W3.CSS Кнопки
❮ Предыдущая Следующая Глава ❯
Кнопки
С W3.CSS, все HTML элементы могут быть кнопки.
Но наиболее распространенные элементы <вход>, <кнопка>, и <a>:
пример
<input value=»Input Button»>
<button>Button Button</button>
<a href=»http://www.w3ii.com»>Link Button</a>
Попробуй сам «
Цвета кнопки
Кнопки бывают всех цветов вам:
—
—
пример
<button>Khaki</button>
<button>Yellow</button>
<button>Orange</button>
<button>Red</button>
<button>Purple</button>
Попробуй сам «
Hover Цвета
Hover эффекты бывают всех цветов вам:
пример
<button>Khaki</button>
<button>White</button>
<button>Red</button>
<button>Purple</button>
Попробуй сам «
Кнопка Формы
Кнопки бывают всех форм вам нужно:
пример
<button>Normal</button>
<button>Round</button>
<button>Rounder</button>
<button>and Rounder</button>
<button>and Rounder</button>
Попробуй сам «
Кнопка Размеры
Кнопки бывают всех размеров, вам нужно:
пример
<button>Tiny</button>
<button>Small</button>
<button>Medium</button>
<button>Large</button>
<button>xLarge</button>
Попробуй сам «
Кнопка Границы
Кнопки могут иметь границ.
пример
<button>Button</button>
<button>Button</button>
<button>Button</button>
<button>Round</button>
<button>Round</button>
<button>Round</button>
<button>Button</button>
Попробуй сам «
Кнопки с текстовыми эффектами
Кнопки могут иметь курсивом и жирным текстовые эффекты.
пример
<button>Normal</button>
<button><i>Italic</i></button>
<button><b>Bold</b></button>
Попробуй сам «
Кнопки могут иметь тень текстовые эффекты.
пример
<button>Shadow</button>
<button
class=»w3-btn w3-red w3-text-shadow»><i>Shadow</i></button>
<button
class=»w3-btn w3-red w3-text-shadow»><b>Shadow</b></button>
Попробуй сам «
Кнопки могут иметь тонкие и широкие текстовые эффекты.
пример
<button>Normal</button>
<button>Slim</button>
<button>Wide</button>
Попробуй сам «
Полноширинного Кнопки
Для создания кнопки полной ширины, добавить класс W3-БТН-блок к элементу.
Кнопки полноширинного имеют ширину 100%, и охватывает всю ширину родительского элемента:
пример
<button>Button</button>
<button>Button</button>
Попробуй сам «
Hover Эффекты / Кнопки для инвалидов
Кнопки выделяется при наведении курсора на них.
Обычные кнопки отображаются указатель пальцем.
Кнопки для инвалидов являются непрозрачными и не отображать «не знак парковки».
пример
<button>Button</button>
<button>Button</button>
<input type=»button»
class=»w3-btn» value=»Button»>
<input type=»button»
value=»Button» disabled>
Попробуй сам «
Группы кнопок
Кнопки могут быть сгруппированы вместе (без пробела между ними) с использованием «W3-БТН-группа»:
пример
<div>
<button>Button</button>
<button
class=»w3-btn w3-teal»>Button</button>
</div>
<div
class=»w3-btn-group»>
<button
style=»width:33. 3%»>One</button>
3%»>One</button>
<button>Two</button>
<button
class=»w3-btn w3-light-grey»>Three</button>
</div>
Попробуй сам «
Кнопки с эффектами Ripple
Кнопки могут иметь волновой эффект, когда они нажимали на:
пример
<button>Button</button>
<button
class=»w3-btn w3-ripple w3-red»>Button</button>
<button>Button</button>
Попробуй сам «
Кнопка Элементы
С W3.CSS, все элементы могут быть кнопка.
Изображение может быть кнопка
Любой DIV, верхний и нижний колонтитулы или другие контейнеры могут быть кнопка.
Плавающие кнопки
W3-БТН-плавающий класс, создает круговые кнопки, которые предназначены для важных функций:
+ +
пример
<a>+</a>
<a
class=»w3-btn-floating w3-disabled»>+</a>
Попробуй сам «
Используйте W3-БТН-плавающей большой класс для больших плавающих кнопок:
+ +
пример
<a>+</a>
<a
class=»w3-btn-floating-large w3-disabled»>+</a>
Попробуй сам «
❮ Предыдущая Следующая Глава ❯
CSS кнопки — btns.
 css Использование
css ИспользованиеБиблиотека кнопок btns.css представляет собой набор кнопок CSS, которые используют плавные переходы.
Загрузка bttn.css
Чтобы загрузить библиотеку btns.css, перейдите по ссылке btns.css и вставьте следующую строку в раздел <head> веб-страницы.
<head> <link rel = "stylesheet" href = "btns.css"> </head>
Использование кнопки
Создайте кнопку с помощью HTML-тега кнопки и добавьте стили btn, btn-blue с указателем размера btn-lg.Live Demo
<html>
<head>
<link rel = "stylesheet" href = "/css_buttons/btns.css">
</head>
<body>
<button class = "btn btn-blue">Submit</button>
</body>
</html>Это даст следующий результат –
Определение размера
Вы можете увеличить или уменьшить размер кнопки, определив ее размер с помощью CSS и используя ее вместе с именем класса, как показано ниже. В приведенном примере у нас есть изменения четырех размеров.
В приведенном примере у нас есть изменения четырех размеров.
Live Demo
<html>
<head>
<link rel = "stylesheet" href = "/css_buttons/btns.css">
</head>
<body>
<button class = "btn btn-lg btn-blue">Large</button>
<button class = "btn btn-sm btn-blue">Small</button>
</body>
</html>
Это даст следующий результат –
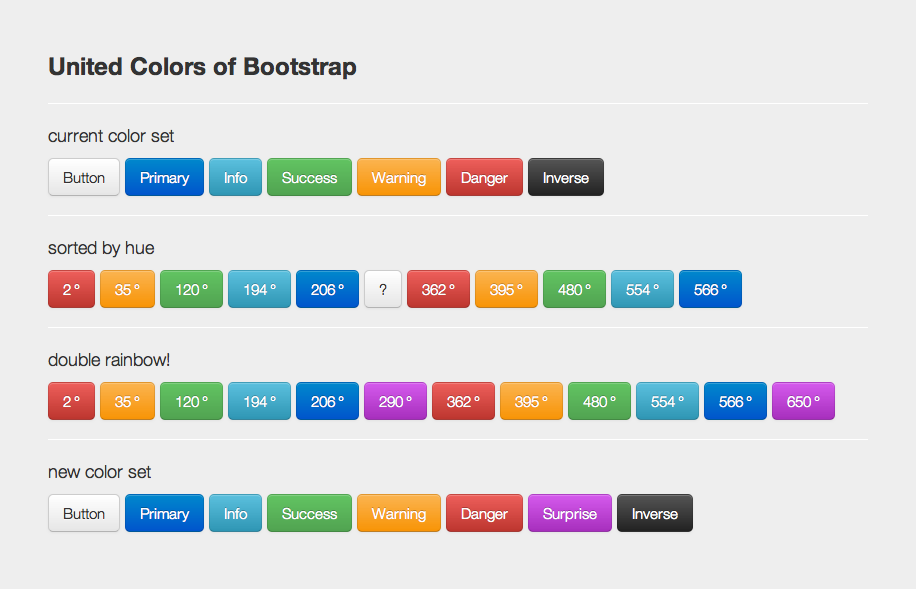
Определение цвета
Как и размер, вы можете определить цвет кнопки с помощью CSS. В следующем примере показано, как изменить цвет кнопки.
Live Demo
<html>
<head>
<link rel = "stylesheet" href = "/css_buttons/btns.css">
</head>
<body>
<button class = "btn btn-lg btn-red">Red</button>
<button class = "btn btn-lg btn-blue">Blue</button>
<button class = "btn btn-lg btn-green">Green</button>
<button class = "btn btn-lg btn-sea">Sea</button>
<button class = "btn btn-lg btn-yellow">Yellow</button>
<button class = "btn btn-lg btn-orange">Orange</button>
<button class = "btn btn-lg btn-purple">Purple</button>
<button class = "btn btn-lg btn-black">Black</button>
<button class = "btn btn-lg btn-cloud">Cloud</button>
<button class = "btn btn-lg btn-grey">Grey</button>
</body>
</html>
Это даст следующий результат –
Определение стиля
Так же, как размер, цвет, вы можете определить стиль кнопки с помощью CSS. В следующем примере показано, как изменить стиль кнопки.
В следующем примере показано, как изменить стиль кнопки.
Live Demo
<html>
<head>
<link rel = "stylesheet" href = "/css_buttons/btns.css">
</head>
<body>
<button class = "btn btn-lg btn-blue">Regular</button>
<button class = "btn btn-lg btn-blue btn-round">Round</button>
<button class = "btn btn-lg btn-blue btn-raised">Raised</button>
<button class = "btn btn-blue btn-sm">Small</button>
<button class = "btn btn-lg btn-outline-blue ">Outlined</button>
</body>
</html>
Это даст следующий результат –
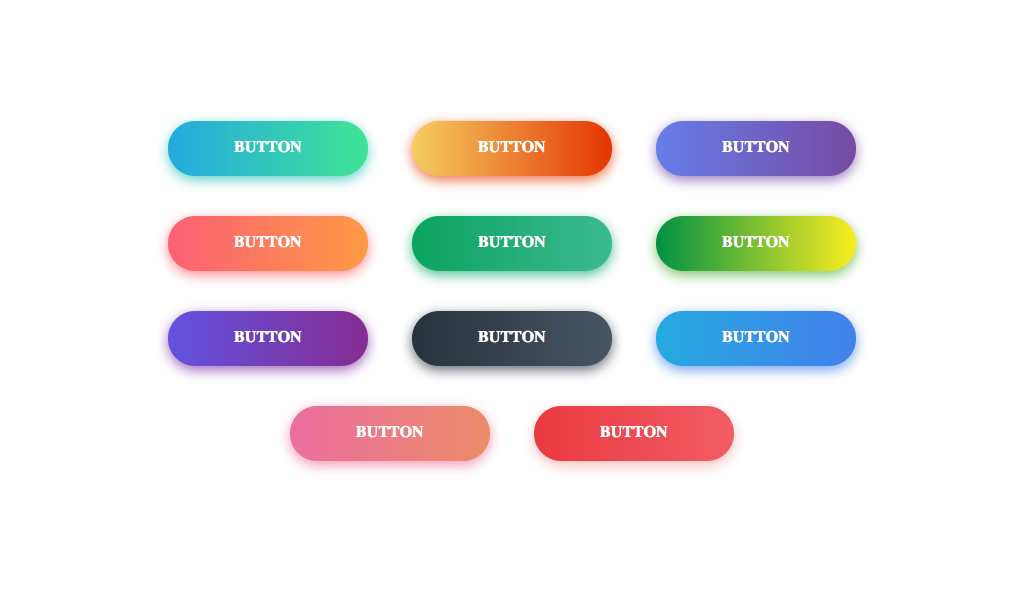
34 кнопки Bootstrap
Коллекция бесплатных пользовательских кнопок Bootstrap примеров кода: 3d, анимированная, градиентная, контурная, круглая, социальная и т. д. Обновление коллекции за июнь 2020 года. 13 новых предметов.
- Кнопки CSS
- Кнопки реакции
- Кнопки JavaScript
- Кнопки jQuery
- Кнопки попутного ветра
О коде
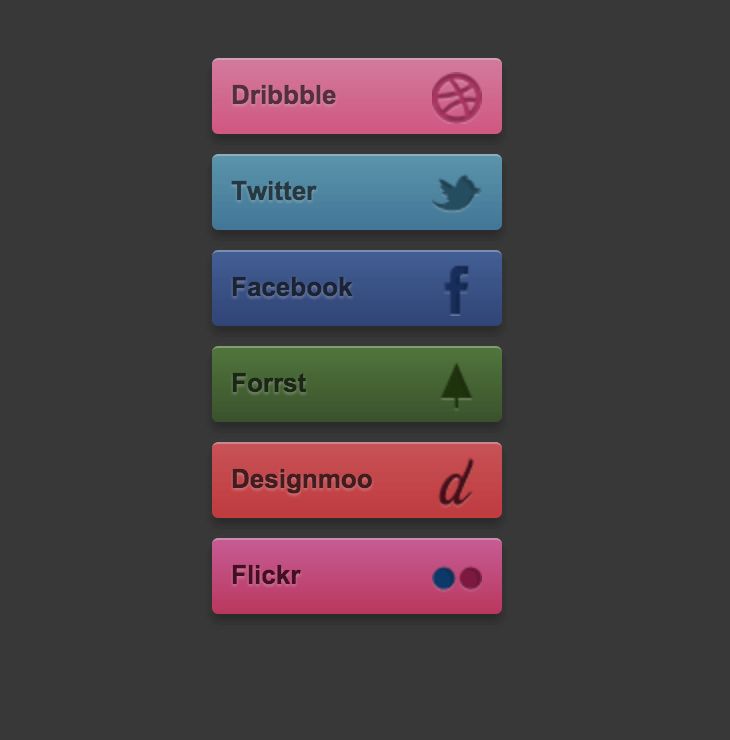
Кнопки начальной загрузки V12
Если вам нравится темный/черный дизайн, эти бесплатные темные кнопки идеально подойдут для размещения на вашем веб-сайте. Они бывают разных стилей и размеров, вы даже получаете кнопки социальных сетей и флажки, и это лишь некоторые из них.
Они бывают разных стилей и размеров, вы даже получаете кнопки социальных сетей и флажки, и это лишь некоторые из них.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, jquery.js, popper.js
Версия начальной загрузки: 4.5.3
О коде
Кнопки начальной загрузки V18
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, jquery.js, popper.js
Версия начальной загрузки: 4.5.3
О коде
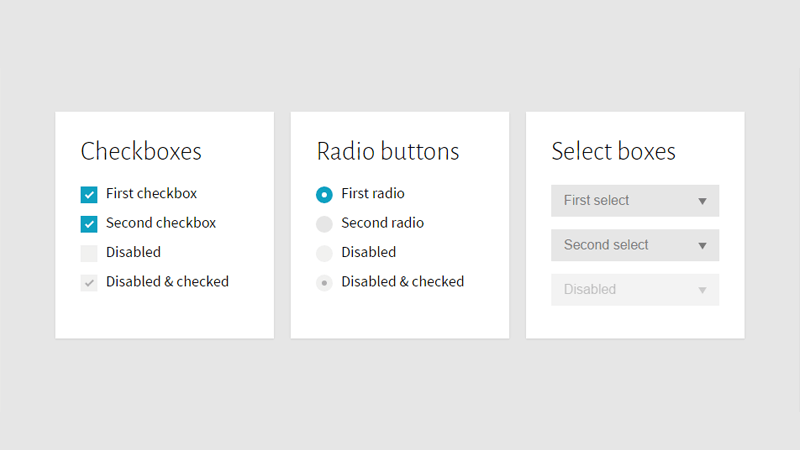
Кнопки начальной загрузки V19
Коллекция лучших бесплатных квадратных кнопок привлекательных цветов, которые привлекут внимание ваших пользователей с самого начала. Кроме того, кнопки также имеют значки и эффект наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, jquery.js, popper. js
js
Версия начальной загрузки: 4.5.3
С код
Кнопки начальной загрузки V10
Вместо того, чтобы использовать сплошные кнопки на своем веб-сайте, используйте любую из этой коллекции бесплатных кнопок Bootstrap с контуром. Теперь вы можете пойти против течения с не слишком традиционным стилем кнопок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, jquery.js, popper.js
Версия начальной загрузки: 4.5.3
О коде
Кнопки начальной загрузки V2
Вместо того, чтобы создавать собственный набор кнопок для вашего онлайн-проекта или веб-сайта, вам поможет этот бесплатный набор творческих кнопок. Они просты в использовании и бывают самых разных стилей и вариаций.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, jquery.js, popper.js
Версия начальной загрузки: 4. 5.3
5.3
О коде
Кнопка CSS/Bootstrap, которая раскрывает ввод
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.0.2
О коде
Стиль кнопки Bootstrap 114
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.3.0
О коде
Стиль кнопки Bootstrap 115
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.3.0
О коде
Стиль кнопки Bootstrap 116
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.3.0
О коде
Стиль кнопки Bootstrap 39
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3. 3.0
3.0
О коде
Стиль кнопки Bootstrap 97
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.3.0
О коде
Bootstrap Анимированная кнопка воспроизведения
Используя анимацию CSS и псевдоэлементы, создайте красивую анимированную кнопку воспроизведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
Версия начальной загрузки: 4.3.1
О коде
Кнопка загрузки/градиента Neumorphism
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 4.1.3
О коде
Кнопка частиц
Кнопка с блестящими частицами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
Версия начальной загрузки: 4.4.1
О коде
Кнопка круга начальной загрузки
Создайте свои собственные круглые кнопки со значками в Bootstrap 4.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
Версия начальной загрузки: 4.1.0
О коде
Пользовательская группа кнопок начальной загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
Версия начальной загрузки: 3.3.7
О коде
Кнопка начальной загрузки 3D
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.0.0
О коде
Кнопка начальной загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 4. 0.0
0.0
О коде
Эффект загрузки кнопки начальной загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
Версия начальной загрузки: 3.3.6
О коде
Кнопки Bootstrap Material Design
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Кнопки начальной загрузки
Пользовательские стили кнопки Bootstrap с помощью SCSS. Руководство по стилю для индивидуальных проектов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
Версия начальной загрузки: 3.3.4
О коде
Кнопки очистки Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
Версия начальной загрузки: 3. 3.2
3.2
О коде
Мертвые простые ссылки для обмена контентом в WordPress с использованием групп кнопок Bootstrap.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 3.0.0
О коде
Кнопка градиента Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.1.1
О коде
Кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
Версия начальной загрузки: 4.1.1
О коде
Bootstrap 4 Awesome Кнопка разного размера с шрифтом Awesome
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: font-awesome. css, jquery.js
css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Bootstrap 4 Кнопка анимации отскока
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Bootstrap 4 Кнопка анимации Swing Onclick
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Кнопка анимации Bootstrap 4 Pulse
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Bootstrap 4 Кнопка анимации RubberBand
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css, jquery.js
css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Bootstrap 4 Кнопка анимации встряхивания Onclick
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.0.0
С код
Кнопки — Material Design и Bootstrap 4
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: mdbootstrap.css, font-awesome.css, mdbootstrap.js
Версия начальной загрузки: 4.0.0
О коде
Кнопки со стрелками
Кнопки со стрелками для Bootstrap 3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
Версия начальной загрузки: 3.3.1
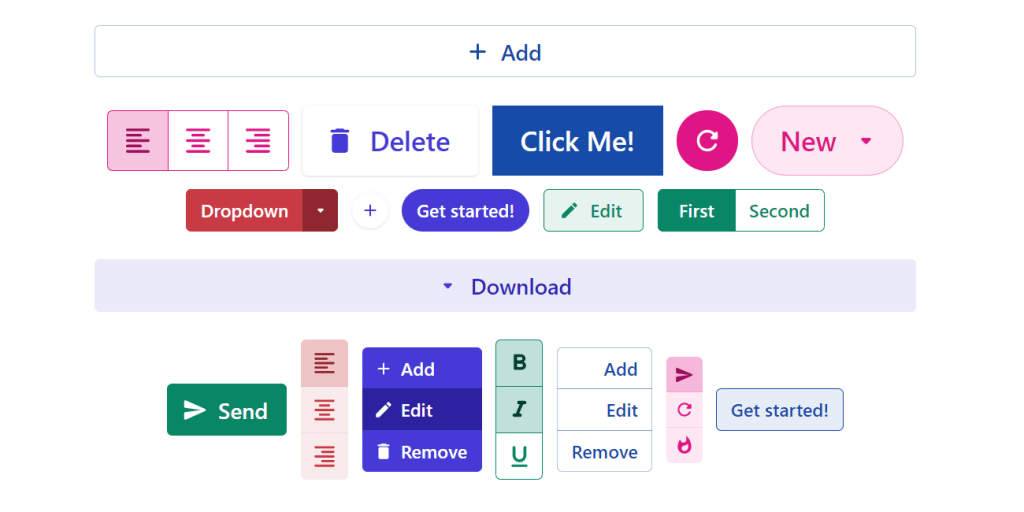
102 кнопки JavaScript
Коллекция бесплатных ванильных кнопок JavaScript примеров кода: анимированных, множественных, подтверждающих, удаляющих, загружающих/выгружающих, отправляющих и с эффектами наведения/щелчка/удерживания . Обновление коллекции апреля 2020 года. 62 новинки.
Обновление коллекции апреля 2020 года. 62 новинки.
- Кнопки CSS
- Кнопки начальной загрузки
- Кнопки jQuery
- Кнопки реакции
- Кнопки попутного ветра
О коде
Добавить на карту — Микровзаимодействие
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Нажмите, чтобы отправить
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Нажмите кнопку
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Кнопка DevTo
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Волнистая кнопка наведения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: zepto.js, gsap.js
О коде
Медведь Пять Нравится Кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Кнопка 3D-паузы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация магнитной кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка «Добавить в корзину»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Кнопка оплаты
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
С код
Кнопка пожертвования монетки
Простая идея, которую оказалось очень трудно реализовать. В этом эксперименте не используются никакие 3D-элементы или преобразования, только 2D-элементы и немного умной математики, чтобы создать иллюзию 3D-монеты реальной толщины. Подбрасывание монет на самом деле также рандомизировано — если вы нажмете кнопку несколько раз, вы увидите.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Магнитная кнопка Corsair
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Плавающая кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопки отписки
Некоторые нелепые кнопки отмены подписки, предназначенные для того, чтобы пользователь чувствовал себя плохо из-за отказа от подписки — хотя и не всерьез. Этот проект в значительной степени опирается на анимацию SVG и CSS, и внешние библиотеки не используются.
Этот проект в значительной степени опирается на анимацию SVG и CSS, и внешние библиотеки не используются.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Не позволяйте двери ударить вас на пути к выходу
В этом стилусе активно используются переменные CSS и переходы к элементам SVG. Анимация всех конечностей фигурки — утомительная работа, но она окупается, когда вы видите готовый продукт.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Неоморфизм — волновая анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Прокрутите до верхней кнопки с помощью Vanilla JS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка «Нравится»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Кнопка Загрузка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: boxicons.css
О коде
Переворот, запускаемый прокруткой. Плавающая кнопка действия, переход
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Супер забавные кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка взаимодействия (GSAP)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Анимированная кнопка «Поделиться» с использованием HTML, CSS и JS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Нравится анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка любви
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект пульсации кнопки (материальный дизайн)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Любимая кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Блестящие пуговицы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Магнитные кнопки
Небольшой набор магнитных кнопок с забавной анимацией при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Нравится анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Скачать анимацию
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Кнопка «Нравится»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Добавить в корзину
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Микровзаимодействие анимации прогресса загрузки с GSAP
При первом нажатии форма кнопки станет круглой. Затем кнопка станет индикатором выполнения, а над индикатором выполнения будет отображаться «облачко речи». Этот «речевой пузырь» показывает процент выполнения загрузки. «Речевой пузырь» наклонится, когда начнется прогресс. После того, как загрузка будет завершена, кнопка превратится в зеленый кружок, затем появится галочка, указывающая на то, что загрузка уже выполнена. Через 5 секунд кнопка вернется в нормальное состояние.
Затем кнопка станет индикатором выполнения, а над индикатором выполнения будет отображаться «облачко речи». Этот «речевой пузырь» показывает процент выполнения загрузки. «Речевой пузырь» наклонится, когда начнется прогресс. После того, как загрузка будет завершена, кнопка превратится в зеленый кружок, затем появится галочка, указывающая на то, что загрузка уже выполнена. Через 5 секунд кнопка вернется в нормальное состояние.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Я ❤️ Это
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tailwind.css, alpine.js
О коде
Закладка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Кнопка загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Кнопки воспроизведения в случайном порядке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Кнопка загрузки значка морфинга
Анимация загрузки, в которой стрелка и область уведомлений сливаются в индикатор выполнения, который вскоре станет галочкой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка «Нравится» GSAP
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: gsap.js
О коде
Перетащите для подтверждения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Анимация кнопки отправки GSAP
Анимация кнопки с использованием библиотеки анимации GSAP.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Кнопка отправки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка бумажного самолетика
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Мягкая рябь Взаимодействие
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: softripple.js
О коде
Кнопка бумажного самолетика
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Взаимодействие магнитного парения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css, gsap.js, ionicons.js
css, gsap.js, ionicons.js
О коде
Анимация нажатия кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Кнопка 3D
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: three.js, gsap.js
О коде
Конфетти «Большие пальцы вверх»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка «Мне нравится»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Кнопка отправки
Необычный подход к кнопке отправки с индикатором выполнения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: anime. js
js
О коде
Анимация кнопки «Пожертвовать»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: простая маска-деньги.js
О коде
Ужасные кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: splitting.js
О коде
Пуговица для футболки Cannon
Пуговица на футболке с зеленым носком.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: splitting.js, gsap.js
О коде
Кнопка подтверждения конфетти
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Наведение на изгиб кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap. js
js
О коде
Кнопка корзины
Кнопка «Удалить» с анимированной корзиной в ванильном JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка конфетти
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка отмены подписки
Подводные камни при попытке отписаться в 2020 году.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: splitting.css, splitting.js
О коде
Сжать файлы
Простое микровзаимодействие с кнопкой «Файл-архив».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопки переключения сетки/списка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Удалить анимацию кнопки
Простое микровзаимодействие «Кнопка удаления» в HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Загрузка и загрузка анимаций при наведении курсора
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: gsap.js
О коде
Кнопка Smash To Submit
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Наведение кнопки загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
С код
Анимация рисования кнопок
Анимация псевдоэлементов для создания эффекта рисования кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация состояний кнопок
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css
css
О коде
Кнопка «Мне нравится пиво»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Анимация кнопки корзины
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка загрузки файла
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Поппер для пуговиц
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
РАЗБИТЬ кнопку «Нравится»
Избранная кнопка, микро-взаимодействие в JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Неоморфизм, Сердечный
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Добавить в корзину Анимация
Крутая анимация добавления в корзину с помощью JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Пуговицы из материала
Попрактикуйтесь с пользовательскими свойствами, clip-path , псевдоэлементами и CSS в целом, чтобы создать ряд кнопок, вдохновленных пользовательским интерфейсом материала. С достаточным количеством JavaScript, чтобы сделать события мыши особенными.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Скачать анимацию прогресса
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Мультикнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Анимация кнопки заказа
Анимированная кнопка подтверждения заказа с HTML, CSS и небольшим количеством JavaScript,
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap. js
js
О коде
Нажмите и удерживайте кнопку
Поэкспериментируйте с синтаксисом SVG и переходами CSS, чтобы создать кнопку, позволяющую открыть еще три параметра.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Кнопка обработки
Микроанимации для кнопки, которая отправляет, обрабатывает и подтверждает взаимодействие.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка + Холст = Удивительно
Использование элемента холста, чтобы вывести эффекты наведения на кнопку на новый уровень! Это всего лишь несколько примеров использования того же подхода с частицами, а теперь представьте безграничные возможности!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Динамический движущийся фон кнопки-таблетки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Мультикнопки — Животные
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
О коде
Многокнопочная таблетка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Неоморфные кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка загрузки с отказом
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Кнопка загрузки SVG CSS JS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопки загрузки
Некоторые кнопки загрузки анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Кнопка воспроизведения и паузы
Кнопка воспроизведения. Несколько забавных экспериментов.
Несколько забавных экспериментов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
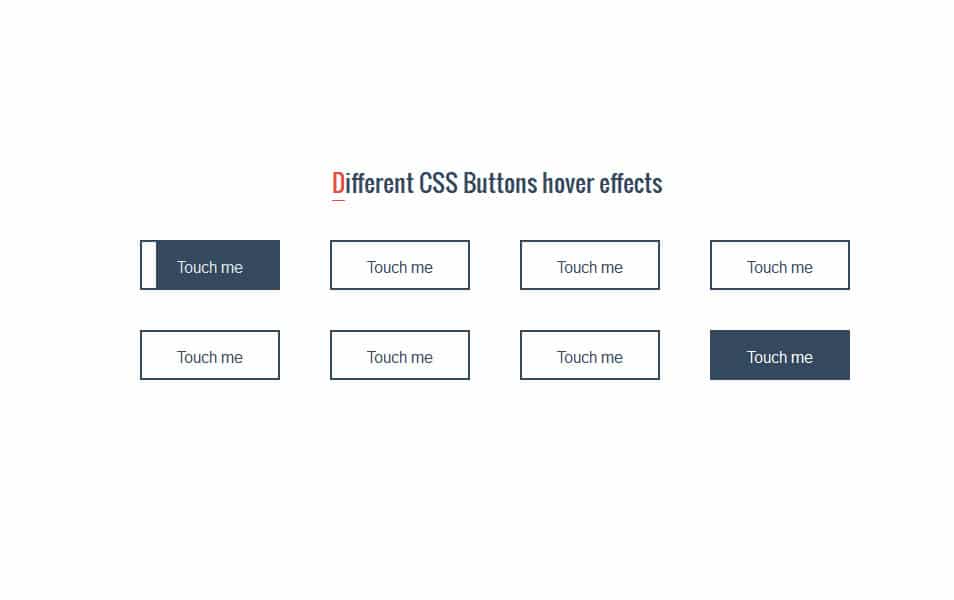
Эффекты наведения на кнопку
Еще несколько относительно простых эффектов наведения на кнопку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Загрузка Взаимодействие
Классное взаимодействие загрузки в HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка добавления/удаления
Исследование микровзаимодействия с добавлением кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка — удерживайте для подтверждения
Попытка другого типа кнопки, когда требуется дополнительное подтверждение — например, если вы что-то публикуете или удаляете. Вам нужно будет нажать кнопку в течение почти 2 секунд для успеха.
Вам нужно будет нажать кнопку в течение почти 2 секунд для успеха.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Кнопка запуска ракеты
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Программные кнопки пользовательского интерфейса Neumorphism
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка музыкального проигрывателя
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Easy Buttons для холста с ZIMjs
Простые кнопки с ролловерами, подложками, значками, состояниями переключения и ожидания, шаблонами, вкладками и многим другим! ZIM предоставляет удобства JavaScript, компоненты и элементы управления для Canvas и работает на основе CreateJS с его твердой моделью растровых объектов (BOM).
