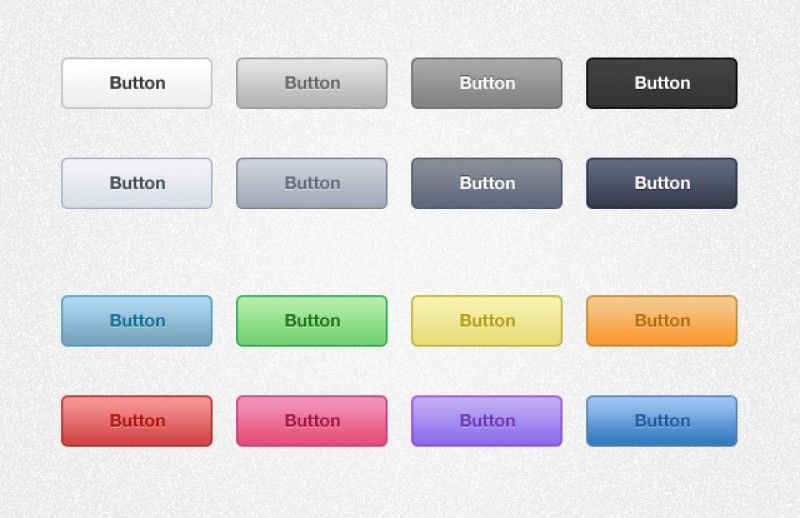
Нейтральная, серая и ярко-красная версия кнопки CCS, созданные Робом Алленом. В статье предлагается код HTML и CSS.
© Роб Алан
Учебник: Кнопки CSS3 Push-down
Разработчик: Jo
Веб-сайт: joquery.com
CSS3-кнопки Джо выглядят как трехмерные клавиши и реагируют так же, как кнопки клавиатуры щелкнул.
© Jo
Разработчик: Mark
Веб-сайт: zurb. com
com
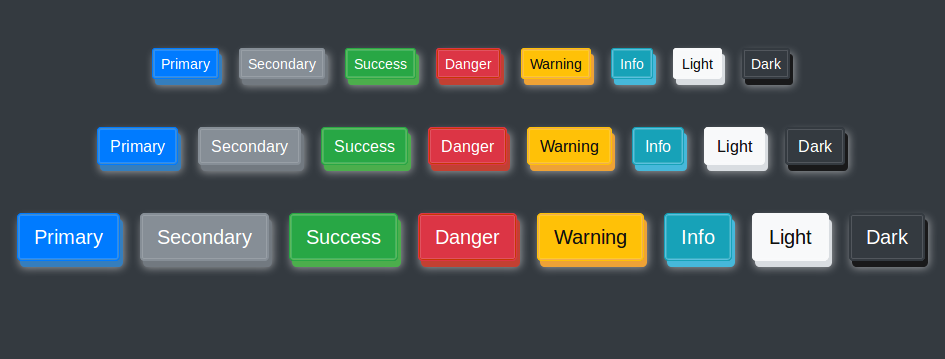
Уловки CSS3 и RGBa используются в этом уроке для создания целой серии кнопок разных цветов.
© Mark
Разработчик: Martin Angelov
Веб-сайт: tutorialzine.com
Martin Angelov представляет нам меню CSS3 с анимацией. Рядом с учебным пособием есть демоверсия и возможность загрузки, чтобы порадовать нас.
© Мартин Ангелов
Разработчик: Винс Анджелони
Веб-сайт: creativefan.com
В уроке CSS3 Винса Анджелони мы видим создание кнопки, которая сначала видна лишь частично. Только при наведении мышки мы действительно видим содержимое кнопки.
© Vince Angeloni
Разработчик: Chris Spooner
Веб-сайт: line25.com
В этом уроке Крис Спунер показывает нам простой вариант кнопки CSS, основанной на спрайтах.
© Chris Spooner
CSS3 Speech Bubble
Разработчик: Sean
Веб-сайт: sublimeorange. com
com
В этой демонстрации показано, как кнопка может быстро превратиться в речевое облако. Также предлагается код.
© Sean
Разработчик: Nick La
Веб-сайт: webdesignerwall.com
Здесь вы можете получить доступ к демоверсии, данным для загрузки, а также подробному описанию разработки этого гранж-меню автором .
© Nick La
3D-кнопки в CSS
Разработчик: Elad Shechter
Веб-сайт: coderwall.com
Elad Shechter имитирует клавиши клавиатуры. Серые, слегка трехмерные и с типичным эффектом прижимания их реальных аналогов.
© Elad Shechter
Разработчик: Paulund
Веб-сайт: paulund.co.uk
Немного HTML, еще больше CSS и вы получите эту кнопку. Очень элегантный из-за блеска CSS.
© Paulund
Скользящие теги
Разработчик: Тибо
Веб-сайт: cssflow. com
com
На сайте cssflow.com вы можете найти теги в виде кнопок. В комплекте с демонстрацией, загрузкой и статьей, объясняющей разработку кнопок.
© Thibaut.
© Codepen
Врезная боковая навигация
Разработчик: CSSFlow
Веб-сайт: cssflow.com
Вертикальное меню с отдельными кнопками на подставке. Смело смотрите демо или сразу же нажимайте на кнопку загрузки.
© CSSFlow
Разработчик: CSS-Tricks
Веб-сайт: css-tricks.com
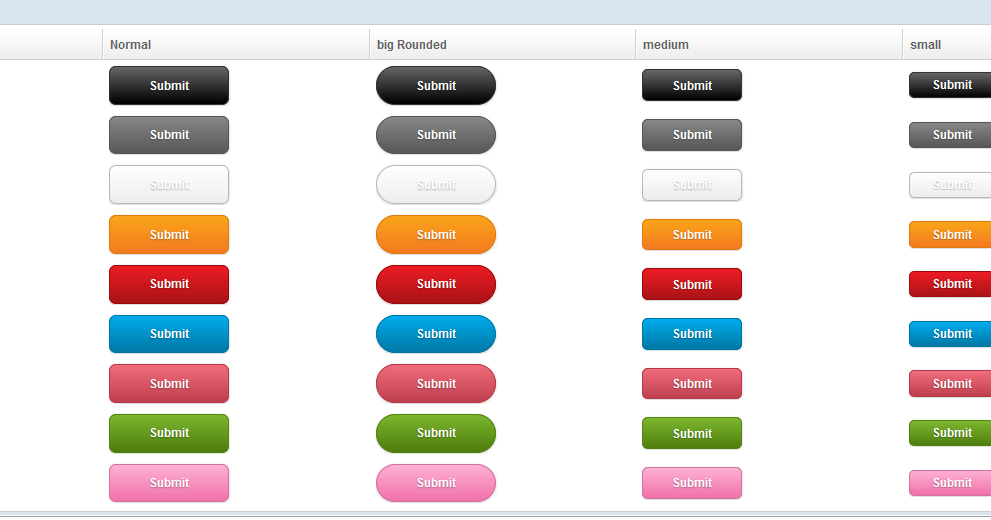
CSS-Tricks — это генератор кнопок, которым можно легко управлять с помощью ползунков. В дополнение к размеру и округлости, вы также можете определить маршруты и условия наведения курсора мыши.
© CSS-Tricks
Навигация по приложениям с помощью значков уведомлений
Разработчик: CSSFlow
Веб-сайт: cssflow.com
Список меню с небольшими значками для уведомлений о появлении новых профилей или сообщений. Включая демонстрацию и загрузку.
Включая демонстрацию и загрузку.
© CSSFlow
Разработчик: CSS Menu Maker
Веб-сайт: app.cssmenumaker.com
CSS Menu Maker предлагает множество стилей, которые можно настроить одним щелчком мыши. Подразделяются на раскрывающиеся, всплывающие, вертикальные, горизонтальные и с вкладками.
© CSS Menu Maker
Кнопки «Поделиться»
Разработчик: CSSFlow
Веб-сайт: cssflow.com .
© CSSFlow
Разработчик: mycssmenu.com
Веб-сайт: mycssmenu.com
Выберите один из нескольких пресетов для основного меню. Затем вы можете настроить его в несколько коротких шагов.
© mycssmenu.com
Кнопки социальных сетей
Разработчик: CSSFlow
Веб-сайт: cssflow.com
Простые кнопки социальных сетей для легкой настройки — включая демонстрацию и загрузку для поддержки пользователя.
© CSSFlow
Глянцевые кнопки
Разработчик: CSSFlow
Веб-сайт: cssflow.com
Глянцевые кнопки CSS разных цветов. Демонстрация и загрузка доступны одним щелчком мыши.
© CSSFlow
Темный и светлый выпадающие списки
Разработчик: CSSFlow
Веб-сайт: cssflow.com
Кнопка CSS в двух вариантах: светлом и темном. Опять же, вас ждет демоверсия и загрузка.
© CSSFlow
Разработчик: CSS Menu Builder
Веб-сайт: cssmenubuilder.com
CSS Menu Builder предлагает несколько готовых горизонтальных и вертикальных меню. В течение четырех шагов вы можете настроить их, включая маркировку.
© CSS Menu Builder
Разработчик: Monji Dolon
Веб-сайт: devgrow.com
После онлайн-демонстрации и загрузки файлов объясняется код CSS и HTML. Здесь предлагается вертикальное меню с отдельными кнопками на поверхности.
© Monji Dolon
Разработчик: Jeffrey Way
Веб-сайт: tutsplus.com
В этом руководстве на net.tutsplus.com Джеффри Уэй объясняет, как можно создать кнопку CSS со значком. Существует также видео-учебник для поддержки обучения.
© Jeffrey Way
Потрясающий анимированный учебник по кнопкам CSS и исходный код
Разработчик: Jay Patel
Веб-сайт: way2tutorial.com
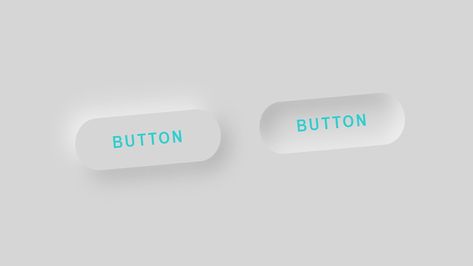
Здесь вы можете увидеть разницу между обычной кнопкой и ее нажатой версией. Создание этого эффекта широко обсуждается в учебнике.
© Джей Патель
Разработчик: Ник Ла
Веб-сайт: webdesignerwall.com
Ник Ла демонстрирует массовое производство кнопок CSS бесчисленного множества цветов, разной округлости и разных размеров на своей стене веб-дизайна.
© Nick La
Разработчик: Mary Lou
Веб-сайт: tympanus. net
net
Все чаще и чаще пользователь использует существующую учетную запись из таких сервисов, как Twitter или Facebook, для входа в новые сервисы. Хотите предложить и это? Используйте эту подходящую кнопку.
© Mary Lou
Nice Menu : CSS Animation & jQuery Animate
Разработчик: Hidayat Sagita
Веб-сайт: webstuffshare.com
Hidayat Sagita представляет два варианта своей кнопки и демо-опцию после загрузки с CSS и один с анимацией jQuery.
© Hidayat Sagita
CSS Button Me
Разработчик: Caleb Ogden
Веб-сайт: cssbutton.me
Генератор CSS Button Me предлагает довольно много элементов управления — для границ, градиентов, теней, шрифта и более.
© Caleb Ogden
Разработчик: Николас Галлахер
Веб-сайт: nicolasgallagher.com
Чисто CSS-кнопки для социальных сетей, в зависимости от их сложности, сложно создать. Николас Галлахер показывает, как это сделать правильно.
Николас Галлахер показывает, как это сделать правильно.
© Николас Галлахер
(dpe)
Примечание редактора: ссылки на cssflow удалены.
Эта статья была первоначально опубликована 19 февраля 2015 г. и обновлена 20 декабря 2022 г.
| Вики HTML и CSS
<кнопка> Тип элемента
Контроль формы
HTML версии
HTML 1.0
Спец. версия
1.0
Статус
Активен
Интерфейс DOM
HTMLButtonElement
Элемент HTML представляет кнопку, на которую можно нажать. Этот элемент не должен быть потомком элемента или другого элемента . Если это потомок элемента , элемент Атрибут 0500 id должен иметь то же значение, что и атрибут метки для .
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
автофокус | Булево значение | Этот логический атрибут позволяет указать, что кнопка должна иметь фокус ввода при загрузке страницы, если только пользователь не переопределит его, например, введя другой элемент управления. Только один связанный с формой элемент в документе может иметь указанный атрибут. (HTML5) |
инвалиды | Булево значение | Этот логический атрибут указывает, что пользователь не может взаимодействовать с кнопкой. Если этот атрибут не указан, кнопка наследует свои настройки от содержащего ее элемента; если нет содержащего элемента с установленным атрибутом disabled , то кнопка включена. |
форма | идентификатор | Значение атрибута должно быть id атрибут элемента  Если этот атрибут не указан, элемент Если этот атрибут не указан, элемент должен быть потомком элемента элементов в любом месте документа, а не только в качестве потомков их элементов. (HTML5) |
формовка | URI | URI программы, которая обрабатывает информацию, отправленную кнопкой. Если он указан, он переопределяет атрибут action владельца формы кнопки. (HTML5) |
тип формы | application/x-www-form-urlencoded multipart/form-data text/plain | Если кнопка является кнопкой отправки, этот атрибут указывает тип содержимого, используемого для отправки формы на сервер.
|
формметод | отправить получить | Если кнопка является кнопкой отправки, этот атрибут указывает метод HTTP, который браузер использует для отправки формы. * сообщение : Данные из формы включаются в тело формы и отправляются на сервер.
|
формировать | Булево значение | Если кнопка является кнопкой отправки, этот логический атрибут указывает, что форма не должна проверяться при ее отправке. Если этот атрибут указан, он переопределяет атрибут Если этот атрибут указан, он переопределяет атрибут novalidate владельца формы кнопки. (HTML5) |
целевая форма | _self _blank _parent _top | Если кнопка представляет собой кнопку отправки, этот атрибут представляет собой имя или ключевое слово, указывающее, где отображать ответ, полученный после отправки формы. Это имя контекста просмотра. Если этот атрибут указан, он переопределяет атрибут target владельца формы кнопки. * _self : загрузить ответ в тот же контекст просмотра, что и текущий. Это значение используется по умолчанию, если атрибут не указан.
|
имя | имя | Имя кнопки, которая отправляется с данными формы. |
тип | отправить сброс кнопку | Тип кнопки.
|
значение | значение | Начальное значение кнопки. |
Пример HTML:
<тип кнопки="кнопка">


 Если родителя нет, эта опция ведет себя так же, как
Если родителя нет, эта опция ведет себя так же, как