Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <img> предназначен для отображения на веб-странице изображений в графическом формате GIF, JPEG или PNG. Адрес файла с картинкой задаётся через атрибут src. Если необходимо, то рисунок можно сделать ссылкой на другой файл, поместив тег <img> в контейнер <a>. При этом вокруг изображения отображается рамка, которую можно убрать, добавив атрибут border=»0″ в тег <img>.
Рисунки также могут применяться в качестве карт-изображений, когда картинка
содержит активные области, выступающие в качестве ссылок. Такая карта по внешнему
виду ничем не отличается от обычного изображения, но при этом оно может быть
разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой.
Синтаксис
| HTML | <img src="URL" alt="альтернативный текст"> |
| XHTML | <img src="URL" alt="альтернативный текст" /> |
Атрибуты
- align
- Определяет как рисунок будет выравниваться по краю и способ обтекания текстом.
- alt
- Альтернативный текст для изображения.
- border
- Толщина рамки вокруг изображения.
- height
- Высота изображения.
- hspace
- Горизонтальный отступ от изображения до окружающего контента.
- ismap
- Говорит браузеру, что картинка является серверной картой-изображением.
- longdesc
- Указывает адрес документа, где содержится аннотация к картинке.
- lowsrc
- Адрес изображения низкого качества.
- src
- Путь к графическому файлу.
- vspace
- Вертикальный отступ от изображения до окружающего контента.
- width
- Ширина изображения.
- usemap
- Ссылка на тег <map>, содержащий координаты
для клиентской карты-изображения.

Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Не требуется.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег IMG</title> </head> <body> <p><a href="lorem.html"><img src="images/girl.png" alt="lorem"></a> Lorem ipsum dolor sit amet...</p> </body> </html>
Изображения
- Альтернативный текст
- Добавление рисунка
- Изменение размеров рисунка
- Изображение в качестве ссылки
- Изображения
- Изображения в тексте
- Карты-изображения
- Плавающие элементы
- Почти стандартный режим
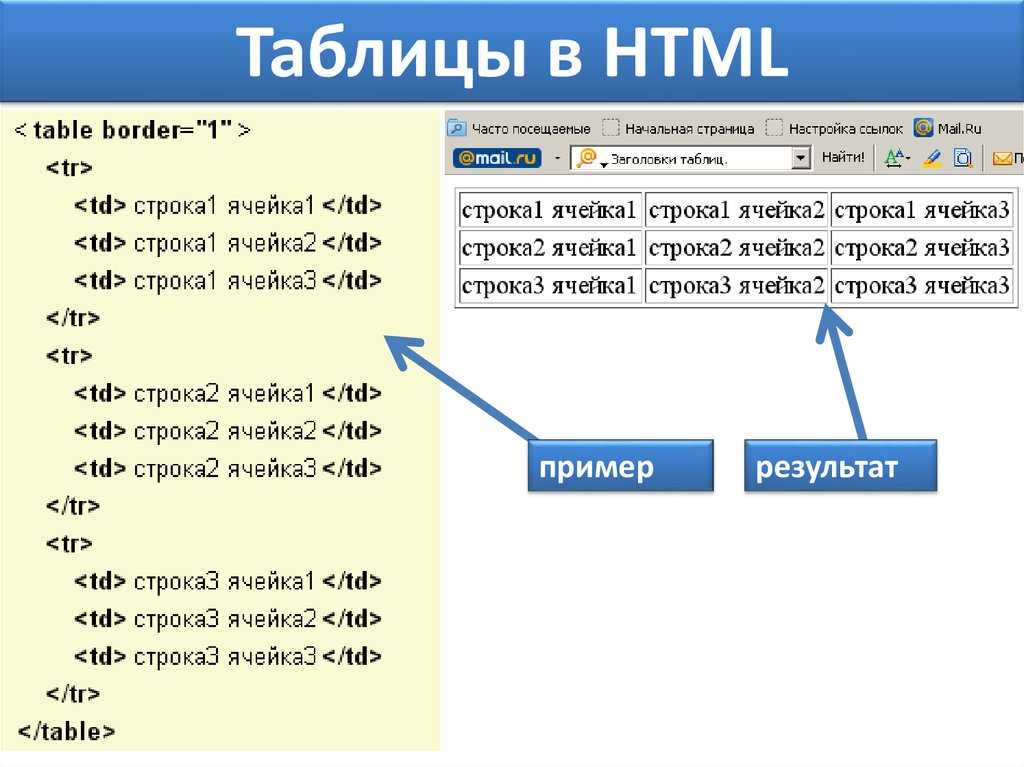
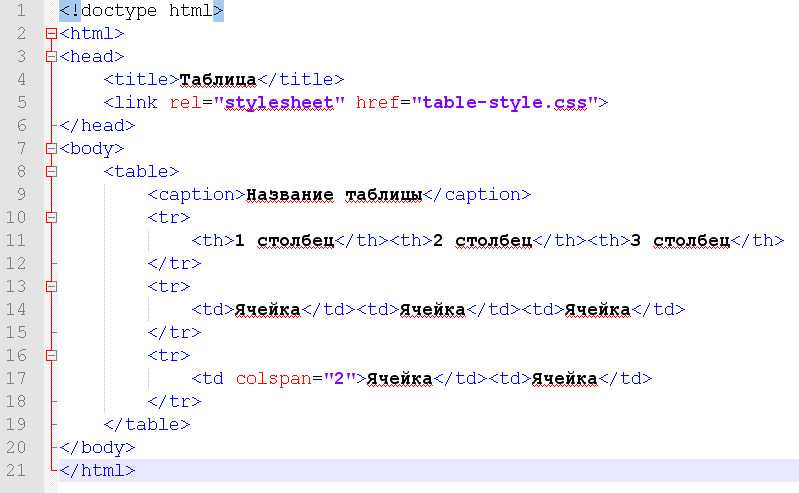
- Применение таблиц
- Строчные элементы
- Управление историей для пользы и развлечения
Код картинки HTML
Для отображения картинки, на странице сайта, используется тег <img>. Если на том или ином сайте необходимо расположить какие-либо графические элементы, то для этого нужно использовать такие форматы, как
Если на том или ином сайте необходимо расположить какие-либо графические элементы, то для этого нужно использовать такие форматы, как *.png или *.gif. Дело в том, что они поддерживаются абсолютно всеми распространенными браузерами, а для того, чтобы отобразить графику в других форматах, зачастую требуется использовать различные специальные средства.
Код для вывода изображения в HTML, выглядит следующим образом:
<img src="URL" alt="">
Для вывода картинки в XHTML, в коде добавляется слеш с отступом:
<img src="URL" alt="" />
Все файлы изображений, используемых на WEB-страницах, обычно хранятся в папках, которые имеют имена «img» или «images». В тех случаях, когда речь идет об изображениях, формирующих дизайн сайта, то для них лучше предусмотреть специальную папку например – « design».
Добавление рисунка
Для того чтобы на WEB-страницу добавить изображение, следует использовать тег <img>. Он должен сопровождаться атрибутом src, который определяет тот адрес, по которому размещен графический файл.
В тех случаях, когда файл располагается в одной папке со страницей, то его адрес можно не указывать. Достаточно просто имени и расширения графического файла.
<img src="picture.jpg">
Если же он располагается в другой папке, то надо указывать путь к нему.
<img src="/images/picture.jpg">
Указание размеров картинки
Чтобы средствами HTML можно было изменять размеры рисунков, тег <heigh (высота) и width (ширина). Для указания их значений применяются пиксели, причем таким образом, чтобы сами аргументы совпадали с теми физическими размерами, которые имеет картинка.
В коде HTML в обязательном порядке следует задавать размеры, которые имеет картинка. Благодаря этому ее загрузка несколько ускорится, поскольку браузер заблаговременно будет располагать информацией о том, какой размер будет иметь изображение. Это позволит ему производить загрузку другого содержимого страницы не дожидаясь того момента, когда изображение загрузится полностью.
Что касается задания значения изображений, то их можно указывать как в пикселях, так и в процентах. В первом случае размер изображения не зависит от разрешения экрана и всегда будет постоянным, а во втором он будет меняться в зависимости от разрешения экрана. К примеру:
<img src="/images/picture.jpg">
Или
<img src="/images/picture.jpg">
Альтернативный текст
Чтобы создать альтернативный текст, следует применять атрибут alt для тега <img>. Альтернативный текст необходим для того, чтобы картинки были обозначены некоей текстовой информацией в тех случаях, когда в браузере показ изображений отключен, или же на период их загрузки. По его содержанию можно судить о том, что изображено на картинке, причем появляется он до ее загрузки. После того как загрузка картинки завершена, альтернативный текст исчезает.
Альтернативный текст необходим для того, чтобы картинки были обозначены некоей текстовой информацией в тех случаях, когда в браузере показ изображений отключен, или же на период их загрузки. По его содержанию можно судить о том, что изображено на картинке, причем появляется он до ее загрузки. После того как загрузка картинки завершена, альтернативный текст исчезает.
<img alt="Альтернативный текст" />
Альтернативный текст
Всплывающая подсказка
Эта подсказка, как правило, применяется для того, чтобы при наведении курсора мышки на картинку появился краткий комментарий к ее содержанию. Чтобы добавить всплывающую подсказку, используют параметр title тега <img>. Его значением является заключенный в кавычки текст.
<img title="Всплывающая подсказка" />
Всплывающая подсказка
Как вставлять изображения с помощью HTML – Упрощенное руководство
В какой-то момент каждый сталкивается с HTML. Если вы не знакомы с HTML, это не проблема. С его помощью вы по-прежнему можете легко вставлять изображения в запись блога или на веб-страницу. На самом деле, это не так уж и сложно, если вы понимаете несколько основных принципов. Вот руководство, которое поможет вам. Чтобы все упростить и избежать путаницы, я выделил HTML-теги цветом, чтобы вы могли их различать.
Если вы не знакомы с HTML, это не проблема. С его помощью вы по-прежнему можете легко вставлять изображения в запись блога или на веб-страницу. На самом деле, это не так уж и сложно, если вы понимаете несколько основных принципов. Вот руководство, которое поможет вам. Чтобы все упростить и избежать путаницы, я выделил HTML-теги цветом, чтобы вы могли их различать.
Как вставить изображение с помощью HTML
Каждый пользователь может пройти этот шаг разными путями, поэтому не удивляйтесь, если ваш маршрут будет отличаться от других.
1. Загрузите изображение
Это можно сделать с помощью службы хостинга изображений, службы FTP или службы хостинга блогов. Выберите то, что лучше всего подходит для вас.
Начните вставку с загрузки изображения.2. Откройте документ HTML
Это говорит само за себя, просто убедитесь, что это документ HTML для места, куда вы хотите вставить изображение.
3. Скопируйте и вставьте URL вашего изображения в тег IMG, добавьте к нему SRC
Сначала определите, где вы хотите поместить свое изображение в HTML, и вставьте тег изображения, < img > . Затем возьмите загруженное изображение, скопируйте URL-адрес и поместите его в параметры img с префиксом src .
Затем возьмите загруженное изображение, скопируйте URL-адрес и поместите его в параметры img с префиксом src .
Конечный результат этого шага должен выглядеть следующим образом:
< img src=»(URL вашего изображения здесь)» >
4. Добавьте атрибут alt и последние штрихи
Это поможет определить содержание изображения. Например, если это изображение зонтика на пляже, напишите тег alt, чтобы добавить что-то о пляжном зонтике. Будьте очень описательными, как будто вы описываете это кому-то, кто не может на это смотреть.
HTML-атрибут alt важен.Как поместить изображение в каталог в HTML
Если у вас есть веб-сайт и вы пытаетесь вставить изображение в каталог, этот процесс относительно прост. Вот как это делается в три простых шага:
- Скопируйте URL-адрес изображения, которое вы хотите вставить.
- Затем откройте файл index.html и вставьте его в код img.
 Пример: < img src=»(URL вашего изображения здесь)» >
Пример: < img src=»(URL вашего изображения здесь)» > - Сохраните файл HTML. В следующий раз, когда вы откроете его, вы увидите веб-страницу с только что добавленным изображением.
Как связать изображение в HTML
Для связывания изображения в HTML требуется еще несколько шагов, особенно если вы хотите изменить определенные атрибуты и детали. Вот полное пошаговое руководство, которое охватывает все, что вам нужно. Вы начнете с тега ссылки, который равен 9.0019 < и > . href — это место, где вы разместите URL-адрес. Далее вам понадобится тег изображения < img > . Как указано выше, src — это место, куда вы будете включать файл изображения.
Теперь, чтобы изменить атрибуты, вам нужно знать следующее. Во-первых, атрибут title имеет вид title = ”(your title)” . Затем установите атрибут alt , который подробно объясняет изображение. Наконец, установите высота и ширина вашего изображения. Используйте код < img src=»(ваш заголовок)» alt=»Изображение» height=»(ваше изображение)» width=»(ваше изображение ширина)» > .
Затем установите атрибут alt , который подробно объясняет изображение. Наконец, установите высота и ширина вашего изображения. Используйте код < img src=»(ваш заголовок)» alt=»Изображение» height=»(ваше изображение)» width=»(ваше изображение ширина)» > .
HTML — довольно простой язык, но ничего страшного, если вы не хотите углубляться в его изучение. Просто убедитесь, что у вас есть основы, чтобы вы могли выжить при создании цифровых работ.
Тег HTML — GeeksforGeeks
Улучшить статью
Сохранить статью
- Уровень сложности: Эксперт
- Последнее обновление: 22 июл, 2022
Улучшить статью
Сохранить статью
HTML Тег используется для добавления изображения на веб-страницу/веб-сайт. В настоящее время веб-сайт не добавляет изображения на веб-страницу напрямую, поскольку изображения связаны с веб-страницами с помощью тега
, который содержит место для изображения.

Синтаксис:
Атрибуты: Тег
- src : Используется для указания пути к образу.
- alt : Используется для указания альтернативного текста для изображения. Это полезно, поскольку информирует пользователя о том, что означает изображение, а также из-за какой-либо проблемы с сетью, если изображение не может быть отображено, будет отображаться этот альтернативный текст.
- crossorigin: Используется для импорта изображений со сторонних сайтов, которые разрешают доступ к другим источникам для использования с холстом.
- высота : Используется для указания высоты изображения.
- ширина : Используется для указания ширины изображения.

- ismap : Используется для указания изображения в качестве карты изображения на стороне сервера.
- loading: Используется, чтобы указать, должен ли браузер откладывать загрузку изображений до тех пор, пока не будут выполнены некоторые условия, или загружать изображение немедленно.
- longdesc: Используется для указания URL-адреса подробного описания изображения.
- referrerpolicy : используется для указания, какую информацию о реферере использовать при извлечении изображения, т. е. без реферера, без реферера при переходе на более раннюю версию, происхождение, происхождение при перекрестном происхождении, небезопасный URL.
- размеры: Используется для указания размеров изображения для различных макетов страниц.
- srcset: Используется для указания списка файлов изображений для использования в различных ситуациях.

- usemap : Используется для указания изображения в качестве карты изображения на стороне клиента.
Пример 1: В этом примере мы используем тег вместе с атрибутами src , width , height 2 и 2lt 9001.
Вывод:
img src с шириной и высотой
Пример 2: В этом примере мы добавляем атрибут стиля , чтобы добавить границу к изображению.
HTML
|


 Пример: < img src=»(URL вашего изображения здесь)» >
Пример: < img src=»(URL вашего изображения здесь)» > 

