Что такое HTML и зачем это нужно.
Все мои уроки по HTML и верстке сайтов здесь.
Для того, чтобы понять что такое HTML и зачем он нужен, давайте откроем любую страницу в браузере и посмотрим на ее исходный код.
Например, я открою страницу поисковой системы Яндекс.
Вся графика и текст, которую вы видите на странице, формируется при помощи HTML-кода.
HTML – это связующее звено между веб-страницей и дополнительными технологиями, которые на ней будут использоваться.
По сути, все команды языка HTML, которые вы видите на изображении выше, это обычный текст, который может быть написан в любом текстовом редакторе. Изменив у текстового файла расширение на *.html (как это сделать мы поговорим позже) мы получаем полноценную веб-страницу, которую может обрабатывать браузер.
Теперь давайте разберемся с самим определением и рассмотрим, что оно означает.
HTML – это аббревиатура, которая расшифровывается как HyperText Markup Language или в переводе на русский язык «Язык Разметки Гипертекста».
Чтобы понять, что все это значит, давайте разберем каждое слово в этой аббревиатуре отдельно.
Язык.
HTML – в первую очередь, это язык с помощью которого можно сообщить браузеру информацию о том какие элементы есть на веб-странице и какую смысловую нагрузку они несут.
Как у любого языка, в HTML есть слова (команды) и правила написания этих слов (синтаксис языка).
Разметка.
Прошу обратить внимание, что основная задача HTML – это сообщить браузеру о смысловой нагрузке, которую несут элементы на веб-странице.
HTML код позволяет «разметить» веб-страницу на отдельные элементы и сообщить браузеру какой элемент чем является.
Например, такая форма записи:
<p>Абзац</p>
Сообщает браузеру о том, что он имеет дело с абзацем.
А такая форма записи:
<h2>Заголовок</h2>
Говорит о том, что элемент является заголовком.
Из этого следует, что HTML не отвечает за внешний вид и оформление документа.
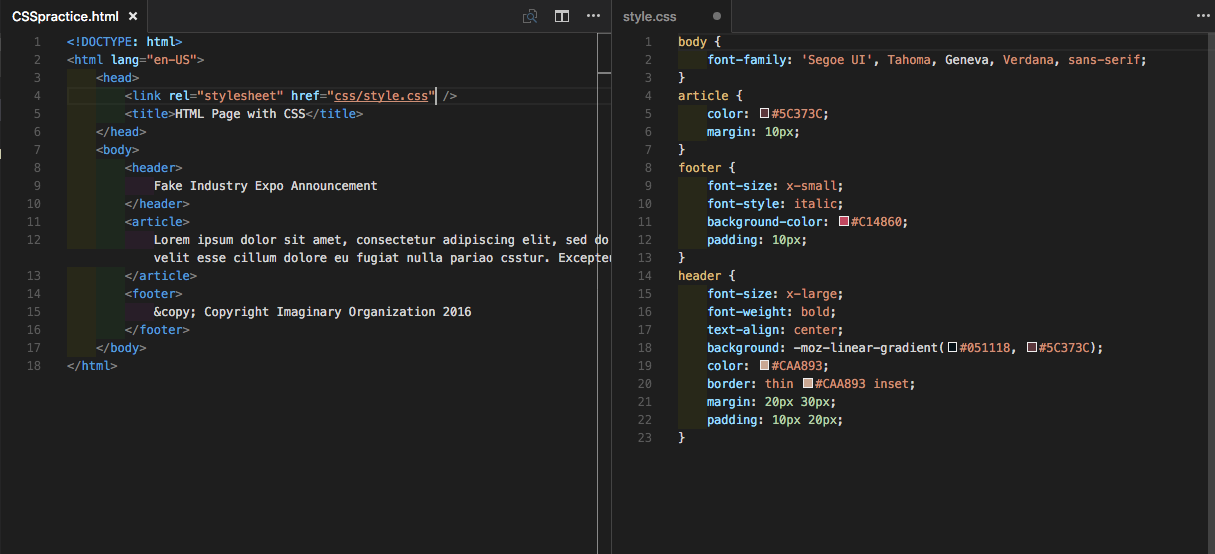
Чтобы убедиться в этом, давайте для примера возьмем одну веб-страницу и отключим на ней стили, которые отвечают за оформление и посмотрим, как она преобразится.
Страница со стилями оформления:
Та же самая страница, но с отключенными стилями (используется только один HTML-код):
Также HTML – это не язык программирования и не отвечает за выполнение логических и программных операций на странице и обработку данных. В этом можно легко убедиться, если вы отключите поддержку клиентского языка веб-программирования в браузере.
Часто новички забывают это правило и пытаются с помощью HTML заставить элемент отображаться тем или иным образом или заставить с помощью HTML выполнять какие-то действия на странице, но это не правильно. За каждое действие над элементом отвечают свои технологии.
Гипертекст.
И, наконец, последнее слово в определении языка HTML – это гиперссылка. На веб-страницах есть элемент, который делает эти страницы особенными и отличает их от обычного текста с картинками. Этот элемент — ссылки.
Ссылка – это такой элемент на странице, который делает возможным открытие другой части текущей страницы или совершенно другой страницы при клике по нему.
Приставка «гипер» означает то, что при клике на ссылку может открываться другой ресурс (страница) в сети интернет, который может располагаться на другом сервере.
HTML – это язык, который разрабатывался специально для того, чтобы создавать страницы, которые содержат гиперссылки.
Подводя итог можно сказать, что HTML – это язык, который создавался для того, чтобы помочь браузеру понять из каких частей состоит веб-страница, и какую смысловую нагрузку эти элементы несут.
Пока с теорией все. Переходим к следующему практическому шагу. Сейчас наша задача подготовить программы, которыми будем пользоваться для работы с HTML.
Все мои уроки по HTML и верстке сайтов здесь.
HTML это… Что такое html код? Сайтостроение html
Скачать материалы:
Скачать 1-ый видеоурок по HTML Размер: 1.01 MB, скачали: 833 раз.
Скачать Notepad++ Размер: 5.16 MB, скачали: 2400 раз.
Скачать браузер Mozilla Firefox 4 Размер: 12.26 MB, скачали: 503 раз.
Скачать браузер Opera 11.10 Размер: 6.69 MB, скачали: 509 раз.
Скачать браузер Internet Explorer 9 Размер: 23.51 MB, скачали: 450 раз.
- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
Здравствуйте, уважаемые слушатели сайта info-line.
HTML это…
HTML это самый основной, самый базовый язык сайтостроения.
HTML – это язык разметки гипертекстовых документов, который отвечает за порядок расположения изображений и текста на ваших страницах.
Существуют разные версии языка HTML. Основные отличия версий языка разметки HTML заключаются в новых тегах, отмененных старых тегах, а также в разнице написания элемента DOCTYPE, с которым мы с вами познакомимся в третьем урок. В данном видеокурсе мы будем работать с версией HTML 4.01. Однако некоторые элементы, имеющиеся в пятой версии (HTML 5), я вам тоже покажу.
Сразу хочу Вас предупредить, что мы изучим лишь 25% данного языка, которые вам дадут 90% возможностей. Да, Вам не показалось, 25% усилий дадут вам 90% возможностей! Данное утверждение верно, так как остальные 75% языка используются довольно редко и многие обходятся этими 25%.
Что такое html код?
HTML код — это код, написанный на языке html.
Что такое html браузер?
Браузер, или по-английски browser — это компьютерная программа через которую Вы сейчас читаете мою статью. То есть, html браузер — это средство для отображения html документов (html страниц). Далеко не секрет, что в разных браузерах, страницы отображаются по-разному. И чтобы не попасть впросак, мы будем проверять наши страницы в трех разных браузерах:
- Opera
- Mozilla Firefox
- Internet Explorer
Первым браузером для наших проверок станет Opera. Второй браузер, в котором мы будем тестировать сайт – Mozilla Firefox. И третьим браузером мы выбираем Internet Explorer, потому что он идет в стандартной комплектации с операционной системой Windows.
Сайтостроение html
Сайтостроение — это область деятельности, связанная с созданием сайтов.
Написание сайта на html или куда писать HTML код?
Написать свою первую HTML страницу, или — свой первый сайт на html, можно даже в обычном блокноте. Писать html-код можно также в большом количестве программ. Я Вам предлагаю воспользоваться аналогом блокнота — программой Notepad. Вот как выглядит эта программа… (смотрите скрин в галерее ниже)
Писать html-код можно также в большом количестве программ. Я Вам предлагаю воспользоваться аналогом блокнота — программой Notepad. Вот как выглядит эта программа… (смотрите скрин в галерее ниже)
Notepad полезна тем, что там есть подсветка синтаксиса кода, что существенно облегчит Вам написание своего сайта. Также, там имеется функция сохранения и преобразования документа в различные кодировки, которые Вам понадобятся в будущем. Поэтому, рекомендую скачать вам эту программу прямо сейчас по ссылке, написанной ниже этого видео (но выше статьи, которую вы читаете). На этом данный вводный видеоурок мы завершаем. Приступайте к изучению следующего видеурока. До встречи в следующем видеоуроке, в котором Вы узнаете, что такое теги и атрибуты! 😉
HTML это основной язык сайтостроения. Я приглашаю Вас в мир сайтостроения html. И уже в следующем уроке, мы с Вами напишем первый html код.
Подпишись на info-line:
Получать новые уроки на e-mail:
Как создать html страницу? Что такое атрибут и теги html? →
Оставить ответ
Что такое HTML? Вот все, что вам нужно знать
Онлайн-школа кодирования и дизайна с A
Войти
Скотт Моррис
Все, что вам нужно знать о HTML.
Готовы начать карьеру веб-разработчика в сфере технологий? Хороший! Веб-разработчики используют языки программирования, чтобы оживить веб-сайты и мобильные приложения, а это означает, что эта работа пользуется большим спросом (И за нее платят в среднем 73 тысячи долларов в год). Но с чего начать переход? В начале, конечно! И когда дело доходит до веб-разработки, начало — это HTML.
Чтобы точно объяснить, что такое HTML (и как начать его изучение), мы составили руководство, раскрывающее тайны этого основополагающего технического навыка и показывающее, как легко начать работу.
Содержание
- Что такое HTML?
- Изучение HTML
- Примеры HTML
- Как HTML становится веб-страницей
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Что такое HTML?
HTML: базовое определение
TLDR: HTML (язык гипертекстовой разметки) — это язык кодирования, используемый для определения частей веб-страниц или мобильных приложений для посещающих их веб-браузеров
Звучит просто? Это потому что так! HTML, вероятно, является самым основным строительным блоком в процессе веб-разработки, и именно поэтому его изучение так важно.
- HTML сообщает браузерам, какая часть веб-страницы является заголовком, какая — нижним колонтитулом, где находятся абзацы, где размещаются изображения, графика и видео и т. д.
- Браузеры берут этот HTML-контент и переводят его в то, что вы видите на экране своего устройства.
- HTML – это язык, являющийся отраслевым стандартом, который гарантированно будет понят всеми веб-браузерами (например, такими приложениями, как Safari, Firefox и Google Chrome),
- HTML также является общепринятым стандартом для того, чтобы сделать веб-сайты «находимыми» для поисковых систем, таких как Google, Yahoo и Bing, на основе релевантных условий поиска (то есть слов поиска, которые вы вводите в строку поиска).
На создании веб-сайта далеко не уедешь без структурированной веб-страницы с возможностью поиска, и поэтому HTML — один из первых языков, которые вы должны выучить, если интересуетесь программированием. Но что включает в себя изучение HTML?
(наверх)
Изучение HTML — сколько времени это займет и с чего начать
Если вы новичок в технологиях, изучение HTML может показаться сложной задачей, но не паникуйте! Изучение HTML намного проще, чем вы думаете.
Подумай о неделях, а не о годах
Временные рамки для изучения HTML не годы и даже не месяцы:
Реально вы можете ознакомиться с HTML за недель .
И — после того, как вы потратите эти недели на освоение HTML (и родственного ему языка CSS, используемого для определения таких вещей, как шрифты, цвета фона и стили макета страницы) — вы сможете приступить к оплачиваемой работе. , например создание веб-сайта, создание пользовательского шаблона электронной почты или работа в качестве менеджера социальных сетей.
Не хотите заниматься специфической работой разработчика? Без проблем. Тем не менее стоит потратить пару месяцев на знакомство с HTML. Почему? Потому что добавление HTML в ваше резюме может помочь увеличить вашу зарплату на любой работе. Между тем, если вы ДЕЙСТВИТЕЛЬНО хотите быть веб-разработчиком с полным спектром услуг, вам в конечном итоге потребуется добавить в свой репертуар такие навыки, как JavaScript, но HTML — это ваша первая остановка на пути к прочной основе кодирования.
Вы можете начать изучение прямо сейчас
Если вы готовы изучать HTML, это так же просто, как начать прямо сейчас с бесплатными онлайн-руководствами, такими как это руководство от Mozilla Developers Network (людей, стоящих за веб-браузером Firefox). Затем, когда вы будете готовы сделать следующий шаг (И добавить дополнительные навыки, такие как CSS и JavaScript), рассмотрите платный курс под руководством инструктора, такой как наш курс Skillcrush Front End Web Developer. Этот онлайн-класс рассчитан на то, чтобы его можно было пройти всего за три месяца, потратив час в день на изучение материалов.
(наверх)
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Как выглядит HTML?
Хотя вы можете этого не осознавать, есть большая вероятность, что вы уже сталкивались с HTML. Если вы использовали ранние личные веб-сайты, такие как Myspace, где вы могли настроить свою страницу с помощью команд внутри <>, вы фактически использовали HTML-код. Эти заключенные в квадратные скобки команды называются HTML-тегами и являются базовым компонентом HTML.
Если вы использовали ранние личные веб-сайты, такие как Myspace, где вы могли настроить свою страницу с помощью команд внутри <>, вы фактически использовали HTML-код. Эти заключенные в квадратные скобки команды называются HTML-тегами и являются базовым компонентом HTML.
Например, вы знаете, когда вы посещаете веб-сайт и видите текстовый заголовок, за которым следует несколько абзацев? Используемый вами веб-браузер может определить разницу между абзацем и заголовком, поскольку каждый из них имеет свой собственный HTML-тег. Теги HTML выглядят так:
Это заголовок
Это абзац.
Когда вы используете теги HTML для создания чего-то вроде заголовка или абзаца, вы создаете «элементы ». Элементы — это отдельные компоненты HTML, составляющие HTML-документ или веб-страницу, определяемые этими открывающими тегами (
) и закрывающими тегами (
), а также информацией между ними (это абзац). HTML-элементы веб-страницы могут состоять из различных типов контента и мультимедиа, в том числе: Чтобы разместить какой-либо тип медиа на вашей веб-странице, вы должны использовать соответствующий HTML-тег. Например, изображения получают теги
Например, изображения получают теги , видео получают теги
Элементы также могут включать:
- Метаэлементы
- Элементы конструкции
Мета-элементы — это HTML-элементы, которые пользователи не видят при посещении веб-страницы, но предоставляют веб-браузерам дополнительную информацию о странице, например ключевые слова, автора документа, время и дату последнего просмотра. изменены и т. д. Они в основном используются для ведения записей на стороне веб-разработчика или для оптимизации веб-сайта для результатов поисковых систем, что повышает вероятность появления сайта, когда люди Google используют темы ключевых слов сайта.
Структурные элементы — это элементы HTML, используемые для организации содержимого веб-страницы. Структурные элементы, такие как
 в то время как такие элементы, как
в то время как такие элементы, как