Таблицы | Создание таблиц | bookhtml.ru
Таблицы HTML создаются в четыре этапа.
На первом этапе в HTML-коде с помощью парного тега <TABLE> формируют саму таблицу:
<TABLE>
</TABLE>
Таблица HTML представляет собой блочный элемент Web-страницы. Это значит, что она размещается отдельно от всех остальных блочных элементов: абзацев, заголовков, больших цитат, аудио- и видеороликов. Так что вставить таблицу в абзац мы не сможем. (Нужно сказать, что таблица в абзаце выглядела бы, по меньшей мере, странно…)
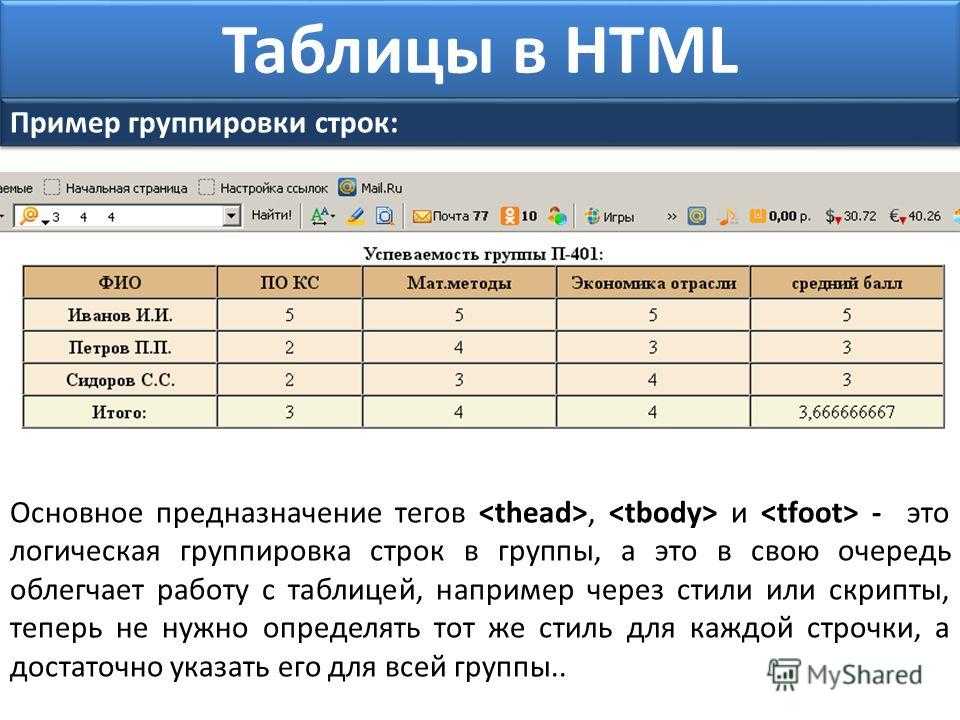
На втором этапе формируют строки таблицы. Для этого предусмотрены парные теги <TR>; каждый такой тег создает отдельную строку. Теги <TR> помещают внутрь тега <TABLE> (листинг 5.1).
На третьем этапе создают ячейки таблицы, для чего используют парные теги <TD> и <TH>. Тег <TD> создает обычную ячейку, а тег <TH> — ячейку заголовка, в которой будет помещаться «шапка» соответствующего столбца таблицы.
На четвертом, последнем, этапе указывают содержимое ячеек, которое помещают в соответствующие теги <TD> и <TH> (листинг 5.3).
Если нам нужно поместить в ячейку таблицы простой текст, мы можем просто вставить его в соответствующий тег <TD> или <TH> (как показано в листинге 5.3). При этом заключать его в теги, создающие блочные элементы, необязательно.
Если нам потребуется как-то оформить содержимое ячеек, мы применим изученные в главе 3 теги. Например, мы можем придать номерам ячеек особую важность, воспользовавшись тегом <EM>; в результате они будут выведены курсивом (листинг 5.4).
Еще мы можем поместить в ячейку графическое изображение:
<TD><IMG SRC=»picture.jpg» ALT=»Картинка в ячейке таблицы»></TD>
Но часто бывает необходимо поместить в ячейку таблицы большой текст, иногда состоящий из нескольких абзацев. В таком случае пригодятся знакомые нам по главе 2 теги, создающие блочные элементы страницы. Теги <TD> и <TH> это позволяют (листинг 5.5).
В таком случае пригодятся знакомые нам по главе 2 теги, создающие блочные элементы страницы. Теги <TD> и <TH> это позволяют (листинг 5.5).
Данный HTML-код помещает в ячейку таблицы заголовок и четыре абзаца. Причем один из этих абзацев содержит графическое изображение, а часть другого помечена как очень важная (и будет набрана полужирным шрифтом).
HTML-код, создающий таблицы, может показаться несколько громоздким. Но это плата за исключительную гибкость таблиц HTML. Мы можем поместить в таблицу любое содержимое: абзацы, заголовки, изображения, аудио- и видеоролики и даже другие таблицы.
Теперь настала пора рассмотреть правила, которыми руководствуются Web-обозреватели при выводе таблиц на экран.
— Таблица представляет собой блочный элемент Web-страницы (об этом мы уже говорили).
— Размеры таблицы и ее ячеек делаются такими, чтобы полностью вместить их содержимое.
— Между границами отдельных ячеек и между границей каждой ячейки и ее содержимым делается небольшой отступ.
— Текст ячеек заголовка выводится полужирным шрифтом и выравнивается по центру.
— Рамки вокруг всей таблицы и вокруг отдельных ее ячеек не рисуются.
Таблица — всего лишь содержимое Web-страницы, а за ее вывод «отвечает» представление. (Подробнее о содержимом и представлении Web-страницы см. в главе 1.) Если нам нужно, например, вывести вокруг таблицы рамку, мы сможем создать соответствующее представление. Этим мы и займемся в части II.
И еще несколько правил, согласно которым создается HTML-код таблиц. Если их нарушить, Web-обозреватель отобразит таблицу некорректно или не выведет ее вообще.
— Тег <TR> может находиться только внутри тега <TABLE>. Любое другое содержимое тега <TABLE> (кроме заголовка и секций таблицы, речь о которых пойдет далее) будет проигнорировано.
— Теги <TD> и <TH> могут находиться только внутри тега <TR>. Любое другое содержимое тега <TR> будет проигнорировано.
— Содержимое таблицы может находиться только в тегах <TD> и <TH>.
— Ячейки таблицы должны иметь хоть какие-то содержимое, иначе Web-обозреватель может их вообще не отобразить. Если же какая-то ячейка должна быть пустой, в нее следует поместить неразрывный пробел (HTML-литерал ).
Все, с теорией покончено. Настала пора практики. Давайте поместим на Web-страницу index.htm таблицу, перечисляющую все версии языка HTML с указанием года выхода. Вставим ее после цитаты из Википедии и отделяющей ее горизонтальной линии.
Листинг 5.6 содержит фрагмент HTML-кода Web-страницы index.htm, создающий такую таблицу.
Сохраним Web-страницу и откроем в Web-обозревателе (рис. 5.1).
Как видим, наша первая таблица не очень презентабельна. Web-обозреватель сделал ее сжатой, без рамок, с маленькими отступами между ячейками. Ну да это дело поправимое — прочитав часть II, мы сможем оформить таблицу (и другие элементы Web-страницы) как пожелаем.
Таблицы в HTML. Урок 7
Содержание:
- Урок 1 Урок 2 Урок 3 Урок 4 Урок 5 Урок 6 Урок 7 Урок 8 Урок 9 Создание html-документа Структура html-документа Абзацы Заголовки Служебные теги Изображения Ссылки Списки Таблицы Формы Видео Аудио Справочник HTML Справочник CSS Создать сайт на HTML\CSS
Для создания таблиц используется основной тег <table>, в котором поочерёдно размещают строки <tr>, а в каждой строке помещаются ячейки <td>. Формирование таблиц в HTML — процесс довольно несложный.
Рассмотрим создание таблицы, для начала — самой простой (вид в браузере → код):
Для того чтобы таблица отображалась с рамкой, в тег <table> просто добавляем атрибут border с шириной 2px. Существующие в HTML атрибуты позволяют оформить внешний вид таблицы, или её отдельных ячеек.
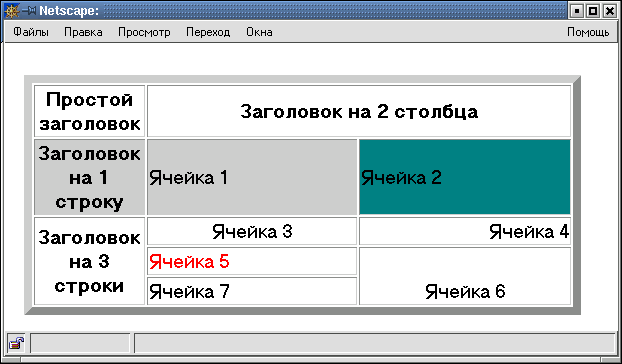
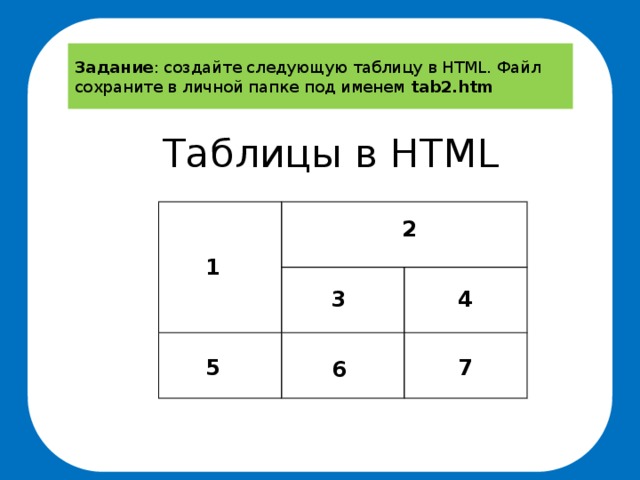
Не так сложно создать таблицу и с объединёнными ячейками. Для этого в теге <td> используются атрибуты colspan и rowspan, которые служат для объединения ячеек по горизонтали и вертикали соответственно. Возьмём и усложним наш пример следующим образом:
Вначале, добавляем третью строку. Затем объединяем ячейки 1.1 и 1.2: к первой добавляем атрибут colspan со значением «2», а вторую удаляем из кода. Если значением атрибута было бы «3», то объединились бы три ячейки, а код ячейки 1.3 нужно было бы удалить.
Аналогично выглядит объединённые по вертикали ячейки 2.3 и 3.3, последняя изъята из кода. А для первой применили атрибут rowspan. Как вы заметили, мы определили ширину таблицы в % — половину от ширины страницы, добавив к тегу <table> атрибут width. Осталось узнать об остальных атрибутах тегов, формирующих таблицу.
Осталось узнать об остальных атрибутах тегов, формирующих таблицу.
Оформление таблиц
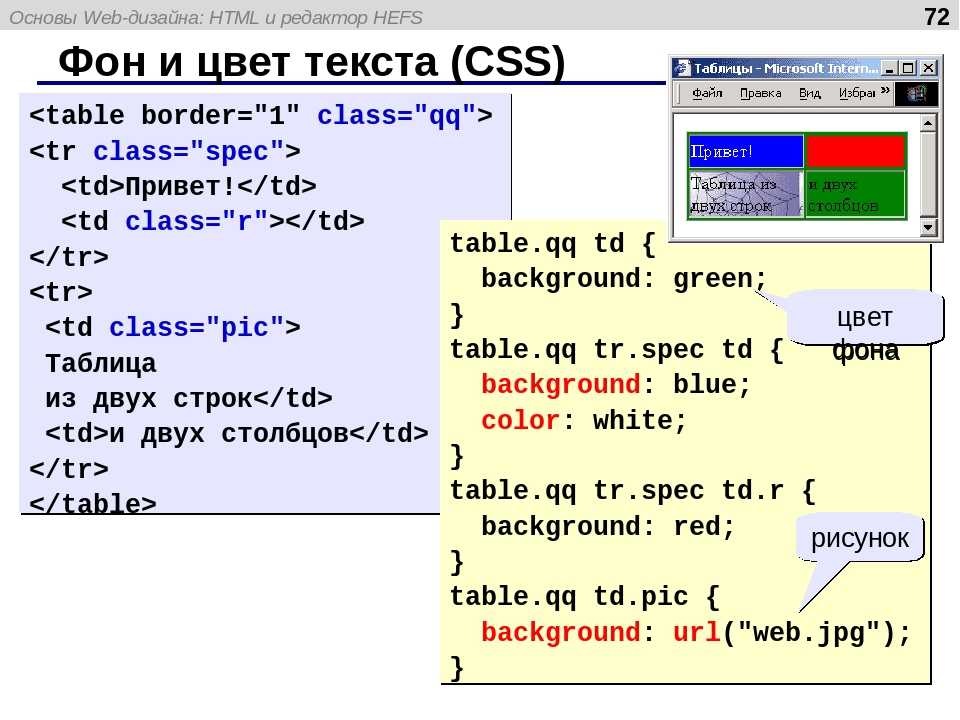
Нужно сказать, что для оформления «шапки» таблицы существует тег <th>. Он заменяет тег <td> и создаёт заголовочную ячейку для колонки, выделяя её содержимое жирным шрифтом и центрируя текст. Для демонстрации возможностей оформления таблиц возьмём предыдущий пример и оснастим некоторые теги дополнительными атрибутами:
Перечислю их, а подробнее в справочнике HTML. Выровнять содержимое ячеек помогут атрибуты align и valign — по горизонтали и вертикали. Они применимы и для строк <tr>, а align и для тега <table>
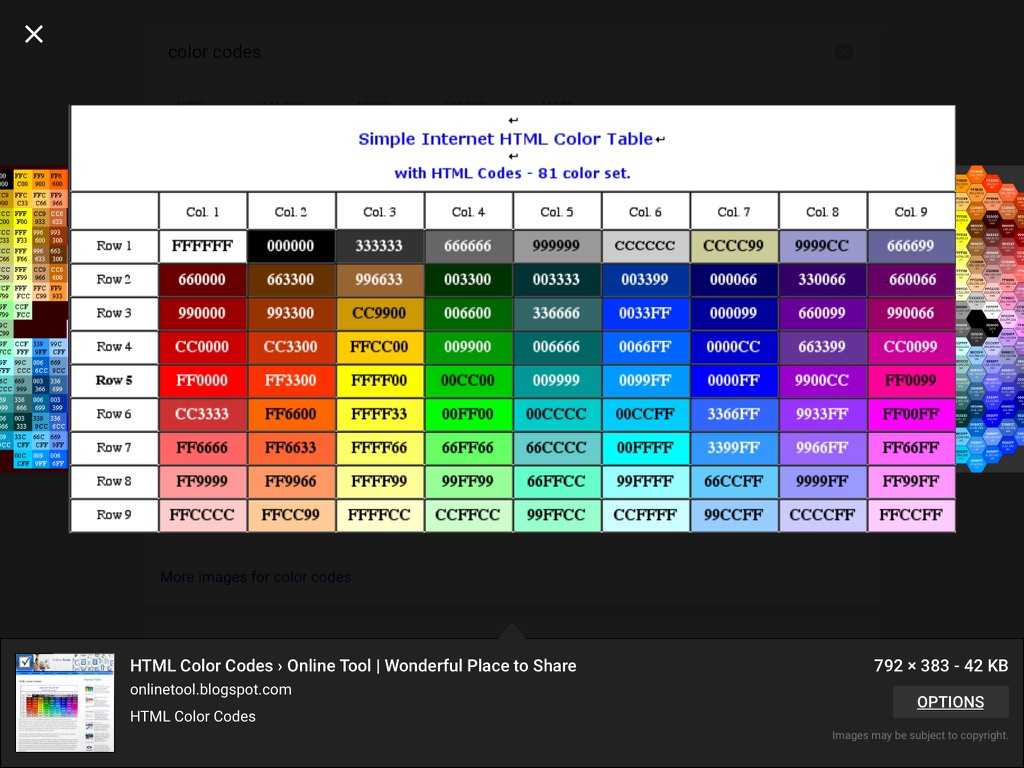
height, а фон — bgcolor.Естественно, что оформлять внешний вид таблиц лучше через свойства CSS. Например, свойства
Например, свойства text-align и vertical-align послужат для выравнивания содержимого. Свойства margin и padding зададут поля и отступы, вместо аналогичных атрибутов cellspacing и cellpadding тега <table>. Это же касается цвета, фона и размеров. Стили CSS позволяют добиться более значимых эффектов.
Мы познакомились с созданием таблиц и тегами HTML для их формирования и размещения на странице. Следующие уроки будут посвящены вставке аудио и видео контента, и созданию форм.
Содержание:
- Урок 1 Урок 2 Урок 3 Урок 4 Урок 5 Урок 6 Урок 7 Урок 8 Урок 9 Создание html-документа Структура html-документа Абзацы Заголовки Служебные теги Изображения Ссылки Списки Таблицы Формы Видео Аудио Справочник HTML Справочник CSS Создать сайт на HTML\CSS
Поделиться с друзьями:
О партнёрках
получить
Сайт с нуля
получить
Какие из следующих элементов связаны с макетом HTML-таблицы? С примерами кода
Какие из следующих элементов связаны с макетом HTML-таблицы? С примерами кода
В этой статье мы рассмотрим несколько примеров того, какие из следующих элементов связаны с макетом HTML-таблицы? проблемы в программировании.
Объяснение. В макете таблицы HTML есть три элемента: размер, охват и выравнивание.
Как мы видели, какие из следующих элементов связаны с макетом HTML-таблицы? Проблема была решена с использованием нескольких различных экземпляров.
Что такое элементы таблицы в HTML?
| и | элементов. | |
|---|---|---|
| определяет заголовок таблицы, а | Элемент определяет ячейку таблицы. HTML-таблица может также включать | — используется для создания ячеек данных.| — используется для добавления заголовков таблиц. | Какие из следующих тегов связаны с таблицей в HTML?
|
Copyright © Все права защищены. Тех
Как создавать HTML-таблицы (очень простые примеры)
Добро пожаловать в краткий учебник и примеры по созданию HTML-таблиц, и я полагаю, что все видели таблицы повсюду в Интернете. Но что на самом деле происходит за кулисами? Как создаются таблицы в HTML?
- Необработанная базовая таблица HTML состоит только из 3 элементов.
-
<таблица>Сама таблица целиком. -
Строка таблицы. Ячейка таблицы. - Таким образом, мы можем создать простую HTML-таблицу как таковую:
-
<таблица> -
Ячейка A ЯчейкаB -
Это краткое описание основ, но HTML-таблицы — это еще не все — читайте дальше, чтобы увидеть больше примеров!
ⓘ Я включил zip-файл со всем исходным кодом примеров в начале этого руководства, поэтому вам не нужно копировать и вставлять все… Или если вы просто хотите сразу погрузиться.

БЫСТРЫЕ ГОРКИ
СОДЕРЖАНИЕ
Загрузка и примечания HTML-таблицы Полезные биты и ссылки Конец СКАЧАТЬ И ПРИМЕЧАНИЯ
Во-первых, вот ссылка для скачивания кода примера, как и было обещано.
БЫСТРЫЕ ЗАМЕЧАНИЯ
Если вы заметили ошибку, не стесняйтесь комментировать ниже. Я тоже стараюсь отвечать на короткие вопросы, но это один человек против всего мира… Если вам срочно нужны ответы, пожалуйста, посмотрите мой список сайтов, где можно получить помощь по программированию.
ЗАГРУЗИТЬ ПРИМЕР КОДА
Нажмите здесь, чтобы загрузить исходный код, я выпустил его под лицензией MIT, так что не стесняйтесь строить на его основе или использовать в своем собственном проекте.
ПРИМЕРЫ ТАБЛИЦ HTML
Хорошо, теперь давайте перейдем к примерам таблиц HTML в этом разделе.

1) СОЗДАНИЕ БАЗОВОЙ ТАБЛИЦЫ HTML
1-basic.html
Имя Электронная почта Джон Доу [email protected] Джой Доу [email protected] Имя Электронная почта Джон Доу [email protected] Джой Доу [email protected] -
<таблица>Сама таблица. -
представляет строку таблицы. представляет ячейку заголовка. — обычная ячейка таблицы. Да, этих 4 тегов достаточно для создания базовой HTML-таблицы… Хотя
является необязательным. 2) РАЗДЕЛЕНИЕ СТОЛА – ГОЛОВКА, КОРПУС, НОЖКА
2-section.html
-


 05 октября -2020
05 октября -2020 Это делается с помощью тега таблицы
Это делается с помощью тега таблицы