Вставка изображений — HTML
Изображения являются важным элементом для того, чтобы сделать HTML-презентацию более привлекательной.
Вставка Изображения
Изображения являются важным элементом, чтобы сделать HTML-презентацию более привлекательной. Кроме того, изображения используются для простого изображения многих сложных понятий. Делать более привлекательные и коммуникативные веб-страницы, изображения должны быть добавлены в соответствующие места.
Изображения отображаемые на веб-странице, должны быть преобразованы в общепризнанный формат. Большинство браузеров поддерживает форматы изображений GIF, JPEG и PNG. HTML-5 представляет изображения SVG. Один формат изображения может быть преобразован в другой формат с помощью приложений для редактирования изображений, таких как Photoshop, Picasa, GIMP и т. д.,
Знакомый Форматы изображений
GIF (графический Формат обмена)
Это
формат является одним из популярных форматов для анимированных изображений. Он был разработан
КомпьюСерв. Обычно этот формат изображения подходит для представления крошечных анимированных изображений.
изображения, логотипы, значки, штриховые рисунки и т. д., не подходит для фотографических работ,
потому что он использует максимум 256 цветов. Анимированные GIF не поддерживают звук или
управление воспроизведением.
Он был разработан
КомпьюСерв. Обычно этот формат изображения подходит для представления крошечных анимированных изображений.
изображения, логотипы, значки, штриховые рисунки и т. д., не подходит для фотографических работ,
потому что он использует максимум 256 цветов. Анимированные GIF не поддерживают звук или
управление воспроизведением.
JPEG (совместное фотографическое Группа экспертов)
JPEG — самый популярный формат изображений, поддерживаемый всеми веб-браузерами. Этот формат подходит для фотографических изображений. В отличие от GIF, JPEG может содержать любое количество цвета.
PNG (переносимая сетевая графика)PNG разработан как замена для GIF. Он также поддерживается всеми браузерами.
SVG (масштабируемый вектор Графика)
SVG
это графический формат, разработанный для Интернета. Он был стандартизирован Всемирной
Консорциум Wide Web (W3C) в 2001 году. Все современные веб-браузеры поддерживают базовые
особенности SVG.
Все современные веб-браузеры поддерживают базовые
особенности SVG.
Вставка Изображения с HTML-документом
Тег вместе с
Атрибут src (Источник) используется для добавления изображений в HTML-документ.
General format:
(OR)
Example:

Источник атрибут является основным атрибутом, используемым для указания имени файла изображения для быть вставлен. Если изображение не находится в текущей рабочей папке, файл изображения имя должно четко указывать путь к файлу или URL, где находится файл доступный.
Пример:
Бхаратияр
 gif>
gif>
Выход будет:
9000
202020202
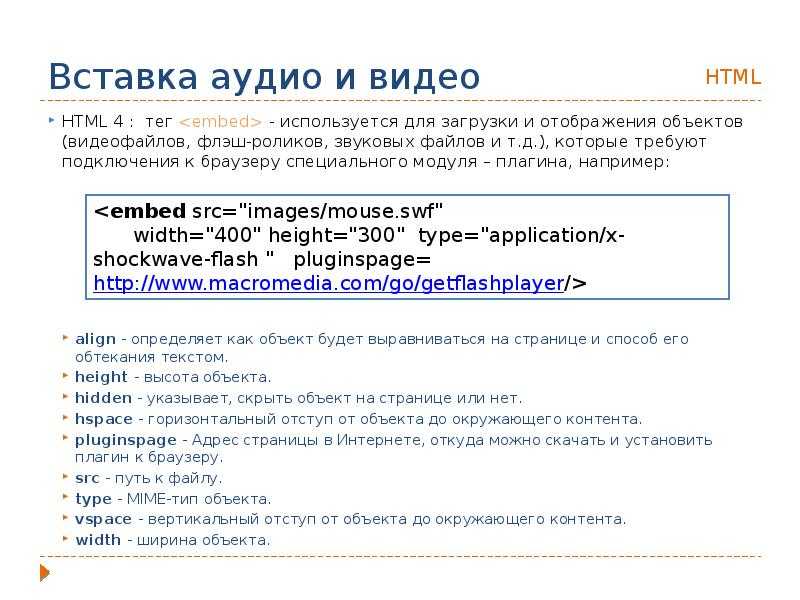
Атрибуты тега :
Другое
чем src, тег имеет много атрибутов, позволяющих управлять тем, как
изображение представлено на странице.
Alt (альтернативный текст)
Атрибут alt внутри тега используется для описания изображения, так что
некоторый текст передается, даже если изображение не может быть отображено.
Пример:
 Ширина и Высота :
Ширина и Высота :
Ширина и Высота
Ширина и Высота Атрибуты используются для установки ширины и высоты
изображение. Значения из них
атрибуты должны быть либо в пикселях, либо в процентах от его фактического размера. Если эти
атрибуты не указаны, браузер отображает изображение в исходном виде. размер.
размер.
Vspace (Вертикальное пространство) и Hspace (Горизонтальное пространство):
Vspace Атрибуты Hspace используются для установки вертикального и горизонтального пространства между изображений.
Рисунок 12.2: Ан HTML-код для демонстрации атрибутов
Mahakavi Бхарати




 gif alt = «Национальный поэт
Индия» Ширина = 20% Высота = 25% vpace = 20 Hspace = 20>
gif alt = «Национальный поэт
Индия» Ширина = 20% Высота = 25% vpace = 20 Hspace = 20>

Align 90:
Атрибут align, используемый для выравнивания изображения относительно базовой линии текст. Этот атрибут имеет следующие значения.
• Нижний – Выравнивает нижнюю часть изображения по базовой линии текста. Это настройки по умолчанию.
• Середина – Выравнивает середину изображения по базовой линии текста.
• Вершина – Выравнивает верхнюю часть изображения по базовой линии текста.
Слева и Right значения атрибута Align:
Использование значения left и right с атрибутом align, отображало изображение слева и правая часть текста.
Рисунок 12.
 3: Ан
Код HTML для демонстрации базовой линии текста
3: Ан
Код HTML для демонстрации базовой линии текста
Атрибуты тега изображения

Этот текст
по умолчанию выровнено по нижнему краю изображения
 align=top >
align=top >
Этот текст
выровнено по верхнему краю изображения
 align=middle >
align=middle >
Этот текст выровнено по середине изображения
Вывод будет:
Учебный материал, Лекционные заметки, Задание, Справочник, Объяснение описания Wiki, краткая информация
11th Компьютерные приложения : Глава 12 : HTML — Добавление мультимедийных элементов и форм : Вставка изображений — HTML |
Как вставить изображение в HTML из папки (3 шага)
by Yasmin Sardar
Привет! Вы хотите знать, как вставить изображение в HTML из папки
Итак, в этом посте мы увидим, как вставить изображение из папки в HTML, используя всего 3 шага. Ниже я упомянул несколько удивительных и простых шагов, которые помогут вам вставить изображение в HTML из папки
Там существует так много способов вставки изображений в HTML из папки, и я собираюсь показать вам один из очень простых способов, которому вы можете легко следовать, и вставьте свое изображение в HTML из папки
, выполните все шаги, которые я упомянул в ниже, и вы можете легко вставить свое изображение в HTML из папки, зарегистрируйтесь ниже всех шагов
Как вставить изображение в HTML из папки?
Чтобы вставить изображение из папки в HTML, откройте любой текстовый редактор и выберите любой тип изображения, после выбора изображения добавьте тег Give подходящее расположение файла, после этого сохраните файл HTML и просмотрите предварительный просмотр.
 Папка, я тоже привожу жизненный пример, который может вам легко не понравиться,
Папка, я тоже привожу жизненный пример, который может вам легко не понравиться,
Ниже я упомянул все 3 шага, которые вы можете сделать, чтобы вставить изображение в HTML из папки, зарегистрируйтесь ниже шагов
1. Добавьте тег
Чтобы добавить изображение в свой Папка формы HTML, сначала выберите свое изображение, и вы можете выбрать любое изображение, которое вам нужно,
После выбора изображения, теперь перейдите в редактор кода, а затем добавьте тег в свой HTML-документ, а также добавьте Src Атрибут в вашем изображении, чтобы мы могли добавить наше местоположение файла,
И вы также можете добавить атрибут alt=»» в свой тег изображения
Например,
2. Укажите правильное расположение файла в теге
После добавления тег в вашем HTML-файле с атрибутом src. Теперь вам нужно указать правильное местоположение файла в теге изображения
Например,
