Переход на другую страницу Неверов Евгений
Как сделать так, чтобы по нажатию на кнопку (картинку, текст, ячейку таблицы — нужное подчеркнуть) пользователь переходил на другую страницу?
У каждого (ну, почти) элемента страницы (то есть у практически любого тега) есть специальный атрибут. Этот атрибут и определяет, что произойдёт, когда человек нажмёт на элемент (будь то кнопка, изображение или что-то другое).
А в JavaScript есть такое свойство страницы: location.href. В нём находится текущий адрес страницы. Если это свойство изменить, то браузер перейдёт на новый (изменённый) адрес.
Пример действующего кода:
<input
type="button"
value="Перейти на страницу 1.html"
onclick="top.location.href='1.html';" />
В этом коде префикс javascript: говорит о том, что дальше будет идти JavaScript-код, а слово top сообщает о том, что мы будем менять адрес родительского фрейма. Адрес перехода указывается в одинарных кавычках. В нашем примере переход будет осуществлён на страницу 1.
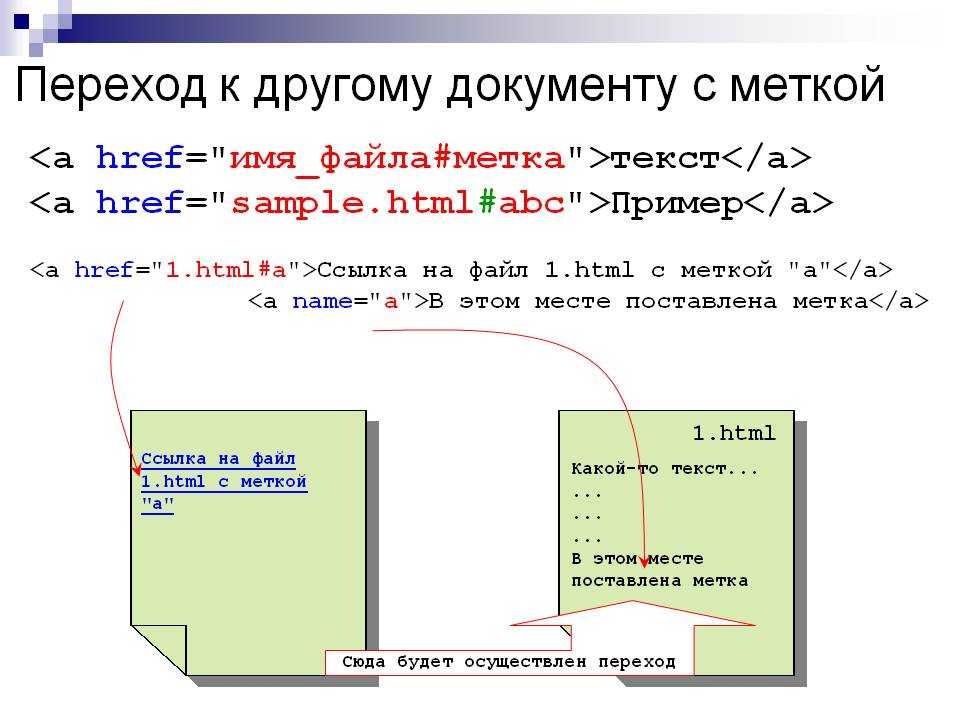
Если на сайте фреймы не используются, то будет изменён адрес самой страницы, а если используются — тогда переход будет с основной страницы. Более ясно представлено на картинке:
Сверху показан переход с обычной страницы, а снизу — переход со страницы с фреймами.
Как сделать так, чтобы переход был только в текущем фрейме? Вместо слова top подставляем self, которое означает текущий документ. Пример кода:
<input
type="button"
value="Перейти на страницу 1.html в текущем фрейме"
onclick="self.location.href='1.html';" />
Тогда переход состоится только в текущем фрейме, как показано на картинке:
Ну, а как тогда сделать так, чтобы при нажатии на кнопку в одном фрейме совершался переход в другом фрейме? В JavaScript есть специальный массив: top.frames, который содержит в себе все фреймы, которые есть на странице. А у каждого фрейма (тега <frame>) есть атрибут name, в котором указывается уникальное имя фрейма.
<input
type="button"
value="Перейти на страницу 1.html в текущем фрейме"
onclick="top.frames['имя фрейма'].location.href='1.html';" />
И получится так, как показано на картинке:
Прошу не забывать: атрибут onclick можно применять не только к тегу <input>, но и к очень многим другим тегам.
Думаю, вопрос раскрыт. Если есть дополнения — пишите комментарии.
Ну и не забывайте, что если Вы делаете переход в ссылке, то гораздо правильнее воспользоваться атрибутом target тега <a>.
17.10.2006 5:20 der Igel:
В onclick нет необходимости указывать javascript. Это схема в URI, и её надо указывать только в ссылках, т.е. если бы обработчик javascript был указан в атрибуте href ссылки.
Связь с автором: derigel < doggy > rsdn.ru
17.10. 2006 10:10 Евгений:
2006 10:10 Евгений:
Совершенно верно, для меня это скорее привычка. Дурная, надо признать…
23.5.2007 6:28 ZelFF:
А вот такой вопрос… Как сделать переход с обычной страницы на страницу, содержащую ифрейм, причём чтоб страница в этом ифрейме отобразилась на нужной метке… Можно ли вообще такое реализовать? Заранее спасибо за ответ:)
23.5.2007 12:26 Евгений:
А это уже сложнее. Сходу так не отвечу даже…
По-моему не удастся так.
Связь с автором: evgeny ( кошка ) neverov.name
Высказаться: |
Поставьте свою оценку:Средняя оценка этой страницы: |
Как сделать ссылку кнопку или кнопку ссылку на HTML? По 3 способа! —
Доброго времени суток! Каждый веб мастер задавался вопросом как же сделать кнопку по клику на которую человек сразу перейдет по нужному адресу. Простая ссылка «a href=»адрес»>Ссылка» выглядит не красиво, и не всегда подходит по дизайну вашего сайта. Так же иногда возникает необходимость сделать обратное. Из обычной кнопки, сделать аналог ссылки, по клику на которой будет происходить переход по нужному адресу.
Простая ссылка «a href=»адрес»>Ссылка» выглядит не красиво, и не всегда подходит по дизайну вашего сайта. Так же иногда возникает необходимость сделать обратное. Из обычной кнопки, сделать аналог ссылки, по клику на которой будет происходить переход по нужному адресу.
Для данных задач, как всегда, существует несколько возможных решений. Давайте разберем несколько из них.
Как сделать ссылку кнопкой
Первый способ
Сделать обычную ссылку, визуально похожей на кнопку, можно с помощью написания своих стилей CSS.
Итак, создаем обычную ссылку. И указываем адрес к нашим стилям, которые напишем чуть-чуть ниже.
<link rel="stylesheet" href="link_button.css"> <a href="https://you-hands.ru">Ваша ссылка</a>
А вот и они, виновники нашей победы над текстовой ссылкой, стили. Они преобразуют ее в кнопку.
a{
padding: 10px 10px;/* отступы от текста до краев */
text-decoration: none;/* убираем декорирование */
-moz-appearance: button; /* преобразование для Firefox */
-webkit-appearance: button; /* преобразование для Chromium */
}Таким способом мы заменили все ссылки на странице на кнопки.
Второй способ
Этот способ достаточно банален и прост. Скорее всего именно так вы и хотели сделать такую кнопку изначально. Просто оберните картинку кнопки тегом ««!
<a href="you-hands.ru"><img src="button.png"></a>
Правда, теперь, если вы захотите сменить текст, вам придется нарисовать кнопку заново. Плюс, такая кнопка занимает больше места, трафика и времени загрузки страницы. Такой способ можно использовать для создания сложных кнопок, таких, которые невозможно сделать стилями CSS.
Третий способ
Этот способ практический такой же как и первый, за исключением того, что в первом методе мы использовали стили кнопок «по умолчанию«, сейчас же мы нарисуем свою кнопку «с блэк джеком и контуром!«.
<link rel="stylesheet" href="link_button_3.css"> <a href="https://you-hands.ru">Ваша ссылка</a>
.ssilka{
border:1px solid #ccc; /*рамка*/
background:#eaeaea; /*фон*/
padding: 10px 10px; /*отступы внутри*/
text-decoration: none; /*убрать подчеркивание ссылки*/
}Выглядеть такая ссылка будет как вам захочется. Нужно только придумать и написать стиль для нее. Текст меняется легко и не загромождает html код. Так-же, такая ссылка будет индивидуальной в отличие от первого способа, где заменялись все ссылки.
Нужно только придумать и написать стиль для нее. Текст меняется легко и не загромождает html код. Так-же, такая ссылка будет индивидуальной в отличие от первого способа, где заменялись все ссылки.
Как сделать кнопку ссылкой
Для обратной задачи, так-же существует несколько способов, которые мы рассмотрим далее в статье. Такая ситуация может возникнуть, если вы захотите использовать кнопку отдельно от формы, например что бы перенаправить пользователя на другую страницу. Можно сделать так чтоб кнопка выглядела как обычная кнопка, а вела себя как ссылка, а можно вообще перерисовать ее с учетом любых стилей.
Первый способ
Для того что-бы кнопка вела себя как ссылка, можно создать для нее форму, а внутри разместить одну лишь кнопку.
<form action="https://you-hands.ru" method="GET"> <button type="submit" >Кнопка как ссылка</button> </form>
Второй способ
Тут мы уже задействуем магию JavaScript! Для этого, создадим функцию, которая будет перенаправлять пользователя куда нам нужно. И сделаем это так, чтоб можно было использовать эту функцию быстро и удобно в будущем.
И сделаем это так, чтоб можно было использовать эту функцию быстро и удобно в будущем.
<script type="text/javascript">
function GoUrl(url){
location.href=url;
}
</script>Что-бы воспользоваться функцией нужно лишь прописать свойство onClick для любой кнопки.
<button type="submit">Кнопка как ссылка 2</button>
Третий способ
Этот способ очень похож на второй, однако используется немного по другому. Отдельный JS код нам не понадобиться
<button type="submit">Кнопка как ссылка 3</button>
Итоги
Как и всегда, несколько способов делают почти одно и тоже. Каким будите пользоваться именно вы, решать вам. Если остались какие-то вопросы, можно задать их в комментариях на сайте. Удачи!
4.14/5 (11)
Оцените
Рейтинг
html — Как сделать кнопку ссылкой на другую страницу?
Задавать вопрос
спросил
Изменено 10 месяцев назад
Просмотрено 59 тысяч раз
Пока это мой HTML
html">Свяжитесь с нами!
По какой-то причине, когда я нажимаю кнопку в браузере, я не попадаю на страницу contact.html . Все страницы, которые появились в google, помогли мне узнать новые атрибуты кнопок, но я не мог понять, как сделать перенаправление страницы при нажатии.
- html
- кнопка
4
Если вы используете загрузчик, вы можете использовать это, чтобы сделать это за вас:
Кнопка ссылкиСм. http://www.w3schools.com/bootstrap/bootstrap_buttons.asp
1
Попробуйте следующее:
Лучше всего окружить приведенный выше код .
Попробуйте следующие методы:
<кнопка> Нажми на меня <кнопка> Нажми на меня <кнопка> Нажми на меня <кнопка> Нажми на меня <кнопка> Нажми на меня
